如何使用最新产品 WooCommerce 块
已发表: 2021-12-29如果您不断向在线商店添加新产品,则需要找到一种有效的方式来推广它们。 这可以帮助您的网站保持新鲜和活跃,还可能带来更多的销售。 幸运的是,最新产品WooCommerce 块使您可以轻松地在您网站的任何位置显示您的最新项目。
在本文中,我们将仔细研究最新产品块,并向您展示如何将其添加到您的网站。 我们还将讨论一些有效使用它的最佳实践。
让我们开始吧!
如何将最新产品 WooCommerce 块添加到您的帖子或页面
最新产品块可帮助您显示 WooCommerce 商店中的最新商品。 这可以帮助您对最新产品产生兴趣并增加转化率。
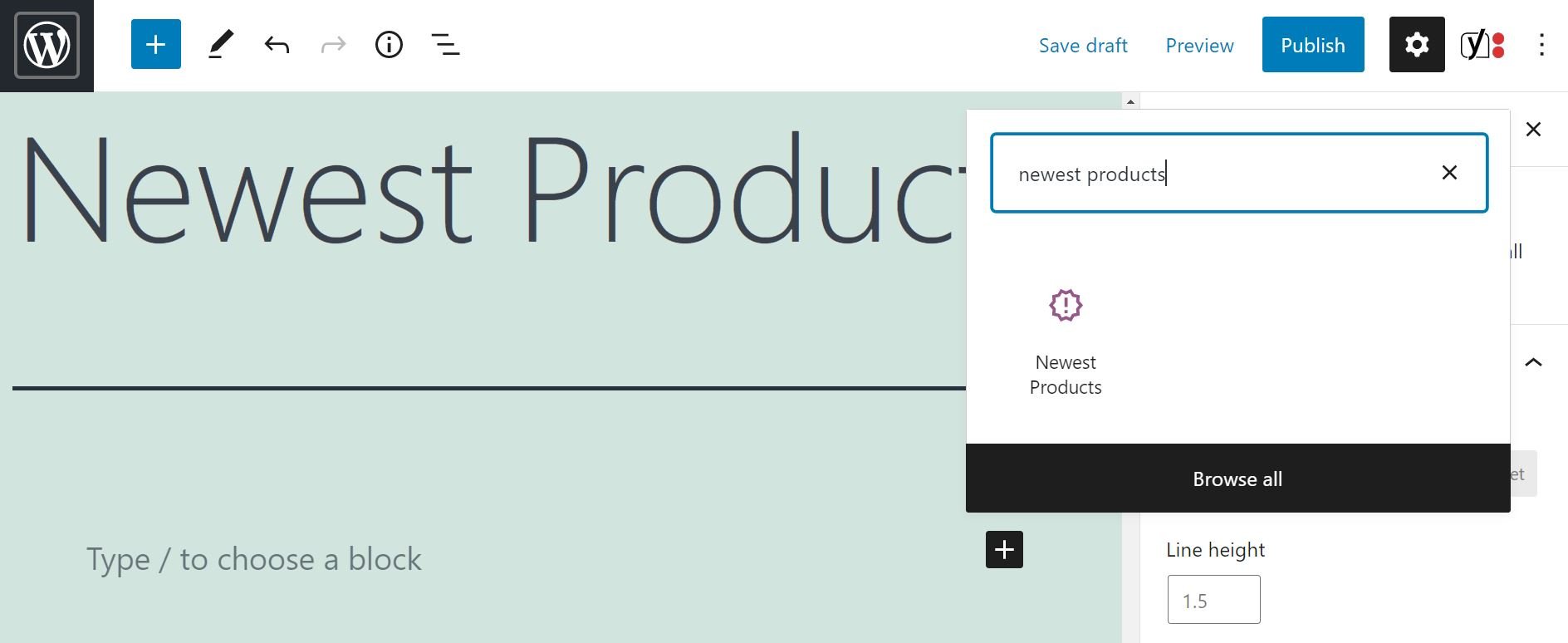
要使用此块,请打开要显示最新产品的页面或帖子。 然后单击加号 (+) 添加新块,并使用搜索栏查找“最新产品”选项:

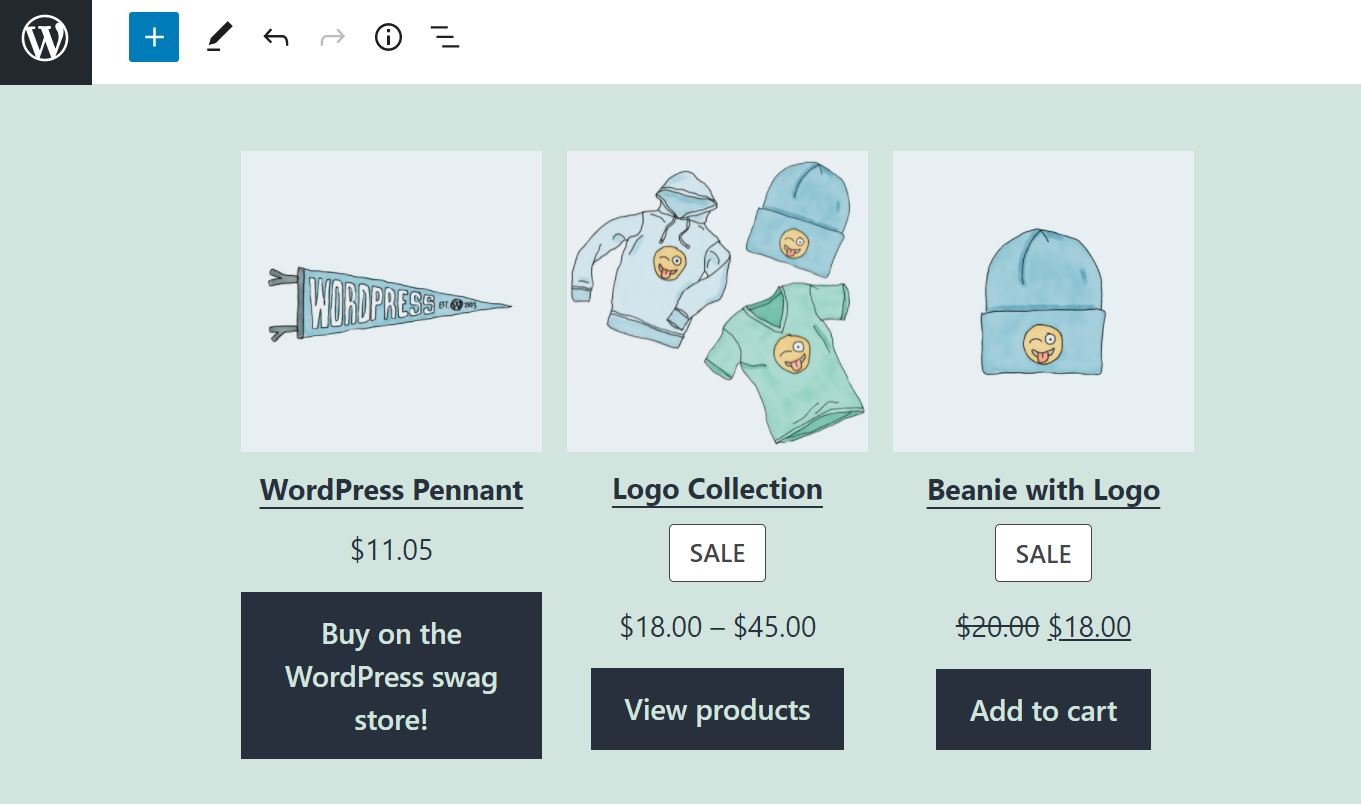
插入块后,您将看到一个包含最新项目的网格:

请注意,此块仅在您拥有 WooCommerce 商店时可用。 如果在您的网站上激活了 WooCommerce,您还可以访问 WordPress 块编辑器中的所有其他 WooCommerce 块。
最新产品 WooCommerce 块设置和选项
默认情况下,此块显示您添加到商店的最后九个项目。 它还显示了每个产品的主要细节,包括每个产品的标题和价格,以及一张图片和一个号召性用语 (CTA) 按钮。
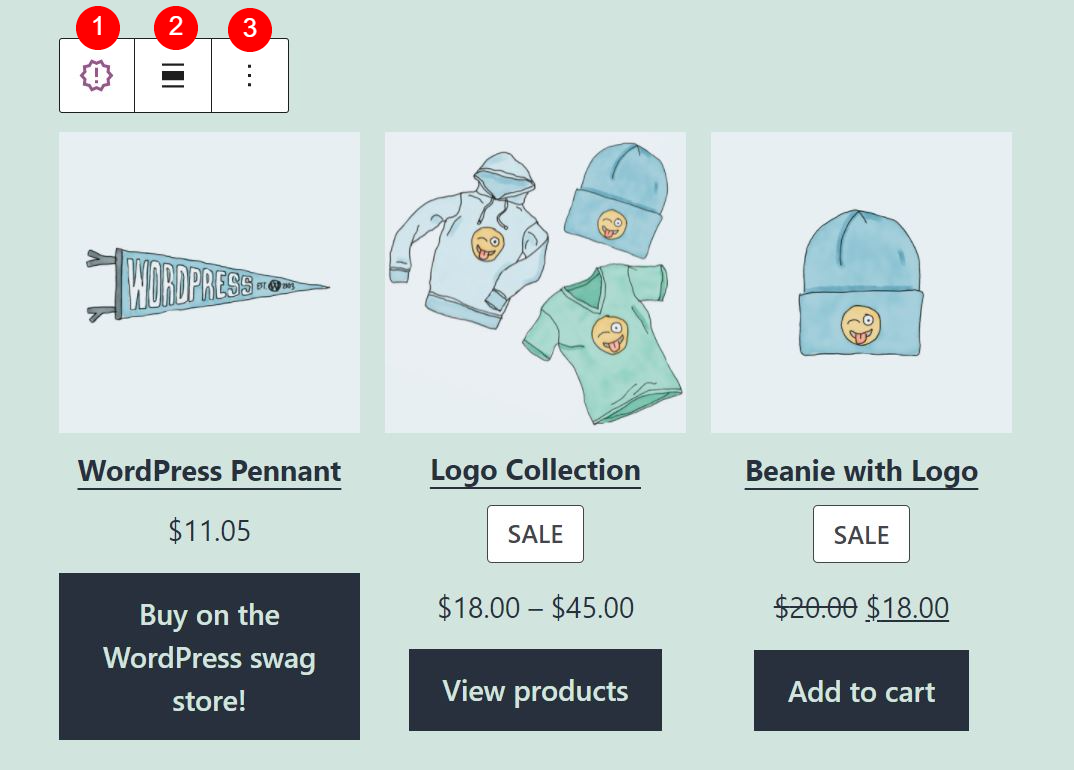
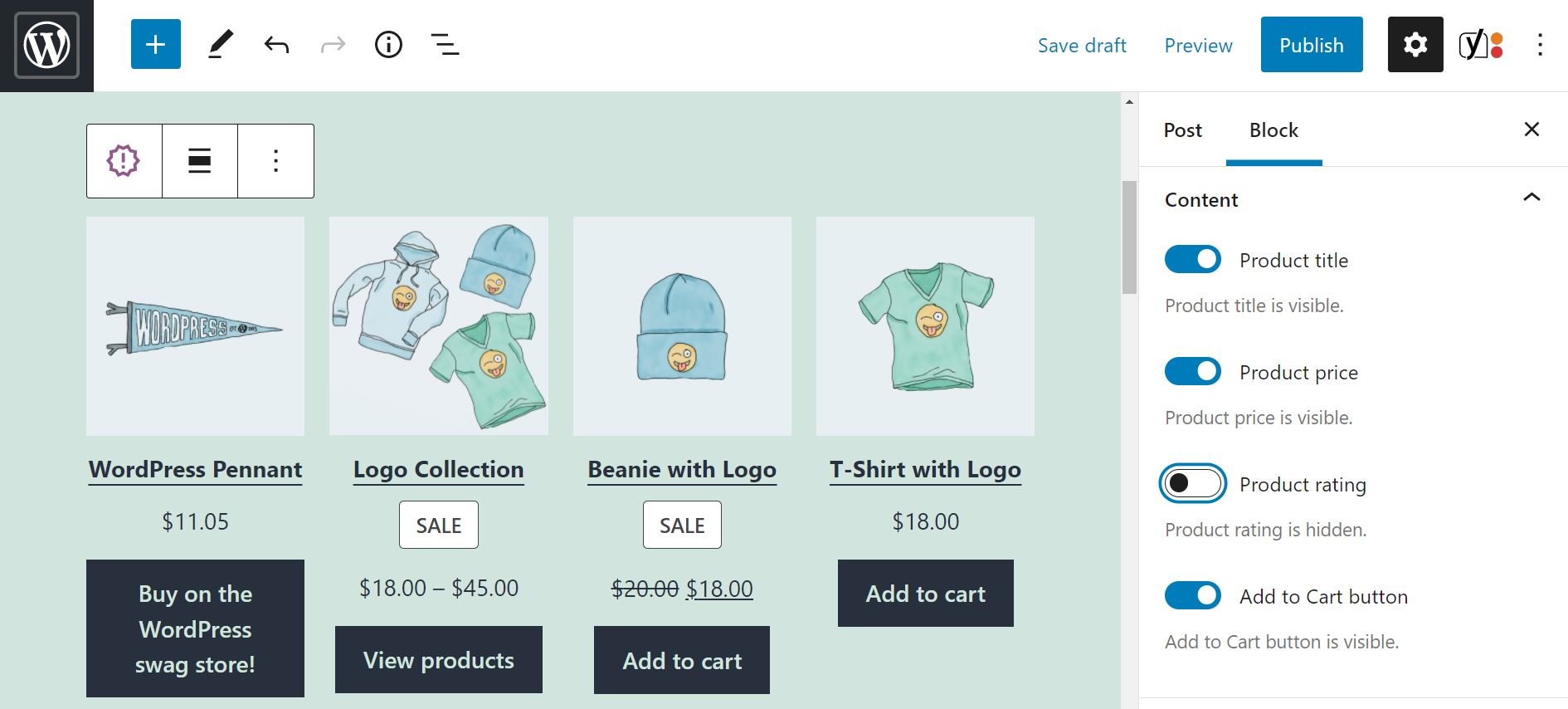
幸运的是,您可以选择更改其中一些设置。 如果单击该块,您会在其上方看到一个小工具栏:

让我们看看这个菜单中的每个选项:
- 更改块类型或样式:您可以将此元素转换为Group或Columns块,或另一个 WooCommerce 块,例如Best Selling Products和On Sale Products 。
- 更改对齐方式:您可以为此块选择全宽或宽宽布局。
- 选项:您可以复制块、对其进行分组、将其添加到可重复使用的块中或将其删除。
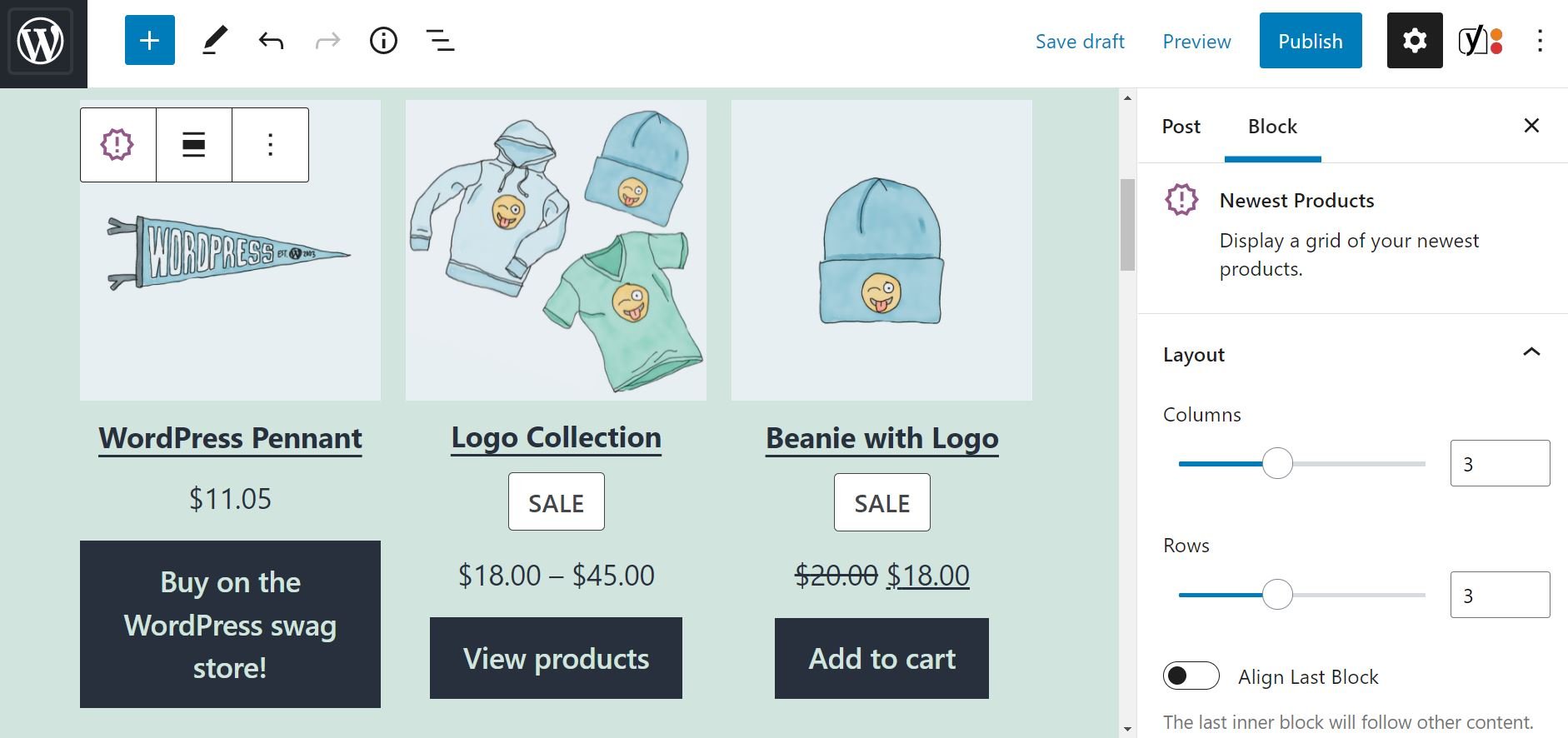
您还可以在左侧面板中找到一些其他设置。 例如,您可以通过调整列数和行数来选择显示更多(或更少)产品:

在内容部分,您可以隐藏有关产品的某些详细信息,例如其评级:

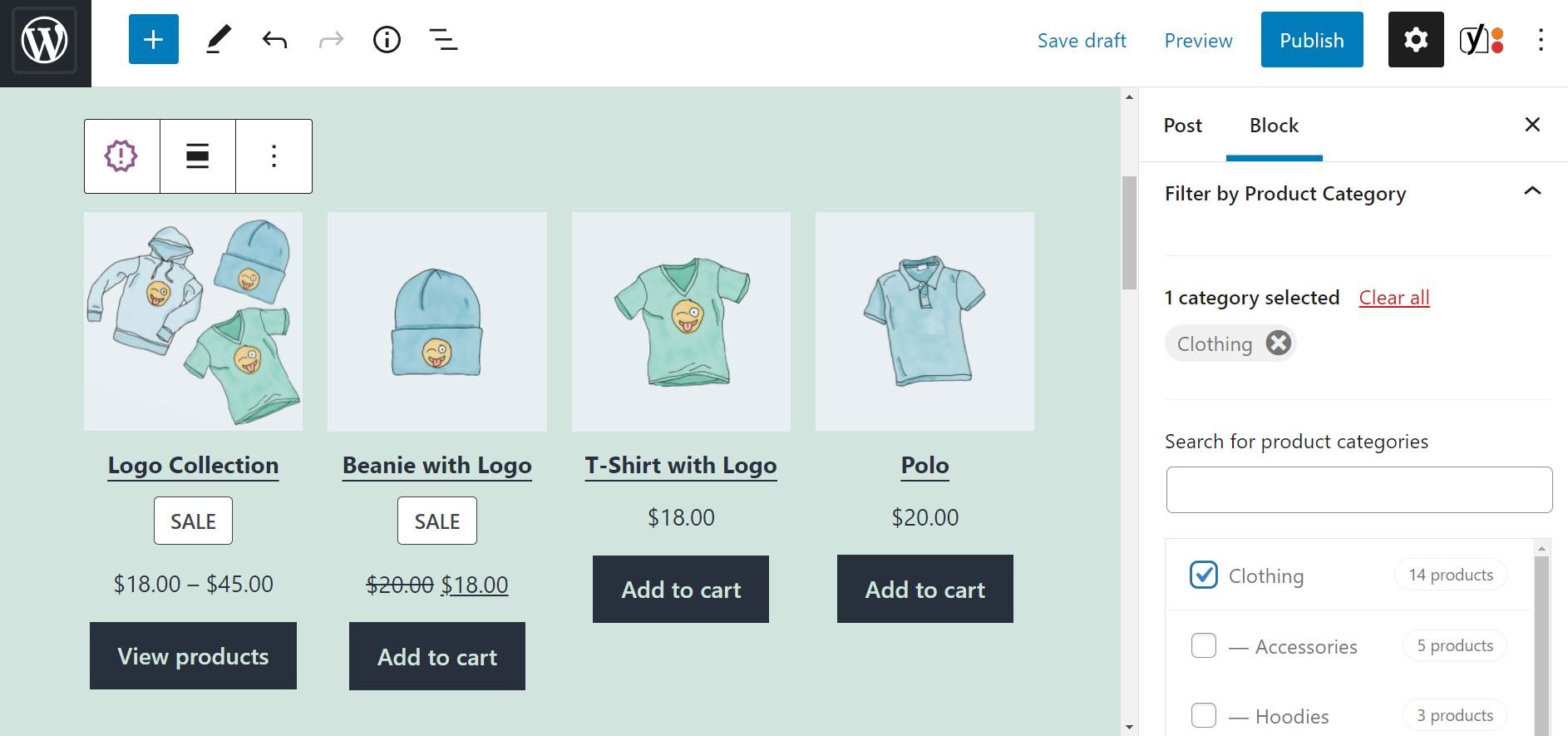
在Filter by Product Category下,您可以选择仅显示特定类别中的最新商品:


如果您愿意,也可以选择多个类别。 例如,如果您选择Clothing and Accessories ,该块将仅显示这两个类别中的最新产品。
最后,有一个高级设置选项。 这使您能够向块添加新的 CSS 类并进一步对其进行自定义。
有效使用最新产品 WooCommerce 块的提示和最佳实践
正如我们所见,最新产品WooCommerce 块使您能够显示商店中的最新商品。 您还可以按类别过滤您的最新产品。
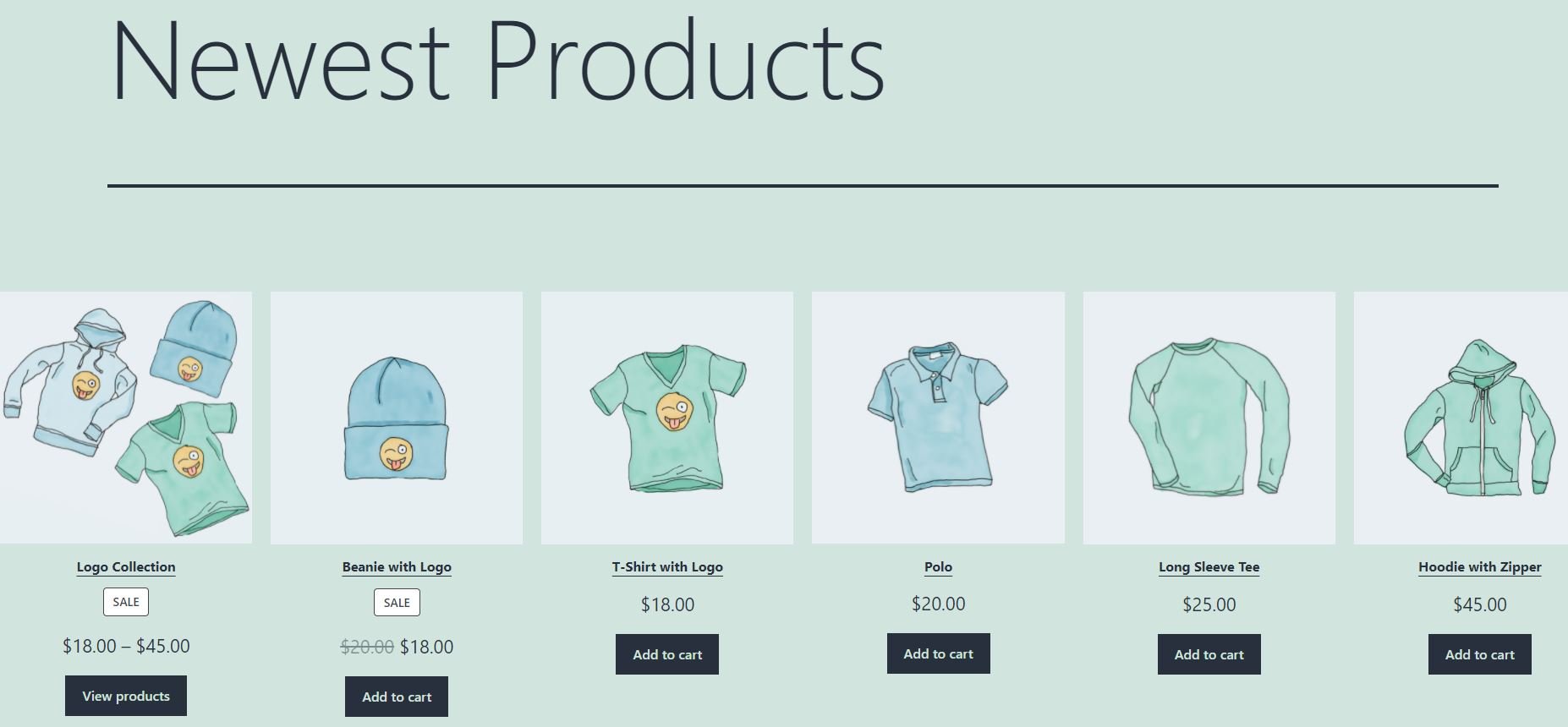
您的一些忠实客户可能会不时访问您的网站,看看您是否添加了任何新产品。 因此,我们建议您在商店的显眼区域使用此块,例如您的主页或专门的“最新消息!” 页:

默认情况下,网格会为每个项目显示一个添加到购物车按钮。 虽然您可以选择删除此元素,但我们不建议您这样做。 当这些按钮可用时,访问者可以浏览您的最新产品并将商品添加到他们的购物车中,而无需离开页面。 这创造了更无缝的购物体验,并鼓励冲动购买。
最后,我们建议您只显示最近添加到您网站的内容。 用您的最新产品填满整个页面可能会让购物者不知所措。 此块最多可让您添加 36 个项目,但我们建议显示 10 个或更少,除非您的商店非常大。
关于最新产品 WooCommerce 块的常见问题
到目前为止,我们已经介绍了您需要了解的有关最新产品WooCommerce 块的最重要的事情。 但是,您可能对此功能仍有一些疑问——让我们现在回答它们。
我可以更新块内的产品详细信息吗?
很不幸的是,不行。 如果您想更新有关最新产品的信息,包括价格和图片,您需要从仪表板的“产品”页面进行这些更改。
我可以从区块中排除某些产品吗?
使用最新产品块,您可以选择要推广的产品类别(或多个类别)。 但是,您无法从网格中排除特定产品。
我可以添加有关产品的更多信息,或更改 CTA 吗?
与其他一些 WooCommerce 块不同,最新产品在定制方面有点限制。 例如,您没有在网格中包含产品描述的选项。
您可能还想知道是否可以更改 CTA。 例如,您可能更喜欢使用“查看产品”选项,而不是“添加到购物车”按钮。 后者仅在项目是集合(而不是单个产品)时可用:

但是,值得注意的是,网格中的每个图像都链接到相关的产品页面。 因此,对某个项目感兴趣的用户只需单击它,他们就会被引导到更多信息。
结论
最新产品WooCommerce 块使您能够显示商店中的最新商品。 这可能是推广新产品和保持网站新鲜感的有效方式。
正如我们所见,此块可让您按类别显示最新产品。 它还带有专用的 CTA 按钮,因此对特定商品感兴趣的客户只需将其添加到购物车即可,无需离开页面。
您对如何在 WooCommerce 中使用最新产品块有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 4zevar / shutterstock.com
