如何优化所有电子商务登陆页面
已发表: 2016-08-04当您听到“登陆页面”一词时,您可能会想到网站上的专用页面。 或者您甚至可能会想到您商店的主页。
大多数营销博客建议您使用专门的登录页面来显示新访问者的营销信息,或为特定受众提供专为他们制作的交易或宣传。 当然,对于某些网站来说,这是一种有效的策略——但在电子商务领域却有所不同。
当您经营在线商店时,登陆页面不仅限于几个选定的位置。 现实情况是,在适当的情况下,您商店中的几乎每个页面都可以成为登录页面。
考虑到这一点,您的目标不应是设置仅限于某些访问者的特殊宣传或交易。 您应该以相同的方式优化您的所有页面,以便无论购物者到达何处,他们都会收到正确的信息。
让我们看看您的目标网页实际上是什么,以及如何让它们为您更努力地工作。
定义的登陆页面,以及为什么您不需要为您的商店创建它们
维基百科将登陆页面定义为“响应点击搜索结果或在线广告而出现的单个页面”。 通常,当有人谈论着陆页时,他们谈论的是一个专门的页面,该页面将访问者从搜索或广告转移到销售流程的下一个点。
一些商店建设者创建这些类型的页面,因为他们认为他们会帮助他们销售更多。 他们希望有一个专门的页面,其中包含某种特殊的销售信息或优惠券,或者为特定的客户群量身定制。
但大多数电子商务客户对这些着陆页的反应并不积极。 他们带着特定的目的或产品来到一家商店,对他们来说,一个特殊的“先看看这个!” 页面只是碍事。

与其在您和您的客户之间建立隔离墙,您的目标应该是让他们更容易了解您、对您的商店产生兴趣并(最终)购买您的产品。
您可以通过优化潜在客户已经到达的页面来更好地满足他们的需求来做到这一点。 在大多数情况下,这意味着对您的产品页面(电子商务中最常见的“登陆”页面)和其他热门目的地进行改进。
但是要知道要优化什么,您首先需要知道什么是流行的。 所以这里是如何找出你的目标网页是什么。
如何找到您商店的现有着陆页
如果您一直只在主页上添加销售信息和“为什么选择我们”声明,那么您的大多数访问者可能都看不到它们。 这是因为,如前所述,产品页面是在线商店最常见的入口点。
点击推文
但是每家商店都是不同的,所以在您确定访问者实际从哪里开始之前,您不应该更改任何内容。 幸运的是,如果您在 WooCommerce 商店中使用 Google Analytics(分析),您可以运行一个内置报告来找出访问者登陆的页面。
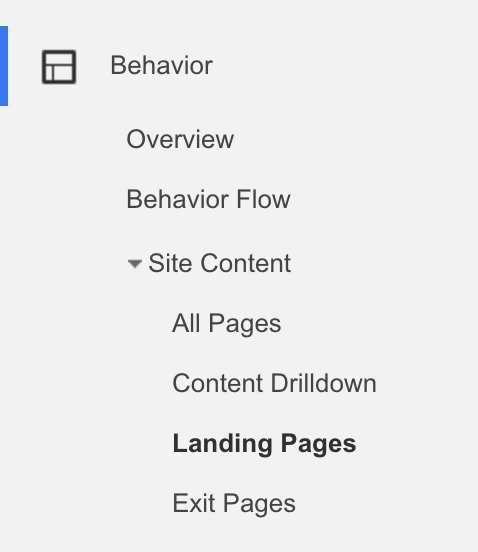
在 Google Analytics 中,导航到行为 > 网站内容 > 登录页面。 单击此报告,根据需要调整日期,然后您就拥有了 - 您选择的时间段内最常访问的着陆页列表。

这些是您的客户已经从搜索引擎、来自其他网站的链接或营销到达的页面。 它们是让新访问者和潜在客户对您的商店、其产品以及与您的品牌相关的所有内容的第一印象的页面。
查看您的列表并考虑一下:这些页面是否为访问者提供了最佳的首次体验?
您的回答可能是“不” ,这没关系。 在您经营商店一段时间之前,您不会意识到有多少流量来自其他页面而不是您的主页。 因此,虽然您可能已经做了很多(有价值的!)工作让您的主页大放异彩,但现在是时候开始考虑这些其他页面了。
让我们先看看如何改进您的产品页面,并将其转变为努力工作、给人留下深刻印象的销售工具。
为什么产品页面是最常见的登陆页面——以及您应该如何优化它们
当您在 Google Analytics 中查看着陆页报告时,您可能会注意到列表顶部有几个产品页面。 对于许多商店来说,这些页面将是潜在客户与您的第一次接触。
这是因为购物者不倾向于搜索他们需要的商店——他们会搜索他们需要的产品。 消费者搜索“红色唇膏”或“鲜红色防水唇膏”比搜索“化妆品店”更有意义。 如果您可以直接找到您想要的东西,为什么还要翻遍整个商店?
这意味着您可能需要改变产品页面的方法。 与其仅仅将它们视为存放单个产品信息的地方,不如将它们视为销售工具。 给人留下良好的第一印象并说服潜在买家点击“添加到购物车”按钮是他们的工作。

以下是您可以做的两个最重要的事情,以使您的产品页面成为您商店的杀手级销售工具。
让新客户从任何地方快速了解您
我们之前已经讨论过高性能产品页面上的一些最好的东西——详细的文案、清晰的图像等等。 但是,如果您将产品页面视为登录页面,您很快就会意识到它们可能是购物者对您的公司、您的产品和您品牌的整个“故事”的第一次介绍。
考虑到这一点,您将需要的不仅仅是华丽的照片和巧妙的宣传,因为您不仅仅是在销售产品——您还在销售您的商店。 因此,在考虑全新客户的情况下优化这些页面的最佳方法之一就是让您更快、更轻松地了解您的商店。

无论购物者首先到达您商店的哪个位置,您传递的信息都应该是相同的。 他们应该能够在几秒钟内了解你是谁,你在做什么,以及为什么你是比你的竞争对手更好的选择。
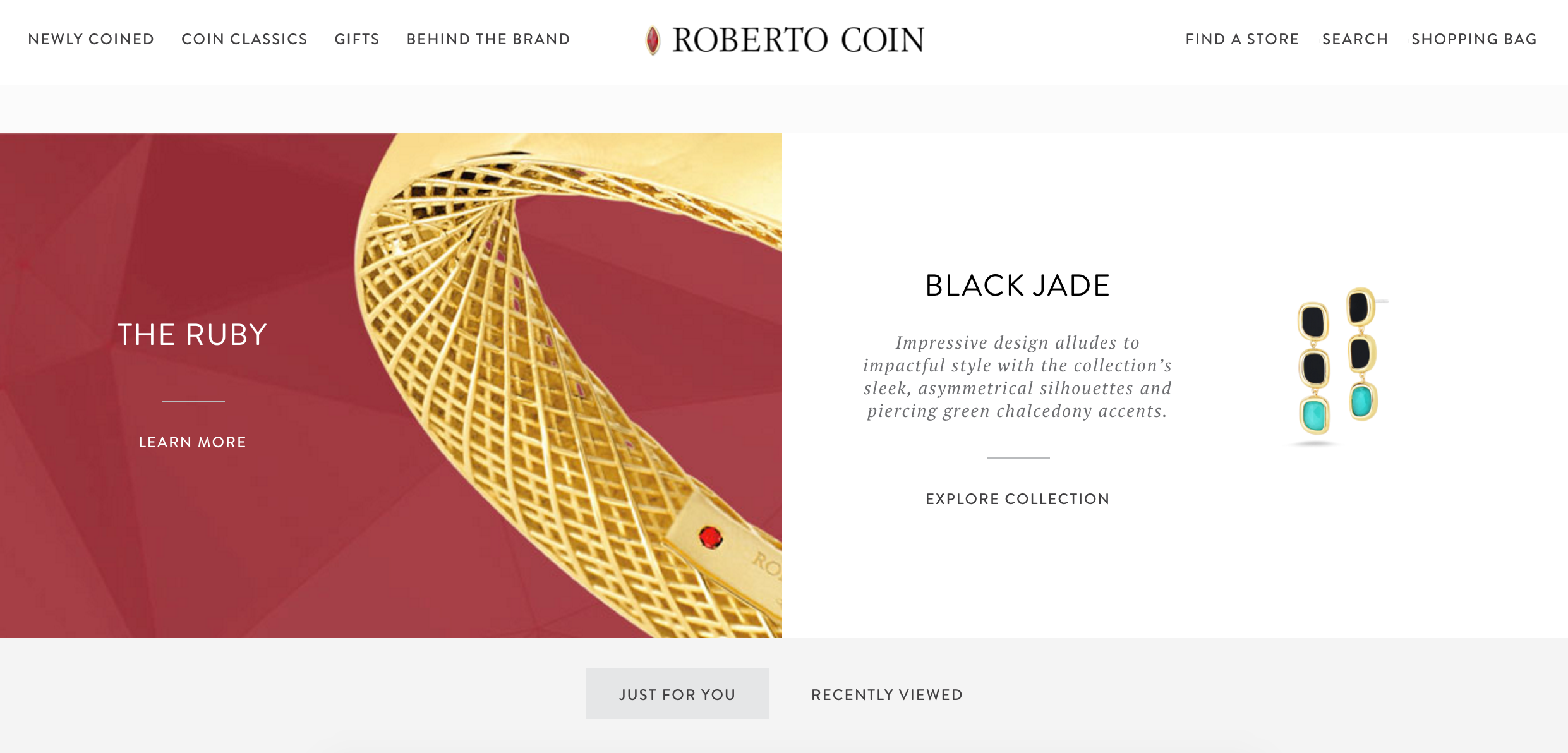
看看高级珠宝店(和 WooCommerce 支持的商店!)Roberto Coin 对他们的产品页面做了什么。 每枚戒指的产品页面在详细说明下方都有一张图片,其中提到了他们的标志性红宝石:


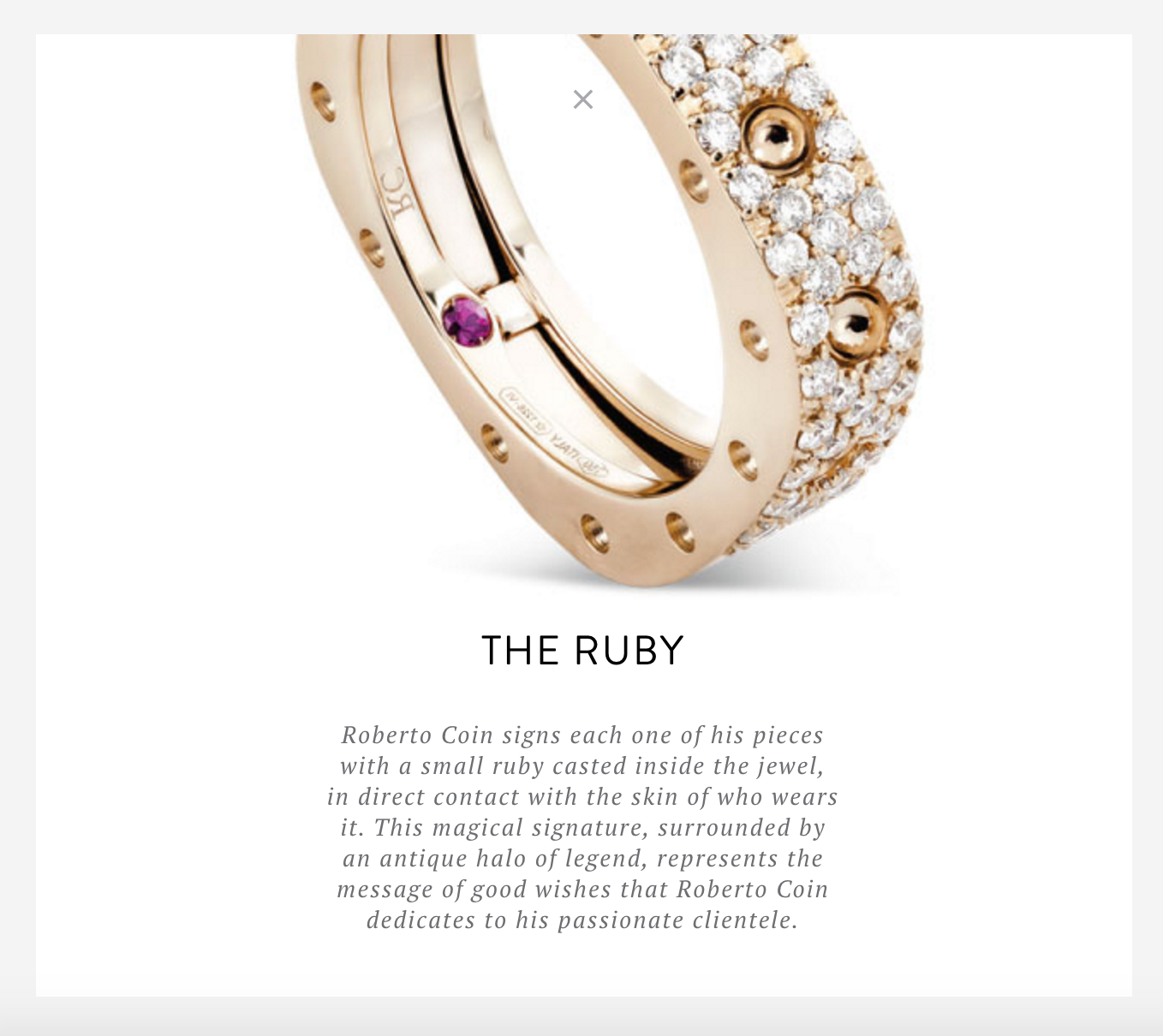
点击后,会弹出一个新窗口,解释这颗小红宝石的意义、它出现在哪里,以及设计师为什么选择将它添加到每件作品中。

无论人们如何获得这些产品或他们首先看到哪个产品,这都可以确保消息传递是相同的:新客户可以单击该图形并从每一页阅读有关红宝石的信息。
想想你可以如何为你的产品做到这一点。 这可能意味着:
- 通过文本、图形或链接将您独特的设计原则添加到每个页面(如上面显示的 Roberto Coin 的模式窗口)
- 在您的所有产品副本中包含相同的简介——例如,您的每一个描述都可能以“100% 有机”或“由天然成分制成”结尾
- 添加额外的照片或图像来讲述您的故事、展示产品的使用方式或提供一些历史记录
永远不要假设新客户会在您的商店附近点击以自行了解这些详细信息。 如果您的公司或产品有一些重要的事情他们应该事先知道,请将其放在您的所有产品页面上,这样您就可以确保他们看到它——不管他们是如何到达那里的。
创建从产品页面到购物车的清晰路径
当潜在客户从搜索引擎登陆您的一个产品页面时,他们的购买意愿很高。 他们知道他们想要什么,并正在评估您的产品以确定它是否满足他们的需求。
您的产品页面应该利用这种购买欲望。 除了可以对产品页面进行一般改进之外,您还应该致力于在产品和最终的“购买”按钮之间创建一条完全通畅的路径。
通过畅通无阻的路径,我们的意思是:
- 确保“添加到购物车”按钮可见——不小,当然也不在页面底部
- 避免在购物者点击“添加到购物车”后添加额外的屏幕或弹出窗口,因为它们可能会令人讨厌或分散注意力
- 通过导航中的链接、专用的购物袋图标等,在添加产品后立即访问购物车。
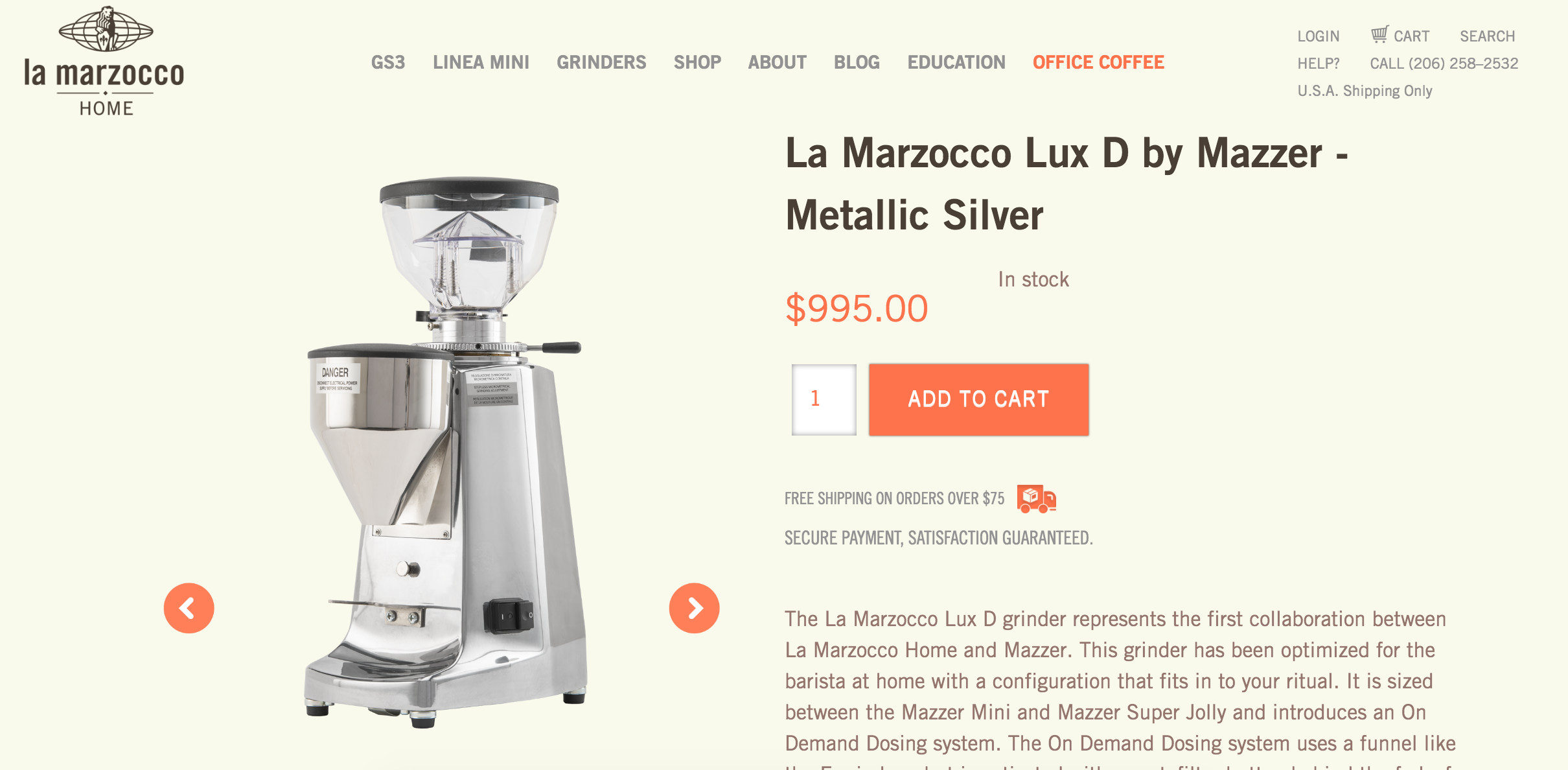
看看 La Marzocco 在他们的产品页面上做了什么,比如 Lux D 咖啡研磨机。 “添加到购物车”按钮在页面顶部(产品副本上方)以鲜艳的橙色向您跳出:

将它添加到您的购物车,有两种方法可以快速进入并购买研磨机:从页面顶部立即出现的确认链接,或右上角的购物车图标。 快速简单。

非产品着陆页的优化技巧
该 Google Analytics(分析)报告中的一些热门登录页面可能根本不是产品页面。 事实上,对于 WooCommerce 的我们来说,我们的一些首页是文档和支持资源。
尽管这些页面可能并不总是销售过程的关键部分,但它们仍然是潜在客户第一次接触您的商店- 他们仍然存在,因为他们正在寻找此页面(和您的商店)拥有的东西。
要为您的最新访问者优化这些页面,请考虑:
- 在某处添加有关您和您的产品的易于访问的信息,无论是在页脚中、通过链接还是在侧边栏中链接到“关于我们”页面的巧妙图形
- 使您的主导航在每个非购物车页面上都高度可见,即使它是一个特殊页面(如您的常见问题解答或博客)——您永远不知道某人最终会去哪里或他们可能在搜索什么!
- 如果有意义的话,将相关产品嵌入其中——使用 WooCommerce 短代码快速简单地完成此操作
当您可能需要专门的登录页面时
产品页面通常是潜在客户访问的第一个位置。 并且根据我们已经描述的一些改进,它们可以执行双重任务。
但这并不是说您永远不需要专门的登录页面。 有时您应该为访问者创建一个新页面,而不是将它们发送到现有页面。 它们对于在线商店(尤其是较小的商店)来说有点不寻常,但它们可能是有益的。
如果您满足以下条件,您可能需要创建一个特殊的登录页面:
- 发送有针对性的电子邮件活动——您可能需要一个专门针对您发送电子邮件的客户组或电子邮件主题的页面,以便他们单击的链接将他们带到他们想要的确切信息/他们应该采取的行动
- 创建仅适用于特定产品的优惠券或促销活动- 在这种情况下,登录页面上只会包含这些产品(和优惠)
- 与其他商店或网站合作——登陆页面在这里很有帮助,因为它允许您设置自定义 URL、亲自问候观众并为他们提供独家优惠
这是电子商务登陆页面可以派上用场的三种最常见的情况,但还有更多。 看看这篇 HubSpot 文章,了解其他一些内容。
就构建着陆页而言,有几种方法可以解决。 您可以使用您当前的主题和内置编辑器在 WordPress 中创建一个页面,或者您可以尝试从 codeinwp.com 获取其中一些想法来消除干扰、改变页面的外观等等。
优化您现有的目标网页,为访问者提供最佳体验
激励您的访问者购买或试用您的服务并不意味着您必须创建一个花哨的新着陆页。 通过对潜在客户已经登陆的页面进行小幅改进,您可以提高销售额并创造更好的体验。
您准备好优化商店的独特着陆页了吗? 对我们如何承担这项任务有任何疑问吗? 评论是开放的,我们总是渴望收到您的来信。
- 10 个产品页面功能和扩展来实现它们
- 每个优秀产品页面都需要的功能
