2022 年 15 个最佳公证网站(示例)
已发表: 2022-12-21你想看到最好的公证网站和专业网页设计的典范吗?
你来对地方了!
令人惊讶的是,在审查了数十个网站后,我们发现许多公证页面使用的是非常基本的外观。
这告诉我们,您可以通过现代且富有创意的网站轻松从竞争中脱颖而出。
使用商业网站构建器创建一流的网站,无需编码和设计技能。 展示您的服务、案例研究、公证人团队、博客,甚至是引人注目的关于页面。
但首先,请在开始之前查看这些出色的示例以获得灵感。
您会喜欢的最佳公证网站
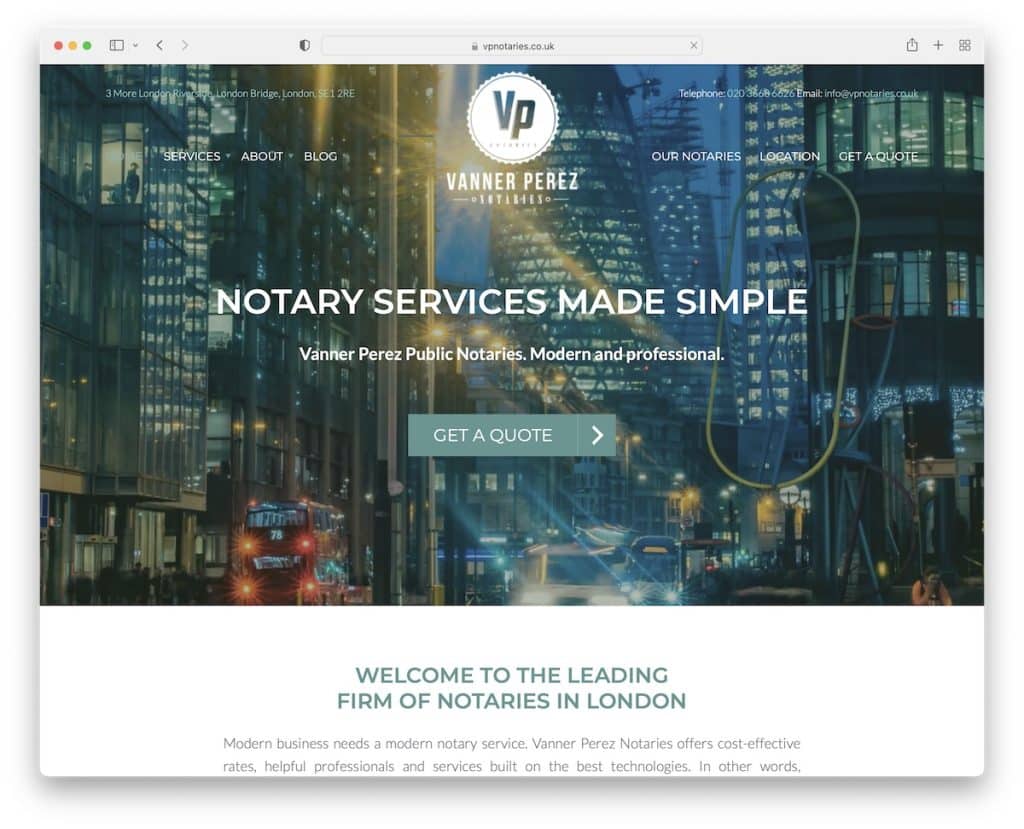
1. 副总裁公证人
内置:创世纪

VP Notaries 是一个现代化的网站,具有英雄部分的视频背景、透明标题和号召性用语 (CTA) 按钮。
页面的其余部分非常简单干净,有多个部分可以优雅地分发必要的内容和信息。 他们还整合了两种类型的推荐,包括谷歌评论。
注意:通过为社会证明添加推荐和评论来建立客户信任。
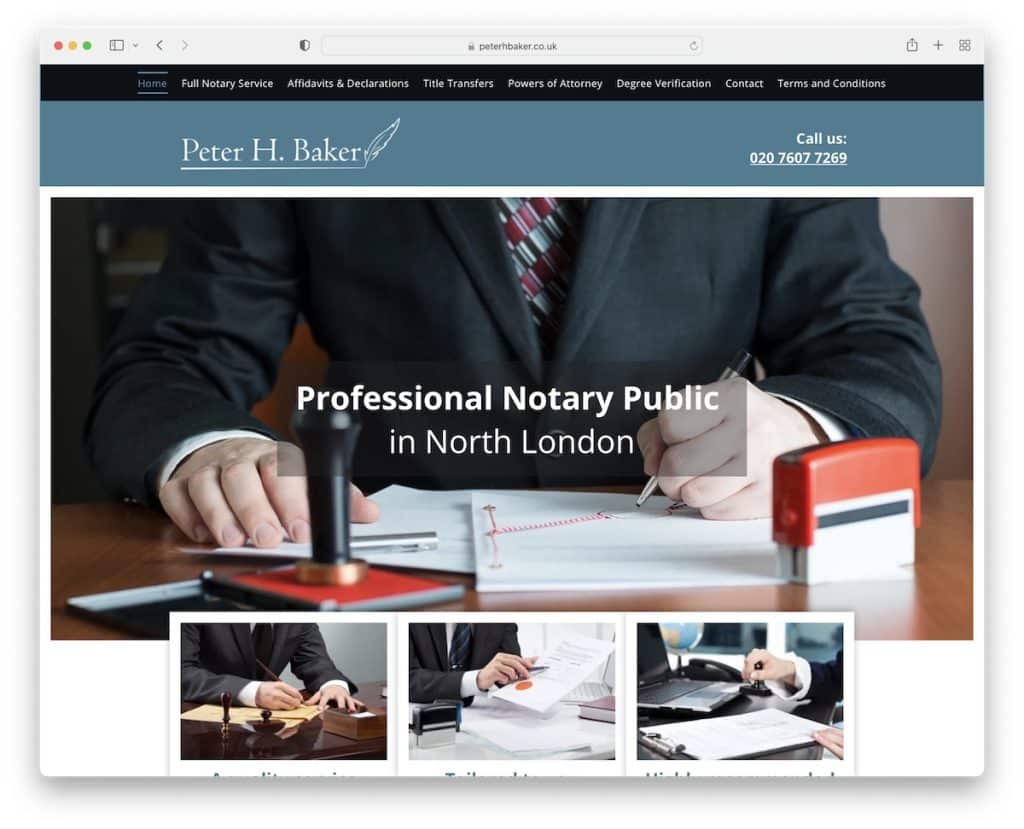
2. 彼得·H·贝克
建造:杜达

Peter H. Baker 是一个带有粘性顶部栏和标题的公证网站,允许访问者检查所有页面而无需滚动回顶部。
Peter 使用主页上的联系表和带有他办公室确切位置的 Google 地图。 页脚提供额外的商业信息、菜单和指向 Yell 评论的链接。
注意:鼓励客户使用页面表单查看您的服务或将他们引导至第 3 方平台。
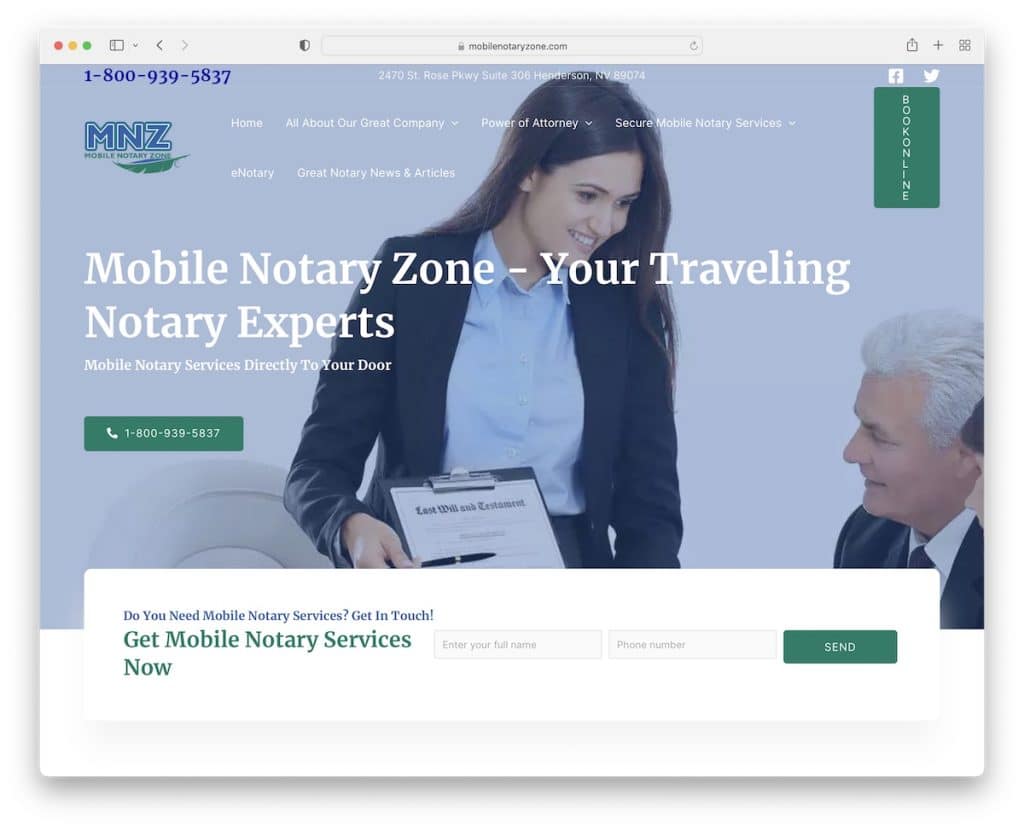
3.移动公证区
内置: Elementor

Mobile Notary Zone 有一个现代经典(如果有意义的话)网站示例,其中包含丰富的标题和英雄部分。
他们使用下拉菜单将您带到不同的服务和信息,并使用 CTA 按钮进行在线预订,以便每个人都可以立即采取行动。
真正有趣的是在页脚前的主页上看到大量的好处和常见问题解答。
注意:使用常见问题解答部分来回答最常见的问题。
您可能还想阅读我们的 Elementor 评论并查看最佳 Elementor WordPress 主题以立即开始。
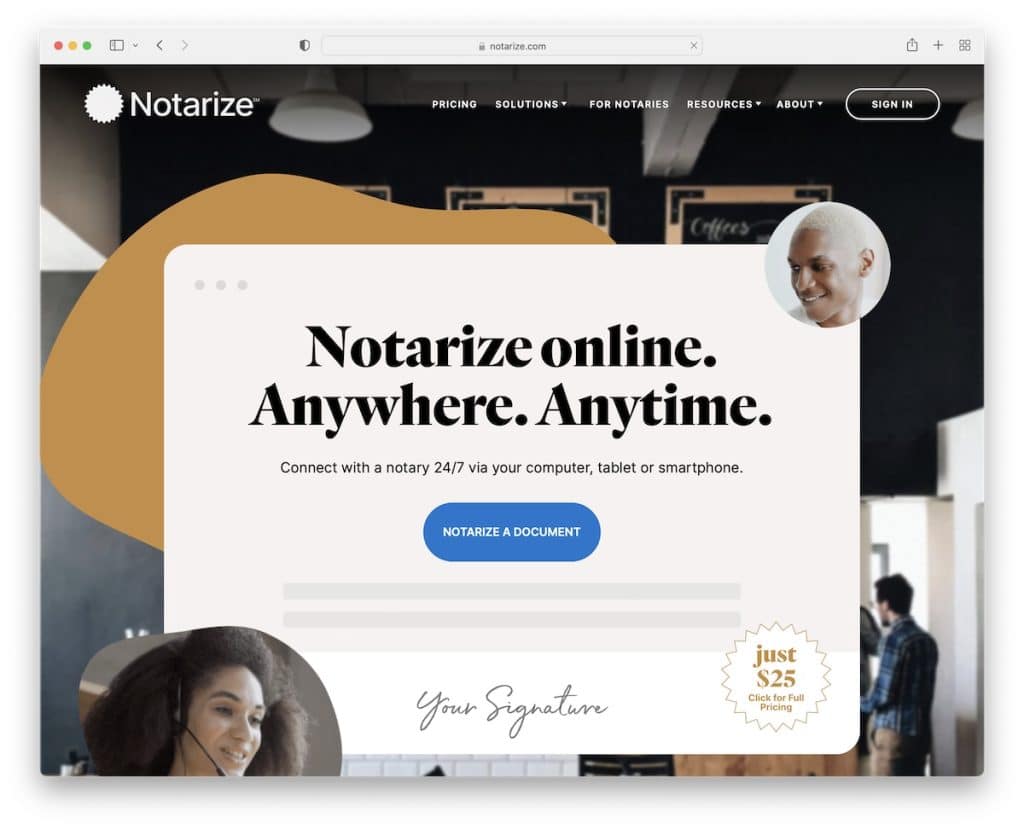
4. 公证
内置: Webflow

Notarize 是一个时尚的公证网站示例,具有出色的滚动体验。 该页面使用带有下拉菜单和登录按钮的简单粘性标题。
首屏部分还有一个 CTA 按钮,因此每个访问者都可以立即开始使用 Notarize 的服务。
还有一个手风琴元素揭示了使用 Notarize 的三个原因。
注意:让潜在用户使用英雄部分中的 CTA 按钮选择您的服务,这样他们甚至不需要滚动。
这里有一些我们推荐检查的更优秀的 Webflow 网站。
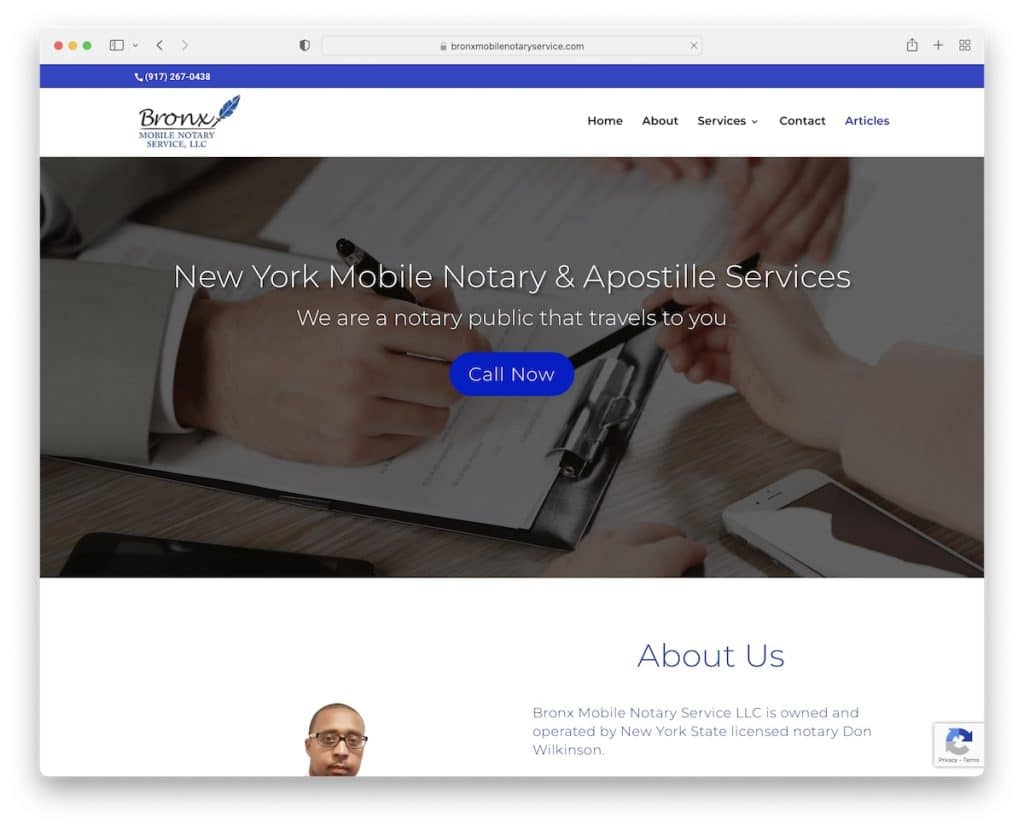
5. 布朗克斯移动公证服务
内置: Divi主题

Bronx Mobile Notary Service 是一个简单的网站,具有轻巧的设计和嵌入式 Google Reviews 小部件。
这是一个带有浮动导航栏的登陆页面风格的主页,无需滚动即可将您带到各个部分。 但是,您还会找到服务和博客的内部页面。
注意:只需访问您的主页即可让访问者了解您所做的一切(甚至添加联系元素!)。
需要更多灵感? 前往我们使用 Divi 主题的最佳网站列表。
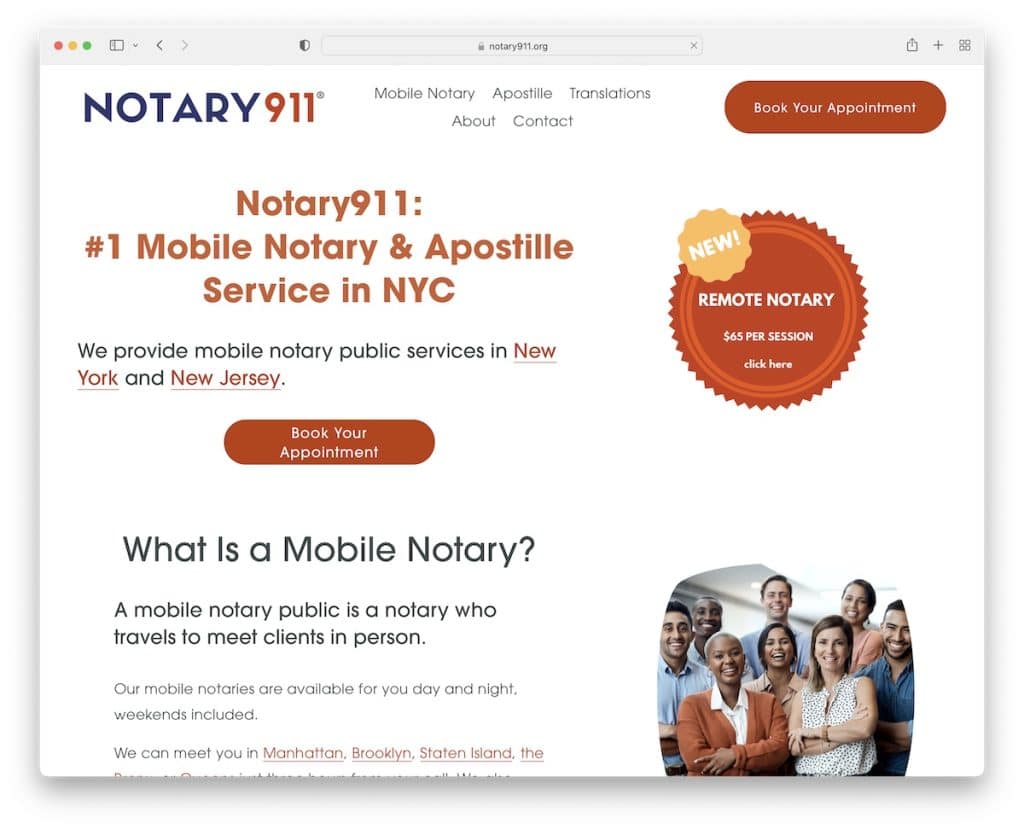
6. Notary911
内置: Squarespace

Notary911 的网站以文本为主。 但是有足够的空白和不同的背景颜色,使观看内容非常友好。
极简标题会在滚动条上消失,但一旦您开始滚动回到顶部就会重新出现。
Notary911 还在标题中使用 CTA 按钮进行预订,将访问者带到方便的日历。
注意:使用在线预订日历简化预订。
不要错过查看我们收集的精美 Squarespace 网站示例,了解更多替代设计。
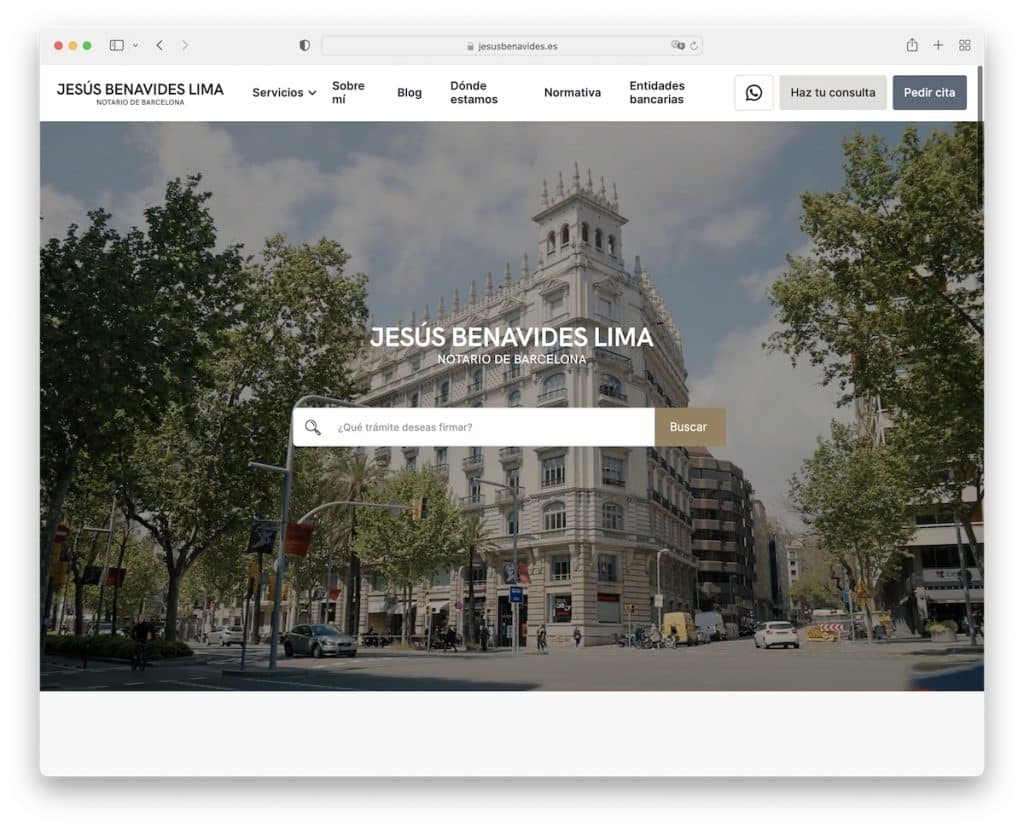
7. 耶稣贝纳维德斯利马
内置: Webflow

Jesus Benavides Lima 的视频背景展示了办公室的一瞥,以将参与度保持在历史最高水平。 这个公证网站没有使用 CTA 按钮,而是使用搜索栏来快速查找,这是非常不传统的。
浮动标题具有带有 WhatsApp 和咨询按钮的大型菜单。
注意:使用可见的搜索栏可以轻松找到内容。
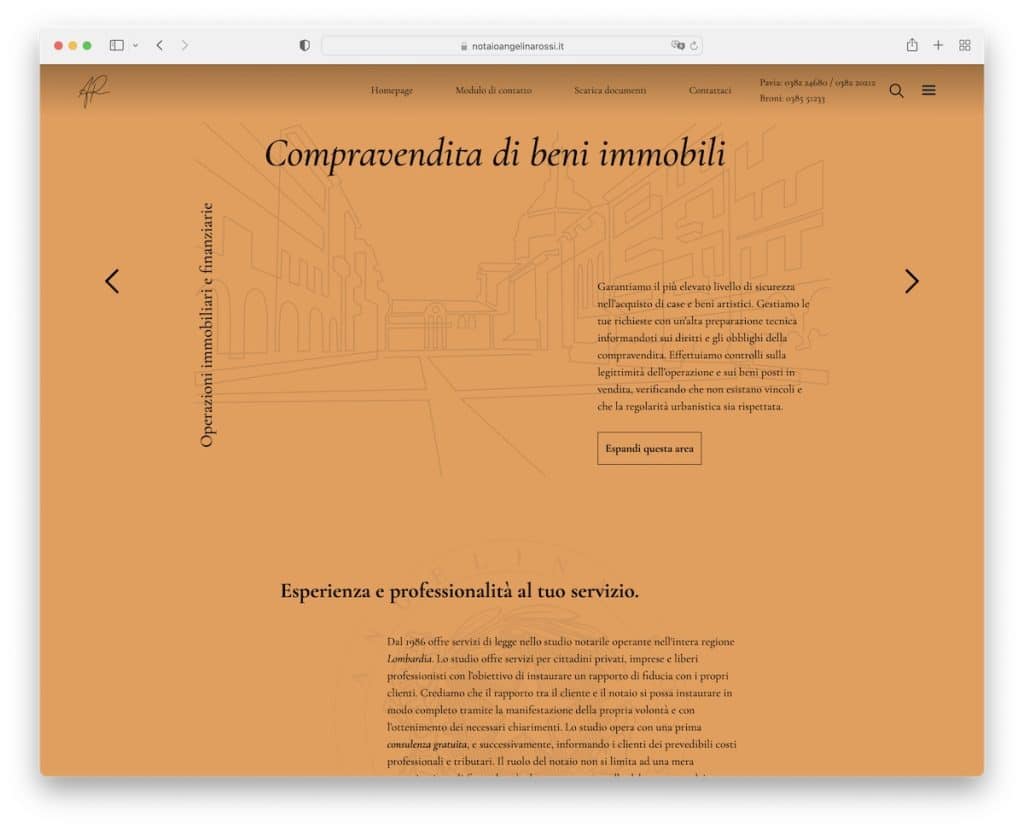
8. Notaio Angelina Rossi A 帕维亚
内置: Webflow

Notaio Angelina Rossi A Pavia 是一个美丽而简约的网站,它会在您滚动时更改背景颜色。

该页面具有主页上的所有必需品,包括优雅的滑块和高级联系表。
但是导航栏和汉堡菜单可以快速将访问者带到所需的位置。
注意:保持一个最小和干净的网站,这意味着业务,而不是分心。
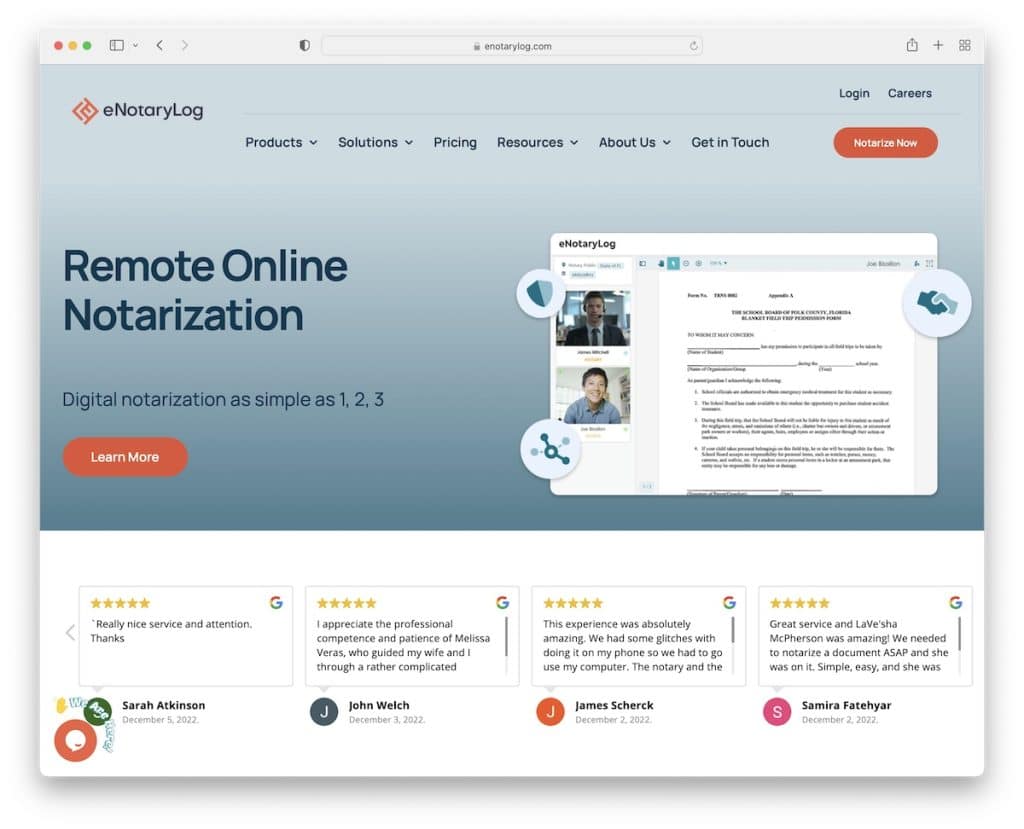
9. 电子公证日志
内置:Avada 主题

eNotaryLog 具有各种移动元素,可以为体验增添趣味并使浏览更具吸引力。
下拉菜单的出现和消失取决于向上/向下滚动,因此您始终可以访问必要的信息,同时浏览网站保持流畅。
带有客户徽标和认证的两个部分提高了 eNotaryLog 的潜力,就像积极的 Google 评论一样。
注意:添加客户徽标和证书,让您看起来更值得信赖。
这里有一些更多的 Avada 主题示例,向您展示它的强大之处。
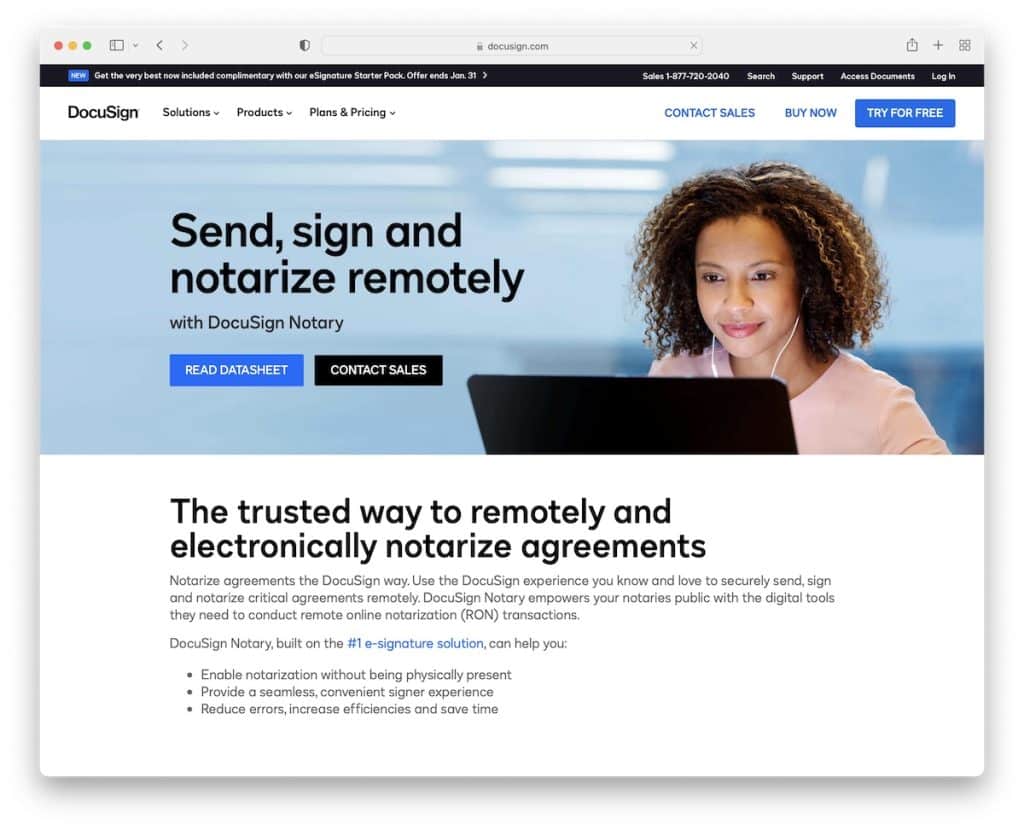
10.文档签名
内置: Drupal

DocuSign 以其简洁轻便的响应式网页设计营造出愉快的氛围。 窄横幅宣传 CTA,而英雄部分的另一部分提供有关服务的更多信息。
嵌入式视频是向潜在用户展示 DocuSign 工作原理的好方法。 尽管如此,对功能、资源和常见问题解答的进一步解释为用户提供了他们在继续之前所需的一切。
注意:让您的页面信息丰富,所有详细信息和信息都易于访问。
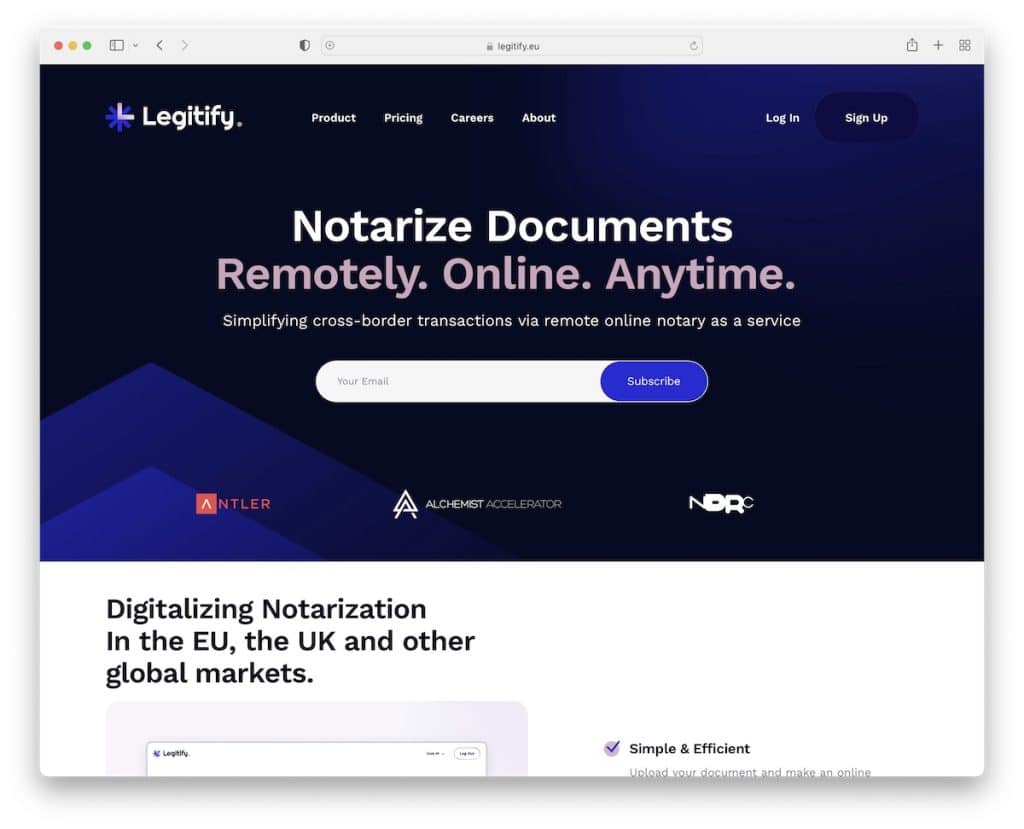
11.合法化
内置: Squarespace

Legitify 通过干净的标题、文本和时事通讯订阅表格欢迎潜在用户。 页面具有流畅简洁的触感,使内容和信息更加流行。
客户推荐滑块又大又粗,所以没有人会错过它。 “特色”部分为 Legitify 提供了另一层专业性和可靠性。
注意: 添加大企业 CEO 的推荐,让每个人都知道您的服务是高质量的。
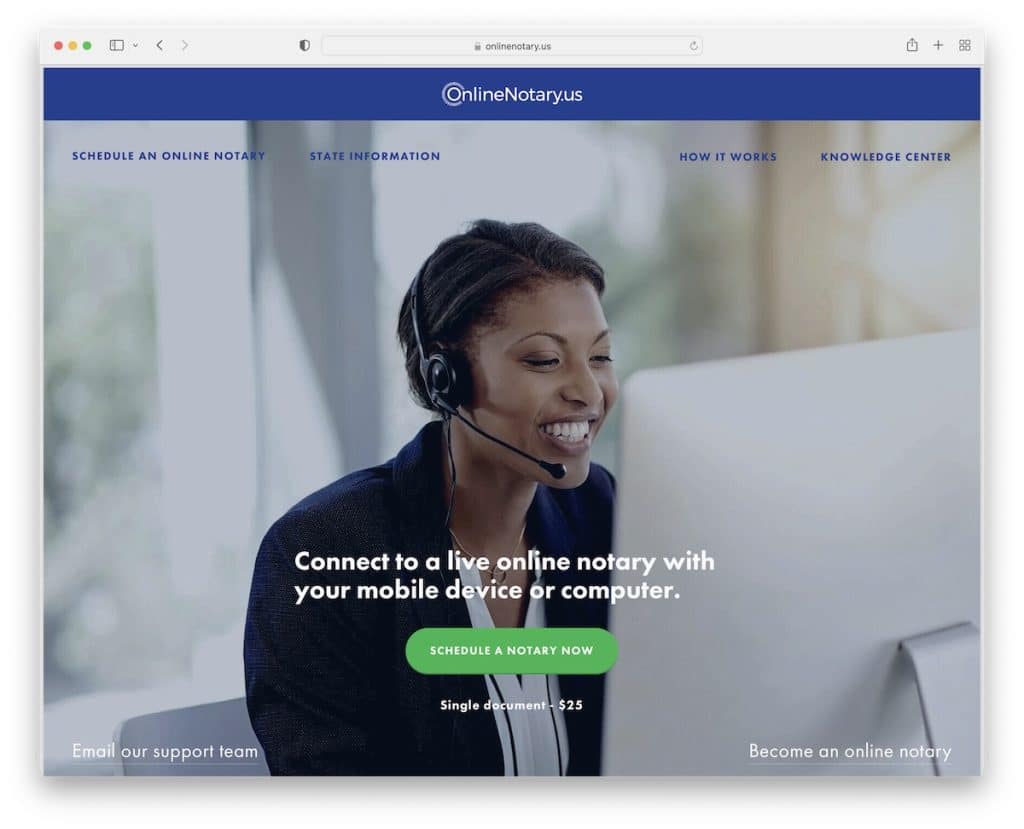
12. 在线公证美国
内置: Squarespace

Online Notary US 的视差图像背景激发了访问者的兴趣。 我们喜欢的是,它们不仅使用 CTA 按钮,还包含成本,因此您无需浪费时间寻找定价。
虽然这个公证网站的文字非常多,但视差背景部分使其更具活力。
最后,Online Notary US 没有页脚,但我们可以说联系表格就是页脚。
注意:如果您打算添加大量文本,请使用视差效果或动画来消除单调。
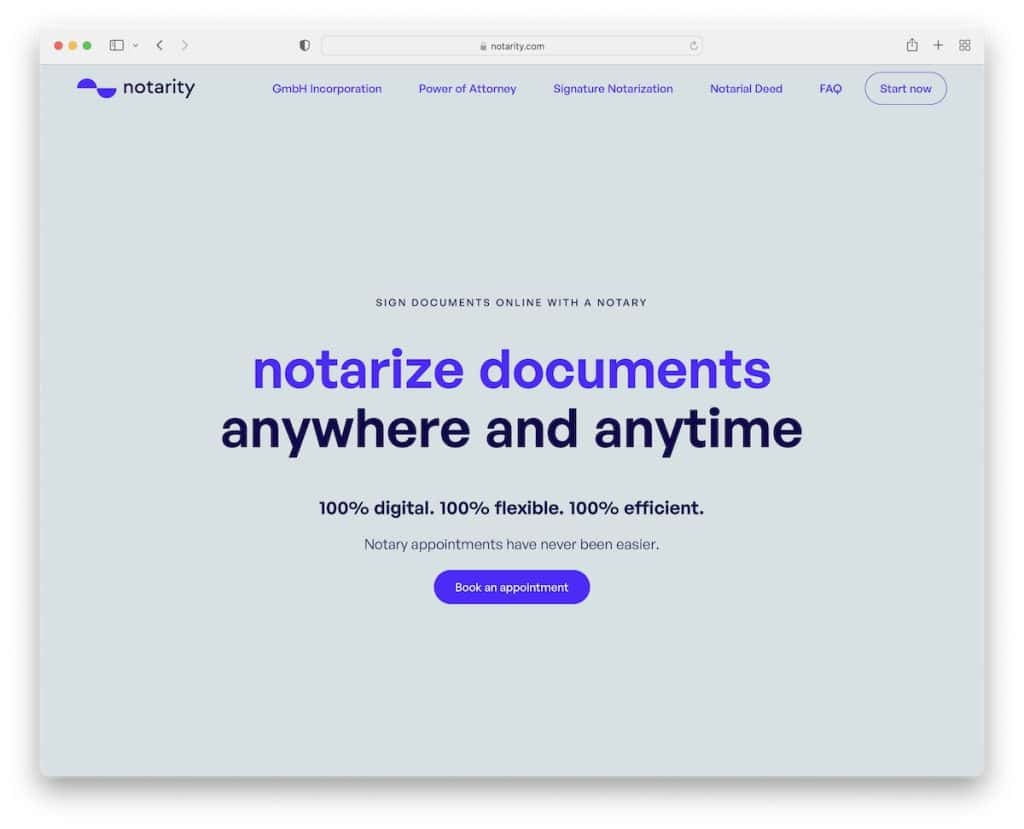
13. 公证
内置: Elementor

Notarity 是我们偶然发现的最简约的公证页面示例之一,令人耳目一新。
Notarity 没有使用首屏的图像或视频,而是使用纯色背景,仅包含文本和 CTA 按钮。
简洁贯穿整个网站,非常注重细节,以维护品牌并消除干扰。
注意:极简主义的网页设计始终是一个明智的选择。
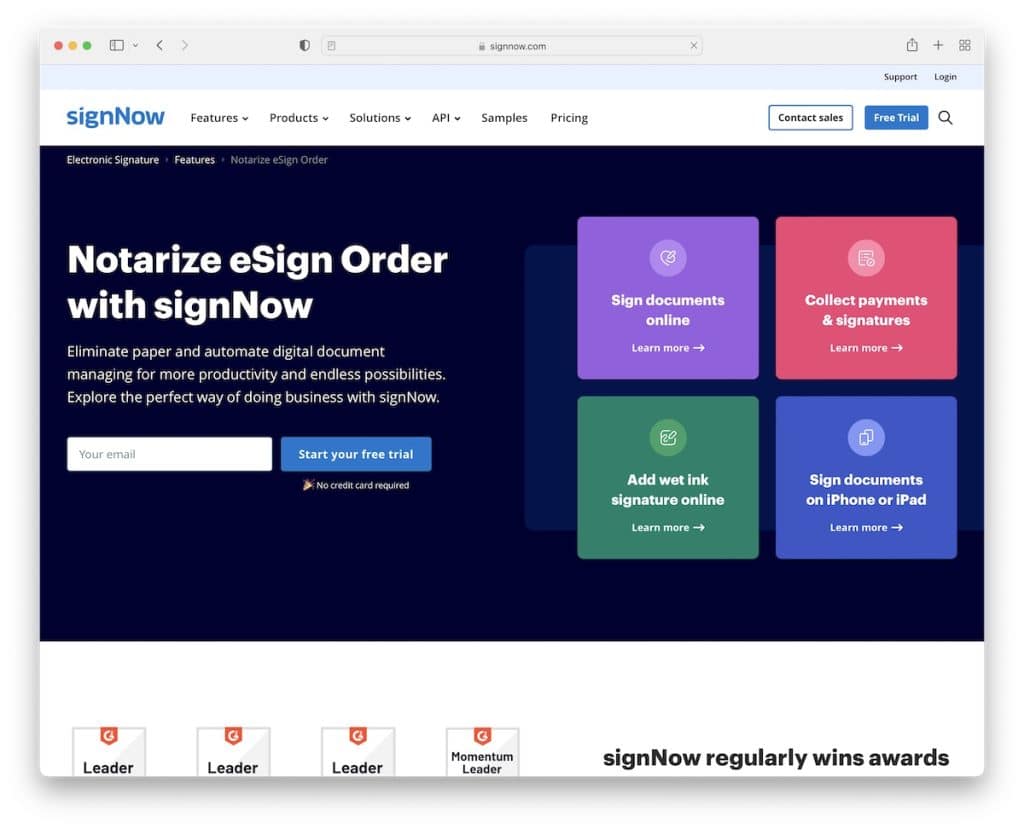
14. SignNow 公证人
内置: Laravel

SignNow Notary 鼓励每个人通过首屏的简单电子邮件选择加入表格开始免费试用。
该页面具有带有大型菜单的浮动标题,以便您可以快速了解有关功能、产品、定价等的更多信息。
并且在导航栏中使用“联系人”和“免费试用”按钮非常适合即时访问。
注意:使用首屏的免费试用电子邮件选择加入表格捕获更多潜在客户。
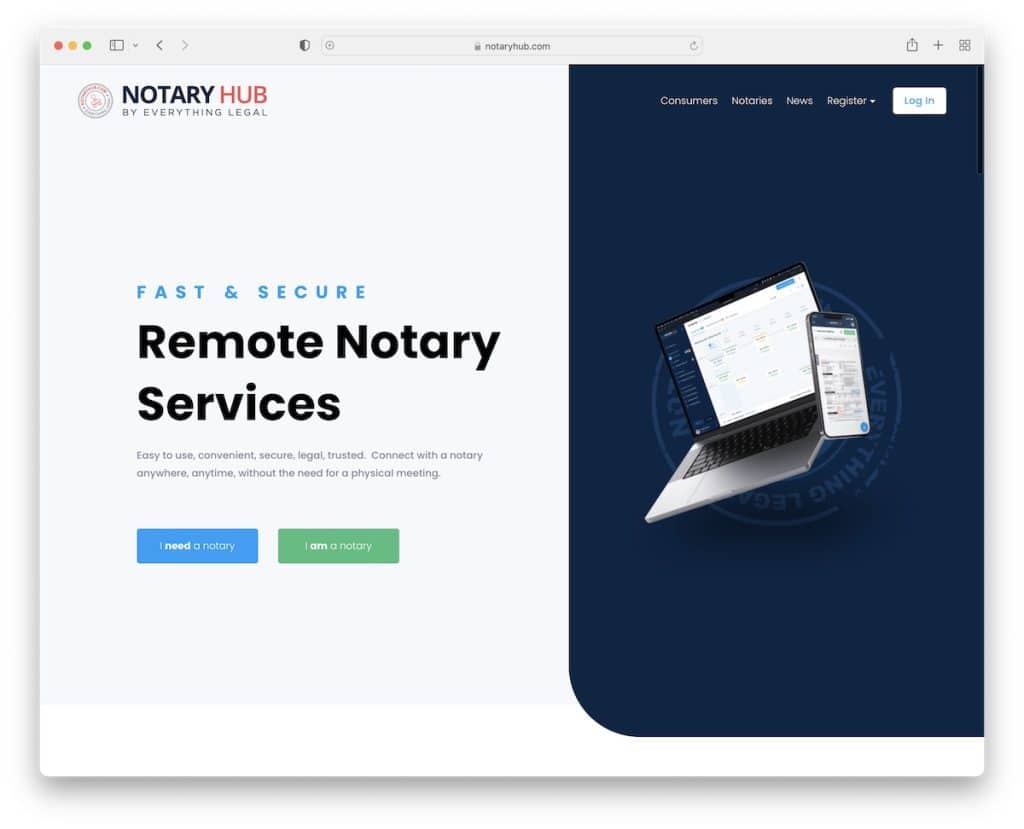
15. 公证中心
内置: Squarespace

Notary Hub 有一个引人注目的分屏英雄部分,左侧是文本和 CTA,右侧是图像。
首屏下方是一个宣传视频,供所有没有时间阅读的人使用。 不过,这个公证网站有多个部分可以揭示服务的所有细节,包括推荐和常见问题解答。
注意:如果您想让更多人关注您的产品或服务,请使用宣传视频。
