Noopener:它是什么以及它如何影响您的 WordPress 网站?
已发表: 2022-05-05在 WordPress 中创建链接时,您可能已经看到过“noopener”一词。 它最常出现在您在页面或博客文章中插入链接然后打开文本/代码编辑器以查看构成该链接的 HTML 时。 有时它会出现,有时它不会。 其他时候,它会与单独的代码位配对,如“noreferrer”或“nofollow”。
noopener属性会根据您是否选择在新选项卡中打开该链接而自动添加。 它通常看起来像这样: rel="noopener" 。

在这篇文章中,我们回答了“什么是 noopener?”这个问题。 同时还扩展了它的作用,如何删除该属性,以及它如何使您的 WordPress 内容受益于 SEO 和联盟营销等内容。
继续阅读以了解有关 noopener 属性值的所有信息!
目录:
- 什么是noopener? 它看起来像什么?
- rel="noopener" 属性实际上是做什么的?
- Noopener vs noreferrer vs nofollow
- noopener 的优缺点
- 如何添加、删除和停用 noopener
什么是noopener? 它看起来像什么?
Noopener 是rel="" HTML 属性的值。 它会自动或手动添加到您在 WordPress 中添加的任何传出链接。 通常用于 HTML 中的<area>和<form>元素,noopener 值最常见的用法(尤其是在 WordPress 中)出现在实现<a>元素时,也就是。 链接或超链接锚。
<a href="">超链接元素本身允许您超链接从网页到电子邮件地址的任何内容。 就是这样——没有包含的属性告诉超链接在单击时在新选项卡中打开。 但是,WordPress 用户可以标记一个复选框,以便在单击时在新选项卡中打开超链接。 选中后,WordPress 会在代码中插入target=" _blank" ,这会提示浏览器在新选项卡中打开链接。 作为奖励, rel="noopener"值也最终出现在代码中以防止安全威胁。
有时,该值与“noreferrer”配对。 我们将在本文稍后讨论它们如何协同工作以及它们有何不同。
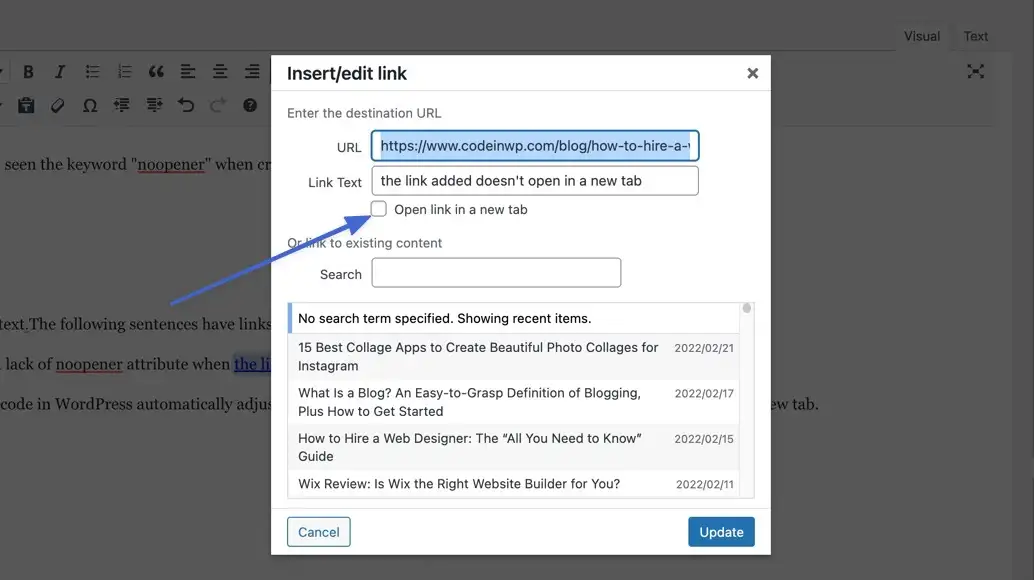
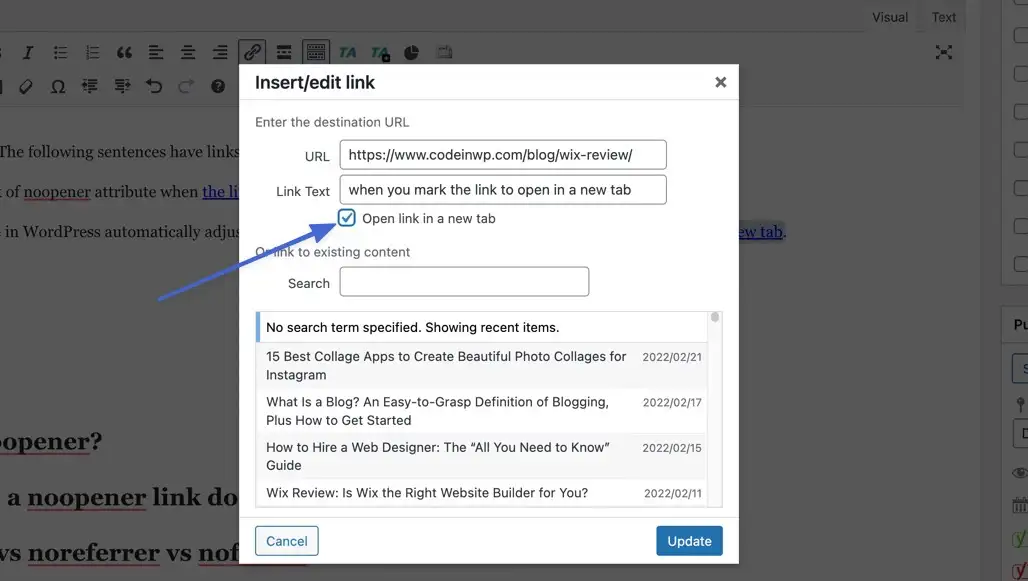
在传统的 WordPress 编辑器中,您可以突出显示一些文本并插入链接。 在弹出窗口中,您可以添加 URL、链接文本,并将复选框标记为“在新选项卡中打开链接”。 不选中此框意味着单击时链接不会在新选项卡中打开,而且 WordPress 会留下没有rel="noopener"属性的超链接。

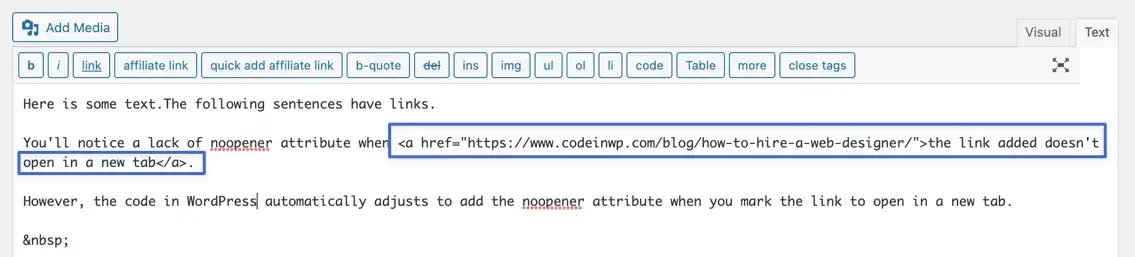
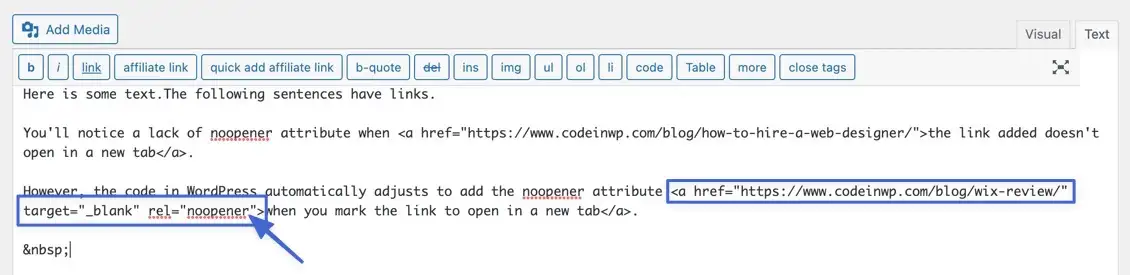
正如您从文本编辑器中看到的那样,为没有rel="noopener"属性的超链接生成了一个标准的<a href="">元素。

标记复选框并单击超链接的Enter按钮会完全改变。

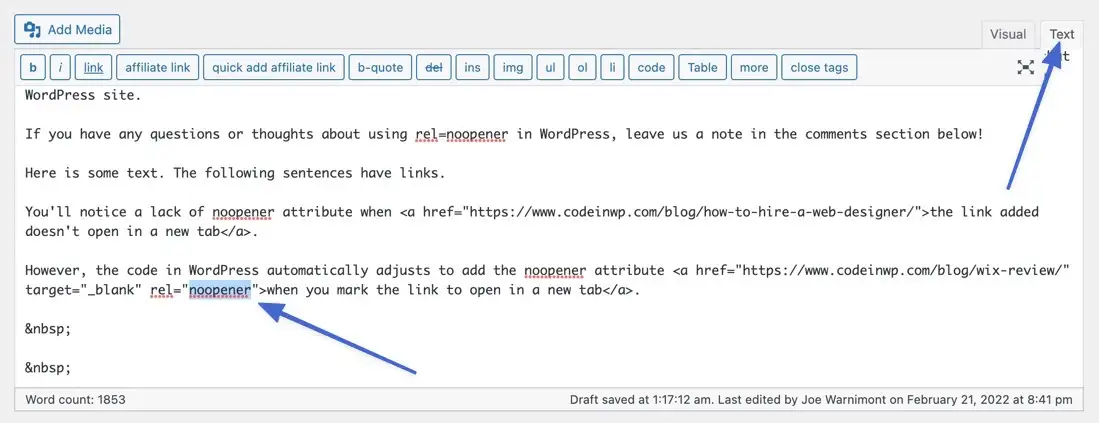
再次切换到文本编辑器,我们现在在<a href=>元素的末尾看到一个rel="noopener"属性。 您还会注意到 WordPress 添加了一个target=""属性(带有_blank值),它实际上是强制链接在新选项卡中打开的 HTML 代码。

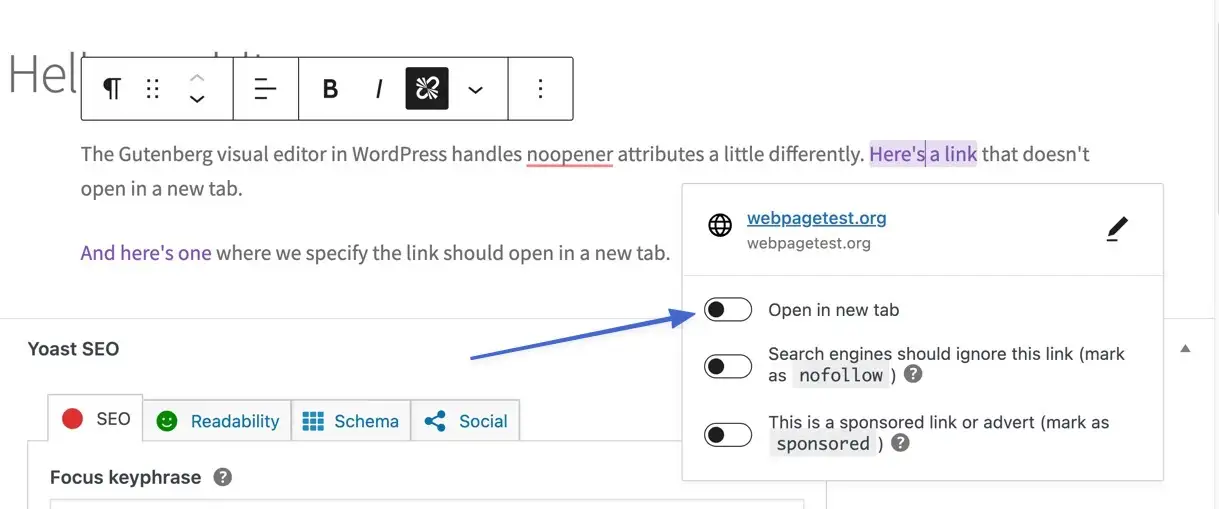
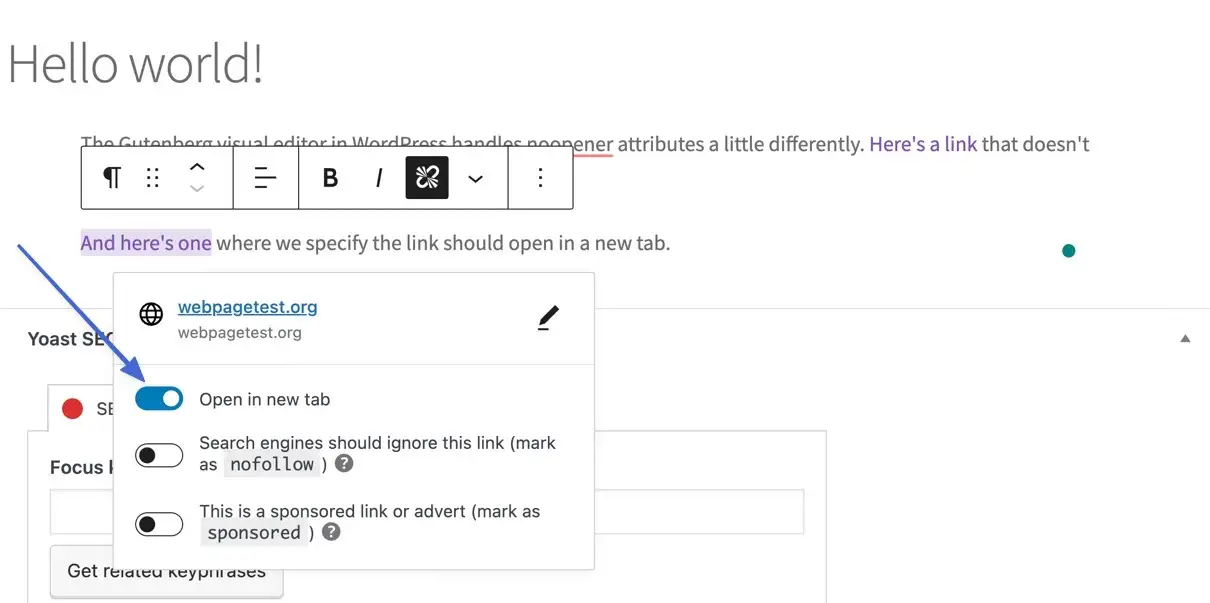
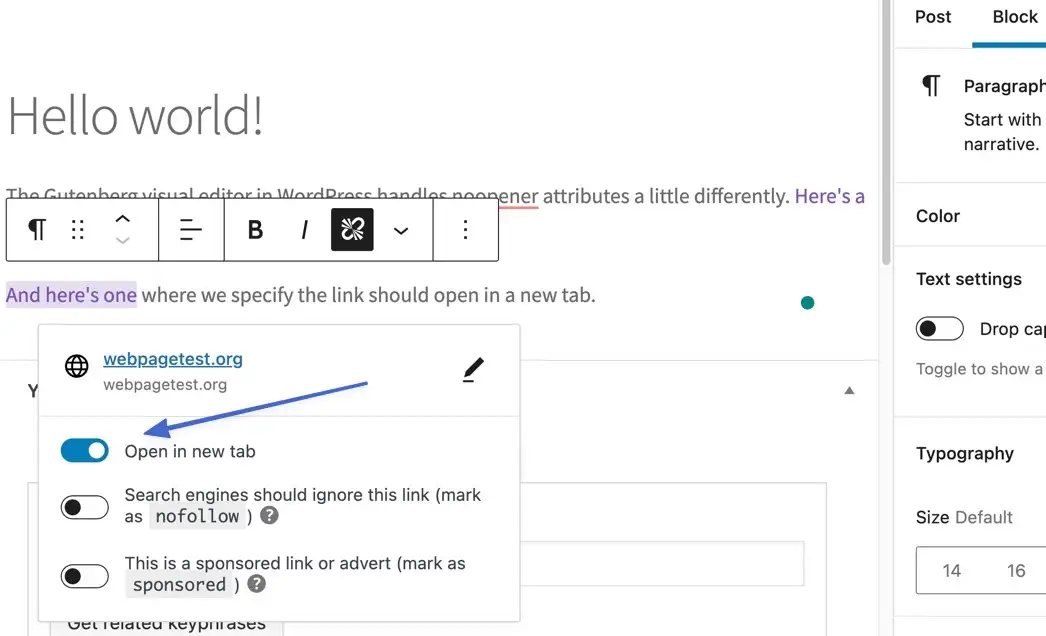
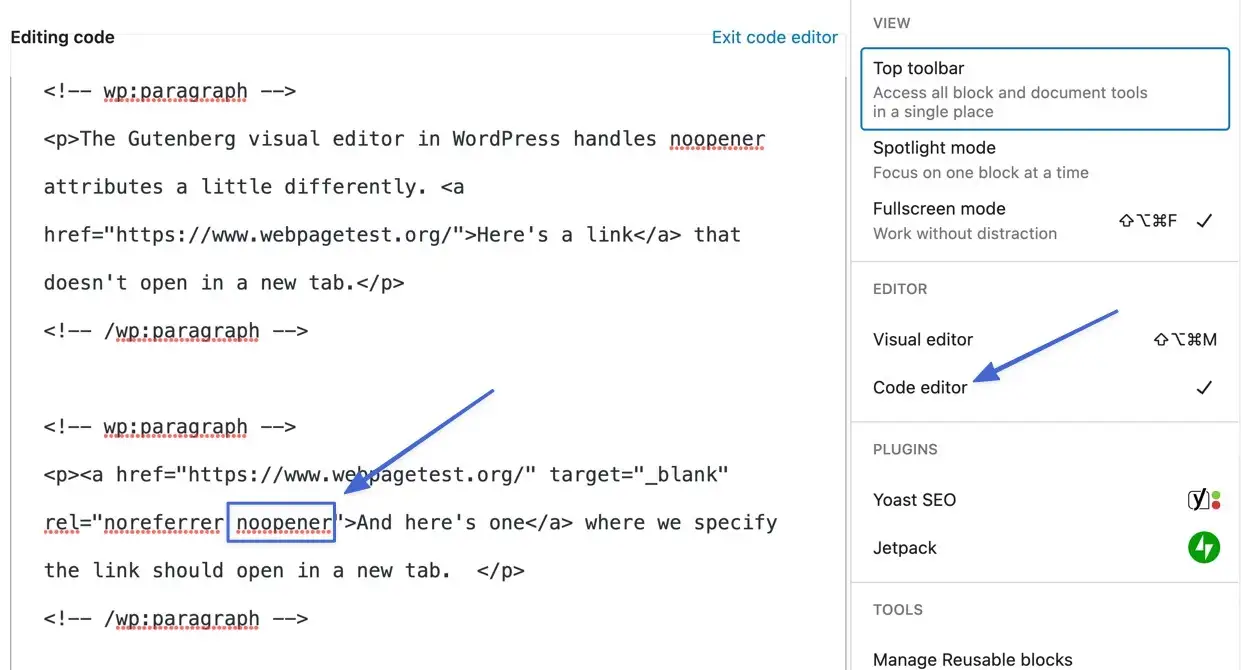
对于 Gutenberg 可视化编辑器用户,WordPress noopener 值看起来有些不同; 相反,每个新 URL 都会显示一个切换到“在新选项卡中打开”的开关。

离开开关“ Off ”会导致一个基本的<a href="">元素,其中超链接在同一个选项卡中打开(我们看不到任何rel="noopener"属性)。

但是将开关“打开”会激活 WordPress 的自动值插入。

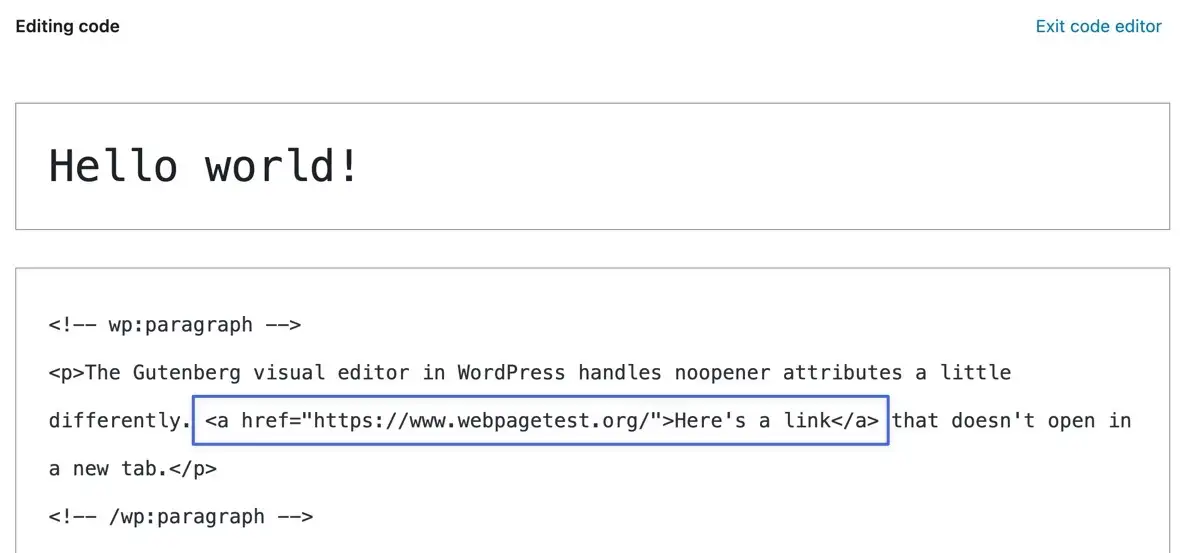
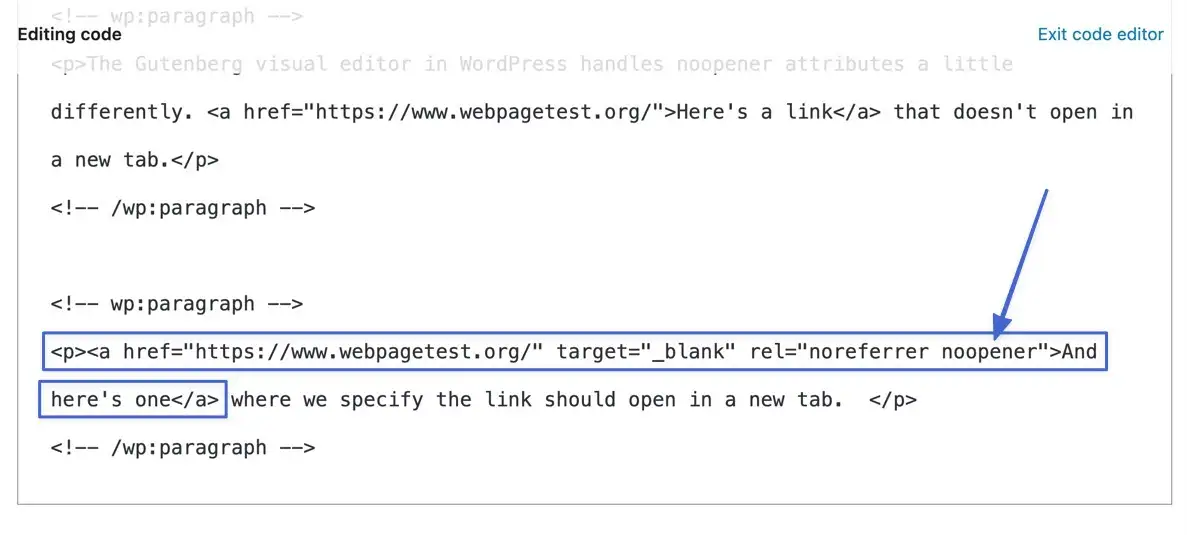
看一眼代码就会发现这个链接带有一个rel="noopener"属性,并且它与一个noreferrer值配对。

除非您添加指向 WordPress 的链接并打开文本/代码编辑器,否则您永远不会看到rel="noopener"属性。 如果您在新选项卡中打开链接,您就会知道 WordPress 添加了该属性,但除非您打开代码视图,否则 WordPress 不会显示任何 noopener 值的引用。 也可以通过转到代码并自己输入来手动添加属性。 但是 WordPress 已经通过一个可视的复选框/开关使它变得容易,所以这是不必要的。
rel="noopener"属性实际上是做什么的?
现在我们知道了rel="noopener"属性是什么以及它的外观,我们将解释它对您的链接、您的网站以及您的网站与您链接到的网站之间的交互作用。
简而言之,该属性是对安全漏洞的响应,其中带有恶意代码的网站可以部分访问链接到它们的网站。 仅当链接在新选项卡中打开时,攻击才有效。 所有新选项卡链接实际上都通过名为window.opener的 JavaScript 属性授予对引用站点(您的站点)的访问权限。 因此,您意外链接到恶意网站实际上会将控制权授予计划编辑您的页面、安装恶意软件或任何其他数量的攻击的机器人或网站管理员。
随着这种威胁变得突出,WordPress 迅速采取行动,只要用户创建在新选项卡中打开的链接,就会自动包含rel="noopener"属性。
为什么? 因为rel="noopener"属性会阻止链接站点访问window.opener JavaScript 功能,从而消除威胁。 Gutenberg 还包括noreferrer值,它可以阻止链接的(可能是恶意的)站点看到您的站点完全链接到它们。 因此,它消除了在新标签页中打开链接时导致的安全漏洞,并且 noreferrer 在新标签页中打开链接时隐藏了您的站点信息。
您也可能对。。。有兴趣:
- WordPress 网站速度对 SEO 来说真的很重要吗?
- 如何为您的网站优化图像并使其适用于所有设备(移动设备、台式机、平板电脑的响应式图像)
- 什么是搜索意图? 如何识别更好的 SEO 的意图
Noopener vs noreferrer vs nofollow
Noopener、noreferrer 和 nofollow 都是可能插入到rel=""属性中的值,最常见于创建超链接时。
通常令人困惑的是,这些值在支持超链接以及影响 SEO 和站点安全的方式上大不相同。
以下是区分它们的方法:
没有开场白
- 可以放在
rel=""属性中的 HTML 值。 - 关闭window.opener JavaScript 安全漏洞,保护可能无意链接到恶意 URL 的站点。
- 当网站所有者创建要在新选项卡中打开的链接(使用
target="_blank"值)时,WordPress 会自动添加rel="noopener"属性。 - 您经常会在
rel=""属性中看到与 noreferrer 值串联的值。 他们完成不同的工作,但致力于相同类型的安全性。 - 价值有助于安全。 与传言相反,它不会以任何方式影响 SEO。
无推荐人
- 可以放在
rel=""属性中的 HTML 值。 - 阻止浏览器将引用网页的地址发送到链接的网站。 这意味着恶意网站在尝试访问您的网站时还有另一个障碍。
- 在 Gutenberg 中,当您插入要在新选项卡中打开的链接时,WordPress 会自动添加 noreferrer 值。 如果使用传统编辑器,则必须手动添加 noreferrer。
- noreferrer 值通常列在
rel=""属性内的 noopener 值之前,如下所示:rel="noreferrer noopener"。 - noreferrer 值还可以通过对其他站点隐藏您的引荐来源网址来帮助提高安全性。 该值不会影响 SEO,但如果通过分析软件查看网站,它可能会增加直接流量的报告流量数量。
- 许多会员营销人员认为 noreferrer 值会损害 SEO 结果,因为搜索引擎希望看到有关会员链接的免责声明(以免隐藏您只是因为获得报酬而推荐某些东西)。 但是,没有证据表明 noreferrer 会影响联盟链接的 SEO。
- 然而,它对附属链接的影响是,根据您的附属合作伙伴,他们可能无法将您提到的访问者归于您的帐户。 noreferrer 参数阻止他们这样做。 因此,如果您想确定您的附属链接被正确跟踪,您不应该在它们上设置 noreferrer。
不关注
- 可以放在
rel=""属性中的 HTML 值。 - 告诉搜索引擎不要向您链接的网站发送“链接汁”。 高质量的链接汁可以提高您链接到的网站的搜索引擎排名。 这是因为搜索引擎在许多链接到某些内容的网站中看到了价值。 网站管理员出于各种原因拒绝将链接汁发送到某些网站/页面。
- 当链接放置在评论和论坛中时,通常会强制执行此操作,因为您不希望评论部分中有一堆恶意链接。
- 一些网站在内部链接中使用 nofollow 值,以不告诉搜索引擎他们创建了太多内部链接。 但是,没有证据表明这很重要。
- SEO 会受到 nofollow 的影响,但仅限于使用附属链接或重定向到赞助内容或任何您获得报酬的推广内容时。 从本质上讲,搜索引擎不想仅仅因为他们为流量付费而为网站提供链接汁。 因此,在链接到附属页面时使用
rel="nofollow"属性是一个好主意。
noopener 的优缺点
许多人将 noopener 与 nofollow 混淆,这就是为什么他们认为rel="noopener"属性对于改进 SEO 或使用附属链接至关重要的原因。 但这对其中任何一个都无济于事。 但是,它确实有其他几个好处。

优点
- noopener 值阻止恶意站点访问 JavaScript window.opener对象。 window.opener在新选项卡中打开时提供对链接站点的部分访问,因此它有助于消除这种威胁。
- 它提高了安全性,同时仍然允许您在新选项卡中打开链接,许多人认为这会带来更愉快的用户体验。
- 创建在新选项卡中打开的链接时,WordPress 会自动插入该属性。 如果您使用 Gutenberg 或传统的 WordPress 编辑器,它会执行此操作,基本上消除了您的任何手动工作。
- 如果需要,您可以随时将属性插入代码中。
- 它不会影响您网站上的 SEO、附属链接或性能。
缺点
- 尝试区分 noopener、noreferrer 和 nofollow 时会让人感到困惑。 一些用户甚至开始为所有链接添加 noopener 值,希望能改善 SEO。 但这只是浪费时间。
- 有一种简单的方法可以完全避免window.opener安全漏洞,那就是只需在同一个选项卡中打开您的链接。 因此,价值并不是那么必要,因为威胁是可以避免的。
- 从技术上讲, noreferrer 已经限制了对window.opener的访问,所以很多人认为 noopener 是多余的。
如何在 WordPress 中添加、删除和停用 noopener
您可以使用“在新选项卡中打开”开关在 WordPress 中的单个超链接中添加或删除 noopener 值。
未选中该开关意味着尚未添加该值。 取消选中上一个链接中的开关会从您的代码中删除 noopener 值,即使您在可视化编辑器中看不到它。 激活开关会将值添加到超链接代码中。 同样,除非您检查代码编辑器,否则这是不可见的。

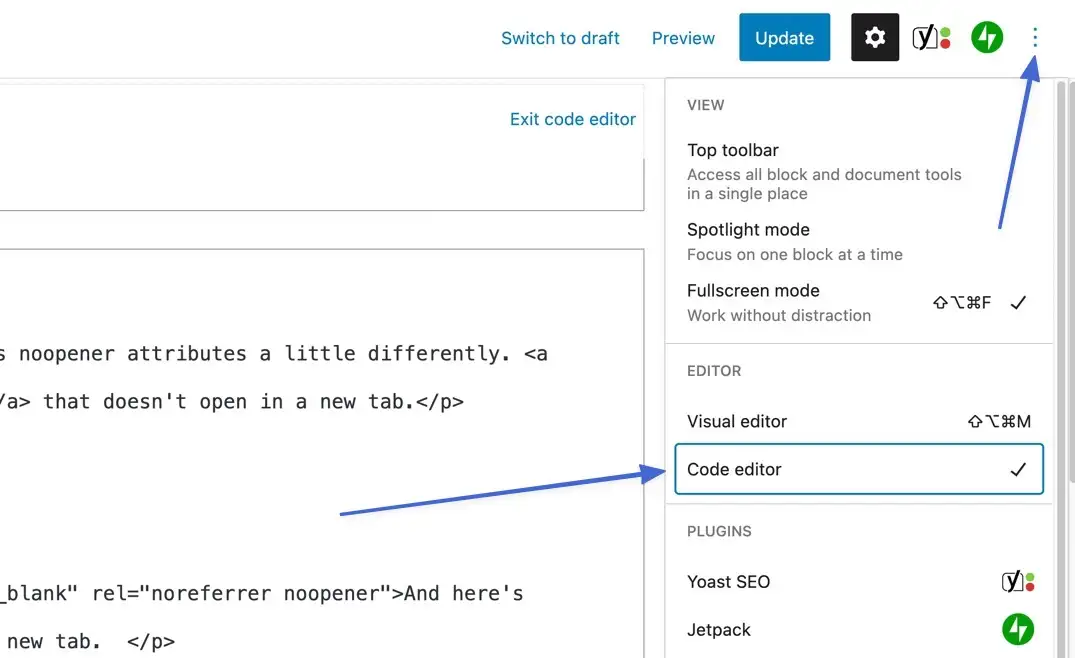
要进入 Gutenberg 的代码编辑器,请单击选项按钮(三个垂直点),然后单击代码编辑器按钮。

在这里,您可以在rel=""属性中添加值。 删除只需要您删除 noopener 文本。 如果这是您想要的,您也可以选择删除整个rel=""属性。

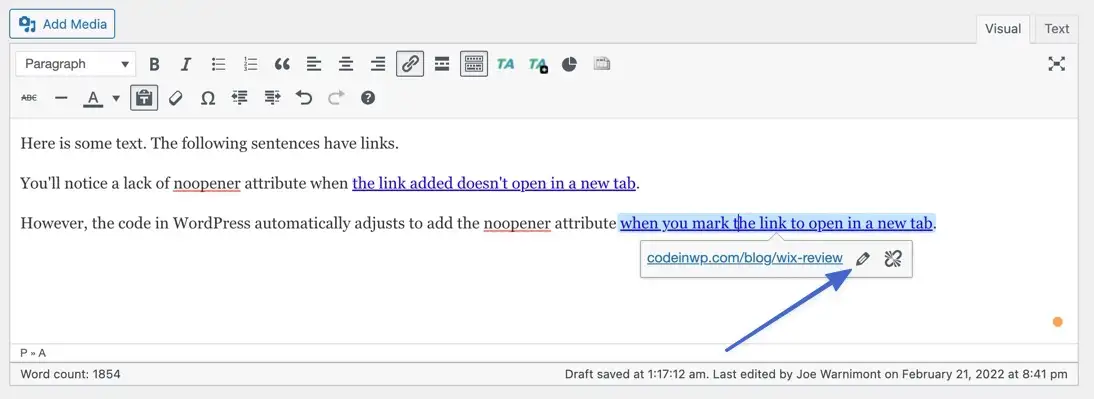
在经典的 WordPress 编辑器中,您可以通过单击可视化编辑器中的链接来添加或删除 noopener 值。 选择编辑(铅笔)图标。

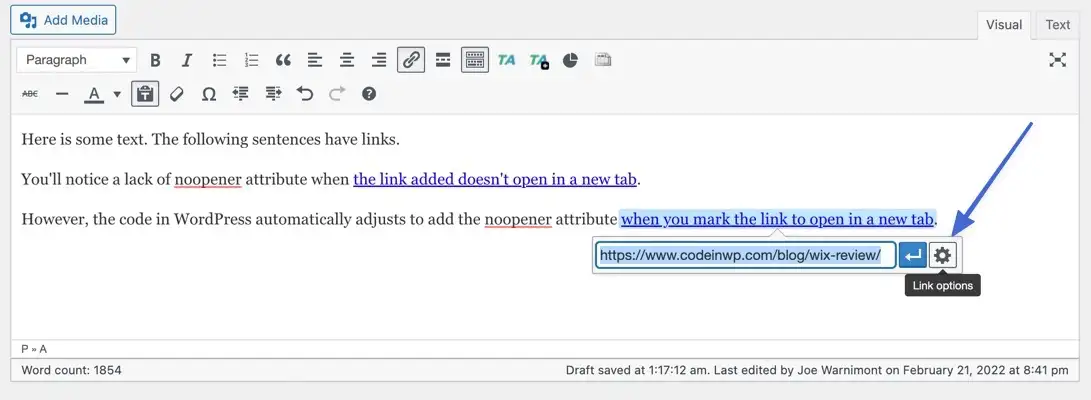
这允许您编辑链接本身,但您想单击链接选项(齿轮)图标来调整更高级的设置。

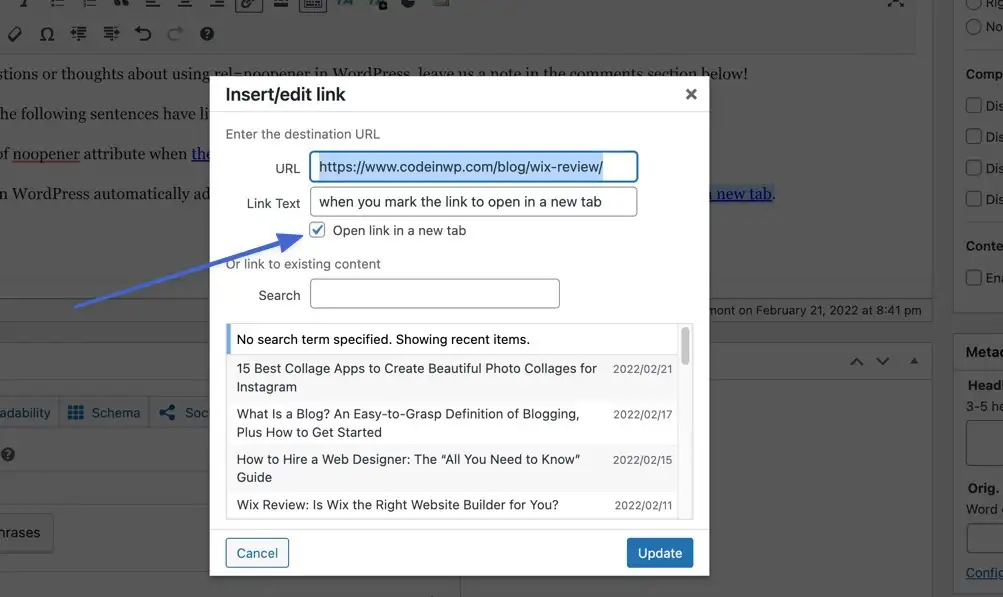
要添加 noopener,请标记“在新选项卡中打开链接”框。 要从以前的链接中删除 noopener,只需取消选中此框。

经典的 WordPress 编辑器提供了一个用于修改页面/帖子代码的文本选项卡。 这是为链接添加或删除 noopener 值的另一种方法。 单击文本选项卡并找到要编辑的链接。 在<a href="">的右括号之前添加一个rel="noopener"属性,或者删除 noopener 文本以将其从链接中删除。

从您的整个 WordPress 网站中删除 noopener 功能
也可以在您的网站上完全停用 noopener,但我们强烈建议您离开它,因为没有 SEO 或联属网络营销的好处。 没有它,你很容易受到攻击。
但是,如果您有正当理由在整个站点上停用 noopener,请找到主题的functions.php文件并粘贴以下代码:
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } 代码语言: PHP ( php ) 每当您选择在新选项卡中打开链接时,这都会阻止 WordPress 添加rel="noopener"属性。
概括
在本文中,我们讨论了 noopener 的基础知识,以及它如何主要是自动添加到 WordPress 链接以保护您的网站免受攻击的代码。 当您无意中链接到包含恶意软件或病毒的恶意站点时,通常会发生这些攻击。
我们还强调了 noopener、noreferrer 和 nofollow 之间的区别,特别是 nofollow 是唯一与 SEO 或联属网络营销有关的rel=""值。 最后,我们解释了如何在您的 WordPress 站点中使用、添加和删除 noopener 值。
如果您对在 WordPress 中使用rel="noopener"有任何疑问或想法,请在下面的评论部分给我们留言!
…
不要忘记加入我们关于加快 WordPress 网站速度的速成课程。 通过一些简单的修复,您甚至可以将加载时间减少 50-80%: