WPMU DEV 成员如何优化他们的客户站点以获得最大速度
已发表: 2022-11-09谈到 WordPress 网站,我们都需要速度。 但我们的 Web 开发人员成员实际上拥有经过验证的真实方法来最好地完成此任务,我们正在将这些方法传递给您。
我们充分利用了我们的 Web 开发人员成员所拥有的集体丰富经验,并汇总了他们的首选结果,以获得极快的网站速度。
在本文中,我们将分享他们的建议,以及使这些努力在现实(在线)世界使用中如此有效的细节。
以下是我们将要研究的内容:
- 提高速度的好处
- 创造和发展您的参与度
- 获取和处理更多流量
- 提高您的 SEO 排名
- 推荐的工具和服务,让你走得更快
- 缓存和 CDN
- 图像和文件优化器
- 插件和主题
- 优质托管
- 抓包(杂项)工具和提示
- 测试的所有重要方面
- 提高您的 WordPress 网站性能
既然这都是关于速度的,让我们开始吧!
提高速度的好处
我们大多数人都接受“越快越好”的座右铭,但可能不完全理解为什么会这样,或者如何到达那里。
WordPress 性能优化的好处很多,我们将仔细检查每一个。
创造和发展您的参与度
无数研究表明,缓慢的网站是人们在没有互动的情况下离开的第一大原因。
人们根本不愿意在光标旋转时等待。 我们谈论的是几秒钟的事情——两秒钟或更少。 根据谷歌的说法,这就是您的网站应该加载的速度。
每个人都知道在线活动有无穷无尽的选择,因此他们会毫不犹豫地弹跳。
获取和处理更多流量
更快的速度与更多的流量直接相关,这意味着交互和转化呈指数级攀升的潜力更高。
如果您有幸让访问者访问您的网站——老用户回来,或者新用户第一次看到——你必须进行设置,这样你的资源不可避免的增加不会对任何人的体验产生负面影响。
提高您的 SEO 排名
搜索引擎优化有很多内容,但网站速度绝对是一个重要因素。
谷歌的搜索排名算法将网站速度视为一个信号,页面性能也是一个搜索引擎排名因素。
因此,您的网站越快,您在 SERP 中上升的可能性就越大——这是一个理想的目标。
推荐的工具和服务,让你走得更快
如上所述,我们与成员集体中的网络开发专家进行了交谈,以了解他们对网站速度的看法。
他们分享了他们在该主题上的综合知识,以及他们用来获得(并保持!)他们的网站以最佳性能运行的特定工具和服务。
让我们看看他们不得不说什么。
缓存和 CDN
缓存在提交的内容中名列前茅,这是有充分理由的。
缓存可以最大限度地减少发送到服务器的查询数量,这意味着页面性能、加载时间和用户体验都会得到改善。
此外,当您的站点数据缓存在更靠近用户位置的位置时,它消耗的资源更少,从而减轻了服务器上的负载。
内容交付网络 (CDN) 从距离用户最近的网络位置提供缓存内容以加快其交付速度,其架构旨在减少因长距离和跨多个网络传输流量而导致的网络延迟。
这一切都等同于提高您的网站速度和性能。
“我使用 Smush 和您的 [wpmudev] 托管预打包的所有 CDN!” – 京东
“使用 CDN 托管对 WordPress 网站的速度有很大影响。” ——马修·福斯
“在 CDN 上优化的图像(与未优化)之间的差异是巨大的”——JD
热门推荐:
CDN

Cloudflare
Cloudflare 受到数百万人的信任,是一个全球网络,旨在让您连接到 Internet 的所有内容都安全、私密、快速和可靠。
QUIC云
QUIC.cloud CDN 是少数可以同时缓存静态和动态 WordPress 内容的 CDN 之一。 使用在线服务、图像优化、关键 CSS、独特 CSS 和低质量图像占位符最大化页面速度分数。
缓存插件

蜂鸟
Hummingbird 通过专业的缓存和压缩功能让您飞向您的网站。 除了作为一个完整的缓存套件(页面、浏览器、对象、Gravatar 和 RSS)之外,Hummingbird 还在各个级别提供资产优化。
“我在所有网站上都使用 Hummingbird,这就是我成为 WPMU DEV 成员的原因。” – kahnfusion
“我使用 Speedy 功能 [在 Hummingbird 中],但我在最大的项目中手动优化文件。 我取得了非常好的结果,即使在“重”网站上也是如此。 – 伊西多罗斯·里加斯
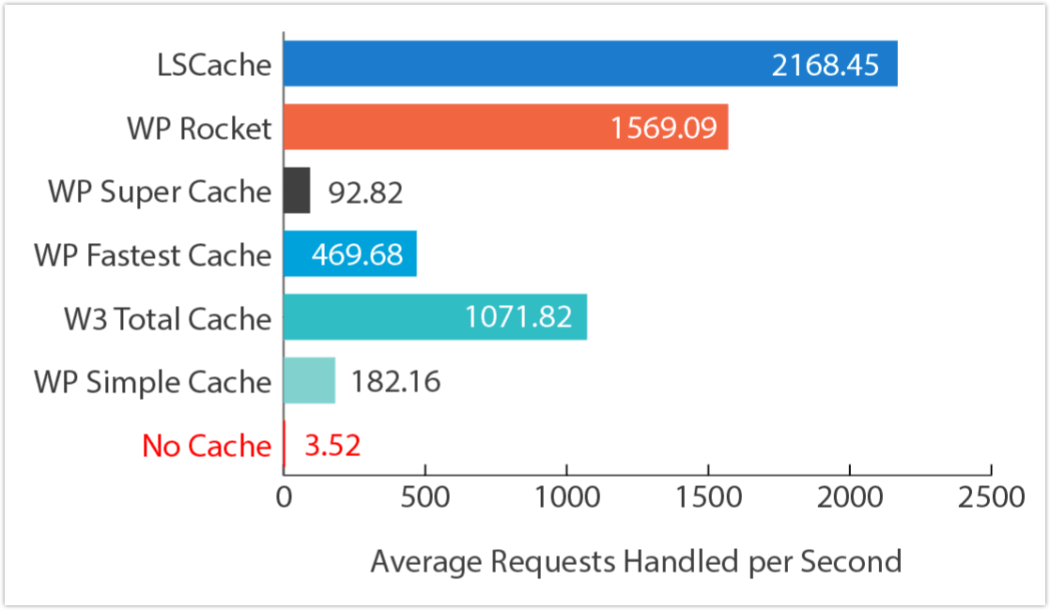
LiteSpeed 缓存
LiteSpeed Cache for WordPress 是一个多合一的站点加速插件,具有专有的服务器级缓存和一系列优化功能。

WP Rocket 提供了一组高级选项来提高您的性能,包括延迟 JavaScript 执行、删除未使用的 CSS、缩小和 LazyLoad。
NitroPack
NitroPack 具有缓存、图像优化和开箱即用的 CDN。 无需第三方插件或复杂设置。
图像和文件优化器
另一个显着影响站点速度的因素是资产优化。
这些资产有两个类别——文件和图像——尽管优化它们的方法有些重叠。
我们将研究多种方法来获得每种方法的最佳性能。
文件优化:
- 启用 Gzip(文本压缩)
- 延迟加载评论和较小的帖子
- 缓存站点元素(例如页面、浏览器、gravatar、RSS)
- 缩小文件(去除不必要的 CSS 和 JS 代码)
- 合并更小的文件(更少的文件 = 更少的请求)
- 延迟 CSS(延迟加载首屏内容)
- 预加载和延迟 Javascript(修复 JS 执行时间并提供更小的有效负载)
图像优化:
- 通过压缩减小图像大小(有损或无损)
- 选择最佳文件类型(PNG、JPEG 等)
- 对 JPEG 使用渐进式加载
- 使用下一代文件类型 (Webp)
- 延迟加载屏幕外图像
- 优化图像交付(通过 CDN 服务)
看起来很小的调整可以并且确实可以显着提高速度。
热门推荐:
蜂鸟
除了作为一个整体缓存向导之外,Hummingbird 还处理大量优化功能,例如更好地组织资产、查看文件大小减少、Gzip 压缩、压缩网页和样式表以及减少文件传输时间。
通过自动化和单击设置,设置变得轻而易举。
哦,蜂鸟是免费的。

糊涂
斯马什把我们放在了地图上。 拥有超过 100 万个活跃装置和 5 颗星(满分 5 颗星),这位强大的表演者穿着令人印象深刻。
优化无限图像(Bulk Smush、Super Smush=2x 压缩)、延迟加载、自动调整大小、压缩、备份或批量恢复原始图像,并解决 Google PageSpeed 建议——所有这些都来自一个简单直观的仪表板。
Smush 也是免费的。
“如果我想要接近完美的性能,我会编写我的模板,用 wpmudev 插件替换大多数插件,结果非常好(GTmetrix 主要是 A,谷歌页面速度接近 100%)。” – 安托万
“Smush 和 Hummingbird 进入每个站点。 我对 Smush 没有任何要求——它是冠军。” – 托尼·G
“我在每个网站上都使用(Hbird 和 Smush),我没有任何改变:自从插件设置模板问世以来,我只是设置它并忘记它!” – 菲尔
“我一直觉得 Smush 很棒。 我真的,真的很喜欢。 只需单击几下即可完成的工作令人印象深刻。” – 马特
“Smush 看起来已经很完美了……我不知道你怎么能做得更好。” – 伊西多罗斯·里加斯
万维网
使用您自己服务器上的工具优化图像,并将 CPU 密集型优化过程卸载到其专用服务器以进行更多压缩。
图像会自动压缩、缩放以适应页面和设备大小、延迟加载并转换为下一代 WebP 格式。
短像素
使用最少的资源并与任何共享、云、VPS 或专用网络托管配合良好。 优化您网站上的任何图像,甚至是媒体库中未列出的图像。
有损和无损图像压缩都适用于最常见的图像类型以及 PDF 文件。
插件和主题
我们的大多数网络开发人员都同意:虽然使用的插件数量肯定会影响速度,但最重要的是这些插件的质量。
重要提示:
- 将插件限制为最重要的插件,并删除您不使用的任何插件。
- 尽可能使用轻量级的主题。
- 清理您的 WP 数据库,以摆脱未使用的插件留下的不必要文件。
“它归结为一遍又一遍地最小化插件。 “ – 京东
“总是尽量减少使用的插件数量。” - 詹姆士
热门推荐:

Elementor + 你好 Elementor
Elementor是排名第一的 WordPress 网站平台。 从登陆页面、电子商务商店到成熟的网站——使用 Elementor 的实时拖放编辑器构建所有内容。
免费管理无限的 WP 网站
Hello Elementor是专为与 Elementor 页面构建器配对而设计的最小香草主题。 它在发布后不久就位居榜首,拥有超过 100 万个活跃安装,获得 4.5/5 颗星。

迪维
Divi 凭借其令人难以置信的先进视觉构建器技术将 WordPress 提升到一个全新的水平。
一个网站构建平台,它用一个非常优秀的可视化编辑器取代了标准的 WordPress 帖子编辑器,它使您能够以惊人的轻松和效率创建壮观的设计。
砖块
一种更快、更可定制且性能更高的工具,可直观地设计您的整个网站,从页眉到页脚,以及介于两者之间的任何内容。 插入动态数据,并编辑和预览多个断点,以获得针对移动设备优化的完全响应式网站。

霹雳舞
Breakdance 拥有 120 个内置元素、现代 UI 和工作流程以及深度 WooCommerce 集成,是 WordPress 的终极网站构建器插件。
10网络
有史以来第一个人工智能驱动的 WordPress 构建器。 使用 AI 获取网站的初始结构和设计,使用基于 Elementor 的 10Web builder 进行编辑,然后一键推送。
“我发现这个网站在免费版本中做了一些有趣的事情,就像移动页面速度得分的游戏改变一样。 许多智能功能可帮助您在更短的时间内构建更好的网站。” ——爱德华多

氧
为您的整个网站提供强大的视觉编辑。 使用基本的 HTML 元素构建。 实时编写 PHP、CSS 和 JS。
功能包括:拖动元素边缘设置间距,或拖放重新排序; WooCommerce 商店每个部分的视觉控制; 直观地创建自定义网站标题,包括粘性和覆盖标题; 在一处编辑颜色。
“像 Oxygen 这样的速度网络构建器是网站速度的游戏规则改变者。” – 格雷格
翼豹
最受好评的 WordPress 网站和 WooCommerce Builder 主题。
“我使用 IMPREZA,因为它具有高性能。” – 菲尔
下划线
一个入门主题,旨在变成下一个最棒的 WordPress 主题。 极简的 CSS 意味着在设计时妨碍您的东西更少。

高级数据库清理器
随着时间的推移(或大量使用插件),WordPress 数据库积累了旧版本、孤立的帖子元、垃圾邮件评论等,使网站变得迟缓和臃肿。
该插件可轻松消除不必要的数据,以减少数据库大小,提高网站速度和性能,并更快地备份数据库(因为文件会更小)。
优质托管
当然,托管上升到了我们的网络开发大师名单的首位,他们的声音渴望表达质量托管的重要性。
如果您将每个速度节省元素都放在此列表中,然后使用具有共享服务器、最少资源或低于标准支持的托管平台,那么您的所有努力都将付诸东流。
网络主机提供的不仅仅是存储在线内容的地方。 它们是您网站的基础。 选择安全、可靠、信誉良好的主机来构建您的在线住宅; 随之而来的安心和成功非常值得每一分钱。
热门推荐:

WPMU DEV 托管
闪电般快速、专用且针对 WordPress 进行了全面优化,没有任何共享,也没有中断。
这里只是其中的一些功能:10 个数据中心 + 45 点 CDN; 快速CGI; 一流的安全和站点管理工具; 99.9% 的正常运行时间保证; WooCommerce 优化; 高级支持 (24/7/365)。
不要相信我们的话; 看看其他志同道合的人对我们的评价。
“选择好的主机是最重要的。 WPMU DEV 托管很棒。” – 格雷格
“我最快的网站是在 WPMU 开发主机上”——布拉德
“托管:WPMU DEV 100%”——菲尔
A2 托管
通过增强的保护功能确保安全。 用于主题和插件管理的托管服务器优势和工具。 99.9% 的正常运行时间承诺和 24/7 内部支持的稳定性。
“A2 是我的非 WPMU DEV 托管; Turbo(在 LiteSpeed 服务器上)非常快。” – 格雷格
抓包(杂项)工具和提示
还有一些不属于我们其他类别的工具和技巧,但我们希望将它们包括在内,因为它们肯定会为对话增加价值。
使用自定义片段进行微调控制
“我经常发现自己编写自定义代码片段来执行诸如在不需要的页面上出列脚本之类的事情,或者禁用 Jetpack、WooCommerce、Core 等中我不需要浪费时间加载的功能。” – 超级可爱
“如果我可以在我的 functions.php 文件中添加一些额外的行,我会尽量避免添加插件。” – 马特

代码片段
一种在您的网站上运行代码片段的简单、干净和简单的方法,它提供了一个 GUI 界面,用于添加片段并在您的网站上实际运行它们,就像它们在主题的 functions.php 文件中一样。
片段可以被激活和停用(就像插件一样),并被导出以传输到另一个站点,或者以 JSON 格式供以后通过 Code Snippets 插件导入,或者以 PHP 格式创建您自己的插件或主题。
统计数据:活跃安装:700,000+,~400 条评论,5/5 星
使用 LMS 平台
“我在 LMS 平台上工作,我们只能这样做或取得更多成就。 与网站合作构建课程已成为过去。” – 曼努埃尔

学习出版社
轻松创建和在线销售课程,课程包括课程和测验,所有课程均通过用户友好的界面进行管理。
无需编码知识即可轻松快速地创建教育或在线课程网站。 还有一个扩展功能的免费和高级插件库。
统计数据:活跃安装:100,000+,500+ 评论,4.5/5 星
使用云服务器管理平台
润云
现代服务器管理面板; 企业级云服务器管理平台; 自动化服务器配置和安全更新。
使用 RunCloud,您无需成为 Linux 专家即可构建由 DigitalOcean、AWS、Google Cloud 或 Vultr 提供支持的网站。 使用此图形界面以经济实惠的方式在云上构建业务。
“在测试了这么多不同的托管策略后,我们发现这是最有效的一个……创建速度非常快,并且可以实现大量自动化,因为 Runcloud 提供了出色的 API。” ——里卡多
测试的所有重要方面
由于您可以使用很多变量来让您的网站运行得更快,因此真正了解什么是最有效的最佳方法是测试您放置的内容。
此外,由于 WordPress 网站的动态特性,继续密切关注所有组件的运行情况至关重要。
推荐的速度测试工具:

Google PageSpeed – PageSpeed Insights (PSI) 报告页面在移动设备和桌面设备上的性能,并就如何改进该页面提供建议。
GTMetrix – 了解您的网站表现如何,揭示其缓慢的原因,并发现优化机会。
Checkbot.io – 创建有关影响页面速度和 SEO 的各种因素的非常详细的报告; 一次测试 100 多个页面是否有损坏的链接、重复的标题、无效的 HTML、不安全的页面和 50 多项其他检查。

WebPageTest – 在世界各地的真实浏览器、设备和位置中即时测试您网站的速度、可用性和弹性。
Lighthouse – 一个 chrome 浏览器扩展和自动化工具,用于提高 Web 应用程序的性能、质量和正确性; 它会针对页面运行一系列测试,然后生成一份报告,说明它的表现以及您可以做些什么来改进。
Sizzy – Web 开发人员的浏览器; 允许您在多个视口中进行测试、检查性能分数、开发和测试所有用例,而无需在常规浏览器中手动模拟它们。
定期测试和调整是保持更高速度的重要部分。 因此,请选择您喜欢的工具,并确保始终如一地执行此操作。
提高您的 WordPress 网站性能
加快 WordPress 网站速度的重要性怎么强调都不为过。
您已将所有内容倾注到您的网站中 - 现在将出色的内容与具有竞争力的页面加载速度相匹配,以提高您的参与度和转化率。
有如此多的选项可以加快 WordPress 网站的速度,而且其中许多都是免费的,因此不利用它们是没有意义的。
希望您能轻松地使用本文中的一些工具和技术,并亲眼看看您的网站速度能得到多大的提升。
如果您不是 WPMU DEV 成员,请尝试一下,无风险(无需信用卡),看看我们可以如何完善您的网站。 我们的支持无与伦比,将帮助解决 WordPress 中的任何问题——即使它不是我们的产品。
