OceanWP 双体船更新:新的 Elementor 部分、小部件等!
已发表: 2022-11-07你不需要成为船长就知道双体船不仅好看,而且非常安全稳定。 这正是我们 OceanWP 所追求的目标:让您在 WordPress 水域航行时感到安全
在 OceanWP Panel Makeover 和 Starboard 更新之后,我们推出了 Elementor Sections Library 的 OceanWP High Tide 更新。
如果您是 OceanWP 的新手,Elementor Sections Library 是 Core Extensions Bundle 附带的一项功能,并且与 Ocean Pro Demos 插件相关联。 Elementor Sections Library 使您可以按部分构建自己的页面。
OceanWP Catamaran 更新版本为已经可用的 60 个模板库带来了 50 多个全新的部分设计。
除了新模板外,我们的用户还经常询问杂志布局。 好吧,尽管我们还没有发布任何新杂志完整的 WordPress 网站模板,但我们正在为您提供执行此操作的工具 - 以一种简单且非常奇特的方式。
OceanWP 双体船更新计划于 2022 年 11 月 9 日发布,在本文中,我们将重点介绍。
表中的内容:
- 海洋WP 3.3.6
- 海洋额外 2.0.6
- 为本地托管的 Google 字体选择字体格式。
- 海洋元素小部件 2.3.0
- 使列可点击
- 新杂志小工具
- 新的 Elementor 部分库模板
- 海洋投资组合 2.1.0
- 海洋之钩 2.0.2
- 其他海洋插件更新
- 如何准备 WordPress 网站以进行更新
OceanWP 更新版本 3.3.6
谈到 OceanWP 主题本身,OceanWP Catamaran 更新版本带来了一些较小的改进,但我们也解决了一些问题。
新的 OceanWP 主题过滤器
提到的改进以过滤器的形式出现(大部分),它允许您覆盖以下现有设置:
- 评论日期(更改单个博客文章的评论日期格式):ocean_comment_date_format
- 单个博客文章标题样式的发布日期(默认除外):ocean_get_post_date_format
- 单个博客文章标题样式的修改日期(默认除外):ocean_get_post_modified_date_format
开发人员可能最感兴趣的另一个过滤器是更改无限滚动图标输出的过滤器:oceanwp_infinite_scroll_output
对于训练有素的眼睛,不难猜测。 我们正在谈论 PHP 过滤器。
请记住,如果您不熟悉 PHP,最好咨询专家。 此外,始终将 PHP 代码添加到子主题的 functions.php 文件中。 如果你没有安装子主题,可以一键安装OceanWP官方子主题。
新的 OceanWP 定制器设置和调整
其他更改还涉及引入新的定制器设置,这将减少对自定义 CSS 的需求:
- 全屏标题样式:选择菜单图标大小的选项,以及
- WooCommerce:商店通知样式和排版。
除了这些新设置之外,还有一个小调整——改善用户体验。 即,禁用 SVG 图标的现有选项已从Customize > General Options > Theme Icons移动到Customize > General Options > Performance 。
此调整不会影响您现有的设置。
OceanWP 双体船更新解决了各种 WooCommerce 问题
OceanWP 更新版本解决了我们的用户报告的两个与 WooCommerce 相关的主要问题(我们借此机会感谢他们):
- 多步结帐:下一步和上一步的问题,以及页面没有滚动回顶部;
- 产品图片未被裁剪,尤其是在使用 Woo Variation Swatches 插件时。
该更新还包括多个较小的修复,例如定制器实时预览颜色、为 WooCommerce 插件兼容性而德国化等。
但是,我们知道您来这里是为了主要内容,所以让我们开始吧!
海洋额外 2.0.6
您已经接受了我们通过一键在本地托管 Google 字体的新选项,这不仅有助于使您的网站符合 GDPR 的要求,而且还提高了性能。 这不是秘密,我们也爱上了这个功能!
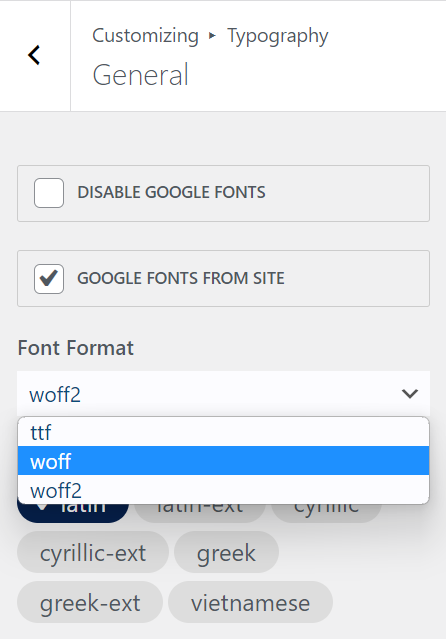
新的更新为您带来了一种选择形式的改进,可以为本地存储的 Google 字体选择字体格式。 基本上,从现在开始,您可以选择:
- 国际电影节,
- WOFF,和
- WOFF2 格式。
默认字体格式类型与引入此新选项之前的相同- TIFF。
您现在需要做的,并且仅当您想使用新的排版功能时,导航到Customize > Typography > General ,然后从下拉菜单中选择所需的格式类型。

要详细了解使用 OceanWP 在本地托管 Google 字体或使用 OceanWP 在本地托管 Elementor Google 字体是多么快速和容易,请务必访问链接的文档。 或者,更好的是——在您的网站上免费安装 OceanWP 并进行现场测试! 无需高级功能或字体上传。
海洋元素小部件 2.3.0
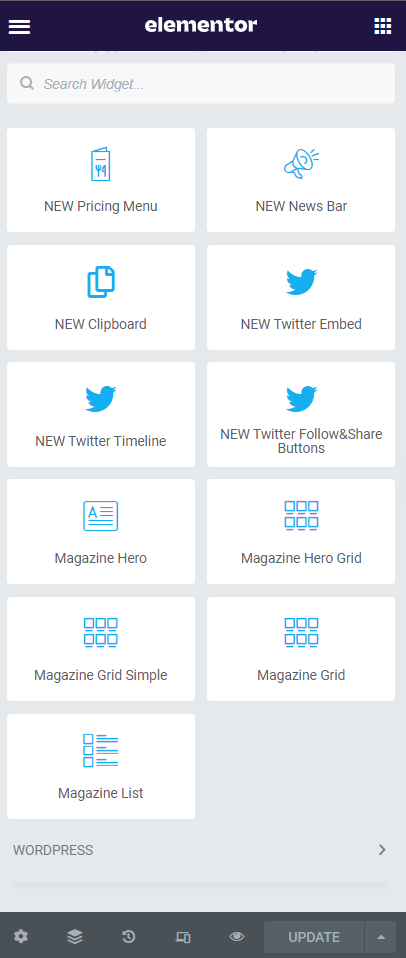
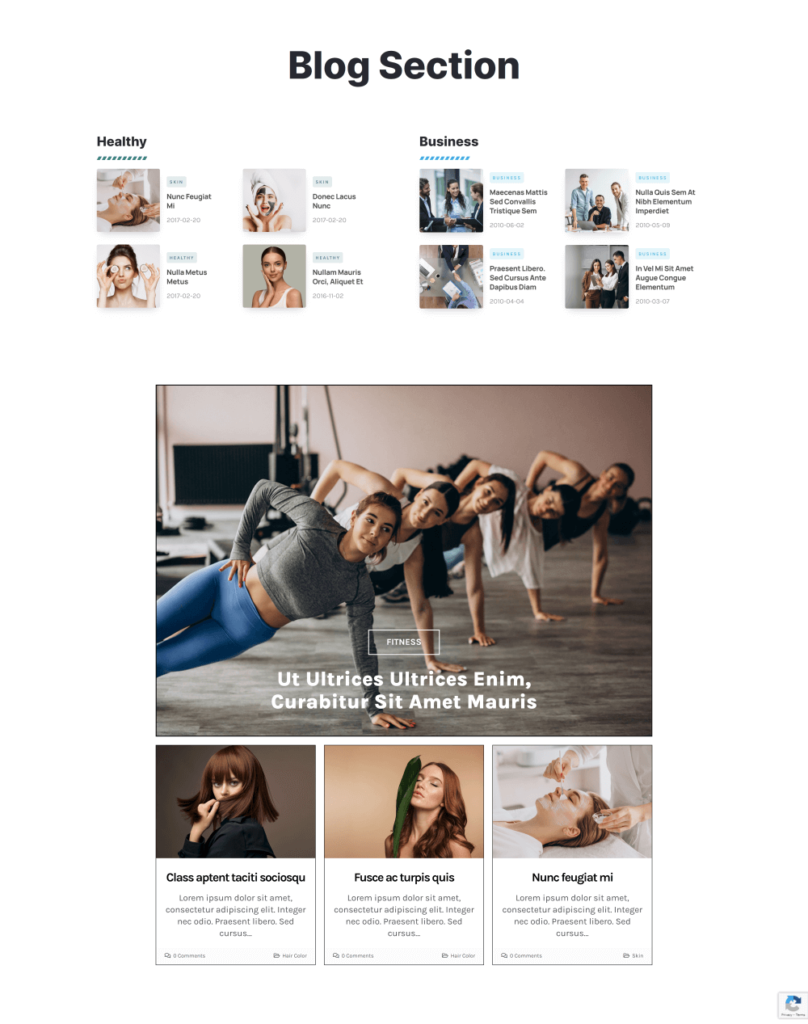
Elementor 杂志小部件
正如我们在本文开头提到的,OceanWP Catamaran 更新版本带来了特殊的新 Elementor 小部件,使您能够在发布之前创建杂志或报纸布局!

新的 Elementor 小部件列表包括:
- 杂志英雄,
- 杂志英雄网格,
- 杂志网格简单,
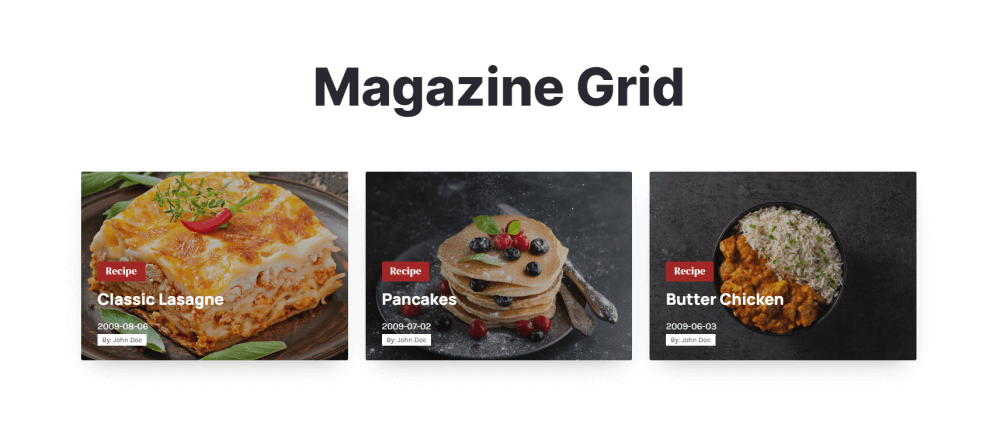
- 杂志网格,和
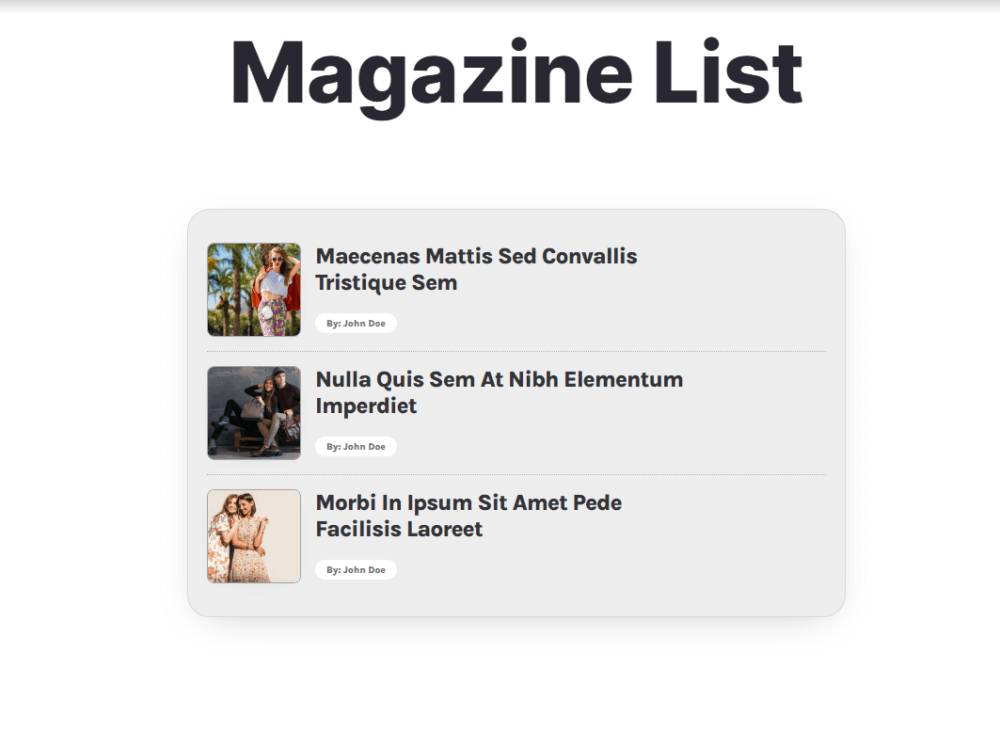
- 杂志列表。
由于无缝和预定义的样式选项,杂志小部件将允许所有OceanWP 和 Elementor 用户丰富他们的内容和登录页面,而无需(额外)压力、努力甚至自定义 CSS。
本质上,只需单击几下,您就可以实现以下目标:

或者像这样:

或者,您可以创建一个强大的组合来最大化影响:

如果您喜欢这个新增功能,请确保将 Ocean Elementor Widgets 更新到其最新的 2.3.0 版本(一旦可用,并且一旦您已经测试过)或使用 Ocean Core Extensions Bundle 升级以访问这些以及更多更酷的 WordPress特征。
使 Elementor 列可点击
现在,这是一个我们非常兴奋的功能,迫不及待地想听到您的反馈。
有了更多的设计师自由,现在您可以真正放松您的创造力,将每个 Elementor 专栏绝对变成横幅。

这个新功能是如何工作的?
比较容易!
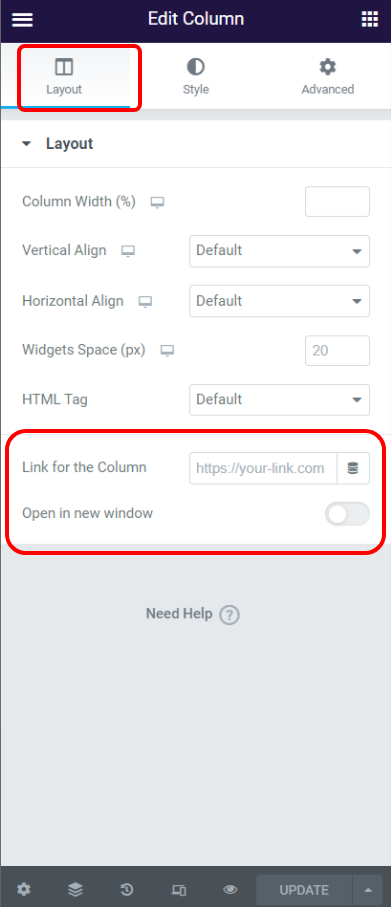
用你想要的所有内容填写一个 Elementor 列(例如:标题、计数器和一个具有很棒的列背景的图标会产生很棒的号召性用语),然后:
- 编辑列(列设置,而不是内容),
- 检查布局选项卡的底部,
- 添加链接(内部或外部),
- 选择链接是否应在新的浏览器选项卡中打开(可选),
- 完毕!
需要强调的是,只有在必填字段中放置了链接时,才会自动启用使 Elementor 列可点击的功能。 否则,默认情况下,此功能被禁用。
最重要的是,新选项显着减少了对众多横幅和号召性用语小部件的需求,这些小部件永远无法做到完美,我们知道这是您作为设计师所关心的事情。
现在,继续,创建一些令人惊叹的内容,并确保将您的网站应用到我们的展示中
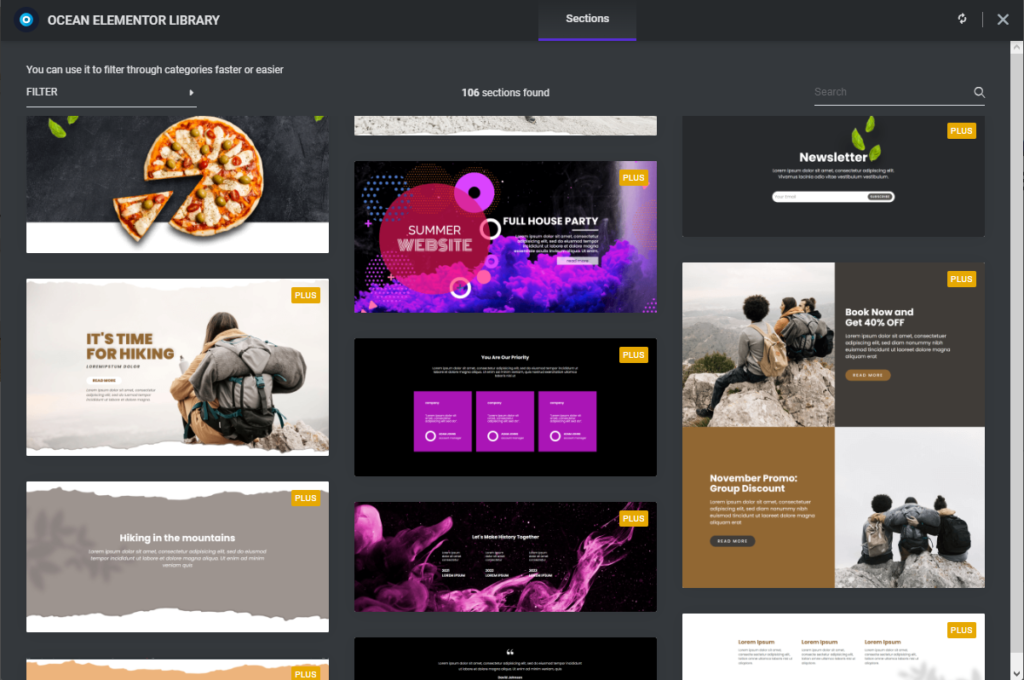
OceanWP Elementor Sections 库的新增功能
你很有才华和创造力!
但有时,即使是最有天赋和技巧的设计师也需要一点手或灵感。这就是为什么我们很高兴地宣布我们正在为 Ocean Elementor 部分库发布 56 个新部分。
Ocean Elementor 库现在总共包含 106 个部分模板。 个人计划许可证所有者将可以访问其中 25 个模板,而商业和代理许可证所有者将享有完全访问权限。

要使用 Ocean Elementor Sections Library,您需要在您的网站上安装 Ocean Pro Demos 插件和有效的 Ocean Core Extensions Bundle 许可证。


如果您已经在使用此功能,您需要在星期三(2022 年 11 月 9 日)同步您的库,以便访问最新的设计模板:
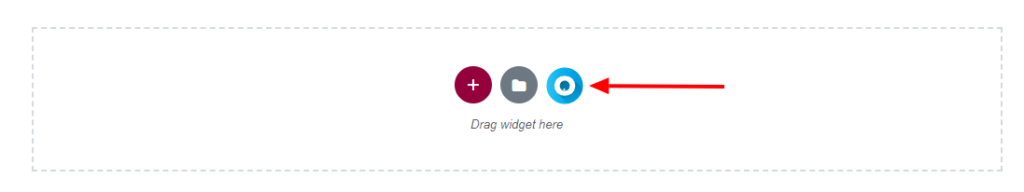
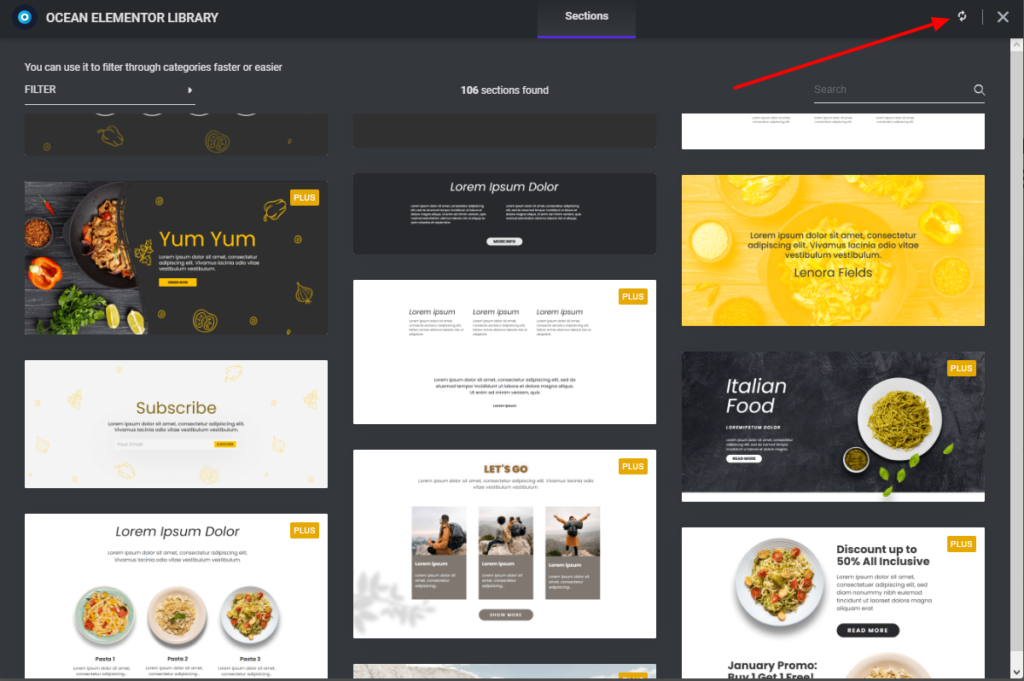
- 打开 Elementor 编辑器,
- 单击蓝色 O 图标以加载 Ocean Elementor 库,
- 点击右上角的同步按钮,
- 完毕!

您无需更新 Ocean Pro Demos 插件即可访问新增的 Elementor 部分模板。
请记住,OceanWP 知识库随时为您提供支持,您可以随时重新访问 Elementor Library 帮助文档。
享受探索和试验您的新设计的乐趣。
而且,当我们提到设计时,也许您可以使用 Ocean Portfolio 插件来增强您的投资组合?
海洋投资组合 2.1.0
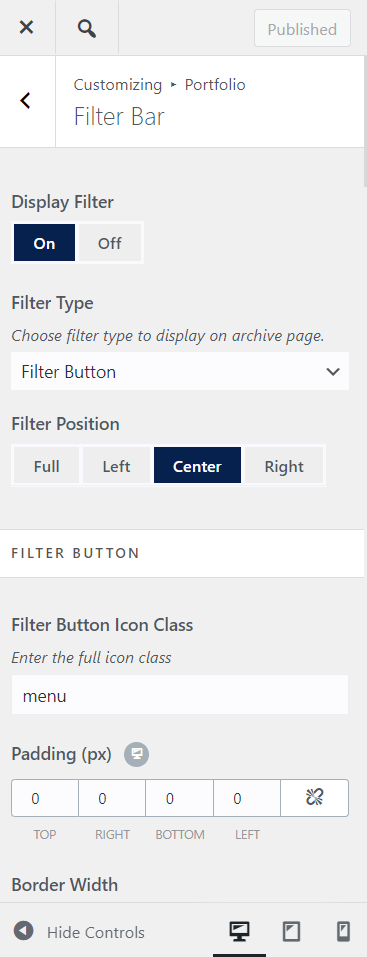
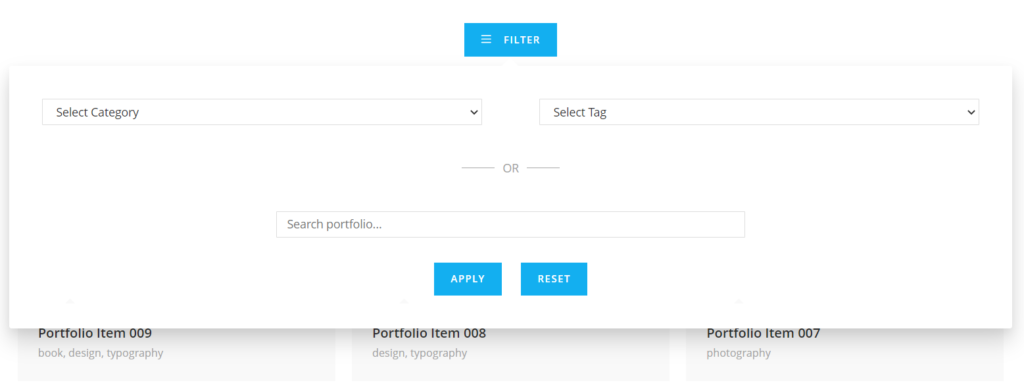
对于所有从事严肃业务并拥有更重要产品组合的创作者,新的 OceanWP Catamaran 更新和 Ocean Portfolio 2.1.0为您的项目带来了全新的过滤器类型。
现有的过滤器栏很棒,但您会喜欢过滤器按钮!

新的 Ocean Portfolio 过滤器类型允许更多控制,当然还有搜索选项。
标准过滤器栏和新过滤器按钮之间的主要区别是:
- 过滤器按钮允许搜索所有可用的投资组合项目,即使正在使用分页。
- 过滤器栏允许搜索(排序)当前页面上可用的项目,因为它是一个 AJAX 过滤器。

当然,过滤器按钮的样式选项也是可用的,所以开火吧!
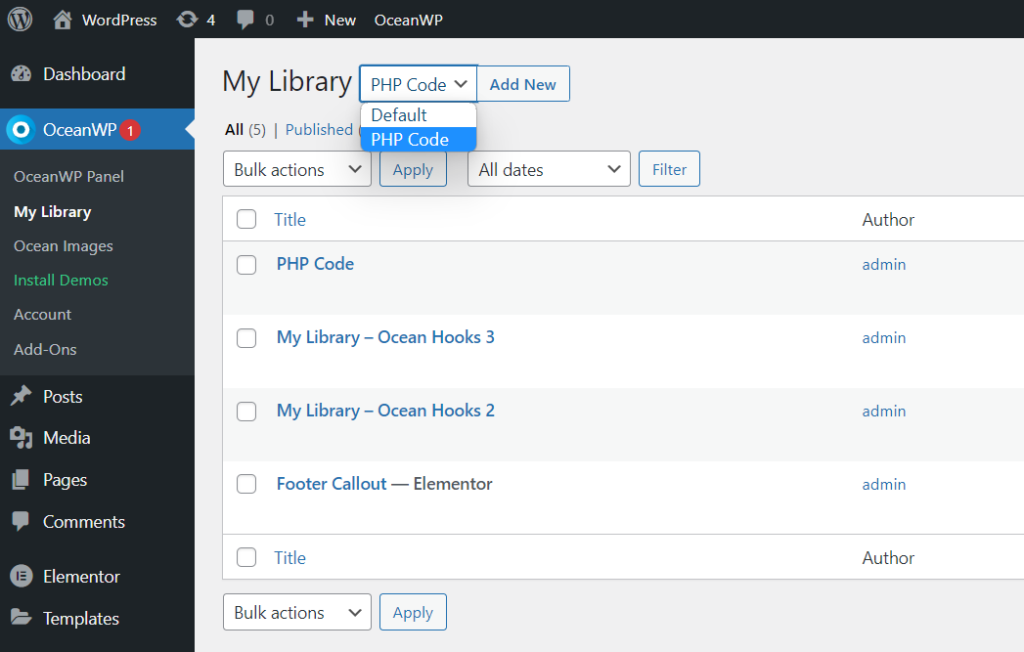
海洋之钩 2.0.2
你听说过架子上的小精灵,但你听到了吗……不,我们对此一无所知。
但是我们确实为您提供了一个全新的功能!
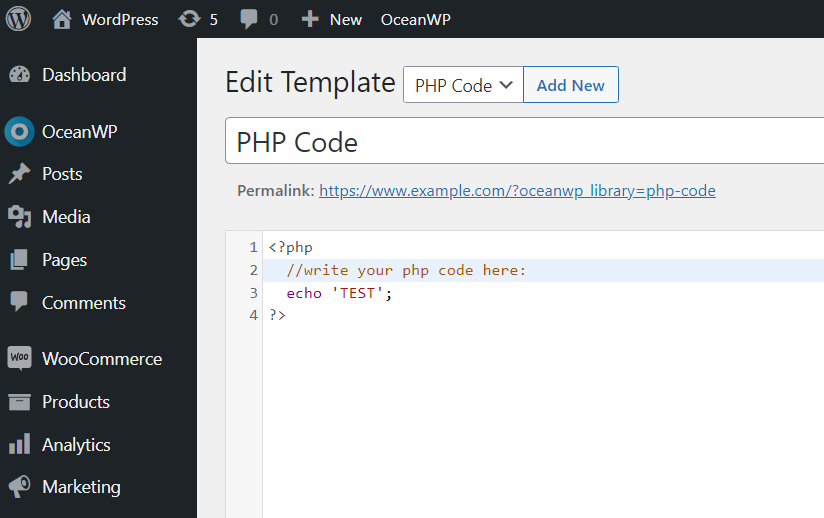
使用最新的 Ocean Hooks 版本,您现在可以添加自定义 PHP 代码 – taaaaaaaaaa daaa。
首次更新插件或安装新版本后,当您访问我的库(OceanWP > 我的库)时,您会注意到库名称旁边有一个新的下拉选择。

您可以选择:
- 默认,并且
- PHP 代码。
此选择确定您要创建的模板的类型。
默认模板类型用于使用 Gutenberg、Elementor、Visual Composer 或任何其他页面构建器创建自定义模板(用于页眉、页脚、部分等)。
PHP 代码模板类型用于创建 PHP 代码,然后可以将其应用于您的网站,无论是普通的还是使用添加到 Ocean Hooks 插件的大量钩子,以及条件逻辑等等。

这也意味着,如果您已经在您的网站上运行 Ocean Hooks,则无需安装额外的插件来添加 PHP 片段。
快乐编码!
其他海洋插件更新
OceanWP Catamaran 更新版本还包括以下插件的更新:
- 海洋模式窗口,
- 海洋弹出登录,
- 海洋古腾堡区块和
- 海洋专业版演示。
既然您知道新更新会发生什么,让我们来看看一些网站更新准备技巧(这些技巧永远不会过时),以及其他一些新闻。
OceanWP 更新:如何准备您的网站
尽管我们不认为此更新版本是主要版本,但我们一如既往地推荐相同的更新程序和预防措施。
正确的更新顺序是:
- 通过外观 > 主题更新 OceanWP ,然后
- 通过 Plugins > Installed Plugins更新所有 Ocean 插件。
在更新之前,请确保您已采取必要的预防措施。
在更新您的实时站点之前测试更新
最佳实践是在 localhost、测试或暂存环境中测试新更改。
如果您无法在任何地方测试更新,请不要立即更新。 等待几天甚至一周,直到我们收集到反馈并确保您可以安全地进行更新。
请记住,即使一切正常,更新过程中总会出现问题——比如您的网站失去与 WordPress 的连接并中断更新过程。 毕竟,软件的坏处是——它是软件。
确保正确备份您的网站。 不要单独依赖托管备份。 相反,也要进行手动备份并将数据存储在安全的地方。 如果您使用的是 WordPress 重置插件(不要与 WordPress 数据库重置混淆),您还可以创建网站快照。
重要提示:请记住在更新后彻底清除缓存,必要时多次清除。 CDN(云)缓存也是如此。
更新实时网站
网站更新准备待办事项清单:
- 在更新主题之前,请为您的网站创建一个备份。
- 将您的网站置于维护模式。
- 通过Appearance > Themes将OceanWP 主题更新到最新版本。
- 通过Plugins > Installed Plugins将所有 Ocean 插件更新到最新版本。
- 清除浏览器、网站或 CDN(云)缓存。
- 检查您的网站。
- 如果一切正常,请停用维护模式。
- 享受所有新的 OceanWP 更新和功能!
如果您需要回滚,您可以下载旧版本的 OceanWP 主题,以及旧版本的 Ocean Extra 插件。
OceanWP 的新手? 完全免费直接从 WordPress 下载最新版本。
OceanWP 的下一步是什么?
我们的特色厨房 24/7 开放,但现在我们正进入节日季节。
还记得我们在八月份提到的全新插件吗? 让我们说 - 事情变得很热,很热,很热!
如果您想知道黑色星期五和网络星期一,是的,我们也会有,所以请系好安全带!
除此之外,我们还计划新的视频教程、Elementor 库的更多项目、面向设计师和其他有兴趣提高 WordPress 网站建设技能的人的文章等等!
我们真的很想知道您的意见,我们会在这里听取您的所有想法和建议。 认为 OceanWP 用户真正需要的功能、文档、演示或视频? 通过填写 OceanWP 功能申请表让我们知道。
请记住,如果您是 Agency Bundle 许可证所有者,您还可以影响我们的计划并与我们更密切地合作。
洛杉矶; 印度卢比。 (长或短,我从不阅读):
我们正在发布更新。
在更新 OceanWP 和 Ocean 插件(或任何其他主题/插件组合)之前进行网站备份,包括手动备份。
最佳实践是在 test、localhost 或 staging environment 上测试所有更新。 如果您没有机会测试更新,请不要立即更新。 等待更新几天,直到我们收集到反馈。
如果有任何问题或问题,请告知我们可能存在的错误或提交工单。
现在,让我们谈谈您希望在 OceanWP 中看到的功能
