OceanWP Northern Star 更新:欢迎使用 Adobe Fonts!
已发表: 2023-01-02纵观历史,水手们一直将北极星又名北极星用作引导他们回家的可靠灯塔。 如果你相信圣诞老人,那么你就会知道这个快乐的红衣人仍然用它来导航以确保他走在正确的道路上
至于 OceanWP,我们选择将此更新版本命名为 Northern Star,不仅是因为假期或北极星本身让您无言以对,还因为它也代表着指导、希望和灵感。 我们都希望 2023 年对你们所有人来说都是充实而鼓舞人心的一年。
回想 2022 年,我们度过了令人惊叹的一年,我们引入了许多功能和改进,帮助您更快地构建更好的网站。
例如:在本地托管 Google 字体并使您的网站 GDPR 友好的选项,该选项随 OceanWP Breeze Update 一起发布; 一个新的更好的 OceanWP 面板,通过许多新功能改善用户体验,随 OceanWP Starboard Update 发布,或欢迎 OceanWP Elementor Sections Library,随 OceanWP High Tide Update 发布。
但是,正如 OceanWP 2022 评论文章中已经提到的,我们的工作从未完成,而且总是有很多工作要做!
话虽如此,事不宜迟,让我们欢迎今年的第一个 OceanWP 更新版本——OceanWP Northern Star Update 。
表中的内容:
- 海洋WP 3.4.0
- 海洋额外2.1.0
- 如何准备您的网站以进行更新
OceanWP 3.4.0 更新发布
滚动效果功能更改
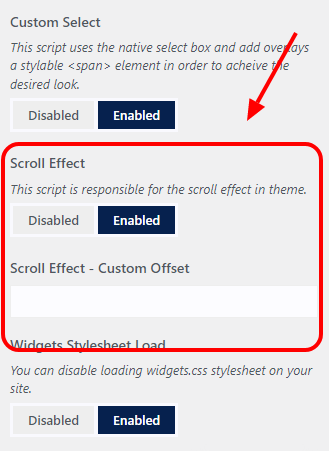
从 OceanWP 3.4.0 开始,您将能够禁用 OceanWP 主题中包含的滚动效果脚本。
滚动效果脚本用于平滑滚动各种选项。 例如,锚链接和主题中出现的任何涉及自动滚动效果的“动画” 。
你们中的一些人更喜欢使用第三方插件来获得平滑的滚动效果,而这些脚本无法与内置的 OceanWP 滚动功能一起使用。 如果您仍然是第三方插件的粉丝或不使用任何需要在您的网站上自动平滑滚动的功能,从现在开始您可以禁用滚动效果脚本。

更新后,导航至 Customize > General Options > Performance ,您将看到一个名为Scroll Effect的新选项。 根据需要禁用或启用脚本。 默认情况下,滚动效果脚本是启用的。
如果您喜欢内置的 OceanWP 滚动效果,现在可以通过一个新选项对其进行一些微调。
我们还想借此机会特别感谢 Herbert Grun,感谢他对现有滚动功能和潜在挑战的宝贵反馈,最终促成了这些改进。
滚动效果自定义偏移
新的变化还允许用户为平滑滚动 OceanWP 功能添加自定义偏移量。
这是什么意思?
好吧,如果您在网站上使用锚链接并且想在链接区域之前添加更多空间,您现在可以在自定义程序的相应滚动效果 - 自定义偏移区域中添加自定义偏移值。
改进的用户体验——调整 SEO 设置部分
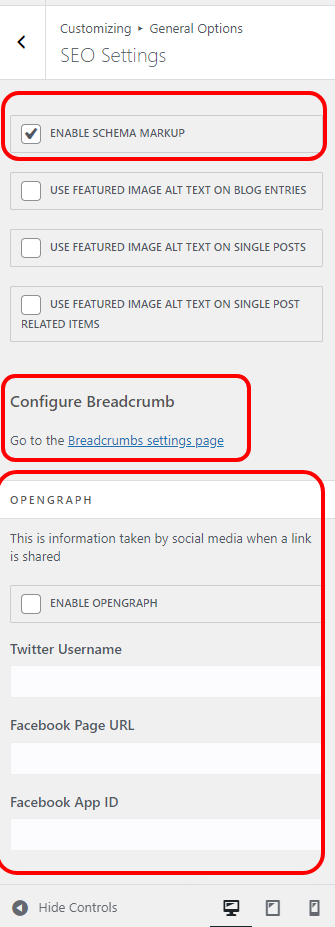
为了改善用户体验,我们对“定制程序”>“常规选项”中的“SEO 设置”部分进行了一些更改。
与 SEO 相关的所有现有功能现在都归类在此部分中:
- 启用或禁用内置 OceanWP 模式标记的选项,
- 操作图设置,
- 以及指向面包屑配置选项的链接。

目前,OceanWP 主题没有添加额外的 SEO 功能。
海洋额外2.1.0
免费的 Adobe 字体 (TypeKit) 集成
从 OceanWP 3.4.0 和 Ocean Extra 2.1.0 开始,您将能够在您的 OceanWP 项目中添加和使用您最喜爱的 Adobe Fonts - 免费!
最重要的是,借助 OceanWP,您还可以将 Adobe Fonts 与 Elementor 一起使用,而无需任何额外的插件或升级。
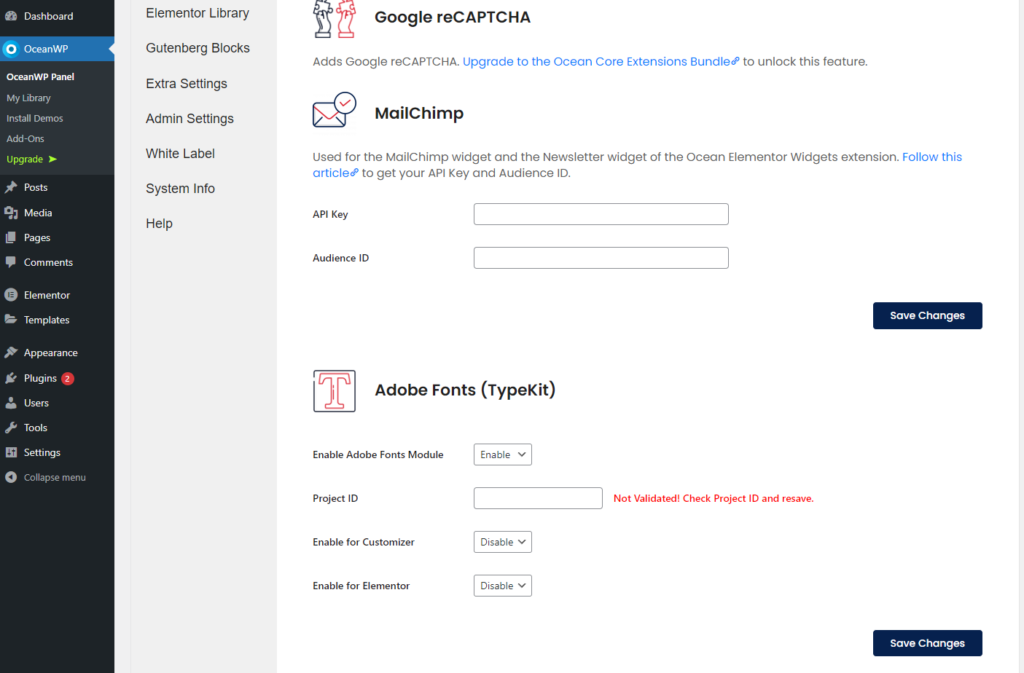
将 OceanWP 和 Ocean Extra 更新到最新版本后,如果您希望使用 Adobe Fonts (TypeKit) 集成,请导航至OceanWP Panel > Integrations ,然后向下滚动至 Adobe Fonts (TypeKit) 部分。

查看我们的完整支持文档,了解如何将字体添加到您的 Adobe 项目并将该项目与您的 OceanWP 主题集成。
你们中的很多人都请求过 Adobe Fonts 功能,但我们会提到那些对添加 Adobe Fonts 支持的论点最有说服力的人——谢谢 Janine Lazarova、Sharon Schanzer、Mark Dickman 和 Rob Daly ! 我们希望等待是值得的
性能改进 - 禁用小部件样式表
Northern Star 更新还可以更好地控制您要在网站上使用的脚本。
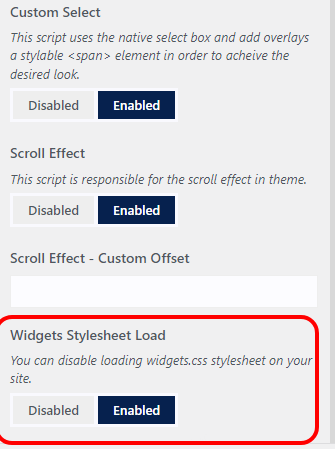
更新后,导航到 Customize > General Options > Performance ,您将找到一个新选项来禁用Widgets Stylesheet Load 。
禁用后,您的网站将不再加载 Ocean Extra 插件中包含的 widgets.css 样式表。

现在出现的问题是——什么时候应该使用这个选项并禁止加载 widgets.css 样式表?
这很简单,所以没有压力!
如果您没有在您的网站上使用任何 Ocean Extra WordPress 小部件(例如,关于我、自定义链接、营业时间等),或者实际上根本不在您的网站上使用任何 WordPress 小部件(外观 > 小部件),您可以禁止加载此脚本。
为方便起见,所有 Ocean Extra WordPress 小部件名称均以双箭头开头。 例子:
- >> 营业时间,
- >> 关于我,
- >> 最新帖子等
要仔细检查您是否正在使用任何 Ocean Extra 小部件,请导航到您的 WP 仪表板,外观 > 小部件,然后检查在各自区域中添加的小部件/块的名称。
需要强调的是,新选项只会禁用 Ocean Extra 插件中包含的 widgets.css 样式表——仅此而已。 这意味着,WordPress 或第三方插件中包含的其他脚本可能仍会加载到您的网站上。
默认情况下,widgets.css 样式表已启用以加载到您的网站上。
更多性能! 预加载本地托管的 Google 字体
正如本文开头所述,OceanWP Breeze 更新版本引入了使您的网站 GDPR 友好并通过定制器单击本地托管 Google 字体的选项。
初始功能包括支持 OceanWP 主题、所有 Ocean 插件、继承主题字体的插件和 Elementor。
随着时间的推移,我们还包括为本地托管的 Google 字体选择字体格式的选项,允许您在 ttf、woff 和 woff2 字体格式之间进行选择。

我们的最新添加包括无需任何其他插件即可预加载本地托管的 Google 字体的选项。
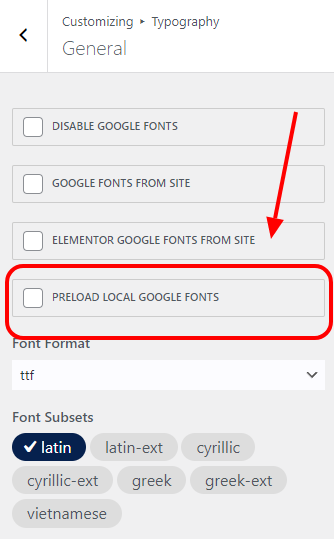
更新后,您需要做的就是导航到 Customize > Typography > General ,然后选中Preload Local Google Fonts选项。

默认情况下禁用此新功能。
我们还想借此机会特别感谢 Stefan Kontrus,感谢他对本地 Google 字体功能的宝贵反馈,最终带来了更多改进,包括字体格式和预加载选项。
更多性能! 新的预加载器选项
网站预加载器也是最新 OceanWP Northern Star 更新版本附带的一个新选项。
预加载器无法加速您的网站(没有预加载器可以做到这一点),但您可以通过以下方式从使用新的预加载器功能中获益:
- 网站品牌——您可以完全自定义新的预加载器选项。
- 更专业的外观和感觉。
- 降低跳出率,因为预加载器向您的网站访问者表明内容正在后端加载。
启用后,一旦全部内容和所有站点脚本都已完全加载,预加载器动画将自动从您的站点消失。 新的预加载器功能对于包含大量内容(视频、大量图像等)的大型网站或运行速度较慢的主机的网站非常有用。

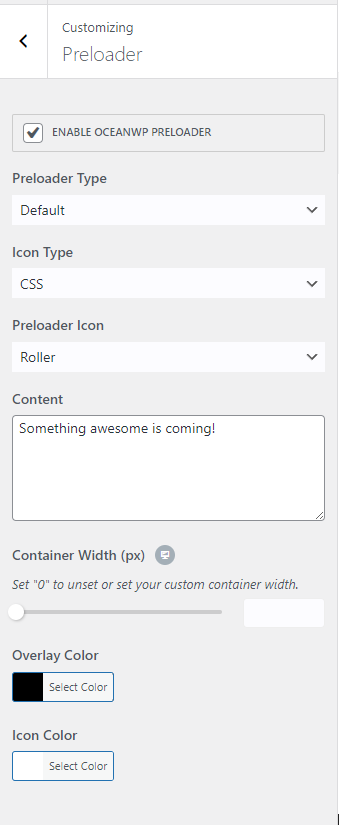
要使用新的 Preloader 选项,请导航至 Customize > General Options > Preloader ,然后启动。
您可以在多种默认样式(动画)之间进行选择,添加图像、徽标、添加自定义文本,甚至从头开始创建自定义模板。
查看支持文档并了解有关 OceanWP Preloader 功能及其设置的更多信息。
OceanWP 更新:如何准备您的网站
OceanWP Northern Star 更新版本并不重要,但我们一如既往地推荐相同的更新程序和预防措施。
为什么需要采取预防措施? 那么,有几件事你必须考虑:
- 开发人员无法控制自动更新顺序。 尽管我们总是先发布主题更新,然后再发布插件,但这些最新更新何时可用取决于 WordPress。
- 您的自动更新与常规更新一样,可能会因临时服务器问题或您的网站与 WordPress .org 之间的连接中断而中断,这会使您的安装不完整。
- 自动更新使您没有机会测试新版本与您的环境(PHP、WordPress)的兼容性,包括所有其他插件。
话虽这么说,如果您认真对待您的网站——无论您运行何种设置,都请禁用自动更新。
正确的更新顺序是:
- 通过外观 > 主题更新 OceanWP ,然后
- 通过 Plugins > Installed Plugins更新所有 Ocean 插件,确保先更新 Ocean Extra。
在更新之前,请确保您已采取必要的预防措施。
在更新您的实时站点之前测试更新
最佳做法是在本地主机、测试或暂存环境中测试新更改。
如果您没有在任何地方测试更新的选项,请不要立即更新。 等待几天甚至一周,直到我们收集到反馈并确保您可以安全地进行更新。
请记住,即使一切都很好,更新过程中也总是会出现问题——比如您的网站与 WordPress 失去连接并中断更新过程。 毕竟,软件的坏处在于——它是软件。
确保正确备份您的网站。 不要单独依赖托管备份。 相反,还应进行手动备份并将数据存储在安全的地方。 如果您使用的是 WordPress 重置插件(不要与 WordPress 数据库重置混淆),您还可以创建网站快照。
重要提示:记得在更新后彻底清除缓存,必要时多次清除缓存。 CDN(云)缓存也是如此。
更新实时网站
网站更新准备待办事项列表:
- 在更新主题之前,为您的网站创建一个备份。
- 将您的网站置于维护模式。
- 通过Appearance > Themes将OceanWP 主题更新到最新版本。
- 通过Plugins > Installed Plugins将所有 Ocean 插件更新到最新版本。
- 清除浏览器、网站或 CDN(云)缓存。
- 检查您的网站。
- 如果一切正常,请停用维护模式。
- 享受所有新的 OceanWP 更新和功能!
如果您需要回滚,您可以下载旧版本的 OceanWP 主题,以及旧版本的 Ocean Extra 插件。
海洋WP的新手? 直接从 WordPress 完全免费下载最新版本。
OceanWP 的下一步是什么?
假期已经结束,除了 OceanWP Northern Star 更新版本外,您还可以期待我们在 2022 年 8 月发布的全新高级插件。有关它的更多详细信息,请参阅另一篇文章
不仅如此——与此同时,我们还开始开发一个额外的高级插件,老实说,我们迫不及待地想向您展示我们所做的一切
除了高级插件,我们还计划添加更多 GDPR 友好选项,进一步改进可访问性和用户体验,改进现有功能,重新设计 oceanwp 网站,为您设计新的部分和模板等等。
如果您没有注意到本文中的所有意见,我们会在这里倾听您的所有想法和建议。 认为 OceanWP 用户真正需要的功能、文档、演示或视频? 通过填写 OceanWP 功能请求表让我们了解它。
请记住,如果您是 Agency Bundle 许可证所有者,您还可以影响我们的计划并与我们更密切地合作。
服务水平; 印度卢比。 (长或短,我从没读过):
我们正在发布更新。
在更新 OceanWP 和 Ocean 插件(或任何其他主题/插件组合)之前进行网站备份,包括手动备份。
最佳做法是在测试、本地主机或暂存环境中测试所有更新。 如果您没有机会测试更新,请不要立即更新。 等待几天更新,直到我们收集到反馈。
如有任何问题或问题,请告知我们可能存在的错误或提交工单。
现在,让我们谈谈您希望在 OceanWP 中看到的功能
