多语言网站设计最佳实践(如何设计多语言网站)
已发表: 2022-06-18如果您要创建多语言网站,则需要遵循一些多语言网站设计最佳实践,以确保您为所有语言的访问者创造出色的体验。
那么这些重要的最佳实践是什么? 好吧,这几乎就是这篇文章的全部内容!
下面,我们将详细介绍在设置多语言网站时要考虑的八种多语言网站设计最佳实践。
无论您如何制作多语言网站,这些技巧都将奏效。 但是,如果您使用的是 WordPress,则使用 TranslatePress 多语言插件可以让您在设计方面更上一层楼,因为您可以从可视界面管理所有翻译。 更多内容在帖子中!
没有进一步的介绍,让我们深入了解我们的多语言网站设计技巧......
八个多语言网站设计技巧和最佳实践
如果您想确定您的多语言网站开发并确保优化设计,请遵循以下八个提示和最佳实践。
1. 将您的语言切换器放在显眼的位置
如果您在网站上提供多种语言,则需要添加语言切换器,以便访问者可以选择他们喜欢的语言。
由于此语言切换器将在您网站上的用户体验中发挥如此重要的作用,因此您必须将其放置在易于查找的位置。
您最不希望看到的是将您为翻译内容所付出的所有努力都浪费在离开您网站的人身上,因为他们甚至没有意识到它是多语言的。
有两个“主要”位置可以放置您的语言切换器:
- 浮动语言切换器,通常位于右下角。 即使用户向下滚动页面,此语言切换器也将始终可见。 如果您想让您的语言切换器不容错过,这是一个很好的方法。
- 一个菜单语言切换器,它是您的主导航菜单的一部分,通常位于您网站的标题部分。 这也使访问者很容易找到,因为大多数访问者会在某个时候查看您的主导航菜单。
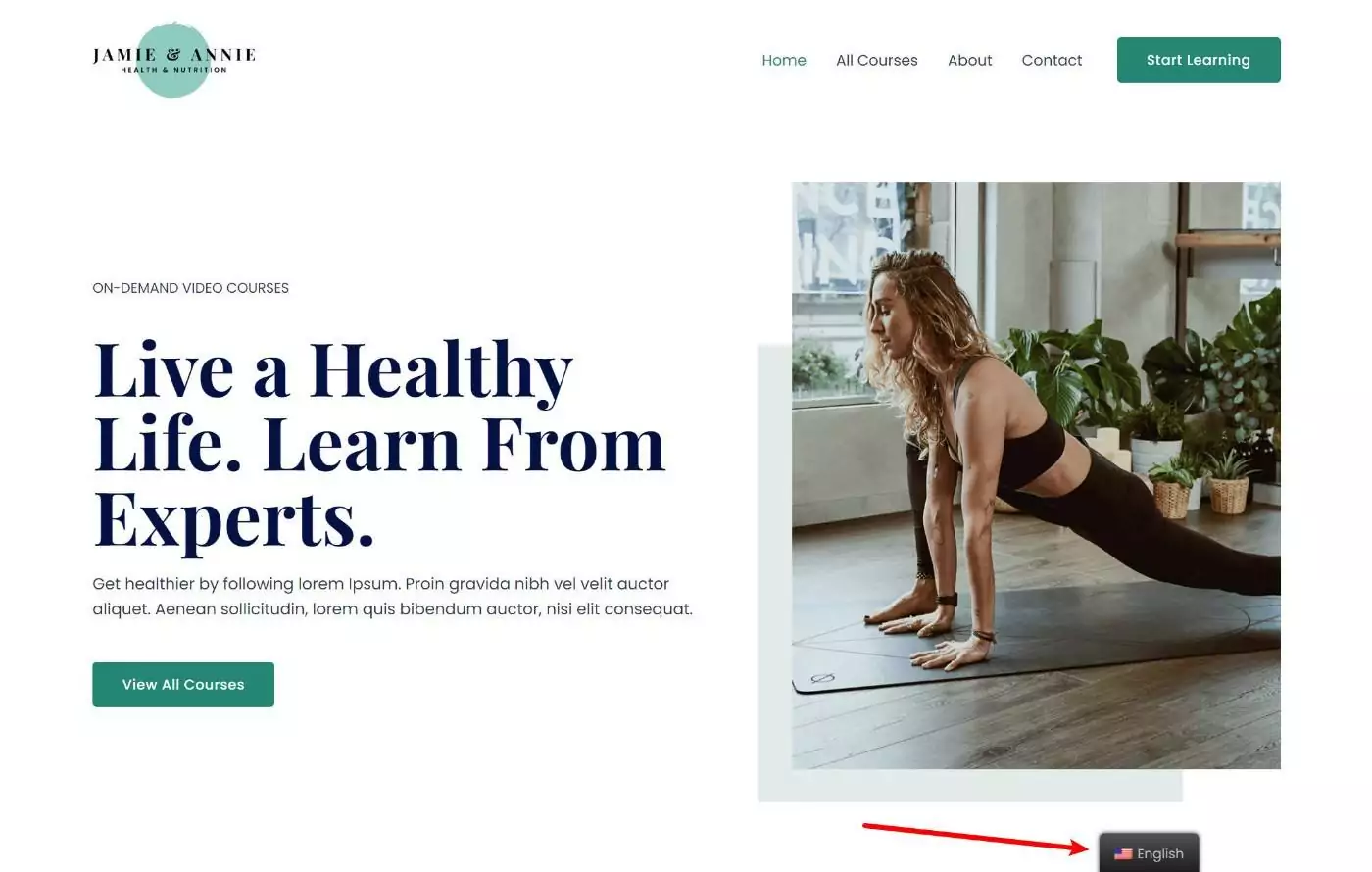
这是 TranslatePress 的默认浮动语言切换器的示例:

一些网站还将语言切换器放置在页脚或侧边栏区域。 但是,这些区域可能更容易错过(尤其是页脚),这就是为什么通常最好使用前两个选项之一。
如果您使用 TranslatePress 翻译您的 WordPress 网站,默认情况下,TranslatePress 会在您网站的右下角自动添加一个浮动语言切换器。
但是,您可以轻松地将其切换到其他位置,例如使用内置的 WordPress 菜单管理工具将其添加为菜单项。
要了解更多信息,请查看我们关于如何添加 WordPress 语言切换器的教程。
2. 不要只在语言切换器中使用标志
如果您遵循上一个提示,访问者应该可以轻松找到您的语言切换器。 现在,让我们谈谈优化语言切换器本身的设计和体验。
为了方便访问者在您的语言切换器中选择他们喜欢的语言,您应该确保在语言切换器中包含实际的语言名称。
如果您想在语言选择中添加视觉元素,可以在语言切换器中包含标志,但您永远不应该只使用标志。
正如“国旗不是语言”网站提醒我们的那样,国旗是国家的象征,而不是语言的象征。
例如,假设您要为英语添加一个标志。 你应该使用哪个标志? 你应该使用英文标志,因为那是语言的来源吗? 英国国旗,因为它比英国国旗更容易识别? 美国国旗是因为美国说英语的人比英国多吗?
印地语的国旗怎么样? 您是否应该使用印度国旗,因为那里有 4 亿多印地语使用者? 这是有道理的……但是,如果您还想为印度的 8000 万孟加拉语使用者提供孟加拉语,您会怎么做? 你不能再使用印度国旗了。
为了消除任何混淆,最好只将语言名称包含在纯文本中,通常是用该语言编写的。 例如,您将使用“Deutsch”而不是“German”,因为“Deutsch”是与德语使用者更相关的术语。
如果您真的想要标志的视觉表示,则可以在文本旁边添加标志。
标志还可以帮助表示本地化。 例如,如果您为来自西班牙的讲西班牙语的人和来自墨西哥的讲西班牙语的人提供不同版本的网站,则添加标志可以帮助人们选择他们的本地版本。
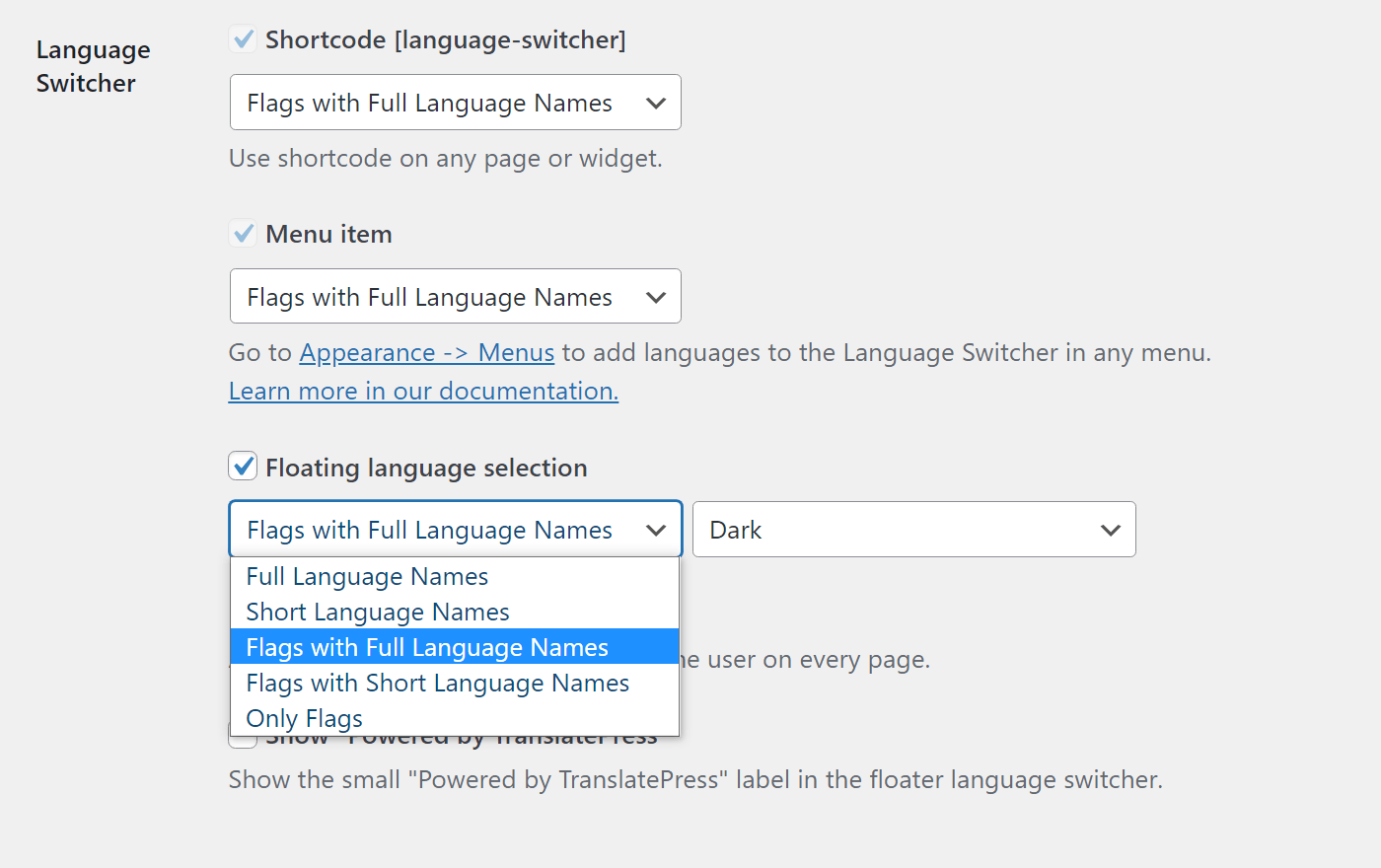
如果您使用 TranslatePress,很容易在语言切换器中同时包含文本名称和标志。 或者,如果您不想使用国家标志,也可以轻松禁用它们。
您可以通过转到设置 → TranslatePress并向下滚动到常规选项卡中的语言切换器设置来访问这些设置。

有关更多提示,我们提供了有关优化语言切换器按钮的完整指南。
3. 使用多语言网站模板进行一致的设计
为确保您网站上不同语言的一致体验,您需要确保为每种语言使用相同的基本多语言网站模板。
也就是说,您不希望您的网站看起来完全不同,具体取决于人们选择的语言。
将您的网站本地化是件好事。 例如,您可以根据用户的语言切换图像、图标、辅助颜色等(稍后会详细介绍)。
但是就您网站的基本设计而言,您不希望它发生变化,因为当访问者在更改语言后看到完全不同的内容时,这可能会让他们感到困惑。
如果您使用的是 WordPress,这很容易实现。 例如,当您使用 TranslatePress 翻译您的 WordPress 网站时,无论您选择哪种语言,您的网站仍将使用相同的 WordPress 主题。
但与此同时,您确实可以选择调整较小的设计细节以进行本地化,例如更改图像。
4. 用不同的语言检查你的设计以发现问题
当您创建网站设计时,您可能使用原始语言的文本确保一切看起来都恰到好处。
例如,也许您经过几轮编辑只是为了确保主页上的标题在桌面设备上只占一行。
不幸的是,当您将网站翻译成新语言时,您为优化设计间距所做的所有精心工作可能会发生变化。
翻译后的文本可能比原始文本更长或更短,这两者都会对您网站的间距和设计产生尴尬的影响。
为了解决这个问题,您需要检查不同语言的设计并在需要时进行调整。
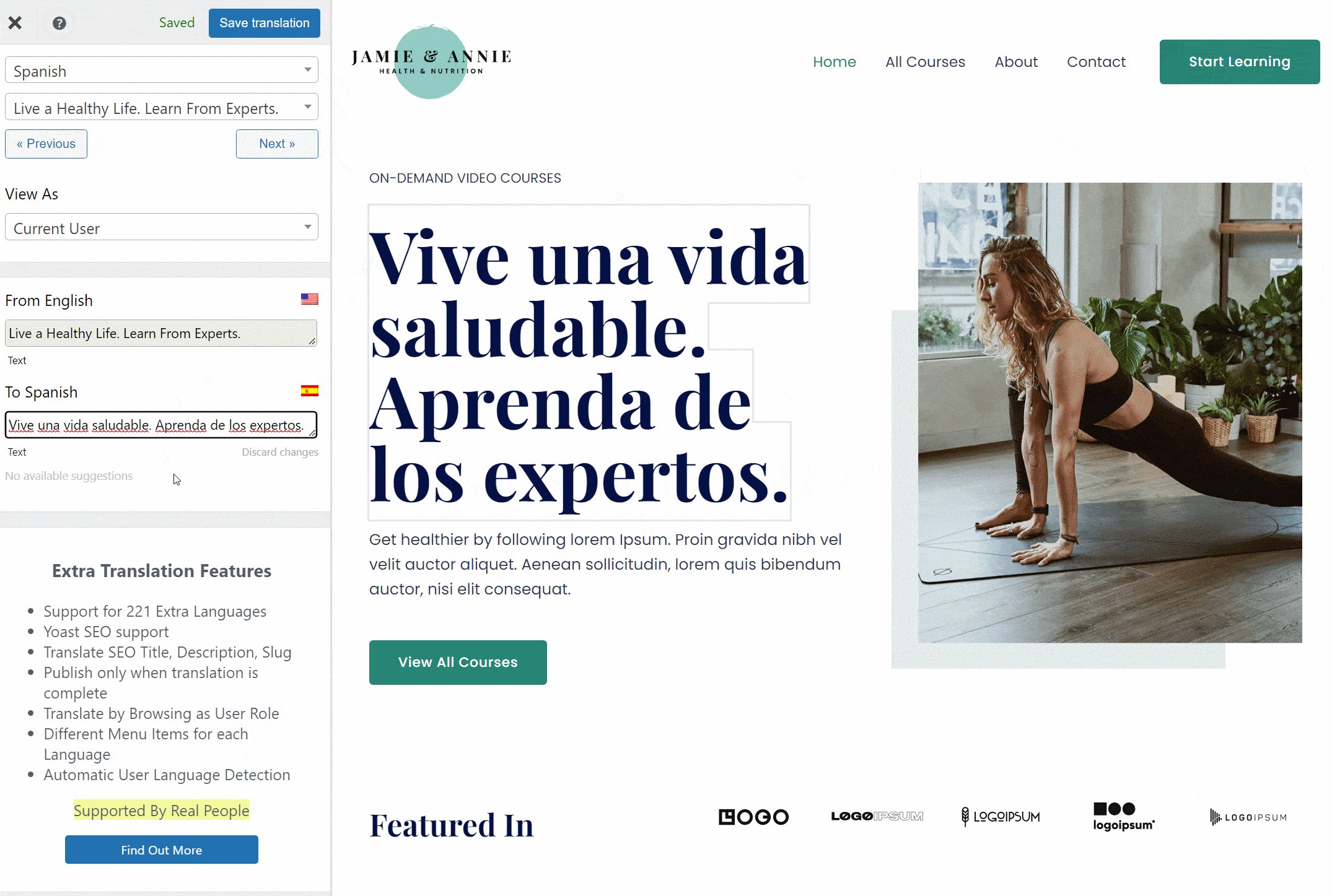
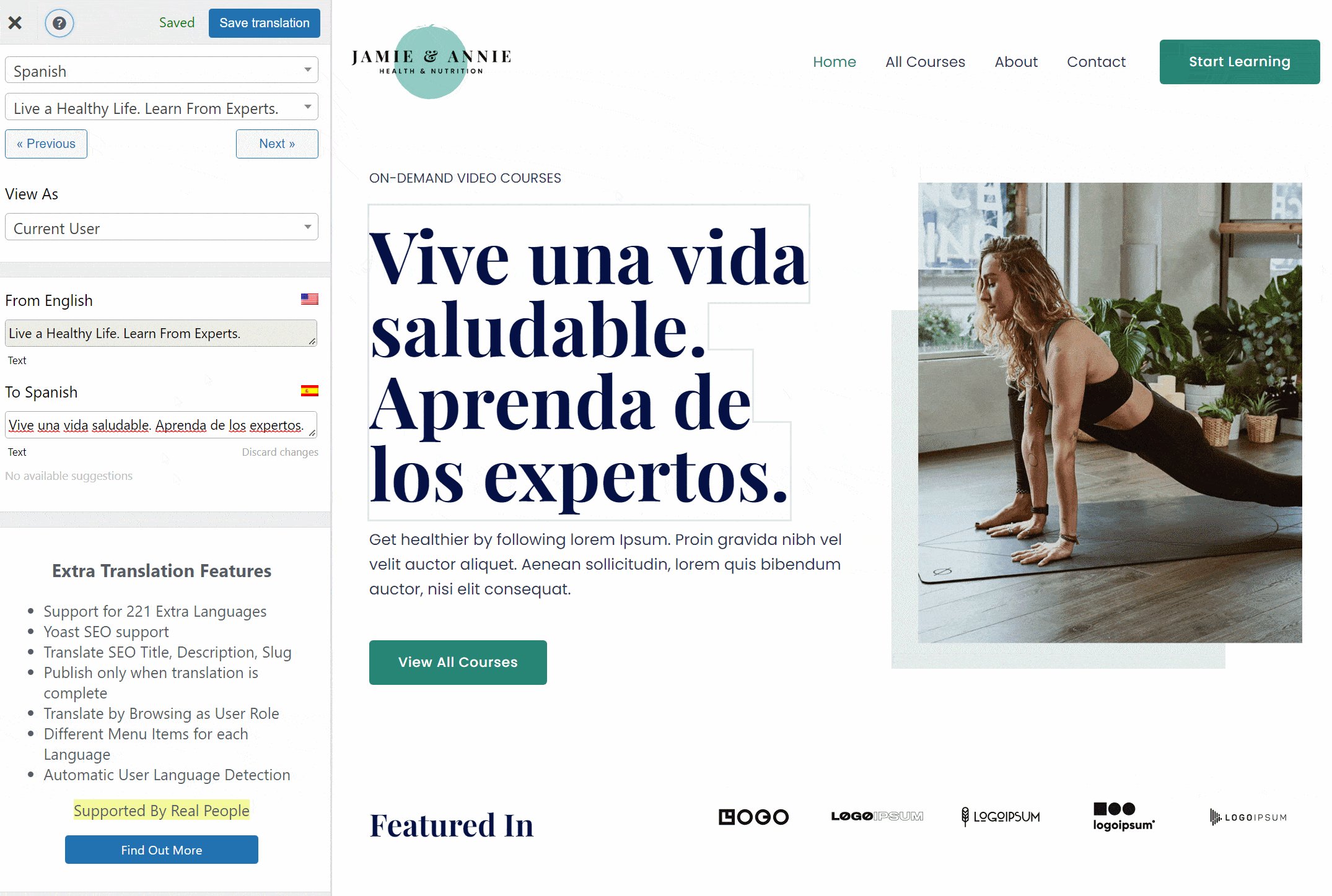
要完成此操作,最简单的方法是使用可提供视觉预览的翻译工具。
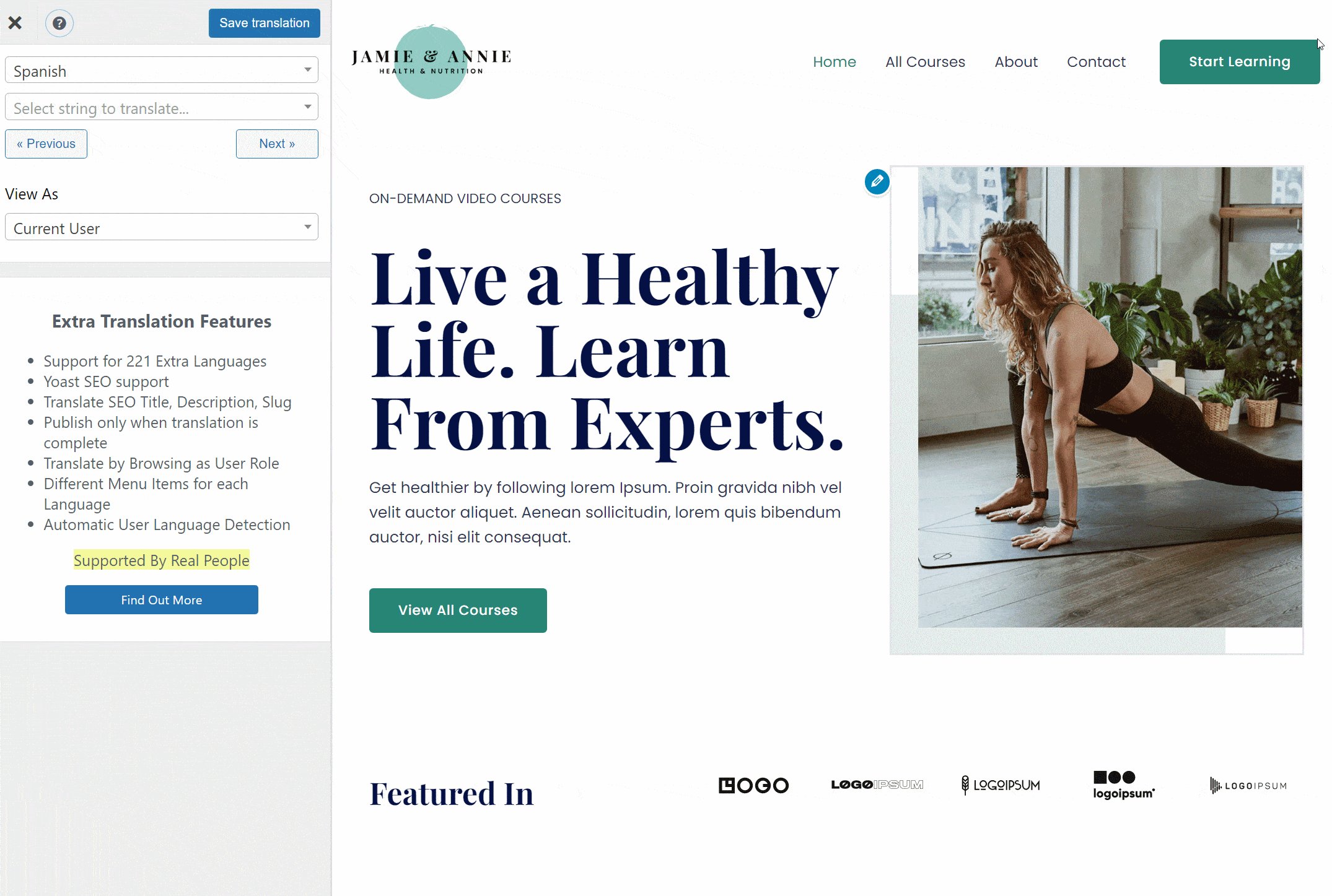
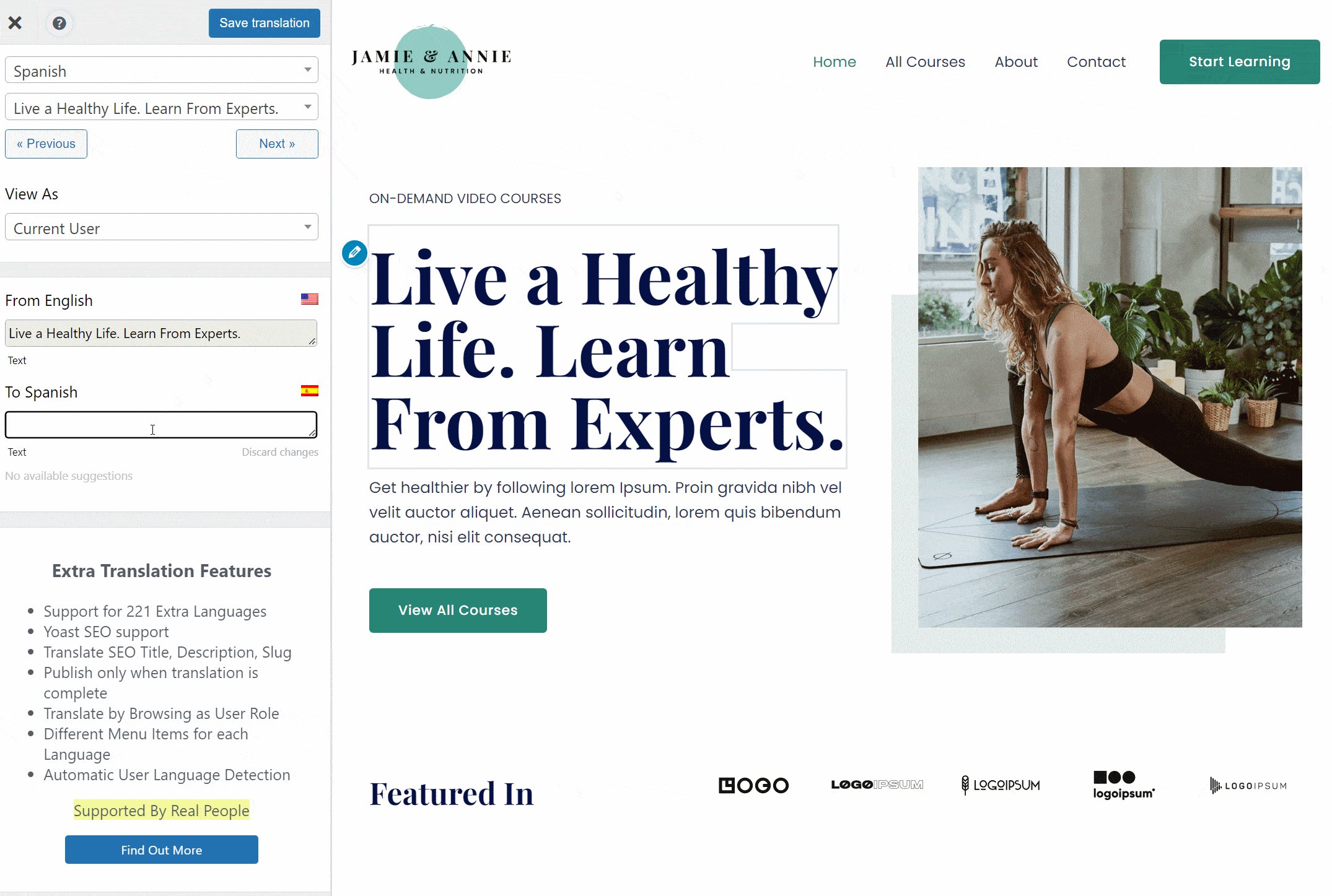
例如,如果您使用 TranslatePress 翻译您的网站,您将能够从一个可视化界面管理您的所有翻译,该界面可让您实时预览您的网站在不同语言的访问者中的外观:


这使您可以轻松地根据需要进行调整,以创建完美的设计,无论人们使用哪种语言浏览。
5. 检查字体兼容性和编码问题
您需要仔细检查的另一个设计细节是字体兼容性或编码的任何问题。
如果您的所有语言都使用拉丁字母,那么您不太可能遇到任何问题。 然而,一旦你超越了这一点,确保你的字体与你网站上的所有语言兼容是很重要的。
例如,并非所有字体都支持西里尔字母,如果您将内容翻译成任何斯拉夫语言(例如俄语),这可能会成为问题。
您可以找到许多有用的工具来检查字体文件的兼容性。 这里有一些不错的选择:
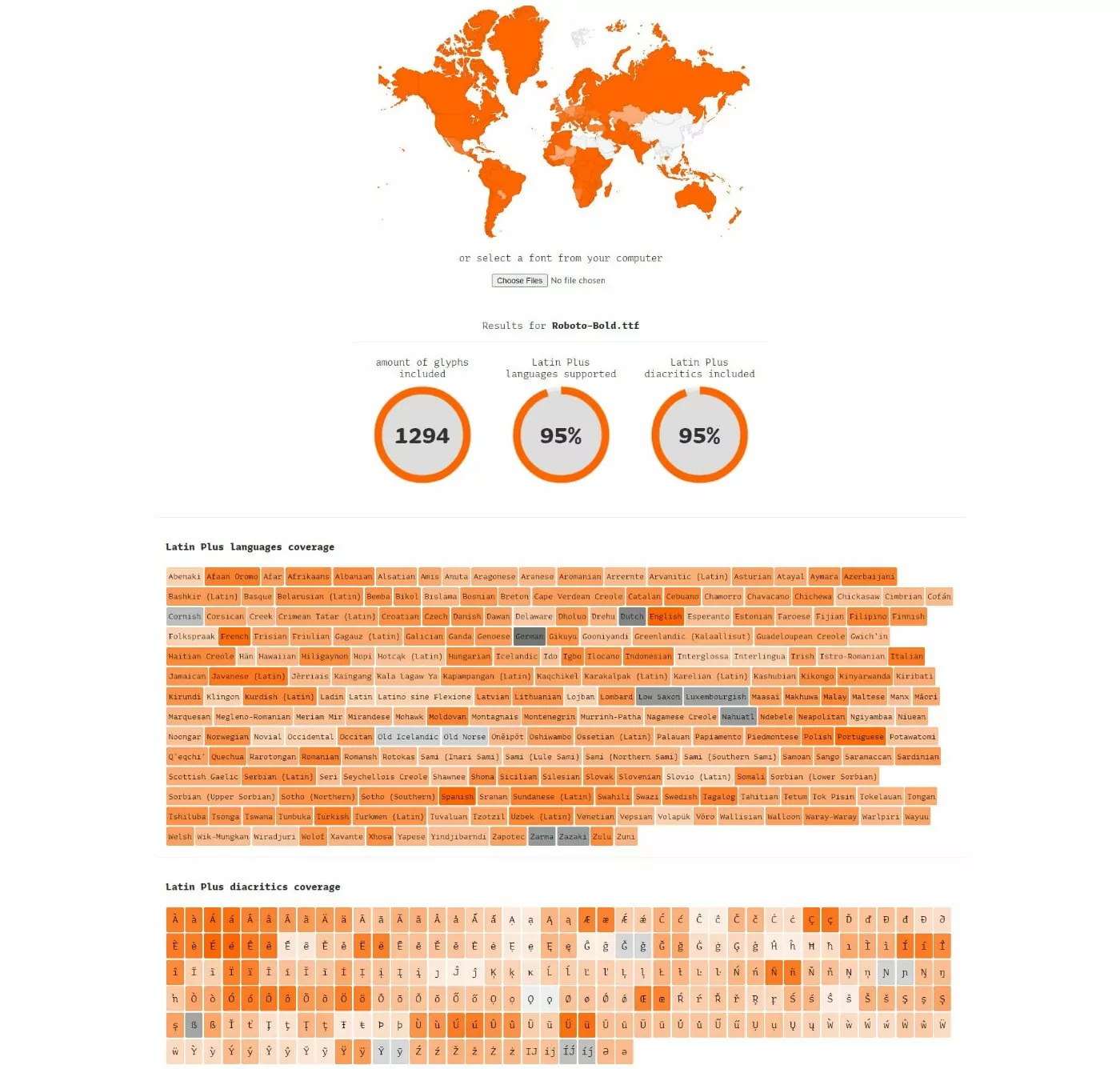
- Underware.nl – 使用地图向您展示您的字体的兼容性。 这并不完美,因为正如我们上面所讨论的,国家不是语言。 但它仍然让您一眼就能很好地了解字体的覆盖范围。 在此之下,您可以更详细地了解其覆盖范围。
- Alphabet CharSet Checker – 一个更复杂且可配置的选项,可让您检查特定语言。
例如,以下是 Underware.nl 工具中流行的 Roboto 字体(粗体)的结果:

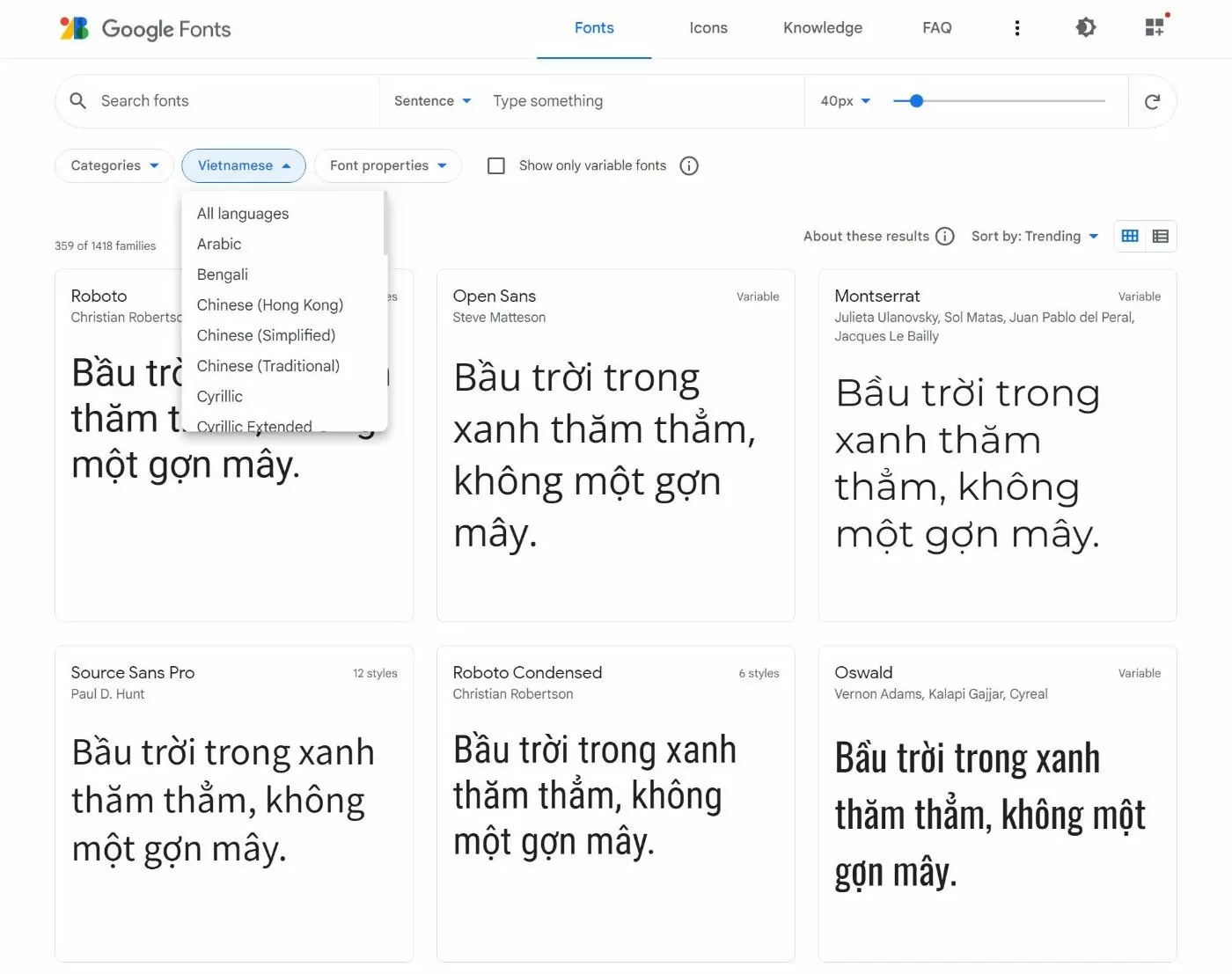
一些字体市场还会为您提供预览/下载不同语言字体的工具。 例如,Google Fonts 允许您选择一种语言来查看支持该语言的字体(并查看该语言的预览文本):

最后,您还应该使用 UTF-8 编码,这将有助于确保无论如何都显示语言的特殊字符。
如果您使用的是 WordPress,它应该自动使用 UTF-8 编码,而不需要您的任何输入。 但是,对于定制的网站,您可能需要手动指定 UTF-8。
6.调整图像和图标以进行本地化
网站本地化是一项重要的多语言网站设计最佳实践,可确保为来自不同地点的访问者提供优化的体验。
翻译是将您的内容翻译成新语言,而本地化则是更新其他设计细节以匹配。
例如,假设您有一个页面,您想在其中显示每个国家/地区的著名地标。 对于页面的英语/美国版本,您可能拥有自由女神像。
但是,如果您将该页面翻译成法语,那么保留相同的图像就没有任何意义。 相反,您可以将其更改为埃菲尔铁塔。 这将为法国游客创造更“本地化”的体验。
除了图像之外,您可能还想本地化其他视觉元素,例如您的站点使用的图标。
基本上,请考虑您网站上的所有视觉元素,以及如果您根据用户的语言更改这些元素是否会创造更好的体验。
如果您使用 TranslatePress,以下是翻译图像和其他视觉元素的方法。
7. 根据需要调整格式(日期、时间等)
对于网站设计本地化的另一个重要部分,您还需要调整网站上各种内容的格式,例如日期、时间等。
最常见的例子是不同的日期格式——例如月/日/年与/日/月/年。
一些语言也可能使用不同的时间格式——例如 12 小时制与 24 小时制。
如果您在设计中使用这些格式中的任何一种,您需要根据用户的语言对其进行更新。
8. 根据需要调整从右到左的语言
最后一个多语言网站设计技巧不适用于所有网站。 但是,如果您想以从左到右的语言和从右到左的语言来提供您的网站,那显然需要进行一些设计调整。
以下是一些常见的设计调整,您需要对从右到左的语言进行调整:
- 将文本右对齐而不是左对齐。
- 在需要时镜像一些图标(仅当图标的含义根据其方向发生变化时)。
- 如果需要,更新图像以从右到左阅读。
- 更改表单域和对齐方式。
- 切换标题的布局(例如,将徽标放在右侧而不是左侧,这在从左到右的语言中很常见)。
- 将面包屑向右而不是向左对齐。
基本上,您需要考虑镜像站点上的许多元素,以将它们从左对齐更改为右对齐。
立即创建完美的多语言网站设计
由于多语言搜索引擎优化,创建多语言网站是为多语言访问者提供更好的用户体验并首先与更多访问者建立联系的好方法。
但是,如果您想从翻译工作中获得最大收益,那么在设计方面,您需要遵循一些重要的多语言网站最佳实践。
实施这些做法将确保您的访问者在您的网站上获得良好的体验,无论他们浏览哪种语言。
如果您使用 WordPress 构建了您的网站,您可以使用免费的 TranslatePress 插件来创建一个遵循所有这些最佳实践的多语言网站。 它不仅为您提供了完全翻译和本地化您的网站所需的所有工具,而且它还使用可视化界面,以便您可以轻松地将网站设计与翻译联系起来。
如果您想开始,请查看我们的指南,了解如何制作多语言 WordPress 网站。
如果您有 WooCommerce 商店,我们还有关于如何创建多语言 WooCommerce 商店的指南。

TranslatePress 多语种
优化所有语言的多语言网站设计的最简单方法
获取插件或下载免费版
您对多语言网站设计或多语言网站最佳实践还有任何疑问吗? 让我们在评论中知道!
