在 WordPress 中设计多页表单的 4 个简单步骤
已发表: 2022-06-10您的 WordPress 网站有长表单吗? 并且遇到低转化率? 这是因为您的在线表格越长,想要填写的人就越少。 为什么? 因为人们在填写长长的表格时会感到不知所措。 但是许多企业,例如教育机构、食品配送网站、车辆供应商等,需要为其网站提供冗长的表格。
那么,解决方案是什么? 尝试使用 WordPress 中强大的表单构建器将多页表单添加到您的网站。 因此,它可以让您的联系表格看起来更简单、更简单,并且您的任何访问者都不会觉得填写表格很乏味。
在本文中,我们将研究如何使用强大的表单构建器 Fluent Forms 创建多页表单 WordPress 以及表单类型的一些示例,以便您获得灵感并开始为您的 WordPress 网站制作高效的多步骤表单.
Fluent Forms 是最适合初学者的表单构建器。 立即下载并开始免费制作精美的表格!!!
什么是多页表单?

多页表单是一种分为多个页面的长表单。 通常,它们用于长表单,例如注册表单、结帐表单等。您可以通过为客户启用较小的长表单块来创造积极的用户体验并提高网站的转化率。
多页表单的优秀示例
以下是为 WordPress 创建多页表单的一些很好的示例。
获取“Khoros”的演示
总部位于英国的数字客户参与平台公司 Khoros 在其网站上放置了一个带有进度条的令人惊叹的多步骤表单。 如果您从他们的主页单击获取演示按钮,您将获得多步骤表单。 表格如下图所示。
要获得演示,您必须从您的电子邮件地址开始逐步完成。 如果您单击粉红色的下一步按钮,那么您将获得更多要填写的字段。 表单非常简单,但提供了一个简单、智能和漂亮的界面。
“优步”的注册表单
优步是多步骤表单的另一个很好的例子。 这个网站基本上是关于送餐、乘车等。例如,你想成为优步服务的司机。 为此,首先,您必须在那里注册。 所以,去优步的网站,然后点击首页右上角的注册按钮。 然后从注册类别中,选择驱动程序选项,您将获得表单。
您必须在第一页提供一些基本信息,例如姓名、电子邮件、电话号码等。 然后,当您单击“下一步”按钮时,您将获得更多要填写的字段。 因此,这也是一个出色的多步骤表单示例。 整个过程是通过一步一步的任务来完成的,这样用户就不会觉得他们正在经历一个成型过程。
通过“快速基地”开始免费试用
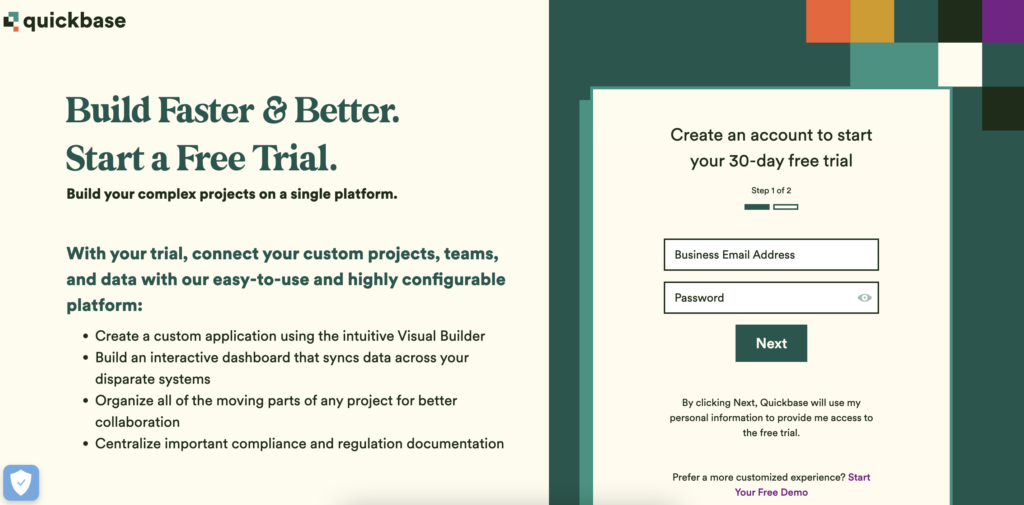
Quickbase 是一款将业务和 IT 团队聚集在一起以解决任何技术背景问题以安全合作的应用程序。 它还使可持续性能够创建应用程序生态系统。 他们还在其网站上提供了带有进度条的多步骤表单。 例如,如果您单击主页上的开始免费试用按钮,它会将您转到多页表单。

表单非常简单,每一步都有 2 个表单域。 此外,它是丰富多彩的享受。
通过“Hello Fresh”选择您的用餐计划
Hello Fresh 是一个膳食计划提供商网站。 它是美国最大的餐包供应商,还在丹麦、新西兰、瑞典、加拿大、澳大利亚和西欧提供服务。 从主页转到查看我们的计划选项,您将获得多步骤表格。 他们的表格看起来非常惊人,当您填写此表格时,您甚至不会认为它是表格。 它将带您顺利完成流程,您还可以在表单顶部看到进度条。
我们希望您了解 WordPress 网站上多页表单的概念。 现在,让我们看看这些表格如何使您的在线业务受益。
为什么要为您的网站使用多页表单?

您可能会问自己,拆分表单如何成为提供更多信息和提供更好用户体验的好东西——好问题。
答案是多步骤表单以更有条理的方式呈现大量长篇信息,并使其不那么不堪重负。 此外,多页表单比单步表单驱动更多的转换。 例如,出色的多步骤表单可以将您的转化率提高 100%。 此外,在一项实验中,单步形式在转换为多步形式时增长了 59.2%。
更重要的是? 多阶段表格允许您提出更多问题而不会让访问者感到无聊,并让您收集更多合格的潜在客户。 在 WordPress 网站上使用多阶段表单的一些主要好处是:
- 提供用户友好的体验
- 帮助提升品牌知名度
- 提高转化率
- 为销售团队获取优质线索
现在,让我们进入主要部分,使用 Fluent Forms for WordPress 设计一个多阶段表单。 您为什么为此选择 Fluent Forms? 原因如下。
为什么选择流利形式?

Fluent Forms 是 WordPress 存储库中一个强大而轻量级的表单构建器。 它拥有 60 多个字段、70 多个预建模板和 40 多个第三方集成,让您的表单更美观。 在输入字段部分,它包括文件上传、图像上传、复选框、多项选择、自定义 HTML、动作挂钩、可检查挂钩、范围滑块、净推荐分数、单选按钮、自定义提交按钮、颜色选择器字段、测验分数字段、post/CPT 选择、表格步骤等选项,让您的多步骤表格看起来很棒。 它还支持容器、支付字段和支付集成,如 Stripe、PayPal、Mollie、RazorPay、PayStack 等。
还有什么? 该插件足以让您拥有运行整个网站的所有访问权限。 它与 MailChimp、CleverReach、Zapier、Gist、Platformly、CampaignMonitor、Getrespone、ActiveCampaign、Trello、Drip、Sendinblue、Zoho、Moosend、SendFox、FluentCRM、Ninja Tables、WP Social Ninja、Twilio、Hubspot、持续联系、Discord、 MailerLite、Salesforce、Slack、Telegram 和更多选项。 是不是很神奇?
此外,测验构建器模块和会话表单功能使该插件比市场上的其他表单构建器更有价值。 更重要的是,您可以在表单提交后向您的用户发送电子邮件通知,限制和安排您的表单,使用全局样式器选项使您的表单更漂亮,等等。 出于安全考虑,Fluent Forms 具有 hCaptcha、reCAPTCHA(v2 和 v2)、Honeypot 和专用的 GDPR 字段来保护用户的信息。 该工具更令人惊奇的是,您无需任何编码经验即可访问该工具的所有功能。 由于其时尚的界面和流畅的拖放功能,任何初学者都可以使用该插件。
所以,事不宜迟,让我们继续这个过程。
使用 Fluent Forms 轻松设计多页表单
假设您想为您的产品网站制作一个结帐表单,并希望通过一个步骤表单来显示它。 我们按照这四个简单的步骤来设计表单。
- 创建表单
- 自定义表单
- 表单设置
- 发布
步骤 1:创建表单
转到 Fluent Forms Pro 仪表板,因为您将需要 pro-add-on 包才能使用多页表单选项。 然后,选择所有表单选项,然后从打开的新选项卡中单击添加新表单按钮。 在这里,您可以从下拉菜单栏中选择Create Conversational Form选项或Create Post Form按钮。
假设您要选择创建帖子表单选项,因为这里不需要会话表单。 单击按钮后,您必须选择帖子类型。 要将表单粘贴到帖子、页面、文档或 kadence 元素中,请从弹出窗口中选择任何人。
如果你想创建更简单的,你可以跳过下拉菜单部分,直接点击添加新表单按钮。 我们将选择第二个选项,选择空白表格图而不是任何其他预先构建的模板。
现在,让我们设计表格。
第 2 步:自定义表单
创建表单后,您将看到 Fluent Forms 界面。 在这里,您会注意到三个不同的区域:主界面、输入字段和输入自定义。 现在,是时候在表单中添加必要的字段了。 那么,我们需要在结帐表单中添加哪些字段? 这很简单。 因为我们已经填写了这么多结帐表格,并且表格字段已经在我们的脑海中。
因此,现在从输入字段部分拖放或选择字段。 在 Fluent Forms 中,您将获得四个部分的输入字段:通用字段、高级字段、容器和支付字段。 我们从通用字段部分获取姓名、电子邮件、号码和地址字段。
要自定义字段的设置,请转到输入自定义部分。 例如,我们正在解决地址字段的设置。 在这里,我们不想为结帐过程收集任何第二个地址和州名。 所以我们取消了这些选项。
之后,我们将转向高级字段选项。 现在,我们选择表单步骤字段,因为表单将是长格式。 我们想在这里让我们的客户休息一下,把他们带到下一页。
这里是核心部分——使用 Fluent Forms 自定义多页表单。 该插件的表单步骤字段包含三个不同的部分。 这些在下面描述。
分页开始
这是表单步骤字段的第一个选项。 这部分包含表单的第一页。 当您完成表单的第一部分时,它将自动转换为分页开始部分。 要自定义此部分,请单击选项的编辑图标。 它涵盖三个不同的部分。 让我们讨论一下选项。
- 元素类:它将自定义 CSS 类添加到输入字段本身。
- 进度指示器:此选项可帮助用户根据自己的选择查看表单的进度。 您可以从三种不同的指示条样式中进行选择:进度条、步骤和无。 我们正在选择进度条选项。 前往进度栏将显示表单的进度,并在栏中显示百分比。 选择步骤按钮代表表单过程的步骤,而无按钮将不显示任何有关表单进度的信息。
- 步骤标题:使用此部分,您可以命名表单步骤或部件。 例如,我们将步骤 1 设置为个人信息,将步骤 2 设置为产品信息。 客户将看到如下图所示的表格。
- 最后一部分是关于禁用表单的自动滚动、启用自动页面和启用每一步数据保存。
- 我们的步骤表单默认启用自动滚动。 您可以勾选“更改每一页时禁用自动对焦”按钮以禁用它。
如果启用“启用自动页面单单选字段”选项,它将触发多步骤表单下一页上的最后一个单选按钮字段。
最后,如果您启用“启用每步数据保存”字段,将保存当前数据。 因此,您的用户可以恢复他们离开的那一天。 勾选此部分后单击打开的字段以启用恢复会话。
分页符
每次您需要执行新步骤时,单击或拖放此部分下方的表单字段。 因为它会自动在构建器点上创建一个新步骤或部分。 之后,您会注意到已经创建了一个新空间来输入新的字段或步骤。 将鼠标悬停在字段上时,您必须通过单击编辑图标来自定义此段。 在这里,您将看到以下要自定义的部分。
- 上一个按钮:在这部分,您必须从两个选项中进行选择,默认或图像。 选择默认选项将显示上一页的文本按钮。 选择图像部分将代表您选择的图标。
- 上一个按钮文本:此字段将帮助您编辑上一个按钮文本或将您添加的图像的图标链接添加到上一个按钮。
- 下一个按钮:此按钮的设置与上一个按钮的设置相同。 唯一的区别是这是为下一个按钮。 您必须选择要在下一个按钮上显示的文本或图像选项。
- 下一个按钮文本:在本节中,您必须提供所选选项的文本或下一个按钮的链接。
- 元素类:您可以将自定义 CSS 添加到输入字段本身。
寻呼结束
分页结束是 Fluent Forms 的 Form Step 字段的最后一部分。 它表示多页表单的结束。 同样,您必须通过单击字段的编辑图标来编辑此部分。 此选项包含三个不同的编辑选项。 这些是:

- 元素类:包括输入字段本身的自定义 CSS 类。
- 上一个按钮:您必须从两个选项中进行选择,例如默认或文本。
- 上一个按钮文本:自定义上一个按钮文本或调整图标链接以展示图像。
这样我们就完成了表单的第一步。 在第二步中,我们将添加容器,以及一些支付字段,例如支付项目、项目数量、支付方式等。要设计出色的支付表单,您可以查看我们关于使用 Fluent Forms 支付集成收款的文章。 如前所述,这些字段将在分页选项之后添加。 我们的表单是一个两步表单,所以现在,这是我们表单的最终外观。
您还可以从表单的预览和设计氛围中使用全局样式选项。 Fluent Forms 的全局样式器选项可以使您的表单具有多彩而美丽的外观。 这是我们在高级定制中给出一些颜色后的形式。
您还可以阅读我们关于使用 Fluent Forms 的全局样式器选项设计精美表单的文章。
第三步:表格设置
要自定义表单设置,请从表单编辑器转到设置和集成部分。
在这里,您将获得四个主要设置选项,命名表单设置、付款设置、电子邮件通知以及营销和 CRM 集成。 在表单设置选项中,您可以自定义表单确认设置、表单布局、调度和限制、高级表单验证、调查结果、合规设置等。
在表单确认设置选项中,您可以设置表单的表单提交后设置,例如确认类型、提交后显示的信息、提交后部分的提交后做什么等。
此外,您可以根据需要启用双重确认确认。
在表单布局部分,可以设置标签对齐方式、帮助信息位置、错误信息位置、星号位置等。
调度和限制选项用于设置最大条目数、表单调度时间、表单等待和过期消息等。
高级表单验证功能是一个非常有用的功能,可以防止您的表单受到垃圾邮件和机器人的攻击。
此外,您可以通过启用附加按钮将调查结果显示为标签或计数。 合规设置是关于在表单提交后删除不必要的数据。 在本节中完成所有设置后,单击保存设置按钮。
之后转到电子邮件通知部分。 在这里,您可以在用户提交表单时激活向他们发送电子邮件通知。
付款设置选项适用于付款表格。 在其他确认部分,您可以设置表单的条件逻辑或其他确认。
在关于营销和 CRM 集成的最后一部分中,您可以将任何集成添加到您的表单中。
第 4 步:发布
最后复制表单的简码,并将其粘贴到您网站的 HTML 块中的任何位置。
而已! 我们希望您发现本教程对您的业务有所帮助。 在下面的评论部分让我们知道您的想法。
最后的想法
多页表单是长单步表单的最佳选择。 现在您知道如何使用 Fluent Forms 轻松为您的网站制作一个。 那么,为什么不今天尝试一下呢?
在 Twitter、Facebook、Instagram 和 YouTube 上关注我们,了解更多此类教程。
