NitroPack 评论:它是最好的速度优化工具吗?
已发表: 2024-01-17您是否正在为缓慢的网站而苦苦挣扎,并正在寻找提高其性能的解决方案?
在这个速度为王的数字时代,快速加载的网站对于保持访问者参与度和实现高搜索引擎排名至关重要。
这就是 NitroPack 发挥作用的地方。 它是一个基于云的性能优化工具,提供 CDN、代码精简、缓存、延迟加载等功能,帮助您加快网站速度。
在本次 NitroPack 评测中,我们将关注以下内容:
- Nitropack 是什么及其工作原理
- NitroPack 性能测试
- NitroPack 如何加速您的网站
- 如何配置
- NitroPack 的价格是多少
- Nitropack 的优缺点
- Nitropack 替代品
在这篇评论结束时,您将很好地了解 NitroPack 是否是您网站的最佳速度优化工具。
让我们深入了解一下吧!
什么是 NitroPack?

Nitropack 是一款全面的 Web 性能和速度优化工具。 它专注于帮助您提高网站速度并通过 Core Web Vitals 测试。
NitroPack 的主要优点是部署起来非常容易。
在大多数情况下,您所需要做的就是在您的网站上安装该插件,然后就完成了。 通过自动 HTML、CSS 和 JS 优化以及 CDN 和图像优化,您应该会在 5 分钟内看到结果。
如果您不这样做,Nitropack 提供了数百种功能和工具来帮助您优化它并通过 Core Web Vitals。
NitroPack 适合谁?
NitroPack 是为拥有大量资产的网站所有者提供的网络优化解决方案。 如果您已经使用了基本的优化策略,NitroPack 就是解决方案。
它最适合那些流量大、想要提高网站速度和性能的人。
NitroPack 优化网站的资源,例如图像、脚本、样式表等,以缩短页面加载时间、降低跳出率并增强用户体验。
NitroPack 评论:性能测试
分析网站性能工具最有效的方法是弄清楚它可以提高网站性能多少,对吗?
因此,为了测试 NitroPack 的网站性能,我们创建了一个托管在 Bluehost 上的新 WordPress 网站并安装了 Astra 主题。
然后,我们通过 Starter Template 插件导入一堆虚拟页面、帖子、图像等,添加了一些演示内容。 我们确保除了 NitroPack 之外,测试站点上没有激活其他性能插件。
为了运行测试,我们使用 Google PageSpeed Insights 来比较运行 NitroPack 之前和之后的性能基准。
以下是 PageSpeed Insights 的结果。
在使用 NitroPack 之前:
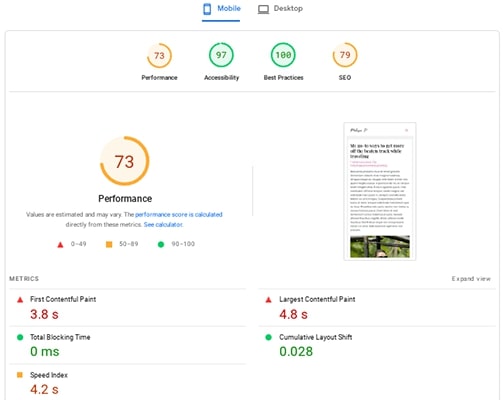
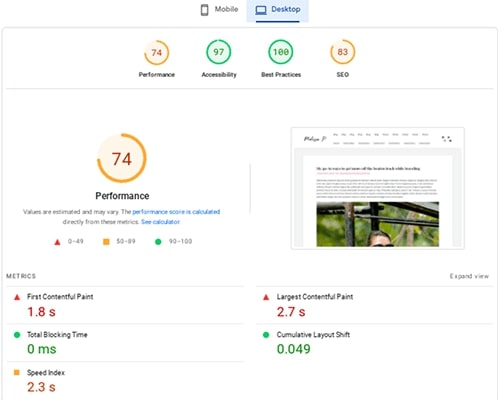
在优化站点性能之前,我们在没有 NitroPack 的情况下进行了测试以获得基线。 以下是 PageSpeed 的返回结果:
在移动:

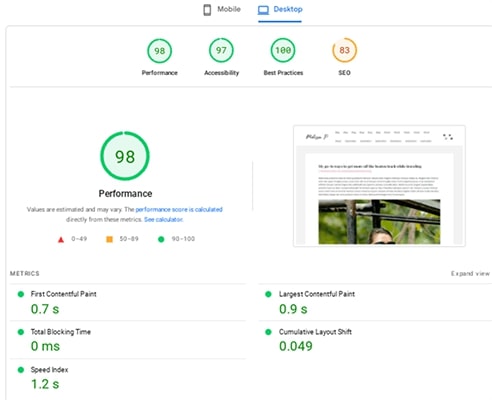
在桌面上:

这些标准一开始还算不错,但显然还有改进的空间。 那么,让我们看看安装 Nitropack 后发生了什么。
硝基包之后:
我们现在安装 NitroPack 并将其配置为默认的“Ludicrous”设置。 此外,我们还调整了某些自定义配置选项,以启用默认情况下未启用的额外优化,例如“减少不需要的 CSS”和“延迟脚本”。
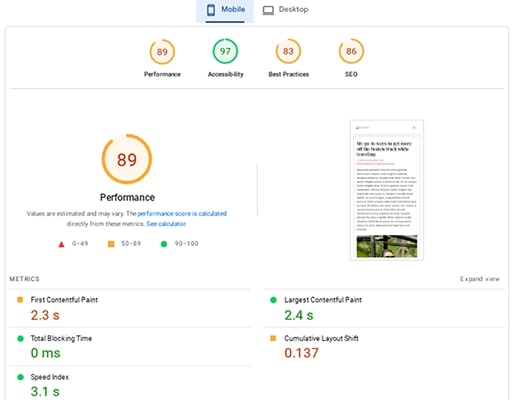
以下是 PageSpeed Insights 上的测试结果。
在移动:

在桌面上:

正如您所看到的,在 Ludicrous 模式下性能显着提高。
毫无疑问,这些测试似乎表明 NitroPack 执行了其声称的功能,并显着提高了您网站的页面性能。
免费试用 NitroPack
NitroPack 如何加速您的网站?
好的,您现在知道 NitroPack 可以显着提高网站的页面加载时间。 那么,它是如何做到这一点的呢?
同样,NitroPack 最显着的功能是它提供了一种一体化的解决方案来加速您的网站。 您无需安装各种 WordPress 性能插件,只需安装 NitroPack 即可。
以下是它用来加速您的网站的一些最有效的策略。
1.先进的缓存机制
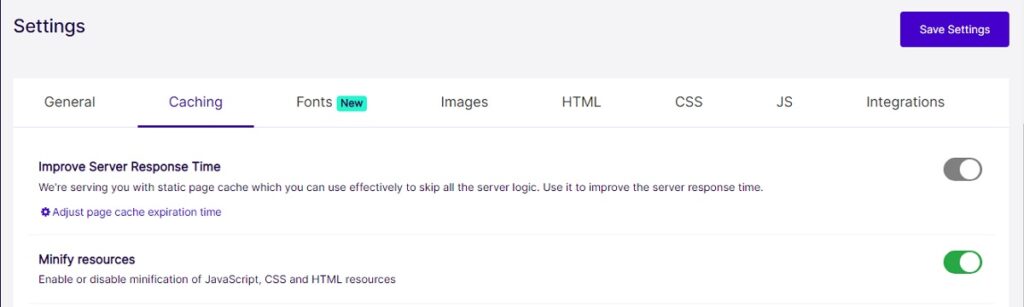
NitroPack 提供一系列缓存解决方案来提高性能并减少服务器负载。 最常见的两种是页面缓存和浏览器缓存:
- 页面缓存保存页面的静态 HTML 版本,这样您的服务器就不必在每次访问时都执行 PHP。
- 浏览器缓存将某些静态资源保存在访问者的本地计算机上,这样他们就不必在每次加载页面时都下载它们。
此外,NitroPack 还提供缓存失效等智能功能,确保尽可能多的访问者获得内容的缓存副本。 另外,还有缓存预热功能。

此外,如果需要,您还可以禁用某些内容/资源的缓存。 例如,如果您经营一家在线商店,则需要排除购物车和结帐页面。
2. 图像优化
图像占普通网页文件大小的一半以上,因此找到压缩图像的方法是加快速度的绝佳方法。
NitroPack 通过将图像转换为更快的 WebP 格式并延迟加载来自动优化图像。
此外,还涵盖了先进的技术。 例如,抢占式图像大小调整和自适应图像大小调整。
3.内容分发网络(CDN)
NitroPack 是一项 Web 优化服务,提供一组用于提高网站性能和速度的工具。 其主要功能之一是为其用户提供全球 CDN。 这也是其高定价的原因之一。
NitroPack CDN 由世界上最受欢迎的云计算平台之一 Amazon Web Services (AWS) 提供支持。 AWS 以其强大且可靠的基础设施而闻名,许多著名的网站和服务都使用该基础设施。
NitroPack 的 CDN 允许您将网站内容传播到世界各地的多个服务器上。 这可以减少从不同位置访问您网站的用户的延迟和加载时间。 此外,CDN 可以帮助缓解流量激增并提高网站的整体安全性。
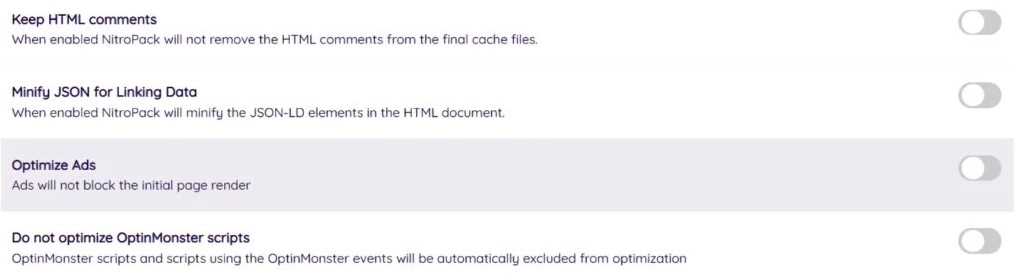
4.HTML优化
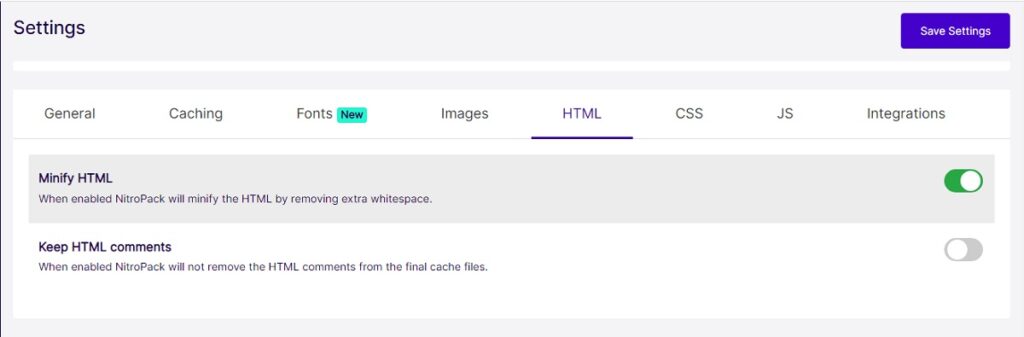
NitroPack 提供了多种功能,可以自动优化您网站的 HTML 代码。 因此,页面更快、更轻。
这些功能包括 HTML 缩小,它可以消除 HTML 代码中不需要的空格、注释和其他字符,从而减小其大小并加快加载过程。

此外,NitroPack 还提供 HTML 压缩,可减少 HTML 代码的大小并提高页面性能。
通过组合这些功能,您可以显着提高网站的速度和用户体验。
5.CSS优化
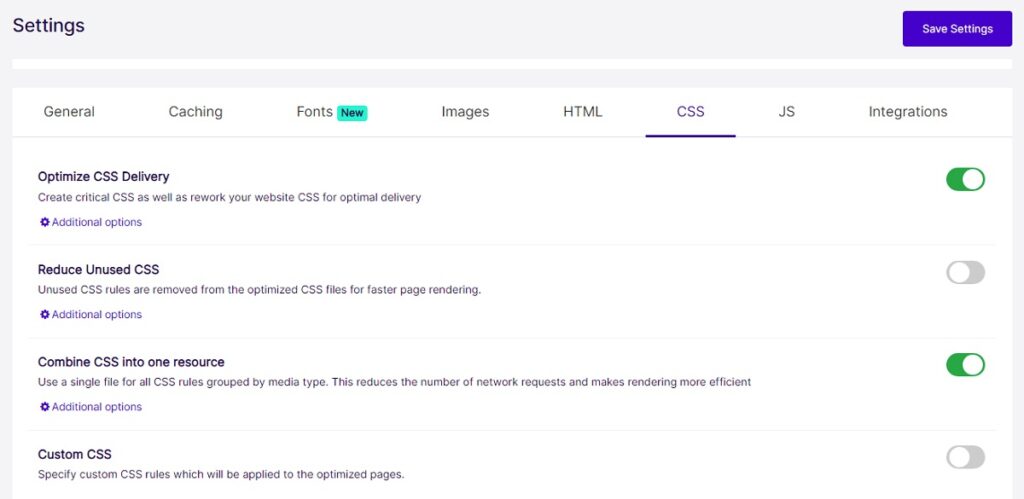
NitroPack 提供先进的 CSS 优化,可显着提高您网站的性能。
首先,NitroPack 缩小了 CSS 文件,去除了空格和注释等不必要的字符,从而在不改变功能的情况下减小了文件大小。 这个简化版本的 CSS 文件加载速度更快,有助于减少页面加载时间。
此外,NitroPack 还可以智能地识别和分离“关键”CSS——渲染网页可见部分所需的最小样式集。 首先加载这个关键的 CSS 可确保用户快速看到样式化的页面,从而提高感知加载速度。 CSS 的其余部分异步加载,防止它阻塞页面的渲染。

此外,NitroPack 可以将多个 CSS 文件合并为一个文件,并减少所需的 HTTP 请求数量,这是加快页面加载速度的另一个因素。 这些 CSS 优化技术对于提高网站速度至关重要,而网站速度是用户体验和 SEO 性能的关键因素。
NitroPack 的 CSS 优化方法既全面又自动化,对于希望在不深入研究技术细节的情况下提高网站速度的网站所有者和开发人员来说,它是一个有价值的工具。
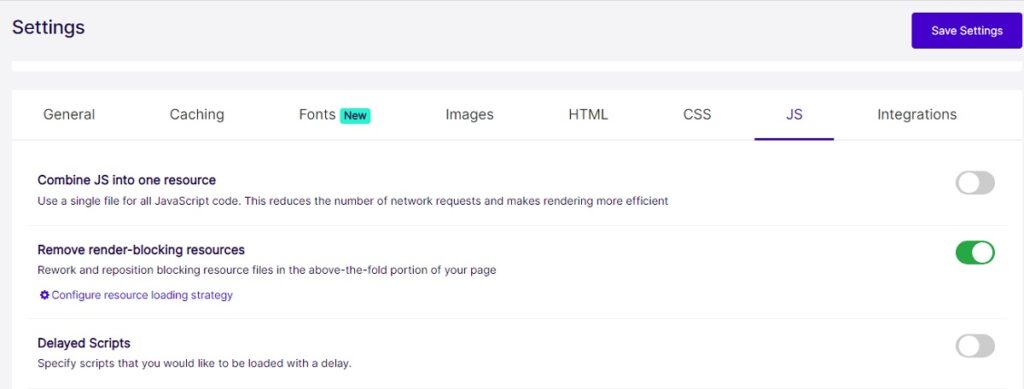
6. JavaScript 优化
JavaScript 优化并不是那么令人印象深刻。 Nitropack 将在部署期间自动处理 JS,就像处理 CSS 和 HTML 一样。
您可以排除某些文件(例如 JavaScript、CSS 和图像)的加载并延迟脚本加载。
这不是一个需要解决的常见问题,尽管它有时会出现在 Google Pagespeed Insights 上。 如果您的网站在 JS 加载方面遇到问题,延迟一些脚本会有所帮助。

7. 字体优化
NitroPack 的字体优化主要针对网络字体,由于文件大小较大,这可能会减慢网站的加载时间。 或者浏览器需要额外访问第三方服务器才能获取它们。
以下是 NitroPack 字体优化的一些主要组件:
- 字体预加载: NitroPack 检测并预加载重要字体。 这样,浏览器就知道页面渲染需要哪些字体文件,并尽快开始请求它们。 预加载可减少无样式文本闪烁 (FOUT) 或不可见文本闪烁 (FOIT) 效果。
- 字体子集设置:此功能仅适用于 Scale 订阅者。 它最大限度地减少了您的网站需要加载的字体文件的数量。 字体子集本质上是从字体文件中删除不需要的字符、减小其大小并加快下载和渲染速度的过程。
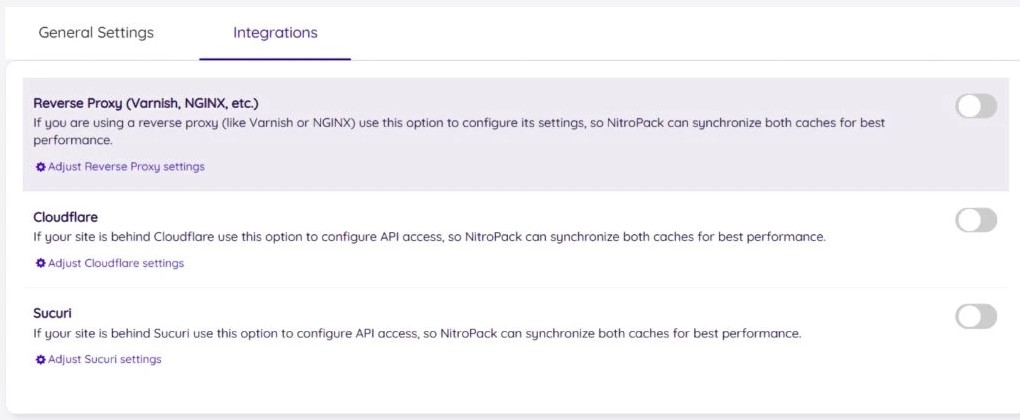
8. 集成
Nitropack 具有许多集成和附加组件,可以改善您的体验和网站性能。 例如,您可以与反向代理服务集成,例如(Varnish、NGINX 等)。 您还可以与 Sucuri 和 Cloudflare 集成。


我们最喜欢的是他们的优化广告功能。

广告会显着降低页面速度,尤其会影响 CWV 分数,例如 CLS。
根据我们的经验,Nitropack 是少数可以帮助您解决此问题的解决方案之一。 他们的优化广告功能可以有效地为包含广告的网站保持良好的网站速度分数。
如何配置 NitroPack
首先,您需要创建一个 Nitropack 帐户。 您可以选择付费或免费计划。
NitroPack 计划提供 14 天退款保证。
NitroPack 支持多种开箱即用的内容管理系统。 这包括 WordPress、OpenCart 和 Magento。
我们的网站是基于 WordPress 构建的。 因此,我们将在本次审核中重点关注 CMS。
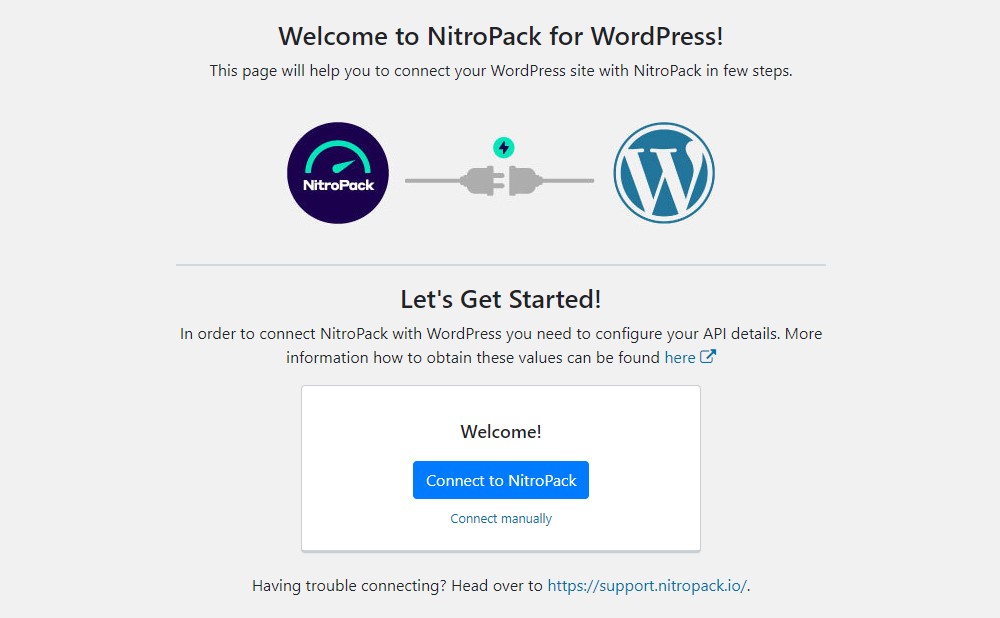
只需转到 WordPress 仪表板并安装 NitroPack 插件即可。 如果您之前尚未安装任何 WordPress 插件,请查看如何安装 WordPress 插件。
安装后,转到设置 » NitroPack并将您的 WordPress 网站与 NitroPack 连接。

就是这样。 您可以成功地将您的站点与 NitorPack 连接起来。
这是 NitroPack 的核心优势之一 – 非常简单。 我们甚至可以说它是我们使用过的最简单的优化工具之一。
但是如何配置 NitroPack?
虽然 NitroPack 在您的 WordPress 网站中提供了一个带有一些设置的基本仪表板,但您将通过 NitroPack 的云仪表板而不是您的 WordPress 网站处理大部分内容。
我们接下来去那里吧。
硝基包设置
NitroPack 最好的一点是您甚至不需要“配置它”。 它基本上是开箱即用的。
即使您使用默认设置,您也会注意到网站性能和核心 Web 生命周期的显着改进。
如果您想进一步了解,请导航至 NitroPack 仪表板中的“设置”选项卡。
然后,使用配置滑块选择所需的优化级别。 NitroPack 将根据您选择的优化级别自动设置我们上面讨论的部分或全部功能。
例如,如果您选择“强”选项卡,它将包括高级延迟加载和字体优化等功能。
如果您是普通用户,那么您就完成了! 停下来; 您只需选择所需的优化级别即可。
如果您想更进一步,您可以激活 Ludicrous 选项来解锁其他 NitroPack 功能。
硝基包定价
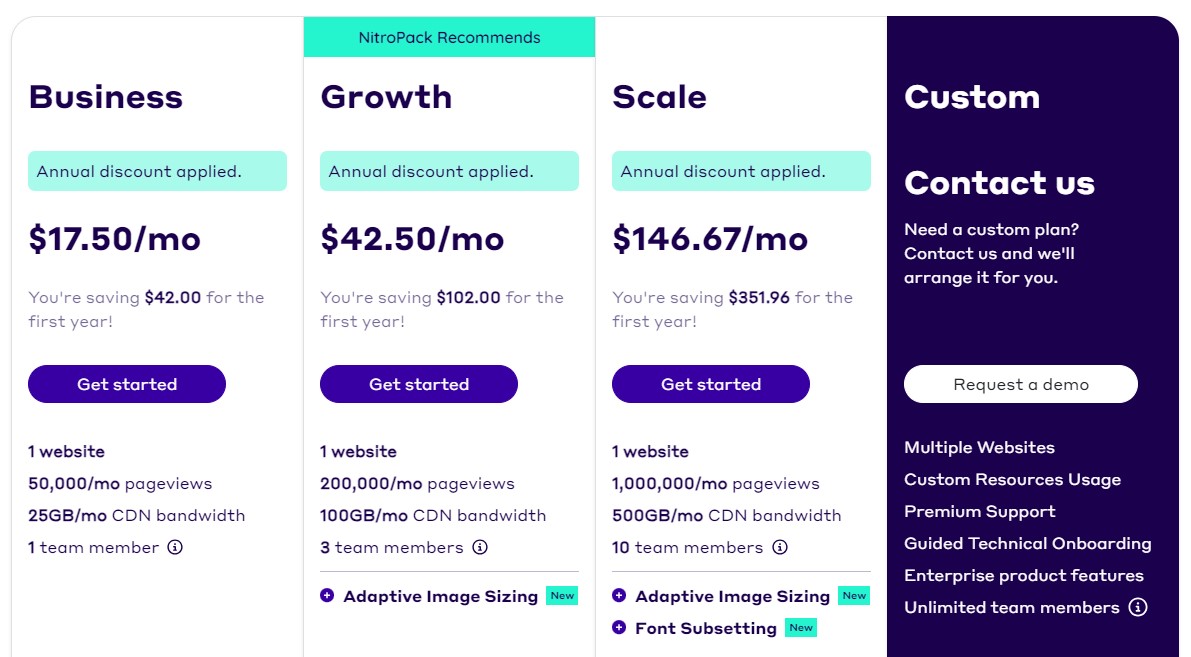
NitroPack 提供四种定价计划,每种计划均针对单个站点定价。

- 免费计划:这是一个很好的开始方式,因为您可以快速查看该服务是否会加快您的网站速度。 免费计划限制您每月 5000 次浏览量和每月 1GB 的 CDN 带宽。
- 商业:它的费用为 17.50 美元/月(按年计费),并为您提供 50,000/月的页面浏览量和 25GB/月的 CDN 带宽。
- 增长:它的费用为 42.50 美元/月(按年计费),并为您提供 2,00,000/月的页面浏览量和 100GB/月的 CDN 带宽。
- 规模:费用为 146.67 美元/月(按年计费),并为您提供 1,000,000/月的页面浏览量和 500GB/月的 CDN 带宽。
可根据要求提供定制计划。 此外,所有 NitroPack 计划均提供 14 天退款保证。
免费试用 NitroPack
NitroPack 评论的优点和缺点
优点:
- 安装和使用快速且简单。
- 自动优化 HTML、CSS 和 JS。
- 全面的图像优化工具集。
- 它支持 WooCommerce、Magento 等电子商务插件。
- 内置全球CDN。
- 免费计划进行测试。
缺点:
- 相当昂贵。
- 停电跟踪记录。
- 客户支持可以改善。
- CMS 支持有限,并且不适用于 Shopify 或 Squarespace 等平台。
- 有人抱怨 NitroPack 破坏了大量使用 JavaScript 的网站。
NitroPack 用户评论
在购买高级插件之前,通常最好阅读用户评论。
在 WordPress.org 插件存储库上,NitroPack 从超过280 条评论中获得了4.4 星评级(满分 5星)。
在 Trustpilot 上,NitroPack 插件从超过680 条评论中获得了4.9 分(满分 5星)评级。
NitroPack 替代品
NitroPack 有许多好的替代品。 在本次 NitroPack 评测中,我们将仔细研究其中的两个。
1.WP火箭

WP Rocket 是一款高级缓存插件,可显着提高您的网站速度和性能。 它的设计考虑到简单性和效率,用户友好,并且需要最少的技术知识来设置和配置。 超过 380 万个网站使用它。
在我们完整的 WP Rocket 评论中了解更多信息。
主要特点是:
- 页面缓存
- 缓存预加载
- 静态文件压缩
- 数据库优化
- CDN集成
- 图像延迟加载
WP 火箭定价:
WP Rocket 的价格范围从单个站点每年 59 美元到无限站点每年 299 美元不等。
尝试 WP 火箭
2. 性能很重要

Perfmatters 是一个轻量级的 WordPress 性能插件,可以优化 WordPress 性能。
该插件提供了多种功能,只需单击几下即可启用或禁用,无需任何编码技能。
Perfmatters WordPress 插件非常适合禁用不必要的功能、优化 WordPress 设置和提高网站速度。
主要特点是:
- 脚本管理器
- 更改您的 WordPress 登录 URL
- 预加载资源
- 数据库优化
- CDN重写
- 图像延迟加载
性能问题定价:
Perfmatters 的价格范围从单个站点每年 24.95 美元到无限站点每年 124.95 美元。
尝试Perfmatters
WordPress 插件
您还应该考虑将这些免费的 WordPress 插件作为 NitroPack 的替代品。
- W3 Total Cache:该插件以其广泛的缓存功能而闻名,可以显着缩短网站加载时间。 它包括页面缓存、对象缓存、数据库缓存和浏览器缓存等功能。
- WP Super Cache:由 Automattic 开发,该插件从动态 WordPress 博客生成静态 HTML 文件。 它以三种方式提供缓存文件:mod_rewrite、PHP 和 Legacy 缓存,以满足不同的用户群体。
- Autoptimize:它专注于优化网站的 CSS、JavaScript 和 HTML。 它可以聚合、缩小和缓存脚本和样式,默认将 CSS 注入页面头部,并延迟聚合的完整 CSS 和延迟或异步脚本。
关于 NitroPack 评论的最终想法
我们对 NitroPack 的深入审查到此结束。
在尝试 NitroPack 后,我们相信 NitroPack 是目前最好的网站优化工具。
其独特的卖点是易于设置。 您不必搞乱设置即可使其正常工作。 它开箱即用。
只需单击一下即可优化网站的每个部分,从 HTML 和 CSS 缩小到图像优化以及介于两者之间的一切。 这对于不太懂技术、更喜欢简单、无麻烦的选择的初学者来说非常有用。
结果不言而喻。 在我们的测试中,它提高了网站的整体性能并将页面加载时间缩短了几秒。
但不要相信我们的话。 您可以使用他们的免费计划亲自测试 NitroPack。 只需点击下面的按钮即可注册。
免费试用 NitroPack
有关更多信息,请查看这些其他有用的资源:
- 10 个最佳 WordPress 缓存插件
- 如何加速 WordPress 网站
- 如何清除 WordPress 缓存
- 如何轻松修复 WordPress 中的浏览器缓存
最后,请在 Facebook 和 Twitter 上关注我们,以随时了解最新的 WordPress 和博客相关文章。
