10 个真实的单页网站示例来激发您自己的设计
已发表: 2022-10-31有时,只需一页即可推广您的业务。 大型或复杂的网站可能是不必要的,特别是如果您经营一家初创公司或提供单一服务或产品。 一些单页网站示例可以向您展示如何实施更简化的方法。
考虑到这一点,我们编制了一个视觉吸引力和有效的单页网站列表,您可以从中学习。 通过查看这些现实生活中的示例,您将更好地准备设计一个在一个地方有效地传达所有最重要信息的网站。
首先,我们将讨论一些使用单页网站有意义的场景。 然后我们将看看那些高质量的单页网站示例。 让我们潜入水中!
何时使用单页网站
单页网站是在一个地方包含所有最重要的细节和内容的网站。 它可能包括公司信息、推荐信、产品和定价详细信息以及联系表等元素。
虽然它们可能看起来有限,但一页网站被各种企业使用,包括餐馆和咖啡馆、软件开发商、小型机构等。 它们还可以有效地促进宣传活动和活动。
让我们看看您可能使用单页网站的其他一些场景:
- 您是艺术家或自由职业者,希望在一个页面上显示您的所有作品和信息。
- 您只需要为您的实体店或奥特莱斯提供一个简单的网站。 ️
- 你有一个单一的产品或服务要出售。
只要组织得井井有条,单页网站就可以让用户更轻松地快速找到他们想要的内容。 例如,如果您有一个餐厅网站,他们就不必点击各个页面来查找您的菜单并进行预订。 他们可以在一个地方简单地完成这些操作。
十个真实的单页网站示例
现在,让我们看一些单页网站示例。 我们将讨论它们的主要功能以及您可以从中学到什么。
目录:
- 罗马
- 多乐士公司
- 集体烹饪
- 超过
- 我们不是塑料的
- 像素实验室
- 巴尔索伊
- 质感的艺术
- 蛋壳
- 意大利面
1. 罗马
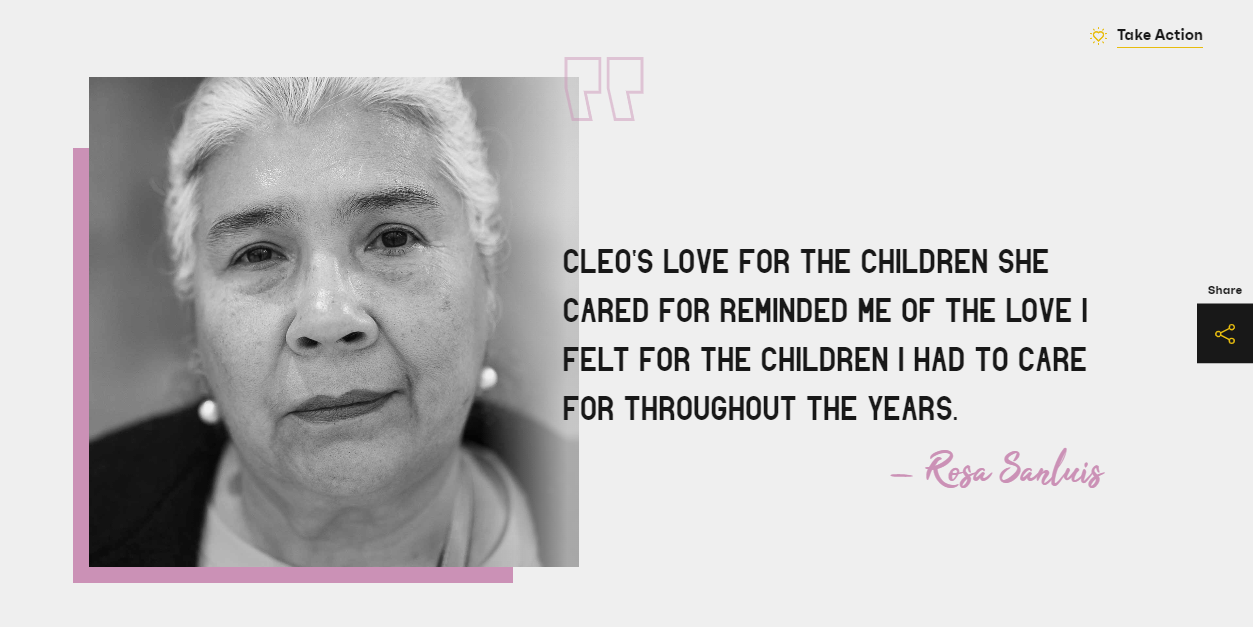
Roma 是一个单页网站,旨在提高人们对剥削家庭工人的认识。 当您登陆该网站时,您会看到一张全角图片和一个粗体声明:

该首屏内容还包含三个重要链接:一个将您带到页面上的“采取行动”部分,一个指向 Netflix 上罗马纪录片的外部链接,以及一个指向下一部分的锚链接。 这意味着您可以直接从标题导航到最重要的内容。
如果您继续向下滚动,您将获得有关美国家庭工人的信息,包括统计数据和报价:

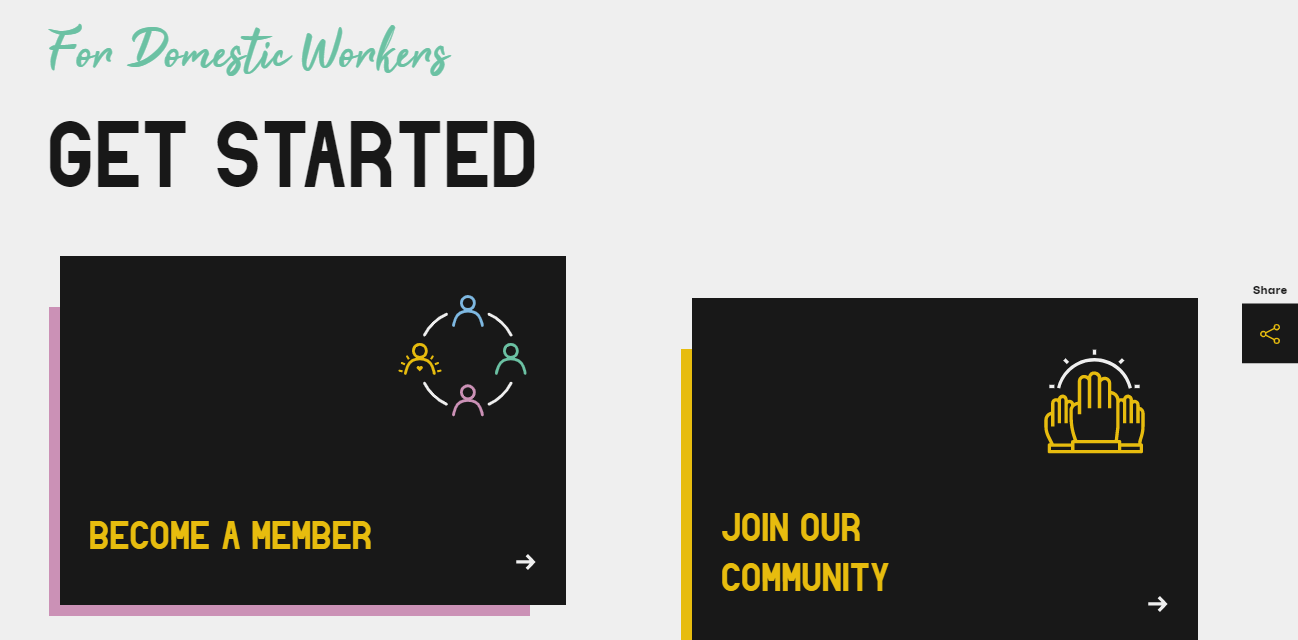
再往下,您会发现网站的主要行动号召 (CTA),以及指向用户可以注册的外部页面的链接:

如果您想建立一个网站来提高知名度,那么一页可能足以产生持久的影响。 您可以展示令人吃惊的事实、嵌入教育视频并向访问者展示他们如何为您的事业做出贡献。
2. 多乐士公司
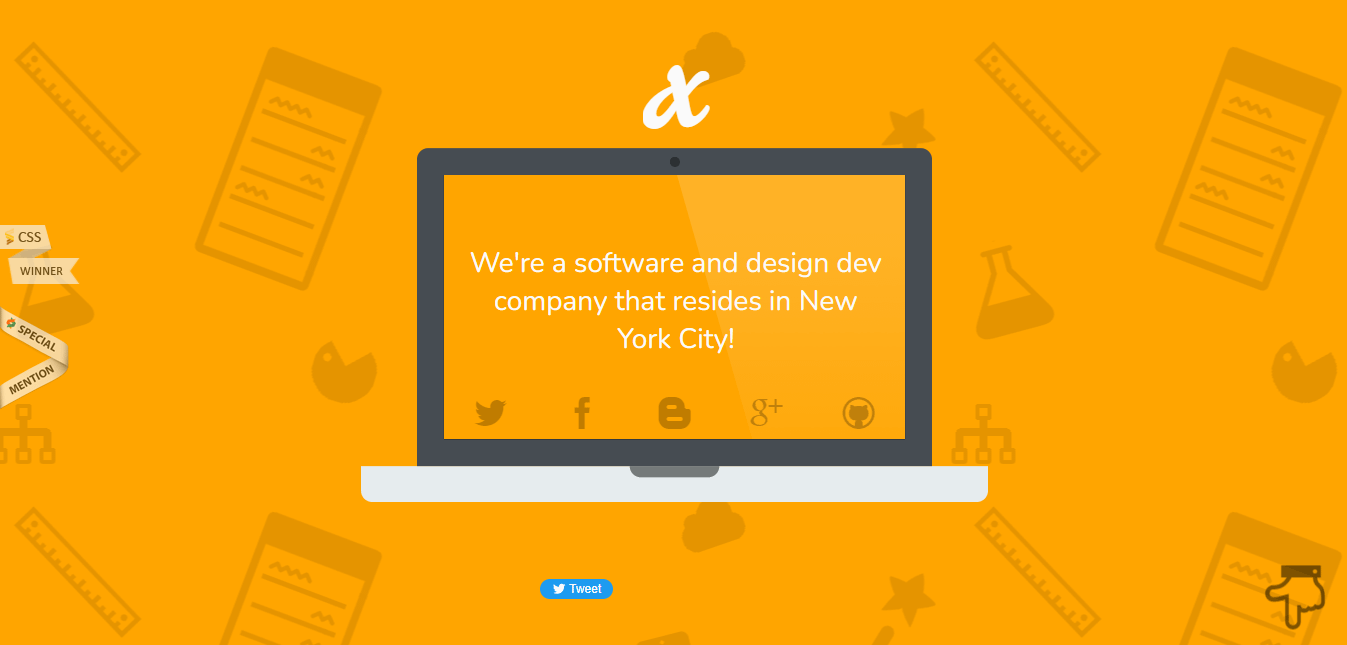
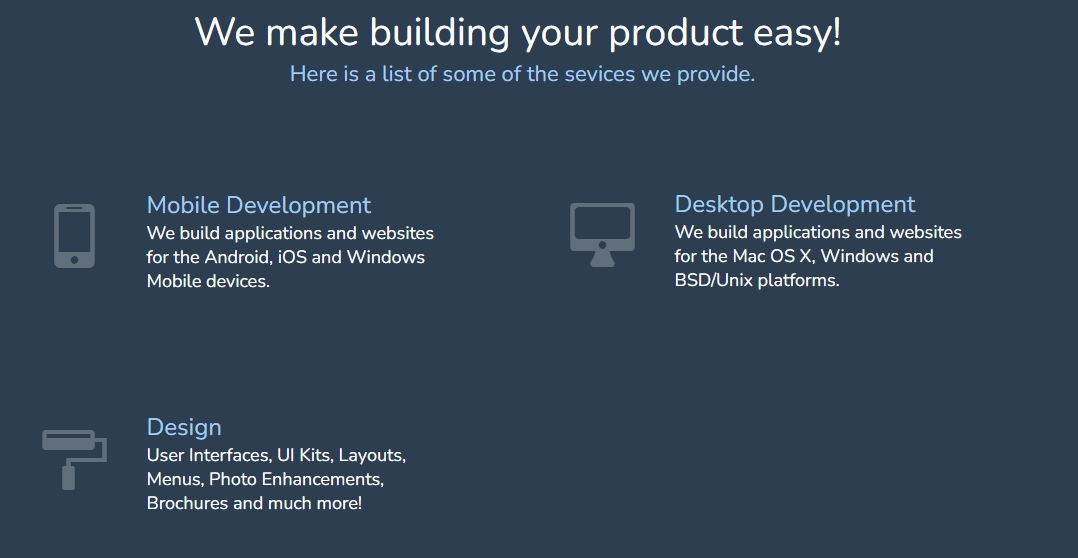
接下来是位于纽约的软件开发公司 Dolox, Inc.。 页面顶部的动画幻灯片展示了有关公司的一些信息:

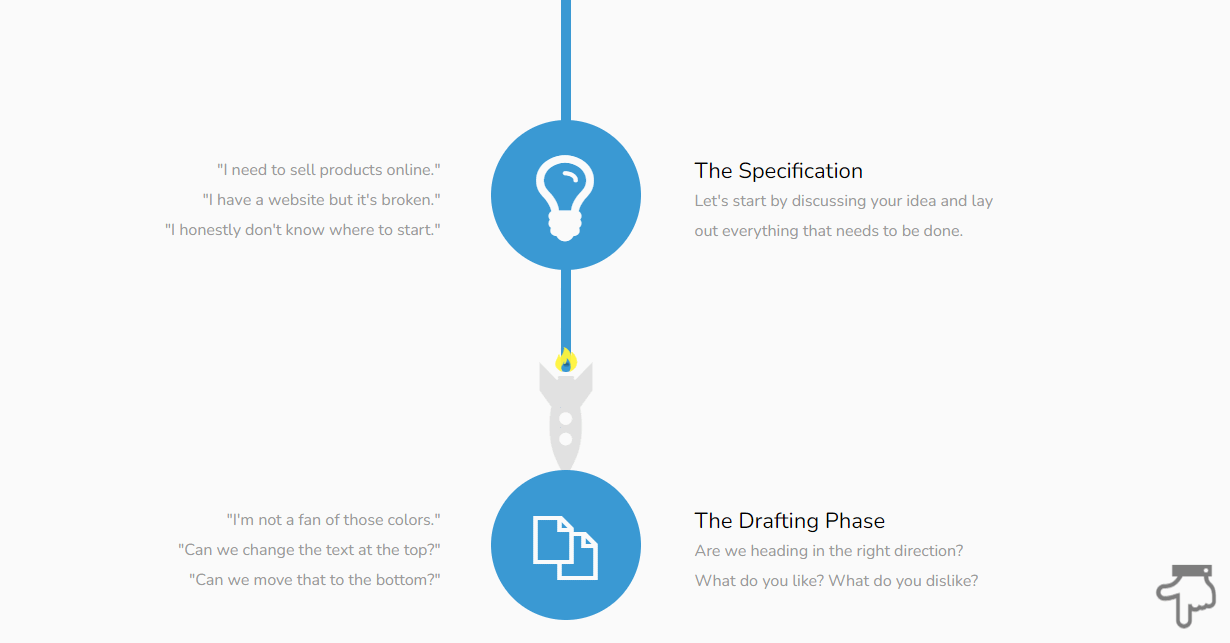
该页面将引导您完成项目开发过程,因此您将知道会发生什么:

Dolox 使用动画使页面更具交互性,内容更易于消化。 当您滚动浏览网站时,屏幕上会出现一些信息:

这包括公司提供的服务、其历史和位置以及联系方式。 一切都包含在一个页面上,并在适当的时间加载。
通过在您的单页网站上使用动画,您将避免立即用过多的信息使用户不知所措。 相反,您可以一次呈现一个不同的元素,以获得更具吸引力的用户体验 (UX)。
3. 集体烹饪
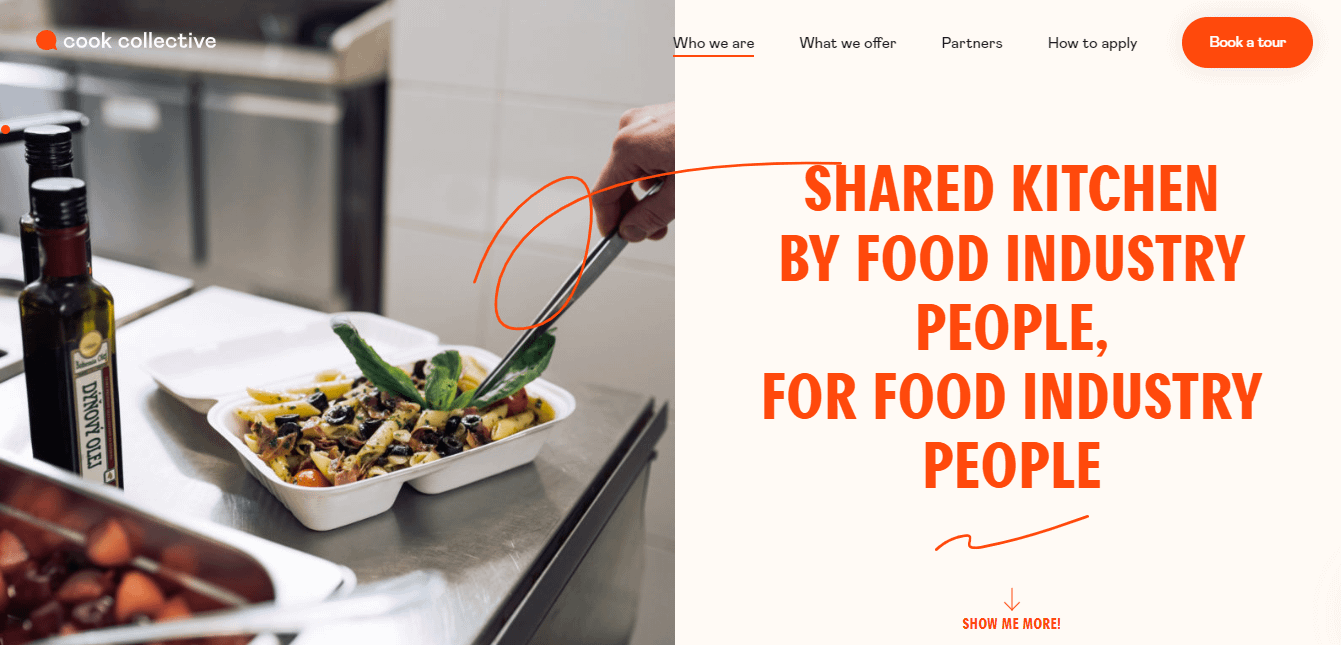
Cook Collective 是一项共享厨房服务,可让食品行业的企业(从虚拟餐厅到街头小贩)租用准备站和存储空间。 所有这些信息都在一个单页网站上传达:

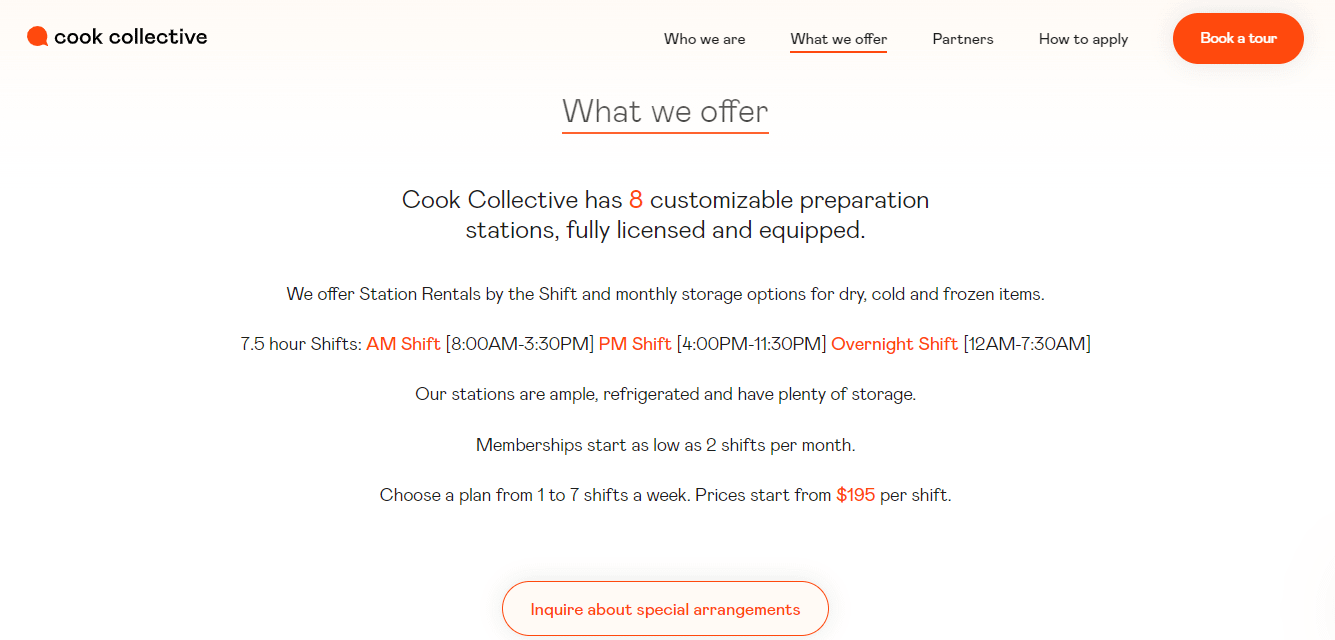
顶部的菜单将您带到页面上的不同部分。 在这里,您将了解有关该公司、其提供的产品以及与之合作的合作伙伴的更多信息:

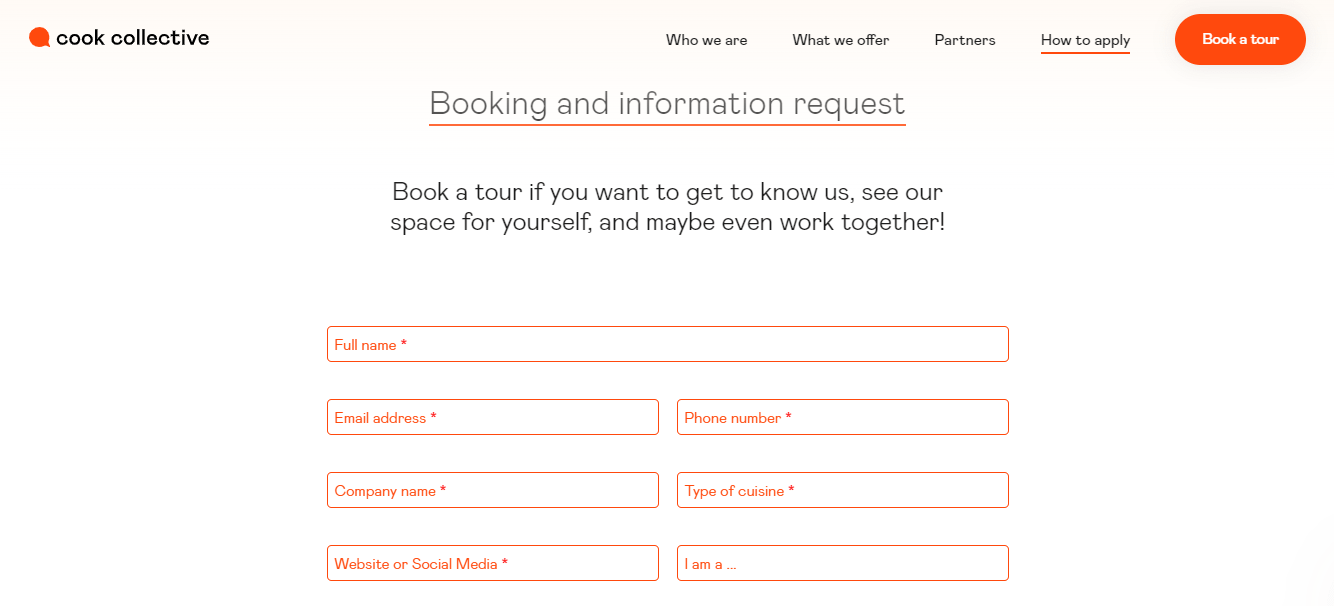
此外,您还可以在同一页面上找到预订和信息申请表:

这个单页网站示例表明,您不需要用大量内容填充您的网站来推广您的服务。 通过使用具有明确定义部分的单个页面,您可以展示您公司的简短简历,列出您服务的主要功能,并最终使用户能够取得联系或提出请求。
4.超越
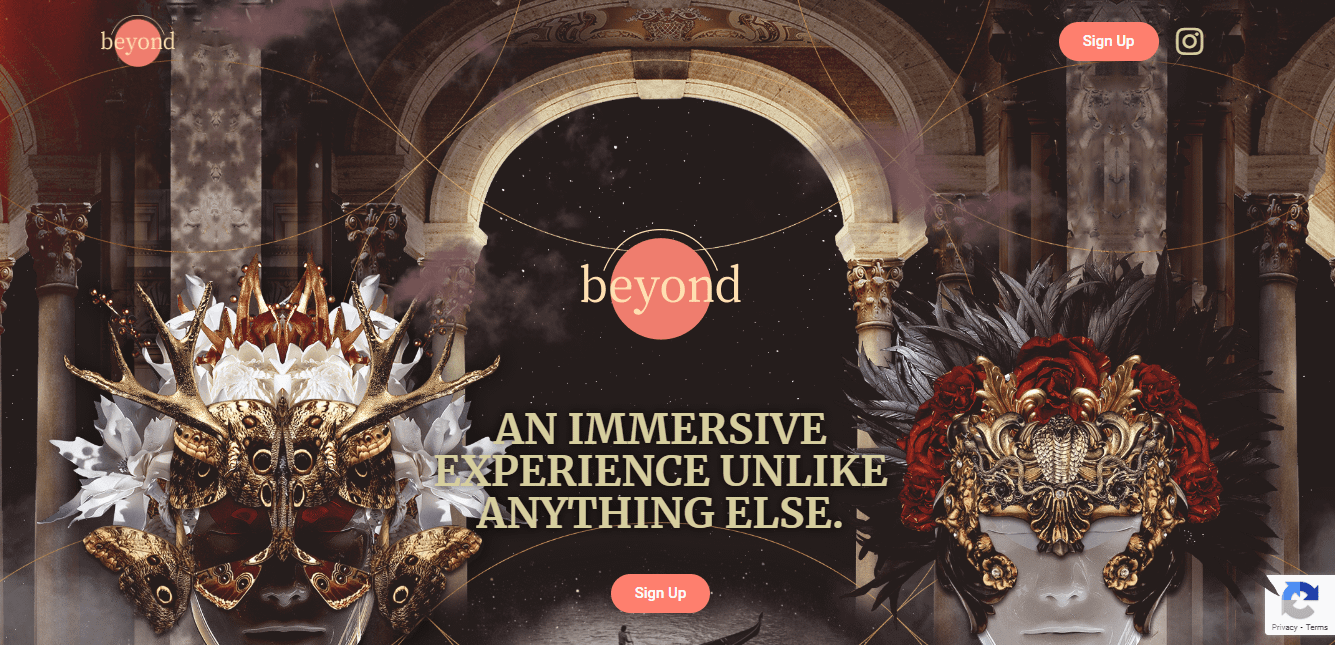
如前所述,单页网站非常适合宣传活动。 例如,Beyond 是一个承诺精神和身临其境体验的音乐节。 这是在具有出色标题图像的单页网站上传达的:

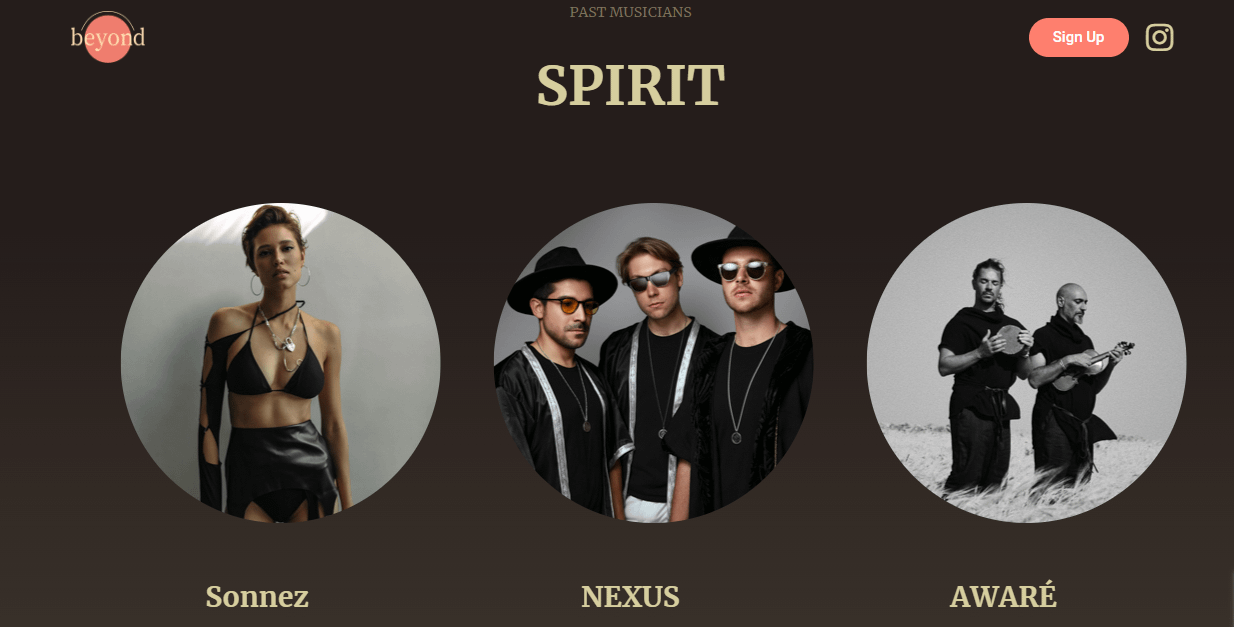
当您向下滚动页面时,您将了解有关该节日及其过去参与者的更多信息:

设计非常简约,文字很少。 该页面包含每位参与者的署名和个人资料照片,以及一些关于活动使命和经历的简短段落。
较少的内容并不一定会转化为无聊的网站。 正如 Beyond 所展示的,您可以使用大而有吸引力的标题图像来吸引用户,并在页面的其余部分使用高质量的照片来保持他们的注意力。
5. 我们不是塑料的
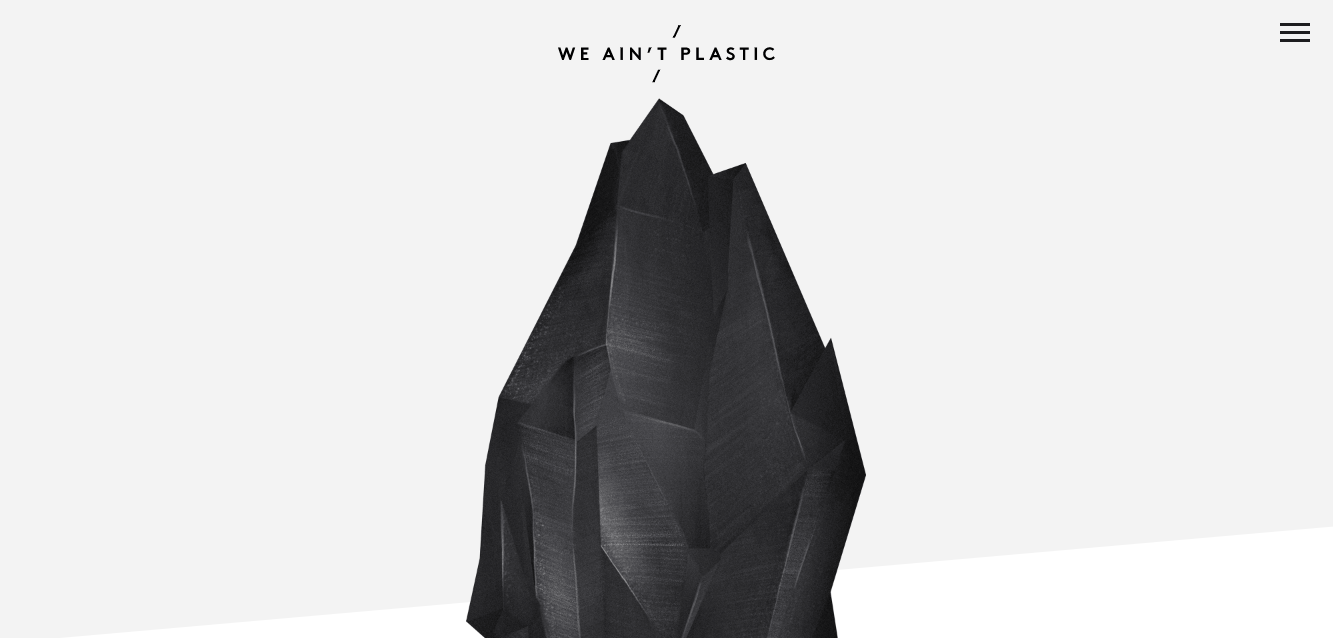
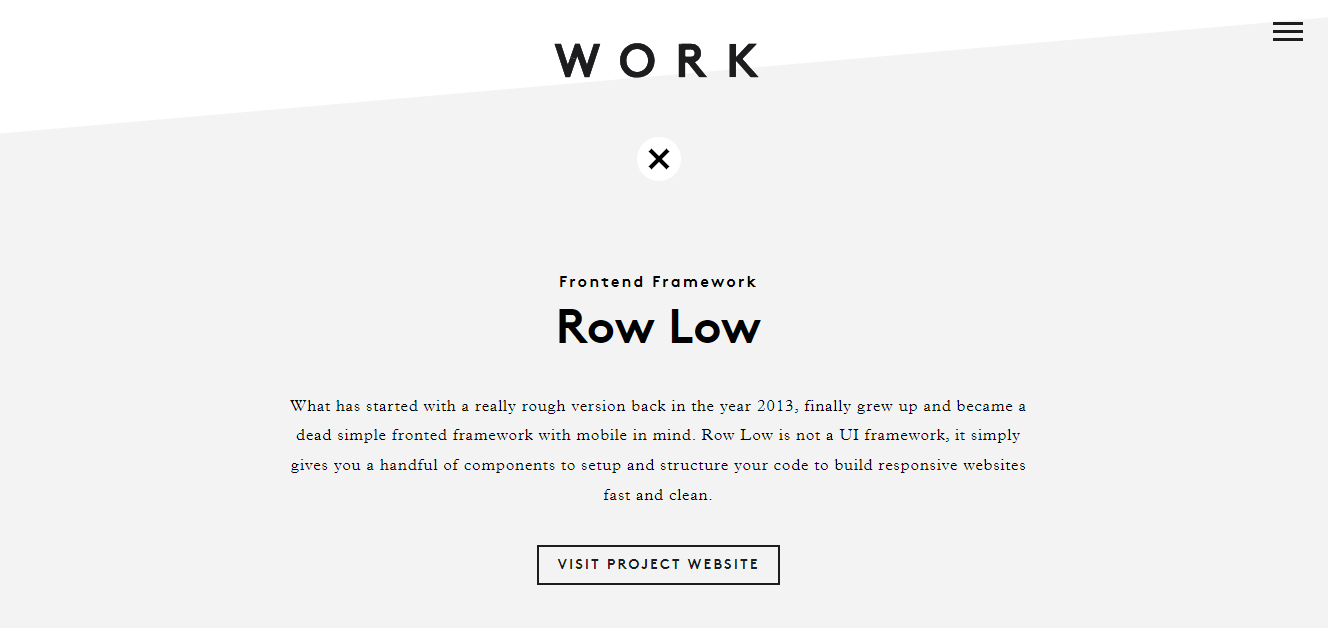
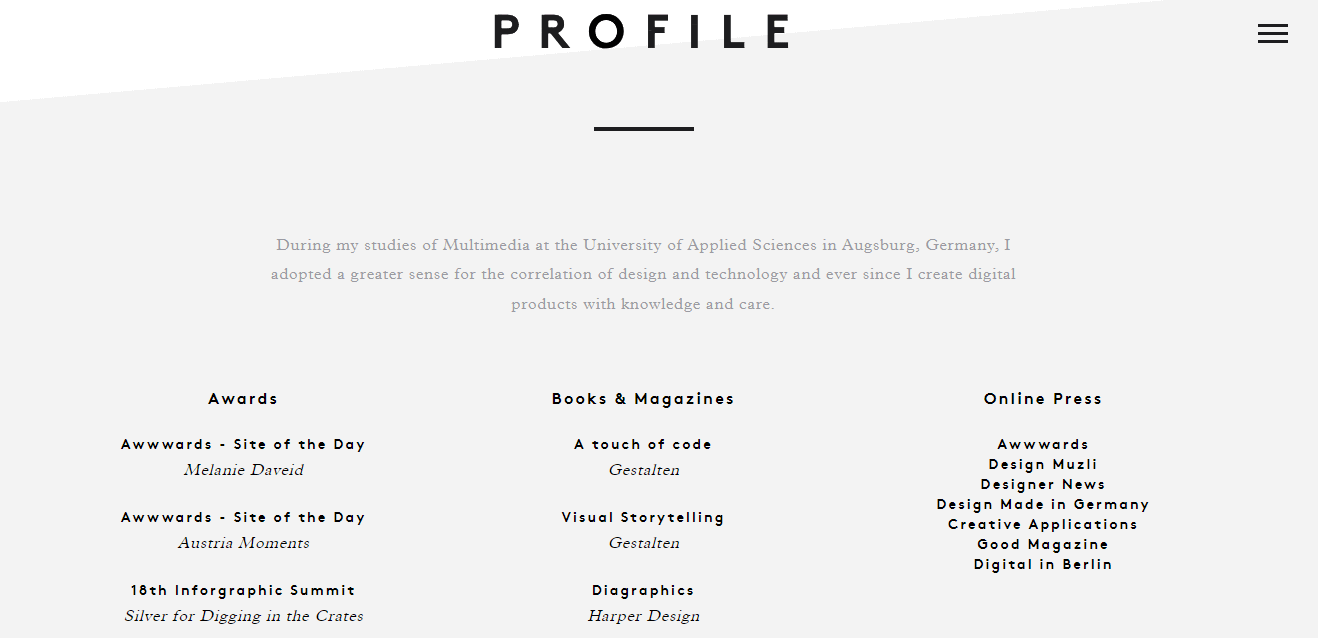
We Ain't Plastic 是面向 UX 工程师的单页在线作品集:

它采用时尚简约的设计,带有一个菜单,可将您带到页面上的不同部分,包括投资组合:

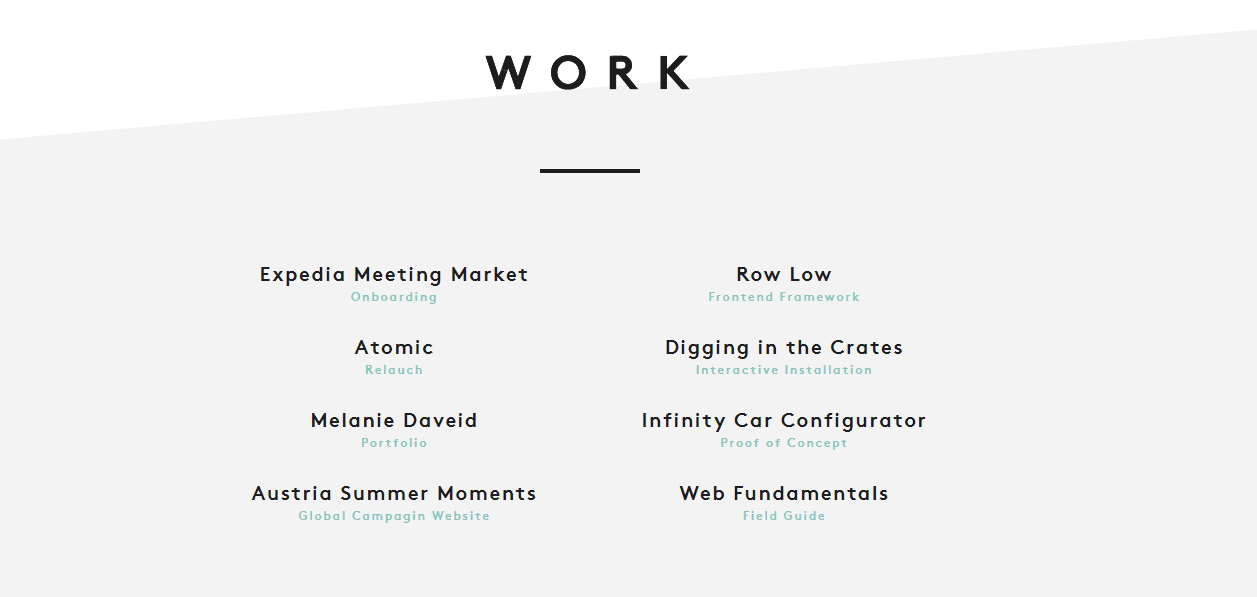
您可以在不离开页面的情况下探索艺术家作品的各种示例。 当您单击一个项目时,该页面将加载有关该项目的更多详细信息,并带有指向该网站的外部链接:

该页面还包含奖项列表、出版物中的特色和其他成就。 如您所见,所有信息都组织成整齐的列和列表:

这个单页网站示例向我们展示了可以在一个地方突出显示您所有的最佳作品和项目。 但是,为了保持整洁有序,您只想在用户执行某个操作(例如单击“阅读更多”按钮)后显示附加信息。
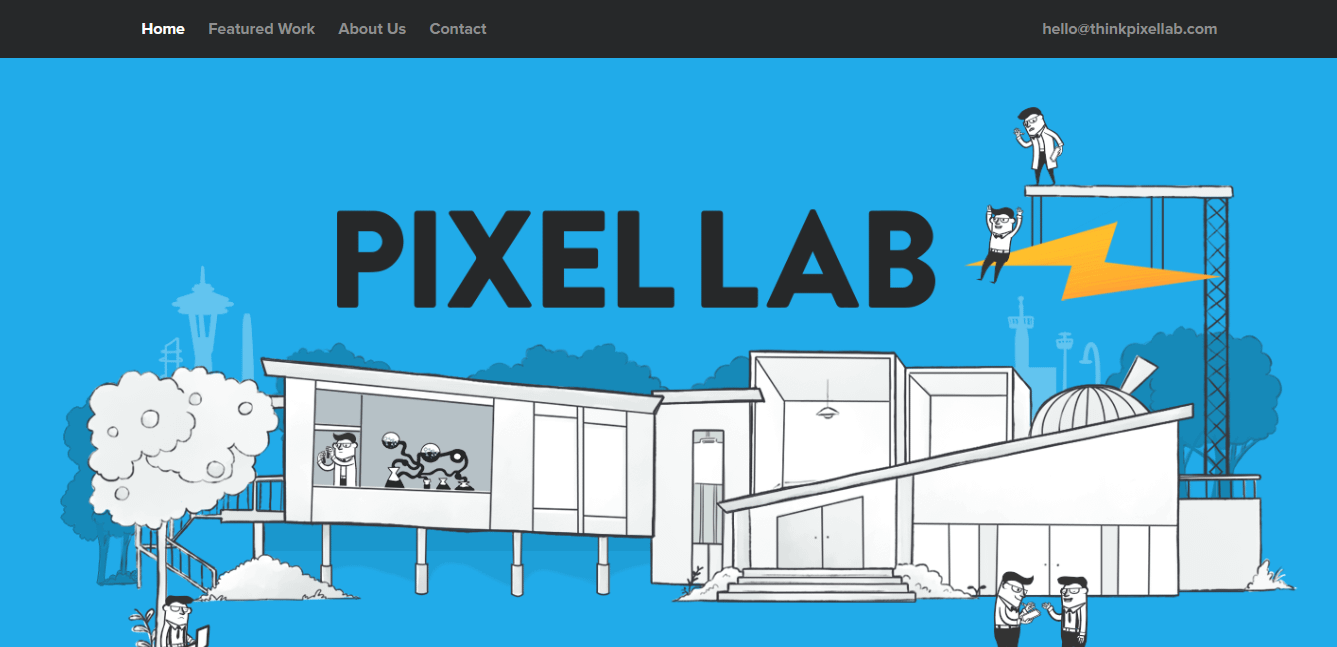
6. 像素实验室
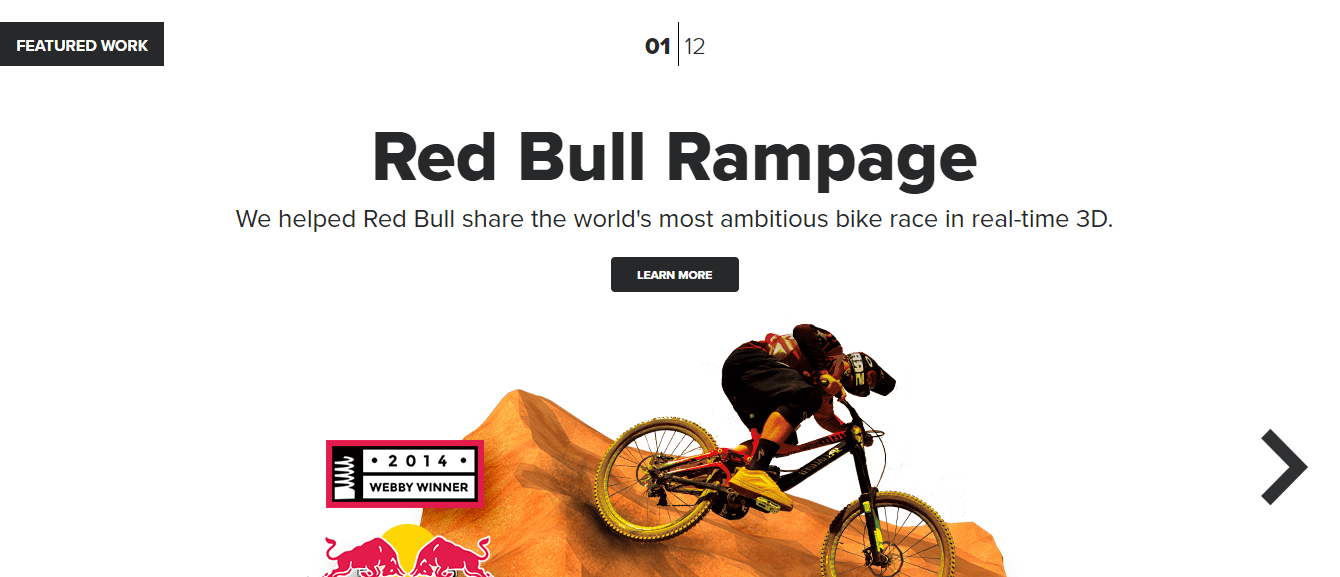
让我们看一下投资组合的另一个单页网站示例。 Pixel Lab 是一家屡获殊荣的网页设计和开发工作室。 与前面的示例一样,该站点带有一个菜单,可将用户引导至页面上的各个部分:

此外,您无需离开页面即可浏览公司的投资组合。 这些项目以幻灯片形式显示:


如果单击“阅读更多”按钮,您将看到一个弹出窗口,其中包含有关该项目的更多信息:

这个单页网站示例展示了另一种展示项目的方式,同时保持布局整洁。 使用幻灯片和弹出窗口可以帮助您避免混乱并使您的网站更具交互性。
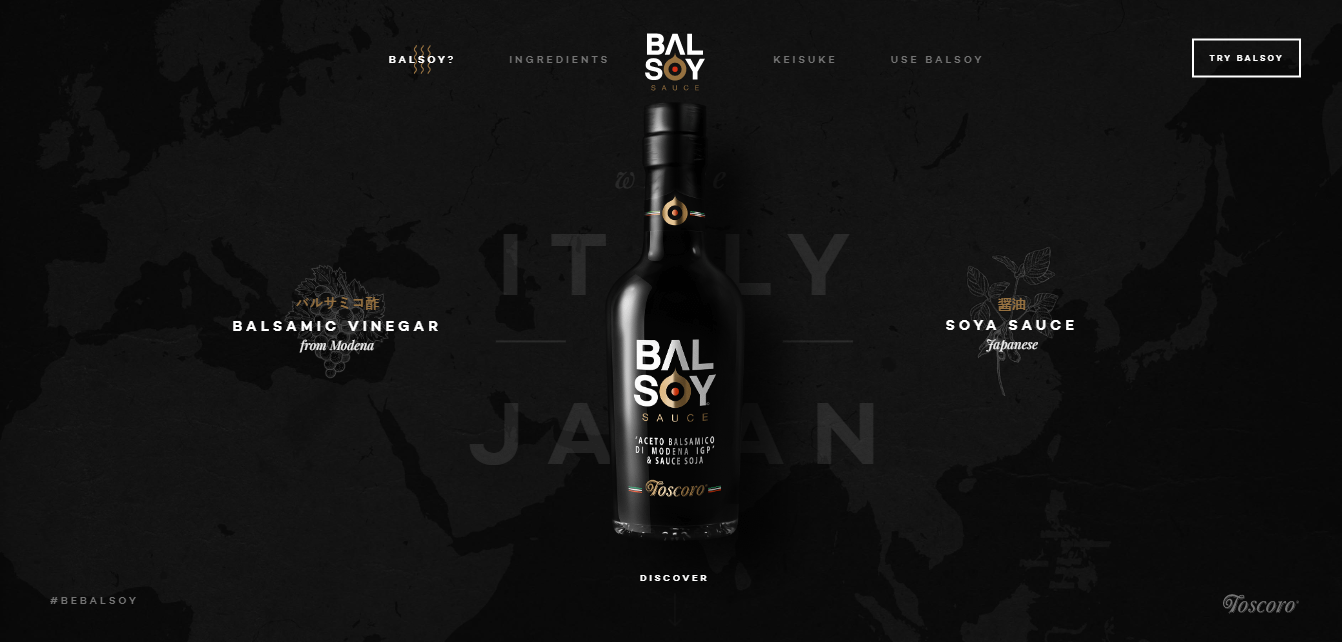
7. 巴尔索伊
Balsoy 是一个单页网站,提供结合香醋和酱油的调味品:

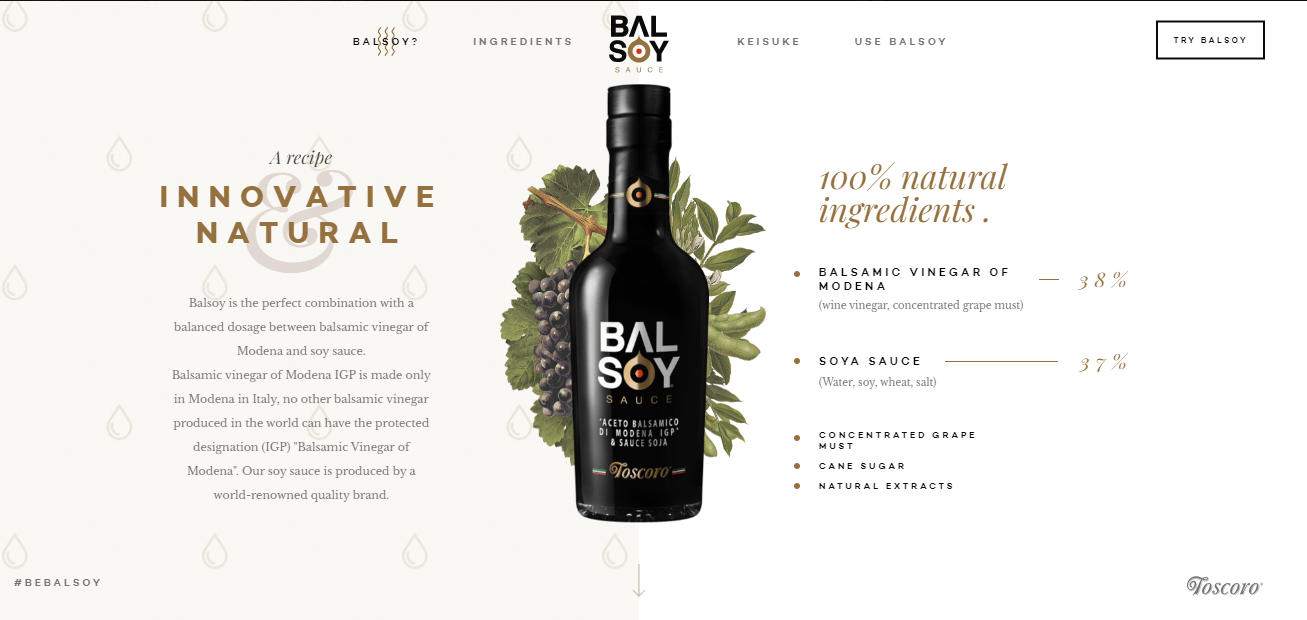
它利用视频背景等互动元素,以及带您了解食材、厨师简介和其他产品信息的菜单锚点:

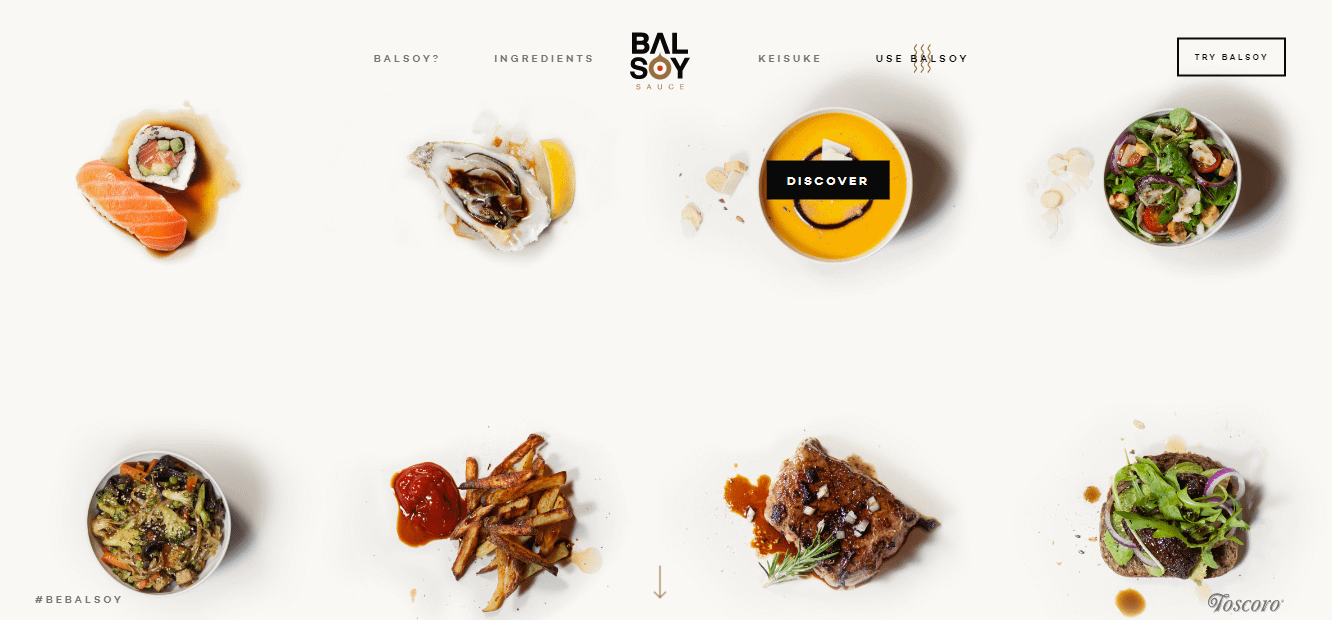
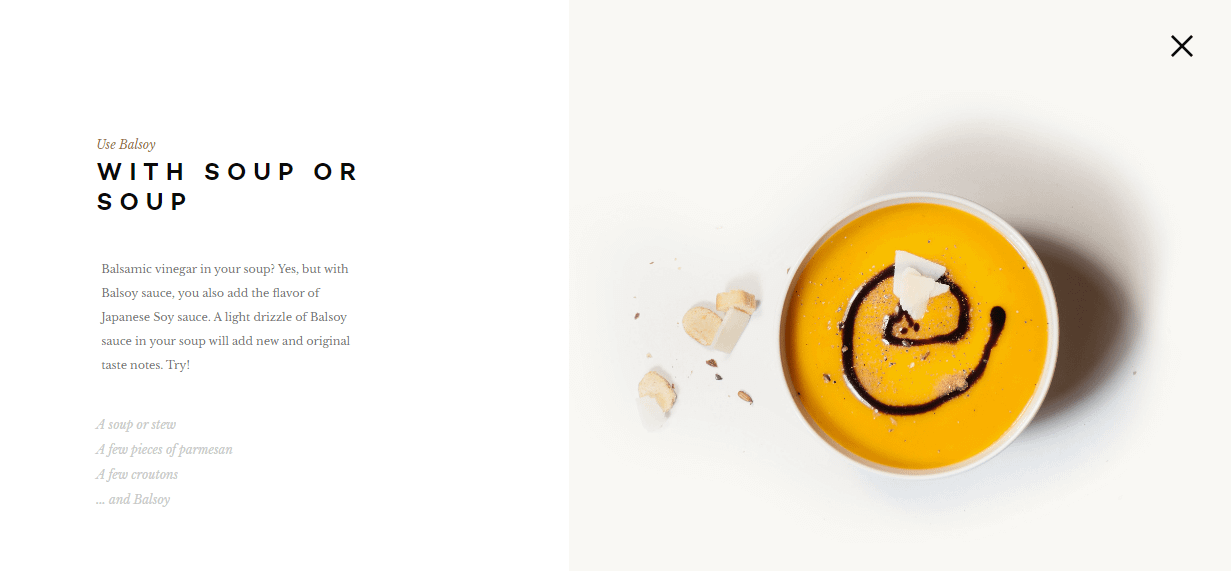
这个单页网站的另一个有趣的方面是食谱创意部分。 在这里,您会找到一些与调味品相得益彰的菜肴示例:

如果您单击图像,您将看到一个窗口,其中包含有关如何将产品与该特定菜肴一起使用的更多信息:

如果您想为自己的产品创建一个网站,您可以使用此框架在一页上组织您的信息。 例如,您可以通过动画过渡和视频等引人入胜的元素展示产品的功能和用例。
8.纹理的艺术
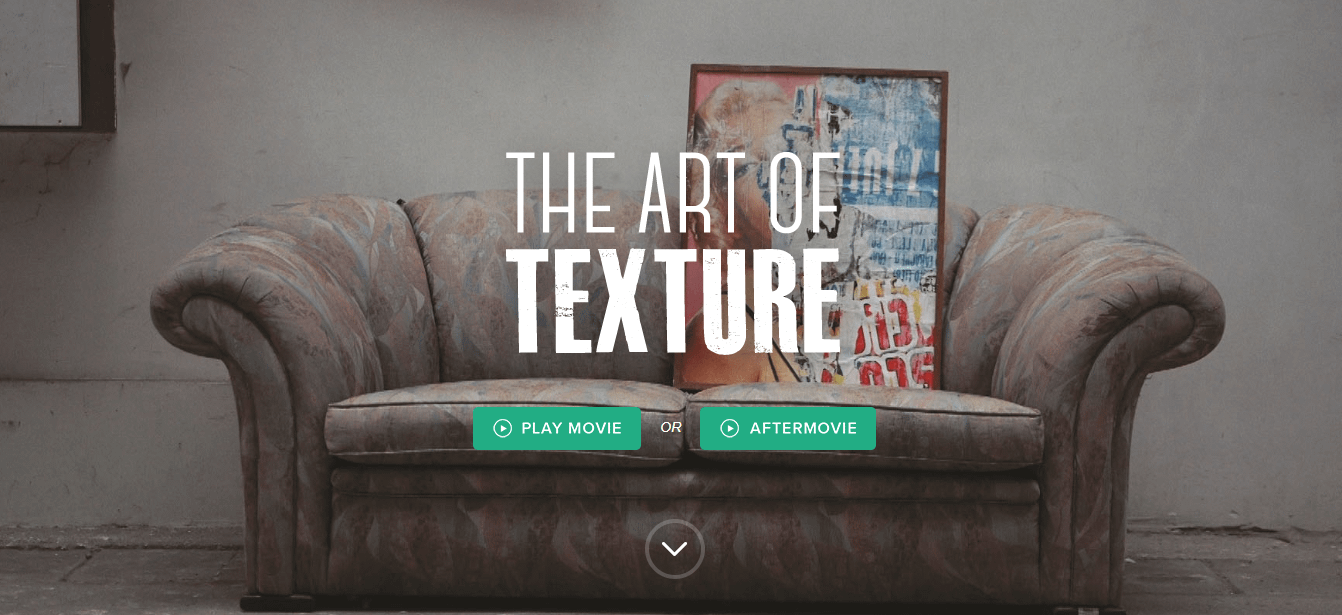
我们的一页网站示例列表中的下一个是纹理艺术。 这是一个关于拼贴艺术家的纪录片的单页网站:

如果您点击播放电影按钮,您可以直接在页面上观看纪录片:

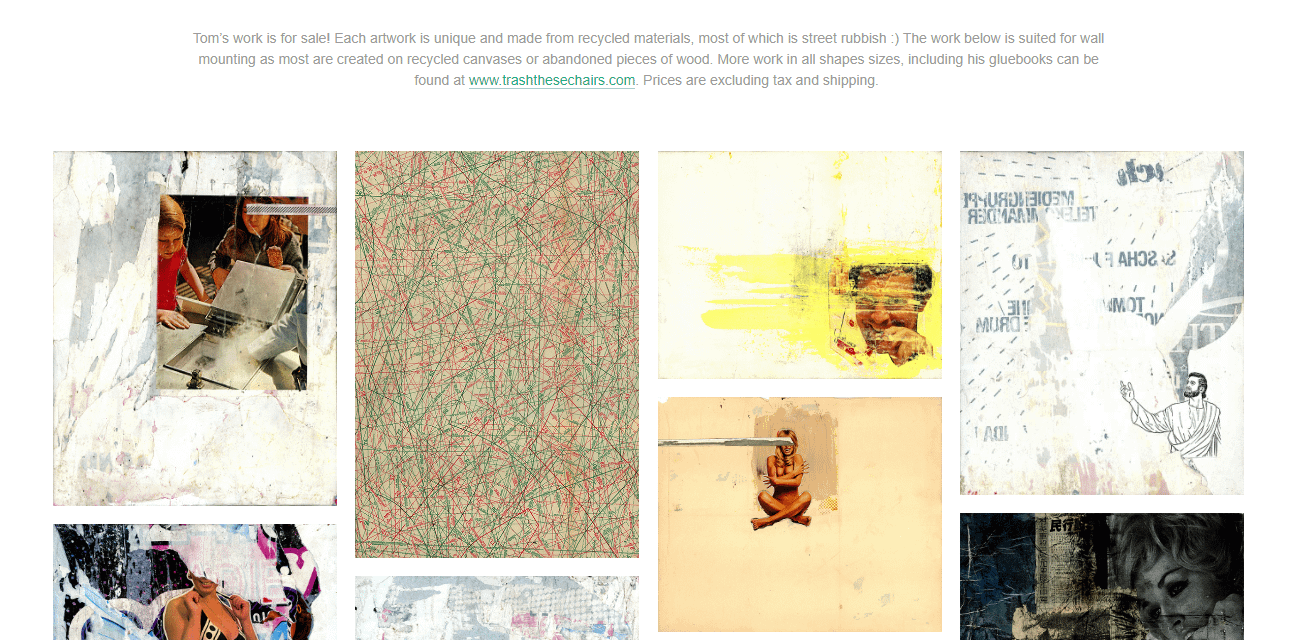
此外,您还可以找到一个正在出售的艺术品画廊和一个包含电影首映照片的幻灯片:

如果您想宣传一部纪录片或电影,您可以使用单页网站进行宣传。 您可以将其嵌入到您的页面中并包含其他元素,例如简介和图像,以提供更多上下文。
9. 蛋壳
Eggshell Studio 是一个面向平面设计师的单页作品集网站:

这是一个非常基本的网站,文字很少。 该页面主要包含专业人士合作过的品牌图片库:

用户可以单击徽标以了解有关该项目的更多信息:

如果您在主要是视觉的行业工作,例如平面设计或摄影,您可能会为您的单页网站使用类似的布局。 您所需要的只是一个包含项目图像缩略图的画廊,以及包含更多信息的弹出窗口或过渡元素。
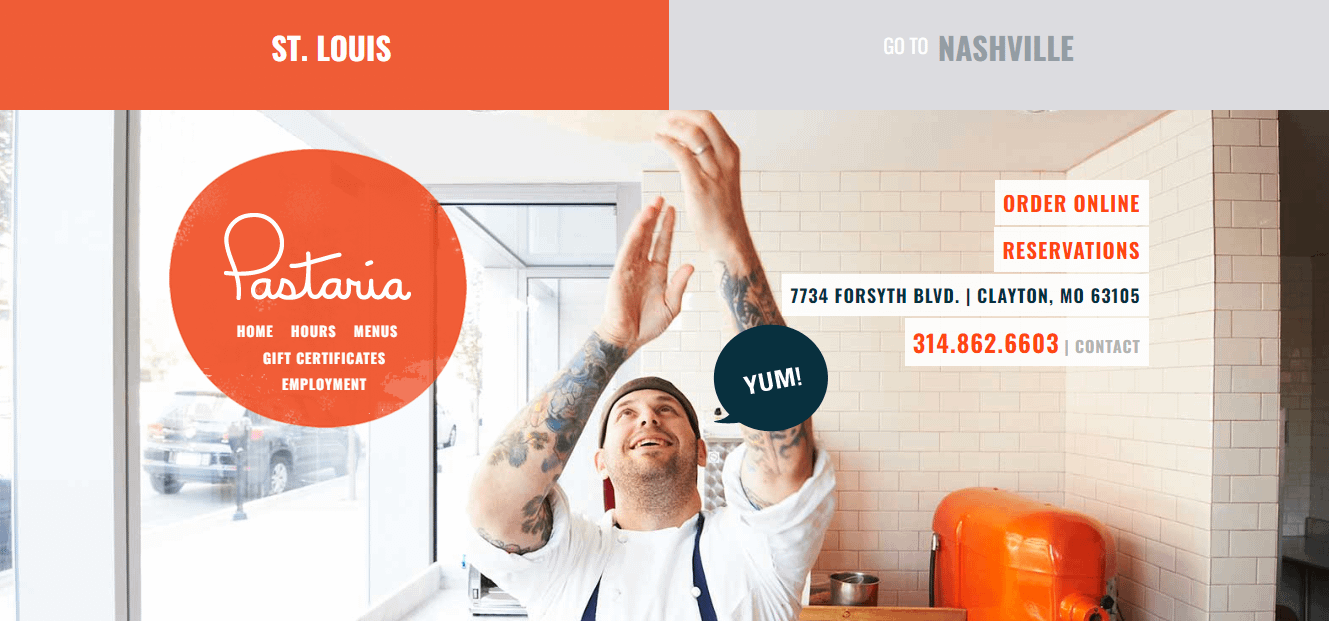
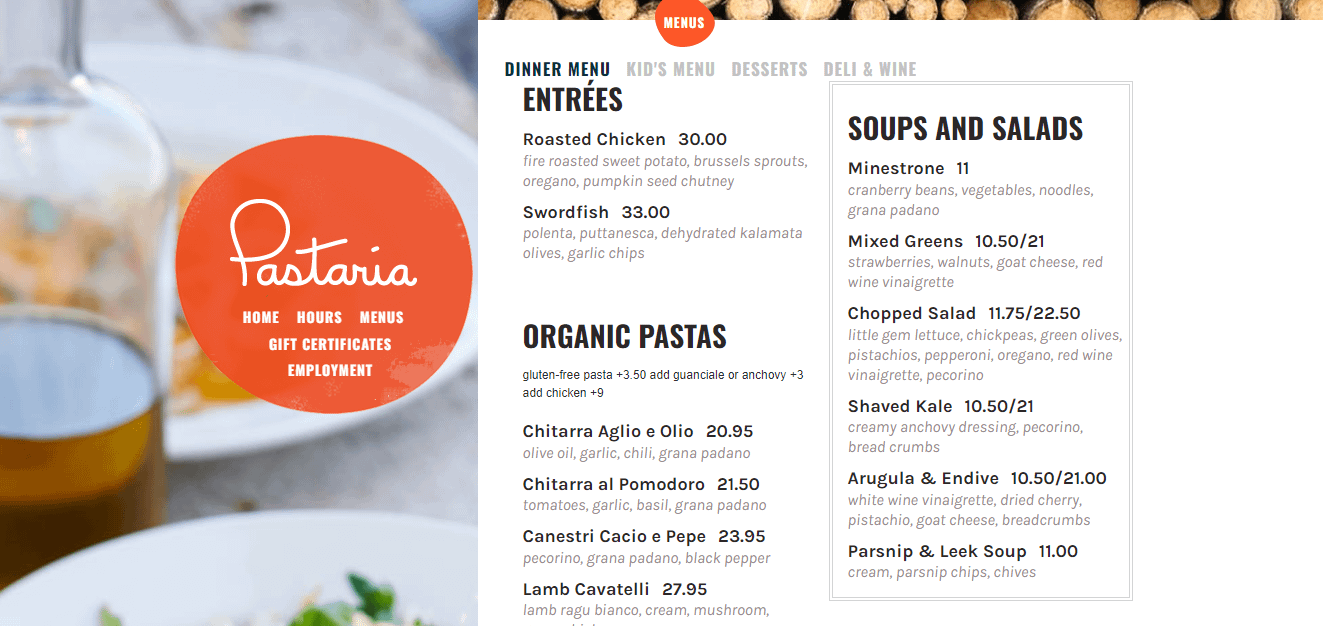
10. 意大利面
最后,让我们看看 Pastaria。 这个单页餐厅网站设计有趣且色彩丰富:

您可以使用粘性菜单导航至营业时间、餐厅菜单、空缺等:

这是一个基本而紧凑的页面,包含您希望在餐厅网站上找到的所有信息。 它还有一些有趣的元素可以为页面添加个性,例如披萨底部形状的粘性侧边菜单。 这表明您仍然可以将独特的功能整合到您的单页网站中,即使您使用的空间有限。
如何在WordPress中建立一个单页网站
幸运的是,只要您拥有正确的️工具,使用 WordPress 即可轻松构建单页网站。
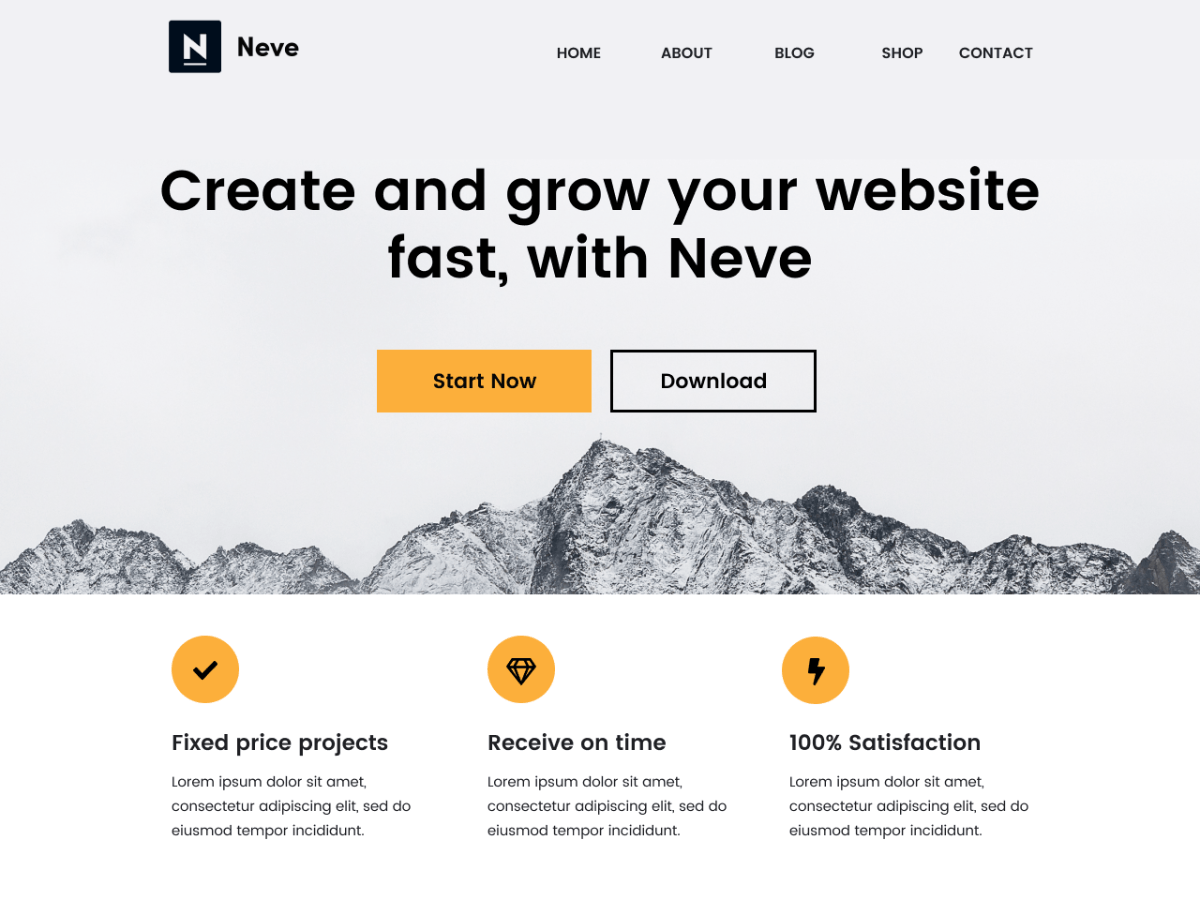
对于最简单的入门方法,您可以使用多用途且可自定义的主题(例如Neve )来设计您的单页网站。
Neve 包含创建单页设计所需的所有工具,以及几个使用单页方法的可导入演示站点。
 内芙
内芙当前版本: 3.4.3
最后更新时间: 2022 年 10 月 12 日
neve.3.4.3.zip
在开始之前,最好列出要包含在页面上的所有关键信息和功能。 然后,您可以根据重要性来组织这些元素。
例如,您可以从公司简介开始。 然后,您可以继续列出您提供的服务、合作过的客户,最后是您的联系方式。
我们还建议使用锚点和滑块等元素,以使您的内容更易于浏览。 这样做时,您可以从上面的单页网站示例中汲取一些灵感!
立即创建您自己的单页网站
一页网站可用于多种目的,例如销售单一产品、推广活动或提供专业服务。
或者,如果您经营一家小型企业或餐馆,您可能可以将客户需要知道的所有重要信息放在一个页面上。
在这篇文章中,我们查看了一些真实的单页网站示例。 例如,We Ain't Plastic 和 Pixel Lab 等投资组合网站显示带有交互式元素(如滑块和弹出窗口)的项目详细信息。 同时,Pastaria 和 Balsoy 都是单页美食网站,它们巧妙地利用视觉效果来简洁地宣传他们的产品。
如果您想开始使用自己的单页网站,您可以按照我们的指南了解如何创建 WordPress 网站以及如何使用 WordPress 设置单页网站。
您对如何创建像这些示例这样的单页网站还有任何疑问吗? 在下面的评论部分让我们知道!
