2025 年网站的现代 UI 设计趋势
已发表: 2025-01-18伟大的设计无需多言。最成功的网站将视觉吸引力与直观的功能融为一体,创造出让用户回访更多的体验。现代用户界面 (UI) 设计趋势已经成熟,不再局限于华丽的动画和大胆的色彩,而是将用户需求放在首位的复杂方法。
最成功的网站通过采用增强用户体验同时保持其独特身份的趋势来保持领先地位。借助 Divi 等强大的工具,将这些当代设计方法转变为引人入胜的网站成为一项创造性的努力,而不是一项技术挑战。
- 1 UI 设计的艺术与科学
- 2 UI 设计对您业务的影响
- 2.1糟糕的 UI 设计决策会导致转化率下降
- 网站的3 个现代 UI 设计趋势
- 3.1可变版式
- 3.2动作设计与交互
- 3.3 WebGL 和 3D 元素
- 3.4高级色彩系统
- 3.5数据可视化
- 3.6基于卡的接口
- 3.7极简导航
- 4最简单的 UI 网页设计工具
- 4.1使用 Divi AI 实现闪电般的 UI 设计
- 4.2 Divi快站:不仅仅是AI
- 4.3为进化而生
- 5让你的 UI 设计系统防弹
- 5.1可扩展设计实现
- 5.2显示的速度
- 5.3跟踪和优化
- 6从概念到转化:您的下一步行动
UI 设计的艺术与科学
现代 UI 设计就像将心理学与视觉艺术融为一体。虽然美丽的设计吸引了您的眼球,但巧妙的元素排列却能让您保持专注。将 UI 设计视为架构——每个按钮、颜色和交互元素都有其用途。
今天的用户界面设计不仅仅是看起来漂亮。它创建了数字空间,您自然知道如何导航并实现您的目标。外观和功能之间的平衡决定了您是否会返回或离开网站。 UI 设计的科学来自于研究你的行为方式以及成功所需的条件。这些见解决定了有关按钮放置和颜色组合的决策。
艺术方面——排版、颜色选择和布局——创造了令人难忘的体验。卓越的 UI 设计引导您前进,同时淡入背景。当您在不考虑界面的情况下完成任务时,您就知道设计是有效的。这种对您目标的无缝支持展示了现代 UI 设计的真正掌握,艺术与科学完美融合。
UI 设计对您业务的影响
现代 UI 设计对商业成功的影响不仅仅是让事情看起来更好。精心设计的界面决定了潜在客户如何看待您的品牌以及如何与您的品牌互动。访问者登陆您网站的最初几分钟可能决定他们是否留下来——这就是强大的 UI 设计证明其价值的地方。
将 UI 设计与组织良好的餐厅菜单进行比较。当你拿到一份杂乱、混乱的菜单时,你会花更多的时间来解读它,而不是选择食物。但清晰、精心设计的菜单可以帮助您准确找到您想要的内容,而不会感到沮丧。您的网站以同样的方式工作——简洁的设计和清晰的路径可以帮助访问者找到他们需要的东西,而无需事后猜测。
良好的界面设计可以悄悄地引导访问者实现他们的目标,同时建立对您品牌的信任。从流畅的结账流程到易于查找的联系表格,每一次互动都会塑造他们的体验。优先考虑高质量 UI 设计的公司会看到更多的参与度、更好的用户满意度和更牢固的客户关系。无论是销售产品还是服务,周到的设计都能将浏览者转变为付费客户。
糟糕的 UI 设计决策会导致转化率下降
即使是最有前途的商业企业,糟糕的 UI 设计选择也可能很快使之脱轨。当访问者对你的界面感到困惑时,他们不仅仅是在与你的网站作对,而且对你的品牌失去了信任。让我们简要讨论常见的 UI 设计错误如何影响网站访问者。
| 设计问题 | 业务影响 |
|---|---|
| 混乱的界面 | 用户花费更多时间搜索信息,导致跳出率更高 |
| 加载时间慢 | 在移动设备上,每延迟一秒,转化次数就会减少 20%。 |
| 移动响应能力差 | 近 60% 的用户可能会放弃不适合移动设备的网站 |
| 复杂的导航 | 根据希克定律,如果用户找不到所需的内容,只需点击几下即可离开 |
| 令人困惑的形式 | 一项研究表明,每个不必要的表单字段都可能会使完成率降低 30% |
| 低对比度文本 | 降低可读性,近 30% 的用户可能会放弃内容 |
| 设计不一致 | 增加认知负荷,导致更高的放弃率 |
| 隐藏定价 | 48% 的用户在看到隐藏/额外价格时退出 |
这些数字描绘了一幅清晰的图景——糟糕的 UI 设计会直接影响您的利润。界面中的每个摩擦点都会让用户离开,将他们的业务转移到其他地方。
现代网站 UI 设计趋势
并非所有设计趋势都值得在您的网站界面中占有一席之地。虽然华丽的新模式每天都会出现,但成功的网站专注于增强用户体验而不是分散用户体验的 UI 趋势。让我们探索重塑网络并为用户提供真正价值的设计创新。
可变版式
可变排版彻底改变了文本在不同屏幕尺寸上的适应方式——超越基本的响应式设计,转变为真正的流体缩放。
虽然传统网站使用在断点之间跳转的固定字体大小,但可变排版可以创建平滑、连续的缩放,从而自然地响应视口宽度。这种方法可确保文本无论在智能手表还是超宽显示器上查看都保持最佳的可读性。
Divi 通过几种实用的方法来处理可变排版。使用视口宽度 (VW) 单位与 Divi 的响应断点相结合,使设计人员能够控制文本在设备上的缩放方式。
视觉生成器支持实时预览,同时为手机、平板电脑和台式机设置特定尺寸,无需深入的 CSS 知识即可实现响应式排版。
对于更高级的实现,Divi 的灵活性允许设计人员使用 calc() 函数和媒体查询合并自定义 CSS。 Divi 内置响应式控件和自定义代码功能的结合意味着设计人员可以创建复杂的排版系统,可以在不同设备上完美扩展。
Divi 为构建无缝适应任何屏幕尺寸的版式提供了基础,无论是使用基本的响应断点还是实现自定义流体版式解决方案。
动作设计与交互
动作设计和交互的发展已经远远超出了装饰性的繁荣——它们已经成为用户如何理解数字界面的基础。
微妙的动作引导注意力、提供反馈并创建空间关系,帮助用户导航复杂的信息。当按钮在悬停时巧妙地抬起或内容在状态之间平滑转换时,这些微交互会创建一个感觉灵敏且充满活力的界面。
Divi 的动画工具包使这些运动原理的实现既强大又易于实现。您可以选择各种动画类型 - 淡入淡出、滑动、弹跳、缩放、翻转、折叠和滚动 - 每个动画类型都具有精确的时间、方向和强度控制。这些动画可以应用于任何页面元素,从单个模块到整个部分。
战略动画可以帮助用户建立界面如何工作的心理模型。从右侧滑入的元素表明前进的进展,而向上的移动通常预示着成功的行动。
Divi 的滚动效果系统通过让内容动态响应用户行为(无论是通过微妙的淡入淡出、平滑的视差效果还是引人注目的转换)来增强这些模式。
这些运动功能经过精心组合,可以创建自然且引人入胜的界面,而不会令访问者感到不知所措。
WebGL 和 3D 元素
3D 元素和 WebGL 正在改变内容在网络上的呈现方式。通过微妙的产品轮换或完整的 3D 环境,增加界面的深度,创造出在访问者离开网站后仍能长久留住的体验。
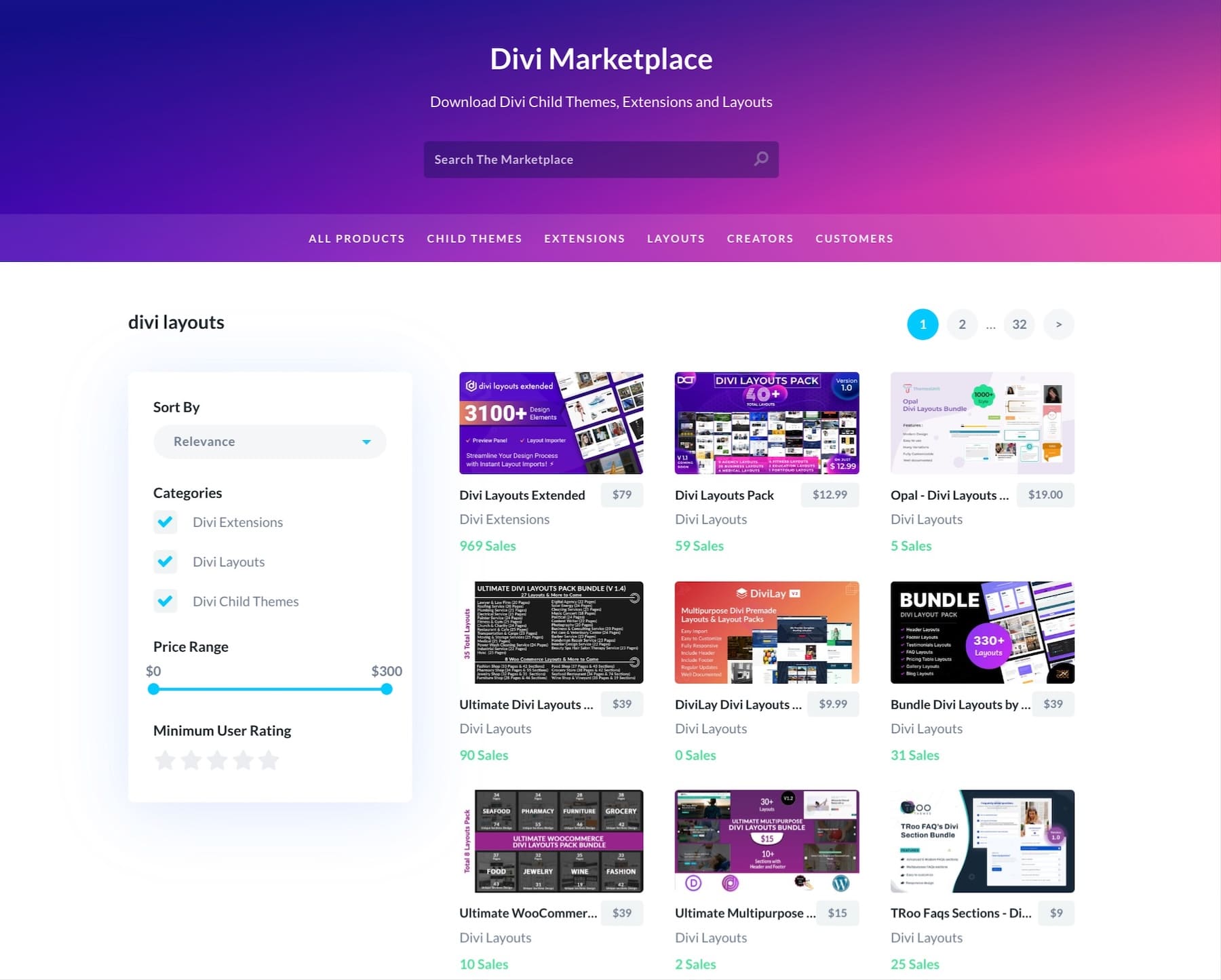
您将在 Divi Marketplace 中找到多种 3D 就绪解决方案,从产品查看器到轮播。想要添加您自己的自定义 3D 体验吗?添加流行的 WebGL 库,例如 Three.js。或者,您可以使用自定义代码。
将 Divi 的坚实基础与现代 3D 功能相结合,让您能够突破创意界限,而无需克服技术限制。您的访客可以获得流畅、身临其境的交互,同时您可以控制如何以及在何处使用这些引人注目的效果。
先进的色彩系统
颜色系统不仅仅是选择漂亮的色调——它们是关于构建视觉层次结构来指导用户并强化您的品牌。现代网页设计需要复杂的色彩管理,以适应不同的环境,同时保持可访问性。

您会发现 Divi 的色彩系统已准备好应对复杂的色彩挑战。全局颜色功能可让您从一处定义和更新整个网站的配色方案。需要调整该品牌的蓝色吗?一项更改会更新每个实例。另外,视觉生成器可以准确地向您展示从按钮到背景的颜色如何实时交互。
设置深色模式或替代配色方案? Divi 的主题生成器可让您为网站的特定部分创建不同的颜色变化。颜色选择器包括不透明度以加快您的工作流程。使用渐变时,您可以微调多个色标和角度,以创建引人注目的深度,而不会压倒您的内容。您的颜色保持一致且可在不同设备上访问,从而在每个接触点为访问者提供精致且有意的体验。
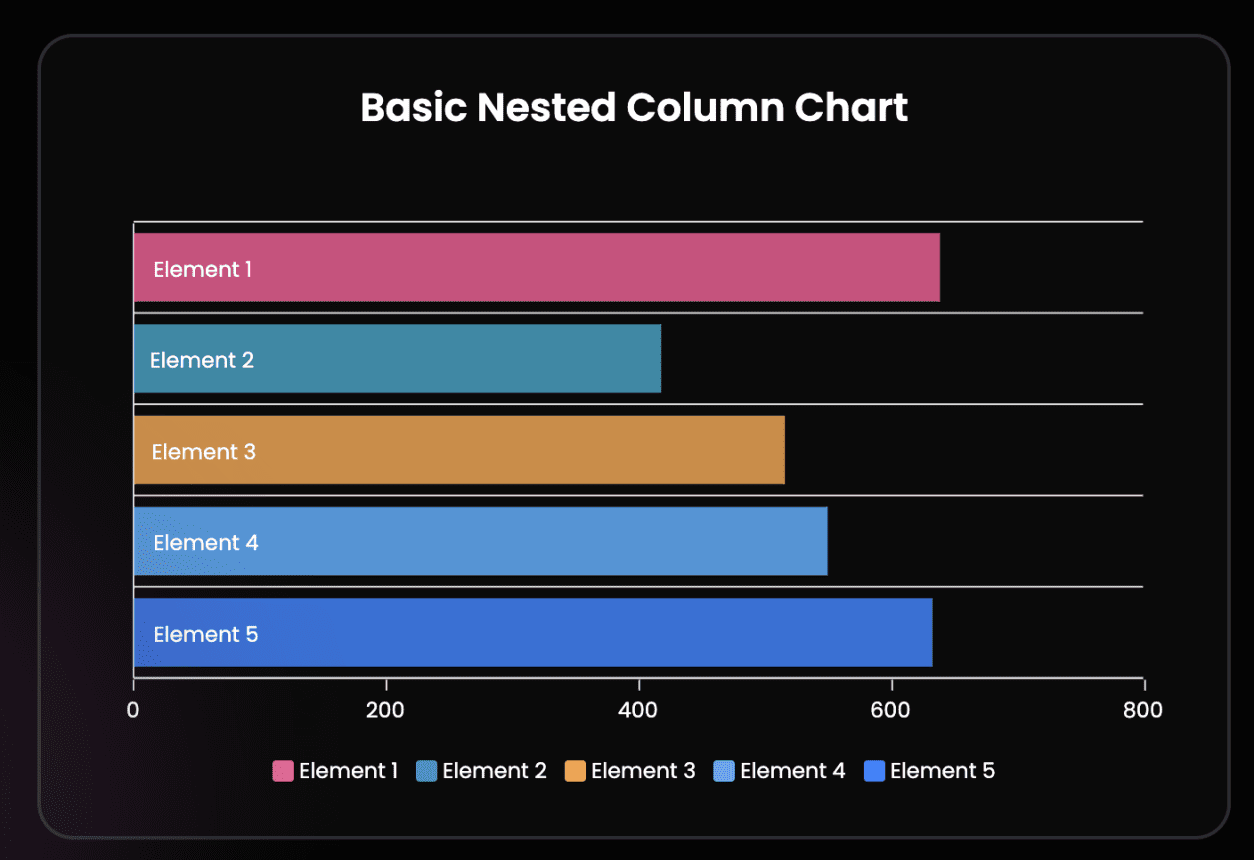
数据可视化
数据可视化将复杂的数字转化为访问者一眼就能理解的故事。从简单的图表到交互式信息图表,精心设计的数据显示使信息易于理解和记忆。
虽然 Divi 专注于核心设计功能,但您可以通过多种途径向网站添加引人注目的数据可视化效果。图像模块可以完美地处理静态可视化,在不同的屏幕尺寸上保持清晰的质量。需要更有活力的东西吗? Divi 市场提供专门的表格、图表和图表模块,可以让您的数据栩栩如生,例如 Graphina。

无论是展示季度结果还是分解调查数据,这些工具都可以帮助您呈现对受众有意义的信息。关键是选择既能增强理解又不会让访问者不知所措的可视化效果。
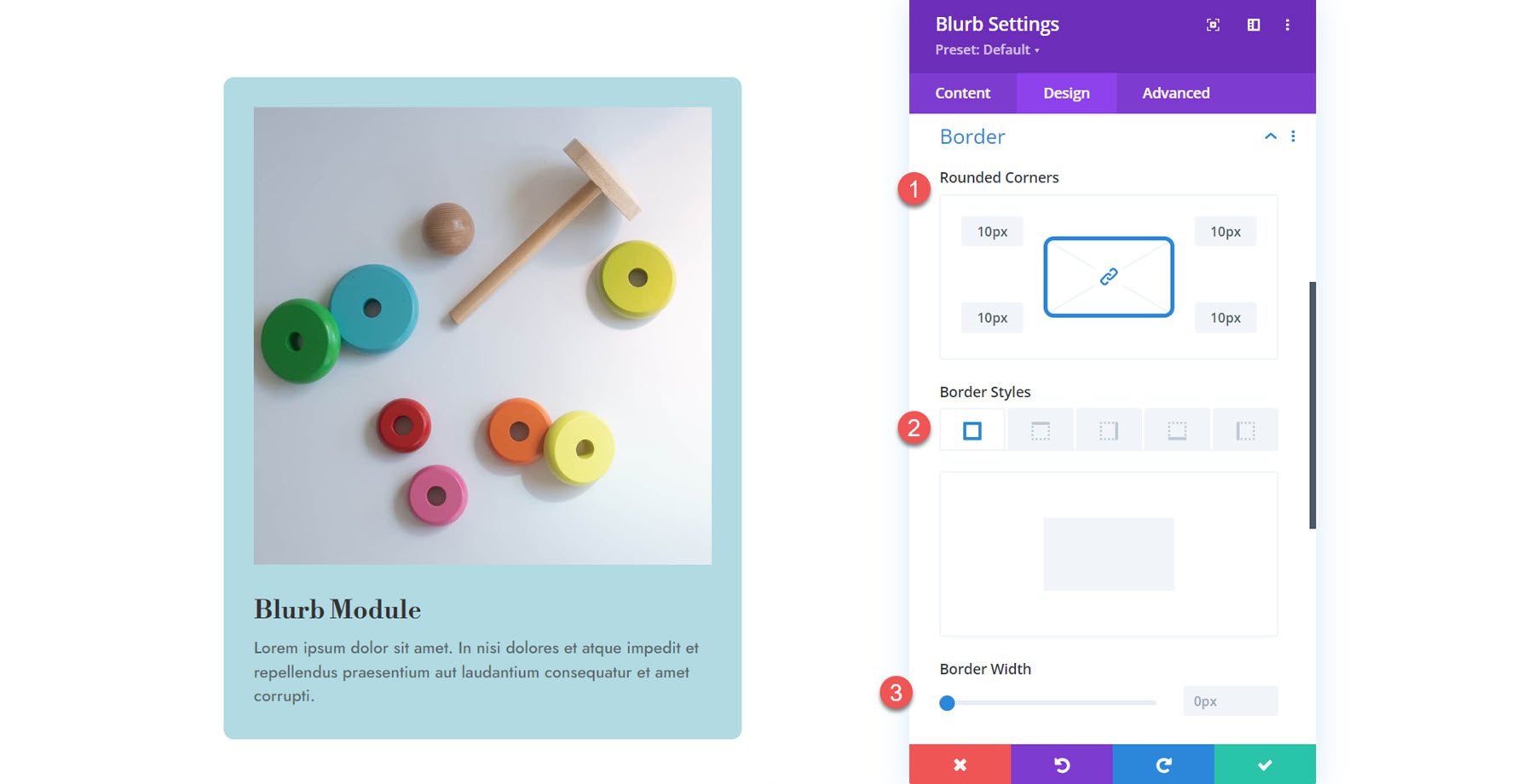
基于卡的接口
基于卡片的界面将内容组织成可消化、可扫描的块,帮助访问者快速处理信息。这些模块化元素创建了视觉层次结构,同时在不同的屏幕尺寸上保持干净的布局。
Divi 的 Blurb 模块擅长创建引人注目的卡片布局。您会发现可以自定义的预设样式,从微妙的阴影到使卡片感觉灵敏的悬停效果。视觉构建器可让您调整间距、边框和版式,以匹配您的品牌个性,同时完美地对齐所有内容。

您的卡片可以展示团队成员、定价计划、功能或博客文章 - 任何可以从简单、包含的演示中受益的内容。
借助 Divi 的响应式控件,您的卡片布局会自动调整,以在手机和平板电脑上看起来很棒。这种灵活性可帮助您构建现代且有意的界面,为您的内容提供呼吸空间,同时引导访问者浏览您的网站。
极简导航
极简主义导航消除了不必要的复杂性,专注于最重要的事情 - 帮助您的用户找到他们的方式。铺天盖地的巨型菜单和无尽的下拉选项的日子已经一去不复返了。现代网站需要适应用户行为的导航,同时保持品牌的成熟度。
Divi 的导航系统可让您通过其标题和菜单模块构建这些简化的体验。想要一个在滚动条上折叠的干净标题吗?或者仅在需要时出现的二级菜单?可视化构建器使这些模式易于访问,而无需深入研究复杂的代码。
此外,主题生成器允许您为网站的特定部分创建不同的导航样式 - 非常适合保持简单性,同时提供重要的上下文。
该平台的粘性导航使您的简约设计更进一步。您的标题可以随着访问者的滚动而变化,压缩成更时尚的版本,以保持重要的链接可用。
无论您是构建初创公司的登陆页面还是刷新公司网站,Divi 都提供了制作导航的工具,可以引导用户而不妨碍他们。结果呢?网站给人一种复杂和有意的感觉,查找信息成为第二天性。
最简单的 UI 网页设计工具
WordPress 与 Divi 的结合为现代网站设计奠定了无与伦比的基础。这两个平台都内置了适应不断变化的设计趋势的多功能性。 WordPress 为全球超过 40% 的网站提供支持,原因很明显。其庞大的主题和插件生态系统提供了前所未有的设计灵活性。
开源意味着 WordPress 通过开发人员的积极贡献不断发展,与新兴网络技术保持同步。该平台的适应性强,允许核心定制以满足特定的设计要求。
尽管 WordPress 提供了卓越的功能,但将其与强大的设计框架相结合可以释放其全部潜力。 Divi 是我们的首要解决方案,可将 WordPress 网站提升到超出其标准功能的水平。

Divi 的 Visual Builder 简化了复杂的 Web 界面设计,允许用户创建复杂且有效的 Web 界面,而无需编码技能。对于网页设计领域的资深专业人士和初学者来说,它都是一个很棒的工具。 Divi 方便的拖放功能可让您轻松地将创意转化为细致的网站界面。
今天就抓住迪维吧!
使用 Divi AI 实现闪电般的 UI 设计
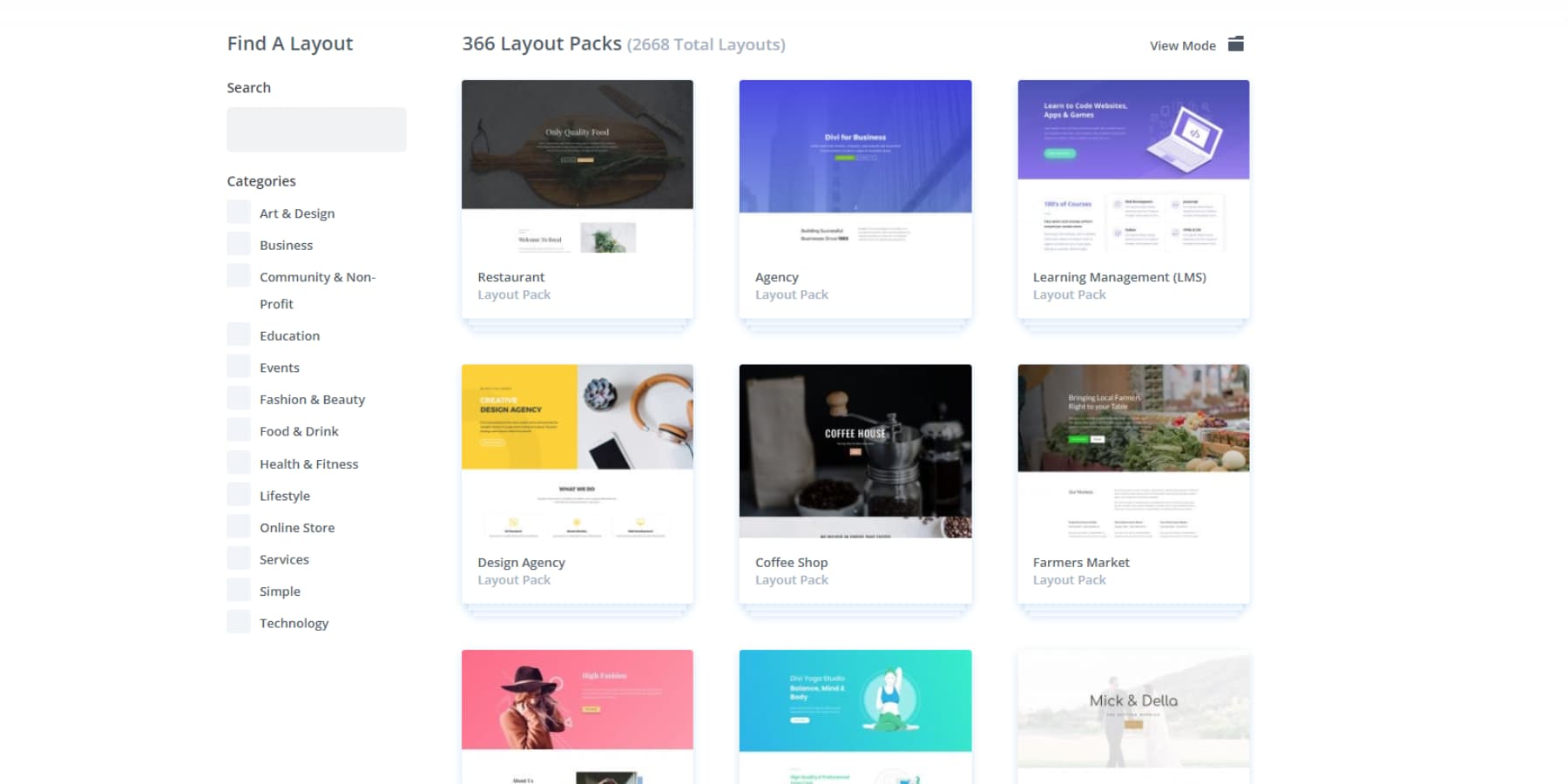
Divi拥有庞大的库,包含 2000 多个预先设计的布局,涵盖多个行业和设计风格。无论是更新创意组合、现代化电子商务平台,还是使用现代设计元素更新商业网站,这些即用型资源都可以简化实施流程。

构建看起来令人惊叹的网站用户界面不应该花费数周的时间。这正是 Divi 的 AI 工具包能够改变游戏规则的原因。现在需要一个完整的网站吗?带有人工智能的 Divi Quick Sites 可以在几分钟内处理这个问题。
想要微调您的内容和图像吗? Divi AI 为您提供支持。
一些通常需要自定义编码的设计趋势?只需告诉 Divi AI 您想要什么,它就会为您创建代码。无需编程经验——人工智能可以处理繁重的技术工作。
获取 Divi + Divi AI
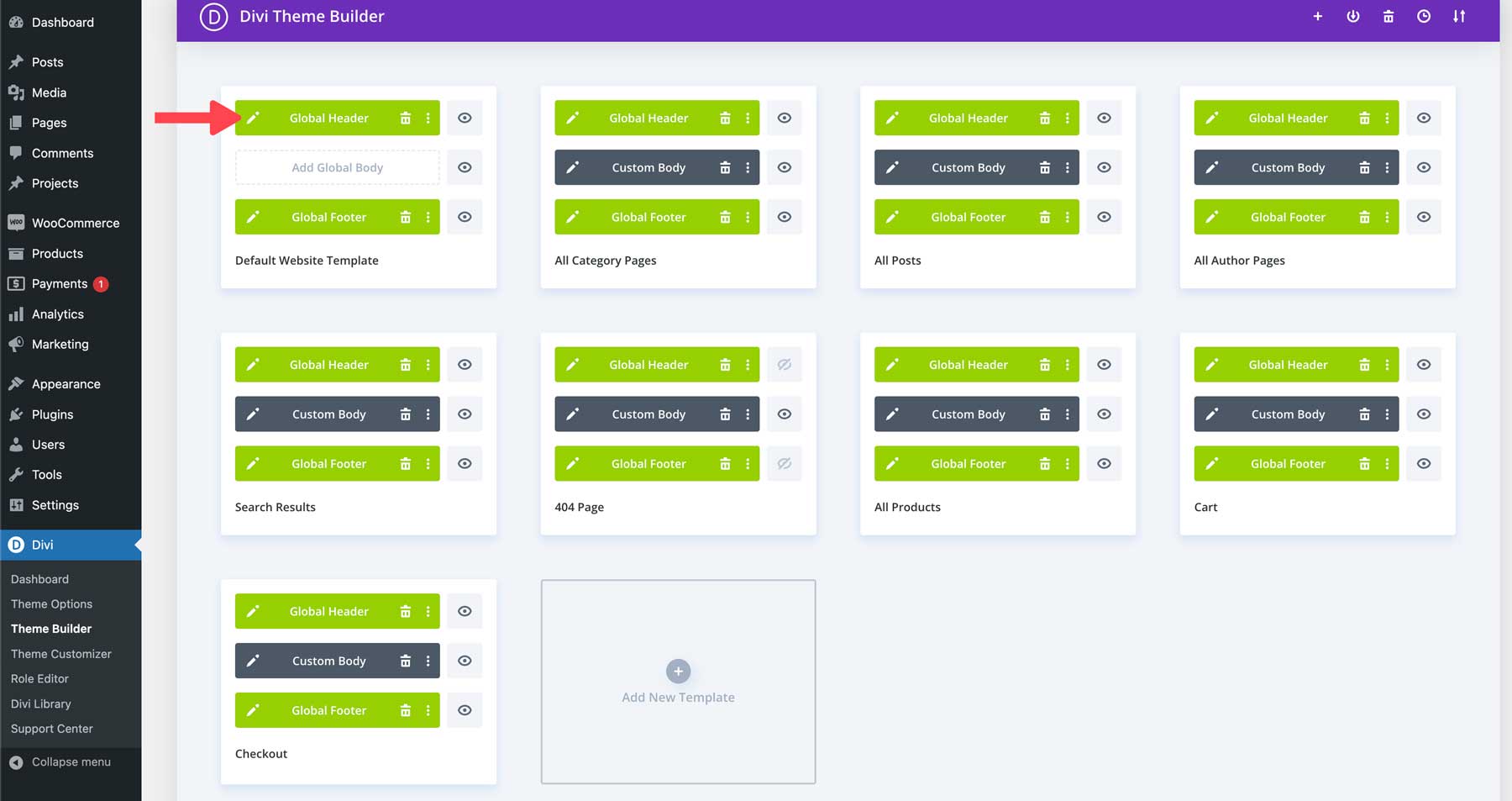
主题生成器是 Divi 最强大的功能之一。它使您可以完全控制站点的核心元素——页眉、页脚和其他需要每个页面完美一致性的站点范围组件。与 Divi 的响应式设计相结合,您的网站在从台式显示器到移动电话的所有设备上看起来都像素完美。

Divi 快速网站:不仅仅是人工智能
Divi Quick Sites 不仅仅具备人工智能功能。我们的设计团队精心制作了一系列包含定制摄影和独特插图的入门网站。选择一个符合您风格的网站,输入您的业务详细信息 - 只需几分钟,您就可以准备好一个专业的网站。
最好的部分?每个 Divi Quick 站点,无论是人工智能生成的还是基于入门站点的,都配有完整的设计系统。导航菜单、配色方案和全局预设均已设置完毕并准备就绪。
当您向页面添加新元素时,它们会自动继承您网站的样式设置。主题设置使整个网站上的所有内容看起来都很清晰,而设计模块则来自您预设的颜色和版式。
这种坚实的设计基础意味着您可以将时间花在重要的事情上 - 微调您的内容、选择正确的图像并确保您的品牌脱颖而出。不再被小事困住。
为进化而生
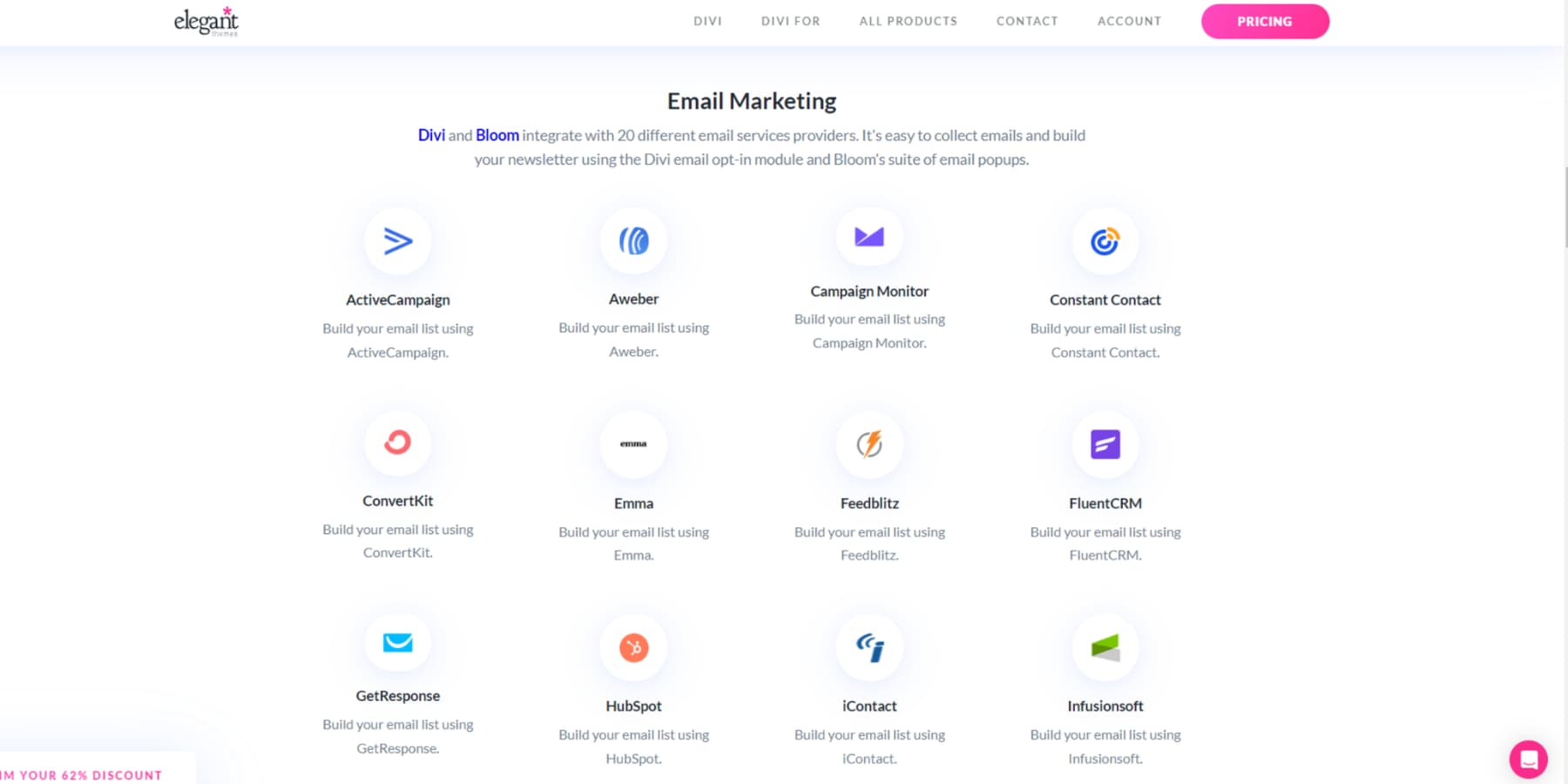
WordPress 庞大的插件库将 Divi 的设计能力提升到了一个新的水平。该生态系统提供了数以千计的现成插件,从严肃的 SEO 工具到灵活的会员系统和自定义表单。 Divi 内置了对 75 多个流行插件和服务的支持,因此集成是无缝的。

WordPress-Divi 组合因其令人难以置信的社区支持而脱颖而出。凭借我们丰富的教程、详细的文档以及拥有超过 76,000 名成员的蓬勃发展的 Facebook 群组,您永远不会单飞。
Divi Marketplace 增加了另一层可能性,其中包含由我们社区中才华横溢的开发人员制作的儿童主题、扩展和设计包。

但这就是 Divi 的与众不同之处——我们不断推出与现代网页设计保持同步的更新。这意味着您的网站保持新鲜和最新,而无需每次设计趋势发生变化时从头开始重建。我们即将进行的改版 Divi 5.0 将使适应现代 UI 设计趋势变得更加幸福。
带迪维兜风
让你的 UI 设计系统防弹
强大的设计系统将时尚的界面变成持久的体验。通过将您选择的 UI 元素编织到一个有凝聚力的框架中,您可以保护您的网站免受设计碎片的影响并确保一致的质量。让我们探索如何构建一个防弹系统,使您的现代界面经得起时间的考验。
可扩展的设计实施
构建可扩展的设计系统意味着超越当今的需求进行思考。无论您管理十个页面还是一千个页面,您的界面元素(从按钮到表单字段)都应该无缝工作。
Divi 的全局预设和样式创建了这个基础,让您可以定义可重复使用的元素,以保持整个站点的一致性。需要更新您的号召性用语按钮吗?预设中的一项更改会更新站点范围内的每个实例。
主题生成器通过让您创建自动设计新内容样式的动态模板来扩展此功能。结合自定义 CSS 变量和响应式断点,这些工具可确保您的设计系统毫不费力地与您的网站一起成长。
显示速度
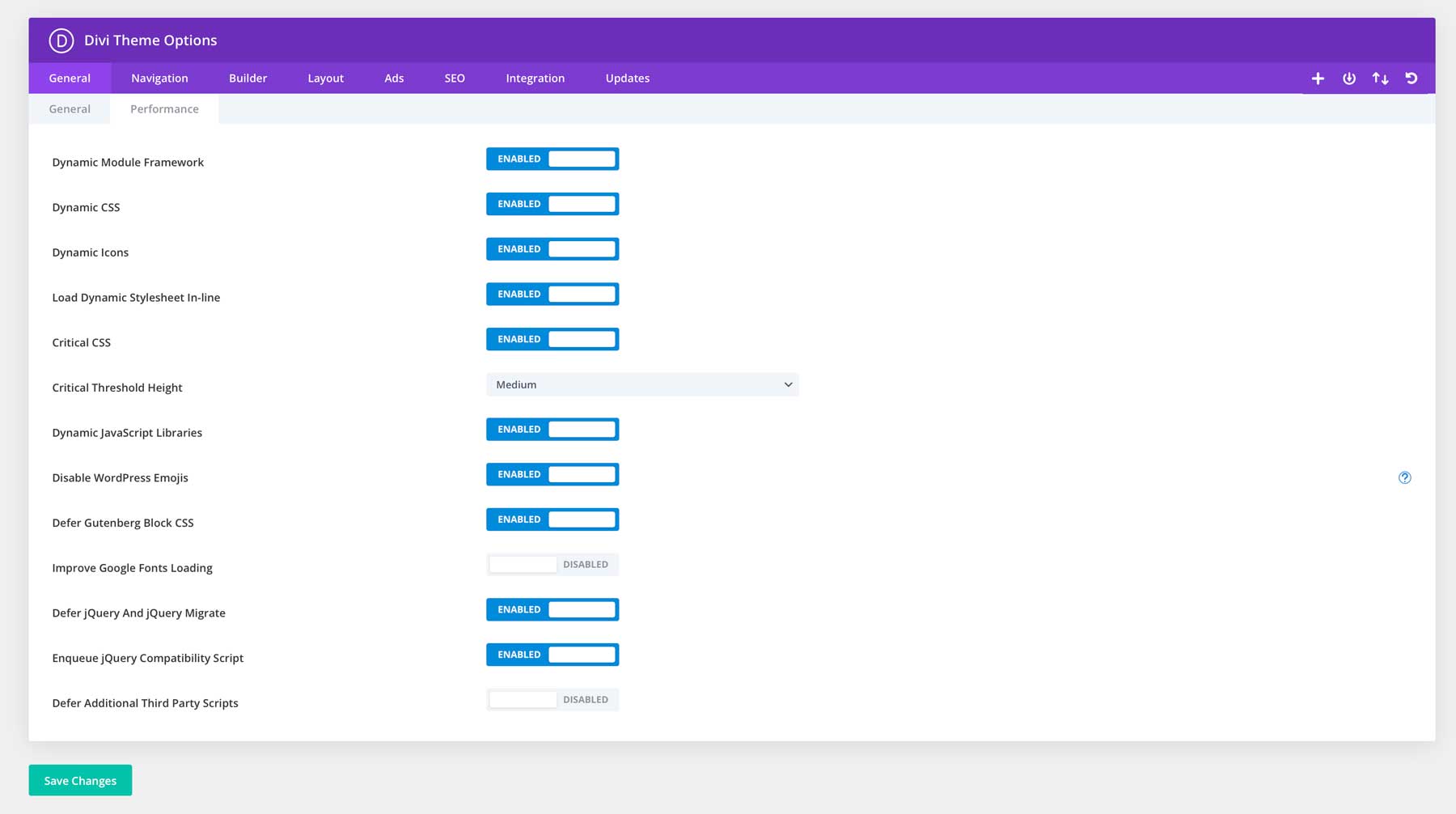
如果访问者在加载之前就跳动,那么您精心制作的界面就毫无意义。 Divi 的核心优化功能正面应对了这一挑战,其动态模块框架仅处理您实际使用的功能。该构建器的集成关键 CSS 和动态 JavaScript 处理意味着您的现代界面元素可以高效加载,同时将代码膨胀降至最低。

与 WP Rocket 的高级缓存功能合作,让您的网站性能飙升。 EWWW 图像优化器可处理繁重的视觉效果,在不牺牲质量的情况下压缩图像。在 SiteGround 的性能优化服务器上运行所有这些,为访问者注意到的速度和搜索引擎奖励奠定了基础。
您的设计系统保持敏捷和响应能力,将最初的关键几秒转变为参与的浏览会话。
跟踪和优化
构建令人惊叹的界面并不是一个一劳永逸的过程,而是了解访问者如何与您的设计选择进行交互,并根据准确的数据对其进行改进。
MonsterInsights 使这种测量变得简单,显示用户如何在您的网站上移动以及哪些设计元素推动了参与度。通过直接与 Google Analytics 连接,您将发现基本分析可能会遗漏的用户行为模式。

想确切地了解访问者如何与您的界面交互吗? Hotjar 的热图和会话记录揭示了数字背后的故事,显示用户单击、滚动和可能陷入困境的位置。这些见解可帮助您对从按钮放置到内容层次结构的各个方面做出明智的决策。
与 Divi 的灵活构建器相结合,实施这些优化成为您设计演变的自然组成部分,而不是彻底检修。
从概念到转化:您的下一步行动
现代 UI 设计趋势并不是让您的网站闪闪发光,而是为您的访问者创造适合的体验。有些设计模式之所以能够长期存在,是因为它们解决了实际问题,而另一些设计模式则一出现就消失了。关键是了解哪些元素可以满足您网站的目的。
Divi 消除了实现这些设计模式的复杂性。无论您是刷新现有网站还是从头开始构建,可视化构建器都可以将现代 UI 概念转化为工作功能,而无需深入研究代码。全局样式使您的设计保持一致,主题生成器处理动态内容,人工智能驱动的工具可加快流程。
停止与复杂的代码搏斗或满足于有限的设计工具。借助 Divi,您可以构建性能更好的令人惊叹的网站。
无风险试用 Divi
