最有用的网站设计模板:在几分钟内塑造你的想法
已发表: 2020-06-28假设 White 先生是一名医生,他想创建一个医疗网站。 作为一名医生,他可能没有任何编码专业知识。 但是拥有一个医疗网站将扩大他为比以前更多的人服务的可能性。 现在,他该怎么办?
好吧,聘请专业开发人员可能是一个解决方案。 但是找到合适的人会很麻烦,而且成本也很高。 在这种情况下,您可以自己动手来节省您的口袋。 事实上,您可以使用现成的网站模板轻松构建您的网站,因为它不需要任何编码。 这将节省您的时间和金钱。
这就是具有免费模板的网站建设者如今广受欢迎的原因。 使用预制结构,网站开发变得非常容易,即使是初学者也能轻松上手。
今天,我们在这里为所有那些“先生”提供帮助。 White”希望拥有一个精心设计的网站,但不具备进一步发展的适当知识。 让我们探讨在开发网站时应该考虑的想法,以及如何使用Elemetor & HappyAddons的预制模板来执行它们。
但在那之前让我回答——
如果您没有在线状态会发生什么

大多数消费者都在网上寻找可以帮助他们做出更明智购买决定的信息。 事实上,根据电子商务基金会的数据, 88% 的消费者在网上或实体店购物之前都会研究产品信息。 这种购买行为趋势强调了网站对当今企业的重要性。
如果您没有个人网站,那么您已经落后于 88% 的消费者。
在当今时代,如果您没有网站,那么很大一部分买家在在线或离线购物时甚至不会考虑您。 现在网站成为企业的身份。 这可能是与来自世界各地的人们建立联系的好方法。
此外,您可以使用精美的图形详细展示您的产品和服务。 它将为您的业务吸引更多新客户,并使您的品牌值得他们信赖。 这将有利于您的业务快速发展。 简而言之,要在这个竞争激烈的世界中生存下去,您必须确保拥有强大的在线形象和强大的功能。
如果您还没有网站,这些是您将错过的关键因素。
建立网站时应考虑的基本思想

几乎每个网站都包含一些基本的想法。 例如,没有标志,你甚至无法想象一个网站,对吧? 所以你应该维护一些共同的关键点。
这些是智能网站背后的基本思想-
- 轻松导航以帮助您的访客
- 使功能成为您网站的动力源
- 设计页眉和页脚以创造印象
- 添加视觉设计以使您的网站更具吸引力
- 创建一个 SEO 友好的网站
- 设置内容以轻松获得通知
- 设置联系表格,让人们联系您
- 维护一个活跃的博客以吸引常客
让我们详细了解您的网站设计和结构。
1. 轻松导航以帮助您的访客
网站设计应该易于浏览,菜单项应该可以从任何页面轻松访问。 浏览者应该始终知道他们在网站上的确切位置,并且可以轻松访问他们想要的位置。 站点地图是一个好主意,如果可用,将被使用。
2.让功能成为您网站的动力
在考虑功能时,需要考虑一些事项。 如-
- 网站在字面意义上是功能性的吗?
- 是否存在加载问题或链接断开?
- 该站点的安全功能是否足以满足您的业务需求?
除了这些操作问题之外,从用户的角度查看您网站的功能也很重要。 检查联系表格、调查和客户反馈部分是否正常工作。 这些功能问题中的一个或所有可能会促使客户离开您的站点。
3.设计页眉和页脚以创造印象
大多数情况下,网页以页眉开始,以页脚结束。 精心设计的标题可以影响访问者在您的网站上停留更多时间。 相反,您的版权、社交图标和其他重要信息应该反映在页脚一侧。
4.添加视觉设计使您的网站更具吸引力
您的网站有大约 1/10 秒的时间来打动您的访问者,让他们知道您的业务是值得信赖和专业的。
但是,重要的是不要过度使用太多。 在您的网页设计中应谨慎使用滚动文本、动画和 Flash 介绍,并且只强调一个点以达到最大效果。
5. 创建一个 SEO 友好的网站
搜索引擎通常是大多数网站的最大流量来源。 谷歌和其他搜索引擎使用高级算法来理解搜索结果中最相关的页面并对其进行排名。
如果您的内容没有得到很好的优化,那么当有人使用相关关键字进行搜索时,搜索引擎就不会将它们拉出来。 结果,您将错过所有流量。 对于所有企业主来说,让他们的网站搜索引擎友好是非常重要的。 这样他们就可以最大化他们的网站流量。
6.设置内容以轻松获得通知
这是您网站的支柱。 您的内容在您的搜索引擎放置中起着重要作用。 这就是为什么内容应该信息丰富、易于阅读和简洁的原因。 深思熟虑的网络内容和副本将比其他任何事情都更能使您的网站吸引人、有效和受欢迎。
7.设置联系表让人们联系你
一个真正有效的网站设计会立即吸引您的访问者,并继续通过每个页面吸引他们的注意力,并影响他们与您联系。 在您的网站上添加一份联系表格,其中仅包含一些必填字段。 这样访问者只需填写表格即可轻松地将他们的查询发送给您。
8. 维护一个活跃的博客以吸引常客
现场博客让客户了解最新产品、公司活动和行业相关信息。 与您的读者建立联系并鼓励他们与您的品牌互动可能是一种有效的方式。 通过定期为读者提供新鲜、有用、引人入胜的内容,您的品牌将成为值得信赖的资源和行业权威。
使用现成的网站设计模板实现您的创意

正如我们所说,您可以使用多个网站设计模板创建任何类型的网站。 只需将预制的网站设计模板拖到您的界面上,然后根据需要对其进行修改即可。 而已。
要考虑的最有用的模板-
- 横幅设计
- 关于我们
- 功能列表
- 产品与服务
- 认识团队
- 常见问题部分
- 即将推出块等
现在让我向您展示一些示例,以便您可以在几分钟内清楚地了解如何设计您的网站。 让我们开始吧。
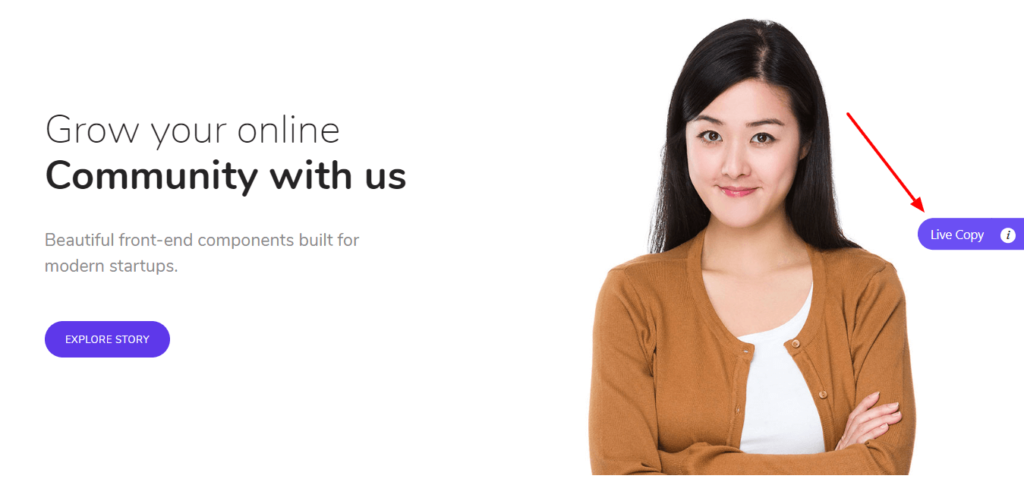
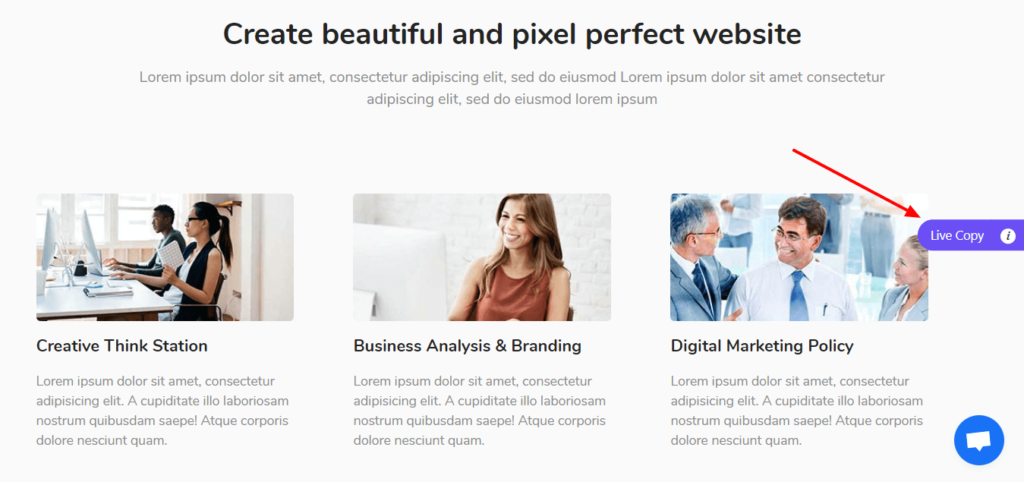
横幅设计
您的主页横幅是您网站的守门人,具有非常重要的工作。 它可以帮助访问者更深入地了解您的网站,同时还可以淘汰那些在您提供的产品中找不到价值的人。
害怕的? 不要! 我们为您提供快速解决方案。 HappyAddons 为您提供 16 个预制横幅块。 选择一个横幅设计并根据您的设计理念对其进行编辑。
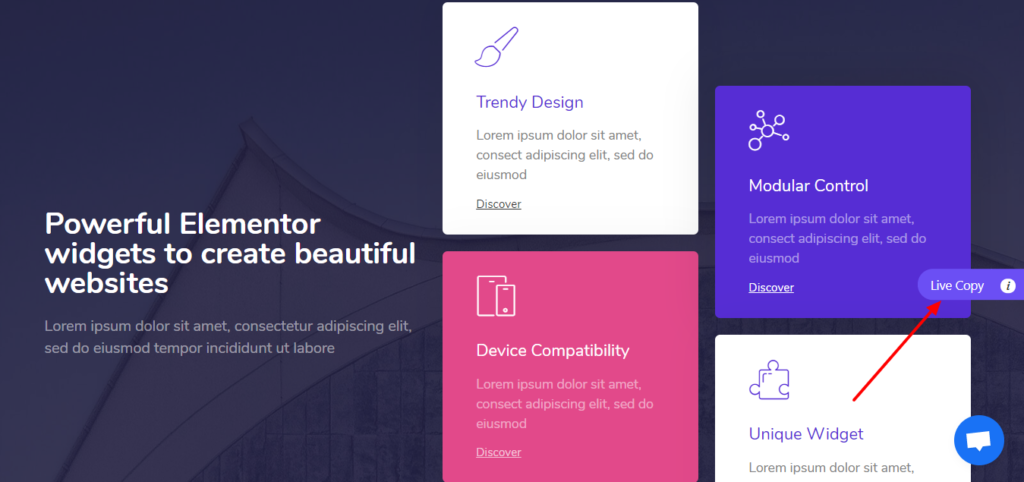
这个 Elementor 插件的超级令人兴奋的 Live Copy Paste 功能可让您复制您喜欢的任何设计并将其粘贴到您的 Elementor 编辑界面。

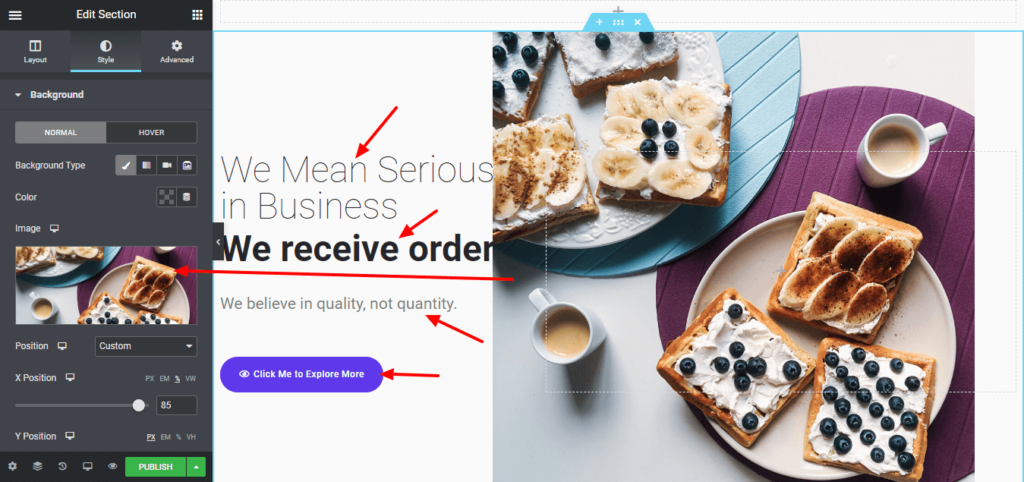
将其粘贴到编辑器后,就可以自定义设计了。 更改图像、排版和样式以使其符合您的要求。

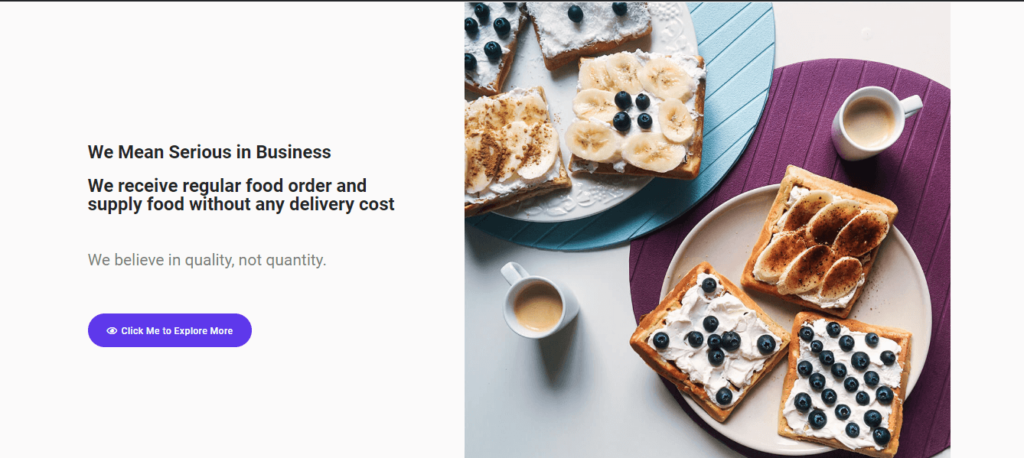
编辑横幅模板后,单击预览或按发布以查看最终输出。 这是我的横幅设计的最终外观。

通过“关于我们”部分让人们了解您
您网站的“关于我们”页面让您有机会与访问者建立更深层次的联系。 但为了建立这种联系,您需要学习如何设计访问者想要阅读的“关于我们”页面。
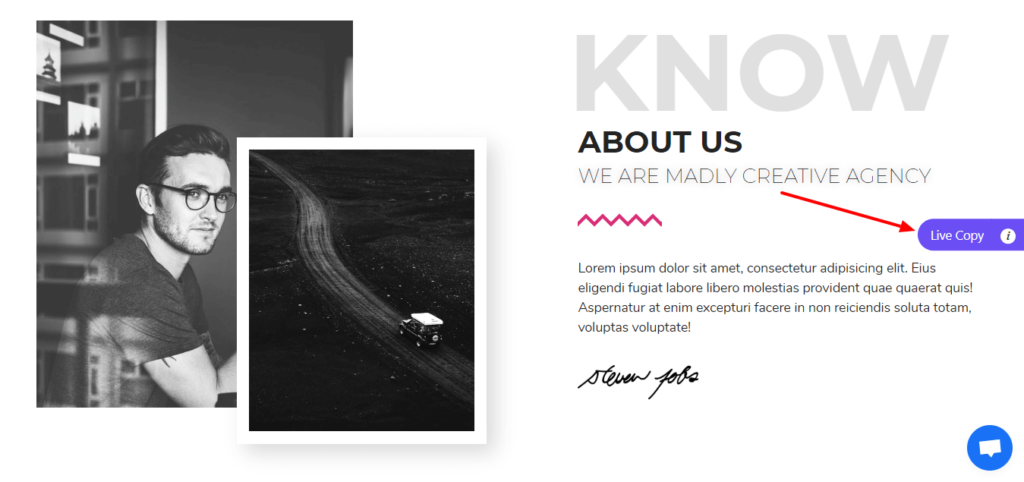
从 10 个预制设计中选择一个关于我们的 HappyAddons 块。

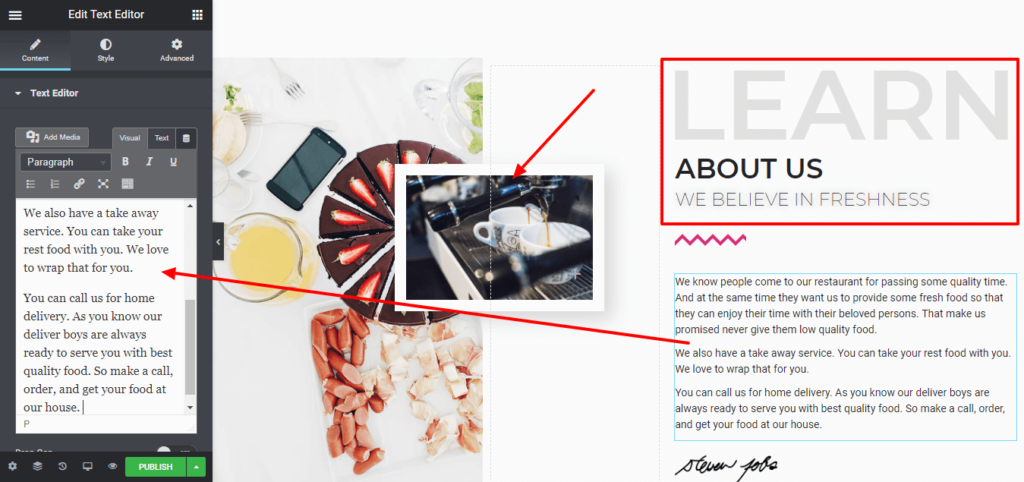
根据您的业务政策更改标题和段落文本。 您可以从高级选项卡编辑排版并添加更多样式。

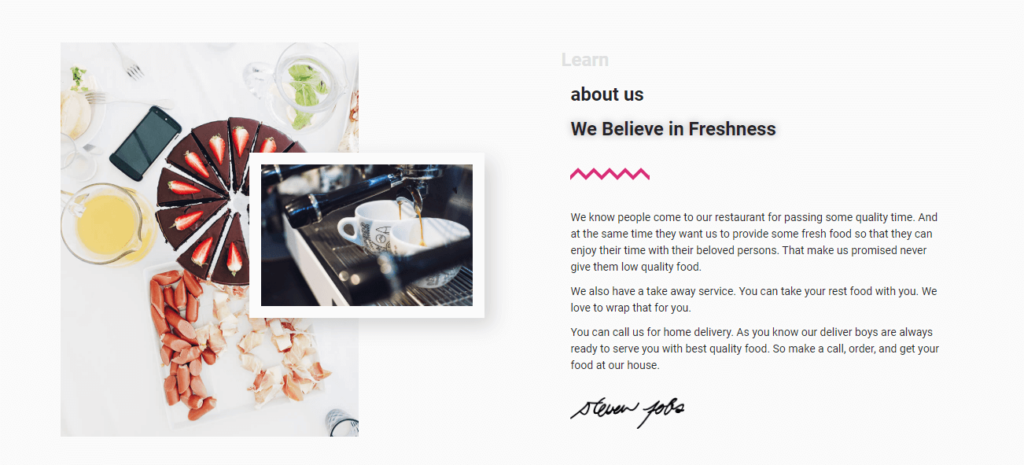
这是您刚刚创建的页面的最终外观。

显示您的功能列表
当您想销售 WordPress 主题和插件等数字产品时,您必须显示产品的功能列表。 它将帮助您的访问者立即了解您的产品。 如果没有吸引人的功能列表,您将无法将访问者转变为潜在客户。
要显示功能列表,请从快乐插件的 6 个预制功能块中选择任何功能设计。 只需按下复制按钮并将其粘贴到您的编辑器。

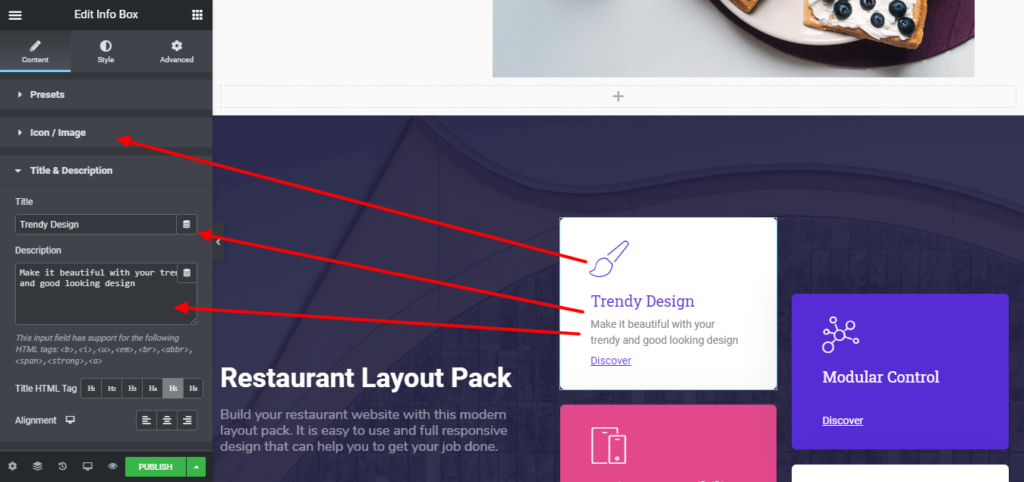
现在您可以随意更改设计。 首先为您的产品更改标题和简短的简历。 然后根据显示的图像自定义功能。

此外,您可以更改功能的图标、标题和描述。

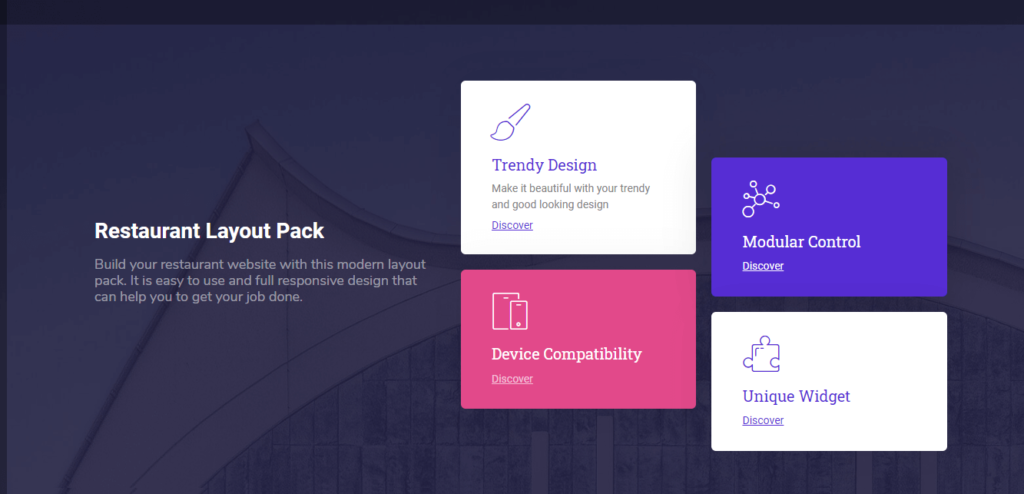
按预览按钮查看您所做的所有更改。 如果您认为您的设计中缺少某些东西,您可以按照您之前设计的相同方式重新设计块。

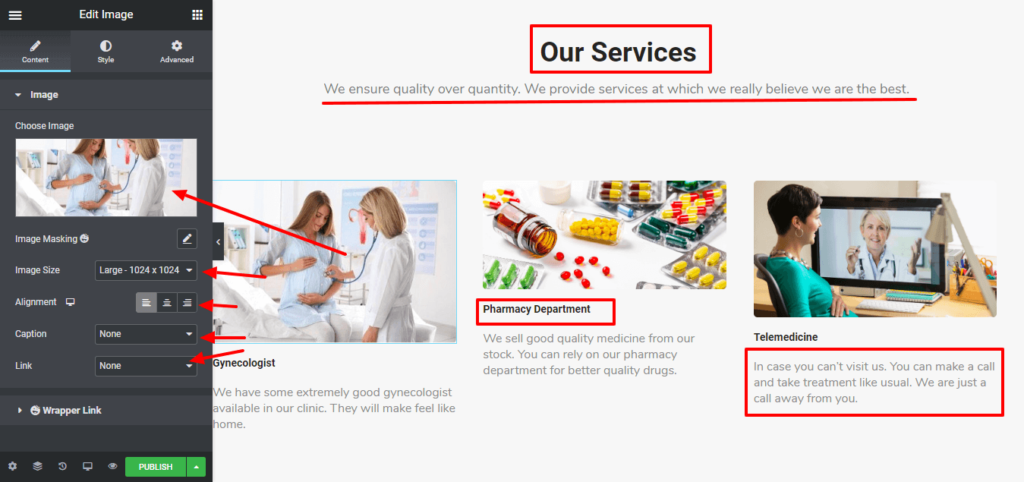
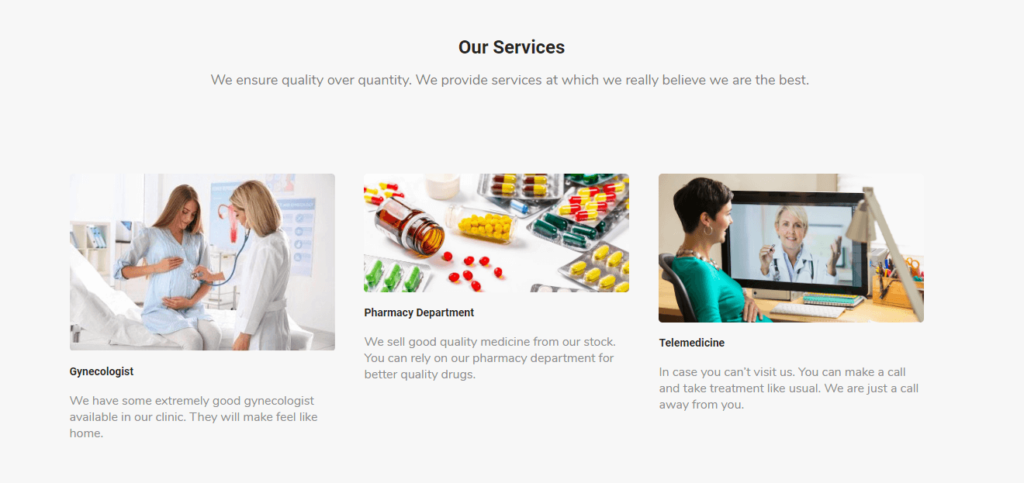
创建“我们的服务”部分
许多访客在他们到达之前并不知道您和您的业务。 向这些潜在潜在客户传达您的业务目的和产品应该是您网站的主要目标之一。 而且,这个目标可以通过装饰精美的我们的服务部分来实现。
Happy Addons 提供 6 个预制服务块,帮助您创建一个现代和完善的服务部分。 让我们看看如何以自己的方式设计它。
复制您喜欢的任何设计并将其粘贴到 Elementor 编辑器。

粘贴块后,您应该开始编辑任务。 您可以更改此块的任何内容。 首先,我们将更改本节的标题。
然后在标题下方添加一个简短的介绍文本。 现在,是时候按照下面的屏幕截图将图像添加到块中了。
然后编辑每个服务的服务名称和简短的简历。

完成编辑部分后,您将看到如下所示的页面。

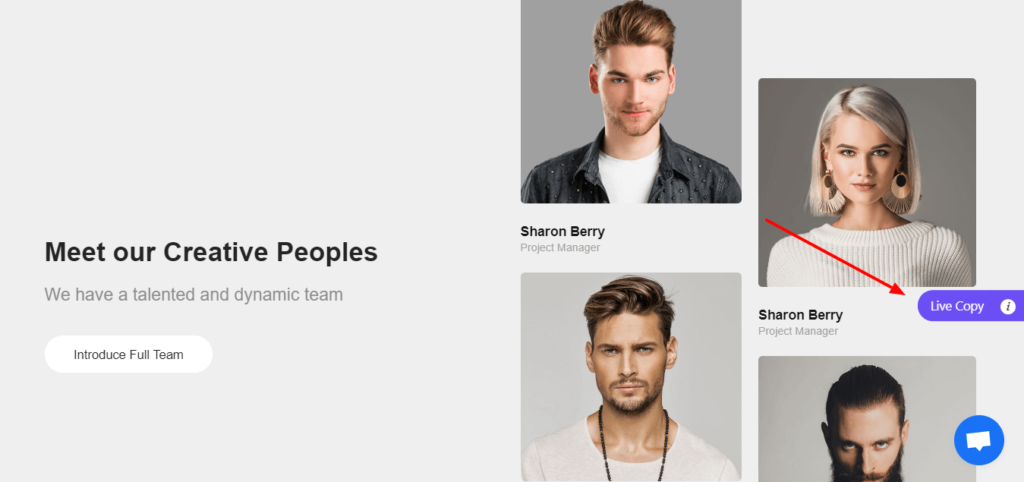
显示您的团队信息
Happy Elementor Addons 让您有机会以有吸引力的方式展示您的团队成员。
从 Happy Addons 块中选择预制的 Meet Our Team 设计。

更改块的标题和介绍文本。
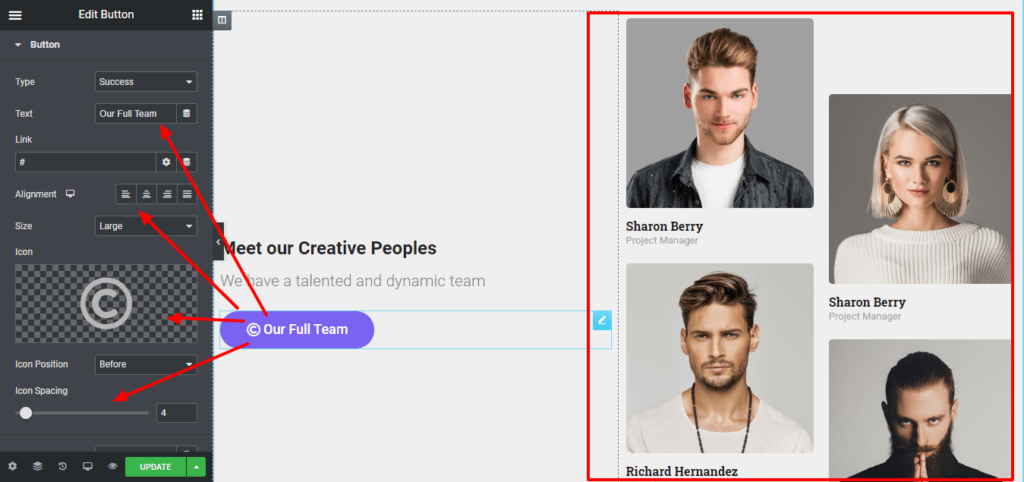
根据您的要求修改按钮。 您可以更改按钮的文本、大小、颜色、对齐方式和徽标。
上传您的团队成员的照片,添加他们的姓名和职务,让人们知道他们是谁以及他们在您的公司中的角色。

查看下面的视频,以清楚了解 Elementor 的 HappyAddons 团队小部件:
添加常见问题部分
常见问题解答或常见问题解答页面可让您的访问者在一个地方找到所有问题的答案。
要将常见问题解答部分添加到您的页面,请从快乐插件预制块中选择常见问题解答设计。 单击 Live Copy 按钮并将其粘贴到您的编辑器中。
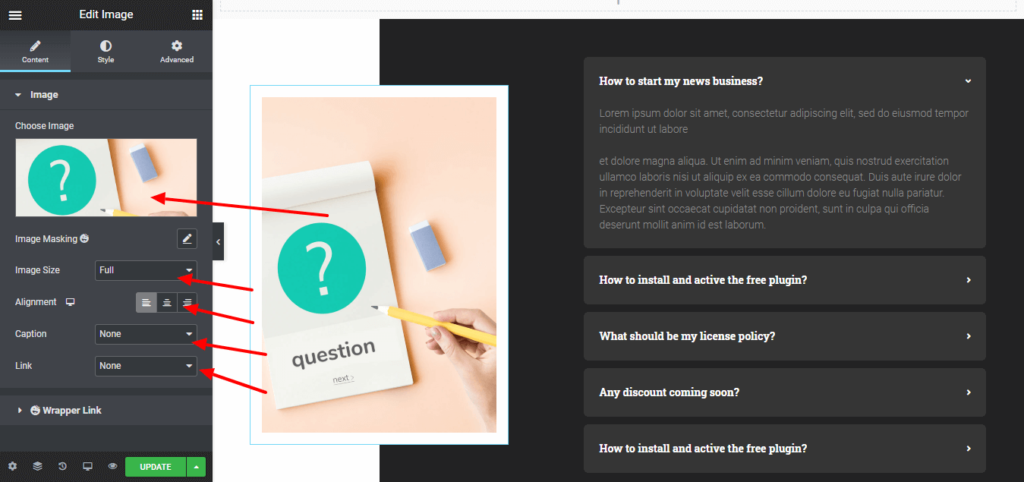
现在根据下图所示更改图像及其样式。

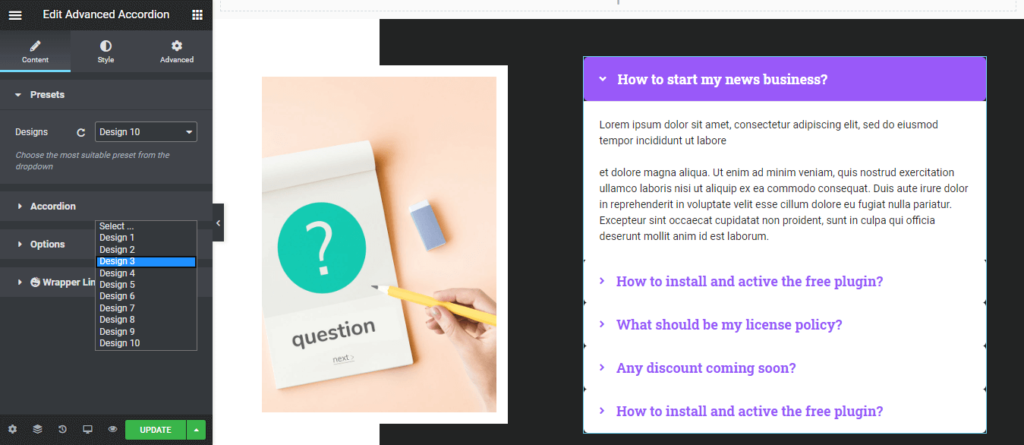
更改图像后,单击手风琴并从下拉列表中选择一个设计。

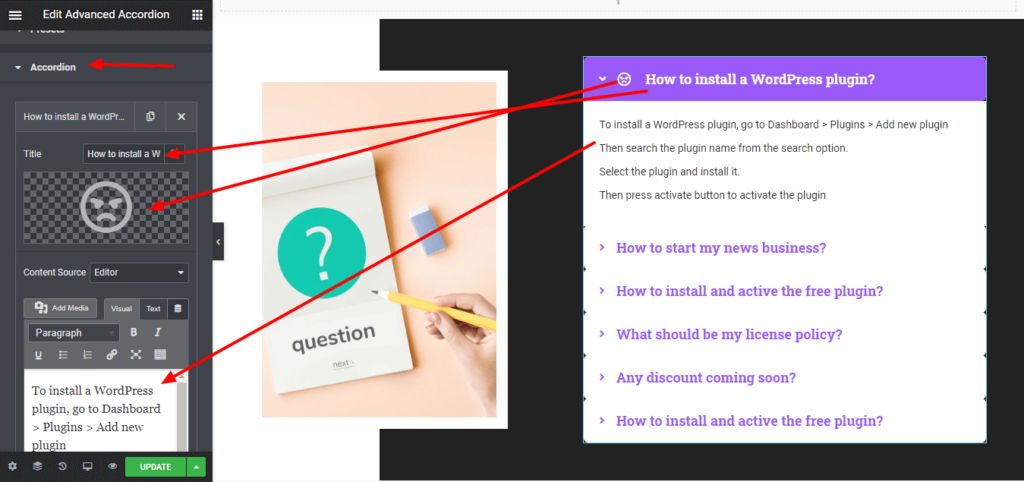
是时候编辑问题和答案了。 您也可以从此设置更改图标。

根据您的业务政策完成其余的问题和答案。
设计即将推出的公告页面
将您的网站置于 WordPress 即将推出模式是一种极好的方式,可以在启动您的网站之前进行宣传、开始或保持在搜索引擎结果中的排名以及建立电子邮件列表。 您可以使用“即将推出”页面提前宣布将在几小时、几天或几个月内发生的任何产品或活动。
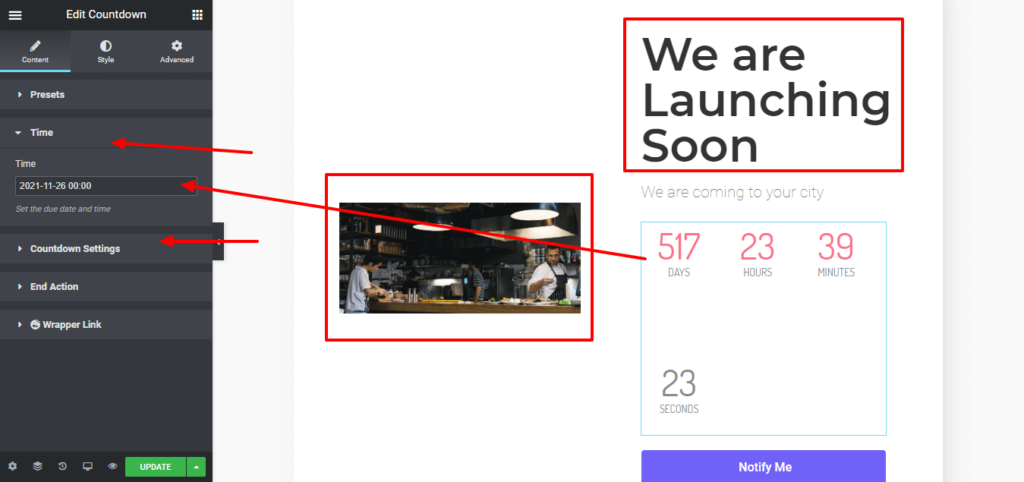
选择一个即将推出的块来开始设计。 单击 Live Copy 按钮立即复制设计并将其粘贴到 Elementor 编辑器以进行进一步修改。
粘贴博客后,更改块的图像和标题。 单击时间以获取计时器设置。 单击倒计时设置以根据您的要求开始倒计时。

完成编辑部分后,单击预览按钮以查看更改。 而已。 您已完成“即将推出”页面。
推出 HappyAddons 以轻松实现您的网站设计理念

HappyAddons 是 Elementor 页面构建器的第三方集成。 话虽如此,您知道那里有几个第三方集成。 那么是什么让 HappyAddons 与众不同,它在最短的时间内获得了 60,000 次活动安装! 我认为这些是下面提到的使快乐插件从其他第三方插件中脱颖而出的几个功能。
- 快乐模板:我们最近为免费和专业用户推出了此功能。 它肯定会将您的网站创建体验提升到一个新的水平。 从 Happy Library 中选择一个 Happy 模板,显着加快您的工作流程。
- 跨域复制粘贴:如果您想避免冗余工作,此功能肯定会很方便。 使用此功能,您可以轻松地将元素从一个域复制或粘贴到另一个域。 因此,您不必一次又一次地执行相同的任务。
- Live Copy:Live Copy 可让您将演示作品直接复制到您的网站。 如果您在从头开始设计网站时遇到困难,那么 Happy Addons 的实时复制功能对您非常有用。
- 图像遮罩:如果您想更改图像大小,图像遮罩将帮助您。 使用图像遮罩功能,您可以更改图像的原始大小。 并根据您的布局应用它。
- Wrapper Link:Wrapper Link 使链接概念比以往任何时候都更容易。 使用包装墨水,您可以链接到您喜欢使用的任何位置。 此功能将帮助您添加指向任何部分、列、小部件的链接。
- 显示条件:显示条件是在不同平台上显示内容的超酷功能。 根据您的浏览器、操作系统和数据,您可以根据条件显示内容。
尝试使用 Elementor 的 HappyAddons,并在使用网站设计模板创建网站或页面时感到轻松。
让网站设计模板塑造您的想法
一旦你准备好你的网站设计模板,没有什么可以阻止你以你的方式设计它。 使用这些网站设计块塑造您的每一个想法,无论您是非技术人员还是对编码一无所知。 如您所见,编辑部分根本不需要编码知识即可完成工作。
这些 Happy Addons 预制块专门设计用于帮助您摆脱聘请专家来构建您的网站。 现在告诉我们在所有这些网站设计模板中,哪一个对您来说似乎更容易和更聪明。
不要忘记通过下面的评论框让我们知道您的想法。
