使用 Elementor 创建趋势设计以展示您的客户评论
已发表: 2019-09-30由于 91% 的 18-34 岁的人大多信任在线评论,因此考虑客户在线评论对您的业务来说是一个明智的选择。
您的业务可以是本地的或全球的,基于产品或服务的,您必须需要在线评论才能对客户买家的旅程产生影响。
这就是为什么最近几天,大多数企业主都重视它。 而且每个人都在努力在他们的网站上展示客户评论。
大多数时候,我们最终会选择典型的设计类型。 但是,只要稍加改变和努力,您就可以区分前景。
在这里,我们将展示为什么您应该收集评论、收集更多正面评论的策略以及为客户评论部分装饰着陆页的最简单工具。
我们将使用 Elementor 及其出色的插件之一——HappyAddons。
现在,事不宜迟,让我们开始吧!
在线评论对您的业务的影响
通常,当用户接近要购买的产品或服务时,他们依赖于以前的客户评论和产品所有者的反馈。
由于市场巨大,每个用户都有多个选项可供选择,因此具有更多正面评价的产品成为他们选择的重要因素。

84% 的千禧一代将用户生成的内容归类为评论、评论、在线评论内容和反馈等,作为他们购买决定的影响因素。
其中,25% 将其归类为高影响力,其余 59% 将其归类为中等。 从另一个角度来看,当潜在客户在搜索结果的第一页上发现一篇负面文章时,企业可能会失去 22% 的业务。
如何使用 Happy Elementor 插件设计您的客户评论页面(3 个步骤)
现在让我们从教程部分开始。 在这里,我们使用了 Elementor 插件 – HappyAddons 来创建客户评论部分。
第 1 步 - 基本布局
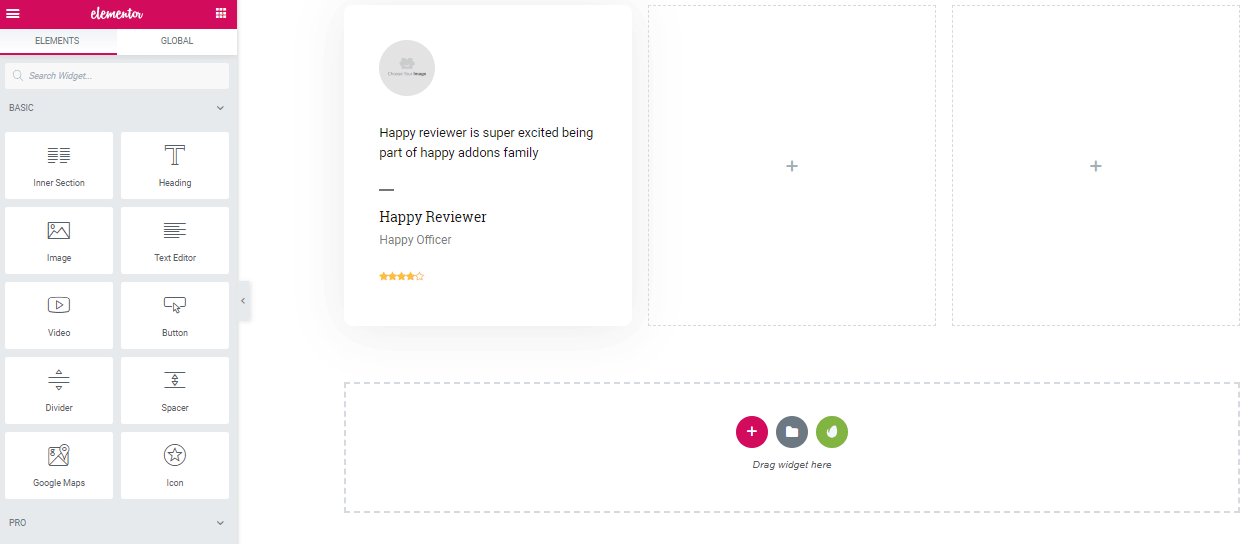
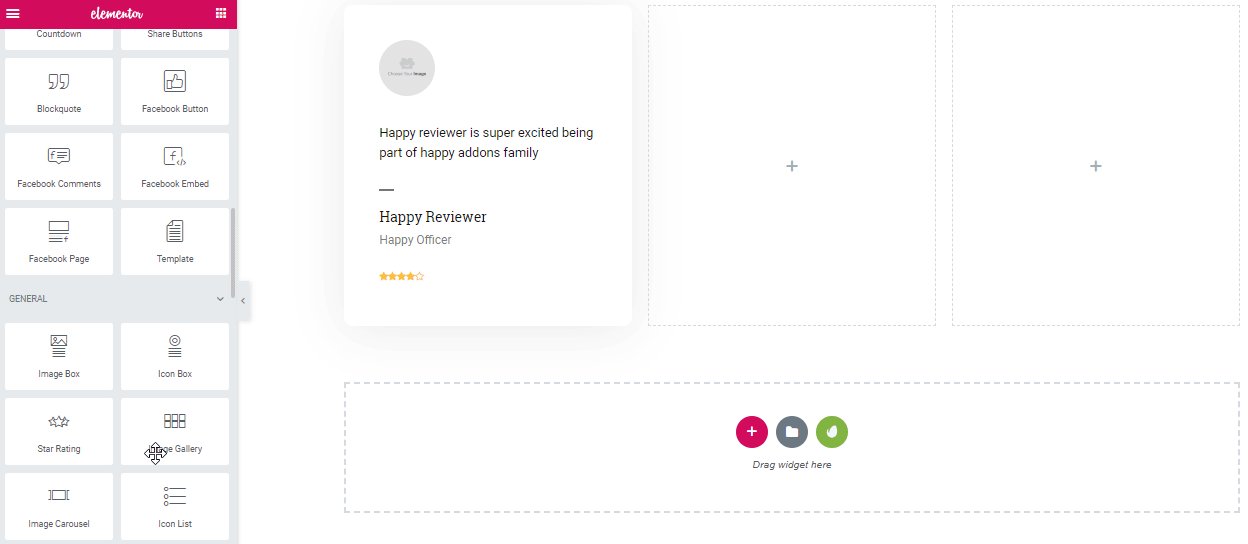
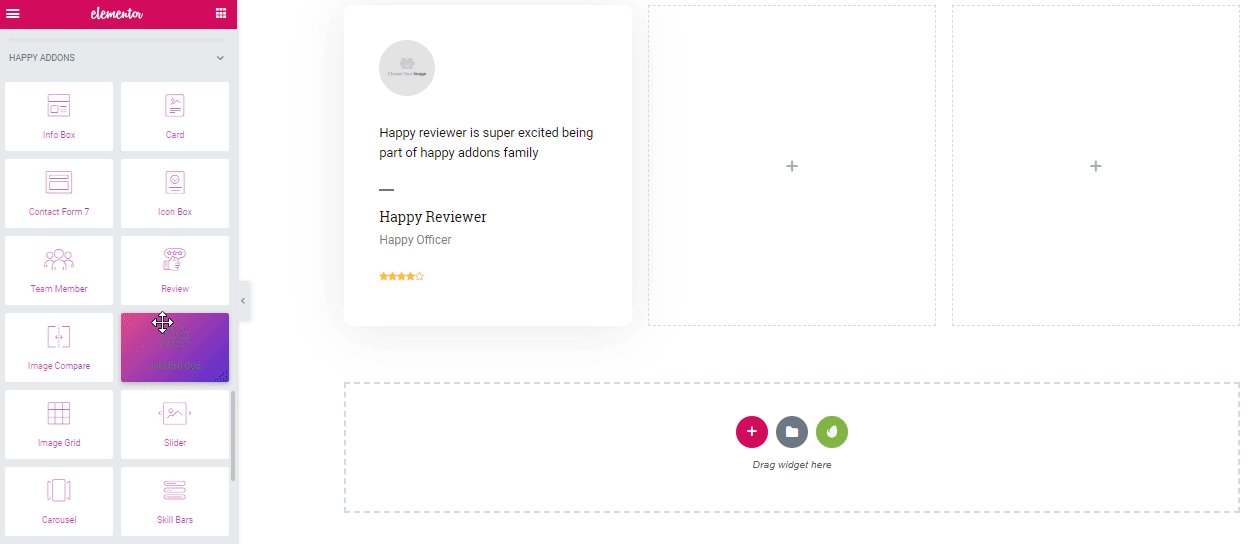
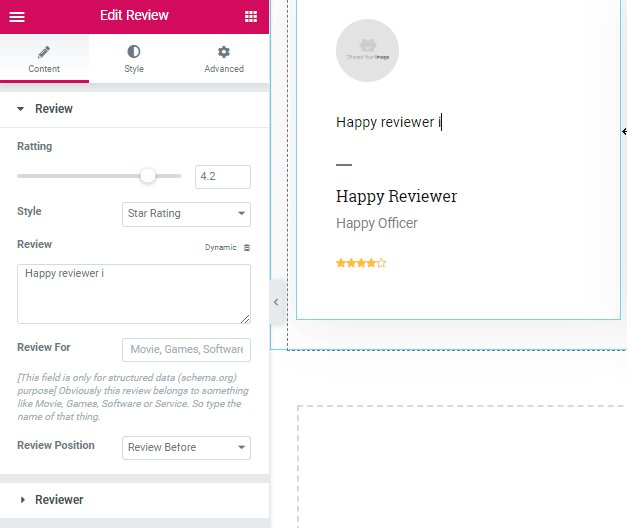
首先,像往常一样打开 Elementor 部分,然后拖放 HappyAddons 的 Review 小部件。

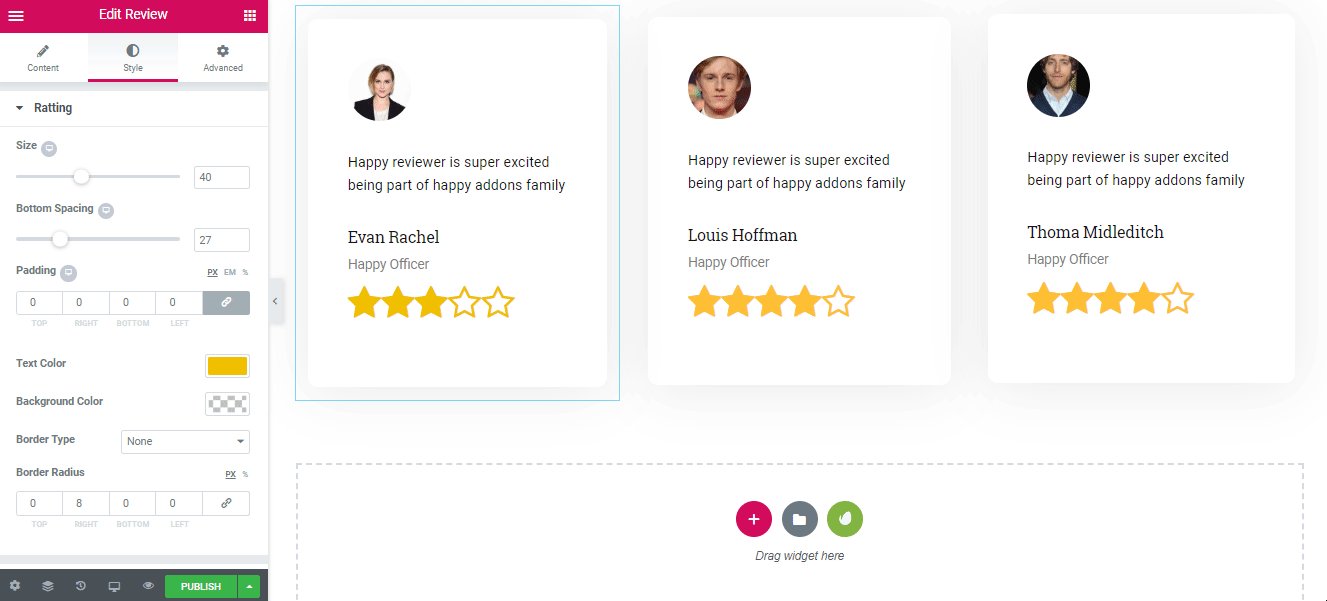
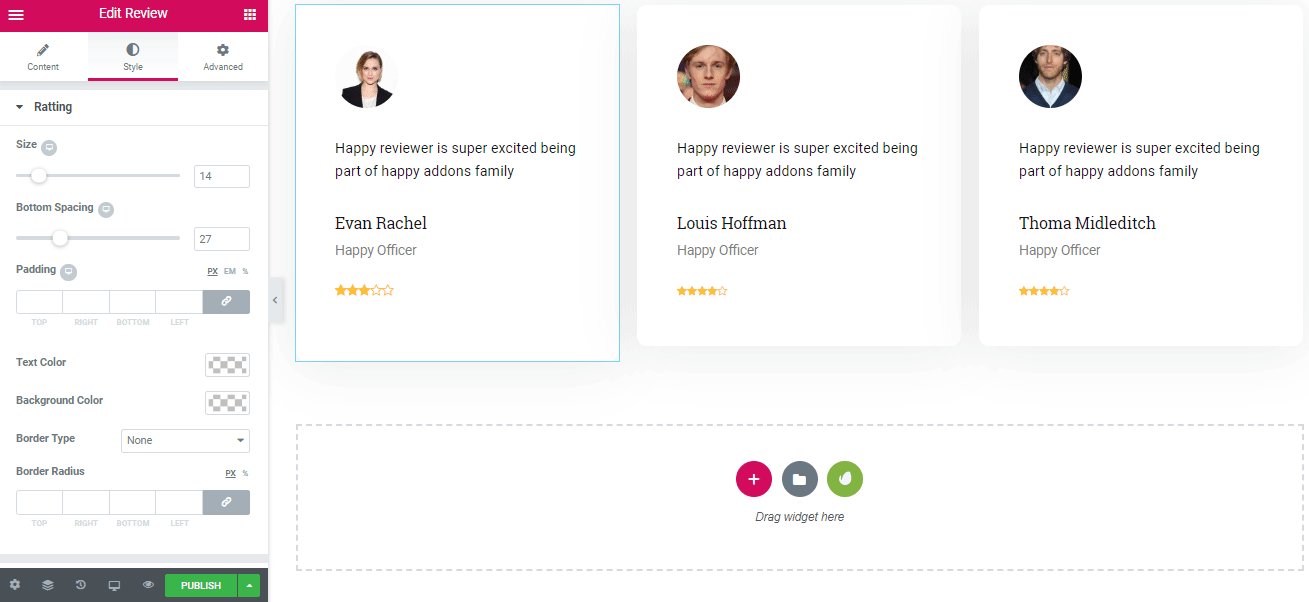
第 2 步 - 设计您的“评论”部分
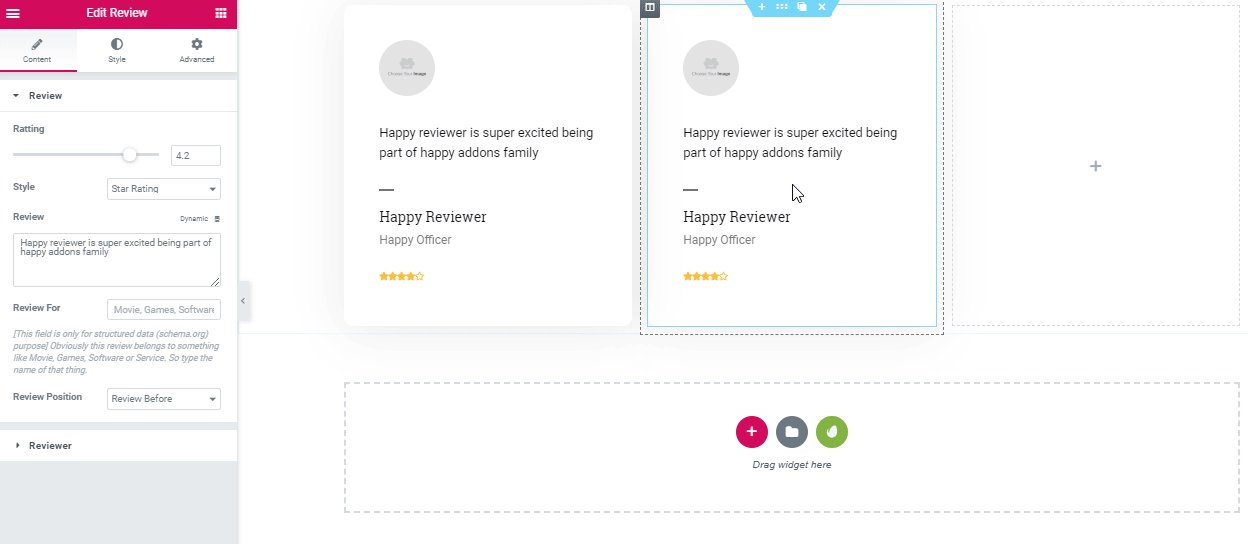
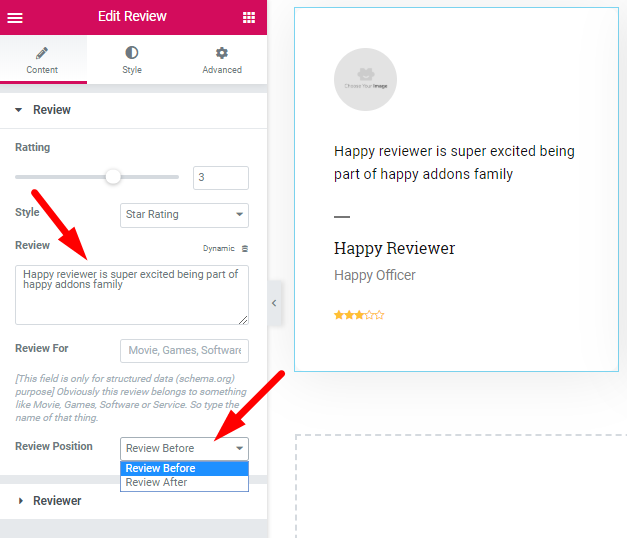
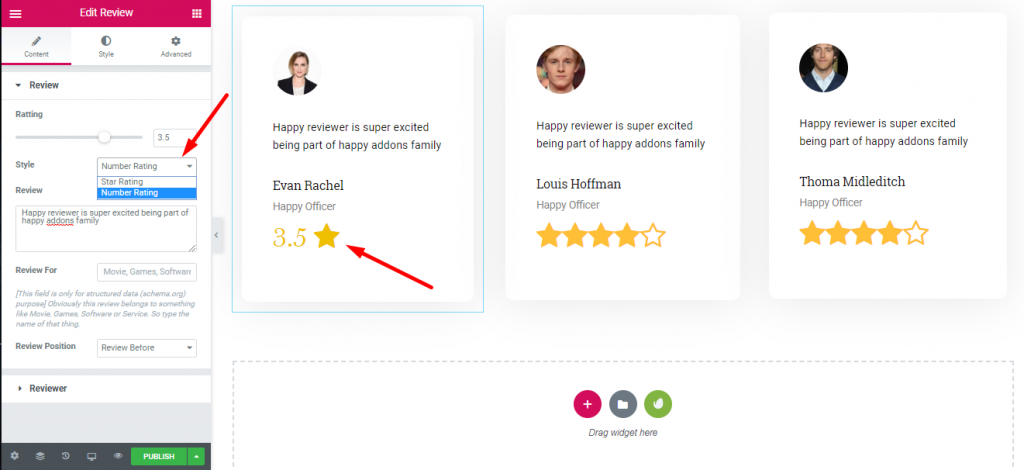
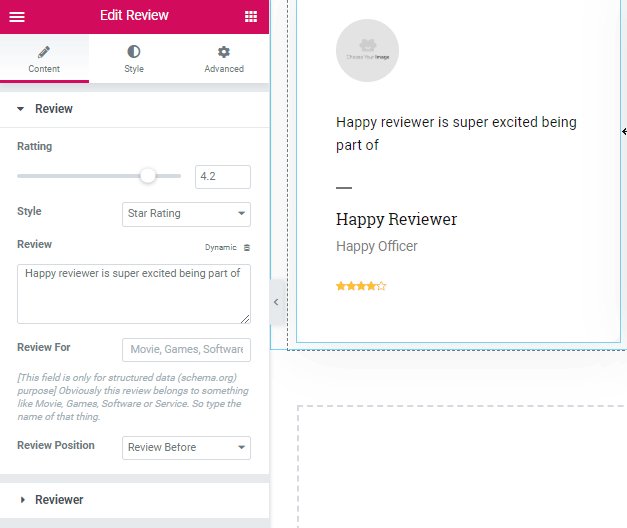
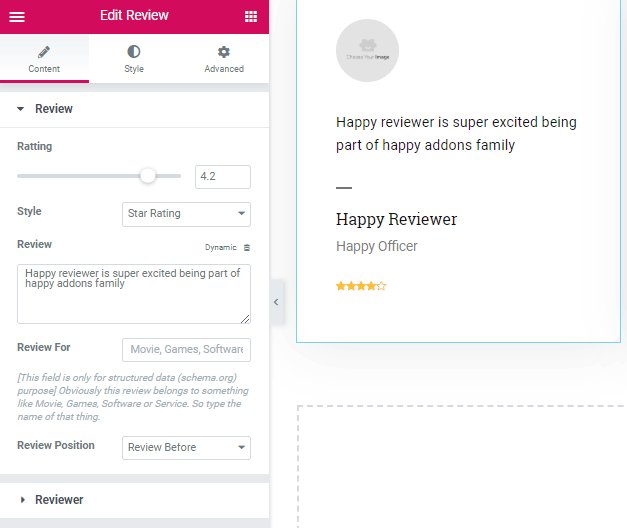
现在从 Elementor 面板自定义评论。 并在评论文本之前或之后修复评论开始的位置。

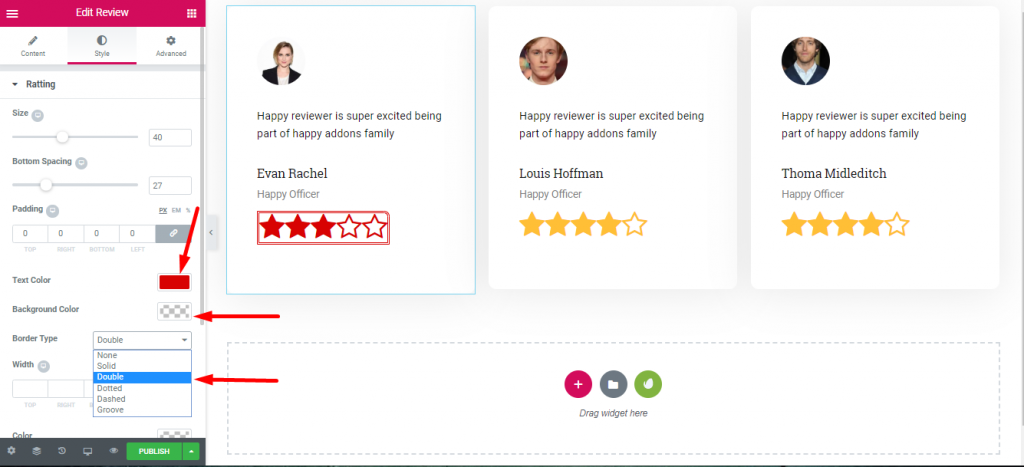
- 在那里,您可以选择用颜色设计星星并添加边框。

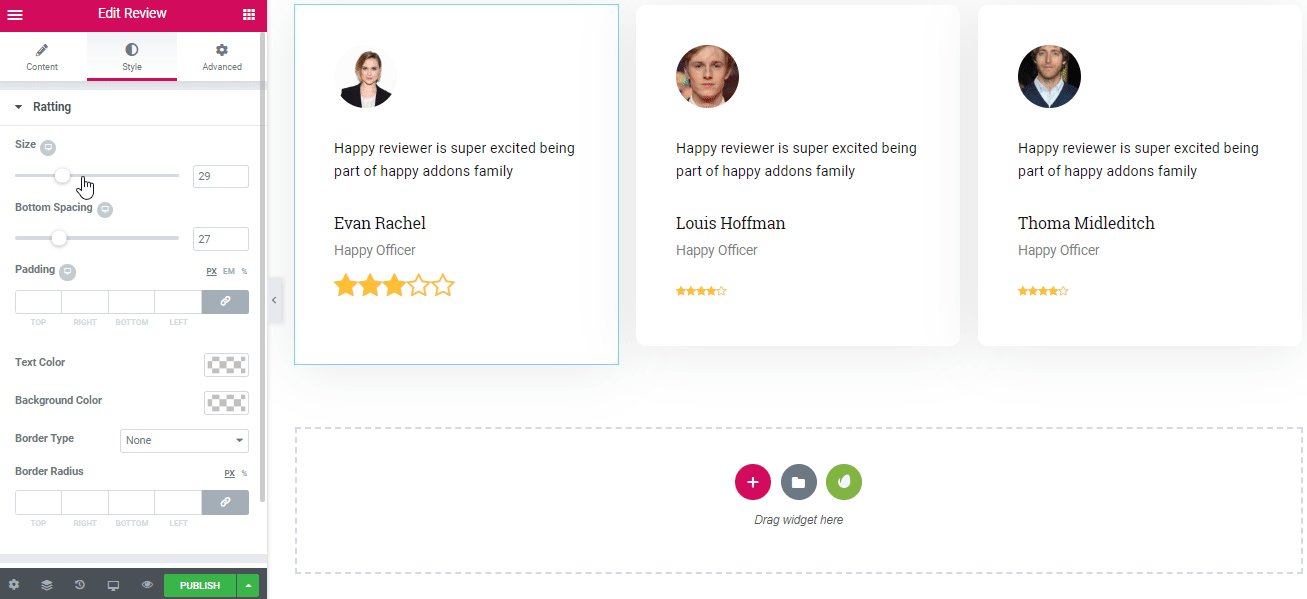
- 调整星形图标的大小并使用带星形的数字来显示评论率。

- 用数字检查评论。

- 您还可以直接从小部件编辑评论文本、名称和名称。

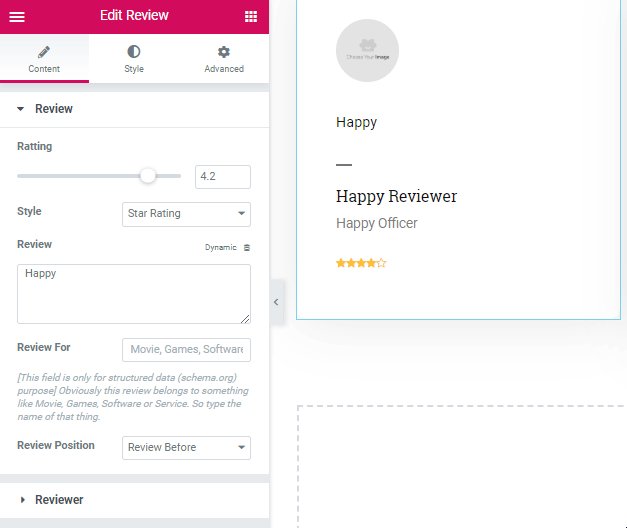
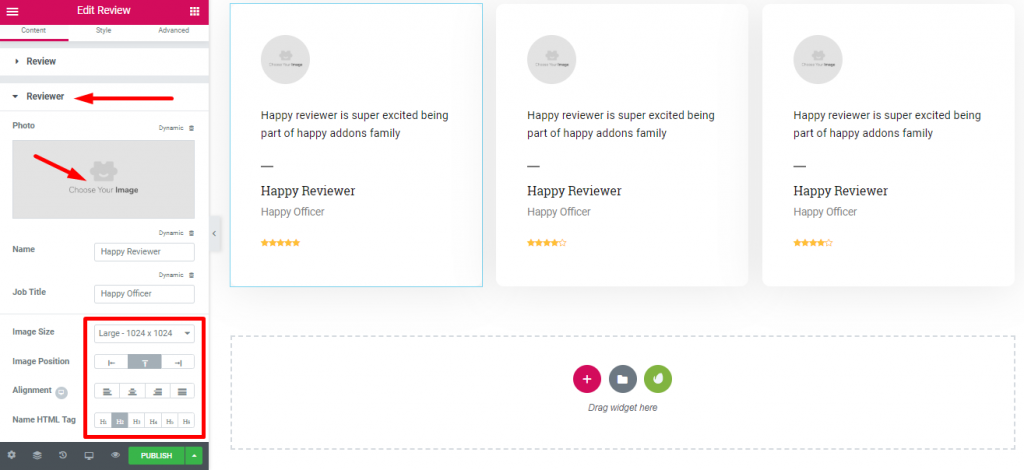
第 3 步 - 设计您的“审阅者”部分
现在要自定义审阅者详细信息(如图像),请打开“审阅”选项卡下的“审阅者”选项卡。 根据您的偏好更改图像大小、位置、对齐方式和名称 HTML 标记。

设计在线评论部分
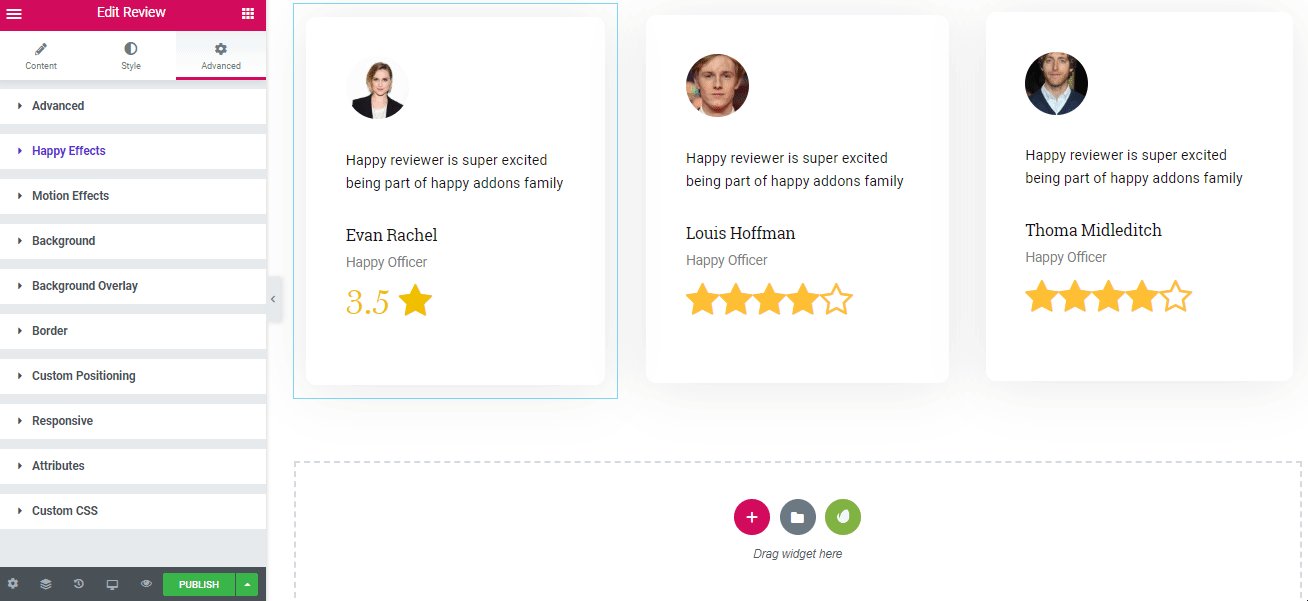
当您完成基本设计(例如添加评论和评论者详细信息)后。 您可以使用 HappyAddons 为外观增添趣味。
以下是说明中所有令人惊叹的功能的一些示例。
供您在线审核的卡保证金
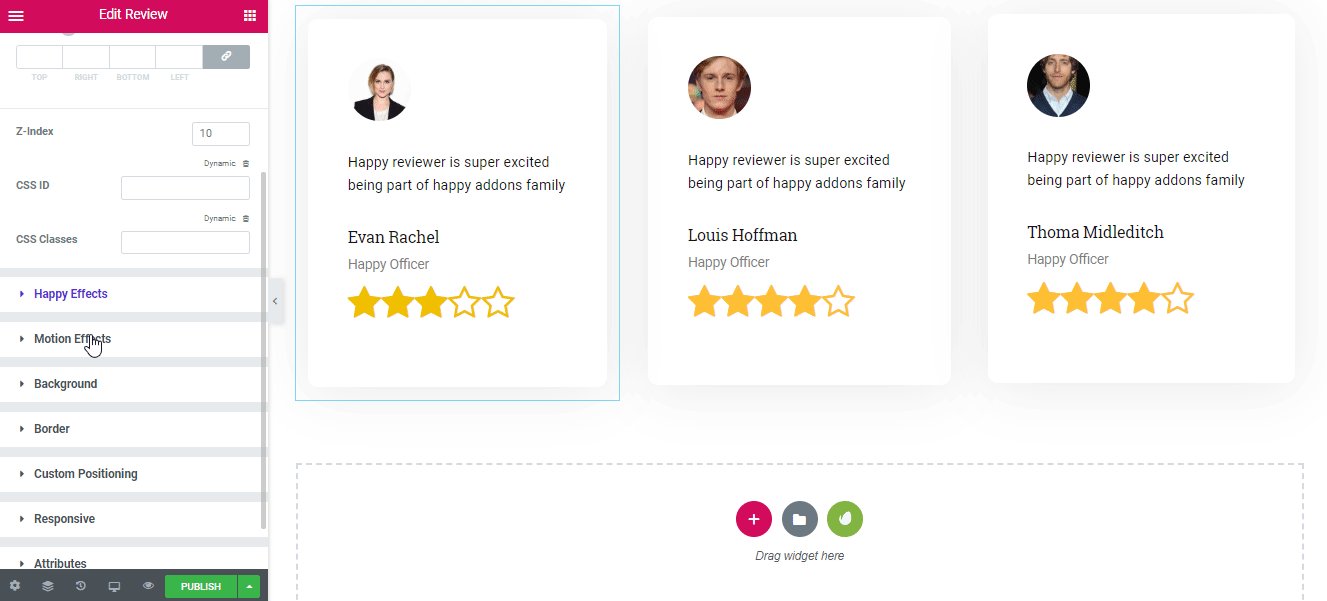
要更改卡片边距,请转到“高级”选项卡,在那里您将看到带有链接图标的边距行。 单击该链接图标并选择大小。

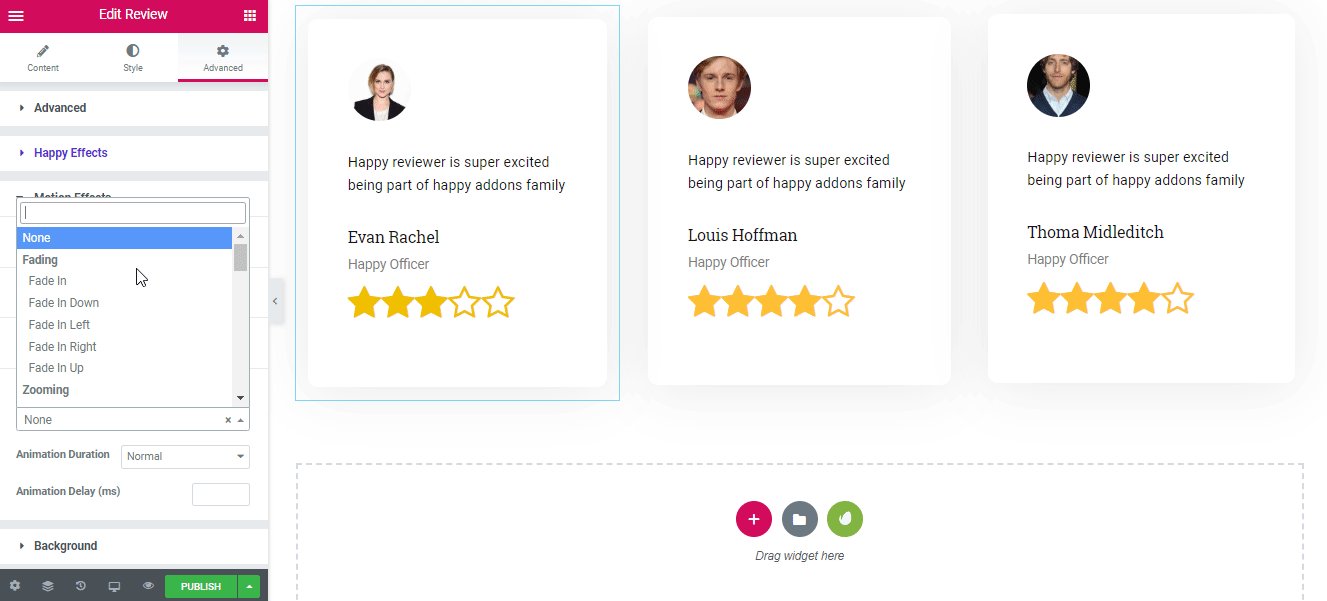
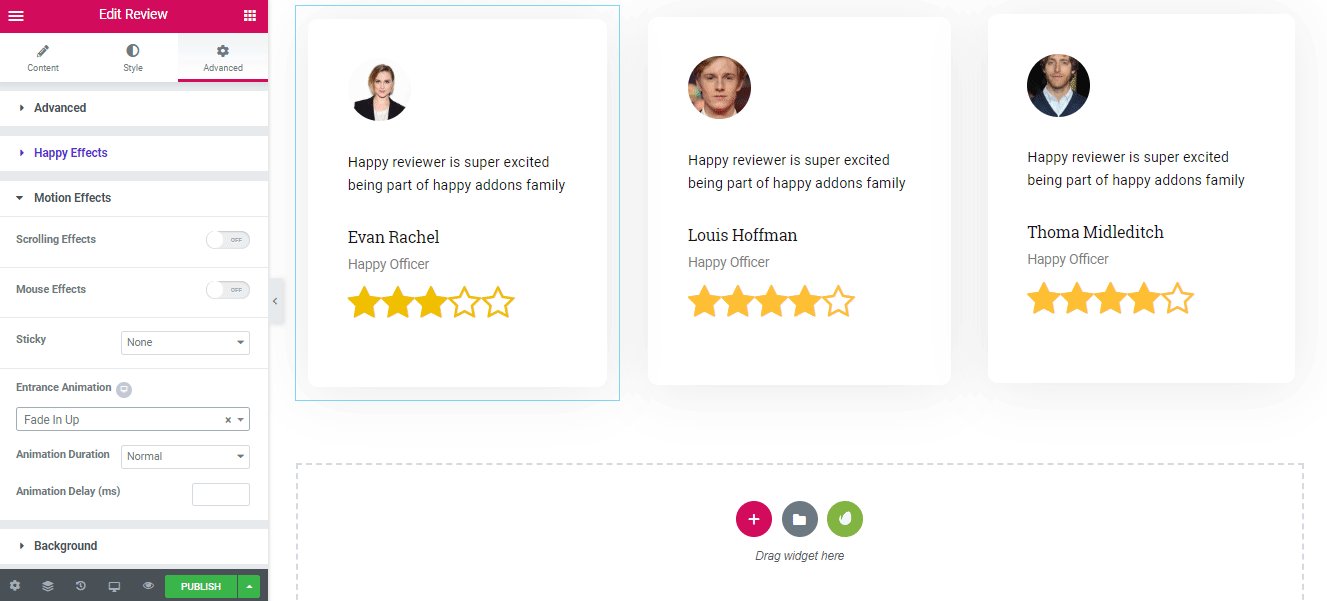
为入口动画添加运动效果
从高级选项卡中,转到运动效果 > 入口动画。 现在选择卡片入口动画的样式。

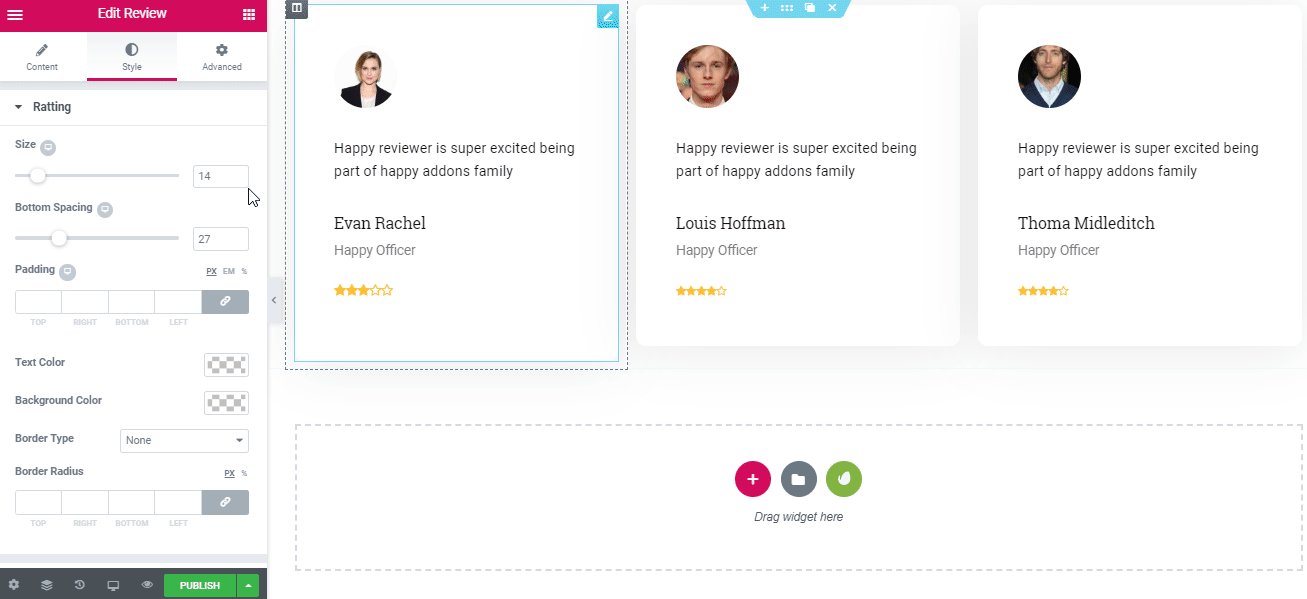
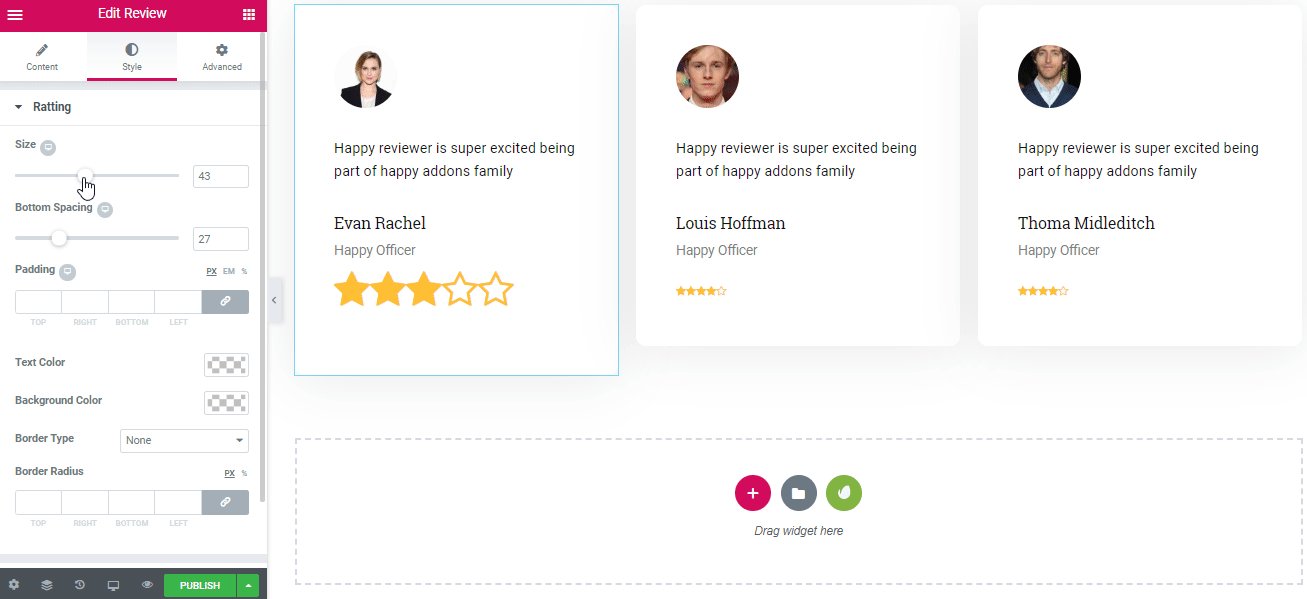
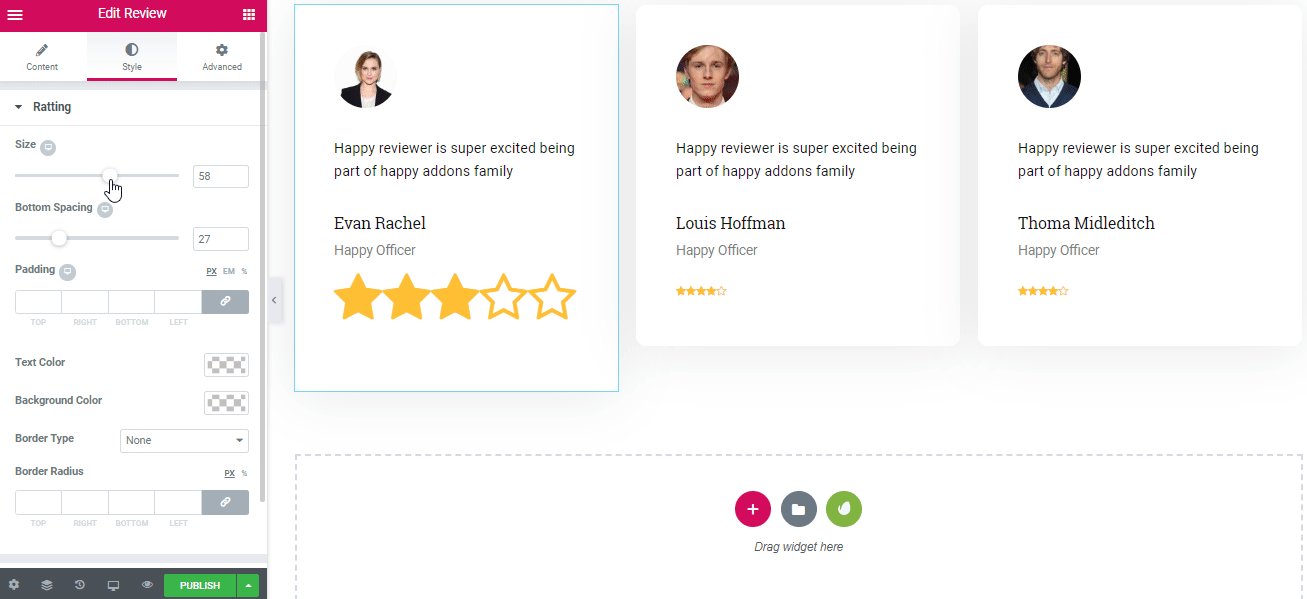
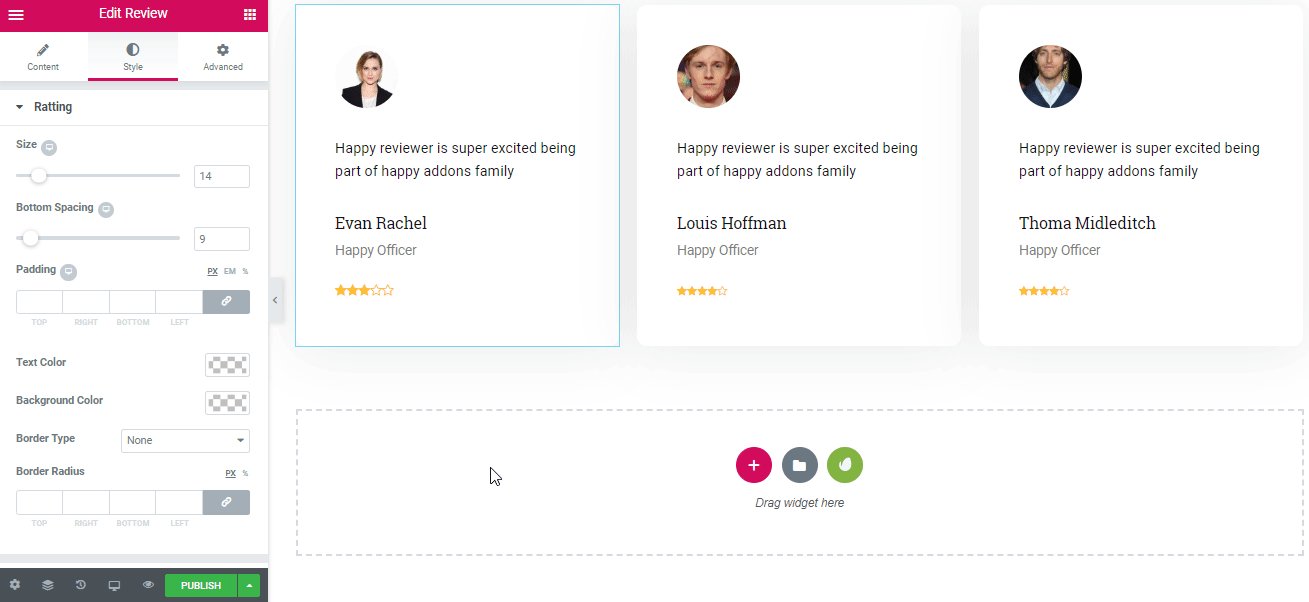
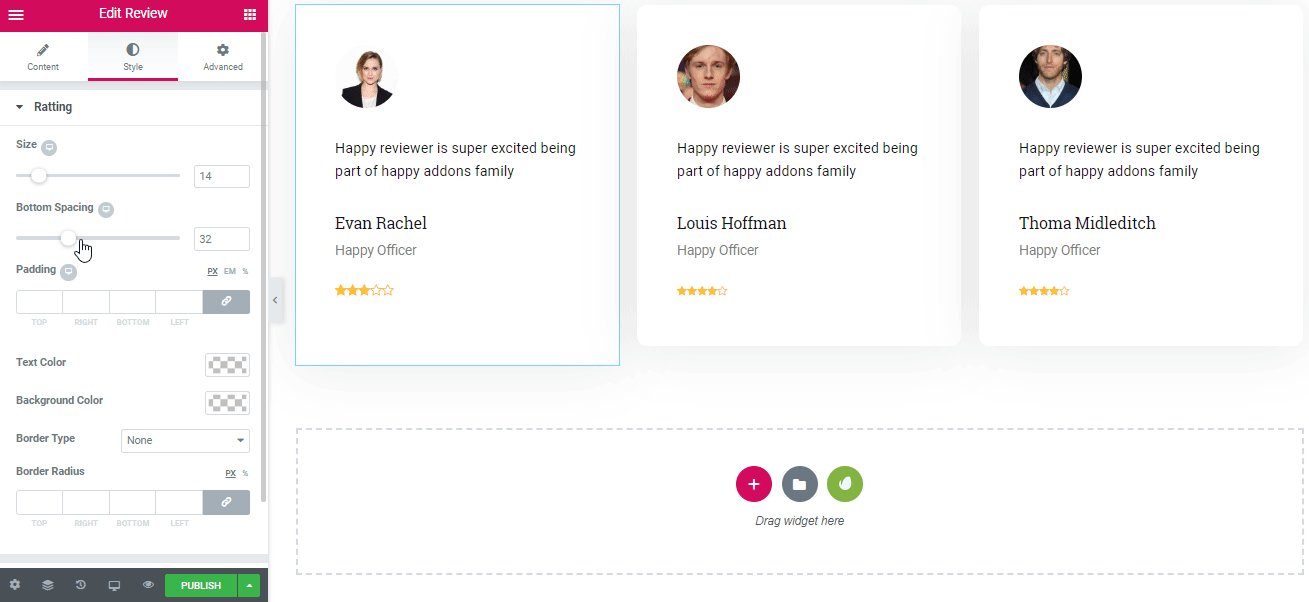
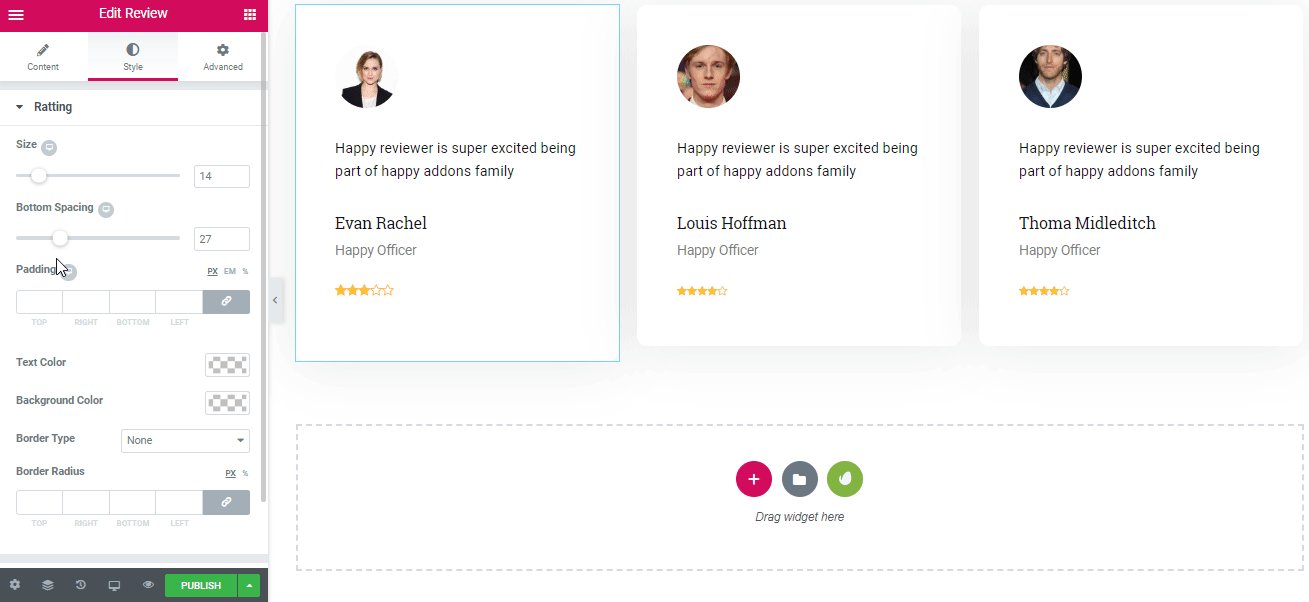
设置底部间距
底部间距是您希望卡片的长度。 要进行设置,请转到“样式”并移动范围滑块。 您也可以直接从旁边的框中更改数字以更改底部间距。


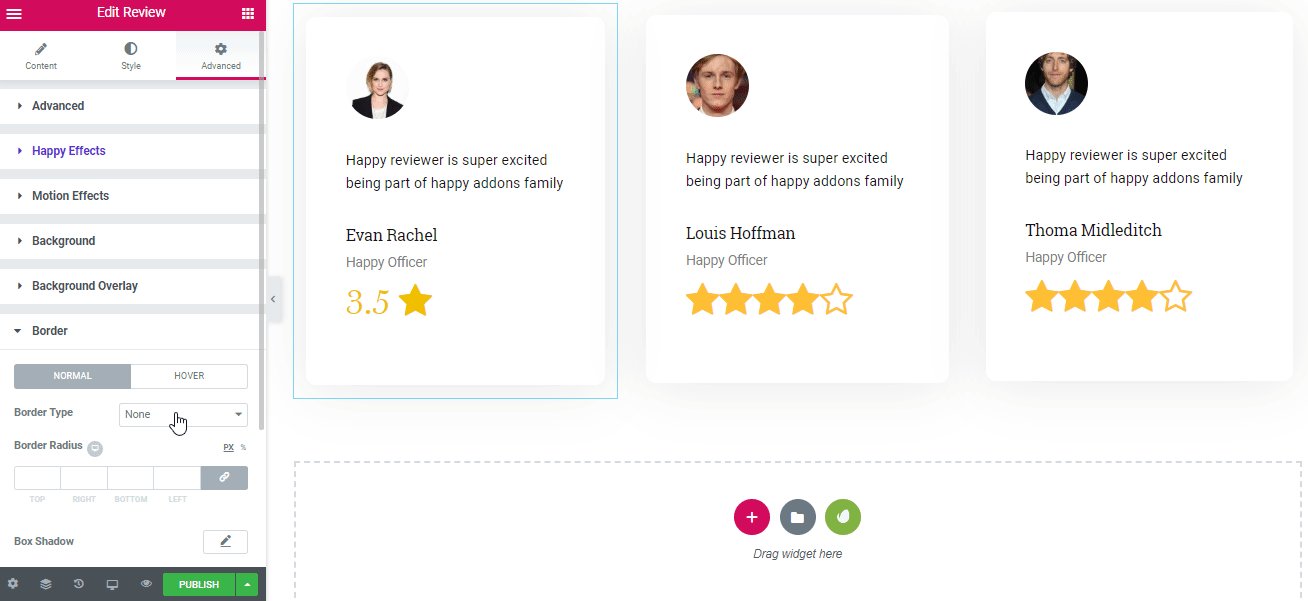
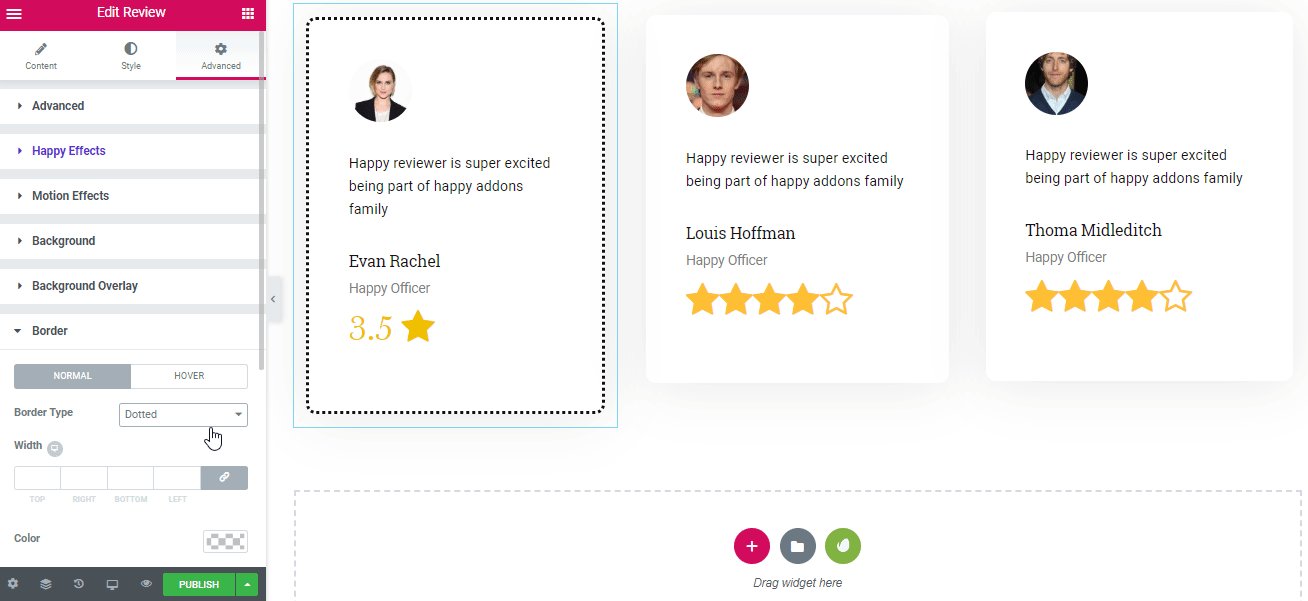
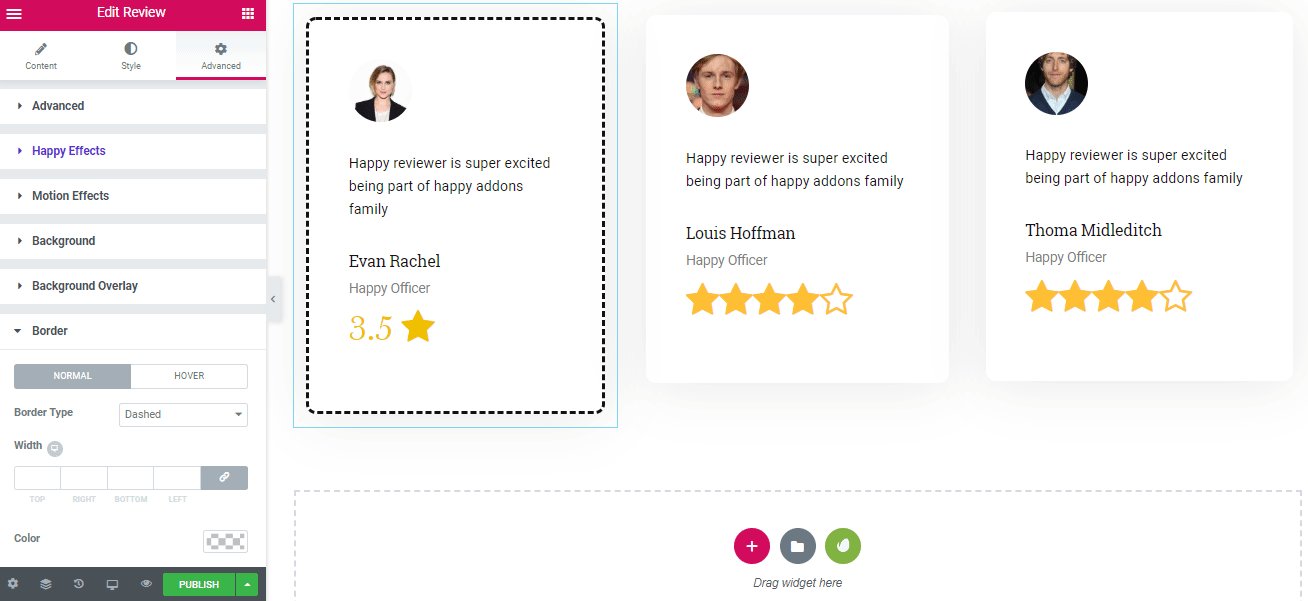
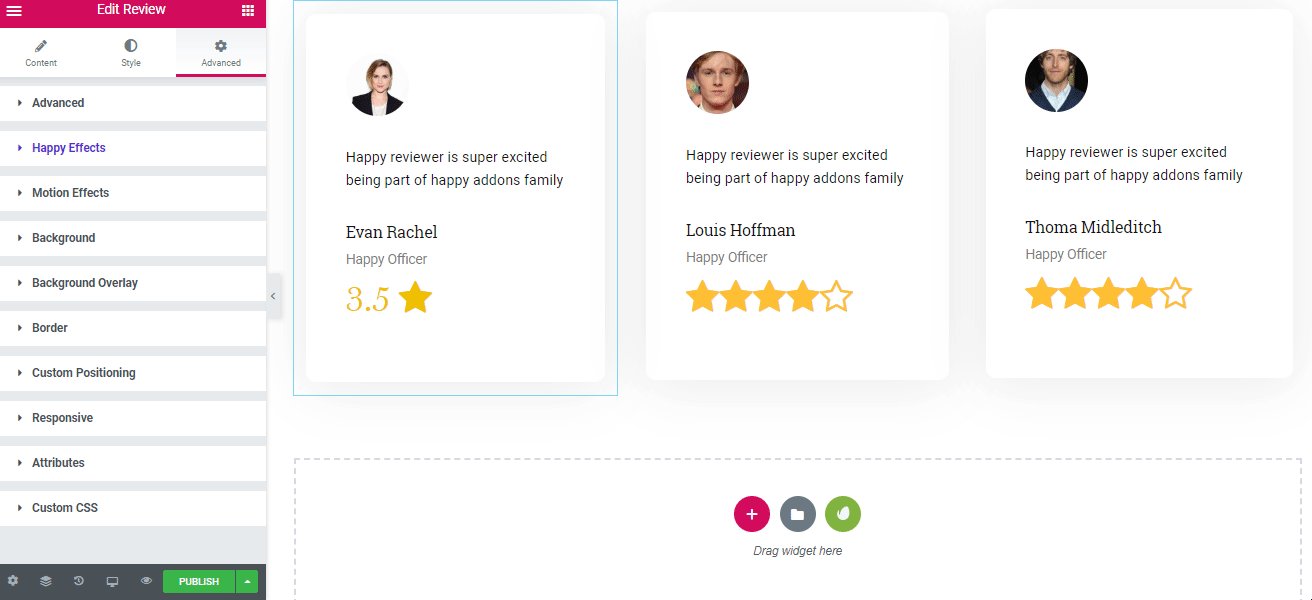
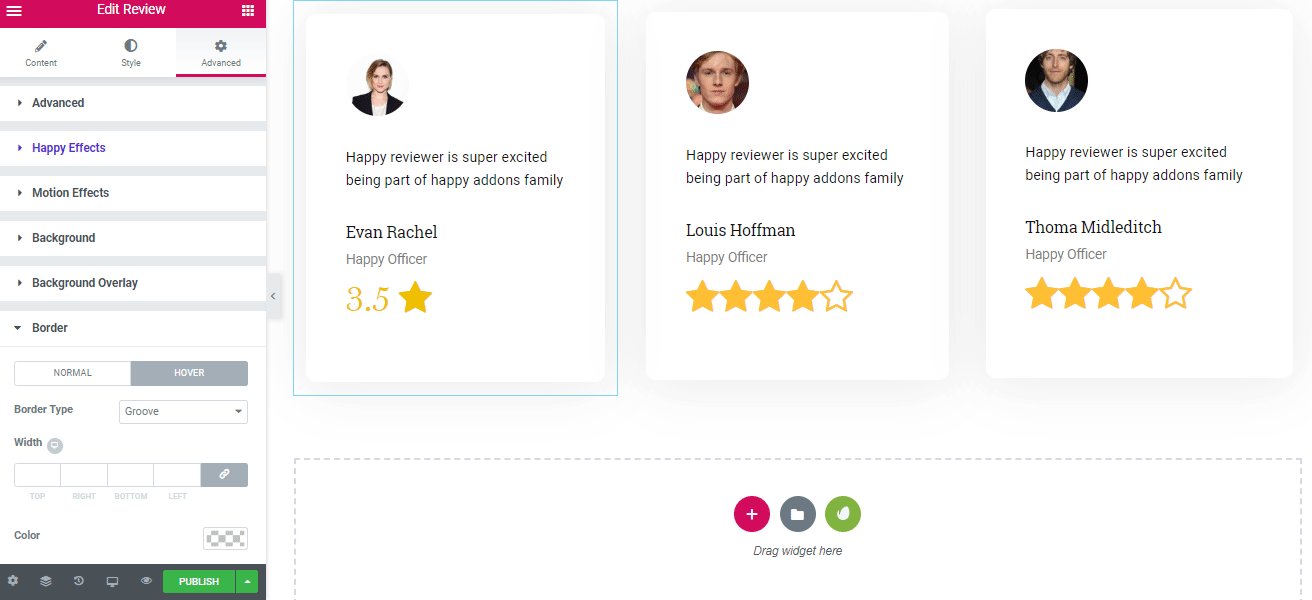
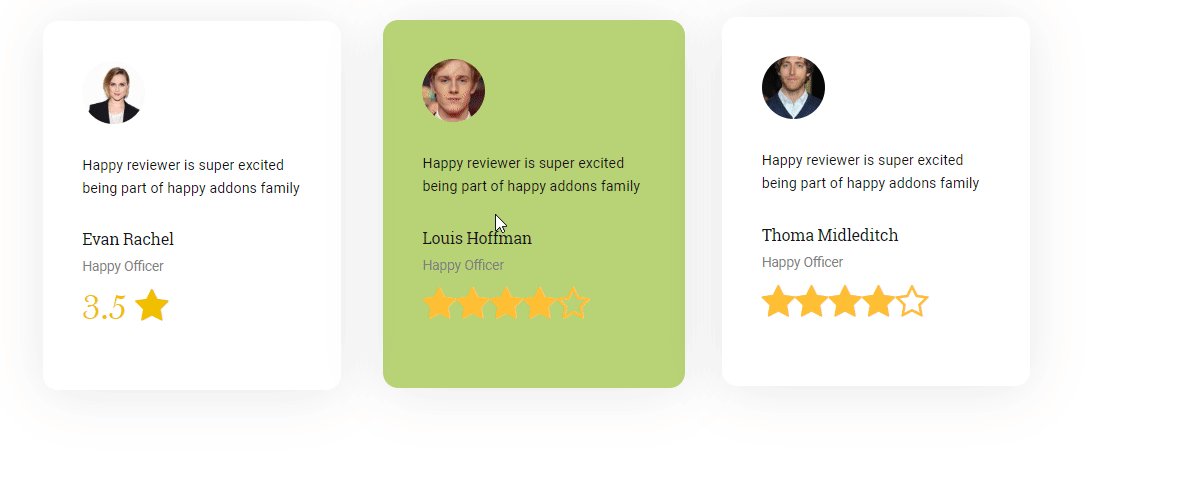
审核卡的边框样式
更改卡片的外观,添加边框。 有不同类型的边界。 从高级选项卡中,选择“边框”并选择边框类型。 在这里,您将看到另外两个选项 Normal 和 Hover。
如果您选择正常,则卡片将始终带有边框。 如果您选择悬停,则仅当访客将鼠标悬停在卡片上时才会显示边框。

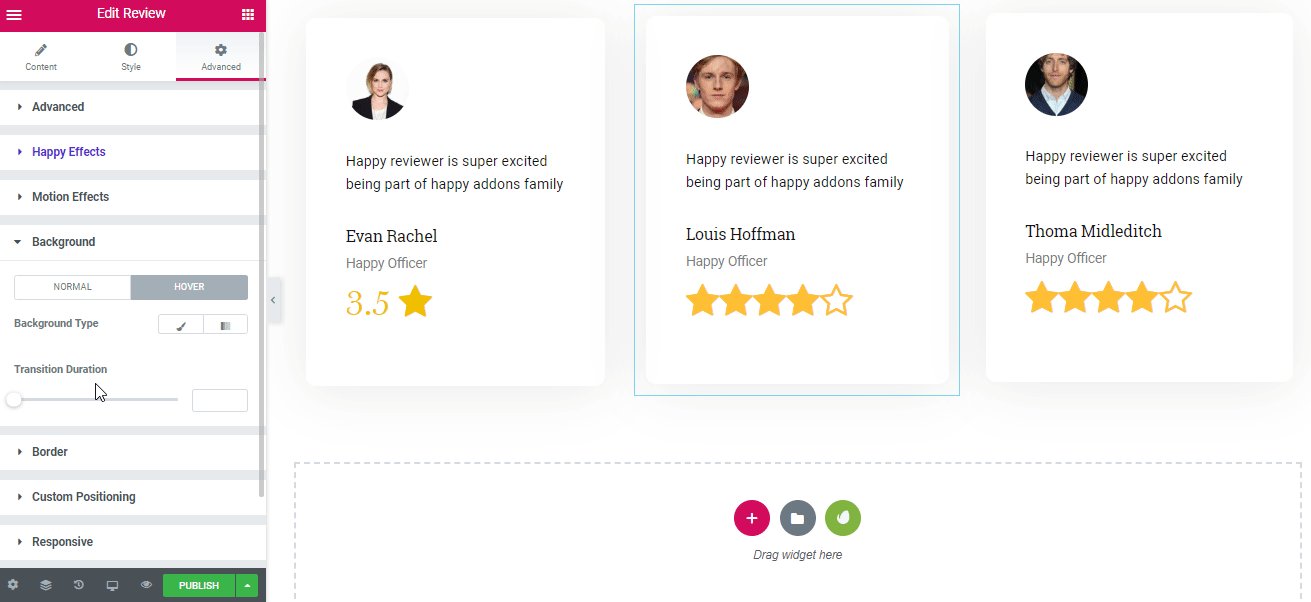
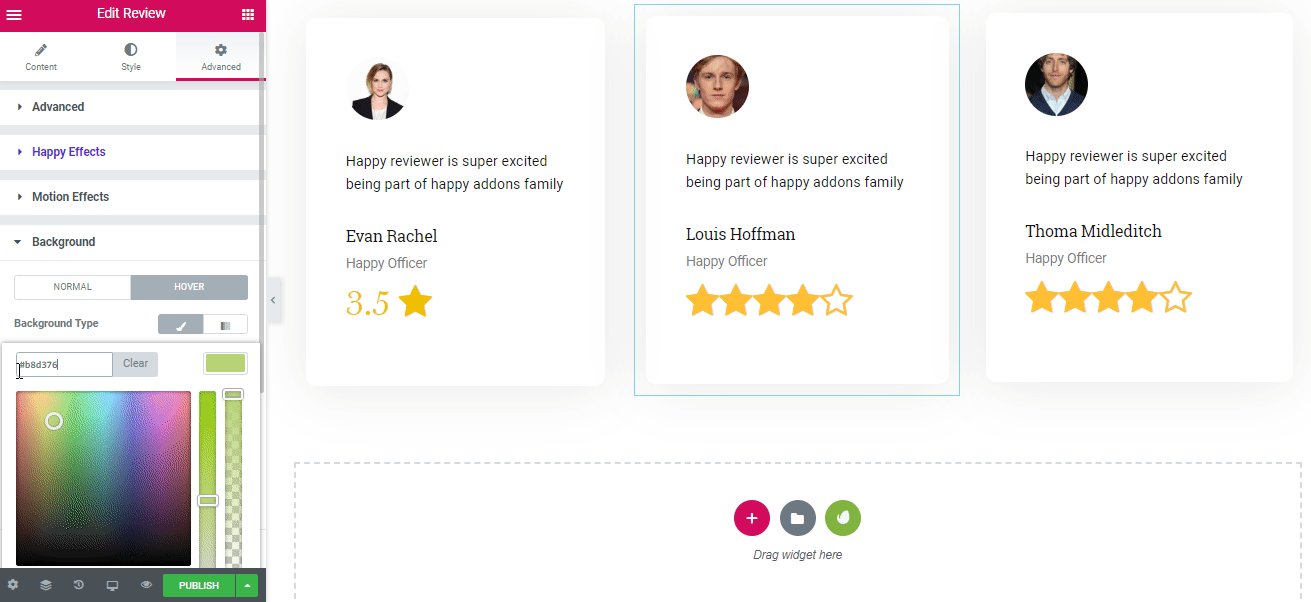
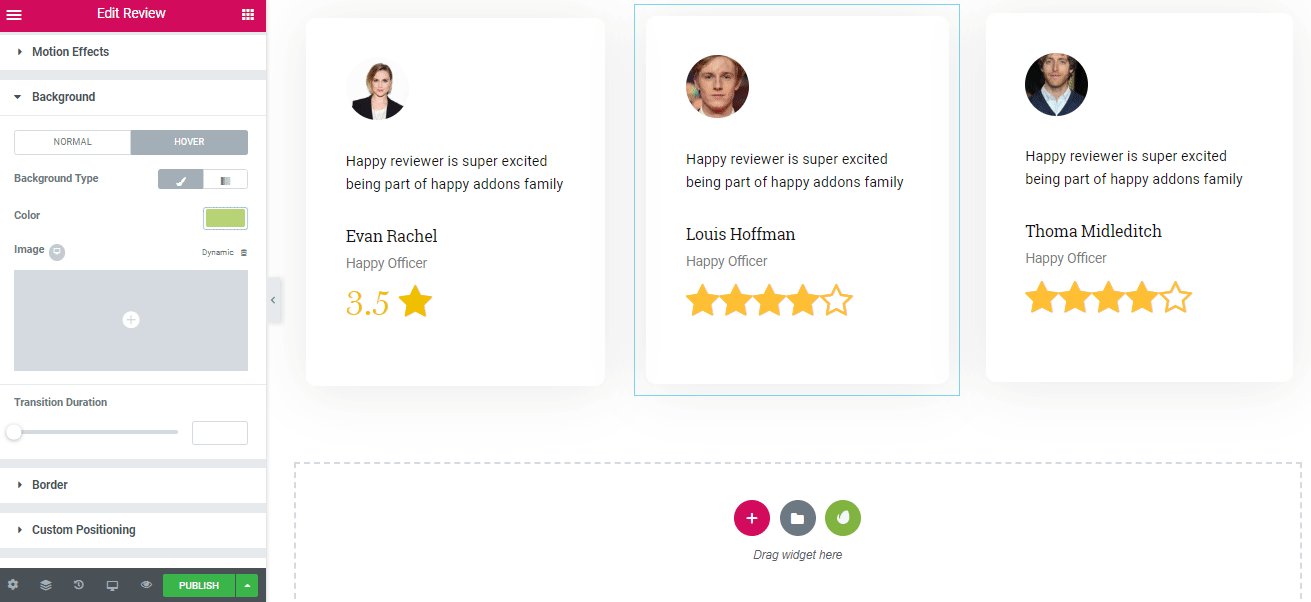
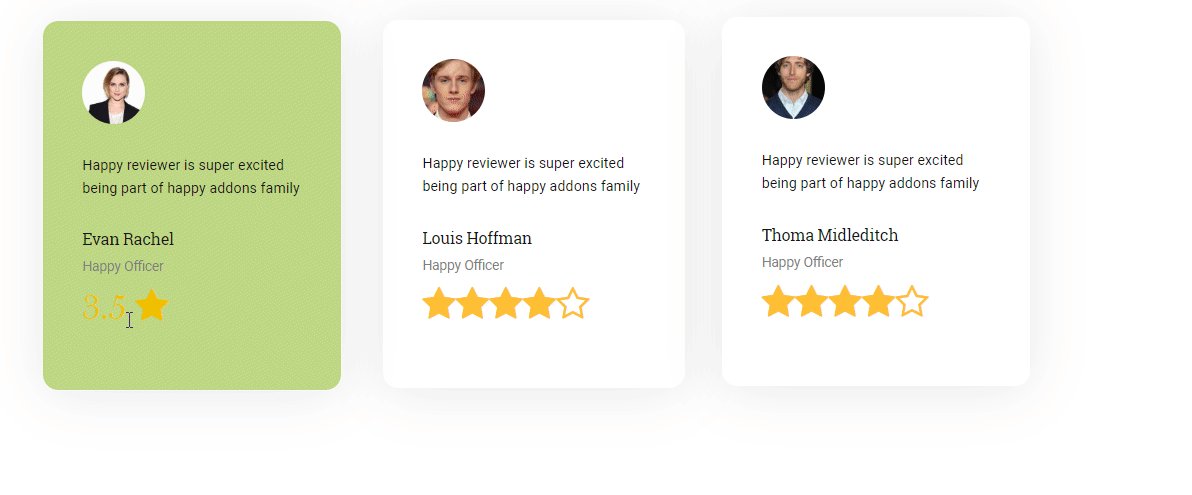
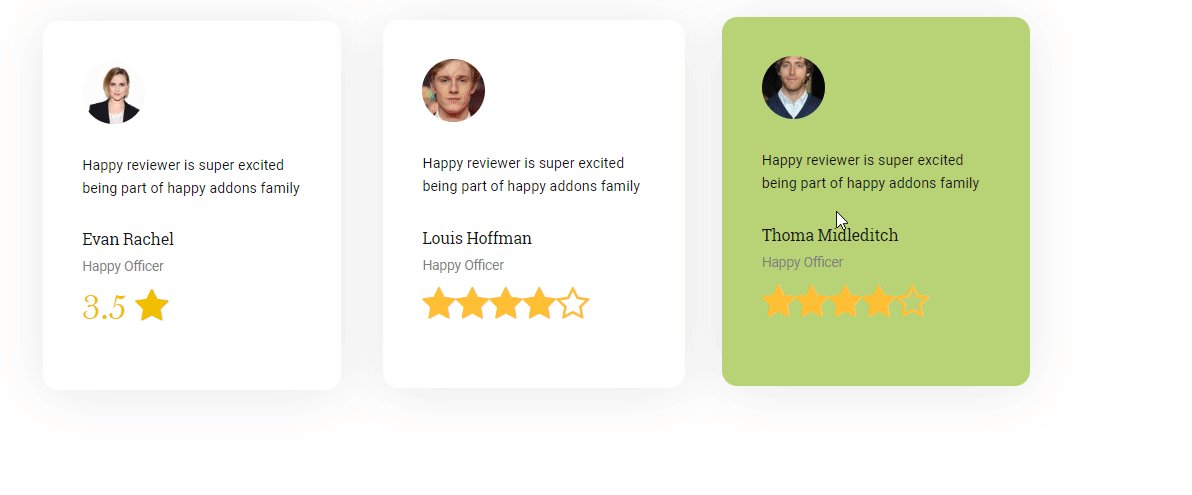
添加悬停背景
悬停背景吸引访问者的注意力。 从高级选项卡中,选择背景并选择背景颜色。 如果选择正常,则颜色将是卡片的固定颜色。 但是如果你选择悬停,颜色只会在有人悬停在它上面时出现。

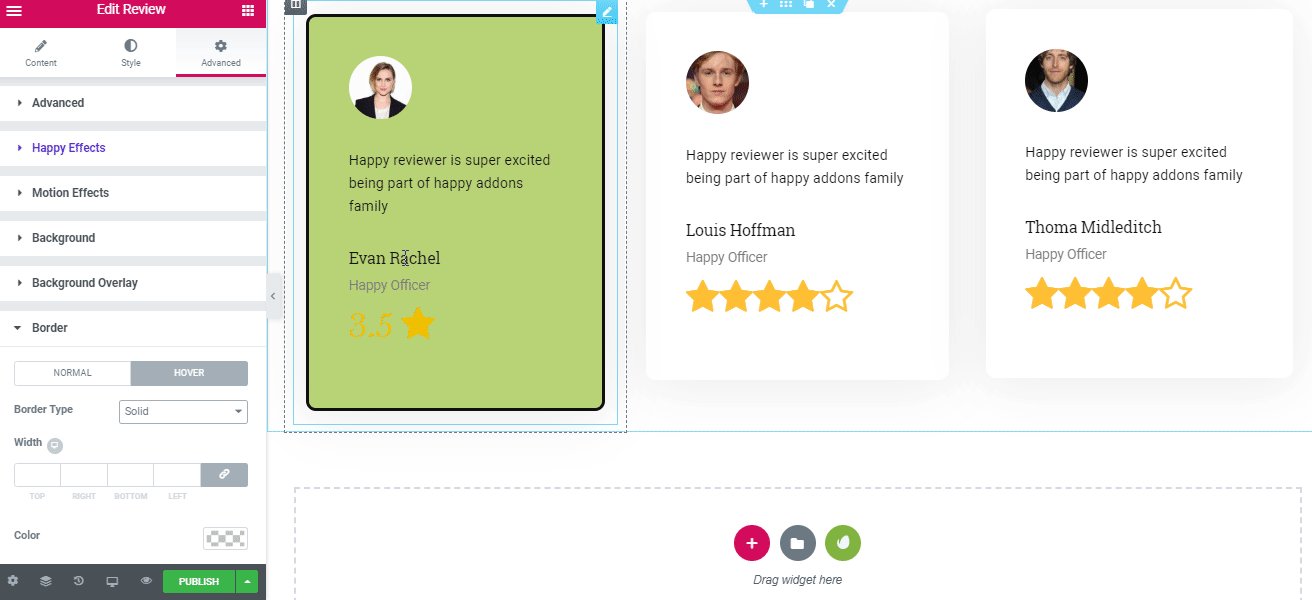
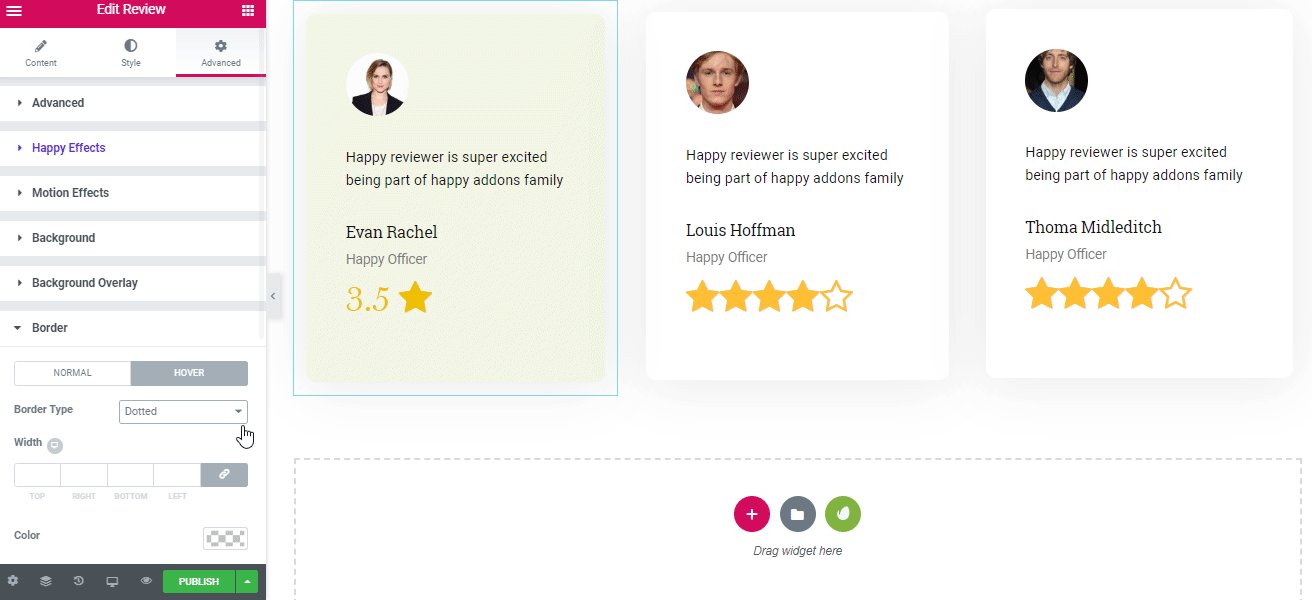
查看卡的悬停边框样式
从高级选项卡中,选择“边框”并选择任何边框类型。 如果您选择悬停选项。 当访客将鼠标悬停在卡片上时,边框将被激活。

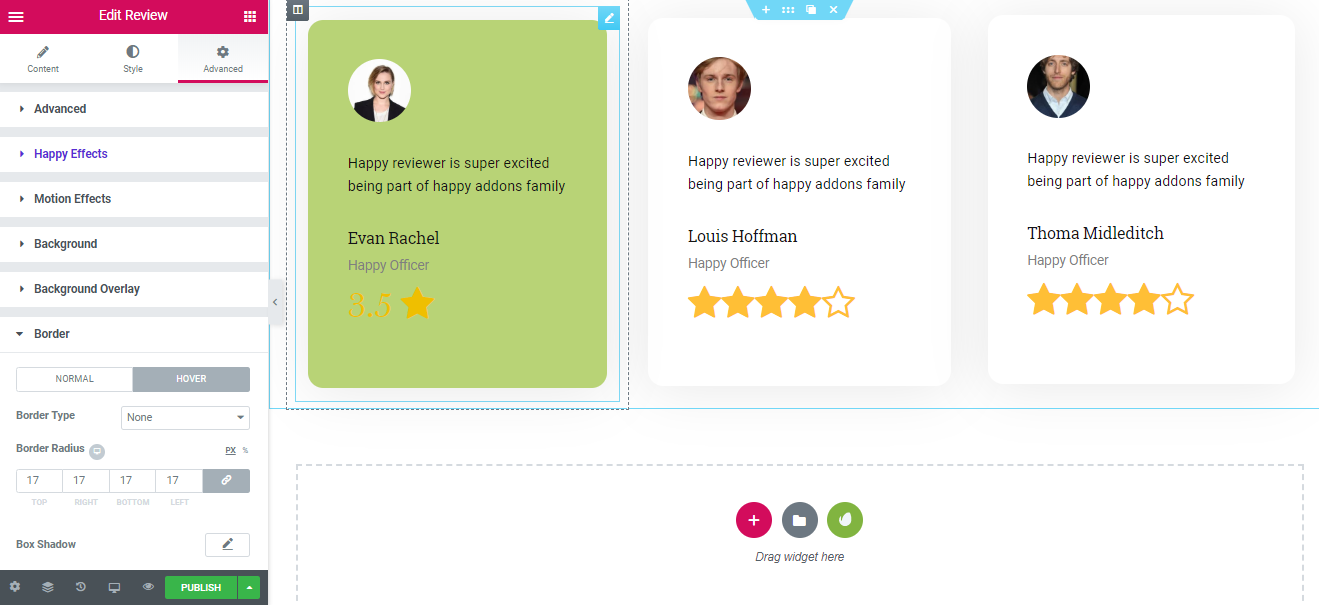
边界半径法线和悬停
改变卡片的边缘半径来塑造它。 转到高级选项卡>边框>边框半径。 并输入首选号码。

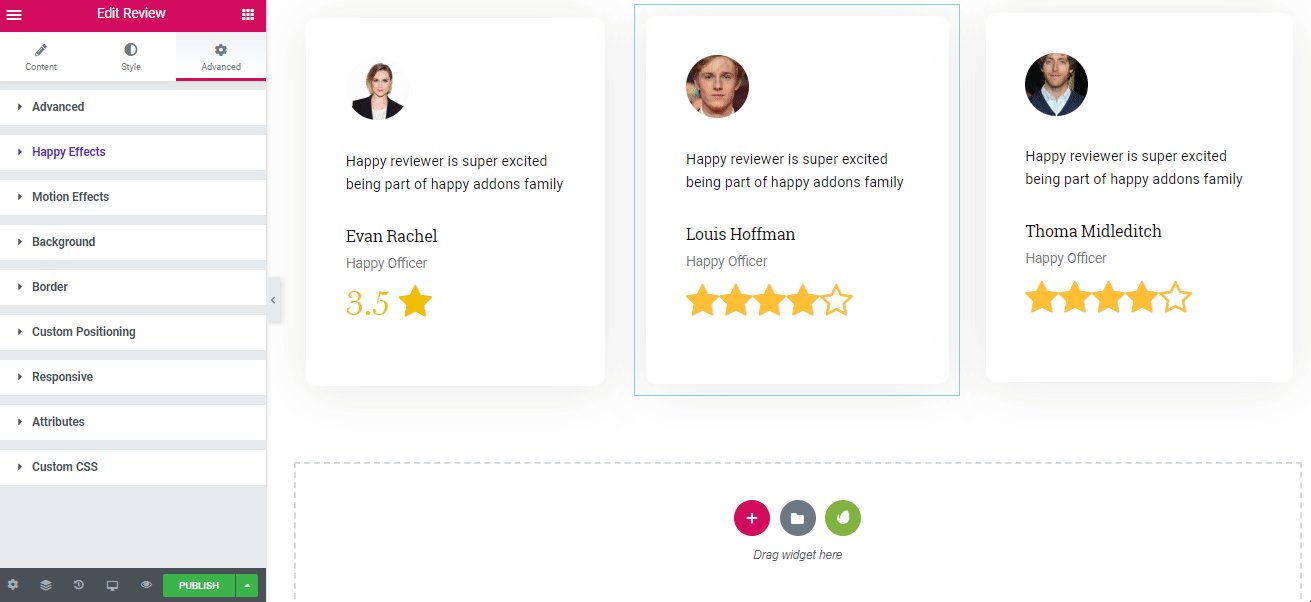
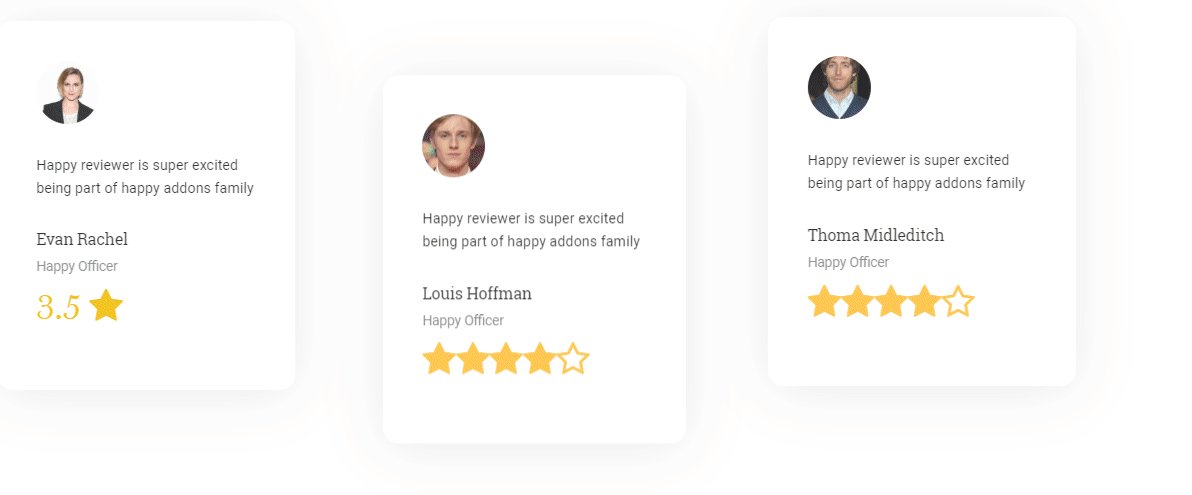
您的在线评论部分的最终预览
现在你已经完成了,这是你的客户评论部分的最终预览。

在线评论对企业的好处
将您的营销努力投入到客户评论中永远不会带来弊端。 相反,这将使您的有机销售增长蓬勃发展,从而影响买家的决定。

让访问者信任您的网站和产品
您网站的访问者及其对您产品的评论是您的市场获得信任的最有影响力的关键因素之一。 正面评价描述了您提供给访问者的产品的可信度并提高了可信度。 访问者和评论越多,对您的销售就越有利。
访问者产生的流量也会导致更多的网络流量,从而增加更多销售和外展的机会。 57% 的消费者只会使用拥有 4 星或更多星的企业。
知道你需要改进的地方
当您处理大量评论时,肯定会有一些负面评论最终导致您指出产品的缺陷。
评论为产品所有者提供了全新的用户视角,并降低了进行大量 UAT(用户验收测试)的成本。 他们的评论揭示了他们的痛点,从而揭示了您需要改进的要点。
表明你关心他们
允许用户发表评论只会为他们提供更多的灵活性和自由度来表达他们的需求。
这里需要注意的一个极其重要的点是为他们提供对他们的反馈的即时、即时和专业的回应。 它表明您关心用户的利益,并努力为他们提供最好的服务。
因此,作为您必须提供的产品或服务的消费者或用户,他们不会感到被忽视,而是受到重视。
更快地建立品牌名称
正如专家所说,口碑是最诚实、最有效和最值得信赖的营销形式。 以积极的声誉建立品牌价值的最具成本效益、最快和最轻松的过程之一就是让用户获得积极的评价。
您获得的正面评价越多,您从有价值的用户那里获得的信任就越多。 通过这种方式,销售会随着外展而得到提升,您可以获得一种更快有效的方式来接近潜在但隐藏的用户。
为企业获得更多客户在线评论的策略

时间就是一切
无论是商业、运动还是生活,完美的时机无疑是重要的。 如果您要引入产品的新功能,但未能在正确的时间向您的特定市场推广或传播该新功能带来的好处,那么所有的努力最终都无法实现其潜在收益。
通过完美的时机,您可以毫不费力地获得对产品的大量正面评价。
宣传您的热门评论
当您收集大量评论时,毫无疑问您会收到大量正面和负面的评论。 在您的产品网站或社交媒体页面上推广和提升热门评论肯定会吸引新用户和回访用户到您的网站或页面的注意力。
回复您的负面在线评论
以良好的建设性反馈来回复负面评论并为问题道歉是保持产品良好声誉的必要条件。
当他/她收到对他/她发布的问题的结构良好且详细的回复时,用户总是会感到自己很重要和得到验证。 当您最终解决问题并谦虚地要求他/她给予积极的评价或评分时,记下笔记并返回他们的评论也很重要,因为问题已得到解决并且他/她的宝贵评论已得到照顾。
通过您的在线评论显示社会证明
在互联网上拥有社交足迹或存在可以作为证明或您的可信度。 如果没有媒介或渠道供用户查看、回复和发布对您的产品或服务的反馈,新用户更有可能无法获得足够的信任来购买产品或为使用您的服务付费。
企业在线评论:最后的想法!
在线购买意向在全球范围内急剧增加。 在这种情况下,客户希望在做出购买决定之前相信您。 如果您的商业网站缺少在线评论部分,那么您可能无法在竞争曲线中保持领先。
使用 HappyAddons,您可以轻松地为您的在线评论部分提供智能外观。
所以不要忽视在线客户评论的力量,让我们知道您的反馈。
