21 个最佳 Node.js 网站(示例)2023
已发表: 2023-02-10你想看看最好的 Node.js 网站是因为你想在开始你的项目之前获得灵感吗?
在过去的几周里,我们致力于这份清单,检查了 150 个网页设计,以创建一批绝对最好的。
每个页面都有一些特别和独特的东西,您可以将其用于您的页面。
从各种特殊效果和真正独特的外观到极简主义和干净,我们确保这个系列适合每个人。
如果您特别喜欢创建视觉上动态的动画网站,那么这些 Node.js 网站示例是完美的。
做笔记!
Node.js 网站的最佳示例
1.维克多斯通

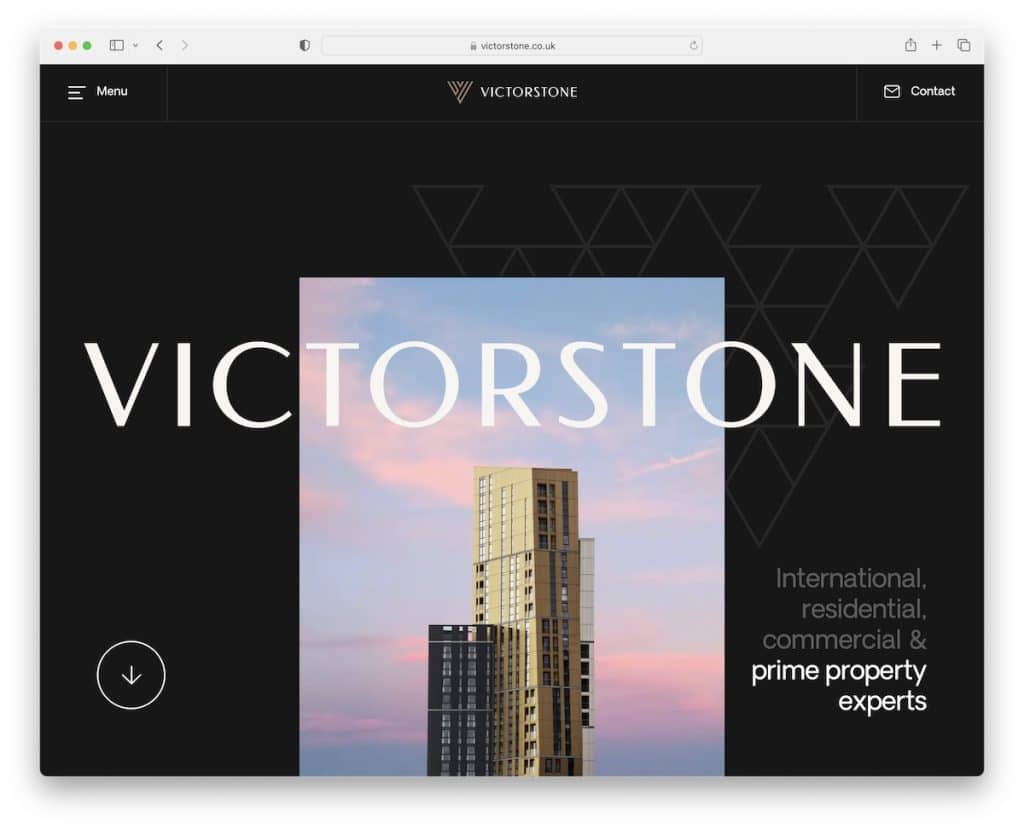
Victorstone 是一个优雅的网站示例,具有独特的滚动体验。 它使页面更具吸引力和身临其境,以确保每个人都有一个难忘的相遇。
标题贴在屏幕顶部,带有一个汉堡菜单图标,可以打开一个独一无二的全屏导航覆盖。
这个网络空间的另一个关键元素是深色设计,它增加了一种更高级的感觉。
注意:创建引人注目的滚动体验,让访问者在您的页面上停留更长时间。
2.广场

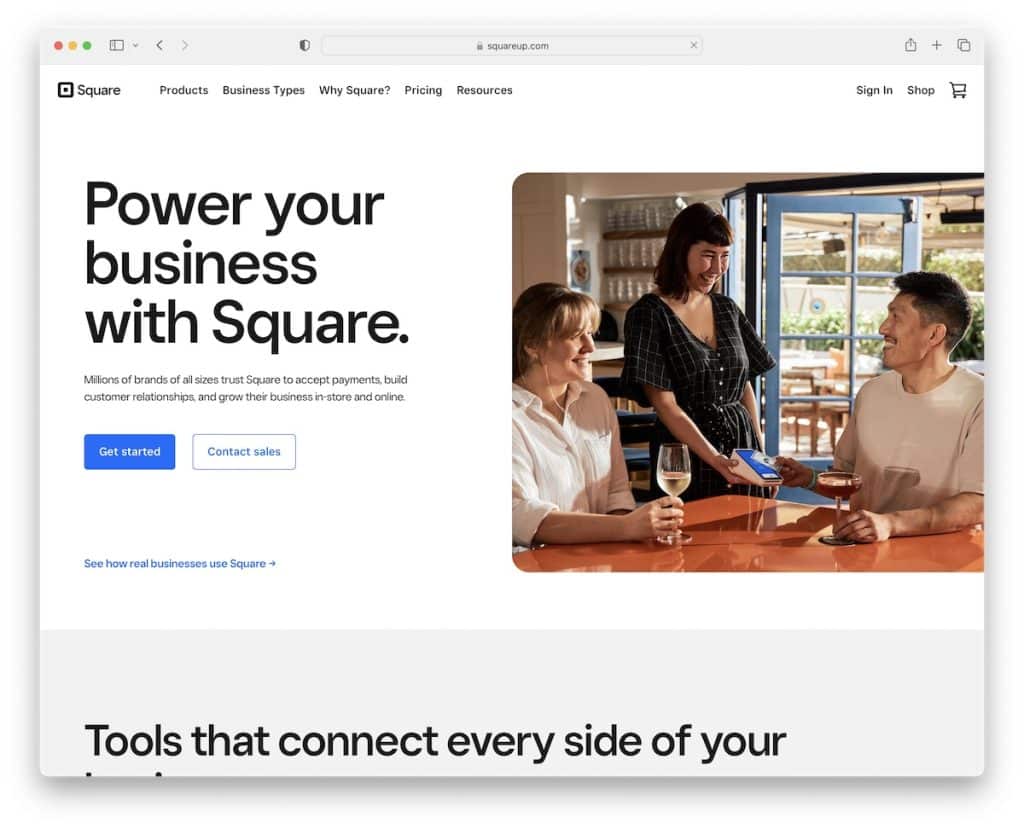
Square 拥有漂亮、轻便的响应式网页设计,带有可操作的英雄部分,其中包含标题、文本和两个号召性用语 (CTA) 按钮。
Square 的粘性标题没有使用浮动导航,而是具有两个 CTA 按钮,因此您可以随时采取行动。
我们也喜欢圆边,这让这个 Node.js 更现代,更像移动设备。
注意:让访问者使用折叠上方(和浮动标题中)的 CTA 按钮立即采取行动。
3. 皮钦查银行

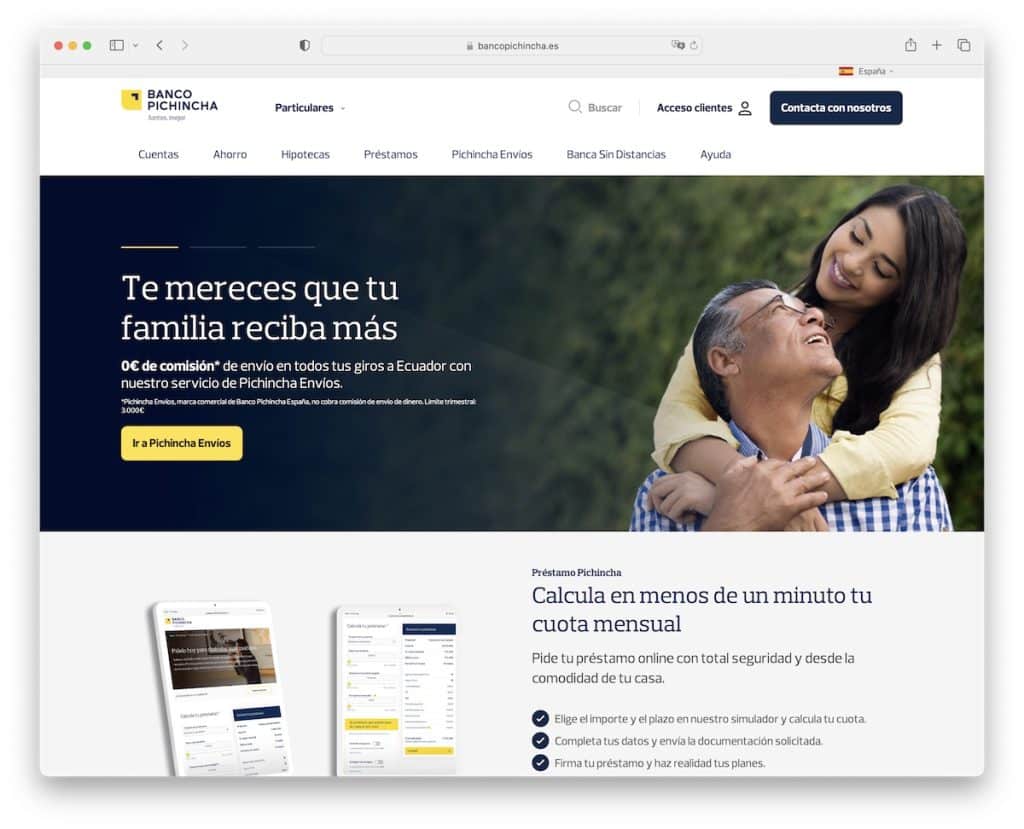
Banco Pichincha 的页面以一个带有语言选择器的顶部栏开始,然后是一个包含导航、搜索栏和联系 CTA 按钮的两部分标题部分。 此外,标题和顶部栏会粘在屏幕顶部。
这个 Node.js 站点有一个滑块、旋转木马和一个多列页脚。 后者具有额外的链接和社交媒体图标,可以轻松地与企业联系。
注意:粘性标题和导航在提高网站的用户体验方面非常有效。
4.并行

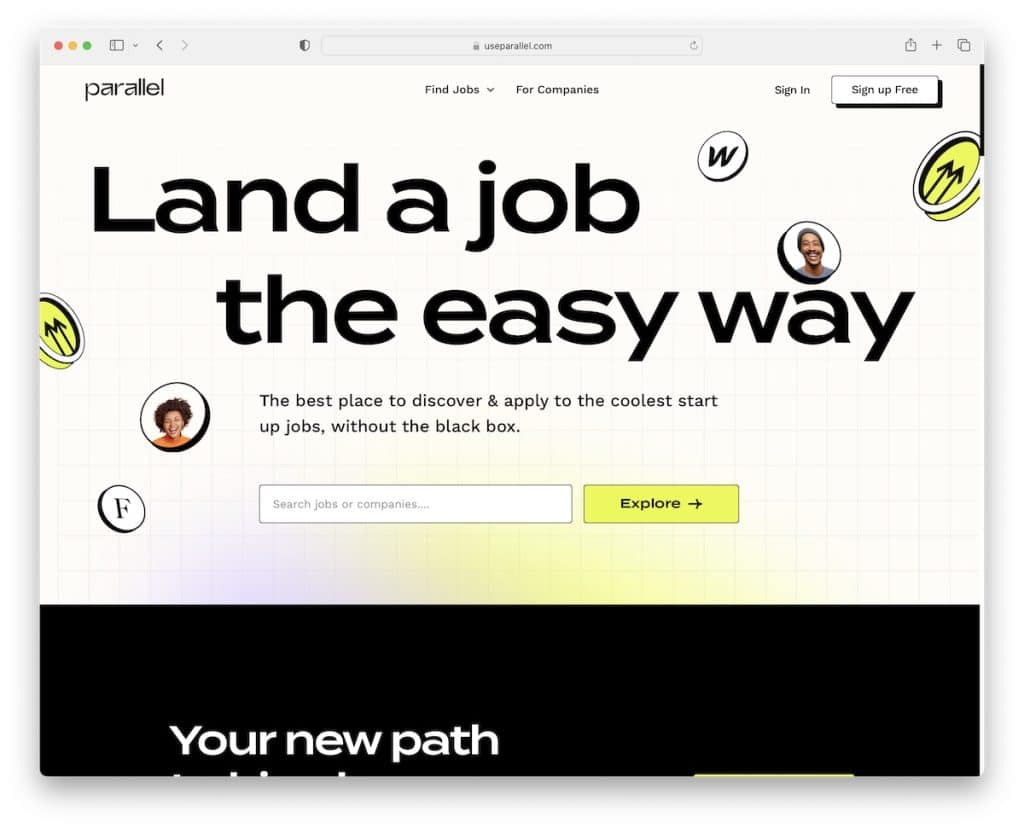
Parallel 是一个富有创意且引人入胜的页面,其中包含令人敬畏的细节,我们相信会激发你们中的许多人的灵感。
Parallel 没有制作视觉英雄部分,而是采用了不同的方式——使用文本和搜索栏。
该页面有两个用于热门职位和顶级公司的旋转木马、常见问题解答手风琴和页脚中的时事通讯订阅小部件。
浅色和深色背景部分使体验更加动态。
注意:使用强烈的信息(大字体)欢迎大家访问您的网站。
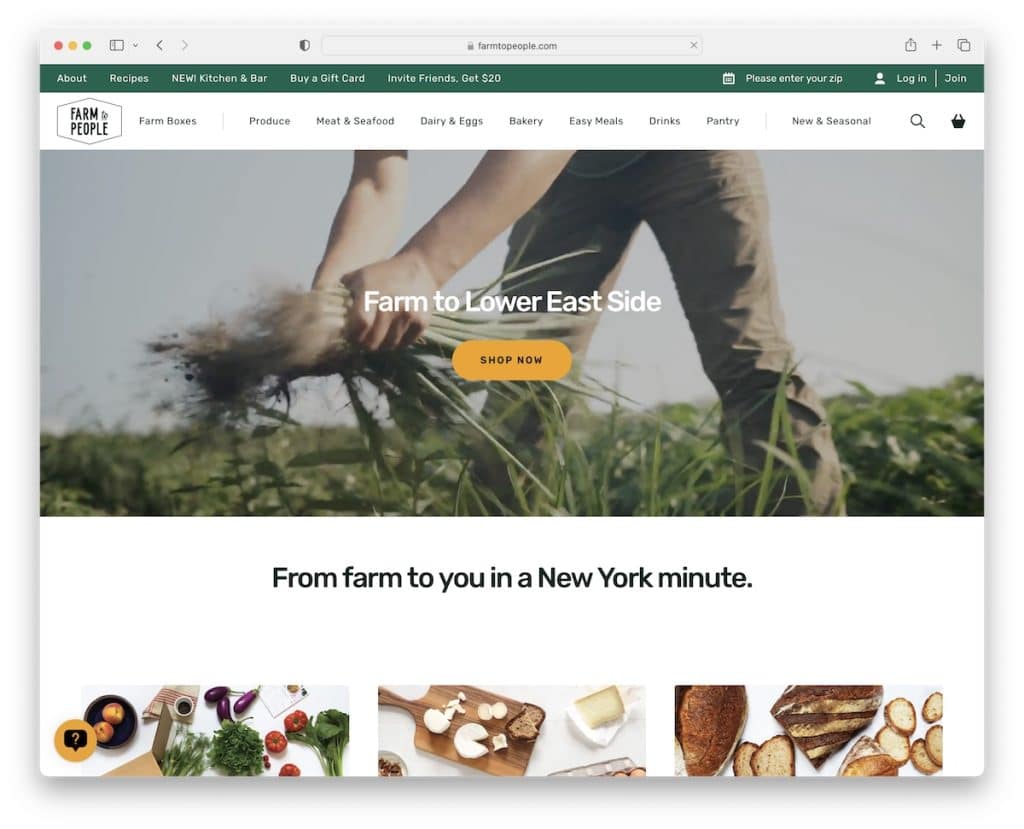
5. 从农场到人

Farm To People 采用与 Parallel 完全不同的方法,在英雄部分使用视频来提高参与度。
这个 Node.js 网站很干净,有吸引人的配色方案和动画来增添趣味。
顶部栏可以方便地显示其他链接,包括帐户登录和注册。 但只有带有下拉菜单的主导航会跟随您,因此您无需滚动回顶部即可访问它。
注意:对于不适合主标题/菜单部分的链接和信息,请使用顶部栏。
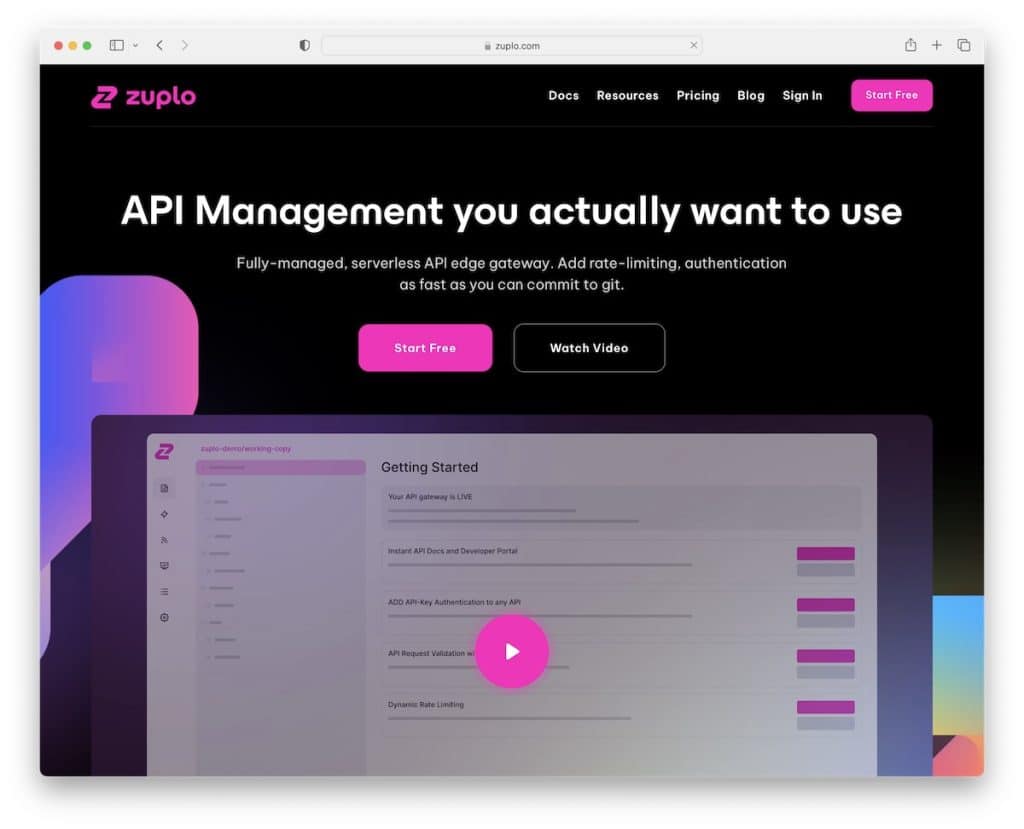
6. 祖普乐

深色、浅色和鲜艳的颜色使 Zuplo 脱颖而出,尤其是圆润的边缘和冷色背景。
浮动页眉是基本的,带有一个 CTA 按钮,而页脚提供了额外的链接、社交媒体图标和新闻订阅表。
首屏区域还有一个灯箱视频,向您展示 Zuplo 的运行情况(无需离开当前页面)。
注意:让您的粘性标题带有 CTA,以便访问者在他们觉得时机成熟时可以采取行动。
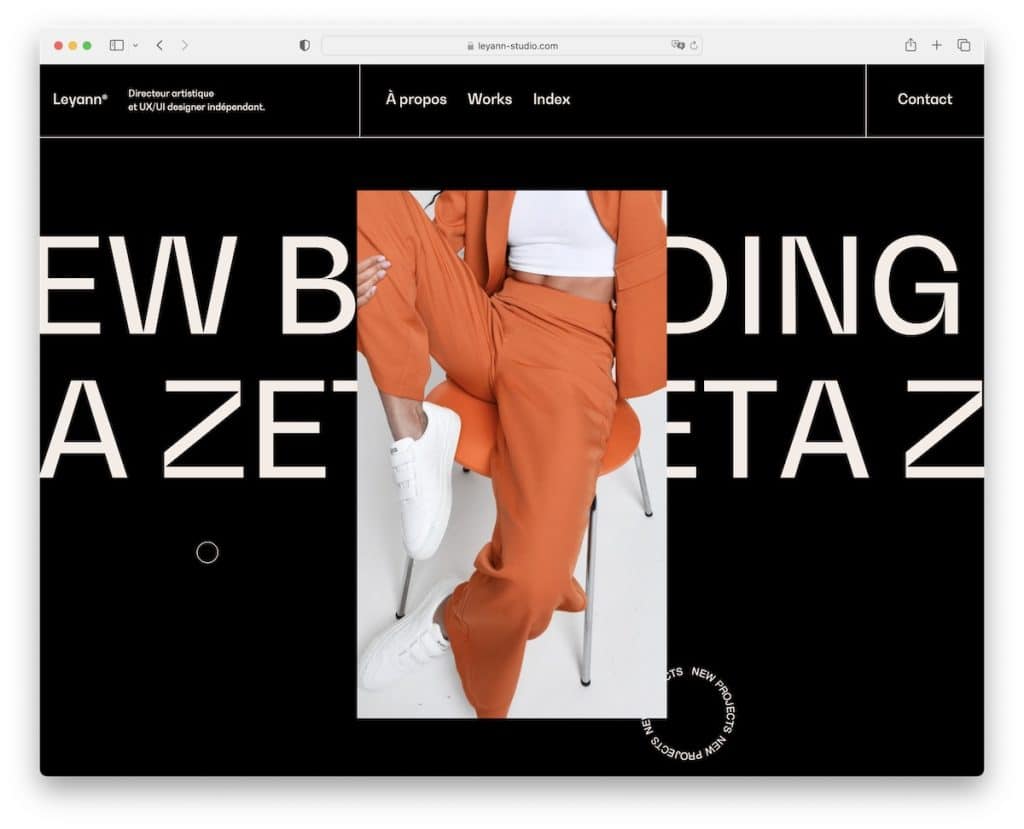
7. 莱恩

Leyann 有一个非常吸引人的黑暗 Node.js 网站,会让您盯着屏幕(毫无疑问!)。
垂直的主图和背景中的滑动文本非常吸引眼球,而自定义光标让环顾四周更加有趣。
关于 Leyann 的一切都会让您有一种惊叹的感觉,这会给您在建立自己的在线形象时带来新的想法。
注意:如果细节对您很重要,您可以创建专用于您的页面的自定义光标。
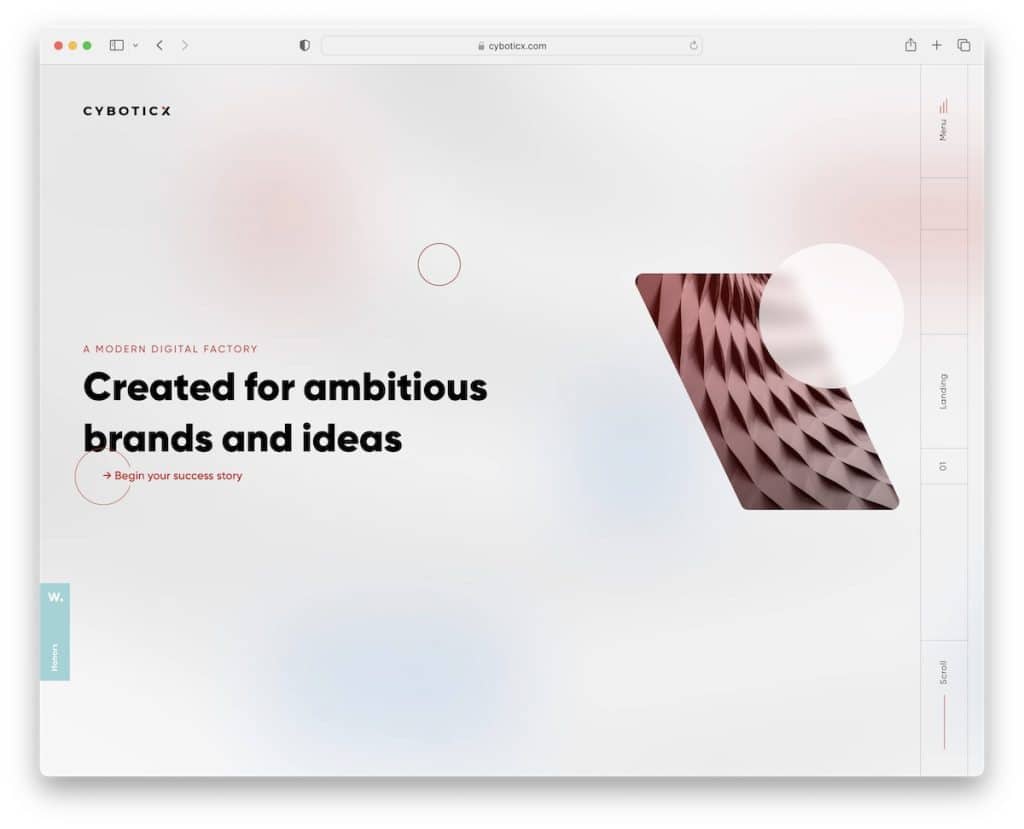
8. Cyboticx

Cyboticx 有一个原始的首屏部分,带有垂直的右侧边栏导航,使用可打开全屏覆盖菜单的汉堡导航图标。
这个 Node.js 网站还有很酷的动画、悬停效果和极简主义的页脚。 如果您想创建一个不同于您所在行业的网站,您可以从 Cyboticx 学到很多东西。
注意:使用侧边栏标题/菜单而不是遵循传统外观。
9. 半月形

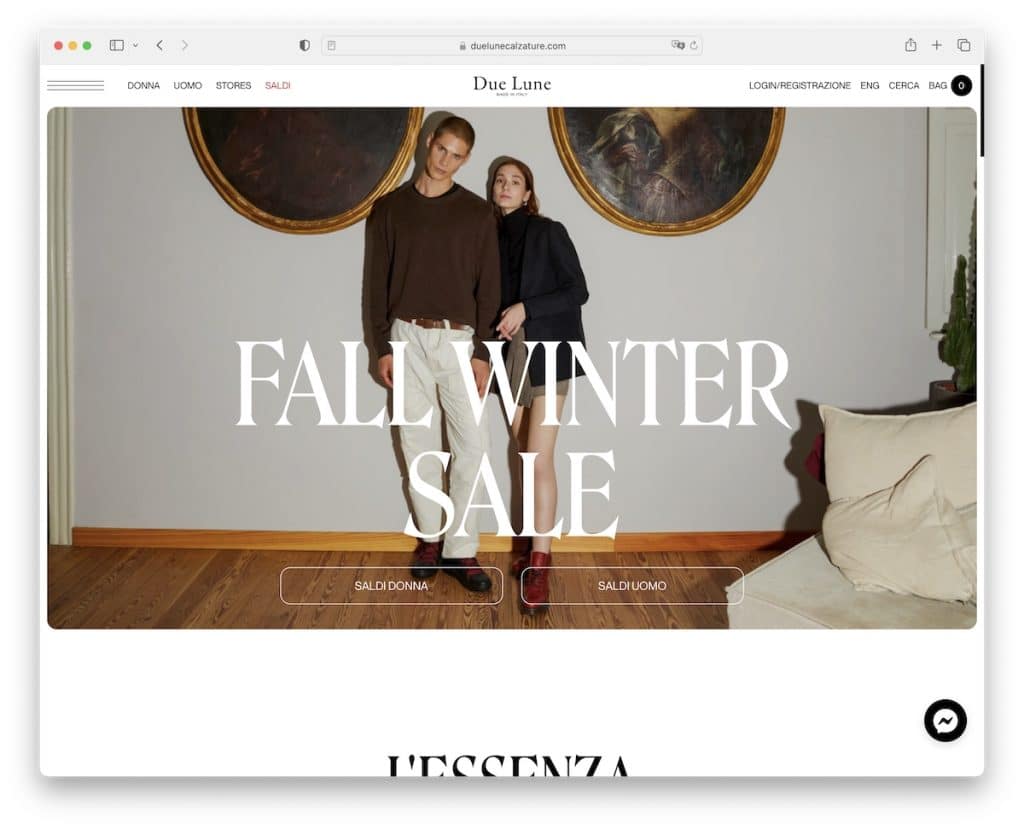
Due Lune 优雅而大胆,带有一丝极简主义,让所有的内容和产品更加闪耀。
这个电子商务网站有一个带有语言切换器的基本导航栏,以及一个用于额外菜单链接的汉堡包图标。
他们还在右下角使用 Facebook 信使,以便您可以当场取得联系。
非常有趣的是巨大的页脚部分,这不是您每天都能看到的。
注意:使用“实时”聊天小部件改善您的客户支持。
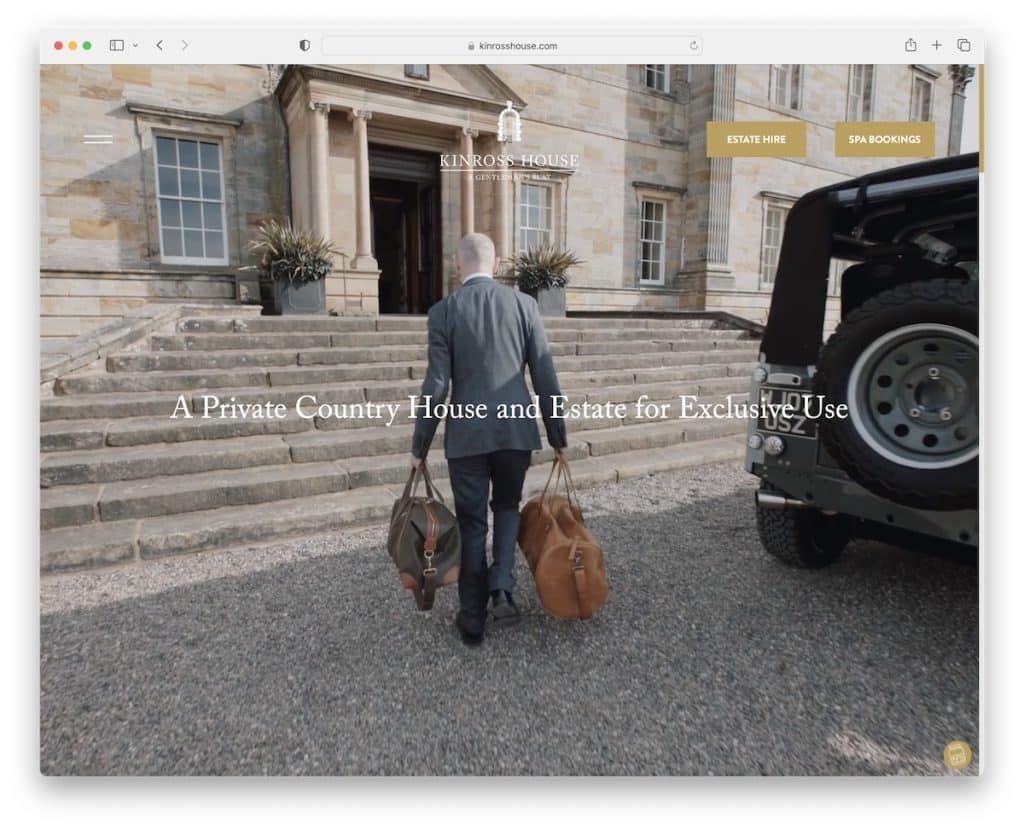
10. 金罗斯之家

Kinross House 首屏的全屏视频背景引人入胜,让人忍不住想要看完。
标题透明且简单,带有一个汉堡包图标和两个 CTA 按钮,因此它们不会分散观看体验。
此外,流畅的滚动体验营造出令人愉悦的氛围,让您想进一步调查该页面。
注意:使用视频背景来吸引访问者的注意力(并让他们停留更长时间)。
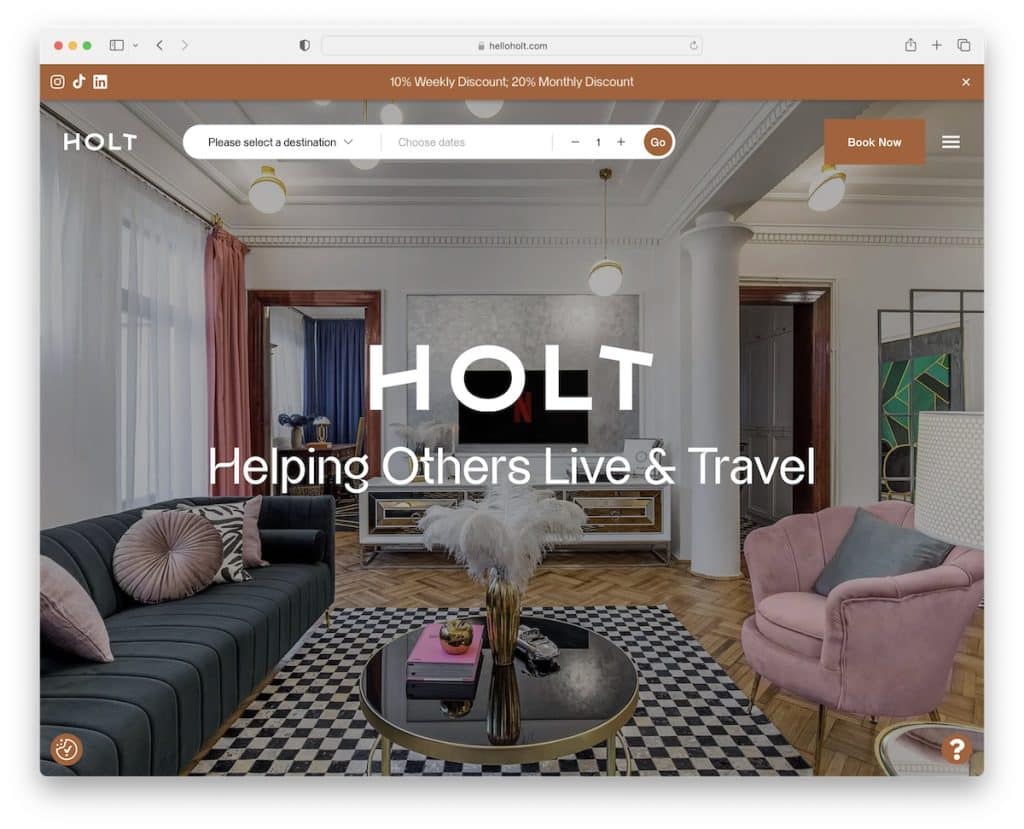
11.霍尔特

Holt 的全屏图像滑块给每个人留下了深刻的印象。 在您点击标题中的预订按钮采取行动之前,它会让您为这个地方热身。

这个 Node.js 网站有一个带有社交媒体图标的顶部栏通知,您可以随时关闭。
滚动非常像 Apple,营造出令人着迷的体验。 黑色背景让所有内容都很好地弹出,视差效果更是锦上添花。
注意:使用全屏幻灯片让您的图像说话。
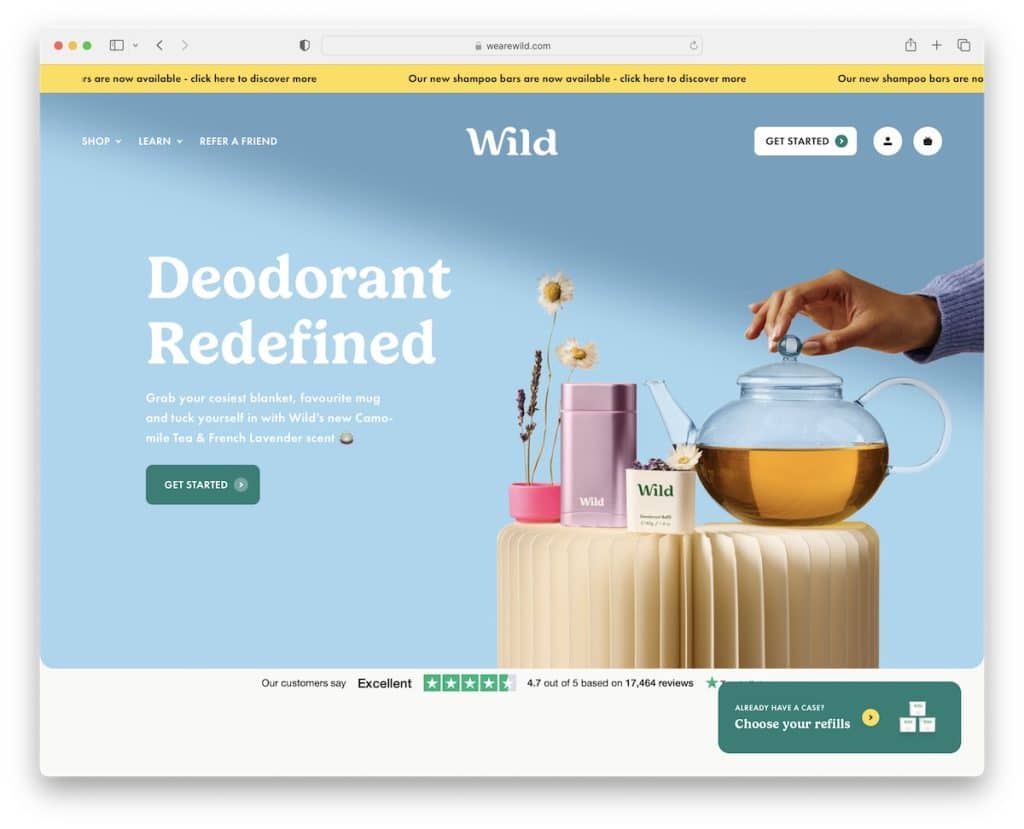
12. 狂野

Wild 是一个明亮、充满活力的商业网站,顶部栏有滑动文本,透明标题带有很酷的下拉菜单。
此外,标题会在滚动条上消失,但在您开始向后滚动时会立即重新出现。 这使网站在滚动时看起来更整洁。
始终存在的唯一元素是右下角的“按钮”,供已拥有该产品的每个人使用。
注意:如果您想宣传某些东西或让访问者的生活更轻松,请创建一个粘性元素。
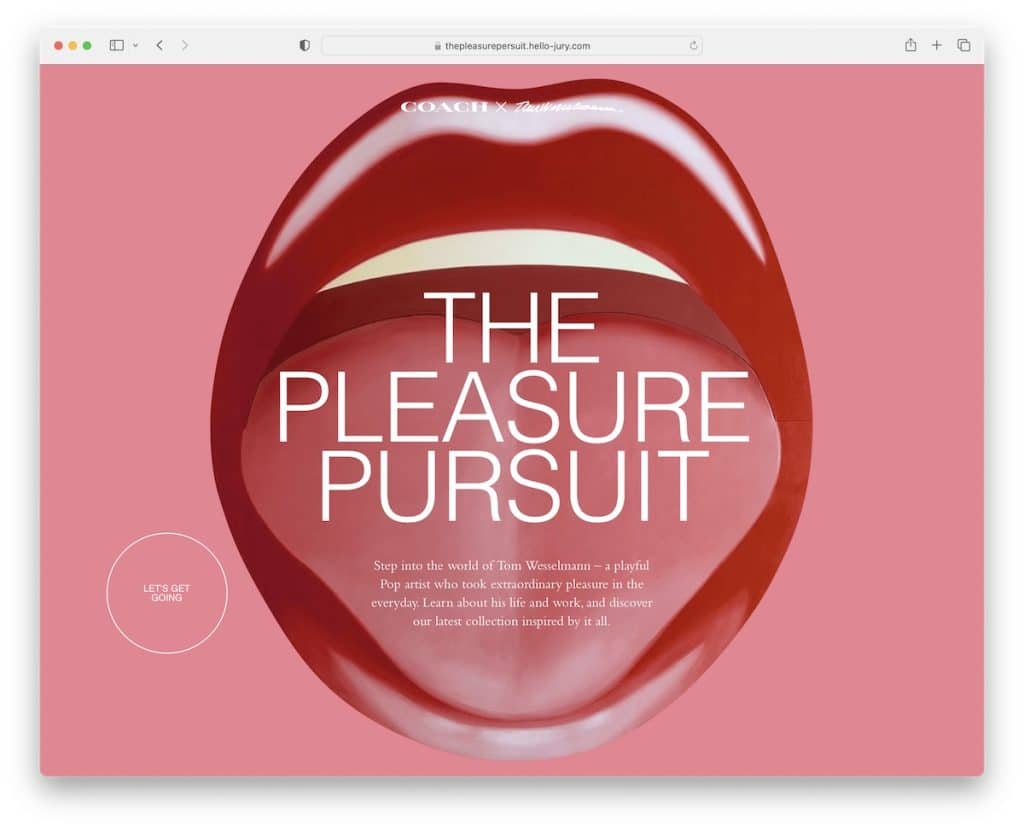
13. 寻欢作乐

Pleasure Pursuit 有一个引人注目的预加载器,它是您以前从未见过的动画 Node.js 网站的开头。
“滚动”体验尽可能与众不同,带您进入视频游戏般的邂逅,让您忘记时间。
此外,The Pleasure Pursuit 在后台播放音频,您可以暂停(并再次播放)。
注意:创建一个每个人都会推荐给其他人的动画网站。
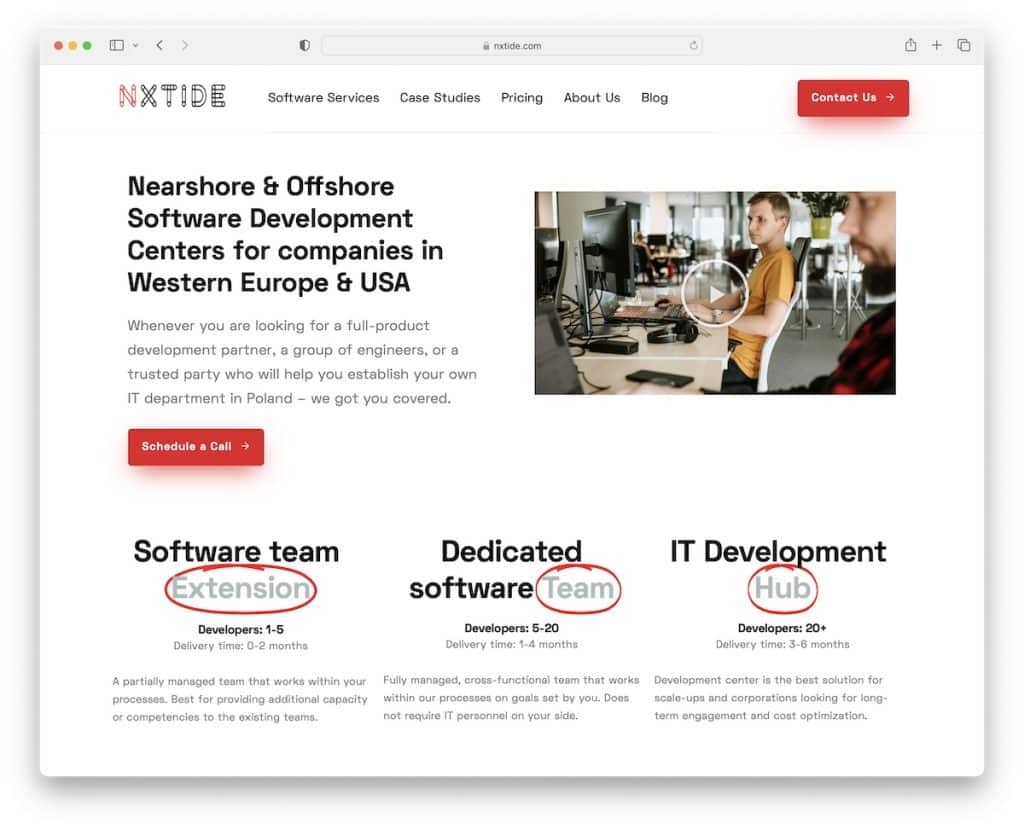
14.NXTide

NXTide 是一个轻巧简约的网站,具有基本的浮动标题、导航和 CTA 按钮。 多栏页脚有大量快速链接,这很方便,因为该页面不使用搜索栏。
一些动画形式的简单细节使 NXTide 更生动,更易于浏览。
注意:极简主义加上一点创意(简单的动画、效果等)是一个成功的组合。
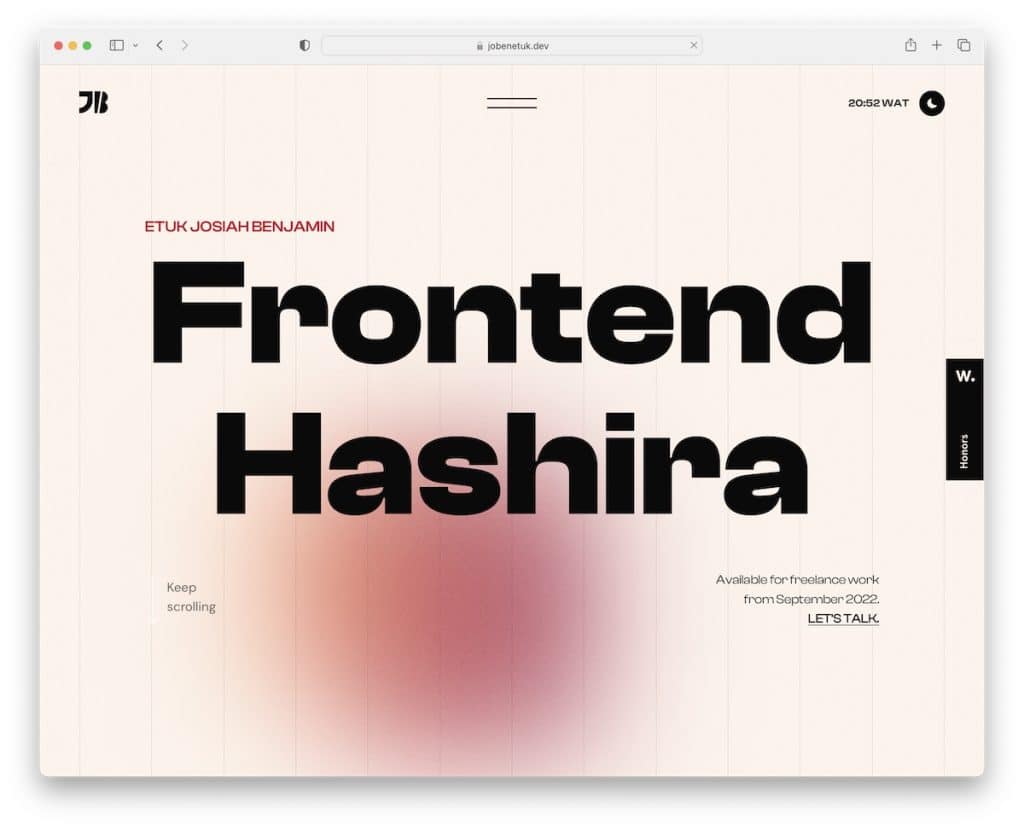
15. Etuk 约西亚·本杰明

Etuk Josiah Benjamin 有一个大胆的原创主页,带有一个很酷的“阴影”跟随你的光标。
当您滚动时内容会加载,而浮动标题有一个汉堡包菜单,可以打开覆盖其他页面部分的菜单。
这个 Node.js 网站还有一个黑暗模式(日夜切换器),因此访问者可以自定义他们的体验。
注意:暗/亮模式切换器是一个很酷的附加功能,值得夜猫子尝试(如果您的默认外观是浅色)。
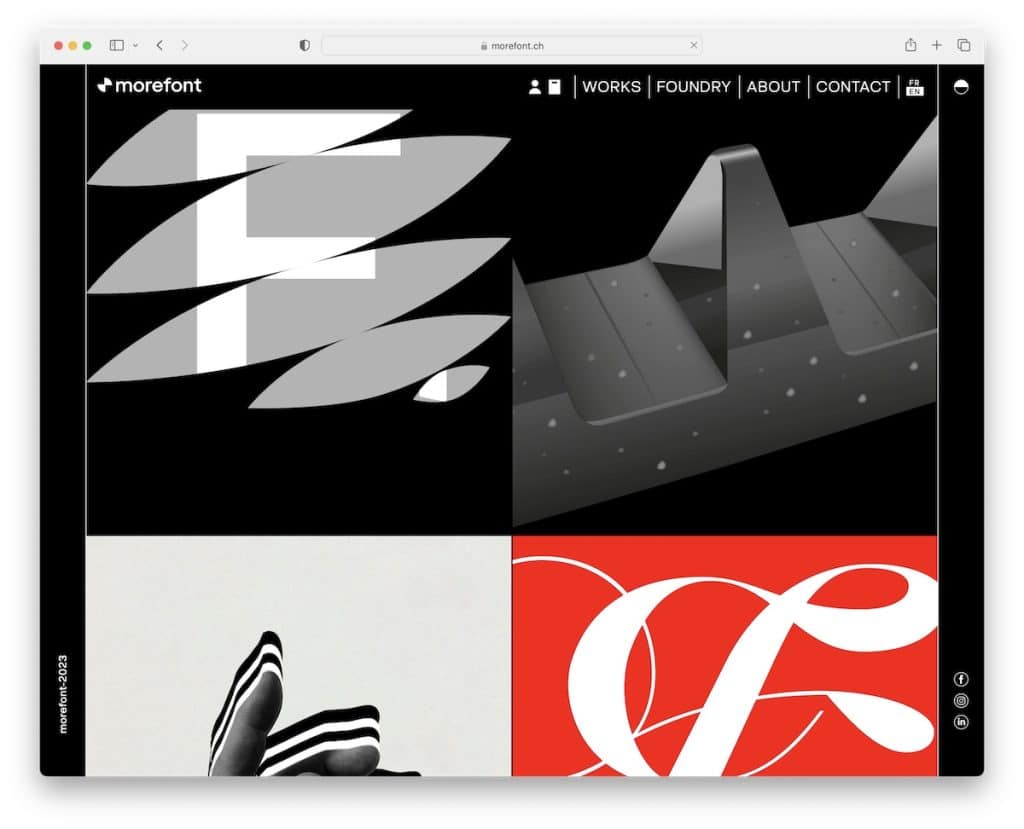
16.更多字体

Morefont主页上的动画网格结合整体极简而特别的设计,一定会吸引您的注意力。
主页的底部有一个深色背景,而页脚是浅色的,使它更有活力。 但您也可以通过单击右上角的深色/浅色模式按钮来切换外观。
此外,Morefont 还集成了自定义 Google 地图以展示确切的营业地点。
注意:不要写下地址,而是使用谷歌地图(具有自定义外观和标记)。
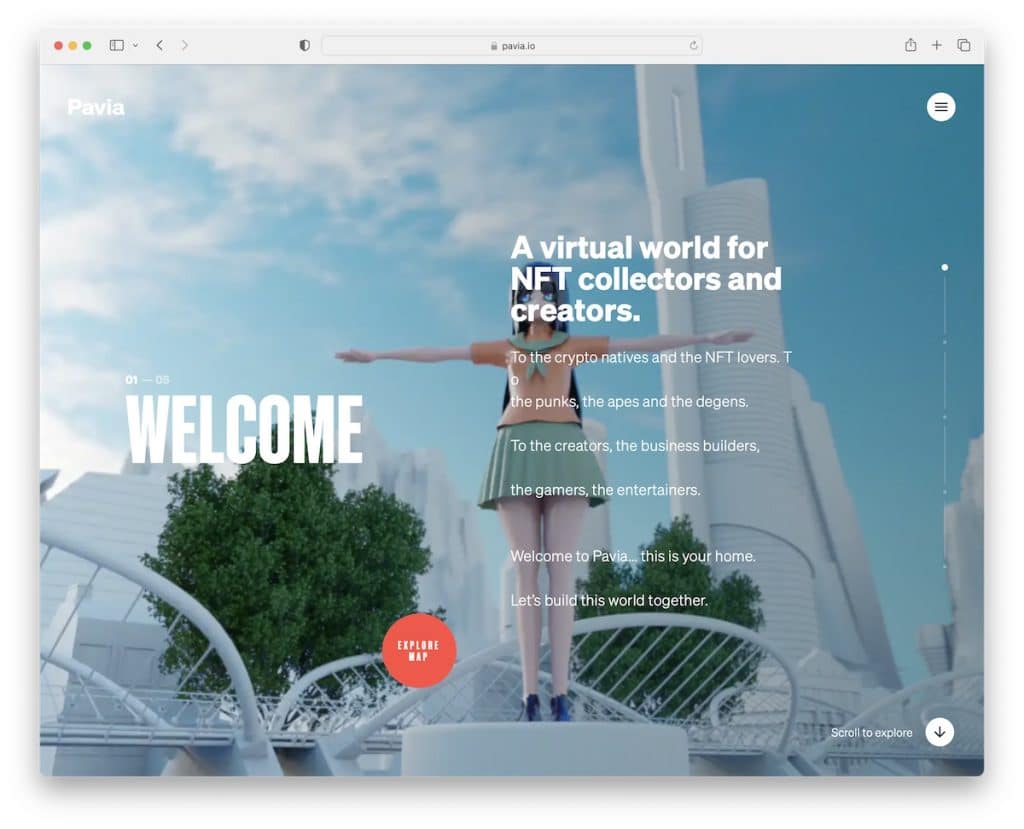
17.帕维亚

帕维亚几乎感觉你正在观看一个你通过滚动控制的视频。 这是一个动画 Node.js 网站,具有 100% 透明的标题、汉堡菜单(全屏覆盖)和基本页脚。
同样方便的是右下角的圆形进度“栏”,让您知道您已经“走了多远”。
注意: Web 浏览没有边界和限制,Pavia 是您可以学习的一个很好的例子。
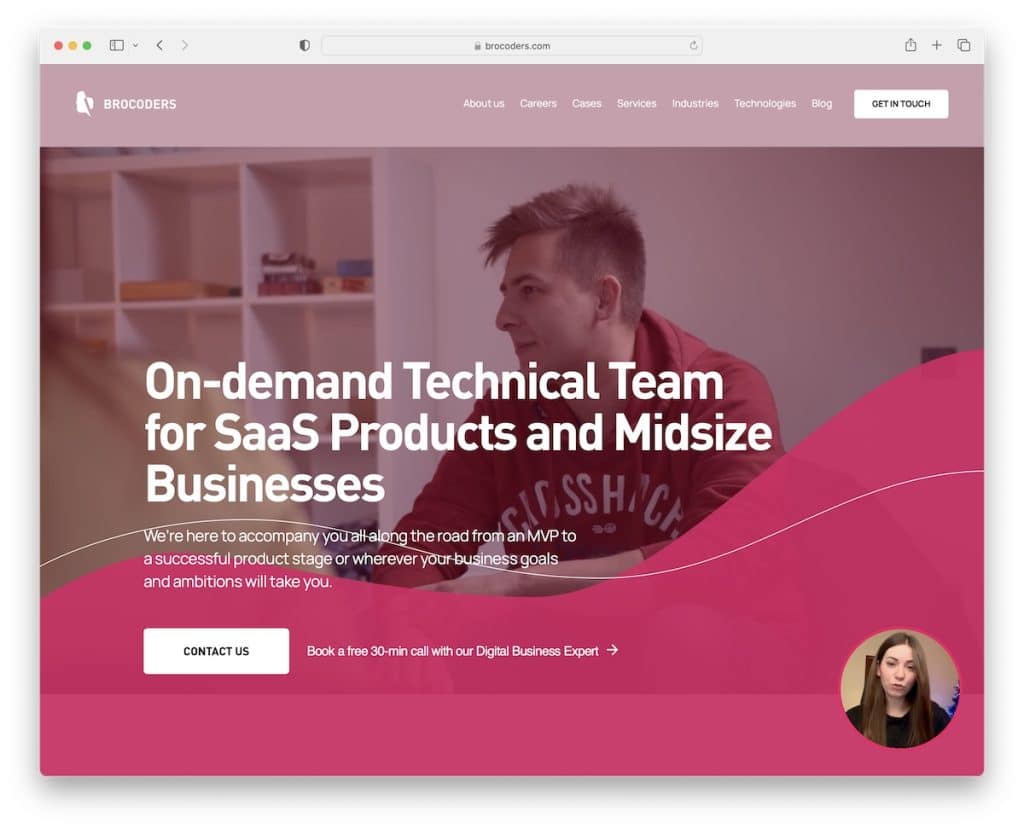
18. 编码器

Brocoders 是一个 Node.js,具有英雄视频背景、标题、文本和一个 CTA 按钮,可直接进入联系表。
其他好东西包括浮动标题、客户评论、在线预订日历和右下角的酷炫个性化视频小部件,可作为聊天功能使用。
注意:让潜在客户通过网站内置的在线预订日历预订电话。
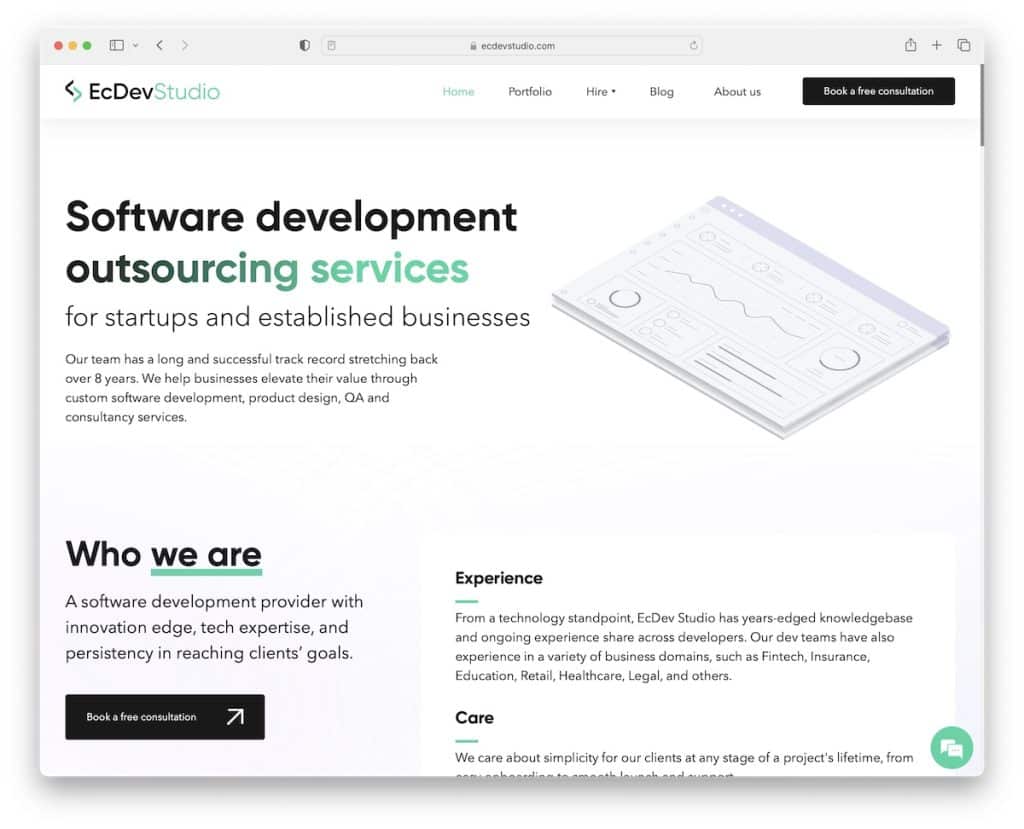
19. EcDev 工作室

EcDev Studio 是一个文字繁多但简单的网站,其设计保持低调,留有足够的空白以确保出色的可读性。
标题对滚动运动作出反应,根据您是否向下/向上滚动而消失和重新出现。
更重要的是,带有头像、客户职位和星级评级的客户推荐滑块是一个很好的信任构建者。
注意:通过在您的网站上包含客户推荐和评论来建立社会证明。
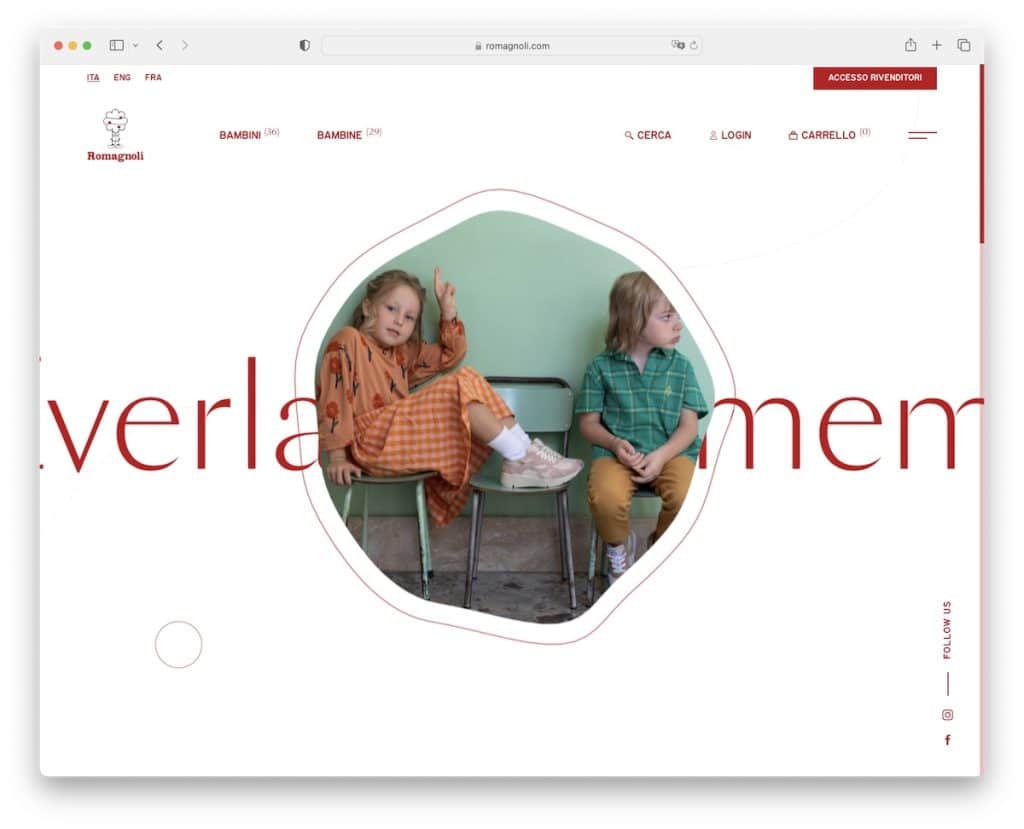
20. 罗马尼奥利

虽然 Romagnoli 是一家在线商店,但主页却不是这样。 它以其干净的网站设计完全不打扰,使用独特的网格布局显示产品,滚动起来感觉很愉快。
标题是透明的,带有基本链接和一个显示更多快速链接和语言切换器的汉堡包图标。
极简主义在整个鞋类网站中真正闪耀,包括页脚。
注意:移动产品页面的销售部分,并保持首页以体验为中心。
21. 磁性

吸引力是缺点,你是优点,通过出色的网页设计完美连接。
它干净的标题可能是我们最喜欢的东西,但是一旦您开始滚动它就会变得更好。
还有一个很棒的两栏在线投资组合、各种悬停效果和一个跟随鼠标光标的红点。
注意:将文本和视觉效果独特地结合起来,例如 Magnetism。
