Beaver Builder 的 North Commerce 模块
已发表: 2024-08-24所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


由于 Beaver Builder 2.8 和我们的新 Box 模块令人兴奋,您可能错过了 North Commerce 模块的发布。此添加为在 Beaver Builder 布局中显示 North Commerce 元素打开了新的大门,为您和您的客户提供无缝体验。
North Commerce 模块是一个 Beaver Builder 模块,允许您在网站上显示 North Commerce 元素。当您安装了 North Commerce 插件后,该模块将在 Beaver Builder UI 中可用。
在本文中,您将了解如何使用 North Commerce 模块来增强您的 WordPress 网站并为您的客户创造流畅的购物体验。
在深入了解 North Commerce 模块的详细信息之前,有必要了解North Commerce是什么以及它如何帮助您实施电子商务策略:

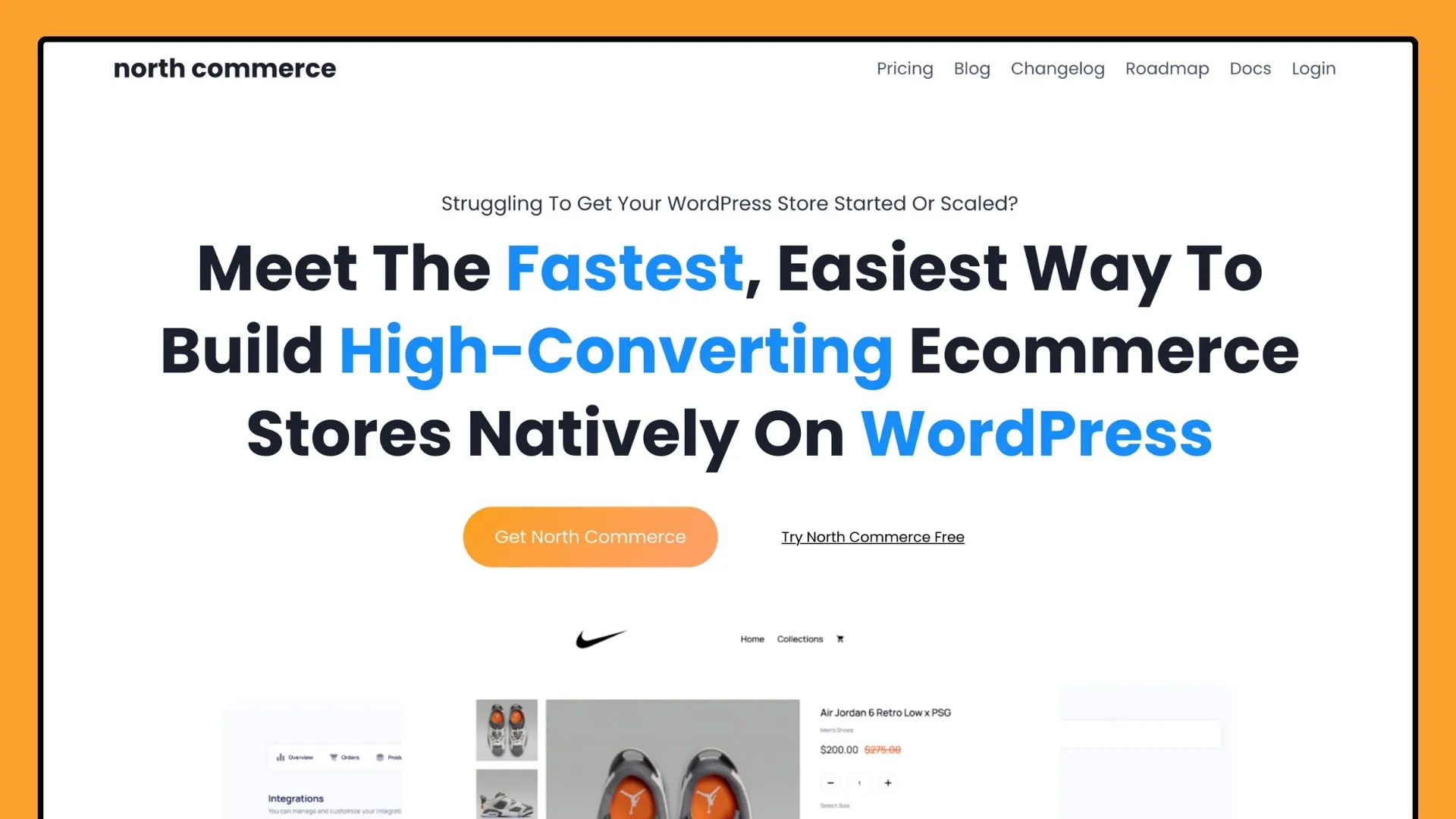
North Commerce是一款全新的 WordPress 一体化电子商务插件,旨在帮助用户创建高性能的在线商店和销售渠道。
它提供了一系列用于构建、管理和优化在线商店的功能,重点关注速度、易用性和定制。
North Commerce 旨在在 WordPress 中提供无缝且强大的电子商务体验。它简化了在线商店的构建、管理和优化。
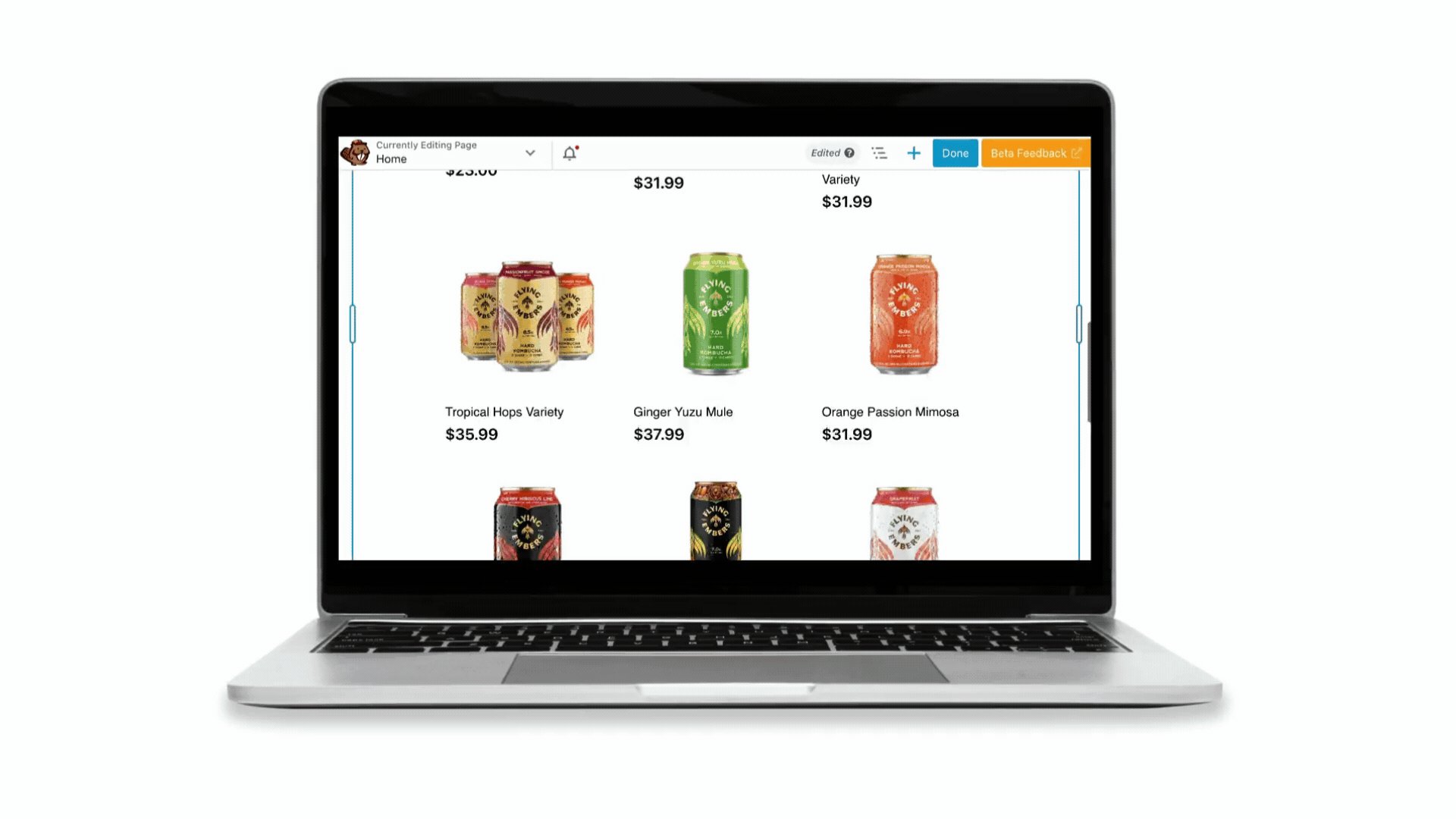
添加North Commerce 模块后,您可以直接在 Beaver Builder 布局中显示 North Commerce 元素,从而提供更直观的方式来构建电子商务页面:

有了这个模块,您不再需要依赖短代码来显示产品。只需将 North Commerce 模块拖放到您的页面中,然后使用熟悉的 Beaver Builder 界面对其进行自定义即可。
创建无缝的电子商务体验对于在线商店的成功至关重要。 Beaver Builder 的 North Commerce 模块简化了构建令人惊叹的、功能齐全的电子商务网站的过程。

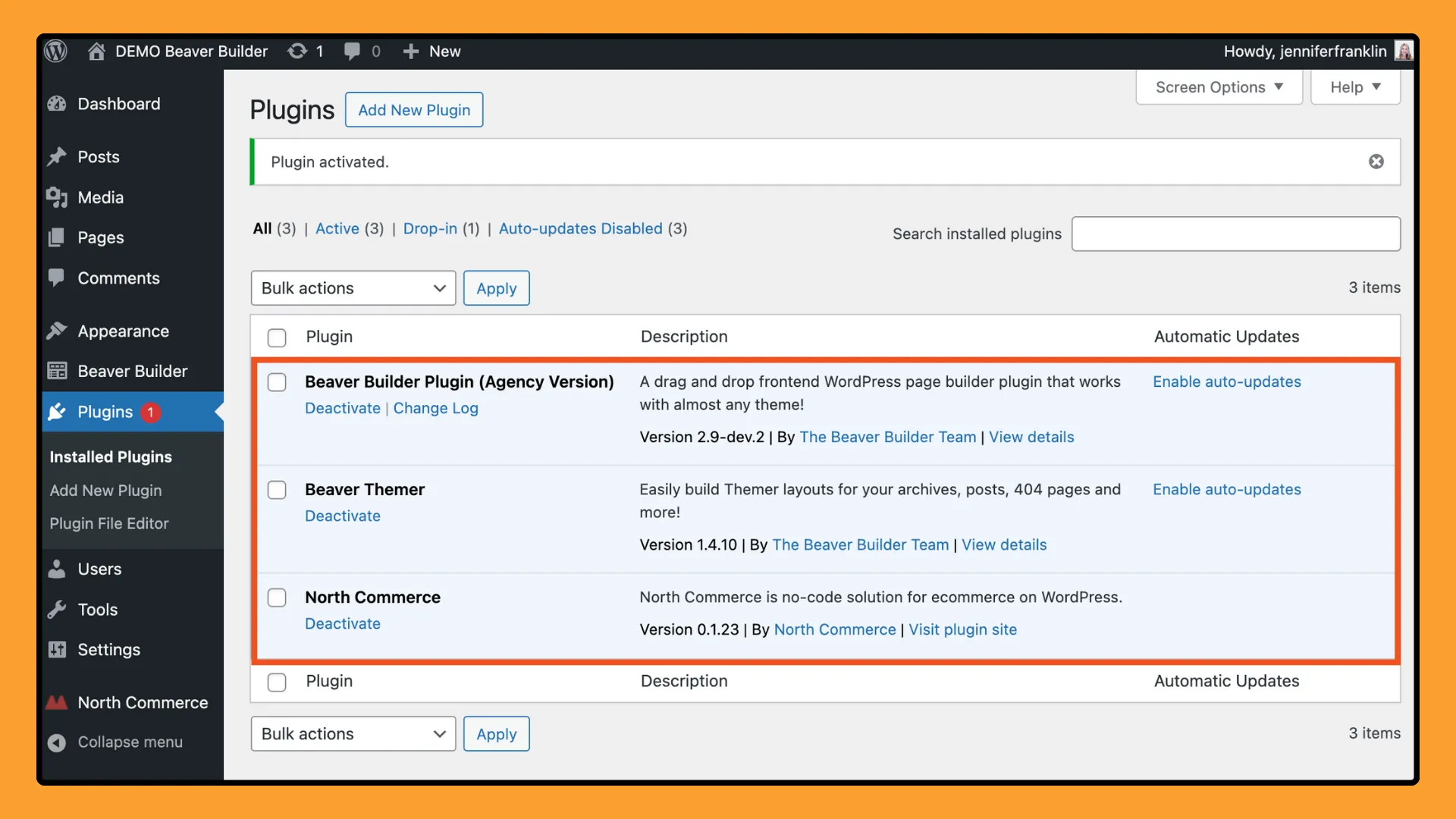
在开始之前,请确保您已在 WordPress 网站上安装并激活了以下插件:

一旦这些插件就位,您就可以开始制作您的电子商务网站了。
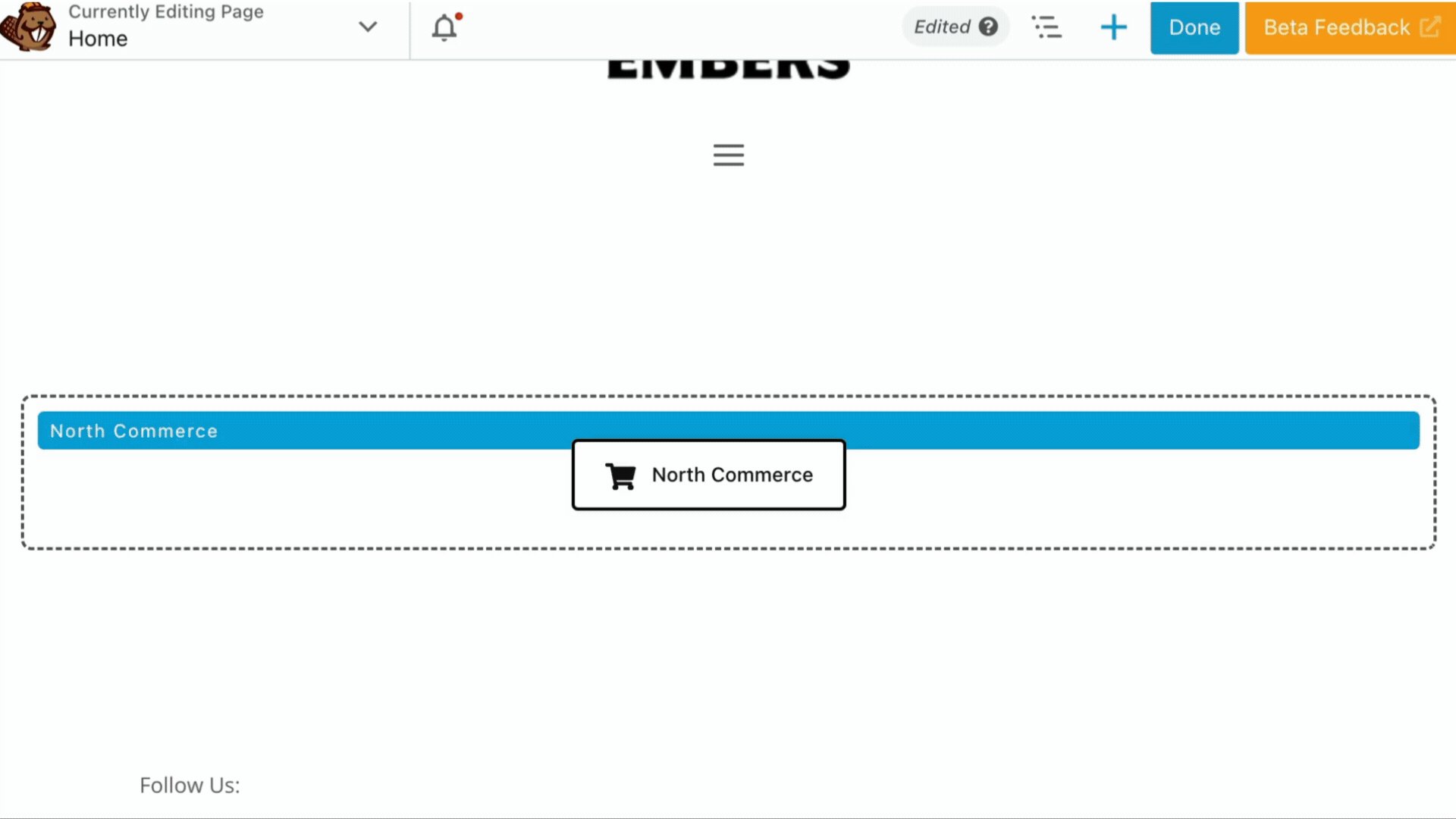
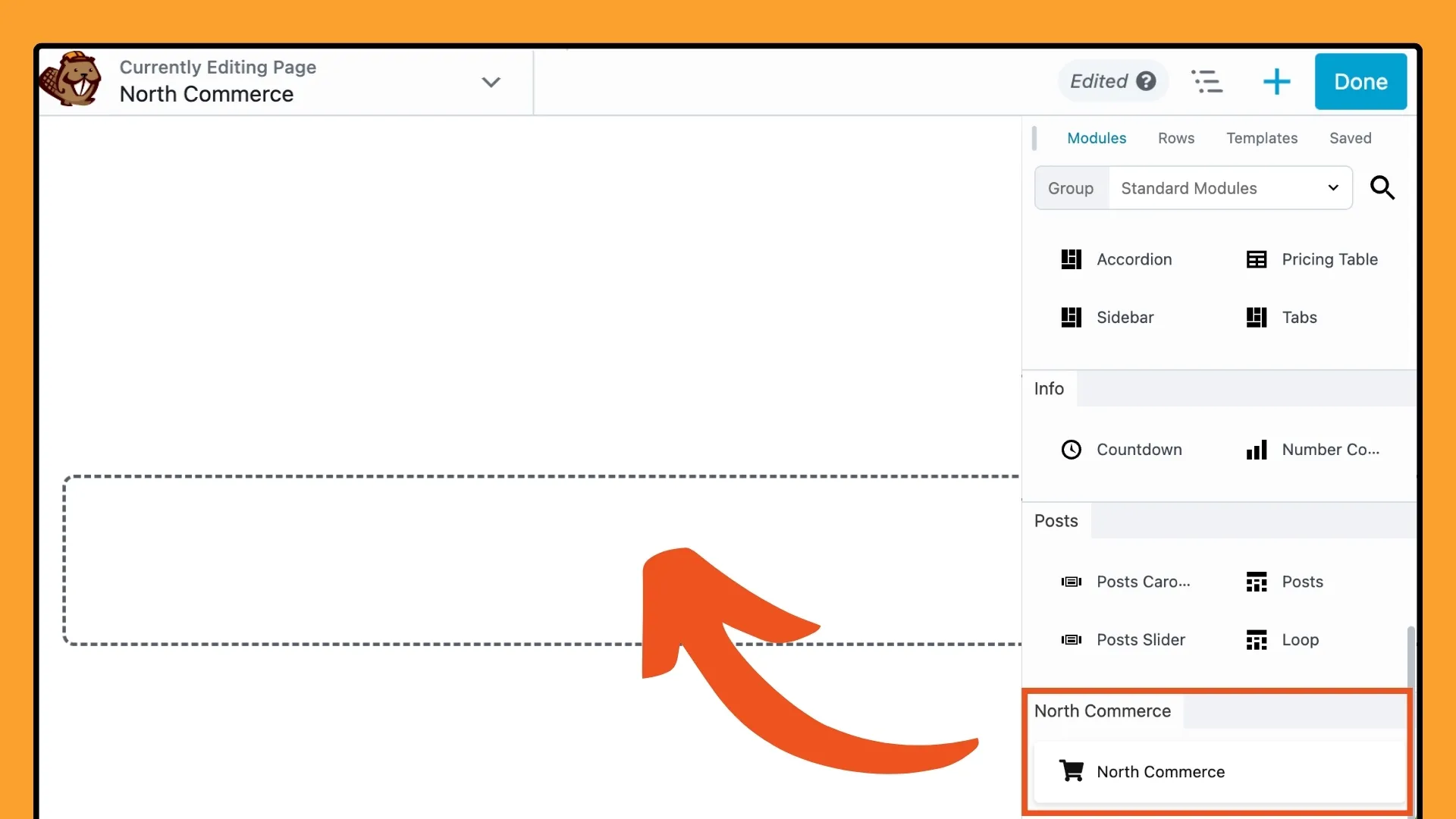
导航到要添加电子商务功能的页面,然后单击打开 Beaver Builder 编辑器。然后,单击右上角的“ + ”图标访问模块面板。
在搜索栏中输入“ North Commerce ”即可快速找到该模块。找到它后,只需将 North Commerce 模块拖放到页面上所需的位置即可:

将 North Commerce 模块添加到您的页面是定制电子商务体验的第一步。这使您可以灵活地将产品展示、购物车元素或结帐表单直接合并到页面的设计中。这种无缝集成可确保您的电子商务功能与其他内容顺利融合,为访问者提供连贯且用户友好的体验。
North Commerce 模块提供了一系列设置,可帮助您自定义网站上的电子商务元素,以匹配您的品牌并优化用户体验。
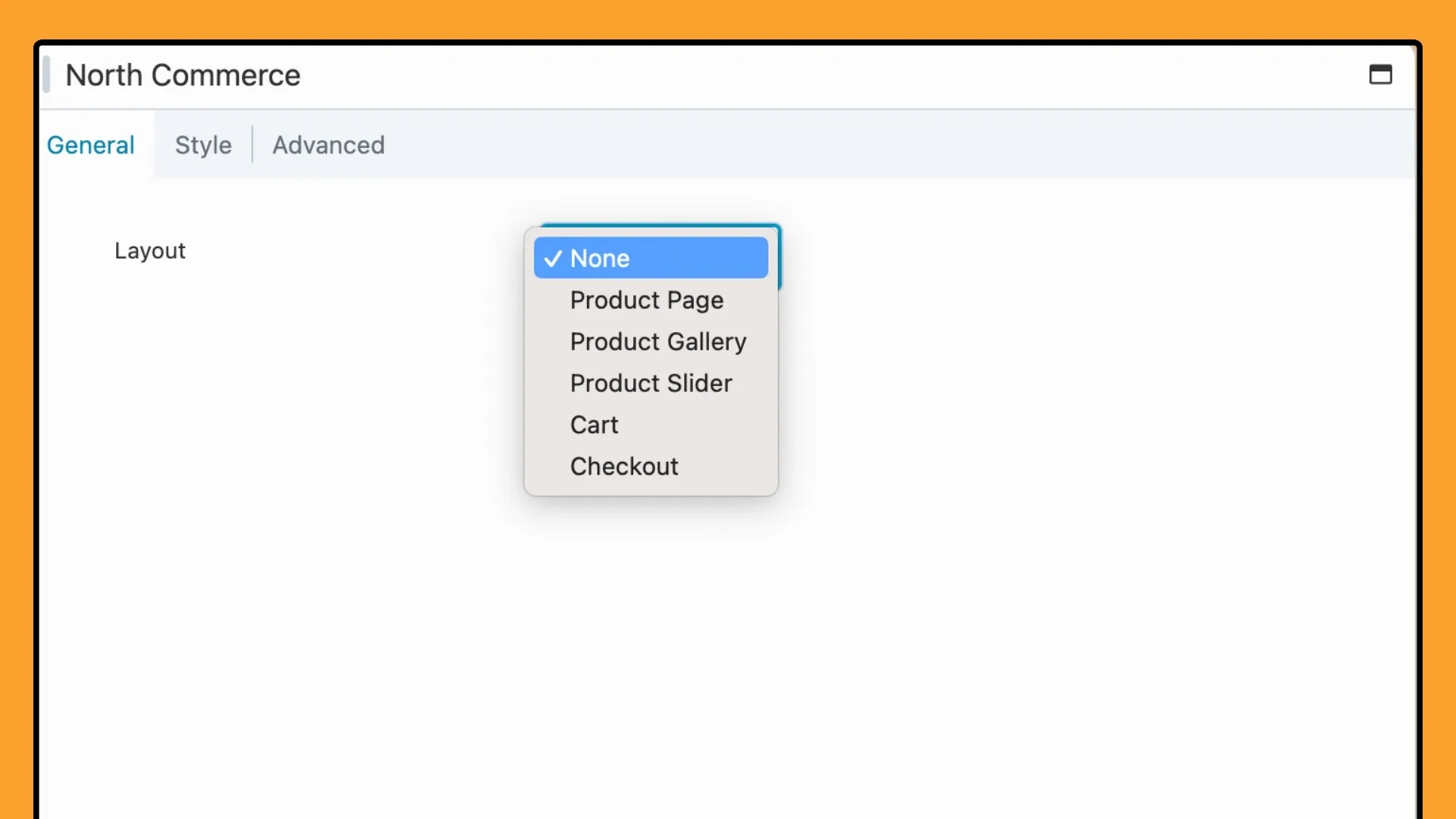
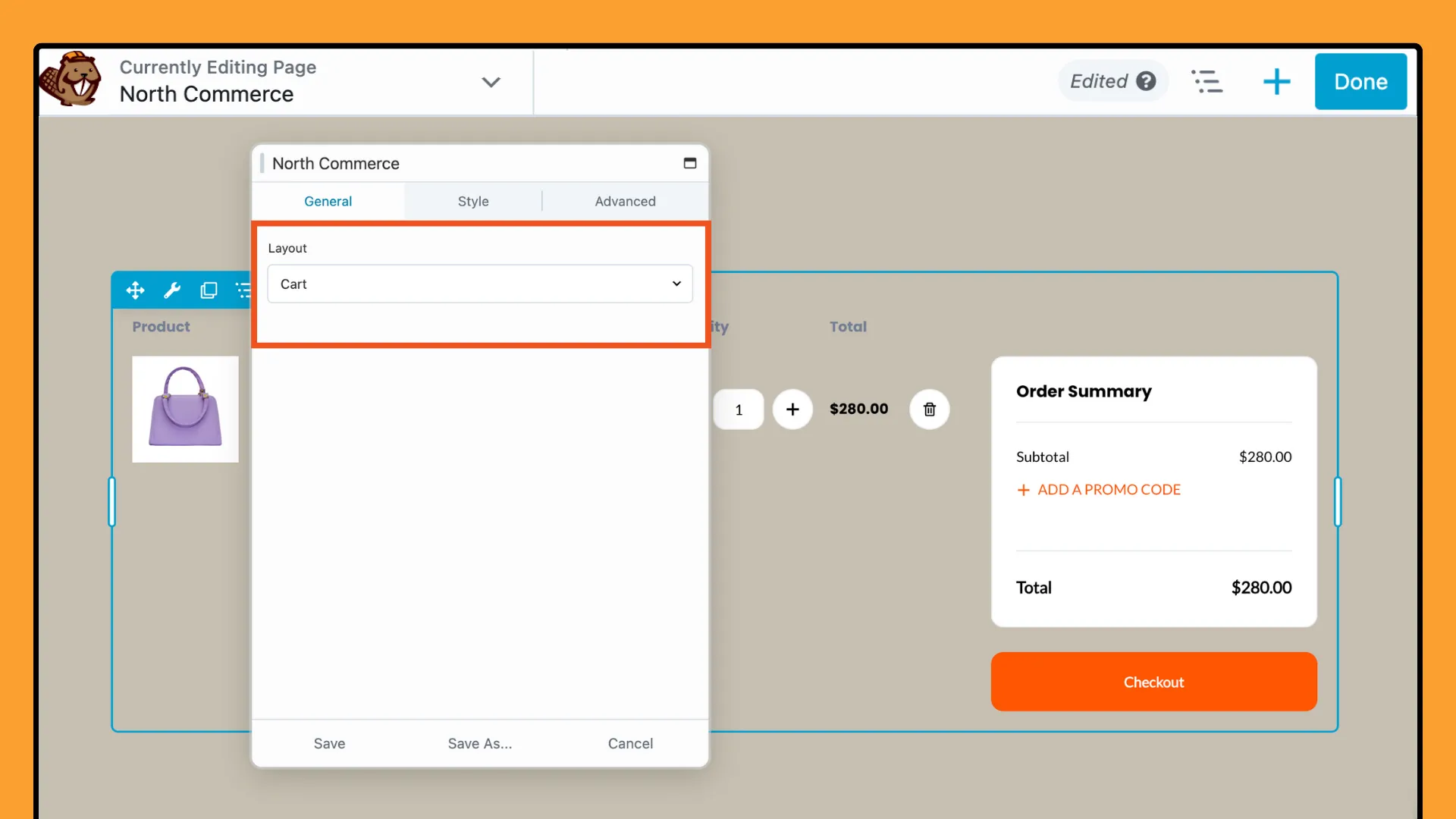
在“常规”选项卡下,您可以从多个布局选项中进行选择,每个选项都经过定制以提供特定类型的内容或用户交互:

每个布局选项都适合您的电子商务商店的不同方面,帮助您创建有凝聚力且用户友好的体验。选择最适合您需求的布局,无论是突出产品、简化结账还是增强网站设计。
接下来,我们将探讨每个布局选项并提供有关为您的商店配置它们的指导。
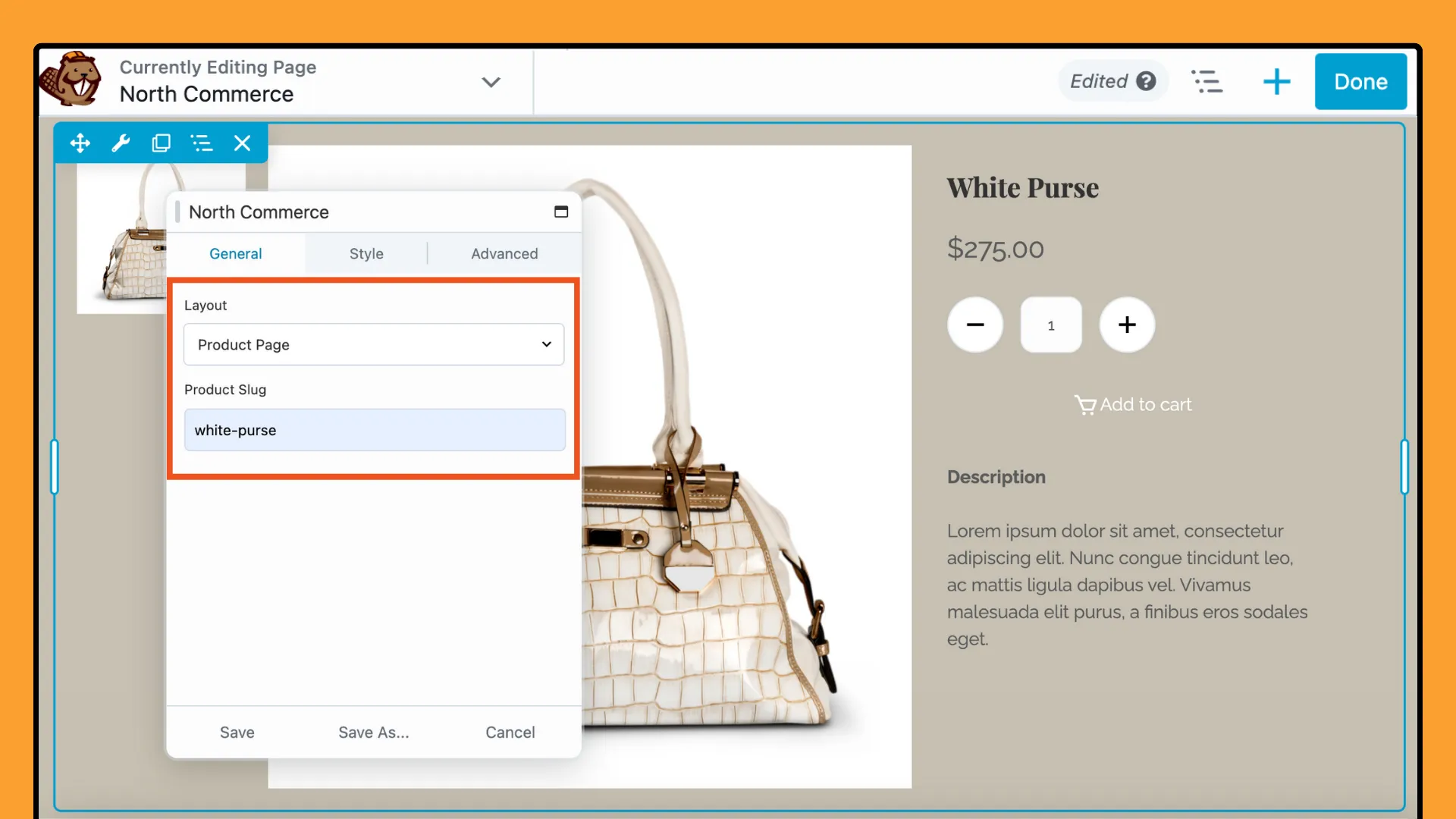
产品页面布局允许您显示单个产品,就像您在默认产品页面上看到的那样。此布局非常适合在网站上的任何位置突出显示特定产品,例如登陆页面、博客文章或自定义销售页面。
从“布局”下拉列表中选择“产品页面” ,然后输入“产品标签”以展示特定项目:

产品标签是每个产品的唯一标识符,可确保显示正确的产品信息。
产品页面布局为访问者提供了产品的详细视图,包括图像、描述、价格和选项。它非常适合推广特色产品、开展营销活动或创建与您网站设计相融合的自定义展示。
此外,通过将产品的完整详细信息放置在战略位置,您可以有效地激发兴趣并提高转化率。
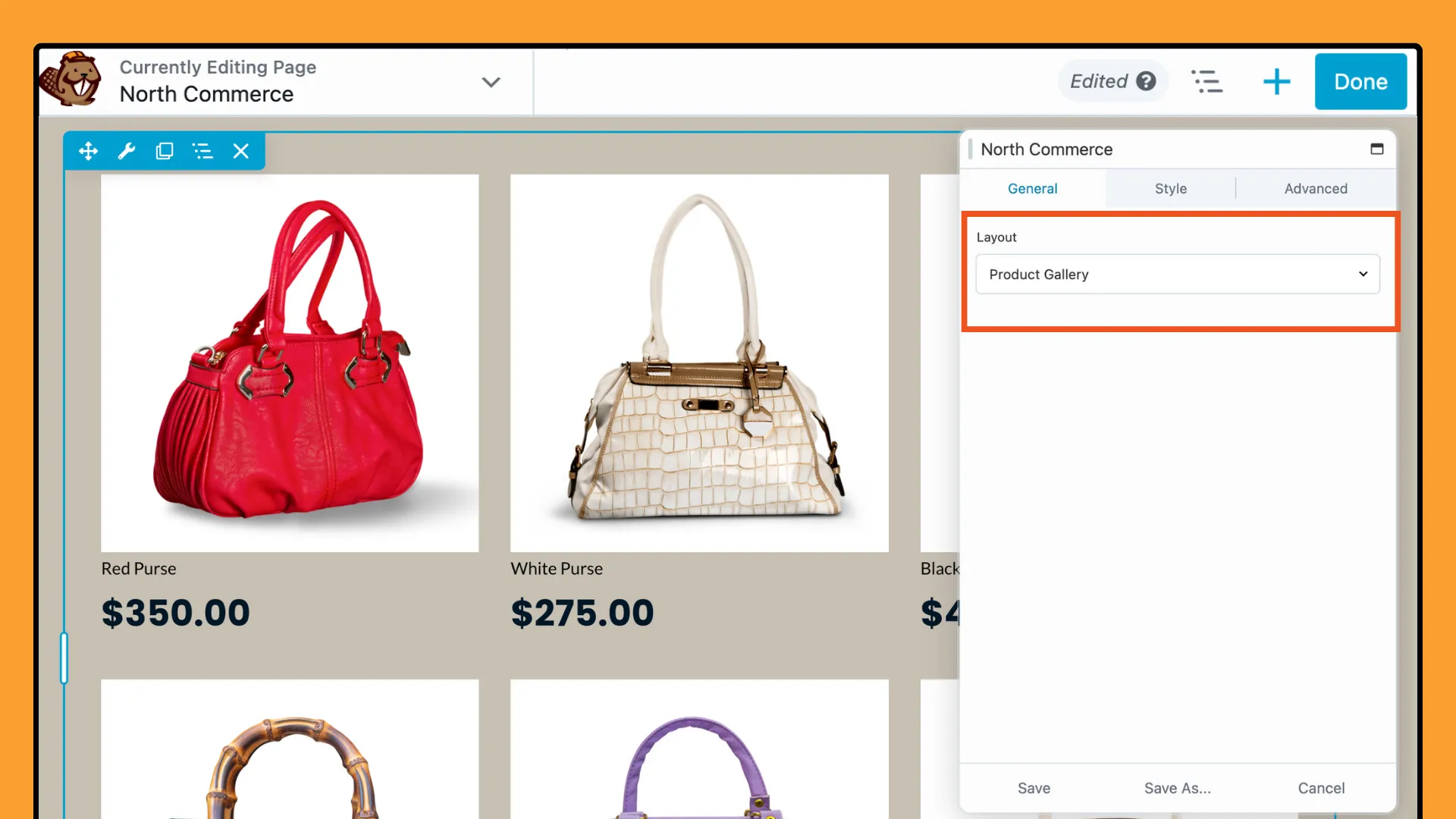
要在单个页面上展示多个产品,请使用 North Commerce 模块中的产品库选项。此功能非常适合创建具有视觉吸引力的类别页面或产品概述。
从布局字段中选择产品库:

产品库布局以干净、有组织的网格(通常为三列)显示您的产品。每个产品都突出显示其特色图像、标题和价格,为访问者提供清晰且有吸引力的产品展示。
产品库布局通过同时展示多种产品来吸引客户。这使他们更容易找到他们想要的东西。
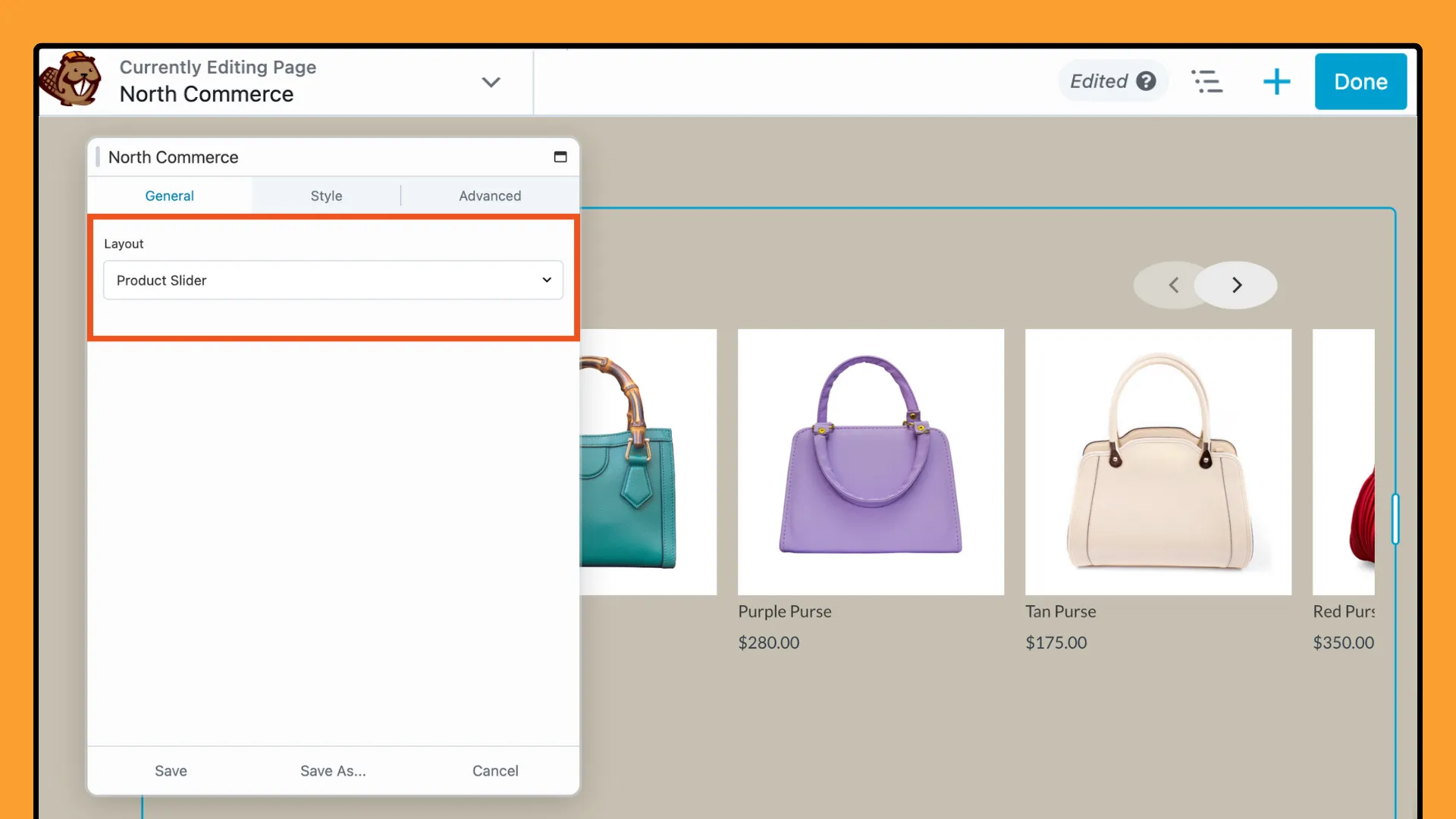
产品滑块选项使您能够在动态、交互式滑块中展示您选择的 North Commerce 产品。此功能非常适合让您的产品对网站访问者更加可见和有吸引力。
要创建产品滑块,请从布局字段下拉菜单中选择产品滑块:

在关键页面(例如主页或登陆页面)上使用产品滑块可以有效地吸引人们对您的产品的注意力,并鼓励用户探索您的产品,最终推动更高的参与度和销量。
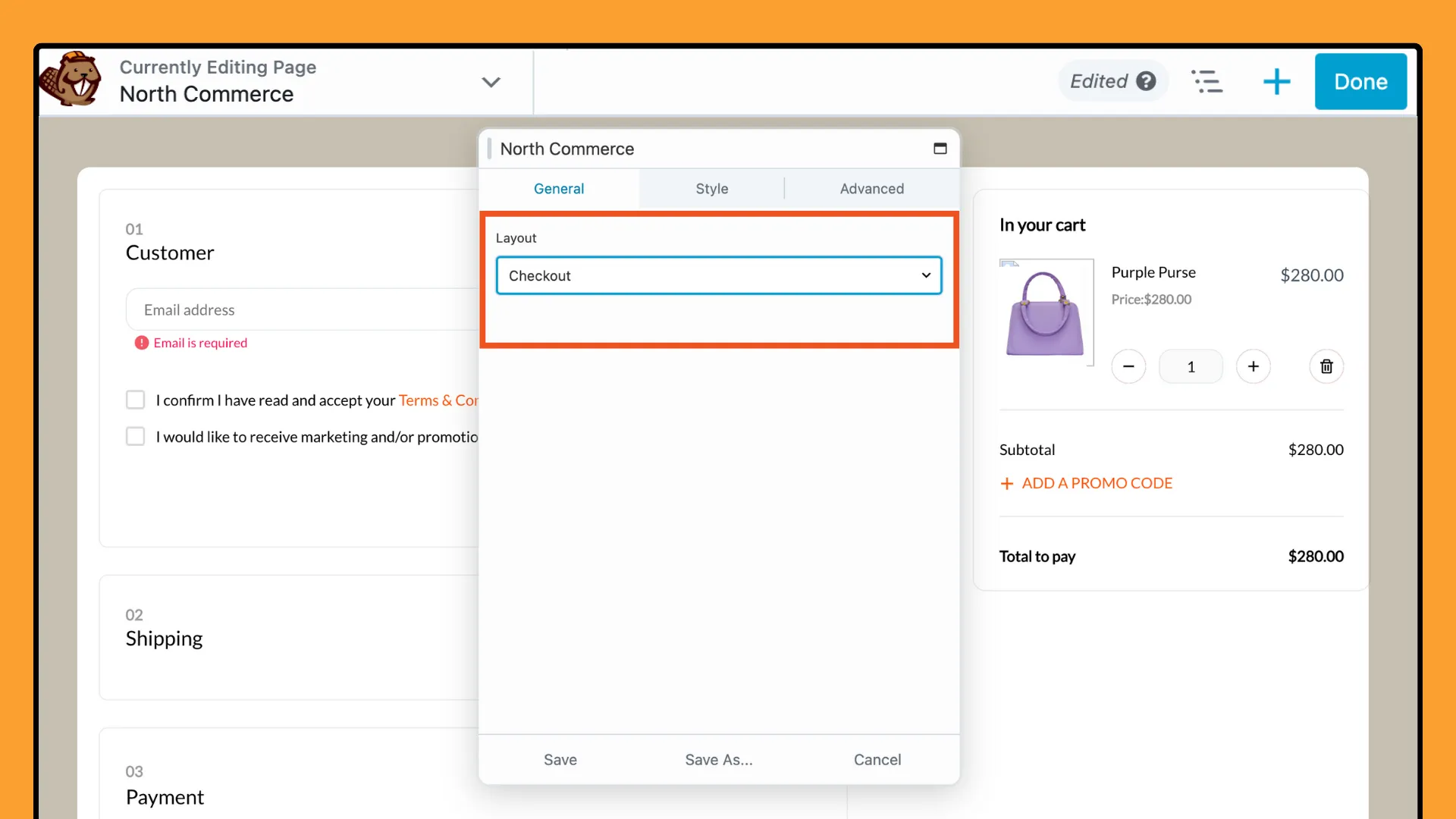
North Commerce 模块允许您将结帐流程直接嵌入到任何页面或帖子中。此选项使您可以灵活地指导客户完成销售流程的方式和位置。通过在自定义页面上显示 North Commerce 结账表单,您可以简化购买流程并减少客户的摩擦。
要使用此功能,只需在“布局”字段中选择“结帐”即可:

这将自动显示结帐表单,使客户可以更轻松地完成购买,而无需离开当前页面。
将结账表单集成到战略位置(例如登陆页面或销售渠道)可以显着增强用户体验并提高转化率。
最后,North Commerce 模块允许您显示用户购物车的内容。此功能在构建销售页面和渠道时特别有用,因为它使客户能够在结帐前轻松查看他们的选择。
要使用此功能,请在“布局”字段中选择“购物车” 。您将看到类似于下面示例屏幕截图的显示:

继续阅读以了解如何自定义默认的 North Commerce 购物车和结帐页面以更好地满足您的需求。
选择布局后,您可以进一步个性化电子商务元素的外观。
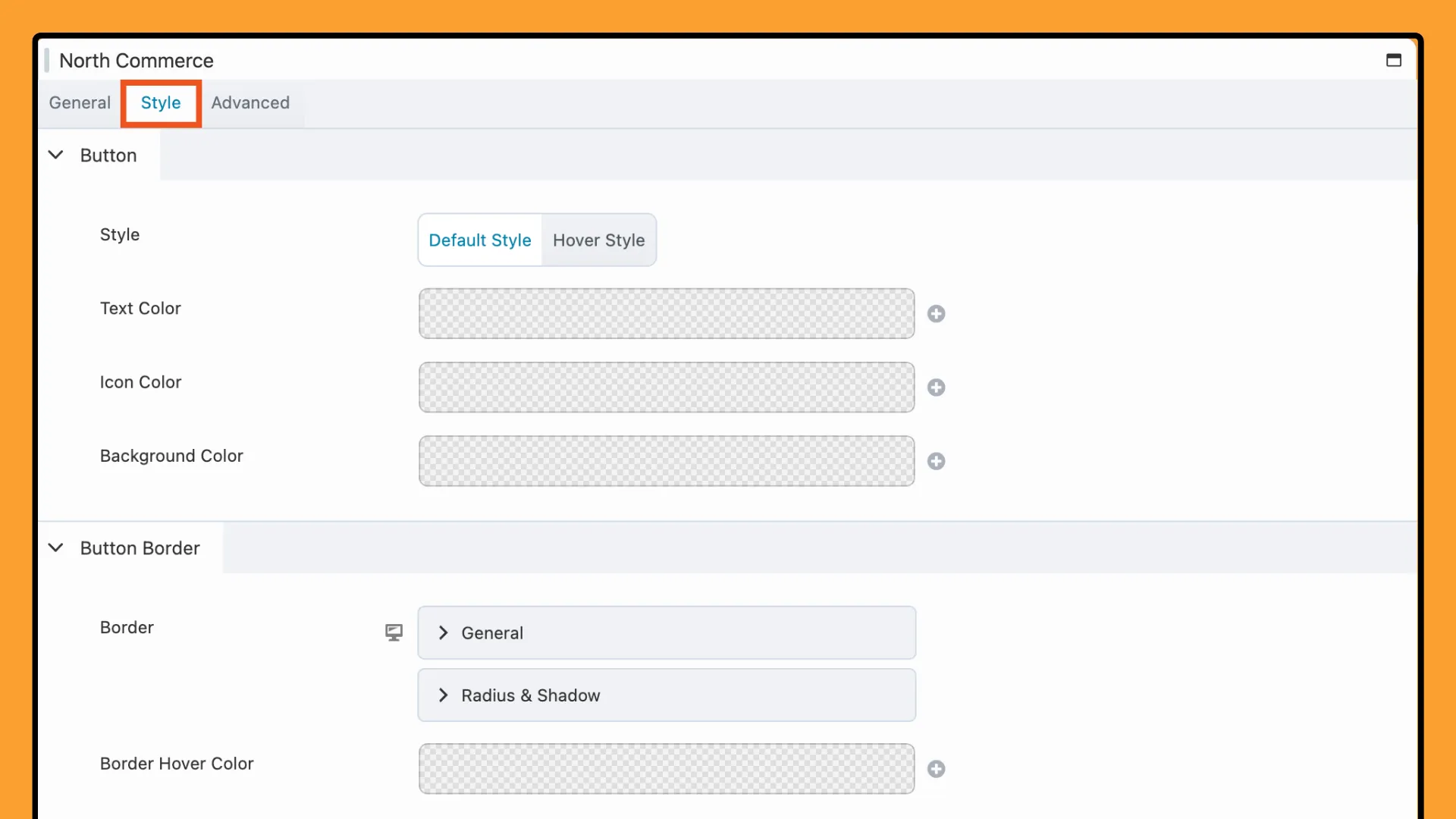
在设置弹出窗口中,单击“样式”选项卡:

这些选项允许您创建与您的品牌相匹配的按钮并增强电子商务网站的整体设计:
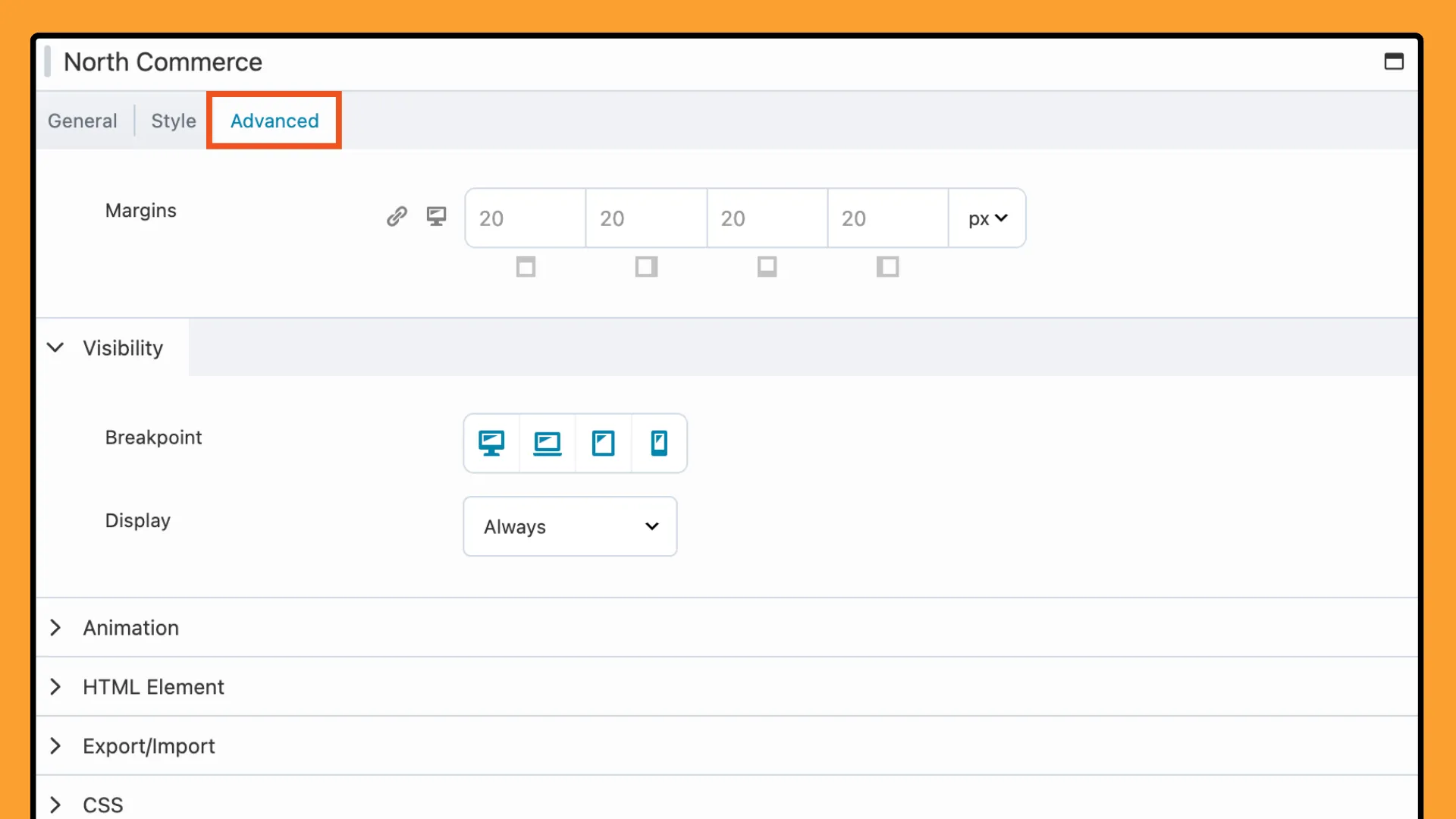
接下来,导航到“高级”选项卡:

调整间距边距,按设备类型设置可见性规则,并应用动画以获得动态用户体验。您还可以使用高级 CSS 和 Javascript 设置添加自定义代码。这些选项使您可以完全控制内容的显示,并允许根据您的设计需求进行精确定制。
Beaver Builder 的 North Commerce 模块允许您创建一个有吸引力且实用的在线商店。将 North Commerce 与 Beaver Builder 相结合可帮助您构建一个具有视觉吸引力的网站,从而增强用户体验。