在 WordPress 上嵌入视频的最有效方法
已发表: 2024-03-04啊,您还记得拨号和 Edge (2G) 连接还是一种奢侈的日子吗?在 YouTube 上观看视频似乎在考验我们的耐心?
如果您没有超高速的互联网,您可以单击您最喜欢的视频的播放按钮,点击暂停,然后让它加载和缓冲。 与此同时,你去泡了一杯咖啡,当你回来的时候,如果你足够幸运的话,视频会一口气流畅地播放,否则你可能会遇到缓冲的情况。
但现在最好的事情是这种情况不再发生,快速的互联网连接已成为新常态。 得益于 5G 技术,人们现在甚至可以无缝观看 4K 分辨率的 YouTube 视频。
网站视频使用现状
因此,甚至在网站上嵌入视频也变得如此普遍。 毕竟,视频提供了一种更具吸引力的沟通方式和提升用户体验。
有些人甚至更进一步,使用视频作为网站的整个背景,为网站设计添加动态且具有视觉吸引力的元素。
由于发现这种策略在吸引和留住访问者的注意力方面更有效,因此将视频嵌入到他们的 WordPress 网站中成为任何个人的标准做法。
但事实并非每个人都做得对。 他们中的大多数人不知道在 WordPress 上嵌入视频的正确方法,因此最终降低了他们的网站速度。
这不是捏造的陈述; 我们更愿意让数字和结果来说明真相。
带视频的 WordPress:核心 Web 重要测试
让我们直接看测试和结果,不再拖沓或吹嘘。
首先,出于测试目的,我们使用了一个简单且基本的 WordPress 网站,没有任何视频和图形,并对其进行了测试。
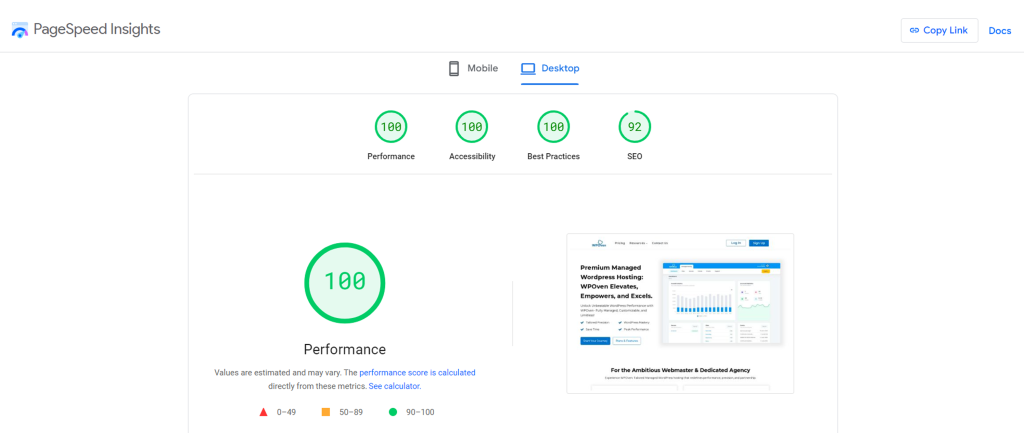
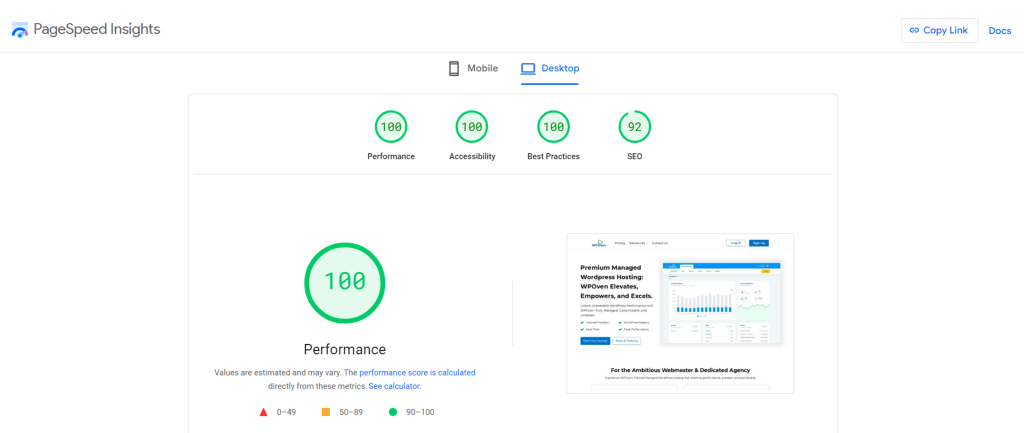
结果如下:

- 您可以看到分数为 100%,带有绿色信号,并且所有指标都显示移动设备和桌面设备的积极响应。
但是当我们将 YouTube 视频添加到 WordPress 网站的主页并再次运行测试时。 结果令人惊讶;

- 仅就单个视频而言,得分下降至 65%,所有其他指标也同样如此。 它大幅降低了 35%,随着更多视频的添加,这一趋势可能会变得更糟。
现在您可能会想解决方案是什么?
你需要什么来解决这个问题?
您可能想到的直接方法是不使用网站上的任何视频,但这不是正确的方法。 视频有其价值,也可以增强网站的用户体验。 因此,您不能仅仅为了提高网站速度而忽略它们。
1.选择知名的视频托管平台
首先,如果您在 YouTube、Vimeo 或 Wistia 等免费视频托管平台上托管或上传视频,而不是将其托管在您的网络服务器上,那就太好了。 不仅可以节省您的服务器资源,还可以减轻服务器的负担,并且不会影响服务器的速度。
这些视频托管平台针对视频传输进行了很好的优化,并且可以处理流视频所需的带宽。
注意:除了免费视频托管平台之外,如果您想使用 WordPress 制作自己的视频网站网站,没有其他私人视频托管平台可以在几乎所有方面击败 WPOven 的专用视频托管平台。
2. 嵌入 YouTube 视频而不使用 cookie
您可能会惊讶地发现,除了标准的 YouTube 嵌入之外,还有一个名为 youtube-nocookie.com 的特殊版本。
从标准版本嵌入 YouTube 视频会带来许多其他不需要的元素,例如 cookie、脚本等,这些元素不是必需的。 因此,为了提高效率,YouTube 推出了 youtube-nocookie.com 版本,该版本更轻量,不会显着影响您的页面速度得分。
以下是有关 Youtube-nocookie.com 的一些有趣事实
- 它是嵌入 YouTube 视频的替代域。
- 该域用于嵌入视频,无需设置 cookie 进行跟踪。
- 常规 YouTube 嵌入 (youtube.com) 可能会在观看者的浏览器上设置 cookie。
- “youtube-nocookie.com”域为嵌入播放器提供服务,无需设置任何 cookie。
- 它对于优先考虑用户隐私并旨在尽量减少 Cookie 使用的网站非常有用。
- 使用“youtube-nocookie.com”可确保嵌入视频不会对网站访问者进行不必要的跟踪。
您只需修改 YouTube 视频的 URL,将“youtube.com”替换为“youtube-nocookie.com”即可。
3.使用LazyLoad插件
延迟加载是通过简单地推迟网站的某些元素来优化网站速度的最佳技术之一。 该插件会延迟图像或视频等元素的加载,直到用户滚动到它们或进入他们的视图。
事情是这样发生的:
- 延迟加载插件在初始化时扫描网页内容。
- 它持续监控用户可见的网站部分。
- 当标记为延迟加载的元素即将进入用户的视口时,插件会触发它们的加载。
- 当用户进入视口时,通常使用 JavaScript 动态加载元素,而不需要重新加载整个页面。
- 延迟加载插件使用 JavaScript 在用户与网页交互时动态地将内容加载到网页中。
- 插件根据元素位置或重要性确定加载优先级,确保无缝的用户体验,同时减少初始加载时间和带宽使用。
注意:这种方法有一定的局限性。 如果视频放置在第一折叠中,则延迟加载插件不起作用,但当视频在第一折叠下方可见时,延迟加载插件效果最佳。
阅读:加快 WordPress 性能的 22 种最佳方法

4、立面技术
Facade 方法是实现延迟加载技术的巧妙方法之一。 在这种方法中,您最初使用静态图像占位符而不是视频。 该图像通常类似于带有播放按钮覆盖的视频缩略图。
当用户单击播放按钮覆盖层时,会出现一个弹出窗口,并且实际视频开始在同一弹出窗口中加载。
为了供您参考和更好地理解,这里有一个例子。
这种方法非常有效,除非需要,否则不会因为 YouTube 视频而给您的 WordPress 网站带来负担。

如果这种灯箱方法不适合您,请使用名为“LazyLoad Plugin”的流行 WordPress 插件。 它与 oEmbed 配合使用,并用可点击的预览图像替换嵌入的 YouTube 和 Vimeo 视频。
概括
现在,让我们总结一下我们在上面的文章中提到的内容。 毫无疑问,视频是最好、最具互动性的信息共享方式之一。 然而,没有人愿意因为降低网站速度而付出这样的代价。
但幸运的是,我们已经提到了一些提示和技巧,可以在不影响网站速度和性能的情况下为您的网站创造奇迹。 因此,请遵循这些提示,提高您的网站速度,达到 100 分。尝试一下,赢得比赛。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。 凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。 拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。