2023 年 20 个最佳单页网站(示例)
已发表: 2023-01-06您准备好浏览最好的单页网站了吗?
这些是我们精心策划的示例,其中包含具有单页布局的个人和企业网站。 是的,这个系列中有适合每个人的东西。
请记住,单页网站可以极大地改善用户体验,因为所有细节和信息都可以轻松访问。
友情提示:粘性罐头/菜单极大地提升了用户体验,帮助访问者更轻松、更快速地从一个部分跳到另一个部分(无需滚动)。
请记住,您可以使用单页 WordPress 主题或单页网站构建器构建类似的站点。
我们开工吧!
最好的单页灵感网站
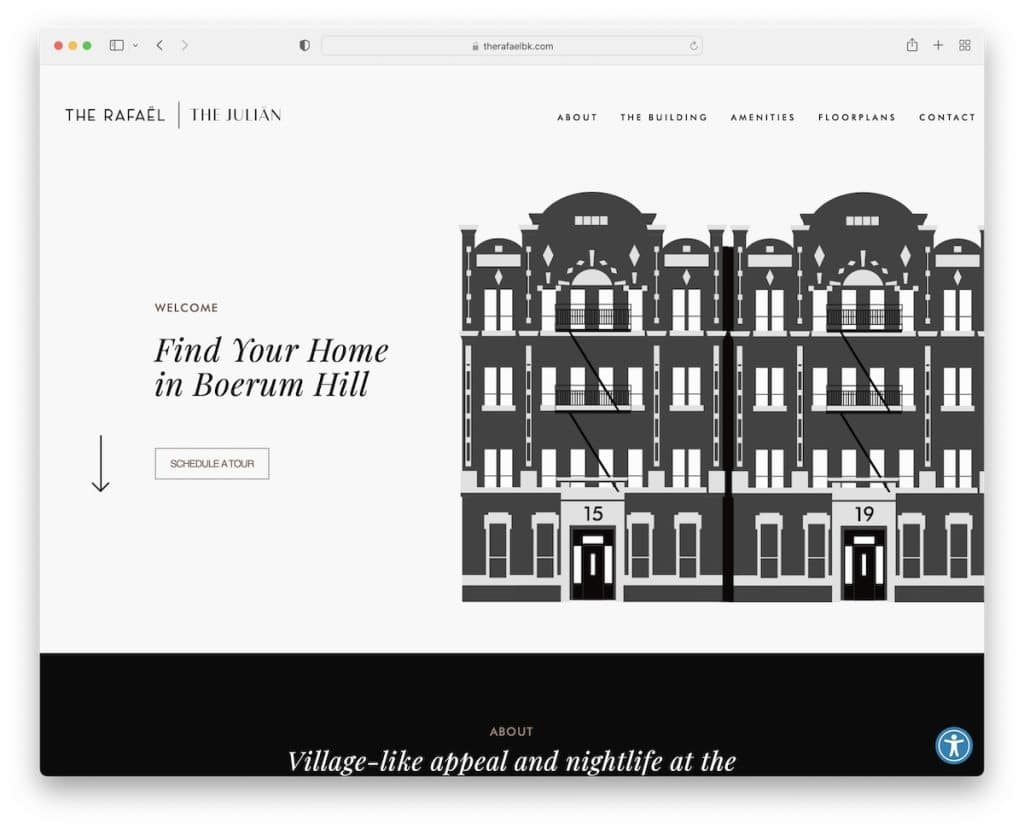
1.拉斐尔
内置:Beaver Builder

The Rafael 或 The Julian 都是单页姊妹网站,采用干净简约的设计,让您在滚动浏览它们时感觉良好。 为什么? 因为设计太酷了。
从视差效果和滚动动画到浮动标题和可访问性小部件,这些都是网站提供最佳体验的一部分。
注意:使用可访问性设置让访问者以最适合他们的方式自定义网站。
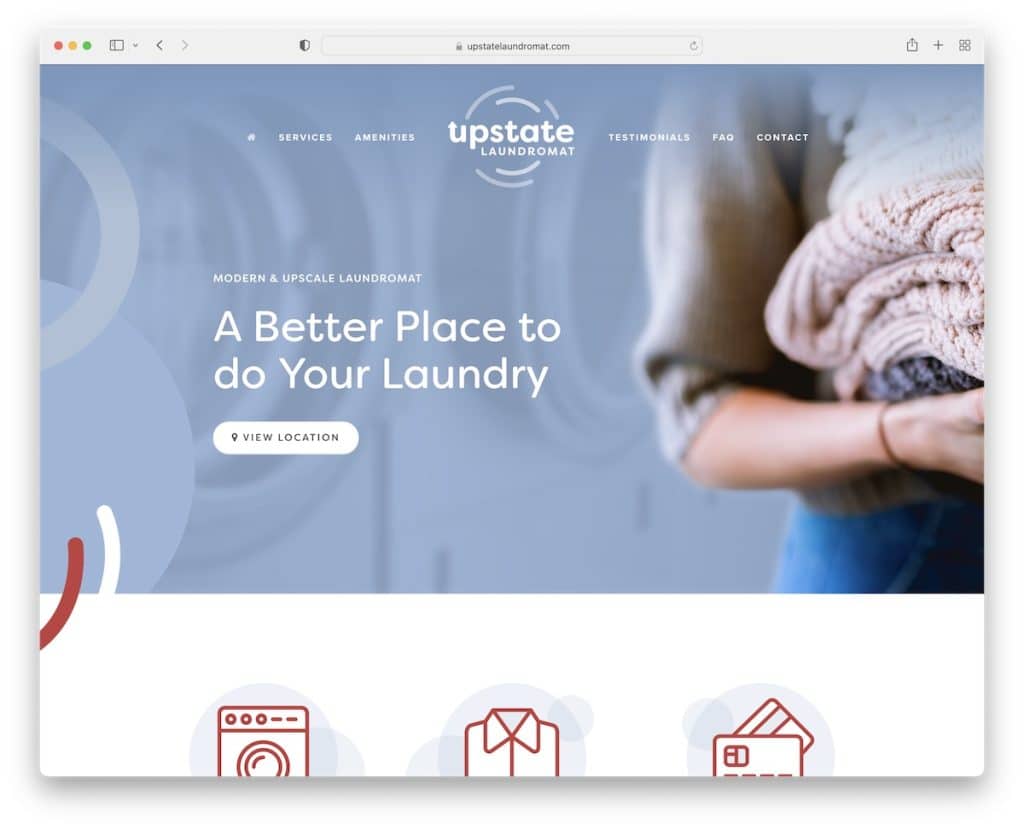
2. 北部自助洗衣店
内置:Squarespace

Upstate Laundromat 是一个简单的网站,具有简洁的单页布局,以主图、透明标题、文本和号召性用语 (CTA) 按钮开头。
它包含一个浮动菜单、谷歌评论/推荐和一个带手风琴的常见问题解答部分,以保持布局更清晰。
您还会发现带有位置标记、可点击电子邮件、营业时间和地址的 Google 地图。
注意:集成 Google 地图以展示您公司的确切位置。
如果您喜欢这个构建器,请查看这些史诗般的 Squarespace 网站示例。
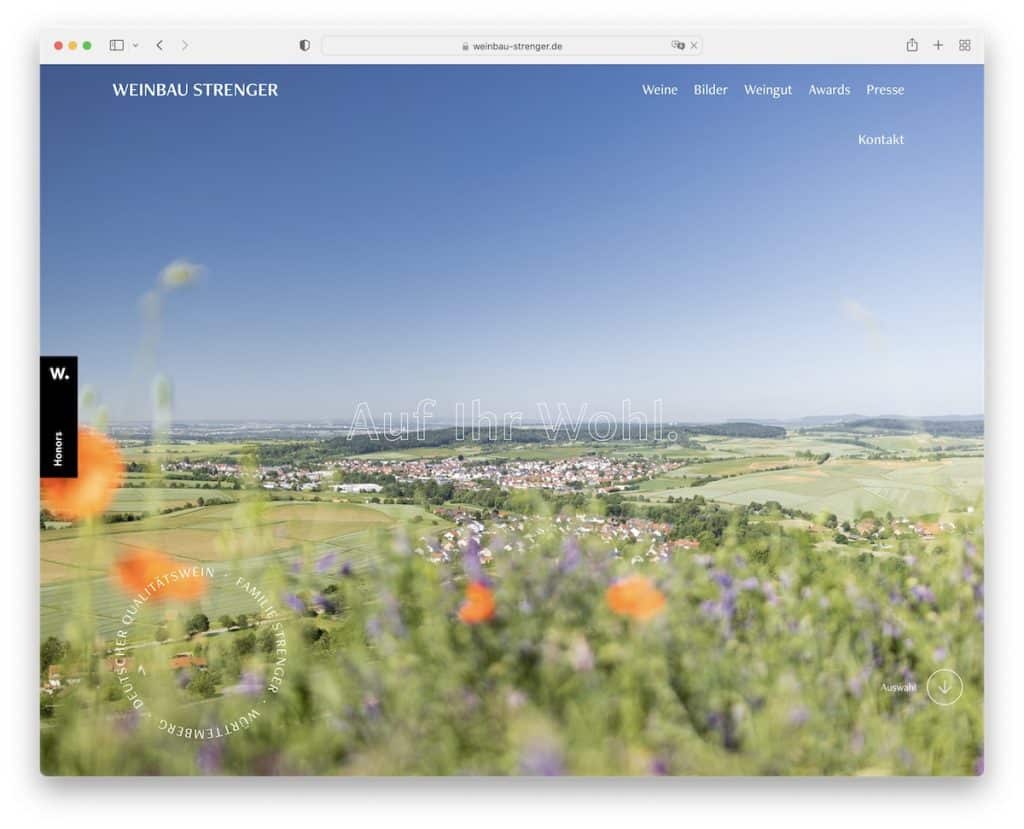
3. Weinbau Strenger
内置:TYPO3

Weinbau Strenger 通过美观的全屏图像滑块来吸引访问者的注意力,这是它的主要目的,因为它没有任何 CTA。
页眉也是极简主义的,以确保更好的幻灯片体验。 我们真正喜欢的是您不需要从一个部分滚动到另一个部分,而是使用右下角的按钮(或菜单链接)。
注意:使用全屏滑块营造大胆而强烈的第一印象。
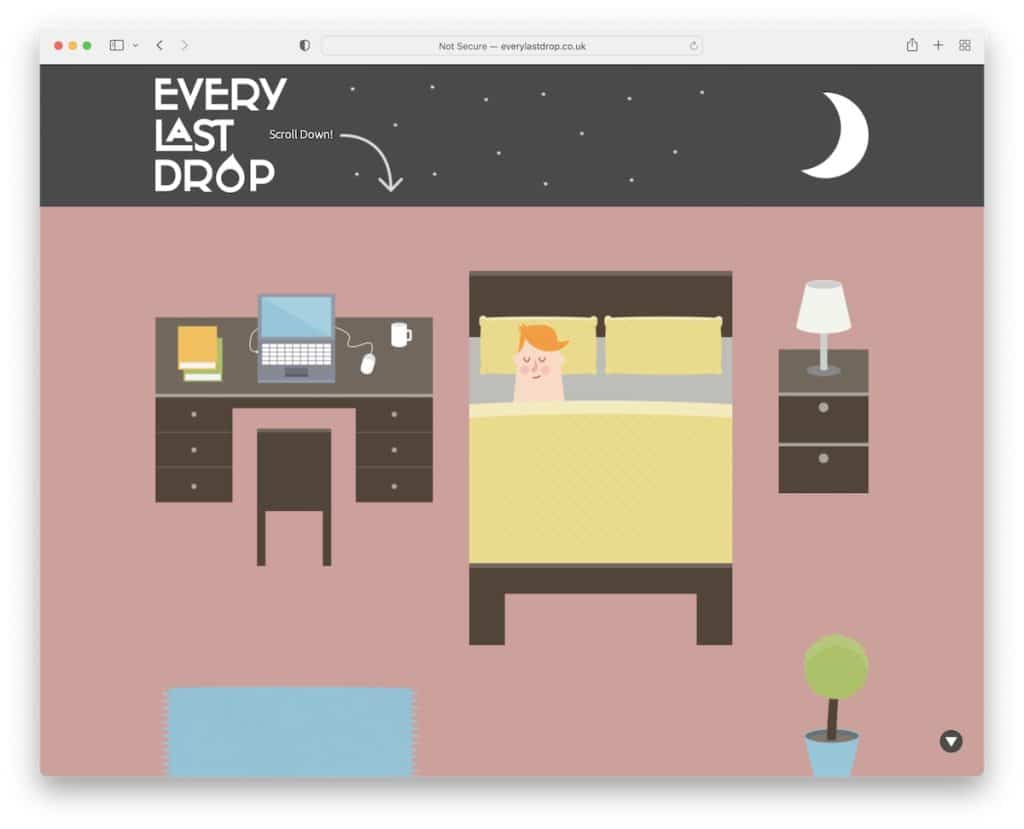
4. 最后一滴
内置:Craft CMS

Every Last Drop 通过其滚动的故事讲述来保持事物的独特性和原创性,您需要亲身体验才能理解。
更好的是,无需滚动,您可以点击右下角的播放按钮,让网站为您“播放”。
注意:创建一个动画网站并保持历史最高的参与度。
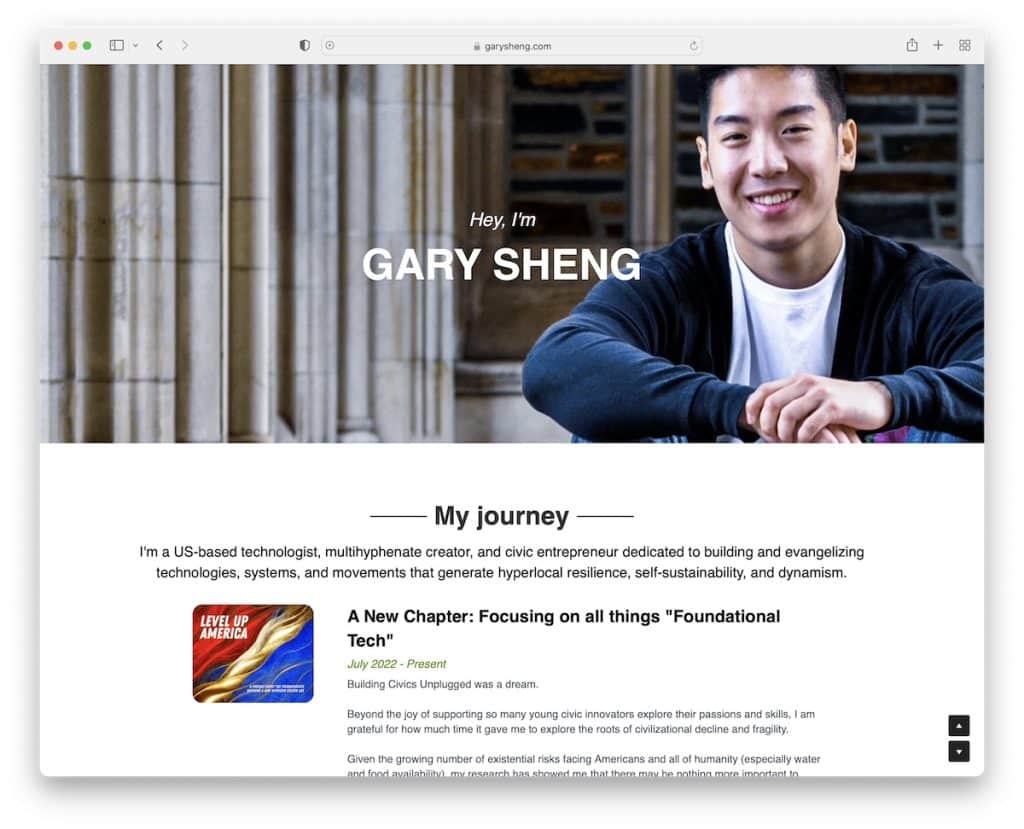
5. Gary Sheng
内置:引人注目

Gary Sheng 经营着一个简单干净的网站,网站上有一个带有视差效果的大英雄形象。 Gary 页面的有趣之处在于它没有页眉,甚至页脚也不一定是您习惯看到的页脚。
此外,您可以使用向下滚动和向上滚动按钮来浏览这个单页网站或简单地滚动它。
注意:您可以创建没有页眉(和页脚)的网站。
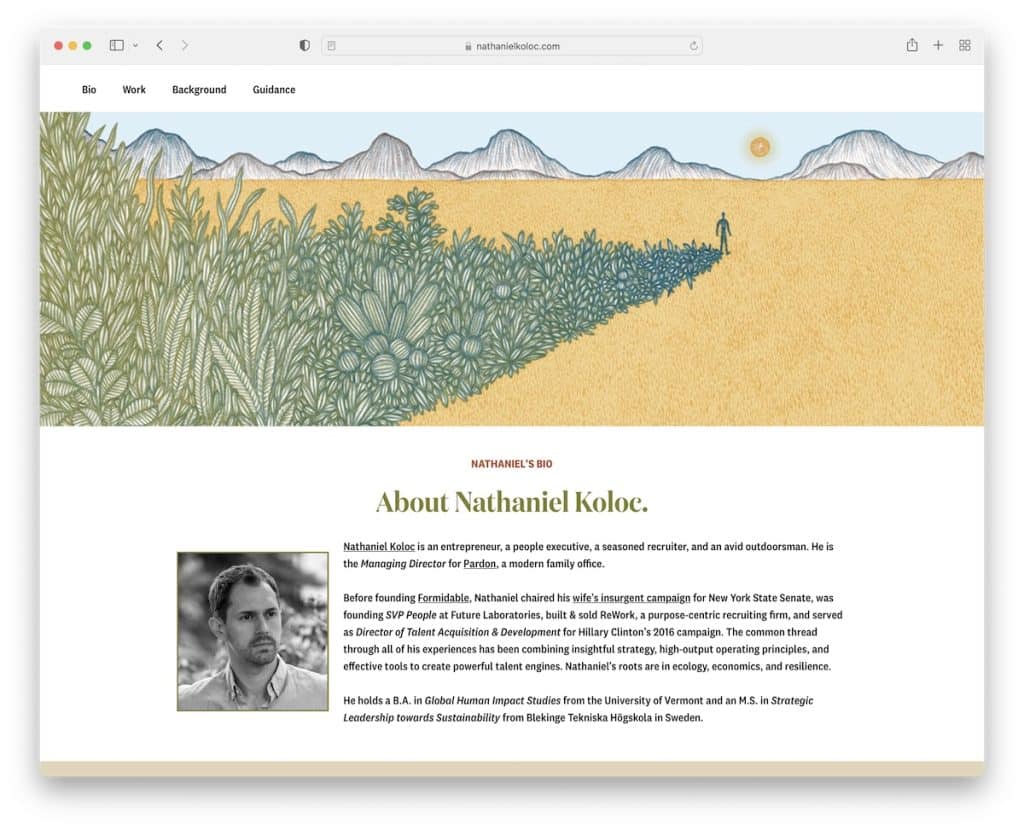
6. 纳撒尼尔·科洛克
内置:Webflow

颜色的选择使 Nathaniel Koloc 的页面充满活力和活力,同时坚持更简约的设计。
标题附在屏幕顶部,这样您就可以在不滚动的情况下检查不同的部分。 还有一个返回顶部按钮可以跳过滚动。
注意:颜色的选择会显着影响您网站的整体用户体验。
不要错过我们其他优秀的 Webflow 网站示例。
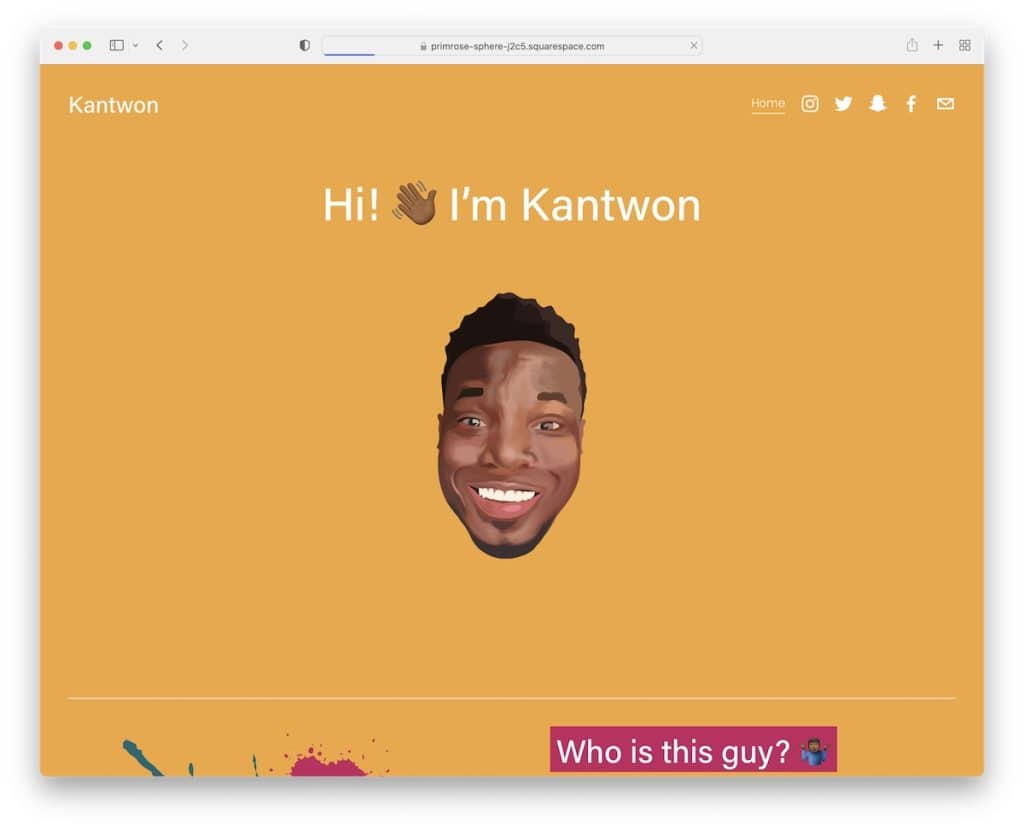
7. 康东
内置: Squarespace

Kantwon 的单页网站既有趣又引人入胜,确保每个人都能从中获得最大收益。 Kantwon 没有使用大量无聊的文字,而是决定加入表情符号以使其更吸引人。
此页面还使用许多滑块/轮播来展示更多内容,而不会占用太多空间。
注意:使用滑块显示多个内容和信息,同时仍保持干净的页面状态。
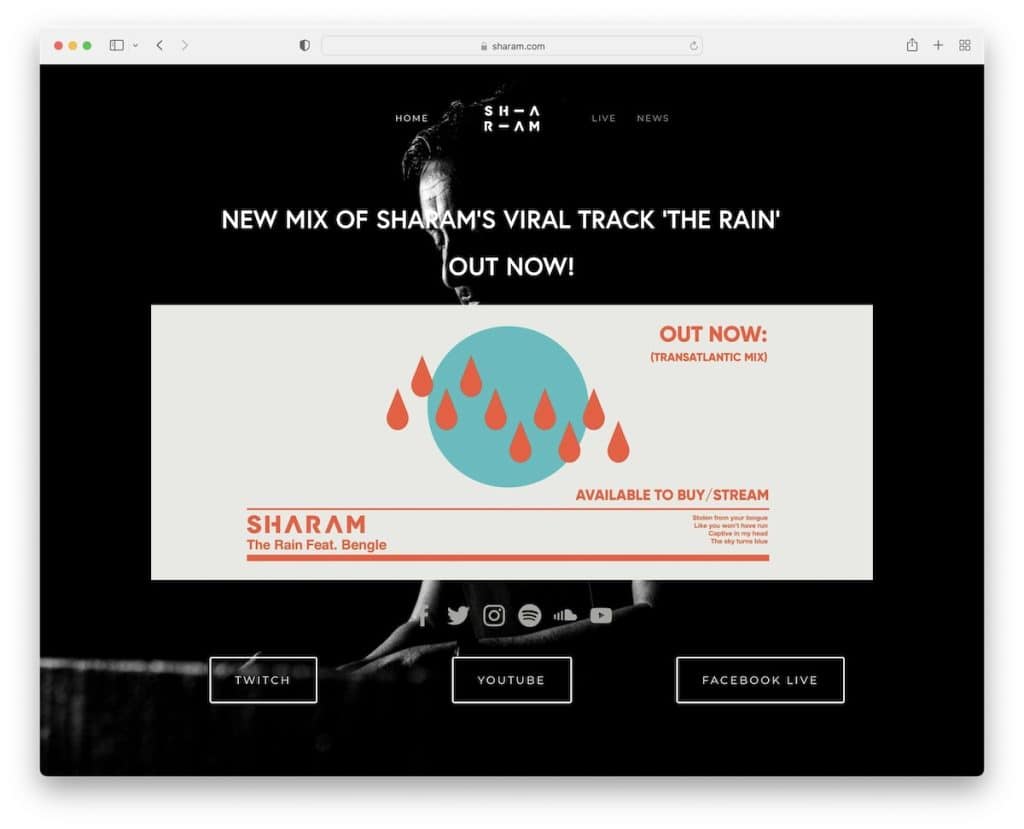
8.沙拉姆
内置: Squarespace

Sharam 的主要独特之处在于,首先是深色设计,其次是简洁。 这使得几乎可以立即找到必要的信息,这也是因为该网站没有包含太多内容。
但是还有一个新闻轮播,可以在新页面上打开每篇文章。
注意:使用深色网站设计使其感觉更高级。
嘿,如果你喜欢音乐,你会很高兴地查看这些最好的 DJ 网站。
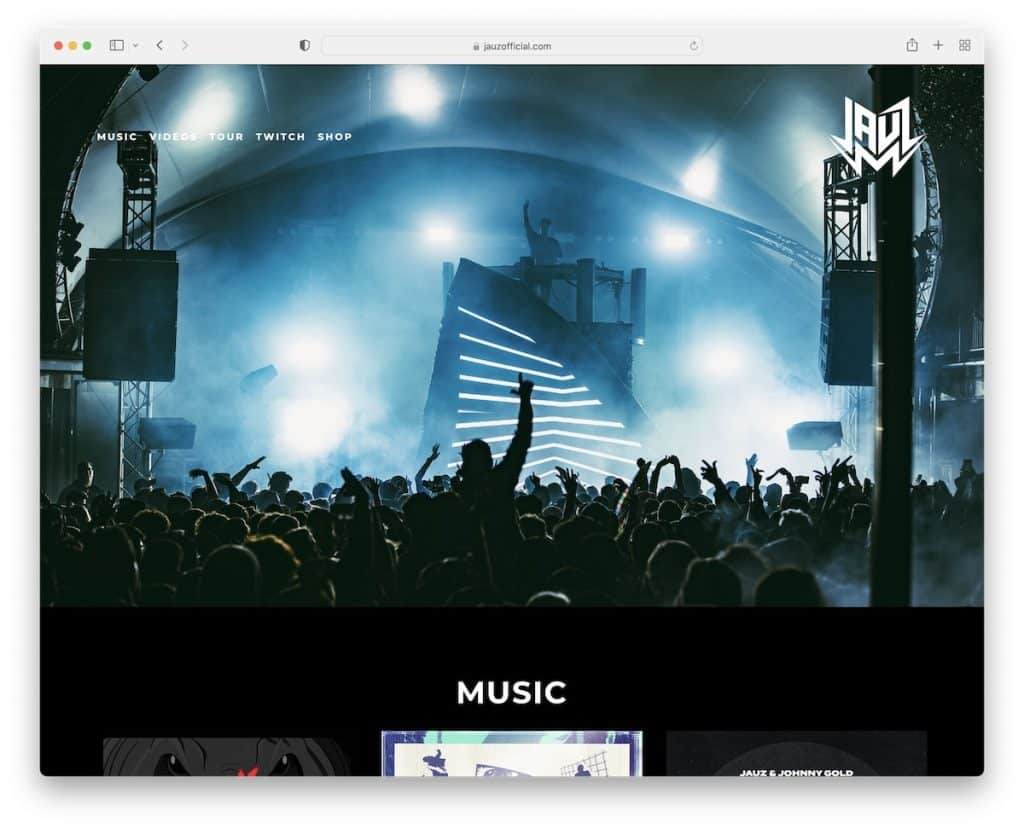
9. 贾兹
内置: Squarespace

虽然 Jauz 的网站也以深色为主,但它为 Instagram 提要使用了白色背景,以使其更具活力。 但视差图像背景效果也赋予其更身临其境的氛围,为用户体验增添情趣。
注意:将 IG 提要添加到您的网站也意味着添加更多内容——这是一件好事。
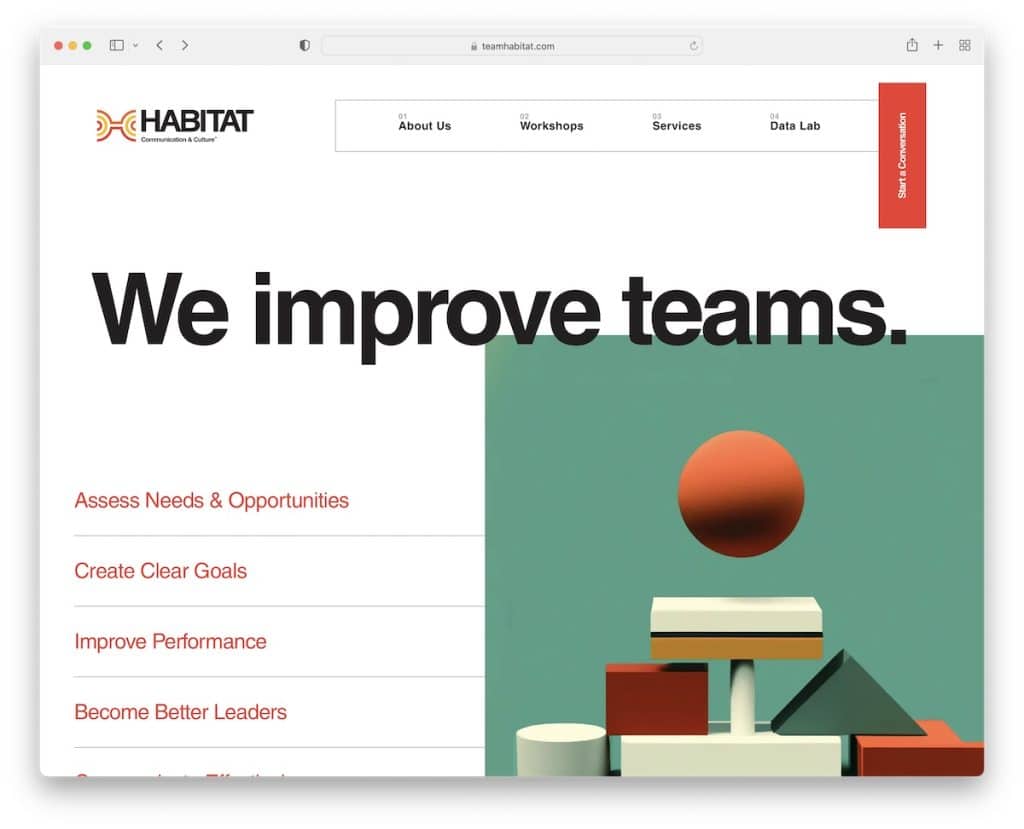
10.栖息地
内置: Craft CMS

Habitat 拥有大量文本的单页布局和令人惊叹的细节,共同创造了愉快的扫描体验。 其中一个部分也会变暗,这会让您惊叹不已。
最后,浮动的垂直“开始对话”按钮可在不离开当前页面的情况下打开全屏表单。
注意:允许您的访问者在准备好粘性 CTA 按钮时与他们取得联系(这样他们就不必搜索它)。
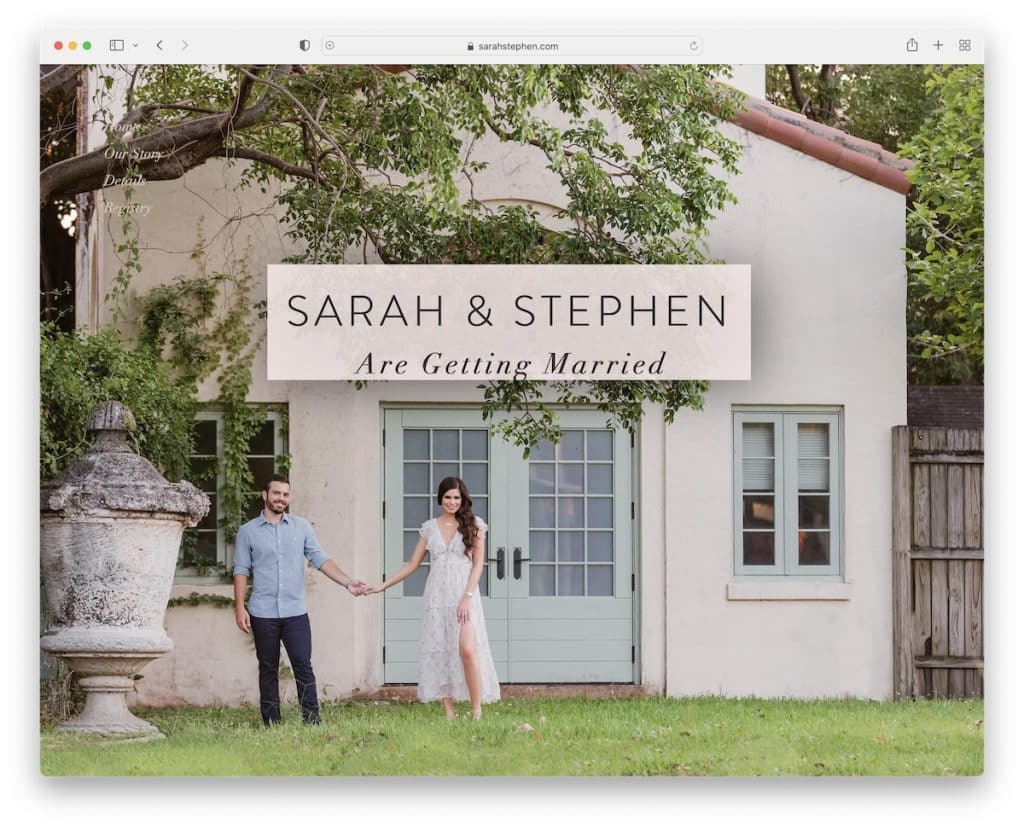
11.莎拉和斯蒂芬
内置:维克斯

Sarah & Stephen 的婚礼网站拥有舒缓的外观,以大图片背景和简单但粗体的文字叠加开始。 请注意,这个单页网站没有页眉,“页脚”仅包含一个可点击的 Instagram 标签。

使该网站具有互动性的是带有正确和错误结果的综合测验——因此您可以测试您的技能以及您对 Sarah & Stephen 的了解程度。
注意:向您的站点添加测验可能意味着与访问者进行更多互动,从而使他们在您的站点上停留的时间更长。 您还可以在测验结束时添加一个选择加入表格以收集潜在客户。
您还会喜欢浏览这些在 Wix 平台上构建的网站。
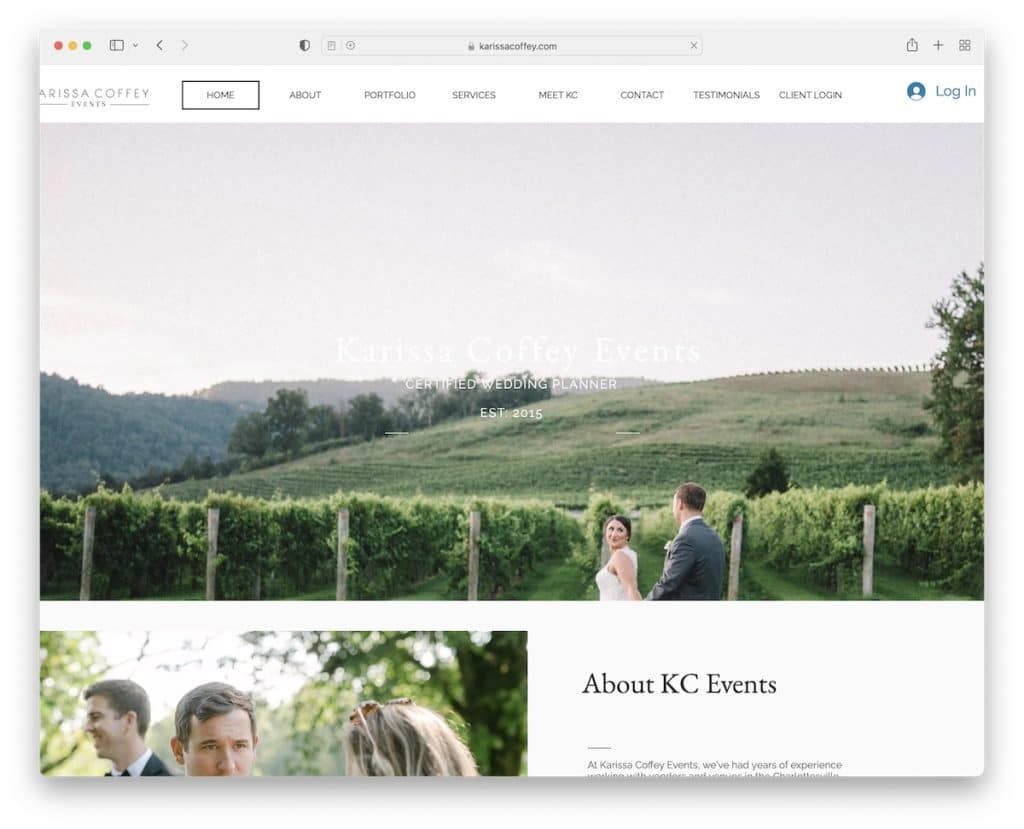
12. KC 活动
内置:维克斯

KC Events 在其单页布局中展示了精美的图像,以增强用户体验。 导航栏使您只需单击一个按钮即可跳转到必要的部分(不必滚动)。
此外,该页面还提供了一个简单的联系表格和多个证书/奖励徽章,以肯定工作质量。 但 Karissa 还整合了社会认同的评论和推荐。
注意:您想建立(潜在的)客户信任吗? 整合推荐和评论(奖项和证书也很有效!)。
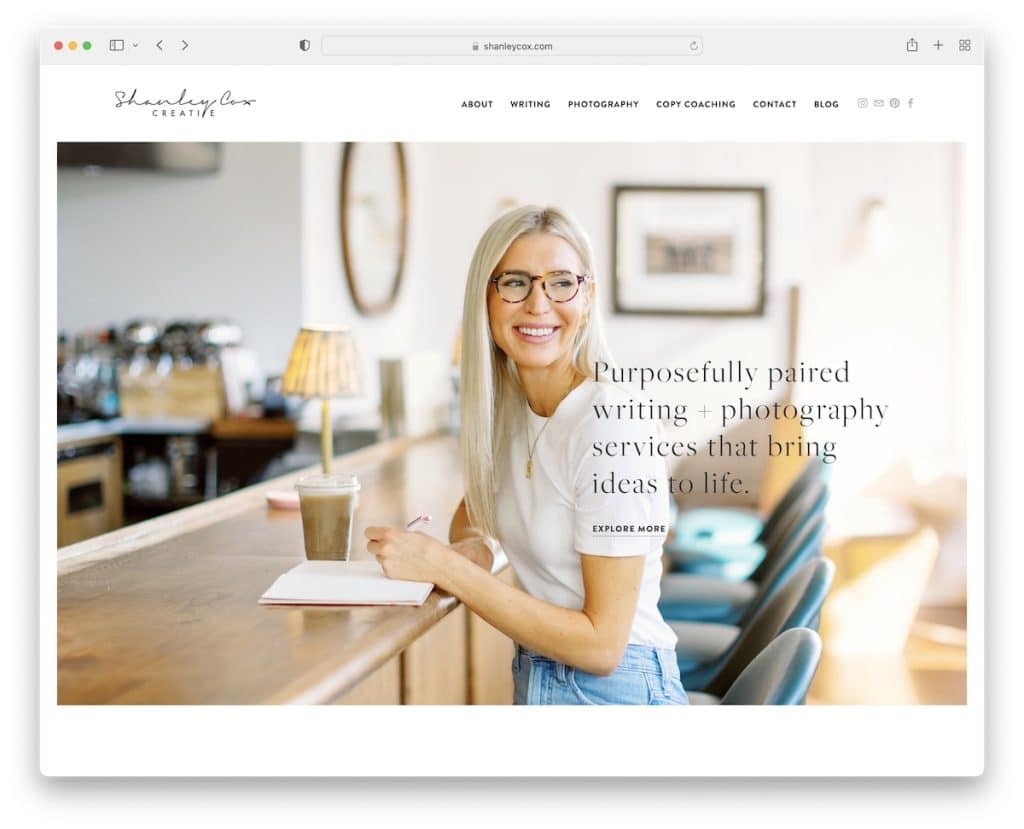
13. 香莉·考克斯
内置: Squarespace

Shanley Cox 的页面将极简设计和女性化细节完美结合。 该页面包含一个干净的页眉和一个带有菜单链接的三列页脚、一个搜索栏、一个订阅小部件和一个 CTA。
您还会找到一个简单的推荐滑块和一个用于添加内容和发展个人资料的 Instagram 提要。
注意:通过网站细节和设计表达您的个性。
但您可能还想浏览这些终极个人网站以获得更多选择。
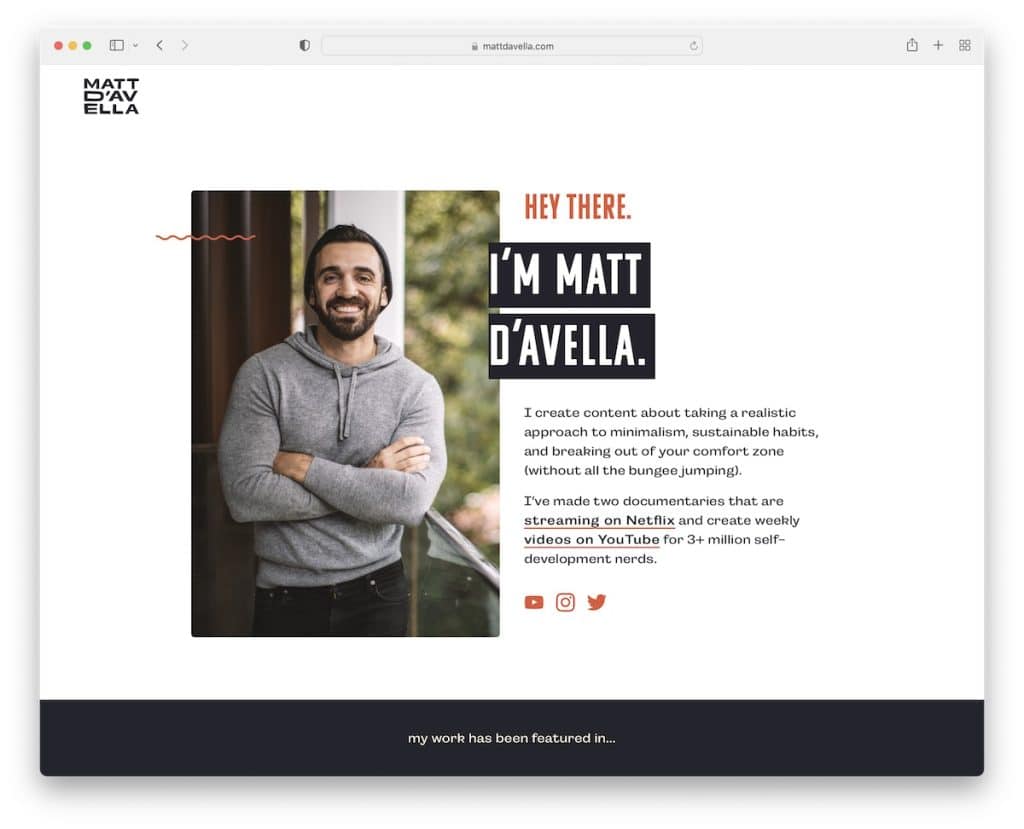
14. 马特·达维拉
内置: Squarespace

Matt D'Avella 是另一种没有经典页眉(它只显示徽标)或页脚的响应式网页设计。 但是您会发现顶部栏通知带有单击“x”关闭它的选项。
英雄区展示了他的形象、简短的个人简介以及指向他的作品和社交媒体的链接。 Matt 还使用一个特殊的部分来展示他最引以为豪的客户徽标。
注意:您是否与一些大品牌合作过? 在您的网站上提及他们!
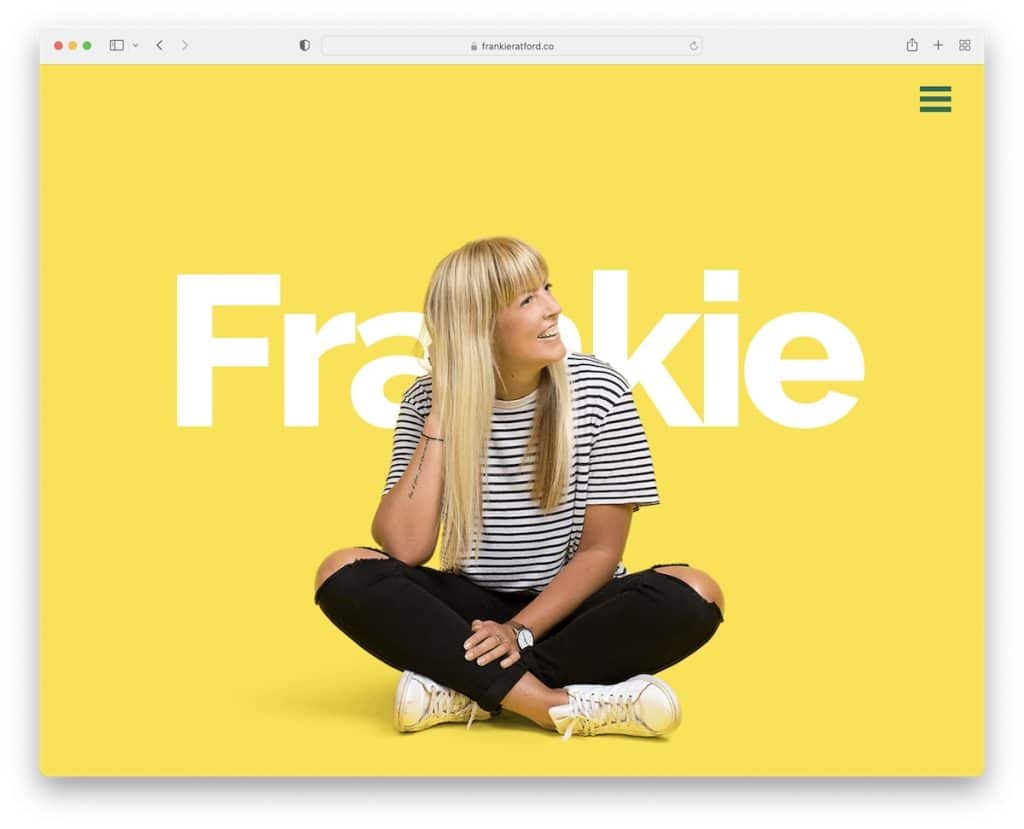
15.弗兰基拉特福德
内置:维克斯

Frankie Ratford 的单页网站充满活力,许多创意点缀使其更加生动。 她以视差效果“漂浮”在文本上方和下方这一事实非常有趣。
即使页面不会太长而无法滚动浏览,汉堡菜单图标也会打开右侧边栏导航,以便更快地从一个部分跳到另一个部分。 这也是她添加 Instagram 图标(+ 在页脚中)的地方。
注意:让您的创造力通过您网站的设计来表达。
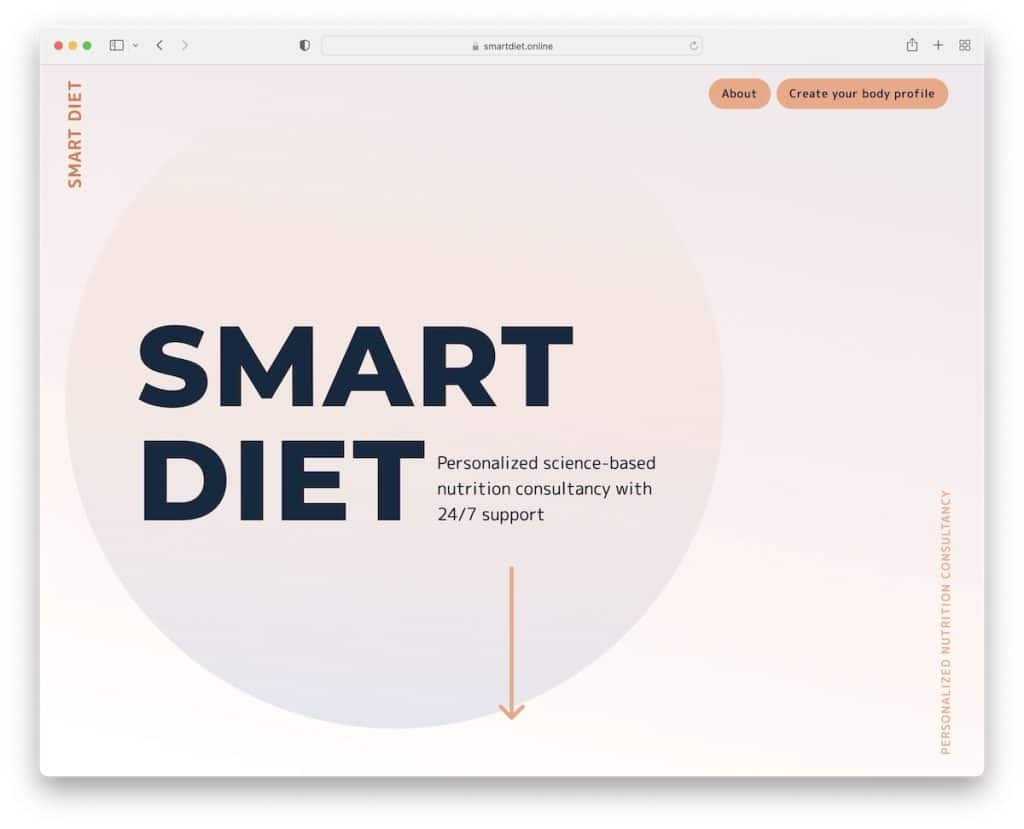
16. 聪明的饮食
内置:维克斯

Smart Diet 的单页布局巧妙而现代,许多创意元素增强了浏览它的冒险精神。
虽然该网站的文字很多,但它使用了更大的排版和动画元素以及一些消除无聊因素的表情符号和图标。
还有一个由 13 部分组成的调查问卷,最后有一个电子邮件选择加入表格,需要高质量的线索。
注意:与单步选择加入相比,多步选择加入表单可大大提高潜在客户的质量。
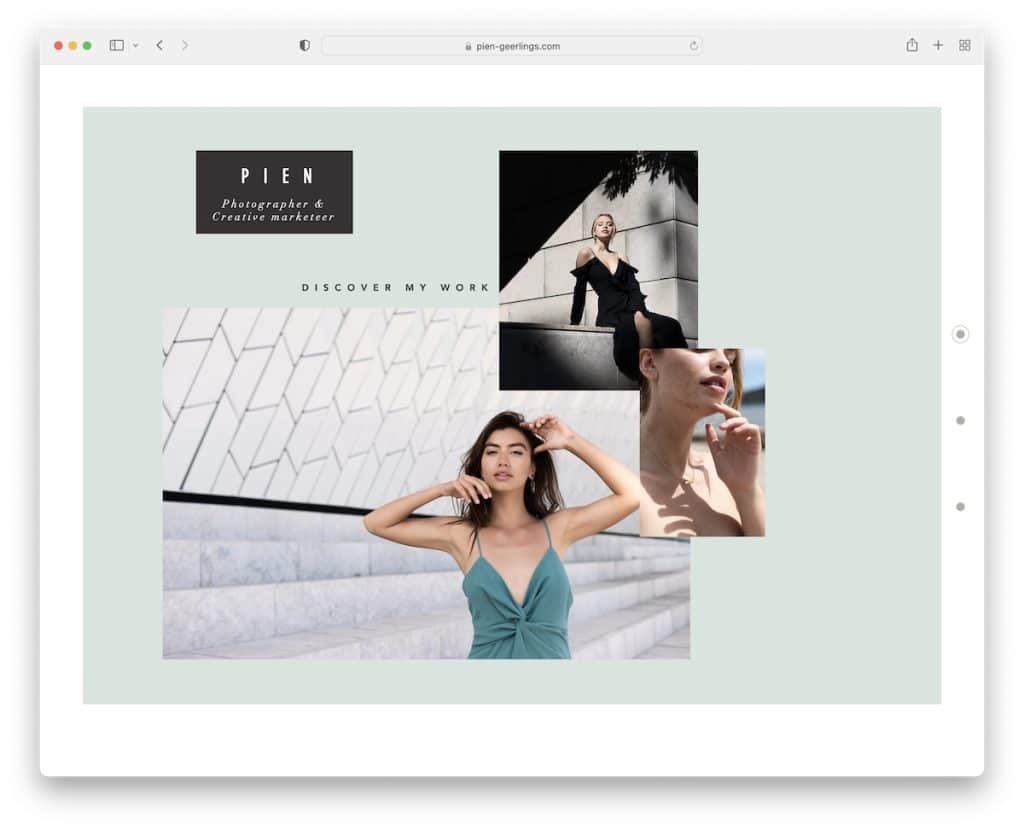
17. 片格林
内置:维克斯

Pien Geerlings 有一个有趣的框架式设计,由三个部分组成,您可以使用右侧边栏的点导航浏览。 但滚动浏览它感觉同样令人印象深刻。
该页面具有两个您可以控制的水平滑块(也可以用作灯箱)和一个垂直自动播放滑块(您无法控制)。
Pien Geerlings 拥有最简单的联系方式和带有悬停效果的 IG 提要。
注意:创建一个灯箱滑块画廊,以便您的访问者可以更多地欣赏内容。
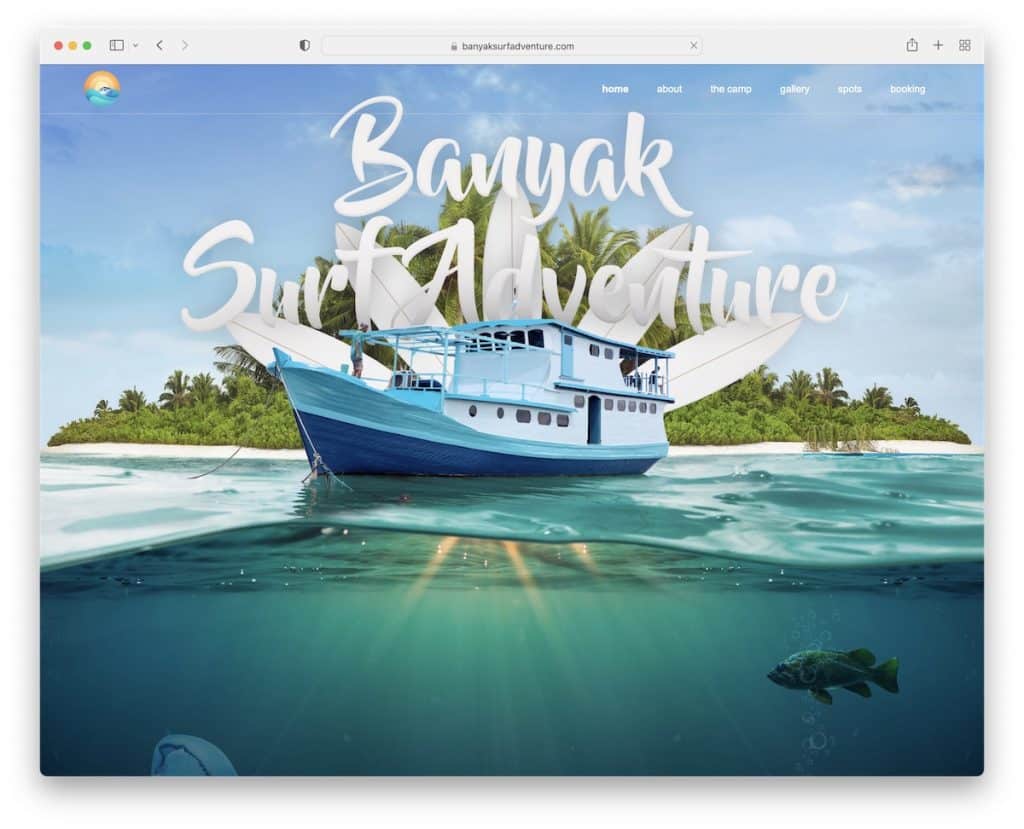
18. Banyak 冲浪冒险
内置:Webflow

Banyak Surf Adventure 的单页布局内容丰富,但会在您滚动时加载内容,因此它不会把所有内容都“扔到您面前”,这可能意味着跳出率会增加。
我们还喜欢透明的粘性导航栏,它几乎感觉不到它在那里,但有助于更轻松地获取所需信息。
而且,英雄形象并没有宣传的感觉,而是绝对的“冒险”。
注意:浮动菜单对于单页网站非常方便,可以提升用户体验。
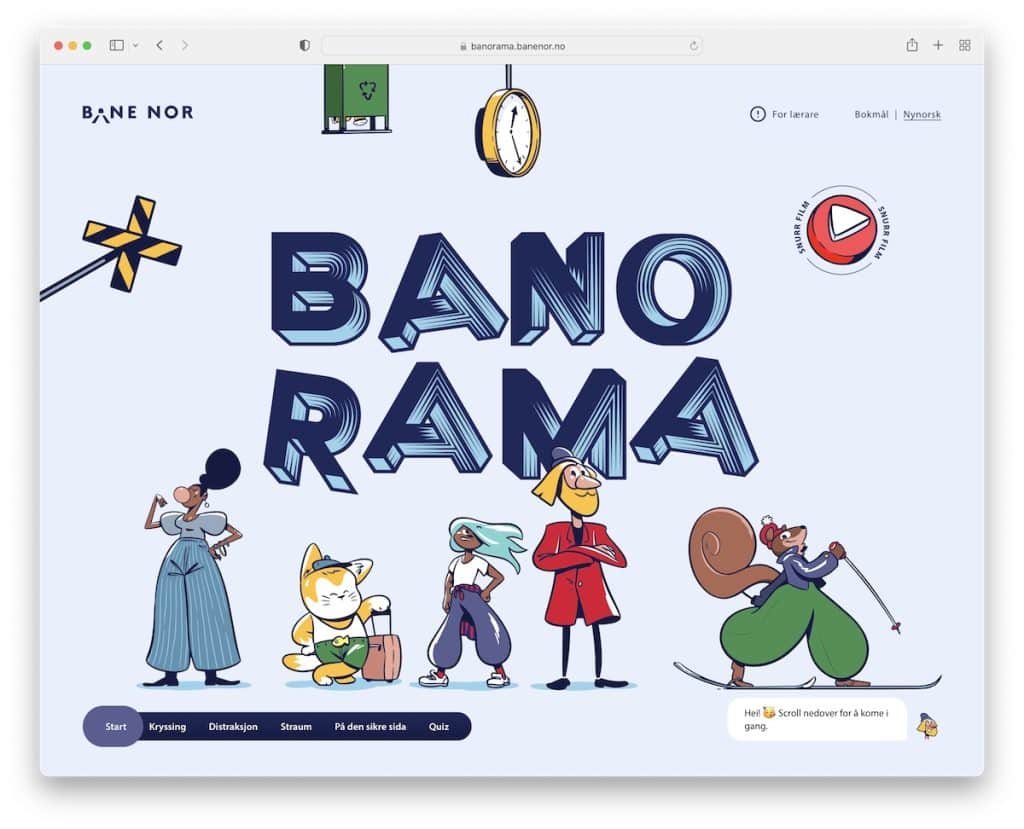
19.全景
内置: Craft CMS

Banorama 是另一个我们无法跳过但需要包含在此列表中的动画网站。 除了动画,你还可以点击一些元素,这增加了交互因素。
当您对内容感到兴奋和大肆宣传时,Banorama 会用您想参加的测验来打动您。
注意:通过向单页网站添加动画来脱颖而出。
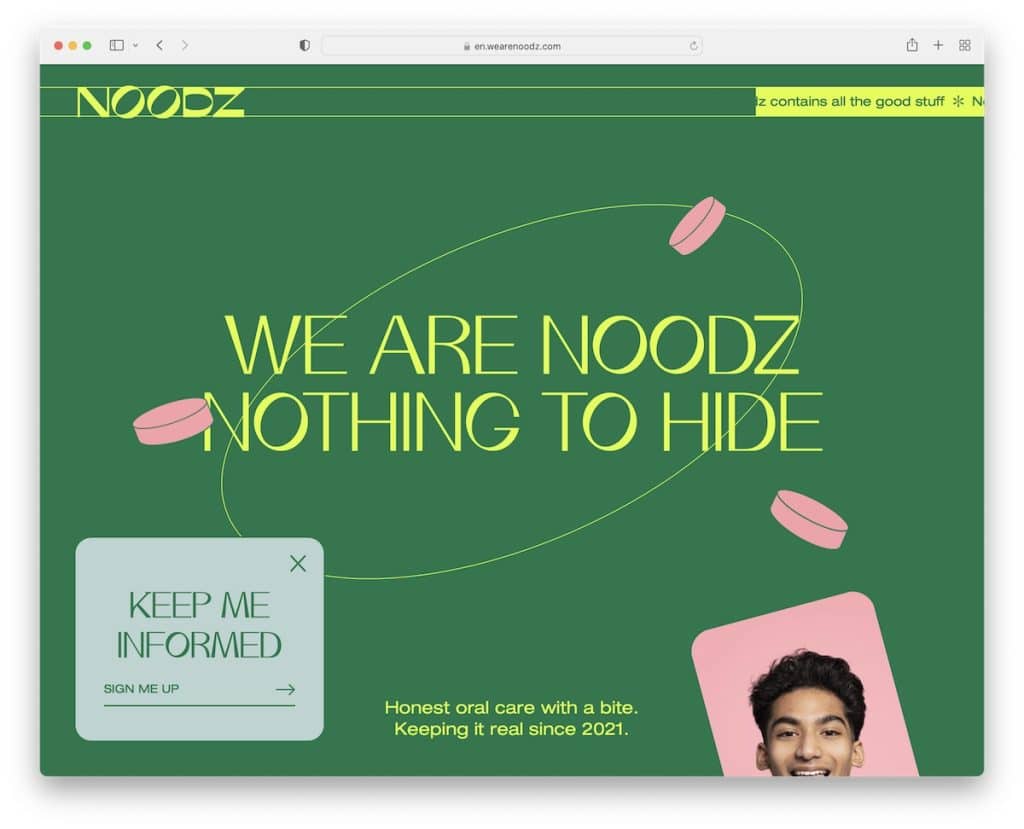
20. 诺兹
内置: Webflow

Noodz 同时具有创意、动画和原创性。 借助鲜艳的色彩,您将获得充满活力的页面。
它的一页结构使您想上下滚动几次以完全掌握它。
粘性标题/通知栏不包含菜单,只有左侧的徽标和右侧的滑动文本。 此外,左下角的浮动弹出窗口会打开一个覆盖的订阅表单,其中包含一个额外的 DOB 字段。
注意: Noodz 是有趣的启动网站动画效果非常好的另一个证明!
