移动图像优化解释:从这里开始
已发表: 2023-12-07如果您必须查看受众洞察,您可能会发现大多数用户通过移动设备访问您的网站。 因此,优先考虑移动图像优化至关重要。 如果您的照片未优化或服务不正确,可能会导致用户体验不佳和加载时间缓慢。
正确实施移动图像优化将确保两件事:
- 图像加载速度尽可能快,这将加快您的网站速度(对于移动访问者尤其重要)。
- 访问者不会看到任何模糊的图像或奇怪的裁剪图像,这确保您仍然可以创造出色的用户体验。
为了帮助您开始移动图像优化,我们整理了一系列提供高质量视觉效果和提高网站速度的最佳策略。 例如,您可以启用延迟加载并使用 Optimole 等工具自动执行实时自适应裁剪和调整大小等任务。
在这篇文章中,我们将仔细研究移动图像优化的重要性。 然后,我们将了解您可以在站点上实施的一些策略,并向您展示如何使用Optimole来自动化工作。 让我们开始吧!
如何针对移动设备优化网站图像

现在,让我们看看针对手机优化网站图像的一些方法。 稍后,我们将向您展示如何使用 Optimole 自动执行所有这些策略。
- 根据每个用户的设备提供自适应图像
- 使用智能裁剪
- 配置您的站点以处理图像压缩
- 实施基于网络的优化
- 启用延迟加载
- 以下一代格式提供图像
1. 根据每个用户的设备提供自适应图像
对于移动图像优化,您要做的第一件事就是确保针对不同设备调整照片大小。 如您所知,手机有不同的屏幕尺寸和分辨率,因此不同设备的图像质量可能会有所不同。
因此,您需要确保您的网站提供针对每个特定设备进行优化的图像。 这称为自适应图像方法,因为图像会实时适应每个单独的访客。
虽然为每个访问者提供独特尺寸的图像听起来可能很复杂或耗时,但像 Optimole 这样的自适应图像工具可以自动为您完成此操作。 这有助于确保您实现最佳加载时间,同时还确保每个网站访问者都可以毫无问题地查看您的照片。
2.使用智能裁剪
智能裁剪是一种自动识别和裁剪图像最重要部分的技术。 这在移动图像优化方面特别有用,因为它可以确保照片中的焦点(例如人脸或主要物体)在较小的屏幕上正确显示。
这还会裁剪掉图像中任何不重要的元素,例如空白或背景噪音。 因此,它可以使您的照片在移动设备上更具视觉吸引力。
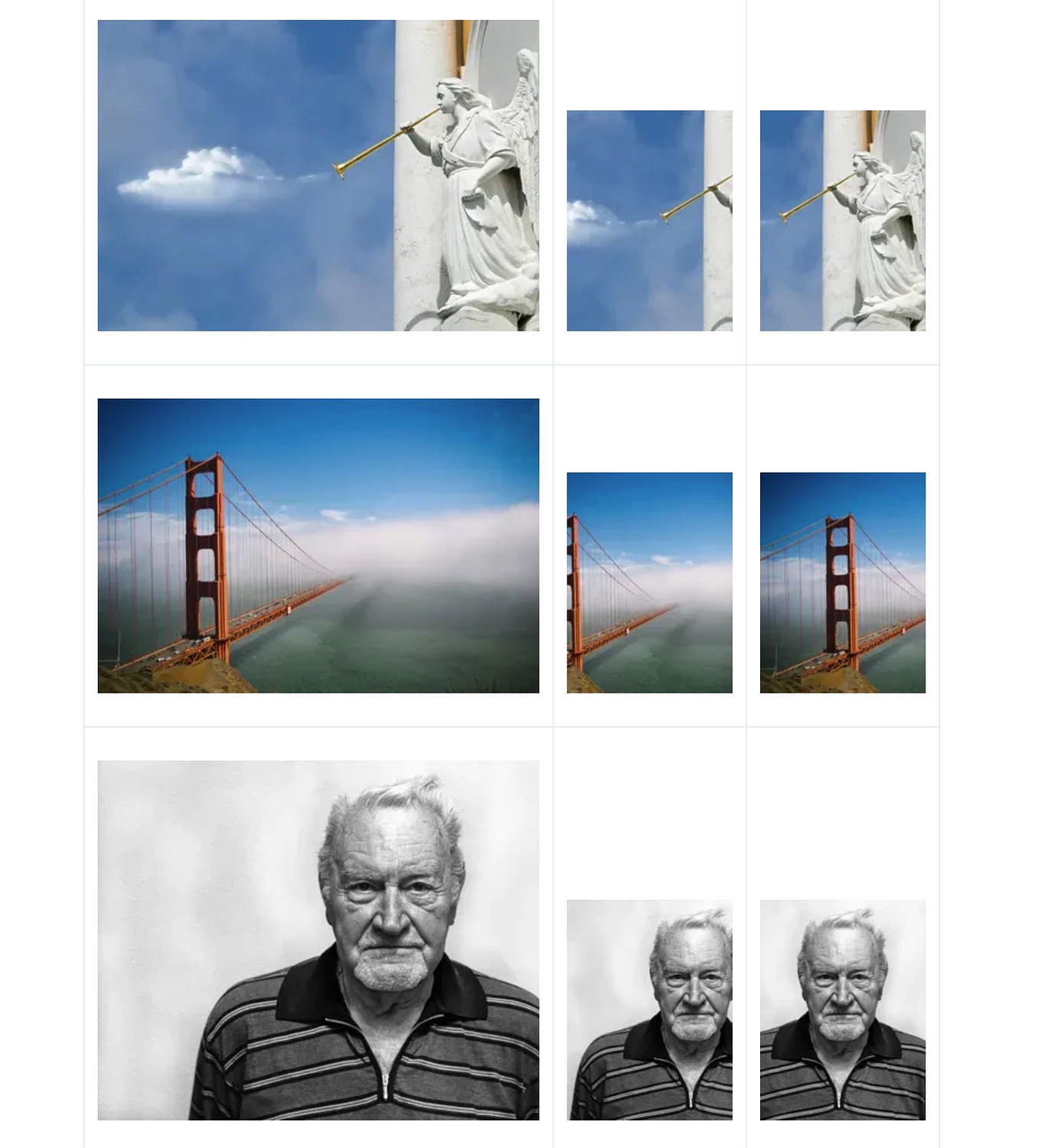
以下是来自 ImageKit.io 的智能裁剪与常规“哑”裁剪的示例:
- 左图——原始图像。
- 中间图像- “哑”裁剪的示例,无论内容如何,都专注于图像的中心。
- 右图- “智能”裁剪的示例,自动聚焦于图像的关键部分。

当然,手动裁剪每张图像可能非常耗时。 幸运的是,智能裁剪是 Optimole 提供的众多功能之一 - 我们将在本文后面向您展示如何启用它。
3. 配置您的网站以处理图像压缩(而不是在上传图像之前执行此操作)️
压缩是减小图像文件大小的过程,以便它们占用更少的存储空间并更快地加载。 这对于提高网站的整体性能至关重要,尤其是在移动设备上。
您可以先在设备上压缩图像,然后再将其上传到您的网站。 但是,为了获得最佳结果(以及更快的过程),我们建议上传原始文件,然后使用站点上的工具来处理压缩。
这样,该工具就可以根据用户的不同以不同的方式调整图像的最佳大小。 如果您在上传图像之前对其进行压缩,则会限制该工具的功能。
您可以再次使用 Optimole 等工具来压缩网站上的图像。 这将根据您的首选设置自动优化您上传到 WordPress 的任何照片。
4.实施基于网络的优化️
基于网络的优化会考虑用户的互联网速度,这对于移动访问者尤其重要。 例如,如果网站访问者的连接速度较慢,图像的质量会自动降低,以便更快地交付内容。
例如,使用旧技术(如 3G 网络)的用户可以从更高的图像压缩中受益。 这样,渲染页面内容所需的数据就会减少,从而减少本已较弱的网络的负载。
另一方面,如果有人将智能手机连接到 Wi-Fi,您可能能够提供更高分辨率的图像,因为他们相对较快的连接将允许图像仍然快速下载并且不会影响加载时间。
这看起来似乎是一项复杂的任务,但实际上都是自动化的。 如果您使用 Optimole,您只需启用此功能,该工具将为您完成所有工作。
5.启用延迟加载
在考虑移动图像优化时要考虑的另一个步骤是启用延迟加载。 这是当用户向下滚动页面时加载图像的过程。 如果没有此功能,页面上的所有图像都会同时提供,这可能会导致加载时间变慢,尤其是在移动设备上。
当您启用延迟加载时,每个图像都会在用户到达页面上的该点时加载。 这有利于更快的加载时间和更流畅的用户体验。
6. 以下一代格式提供图像️
如果您有一个图像较多的网站(例如旅游博客或在线商店),那么采用下一代格式尤其重要。
WebP 或 AVIF 等下一代格式比 JPEG 和 PNG 等传统格式提供更好的压缩级别。 这意味着它们提供较小的文件大小,从而可以加快移动设备上的加载时间。
大多数主流浏览器都支持 WebP,因此它是最安全的选择。 它还使用无损压缩,因此不会影响图像质量。 同时,AVIF 使用有损压缩,并且不像 WebP 那样得到广泛支持。
如何使用 Optimole 实现移动图像优化
Optimole 是一个免费的 WordPress 插件,提供了一套图像优化功能,包括我们上面讨论的所有策略。
这是关于如何使用它进行 WordPress 移动图像优化的快速指南......
安装并激活插件后,您可以导航至仪表板中的Optimole >设置以启用这些功能。
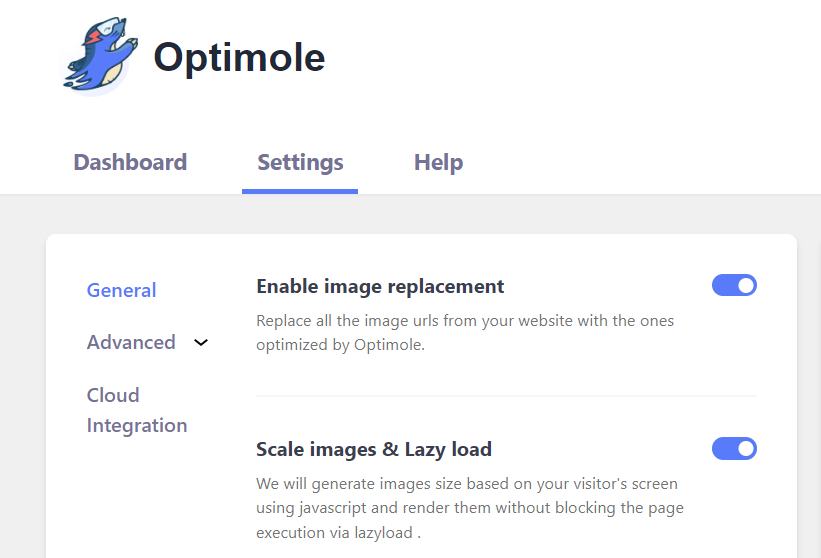
在“常规”部分中,您将看到根据用户屏幕缩放图像并启用延迟加载的选项:

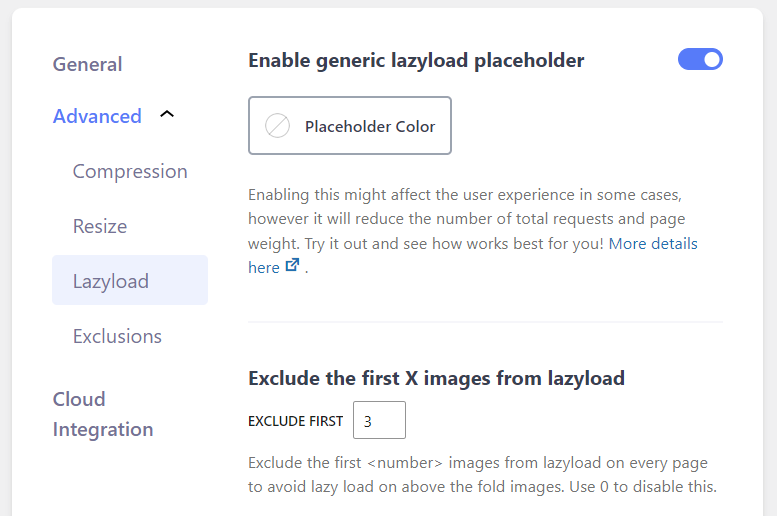
使用拨动开关打开此功能。 如果您转到Advanced → Lazyload ,您将看到更多用于延迟加载图像的选项。 例如,您可以从此功能中排除前几张照片,并启用/禁用视频和背景图像的延迟加载:

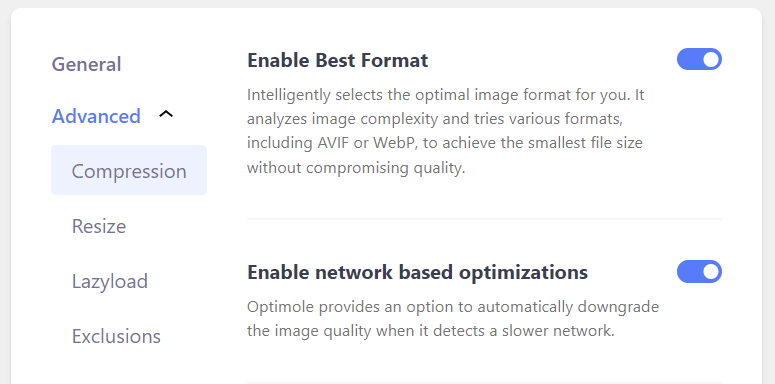
如果您转到“压缩” ,您可以打开开关以启用“最佳格式” :

Optimole 现在将自动为您的图像选择最佳格式,包括 WebP 等下一代格式,并在不影响质量的情况下压缩您的图像。

在这里,您还将看到启用基于网络的优化的选项。 当 Optimole 检测到用户设备上的网络速度较慢时,它会自动降低图像质量。
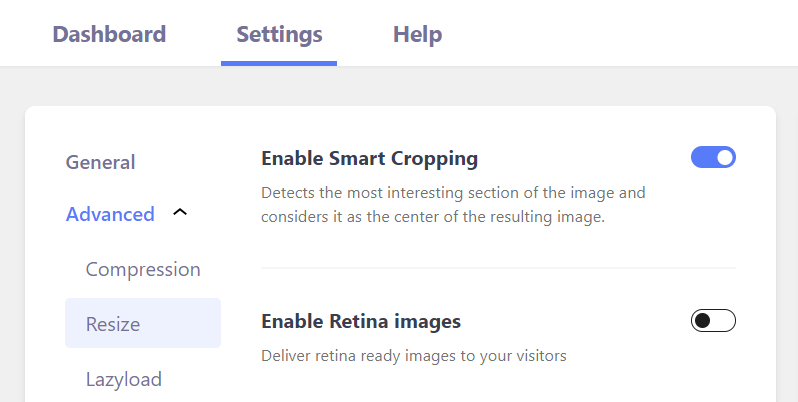
最后,您可以转到调整大小部分来启用智能裁剪:

Optimole 能够检测图像的焦点并相应地对其进行裁剪。
正如您所看到的,Optimole 使实现移动图像优化变得超级容易——而且所有这些功能都是免费的。
立即改进移动图像优化
移动图像优化可以帮助确保您的照片在较小的屏幕上正确显示。 此外,它还可以缩短移动设备上的加载时间,从而带来更好的用户体验并可能提高转化率。
以下是如何使用 Optimole 进行移动图像优化:
- 根据设备提供图像。
- 使用智能裁剪。
- 在站点级别启用图像压缩。
- 实施基于网络的优化。
- 启用延迟加载。
- 以下一代格式提供图像。
有关提高移动性能的其他一些技巧,您可能还会对我们有关如何提高移动访问者网站速度的指南感兴趣。
您对移动图像优化有任何疑问吗? 请在下面的评论部分告诉我们!
