在 WooCommerce 上简化移动结帐的特殊注意事项
已发表: 2022-06-30虽然数据告诉我们,许多网站的移动流量多于桌面流量,但移动设备上的转化率仍然远远落后。 所以人们更多地使用他们的手机,但他们使用电脑来实际进行购买,这是一个摩擦点。
今天,我们将介绍一些您可以做的事情,以使移动用户在您的 WooCommerce 商店中轻松转换为付费客户。 当您尝试这些建议时,请记住对您的网站进行 A/B 测试。 仅仅因为他们为他人工作并不意味着他们会对您的特定结帐流程产生积极影响。
使表单域变得简单
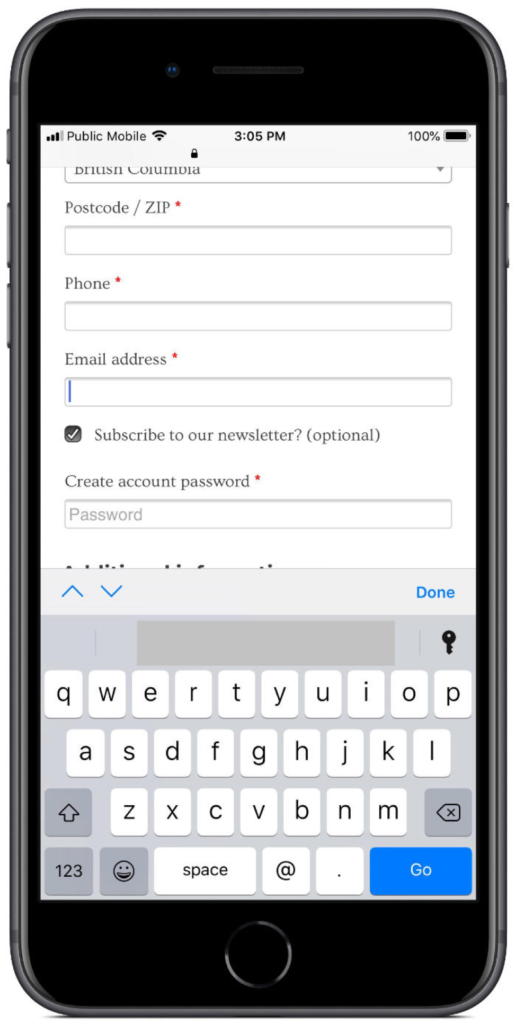
移动设备有一个很棒的东西,叫做软件键盘。 这意味着,如果我们准确识别表单字段,移动用户将看到一个适合需要输入数据的键盘。

正如您在上面看到的,WooCommerce 在识别电子邮件字段时默认执行此操作。 为了更容易输入我的电子邮件,@ 符号很容易访问,而不是隐藏在另一组键后面。
其他要查看的字段是邮政编码和电话字段。 如果您希望这些字段采用特定格式,最好对格式进行预编程,而不是让用户自行决定。 不止一次,我的结帐被拒绝,因为其中一个字段的格式不正确。 不得不在电话键盘上的字母和数字之间来回切换已经很烦人了。 因此,不要强迫他们以精确的格式输入您想要的数据,从而进一步挫败您的用户。
您的用户永远不必处理这个问题。 花点时间编写一些 JavaScript 以在他们完成输入后按照您想要的方式格式化字段,或处理格式化服务器端。 任何其他选择都会给您的用户带来额外的负担,从而降低他们购买的可能性。
很好地格式化字段错误
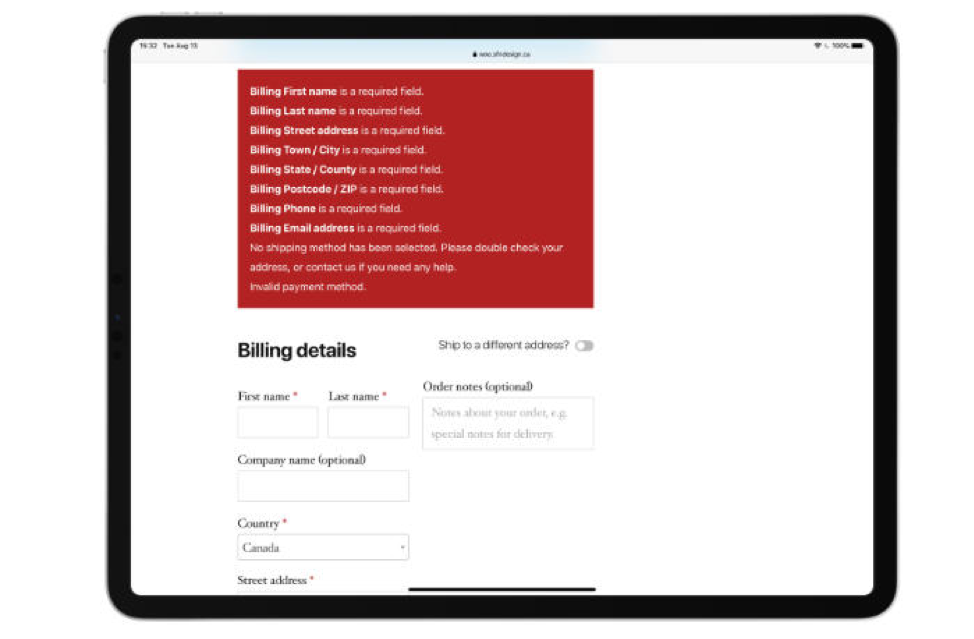
您是否曾经在浏览表单字段后单击“结帐”,却被网站说您犯的一堆错误打招呼? WooCommerce 与其他任何平台一样,都让用户寻找结账信息的问题。
当然,他们在必填字段旁边提供了那个小红色 *,但是如果您错过了一个,您将得到的只是页面顶部的一个大红色框。 您可以通过提供的通知自行查找问题。

这个系统有更好的方法,我最喜欢在输入字段时验证字段。 不要让用户等待,如果字段正确与否,请立即显示。
我喜欢的第二个选项是直接内联显示字段错误。 这意味着当您遇到错误时,请以红色突出显示该字段并在同一视图中解释问题所在。 如果你想实现这一点,Business Bloomer 有一个很棒的教程,介绍如何在 WooCommerce 字段中添加错误。 我已经在一些客户网站上使用了它,并且对结果非常满意。
不要使用通知隐藏您的结帐
虽然您可能能够在桌面结账体验中采用一些追加销售策略,但破坏移动结账体验太容易了。 触摸目标通常太小,有时甚至在移动设备上显示弹出窗口时超出屏幕。

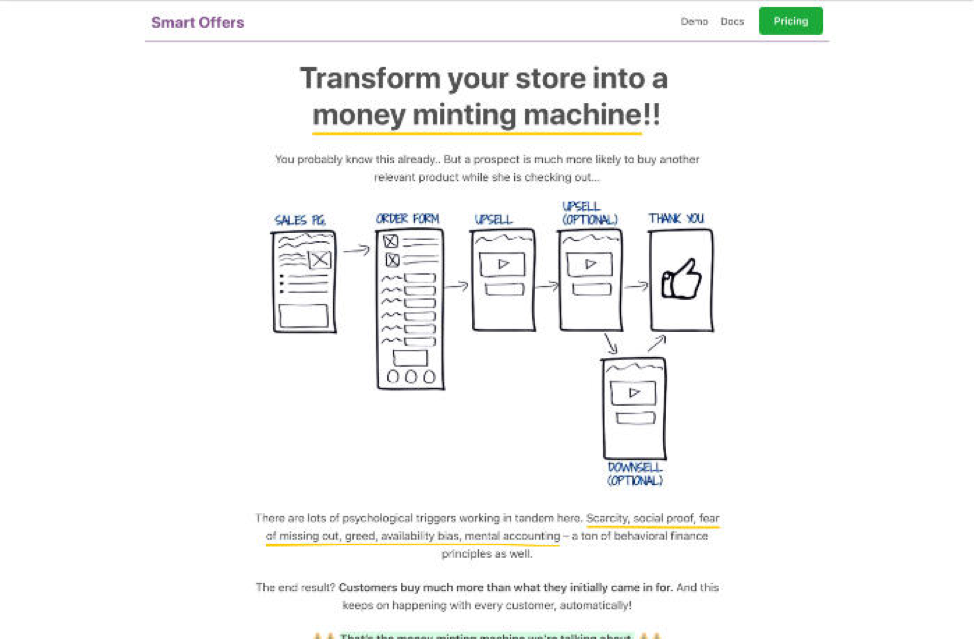
而不是弹出窗口或其他视觉混乱,查看智能报价以增加您的总订单价值。 Smart Offers 不是要求用户在购买之前将某些东西添加到他们的购物车中,而是在他们完成初始结帐操作后询问他们。
检查可达性
存在关于用户如何与手机交互的研究,但我还没有找到任何关于性别如何影响手机交互的信息。 这是研究中的一个关键差距,因为通常女性的手比男性小,这可能会影响可达性。
由于程序员绝大多数是男性,这意味着建立在线商店的人并没有为 50% 的人口测试其界面的可达性。

测试人们如何与您的结帐表单进行交互对于确保您获得可靠的转化至关重要。 但是,不要陷入只使用方便的测试的陷阱。 确保您努力测试手部大小和设备大小的广泛范围。
对于一位客户来说,因为他们没有广泛的女性客户在移动设备上购买,因此他们在为小手调整结账时遇到了阻力。 我说服他们进行一些小调整,以帮助小手更好地完成结账流程,并且在几周内,我们看到女性客户通过移动设备进行的购买有所增加。 我们之前没有看到女性顾客,因为结账时没有考虑到她们。
网站速度
移动结账需要考虑的另一个考虑因素是在目标市场所在的背景下了解网站速度。 虽然城市用户将获得 4G 速度,但农村用户可能只有 3G 连接和严重受限的数据计划。
即使查看您定位的国家/地区也可能意味着您需要在网站速度方面考虑不同的事情。 在加拿大,我们有不错的速度,但与世界上许多其他地方相比,数据计划很薄弱。
当您开发移动结账体验时,请确保在受限制的互联网连接上进行测试。 这在 Firefox 和 Chrome 中相当容易。

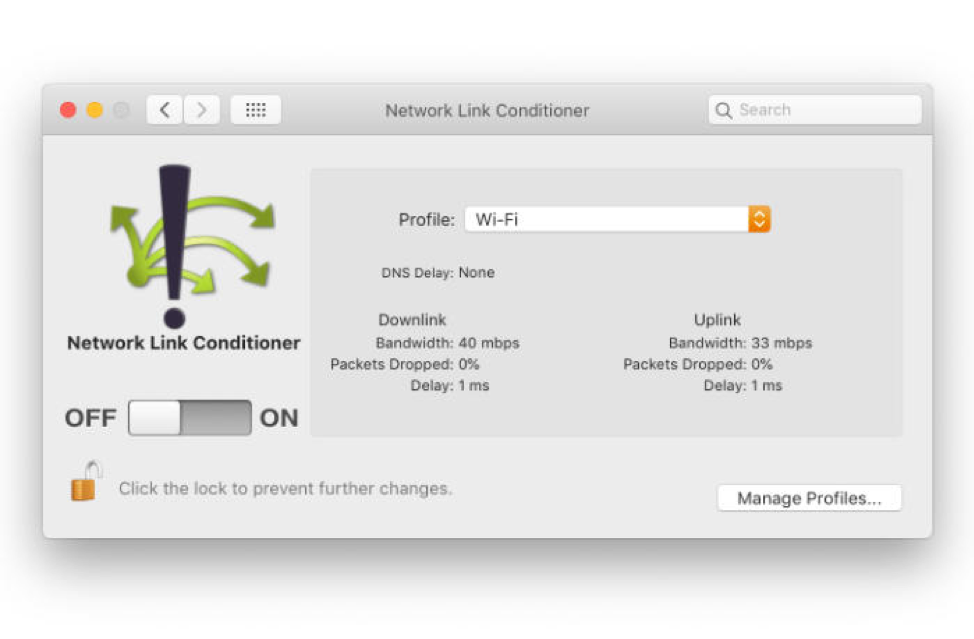
如果您在 Safari 上进行测试,那么您将不得不查看诸如 Charles Proxy 之类的第三方工具,或者为 xCode 安装 Network Link Conditioner 工具来模拟较慢的连接。 您甚至可以将此工具与您的 iOS 测试设备结合使用来限制实时连接,因为您在适当的移动设备上测试您的网站,而不是在浏览器中的模拟设备上测试您的网站。
确保针对用户可能拥有的慢速连接测试您的站点,而不是仅针对您在工作中的连接进行检查。
可见的信任标记
信任标记是来自您的 SSL 提供商的图像或其他一些图标,表明您拥有安全且值得信赖的支付提供商。 对于桌面用户,这些通常被归入站点的底部,但值得重新评估将它们放置在移动布局的位置。
对于与我合作的一位客户,我们尝试将它们放在结帐的顶部。 这样,当用户在手机上结账时,他们看到的第一件事就是小标记,表明我们有一个没有恶意软件的安全网站。 这一微小的变化使转化率增加了 1% 到 2%,这在一年中增加了一大笔额外收入。
密码填写应用程序
帮助增加完成移动结帐流程的用户的最后一种方法是确保任何用户帐户字段都可以使用 1Password、Dashlane 和 LastPass 等工具。
密码在全键盘前已经够痛苦了,但是当您强制执行需要在不同键盘之间来回切换的安全密码时,它们会变得更糟。

对此进行测试相当容易; 获取上述所有工具的免费副本并将您的密码输入其中。 然后,尝试使用它们填写结帐表单中的任何密码或用户字段来结帐。 不要忘记在结账时使用这些应用程序中的每一个来创建一个帐户。
您在这里可能犯的最严重的错误可能是阻止将密码复制并粘贴到您的帐户字段中。 这就是密码应用程序的工作方式,任何创建安全密码的用户都极有可能在看到无法在不手动输入的情况下添加漂亮的长随机密码时离开。
建立一个良好的结帐流程对于拥有一个有利可图的电子商务网站至关重要。 随着移动购买的兴起,确保为移动购买者提供一流的体验变得更加重要。
通过执行此处的步骤,您可以确保为您的移动用户提供出色的体验。 他们会很高兴,你会转换更多的购买,这让你很高兴。
建立一个高性能的 WooCommerce 商店
使用 Nexcess 的 Managed WooCommerce 托管解决方案创建一个转换流量的商店。 它们是 Jilt 的标准配置,可帮助您恢复废弃的购物车,在需要时进行性能测试,该平台将查询负载减少了 95%,从而加快了存储速度。
