如何使用数字范围滑块创建表单
已发表: 2020-04-29正在寻找如何轻松地在 WordPress 上的表单中添加数字范围滑块?
好吧,你来对地方了! 数字范围滑块是一个很酷的工具,它是一种很好的方式,可以通过具有大量转换的现代外观形式给访问者留下深刻印象。
因此,在本教程中,我们将向您展示如何在 WordPress 中创建带有数字范围滑块的表单。
单击此处立即制作您的数字范围滑块表单
以下是帮助您浏览本教程的目录:
- 生成一个简单的表单
- 添加数字范围滑块
- 配置您的表单设置
- 配置您的表单通知
- 自定义您的表单确认
- 将您的数字范围滑块表单添加到您的站点
为什么使用数字范围滑块?
问问自己为什么要在您的小型企业网站上放置数字范围滑块? 好吧,在您的 WordPress 表单上使用数字范围滑块包括许多好处,例如:
- 其他详细信息— 从填写表单的人员那里轻松获取其他信息。 因为它具有如此互动的感觉,所以您的访问者更有可能完成一个数字范围滑块字段来询问更多详细信息。
- 更高质量的潜在客户- 从一开始就提供有关潜在客户的更多详细信息,您的潜在客户会变得更好,使范围滑块成为一个很好的潜在客户生成工具。 当您知道不同的详细信息(例如您正在处理的潜在客户类型)时,您可以执行一些操作,例如根据输入的金额和条件确认将潜在客户发送给不同的人。
- 现代- 以时尚、现代的外观取代传统的文本输入字段。 这使您的网站和表单看起来和感觉就像专业人士构建的一样。
- 响应式——数字范围滑块字段在所有设备上看起来都很棒。 通过添加此字段,您可以使您的网站和响应式 WordPress 主题看起来很棒。
- 易于使用— 一旦将数字滑块添加到您的表单中,您的潜在客户和客户就可以轻松使用它。 他们所要做的就是简单地来回拖动它来调整数量。
- 可定制——WPForms 的数字范围滑块字段易于定制。 您可以在拖放构建器中轻松调整设置以适合您网站的规格,无论数字是小还是大(或介于两者之间)!
既然您知道为什么使用数字范围滑块对您的网站表单来说是个好主意,那么让我们来看看它是如何完成的。
如何使用数字范围滑块创建表单
如果您想为您的 WordPress 表单添加一个很酷且有效的滑动范围工具,以下是如何轻松完成的方法:
第 1 步:生成一个简单的表单
您需要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
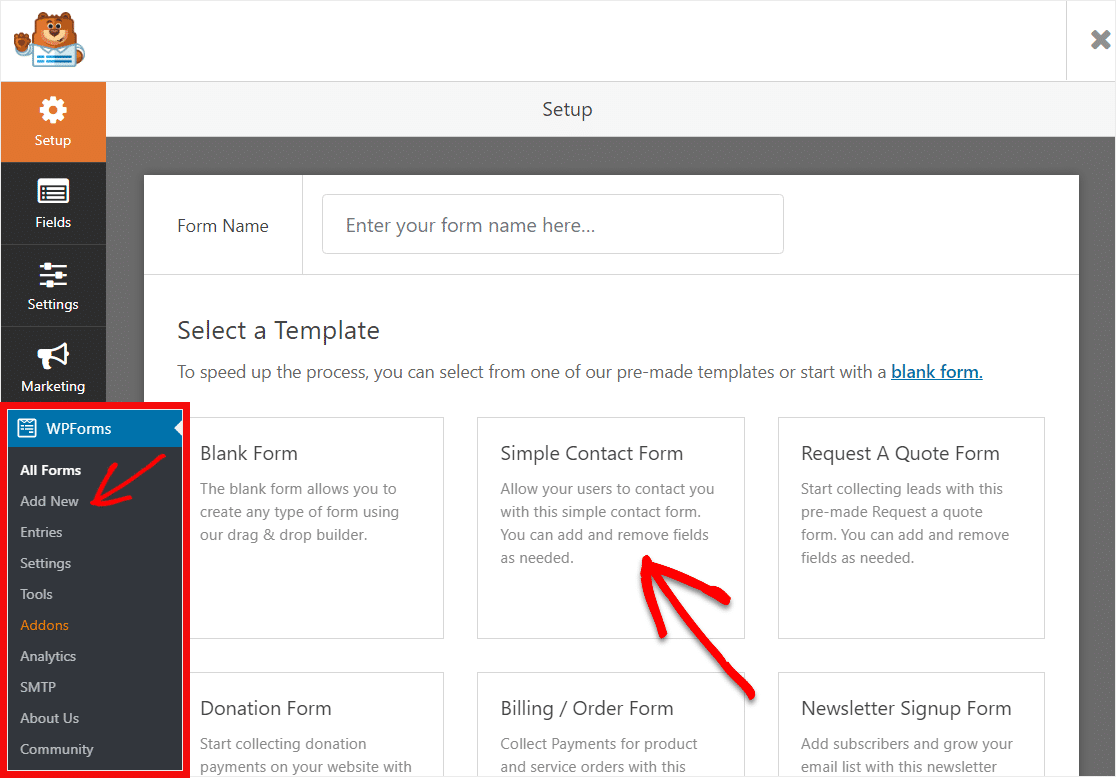
接下来,转到WPForms » Add New创建一个新表单。
在此屏幕上,为您的表单命名并选择 Simple Contact Form 模板。

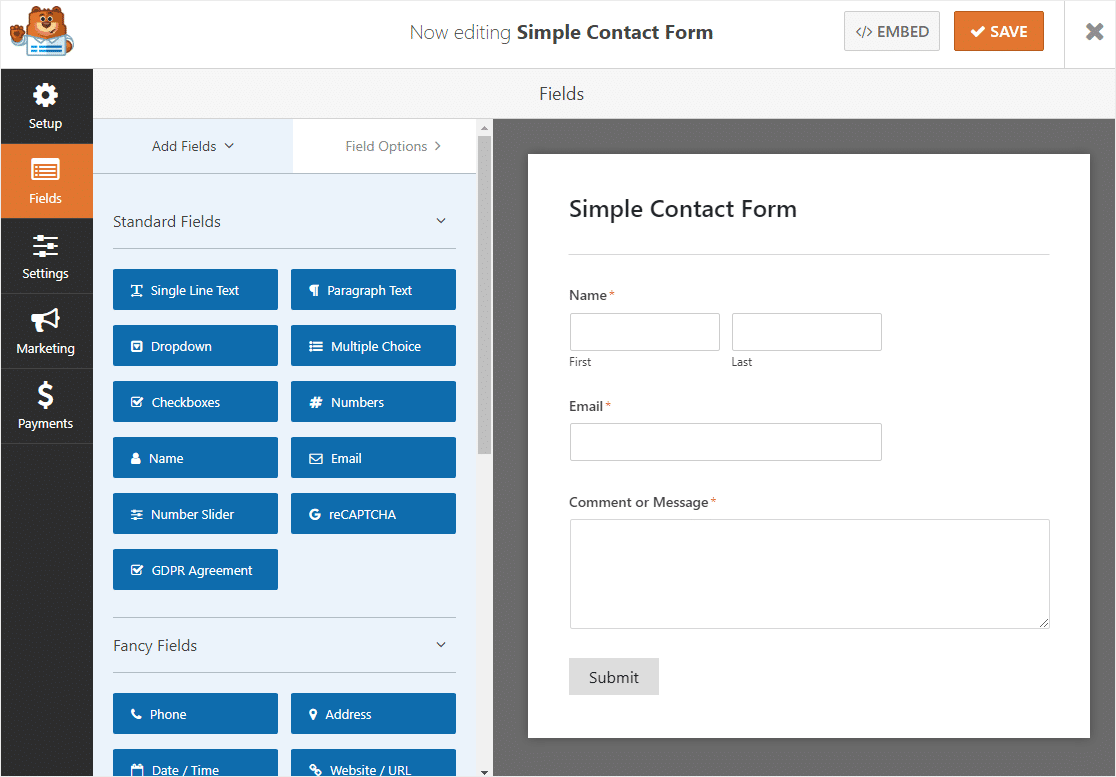
接下来,将为您生成简单的联系表单模板。 很酷,对吧?

第 2 步:添加数字范围滑块
现在让我们继续向您的表单添加一个数字范围滑块。
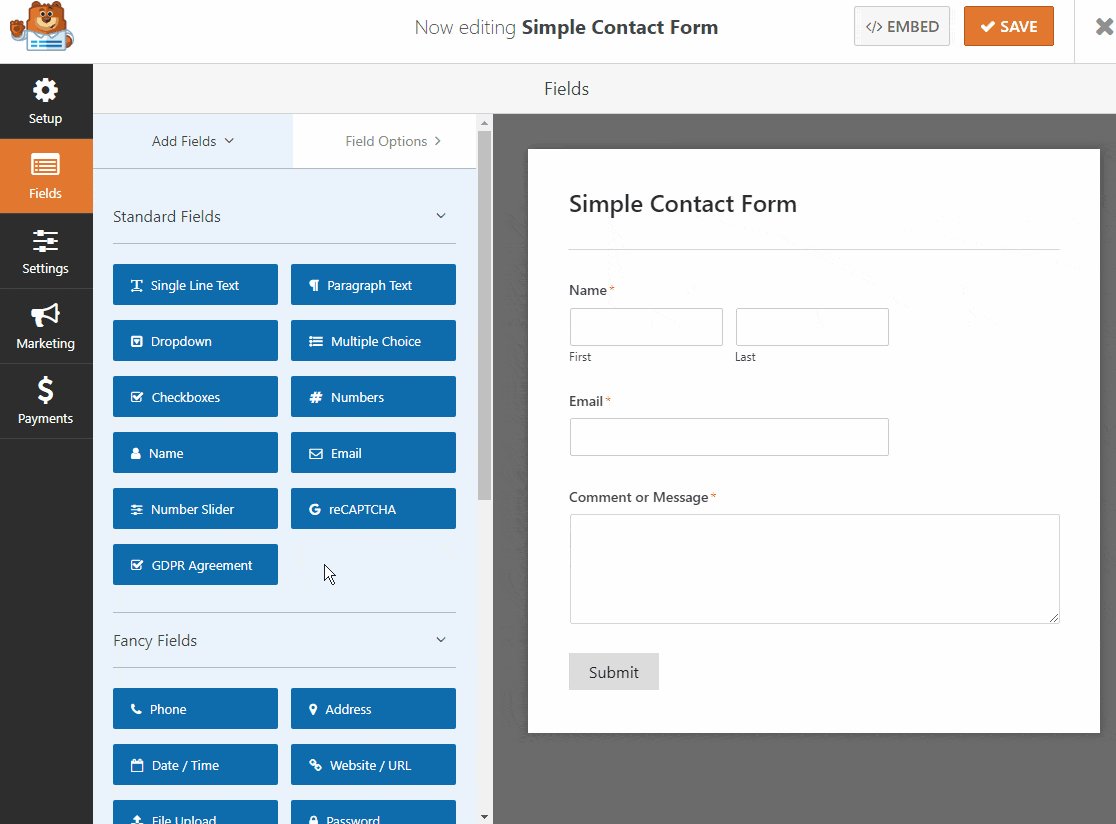
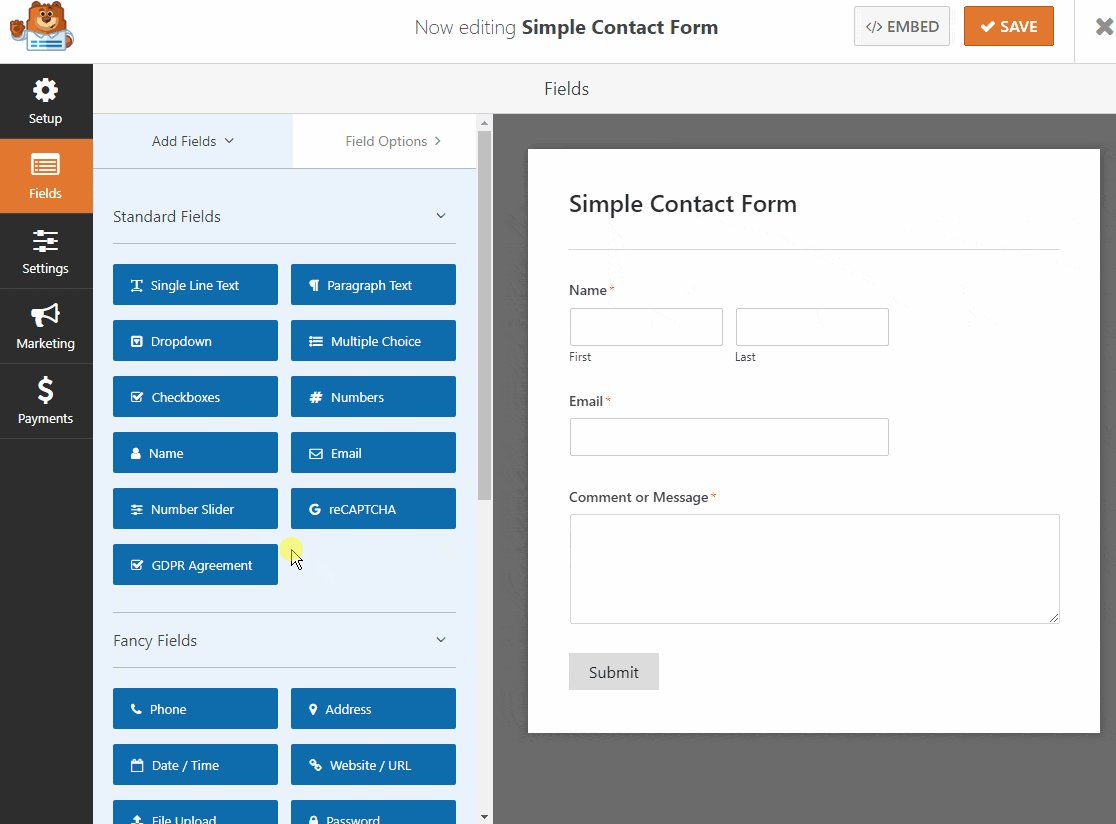
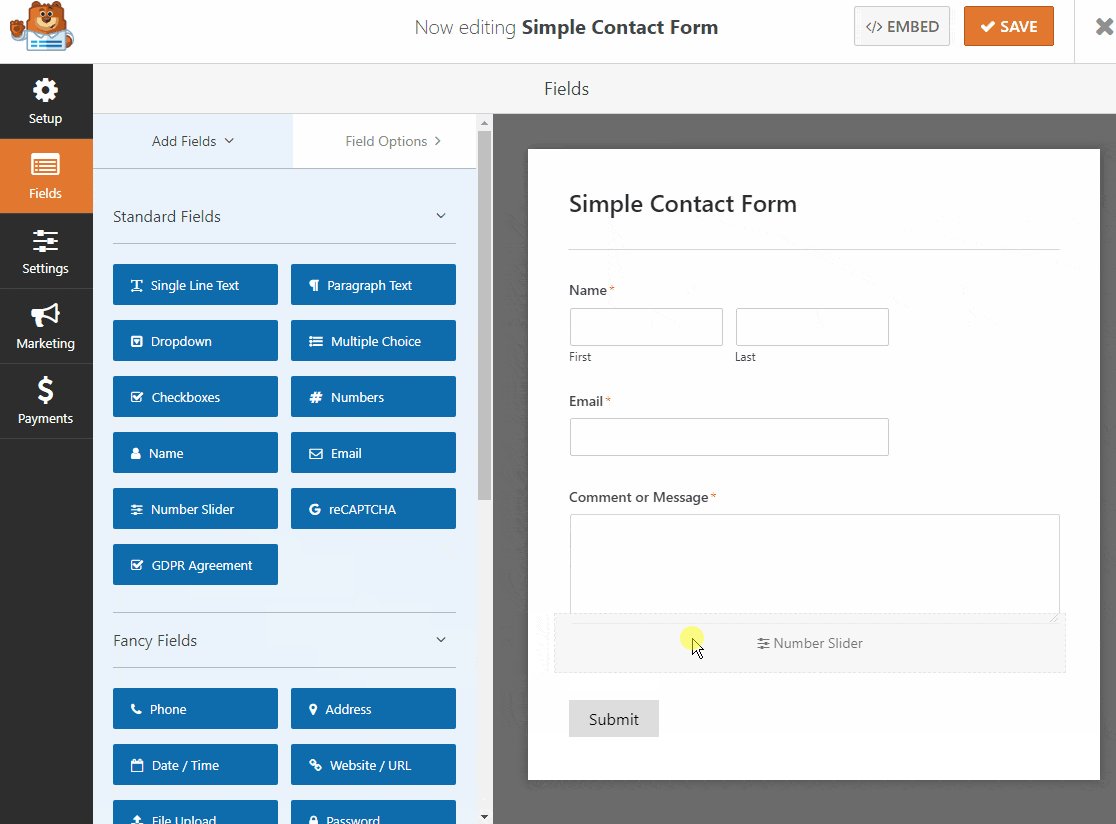
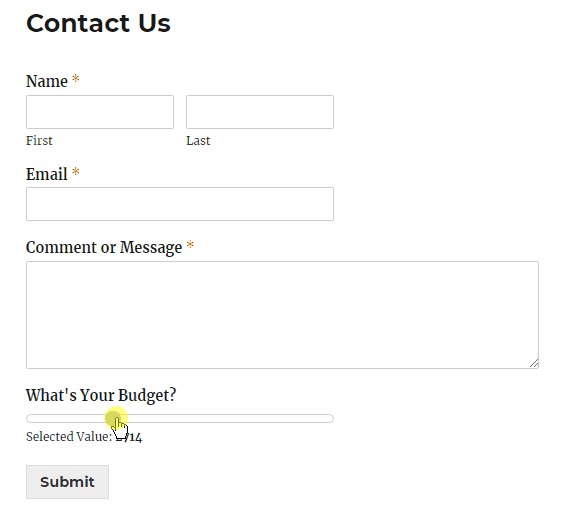
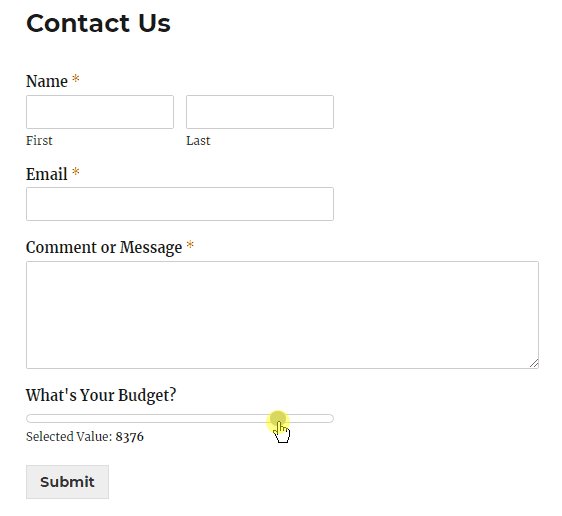
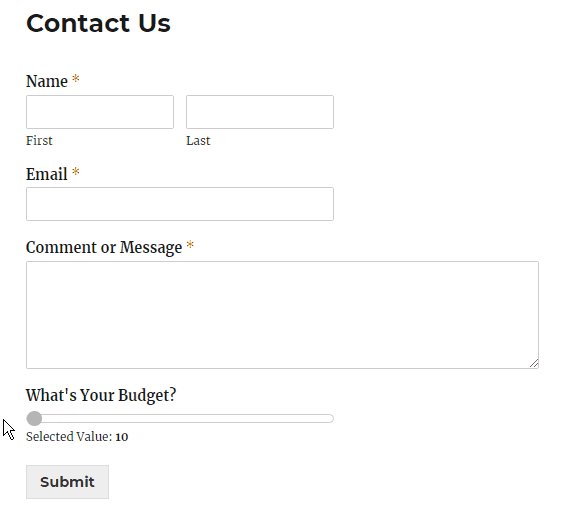
从左侧面板上标准字段下的选项中,将数字滑块字段拖到右侧的表单上。

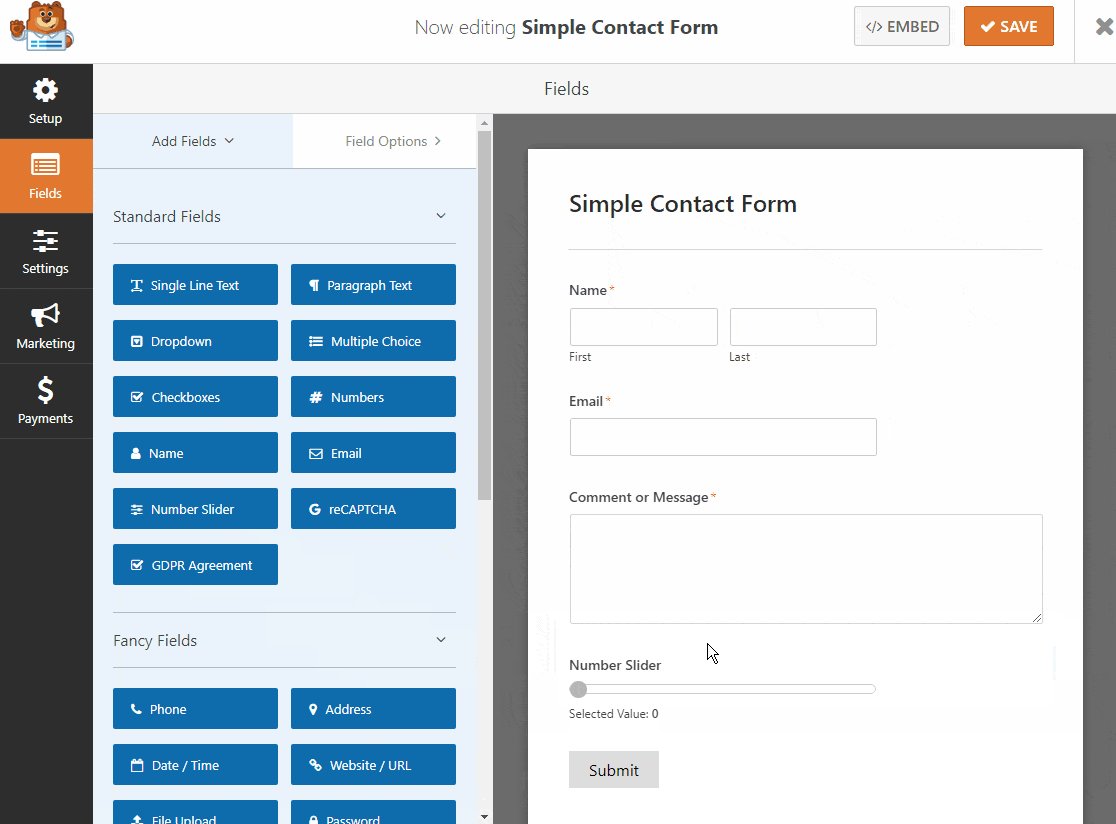
单击数字滑块字段以编辑其标签和值。

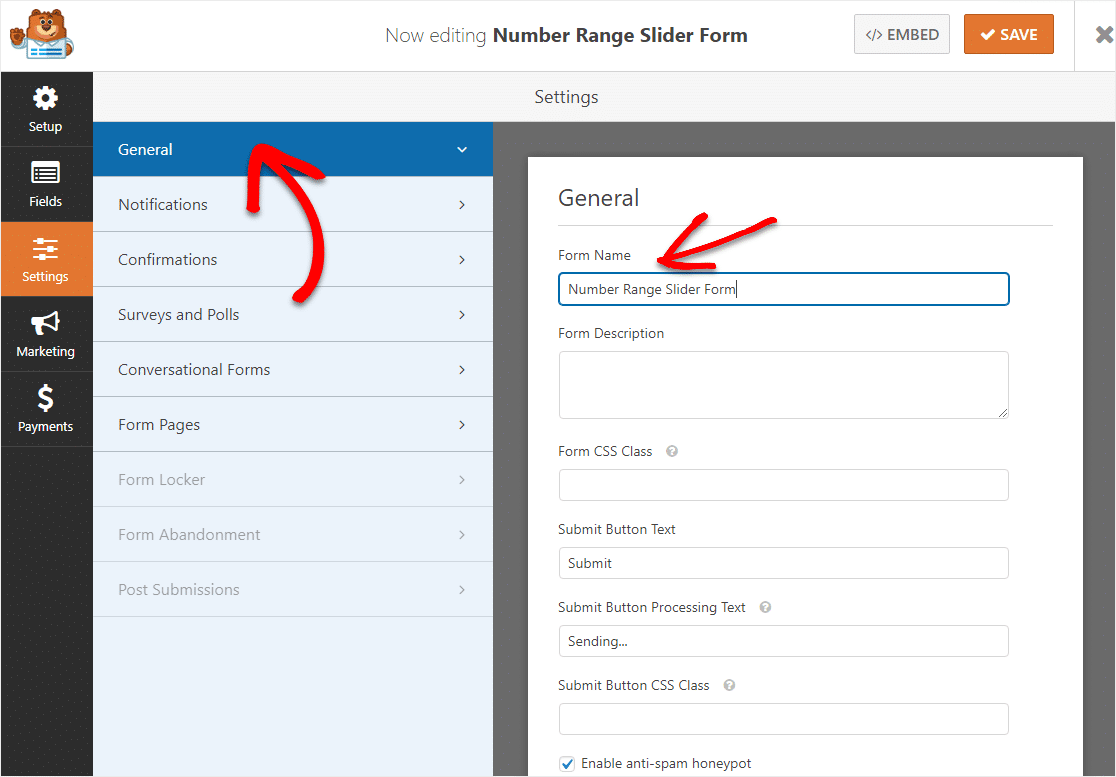
此时您还可以在General和Form Name下更改表单的名称。

最后,您可以通过将任何其他字段从左侧拖动到右侧来将任何其他字段添加到您的数字范围滑块表单中。
完成自定义范围滑块表单后,单击右上角的保存。
第 3 步:配置您的表单设置
如果上一步后您仍未在此页面上,请转到“设置” »“常规” 。
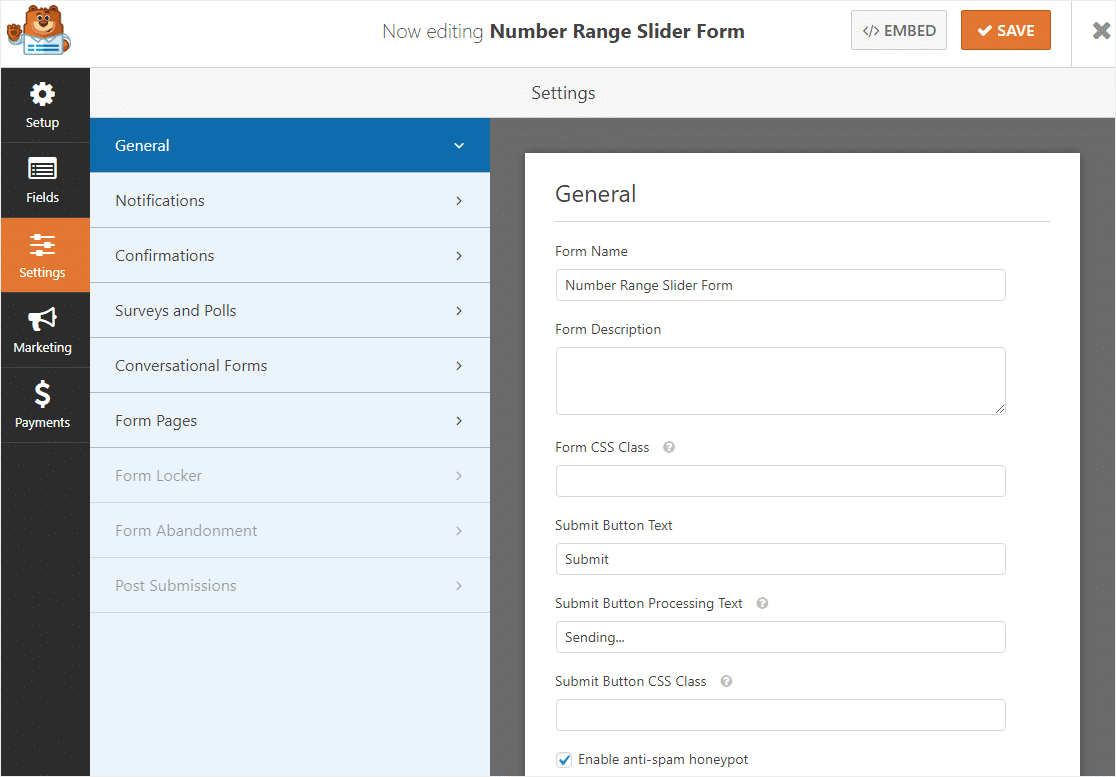
 您可以在此处配置以下内容:
您可以在此处配置以下内容:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单上的反垃圾邮件复选框都会自动选中。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
完成后,单击“保存” 。

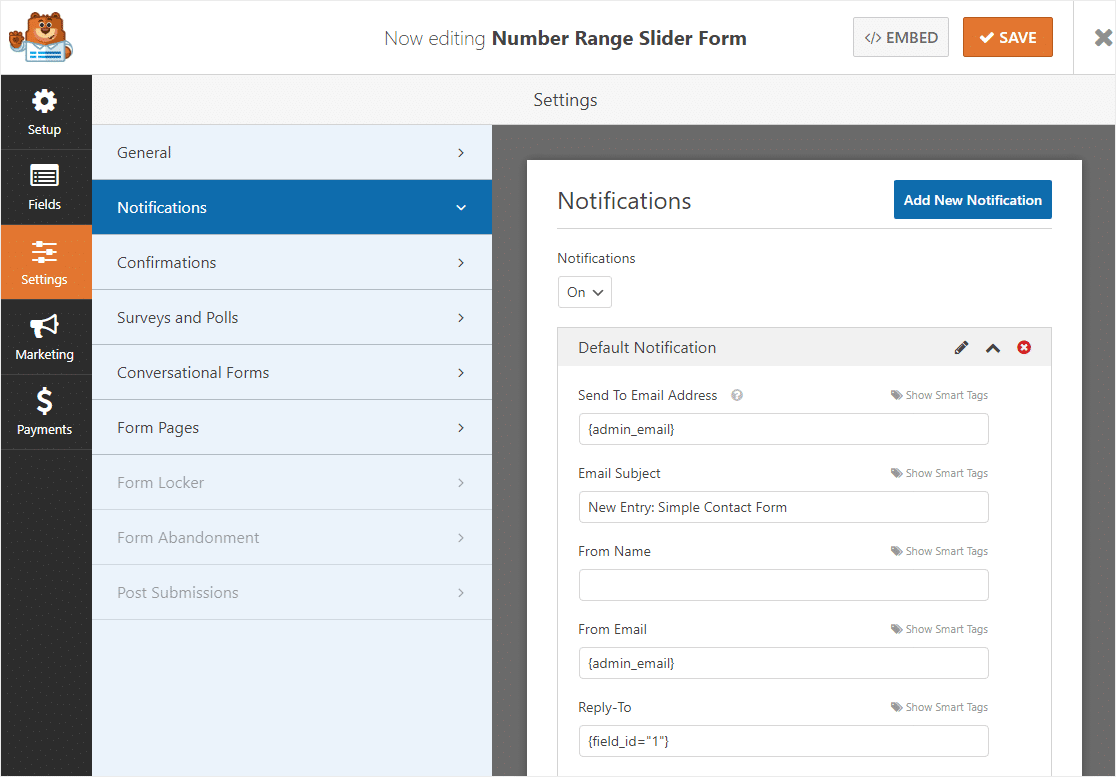
第 4 步:配置您的表单通知
当您在网站上收到对表单的提交时,立即通知您和您的团队很重要。
每当在您的网站上提交表单时,通知都是发送电子邮件的好方法。

如果您使用智能标签,您还可以在用户填写时向他们发送通知,让他们知道您收到了他们的输入。 这向人们保证他们的请求已经通过。
如需这一步的帮助,请查看我们关于如何在 WordPress 中设置表单通知的文档。
如果您希望在您的电子邮件中保持品牌一致,您可以查看有关向电子邮件模板添加自定义标题的指南。

这是快速为您自己或您的团队获取表单条目以确保他们快速完成工作的好方法!
第 5 步:自定义您的表单确认
表单确认是网站访问者在您的网站上提交数字范围滑块后显示给他们的消息。 他们让人们知道他们的请求已经完成,并为您提供机会让他们知道下一步是什么。
WPForms 有 3 种确认类型可供选择:
- 消息 —这是 WPForms 中的默认确认类型。 当站点访问者提交请求时,会出现一条简单的消息确认,让他们知道他们的表单已被处理。 查看一些成功的消息,以帮助提高用户的幸福感。
- 显示页面——这种确认类型会将网站访问者带到您网站上的特定网页,感谢他们提交信息。 如需帮助,请查看我们关于将客户重定向到感谢页面的教程。 此外,请务必阅读我们关于创建有效感谢页面的文章。
- 转到 URL(重定向)-此选项适用于您希望将站点访问者发送到其他网站的情况。
让我们看看如何在 WPForms 中设置简单的表单确认,以便您可以自定义访问者在填写表单时将看到的消息站点。
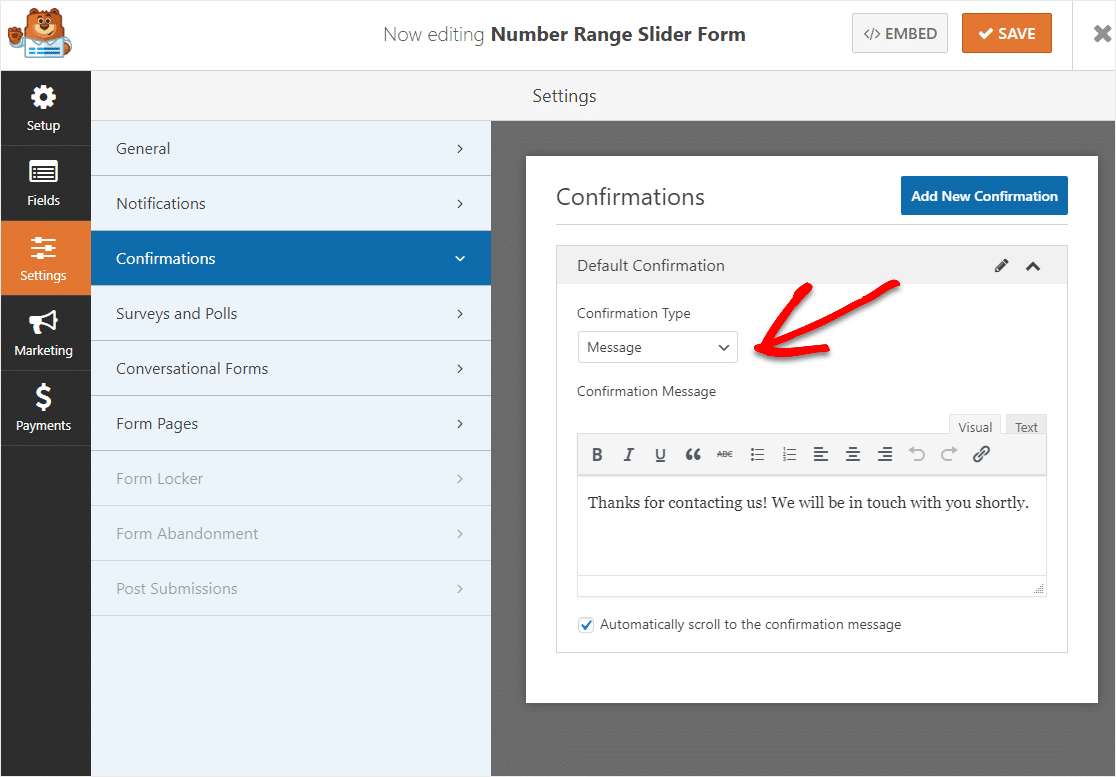
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。
接下来,选择您要创建的确认类型。 对于此示例,我们将选择Message 。

然后,根据您的喜好自定义确认消息,然后点击保存。
如需其他确认类型的帮助,请参阅我们关于设置表单确认的文档。
第 6 步:将您的号码范围滑块表单添加到您的站点
创建表单后,您需要将其添加到您的 WordPress 网站。 WPForms 允许您将表单添加到网站上的许多位置,包括您的博客文章、页面,甚至侧边栏小部件。
让我们来看看最常见的放置选项:页面/帖子嵌入。
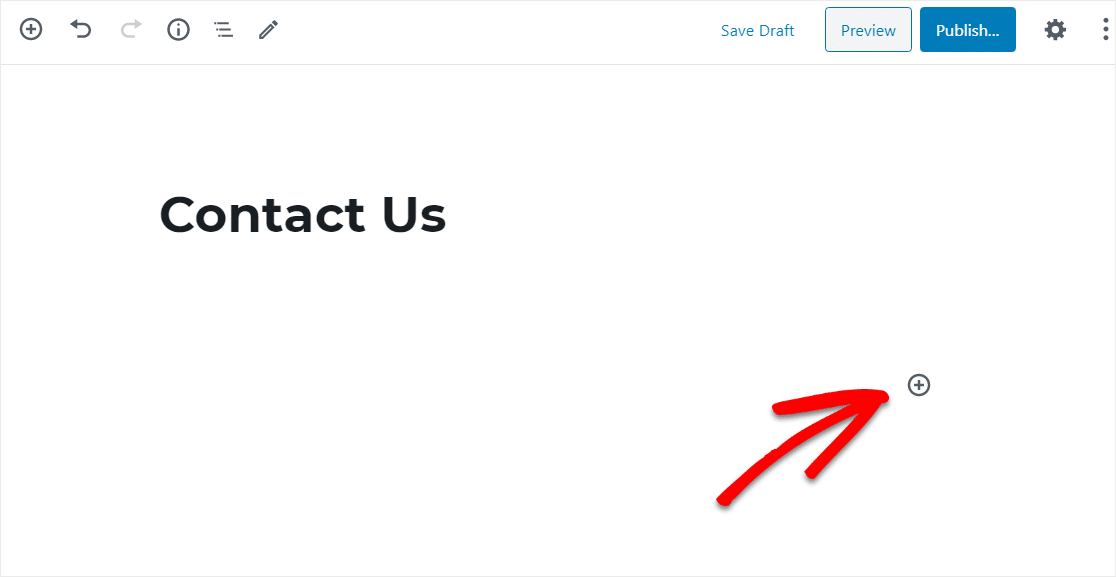
首先,在 WordPress 中创建一个新页面或帖子,或转到现有页面的更新设置。
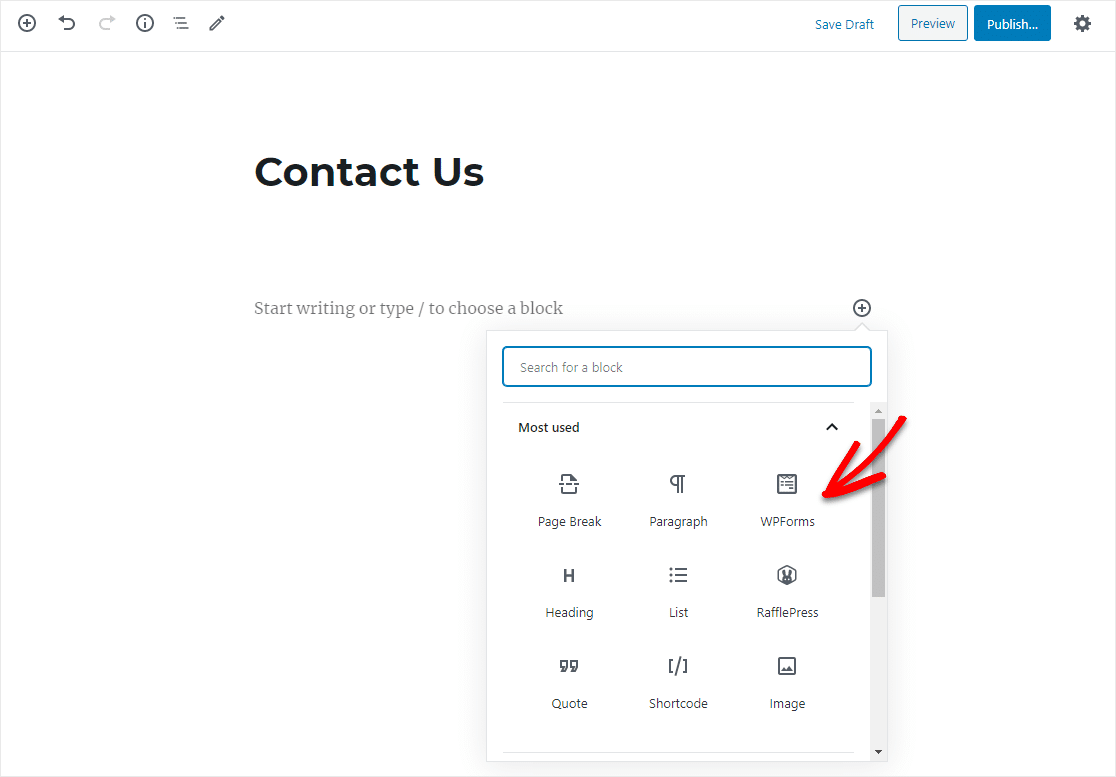
之后,单击第一个块(页面标题下方的空白区域)并单击加号图标。

从不同的块中,找到并选择 WPForms。

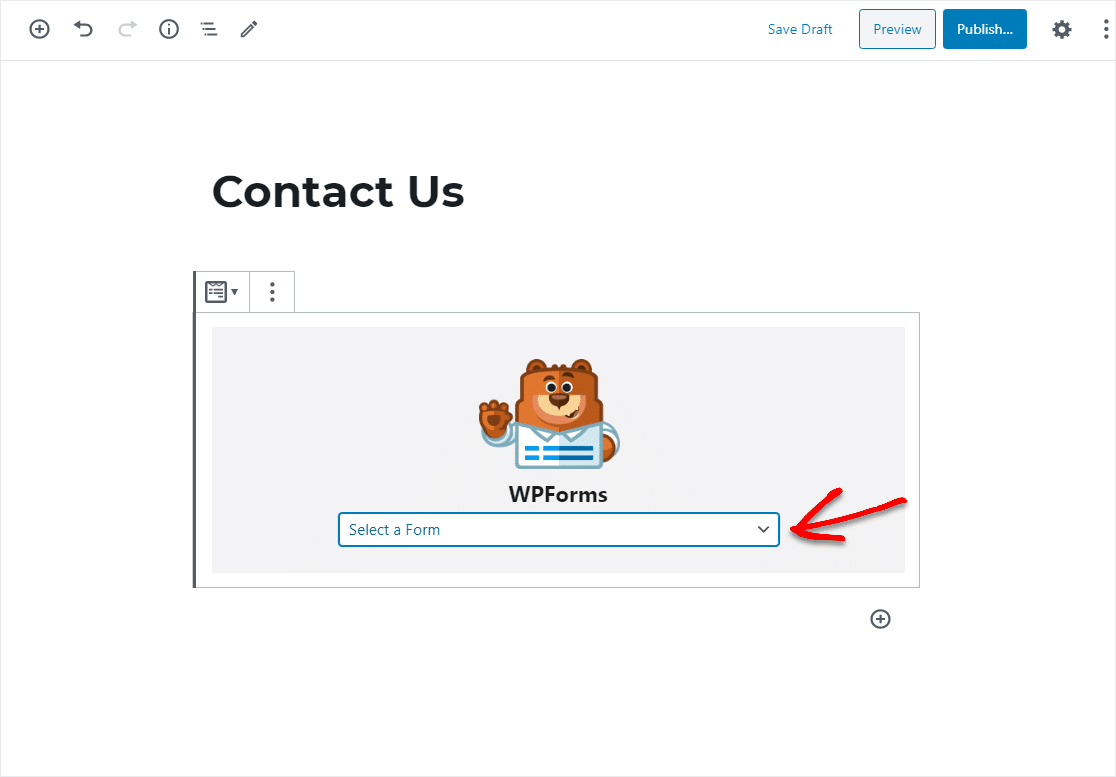
现在,方便的 WPForms 小部件将出现在您的块内。 单击 WPForms 下拉列表,然后选择要插入到页面中的已创建表单之一。

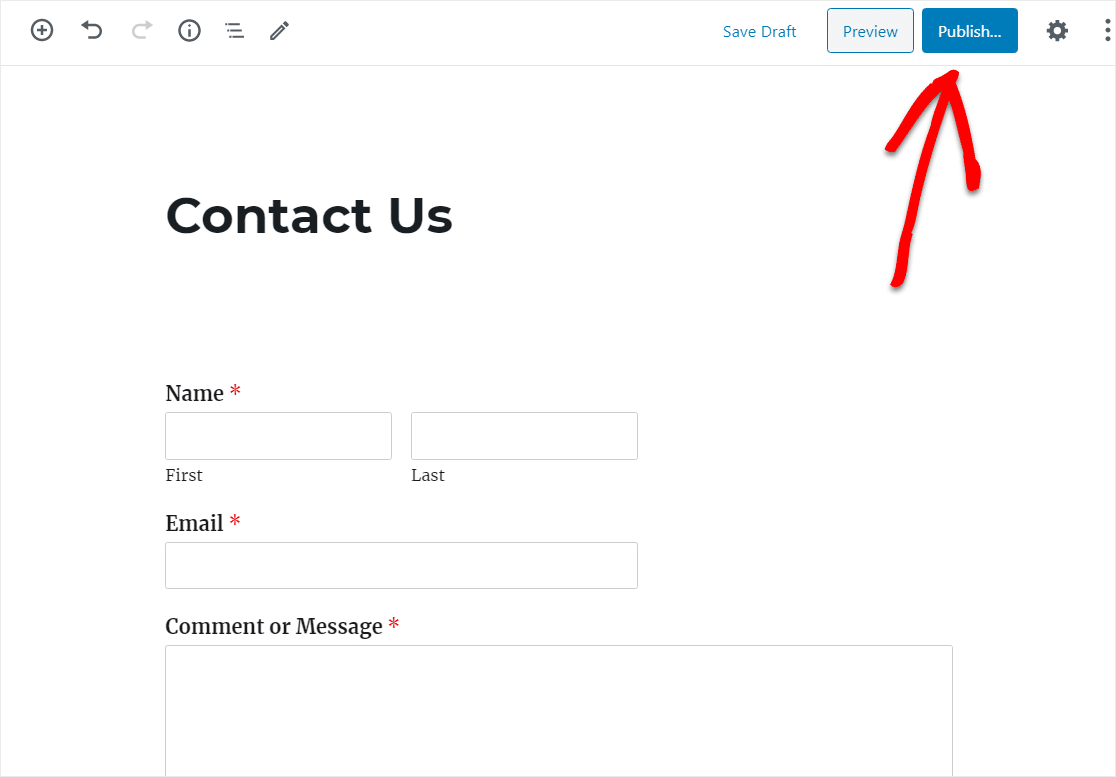
从下拉列表中选择您的数字范围滑块表单。 然后,发布或更新您的帖子或页面,以便您的表单出现在您的网站上。

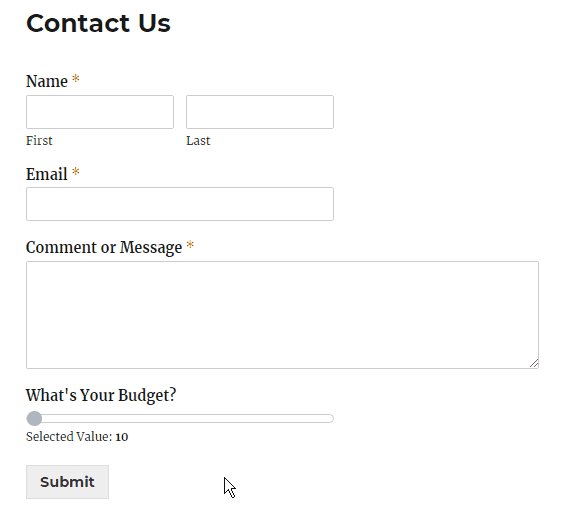
您现在可以在您的网站上看到您的号码范围滑块表单,并且访问者可以立即开始使用它。

要在提交后查看表单条目,请查看此表单条目完整指南。 例如,您可以查看、搜索、过滤、打印和删除任何表单条目。
单击此处立即制作您的数字范围滑块表单
综上所述
你有它! 您现在知道如何使用 WPForms 插件在 WordPress 中创建带有数字范围滑块表单的表单,以便您可以轻松地从网站访问者那里获得详细的表单提交!
想了解您的网站访问者的想法吗? 前往这篇包含 NPS 调查示例的帖子,看看在您的网站上进行调查并收集有价值的反馈是多么容易。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。 WPForms Pro 附带免费的数字范围滑块表格,并提供 14 天退款保证。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
