OceanWP 高潮更新:Ocean Elementor Sections 库来了!
已发表: 2022-08-02高潮。 冲浪者喜欢它。 船长喜欢它。 渔民喜欢它。 但是,如果您喜欢 WordPress,而且我们知道您喜欢,那么您会喜欢 OceanWP 更新 High Tide 为您带来的好处!
我们知道您喜欢 OceanWP 面板改造和右舷更新。 但是我们的工作还没有完成,夏天还没有结束
High Tide OceanWP 更新版本为您带来了强大的改进和令人兴奋的新功能。 例如,我们在 OceanWP Breeze Spring Update 版本中向您介绍了改进的 Google Fonts 本地托管。 与 GDPR 法规作斗争可能会很乏味,我们将通过为您提供正确的方法来尽最大努力为您提供帮助。
但我们相信您最感兴趣的新奇事物是 Ocean Elementor Sections Library功能,它与 Ocean Core Extensions Bundle 和 Ocean Pro Demos 插件相关联。
OceanWP 高潮更新预计将于 2022 年 8 月 3 日星期三发布,在本文中,我们将介绍其中的亮点。
表中的内容:
- 海洋WP 3.3.4:
- 新:从站点加载 Elementor Google 字体。
- 改进:随时加载谷歌字体!
- 新:管理员设置面板部分。
- 海洋额外 2.0.3
- 海洋WP新闻
- Ocean Pro 演示 1.4.0
- 海洋元素部分库
OceanWP 更新版本 3.3.4
从站点加载 Elementor Google 字体
GDPR 不应阻止您使用您最喜欢的页面构建器之一。
如您所知,当使 Elementor 依赖于主题排版设置而不是其自身时,只要 Elementor 中的所有排版值都设置为默认值,您就不会遇到任何 Google 字体问题,但前提是您使用OceanWP 主题选项可在本地(从站点)加载 Google 字体。
与上面相同的句子,但用简单的英语:
- 通过 OceanWP 中的自定义 > 排版设置所有需要的字体系列;
- 通过自定义 > 排版 > 常规从站点启用 Google 字体;
- 确保 Elementor 设置为通过 Elementor > Settings 继承主题的排版设置;
- 在 Elementor 中编辑时,确保字体系列始终设置为“默认”;
- 没问题。
但是, Elementor 的默认设置包括运行 Elementor 字体而不是主题的字体,因此许多用户不熟悉此选项。 除此之外,任何时候您想要进行更改并选择不同的字体系列而不是您在定制器中分配的字体系列,您都会遇到一个问题 - Elementor 会从 Google 网站加载字体。
对于认真对待 GDPR 的每个人来说,这已成为一个问题,特别是因为 Elementor 的免费版本(我们在我们的网站演示模板中使用)不允许您使用本地字体。
OceanWP 来救援!
这个新的 OceanWP 功能允许您通过单击从您的站点在 Elementor 中加载 Google 字体- 不需要专业功能,不需要字体上传,没有混乱,只有快乐。
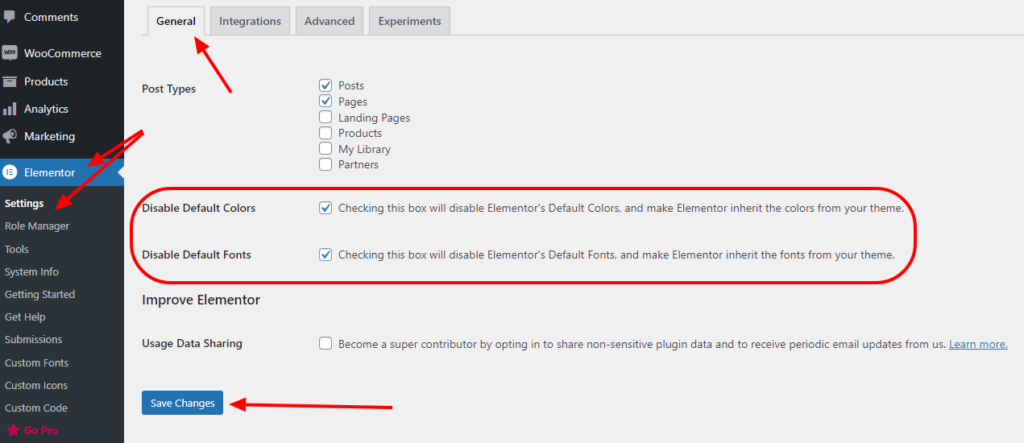
您需要做的就是确保通过您的 WP 仪表板、Elementor > 设置将 Elementor 设置为依赖主题字体设置,然后选中禁用默认字体(如果您愿意,还可以选择颜色)选项。

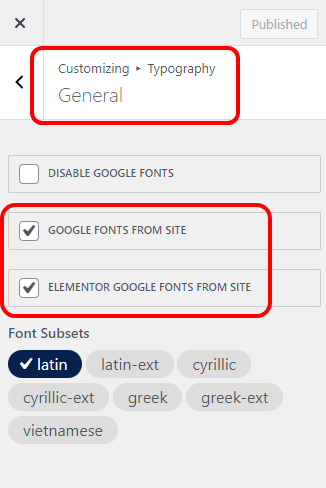
之后,导航到 Customize > Typography > General ,然后选中从 site 加载 Elementor Google fonts的选项。

您还可以为我们的帮助文档添加书签,该文档解释了如何使用 OceanWP 在本地托管 Elementor Google 字体。
您已经成功消除了阻碍您与完美设计之间的所有障碍
改进的 Google 字体前端渲染
无论您是使用插件或子主题从站点加载字体(也称为自定义字体上传),还是允许您通过单击在本地加载 Google 字体的新 OceanWP 功能 - 浏览器都不会显示被认为不安全的“自定义”字体文件类型。 相反,您的内容将使用浏览器的默认字体呈现,通常是 Arial 或 Times New Roman。
为什么会发生这种情况,这意味着什么?
这意味着您的WordPress 网站安装正在使用被认为不安全的 http:// URL (请参阅 WP 仪表板,设置 > 常规),或者SSL 证书未正确应用,或者无法涵盖来自您网站的所有内容(字体、图像等)。
因此,一些 OceanWP 用户无法使用 OceanWP Google Fonts from Site 选项,即所选字体未在网站前端呈现。 但是,OceanWP 开发团队确保没有人掉队
如果您遇到安装 URL 或 SSL 不正确的问题,在 3.3.4 OceanWP 更新后,您和本地 Google 字体之间将没有任何关系。
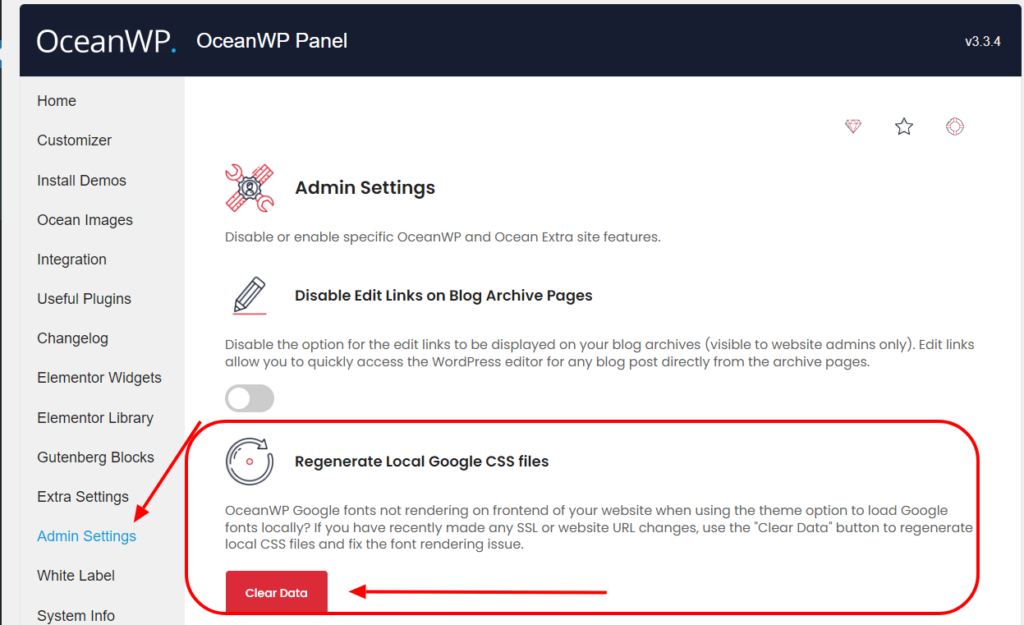
如果出现任何问题,您需要做的就是导航到OceanWP 面板 > 管理设置,然后通过运行清除数据选项重新生成本地 Google CSS文件。

OceanWP 面板:管理设置部分
High Tide OceanWP 更新为 OceanWP 面板带来了一个全新的部分——管理设置。
管理员设置部分包含仅对网站管理员可见或可用的最重要功能。 您已经看到了重新生成本地 Google CSS 文件的功能。 但是,请允许我们现在向您介绍另外两个功能。
有关 OceanWP 面板的管理设置部分的更多信息,请务必访问我们的文档。
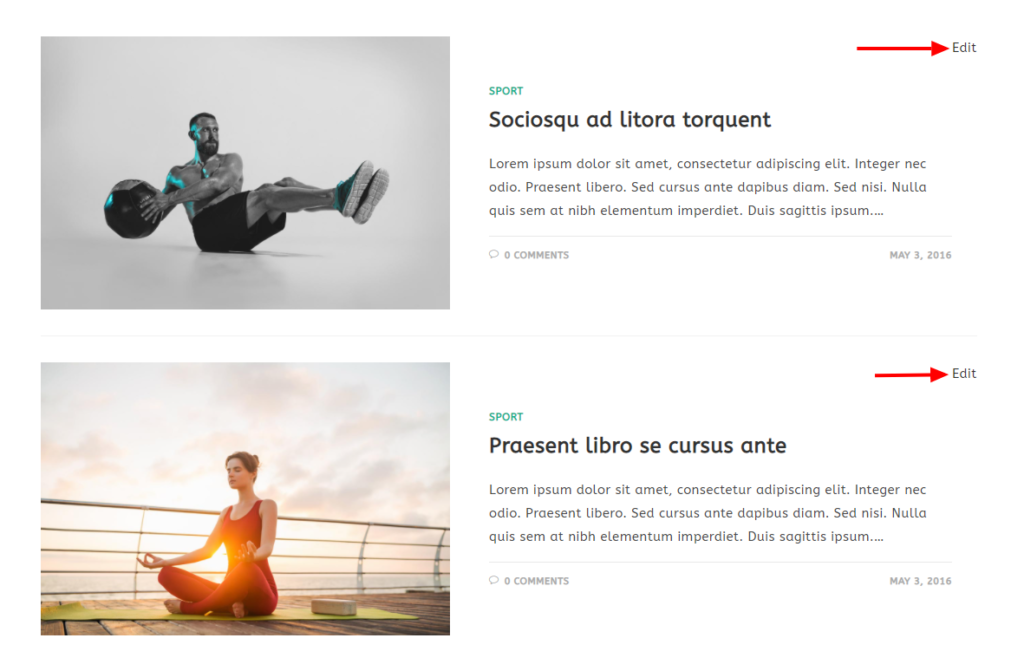
禁用博客存档页面上的编辑链接
OceanWP Breeze 更新引入了访问任何帖子的 WordPress 编辑页面的选项(并为您节省了几次点击)。

不管有多大帮助,一些网站管理员和所有者更喜欢老式的方式。 您现在可以直接从管理设置 OceanWP 面板禁用此功能,而不是使用 CSS 隐藏这些选项。
禁用海洋新闻通知
你可能会问这是什么? 好吧,这是我们的全新功能,可让您及时了解最相关的 OceanWP 新闻,包括有关更新、促销、网络研讨会、课程等的新闻。
事实上,我们更愿意为此功能专门设置一个独立的标题。
High Tide OceanWP 更新和海洋新闻专题
将 OceanWP 更新到新的 3.3.4 版本和将 Ocean Extra 更新到 2.0.3 版本的每个人都可以使用海洋新闻功能。
WordPress 提要很棒。 但是,正如预期的那样,它经常受到监督。

尽管有定期的时事通讯和博客文章,但我们的大多数用户都要求以不同的方式加快速度,因为电子邮件很容易被遗漏或遗忘。
OceanWP 新闻功能将确保您了解来自 OceanWP 世界的所有相关信息,其中包括博客文章、更新、网络研讨会、促销、教程等。
当然,您可以指望我们为您提供最重要的新闻,因为您的隐私和信任对我们很重要。
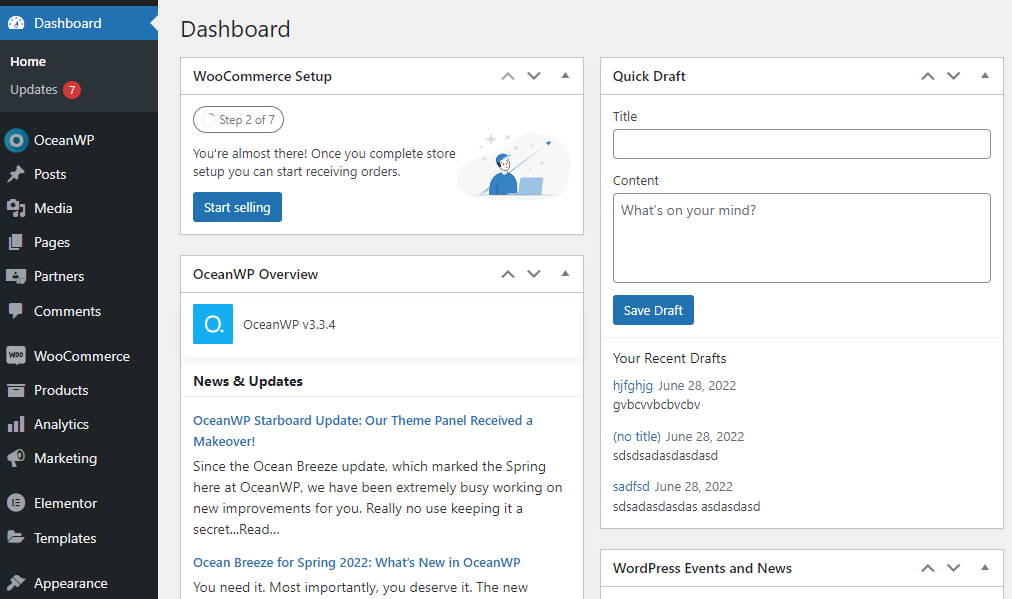
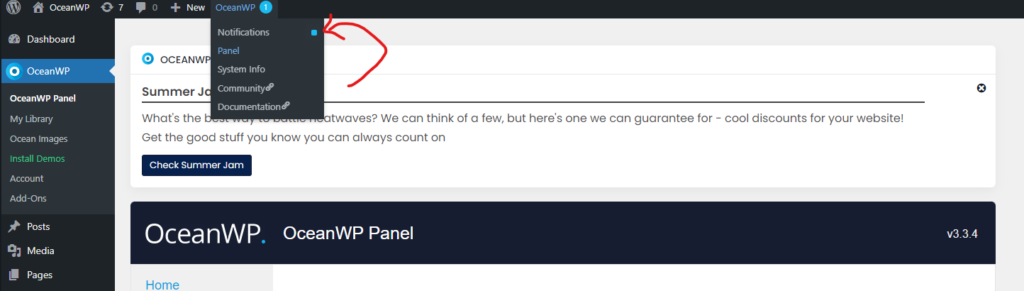
每当有新信息可用时,管理栏中的新 OceanWP 选项都会让您知道新通知的数量。

选择通知选项后,您将收到最新消息。


如果您关闭新闻(单击“X”按钮),则不会再次为您显示相同的新闻。
如果您希望保留所有这些以防万一,您可以简单地导航到 WordPress 仪表板或 OceanWP 面板的任何其他页面。 这样,在使用 OceanWP 管理栏通知选项时,所有通知仍然可供您重新访问。
现在,让我们向您展示 High Tide OceanWP 更新版本的瑰宝——Ocean Elementor Sections Library。
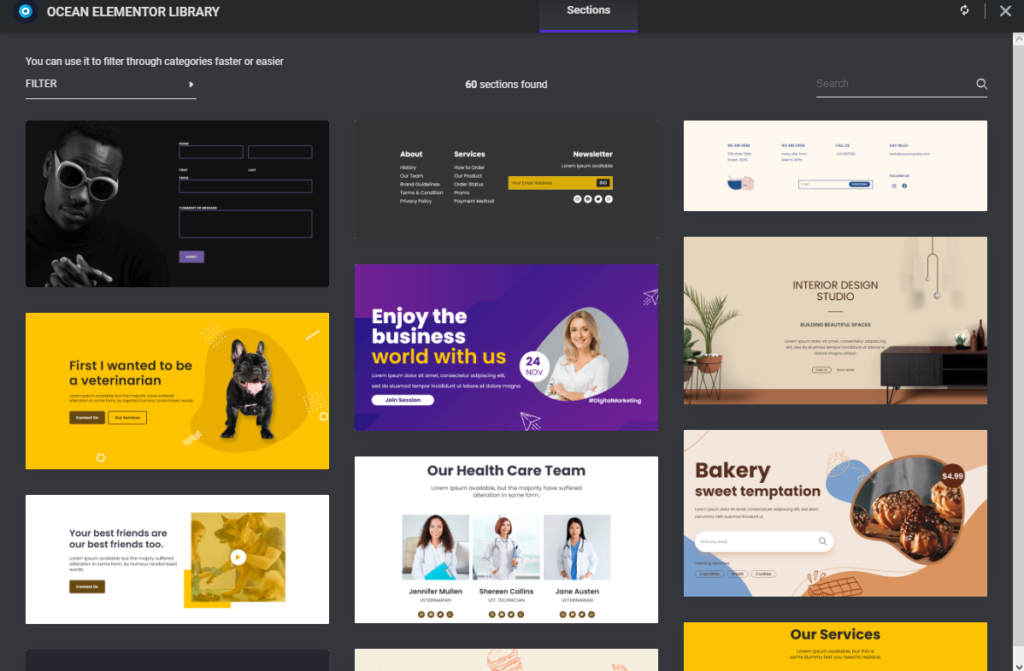
Ocean Elementor Sections 图书馆来了!
你喜欢 OceanWP 完整的 WordPress 网站演示模板。 特别是因为我们已经对它们进行了改进和现代化,而且还确保在 OceanWP 与 Freepik 和 Flaticon 合作之后,您可以在您的网站上使用免版税图像和图标。
如果您正在考虑导入我们的完整网站模板之一,我们强烈建议您从 Freepik Images Included 类别中进行选择(一旦我们对所有演示进行了现代化改造,我们将删除该类别)。
但是,有时模板附带的页面还不够,或者您只想从头开始构建自己的页面。 然而,即使是最伟大的专业人士也几乎不需要灵感或“推动”。 这就是为什么我们想向您展示新的 Elementor 部分库。
Elementor Sections Library 可供所有 Ocean Core Extensions Bundle 许可证所有者使用。 虽然个人计划许可证所有者将可以访问数量有限的部分模板,但商业和代理计划许可证所有者将享有完全访问权限。

如果您正在考虑升级,请记住我们有一个很棒的高达 50% 折扣的促销活动,该促销活动将持续到 8 月 13 日。 现在,如果以极低的折扣价访问所有最新功能并不诱人,我们不知道什么是
另外,我们是否提到所有部分都带有免版税图像和图标? 您只需要担心设计,剩下的就交给我们了。
Ocean Elementor Sections Library 是如何工作的?
要使用新的 Ocean Elementor Sections Library,您需要更新:
- OceanWP 到其最新的 3.3.4 版本,
- Ocean Extra 到 2.0.3 版本,以及
- Ocean Pro Demos 到 1.4.0 版本。
完成后,编辑您现有的任何页面或创建一个新页面。
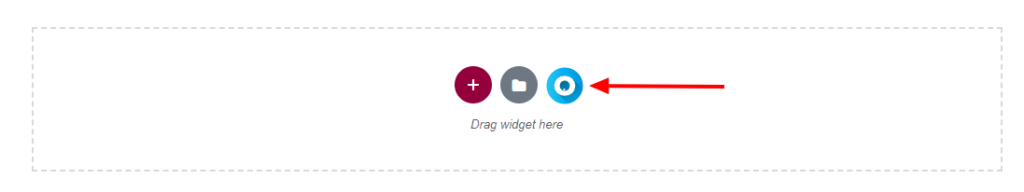
当 Elementor 编辑器加载时,您将看到一个全新的选项可用。

单击那个可爱的“O”图标并探索可用的选项。

最初的版本带来了来自不同类别的总共 60 个不同的 Elementor 部分,如页脚、关于、英雄等。
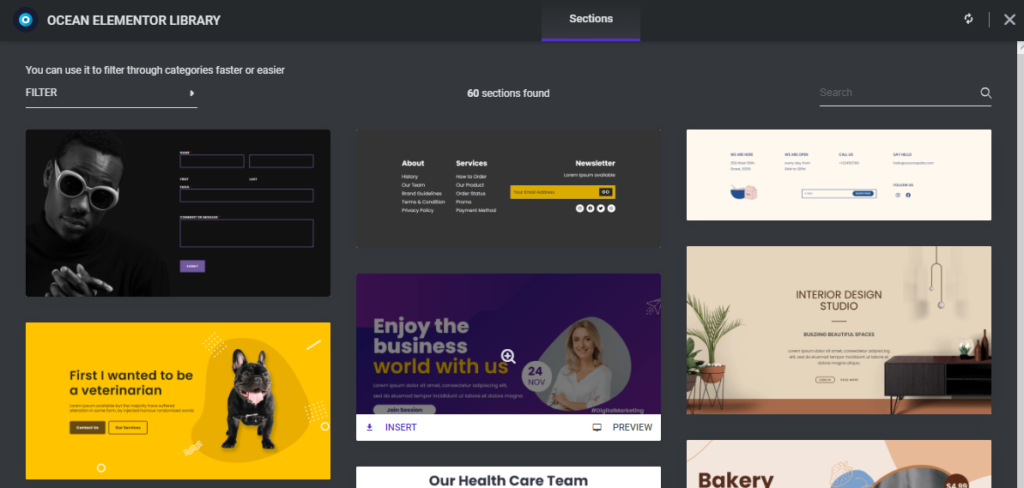
如果您将鼠标悬停在某个部分的缩略图上,您将可以选择插入、预览或两者兼而有之。

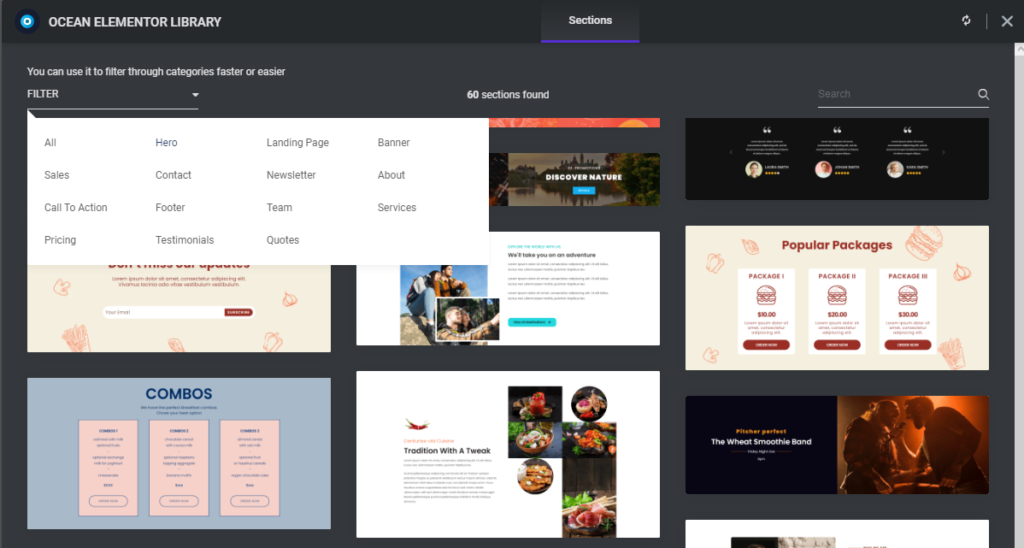
您还可以选择过滤不同的部分类别。

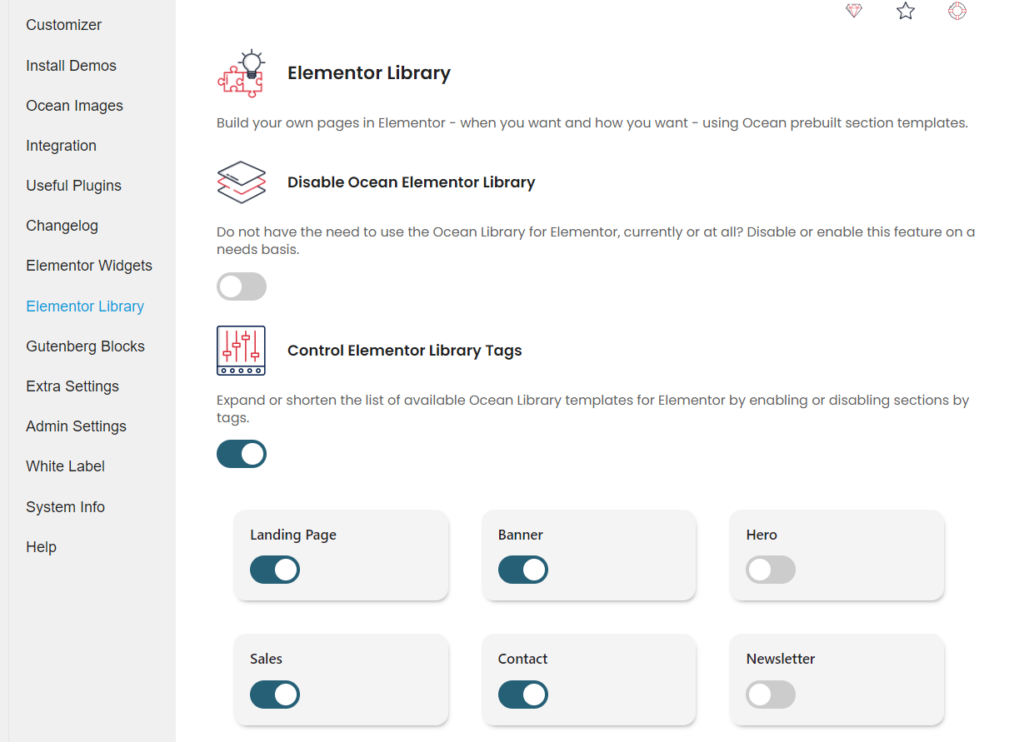
如果您需要节省时间并只关注特定类别,您可以通过 WP Dashboard、OceanWP > OceanWP 面板 > Elementor Library 禁用不需要的类别。

同时,您还可以选择完全禁用 Ocean Elementor Sections Library 加载,或者您可以简单地禁用 Ocean Pro Demos 插件。 选择权在您手中,只要我们有很多选择可以与您分享,我们就会很高兴。
请记住,OceanWP 知识库随时为您提供支持,您可以随时重新访问 Elementor Library 帮助文档。
OceanWP 更新:如何准备您的网站
尽管这不是重大更新,但我们一如既往地推荐相同的更新程序和预防措施。
正确的更新顺序是:
- 通过外观 > 主题更新 OceanWP ,然后
- 通过 Plugins > Installed Plugins更新所有 Ocean 插件。
在更新之前,请确保您已采取必要的预防措施。
在更新您的实时站点之前测试更新
最佳实践是在 localhost、测试或暂存环境中测试新更改。
如果您无法在任何地方测试更新,请不要立即更新。 等待几天甚至一周,直到我们收集到反馈并确保您可以安全地进行更新。
请记住,即使一切都很好,在更新过程中总会出现问题。 毕竟,软件的坏处是——它是软件。
确保正确备份您的网站。 不要单独依赖托管备份,还要进行手动备份并将数据存储在安全的地方。 如果您使用的是 WordPress 重置插件(不要与 WordPress 数据库重置混淆),您还可以创建网站快照。
重要提示:请记住在更新后彻底清除缓存,必要时多次清除。 CDN(云)缓存也是如此。
更新实时网站
网站更新准备待办事项清单:
- 在更新主题之前,请为您的网站创建一个备份。
- 将您的网站置于维护模式。
- 通过Appearance > Themes将OceanWP 主题更新到最新版本。
- 通过 Plugins > Installed Plugins 将所有 Ocean 插件更新到最新版本。
- 清除浏览器、网站或 CDN(云)缓存。
- 检查您的网站。
- 如果一切正常,请停用维护模式。
- 享受所有新的 OceanWP 更新和功能!
如果您需要回滚,您可以下载旧版本的 OceanWP 主题,以及旧版本的 Ocean Extra 插件。
OceanWP 的新手? 完全免费直接从 WordPress 下载最新版本。
OceanWP 的下一步是什么?
我们的特色厨房 24/7 开放。
我们正在开发一个全新的插件(嘘,嘘,这仍然是一个秘密),网站改进,我们将很快宣布的一个非常棒的 9 月活动,全新的部分,改进的演示,不要忘记所有这些细节意义重大,尤其是在可访问性方面。
我们真的很想知道您的意见,我们会在这里听取您的所有想法和建议。 认为 OceanWP 用户真正需要的功能、文档、演示或视频? 通过填写 OceanWP 功能申请表让我们知道。
请记住,如果您是 Agency Bundle 许可证所有者,您还可以影响我们的计划并与我们更密切地合作。
洛杉矶; 印度卢比。 (长或短,我从不阅读):
我们正在发布更新。
在更新 OceanWP 和 Ocean 插件之前进行网站备份,包括手动备份。
最佳实践是在 test、localhost 或 staging environment 上测试所有更新。 如果您没有机会测试更新,请不要立即更新。 等待更新几天,直到我们收集到反馈。
如果有任何问题或问题,请告知我们可能存在的错误或提交工单。
现在,让我们谈谈您希望在 OceanWP 中看到的功能
