如何优化图像以加快您的在线商店
已发表: 2019-07-04人们喜欢快速网站; 搜索引擎喜欢快速网站。 互联网上的每个人都喜欢快速加载的网站。
想想你是如何使用网络的:如果你特别想买东西,等待 10 秒加载页面可能会非常令人沮丧。
作为电子商务网站所有者,您如何轻松提高在线商店的速度?
通过优化您的所有网络图像。
为什么这很重要? 你如何开始,你必须做什么? 您将在下面找到所有这些问题的答案。
为什么网站速度对您的在线商店很重要?
根据 Kissmetrics 的调查,79% 对网站性能有疑问的网络购物者表示他们不会再返回该网站进行购买。 这是一个很大的百分比。
搜索引擎会惩罚加载缓慢的在线商店——但更重要的是,用户也是如此。 他们没有购买就离开了网站,再也没有回来。
如果您的网站没有尽快加载,您可能会失去销售机会。
您的网站应该有多快?
尽可能快地。
这听起来可能含糊不清,但请考虑以下统计数据:
- 47% 的人希望网页在两秒或更短的时间内加载。
- 40% 的访问者会放弃需要三秒或更长时间才能加载的页面。
需要我多说?
网站访问者不需要等待页面加载,他们也不应该等待。
你怎么知道你的网站的速度?
网上有几个免费工具可以扫描您的网站并为您提供速度评分,以及对最大问题的逐步细分以及如何改进它们。
- Google 的 Page Speed Insights 可让您了解您的网站在桌面和移动设备上的加载情况。
- Pingdom Page Speed 解释了您的页面大小和加载时间。
- GTMetrix 包括有用的视觉效果并优先考虑速度问题。

那么如何加快您的在线商店呢?
最好的起点之一是优化您的网络图像。
图片比网站的任何其他部分占用更多空间,尤其是在涉及在线商店时。
它们是服务器处理的一些“最重”和最困难的文件,它们的大小和质量可以决定或破坏您的 Web 性能。
反过来,这会影响人们在您的网站上停留的时间以及其中有多少转化。
更轻的图像会带来更快的网站、更快乐的客户和更多的销售。 那你会从哪里开始?
第 1 步:以正确的格式保存图像
最常用的两种图像格式是便携式网络图形 (PNG) 和联合图像专家组(JPEG 或 JPG)。
有什么不同?
简而言之,PNG 的质量更好并且允许透明度,但它们的图像文件大小更大。 JPEG 在质量部门没有那么好,但它们的图像文件大小通常要小得多。
PNG也是无损的,这意味着您可以多次编辑和保存图像并且质量不会降低。 另一方面,每次重新保存时,JPEG 都会有损并且质量会下降。
我应该什么时候使用每种格式?
在大多数情况下,JPEG 将是您最好的选择,因为它们是图像质量和文件大小之间的良好折衷。
作为一个好的经验法则,以下是何时使用每种格式的细分。
- 何时使用 PNG:
- 对于具有透明背景的图像
- 对于不透明的图像
- 对于较小的图像,例如徽标或图标
- 对于带有文字的图像
- 对于不使用很多不同颜色的屏幕截图或图像
- 当您想要保留详细图像的质量时,文件大小并不重要
- 何时使用 JPEG:
- 对于具有许多不同颜色的图像,例如照片和逼真的图像
- 对于产品图像和背景
第 2 步:调整图像大小
当您将 3,000 像素宽的图像上传到您的产品页面时,您的浏览器工作量会增加一倍。
浏览器必须首先加载原始的 3,000 像素图像,然后重新加载缩小大小以适合其上传到的区域的图像。
例如:如果您的网站内容的宽度为 800 像素,则访问者的浏览器必须加载 3,000 像素的图像加上 800 像素的图像。
将该过程乘以您在单个网页上拥有的图像数量。 看看这如何迅速变成一个非常可怕的问题?
在将任何图片上传到您的网站之前,请先仔细检查您需要的尺寸。
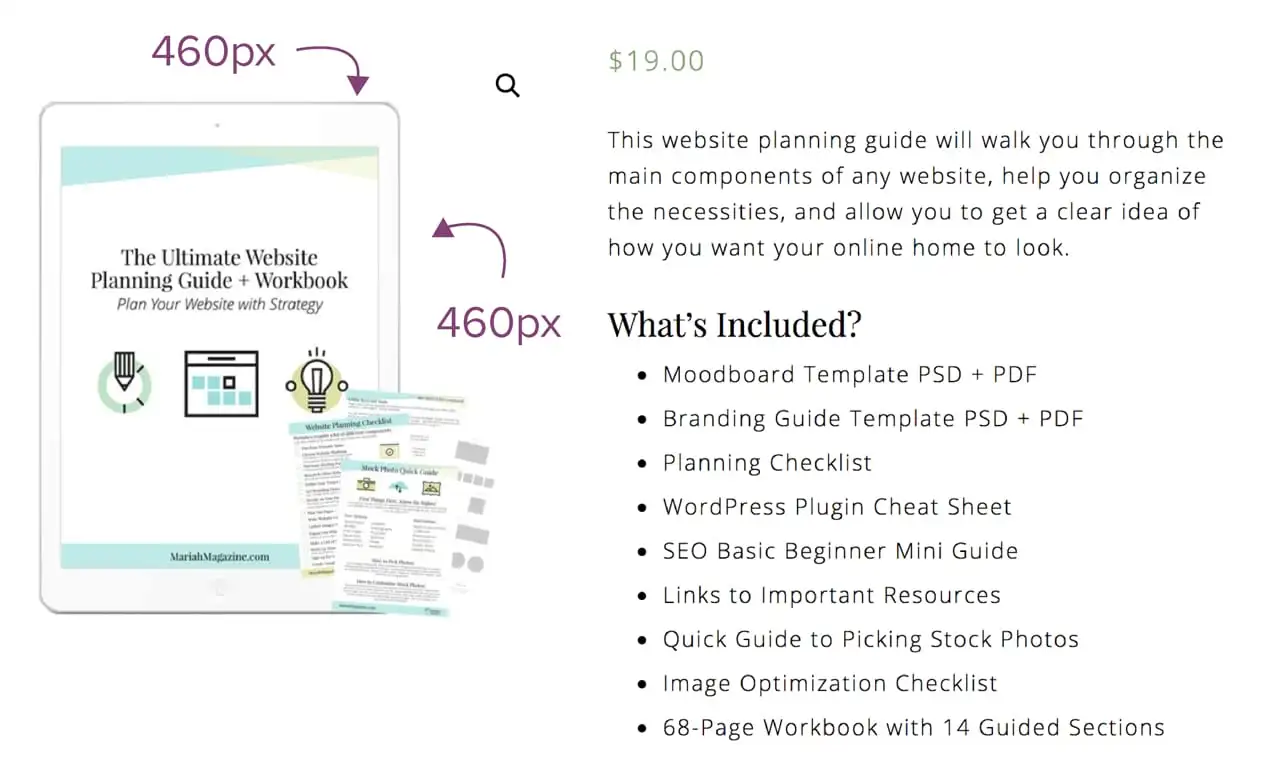
例如,在此 WooCommerce 网站上,产品图像显示为 460 像素 x 460 像素。

重要提示:图像文件大小和图像大小是两个不同的东西。
图像大小(460px x 460px)如上图所示。
图像文件大小是实际文件有多大(例如 92,461 KB)。 这是在服务器上存储图像所需的空间量。 文件越大,图像加载所需的时间就越长。
您希望确保您网站上的大多数图像不大于 150 KB,但最好小于 100 KB - 取决于该图像的用途

您如何确定需要多大的图像尺寸?
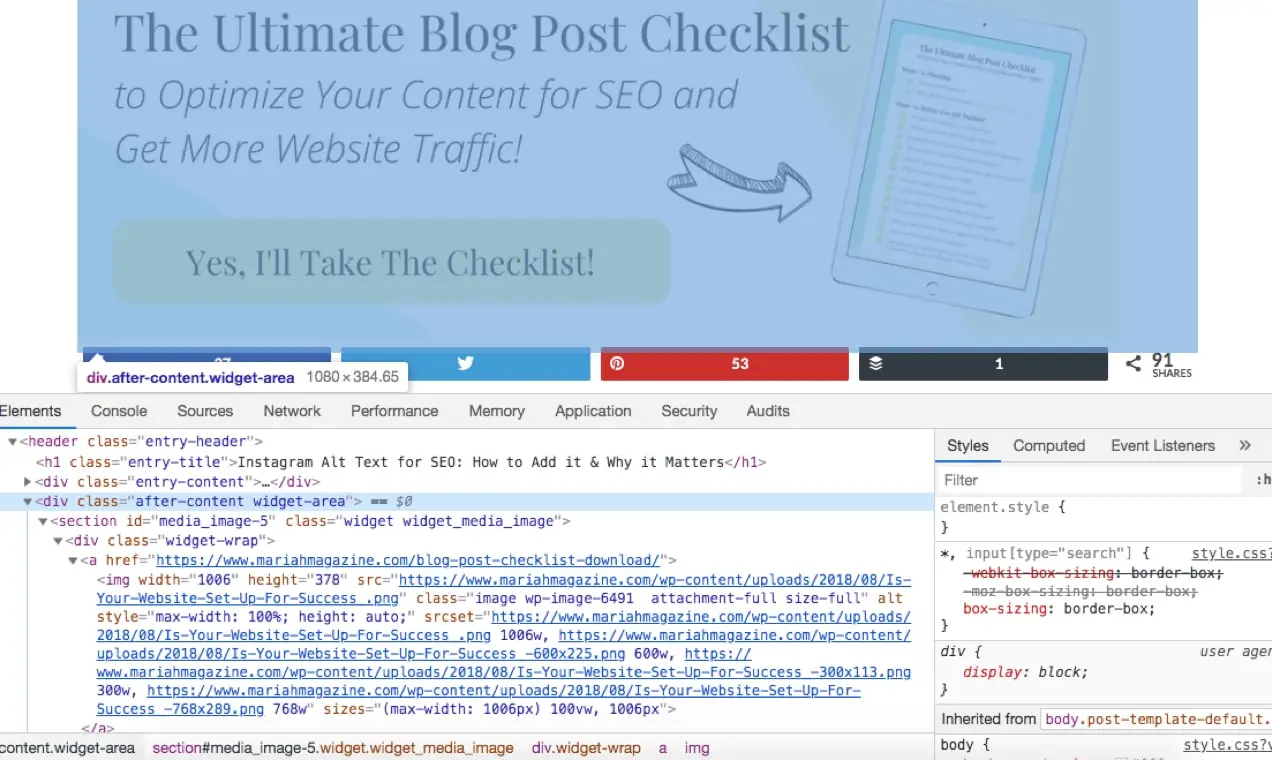
如果您使用的是 Google Chrome,则可以使用 Inspector 工具来帮助您确定图像的空间大小。
导航到您的站点并右键单击要调查其宽度的区域。 然后点击“检查”。
底部会弹出一个工具栏。 您将能够对网站的 HTML 部分进行排序,将鼠标悬停在它们上方,然后查看该部分的宽度。
因此,例如,如果您想在博客文章中添加图片,您需要知道内容区域的最大宽度,以便可以将图片上传到该大小或更小。
打开检查器工具以确定图像的空间。 在下面的示例中,您的图像将占据的区域大小为 1,080 像素宽。 现在您知道,为了防止 Web 浏览器加载两个不同大小的图像(如上所述),您必须将图像的大小调整为 1,080 像素宽或更小。

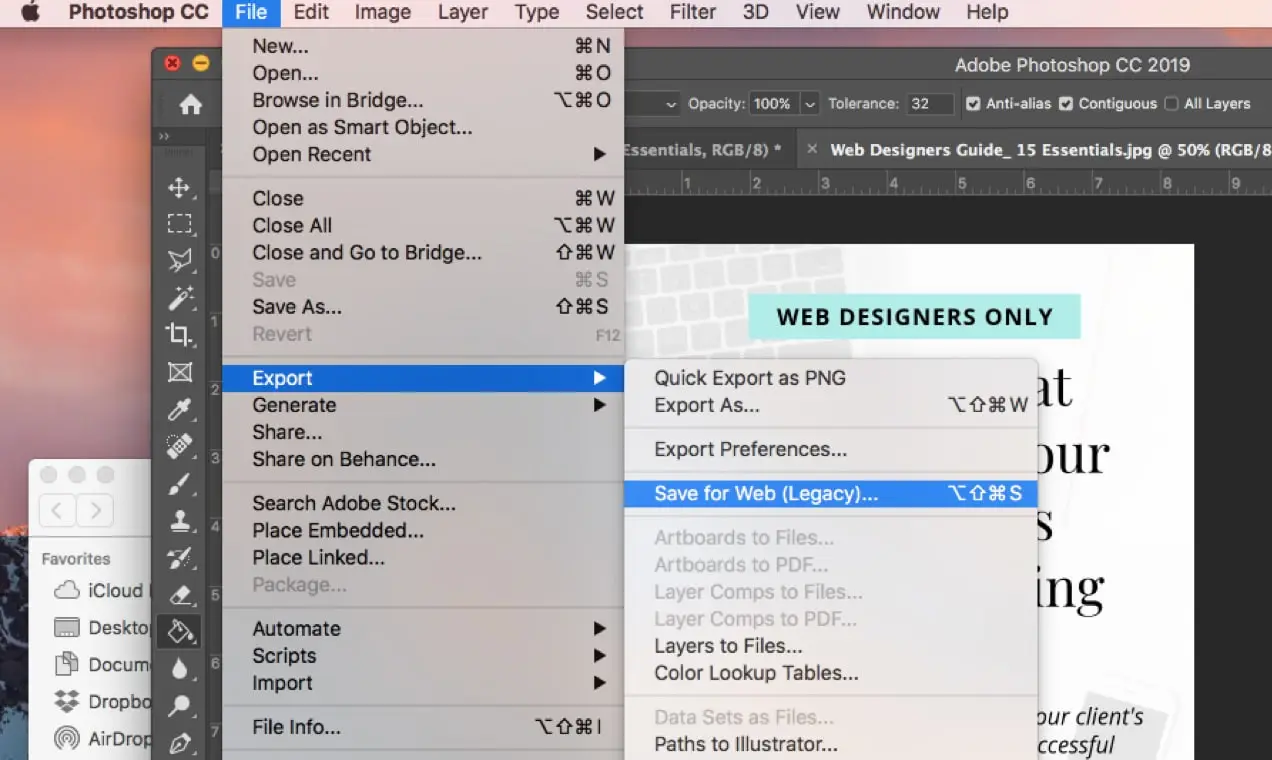
第 3 步:为 Web 保存您的图像
大多数图像编辑软件都有一个“保存为网络”选项,有助于调整图像的文件大小。
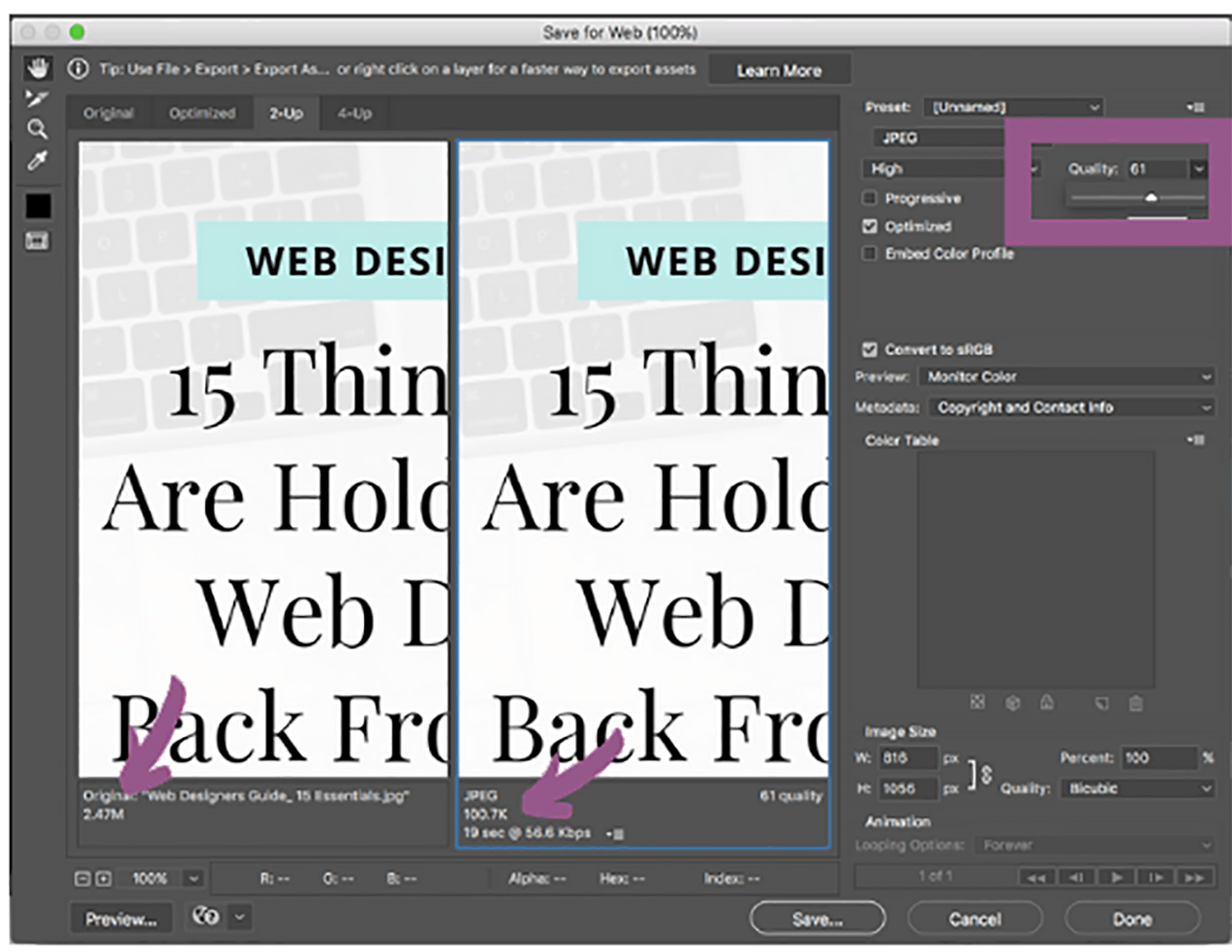
要在 Photoshop 中“保存为 Web”,请从屏幕顶部的菜单栏中转到“文件”>“导出”>“保存为 Web”。

您的软件通常允许您切换图像质量栏,以便在文件大小和图像质量之间找到一个合适的媒介。
在 Photoshop 中,您可以在并排屏幕上查看图像,其中原始图像位于左侧,新保存的图像预览位于右侧。
在下面的屏幕截图中,我突出显示了图像质量切换栏。 您需要将图像调整为尽可能小的文件大小,同时注意图像质量。

此屏幕截图中的箭头指向图像文件大小。 请注意,质量越低,文件大小就越小。
请记住,您也不想要颗粒状、像素化的图像。 这就是为什么在保存图像之前查看右侧的预览很重要的原因。
其他具有此选项的图像编辑工具:
- 素描:https://www.sketch.com/
- Pixlr:https://pixlr.com/
第 4 步:通过 Compressor 运行映像
图像压缩器会去除图像中不必要的信息,例如相机细节、元数据、颜色配置文件、嵌入的缩略图等。
这样做会减小图像的文件大小,而不会影响其质量。
您可以使用 WordPress 插件(例如 Smush Image Compression and Optimization 或 EWWW Image Optimizer)来批量压缩或在将图像上传到您的网站时自动压缩它们。
如果您有 Mac,请免费下载 ImageOptim – 一个超级简单的拖放应用程序。 您还可以利用免费的在线图像压缩器,如 TinyPNG 或 Kraken。
没有时间遵循所有这些步骤?
还有另一种选择:使用 Jetpack 的免费内容交付网络。
Jetpack 附带一个名为 Site Accelerator 的免费内容交付网络 (CDN),它将自动调整大小、压缩和提供来自世界各地的高速数据中心的图像。
通过一键安装很容易设置,并提供额外的好处,例如加快 CSS 和 Javascript 文件的交付。
要设置它:
- 如果您还没有使用它,请安装免费的 Jetpack 插件。
- 转到仪表板中的Jetpack > 设置 > 性能。
- 滚动到性能和速度部分,然后切换启用站点加速器。
完毕! 图像加速功能适用于现有图像和新图像,因此您将立即开始看到速度提高。
您可能还想利用 Jetpack 的 Lazy Images 功能。 惰性图像仅将页面上可见的图像加载给站点访问者,延迟加载屏幕外图像,直到用户向下滚动。 这对需要考虑带宽的移动设备特别有用。 激活:
- 转到Jetpack > 设置 > 性能。
- 滚动到性能和速度部分。
- 切换图像的延迟加载。
综上所述
在线商店需要特别注意他们的图片尺寸,因为这些图片对于销售他们的产品至关重要。
请记住在不牺牲质量的情况下使图像文件尽可能小。 这是提高商店速度并帮助您将更多流量转化为销售额的最简单方法之一。
