移动 SEO 审核:提高移动排名的 12 步指南
已发表: 2024-11-06使用智能手机上网的人数多于使用台式电脑上网的人数,谷歌根据网站的移动版本对网站进行排名。因此,如果您希望在搜索结果方面表现出色并为受众提供良好的用户体验,那么学习如何进行移动 SEO 审核是绝对必要的。
这就是为什么在本文中,我们将介绍移动 SEO 审核到底是什么,特别是与更一般的审核相比,它的组成部分以及为什么您应该这样做。之后,我们将为您提供有关如何检查网站的移动 SEO 的明确说明。目标是帮助您发现可能妨碍您的移动排名和用户体验的问题并采取纠正措施。
移动 SEO 审核?那是什么?
审核您的移动 SEO 意味着对您的网站性能、用户体验和特别是在移动设备上的搜索优化进行有针对性的审核。与标准 SEO 审核不同,它专注于对使用移动设备访问您的网站的部分受众产生独特影响的因素。
这是其中的一部分:
- 技术 SEO – 评估网站的移动特定技术方面。
- 移动可用性– 移动用户通过较小的屏幕查看您的网站。审核的一部分是确保您的网站易于他们浏览,并且您的内容易于使用。
- 加载速度– 由于移动设备上的互联网访问速度通常较慢,因此提供出色的性能和快速加载的网站尤为重要。
- 用户行为– 您的移动用户在您的网站上做什么?他们访问哪些页面?他们在哪里下车?此类问题可以帮助您了解如何改进您的网站,使其更加适合移动设备。
- 流量和关键词效果——人们在智能手机上的搜索方式与在台式电脑上的搜索方式不同。此审核的一部分是检查您的关键字、排名和流量差异以及搜索结果中的外观。
如何进行移动 SEO 审核
请注意,我们已经有一篇关于如何进行一般 SEO 审核的文章。如果您从未检查过网站的搜索引擎优化,那么从这里开始可能是个好主意。以下提示均专门针对改善网站的移动搜索引擎优化,因此,如果这就是您正在寻找的内容,请继续阅读。
1. 进行网站抓取
网站抓取是任何 SEO 审核的基础。对于移动设备,需要特别注意影响较小屏幕上的用户体验的问题,例如:
- 视口配置– 确保正确配置视口标签,以便您的内容在移动屏幕上适当缩放。
- 触摸目标尺寸- 检查按钮和链接是否有足够的间距和尺寸,以便轻松点击。
- 内容大小– 查找内容小于或大于视口宽度的页面。
- 移动元标记– 评估您的标题标记和元描述,以确保它们符合移动搜索结果的字符限制。
Screaming Frog 和 Sitebulb 都是实现此目的的好工具。他们都可以告诉您影响移动用户的技术 SEO 问题。

2.检查你的移动设计
有多种方法可以调整移动设备的设计,我们在移动 SEO 检查表中详细讨论了这些方法。最常见也是推荐的解决方案是使用响应式设计。在这里,每个访问者都会遇到相同的网站,内容会自动调整大小以适应任何屏幕。

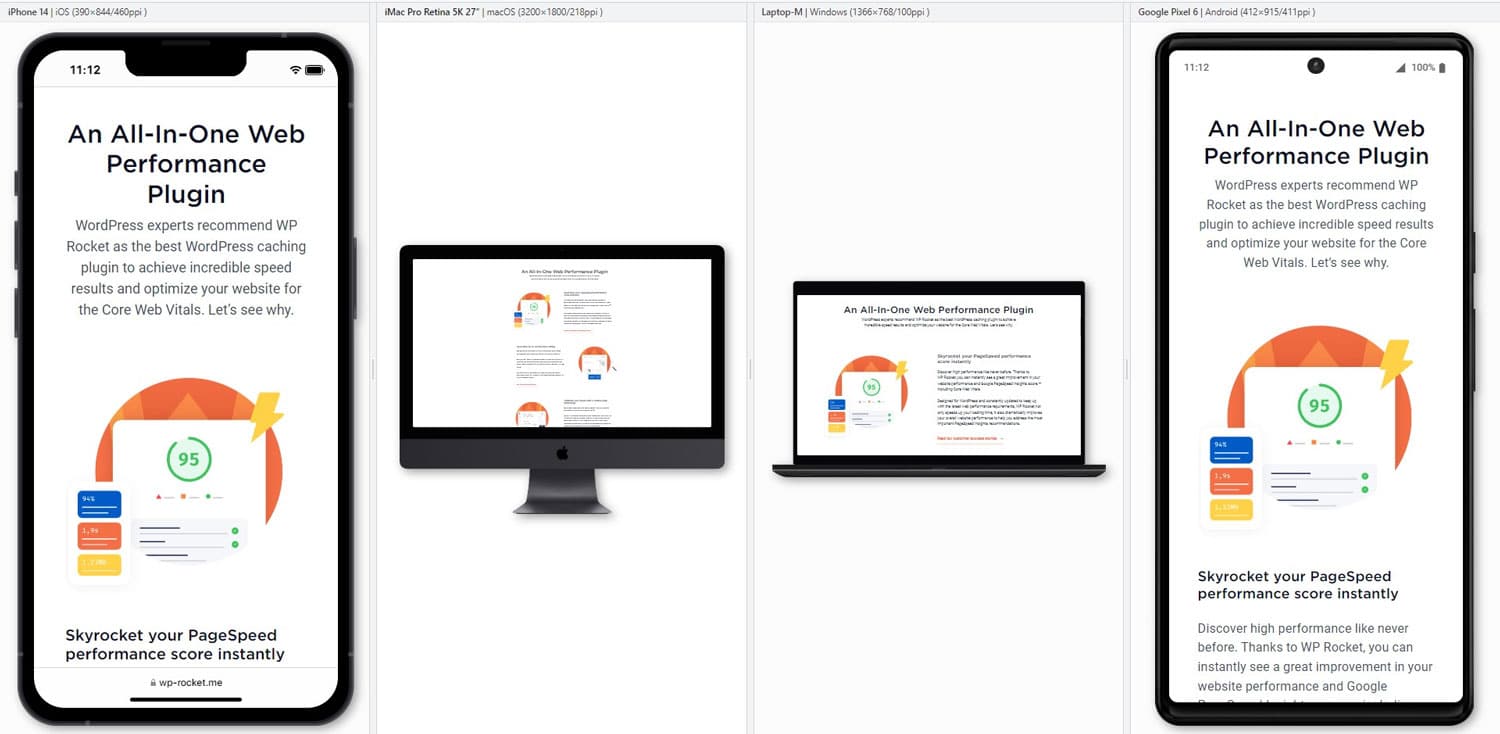
如果您使用任何最新的 WordPress 主题,这部分应该已经得到处理。然而,特别是如果您定制了设计,它仍然有助于审核您的移动设计。使用不同的移动设备访问它并在不同的屏幕方向测试您的页面。或者,使用 Blisk 等工具同时在不同的设置上运行测试。

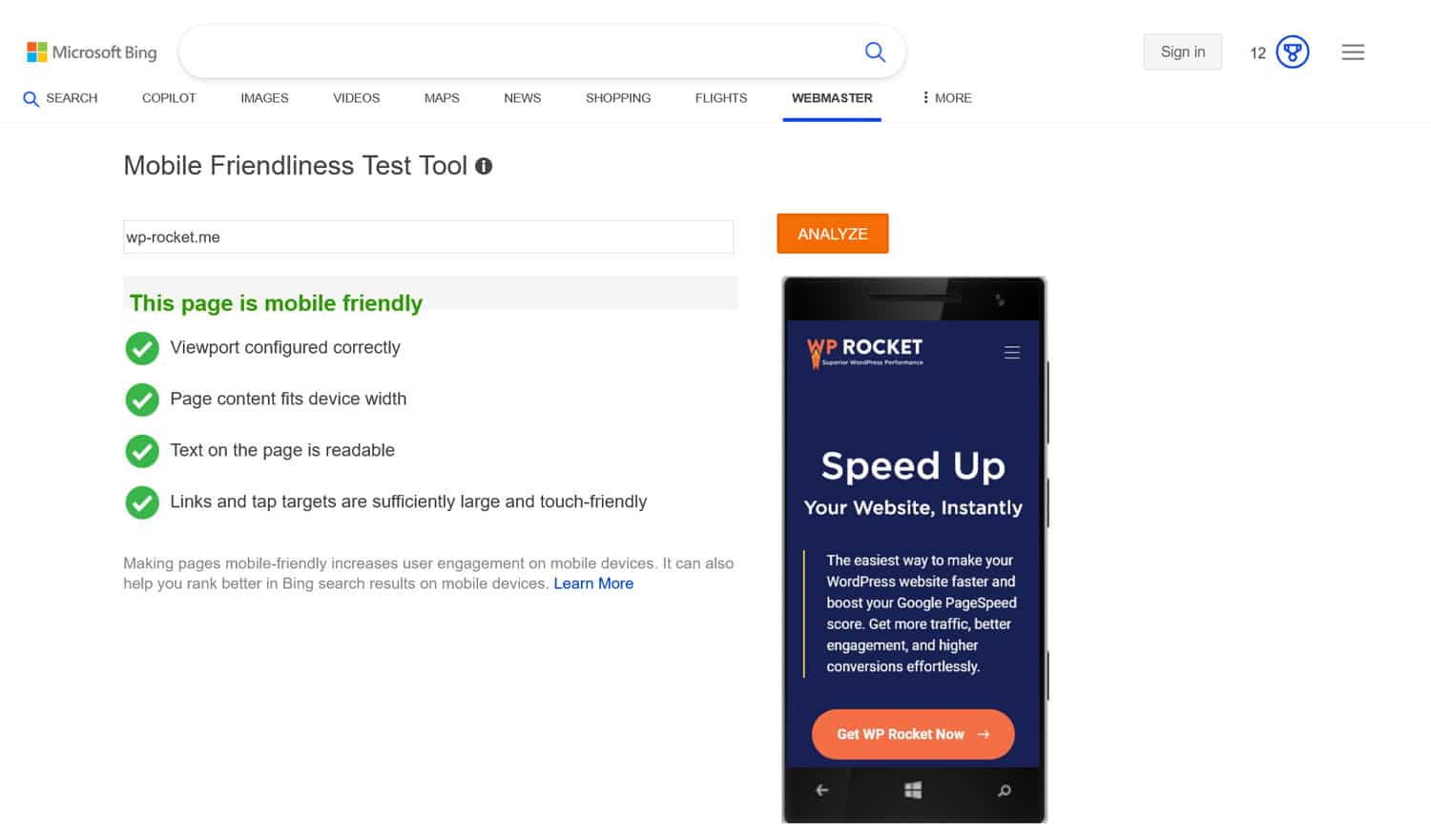
重点关注布局、按钮和链接大小,字体足够大以便于阅读,并且所有页面都易于访问和导航。简而言之,设身处地为移动用户着想,看看该网站是否提供了良好的体验。另一个有用的工具是 Bing 的移动测试工具。

3. 分析您的网站性能
快速加载的网站对于良好的移动搜索引擎优化至关重要。访问者希望网站能够快速加载,包括在移动设备上,其性能可能会稍慢一些。此外,速度是页面体验的一部分,这是一个重要的排名因素。
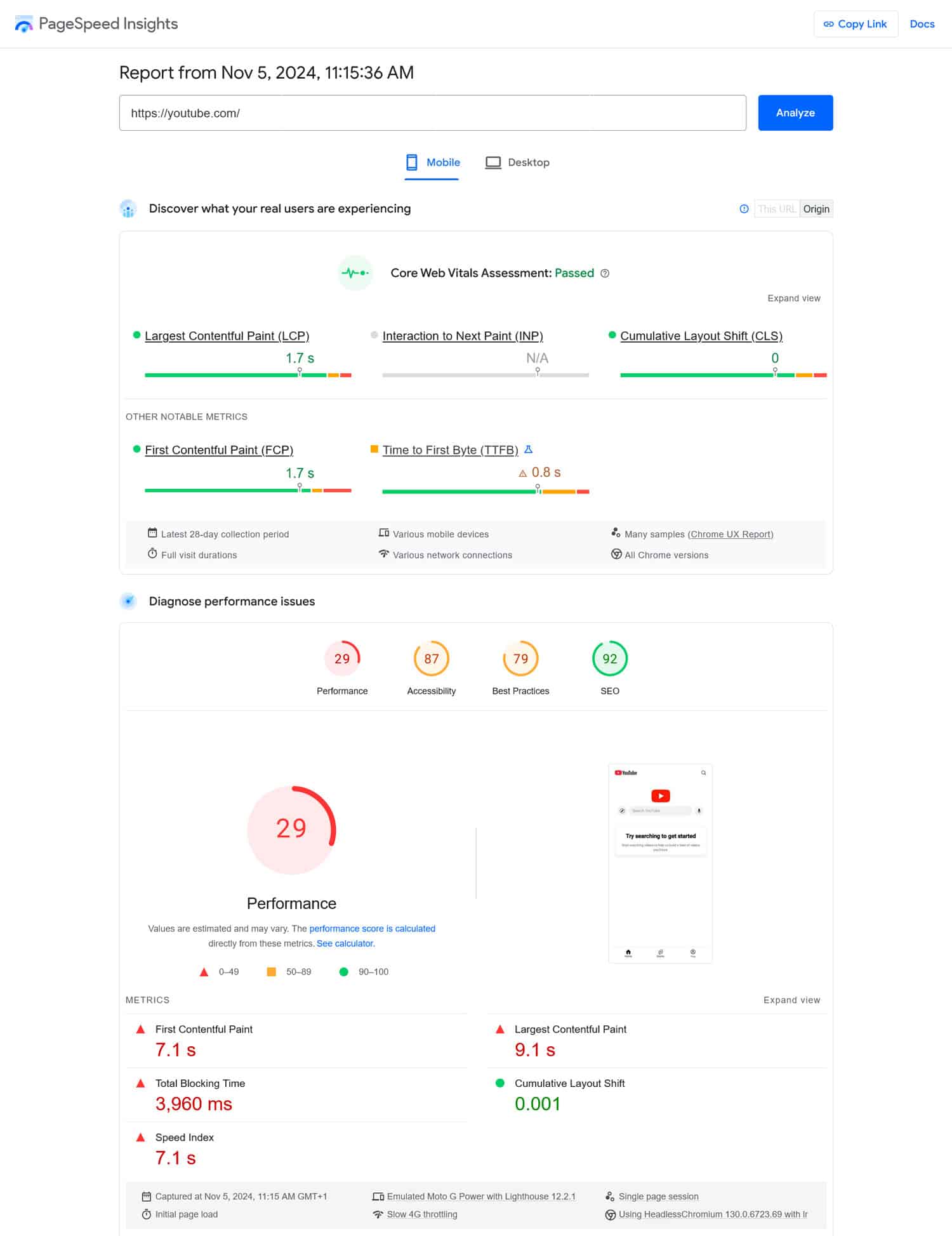
因此,审核的一部分是速度测试您的网站。 PageSpeed Insights 是一个很好的工具,因为它分别测量桌面和移动性能,包括 Core Web Vitals。您可以在这里找到其他工具。

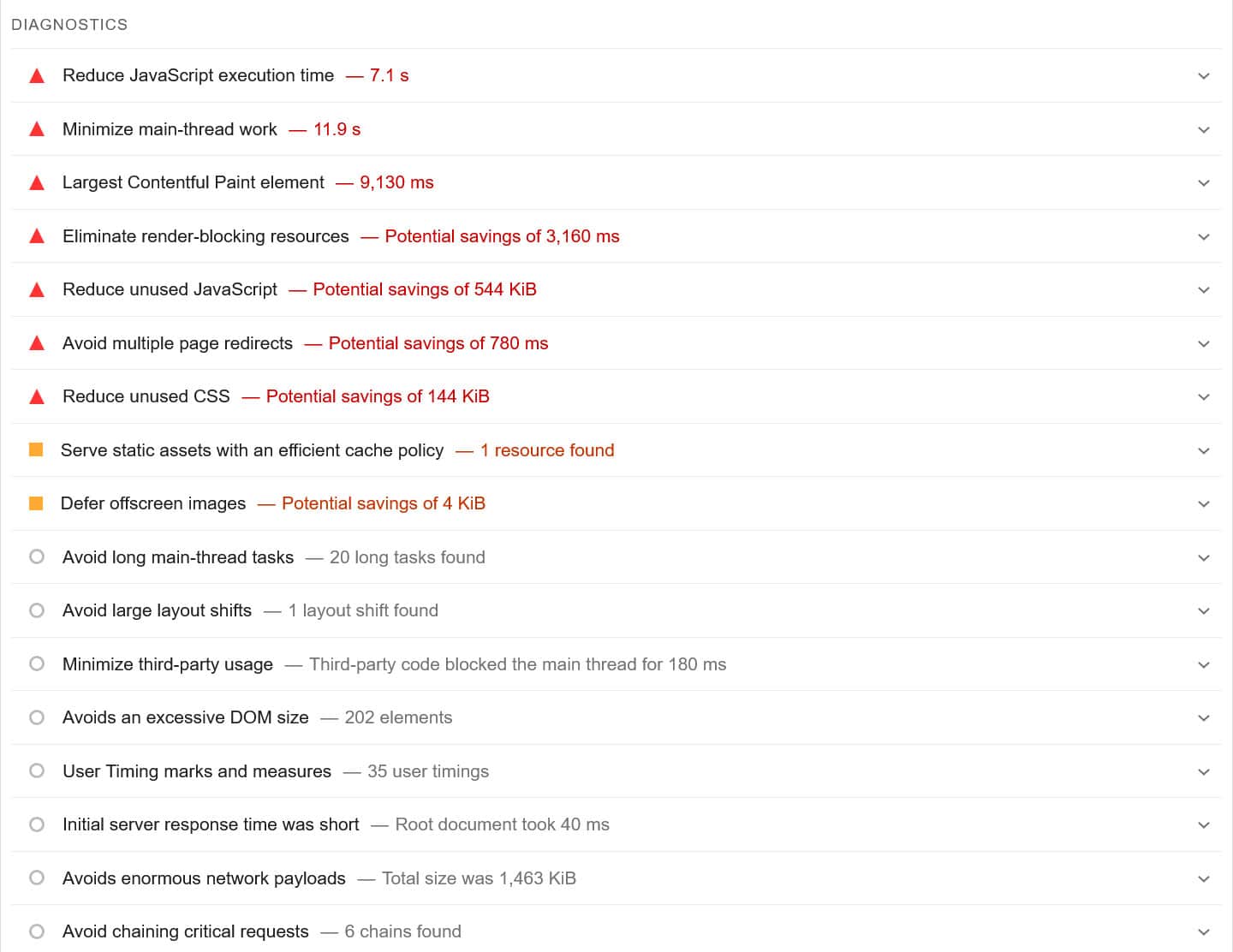
一旦您通过它运行您的网站(请务必测试所有最重要的页面),PageSpeed Insights 将为您提供网站上任何性能问题的详细列表以及这些问题的解决方案。

有很多方法可以让您的网站更快,包括缓存、缩小 CSS 和 JavaScript 文件、延迟加载图像和视频或使用内容分发网络 (CDN)。
听起来很吓人吗?
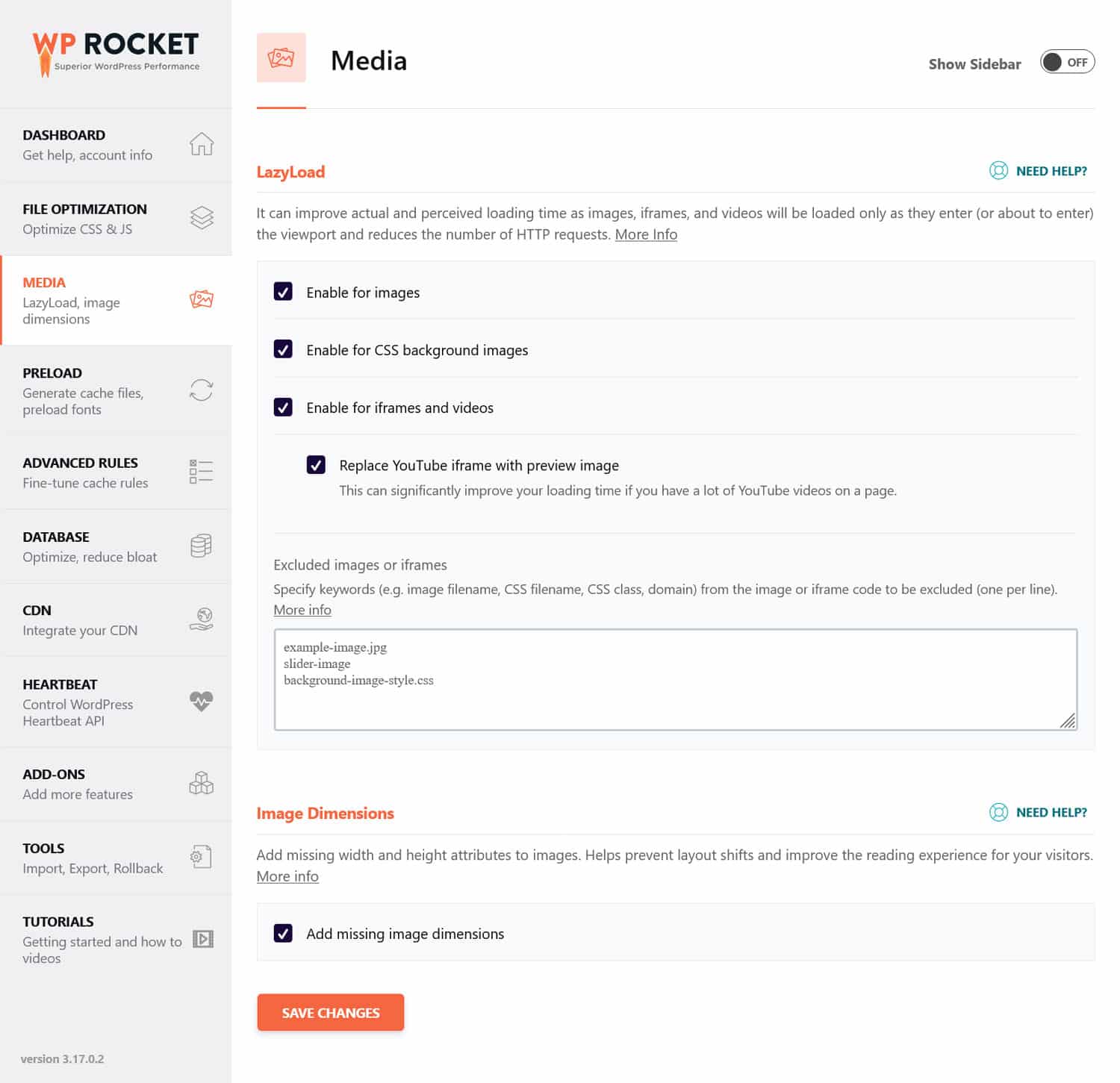
如果您感觉力不从心,请考虑使用 WP Rocket 这样的性能插件。它可以执行上述所有操作以及更多操作,并允许您在用户友好的界面中轻松打开和关闭优化。

此外,WP Rocket 在您激活后会自动实现许多速度改进。其中,自动化功能包括:
- 浏览器和服务器缓存(具有专用的移动缓存)
- GZIP 压缩
- 优化首屏关键图像,以改进最大的内容绘制
- 自动延迟渲染(以获得更好的“与下一个绘制的交互”分数)。
基本上,这意味着您无需费力即可获得更快的网站。
使您的网站在移动设备上加载速度更快的另一个重要步骤是优化您的图像。这意味着使用正确的文件格式、压缩它们并调整它们的尺寸。
如果您正在为此寻找方便的解决方案,我们的姊妹插件 Imagify 是一个不错的选择。它可以压缩媒体库中的图像以及上传到网站的图像并调整其大小。其默认的智能压缩可以平衡质量和性能,但您也可以根据自己的喜好进行调整。
此外,Imagify 还会自动将图像转换为下一代 WebP 格式。您还可以选择 Avif,另一种现代图像类型。
| 对下一代图像格式感到好奇吗?深入阅读我们的专门文章,了解 WebP 和 AVIF 之间的主要区别,并全面了解每种格式提供的功能。 |
4.了解您的受众正在使用哪些设备
了解人们使用哪些设备来查看您的网站可以为您的优化工作的重点提供宝贵的见解。
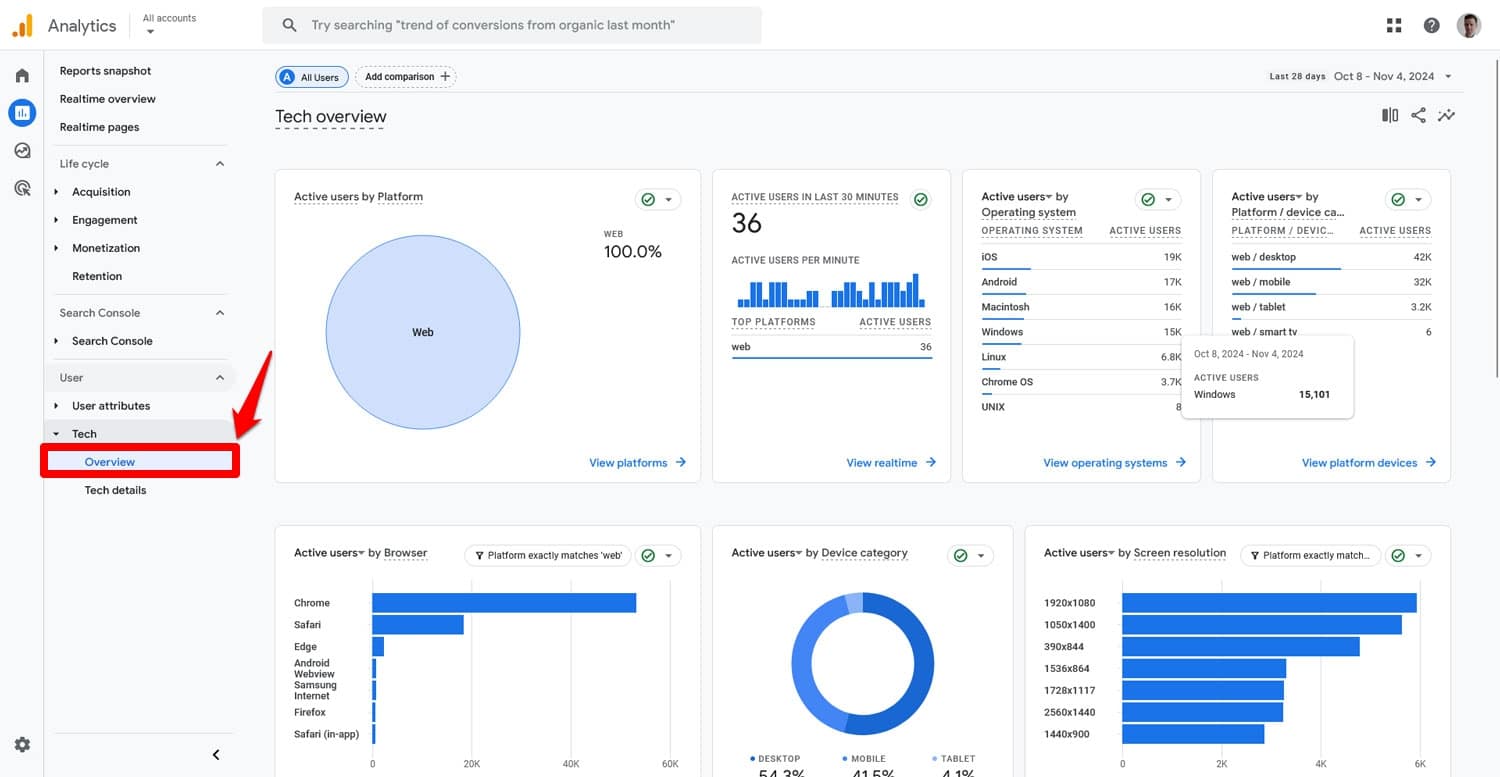
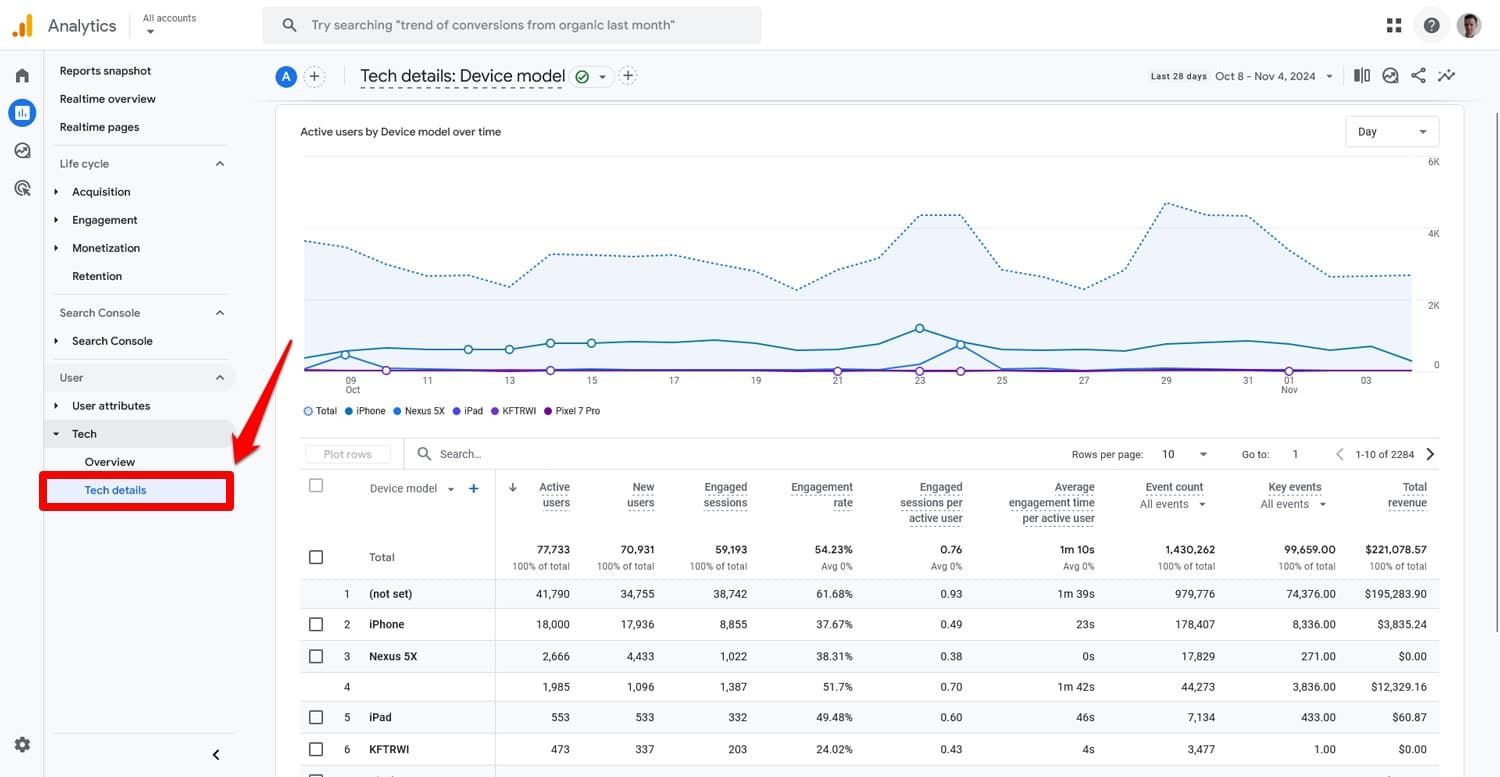
您从哪里获得这些信息?在 Google Analytics 中的Reports > Users > Tech下。

它为您提供网站移动流量份额、用户操作系统、浏览器和屏幕分辨率的概览。此外,您可以在“技术详细信息”下进一步深入了解这些数据,找出确切的设备型号、操作系统版本,并相互交叉引用这些信息。

这样做是为了弄清楚如何更好地满足用户的期望。例如,如果大部分访问者使用 iPhone,您可以优先测试和优化 iOS 兼容性。这些数据还可以告诉您移动设计的目标屏幕分辨率等。
5. 比较桌面和移动流量
由于我们已经在 Google Analytics 中,因此让我们继续比较来自桌面和移动设备的流量。通过这样做,您可能会发现您以前没有注意到的影响移动访问者的问题。
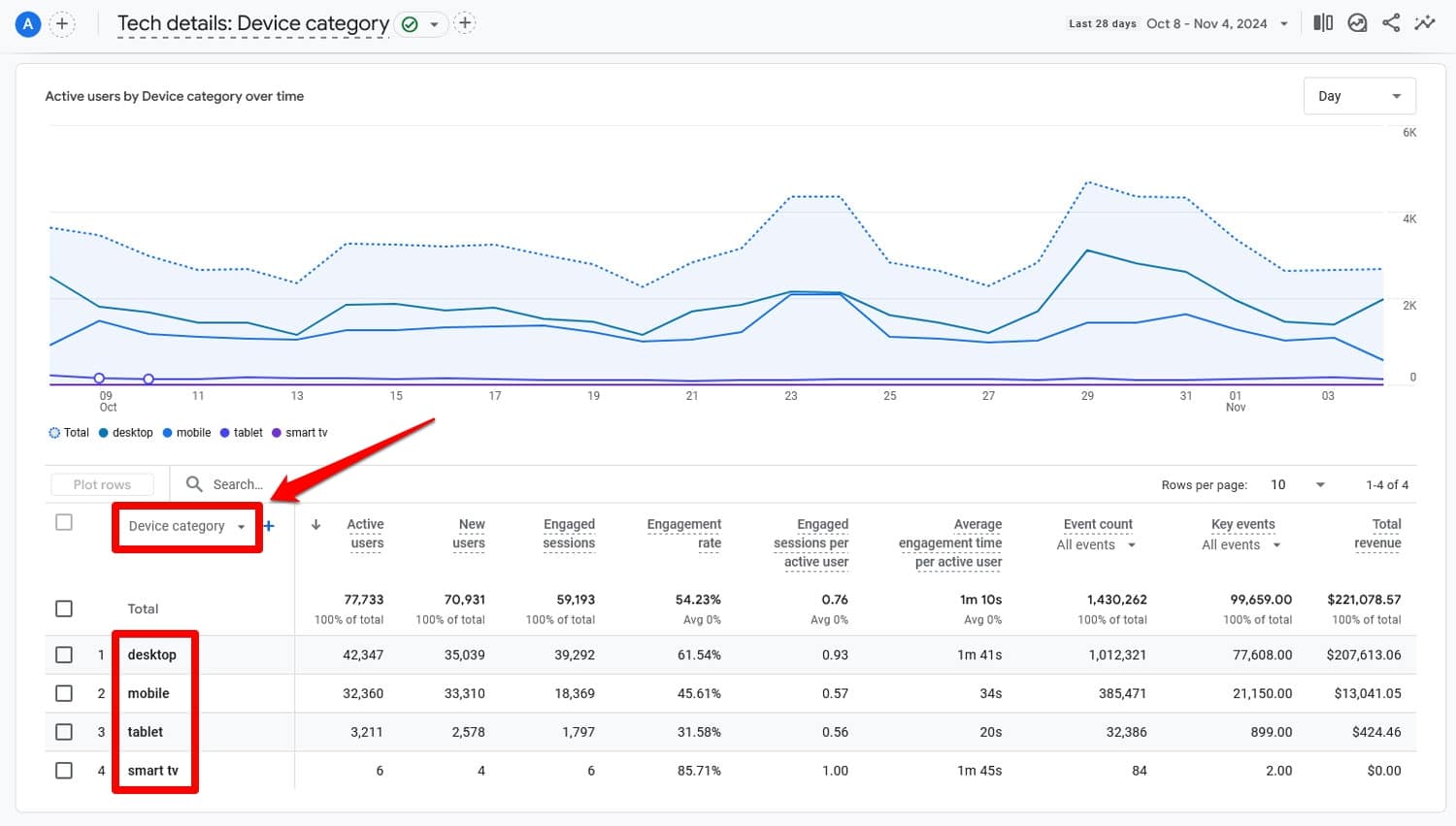
仍在“技术详细信息”下,使用下拉菜单打开“设备类别”报告,以显示按桌面、移动和其他设备细分的流量。

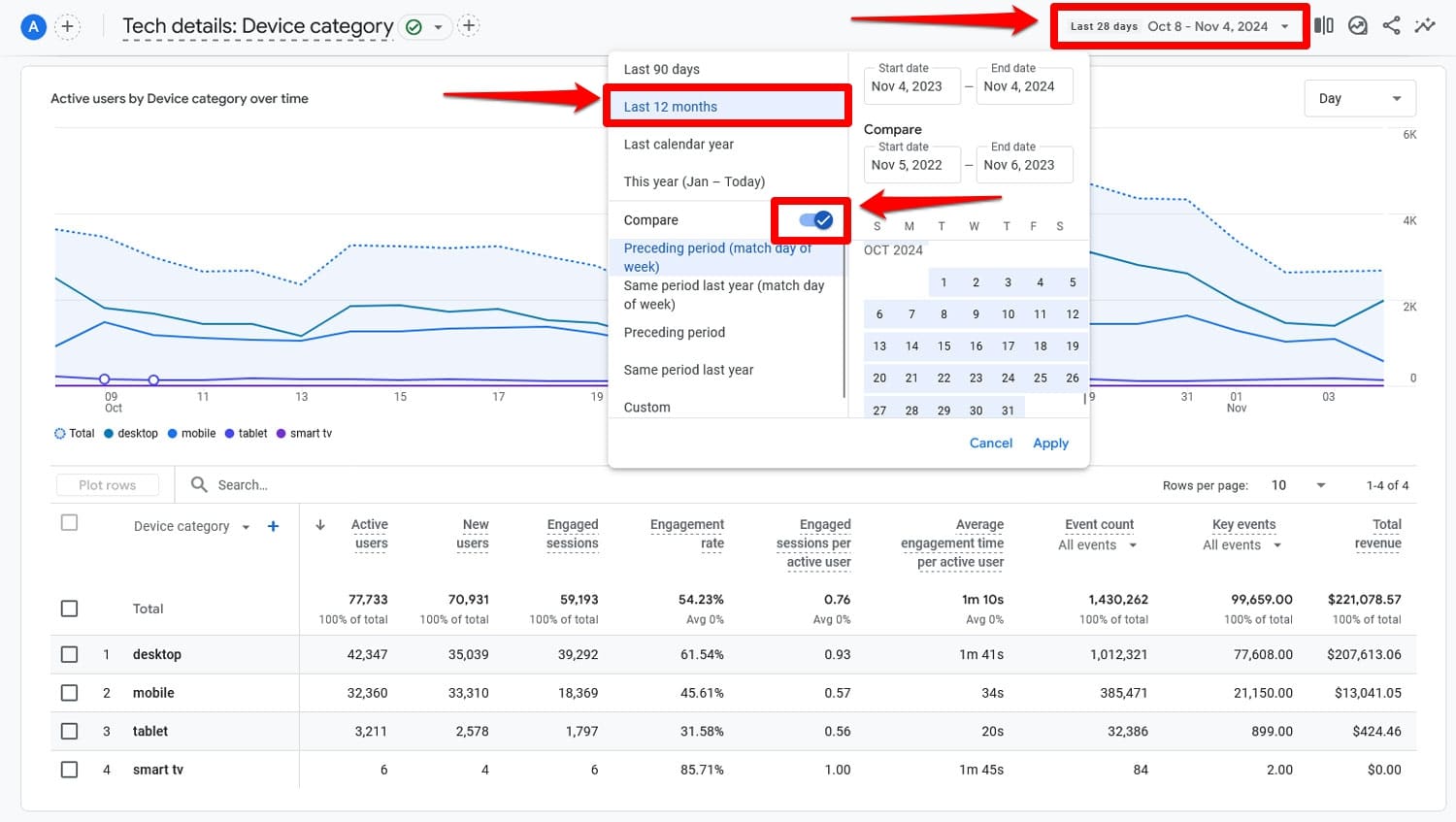
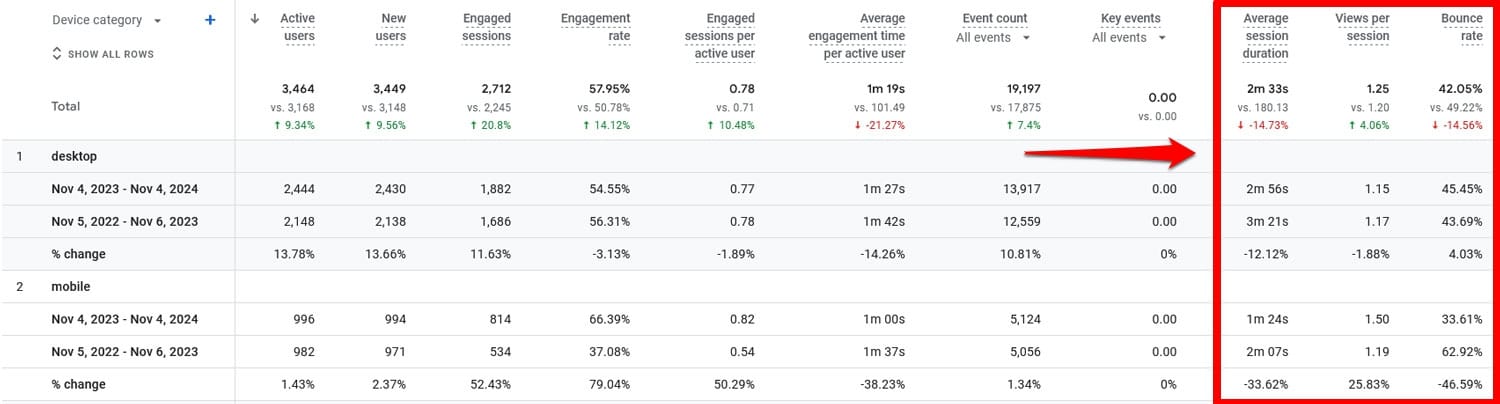
然后,在顶部将日期范围设置为过去十二个月,并可以与前一时期进行比较。

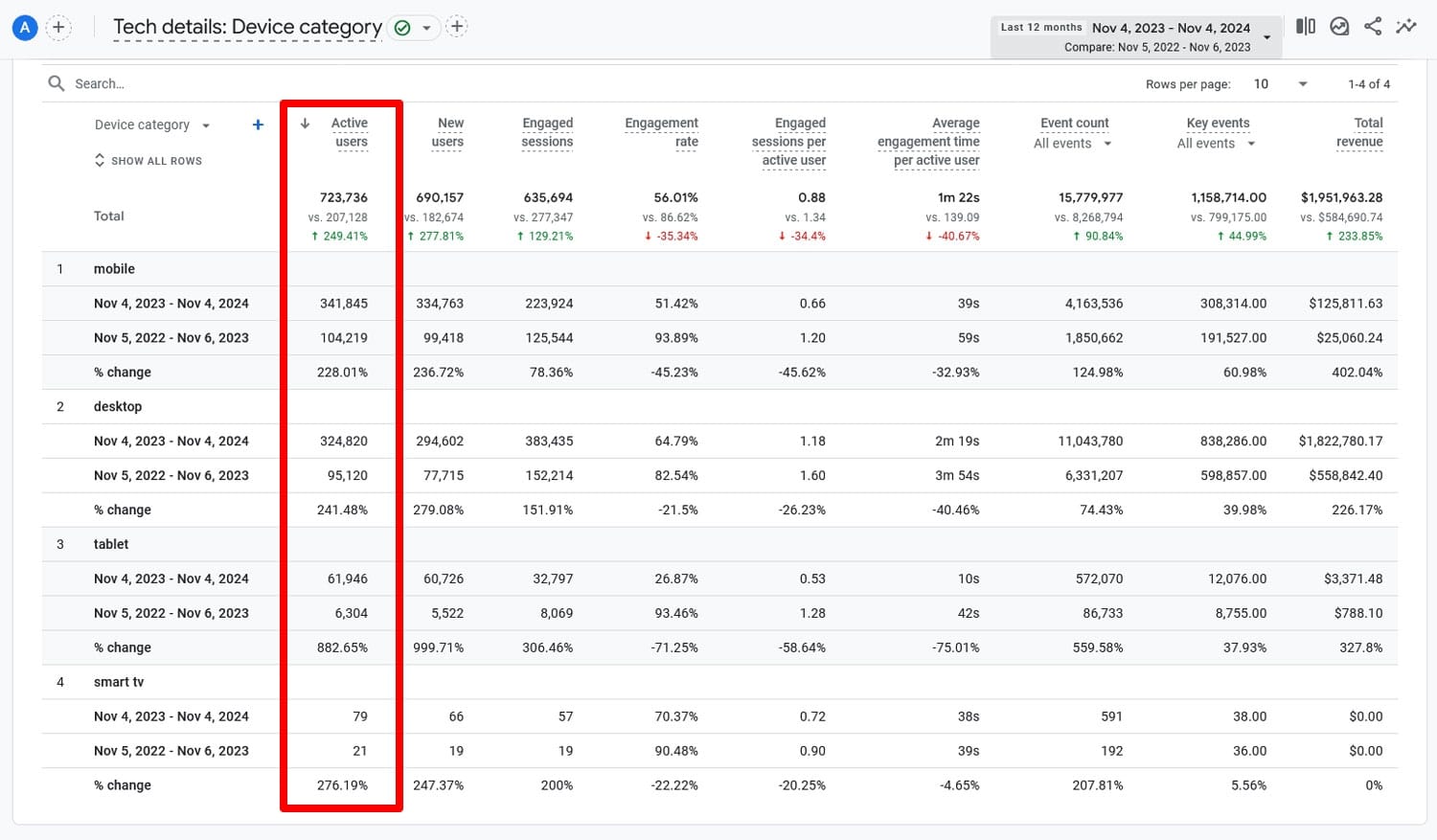
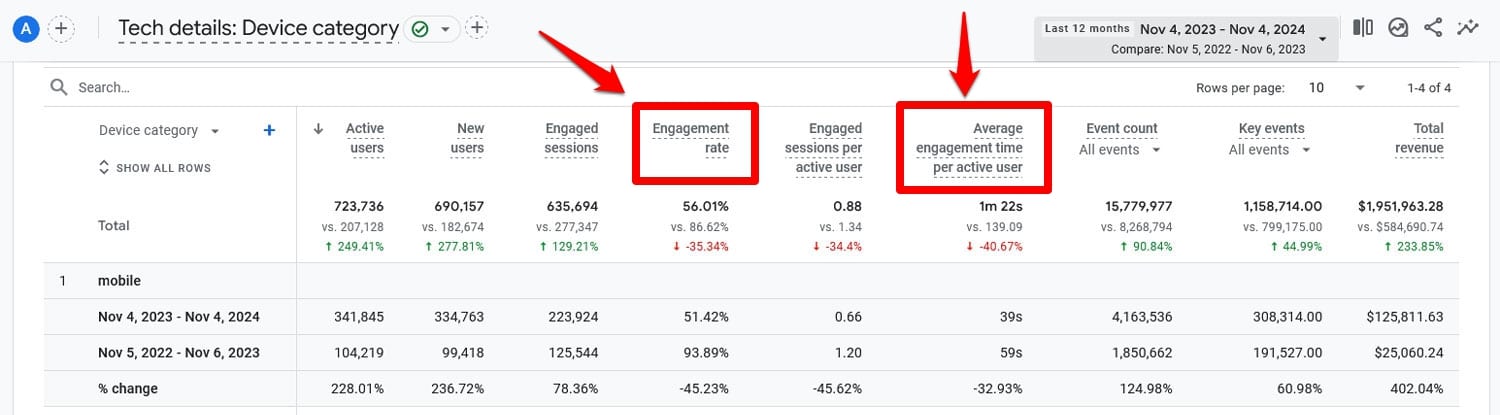
单击“应用”后,您可以看到来自不同设备类别的流量在这些时间段内的变化情况以及这些时间段的所有指标。

如果您发现总体流量增加,而移动流量却显着下降,则表明您的移动 SEO 存在问题,需要纠正。
6. 检查用户行为
除了纯粹的流量之外,Google Analytics 还为您提供有关人们在您的网站上做了什么以及他们在较小的屏幕上与您的内容互动的程度的详细信息。
例如,在同一份报告中,您还可以比较访问者的参与率和平均参与时间。

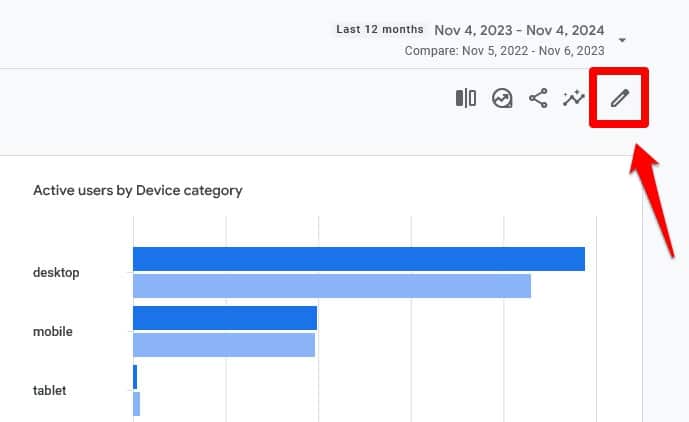
此外,您可以通过自定义向报告添加更多指标。为此,请单击右上角的铅笔图标。

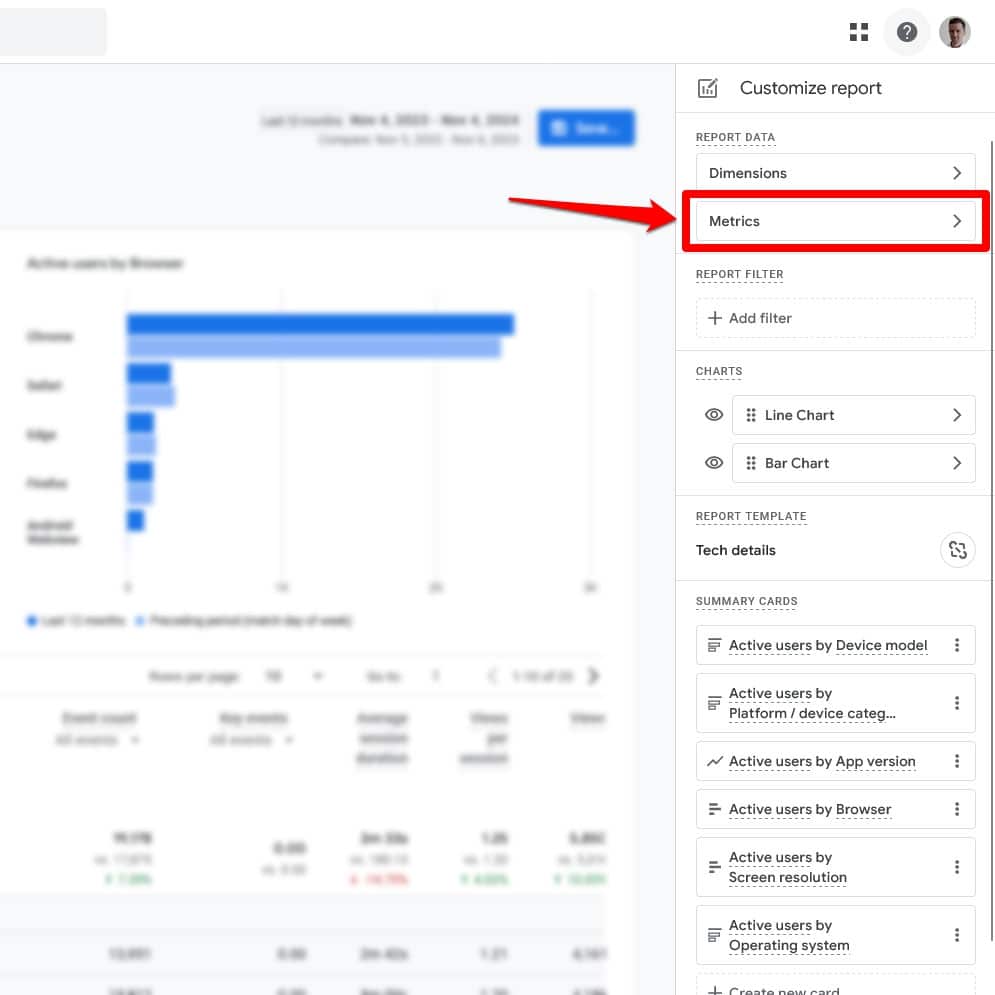
在打开的窗口中,单击“报告数据”下的“指标” 。


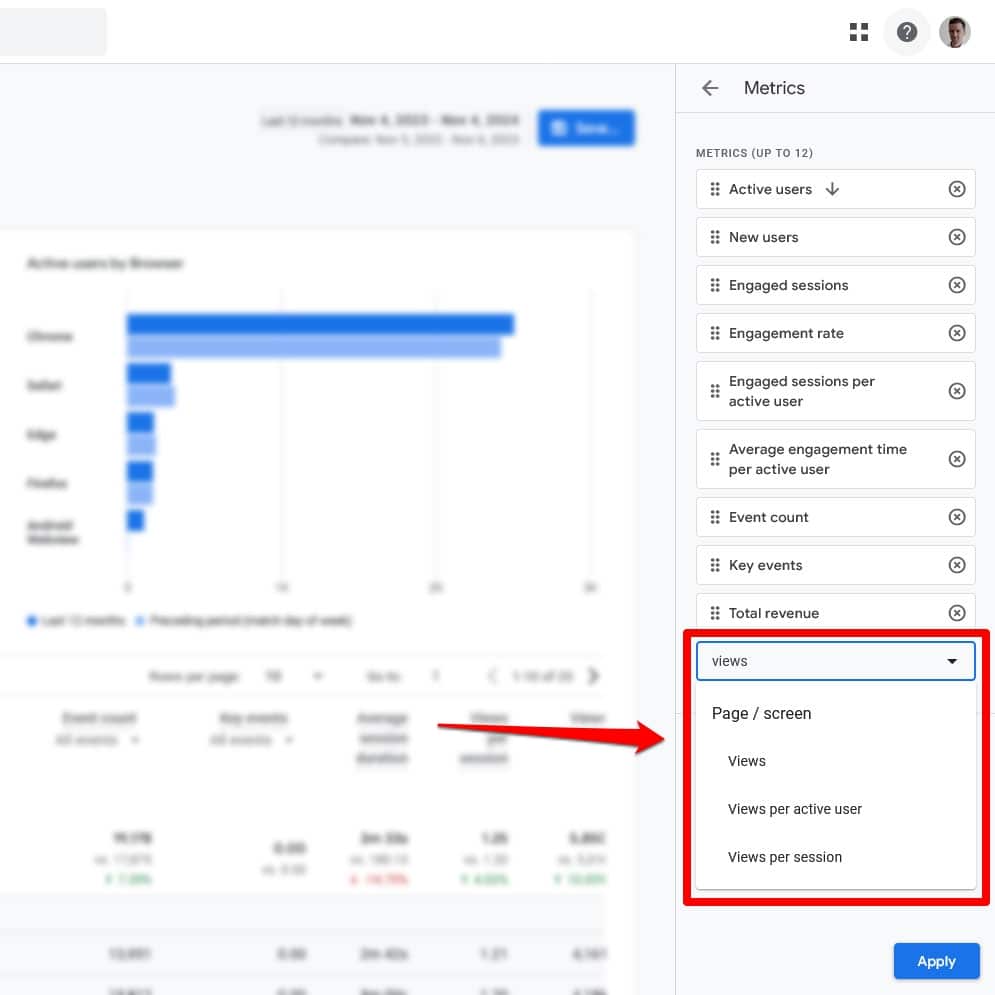
下一个屏幕允许您在报告中添加和减去指标以及更改其顺序。

您可以添加每个会话的浏览量等指标,即用户在您的网站上查看的页面数量、跳出率等。所有这些都可以帮助您进一步了解网站上的用户行为以及桌面和移动设备之间的差异。

检查各个页面
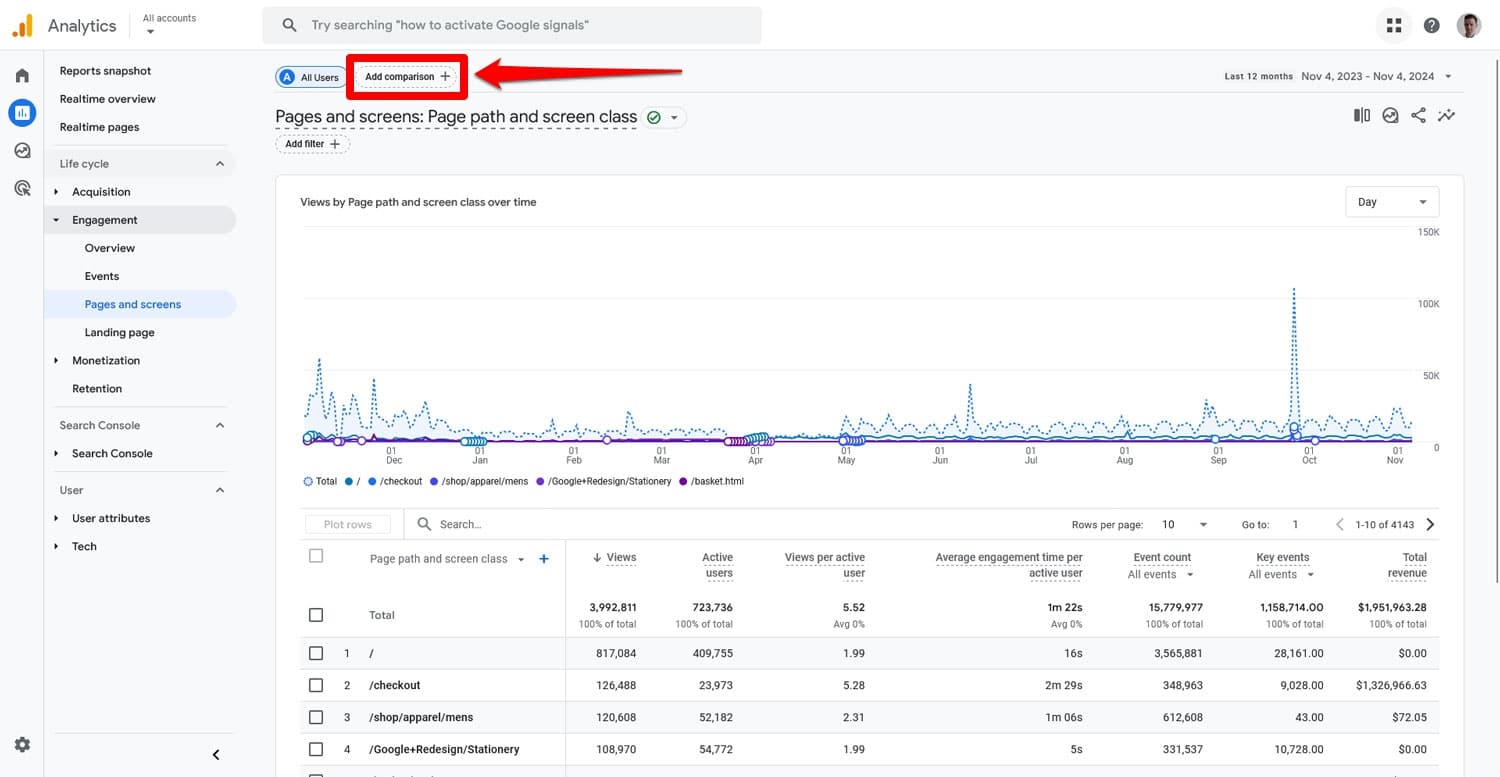
您还可以比较各个页面的移动和桌面用户行为。为此,请转到“参与”>“页面”>“页面和屏幕” ,然后单击“添加比较” 。

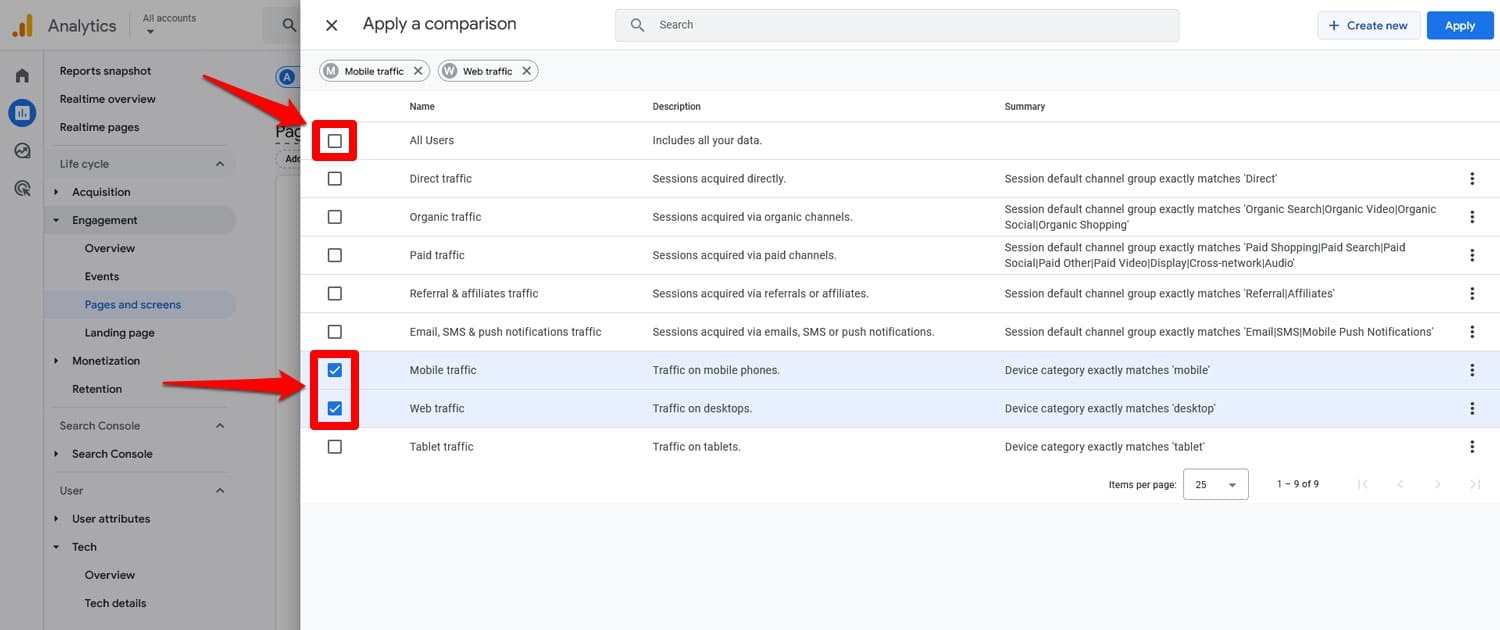
在打开的飞入窗口中,勾选“移动流量”和“网络流量”框(如果需要,也可以包括平板电脑)。取消选中所有用户。

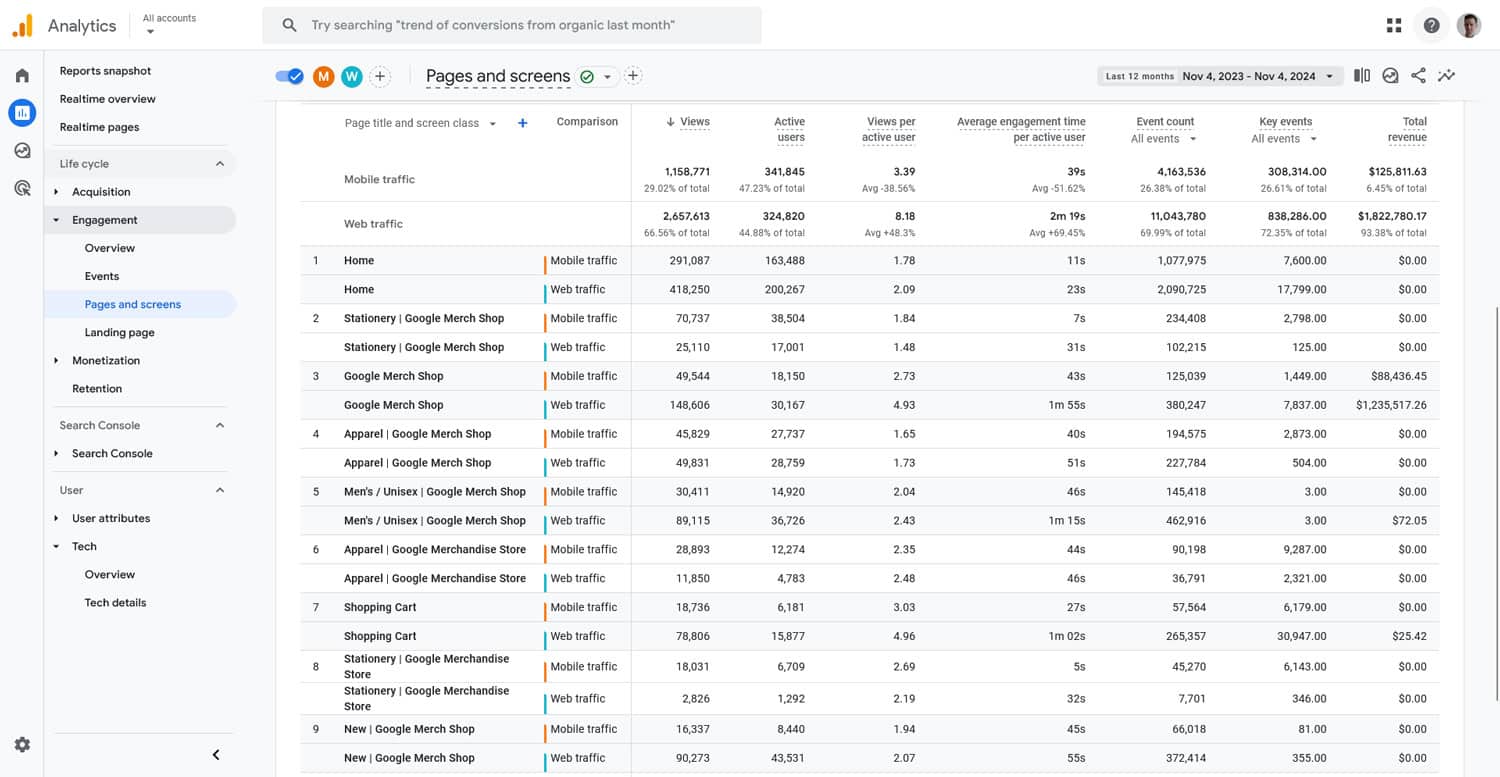
现在,当您单击“应用”并返回屏幕时,您可以看到每个页面的这两个尺寸。

在这里,您也可以通过自定义报告来更改您看到的指标。
这告诉你什么?
以下是您可以从中学到的有关移动 SEO 的知识:
- 移动设备上较低的参与率或较短的平均参与时间可能表明加载时间较慢或内容可读性存在问题。
- 页面访问量减少可能是移动设备上网站导航不良的问题。
- 如果您的某些页面在移动用户中的表现比其他页面好得多,请查看它们的不同之处,您可以在网站的其余部分进行模仿。
您可以从分析中收集大量信息,并且这些并不是您可以跟踪的唯一指标。您可能还想查看顶部登陆和退出页面、滚动深度和转化率。
7. 审核移动设备与桌面设备的排名
移动和桌面排名可能存在显着差异,可以帮助您了解移动 SEO 可能需要改进的地方。
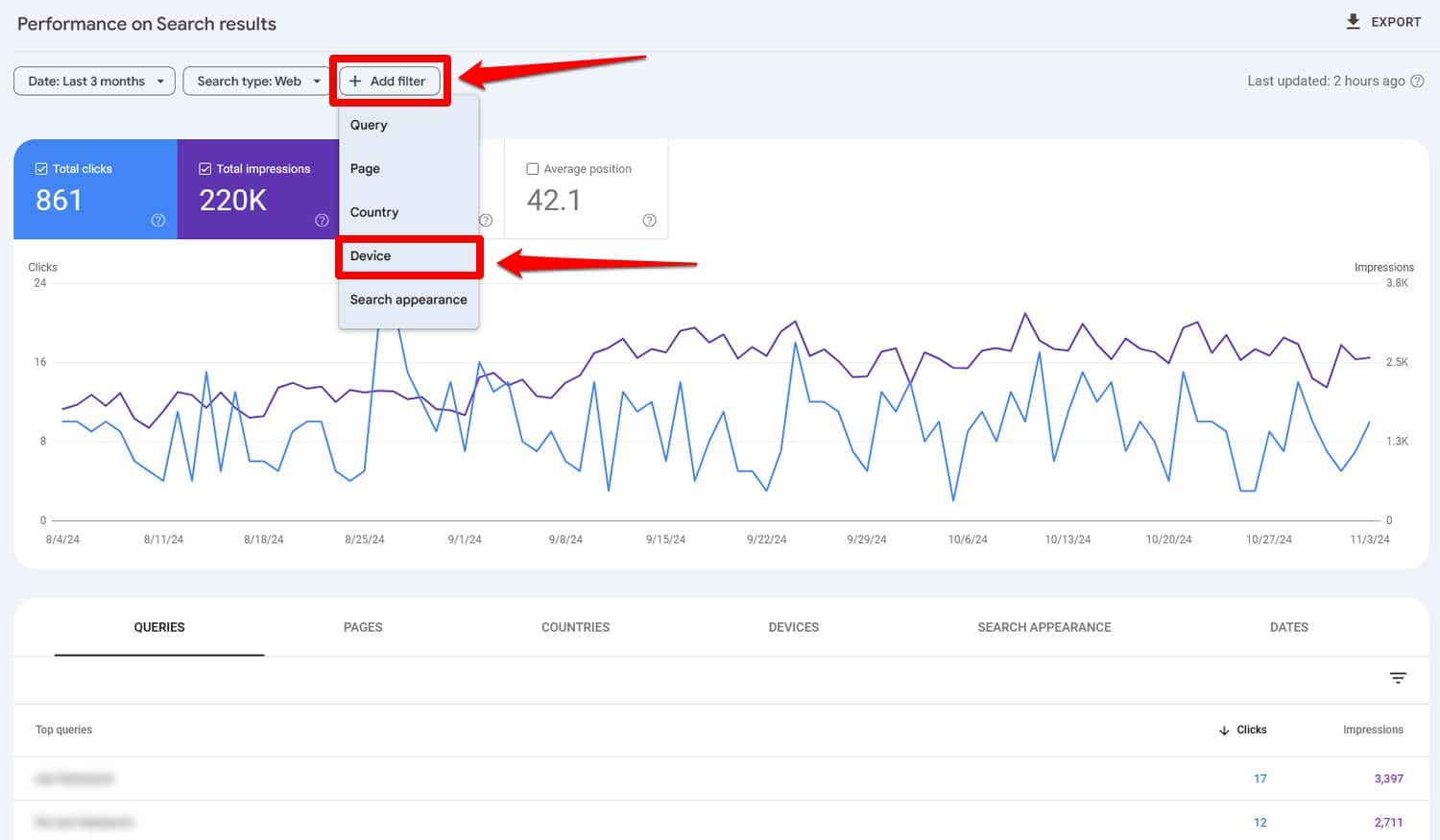
检查这一点的免费方法是 Google Search Console。您可以通过单击“添加过滤器”并选择“设备”,在“搜索结果”下比较您网站在 Google 中的性能。

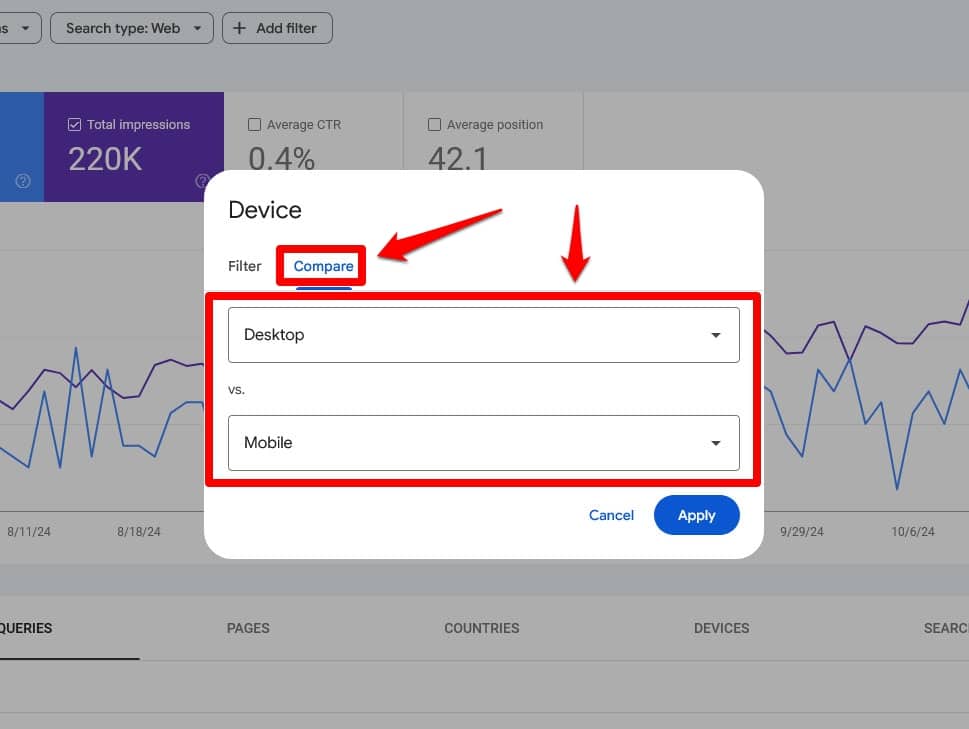
之后,转到“比较”选项卡并确保下拉菜单设置为“桌面”和“移动” 。

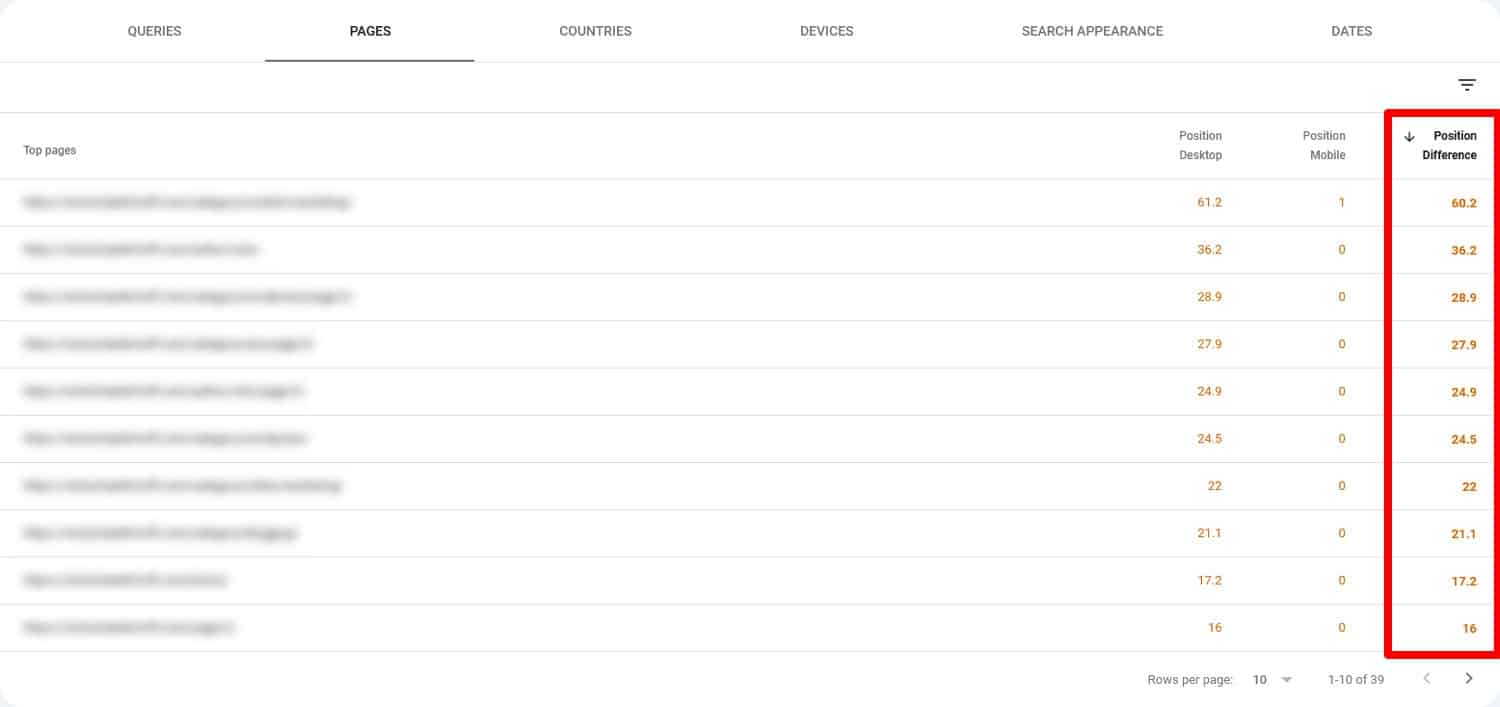
启用“平均排名”后,您现在可以向下滚动以比较关键字和页面的排名。它甚至会向您显示位置差异,您也可以通过它来过滤列表。

这样,您就知道要检查哪些页面在移动设备和桌面设备上存在差异。如果您想对此有更详细的了解,您还可以使用 Ahrefs 或 Semrush 等付费工具。
8.查看关键词差异
Google Search Console 不仅告诉您排名差异,还提供有关关键字在移动设备和桌面设备上是否不同的信息。
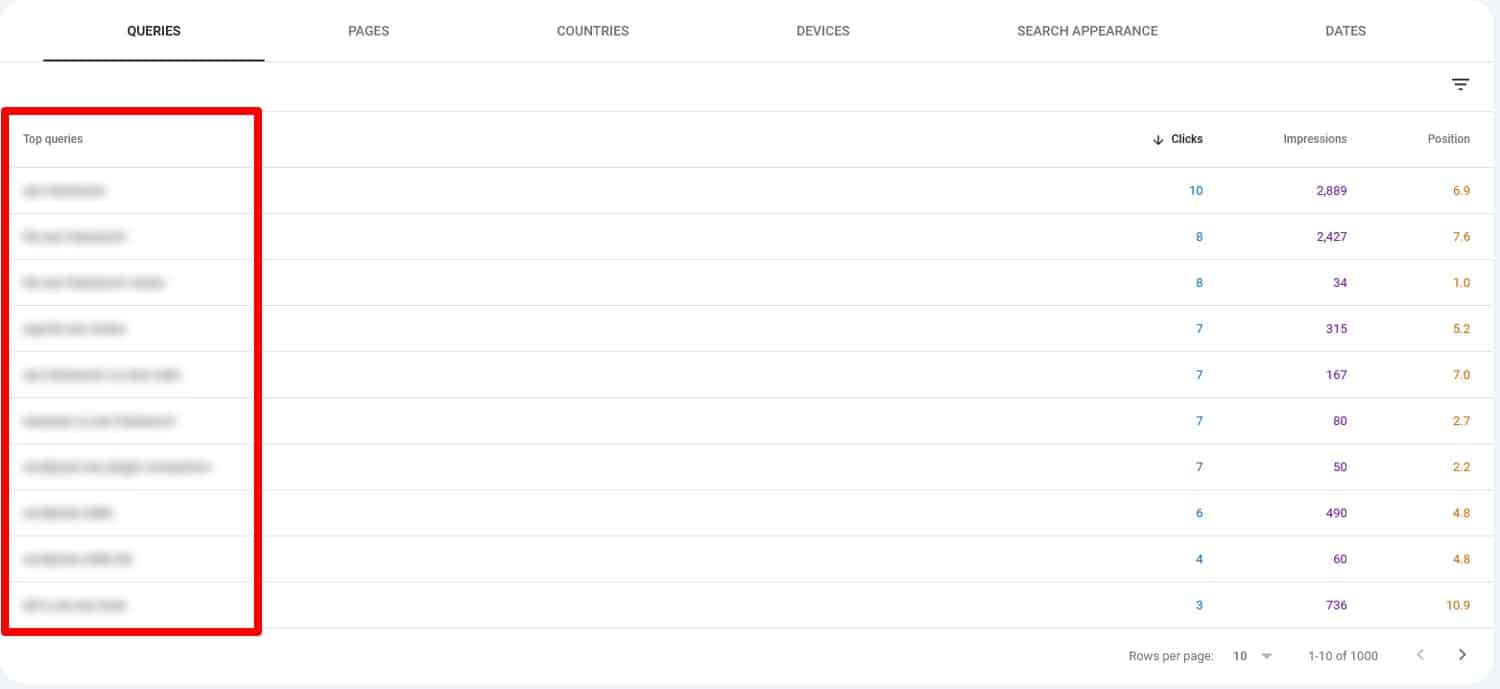
要查看它,只需再次过滤结果,但这次不比较设备类型,而是依次检查桌面和移动搜索。向下滚动到“查询”选项卡,查看桌面用户和移动用户分别在哪些查询下找到您的网站。

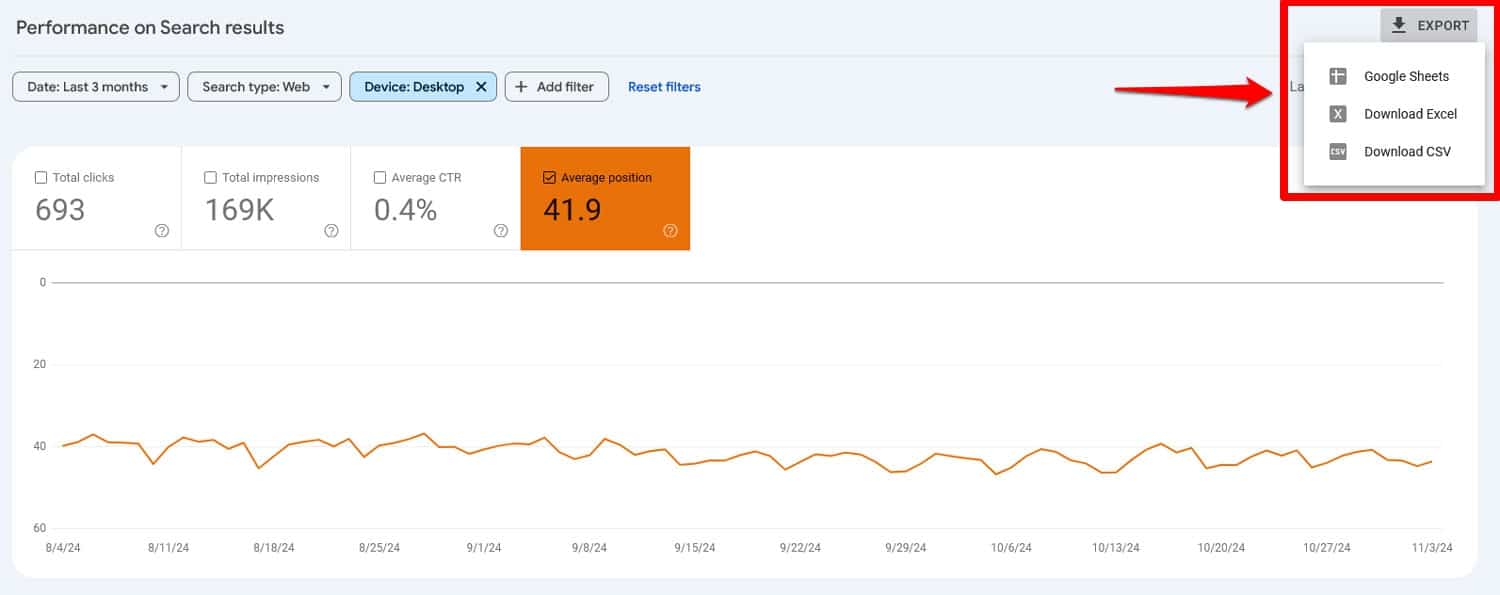
为了更轻松地进行比较,您可以使用右上角的“导出”按钮轻松导出结果,甚至可以直接导出到 Google 表格。

这对于通过语音搜索完成的专注于位置的搜索或在移动设备上更常见的类似查询尤其相关。这样,您就知道页面中应包含哪些内容,以使它们与使用智能手机搜索的用户更相关
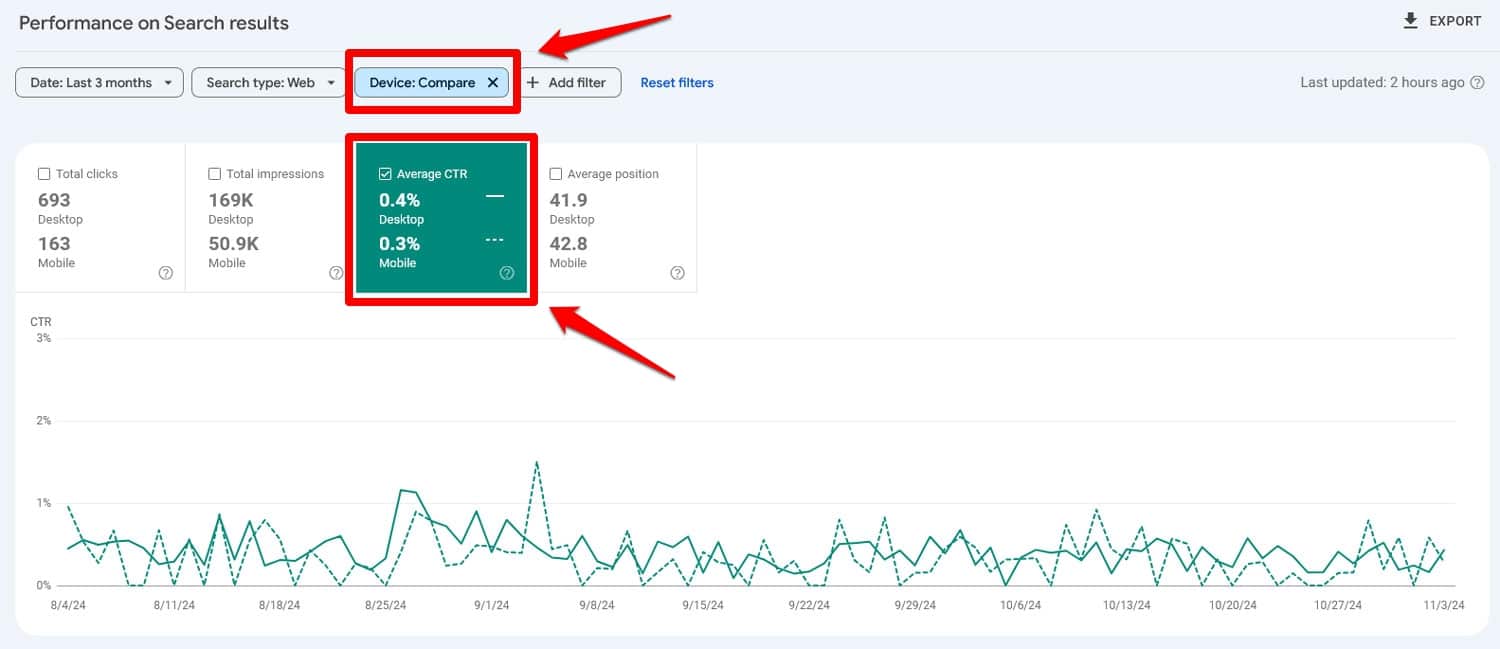
9.比较点击率
您可能已经注意到 Search Console 可以提供的最后一条信息,即点击率 (CTR)。这是当他们在搜索结果中看到您的链接时点击 Google 链接的人数所占的比例。您可以通过选中该框并像以前一样设置比较过滤器来轻松比较移动设备和桌面设备的点击率。

如果差异很大,则可能表明您的页面在移动搜索结果中看起来不吸引人,例如,因为标题被切断、缺少结构化数据或类似问题。
10.进行内容审核
移动用户倾向于浏览内容,因此确保您的页面易于使用并在较小的屏幕上导航应该成为每次移动 SEO 审核的一部分。以下是需要考虑的事项:
- 首先显示重要内容- 访问者不耐烦,不想滚动太远,因此请确保他们不必看到重要信息。
- 简洁——避免漫无目的,快速切入主题。
- 优化内容结构- 分解长段落并使用标题、列表和项目符号点使内容易于浏览。
这就留下了一个问题,您应该首先审核哪些页面?
从最重要的事情开始,然后逐步解决。您还可以使用 Google Analytics 的平均参与时间作为哪些内容最需要改进的指标。
11.测试你的结构化数据
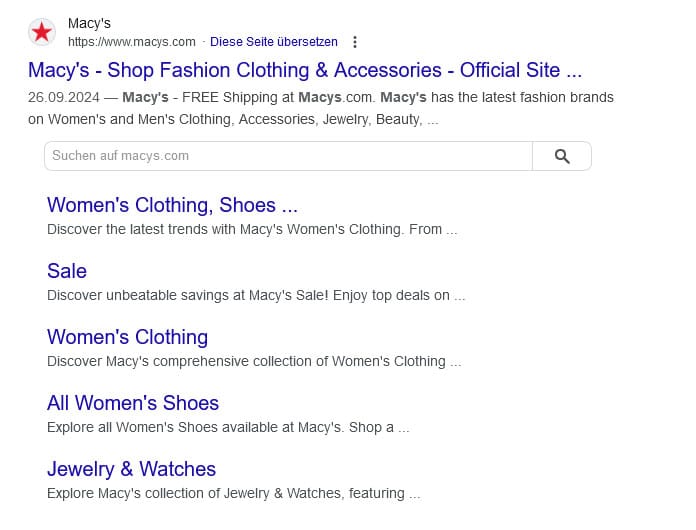
结构化数据或架构标记允许您在搜索引擎内显示图像、评级、面包屑和其他信息等内容。

这是提高点击率并使您的页面在搜索结果中脱颖而出的好方法。
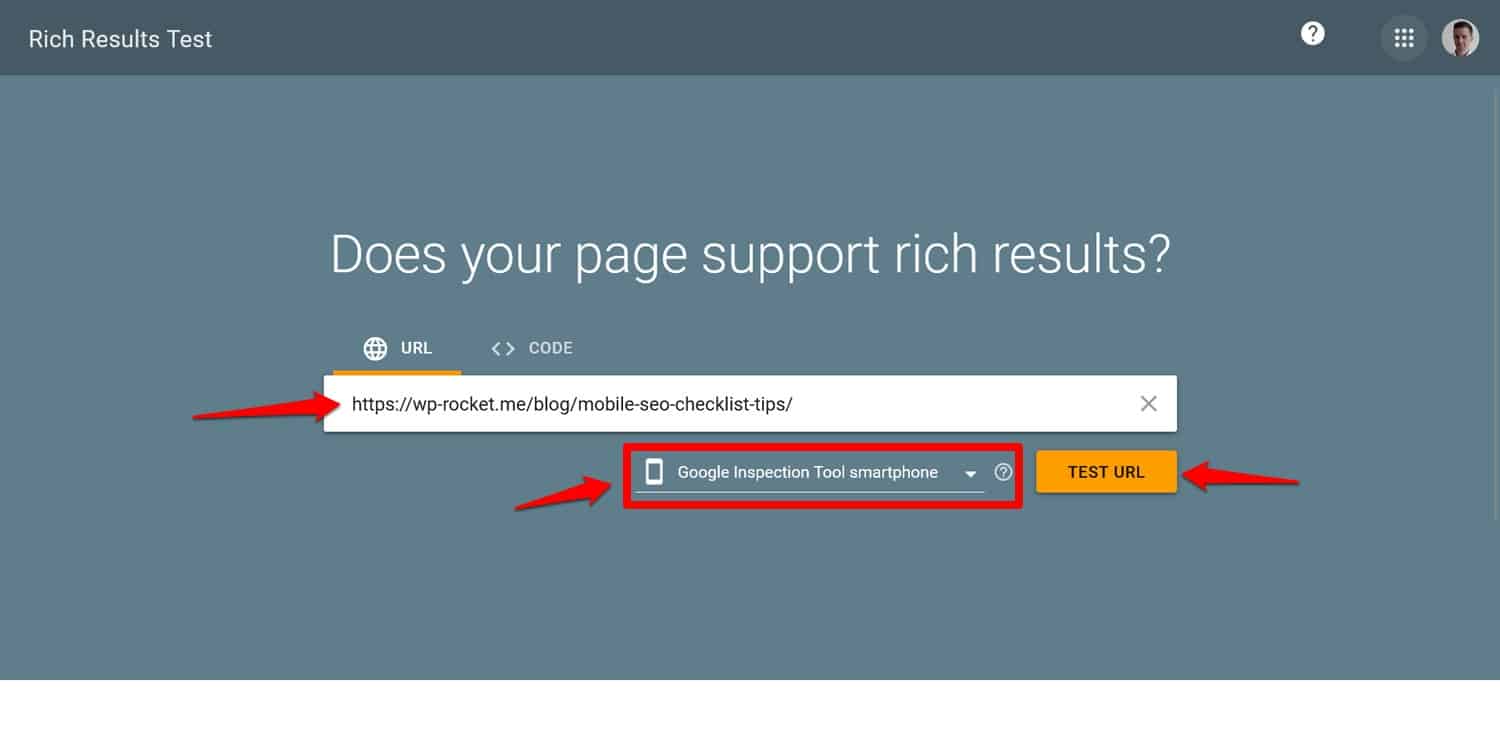
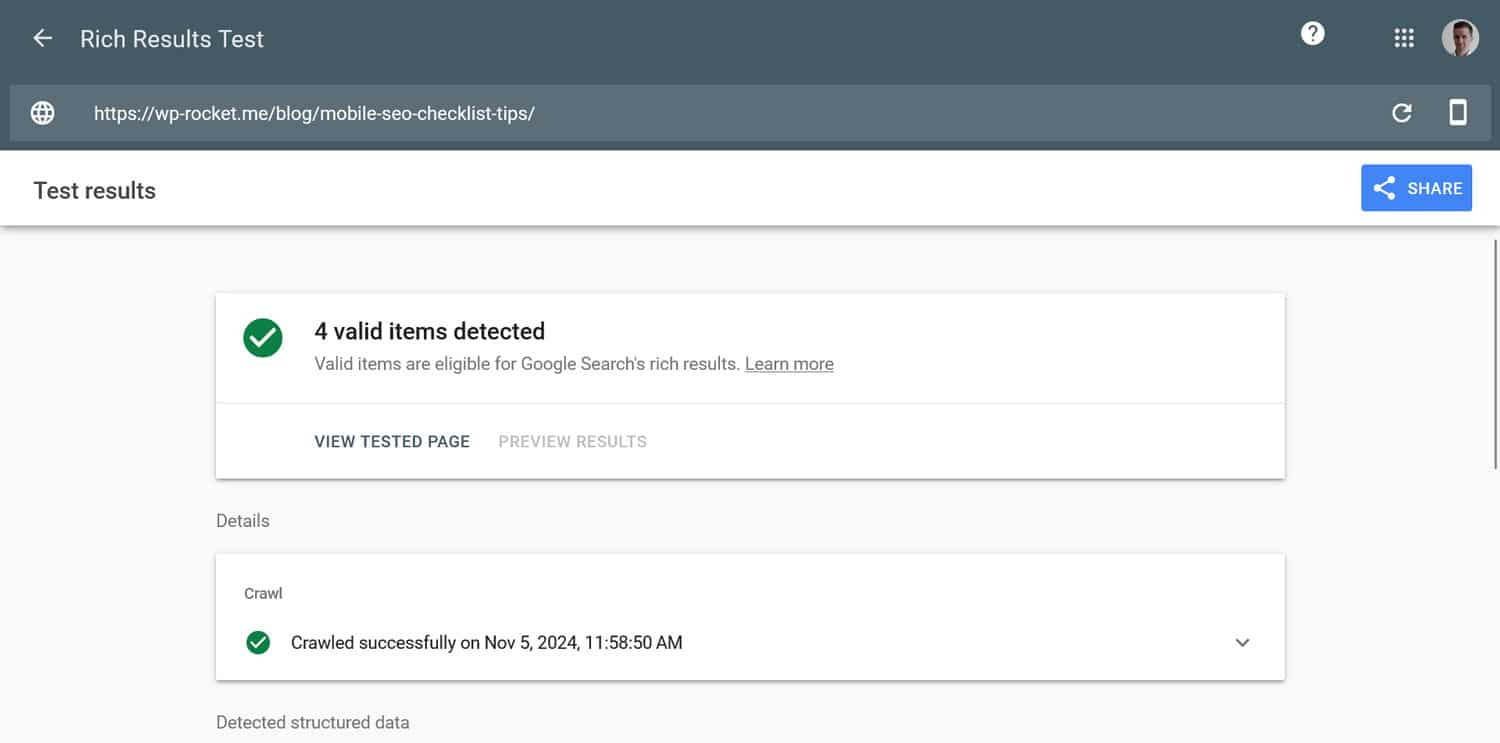
如果您在网站上实现了结构化数据,但它似乎没有做任何事情,则值得调查是否存在问题。您可以使用 Google 的 Rich Results Test 工具来实现此目的。只需输入您的 URL,在底部选择您的用户代理(您可以分别测试桌面版和移动版),然后运行测试。

在很短的时间内,它将验证您的结构化数据并告诉您一切是否配置正确。

12.检查您对插页式广告/弹出式广告的使用
移动 SEO 审核的最后一部分是检查您对弹出窗口的使用。
为什么它如此重要?
较小的屏幕和触摸控制使其更难关闭并占用更多空间,极大地影响用户体验。以至于谷歌制定了移动设备使用指南,如果您不遵守这些指南,您可能会受到惩罚。

为了避免这种情况:
- 限制进入时的弹出窗口– 避免覆盖整个页面的全屏弹出窗口,尤其是在用户登陆您的网站后。相反,请使用较小的、可关闭的横幅或嵌入的 CTA,这样不会破坏用户的体验。
- 将它们连接到用户意图- 如果必须使用弹出窗口,请根据用户操作触发它们,例如单击 CTA。
- 针对移动设备进行优化– 确保弹出窗口在移动屏幕上易于关闭,并具有足够大、可以舒适点击的清晰“X”按钮。
审核您网站的移动 SEO 宜早不宜迟
进行移动 SEO 审核对于确保您的网站满足移动优先网络环境的需求至关重要。此列表中的所有衡量指标均可帮助您了解您的网站在移动搜索结果中的表现及其在智能手机上的用户体验。利用这些信息做出积极的改变。
您绝对不应该忽视的一个领域是页面加载速度。如果您正在努力让您的网站在移动设备上运行得更快,请尝试 WP Rocket!它提供 14 天退款保证,因此您可以完全无风险地进行测试。
