30 多个最佳现代网站配色方案
已发表: 2023-04-07您是否正在为您的网站寻找现代网站配色方案? 给我们一个机会!
你有没有想过为什么你更喜欢一个网站而不是另一个网站? 不仅仅是内容,还有设计! 事实上,超过 60% 的决定仅基于颜色和视觉效果。 因此,如果您希望网站表现良好,为您的网站选择正确的配色方案非常重要。
不过别担心! 我们在这里为您提供帮助! 让我们带您了解色彩理论的基础知识,并向您展示 30 多个现代且独特的网站配色方案示例。 我们保证它会让您的创意源源不断!

目录
30 多种网站的惊人颜色组合
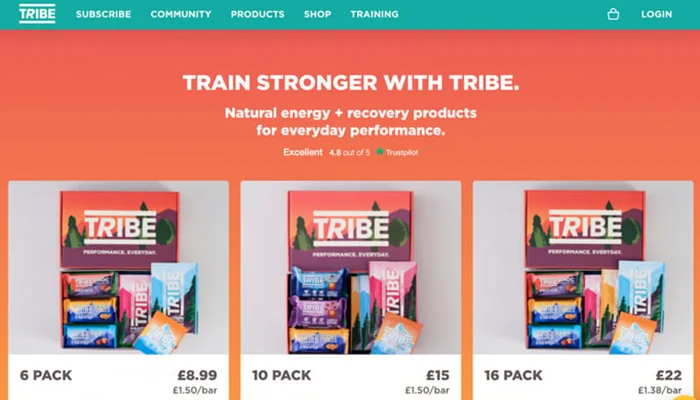
充满活力和友好:珊瑚和绿松石

如果您不确定是选择蓝色还是绿色,为什么不试试中间的东西呢? 根据色彩理论,蓝绿色是一个很棒的选择,它融合了两个世界的精华。
蓝色以让我们感到平静而闻名,就像深呼吸和放松一样。 另一方面,绿色给我们一种自然感和有机氛围。 如果你查看Tribe网站,你会注意到他们使用四种颜色,这些颜色在色轮上均匀分布,这在他们的设计中创造了一种很好的平衡与和谐。
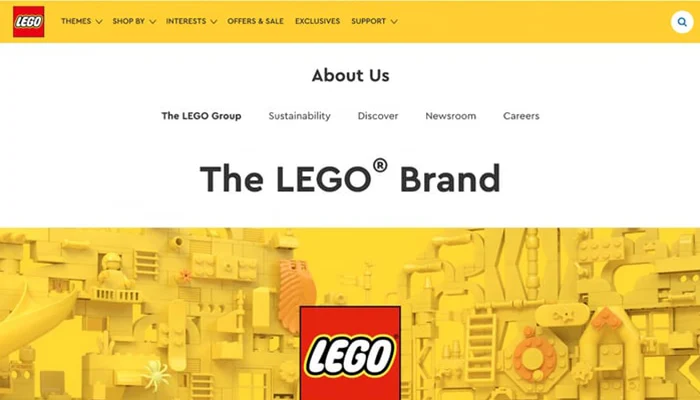
大胆有趣:亮红色和黄色

您是否知道黄色实际上是网站设计中最引人注目的颜色之一? 乐高、麦当劳、肯德基、温迪和汉堡王等许多著名品牌都使用鲜红色和黄色的组合来脱颖而出。 我认为乐高网站在将这两种大胆的颜色融入其设计方面做得非常出色。
通过使用空白和背景,对比确实使颜色流行! 这两种颜色,虽然很相似,但真的很相得益彰。 如果你在网页上使用足够的空白,它可以带来真正流畅和愉快的用户体验。
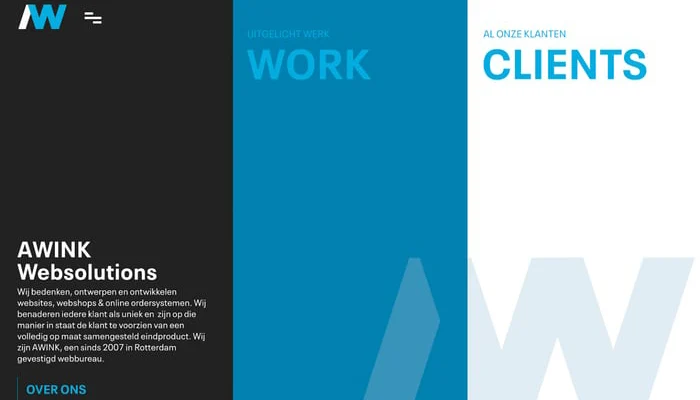
当前和充满活力:白色、黑色和天蓝色

Awink ,这位荷兰网络开发人员,正在用他们网站的三色调色板做一些很酷的事情。 他们将天蓝色调作为主色,并辅以蓝色、黑色和白色的不同色调。
通过坚持使用一种主色,Awink 创造了一种简单易用的设计。 主色与其他色调相结合,形成了一种时尚而实用的配色方案,非常适合网页设计。
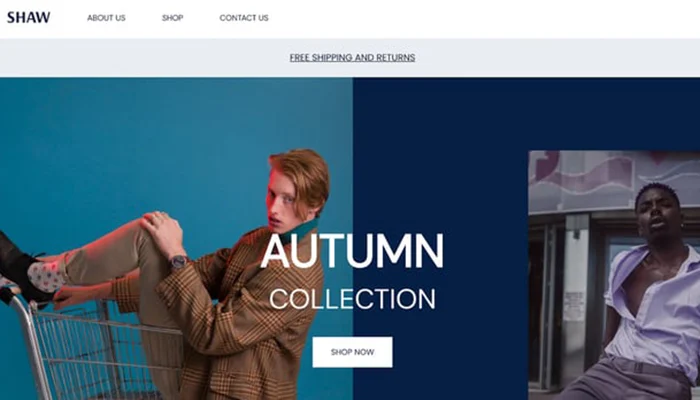
时尚别致:白色和深蓝色

Shaw的在线商店在干净的白色背景上结合了深蓝色和蓝绿色,外观非常漂亮,而且搭配起来真的很棒。
众所周知,蓝色调能唤起一种平和和生产力的感觉,并且是男性经常喜欢的颜色,适合该店的目标受众,即都市、时尚和现代的男性。
Shaw 的网页设计恰当地展示了他们对客户及其偏好的理解。 此外,Shaw 的网站不仅提供服装,还提供穿着其产品所带来的独特生活方式和态度。
传统而完美:白色和宝蓝色

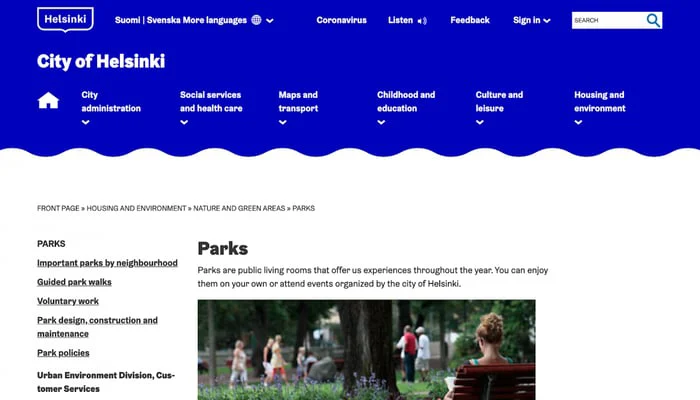
蓝色是一种用途广泛的颜色,可用于多种用途。 赫尔辛基市的单色网站配色方案是如何有效使用它的一个很好的例子。
宝蓝色是一种非常平静的颜色,非常适合城市管理网站。 它还使人们更容易在网站上查找信息。 很高兴这座城市让官僚主义对每个人来说都更加愉快!
对立又沉稳:珊瑚色与森林绿

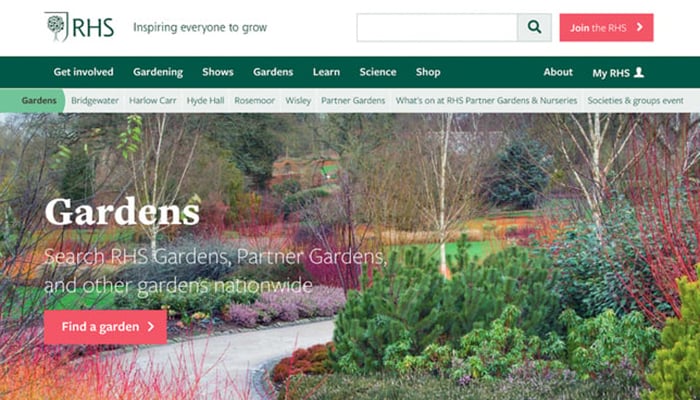
您是否知道在网站设计中使用深绿色可以帮助环保领域的企业脱颖而出? 那是因为绿色通常与自然联系在一起,它有助于传达一种生态友好的感觉。 皇家园艺学会 (RHS)就是一个很好的例子。 他们的网站配色方案采用朴实的绿色,反映了他们对自然的关注。
明白这一点:通过在 CTA 按钮和丝带中添加互补的珊瑚色强调色,RHS 将注意力吸引到重要信息,例如即将举行的活动或会员注册。 美丽的配色方案强化了社会的价值观和使命,同时也具有视觉吸引力。 这对每个人来说都是双赢的,尤其是像我这样热爱大自然的人!
可爱又协调:深蓝色和淡粉色

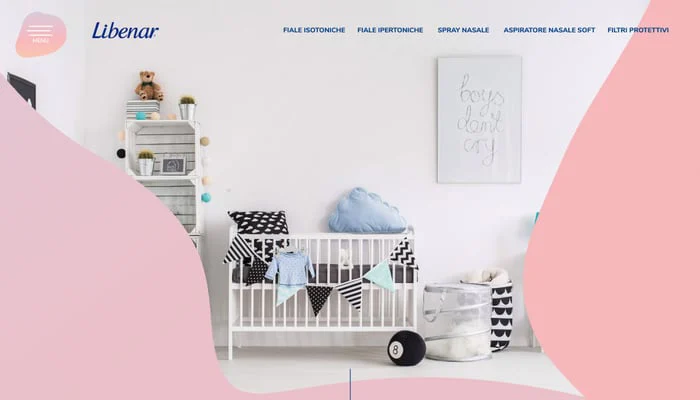
我完全明白您为什么会说Libenar的网站配色方案非常棒。 我也喜欢它的两件事!
首先,使用柔和的颜色,如超柔和的粉红色背景,散发出一种非常天真可爱的氛围。 它非常适合炫耀专为孩子们制作的东西!
其次,深蓝色非常适合突出显示 CTA 按钮和菜单栏等关键内容,这使得用户在浏览网站时非常容易。 这是一个非常聪明的举动。
极简主义和时尚:深灰色和米色

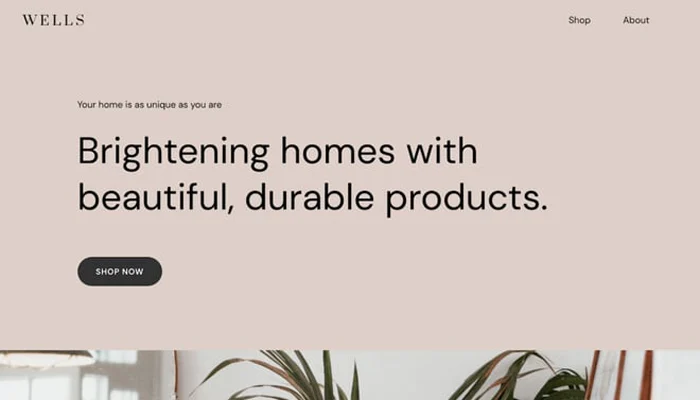
米色最近变得很流行,而且它是一种非常适合在网站上使用的颜色。 设计师喜欢使用米色和灰褐色调,因为它们会根据周围的颜色感觉凉爽或温暖。 米色特别适合网站背景,因为它不会吸引所有注意力,而是会增强其他网站元素。
在线商店Wells为其网站采用了米色配色方案。 通过使用这种颜色,他们使产品摄影和深色 CTA 按钮变得独一无二,让客户更容易浏览和找到他们正在寻找的东西。
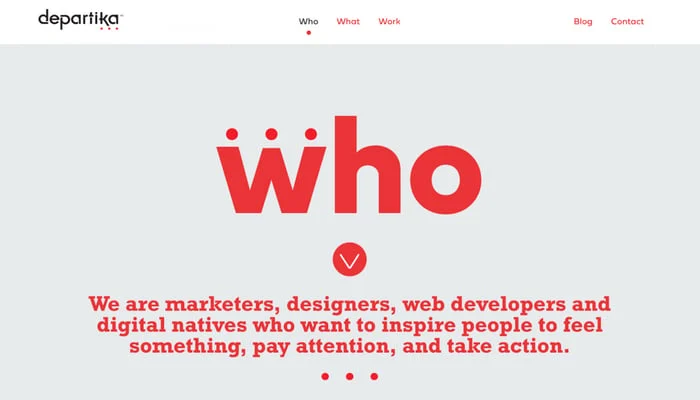
醒目而引人注目:红色和灰色

Departika的网站设计证明了少即是多。 通过使用中性色(在本例中为灰色)作为主色调,该品牌的亮红色强调色脱颖而出并吸引了访客的眼球。 这种对比营造出清新现代的外观,同时仍保持其视觉吸引力。
如果您的目标是创建一个具有活泼或大胆特征的网站,您可以通过使用中性背景颜色和充满活力的文本颜色来创建独一无二且令人难忘的配色方案。
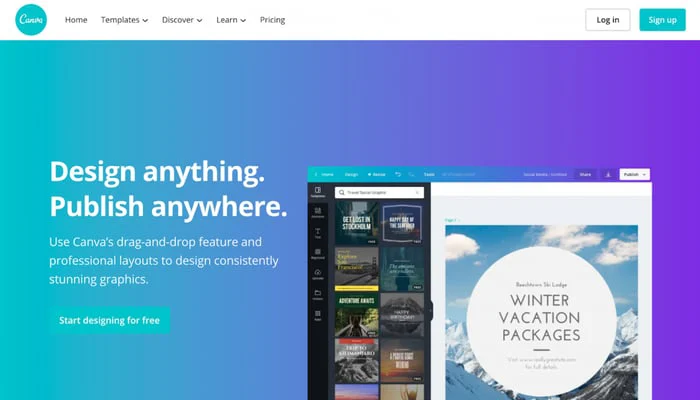
动感活力:紫色渐变和浅蓝色

Canva在设计界的统治归功于他们在标志性调色板中巧妙地使用蓝色和紫色。 渐变效果和柔和色彩的运用效果极佳,Canva 蓝色绝对是亮点,几乎已成为该品牌的代名词。
渐变使设计师能够创造出令人惊叹的配色方案,这些配色方案使用许多不同的色调和相同颜色的色调。 Canva 对蓝色的一贯使用非常具有标志性,以至于“Canva 蓝色”一词立即被大多数平面设计师所认可。
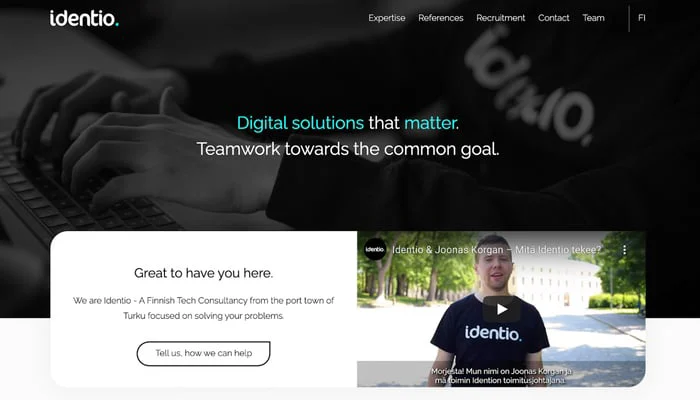
时尚简约:绿松石色调,黑色和白色

绿松石色和蓝绿色可能是当今许多网页设计师的首选颜色,尤其是与白色或黑色背景结合使用时。 但是,如果您想让您的网站真正脱颖而出,为什么不从Identio中汲取灵感并使用您最喜欢的色调作为强调色呢?
这家金融科技公司知道如何保持简单而创新,采用极简主义的网页设计,只有黑色、白色和淡淡的绿松石色。 相信我,使用像这样的有限配色方案可以带来一些最好的网站设计,以苹果为例。
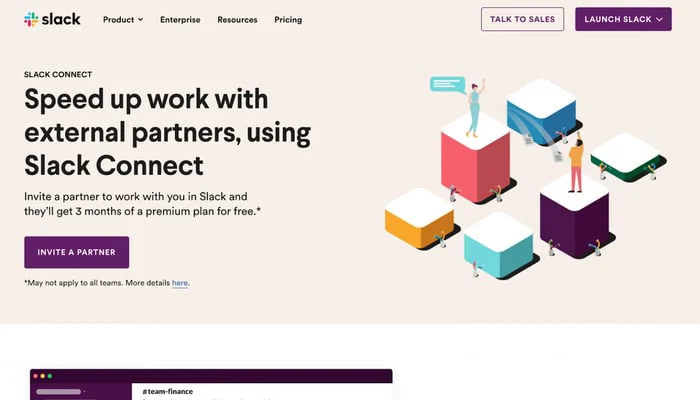
意想不到的稀有:紫色和米色

有时,即使是最意想不到的颜色组合也能创造奇迹, Slack的品牌颜色就是这种情况。
很明显,在选择初始颜色时经过了很多细心和考虑,它恰好是一种可爱的紫色。 当您在竞争激烈的软件即服务世界中竞争时,拥有一个令人难忘且可识别的品牌是关键。 一个好的颜色组合,就像 Slack 使用的那样,可以帮助访问者记住您的品牌并不断回访!
松脆醒目:白色和黑色

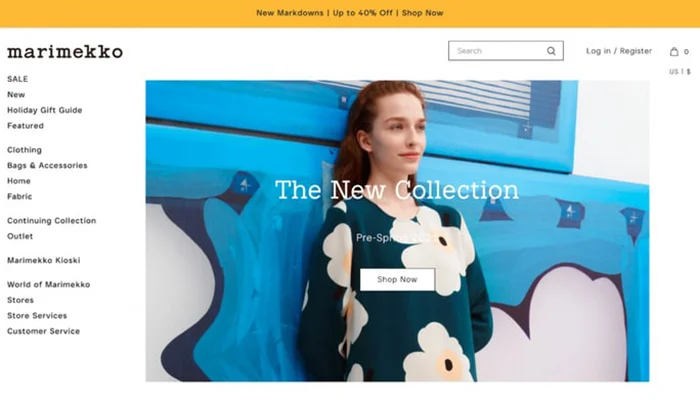
有时,在网站设计方面,您不需要重新发明轮子。 例如, Marimekko使用严格的黑白设计和简单的字体。 他们没有依赖大量的颜色和华丽的功能,而是使用明亮的产品照片和小的流行色来使他们的电子商务网站看起来有趣和充满活力。
这种方法将重点放在其产品上,这对于任何想要展示其产品的网站来说都是完美的。 无论您经营的是在线商店还是投资组合网站,黑白配色方案都能很好地发挥作用,让您的内容脱颖而出。 试一试,看看它是如何为你工作的!
宁静而有机:灰色和橄榄绿

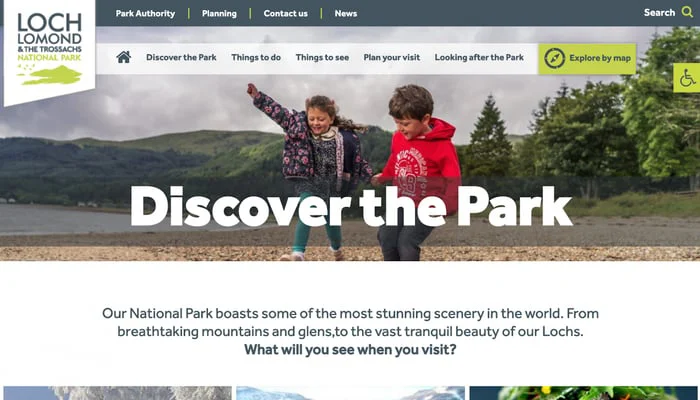
绿色通常与自然联系在一起,这就是为什么它是国家公园网站的绝佳选择。 此外,科学表明绿色对人脑有镇静作用。
这个国家公园的网站使用橄榄绿搭配中性灰色,营造出一种宁静的配色方案,让人感觉自然和平。 但仅仅因为它平静并不意味着它没有功能! 黄绿色调确保所有重要信息都可见且易于查找。
这种配色方案是双赢的:它看起来很棒,而且效果很好,同时让访客感到放心。
大胆的色调:金色和黑色

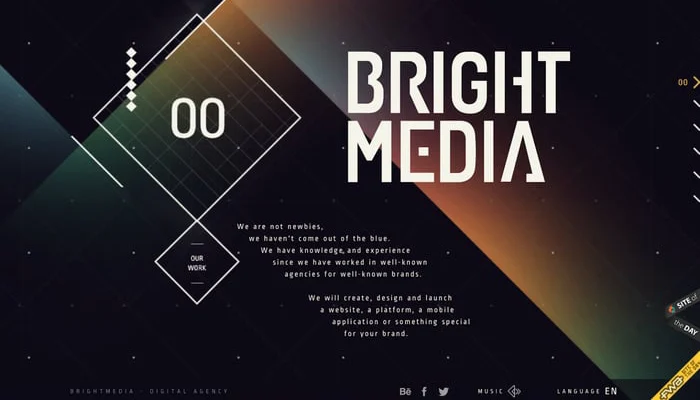
Bright Media的网站配色方案可能听起来很讽刺,因为它主要基于黑色。 然而,这并不意味着该网站是沉闷或阴沉的。 相反,由于巧妙地使用了柔和的强调色和包括绿色、黄色、红色和蓝色的彩虹渐变,该网站看起来精致而高档。
通过降低这些色调的饱和度,这些颜色在深色背景下产生了一种微妙但引人注目的效果,使金色和白色的文字清晰地脱颖而出。
勇敢而光芒四射:蓝绿色和阳光黄色

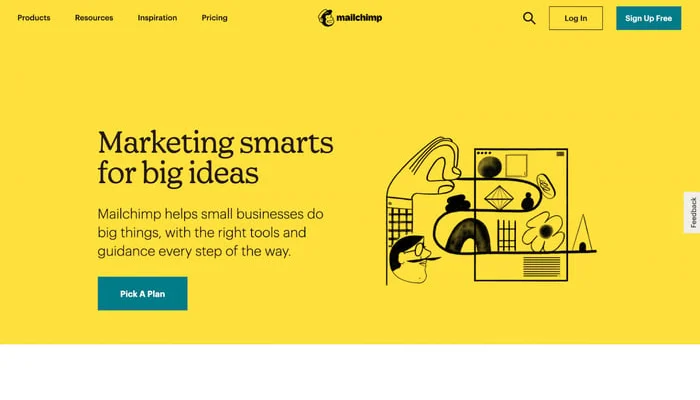
Mailchimp的网站是一个惊人的例子,展示了大胆的强调色如何为任何设计增添活力和活力。 通过使用引人注目的蓝绿色和阳光色调,该网站以其充满活力和清新的风格脱颖而出。
白色空间的巧妙使用让这些颜色真正闪耀,而黄色调则吸引了所有访客的注意力。 蓝绿色还巧妙地融入了网站的 CTA 按钮,使它们易于识别并吸引点击。
调色板也非常适合 Mailchimp 的品牌标识,明亮、欢快的色调让人联想到阳光、香蕉和热带丛林。 这是一种有趣且引人入胜的配色方案,完美地体现了 Mailchimp 的精神。
青春活力:渐变蓝与亮橙

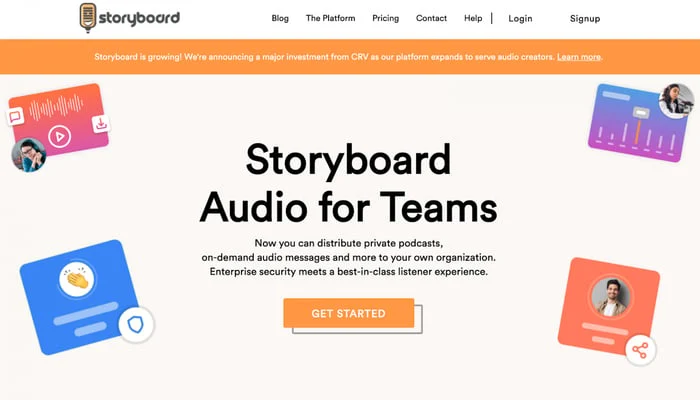
虽然许多设计依靠单一颜色来产生影响,但故事板采用不同的方法,采用互补色方案。
充满活力的橙色与冷酷的蓝色相得益彰,在整个网站上形成了令人愉悦的对比。 渐变还用于为较小的设计元素增加深度和趣味性,使页面栩栩如生。

为了确保重要按钮脱颖而出,该品牌的标志性橙色用于大多数 CTA 按钮,在米色和白色的柔和背景下提供了一种流行的颜色。
朴实而诱人:黄色、绿色和红色

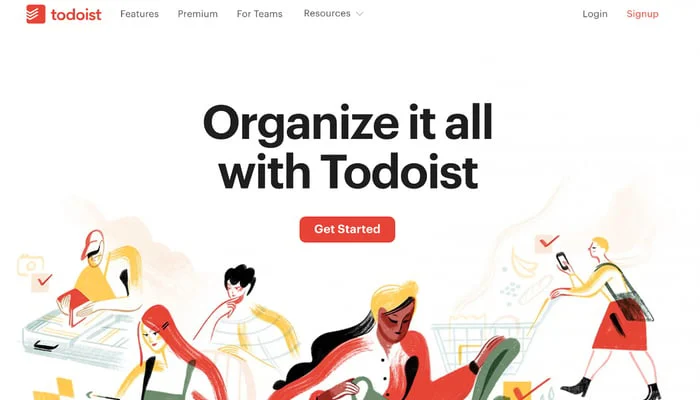
如果您正在努力为您的图形设计选择一种颜色,为什么不从Todoist 那里得到启发并使用所有颜色呢? 三色配色方案可以为您的网站提供充满活力和引人入胜的外观,并具有组合和对比不同色调的无限可能性。
在 Todoist 的案例中,主要颜色是红色,但他们还在整个网站中加入了黄色和绿色阴影,以独特且引人注目的方式使每个部分和插图栩栩如生。
大方优雅:灰白

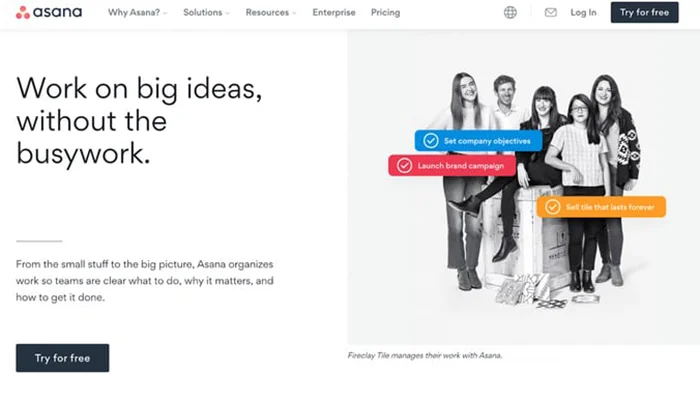
有时,网站配色方案不必大胆或出人意料。 通过选择中性调色板,您可以在您的网站上营造一种开放和轻盈的感觉,就像Asana在他们的网站上所做的那样。
Asana 的配色方案简单干净,不仅出现在他们的网页设计中,也出现在他们的英雄形象中。 Asana 的产品优势片段是充满活力的色调的唯一来源,出色地突出了用户应该选择 Asana 的原因。 这些片段的设计类似于 Asana 产品管理工具中的任务,并配有匹配的颜色。
时髦的猫科动物乐趣:粉红色和橙色

你见过神话般华丽的火烈鸟巴勃罗吗? 你必须检查他! 他的网站是一个完美的例子,展示了如何创建一个引人注目的配色方案,既相似又三元,但具有独特的扭曲!
Pablo 的网站使用在色轮上和谐相邻的粉色和橙色色调,看起来自然而然令人惊叹。 但他不止于此! 他添加了一种流行的绿松石蓝色来吸引游客的注意力并增添额外的魅力!
毕竟,Pablo 简直太棒了,不容忽视! 让我们从这只艳丽的火烈鸟中汲取灵感,并创建像他一样引人注目、独特和完美的网站配色方案。
有机而微妙:苔绿色和橄榄色

如果您正在寻找精致的网站调色板,那么Namale的绝妙示例就是您的最佳选择! 这位珠宝企业家打造了一个无缝且前卫的情绪板网站,其精心策划的配色方案一定会给人留下深刻印象。
米色、橄榄色和苔绿色色调的和谐组合在视觉上很吸引人,充足的留白让产品图片成为焦点。 柔和的绿色唤起了一种宁静的感觉,为游客创造了一种宁静而迷人的浏览体验。
活泼俏皮:红白相间

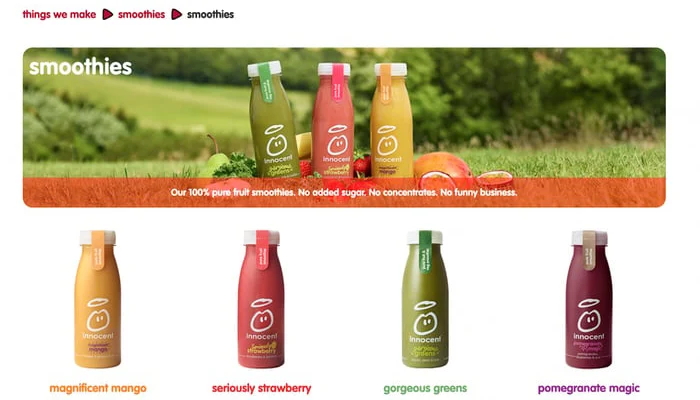
Innocent是广受欢迎的饮料品牌,它巧妙地利用空白和色彩主题来保持其品牌的新鲜感和吸引力。 品牌调色板主要是白色和红色,但该公司采用了多种技术来保持视觉上的趣味性。
通过使用大量的空白空间,单个产品的颜色很流行,并且品牌将产品的颜色与其附带的文字对齐。 例如,访问者可以期待“认真的草莓”冰沙页面装饰成红色,或者“华丽的绿色”页面充满郁郁葱葱的绿色调。
结果是一个视觉上有凝聚力和美观的网站,易于浏览和视觉刺激。
抛光且可靠:矢车菊蓝色和绿松石色

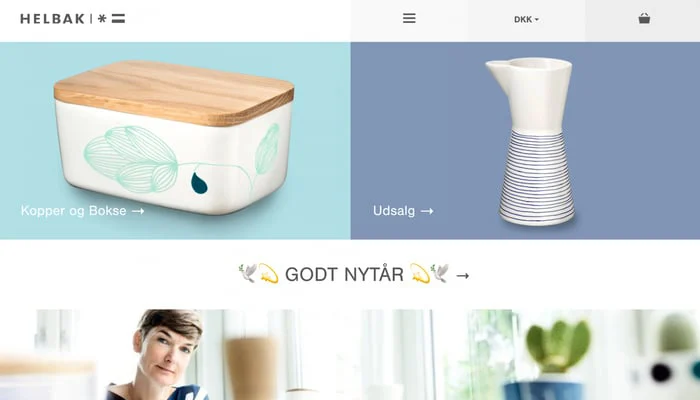
为您的网站选择正确的颜色很重要,因为它将反映您的业务。 以电子商务网站Helbak为例,该网站在其设计中使用了平静的蓝色,以营造与其品牌完美契合的独特购物体验。
一件很酷的事情是,他们在网站设计中使用的颜色也用于他们的许多产品中,这使得一切看起来一致且有凝聚力,就像他们希望根据他们的品牌风格指南一样。 Helbak 展示了深思熟虑的品牌塑造不仅可以简化网站设计,还可以简化整体品牌标识,使其成为值得效仿的光辉榜样。
时尚而充满活力:黑色和粉红色

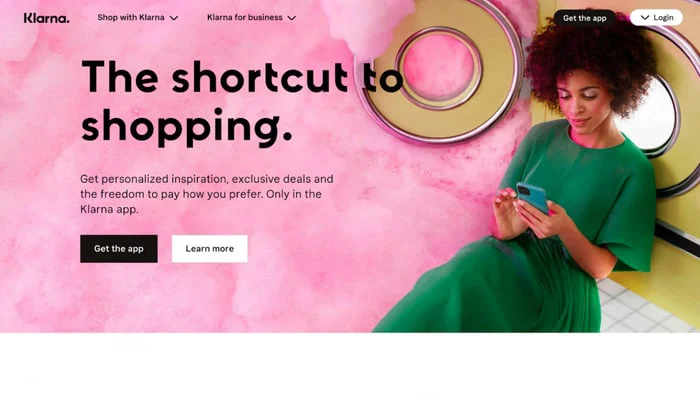
一切都与配色方案有关! 最好的确保文本在任何帖子和屏幕上都易于阅读。 但是组合颜色可能会很棘手,尤其是对于像粉红色这样的明亮色调。
Klarna ,不过,他们已经成功了! 他们的网站配色方案以大胆的粉红色为主色调,黑色和白色用于 CTA 和字体。 这是一个很好的提醒,您不需要无数种不同的色调来让您的网站设计大放异彩。 有时,强烈的底色会完成所有繁重的工作。
多彩怀旧:红色、蓝色和黑色

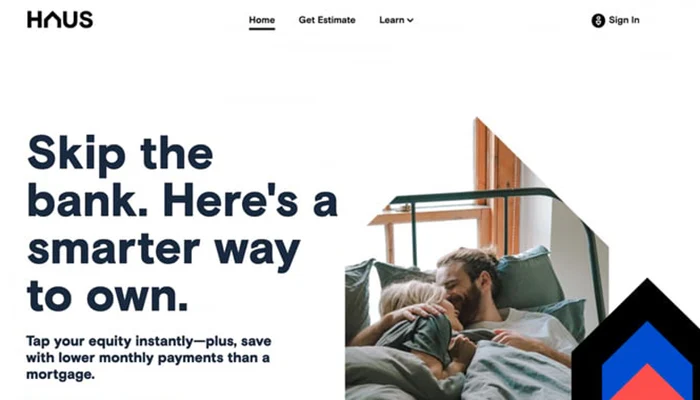
HAUS绝对知道如何通过他们的三元网站配色方案产生影响! 他们选择的大胆的红色和蓝色非常引人注目,但整体设计仍然保持着开放和通风的感觉。
他们是如何做到的呢? 好吧,他们巧妙地使用了大量的空白,并使他们的副本部分简短而有趣。 这与鲜艳的色彩形成了完美的平衡,使设计引人注目且引人入胜!
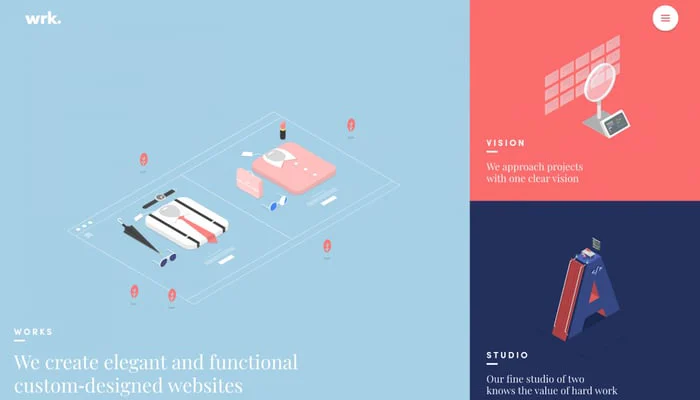
流线型和谐:淡蓝色、海军蓝色和红色

来自法国的网站设计团队在选择颜色方面做得非常出色! 他们以一种非常酷的方式组合了两种主要颜色,使用对比色使网站脱颖而出。 在平静的蓝色背景下,这些颜色看起来特别醒目。
红色和蓝色的和谐相互作用赋予设计醒目而又熟悉的感觉。 饱和度水平完美平衡,确保白色文本脱颖而出,并在整个网站上保持易于阅读。
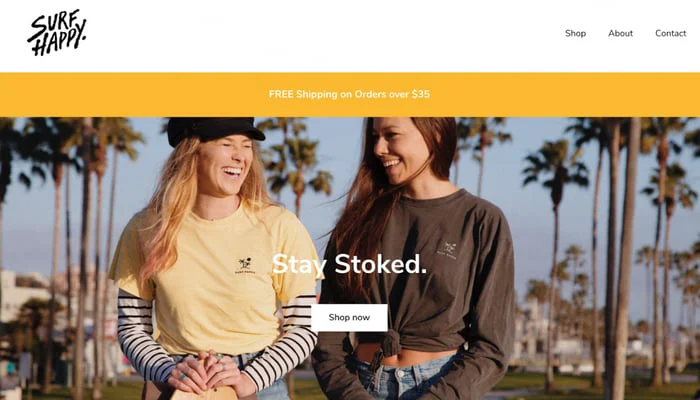
鲜明的对比:白色和黄色

您是否正在寻找真正体现贵公司使命和价值观的完美配色方案? 不要再观望!
让我来告诉您Surf Happy吧,这是一家时髦的 T 恤和服装店。 他们明亮的黄色、阳光普照的摄影作品与他们阳光明媚的圣地亚哥根源完全相得益彰,将那些美好的氛围带入生活。 调色板非常漂亮,完全符合他们为冲浪者创造安全快乐空间的使命,因此每个人都可以微笑着乘风破浪。
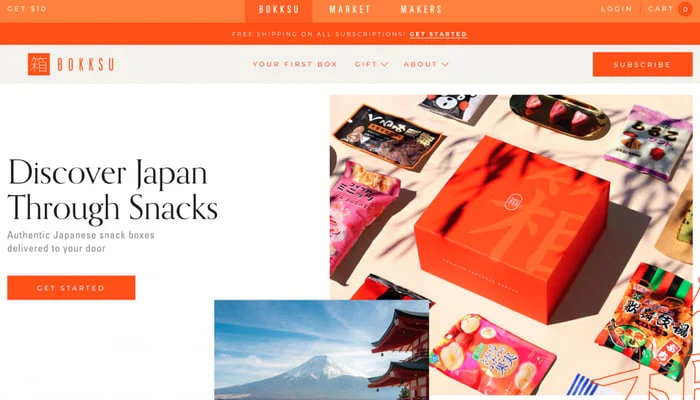
焕发活力,令人难忘:白色和焦橙色

所以,你知道现在所有东西都有订阅盒吗,甚至是零食? 那么日本零食盒品牌Bokksu就完全不一样了! 他们没有选择带有 KitKats 的典型可爱动漫盒子。
相反,他们选择了这种超级令人难忘和充满活力的明亮而火热的橙色! 他们用白色和米色等冷色调的中性色来平衡它,所以整个网站看起来既引人注目又不会让人不知所措。
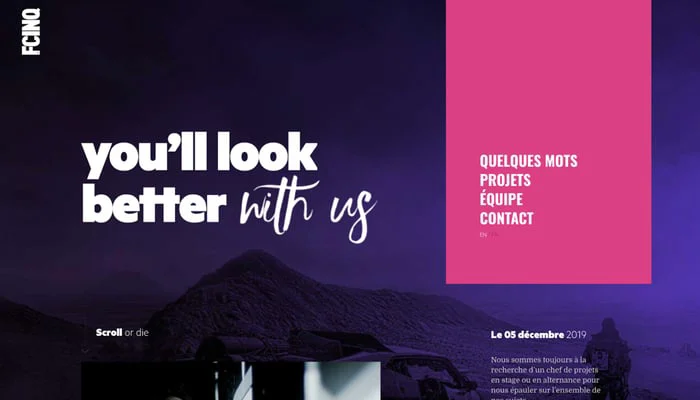
振兴和现代:粉色和深紫色

如果您渴望设计一个具有迷人、神秘氛围和充满活力色彩的网站, FCINQ就是您的最佳选择! 这家法国设计工作室制作了我最喜欢的深色网站配色方案之一,从用户登陆网站的那一刻起,它肯定会吸引用户的注意力。
类似的配色方案是这里的明星,紫色和粉红色的色调很容易在自然界中找到,就像暖色调的花朵! 要实现这种外观,请选择您喜欢的深色并使用调色板生成器!
有时您可能会遇到看起来非常明亮和美丽的混合颜色,而且它们似乎也很搭配,同时又在它们之间产生了很大的差异!
充满活力和有趣:粉红色调和亮绿色

Panic是一家创意设计和动画工作室,他们的网站已经掌握了吸引注意力的艺术。 他们的配色方案与众不同,以生动的绿色和粉红色调为特色,立即吸引眼球。
他们不需要任何额外的强调色,因为这些充满活力的色调不言自明。 这种大胆而有趣的方式向游客传达了 Panic 的品牌是关于创造力、趣味性和冒险精神的。 在拥挤的在线环境中脱颖而出并留下难忘的印象是一个聪明的策略。
在网页设计中使用鲜艳的色彩可以成为传达品牌个性和彰显个性的有力方式!
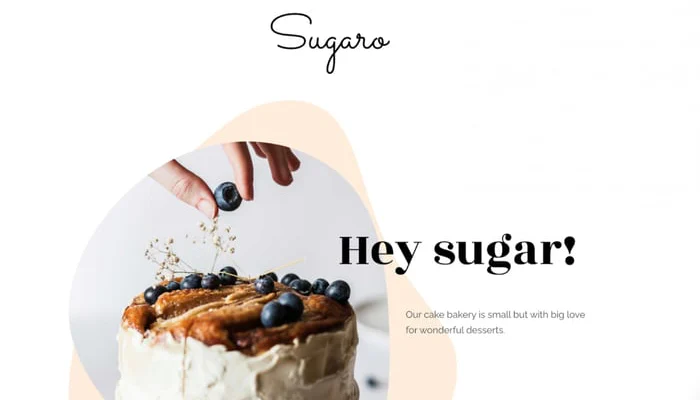
温柔而空灵:蓝色蜡笔和粉红色

说到面包店,我们通常会想到所有甜美可口的东西,对吧? 因此,柔和的颜色对于面包店网站配色方案来说就像魔法一样神奇就不足为奇了!
就像在Sugaro的设计中一样,柔和的色彩被巧妙地模仿和强调咖啡馆的美味产品摄影。 当与正确的字体配对时,它就是一个整体。
Sugaro 优雅的草书字体是完美的点睛之笔,为他们的网站设计增添了额外的魅力!
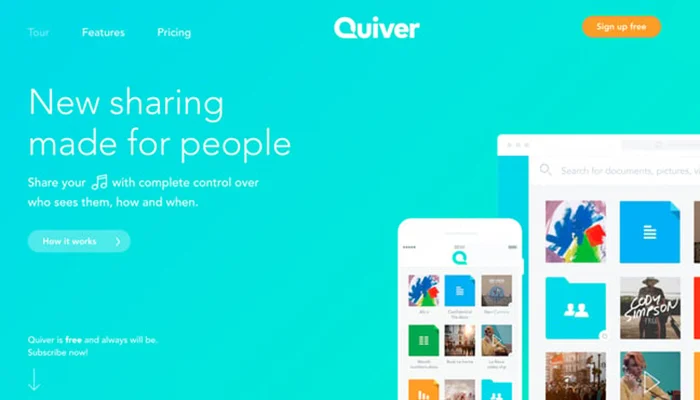
清新创新:绿松石色和亮蓝色

Quiver的着陆页有一个很酷的配色方案,真的很平静。 当您到达时,迎接您的是绿松石色和浅蓝色的背景,让您感到轻松自在,并有助于立即建立信任。
对于专注于安全文件共享的公司来说,这是一个明智的选择,因为它立即传达了一种可靠性感。 此外,他们为网站选择的颜色具有现代、年轻的氛围,同时又不失科技感。 这是一个成功的组合!
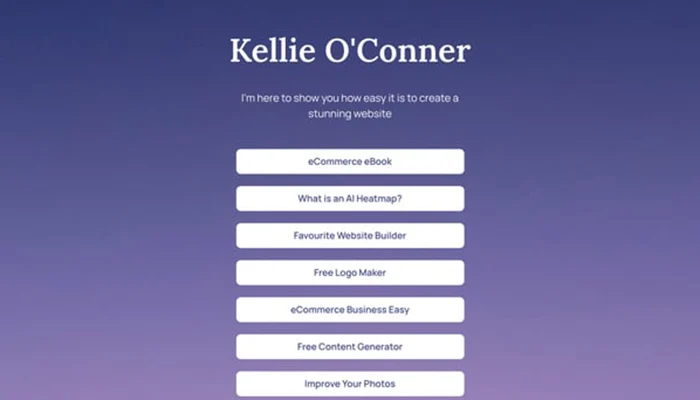
秘密和皇家:白色和淡紫色

有时,在为您的设计选择颜色时,简单是关键。 以这个着陆页为例。 背景中使用的淡紫色柔和色调增添了神秘和兴奋的元素。
与深色基色的对比使白色文本和按钮易于查看和遵循,而不会分散访问者对预期营销信息的注意力。 这一切都是为了创造无缝且有效的用户体验。
充满活力和生动:蓝色和橙色口音

不要犹豫,为您的网站配色方案使用不同的颜色! “短途旅行”项目的登陆页面是橙色和蓝色色调如何和谐搭配的一个很好的例子。
尽管它看起来不太可能组合,但当与鲜艳的色彩一起使用时,它确实吸引了游客的眼球。 通过使用橙色作为背景颜色,网站上的其他元素脱颖而出并引起注意。 该网站的创建者故意希望访问者关注与明亮的橙色色调形成对比的项目。
这是对色彩的巧妙运用,创造出充满活力和迷人的设计,给人留下持久的印象。
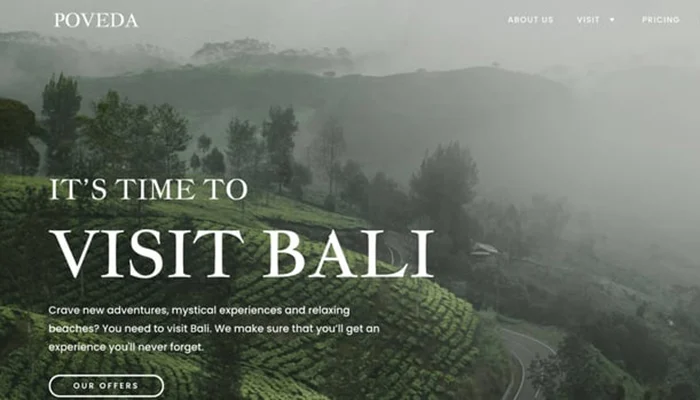
清新不掺假:白色和深绿色

在为您的业务选择颜色时,重要的是要考虑适合您所在行业的颜色。 例如,以旅行社Poveda为例。 他们在网页设计中巧妙地使用了让人联想到巴厘岛森林的郁郁葱葱的绿色色调,为他们提供的旅行体验创造了迷人的视觉表现。
这种巧妙的方法使他们甚至可以在游客做出预订决定之前就宣传他们的旅行氛围。 这是从一开始就吸引潜在客户的注意力和兴趣的战略方法。
创新前卫:蓝绿色和冷蓝色

您想让您的品牌立即看起来像顶级业务合作伙伴吗? 这个创意机构确切地知道如何创造这种印象。
凭借醒目的色调和时尚的网站设计,它们向潜在客户散发出自信、时尚和前卫的氛围。 尽管蓝色通常与安宁与和平联系在一起,但该机构Details以独特的方式利用它来象征稳定和可靠。
选择大胆的颜色是 Details 的明智之举,因为这表明他们是一家专业且有才华的创意机构。 他们以一种巧妙的方式利用色彩心理学来使他们的品牌形象更具吸引力,并向访问他们网站的人证明他们知道他们在做什么。
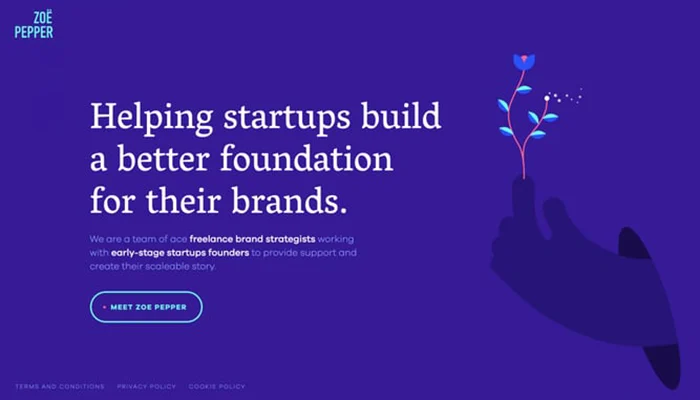
新潮探索:紫色和霓虹蓝

在Zoe Pepper的投资组合网站上,配色方案既时尚又具有实验性。 该网站以独特的方式将鲜艳的色彩与柔和的蓝色和紫色相结合。 在背景中巧妙地使用单一的紫色可以让以类似风格完成的插图无缝融入并增加登陆页面的深度。
网站的深色背景为活泼的强调色提供了一个很好的背景。 他们为按钮、图标和徽标选择了明亮的蓝色,这为设计增添了大胆的触感,同时又不会过于喧闹。 这增加了网站上使用的各种颜色,给访问者留下了深刻的印象。
这是一种强大的配色方案,真正吸引了注意力,并使 Zoe Pepper 的投资组合网站脱颖而出。
优雅低调:黑色和柠檬绿

当您访问ReputationSquad的网站时,您可能一开始认为他们只使用一种颜色。 但如果你进一步探索,你会注意到他们实际上选择了一些巧妙的原色和二次色。
通过为他们的 CTA 部分和按钮使用充满活力的石灰绿色调,他们使它们在深色背景中真正脱颖而出。 这种对颜色的巧妙使用有助于引导用户,并使他们更容易找到那些重要的按钮并与之交互。
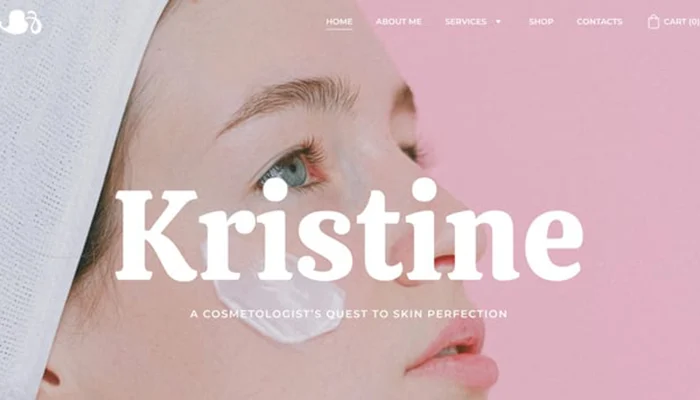
精致迷人:白色和淡粉色

在选择您网站的配色方案时考虑您的理想客户也是一个好主意,就像这个美容师的网站所做的那样。
该网站旨在吸引年轻女性,因此使用柔和的粉红色和其他肤色来营造女性化和年轻的外观。 要为您的网站选择完美的颜色,重要的是要了解您所在行业的最新颜色趋势并了解您的理想客户的颜色偏好。
结论:现在为您的网站选择最佳的现代网站配色方案
在为您的网站选择完美的配色方案时,一切都是为了表达您独特的风格和个性,同时让您的客户满意!
您在上面有一些不错的选择! 如果你想营造一种充满活力和友好的感觉,你可以将珊瑚和绿松石结合起来! 想要时尚优雅的外观,白色和深蓝色是完美的选择! 如果你喜欢传统和完美的感觉,白色和宝蓝色可以做到这一点!
对于大胆有趣的东西,您可以选择鲜红色和黄色! 如果你想让它保持现代和充满活力,白色、黑色和天蓝色可以引起轰动! 如果您正在寻找对比鲜明且平静的东西,珊瑚和森林绿色可以形成鲜明的对比!
无论您选择哪种配色方案,请记住要玩得开心并表达自己。 快乐的网站设计!
阅读更多:适用于 Mac 的视频下载器:10 个最受欢迎
联系我们,ThimPress:
网站:https://thimpress.com/
粉丝专页:https://www.facebook.com/ThimPress
优酷:https://www.youtube.com/c/ThimPressDesign
推特:https://twitter.com/thimpress
