如何在 WordPress 中添加画布外菜单
已发表: 2022-05-20您想知道如何向您的 WordPress 网站添加画布外菜单吗? 在设计您的网站时,您可能希望显示其他链接或内容,同时保持网站的主要导航最少且整洁。
添加画布外菜单有助于改善用户体验并使您的网站更易于浏览。 在这篇文章中,我们将讨论在 WordPress 中添加非画布菜单的好处。 然后,我们将为您提供有关如何在您的网站上创建一个的分步指南 - 无需编码!
目录
- 什么是 WordPress 中的画布外菜单?
- 为什么您可能需要画布外菜单
- 如何设计画布外菜单
- 第 1 步:使用 Beaver Builder 创建弹出面板布局
- 第 2 步:将已保存的行添加到 UABB 画布外模块
- 第 3 步:设置触发器以显示 Off-Canvas 面板
- 结论
什么是 WordPress 中的画布外菜单?
画布外菜单,也称为弹出菜单或侧面板,是您网站的一部分,当它被页面上的操作触发时,它会从屏幕一侧显示。 通常,触发器是单击按钮。 但是,它也可以通过图标、图像或文本来激活。
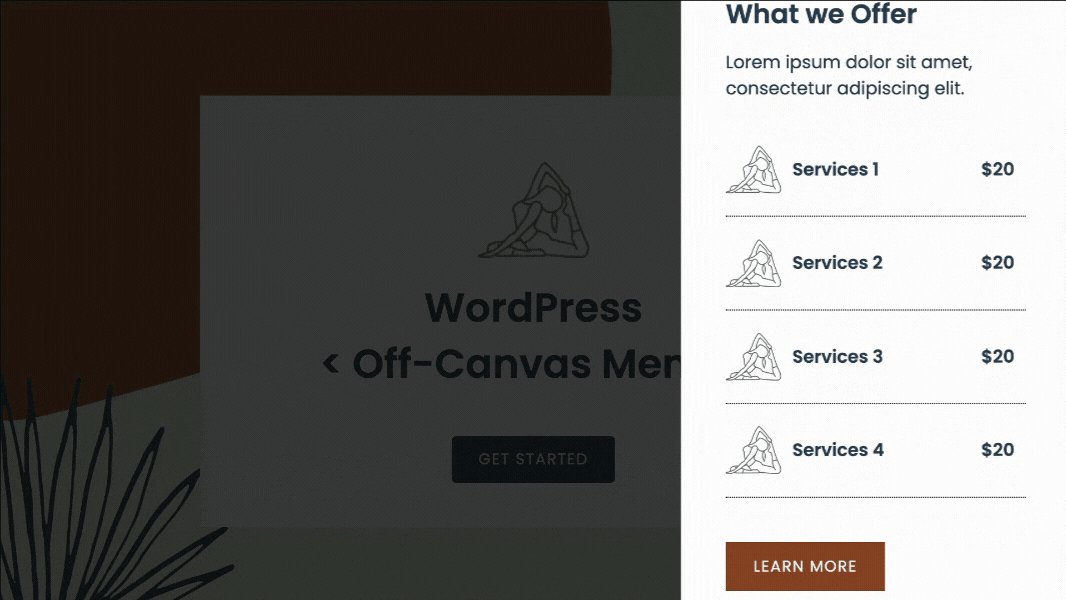
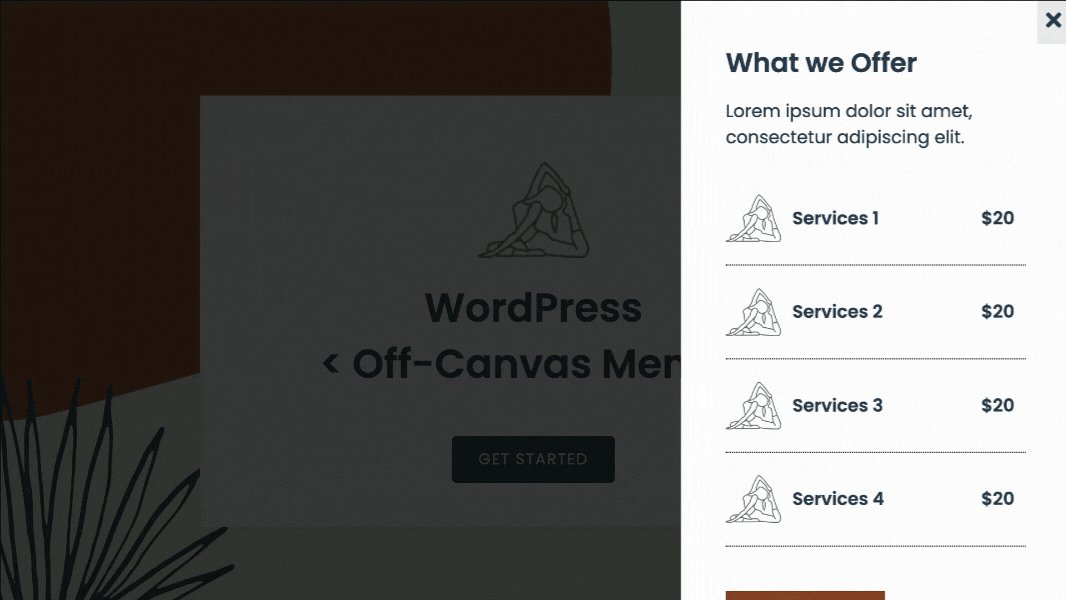
例如,此页面设置了一个按钮触发器,因此当您单击它时,会打开画布外菜单:

Ultimate Add-Ons 为 Beaver Builder 提供了一个 Off-Canvas 模块,以帮助用户创建一个多用途的浮出控件,该浮出控件可以容纳大型列表并且在不同设备上仍然看起来不错。 该模块消除了对外部插件的需求,并允许您直接在页面构建器中构建它。
为什么您可能需要画布外菜单
您可能想要使用画布外菜单有几个原因。 您可以显示位于页面一侧的二级菜单。 它甚至可以充当您网站的唯一导航面板。
画布外导航还允许您显示指向站点特定区域的快速链接。 由于非画布菜单的吸引人的结构,这可以帮助您的访问者更轻松地找到他们正在寻找的内容并让他们在您的网站上停留更长时间。
它也非常适合特别优惠或公告。 例如,画布外菜单允许您展示促销活动,而不会过度破坏或分散注意力。 您还可以突出显示特色产品或服务。
此外,使用画布外面板还有很多好处:
- 显示一个有吸引力的垂直菜单,而不是典型的布局
- 添加额外内容而无需使用冗长的导航栏
- 轻松突出细节和参考链接
- 将弹出注册或订阅表单放在弹出窗口中
- 展示特别优惠和持续折扣
如您所见,您可以通过多种方式利用此功能并改善您网站上的用户体验。
让我们开始吧!
如何设计画布外菜单
在开始之前,请确保您在 WordPress 网站上安装并激活了 Beaver Builder 和 Ultimate Addons (UABB) 插件。
开发人员创建了 UABB 插件作为附加组件,可增强您在使用 Beaver Builder 时的体验。 UABB 拥有超过 60 个附加模块和 200 多个页面和部分模板,让您可以轻松地为您的网站添加高级定制。
请注意,UABB 可以与 Beaver Builder 的 Lite 或 Pro 版本一起使用:

UABB 高级版中的 Off-Canvas 模块允许您设计一个可以通过按钮、文本、图像、图标或任何其他模块触发的弹出面板。 除了菜单,您还可以使用它来显示内容、保存的行、保存的模块或保存的页面模板。
当您想向 WordPress 网站添加画布外菜单时,遵循这些简单的步骤将帮助您创建令人印象深刻的弹出面板,而无需任何编码。
第 1 步:使用 Beaver Builder 创建弹出面板布局
第一步是使用 Beaver Builder 的保存行功能创建弹出面板布局。
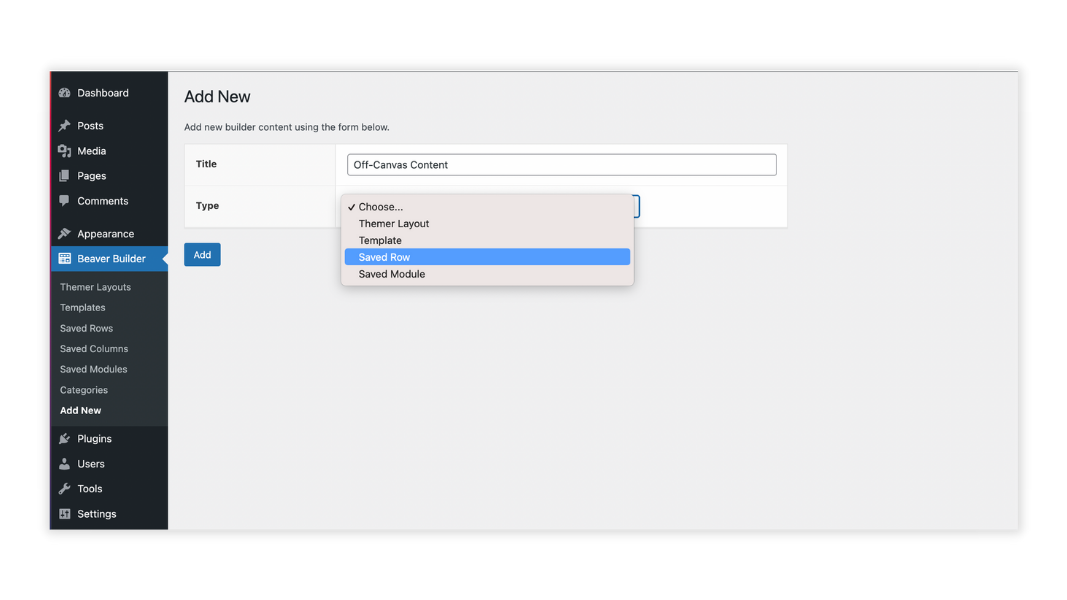
从您的 WordPress 仪表板,导航到Beaver Builder > Add New 。 为您的构建器内容提供一个独特的标题。 在本例中,我们将其命名为Off-Canvas Content 。

从Type下拉列表中,从列表中选择Saved Row :

接下来,单击Add Saved Row 。 在下一个窗口中,单击Launch Beaver Builder按钮以打开编辑器。
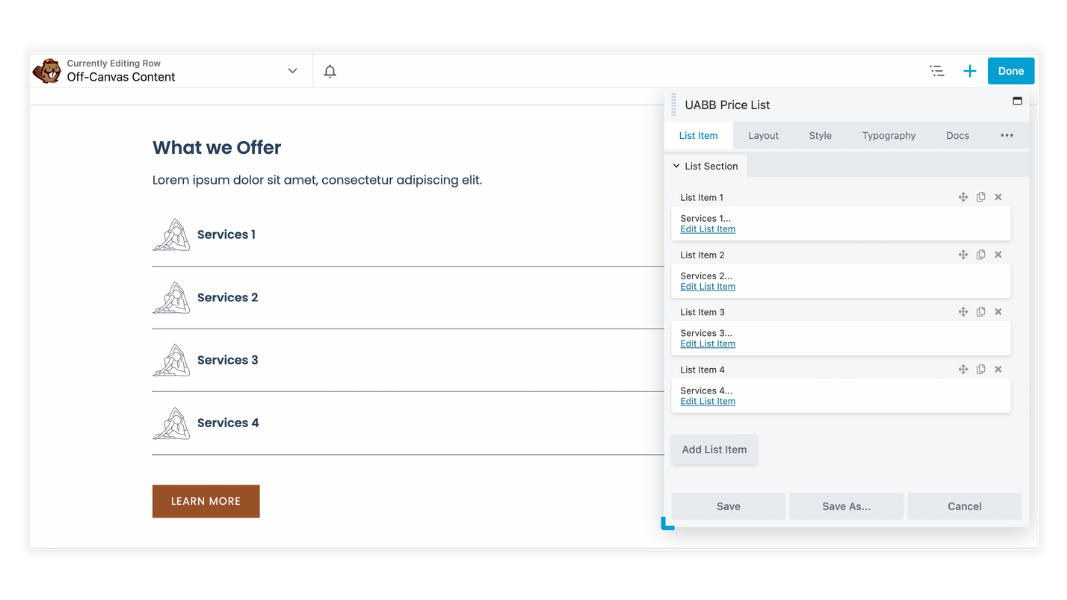
然后,将所需的 Beaver Builder 模块拖放到页面上以设计您的布局:

当您对布局感到满意时,您就可以继续下一步了。 在页面的右上角,单击完成并发布以保存您的更改。
第 2 步:将已保存的行添加到 UABB 画布外模块
创建 Beaver Builder 保存的行布局后,就可以将其添加到 WordPress 页面上的 UABB 画布外模块。
在 Beaver Builder 编辑器中创建新页面或打开现有页面。
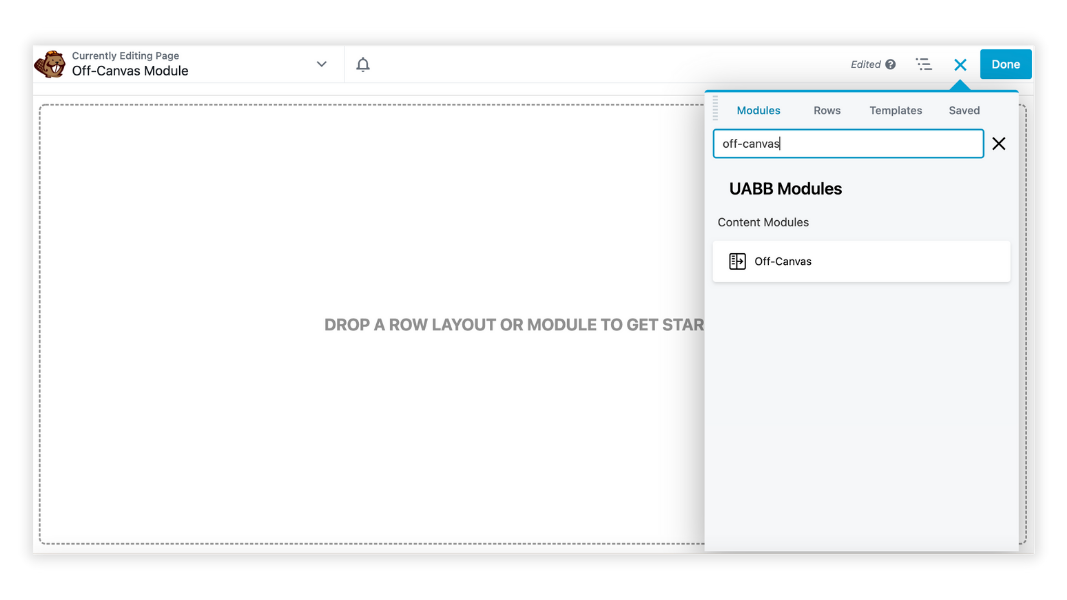
接下来,单击内容面板中的“模块”选项卡,然后在搜索字段中输入非画布。 将 Off-Canvas 模块拖放到页面上:

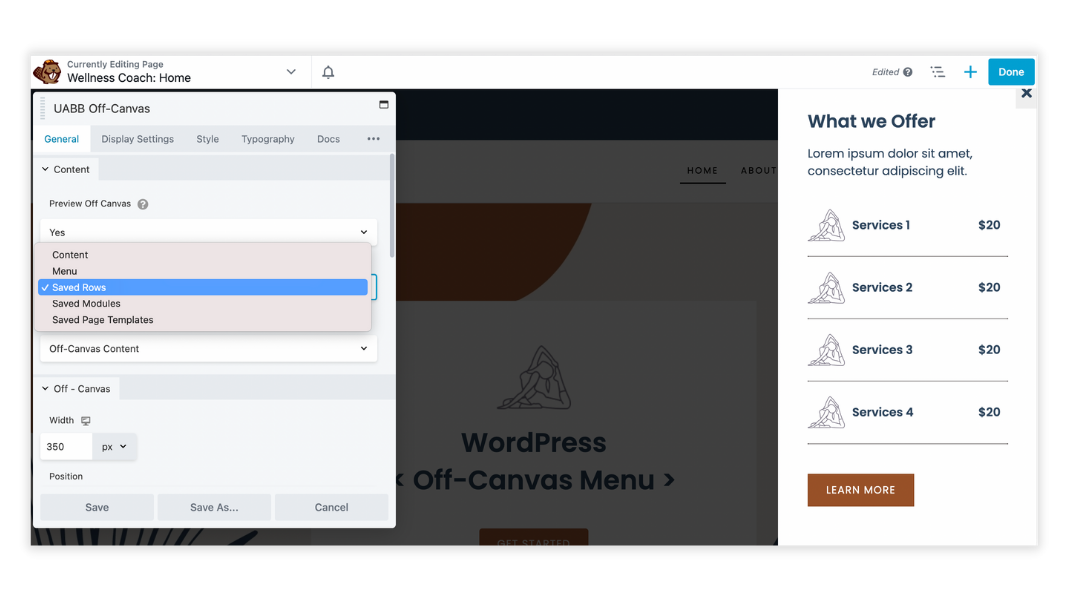
Off-Canvas 模块设置面板将在弹出窗口中打开。 转到常规> 内容 > 内容类型,然后选择您要显示的内容类型。
在这里,您可以从以下内容类型中进行选择:内容、菜单、保存的行、保存的模块或保存的页面模板。
在本例中,我们将选择Saved Rows 。 这将允许您从Select Row下拉菜单中选择您在第一步中设计的Off-Canvas Content保存行:

第 3 步:设置触发器以显示 Off-Canvas 面板
下一步是在 UABB Off-Canvas 模块中设置一个触发器,激活后将显示 off-canvas 面板。
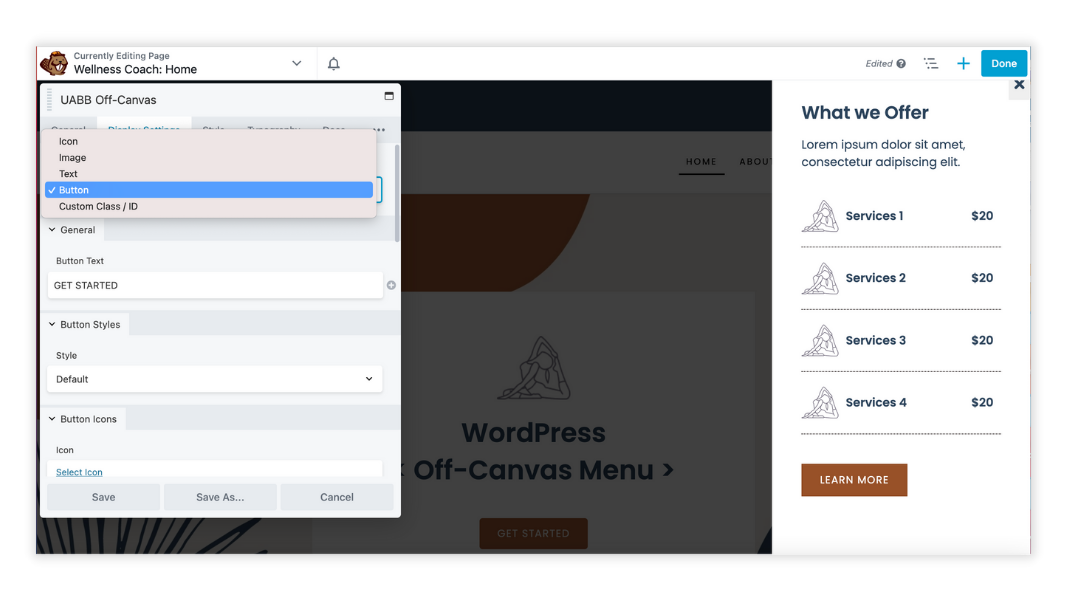
导航到“显示设置”选项卡以选择画布的触发器。 您可以选择在单击文本、图标、图像、按钮或任何其他元素(使用 CSS 类/ID)时显示它。
在此示例中,我们将从列表中选择Button :

从这里,您可以进一步自定义 UABB 画布外模块以满足您的需求。 完成后,单击保存。
在页面的右上角,单击完成并发布以保存您的更改。
最后,检查您的画布外菜单是否按预期工作。 在您网站的前端,单击以激活您设置的触发器。 在这种情况下,一个按钮,它应该打开页面侧面的弹出面板。
结论
尽管有很多方法可以为您的网站创建菜单,但添加画布外菜单是一种快速简便的方法,可以吸引访问者的注意力并使您的网站更易于浏览。 画布外菜单还提供了一个交互式元素,可以让人们在您的网站上停留更长的时间。
您可以按照以下步骤轻松添加画布外菜单:
- 创建 Beaver Builder 保存的行
- 在 UABB Off-Canvas 模块中设置您的 Saved Row
- 选择一个触发器以显示您的弹出面板
您对在 WordPress 中添加画布外菜单有任何疑问吗? 在下面的评论部分让我们知道!
