如何修改 WordPress 块主题(JSON 初学者指南)
已发表: 2023-06-28随着 WordPress 站点编辑器(又名全站点编辑)和块主题的出现,WordPress 用户必须考虑如何修改其网站和主题的方式发生了巨大变化。
如今,块主题有了一个新的中央文件,而不是style.css和functions.php : theme.json 。 另外,您需要熟悉一种新型标记才能对其进行更改,而不是 CSS 和 PHP。 它的名字是 JSON。
虽然这听起来可能很可怕,但好消息是 JSON 实际上非常容易理解。 只要有一点技术理解和毅力,理解并开始自己更改主题并不难。
为了帮助您更快地实现这一点,这篇文章是 JSON 以及如何在 WordPress 中使用它的绝对初学者指南。 特别是,我们将介绍 JSON 到底是什么、 theme.json文件在 WordPress 块主题中实现哪些功能,以及如何使用它来修改主题。
深吸一口气,保持开放的心态,一切都会好起来的,我保证。
什么是 JSON?

让我们从房间里的大象开始。 当我们说 JSON 时,我们到底在谈论什么?
您以前可能听说过它,特别是与 WordPress JSON REST API 相关的内容。 JSON 是JavaScript Object Notation的缩写,是一种轻量级数据交换格式。 这意味着,它是在不同系统、应用程序或平台之间表示、存储和交换数据的一种方式。
还有其他此类格式,例如 XML 或 CSV。 然而,JSON 的特别之处以及它近年来如此流行的原因在于它不仅易于机器解析和生成,而且易于人类阅读和编写。 下面详细介绍一下。
尽管 JSON 起源于 JavaScript,但它已成为一种独立于语言的格式。 现在,大多数编程语言都具有用于解析和生成 JSON 数据的内置支持或库。 这也是它广泛应用于 Web 应用程序和 API 中进行数据传输的原因之一。
基本 JSON 语法
正如前面提到的,JSON 实际上非常简单。 它基本上以键值对的形式显示数据,这意味着它为您提供某个内容的名称并显示它具有的值,例如"color": "#ffffff" 。 如果您曾经使用过 CSS,这种类型的格式应该看起来非常熟悉。
除此之外,JSON 标记还具有以下功能:
- 键是字符串,表示单词,值可以是字符串、数字、布尔值(true 或 false)、null、数组(表示值列表)或其他 JSON 对象。
- JSON 对象由大括号(“{}”)分隔,而数组则使用方括号(“[]”)。
- 键和字符串值用双引号括起来。
- 数据格式严格,任何偏离标准语法的行为都会导致解析错误。
已经感到失落了吗? 让我们看一个例子以使事情更清楚:
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } 上面首先定义了文件的版本。 它分为settings和styles部分,这两个部分都定义了某些颜色。 在settings部分,颜色被分配给子类别palette ,并显示为包含多种颜色以及名为name和slug的值的数组。
styles段定义两种颜色,一种用于background ,一种用于text 。 两者都仅指定为变量。 您可以看到上面提到的所有格式都适用,以及如何轻松理解哪些键和值属于同一组。
这是可以理解的吗? 因为确实如此,好消息是上面的示例直接取自 WordPress。 因此,如果您觉得这并非不可能理解,那么您就可以开始使用 JSON 来修改 WordPress 块主题了。
什么是 WordPress theme.json 文件?
自从引入全站点编辑/站点编辑器和块主题以来,WordPress 平台正在发生技术转变。 它越来越依赖 JavaScript 和 JSON 来完成工作,而不是 CSS 和 PHP。
最好的例子是theme.json 。 它是块主题的配置文件,有助于管理全局样式和设置。 它允许主题开发人员为整个站点和主题中的单个块定义默认样式、选项和配置。

这样, theme.json就可以更改主题的外观以及用户可以进行自己的更改的选项。 这为您提供了一种构建和修改块主题的单一集中方法,特别是因为您在此处配置的任何内容都适用于站点的前端和后端的 WordPress 编辑器。 此外,WordPress 将读取文件中的标记并为您创建必要的 CSS 样式。
以前,编辑器和网站前端使用不同的样式表,您必须单独维护。 此外,主题开发人员以不同的方式提供设置,即使在使用 WordPress 定制器时也是如此。

现在,通过新的统一方法,用户将获得更加一致的体验。
当然,正如文件结尾所示, theme.json是用 JSON 编写的。 因此,如果您想学习使用它并阻止主题,您需要熟悉它所写入的标记。这就是我们在本文的其余部分中要做的事情。
theme.json 的结构如何
theme.json文件包含三个主要部分:设置、样式和自定义模板/模板部分。 以下是您在每个部分中可以控制的内容:
- 设置— 包含全局样式,即可用的调色板、字体系列和大小以及其他文本选项、主题宽度、间距和边框。 基本上,是改变主题外观的基本控件。 它还可以对单个块执行相同的操作,并且您可以设置自定义 CSS 变量。
- 样式- 在这里,您定义主题的默认样式,这意味着它应该用于上述许多选项的默认值。 例如,您可以设置主题背景颜色以及用于标题和正文的字体系列。 同样,对于单个块也是可能的。 这基本上就是
style.css过去所做的事情。 - 自定义模板和模板部分— 您可以在其中定义主题中可用的页面模板和模板部分,并将主题指向随附的 HTML 文件。
使用 JSON 自定义 WordPress 块主题
为了让您更好地了解这与修改 WordPress 块主题有何关系,让我们看一些实际示例。
加载本地自定义字体以更改主题排版
我们要做的第一件事是加载服务器上的一些字体文件,为您的主题引入不同类型的排版。 我们有一篇关于该主题的详细文章,如果您想查看更多详细信息,这里有一个稍微简短的版本。
该选项位于theme.json中的settings > typography下,然后位于fontFamilies下。
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }在块主题中,您可以使用以下值添加新字体:
-
fontFamily— 这是新字体的名称,它将出现在 CSS 标记中。 它可以包含后备字体。 -
name— 将出现在 WordPress 编辑器中的字体名称。 -
slug— WordPress 用于创建自定义 CSS 属性的唯一标识符。 -
fontFace— 这对应于 CSS@font-face规则。 这是真正将字体排入队列的部分。
为了工作, fontFace需要包含其他几条信息:
-
fontFamily— 再次是字体的名称。 -
fontWeight— 由空格分隔的可用字体粗细的列表。 -
fontStyle(可选) — 您可以在此处设置font-style属性,例如normal或italic。 -
fontStretch(可选)- 例如,对于具有压缩版本的字体系列。 -
src— 本地字体文件的路径。
下面是一个示例:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } 请注意,您可以在fontFace中包含多个字体文件,例如加载不同的样式。 如前所述,您需要用大括号和逗号将它们分开。
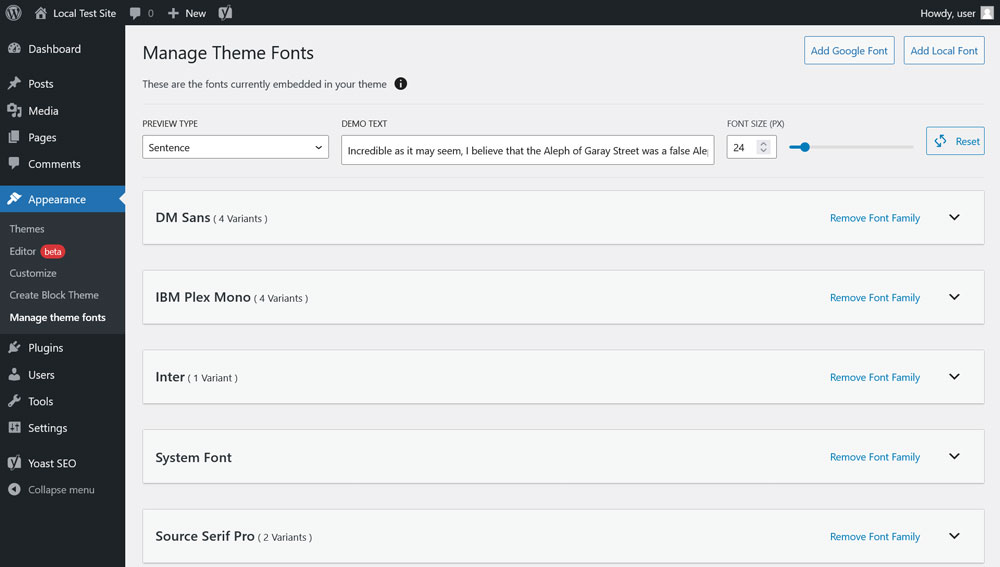
要在不手动更改标记的情况下将本地 Google 字体添加到主题中,您还可以使用创建块主题插件。

修改悬停和焦点样式
接下来,我们要讨论如何修改 WordPress 块主题中链接和按钮等元素的悬停和焦点样式。 请注意,在撰写本文时,WordPress Core 中尚未包含此功能。 如果您想利用它,您需要安装古腾堡插件,以便您可以使用最新的改进和功能。
要更改悬停和焦点样式,可以使用伪元素:hover 、 :focus 、 :active ,以及用于outline属性的:visited 。 此设置位于styles > elements > link下的themes.json中,或者位于button下。
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }以下是定义链接样式的方法:
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }上面的标记执行以下操作:
- 它规定,当有人用鼠标光标悬停一段时间时,链接不应带有下划线。
- 在
focus状态下,它添加一个两个像素宽的实心轮廓,颜色代码为#111111。 - 当激活时,链接文本呈现由 CSS 变量定义的颜色,并且再次设置为没有
text-decoration值。
修改块主题颜色
在此示例中,我们想要引入自定义调色板,并禁用用户创建自己的颜色选项的选项。 例如,您可以这样做,以确保您网站上的每个人都只能使用经过批准的品牌颜色,而不能在您的网站设计中引入其他内容。 我们还将介绍如何向特定块或元素添加颜色,以便您可以预先确定它们的外观。
了解标准 WordPress 颜色设置

为此,您首先需要了解古腾堡默认情况下可用的调色板。 这些都是:
- WordPress 默认调色板— 这始终可用。 它提供的颜色即使在主题切换时也会流行。 这就是为什么它们被用于块模式。
- 主题调色板- 随主题一起提供,并根据您使用的主题进行自定义。
- 用户调色板- 用户通过可用的颜色选择器添加的颜色。 您可以在Colors > Palette下的全局样式中定义它们。
当访问任何块或全局样式的颜色选项时,始终会出现其中的一个或多个。
消除颜色选项
我们首先隐藏默认的调色板和渐变。 您可以在settings和color下执行此操作,如下所示:
{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }与许多其他选项一样,也可以对单个块执行此操作。 例如,这里是标题块:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }此外,您可以禁用自定义颜色选择器,以便网站用户不会尝试创建和使用自己的颜色。
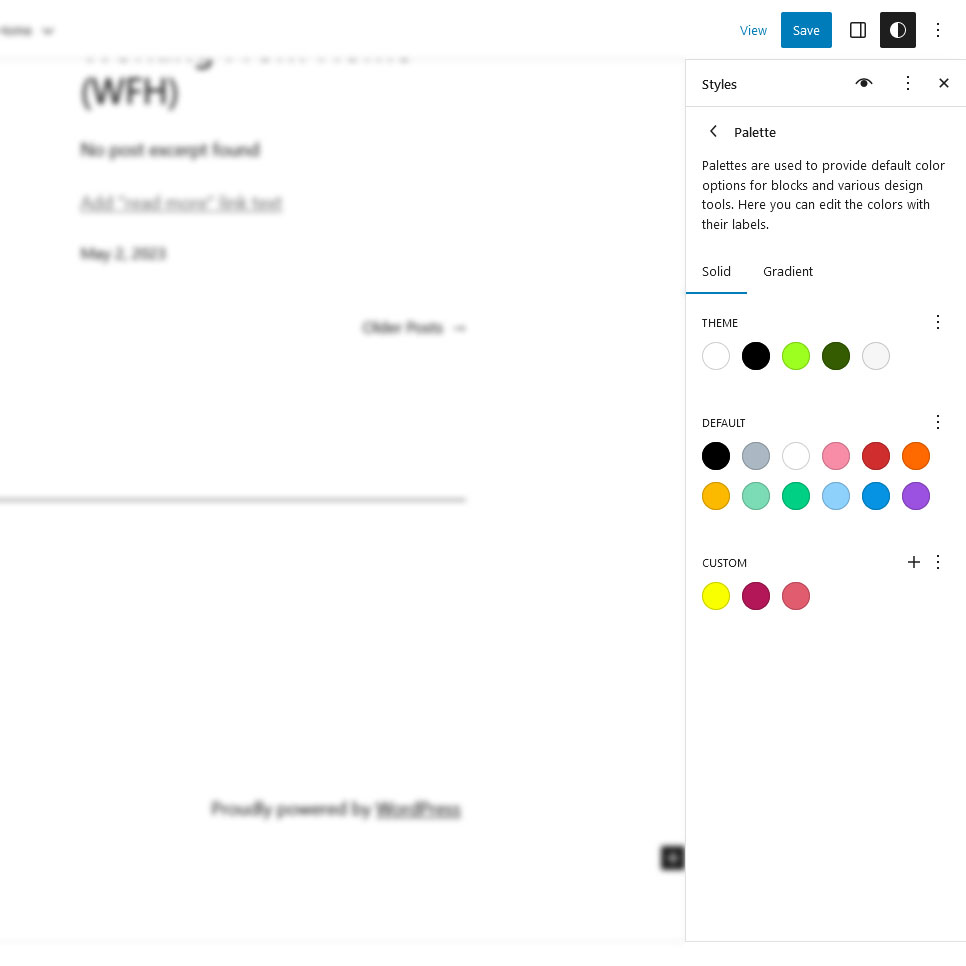
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }如果您输入上述标记,则除主题颜色外,所有常用颜色选项将不可用。

添加自定义调色板
接下来,我们要添加我们自己的调色板。 我们在theme.json中的同一位置执行此操作,方法是添加palette键,然后添加一个数组,其中包含要包含的每种颜色的 slug、颜色和名称。

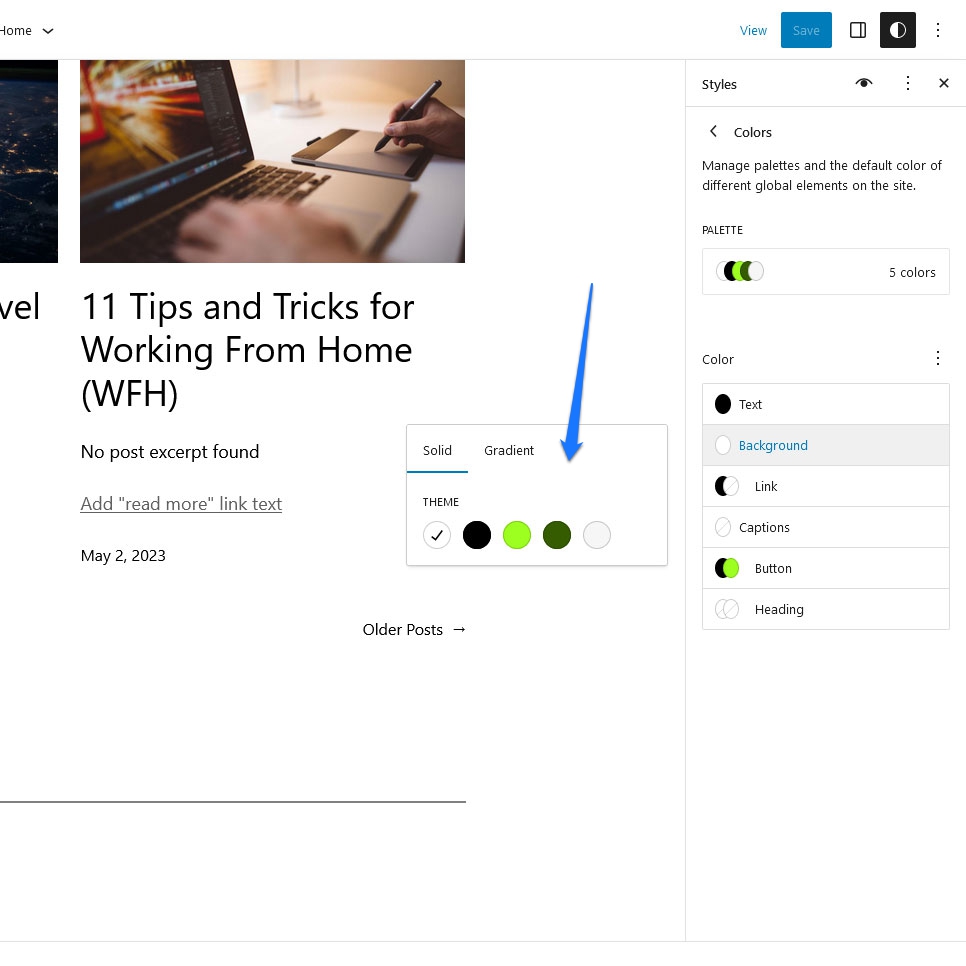
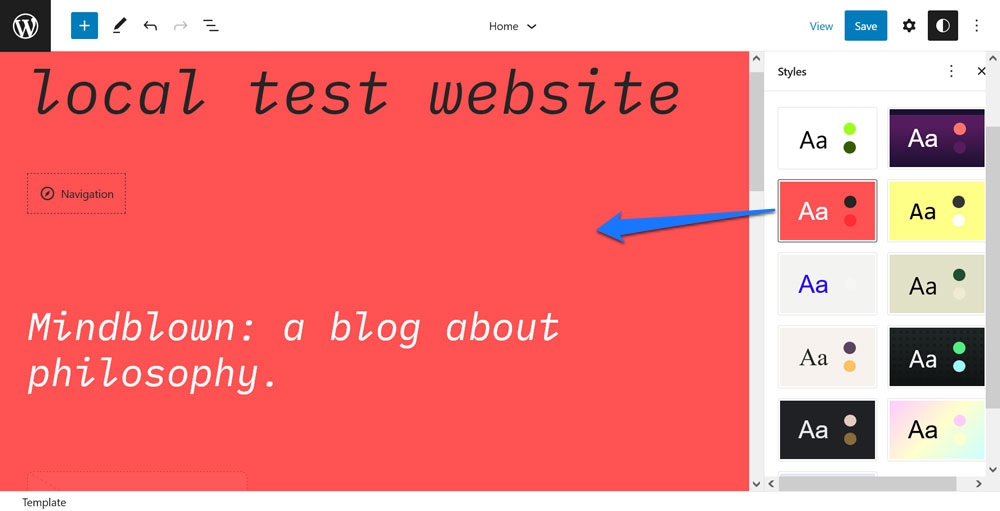
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } 有了theme.json中的这个内容,您将在后端找到您自己的颜色选项(在这种情况下,也适用于您的网站)。

您也可以对渐变和双色调执行相同的操作。 在几乎所有情况下,您都可以使用几乎任何 CSS 颜色声明。 十六进制、RGB/A、颜色名称,无论您想要什么,甚至 CSS 变量。 只有双色调严格采用 Hex 和 RGB 颜色值。
此外,可以对单个块执行相同的操作(确保名称和块与站点范围设置中的名称和块不同):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }设置默认颜色
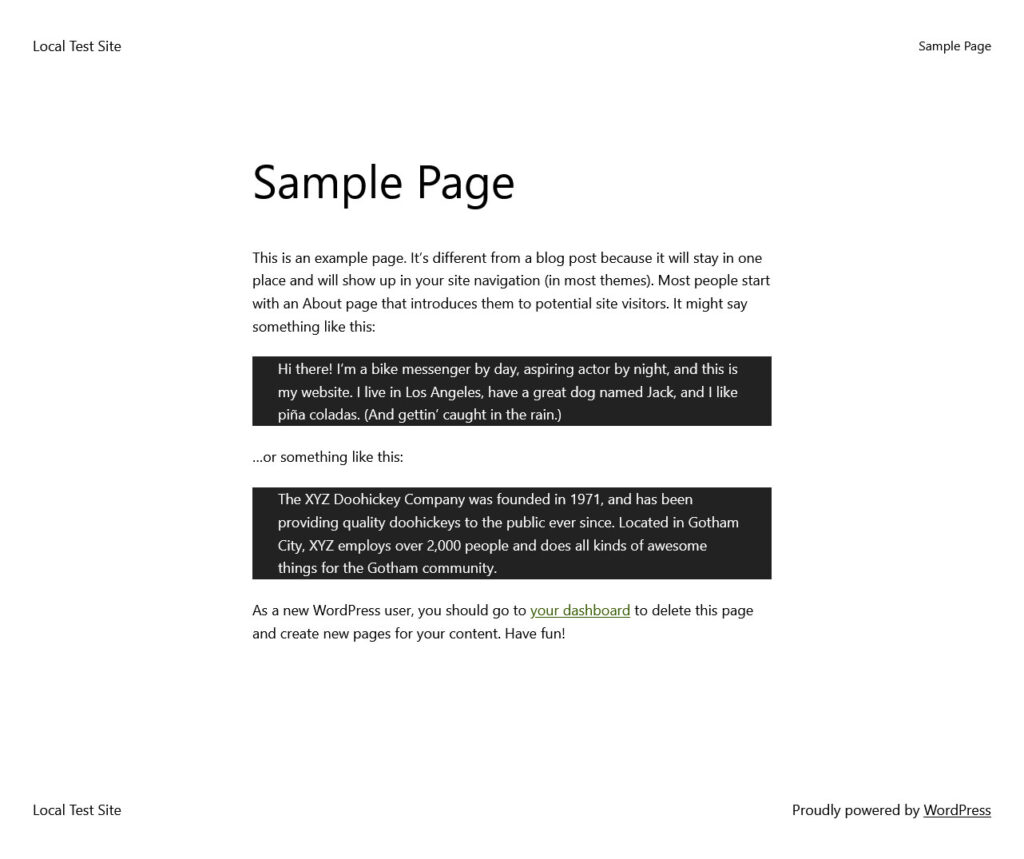
最后,让我们介绍如何设置块和页面元素的默认颜色。 以下是更改引用块的背景和文本颜色的方法:
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } 如您所见,设置默认颜色发生在styles部分下。 在这里,我们的目标是blocks下的core/quote块并定义背景和文本颜色。 这是它最终在页面上的样子:

顺便说一句,如果您想了解可以在theme.json中修改哪些其他设置,请参阅开发人员手册。
引入额外的主题样式
站点编辑器的最佳功能之一是它提供样式变化。 这些允许 WordPress 用户只需单击一个按钮即可完全修改其主题的外观(颜色、字体、块样式)。

《二十二十三》带着一大堆。
如何在主题中实现这一点? 很简单,通过包含额外的theme.json文件即可。

一些注意事项:
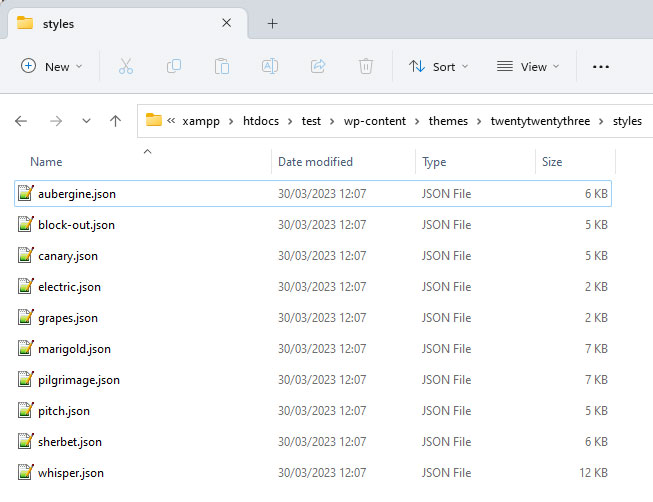
- 为了让 WordPress 获取附加文件,您需要将它们放在主题文件夹内名为
styles的目录中。 - 除了主文件之外,还会加载额外的文件并覆盖包含的样式。 这意味着,您只需包含您真正想要更改的内容的标记。 这与儿童主题类似。
- 您可以随意命名新文件,只要它们以
.json结尾即可。 站点编辑器将自动使用文件名(不带扩展名)作为后端的显示名称。 但是,您还可以通过在文件顶部添加"title": "[your preferred name]"包含自定义名称。
例如,以下是《二十二十三》附带的一种风格变体的(缩短的)内容:
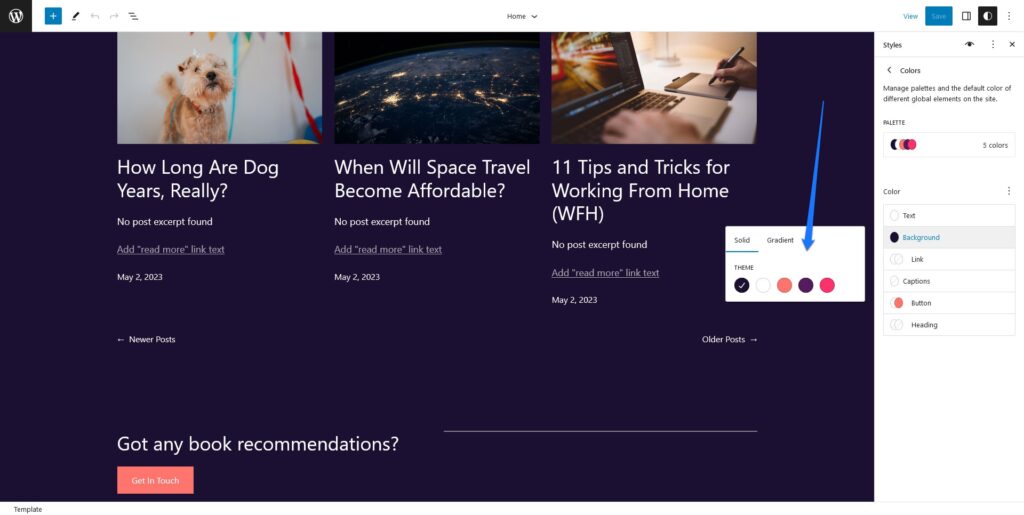
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } 这是“Canary”主题样式的theme.json 。 如您所见,它引入了新的双色调和调色板,调整布局宽度并调整字体大小。 它还调整多个块和元素(如按钮、标题和链接)的样式。 最后,它还更改了总体主题字体大小。
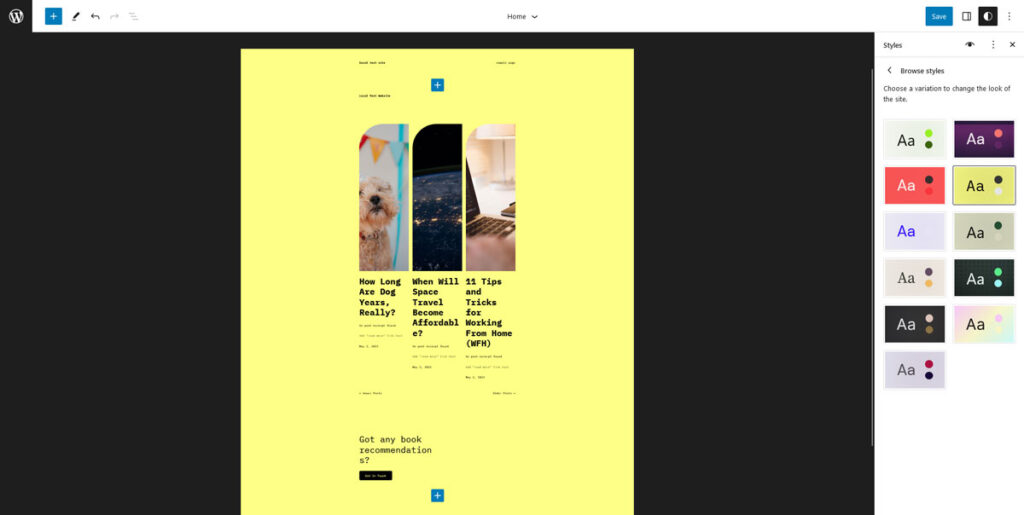
所有这些都足以大幅调整主题外观:

同时,主题变体文件通过大约 250 行标记完成所有这些工作,而《二十二十三》的原始theme.json长度超过 700 行。
顺便说一句,创建主题变体的另一个选项是使用前面提到的创建块主题插件。 它可以将您当前修改的设计导出为在其他网站上使用的变体。

更改单个块的样式
我们已经在上面展示了如何更改单个块。 在这里正式提一下,您可以修改settings和styles中的单个块,每个块都在blocks下。
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }下面是上面的标记的实际效果:

可以通过core/blockname来定位块,例如段落块的core/paragraph 。 您可以在此处找到所有核心块的名称。
添加模板部件和模板
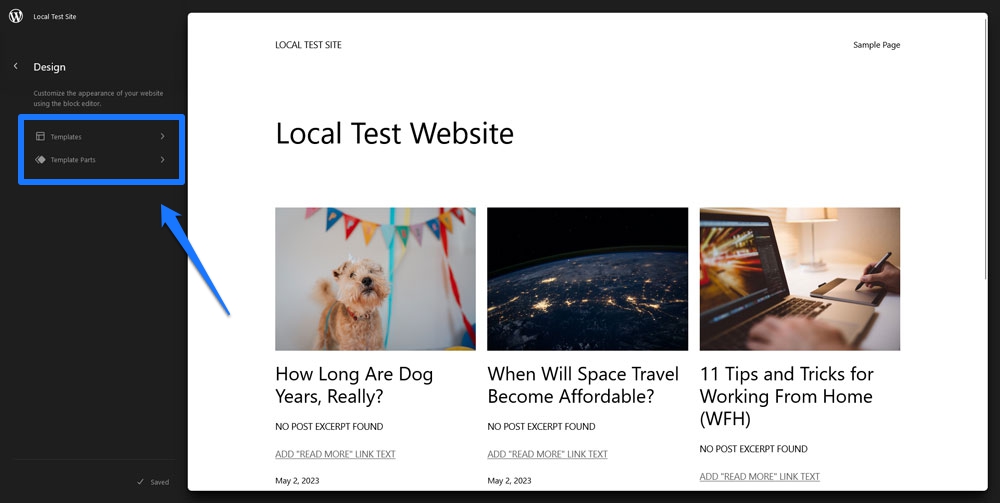
关于通过theme.json修改块主题,我们要讨论的最后一件事是添加模板和模板部分的能力。 单击左上角的 WordPress 徽标时,您可以在站点编辑器中找到这些选项。

当然,为了显示在主题中,您需要在某处注册它们,这是theme.json中发生的另一件事。 确切的位置位于templateParts和customTemplates下。 它们放置在文件的基础级别,含义与version相同。
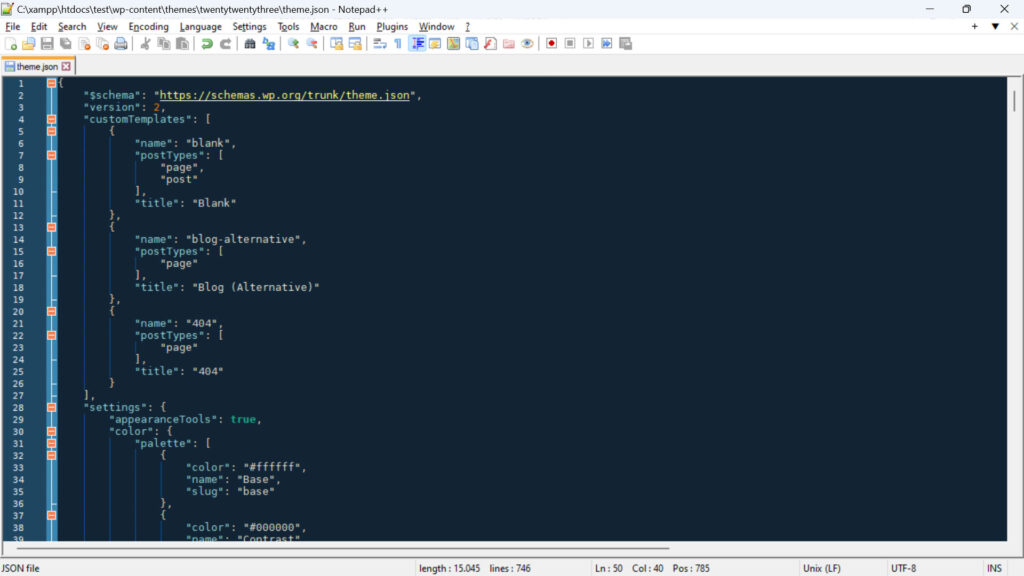
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } templateParts下的每个条目都包含三个键:
-
name— 这是此模板部分的文件的名称/slug,例如,如果您输入“small-header”,则您的文件必须命名为small-header.html。 -
area- 这很重要,以便站点编辑器知道将每个部分分配到哪里。templateParts知道三个区域:header、footer和uncategorized。 如果您不指定前两者中的任何一个,模板部分将默认为后者。 -
title- 这是编辑器中可见的模板部分的名称,确保它具有描述性。
customTemplates下的对象也具有三个属性:
-
name— 与templateParts相同。 需要与关联的 HTML 文件的名称相对应。 -
title— 也与上面相同,出现在编辑器中。 -
postTypes— 此自定义模板支持的一系列帖子类型,例如post或page。
自定义模板和模板零件文件需要分别放置在主题目录中的templates和parts文件夹中。 您需要根据块标记构建它们,您也可以通过在可视化编辑器中创建它们并导出它们来完成。 更多相关信息请点击此处。
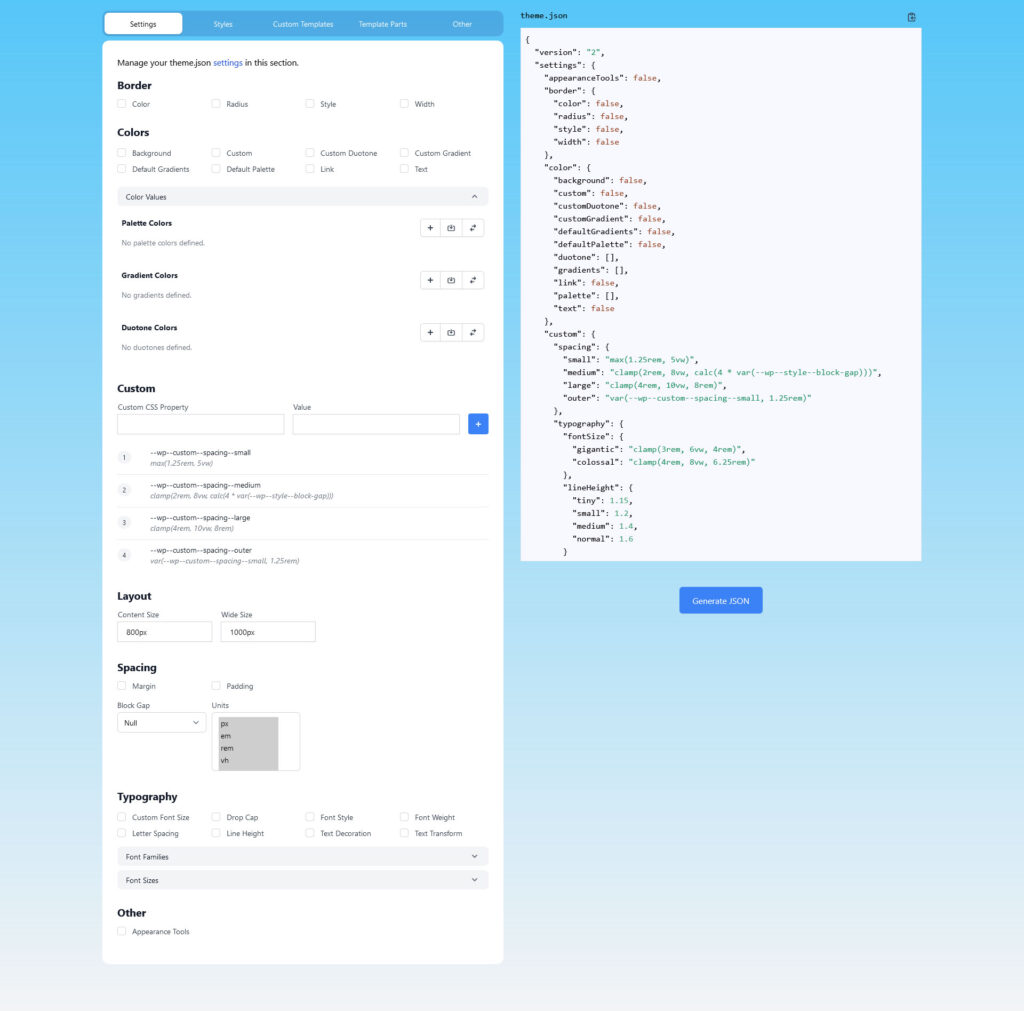
WordPress theme.json 生成器

如果您想创建自己的theme.json ,下面是一些有用的工具,可以使该过程更快。 它们允许您简单地从可视用户界面中选择设置和样式,然后下载或复制相应的theme.json文件到您的主题。
- ThemeGen 块主题生成器
- WPTurbo theme.json 生成器
资源
有关 JSON 以及如何在 WordPress 块主题中使用它的更多信息,请查看以下资源:
- Mozilla 开发者网络:使用 JSON
- JSON.org
- 全站编辑
- 块编辑器手册
准备好使用 JSON 修改 WordPress 块主题了吗?
修改块主题与使用经典主题有很大不同。 许多工作不是在functions.php和style.css中进行,而是在theme.json和HTML 文件中进行。
一开始这可能有点令人生畏,特别是如果您不熟悉 JSON。 然而,正如您可能在上面看到的,标记非常容易理解和习惯。 它还提供了一种强大的方法来彻底改变主题的外观和行为。
希望通过上面的示例,您感觉自己有能力实现其中的一些示例。
您之前是否通过 JSON 标记修改过 WordPress 主题? 欢迎在评论中分享您的经验!
