移动 SEO 清单:提升移动排名的提示和工具
已发表: 2024-10-08为移动设备进行 SEO 与针对台式计算机进行 SEO 不同。如果您希望您的网站在智能手机和平板电脑上的搜索结果中排名靠前,则必须注意某些细节。
但到底有什么区别呢?如何确保您网站的移动 SEO 正确无误?
这些正是我们将在这篇博文中回答的问题。下面,我们将为您提供移动 SEO 的详细定义、为什么它如此重要,以及它与“普通”搜索引擎优化有何不同。之后,我们将查看详细的清单,以全面优化您的移动搜索网站,以及帮助您实现这一目标的有用工具。
什么是移动搜索引擎优化?
让我们从定义开始。正如已经提到的,移动 SEO 意味着优化您的网站,以便在移动设备上执行的搜索中排名良好。出于多种原因,它对您网站的成功至关重要。
移动搜索引擎优化的重要性
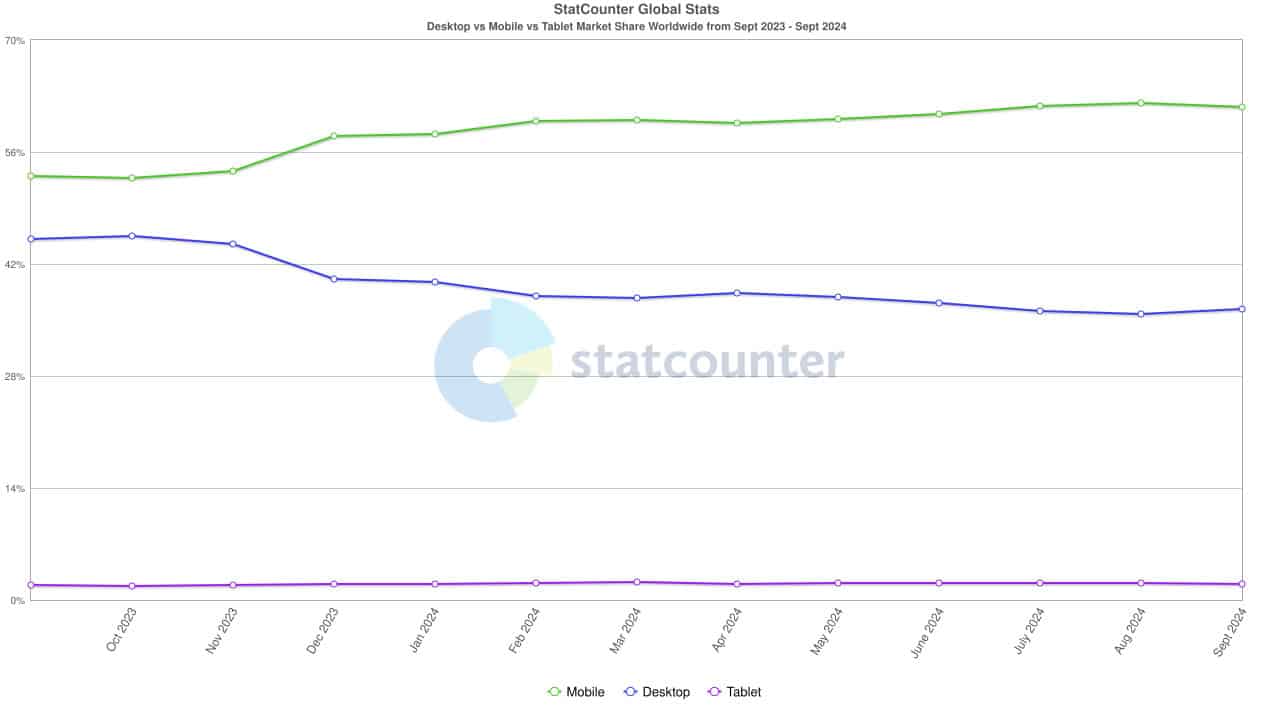
人们比以往更多地使用移动设备上网。事实上,现在超过 60% 的在线流量来自手机和平板电脑。

这包括搜索。 2021 年,美国 63% 的搜索引擎访问来自移动设备。这个数字现在可能有所增加,并且在世界其他地区可能更高。它还延伸到了电子商务,超过 40% 的人表示他们更喜欢在移动设备上完成从研究到购买的整个购物过程。
因此,移动搜索引擎优化很重要,因为大多数潜在的网站访问者都使用手机和平板电脑。忽视他们和他们的需求是一个冒险的商业决策。
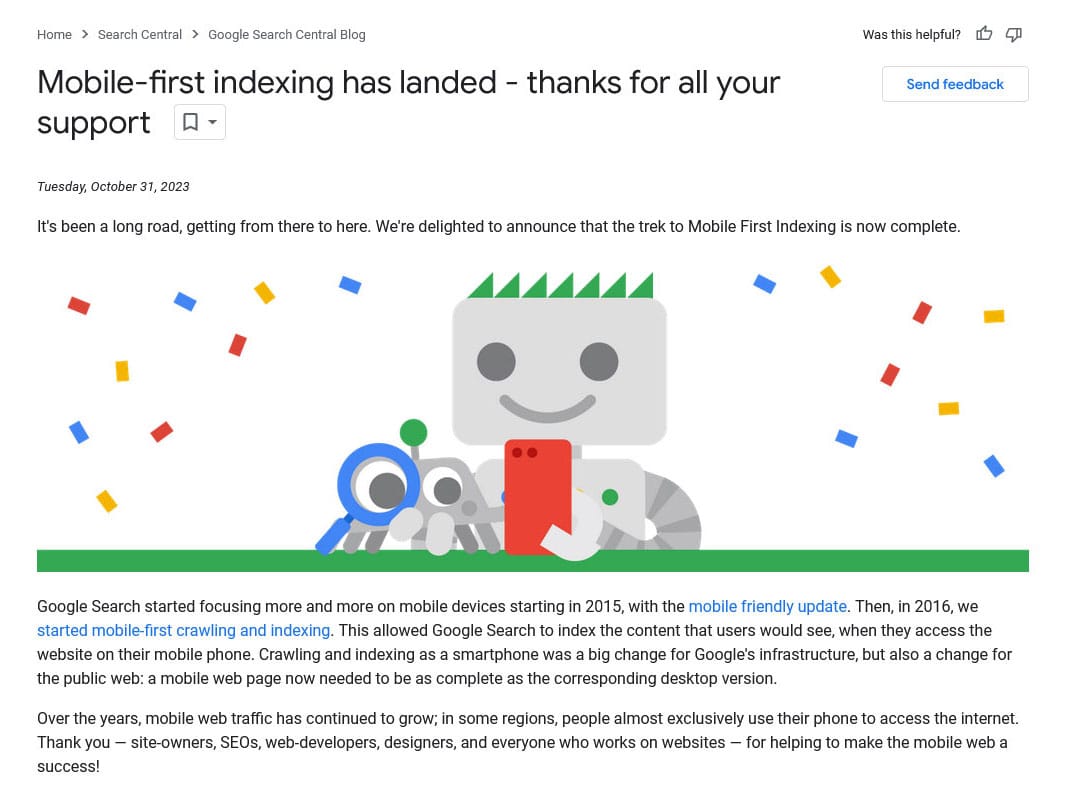
更重要的是,由于这一发展,谷歌开始转向移动优先索引,这一过程于 2023 年完成。

这意味着搜索引擎使用您网站的移动版本来确定如何对其进行排名,包括基于桌面的搜索结果。唯一的例外是当您的网站的移动版和桌面版有单独的 URL 时。我们将在下面详细讨论这种做法。
然而,重要的是,未针对移动搜索结果进行优化的网站通常很难获得良好的排名。
移动 SEO 与桌面 SEO
那么,移动端 SEO 与桌面端 SEO 的主要区别是什么?归结为几个关键因素:
- 可用性——移动屏幕较小,您的设计需要适应这一点。您的网站需要保持可读性、可通过触摸操作,并总体上提供良好的用户体验,包括快速加载时间。
- 关键词– 许多移动搜索是在旅途中执行的,并且经常具有本地意图和/或使用语音命令完成。这会改变您需要瞄准的关键字。
- 搜索外观– 搜索结果在移动设备上看起来有所不同,您需要知道如何使您的页面脱颖而出。
如果您不考虑这些差异,您就有可能排斥移动用户。那么,我们来谈谈如何避免这样做。
移动 SEO 最佳实践:综合清单
准备好针对移动搜索结果优化您的网站了吗?那么,我们开始吧。
1. 进行移动 SEO 审核
第一步是弄清楚您的移动 SEO 目前的好坏。清楚地了解现状可以更轻松地采取有针对性的改进行动。
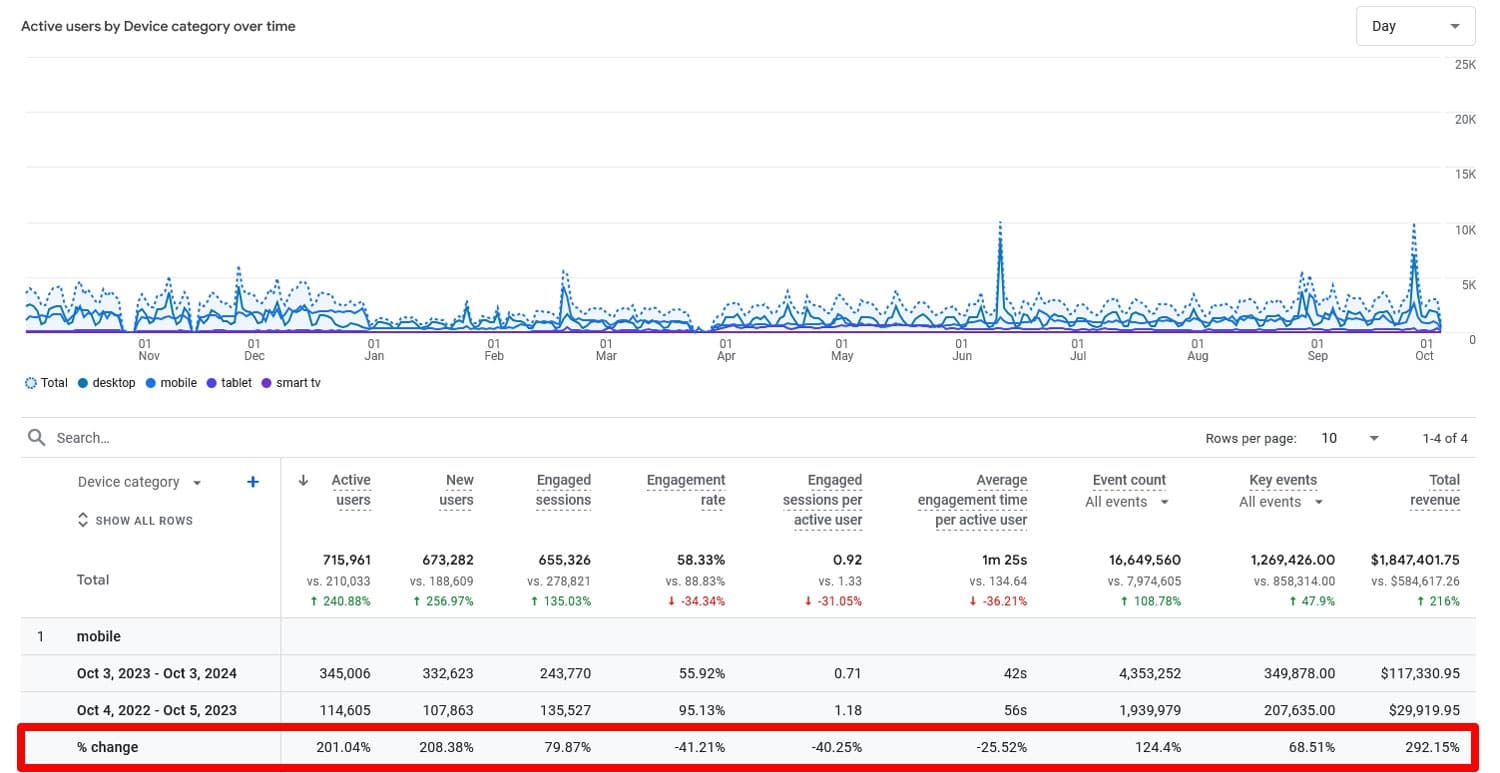
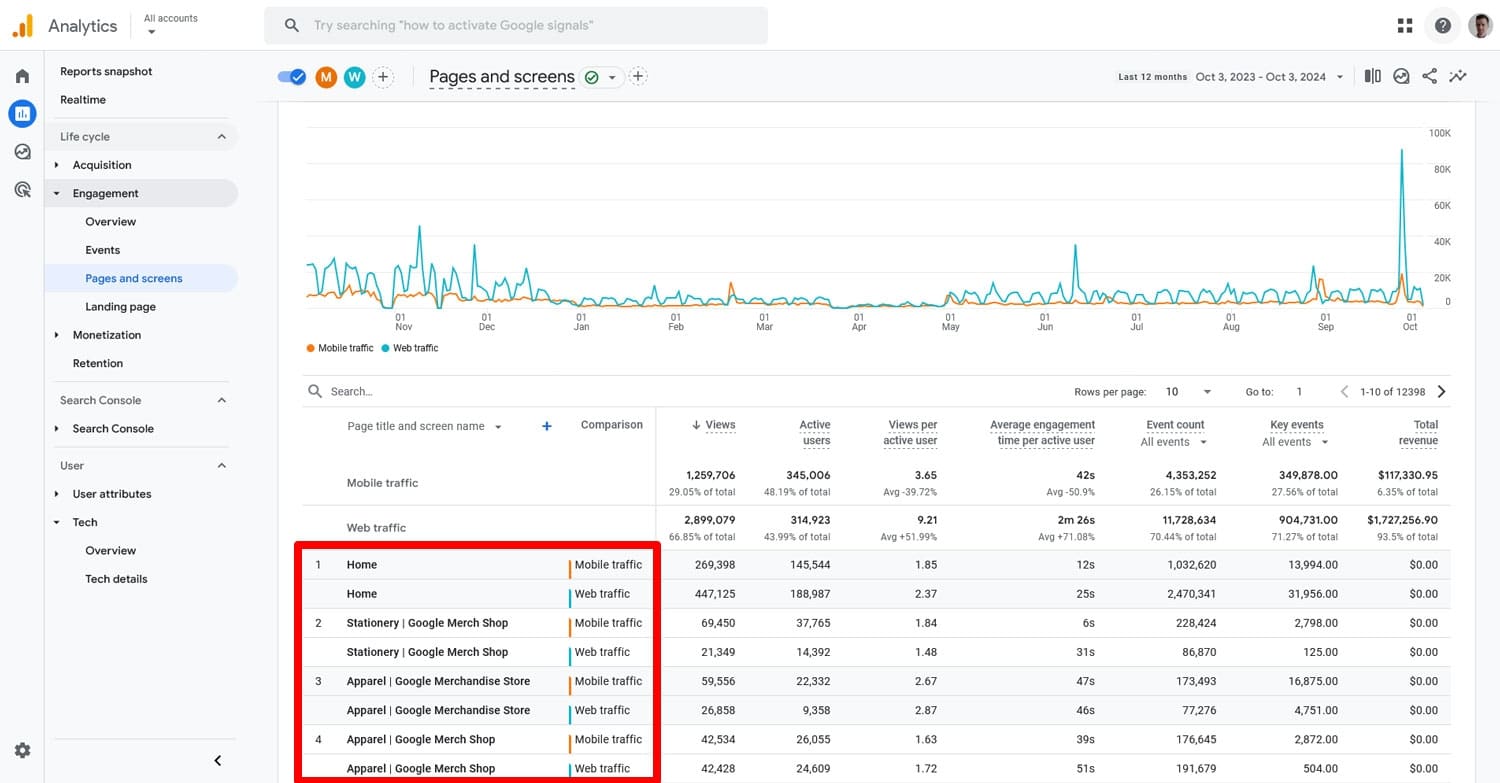
您可以做的一件事就是访问 Google Analytics,将去年的移动流量与今年的进行比较。

如果总体流量上升时流量下降,则可能意味着您的移动 SEO 需要一些工作。
Google Analytics 还可以让您比较移动和桌面用户在单个页面上的行为,例如跳出率和停留时间。

显着差异可能表明存在需要解决的问题。
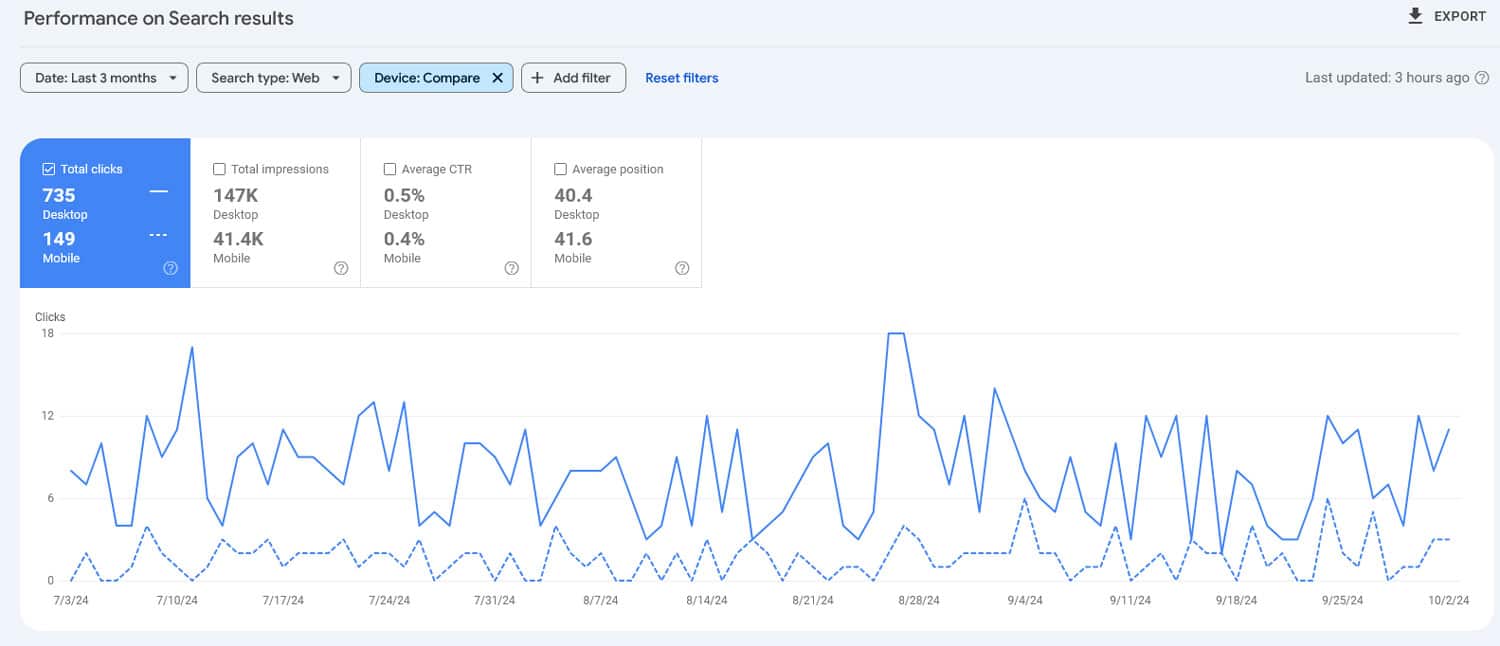
在 Google Search Console 中,您可以对点击率、展示次数、点击次数和搜索排名进行类似的比较。

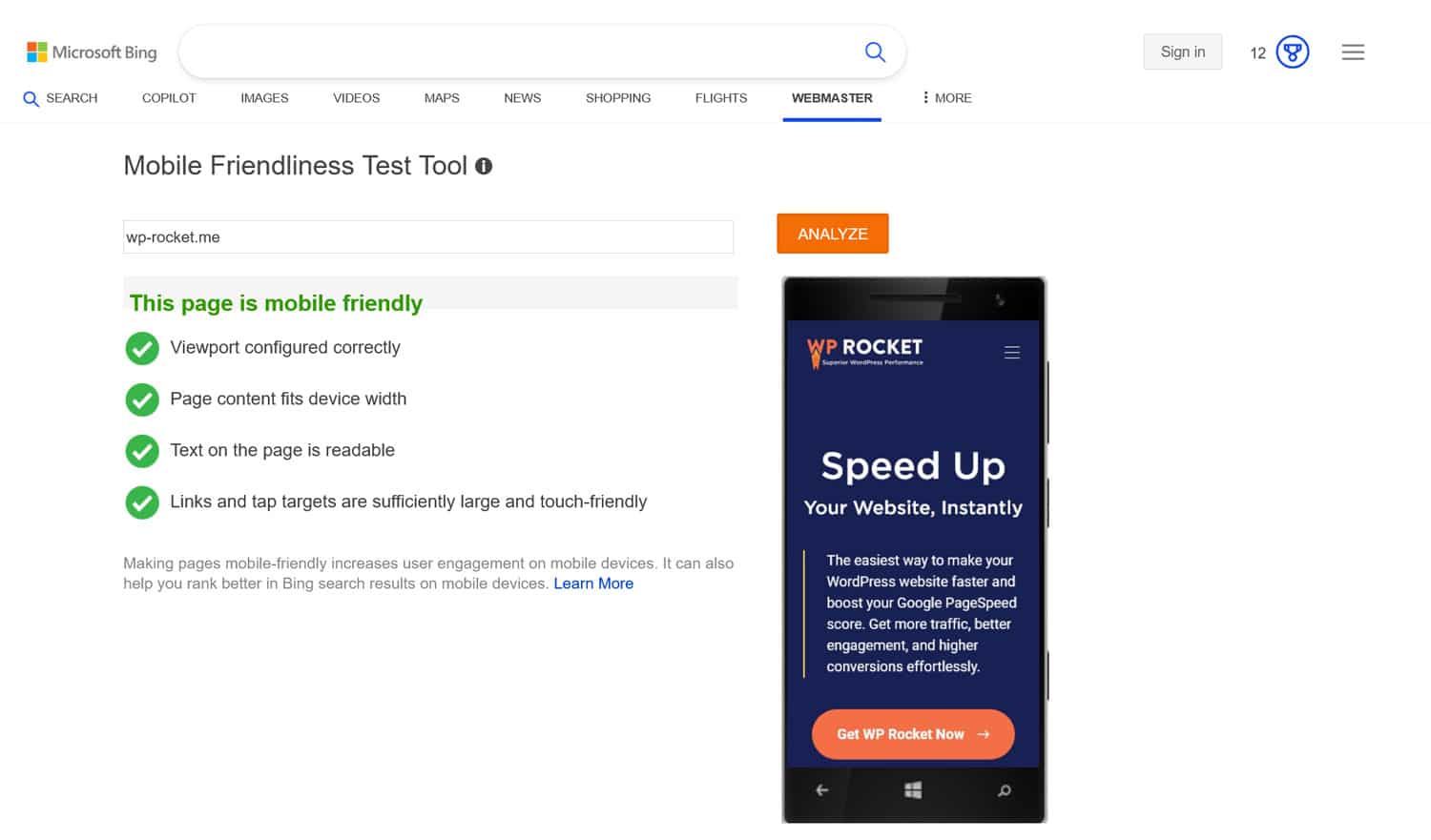
另一个重要的步骤是使用 Bing 等移动设备友好性测试工具。

它会让您了解页面上的问题,例如文本太小而无法在较小的屏幕上阅读,元素是否太靠近而无法通过触摸使用等。
2. 使用适合移动设备的设计
您可以通过三种主要方法将网站设计调整为较小的屏幕。
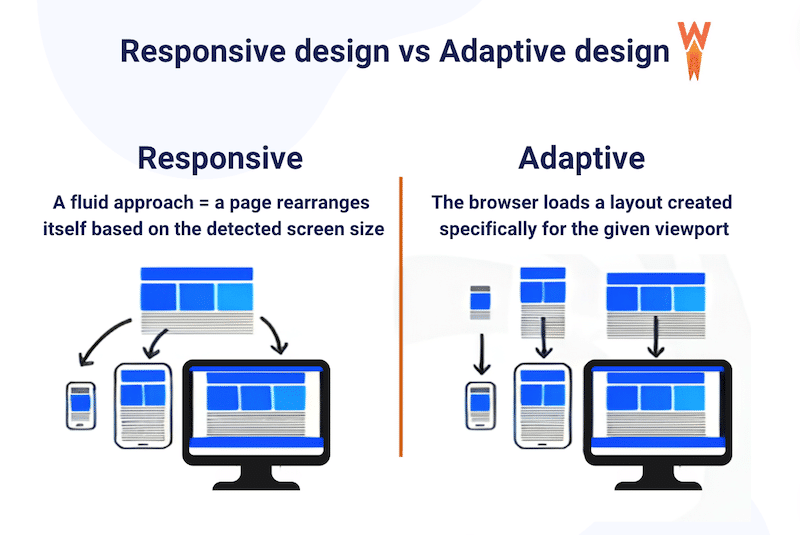
1.响应式设计
这是Google推荐的解决方案。在这里,移动和桌面用户使用相同的 URL 访问具有相同内容的页面。该设计通过一些巧妙的 CSS 自动调整以适应较小的屏幕。

这种方法有很多好处,即:
- 您对页面所做的任何更改都会自动翻译给所有用户。
- 无需过滤和重定向移动流量(这可以减少加载时间)。
- 它保留了网站的抓取预算,因为只有一页需要检查。
所有这一切使其成为对用户和搜索引擎优化最友好的版本。它也已成为事实上的标准。
2. 动态服务
在此方法中,页面内容通过同一域传递,但 HTML 标记根据服务器检测到的设备类型动态变化。

这也只需要一个 URL,甚至允许您为不同的设备创建不同的设计。例如,您可以将一些移动内容移至选项卡和手风琴中以节省空间。
另一方面,动态服务在技术上更加复杂,并且因意外地为用户提供了适合其设备的错误网站版本而臭名昭著。
3. 移动端和桌面端的独立 URL
第三个选项是为网站的两个版本使用两个不同的 URL,例如“yoursite.com”和“m.yoursite.com”。在这里,用户也会根据他们使用的设备自动重定向。
此设置允许您单独管理每个站点版本。您不必处理条件 CSS,并且可以针对其目的优化每个版本。
也就是说,这种设置的设置和维护相当复杂。您需要向每个页面添加 rel=”canonical” 和 rel=”alternate” 标签,以便 Google 知道正确索引它们。否则,您可能会遇到重复内容的问题。您还需要确保两个版本中的所有内容都相同,包括匹配的元标记、结构化数据、ALT 标记等。
因此,建议很明确:坚持响应式设计。到目前为止,所有 WordPress 主题都应该默认是响应式的,因此,如果您使用一个维护得当的主题,那么您应该已经很好了。
3. 提高你的技术搜索引擎优化
适当的技术搜索引擎优化,意味着确保搜索引擎可以轻松抓取和索引您的网站,通常是获得良好排名的先决条件。这在移动 SEO 中没有什么不同。这意味着什么:
- 确保您的网站可抓取。
- 使用 SSL/HTTPS 加密您的网站流量。
- 使用 SEO 友好的 URL 结构和网站层次结构。
- 正确使用内部链接,消除404错误。
- 创建站点地图并将其提交到网站管理员工具。
- 优化robots.txt。
- 投资于恶意软件防护和可访问性。
移动设备技术 SEO 的一件事是避免阻止 Google 访问网站资源。这样做会让 Google 很难知道您的网站是否适合移动设备,这可能会使您无法被索引。
| 寻找详细的分步提示?查看我们有关技术 SEO 的文章。 |
4. 优先考虑移动网站性能
对于移动 SEO 来说,速度绝对是最重要的。移动连接通常较慢,加载速度是页面体验的一部分,谷歌将其用作排名信号。他们甚至引入了一些专门用于衡量页面加载期间用户体验的指标,称为 Core Web Vitals。
如何使您的移动网站尽可能快?
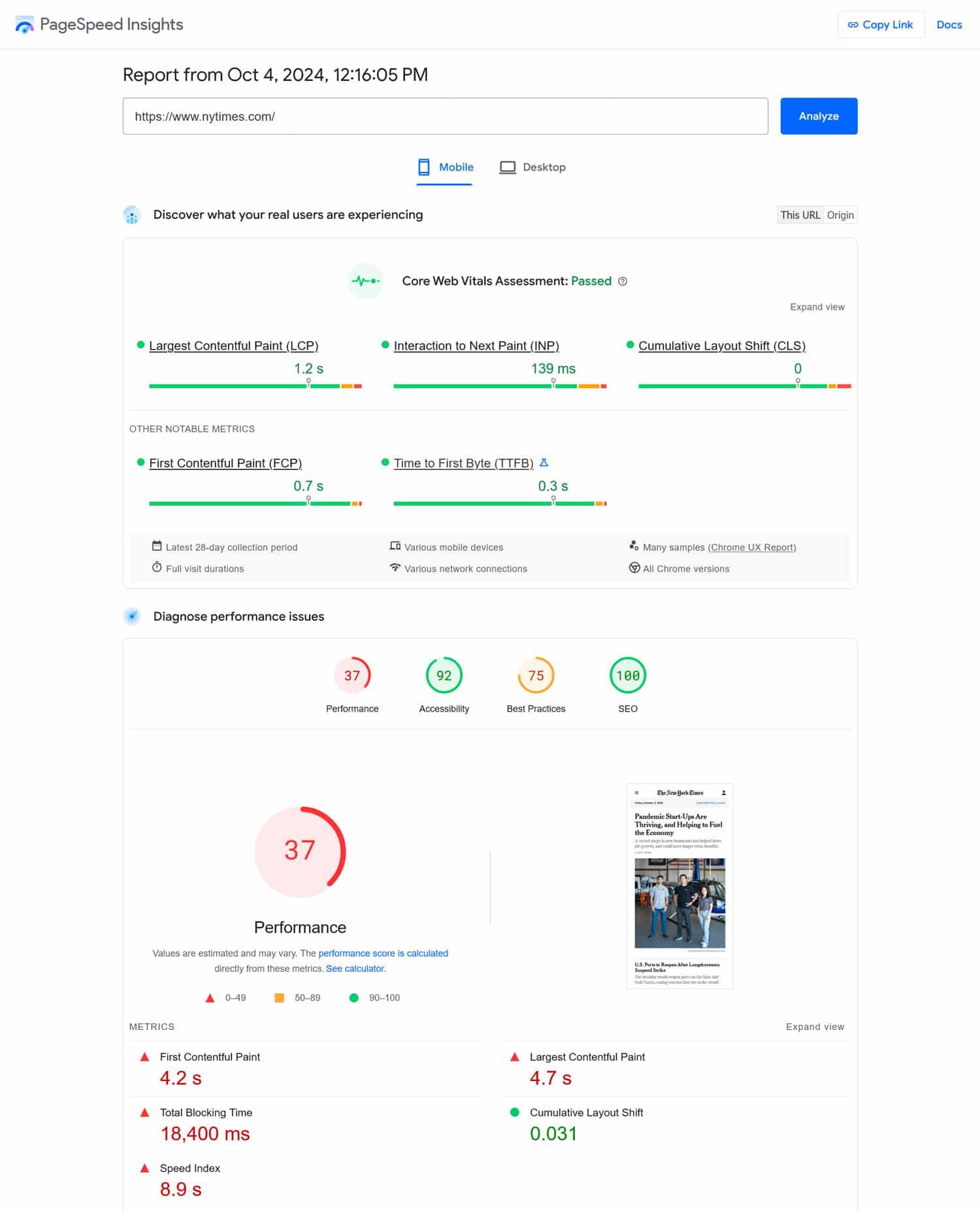
第一步是速度测试您的网站,例如使用 PageSpeed Insights,因为它分别测量您的桌面和移动性能(在此处查找更多工具)。

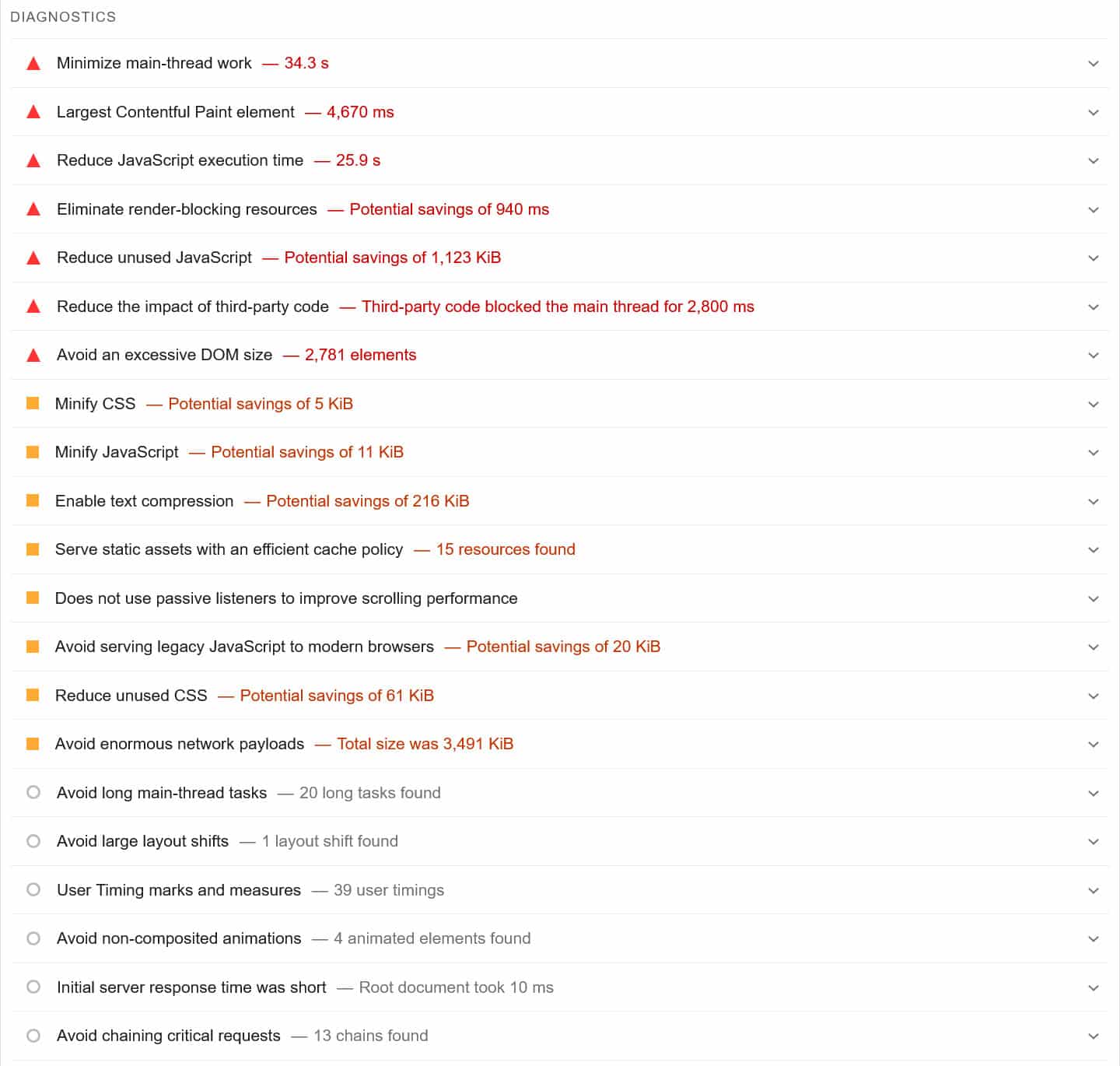
该工具还将为您提供详细的问题列表以及消除这些问题的实用方法。
| 想了解如何提高关键绩效指标?一个好的起点是了解如果您未通过核心网络生命评估该怎么办。 |

解决性能问题的常见方法包括缓存、缩小 CSS 和 JavaScript 文件或使用内容分发网络 (CDN)。哪些修复适用于您的网站取决于您的具体情况。

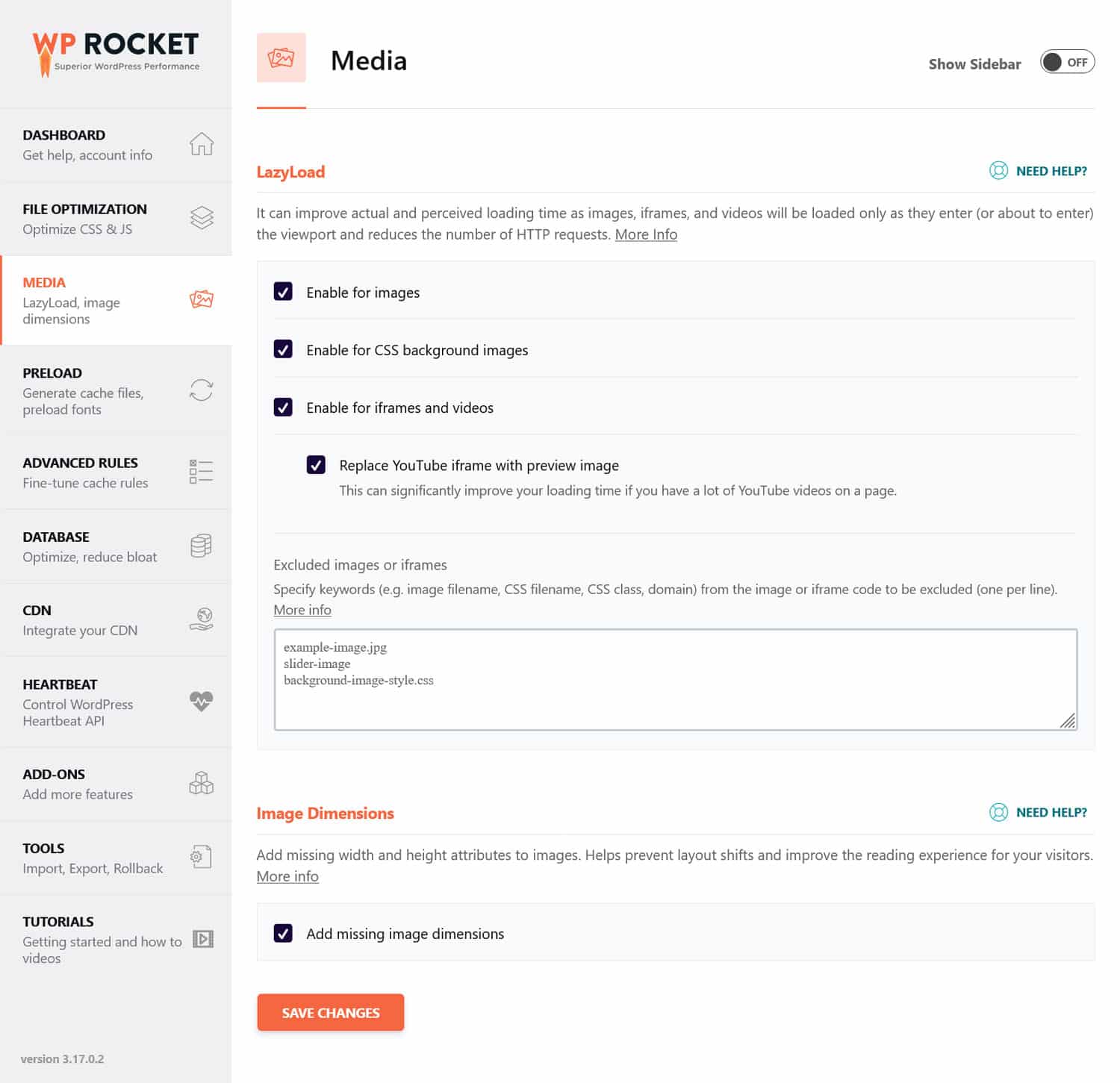
如果您觉得这些任务超出了您的能力,您还可以使用像 WP Rocket 这样的性能插件。以下是它可以帮助您在网站上实现的功能:
- 图像和视频的延迟加载。
- 缩小并推迟渲染阻塞资源。
- 预加载缓存、链接、外部文件和字体。
- 数据库优化。
此外,用户友好的界面使得打开和关闭这些功能变得非常容易。

更重要的是,WP Rocket 在您激活后立即自动进行大量优化。示例包括浏览器和服务器缓存(使用专用的移动缓存)、GZIP 压缩、首屏图像优化(因为这些通常是 LCP 元素)等等。因此,激活插件后,您的网站会自动变得更快,而无需您执行任何操作。
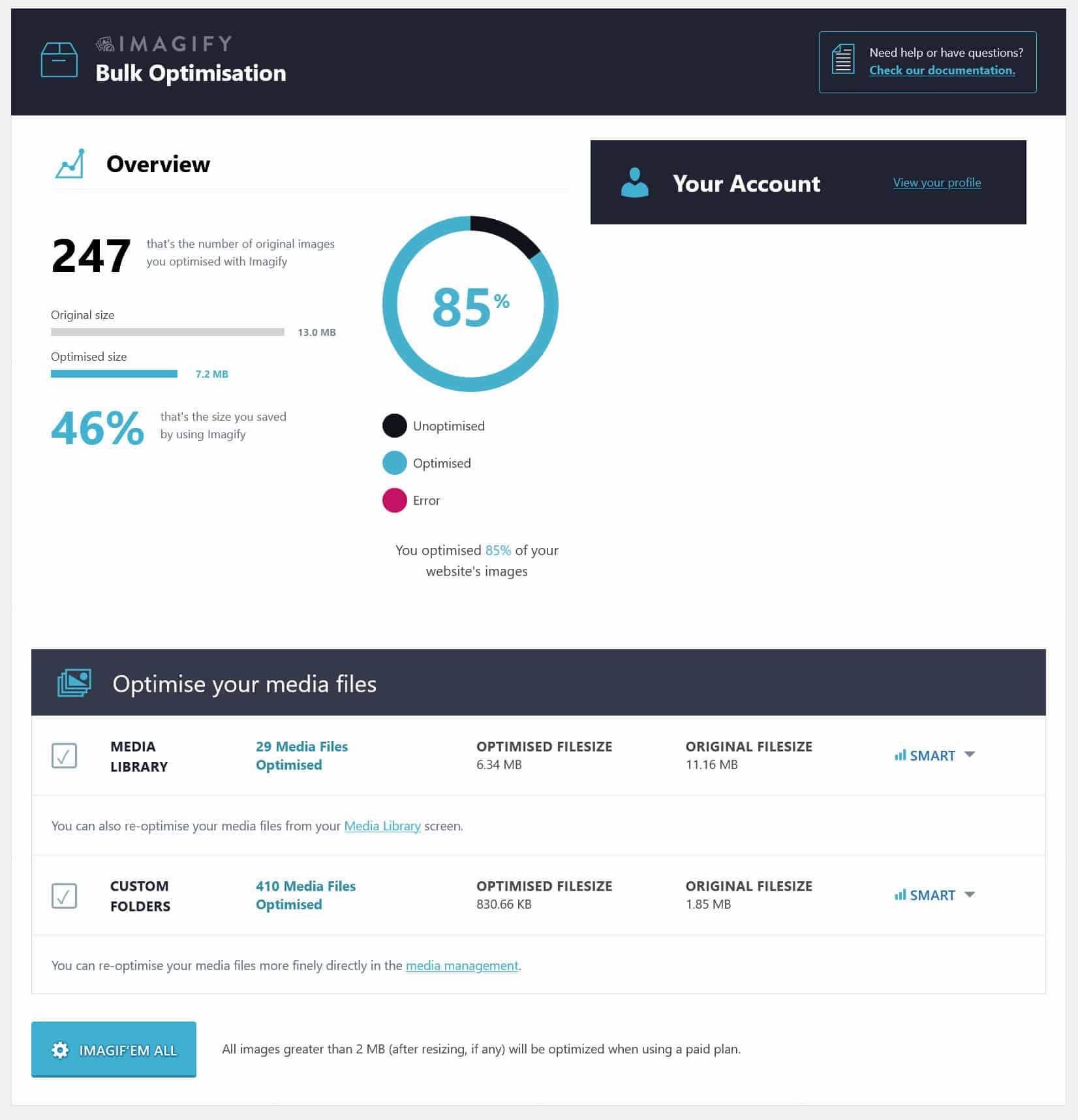
移动性能的另一个非常重要的因素是图像优化。这意味着使用正确的文件格式使图像尽可能小,压缩它们,并根据它们在页面上显示的大小调整它们的大小。
我们的姊妹插件 Imagify 可以帮助您快速轻松地完成大部分工作。它允许您自动压缩上传到 WordPress 网站的图像并调整其大小,而不会降低质量。如果您愿意,它还会将它们转换为现代图像格式,例如 WebP 和 AVIF,并且您可以单独或批量对现有图像执行相同的操作。

5. 进行移动关键词研究
您可能会惊讶地发现移动和桌面关键字不同。然而,如前所述,移动用户的搜索方式与台式电脑用户的搜索方式不同。
最重要的是,移动用户更有可能使用语音输入,无论是通过 Siri 等虚拟助手的形式,还是简单地通过听写功能。他们的搜索短语往往更具对话性,例如,“我该怎么做才能使我的网站加载速度更快?”与“提高网站速度”。它们还经常包含本地搜索词,例如“我附近”或他们所在社区的名称。
因此,在内容中包含此类关键字对于您的移动搜索引擎优化至关重要。例如,您可以使用会话关键字作为标题。此外,请注意下面我们针对移动用户的本地 SEO 提示。
6. 让你的内容适合移动设备
除了使用正确的关键字和适合移动设备的设计之外,内容本身还需要在移动设备上易于使用。这里的一个重要因素是小屏幕上的可读性。以下是一些提示:
- 使用合适的字体大小——使文本足够大(至少 16 像素)并与背景形成足够的对比度。
- 包括空白- 确保文本周围有足够的行高和段落和图像之间的边距。
- 简洁的介绍– 移动访问者在登陆您的页面时不会看到您的大部分文字。您需要立即绘制它们,因此请提前提出要点,并减小标题图像的大小以减少滚动的需要。
- 缩短段落– 由于空间较小,段落在手机上显示较长。因此,尽量减少句子数量并缩短它们。

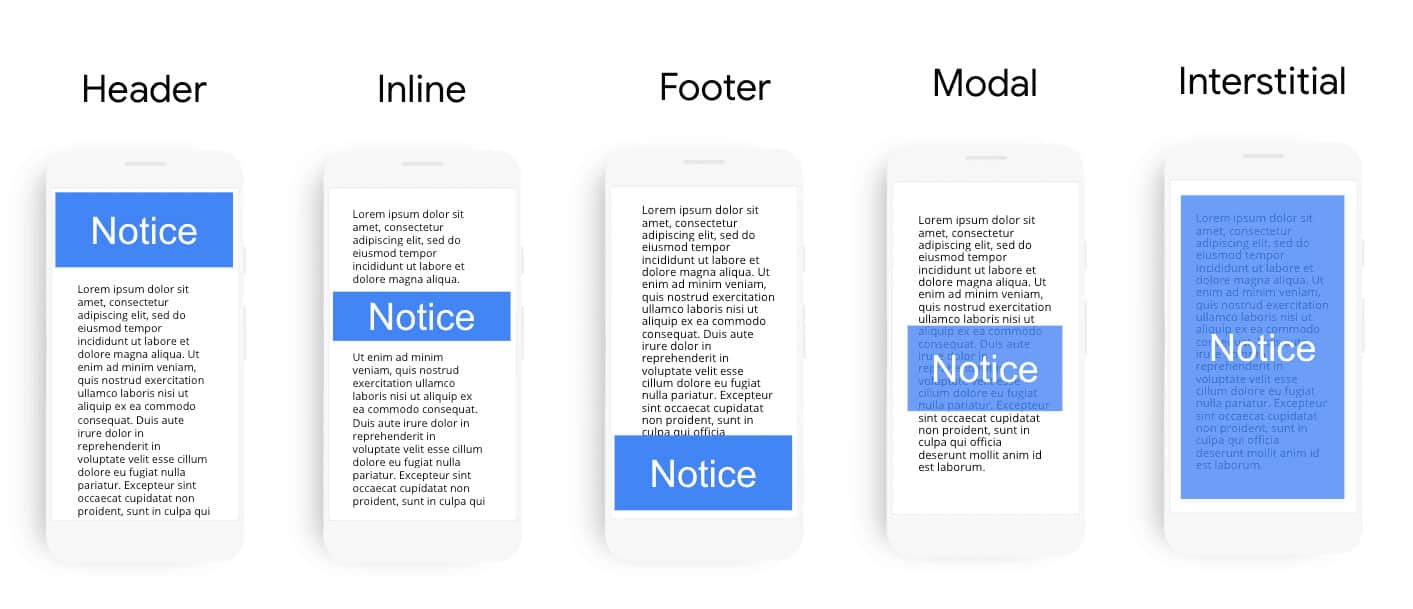
此外,还要避免其他让用户失去兴趣的做法。一个常见的问题是移动弹出窗口,它们通常难以关闭并且可能覆盖整个屏幕。 Google 对他们有具体的规则,您应该遵守这些规则以避免处罚。

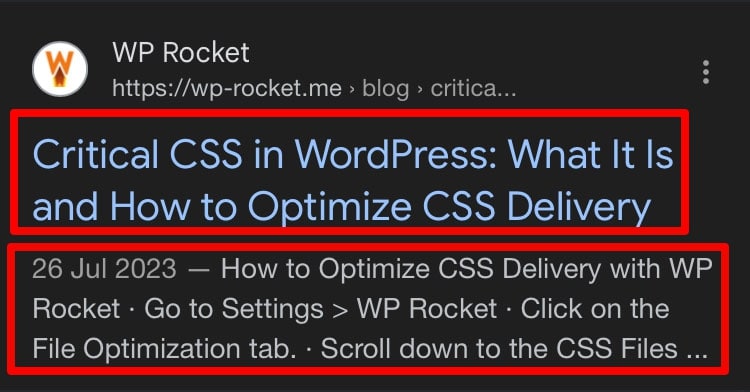
7.优化移动搜索外观
接下来,您希望使您的页面在移动搜索结果中看起来有吸引力。这可以提高点击率 (CTR),这是一个积极的排名信号。
两个主要工具是标题标签和元描述——这两个东西在搜索引擎结果页面 (SERP) 中最显眼地出现。

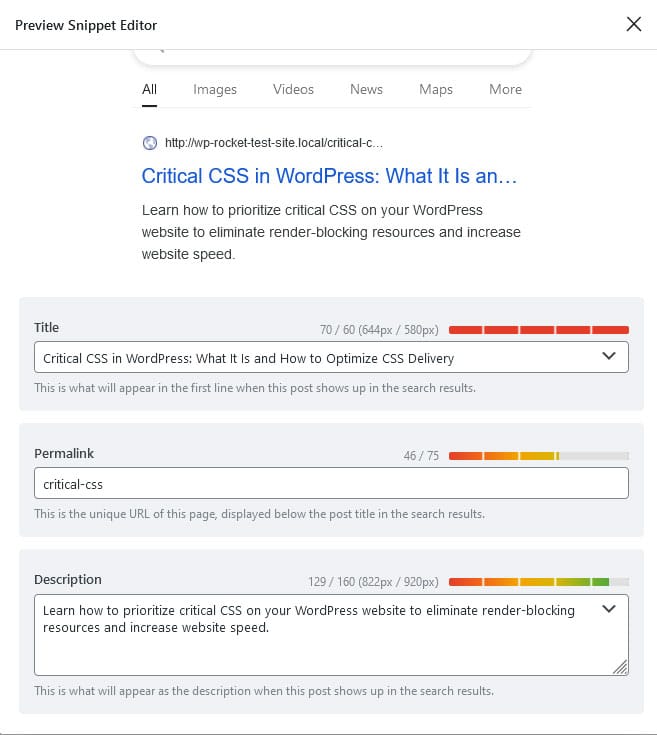
在 WordPress 中优化这些的最佳方法是使用 Rank Math 等 SEO 插件。它不仅为您提供了一种简单的方法来为您的帖子和页面自定义此信息,而且还具有预览和指示器。这样,您就可以确保标题和描述不会太长而被截断。

确保您的标题和描述是唯一的,准确描述页面内容,包括主要关键字(标题,在开头),并在描述中添加号召性用语或价值主张。
顺便说一句,移动搜索结果可以比桌面搜索结果包含更多字符。因此,如果您在审核中发现绝大多数流量来自手机和平板电脑,请考虑利用额外的空间来包含更多信息。即使它们在桌面上被切断,对于移动点击率来说也可能是值得的。
8.使用结构化数据和模式标记
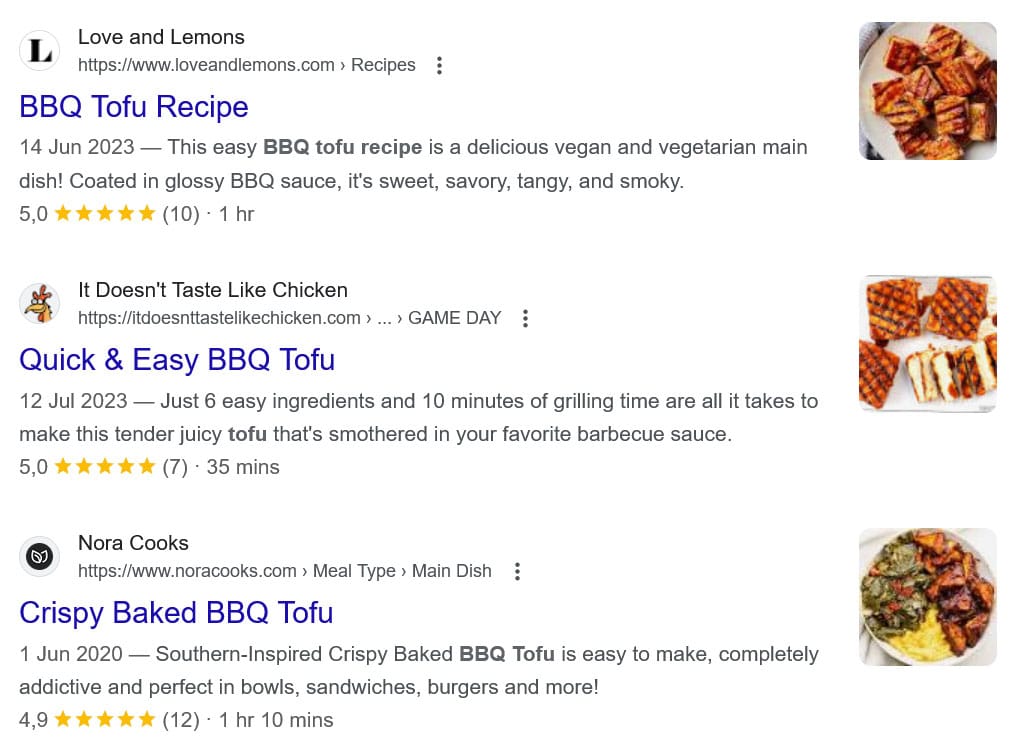
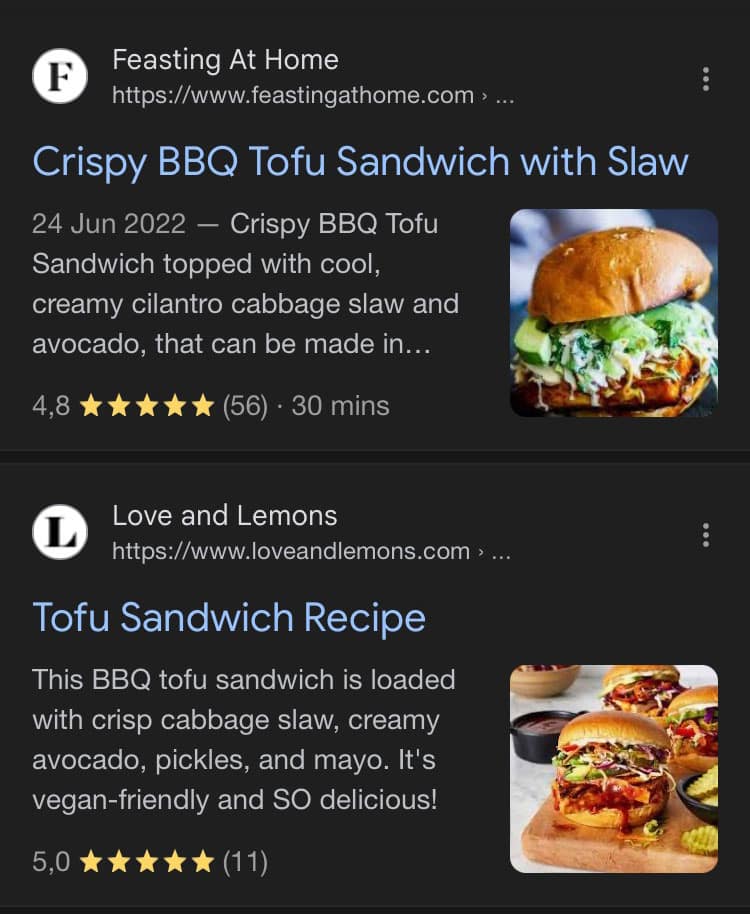
在搜索结果中脱颖而出的另一种方法是结构化数据。它允许您在页面上显示附加信息,例如评级、图像和其他元素。

这些所谓的丰富摘要可以帮助吸引更多点击。它们还会在搜索结果中占用更多空间,尤其是在移动设备上,使您的页面看起来更加突出。

将其添加到内容中的方法是使用架构标记。它适用于不同的内容类型,例如博客文章、新闻或食谱。如果您使用的是 WordPress 网站,添加架构标记的最简单方法是使用 Schema 等插件。
9. 进行本地移动搜索引擎优化
如前所述,许多移动搜索都与位置相关。如果您的网站和业务依赖于人们在现实生活中找到您,那么您需要为移动用户进行本地搜索引擎优化。
以下是最重要的步骤:
- 认领您的 Google 业务– 通过完整填写且有效的 Google 业务资料,您更有可能直接在搜索结果中显示为推荐(在“本地三包”中)。
- 在您的网站上包含本地关键字- 例如,提及您的企业、社区或附近地标的位置。这样,您就可以出现在本地搜索查询中。
- 制定在线评论策略——在线评论对于本地搜索非常重要。确保鼓励评论并专业地回应所有公众反馈。
您应该使用 AMP 进行移动 SEO 吗?
AMP 代表“加速移动页面”,这是 Google 于 2015 年推出的一项技术。其精简的 HTML 标记有助于移动页面加载速度极快。
当它第一次出现时,人们纷纷加入它,希望谷歌能够对带有 AMP 的页面进行有利的排名。然而,到目前为止,共识是这基本上不值得。 AMP 限制页面功能,使页面设计非常相似,并将访问者留在 Google 内,而不是引导他们访问您的网站。
因此,您可能不应该打扰。
移动 SEO 工具让您的工作更轻松
我们已经在本指南中提到了一些移动 SEO 工具。让我们再回顾一下它们和一些额外的选择:
- PageSpeed Insights – 专门分析移动设备(以及桌面设备)的页面性能并接收有针对性的改进提示,包括 Core Web Vitals。
- Google Analytics – 比较移动网站和桌面网站访问者的重要参与标记。
- Google Search Console – 查看网站的移动版本和桌面版本之间的搜索性能比较。
- Semrush – 提供多种功能来分析移动 SEO 性能并进行特定于移动设备的关键字研究。
- Ahrefs – 与 Semrush 类似,提供有关移动搜索排名、移动关键字性能的见解,并跟踪特定于移动设备的 SEO 指标,例如流量和反向链接。
- Rank Math – 不仅允许您控制页面的标题标签和元描述,它还有一个专用的本地 SEO 模块。
移动 SEO:立即开始搜索排名!
针对移动 SEO 优化您的网站不再是可选的,而是强制性的。移动设备继续主导在线搜索并影响消费者行为。因此,确保您的网站设置为移动搜索是保持其可见性的关键。
您可以做很多事情,从提高移动可用性和技术适应性到专注于本地和语音搜索。通过遵循最佳实践并利用正确的工具,您就可以很好地满足移动用户的需求并提高网站在移动搜索结果中的性能。
请记住,站点性能是难题的核心部分!如果您需要任何帮助,请尝试 WP Rocket。
