NitroPack 评论:功能、定价及更多信息 (2024)
已发表: 2024-01-22作为网站所有者,速度优化的重要性至关重要。 快速加载网页可改善用户体验、增加页面浏览量并有助于 WordPress SEO。 值得注意的是,人类的平均注意力持续时间约为 7 秒,因此,如果潜在客户必须等待太长时间才能查看您的页面,您的跳出率将会飙升。
此外,搜索引擎会通过将搜索引擎排名页面 (SERP) 结果中的加载缓慢的网站推低来惩罚加载缓慢的网站,这会导致性能不佳的网站的流量减少。 另一方面,快速加载的网页可以保留用户的兴趣并可以提高转化率。 在这篇文章中,我们将研究一家宣扬自动速度优化的公司 NitroPack。 我们将讨论它的功能、定价以及优缺点。
让我们深入了解一下。
- 1什么是 NitroPack?
- 2 NitroPack 的特点
- 2.1高级缓存
- 2.2图像优化
- 2.3内置全球CDN
- 2.4 HTML、CSS 和 JavaScript 缩小
- 3注册 NitroPack
- 4将您的网站添加到 NitroPack
- 4.1将 WordPress 连接到 NitroPack
- 4.2探索 NitroPack 接口
- 5 NitroPack 的优点和缺点
- 6 NitroPack 定价
- 关于 NitroPack 的7 个最终想法
什么是 NitroPack?

NitroPack 是 WordPress 的速度优化插件,旨在通过缓存和缩小来加速您的网站。 它提供的功能包括自动优化网站速度和核心 Web Vitals、缓存、图像优化、代码优化以及内置的全球内容交付网络 (CDN)。 设置很简单,通常只需要几分钟。 NitroPack 与各种平台兼容,包括 WordPress、Woo、Adobe Commerce 和 OpenCart。 它旨在帮助网站获得较高的 Google PageSpeed 分数并通过 Core Web Vitals。 NitroPack 以其惊人的优化技术而闻名,每天有近 200,000 个网站使用。
硝基包的特点
NitroPack 是金钱可以买到的最好的速度优化工具之一。 凭借先进的浏览器和服务器级缓存、图像优化、CDN 以及 HTML、CSS 和 JavaScript 缩小等功能,您的网站将毫不费力地快速运行。 让我们了解一下 NitroPack 的各种功能以及它们如何提高网站速度。
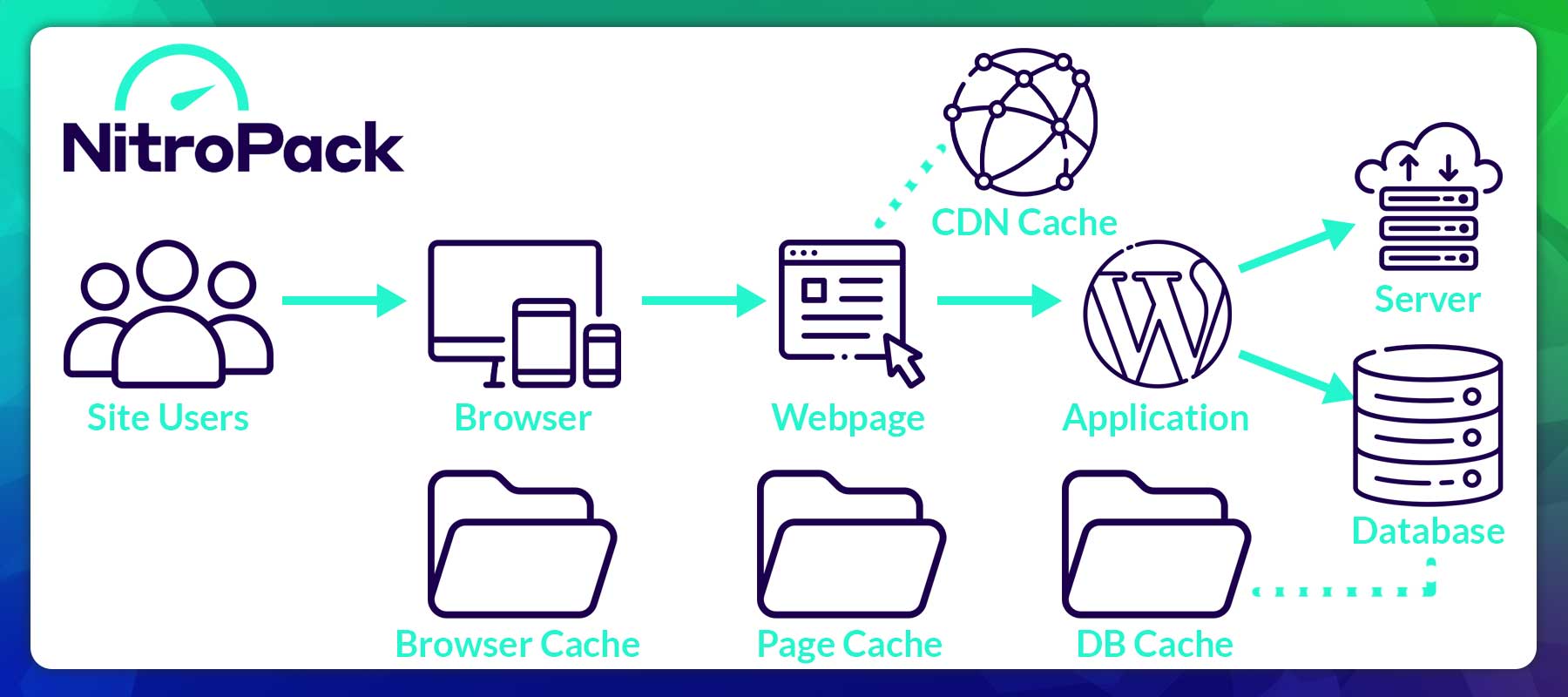
高级缓存

NitroPack 的缓存功能通过实施高级缓存系统(例如页面和浏览器缓存)来提高网站性能。 页面缓存保存页面的静态 HTML 版本,减少服务器每次访问时执行 PHP 的需要。 另一方面,浏览器缓存将静态资源保存在访问者的本地计算机上,因此无需每次都下载它们。 此外,NitroPack 还提供缓存失效功能,它会自动检测网站上的更改,并开始在后台构建新的缓存文件,准备好后将其提供给访问者。 这有助于确保访问者始终获得最新的内容,从而缩短 WordPress 网站的加载时间并提高性能。 但是,请务必注意,登录用户无法使用 NitroPack 的缓存,以避免提供过时或敏感信息。
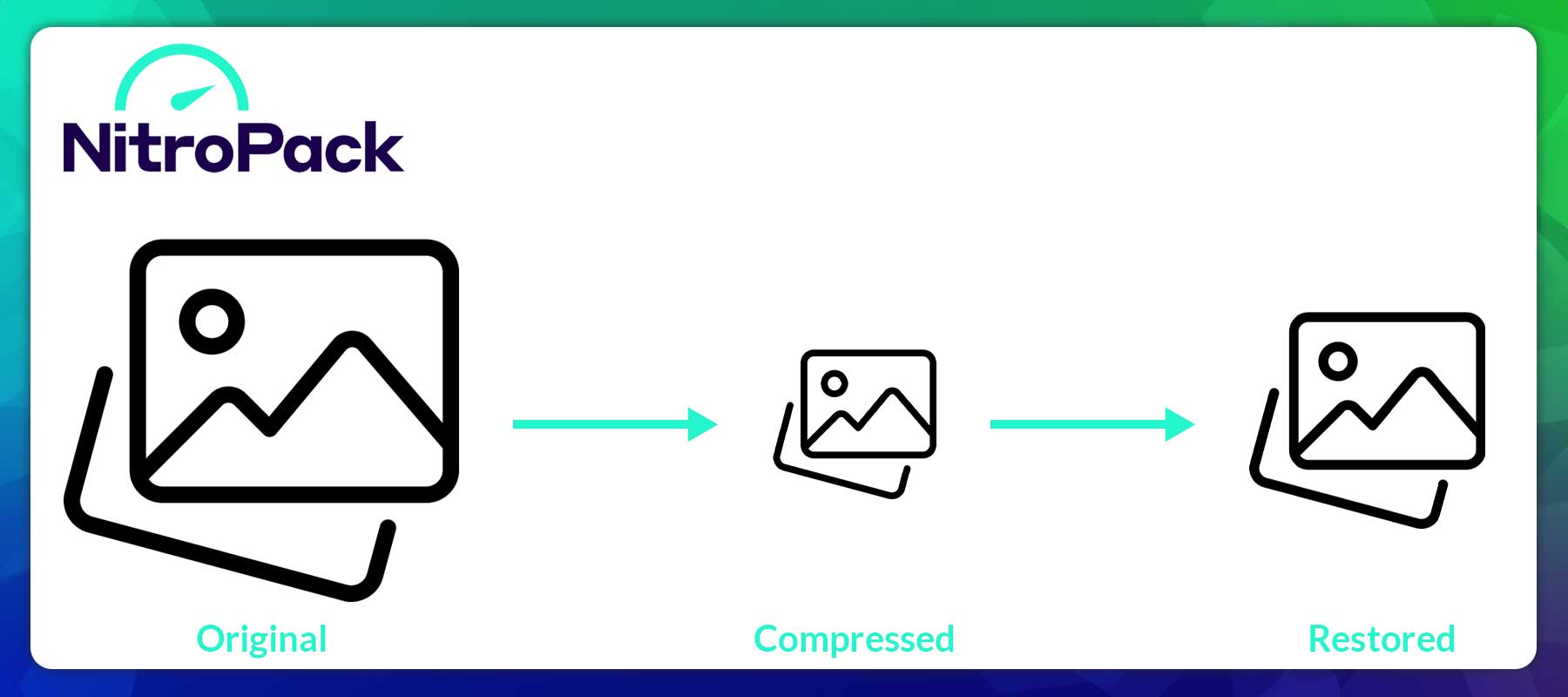
图像优化

NitroPack 的图像优化功能包括多种先进技术,可提高网站速度和搜索引擎优化 (SEO)。 启用后,NitroPack 会自动应用有损压缩来减小图像文件大小,并将所有图像转换为 Google 的 WebP 格式。 但是,它会保留原始格式作为备份,以防访问者的浏览器不支持 WebP。 NitroPack 优化图像的另一种方法是预先调整图像大小。 它解决了丢失图像尺寸的问题,而无需添加它们。 它还结合了自适应图像大小调整,可以优化图像以匹配图像容器的尺寸,无论它们显示在什么设备上。 结合这些功能可以减少数据使用、缩短页面加载时间并增强用户体验。
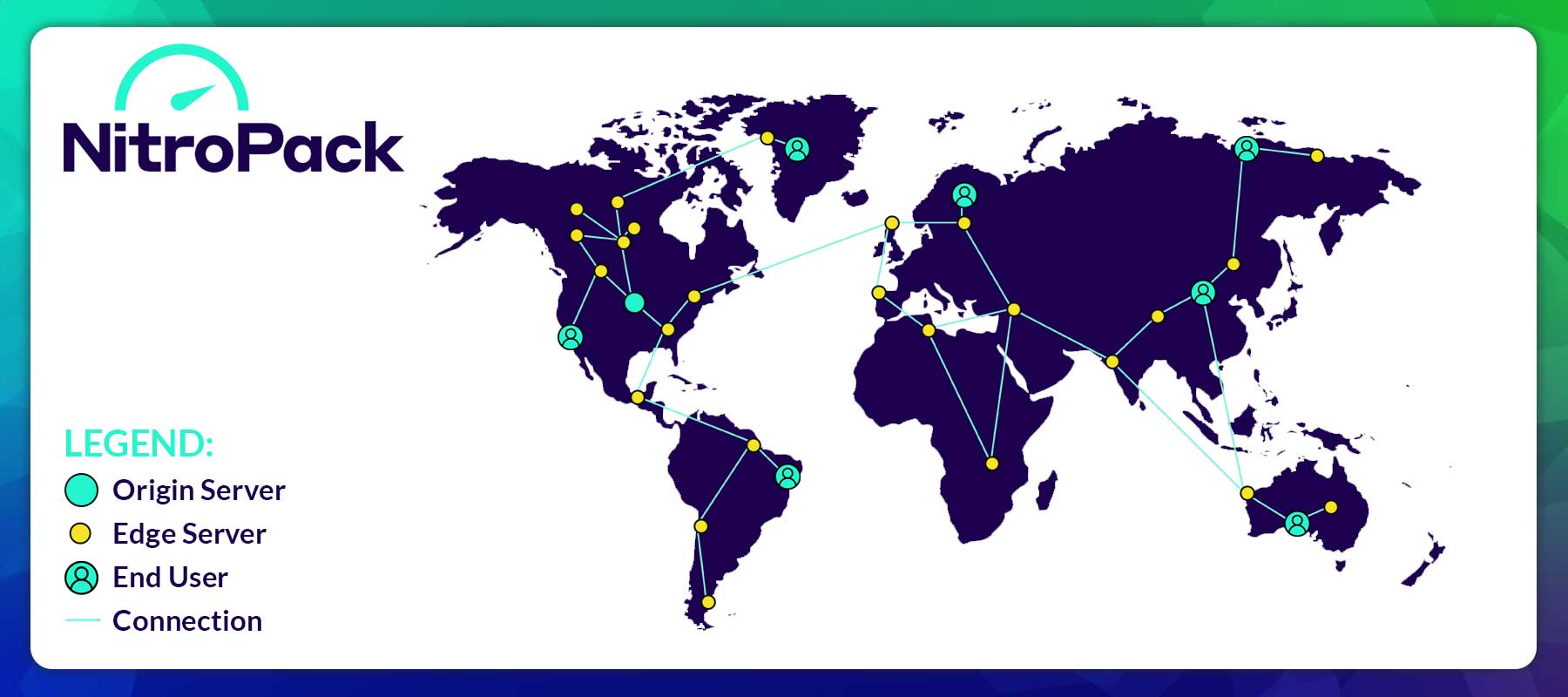
内置全球CDN

NitroPack 的全球 CDN 是一种专有解决方案,可从最接近访问者位置的位置通过 HTTP2 自动提供字体、CSS、JavaScript 和图像。 通过以这种方式提供文件,访问者可以从最近的服务器接收请求的内容,从而减少延迟并加快站点的全局加载时间。 NitroPack 的 CDN 已预先配置,因此您无需花时间自行设置。 此功能包含在 NitroPack 的所有定价计划中,包括免费计划。
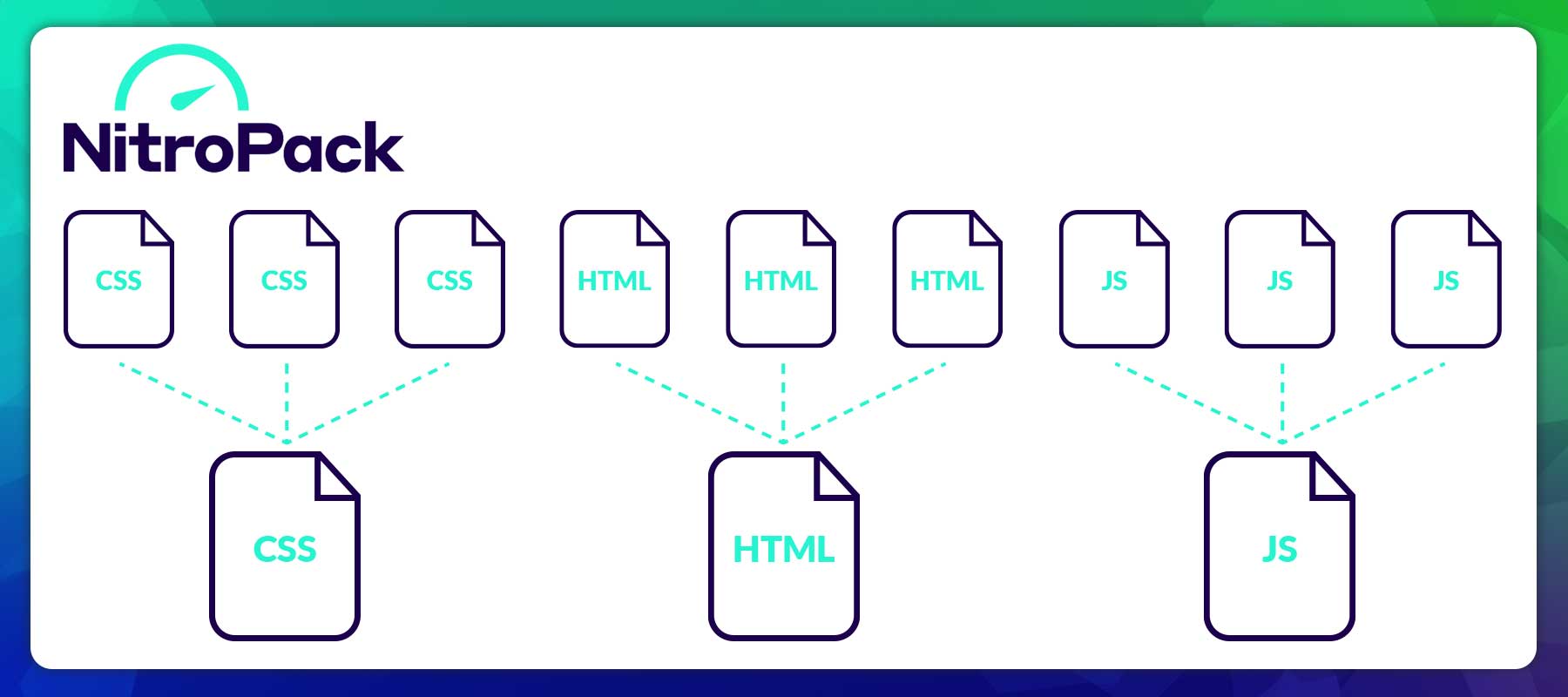
HTML、CSS 和 JavaScript 缩小

NitroPack 提高站点速度的另一种方法是通过缩小和压缩技术。 这些做法减少了 HTML、CS 和 JavaScript 文件的大小,从而缩短了加载时间并提高了性能。 缩小涉及删除不必要的代码,例如注释、换行符和空格,而不影响页面的设计或功能。 缩小和压缩使文件变得更轻,从而带来更好的整体用户体验。 NitroPack 还提供了用于 CSS、JavaScript 和 HTML 的内置压缩器,以及将它们组合起来以进一步优化网站性能的选项。 文件缩小是改善 Core Web Vitals(例如首字节时间 (TTFL)、首次输入延迟 (FID) 和速度指数)的出色工具。
注册 NitroPack
NitroPack 只需几个步骤即可轻松优化您的网站速度。 他们提供具有基本功能的免费计划,并且注册时不需要信用卡。 首先单击 NitroPack 主页上的“开始”按钮。

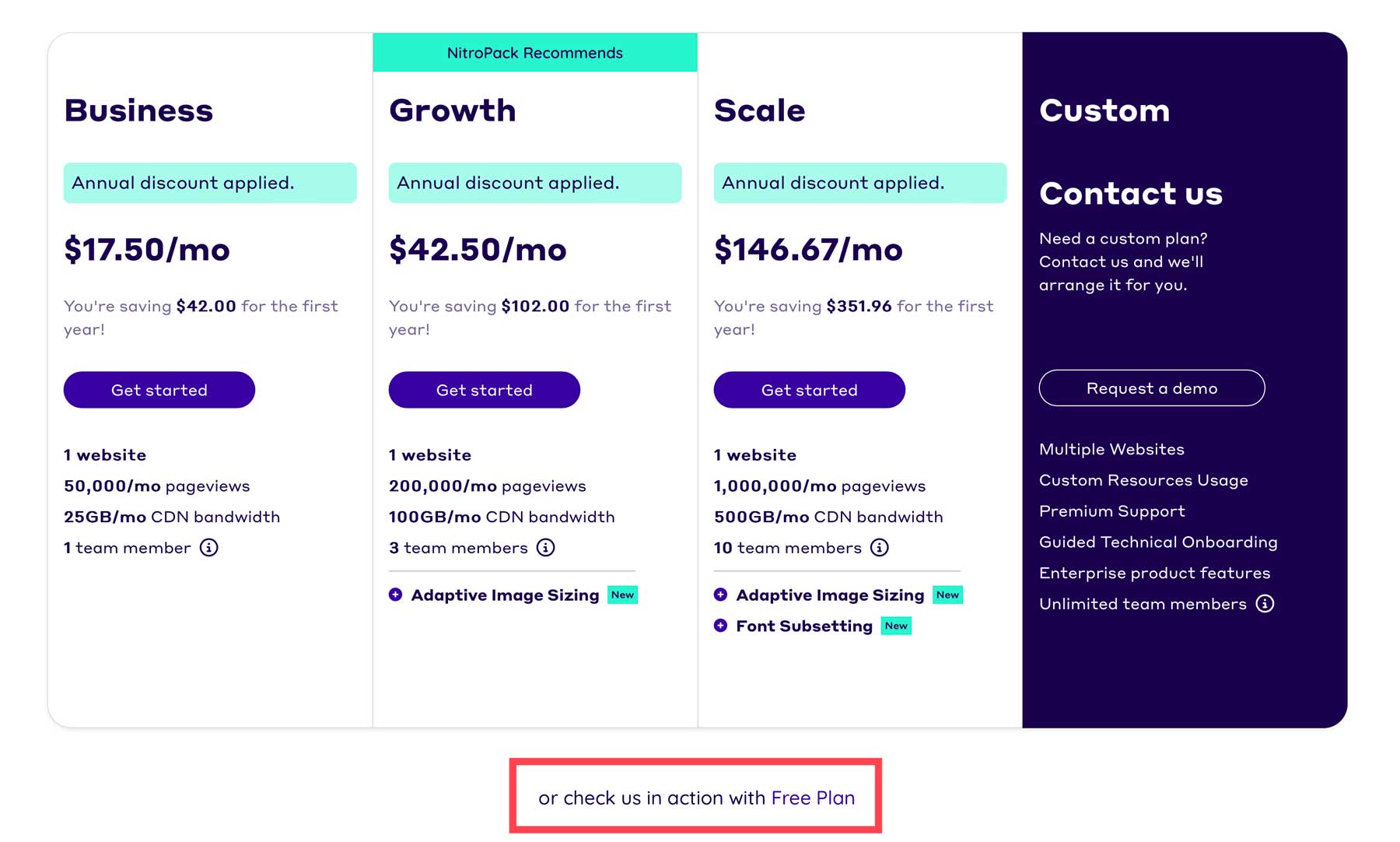
单击该按钮将引导您进入定价页面。 无需立即注册付费计划。 只需单击定价模块下的免费计划链接即可创建免费帐户。

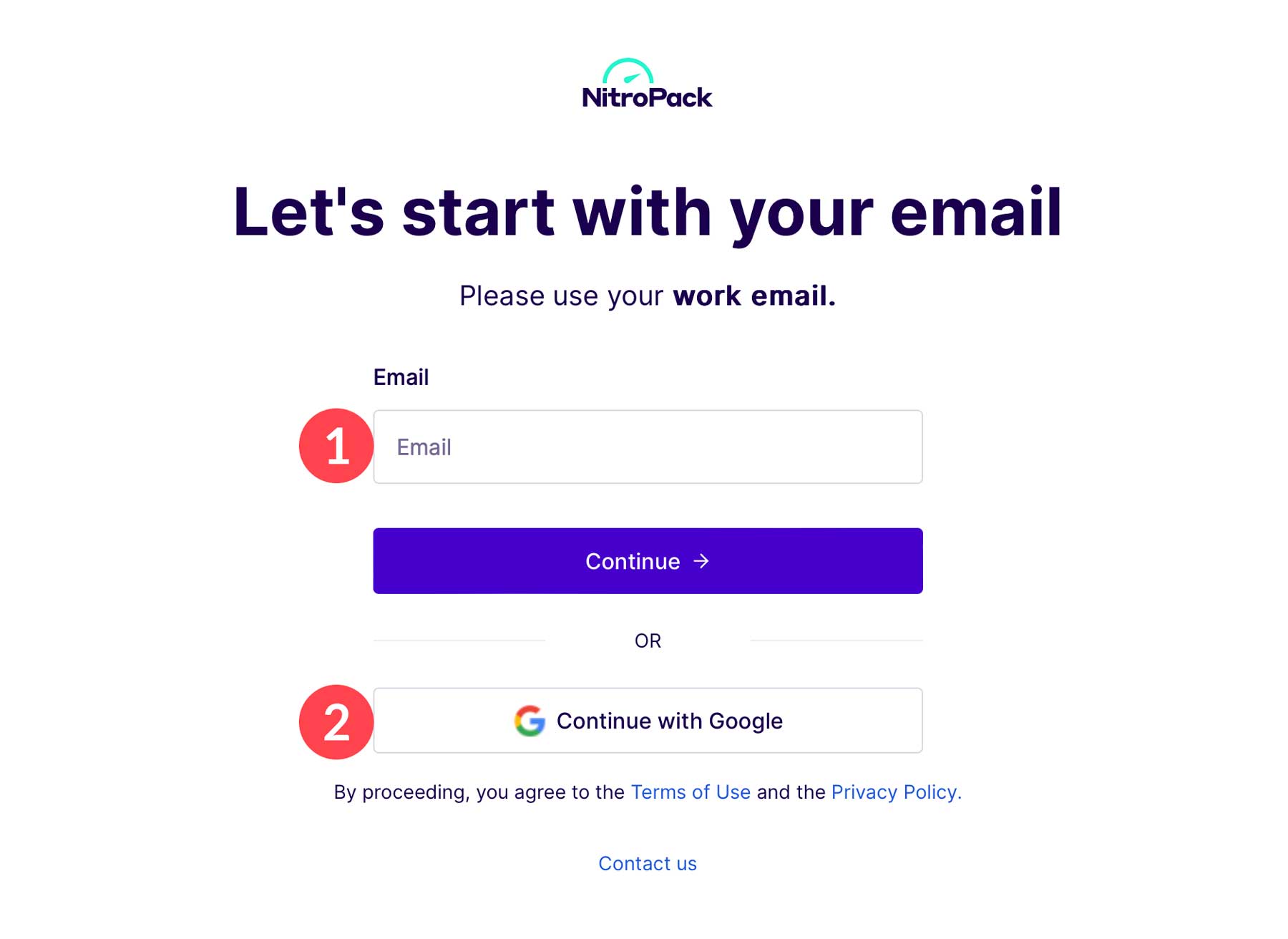
页面刷新时,系统会提示您输入工作电子邮件。 或者,您可以使用您的 Google 帐户进行注册。

在接下来的几个屏幕中,NitroPack 将提出问题以更好地了解您,包括您的全名、组织规模和专业背景。

将您的网站添加到 NitroPack
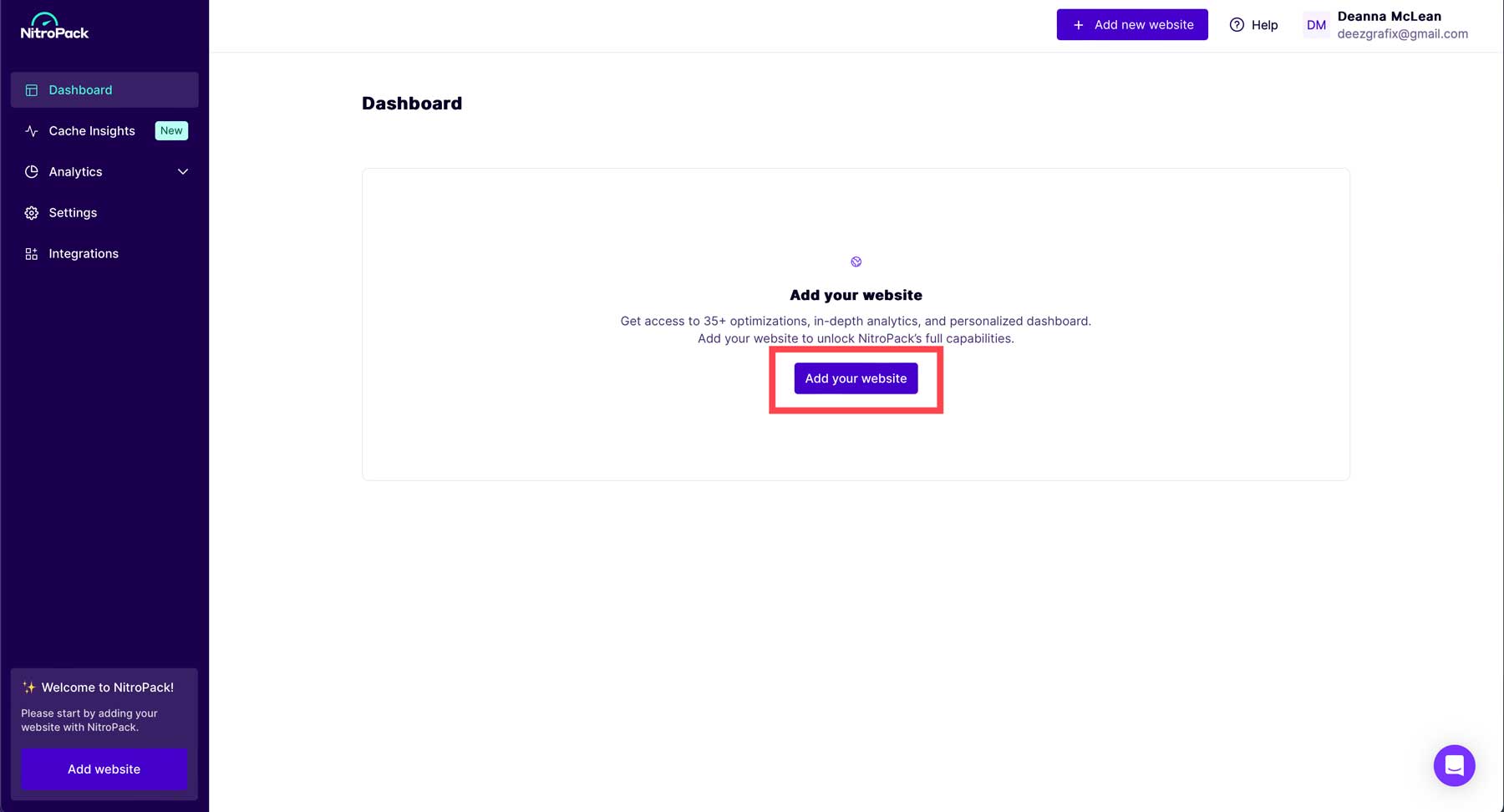
该过程的下一步要求您将网站连接到 NitroPack。 我们将把它连接到 WordPress 网站并演示它的设置是多么容易。 在 NitroPack 仪表板中,单击添加您的网站按钮。


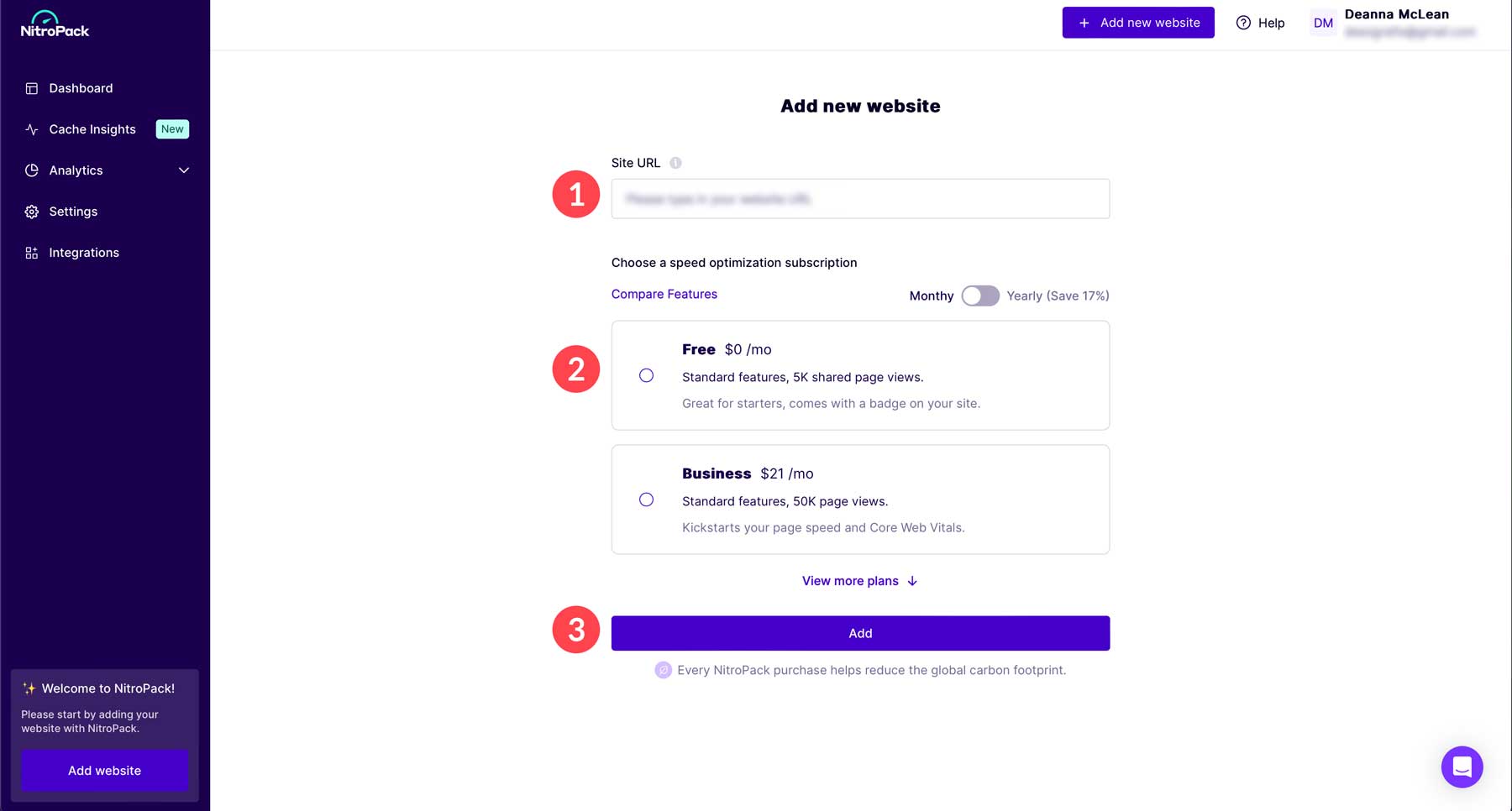
接下来,您将添加网站的 URL,选择一个计划,然后单击“添加”按钮将您的网站连接到 NitroPack。 添加您的 URL 后,NitroPack 将分析您网站的内容并识别其构建的应用程序。

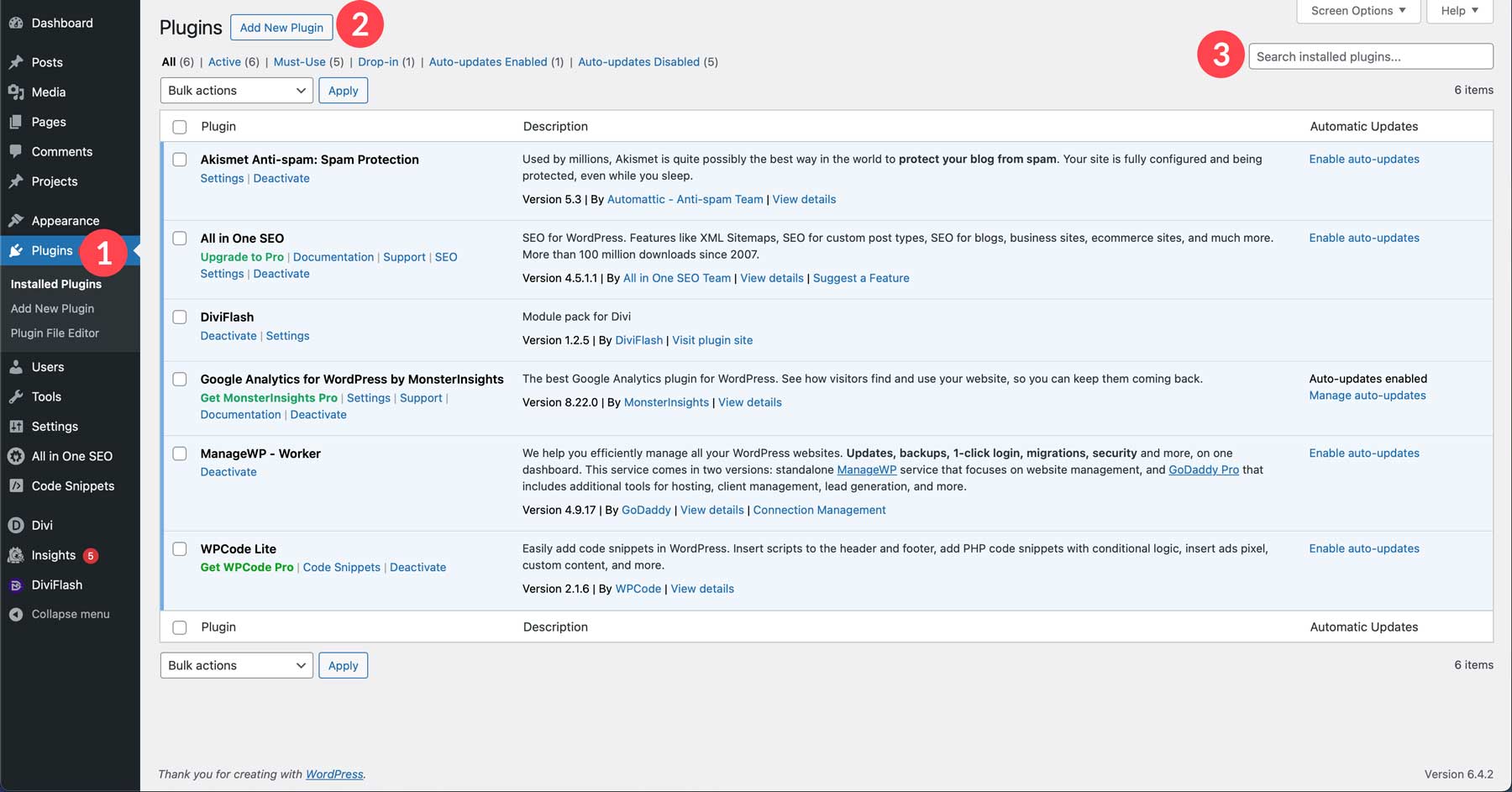
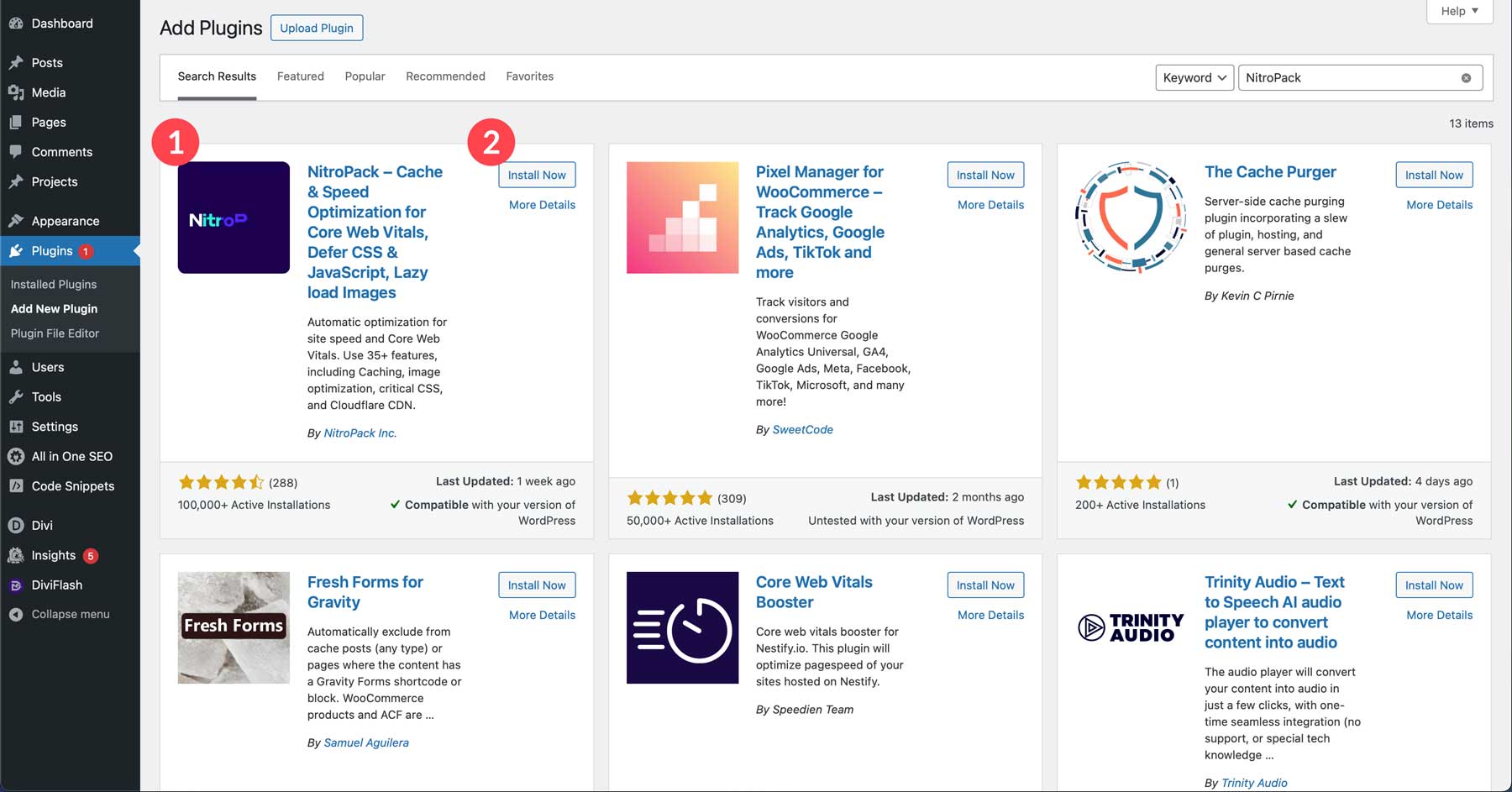
设置仪表板后,下一步是将 NitroPack 连接到 WordPress。 为此,请登录 WordPress 仪表板并单击工具栏中的插件选项卡。 接下来,单击添加新插件按钮并搜索 NitroPack 。

单击立即安装按钮安装插件。

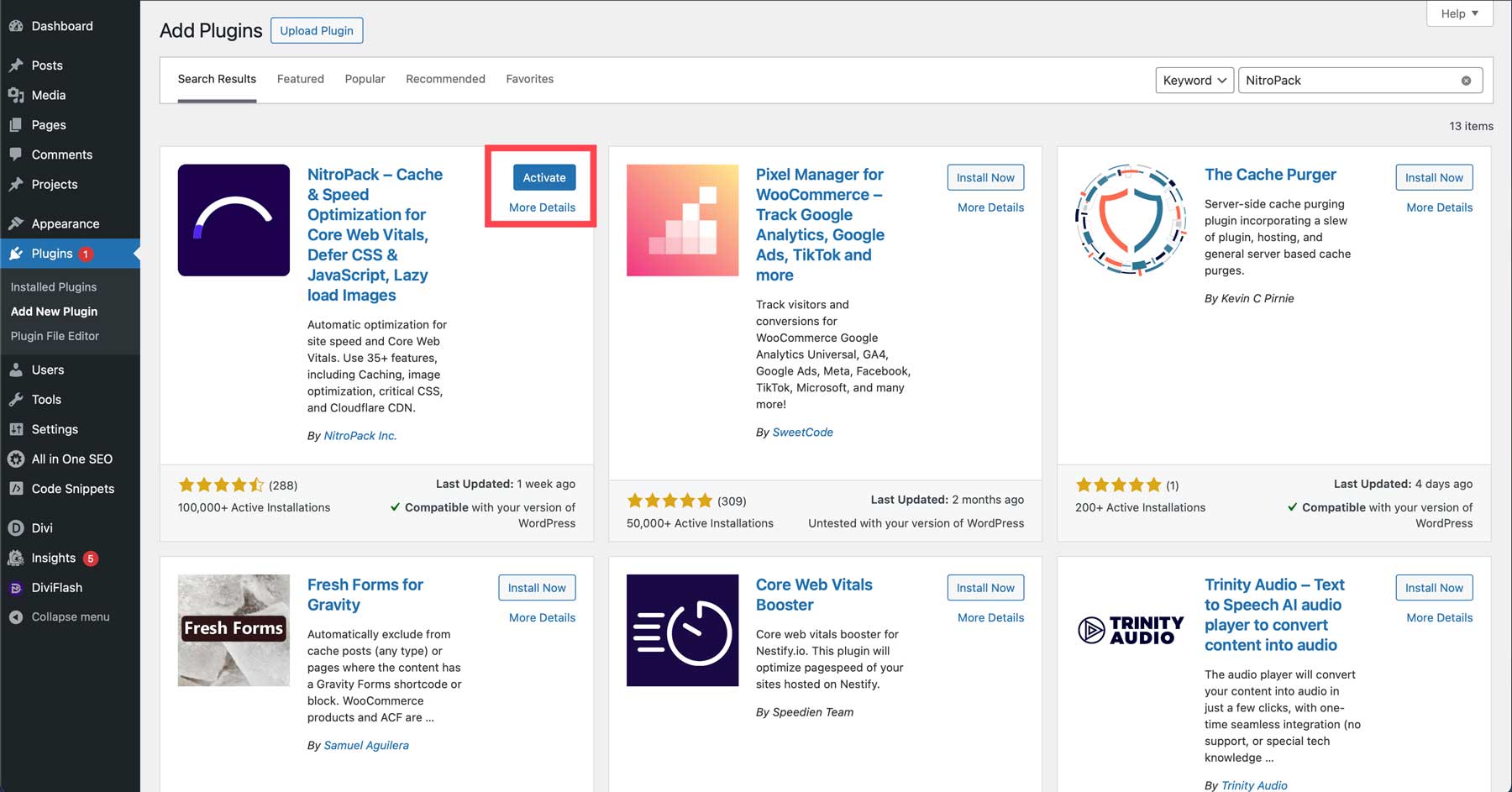
最后,单击激活按钮在 WordPress 中安装 NitroPack。

将 WordPress 连接到 NitroPack
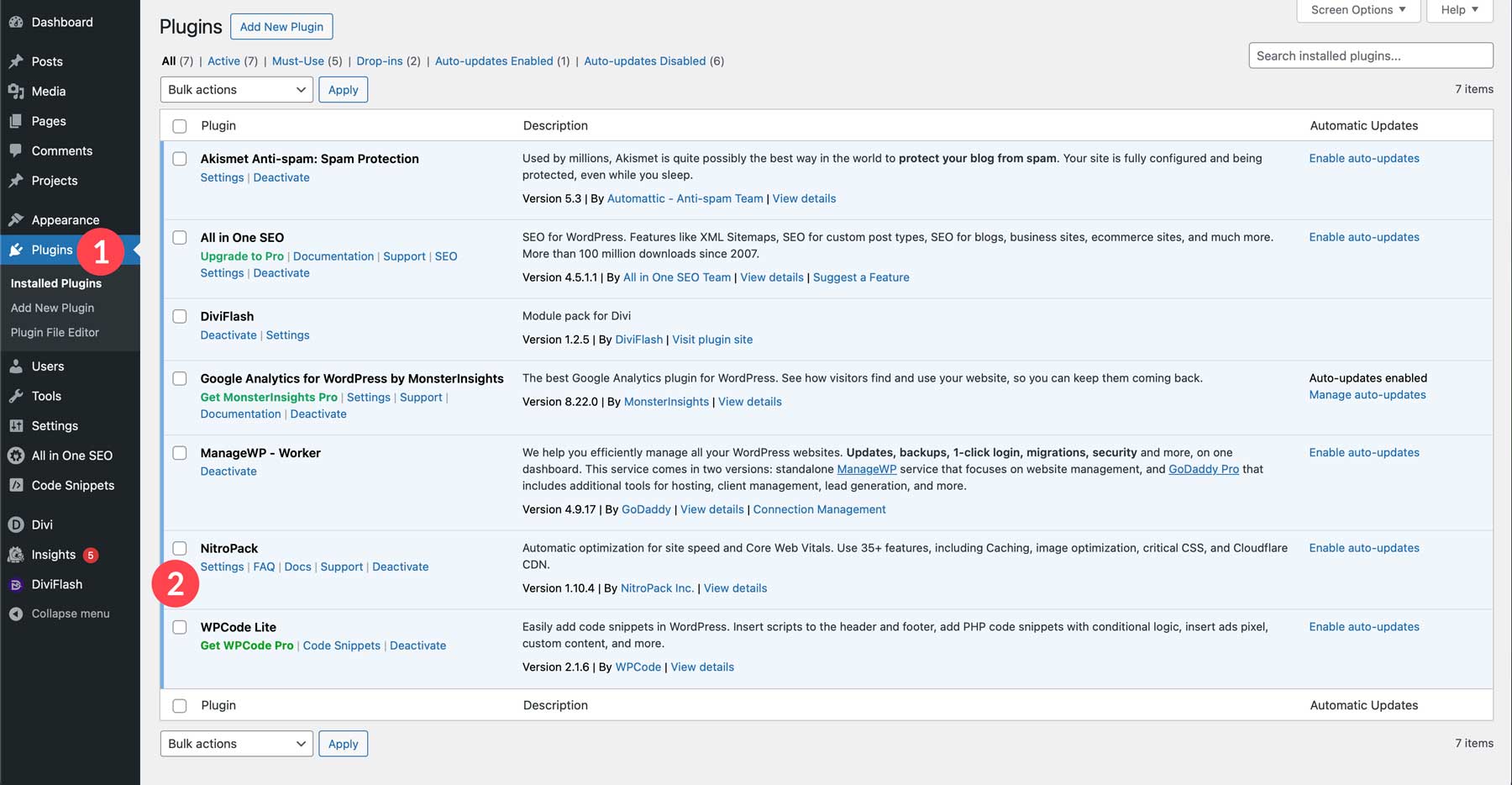
现在 NitroPack 插件已安装,我们必须对其进行设置。 在插件选项卡中,在插件列表中找到 NitroPack,然后单击设置链接。

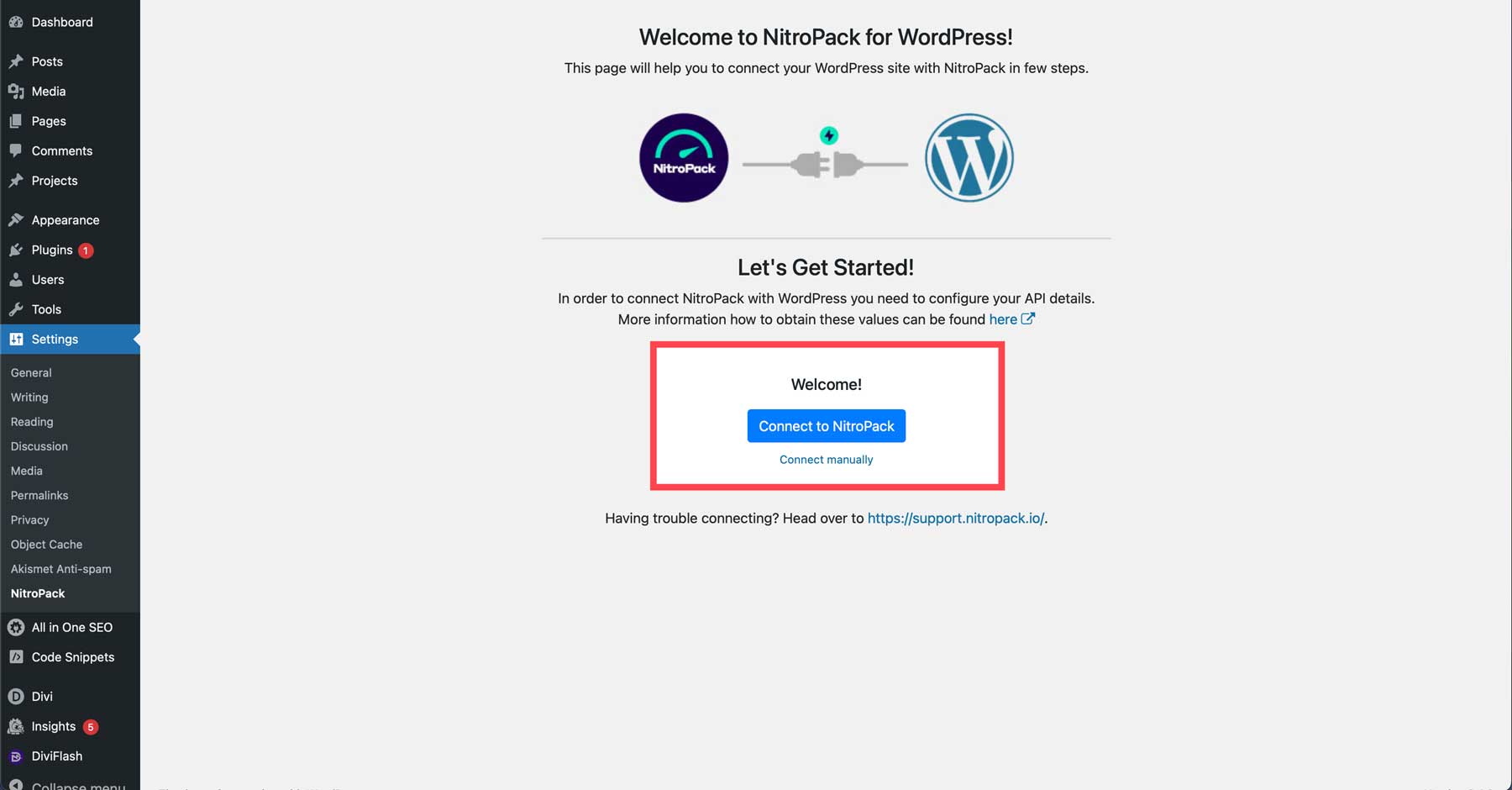
接下来,单击“连接到 NitroPack”按钮。

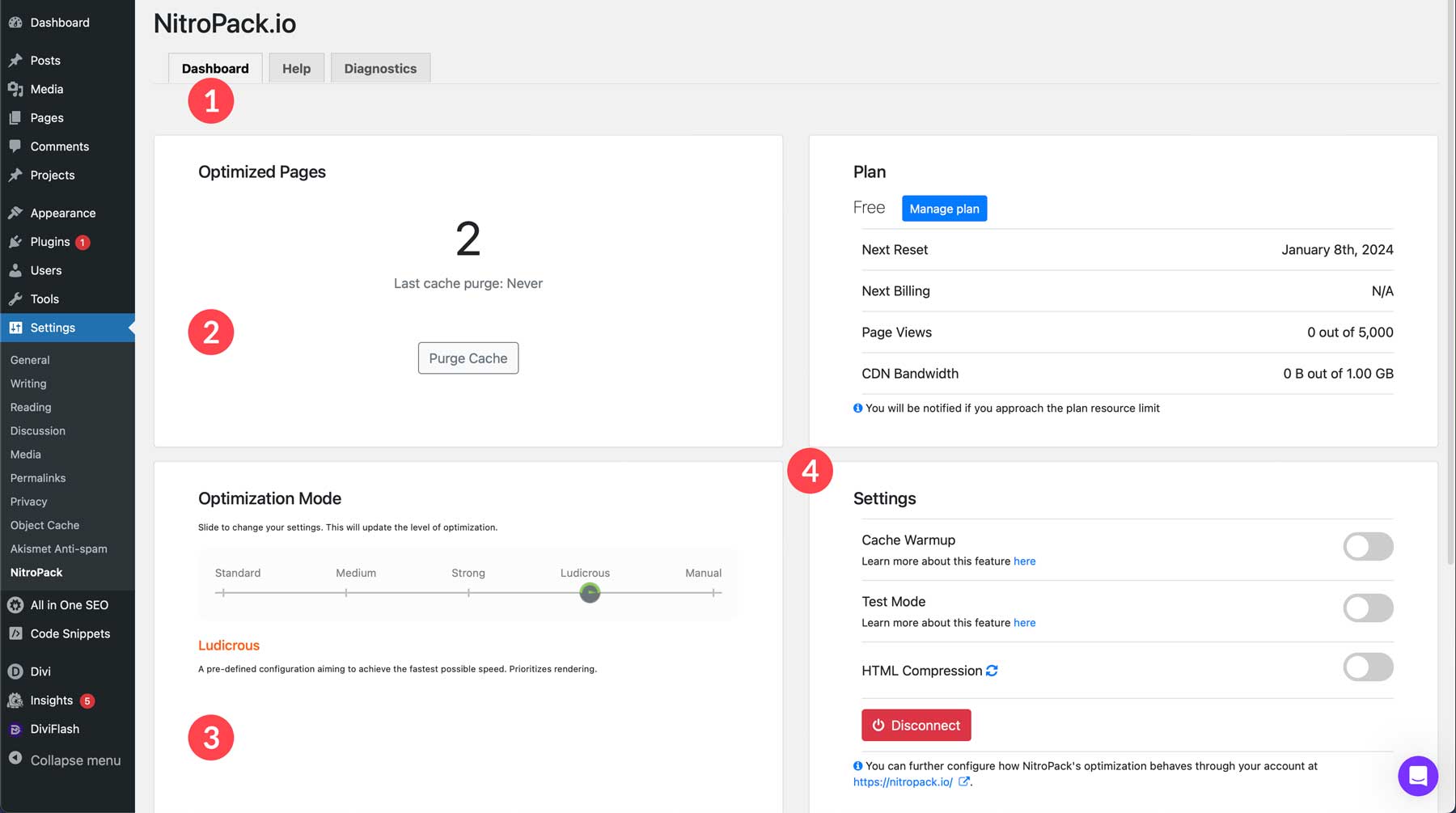
NitroPack 应识别您已登录并自动为您建立连接,但您可能需要输入 NitroPack 凭据才能建立连接。 连接后,您将可以访问 WordPress 中的 NitroPack 仪表板。 它提供了指标,例如优化页面的数量和优化模式选择器。
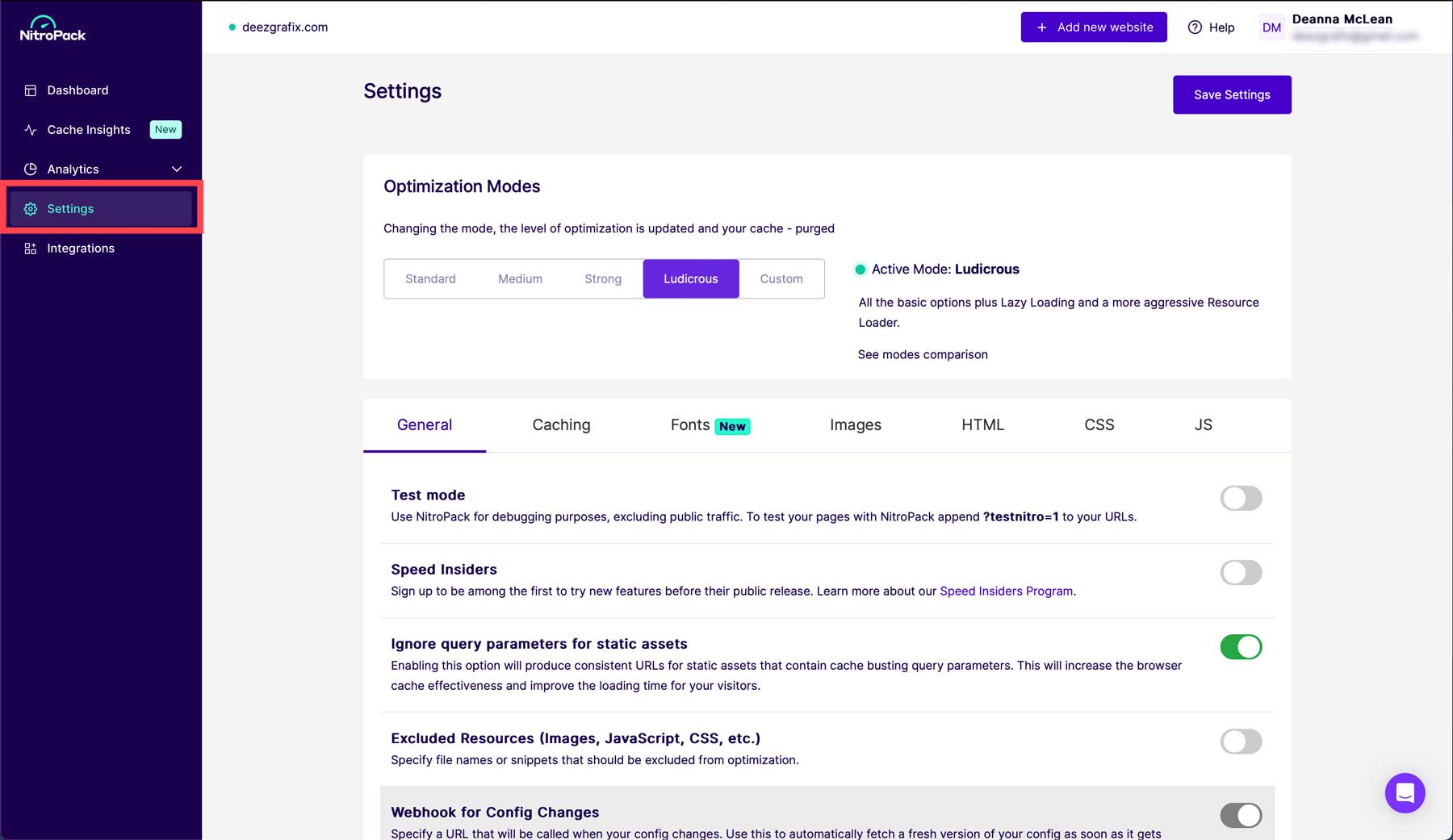
优化模式选择器允许您选择网站的优化级别。 选项包括标准,它应用最低限度的设置。 其他模式包括中、强、可笑和手动。 如果您想要最大程度的压缩、缓存和缩小,则 Ludicrous 可以满足您的需要。 然而,在测试过程中,ludicrous 导致某些页面出现了一些 CSS 问题。 我们发现最稳定的设置是强。 如果您了解压缩设置,则可以自己手动配置设置。
其他设置包括 HTML 压缩、缓存预热和测试模式。 缓存预热有助于始终优化您的网站。 它创建一个计划,用于在无效清除后优化页面。 测试模式允许您在开发环境中测试功能以测试不同的配置,而不会导致站点出现错误或中断。

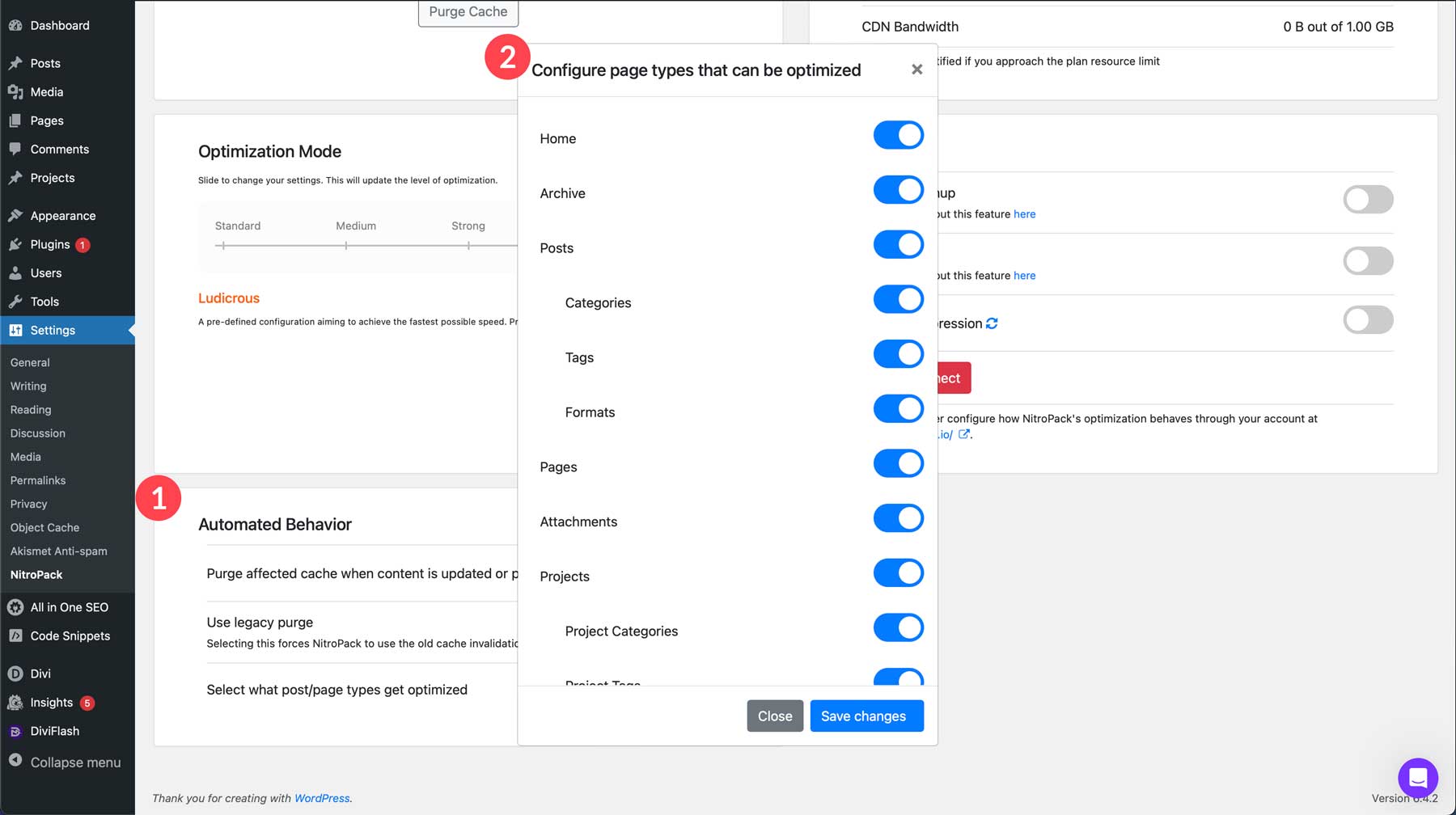
还有自动行为部分,它允许您选择要优化的帖子和页面。

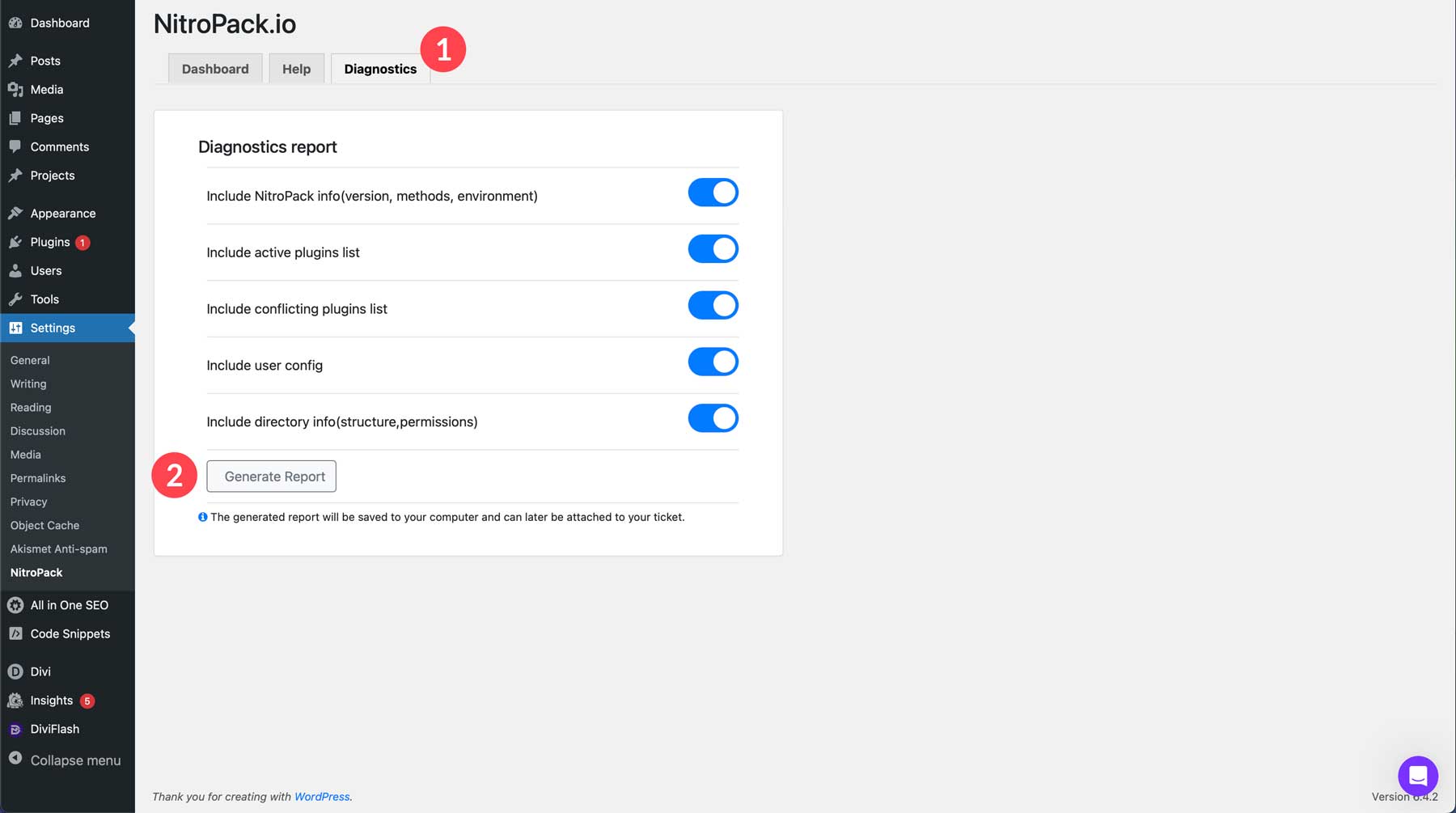
在诊断选项卡中,您可以生成报告来协助 NitroPack 支持代表诊断您网站上的问题。 它包括有关安装的 NitroPack 版本、任何活动插件、插件冲突列表、用户配置信息和目录信息的信息。

探索 NitroPack 界面
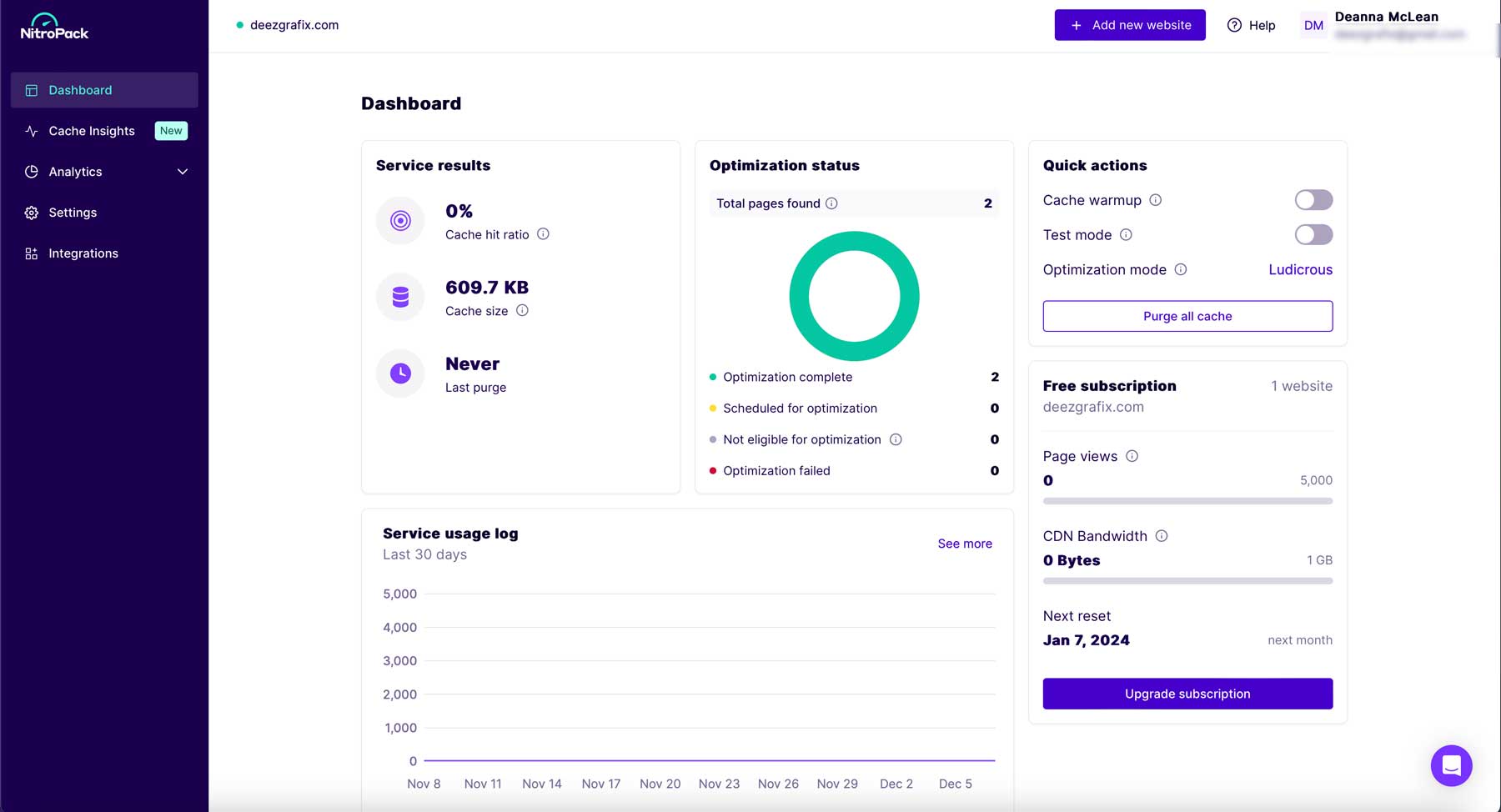
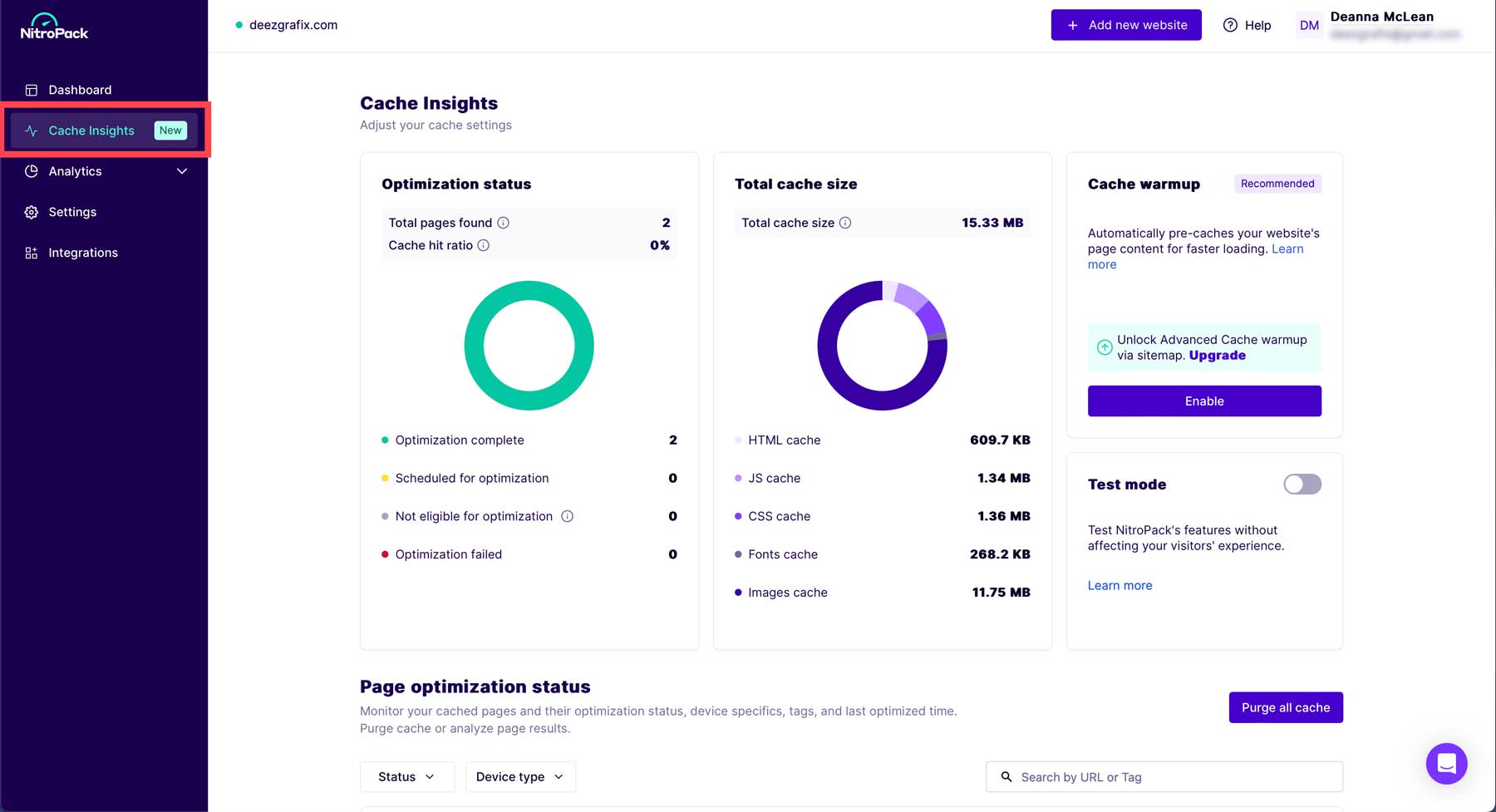
NitroPack 的最佳功能之一是能够在 WordPress 管理仪表板或NitroPack 网站上管理 WordPress 网站的缓存设置。 该仪表板提供类似于 NitroPack 的 WordPress 界面的分析和快速操作。

您还可以在“缓存见解”选项卡下访问缓存见解,例如优化状态、总缓存大小和页面优化状态。

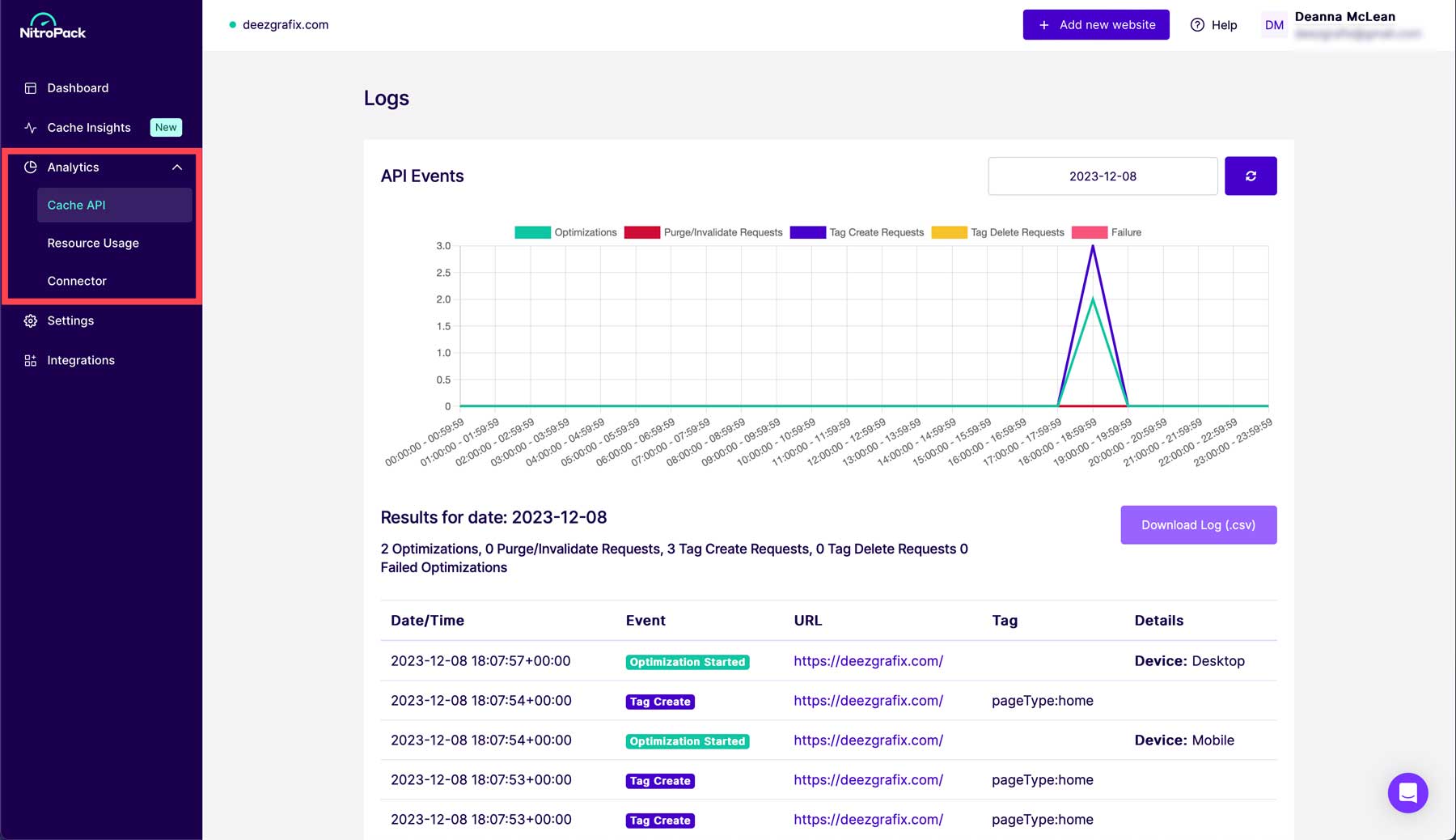
在分析选项卡下,您可以查看 CDN 带宽和页面视图、CDN 分布、连接历史记录和 API 事件的各种日志。

在设置选项卡中,您可以调整缓存、字体、图像、HTML、CSS 和 JS 的设置。 与 WordPress 仪表板一样,可以手动调整设置,也可以使用优化选择器来允许 NitroPack 自动更改设置。

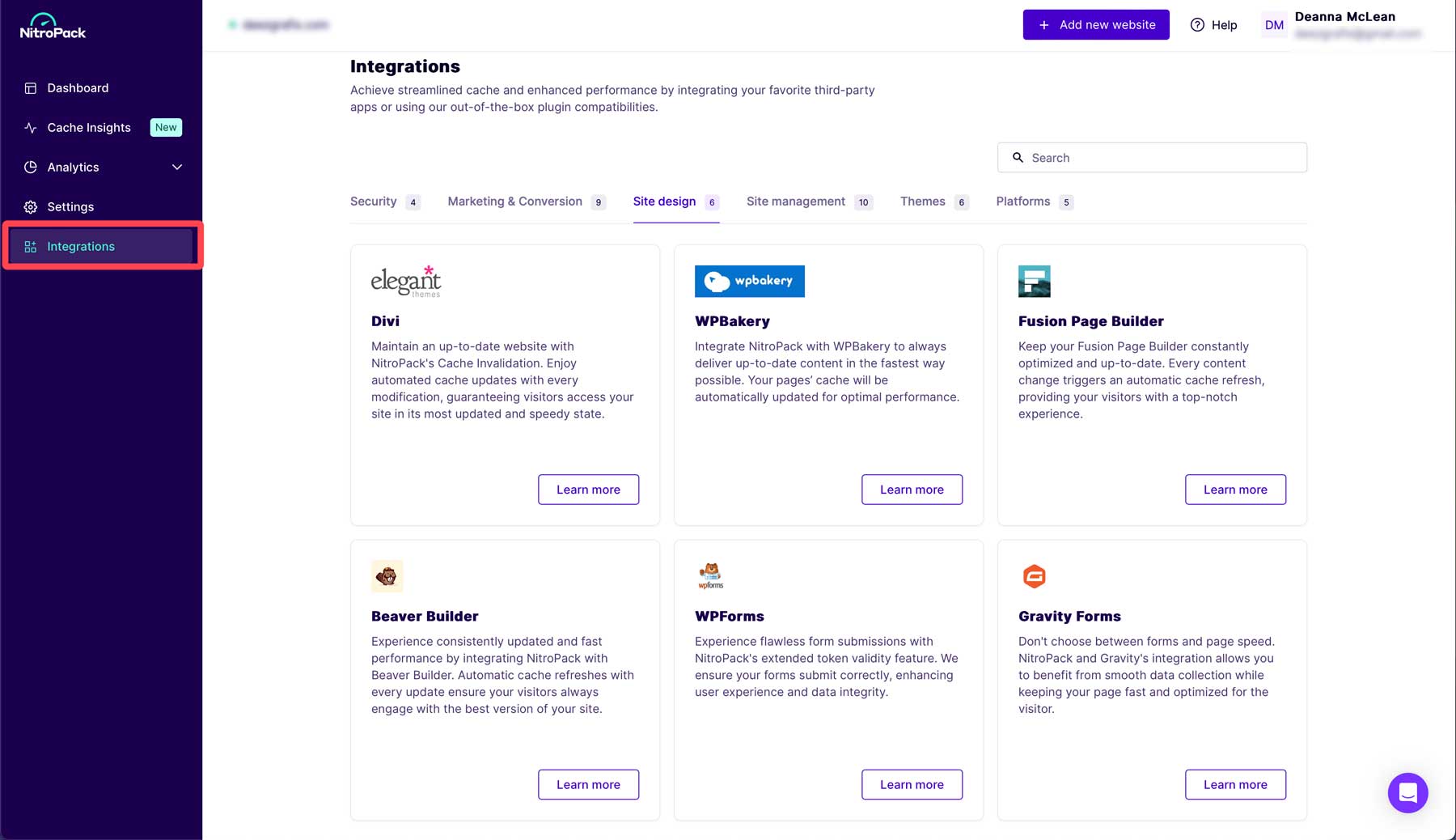
最后,集成选项卡允许您调整已安装或可用工具的设置。 一些更值得注意的集成包括 CloudFlare、Sucuri、Rank Math、AIOSEO、HubSpot 和 OptinMonster。 如果您是 Divi 用户,您会很高兴知道 NitroPack 也与其集成。

NitroPack 的优点和缺点
NitroPack 提供了多种功能,值得考虑作为您的首选速度和优化工具。 一些好的东西包括良好的 CDN、自动 HTML、CSS 和 JavaScript 优化以及出色的图像压缩。 然而,这并不全是小狗和彩虹。 NitroPack 的产品有一些缺点,例如偶发性中断的报告很少。 然而,你认为自己有多安全并不重要。 不良行为者会找到利用漏洞的方法。 NitroPack 的另一个潜在缺点是价格。 是的,他们提供免费计划,但如果您的网站包含许多文件,它会变得昂贵。 最后,一些用户报告与某些 WordPress 主题和插件不兼容,因此在注册 NitroPack 之前,请采取措施确保它适用于您的特定设置。
硝基包定价

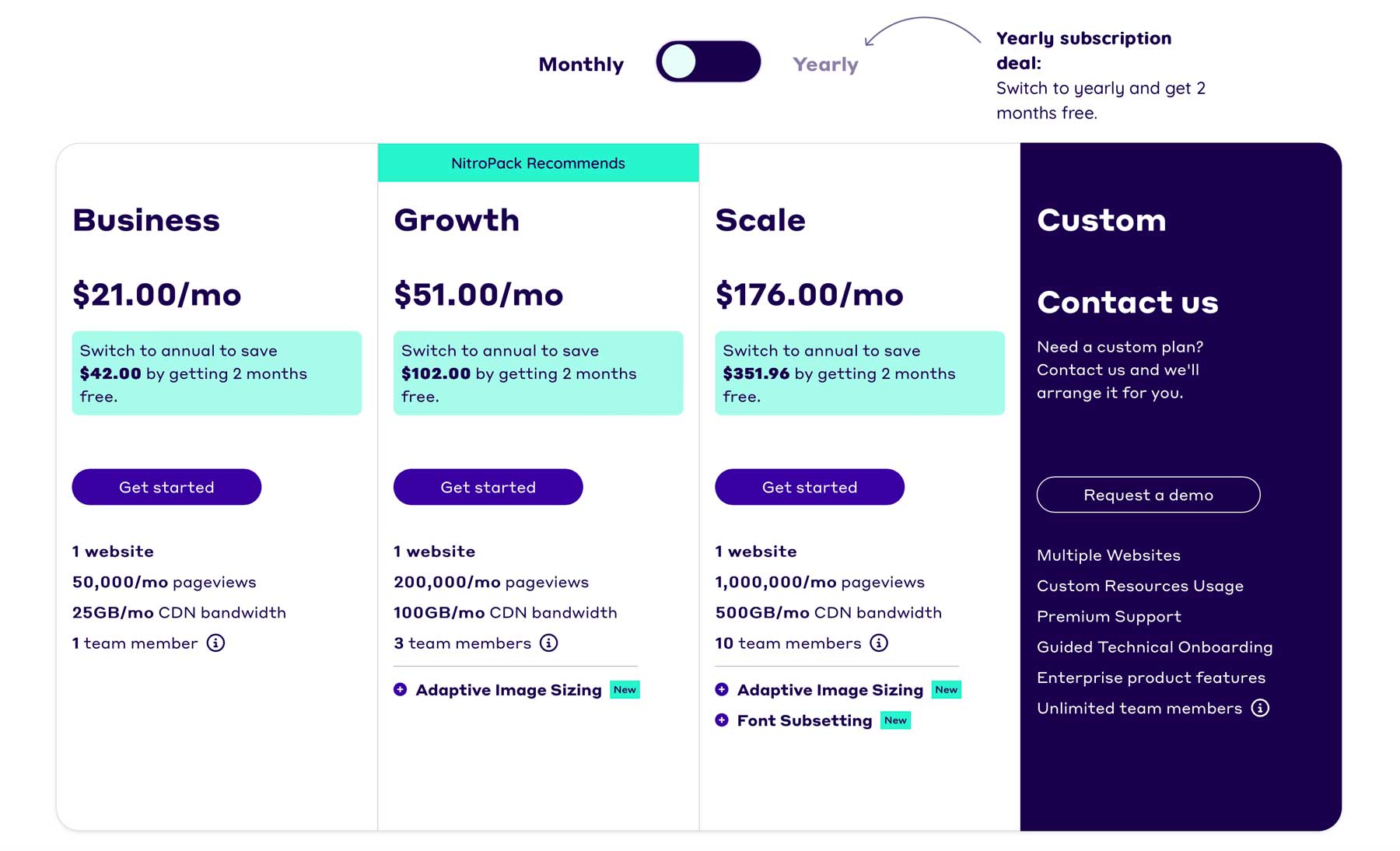
NitroPack 提供三种订阅和一种免费计划,按月和按年定价。 您可以随时升级、降级或取消您的计划,而无需支付任何费用,并且他们提供慷慨的 14 天退款保证。 免费计划附带 1 GB CDN 存储空间和每月 5,000 次页面浏览量,这对于小型网站或刚刚推出的网站来说非常有用。 缺点是您必须在主页上显示 NitroPack 徽章。 然而,免费计划非常适合精打细算且愿意接受 NitroPack 广告的人们。
NitroPack 还提供三种付费计划:业务、增长和规模。 商业计划为每月 50,000 次页面浏览、每月 25 GB CDN 带宽和一名团队成员的网站提供速度优化,每月费用为 21 美元。 最推荐的计划是增长计划,它建立在业务计划的基础上。 它还提供一个网站连接,但每月页面浏览量增加到 200,000 次,提供 100 GB 的 CDN 存储、自适应图像大小和 3 名团队成员。 最后,Scale 计划拥有最多的功能,每月 176 美元。 它包括一个网站连接、每月 100 万次页面浏览量、500 GB CDN 存储、自适应图像大小、字体子集和 10 名团队成员。
关于 NitroPack 的最终想法
NitroPack 是一款强大的速度优化工具,可让您的网站速度极快。 它通过提供缓存、图像优化、CDN 以及 HTML、CSS 和 JavaScript 缩小等功能来满足 Google 的核心 Web 需求。 它还适用于多个平台,包括 WordPress。 与其他速度增强插件(如 WP Rocket)不同,NitroPack 非常易于设置和使用,因此即使是最新手用户配置它也不会出现任何问题。 免费计划附带 1 GB CDN 存储和每月 5000 次页面浏览量等功能。 他们的付费计划非常适合拥有小型或大型网站的网站所有者,同时价格也合理。 因此,如果您正在寻找一种工具来降低跳出率并提高转化率,请尝试 NitroPack。
