9 个响应式设计灵感的移动友好网站示例
已发表: 2022-05-05您是否正在寻找最适合移动设备的网站示例?
像谷歌这样的搜索引擎在其排名算法中偏爱移动优先设计。 这意味着现在比以往任何时候都更重要的是确保您的网站设计适应较小的屏幕尺寸,特别是如果您想在搜索结果中排名更高。
本文将分享一些最好的移动优先网站示例,让您知道从哪里开始使用您的移动网站。
什么是适合移动设备的网站?
适合移动设备的网站是设计适合您使用的任何设备的网站。 典型的桌面网站设计会调整其元素以适应智能手机、平板电脑和笔记本电脑等移动设备。

例如,常规导航菜单变成汉堡菜单。 您还将看到较大的按钮和字体,而不是较小的号召性用语按钮。
创建移动优先的网站设计使用户可以轻松地从移动屏幕上找到特定项目。 移动用户无需放大内容元素,只需轻点或滑动几下即可轻松查看所有内容。
9 个鼓舞人心的移动友好型网站示例
有这么多令人惊叹的移动网站设计,不可能将它们全部包含在这篇文章中。 相反,这里是我们最喜欢的移动友好型网站示例,来自才华横溢的网页设计师和精明的品牌。
- 1. 微软的数字
- 2. 工作室代理
- 3. 美国铜
- 4. Inspod
- 5.鹤资本
- 6. 带一部分
- 7.奇多
- 8. Denys Nevozhai
- 9. 天际线家具
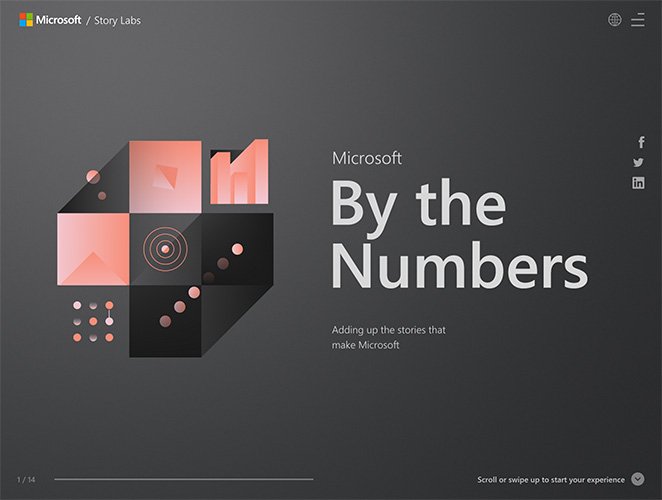
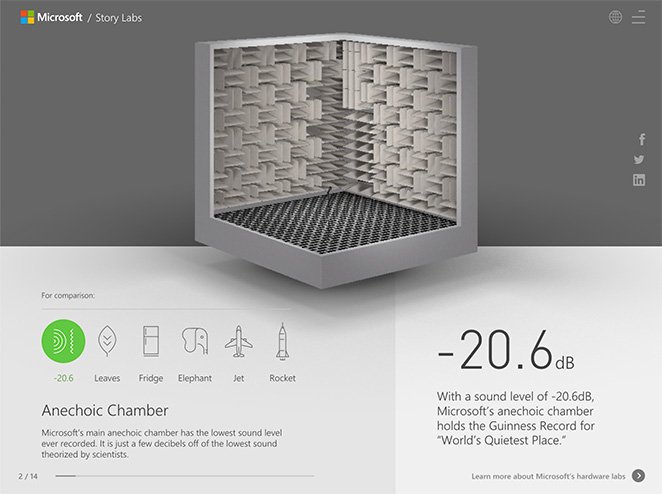
1. 微软的数字

微软通过其“按数字”网站提供了一个令人惊叹的移动优先网站示例。 它以非常适合移动屏幕的用户友好格式显示许多 Microsoft 统计数据。
向上滚动显示带有醒目的图形和链接的积极统计数据,以了解更多信息。 或者,您可以向下滚动以查看具有负值的统计信息。 您还可以从左到右滚动以获得相同的效果,使其对移动用户非常友好。

该页面包括一个汉堡菜单,其中包含每个统计数据的快捷方式,供赶时间的人使用。 它还提供社交媒体图标和语言选择菜单。
总体而言,Microsoft by the Numbers 网站是移动优先网站设计的绝佳示例。
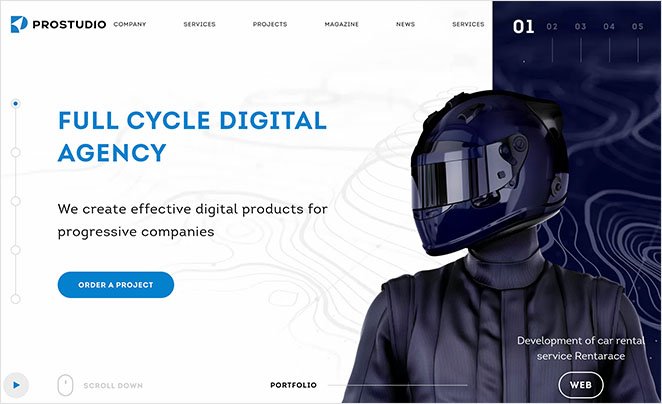
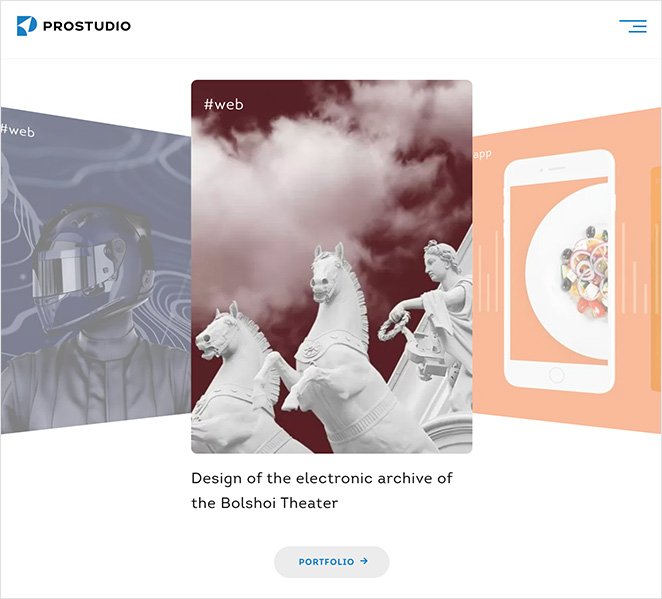
2. 工作室代理

Prostudio 是一家俄罗斯设计机构,它精美地展示了其移动响应式网页设计专业知识。 当您向下滚动页面时,桌面网站具有直观的布局,显示最近的投资组合项目、社交证明和服务。
然而,如果您从移动屏幕浏览,投资组合、社交证明和服务就会变成“可刷”卡,更容易在平板电脑和智能手机上浏览。

其他适合移动设备的元素包括:
- 汉堡菜单
- 博客文章滑块
- 大型 CTA 按钮
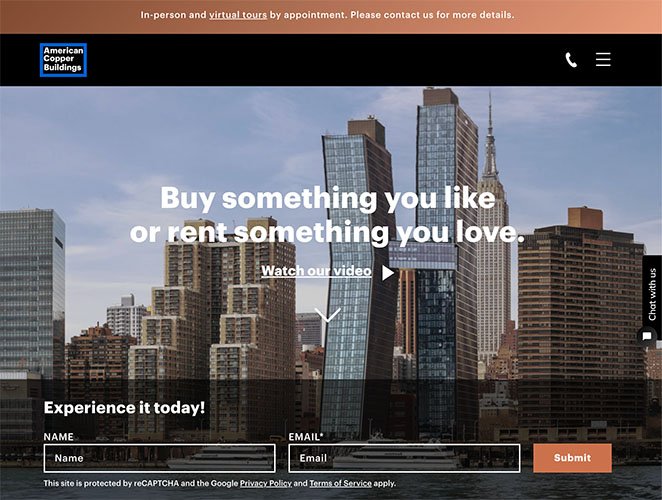
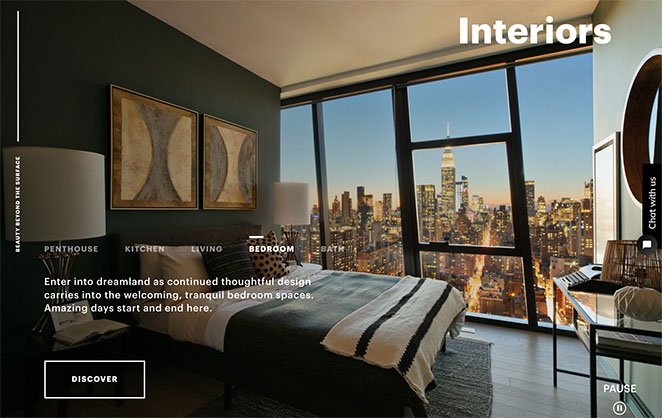
3. 美国铜

American Copper Buildings 在曼哈顿提供豪华公寓出租服务,其网站散发着黑桃的奢华气息。 移动响应式设计可无缝调整到任何屏幕尺寸,用户可以点击、单击或滚动到不同的页面部分。
我们喜欢不同公寓的自动幻灯片。 它提供了完整的视觉体验,甚至可以让您暂停更长的时间。

此外,租赁的图片轮播可在移动屏幕上“滑动”,在不占用宝贵空间的情况下提供更多视觉内容。
整个页面包括大型 CTA 按钮、最少的联系表格和移动导航选项。 您还可以点击与代表通话或聊天。
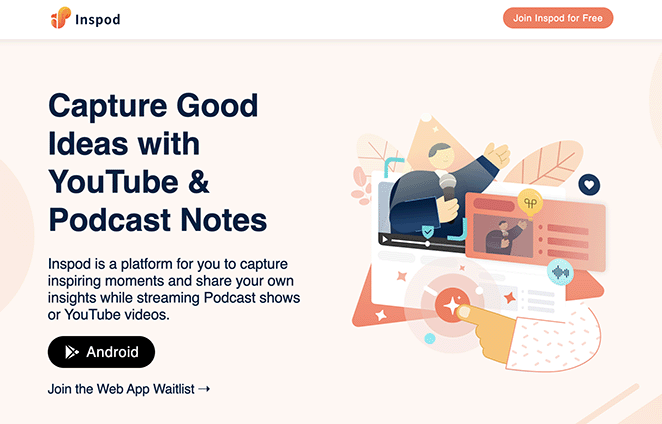
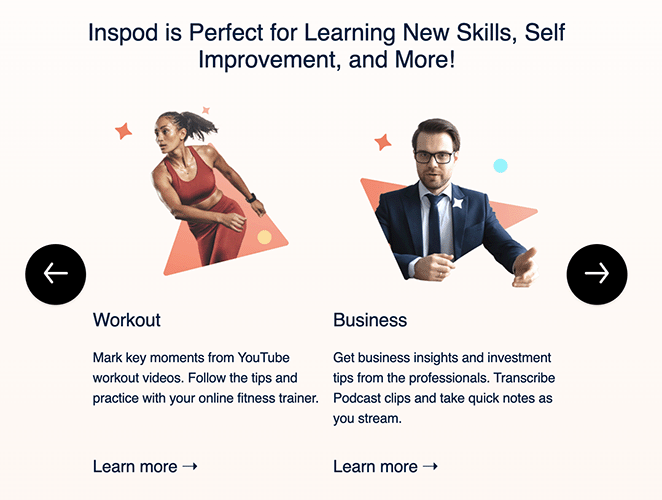
4. Inspod

Inspod 是一款适用于 Android 的移动应用程序,可让您在流式传输或播客时捕捉和记录笔记。 鉴于它提供了一个移动应用程序,其网站适合移动设备也就不足为奇了。
用户可以快速浏览网站,了解他们需要了解的有关应用程序功能和优势的所有信息。 醒目的图形有助于轻松引导访问者向下浏览页面。
字体大小一目了然,而按钮和可点击图标在关键时刻可见,以提高转化率。 技能轮播非常适合移动用户; 他们可以向左或向右滑动以显示更多信息。

整个网站设计极简,易于浏览,并提供无缝的用户体验。

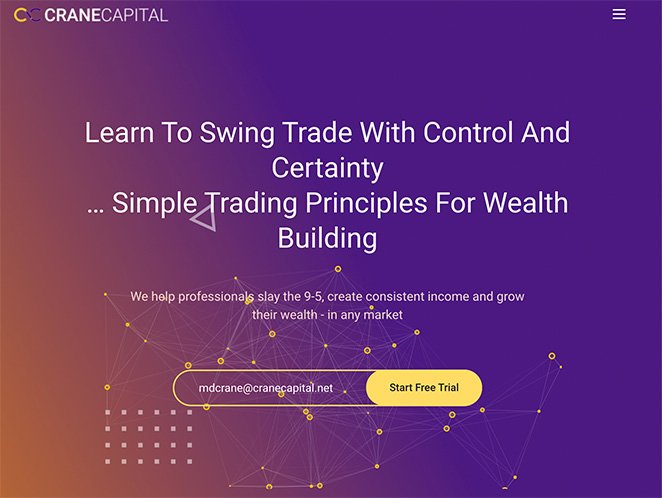
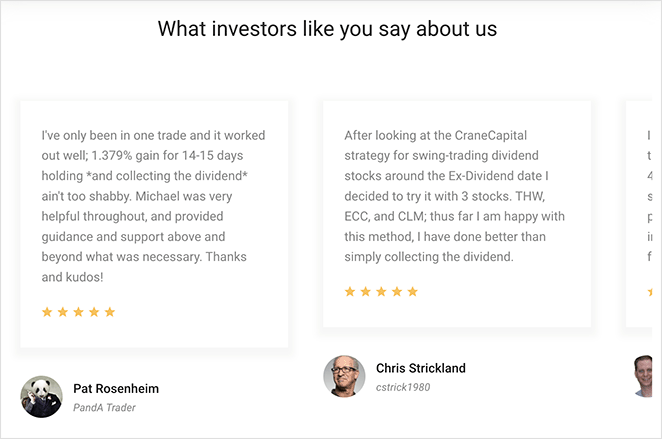
5.鹤资本

Crane Capital 提供了一个很好的移动友好型网站设计示例。 它具有高质量响应式网站的所有特征,包括:
- 汉堡菜单
- 平滑滚动
- 极简设计
- 大型 CTA 按钮
- 最小的表单域
您可以通过单击或滑动来滚动浏览推荐,用户友好的动画将注意力吸引到页面上的基本元素。

6. 带一部分

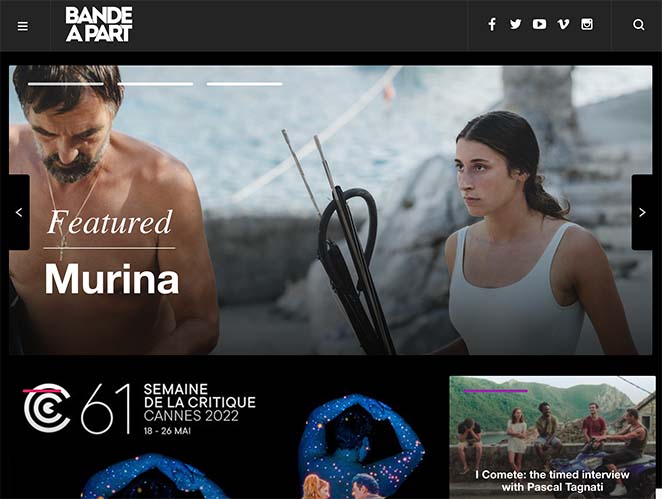
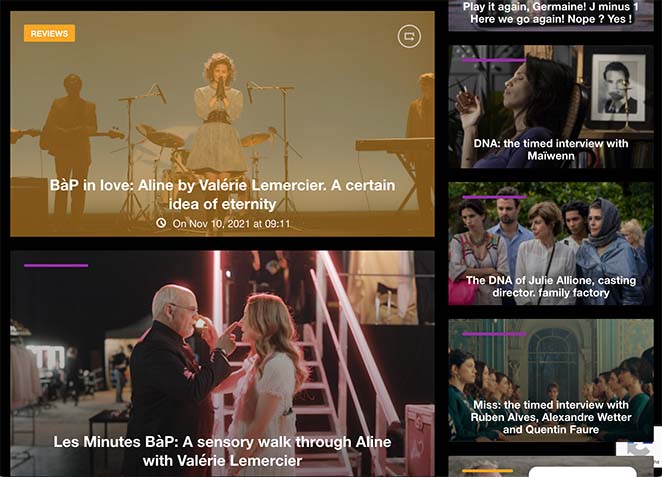
杂志网站可以从 Bande a Part 的这一出色设计中汲取灵感。 它演示了如何仍然可以创建具有大量视觉内容和媒体的响应式设计。
该杂志的顶部有一个图像滑块,便于滑动和点击。 之后是内容的砌体网格,可立即适应不断变化的屏幕尺寸。

该网站还使用无限滚动,让移动访问者无需点击微小的分页即可浏览。 您还可以点击社交媒体图标以关注其个人资料和搜索图标以轻松找到您要查找的内容。
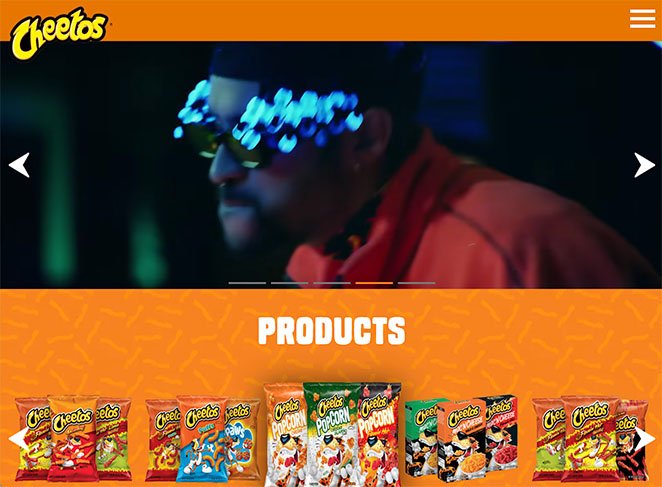
7.奇多

奇多在其网站上提供了大量引人注目的图像和媒体。 但它以适合移动设备的方式这样做,而不会牺牲速度和用户体验。
移动访问者可以立即浏览一系列吸引他们参与的图像和视频。 之后,用户可以在各种图像滑块中浏览热门产品、恶作剧视频和方便的食谱。
“获取社交”部分是鼓励用户访问不同社交媒体资料的绝佳方式。 它包括一个 Instagram 图像网格,可以在移动设备上精美显示。

您可以按照这个简单的指南向 WordPress 添加一个看起来很像的 Instagram 画廊。
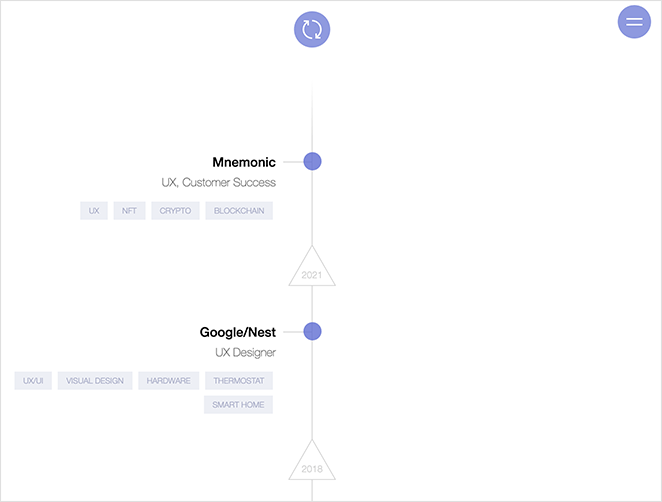
8. Denys Nevozhai

Denys Nevozhai 是一位 UX 设计师,拥有一个让您爱不释手的移动优先网站。 登陆他的网站后,您会看到一个动画箭头,邀请您单击或向下滚动。
接下来是极简主义设计,带有一抹色彩,以吸引人们注意有关 Denys 的信息。 然后,您将看到 Denys 的经验和专业知识的响应时间线,您只需轻按一下即可将其反转。

作品集部分精美地展示了 Denys 的作品,而不会感到缓慢或臃肿。 我们也喜欢突出这位才华横溢的设计师所获得奖项的图像滑块。

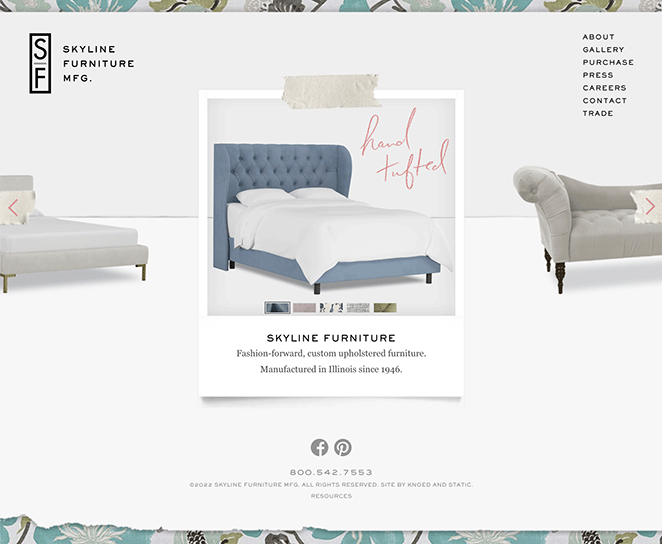
9. 天际线家具

家具批发公司 Skyline 提供了一个独特的移动友好型网站示例,完美地展示了其品牌和个性。 整个设计是移动优先的,具有用户友好的网页设计元素,您可以从任何设备轻松阅读。
主页的“可滑动”滑块允许访问者从一个地方了解更多关于公司的信息。 然后用户可以点击导航跳转到特定页面。
例如,图库页面具有类似的图像滑块格式。
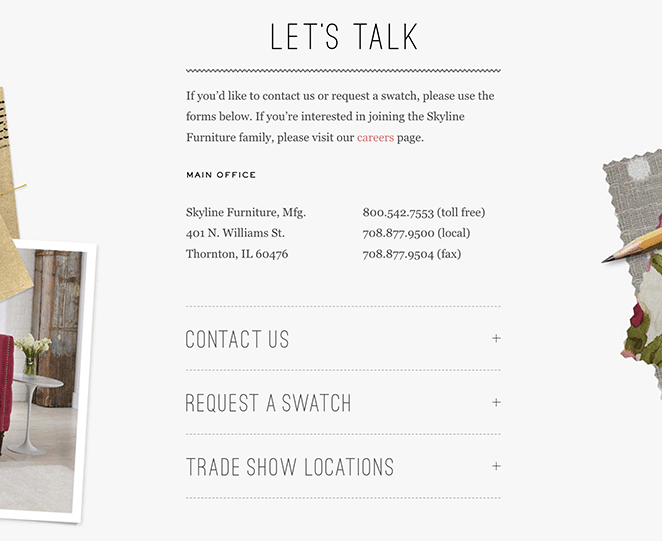
我们特别喜欢联系页面,它在可扩展的手风琴内显示了不同的联系表格。 使用这种类型的网页设计元素可以节省空间,但它也会以逻辑格式组织内容,使其更容易找到。

您如何创建适合移动设备的网站?
创建一个适合移动设备的网站似乎是一个挑战,但使用正确的工具很容易。 WordPress 网站所有者有多种选择来使他们的网站具有移动响应能力:
- 选择一个移动响应的 WordPress 主题
- 使用 WordPress 移动插件
- 选择具有移动友好功能的网站构建器
幸运的是,我们有一个关于使桌面网站移动友好的完整指南。 立即查看并开始您的响应式网页设计。
你有它!
我们希望本文能帮助您找到最适合移动设备的网站示例。 您可能还喜欢本指南,了解如何在此处制作移动登录页面。
准备好加入响应式网站设计了吗?
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。