在 Elementor 中实现流行的画布外内容
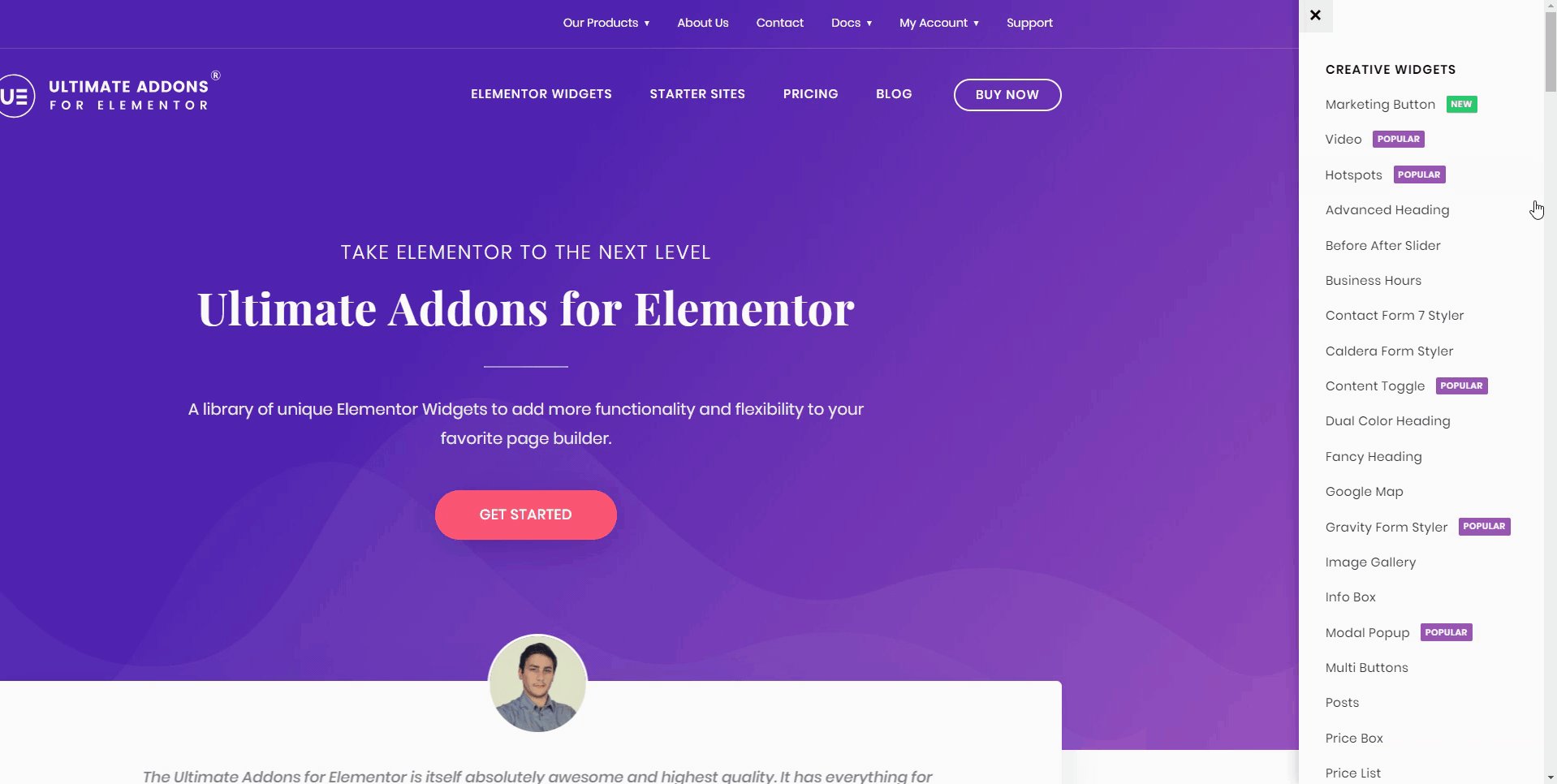
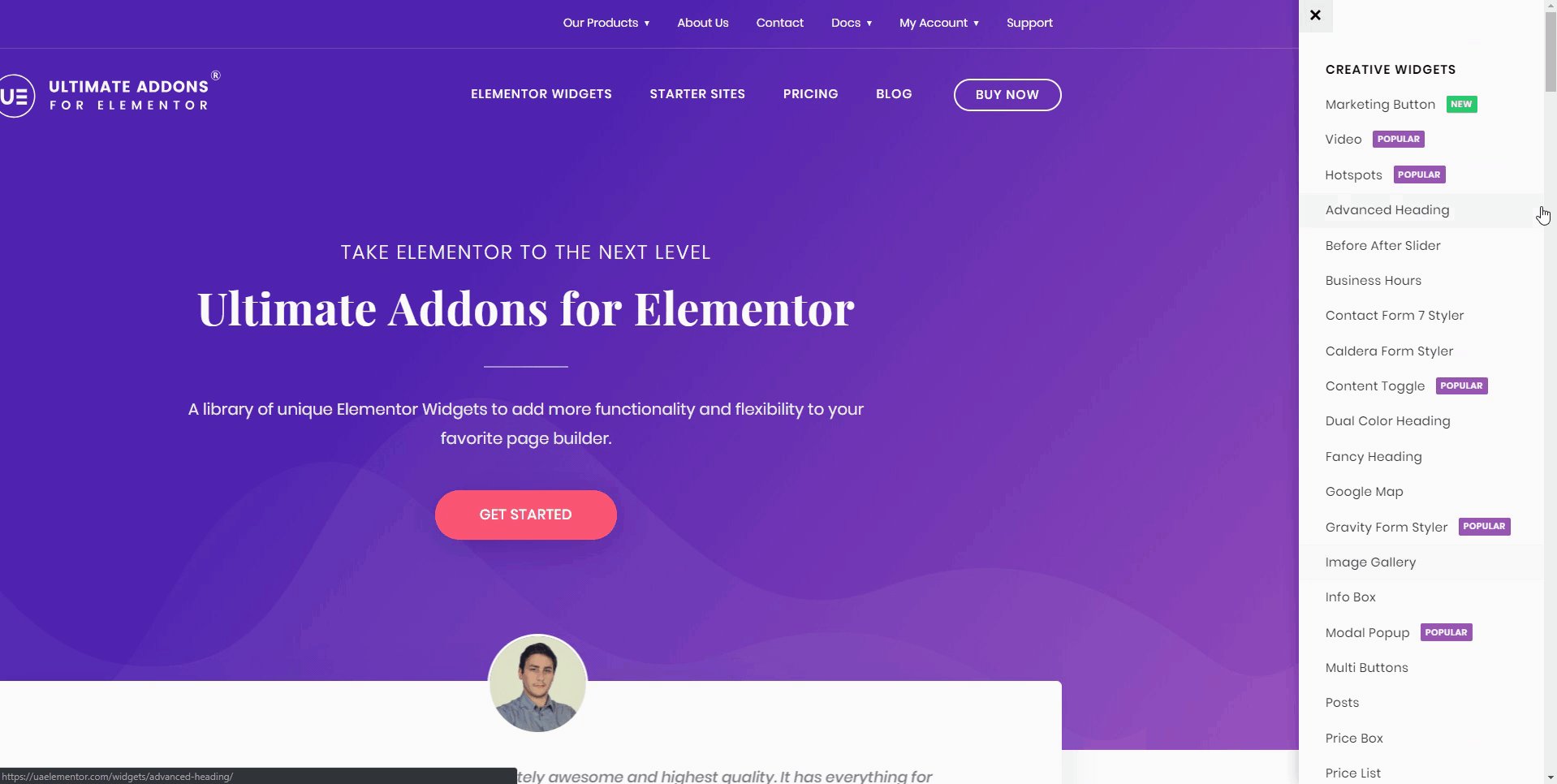
已发表: 2019-04-09您在网站上看到我们的新弹出窗口了吗? 是的! 当您单击 ELEMENTOR WIDGETS 菜单时滑入的那个。

这是使用 Elementor 的 Ultimate Addons 的Off-Canvas 小部件构建的!
您也可以使用此非画布面板,在您的网站上显示任何形式的内容。 但是,为了什么?
- 您可以显示弹出菜单,就像我们网站上的菜单一样
- 如果您有大量可选的内容,则可以将其添加到画布外内容小部件中,只有在用户想要阅读时才能手动触发该小部件。
- 您可以展示通过画布外面板滑入的有吸引力的优惠。
- 当用户向下滚动页面时,您可以添加指向相关文章和产品的链接。
- 缩短页面整体内容的长度(使其看起来简短、明快、有趣)
- 将用户重定向到有趣的帖子和优惠——让他们进一步进入转化周期。
- 显示额外的内容、提示、技巧和想法,让用户更长时间地参与。
- 使用简单网站导航方法的替代方法。

有趣的? 我敢肯定!
让我们快速了解一下画布外内容的基本概念,以及它是如何出现的,以使网站更具交互性和浏览乐趣。
设计是一个有趣的词!!
Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Ut elit tellus、luctus nec ullamcorper mattis、pulvinar dapibus leo。
Off-Canvas 背后的基本概念
有时,我们有很多话要和读者分享。 但是,并不是每个人都对你要说的所有内容感兴趣。 有人喜欢它简短、简单、明快!
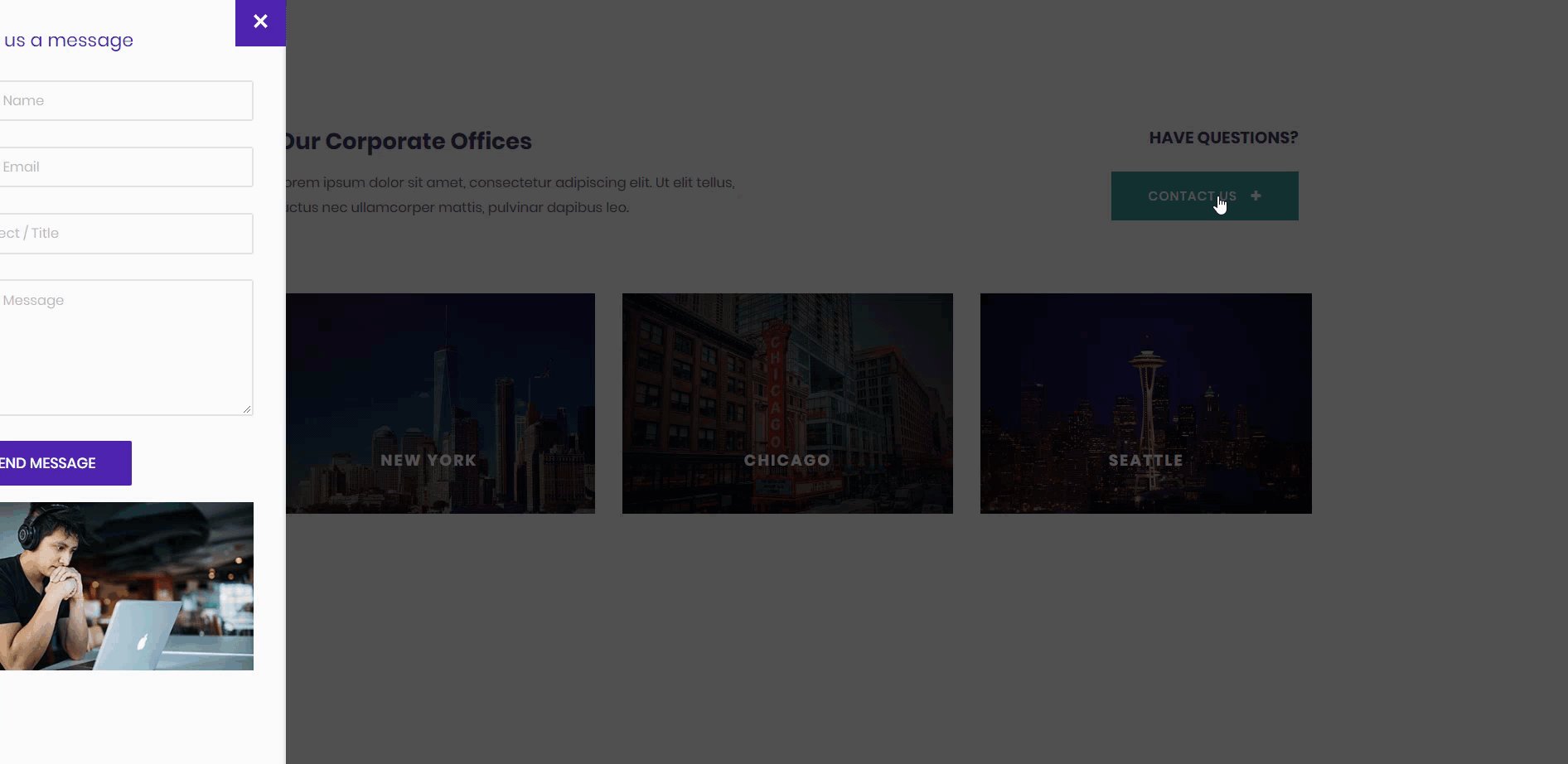
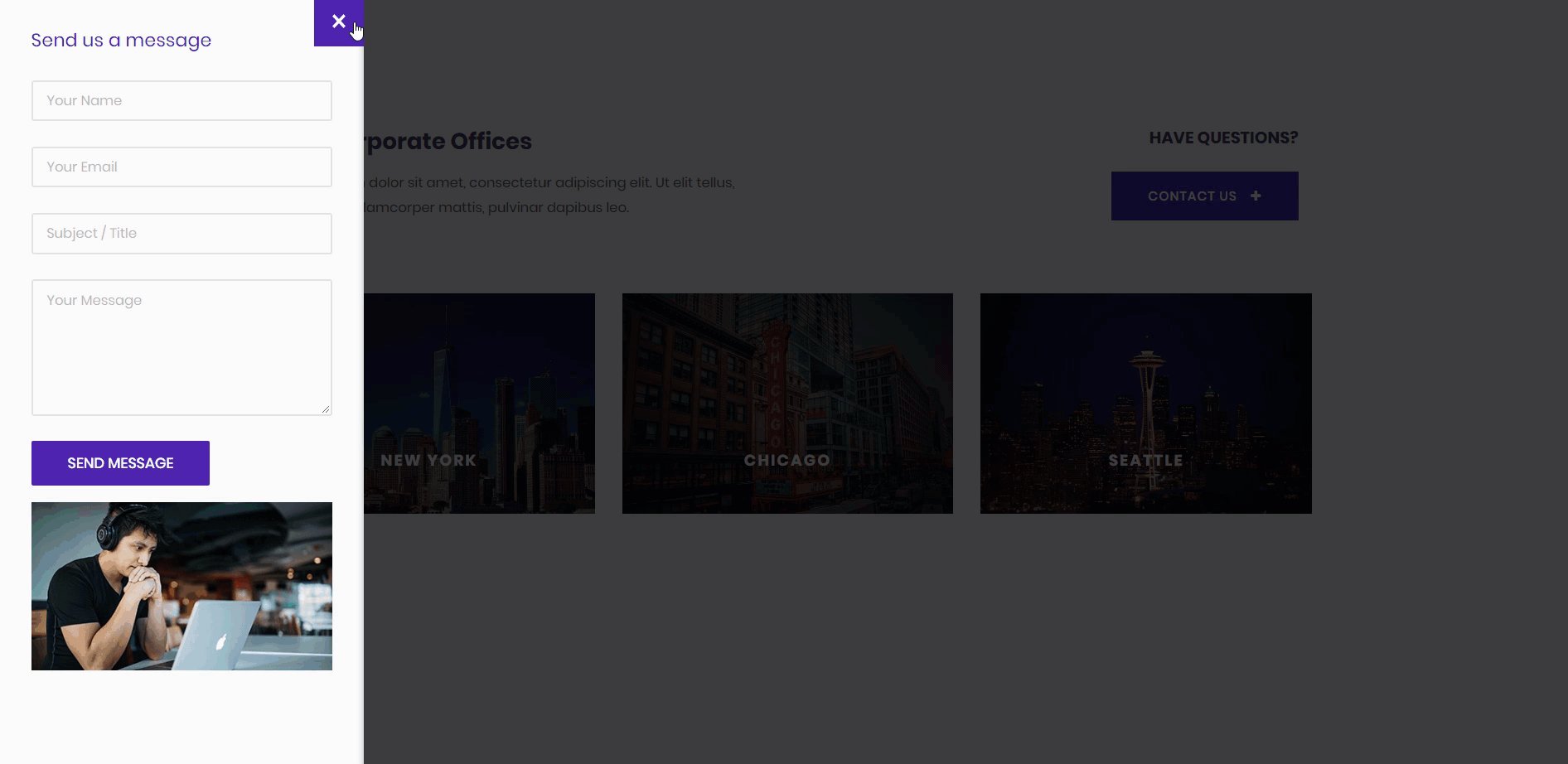
off-canvas 小部件背后的主要和基本概念是让您将此类附加信息添加到远离视口但在触发时滑入的块中。 这将确保您添加的附加信息仅显示给感兴趣的用户——简而言之,改善用户体验和页面参与度。
这可以进一步修改并用于显示流行的弹出窗口、显示优惠的横幅、嵌入另一个页面的面板、指向不同页面或相关帖子的链接等。
现在和以后的画布外内容!
Facebook Canvas Ads 已经成为企业在用户仍在滚动时间轴时放置广告的福音。 这只是一个参考,我们可以参考画布外内容的工作情况。
它的未来看起来也很光明! 随着当今移动和小屏幕设备的流行,为小屏幕提供显示优化内容的解决方案非常重要。
现在,这就是画布之外的地方!
使用 Elementor 添加非画布面板!
Elementor 与 Elementor 版本 1.11.0 的 Ultimate Addons 配对时,可让您在使用 Elementor 构建的页面或帖子上使用画布外功能。
画布外小部件可以像任何其他 Elementor 小部件一样进行拖放和自定义。
想知道您可以在其中显示什么样的内容? 这里有几个例子!
您可以放置有吸引力的触发器来显示内容 -

获取排毒应用程序以获得最佳服务
Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Ut elit tellus, luctus nec ullamcorper mattis。

在按钮上单击
让我们联系起来吧!
Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Ut elit tellus、luctus nec ullamcorper mattis、pulvinar dapibus leo。
- 伦敦眼,伦敦,英国
- 123 456 7890
- [电子邮件保护]
在图标上单击
这是解释此小部件提供的更多有趣功能的文章。
经常问的问题
1. 我可以使用UAE 的Off-Canvas 小部件构建一个off-canvas 菜单吗?
>> 是的! Elementor Ultimate Addons 的 Off-canvas 小部件有一个选项,您可以将其显示为 WordPress 菜单。 这是一篇使用非画布内容小部件显示非画布菜单的文章。
2. 我可以在单击菜单项时触发画布外面板吗?
>> 是的! 您可以在单击菜单项时触发画布外面板。
3. 我可以在点击另一个 Elementor 小部件时触发画布外面板吗?
>> 是的! 您可以使用自定义类或 ID 在单击 Elementor 小部件时触发画布外面板。
4. 我可以在画布外内容小部件中添加简码吗?
>> 是的! 您可以将短代码添加到 Elementor Ultimate Addons 的画布外小部件的内容部分。
5. 我可以一次触发多个画布外面板吗?
>> 画布外小部件可让您一次触发最多 2 个面板 - 一个从左侧触发,另一个从右侧触发。 这可以使用自定义类或 ID 来完成。 您现在可以看到它的实际效果!
