如何针对页面速度(和 Google)优化图像
已发表: 2022-03-21想知道如何针对页面速度和 Google 优化图像? 在本文中,您将学习提高性能和解决 Page Speed Insights (PSI) 图像警告的最佳图像优化技术。

谷歌是大多数企业的重要收入来源,因此获得良好的排名至关重要。 页面速度是算法中最重要的 KPI 之一,您将看到图像优化技术如何成为提高 WordPress 网站速度的绝佳方式。
让我们潜入水中。
为什么图像对于提高页面速度至关重要
据谷歌称,优化图像以提高页面速度对于排名和用户体验非常重要。 事实上,您需要为网络准备图像。
您是否知道大量未优化的图像通常是网站运行缓慢的罪魁祸首? 以下是图像如何影响性能:
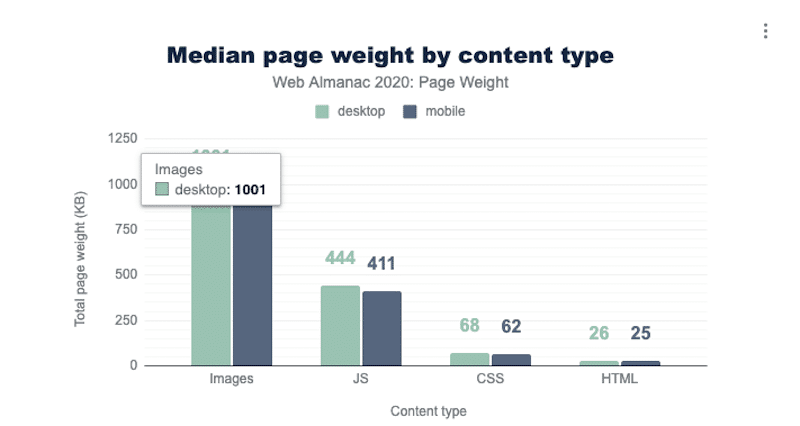
- 整体页面速度 -大图像会使您的网站变慢,并使希望尽快访问信息的访问者感到不安。 如下图所示,图片是网页中的主要资源:

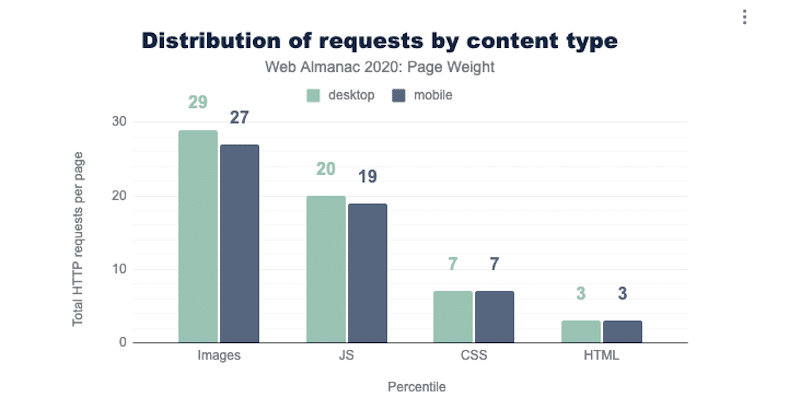
图片是页面权重的重要来源,它们也构成了每页最大的 HTTP 请求数:

当访问者登陆您的网站时,您的浏览器必须请求并下载一些文件以呈现内容。 对每个文件都向服务器发出 HTTP 请求:

您拥有的资源越多,您的浏览器需要发出的请求就越多。 优化您的图像并使其更小将减少 HTTP 请求的大小,从而加快加载站点。
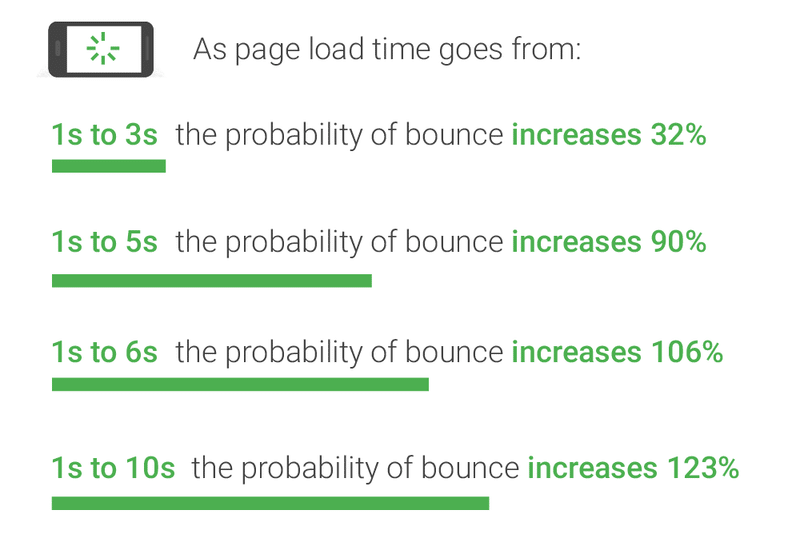
- 转换——优化图片以提高页面速度对于您的业务收入至关重要。 您需要一个快速加载的网站,并带有浅色图像,以使您的访问者满意,否则潜在客户甚至在浏览之前就会离开。 根据谷歌的说法,如果页面加载时间超过 5 秒,那么跳出的概率会增加 90%!

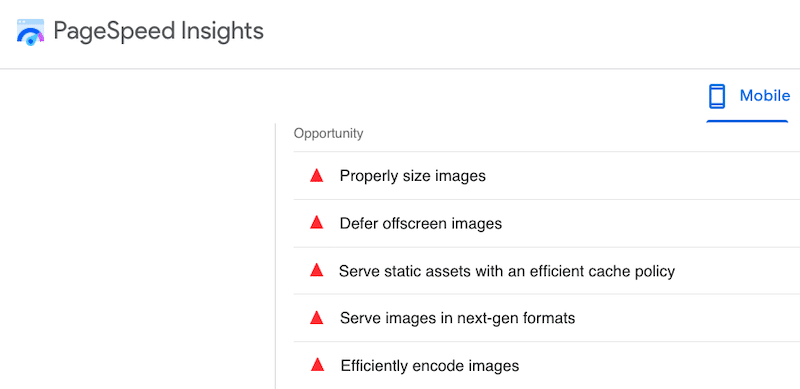
我们已经看到图像如何在网页性能中发挥重要作用。 让我们来看看未经优化的图像对 Google PageSpeed Insights 报告的影响。
图片对 Google PageSpeed Insights 有何影响?
PageSpeed Insights 是由 Lighthouse 提供支持的工具,可分析网页上的内容,包括图像。 审核完成后,PageSpeed 会给出诊断和建议,以优化图像并使该页面更快。
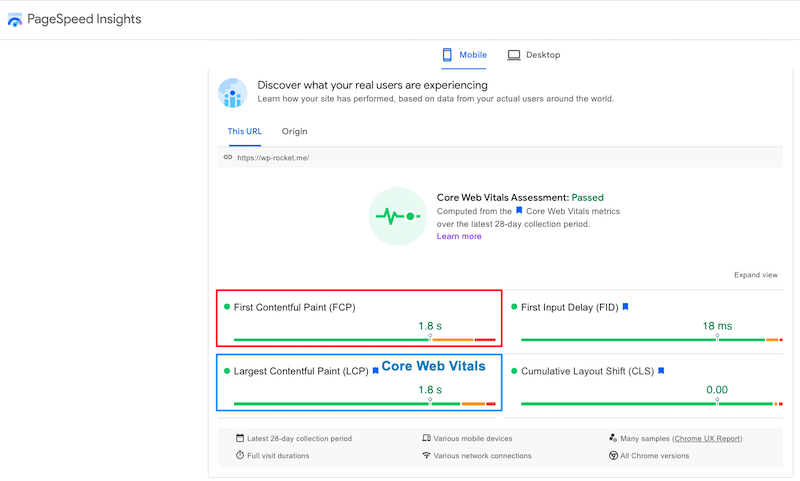
受图像影响的 PageSpeed 指标有两个:最大内容绘制 (LCP),它是 Google 核心 Web Vitals,以及第一个内容绘制 (FCP)。

| First Contentful Paint (FCP):它与渲染到屏幕上的第一个文本和图像元素有关。 最大内容绘制 (LCP):它标记了主要内容已加载的点。 如果首屏图像需要时间加载,那么 Google 可能会恶化这两个 KPI。 |
更重要的是,与图片优化相关的常见PageSpeed推荐有五种,分别是:
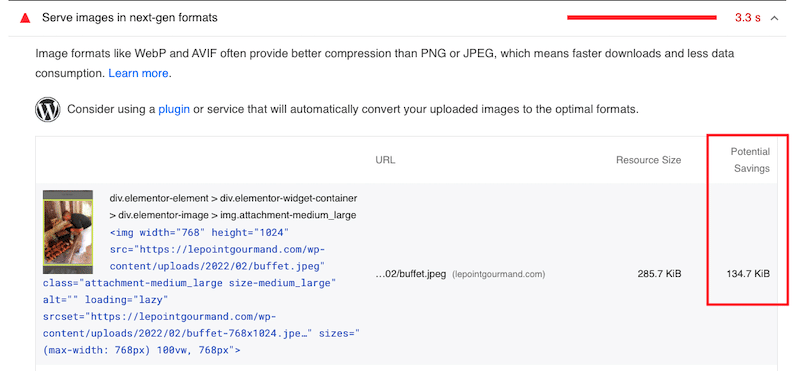
1. 以下一代格式提供图像
Google 建议将图像转换为 WebP 或 AVIF,因为这些格式提供比 JPEG 或 PNG 更好的压缩。 压缩图像意味着更快的下载、更少的数据消耗和更快的站点。
在下面的示例中,通过将 JPEG 图像转换为 webP,我可以节省近 135 KB:

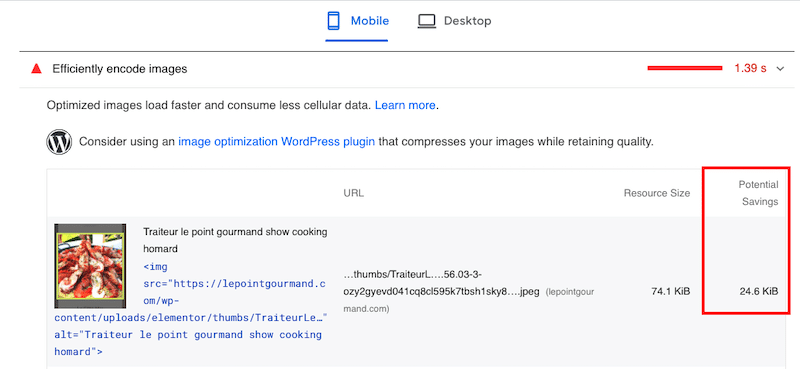
2. 高效编码图像
有效地编码图像意味着减小图像文件大小,同时仍保持高质量。 如果潜在节省为 4KB 或更大,Google 会将图像标记为可优化。

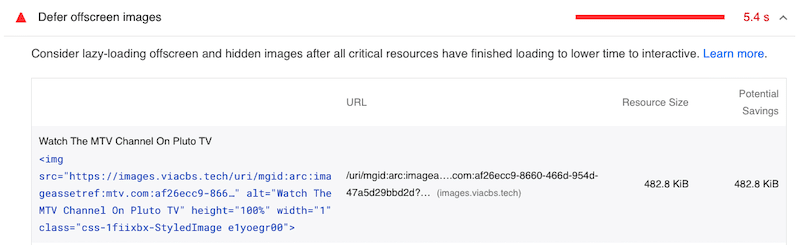
3.推迟离屏图像
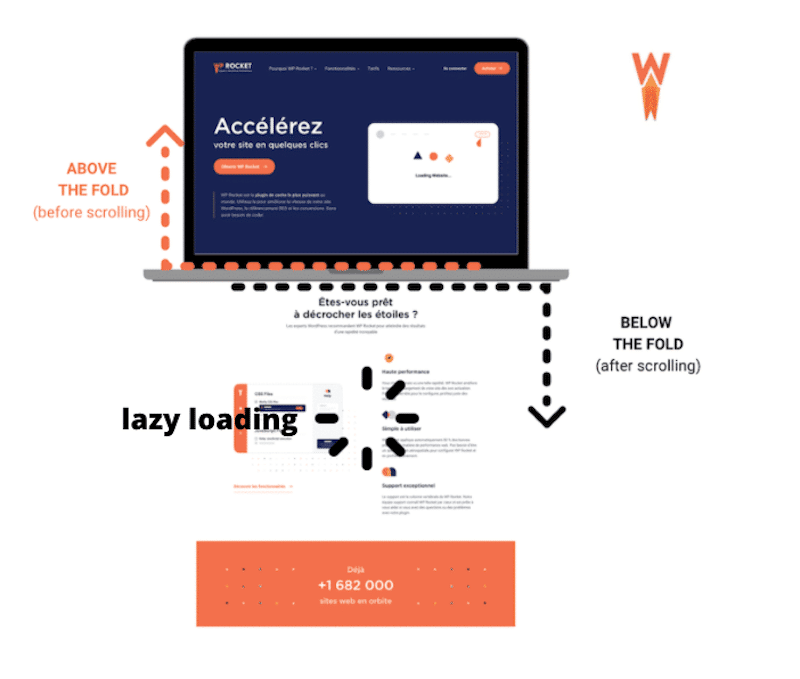
优化图像以提高性能的另一种方法是延迟屏幕外图像并将延迟加载脚本应用于首屏下的图像(而不是访问者的屏幕上)。 目标是首先确定关键资源的优先级,然后再加载“隐藏”的图像。

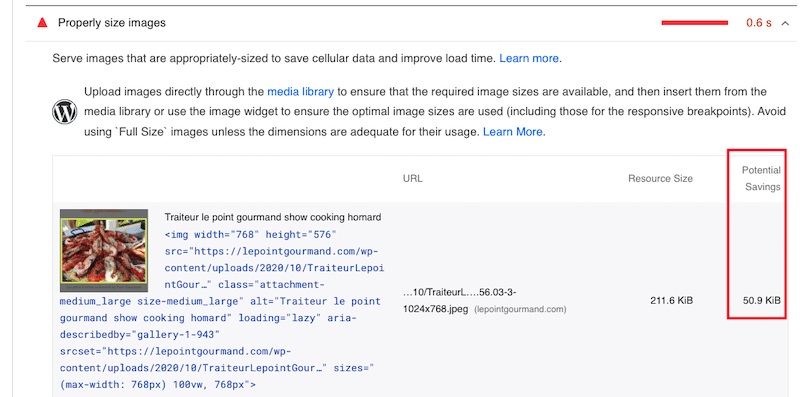
4.适当大小的图像
Google 的另一项建议是适当调整图片大小,尤其是在移动设备上提供图片时(响应式设计)。 在下图中,我可以通过为移动设备调整图像大小和优化图像来节省 50 KB。

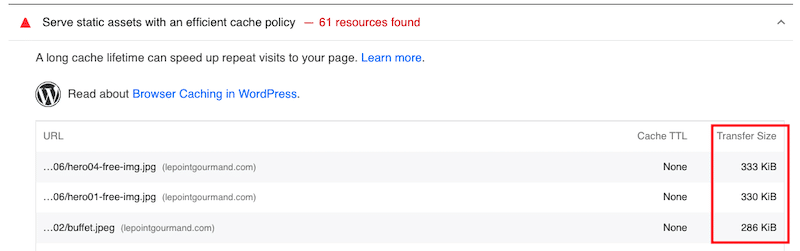
5. 使用有效的缓存策略服务静态资产
HTTP 缓存可以在重复访问您的网站时加快页面加载时间。 Google 会标记所有未缓存的静态资源:

在下一节中,我们将讨论如何处理每个图像 PageSpeed Insights 项目以及如何提高页面速度。
如何针对 Google PageSpeed 和性能优化图像
要为 Google 优化图像并提高页面速度,您可以实施以下 8 种性能技术:
- 将图像转换为 WebP(或另一种下一代格式)
- 压缩图像
- 调整图像大小
- 设置图像尺寸
- 实现延迟加载
- 启用浏览器缓存
- 利用 CDN
- 尽可能使用 .SVG 图形
让我们回顾一下可用于 Google 推荐的每个优化的网络工具和插件,以提高您的整体 Lighthouse 分数。
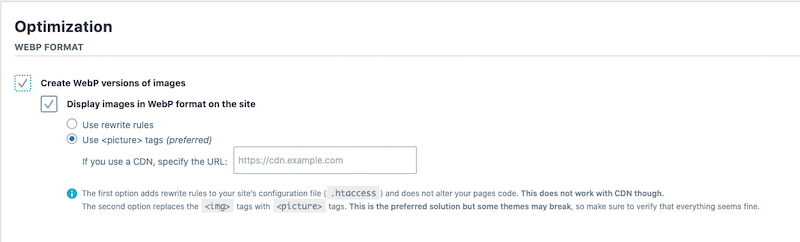
1. 将图像转换为 WebP(或另一种下一代格式)
为 Google 优化图像的最有效方法之一是使用 Imagify 等 WordPress 插件将它们转换为 WebP。 它创建图像的 WebP 版本,从而实现更好的压缩和优化。 Imagify 每月免费提供多达 20MB 的数据。 (查看完整的 Imagify 定价)。

您可以查看其他 WebP 转换插件:WebP Converter for media 和 WebP Express。
如果您不想使用插件,您会发现许多免费的在线工具,例如 Convertio 或 Ezgif。 您需要为该方法执行一些额外的步骤:上传您的图像,在 WebP 中下载它们,然后将它们放入您的 WordPress 库中。

2.压缩图像
压缩图像意味着显着减小其大小以降低其存储成本。 根据 Google 的说法,这将为您的网站带来不错的性能提升!

最流行的 WordPress 压缩图像而不损失质量的插件是:
- Imagify(具有 3 级压缩:正常、激进和超大,可以批量压缩图像)

- 优品
- 压缩 JPEG 和 PNG(小 PNG)
- 万维网
- 短像素
阅读我们的指南以了解有关 WordPress 的 6 个最佳图像压缩插件的更多信息。
您还可以使用 Photoshop 或 Lightroom 等设计软件来压缩图像,但请注意质量可能会发生变化。
最后一个选择是使用 TinyPNG 等基于 Web 的工具。

3.调整图像大小
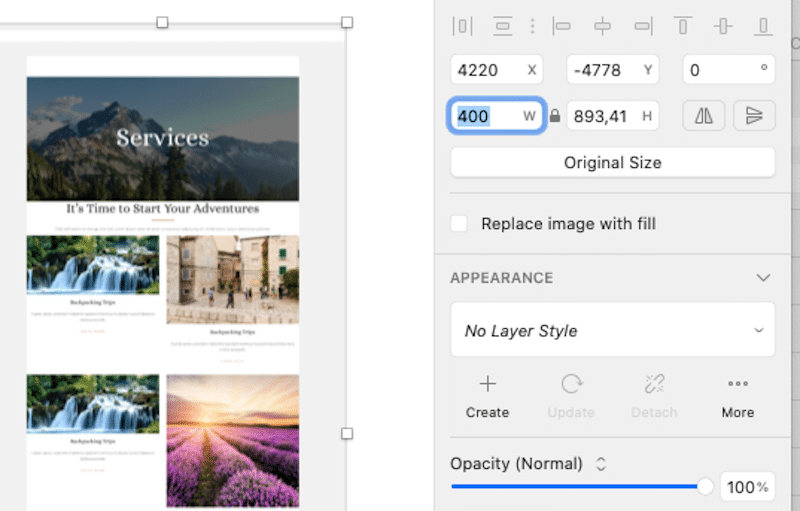
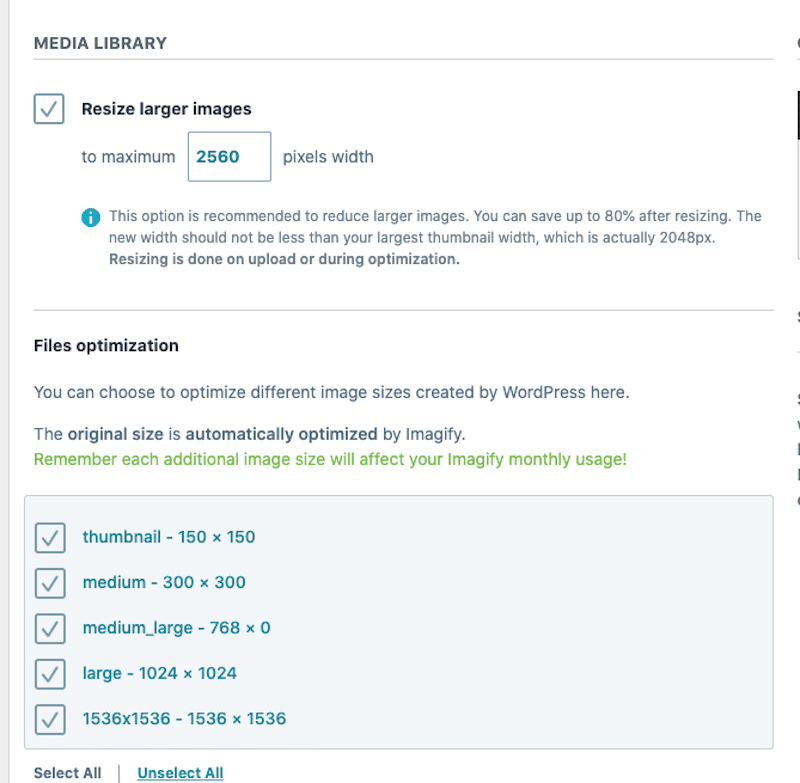
Google 建议适当调整图像大小,尤其是在移动设备上。 您可以使用 Sketch、Preview 或 GIMP 等软件来修改图像的大小并减轻它们的重量。

注意:您也可以使用 Imagify 调整大图像的大小。 有一个选项可以自动优化较大的图像。

4.设置图像尺寸
PageSpeed 建议在图像元素上设置明确的宽度和高度。 目标是减少布局偏移并改进 Cumulative Layout Shift (CLS) 指标,这是另一个 Core Web Vitals 指标。 它衡量内容的视觉稳定性。
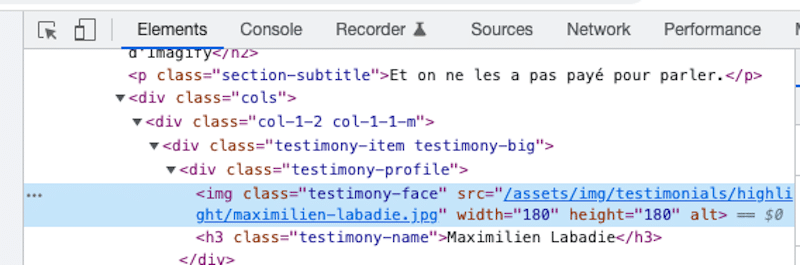
要设置图像尺寸,请确保您的“宽度”和“高度”HTML 标签有一个值,如下图红色所示:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />了解尺寸是否设置正确的手动方法是使用 Chrome 上的开发人员工具并检查您的图像:

5.实现延迟加载
延迟加载是针对 Google 和性能优化图像的最有效方法之一。 为什么? 您告诉浏览器只下载访问者正在查看的图像。

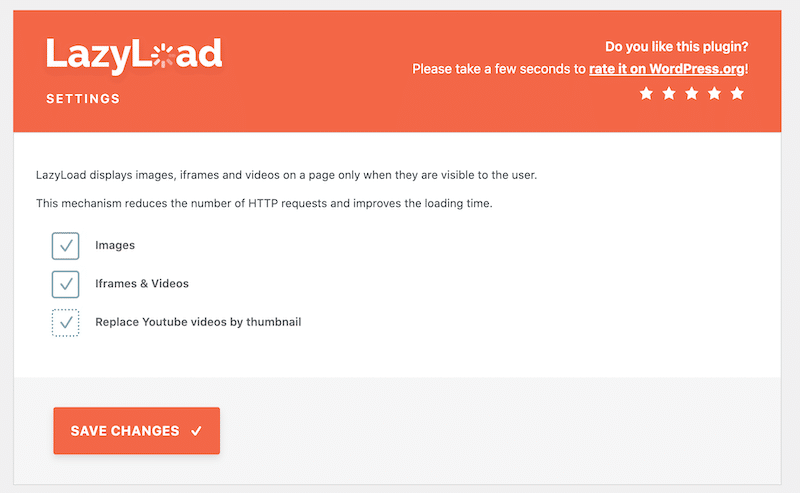
要将延迟加载应用于您的图像,您可以使用免费的 WordPress 插件,例如 WP Rocket 的 LazyLoad 或 Autoptimize。 WP Rocket 的 LazyLoad 非常简单:

您还可以通过在图像上添加以下标签来手动实现延迟加载:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">要了解有关延迟加载的更多信息,我们建议您阅读这篇关于 WordPress 最佳延迟加载插件的文章。
6.启用浏览器缓存
缓存是谷歌对页面速度的另一项推荐,因为它可以更快地向用户提供图像。 浏览器缓存可以通过减少每页的 HTTP 请求数来帮助减少服务器负载。
Google 建议使用 WordPress 插件来实现缓存。 最好的缓存插件之一是 WP Rocket。 它应用了 80% 的 Web 性能最佳实践,具有简单的界面和快速的设置。
7. 利用 CDN
使用图片 CDN 可以显着降低您的流量成本并提高您在 Google PageSpeed Insights 上的评分。 它优化了将图像传递给访问者的方式,无论他们身在何处。 由于这种图像优化技术,传输的数据量减少了。
重要提示:从头开始设置 CDN 可能会让人不知所措。 您需要处理 DNS 记录和 Cname 字段。 如果您更喜欢自动安装,您可能想尝试 RocketCDN。 他们为您完成繁重的工作并配置 CDN。
8. 尽可能使用 SVG 图形
SVG 在性能方面最有价值的特性之一是可以在不损失质量的情况下缩放图形。 SVG 代表 Scalable Vector Graphics,它基于 XML。 在幕后,这种格式是方程式和数学,使它更容易缩放,而不会影响像素。
图像和页面速度:案例研究
让我们应用我们刚才提到的所有推荐技术,以便我们可以比较网页优化前后的性能。 我们将使用 PageSpeed Insights 和 GTmetrix 进行审计。
第一列显示任何类型优化之前的结果。 我用我的 iPhone 创建了一个包含 8 张高清图片的网页。
第二列显示了实施图像优化技术后的改进。 我在 Google PageSpeed Insights 上的结果确实得到了改善:
| 图像优化之前 | 图像优化后(Imagify + WP Rocket + Rocket CDN) | |
| 总成绩 | ||
| Page Speed Insights 警告 | ||
| 页面详细信息:我的图片在页面上的总权重 图片请求的百分比 |
Imagify、WPRocket 和 RocketCDN 的关键性能结果:
在遵循 Google 关于如何优化图像的建议后,我们可以注意到以下改进:
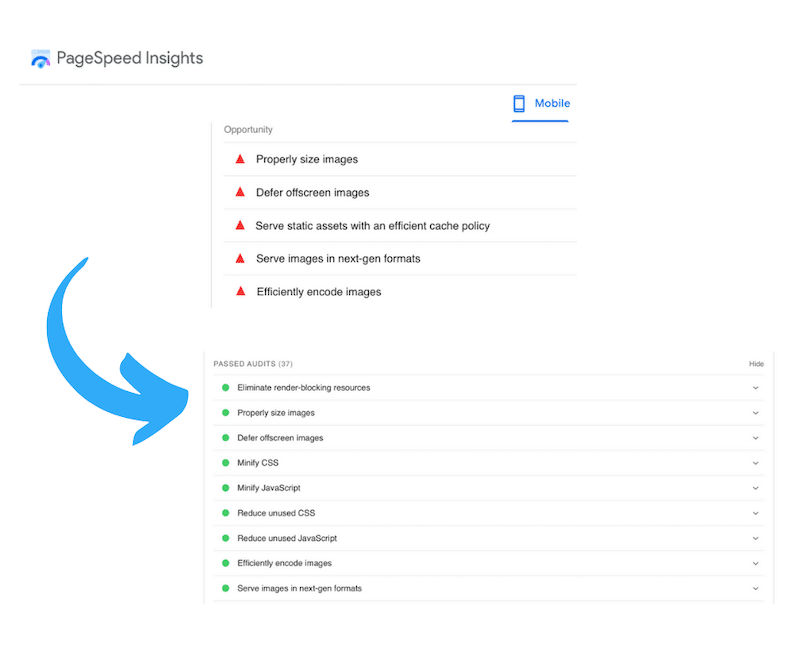
- 修复了与图像相关的 PSI 问题和警告
- 图片总大小为 3.5 MB,现在已降至 36.8 KB
- 一半的 HTTP 请求是由图像发出的。 优化后,他们只负责22%的请求。
- HTTP 请求从 16 下降到 9
- 我的 Core Web Vitals 现在全部处于绿色状态
- 移动端的性能等级从 68/100 提高到 95/100
- 满载时间为 3.9 秒,然后降至 1.2 秒
- 我的页面大小几乎是 4MB,现在是 91KB!
包起来
为了优化页面速度和 Google 的图像,我应用了以下性能协议:
- 我安装了 Imagify,它允许我:
- 将我的图像转换为 WebP
- 调整我最大的图像大小
- 使用 Ultra 模式压缩和优化我的图像以有效地对其进行编码
- 我激活了 RocketCDN 以让我的图像在全球范围内更快地提供服务。
- 我使用 WP Rocket 来:
- 实现缓存
- 对我的图像应用延迟加载
- 优化我的 JS 和 CSS 代码

想尝试一下并摆脱与图像相关的警告吗? 使用 Imagify 开始您的图像优化之旅! 在安装插件之前,您可以开始免费使用网络应用程序。
