最常见的 Shopify 设计错误要避免
已发表: 2021-11-05
有很多方法可以提高您的在线商店的成功率。 然而,对我们来说,我们坚信建立一个坚实的基础——一个精心设计的网站——是最重要的一步。
毕竟,大多数 Shopify 商店和其他类似的电子商务商店都没有拥有实体店的优势。 该网站作为商店本身。
确保您的 Shopify 网站尽可能令人印象深刻且用户友好,从而最大限度地提高您的收入潜力。 在本文中,让我们通过分享最常见的 Shopify 设计错误以及您可以使用的技术、工具和插件来帮助您。
设计错误#1:未能使您的网站适合移动设备
移动响应不应再被视为 Shopify 商店的附加功能。 相反,它应该是一个要求。 毕竟,我们生活在一个几乎任何事情都可以通过智能手机和良好的互联网连接来完成的时代,从召开会议到完成商业交易。
幸运的是,Shopify 已经在其电子商务计划中包含了免费的内置移动商务功能。 不要忘记选择响应式主题。 这将使您的品牌更加一致和无缝。
我们特别喜欢使用网站构建工具 PageFly。 它是一个应用程序,可让您借助预制的响应式模板和一系列定制工具轻松设计和构建您的商店。
此应用程序还具有强大的预览功能,您可以在在线发布之前检查您的商店在所有设备上的外观。 至少,您应该知道您的商店在桌面浏览器、平板电脑和智能手机上的外观。
设计错误#2:让你的导航过于简单或复杂
这是您刚开始创业时的第一条规则:您必须有一个计划。 但是您知道这也适用于设计您的在线商店吗? 规划网站结构并概述其主要和次要页面至关重要。 您将能够通过这种方式开发更加用户友好的导航。
不要通过将您的菜单限制在您的主页上来阻碍您的在线访问者的访问。 另一方面,您也不希望将整个站点地图放在菜单上,以免最终陷入混乱。
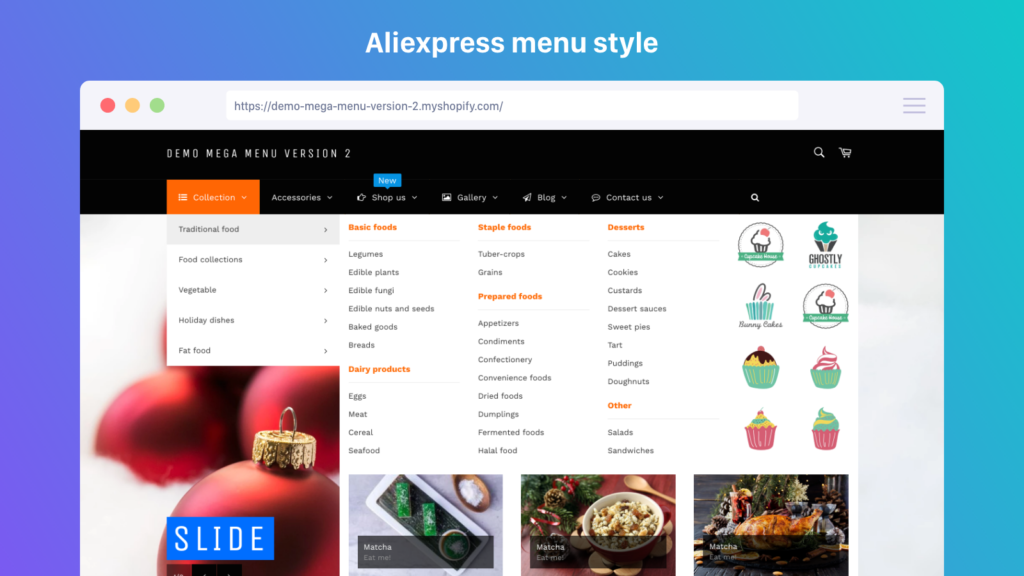
那些难以设计导航的人可以查看工具 Mega Menu。 它是一种工具,只需单击几下,您就可以将完全可定制且完全响应的菜单添加到您的网站。

随意探索他们的所有功能,包括多级下拉菜单、选项卡、特色产品等。
设计错误#3:忽略您网站的页面加载时间
如果有一个因素可以真正影响您的销售,特别是如果您刚刚开始在线商店,那就是您网站的速度。 随着网络速度的不断提高,大多数人似乎认为当一个网站正在花时间加载时,它可能有问题。
在线购物者也往往非常不耐烦。 总是有其他人在线提供与您类似的产品或服务,不会让他们等待这么长时间。 更糟糕的是,页面加载问题有时很难检测到,因为这是大多数用户很少抱怨的事情。 他们根本不会在您的网站上购物。
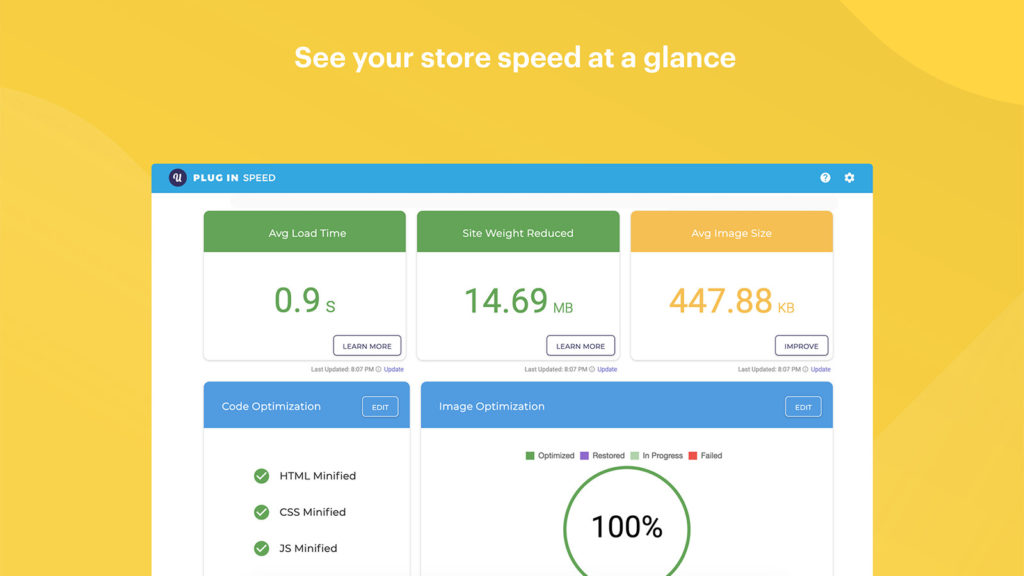
Page Speed Optimizer 是我们强烈推荐的 Shopify 应用程序,如果您想增加网站的页面加载时间。 只需单击一下即可立即缩短加载时间,最重要的是,它是免费的!


设计错误 #4:没有 404 页面
没有为您的 Shopify 商店提供自定义错误页面可能会给人留下您不专业且不注重细节的印象——这是在线客户高度重视的两种品质。 幸运的是,添加 404 页面并不难。 事实上,大多数 Shopify 主题已经附带一个。
如果您想进一步自定义它,只需在您的主题中找到名为 404.liquid 的模板,然后编辑其 HTML/CSS。
设计错误#5:忽略小细节
说到对细节的关注,有很多崭露头角的企业家太热衷于开展业务,以至于他们在完成上传产品和服务的第二秒就发布了他们的在线商店。 这导致了一个无聊且通用的在线商店,甚至您都不会喜欢从那里购买。
但是,不要以此为借口将您的网站变成不匹配的设计元素的视觉爆炸。 除非这是您要追求的美学,否则我们强烈建议您通过更谨慎的细节为您的网站赋予一些个性。 这表明在线访问者对您的商店进行了很多思考和关注。
这是一个专业提示:使用显微镜。 它是一组用于特定目的的关键字或短语。 大多数网站所有者使用它们来说明快速的号召性用语,但我们更喜欢战略性地使用它们作为有用但诙谐的单线放置在我们的在线访问者可能会感到困惑的地方。
设计#6:关注网站的美感而非功能
我们都希望我们的 Shopify 商店看起来不错,正如我们上面提到的,没有人喜欢无聊的网站。 但是,如果您的潜在客户发现无法找到他们想要的产品,或者如果您的结账过程需要一个世纪,那么即使是视觉上最令人印象深刻的在线商店也不会出售。
如果有一个在线商店不能没有的功能,那就是搜索功能。 幸运的是,Shopify 的应用商店中有很多搜索应用程序可用。 我们个人最喜欢的必须是产品搜索栏和过滤器。
它具有许多功能,可以显着提高您网站的用户体验。 其中包括自动完成、个性化搜索结果、可自定义的搜索过滤器等。
如果您正在寻找可以免费使用的东西,那么您应该考虑使用 Instant Search+ 和过滤器。 它还具有各种可定制的特性和功能。
设计错误#7:没有给你的网站个人风格
最后,不要忘记为您的 Shopify 网站提供个人风格。 在线购物者不信任网站。 相反,他们信任经营他们的人。
您可以从一个以您和您的团队为特色的关于页面开始。 加点幽默也无妨。 您还可以考虑分享您的在线用户可能觉得相关的个人故事。
另一个想法是将您的社交媒体与您的网站链接起来。 使用正确的插件,您将能够在您选择的任何网页上显示您最新的社交媒体帖子。
最后,您还可以将博客添加到您的在线商店。 这将为您提供更多空间来发布相关内容,而不会弄乱您的网站。 您可以分享幕后故事、新产品演示、教程和其他相关信息。
最后的想法
设计您自己的网站不应该是火箭科学,尤其是因为 Shopify 已为其用户提供了许多工具和应用程序。 网站所有者通常犯的大多数设计错误也很容易避免。 只需牢记我们在上面与您分享的技巧,我们相信您将能够创建一个最能代表您的品牌的在线商店。 祝你好运!
进一步阅读
- 您可以为 Shopify 商店申请的 10 种流行设计策略
- 创建网站的最佳免费图形设计软件
