OceanWP Starboard 更新:我们的主题面板进行了改造!
已发表: 2022-05-17自从 Ocean Breeze 更新标志着 OceanWP 的春天以来,我们一直非常忙于为您进行新的改进。 保守秘密真的没用——我们的主题面板已经改头换面了!
即将到来的 OceanWP 更新为您带来了新的 OceanWP 面板,以前我们在 OceanWP 称为Ocean Starboard 的主题面板。 我们马上承诺,这些变化不仅仅是表面上的或语音上的。 主要目标是使 OceanWP 面板更有条理、用户友好,并且,您已经猜到了 - 添加更多有用的选项!
我们真的很高兴向您展示我们所做的一切,并希望您能像我们一样为这个版本感到兴奋。 那么,让我们一起经历所有的变化,好吗?
在开始之前,我们为您制作了此目录,以便您以后可以回到本文并将其用作全新 OceanWP 面板的起点或指南。
免责声明:本文中使用的屏幕截图是基于 OceanWP 主题和 Ocean 插件的开发版本,因此您的结果可能会有所不同。
表中的内容:
- OceanWP 面板更改:
- 职位(新),
- 通知指示器(新),
- 旧版设置。
- 主页部分(新):
- 主题状态(新),
- 快速设置,
- 下载(新),
- OceanWP儿童主题下载(新);
- 爱的角落(新),
- 定制部分(新):
- 定制器搜索,
- 定制器重置(新),
- 定制器样式导入和导出,
- 定制器控件(扩展),
- 安装演示
- 海洋图像
- 整合部分:
- SVG 支持(新),
- 有用的插件部分(新)
- 变更日志部分(新)
- 额外设置(新)
- 系统信息(新)
- 帮助部分(新)
- 主题面板和海洋插件
- 如何准备您的网站以进行更新
- OceanWP 的下一步是什么?
主题面板变成OceanWP面板
是的,是的,我们知道你在想什么。
不是一个迷人的变化 除了名称更改是为了使所有设置更加用户友好而进行的,它还有很多其他功能。
留在我们身边,因为我们将带您参观所有部分。
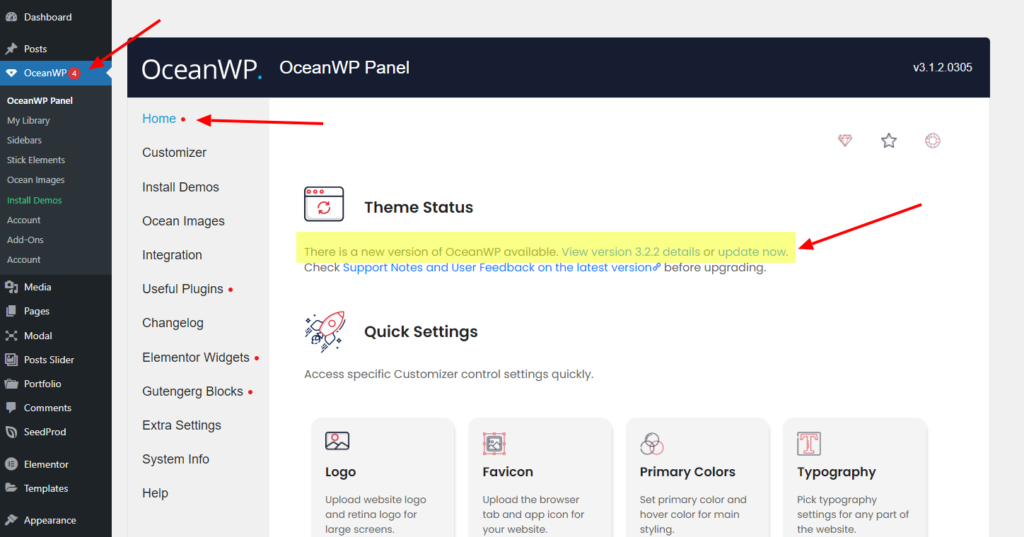
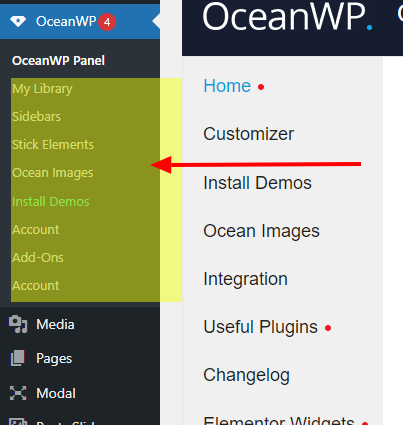
OceanWP 面板位置
OceanWP 资深用户记得有时很难在 WordPress 仪表板中追踪面板。 随着最新的 OceanWP 和 Ocean Extra 更新,OceanWP 面板将位于 WP 仪表板的顶部,因此您不会再错过它。
#返回目录
OceanWP 面板通知指示器
使用我们引人注目的通知指示器随时了解情况。
每当有更新可用或需要访问新功能时,您都会看到一个清晰的指示符“发生了一些事情”。

例如,主题更新可用,或者您需要更新插件以解锁新功能。 以类似的方式,您将需要更新 Ocean Elementor Widgets 以解锁我们将在下面讨论的新功能。
#返回目录
OceanWP 面板旧版设置
Ocean Extra 附带的一些设置(例如我的库)和其他 Ocean 插件,例如 Ocean Custom Sidebar、Ocean Stick Anything 等,仍将像以前一样显示在 OceanWP 面板下。

#返回目录
新的 OceanWP 面板
现在到了最好的部分。 我们向您展示新的和非常改进的 OceanWP 面板。
在这一部分中,我们将与您一起浏览所有 OceanWP 面板部分,并解释所有选项、更改和好处。
OceanWP 面板:主页部分
欢迎并让自己有宾至如归的感觉
新 OceanWP 面板中的第一部分是主页部分。 我们将从第一个但也是一个新功能 - 主题状态开始这次旅行。
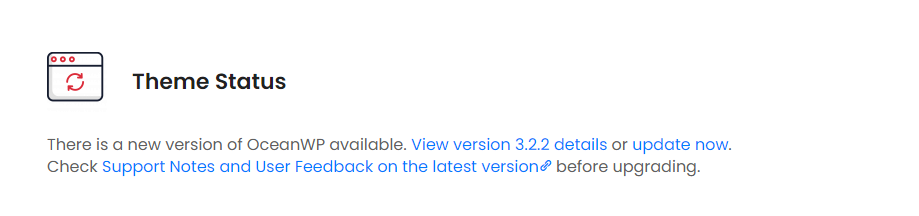
主页部分:主题状态
主题状态选项是全新的 OceanWP 更新功能。
如果有可用的主题更新,主题状态将通知所有 OceanWP 用户。 它也是触发我们前面提到的令人敬畏的通知指示器的选项之一。

您还可以在更新之前检查新版本的所有反馈。 当然,我们指的是我们已经熟悉的文档“已知错误和问题”。
在本文档中,我们记录了用户在更新到特定主题或插件版本后遇到的所有问题/问题,并且我们承认这是错误或问题。 请记住,如果您遇到您认为可能是错误而不是特定用户案例的问题,请告诉我们,以便我们立即解决。 现在,回到我们的功能。
除了可爱的通知,您还可以直接从 OceanWP 面板更新主题,只需单击“立即更新”链接。
#返回目录
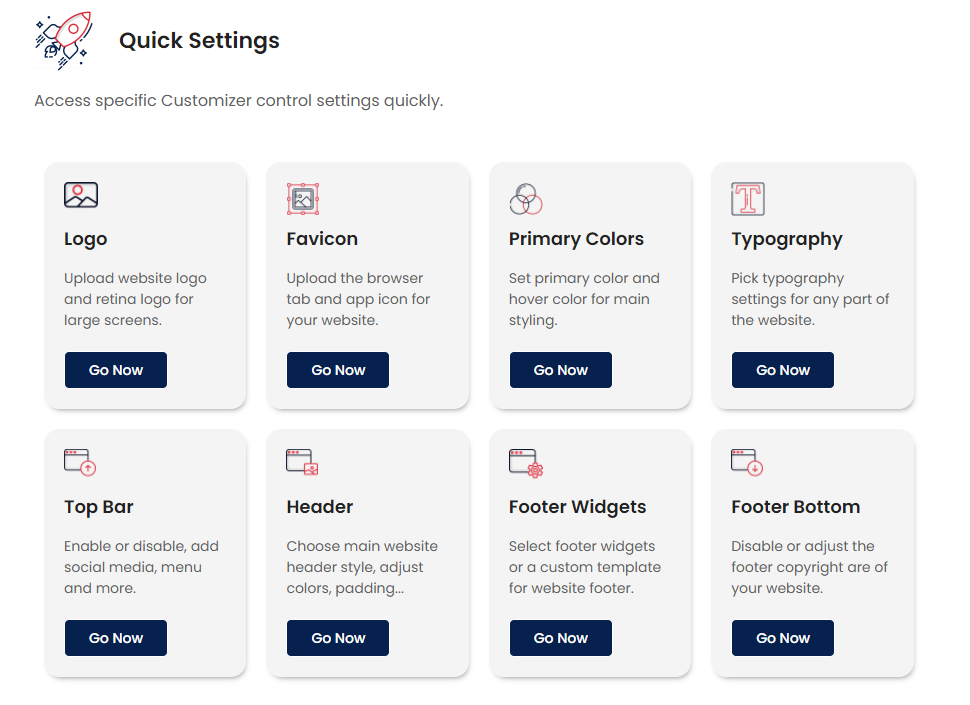
主页部分:快速设置
快速设置选项是我们已经拥有的,但也许您从未使用过它
此部分代表一个快速访问菜单。 每个菜单项都是通向特定定制器面板或部分的快捷方式,可以为您节省一些时间(或点击次数)。

例如,如果您需要更改徽标,只需单击徽标快捷方式,它将直接打开带有徽标设置的定制器。
访问这些设置的传统方式是打开定制器,然后是标题设置,然后是徽标部分。 总而言之,对于此特定操作,您将节省 2 个额外的步骤。
#返回目录
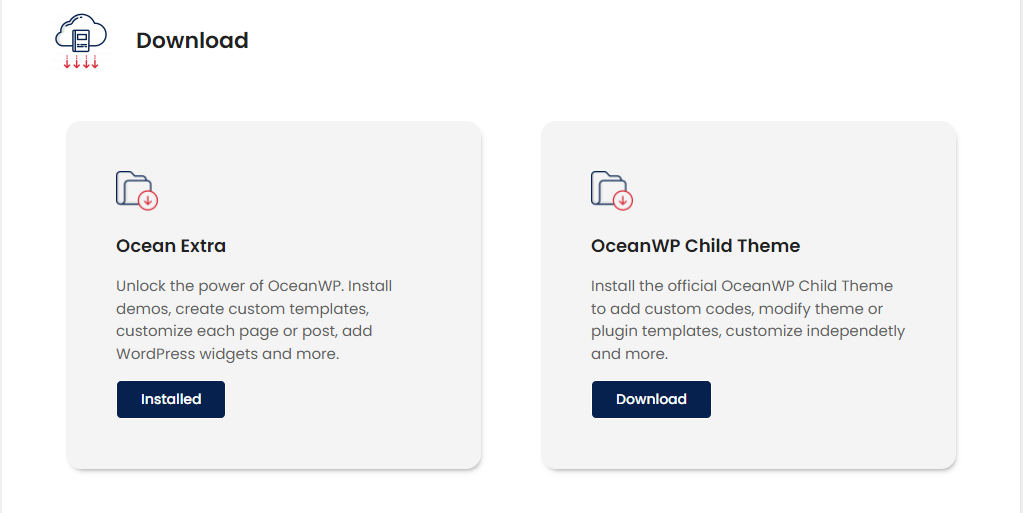
首页部分:下载
下载部分是最新 OceanWP 更新附带的全新功能。
下载部分的第一部分是——真正属于你的——Ocean Extra 插件。 Ocean Extra 插件是 100% 免费的,但也需要解锁多个功能,以及新 OceanWP 面板的功能。 基本上,这并没有改变
快速的一面不是,如果您不打算使用提到的功能或其他 Ocean 插件,无论是免费的还是专业的,您都不需要在您的网站上使用 Ocean Extra 插件。 但我们强烈推荐它,因为你会错过。

第二个选项是OceanWP 儿童主题下载。
如您所知, OceanWP 具有功能齐全且可随时导入和使用的子主题。 对于OceanWP,您无需使用第三方插件来创建子主题。
事实上,我们建议您不要这样做,因为某些插件倾向于“锁定”脚本,并且只调用在创建子主题时存在于特定主题中的脚本。 这可能会导致以后的更新出现问题,因为您的子主题可能正在阅读旧的或不存在的脚本。
但是,下载和导入子主题可能是一项繁琐的任务,尤其是对于初学者而言。 因此,我们提出了一项功能,允许您直接从 OceanWP 面板中一键安装 OceanWP 子主题! 通过查看下面的视频,您可以立即看到它是多么容易。
您将通过此按钮安装的文件与我们的 GitHub 帐户上公开的文件相同。 同样,当我们更新 GitHub 文件时,我们也会替换下载文件。
如果您是开发人员并希望在安装子主题之前对其进行更改,例如更改主题的屏幕截图,您将需要:
- 以传统方式下载OceanWP子主题文件,
- 使用软件编辑工具,如 Visual Studio Code,然后
- 将更改后的文件以 ZIP 文件格式上传到您的网站。
如果您有兴趣以“传统”方式安装 OceanWP 子主题,您可以查看我们关于如何安装子主题的文档,或者您可以查看我们的 YouTube 视频,了解如何下载和安装 OceanWP 子主题。
此过程不做的一件事是“迁移”您以前的定制器设置(如果有),所以这是您需要手动完成的事情 幸运的是,我们还确保使此过程尽可能简单。 查看此视频部分,了解如何将网站样式(定制器设置)导入您的子主题。
#返回目录
家庭版块:爱的角落
这个名字说明了一切——这是一个分享和接受爱的地方
在此区域中,您可以选择:
- 分享您和我们一样喜爱的 OceanWP 主题的评分和体验,
- 订阅我们的时事通讯,第一时间了解更新、促销和其他新闻,
- 请求您希望在 OceanWP 主题或任何 Ocean Extensions 中看到的功能,
- 分享您的网站以在我们的博客文章中展示
当我们在做的时候,如果你有一个基于 OceanWP 的优秀网站——不要保密,现在就申请 OceanWP 网站展示吧! 我们很想看看你做了什么,并与 OceanWP 家族的其他成员分享。
#返回目录
OceanWP 面板:定制器部分
定制器部分是一个全新的功能- 或者更好的是 - 一个全新的部分,附带最新的 OceanWP 更新。
本节包含与 WordPress 定制器(外观 > 定制)直接相关的分组功能和选项。
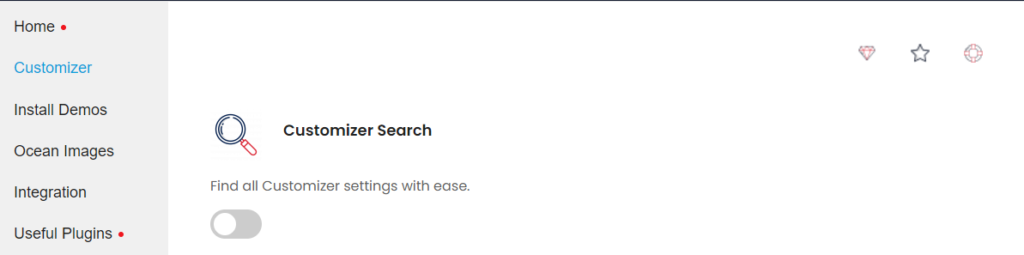
定制器部分:定制器搜索
定制器搜索是我们在 2021 年和 2021 年推出的一个选项。看起来很遥远,不是吗。
我们了解浏览定制器有时会让人感到困惑或耗时。 即使您熟悉 OceanWP 主题,您有时也会忘记特定设置的位置,尤其是在您不经常使用它们的情况下。

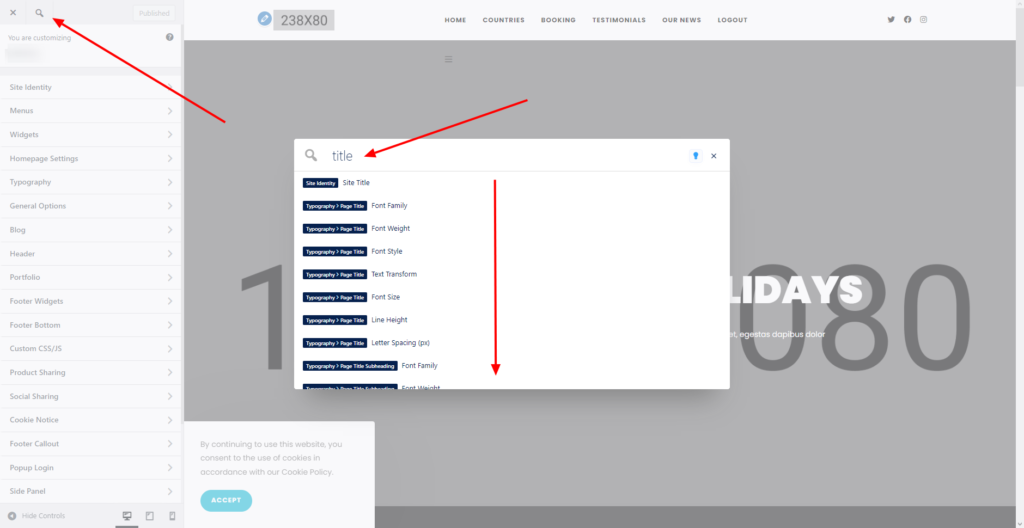
这就是定制器搜索发挥作用的地方。
激活该功能,它将在定制器中可用。 使用搜索选项轻松查找所有设置并直接导航到它们。

定制器搜索选项默认禁用。
#返回目录
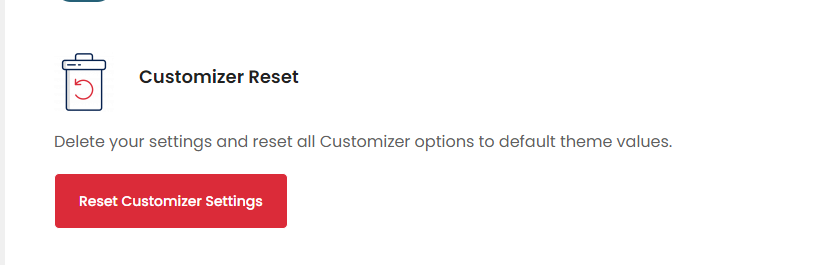
定制器部分:定制器重置
而且,这里是伙计们!
您一直在要求的东西 -所有网站开发人员都会喜欢的便捷功能,因为您不必再使用第三方插件

定制器重置选项允许您将所有定制器设置重置为默认主题设置。 如果您希望切换到不同的 Ocean WordPress 模板演示,或者您只是不希望找到演示附带的所有设置来更正它们,而是想从头开始进行自己的更改,这将非常有用。
你需要做什么? 只需单击“重置定制器设置”按钮,确认您的操作(因为我们不希望任何意外点击) ,就是这样!
话虽如此,除非您已导出所有可以再次导入的设置,否则请勿单击以进行实验。
这将我们带到下一个选项 - 定制器(网站样式)设置导入和导出
#返回目录
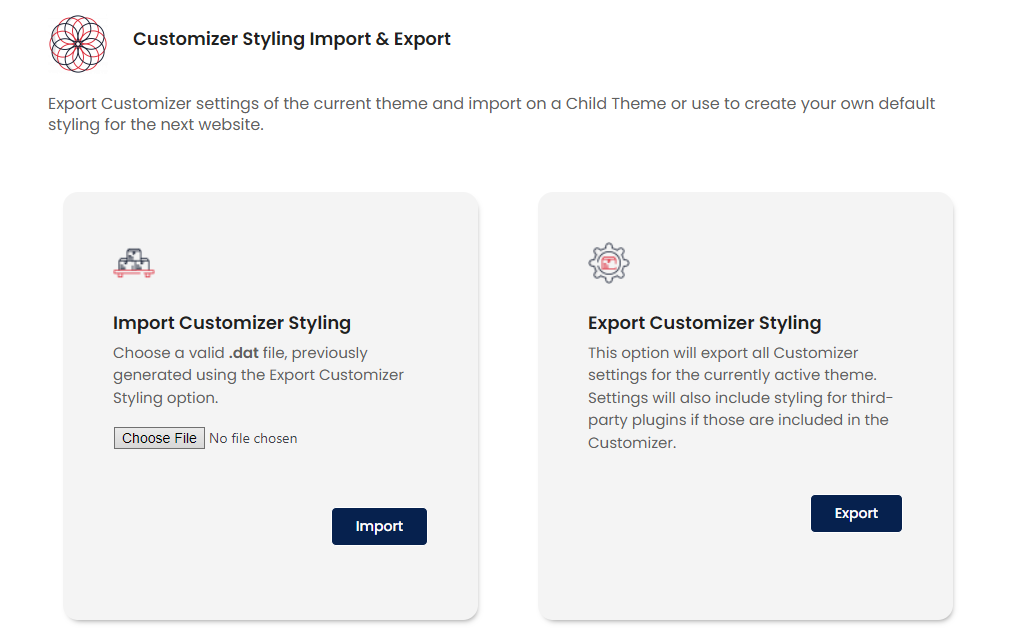
定制器部分:定制器样式导入和导出
如果你是 OceanWP 的老用户,这个功能你已经很熟悉了。 除了这一次,我们将它与其他定制器选项放在同一屋檐下。 我们还确保添加用户和初学者友好的描述。

由于此功能的功能或使用没有任何变化,除了位置和全新的样式,请查看此视频部分以了解自定义程序样式的导出和导入功能。
#返回目录
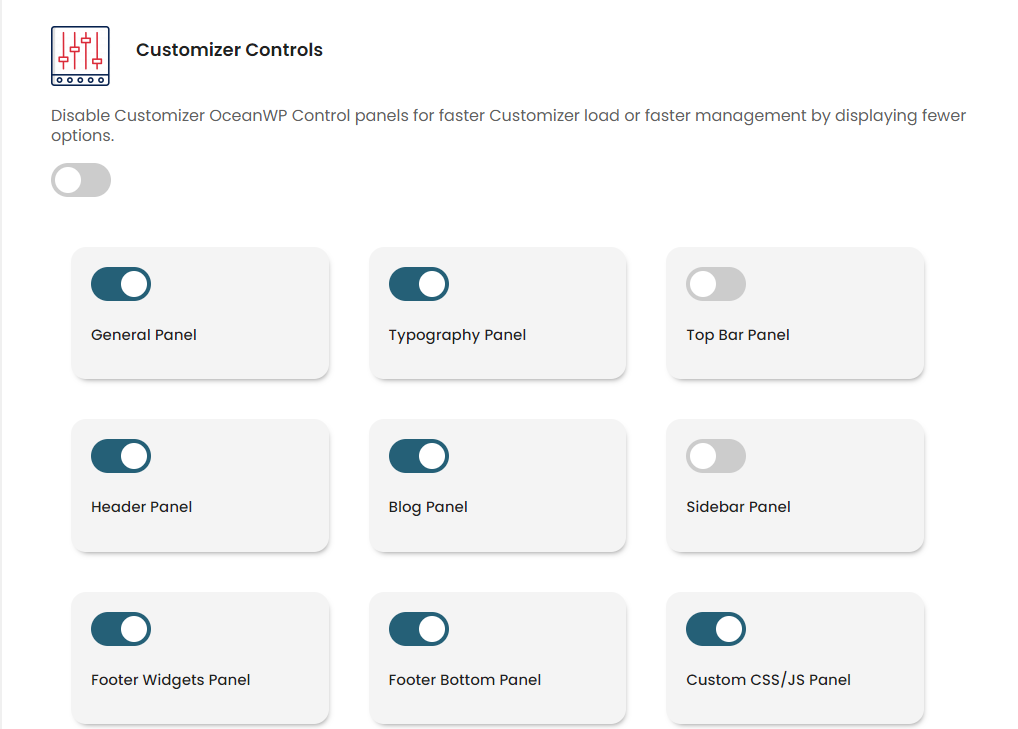
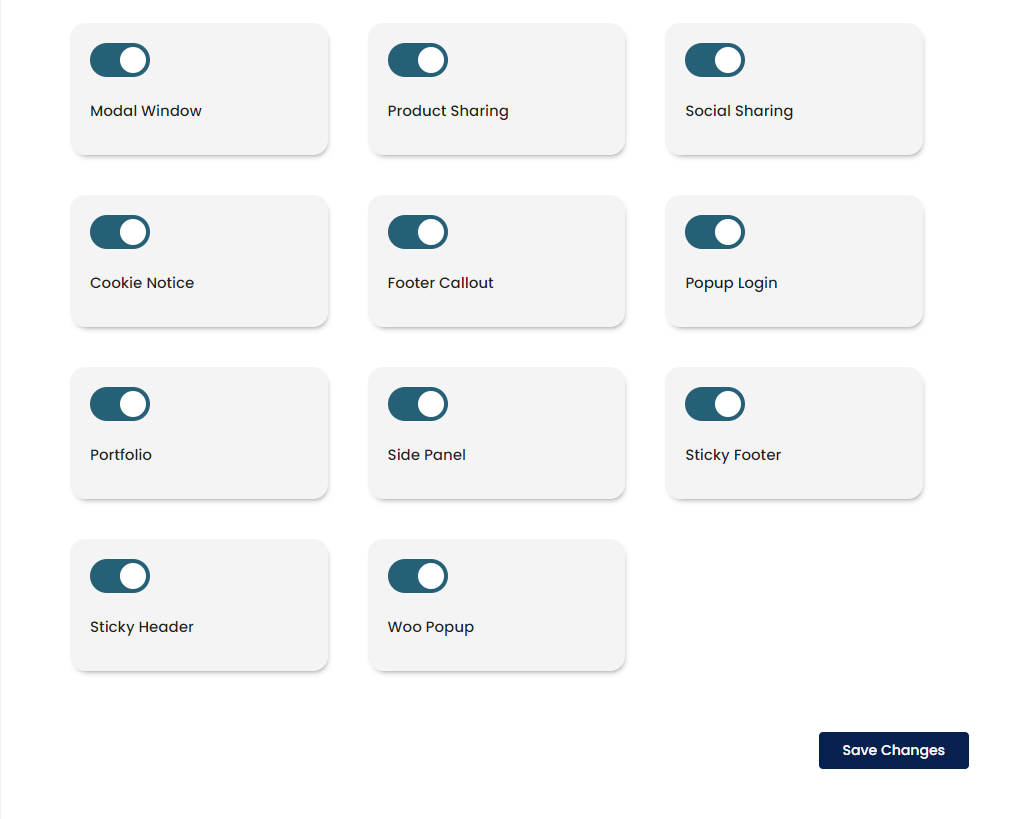
定制器部分:定制器控件
同样,OceanWP 的长期用户熟悉 Customizer Controls 选项。
定制器控件功能允许您禁用特定定制器面板的加载。 其目的是让定制器更快地加载或不加载您不经常使用的选项,因此在编辑时保持定制器井井有条并节省时间。

但是,新的 OceanWP 更新扩展了此功能。
以前, OceanWP 用户只能禁用作为 OceanWP 主题一部分的默认部分,例如 Top Bar、Typography、General、Header 和其他几个面板。
从现在开始,您可以禁用所有由免费和/或 pro Ocean 扩展生成的面板。 示例:置顶页眉、置顶页脚、模态窗口等

#返回目录
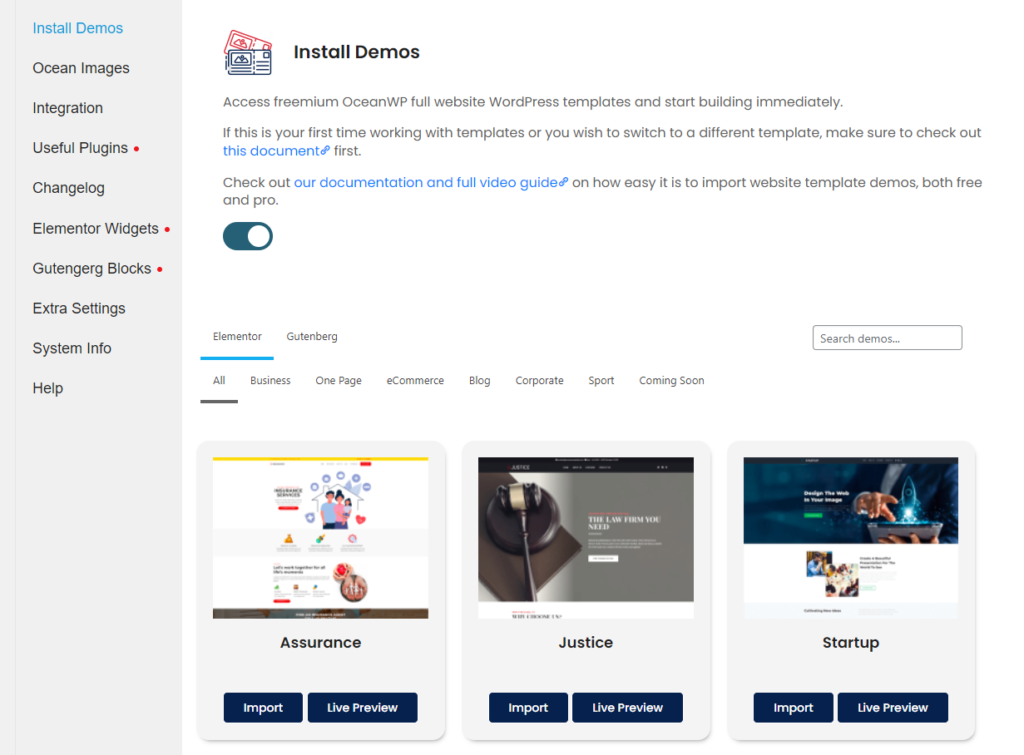
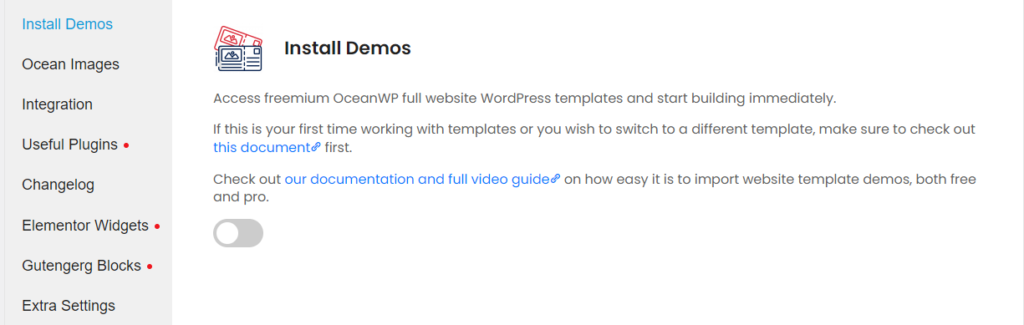
OceanWP 面板:安装演示
您最喜欢的有关 OceanWP 的功能之一,即完整的网站 WordPress 模板,已经进行了轻微的改造和 2(两个)全新的功能。
旧选项 Install Demos(位于 OceanWP(主题)面板下)现在作为新 OceanWP 面板的专用安装演示部分的直接快捷方式。 当然,也可以通过 OceanWP Panel 直接访问此部分。

对于所有新的 OceanWP 用户,或者那些依赖文档的用户,我们将文档和指向视频教程的链接直接添加到此部分。 如有疑问,您将在点击范围内获得所需的所有帮助

新的安装演示功能包括:
- 导入按钮,为了用户友好(导入过程仍将像以前一样运行:如果您单击演示图像),以及
- 不使用时禁用/启用安装演示的选项。

#返回目录
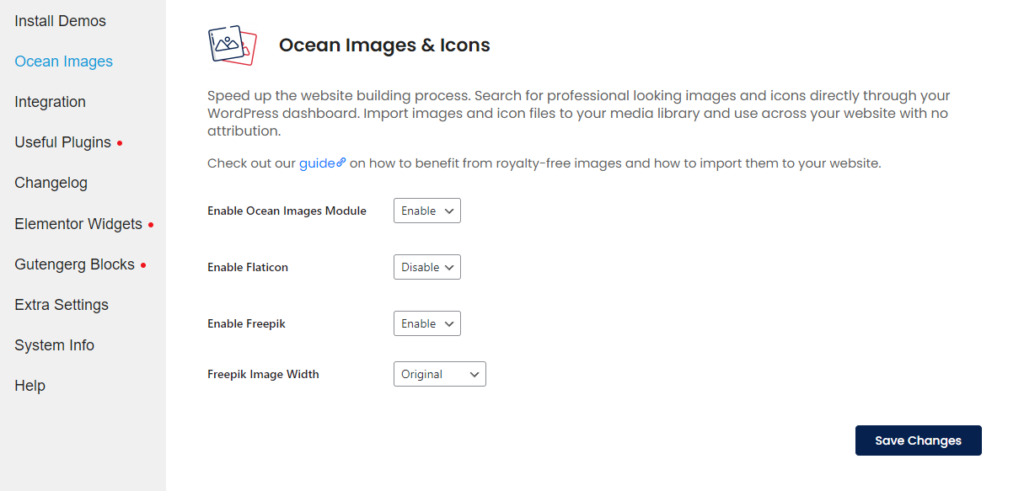
OceanWP 面板:海洋图像
正如 Ocean Breeze 更新版本中宣布的那样,Business and Agency Core Extensions Bundle 计划的所有者有机会享受新功能:从 Freepik 直接导入图像和从 Flaticon 导入图标。
在本节中,您可以根据需要启用所有选项并开始使用您网站上的免版税图像。

想享受海洋图像功能吗? 升级或购买 Business or Agency Ocean Core Extensions Bundle 计划。
查看我们的带有 OceanWP 的免版税图像和图标页面,了解这些好处以及如何使用此功能。
#返回目录
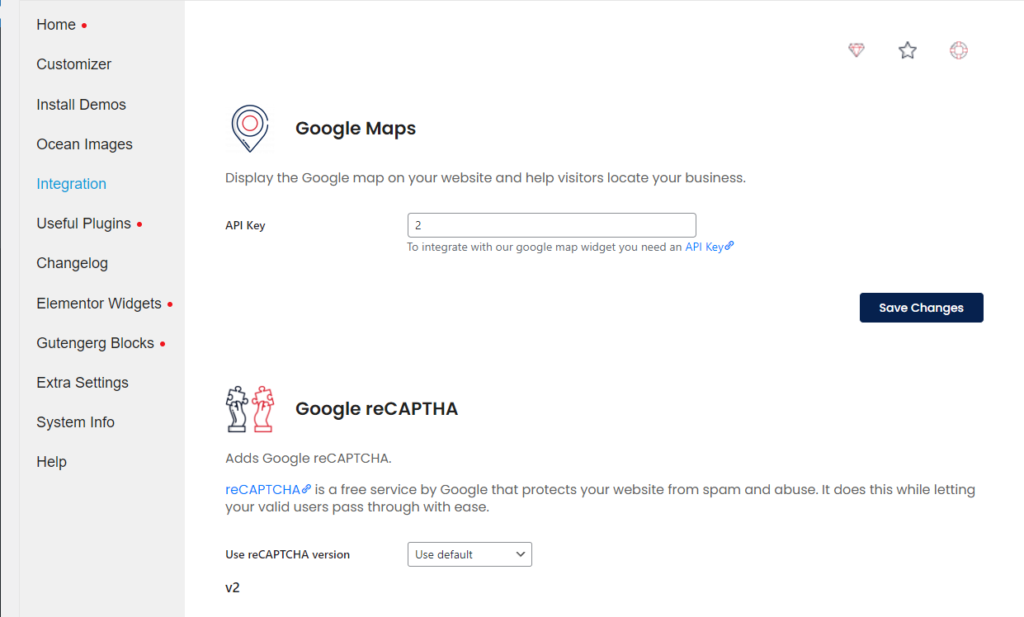
OceanWP 面板:集成
集成部分绝对不是一个新功能,但它现在作为一个独立部分出现。

标准集成选项包括:
- 谷歌地图 API(与 Ocean Elementor 小部件一起使用:谷歌地图小部件),
- Google reCAPTCHA(与 Ocean Elementor 小部件一起使用:注册小部件),以及
- MailChimp API(与来自 Ocean Extra 的 MailChimp 小部件或来自 Ocean Elementor Widget 的 Newsletter Widget 一起使用)。
全新的集成选项包括:
- SVG 文件支持。
默认情况下,您不允许将 SVG 文件类型上传到您的 WordPress 媒体库。 我们的新选项将允许您这样做,并上传 SVG 徽标、图标等。

我们确保您上传的所有文件都经过彻底清理。 即使您有意或无意地上传了带有恶意代码的文件,一旦将其上传到您的网站,使用它也是完全安全的。
SVG 支持功能的特殊好处是——您不必再为此使用任何第三方插件
默认情况下禁用 SVG 文件支持功能。
#返回目录
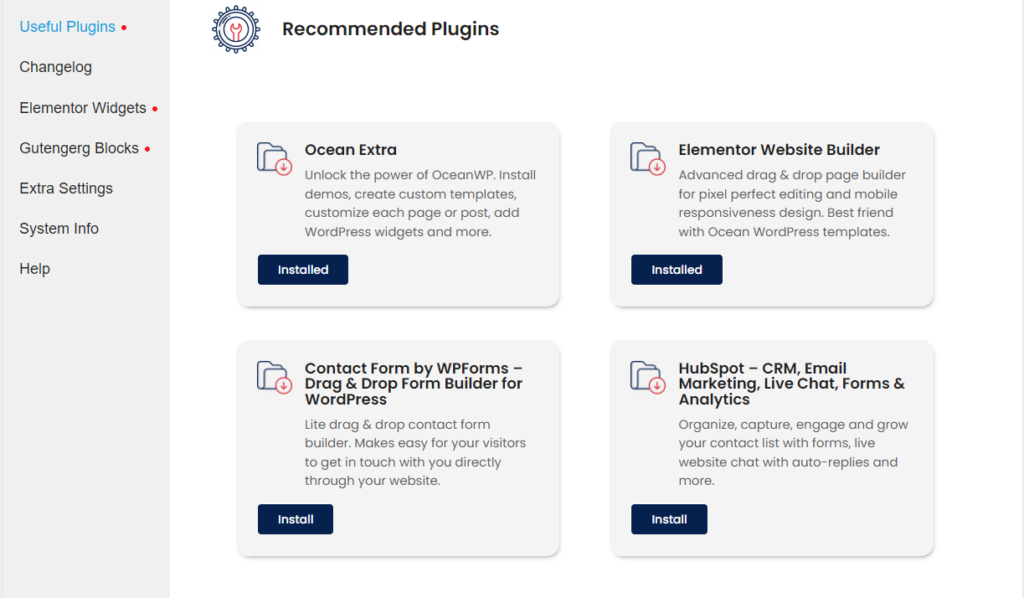
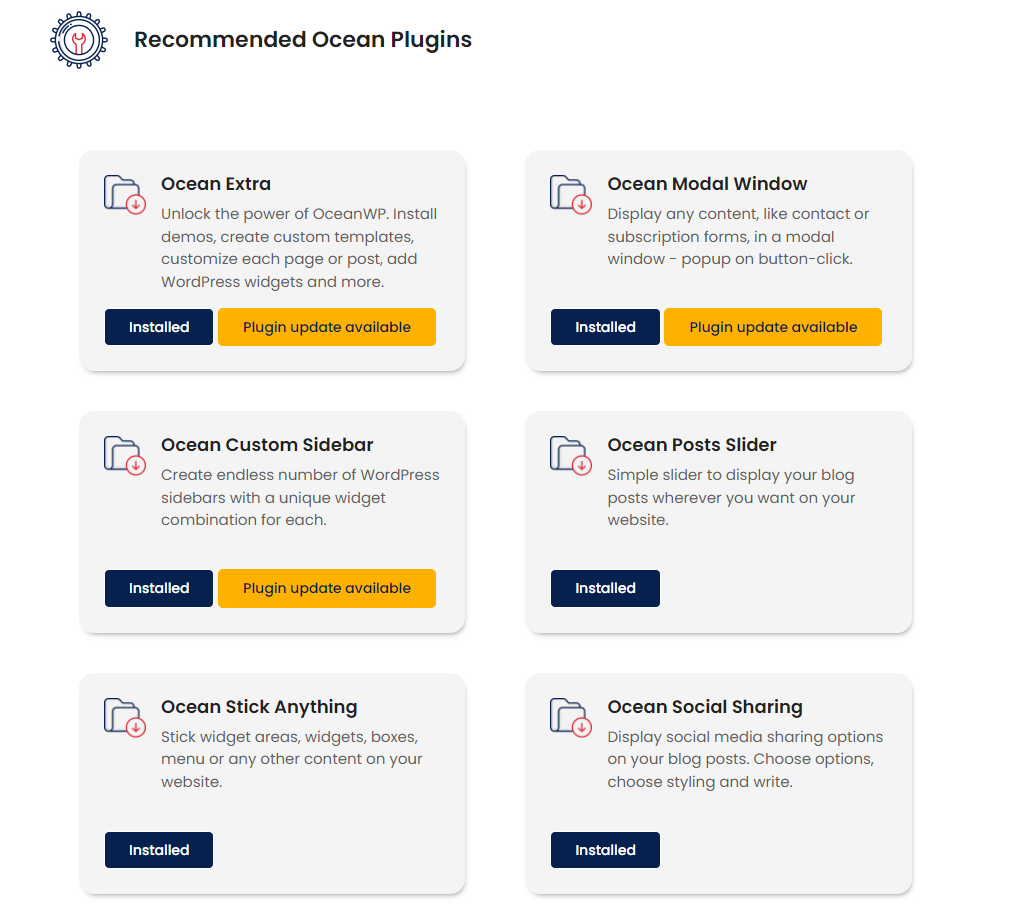
OceanWP 面板:有用的插件
有用的插件部分是全新的。 它包含安装我们通常推荐甚至在我们的完整网站模板演示中使用的插件的选项,以及插件功能的描述。
请注意,这些不包含任何附属或其他营销链接——仅包含 WordPress 存储库链接。

除了推荐的插件之外,您还可以在 WordPress 存储库中找到所有可用的 Ocean 免费扩展的列表。 同样,后面是最能描述我们产品的信息,并可以选择直接通过新的 OceanWP 面板从 WordPress 存储库安装它们。

#返回目录
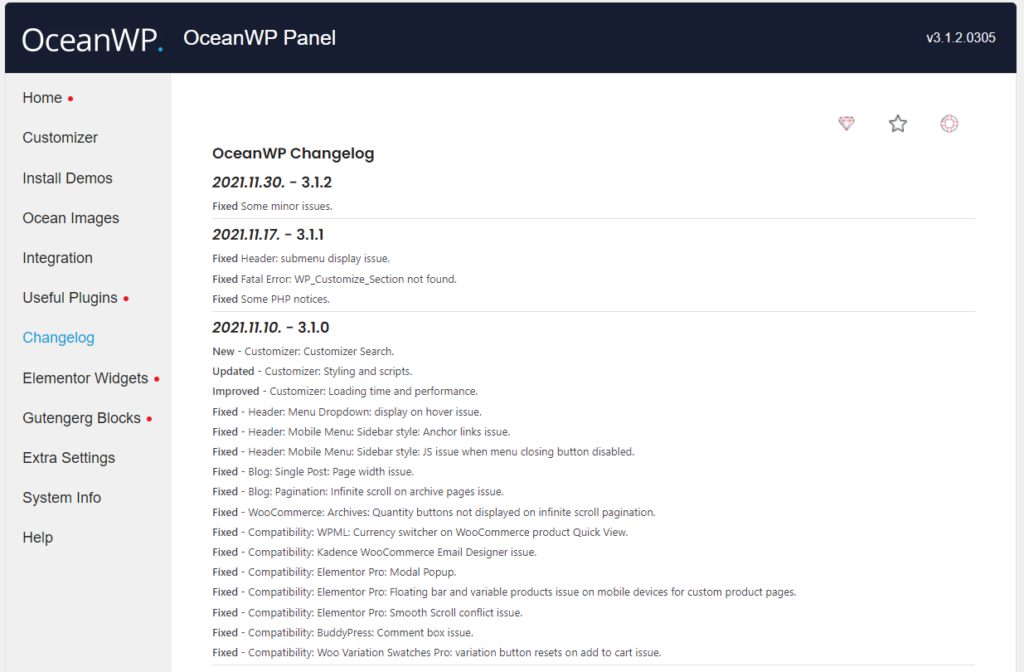
OceanWP 面板:更新日志
经验丰富的 WordPress 用户已经知道,与插件更新不同,主题的更改日志无法直接预览,即使它存在于主题文件中。
为了让我们的用户跟踪所做的所有更改,我们保留了我们的 OceanWP 主题更改日志文档。 即使在新的 OceanWP 面板发生更改后,我们仍会继续更新此文档,以防不使用 Ocean Extra 的用户。

关于这个功能还有什么要说的? 更改日志现在可以直接在新的 OceanWP 面板中提供给您
#返回目录
OceanWP 面板:额外设置
额外设置是一项全新功能或更好的功能——一组新功能。
从现在开始,所有 OceanWP 用户将能够在任何给定时刻启用或禁用 Ocean Extra 插件附带的所有功能。
额外设置选项包括但不限于:
- 禁用/启用我的图书馆(不想创建自定义模板、简码或其他在主题中使用的东西?没问题),
- 禁用/启用 Metabox 设置(单个页面、帖子、产品或模板设置),
- 完全或单独禁用/启用 OceanWP WordPress 小部件等。
#返回目录
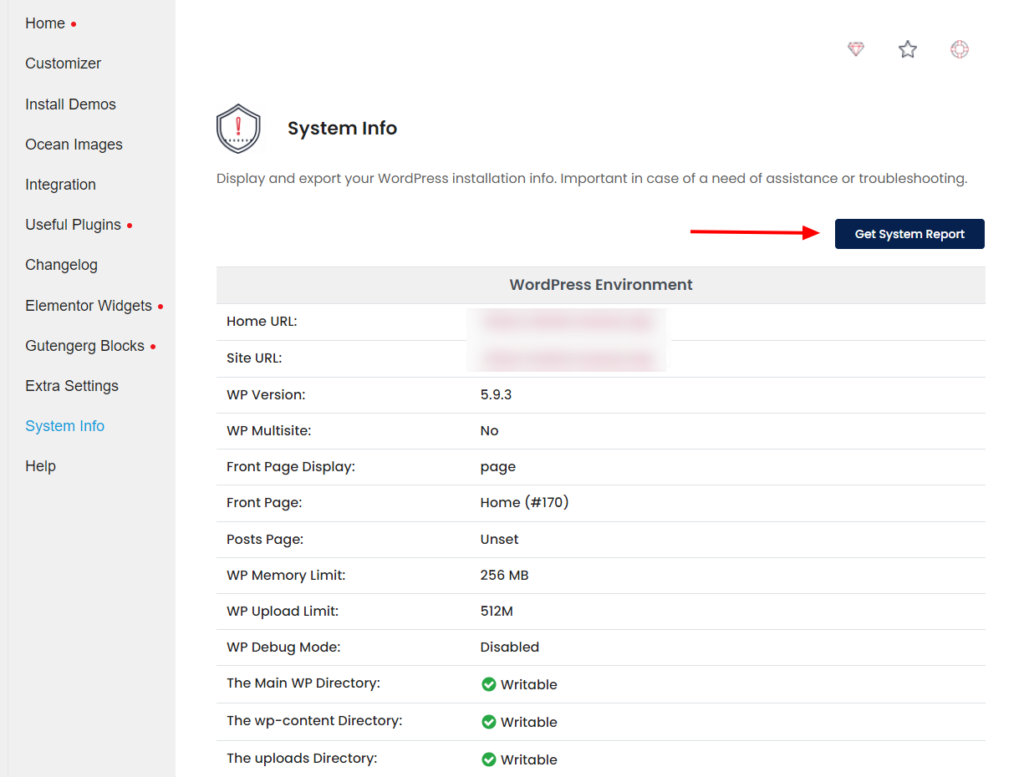
OceanWP 面板:系统信息
系统信息是一项全新的功能,可以帮助我们在出现任何问题时为您提供帮助。
最好的部分是您不必依赖第三方插件或咨询您的托管服务提供商来检索此信息。

一键“获取系统报告”按钮,您可以生成系统信息以复制/粘贴到 WordPress 论坛、门票或我们的 OceanWP Facebook 社区上供我们查看。
#返回目录
OceanWP 面板:帮助
帮助部分是所有需要帮助的 OceanWP 用户的快捷方式。
在帮助部分,您可以直接访问 OceanWP 文档,查看 OceanWP YouTube 视频教程,或者在 WordPress 论坛、Facebook 社区支持组上寻求我们的帮助、建议或指导,或者如果您是客户,请提交工单。
如果您是 WordPress 新手或在 WordPress 论坛上发帖,请注意,根据 WordPress 论坛规则和指南,我们只能为您提供 OceanWP 主题和免费插件的支持。 对于所有其他问题,请随时加入我们的社区或提交票证。
#返回目录
OceanWP 面板更改和 Ocean Pro 扩展
新的 OceanWP 更新还为某些 Ocean Pro 扩展带来了附加功能,例如 Ocean Elementor Widgets 或 Ocean White Label。
从现在开始,Ocean Elementor Widgets 用户可以选择禁用他们不需要或不想使用的任何小部件,因此它不会加载到 Elementor 面板中。
Ocean White Label 用户将收到更多的白标选项,所有这些都与新的 OceanWP 面板更改以及给客户留下更多印象的选项一致。
#返回目录
Ocean 插件和 OceanWP 面板更新
我们的新更新影响了许多免费和专业的 Ocean 扩展,类似于我们发布带有 Vanilla 的 OceanWP 3 时的更新过程。
这意味着您需要更新所有插件才能开始使用所有最新功能。
受 OceanWP 面板改造更新影响的 Ocean 扩展的完整列表:
- 海洋额外,版本 2.0.0,
- Ocean White Label ,2.0.0 版(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Woo Popup ,版本 2.0.2(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Sticky Header ,版本 2.0.4(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Sticky Footer ,版本 2.0.3(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Cookie Notice 2.0.4 版(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Side Panel ,2.0.4 版(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Footer Callout ,版本 2.0.2(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Portfolio ,版本 2.0.7(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Popup Login 2.1.1 版(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Gutenberg Blocks ,版本 1.1.1(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Pro Demos ,版本 1.3.1(专业插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Elementor Widgets ,版本 2.2.1(专业插件和 Ocean Core Extensions Bundle 的一部分),
- 海洋社交分享,2.0.2 版(免费 WordPress 插件),
- 海洋产品分享,2.0.3版(免费WordPress插件),
- 海洋自定义侧边栏,1.0.9 版(免费 WordPress 插件),
- 海洋模式窗口,版本 2.0.5(免费 WordPress 插件)。
既然您知道需要更新哪些插件,那么在开始更新之前让我们回顾一下您需要了解的一些事情。
#返回目录
OceanWP 更新:如何准备您的网站
我们都喜欢更新和新功能,但就是不喜欢更新准备
这是一次重大更新,尽管无论更新有多大或多小,我们都会一遍又一遍地推荐相同的程序,但我们会再做一次(以防万一)。
正确的更新顺序是:
- 通过外观 > 主题更新 OceanWP ,然后
- 通过 Plugins > Installed Plugins更新所有 Ocean 插件。
在更新之前,请确保您已采取必要的预防措施。
在更新您的实时站点之前测试更新
最佳实践是在 localhost、测试或暂存环境中测试新更改。
如果您无法在任何地方测试更新,请不要立即更新。 等待几天甚至一周,直到我们收集到反馈并确保您可以安全地进行更新。
请记住,即使一切都很好,在更新过程中总会出现问题。 毕竟,软件的坏处是——它是软件。
确保正确备份您的网站。 不要单独依赖托管备份,还要进行手动备份并将数据存储在安全的地方。 如果您使用的是 WordPress 重置插件(不要与 WordPress 数据库重置混淆),您还可以创建网站快照。
重要提示:请记住在更新后彻底清除缓存,必要时多次清除。 CDN(云)缓存也是如此。
更新实时网站
网站更新准备待办事项清单:
- 在更新主题之前,请为您的网站创建一个备份。
- 将您的网站置于维护模式。
- 通过Appearance > Themes将OceanWP 主题更新到最新版本。
- 通过 Plugins > Installed Plugins 将所有 Ocean 插件更新到最新版本。
- 清除浏览器、网站或 CDN(云)缓存。
- 检查您的网站。
- 如果一切正常,请停用维护模式。
- 享受所有新的 OceanWP 更新和功能!
#返回目录
OceanWP 的下一步是什么?
信不信由你,我们已经在 OceanWP 特色厨房烹饪了其他美食。
虽然我们不能透露所有内容,但我们还将致力于改进 OceanWP 主题和 Ocean 插件描述、设置(我们可能会移动一些),以使它们最大程度地对用户(和初学者)友好。 我们还将确保定期进行可访问性改进。
无论我们的计划如何,我们都想知道您的想法,我们会在这里听取您的所有想法和建议。 认为 OceanWP 用户真正需要的功能、文档、演示或视频? 通过填写 OceanWP 功能申请表让我们知道。
请记住,如果您是 Agency Bundle 许可证所有者,您还可以影响我们的计划并与我们更密切地合作。
洛杉矶; 印度卢比。 (长或短,我从不阅读):
我们正在发布重大更新。
在更新 OceanWP 和 Ocean 插件之前进行网站备份,包括手动备份。
最佳实践是在 test、localhost 或 staging environment 上测试所有更新。 如果您没有机会测试更新,请不要立即更新。 等待更新几天,直到我们收集到反馈。
如果有任何问题或问题,请告知我们可能存在的错误或提交工单。
但是,如果您一直到文章结尾,请让我们知道您的想法。 我们很想知道您喜欢新的 OceanWP 面板以及随之而来的所有其他变化
PS 不要忘记查看 Ocean Starboard 和 OceanWP 主题面板改头换面的完整首映预览视频,并实时查看一些功能
