您应该使用的最佳开源数据可视化工具
已发表: 2022-09-23在寻找数据可视化工具的时候,你必须付出很大的努力。 您找到的解决方案很可能既昂贵又复杂。 因此,现在是寻找免费且用户友好的开源数据可视化软件的时候了。
数字时代在这个领域带来了很多机会,让你发现新的趋势。 由于条形图、交互式地图和其他数据工具,数据分析变得更加容易。
在这些功能中,您还可以找到 3D 数据可视化、社交网络功能和商业智能。
一个好的开源数据可视化工具将满足您的许多数据需求。 通过选择正确的选项,您可以节省时间、减少错误并优化资源。 在大多数情况下,您可以根据需要自定义功能。
继续阅读并了解一些最好的免费数据可视化工具。 每个选项都包含一个简短描述,可帮助您简化搜索。
wpDataTables 精简版

这个流行的 WordPress 插件允许您快速创建图表和表格。 您可以使用多种数据源,例如 Excel、JSON、XML、PHP 和 CSV 文件。 使用wpDataTables Lite ,您可以做的不仅仅是创建表。 借助该应用程序的响应式图表,您将能够从所有设备上访问它们。
我们将操作保存在 SQL 数据库中,只需单击几下即可更轻松地找到所有需要的信息。
对于所有想要有效地可视化数据的专业人士,wpDataTables Lite 提供了一个出色的解决方案。 探索此选项,享受完全可定制的表格带来的流畅体验。
此外,无论来源如何,您的数据可视化元素都会响应。 . 因此,从 Excel、CSV 或 JSON 派生的图表可以在任何设备上正常工作。 您还可以选择要在平板电脑或移动平台上隐藏或显示的列。
最后,将表格变成交互式图表以显示复杂数据。
但是,使用高级版本是您所需要的
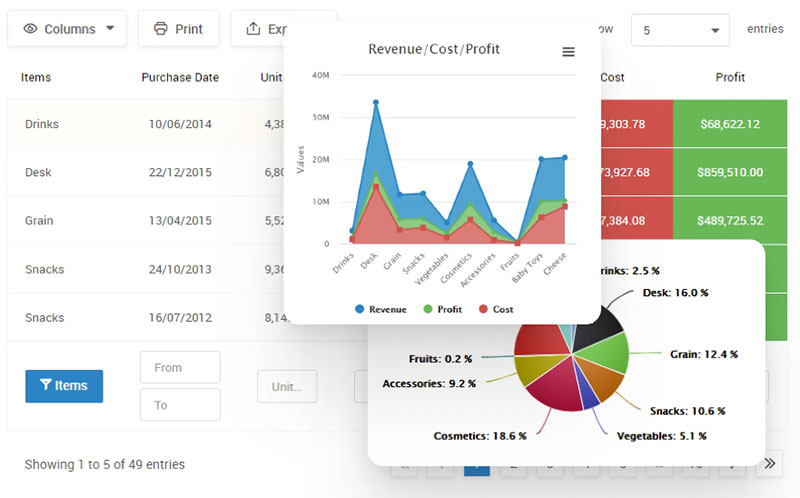
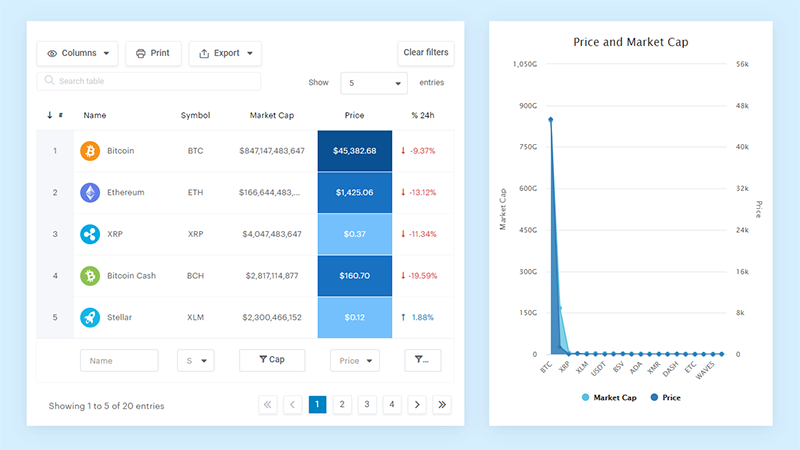
wpDataTables可以使创建数据可视化变得容易。 它是用于创建响应式表格和图表的排名第一的 WordPress 插件是有充分理由的。

做这样的事情真的很容易:
- 您提供表格数据
- 配置和定制它
- 在帖子或页面中发布
它不仅漂亮,而且实用。 您可以制作包含数百万行的大型表格,或者您可以使用高级过滤器和搜索,或者您可以疯狂并使其可编辑。
“是的,但我就是太喜欢 Excel,而网站上没有这样的东西”。 是的,有。 您可以使用 Excel 或 Google 表格中的条件格式。
我是否告诉过您您也可以使用您的数据创建图表? 而这只是一小部分。 还有很多其他功能适合您。
坎德拉

JavaScript 用户会喜欢这个开源数据可视化工具。 基于可互操作的可视化元素,Candela 是最佳选择。 使用此软件,您可以创建信息丰富且外观精美的图表。
它为数据科学家提供了多种功能。 但是,如果他们希望 Candela 工作,他们必须将其与他们的网页集成。 幸运的是,该软件附带了 R、JavaScript 和 Python 集成指南。
如果您可以处理集成组件或有人帮助您,您会爱上 Candela。 它将为您提供许多选项,例如折线图和条形图、地理数据、箱线图等。
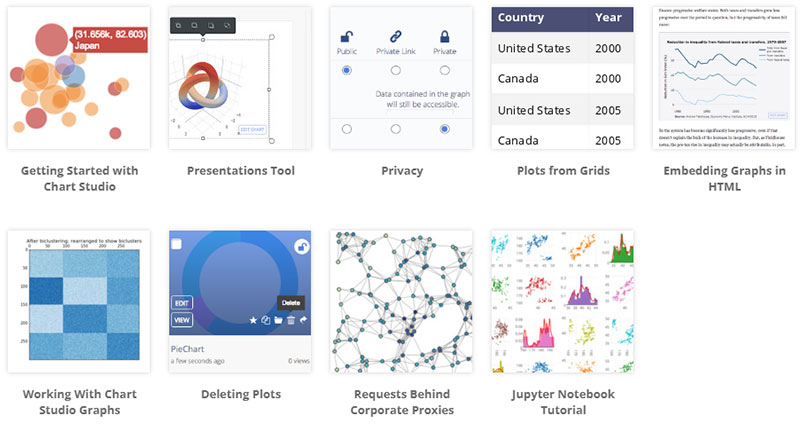
图表工作室

您无需成为编码专家即可使用 Chart Studio。 您将能够通过拖放功能连接到 SQL。 这使得非技术用户可以直观且易于访问。
它的最佳功能之一是它允许您安全地共享数据。 在这方面,它的工作方式类似于 Google 文档。 创建图表并将其嵌入到您的仪表板、报告和 wiki 中的可能性是一大优势。
作为一个开源工具,Chart Studio 基于几个类似的元素。 免费版允许您访问实时更新、仪表板和公共图表。 同样,如果您想要更专业的完成,您可以在“学生”、“个人”和“专业”计划之间进行选择。 其中三个包括一个包含 25 个图表的包。
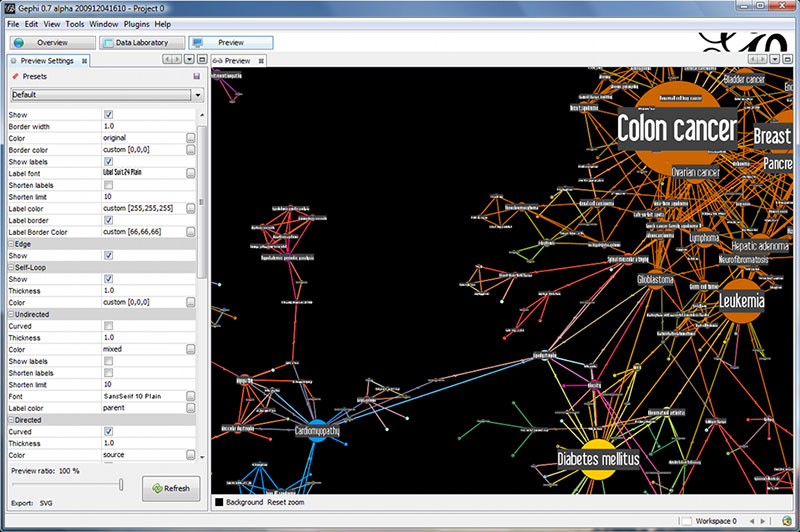
格菲

Gephi 是一个多合一的开源数据可视化工具。 您可以使用它来创建各种图形和图表。
简单有时是必要的。 这就是 Gephi 派上用场的地方。 如果您需要管理简单的数据分析,请选中此选项。 操纵结构和颜色,并与表示进行交互。 这样做,您将能够发现隐藏的数据模式。
作为一款免费工具,Gephi 包含出色的社交媒体功能。 它通过先进的算法提高质量和效率。
关于分析,Gephi 不会让您失望,因为它带有度量框架,因此您可以分析您的结果。 用于了解网络演变的可视化工具非常出色。
多图

为现代网络浏览器创建动态地图是可能的。 查看这个开源 JavaScript 库,了解您可以做的所有事情。
得益于 Polymaps 的 SVG 功能,CSS 定制将变得更加容易。 这将允许您启用交互式图表。
呈现数据很重要,更重要的是你呈现它的方式。 “Polymaps”允许您显示从国家级别到单位的信息。 因此,显示信息变得更容易。 共享数据集,如人口增长、州级数据、城市、社区甚至街道。
虽然它是一个免费工具,但您可以访问广泛的功能。 最后,您可以隐藏交互式视图下的信息并将其显示为向下钻取。
Tableau 公共

Tableau Public 是一款出色的数据可视化工具,提供免费版本。 我们谈论的是一个允许您自由探索和共享数据的平台。
他们将交互式数据可视化称为“可视化”,这个名称可以帮助用户理解任何主题下的数据。 此外,他们可以共享可视化数据。
用户可以从全球约 100 万用户创建的 300 万个“可视化”中进行选择。 这使 Tableau Public 成为独特的免费数据可视化工具和支持数百万观众的基础设施。
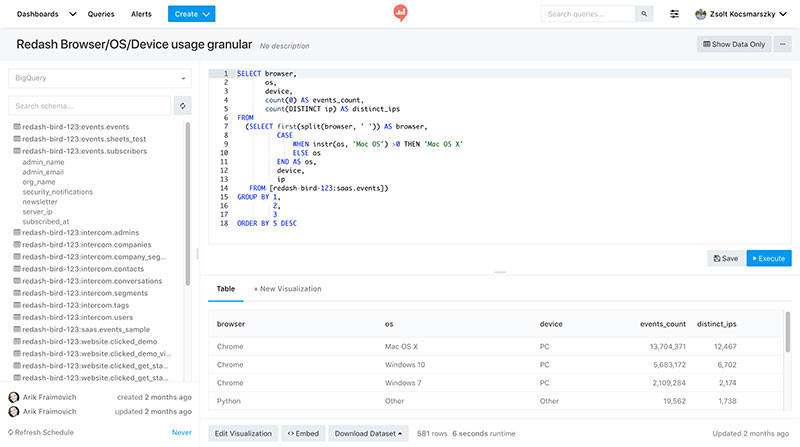
重划线

Redash 是一流的工具,是管理分析和数据可视化的绝佳选择。 . 它在 SQL 服务器上运行,同时支持在线 SQL 编辑器。 起初,Redash 有一个自托管版本,但现在它只作为一个开源工具工作。
因此,Redash 允许您从各种数据源收集信息并允许智能查询。 它的主要功能之一是能够将不同的数据收集到一个单元中,这样每个团队成员都可以轻松访问信息。
Redash 的选择范围令人印象深刻。 它包括饼图和条形图、折线图、表格、散点图、交互式和动态地图等。
最后,您可以为某些可用作数据源的事件设置警报。
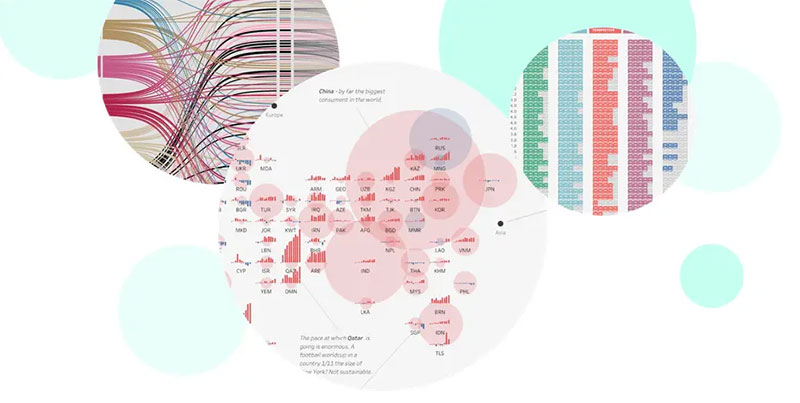
原始图

与其对应的 Charted 一样,Raw Graphs 针对的是临时用户,但它也是数据科学家和数据可视化专家的绝佳工具。 但是,Raw Graphs 因其工具箱而超过了 Charted。 使用此功能,您可以创建各种图表(折线图、条形图、饼图等)。 您还可以轻松构建图表和信息图表。
该过程很简单:剪切粘贴或复制粘贴链接到您需要处理的数据。 RawGraphs 然后自动创建不同的可视化选项。
RawGraphs 包含一些教程,供您学习如何使用其功能。 即使该软件是免费的数据可视化工具,您也可以向开发人员捐款。 这种贡献是改进软件的关键。
宪章派

这是另一个您会发现有用的免费工具。 如果您想轻松创建响应式图表,这是最佳选择。 用户可以在 CSS 上自定义样式表,允许动画数据可视化和完全自定义。 其中一些使用 SVG,它是“可缩放矢量图形”的缩写。 简而言之,您可以添加适应任何屏幕而不会损失质量或分辨率的交互式图表。
“Chartist”提供了灵活性和清晰的关注点分离。 您还可以在用户友好的平台上使用约定优于配置。 该软件不依赖于 DPI,并允许使用媒体查询进行配置。 同样,您可以使用 Sass 对其进行自定义。
借助它的动画 API,您可以创建多个动画并设置各种图表行为。
图表


Charted 在 MIT 许可上运行,是最好的开源数据可视化工具之一。 最初,博客平台“Medium.com”开发了这个软件。
它最大的优势是能够自动化数据可视化。 从用户的角度来看,一切都很简单。 只需提供指向数据的链接,系统就会完成剩下的工作。 因此,您可以设置一组清晰且易于访问的数据。
作为一个用户友好的工具,您会发现Charter的界面只有关键功能。 这使得该平台易于使用和理解。 此外,该系统使大多数流程自动化。
如果响应能力对您很重要,Charted 是一个不错的选择。 它在各种类型的屏幕上显示所有结果。
文件支持系统是另一个强大的功能。 它包括不同的选项,例如 CSV 文件(逗号分隔值)、TSV(制表符分隔值)、Google 表格和 Dropbox 共享链接。
谷歌图表

谷歌图表是数据可视化的另一个很好的例子。 基于云,它提供了许多资源,包括图表库。
由于其默认选项,您可以更快地工作。 它还具有许多自定义功能,因此您可以添加自己的样式。 Google Charts 论坛是用户相互联系和互相帮助的好地方。
用户不需要插件,因为他们可以从任何浏览器访问这些工具。 除此之外,他们可以创建多个仪表板并根据他们的品牌调整颜色。
如果您正在寻找数据分析的综合解决方案,请查看 Google Charts。 您会喜欢将图表与实时数据联系起来的可能性。
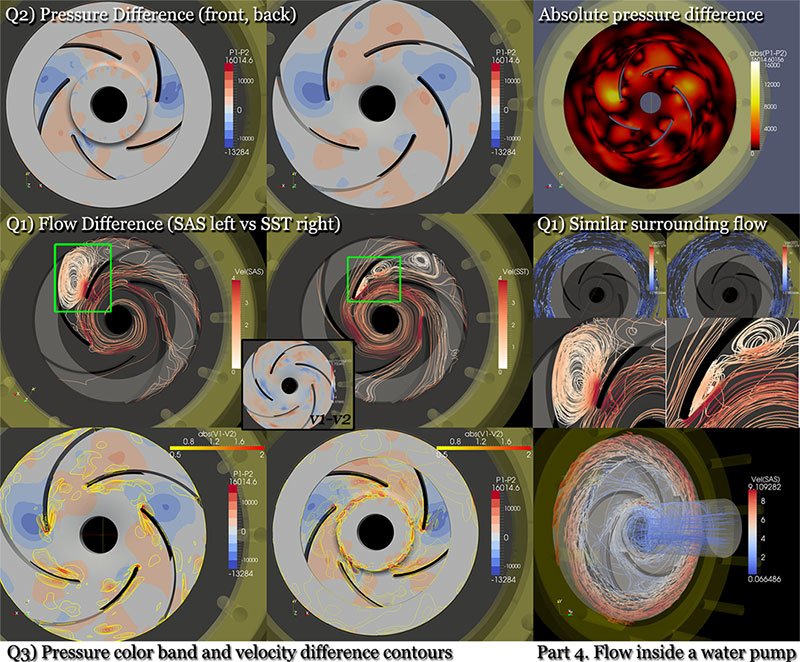
视景

分析来自多个平台的数据具有挑战性。 但这对 ParaView 用户来说不是问题。 如果您使用可视化数据,这是最好的工具之一。
专为分析大型数据集而构建,其灵活性也允许进行小型数据管理。 ParaView 显示出高水平的性能,这使其成为大学、实验室和企业的绝佳选择。
ParaView 具有出色的数据探索功能,允许您使用 3D 交互式数据可视化。
由于其广泛的功能,该工具允许开发人员构建特定的应用程序。 这可以快速完成并应用于特定的问题域。
最后,您会喜欢它的用户友好界面这一事实。 支持的分布式计算模型是处理大型数据集的绝佳工具。
D3.js

D3.js 可视化库将帮助您开发一流的数据可视化。 欢迎您使用 HTML、CSS 和 SYG。 “D3”是“数据驱动文档”的缩写,文档是 DOM(文档对象模型)。 这种方法的重点是能够使用现代浏览器的所有功能。 因此,您无需“亲自尝试”即可创建可视化。
然而,D3.js 呈现出更大的学习曲线。 因此,它不是初学者的最佳选择。 由于这不是“拖放”工具,因此它在编码专家手中会很有用。 不过,它确实带来了很多好处。 如果你正在寻找设计和创意方面的无限功能,并且不害怕使用编码,那么 D3.js 可能是你的理想选择。
数据包装器

Datawrapper 自 2011 年以来一直提供最先进的数据可视化功能。虽然它有免费版本,但您也可以访问付费包。
该软件不仅是记者最好的数据可视化工具之一,数据科学的研究人员和专家也使用它。
就像 RawGraphs 和 Charted 一样,Datawrapper 不需要编码技能。 您会发现一个直观的平台,您可以通过复制和粘贴元素来设置该平台。 将您的所有创作嵌入您的网站,并使您的图表可供访问者使用。
不要阻止探索 Datawrapper 及其功能。 您不会失望,因为它是进行数据分析的综合工具。
颜色布鲁尔

颜色是图表和交互式地图中非常重要的工具。 它不仅使您的内容美观:它还可以帮助观众阅读数据。
使用 ColorBrewer,您可以在复杂的地图上看到不同的颜色,从而打开一个充满机遇的世界。 尽管它不是一项诊断服务,但它可以帮助您测试可视化上的每种配色方案。
通过选择不同的设置,您可以将所需的颜色应用于背景、内容和特定色调。
它在宾夕法尼亚州立大学的创建者构建了一个全面的数据解决方案,您只需要一个 Flash 插件即可使用 ColorBrewer。
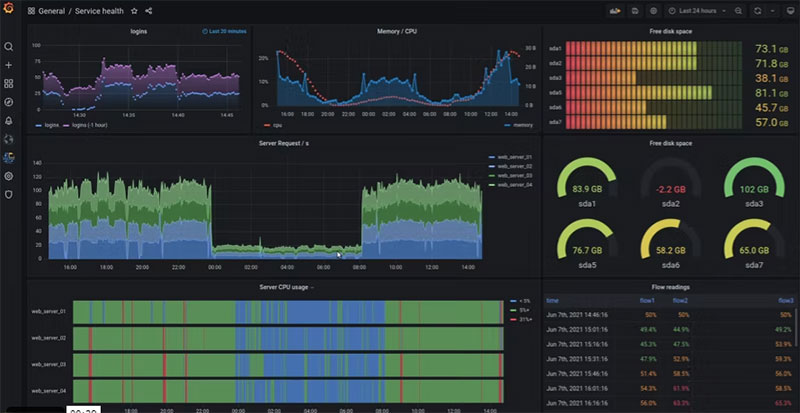
格拉法纳实验室

花一些时间来看看这个出色的数据分析工具。 在 AGPL 3.0 许可下分发,这是您在该领域找到的最佳选择之一。
Grafana 不仅仅是一款出色的开源数据可视化软件,它让您几乎可以在任何地方访问信息。
访问数据后,借助 Grafana,您可以轻松地对其进行可视化和质疑。
除了能够创建动态和可重复使用的仪表板之外,该系统还允许您与团队成员共享它们。 这要归功于 Grafana 出色的协作功能。
当必须混合来自不同来源的信息时,Grafana 是可用的最佳选择之一。 用户甚至可以在一个图表中显示来自不同来源的数据。
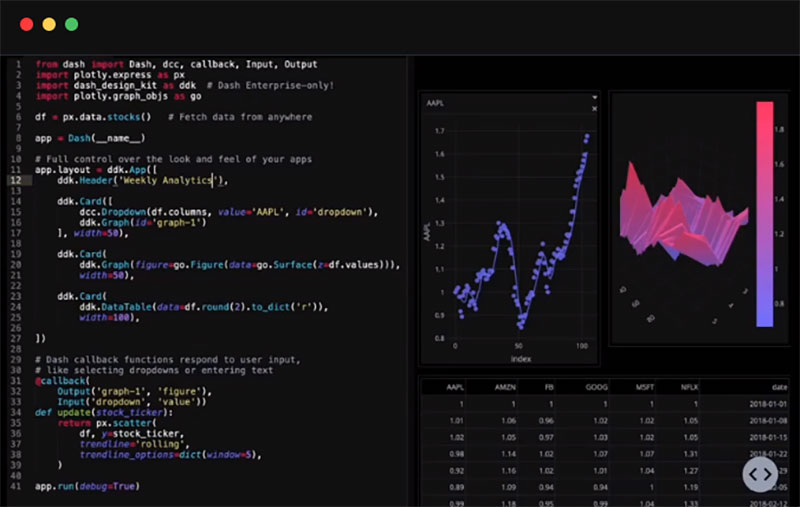
情节

如果您使用 Matlab、Python 或其他类似的编程语言,这是您的选择。 对于缺乏编码技能的用户来说,这个复杂的数据工具 Plotly 是一个很好的选择。
与您的团队成员一起,您将能够管理和编辑图形数据,以及创建、编辑和共享可视化。
与您的团队一起构建地图和图表的机会简化了流程并优化了结果。 因此,您可以加快数据表示任务。
此外,您可以连接您的 SQL 数据库或简单地上传 excel 文件。 在不知不觉中,您将拥有引人注目的 D3.js 可视化效果。
如果您选择其中一项付费计划,您可以与其他员工协作并与他们共享可视化。
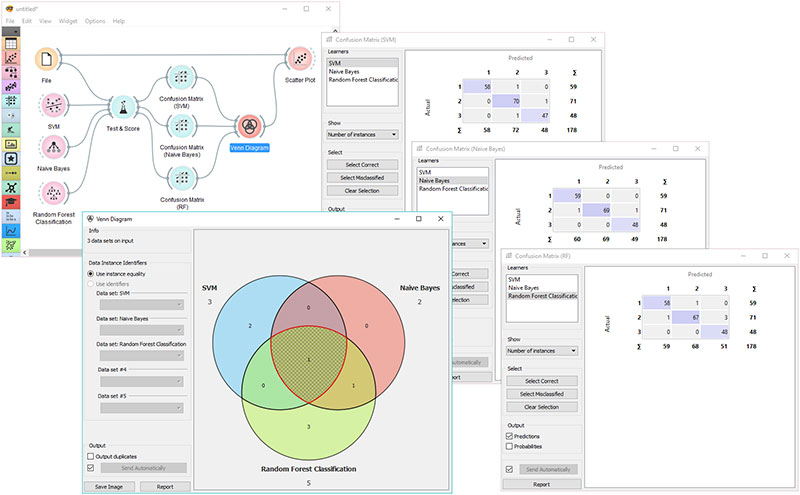
橙子

查看 Orange 并发现其一流的数据可视化工具。 该开源软件基于机器学习技术,为数据分析带来了全面的解决方案。
Orange 基于 Python,因此可以帮助没有经验的用户和高级用户。 除其他外,您将能够进行简单的数据分析。 它提供的出色可视化选项会让您大吃一惊。
使用 Orange,您可以探索散点、统计分布、树示例或维恩图。 热图和线性回归也可用。
使您的多维数据在 2D 中也变得有意义。 然后,使用该软件的数据可视化工具来发现隐藏的模式。 像这样的工具对于分析数据非常有用。
最后,您可以选择对轮廓图和树状图等可视化进行建模。
笔迹

DyGraphs 带有一个免费的 Javascript 库。 这个开源程序可帮助您组织大量数据集并轻松处理它们。 对误差线的支持是一大优势。
简而言之,这是一种估计图形可靠性的方法。 除了明显的优势,DyGraphs 还有其他好处。 例如,它包括可以帮助您学习如何使用该软件的教程。
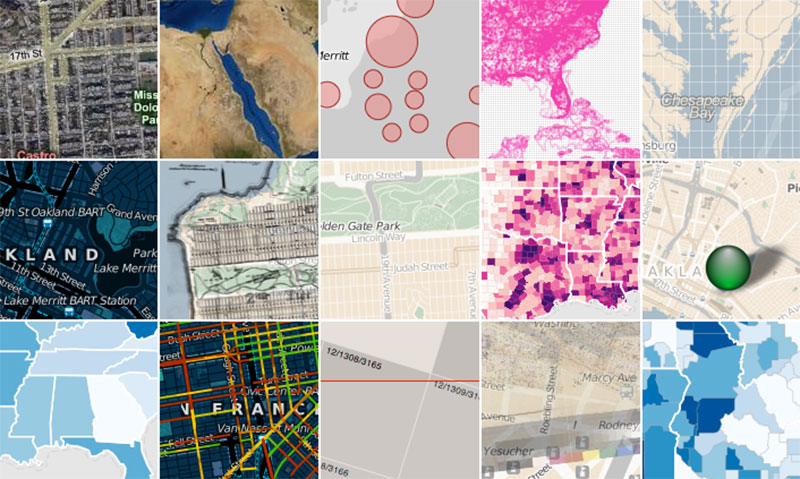
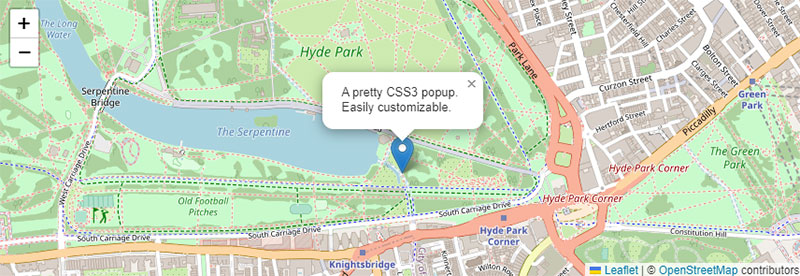
传单

许多用户选择 Leaflet 作为他们最喜欢的开源数据可视化工具。 原因很简单:它允许您创建交互式地图。
由于它是响应式软件,Leaflet 支持许多插件。 它还支持其他偏好,包括桌面和移动平台。
除了键盘导航和地图缩放,用户还可以享受许多其他功能。 集成许多插件的可能性增强了这些功能。
关于灵活性,Leaflet 是数据分析领域的最佳选择之一。 它是交互式的、用户友好的,并且与许多其他软件选项兼容。
此外,它还带有缩放、用户交互、拖动平移惯性和硬件加速等性能特性。 缩放、映射控件和图层切换器也是该软件包的一部分。
最后,正如您将看到的,Leaflet 易于使用,这要归功于它的多缩放数据集。 使用其广泛的文档在眨眼之间进行设置。
如果你喜欢阅读这篇关于开源数据可视化的文章,你也应该阅读这些:
- 最适合您网站的 WordPress 表格插件
- 看起来很棒的网络开发公司网站
- 什么是最好的WhenIsGood 替代方案? 看看这些
