使用这 18 个免费工具和插件在 WordPress 中优化图像 300%
已发表: 2018-03-26chathuporn / stock.adobe.com
图像是现代网页设计的重要组成部分。 凭借自己的力量,他们可以将原本平淡无奇的设计变成一个极具吸引力的网站。 当与文本配合使用时,它们可以支持甚至强化您的信息,提高访问者的理解力,并使您的产品更具吸引力。
但在 WordPress 中使用图像是有代价的。 根据《财政时报》提供的数据:
“现在网站的平均大小为 2.1 MB,而两年前为 1.5 MB。”
虽然您可能认为这是由于使用主题、插件和负载密集型脚本造成的,但在占用服务器带宽和空间时,图像实际上是最大的罪魁祸首。 具体来说,据《财政时报》报道,网站上的总 2087 KB 中,图像平均占 1312 个。

所以你会怎么做? 您是否希望访问者对您的图像的精美程度印象深刻,从而以某种方式克服性能方面的任何妥协? 你可以期待这一点,尽管这不太可能是结果。 如果您想鱼与熊掌兼得,那么您需要学习如何在不损失质量的情况下优化 WordPress 图像。
本图像优化指南将涵盖以下内容:
- 为什么你应该优化 WordPress 的图像
- 在将图像上传到 WordPress 之前如何在不损失质量的情况下优化图像
- 最佳免费在线图像优化工具
- 适用于 WordPress 的最佳免费图像优化器插件
为什么你应该优化 WordPress 的图像
WordPress 网站可能会遭受加载速度缓慢的问题,这已不是什么秘密。 但棘手的是,您的网站响应缓慢的原因有很多。
也许您没有使用快速的 WordPress 主题。
也许您网站的全球流量距离太远,如果没有 CDN 的帮助,您的服务器无法快速将图像传输到浏览器。
也许您的网站不够安全,并且陷入了恶意软件的泥潭。
可能 JavaScript 和 CSS 缩小等速度优化尚未发生。
实际上,您的网站和访问者的浏览器无法按照您希望的速度相互通信的原因可能有多种。 无论您的网站因响应时间缓慢而困扰,您都知道可以通过服务器优化来加快图像加载速度。 当您真正做到这一点时,您知道您将体验到一些重大的好处。 例如:
- 您的网页(不仅仅是图像)加载速度会更快。
- 由于您能够使用高质量和高分辨率的图像来帮助讲述网站的故事,因此您的内容将更具吸引力。
- 随着网站性能和美观度的提高,您可能会发现跳出率下降。
- 反过来,当搜索引擎抓取您的 WordPress 网站时,这会很好地反映,从而提高搜索排名。
- 通过对您的网站和服务器的速度进行适当优化,这也意味着您的服务器上有更多的空间。
- 定期备份您的网站也不会那么麻烦,因为它不会花费很长时间。
- 如果您支付额外的带宽和存储费用以适应额外的服务器压力,您还可以节省一点钱。
但图像本身呢? 是的,我们知道,通过优化服务器速度,图像可以更快地加载。 您可以对实际图像做些什么,让它们在 WordPress 中更容易使用吗?
答案当然是“是”。
在将图像上传到 WordPress 之前如何在不损失质量的情况下优化图像
WordPress Codex 包含有关如何为您的网站确定正确的图像尺寸和质量的快速指南。 基本上,它说你需要注意四个资格因素:
- 物理尺寸:这是图像在网站上呈现自身的方式(尺寸)。
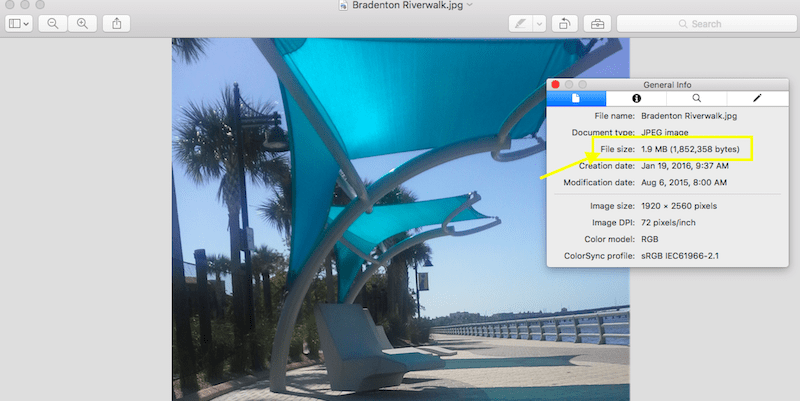
- 文件大小:这是文件在其原始状态下消耗的数据字节数。
- 分辨率:这与图像中存在的像素数有关。 分辨率越高,图像越清晰。
- 文件类型:这是指保存文件的格式。 当我们谈论图像时,我们通常指的是 PNG、JPG、SVG 和 GIF。
以下是上传前优化图像时应遵循的规则的详细说明。
物理尺寸

最终,您的图像在 WordPress 网站上占据的物理空间将取决于访问者查看图像的设备。 确实不存在理想的情况,尤其是当您将图像用于不同目的时。 例如,用于补充博客文章的图像可能只需要中等大小,而您希望主页的英雄图像使用全角图像。
另外,不必担心创建多种尺寸的图像来适应不同的屏幕尺寸。 事实上,根本不要这样做,因为您只会为服务器创建更多工作。 请务必使用具有响应式布局的 WordPress 主题,以便您的图像遵守这些准则。
文件大小

在优化网站速度时,图像文件大小是一个重要因素。 WordPress 建议较大的图像在 60K 到 100K 之间,较小的图像不超过 30K。
也就是说,如果您发现您的图像不符合 WordPress 推荐的指南,我们可以使用许多工具来调整图像大小。 我将在下一节中讨论这些内容。
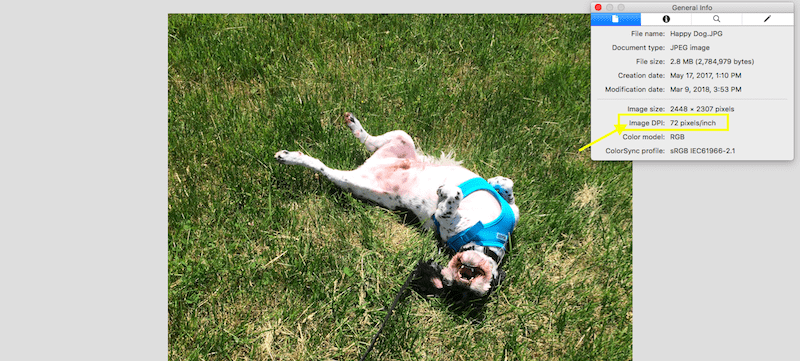
解决

DPI(或每英寸点数)是评估图像分辨率时要寻找的参考。 每英寸 72 像素是您在大多数图像上看到的标准分辨率输出,而 300 dpi 是您使用图库摄影时可能获得的分辨率。 只要图像在首选尺寸下看起来清晰,您就不必过分强调确切的数字是多少。
虽然 WordPress 没有具体建议您的图像应该保存在什么类型的分辨率上,但它们确实建议您谨慎使用高于所需的分辨率,尤其是对于大文件大小。 分辨率越高,文件大小越大。 如果您的图像在较低 DPI 下看起来非常清晰,那么您可能希望将其保留在那里,以免服务器承受不必要的压力。
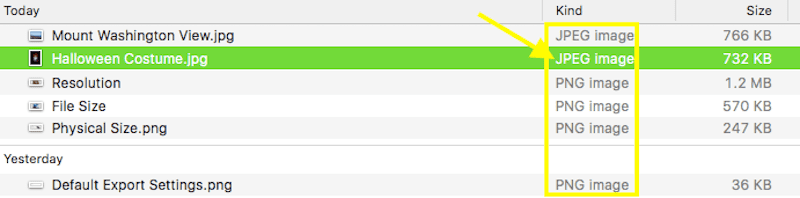
文件类型

没有硬性规定说您应该始终使用 JPG 而不是 PNG,或者 SVG 是我们都需要遵守的现代标准。 通常,您使用的文件类型取决于您打算用它做什么。
JPG
JPG 是照片的理想文件类型。 虽然此格式不支持透明背景,但其在不影响质量的情况下将文件压缩为更易于管理的大小的固有能力非常适合大尺寸和高分辨率照片。 JPG 使用有损压缩方法,这基本上意味着删除不必要的背景数据,以更大程度地减小文件大小。
因此,如果您希望使用较小的文件大小,JPG 就是您的最佳选择。
关于 JPG 需要注意的另一件事是,您有两种选择如何从照片编辑软件导出它们:基线或渐进。
基线 JPG 是由单层组成的 JPG。 这意味着,在 WordPress 中使用时,除了平面图像之外无需加载任何内容。 因此,如果页面加载有任何延迟,访问者将看到图像从上到下慢慢填充屏幕。
另一方面,渐进式 JPG 由多个图层组成。 当访问者尝试使用渐进式 JPG 查看加载缓慢的页面时,图像将完全填充在其需要存在的框架内。但是,当其他图层进入视图时,一开始会有些模糊。其顶部,最终完整渲染图像。
这里的理想选择是渐进式 JPG,因为它会减少服务器的压力(因为它不是要求立即加载的单个图层)。
巴布亚新几内亚
PNG 更适合网站上使用的设计元素。 例如,号召性用语按钮、促销横幅、支持性屏幕截图或透明背景包围的吉祥物。
与 JPG 一样,PNG 确实利用了一种压缩形式来使图像大小更易于管理,但这种压缩称为无损压缩。 无损压缩与有损压缩不同,它保留所有原始数据的影响。 由于它无法以这种方式减小文件的大小,因此它会寻找将图像分成更小的部分的方法,以便更轻松地为访问者提供服务。
虽然这种类型的压缩确实可以确保更高质量的输出,但文件大小比 JPG 获得的文件大小要大。 因此,如果质量对您来说更重要,或者您需要图像具有透明背景,则可以使用 PNG 文件类型。
静止无功发生器
在讨论 WordPress 图像时,这种文件类型并不经常被讨论,但这里仍然值得注意,因为极简设计和图像在网页设计中变得越来越流行。
SVG 是一种可扩展的矢量图像,这使得它可能是所有图像类型中最灵活的。 它也是超轻量级的,这意味着如果您在网站上使用了一堆这些,您不必感到内疚。 也就是说,它实际上只适合您想要很好地扩展的小元素。 这意味着 SVG 通常被归为徽标、网站图标、常规图标和更简单的视觉元素。
动图
当然,您也可以在 WordPress 中使用 GIF。 这些是视频内容的一个很好的替代品,因为它们更轻量(如果您计划在服务器上存储视频文件),并且它们通常是更快的动画类型剪辑。 随着社交媒体的激增,GIF 绝对是在 WordPress 中使用的一种用户友好的文件类型,尽管您需要谨慎使用它们。
9 个最佳 WordPress 免费图像优化插件️
接下来,我们来谈谈如何在 WordPress 中优化图像。
在我们开始讨论插件之前,让我们回顾一下 WordPress 主 CMS 中包含的两个内置选项。
1.EWW图像优化器

EWWW 图像优化器插件* 使用独特的算法,使其能够提供有损压缩(就像我们之前讨论的 JPG 一样),而不会影响质量。 换句话说,结果最终看起来更像是无损压缩,尽管您会看到在使用的字节数方面有一些重大节省。
这个插件还有一些其他非常酷的事情值得一提:
- 您不需要保持优化器插件打开即可工作。 它将在后台处理压缩*,以便您可以在 WordPress 的其他地方工作。
- 该插件可以优化所有媒体,即使它不在您的媒体文件夹*中。 这包括头像图标、滑块照片、主题图像等。
- 批量优化器扫描将跳过任何已压缩的文件,从而使您的服务器免于处理对该文件的不必要请求的麻烦。
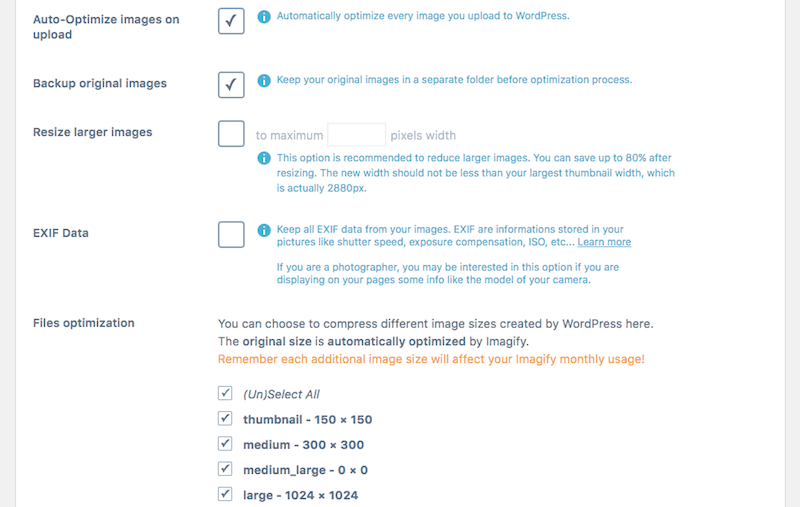
由于该插件在压缩图像方面完成了很多工作,因此在使用它之前您必须配置许多设置。 以下是您需要注意的事项:
- 首先,安装并激活您的插件。
- 接下来,导航到“设置”选项卡并找到“EWWW 图像优化器”的新选项。
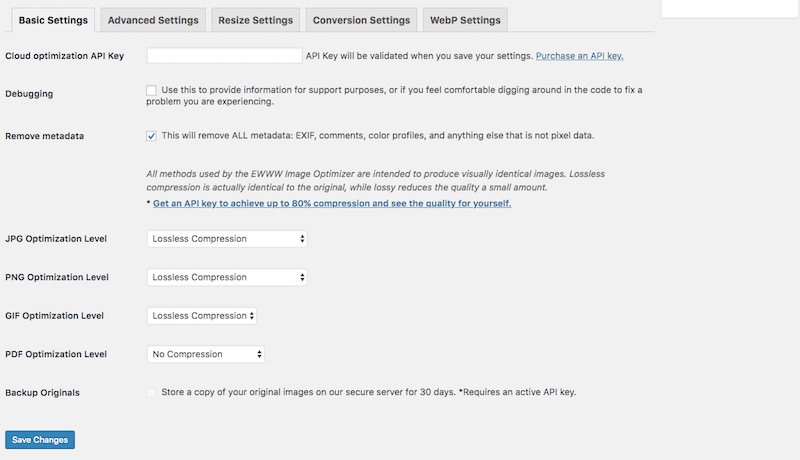
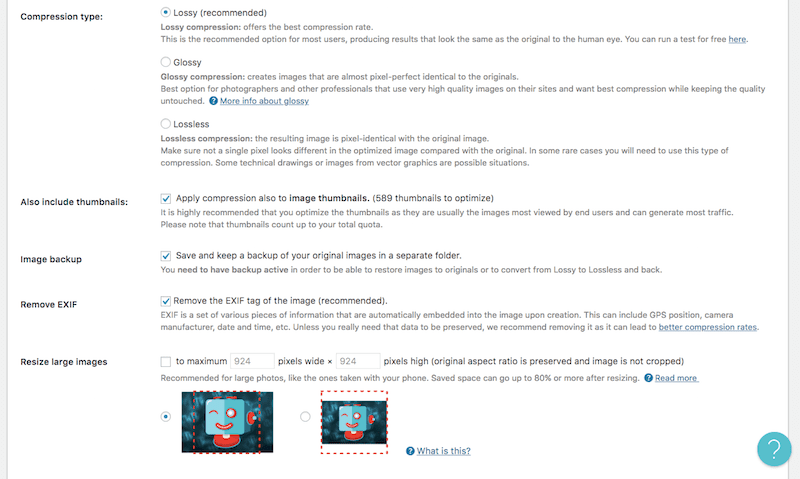
- 从基本设置开始:

您可以在此选项卡中控制对上传到 WordPress 的图像应用哪种类型的压缩。 由于我们知道 EWWW 能够无损压缩所有类型(最高压缩质量),因此请使用该选项。
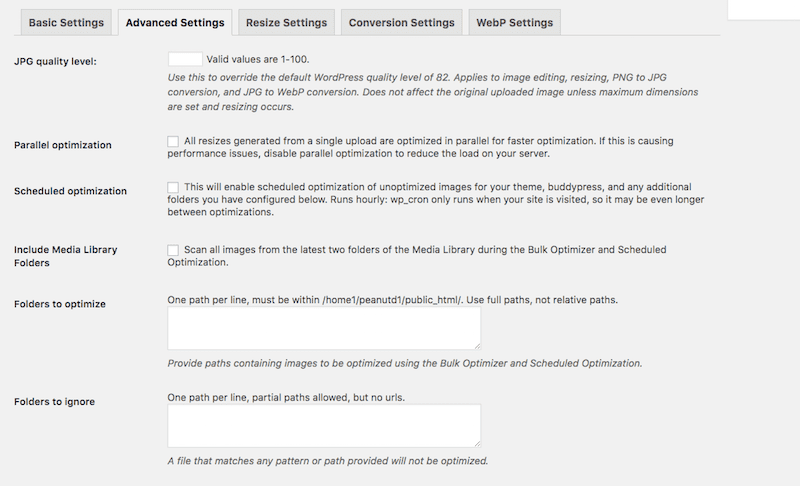
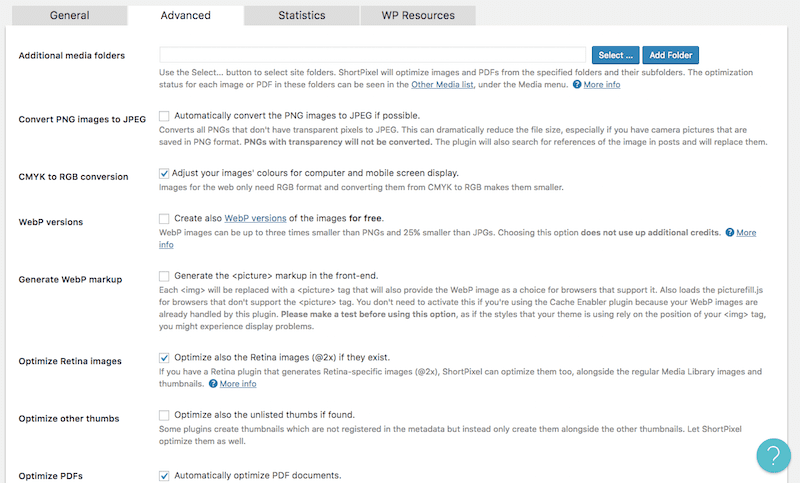
- 接下来是高级设置:

在此选项卡中,您的重点应放在建立设置和计划扫描上,以在不影响服务器性能的情况下保持图像优化。
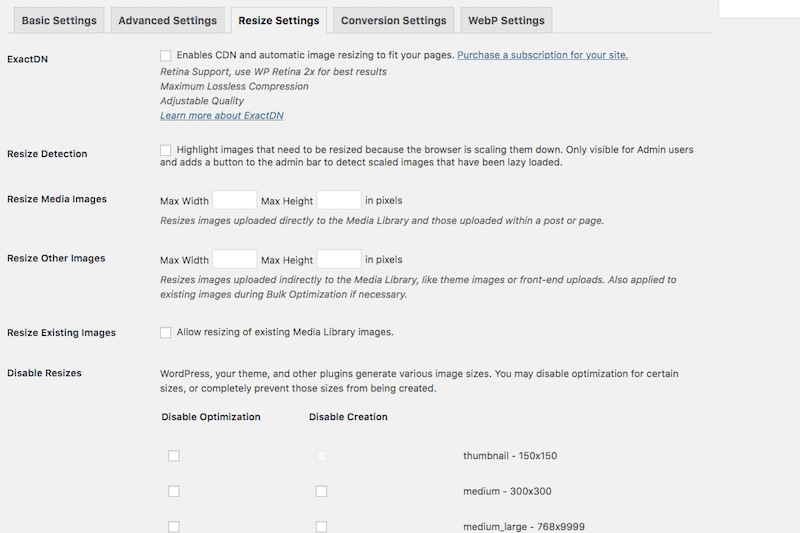
- “调整大小设置”选项卡允许您为导入 WordPress 期间被认为太大的文件定义自动调整大小规则:

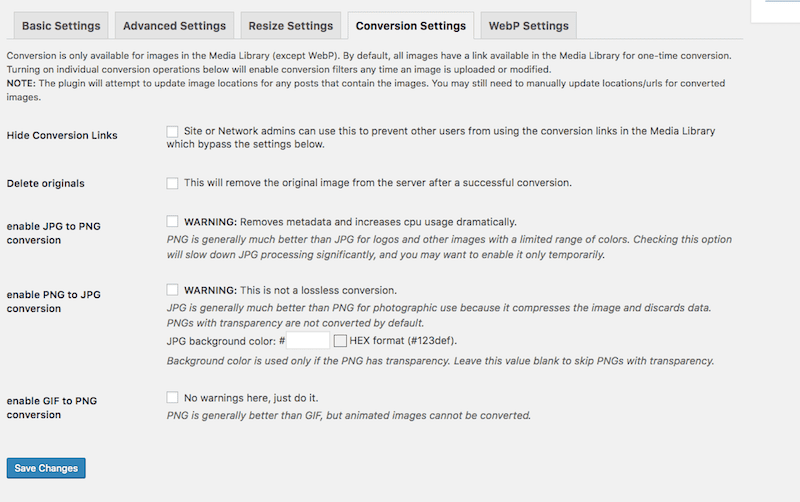
- 您是否考虑在 WordPress 中转换图像?

通过“转换设置”选项卡,您可以在上传时更改文件类型,以提高图像质量或减小文件大小。 也就是说,将一种文件类型转换为另一种文件类型并不总是理想的,因此您可能只想将图像保持在其原始状态。
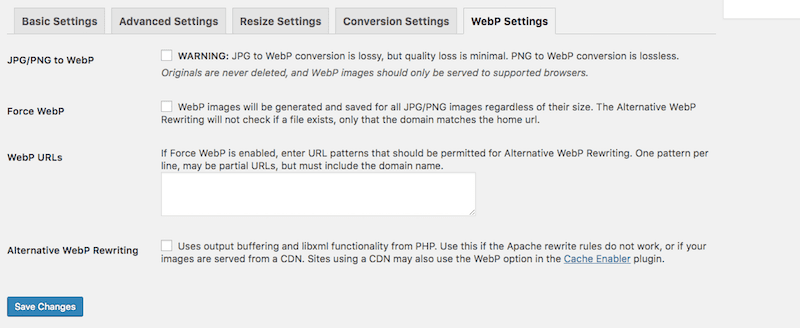
- 如果您熟悉 WebP 图像,并且知道访问者主要使用 Chrome 和 Opera 访问您的网站(接受它们的浏览器),那么请注意下一个设置选项卡:

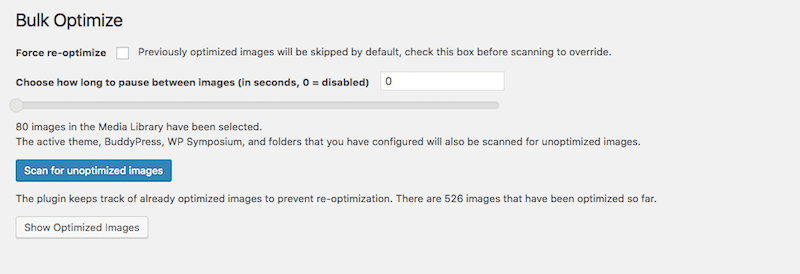
- 完成插件设置的配置后,转到“媒体”选项卡并单击“批量优化” 。

在这里您将找到简单的批量扫描和优化工具*。 配置您的设置,然后运行扫描。
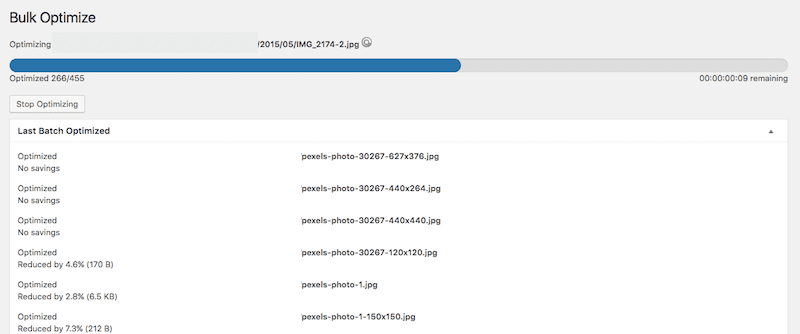
- 优化结果的输出将如下所示:

您将看到文件的位置和名称,以及有关文件压缩量的注释。
与您可能遇到的其他工具不同,EWWW Image Optimizer 实际上运行得非常快。 在我的网站需要优化的 455 张图片中,不到一分钟就完成了*。 它可能不会为您提供有关节省的总空间的总体统计信息列表,但使用起来非常方便。
然后是来自用户的杀手推荐*。 人们肯定喜欢它的功能和价值!

如果您不需要所有花哨的功能,他们还有一个免费插件。
2.短像素图像优化器

免费的 ShortPixel Image Optimizer 插件实际上是一个用于图像优化的免费增值插件选项。 与您在存储库中可能遇到的其他免费增值插件不同,这个插件更像是一个具有免费试用期的高级插件。 这就是我这么说的原因:
- 您每月将获得 100 个图像积分,可以免费使用。
- 1 个图像信用相当于 1 个图像文件。
- 但是,每个图像至少有三种与其关联的文件大小(大、中和缩略图),因此实际上 3 个图像积分相当于 1 个图像文件。
如果您想使用高质量的图像优化器插件,并且知道您的网站每月图像上传量会很低,那么这对您来说可能是一个不错的选择。 没有需要处理的文件大小限制。 该插件优化 JPG、PNG、GIF 和 WebP。 它还将深入您的网站并优化电子商务产品滑块、摄影图像滑块等。
当然,如果您想付费购买高级版本,也可以。 但由于我们这里的重点是最好的免费图像优化插件,我确实想弄清楚这最适合谁。
就使用这个插件而言,它与提供此级别优化的其他 WordPress 插件类似:
- 安装并激活插件。
- 请求将 API 密钥发送到您的电子邮件,以便您可以连接到优化工具。
- 常规设置将涵盖图像压缩基础知识:
- 您首选的压缩类型
- 是否包含缩略图
- 原始文件自动存储在服务器上的其他位置
- 删除 EXIF 元数据
- 自动将大文件大小调整到指定的最大限制

- 在“高级”选项卡下,您将遇到您可能想要利用的图像优化设置的大杂烩。 这包括:
- 从一种文件类型转换为另一种文件类型
- 配置 WebP 图像设置
- 将 PDF 添加到文件类型列表以进行优化
- 自动上传新文件(无论是由您在 WordPress 中还是由前端用户上传)

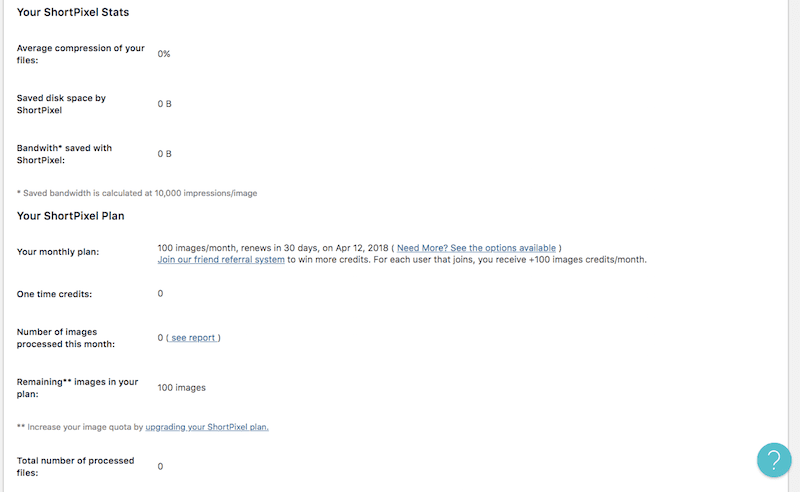
- “短像素统计”选项卡实际上是一个非常好的功能,您在许多其他图像优化插件中都找不到这个功能。

在这里,您可以找到已优化的图像数量、节省的带宽和磁盘空间的运行计数,以及当前计划的详细信息(以便您跟踪使用情况) 。
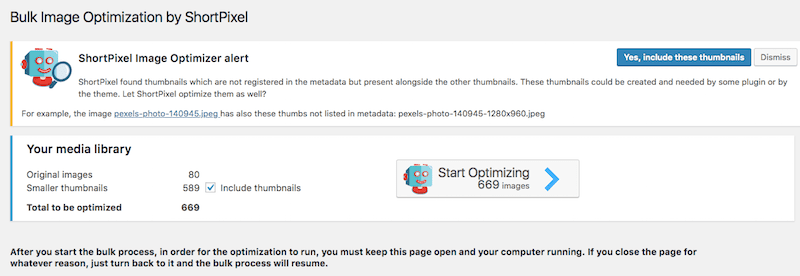
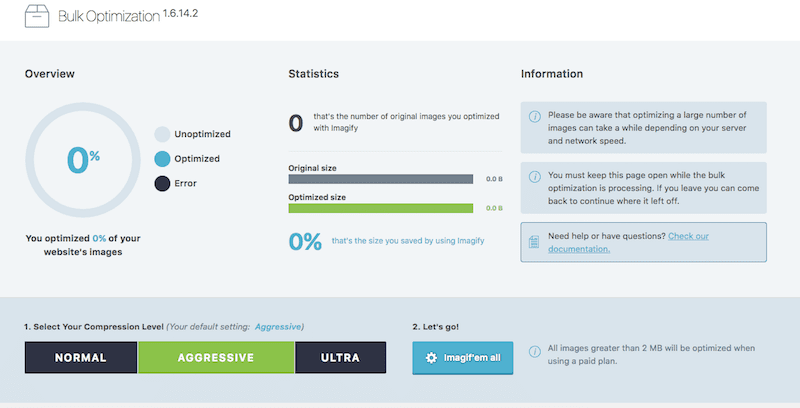
- 设置完成后,您现在可以在“媒体”选项卡下启动 ShortPixel Bulk 流程。

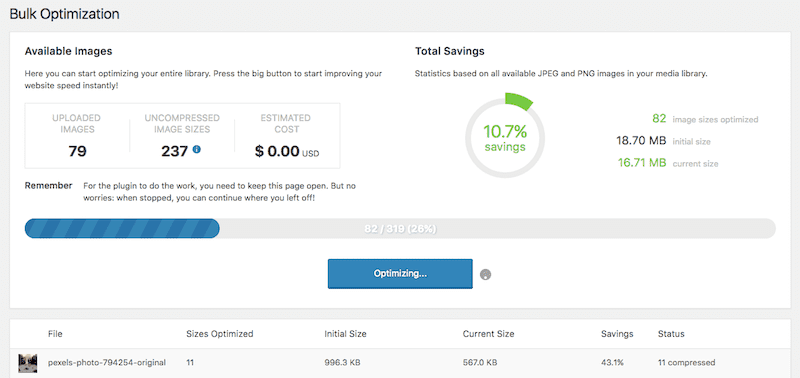
这个工具真的很容易运行。 首先,决定是否要压缩缩略图。 然后单击“开始优化” 。 使用此选项,您需要使页面保持打开状态,以便优化器工具完成其运行。

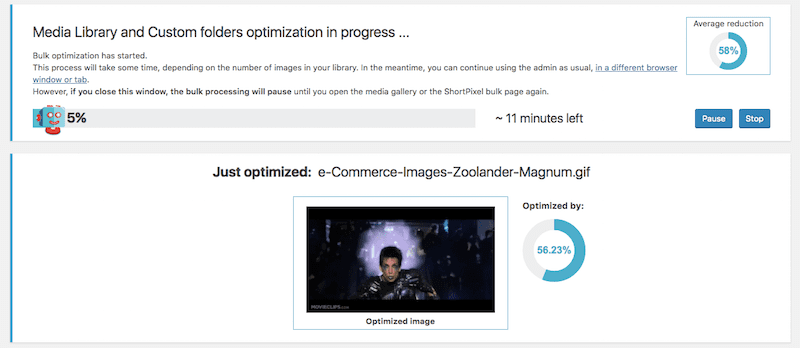
您将看到一个进度条,让您知道文件已被压缩的百分比以及预计该过程需要多长时间。 您还将看到要优化的最新图像的快速快照以及优化过程中节省了多少空间。
3. 媒体编辑
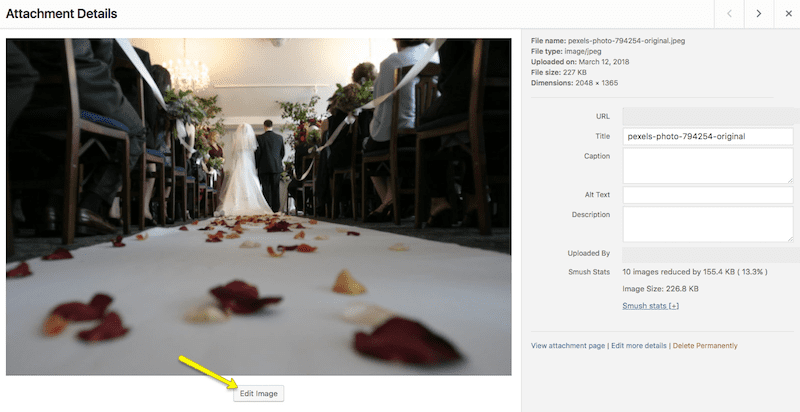
如果您转到 WordPress 中的媒体库并选择一张图像(或上传新图像),您将看到可用的“编辑图像”选项。

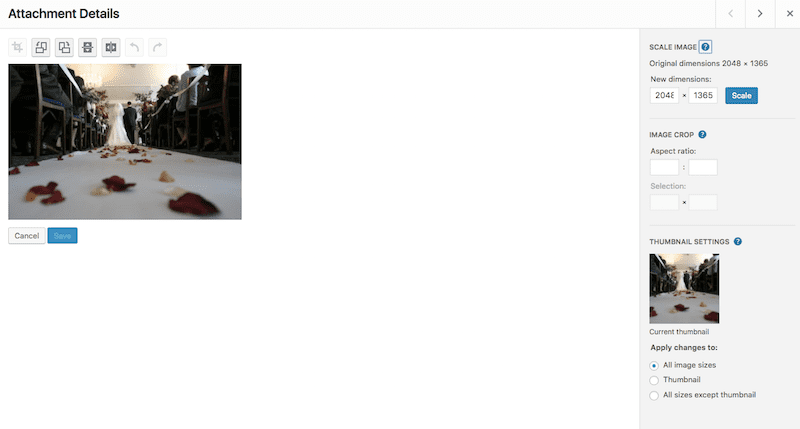
在此模块中,您可以编辑图像的尺寸,类似于使用图像编辑软件所做的操作。

主要区别在于比例保持在比例范围内,因此您不能引入导致图像扭曲的不自然的尺寸。
一旦您对新尺寸感到满意,请点击“缩放”按钮,等待“图像已保存”消息出现在图像上方,然后退出。
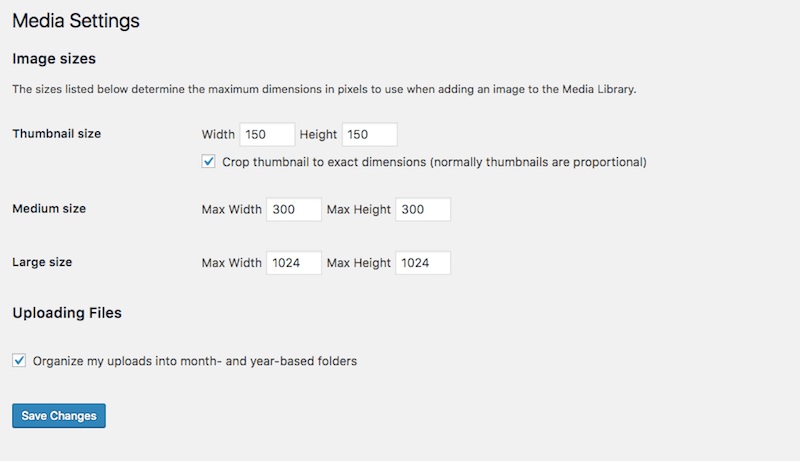
4. 媒体设置
在 WordPress 中调整图像大小可以做的另一件事是为您的内容创建默认图像大小。
在“设置”选项卡下,单击“媒体” 。 然后你会发现以下配置:

这些值的作用是定义 WordPress 自动生成的三种图像尺寸的默认图像尺寸。 如果您想节省在 WordPress 之外调整图像大小或将其调整为您网站的高度和宽度规格的时间,您可以在此处更新尺寸。 如果您打算在整个网站上使用一致的图像尺寸,这尤其有用。
当然,当您使用 WordPress 时,您知道有 WordPress 插件可以帮助您完成几乎所有操作。 因此,您可以免费使用一些很棒的图像优化插件,这不足为奇。 让我们看一下首选以及您可以用它们做什么:
5. Smush 图像压缩和优化

我们来谈谈 Smush 插件* 的免费版本。
除了购买 WPMU DEV 插件会员资格时您将获得的一些高级功能之外,该插件的免费版本和高级版本之间并没有太大区别。 这太棒了,因为 Smush 本身就可以以优化的方式完成您所需的一切。 有趣的事实:WP Smush 附带 WP Buffs 计划! 以下是使用此插件时您会喜欢的一些功能:
- 当图像上传到 WordPress 时,无关数据会自动删除。
- 图像可以在媒体文件夹、图库插件、主题文件甚至异地云存储中进行优化。
- 它配备了一个非常用户友好的仪表板,因此管理图像优化和检查您的空间节省变得轻而易举。
以下是您可以使用 Smush 执行的操作:
- 首先,安装并激活插件。
- 不需要为此进行 API 配置。 一旦激活,您将被定向到 Media 下的新 WP Smush 文件夹。
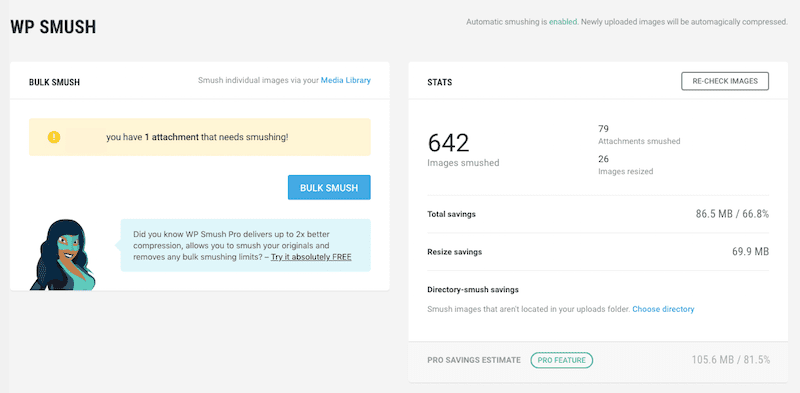
- 您的主仪表板如下所示:

在左上角,您将收到有关有多少文件仍未被“粉碎”的通知,同时为您提供一个快速解决问题的按钮。
右上角是您的图像优化统计信息:
- 调整了多少张图像的大小
- 还有多少被压缩了
- 您因此节省了多少空间
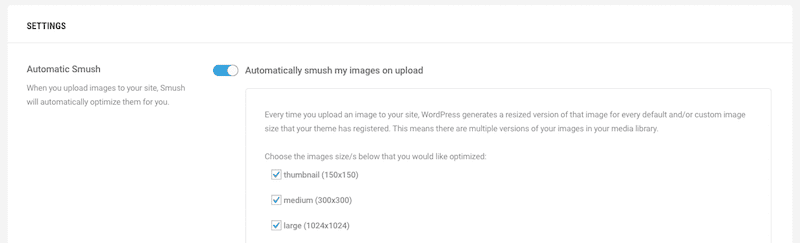
- 当您向下滚动页面时,您将找到该插件的设置。 下一部分将允许您指定上传时自动压缩的大小:

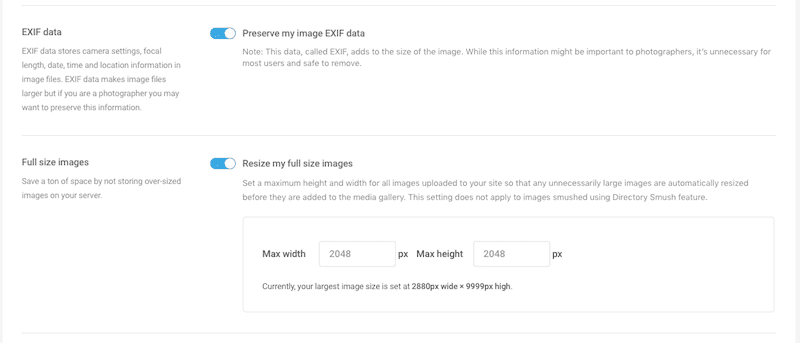
- 除此之外,您将看到用于剥离 EXIF 数据和设置文件大小限制的其他压缩设置:

就是这样! 这个 WordPress 插件不仅在优化图像方面具有强大的功能,而且还使过程变得非常简单。
6. 使用 TinyPNG 压缩 JPEG 和 PNG 图像

第一个是 WordPress 插件,相当于我之前提到的在线 TinyPNG 工具。
压缩 JPEG 和 PNG 图像插件就是所谓的批量优化器工具。 您无需使用 WordPress 的默认编辑器(您可以在其中一张一张地调整图像大小或设置图像大小的默认最大值),而是可以一次性优化和压缩所有图像。
这是它的工作原理:
- 安装并激活您的插件。
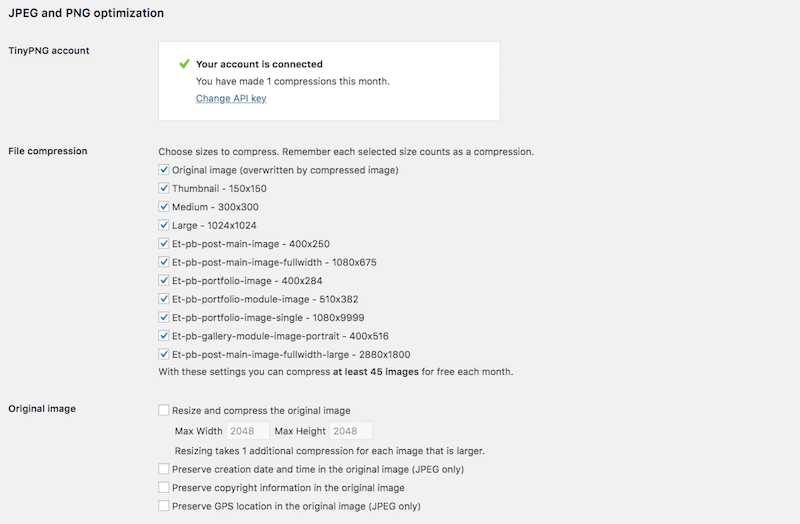
- 当您单击新插件下的“设置”按钮时,它会将您重定向到“媒体设置”(与我们之前看到的相同)。 但是,选项现在已扩展为如下所示:

- 您需要做的第一件事是使用 TinyPNG 创建一个免费帐户(这是一个简单的一键式电子邮件激活)。
- 接下来,您可以选择要自动压缩的 WordPress 图像大小。 由于 WordPress 每次上传时都会自动生成三种尺寸(大、中和缩略图),因此您至少应该包括这些尺寸。 如果有与您的主题相关的任何其他默认尺寸,您也可以选择它们。
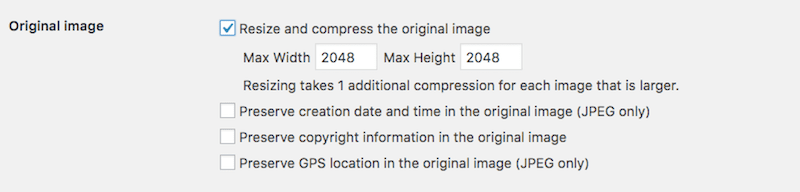
- 您还应该注意原始图像规格:

在此部分中,您可以设置最大上传大小,以确保即使是最大的文件对于您的服务器来说也不会太麻烦。 您还可以确保重要的元数据不会从文件中删除。
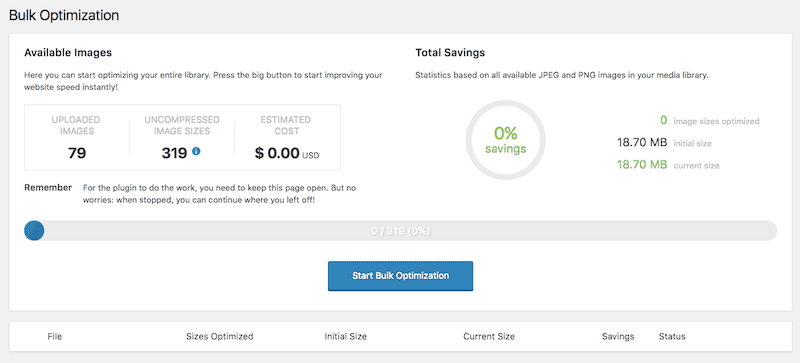
- 配置完成后,您现在可以对网站上当前存在且未优化的所有媒体文件运行批量优化。 您可以在“批量优化”下的“媒体”选项卡下找到它。

- 单击该按钮并等待优化器完成其工作,然后退出屏幕。

当扫描器和优化器运行时,您将能够看到以下内容:
- 您的网站上有多少张图片。
- 与每个图像关联的尺寸数量。
- 其中有多少文件已被压缩以及压缩了多少。
一旦完成,您将不必再次运行批量优化器,因为您现在已经有了自动压缩设置。

7.Imagify 图像优化器

Imagify 图像优化器插件的伟大之处在于,它使批量优化图像的过程变得非常简单。 与其他图像优化插件一样,这个插件实现了两项壮举:首先,它会批量优化当前位于媒体文件夹中的所有图像; 然后它会根据您预先定义的设置自动优化图像。
您需要执行以下操作才能开始:
- 安装并激活插件。
- 然后系统会要求您为其创建一个 API 密钥。 为此,您需要注册一个免费帐户。
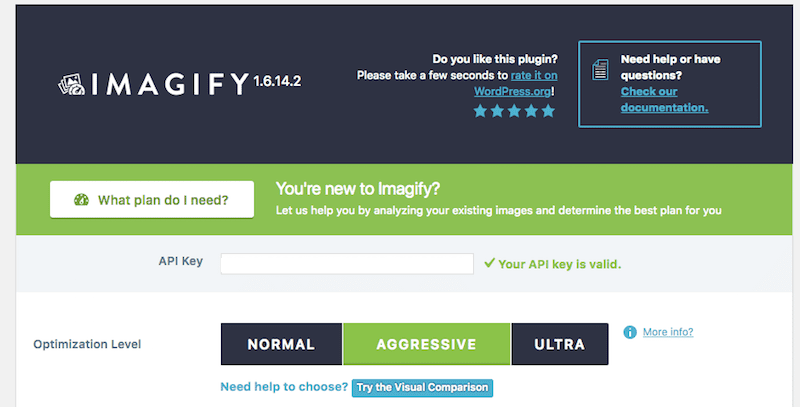
- 您的帐户激活后,您将在“设置”选项卡下找到插件的设置。 单击“想象” 。

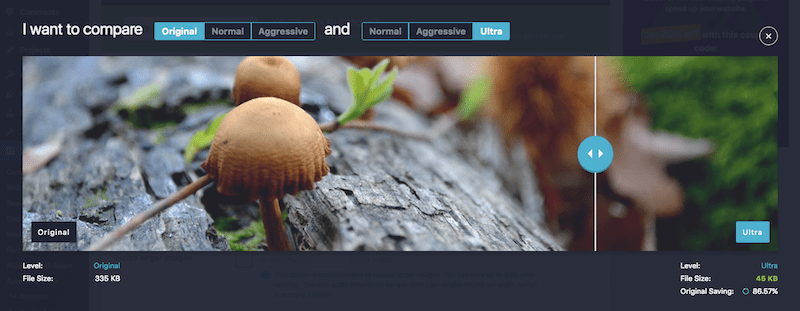
- 该插件的一个更好的功能是视觉比较工具(您可以在三个优化级别选项下找到它):

您会注意到,当您将设置从“正常”更改为“超级”时,图像的显示方式几乎没有明显的变化。 但是,您会注意到每次更改会减少多少文件。
- 一旦确定了最适合您需要的优化级别,您就可以查看可用于配置的其他设置。

该插件在简化选项和分解图像优化过程中应考虑的所有重要部分方面做得非常出色,例如:
- 您想自动优化导入的每张图像吗? (是的!)
- 您想在服务器上创建原始图像的备份吗? (也许不会。)
- 您想对最大文件大小设置上限,以便自动调整较大文件的大小吗? (确实。)
- 您希望插件转储 EXIF 元数据还是稍后需要该信息? (取决于你用它们做什么。)
- 您想要优化哪些图像尺寸? (他们全部。)
- 保存更改,然后您可以访问“媒体”选项卡下的“批量优化”工具。

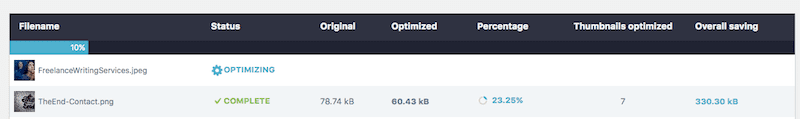
- 只需单击一下,您就可以运行批量优化:

结果将告诉您文件名、最初有多大、现在有多大以及最终节省了多少空间。
需要注意的一件事是 Imagify 每月有 25 MB 的限制。 如果您运行一个包含大量图像的网站,则必须为您想要完成的任何额外处理付费。
此外,如果您注册了付费计划,该工具只会优化大于 2 MB 的文件。 如果您打算使用此工具进行图像优化,那么请确保您有足够的资金来支付它,或者您有一个可以提前使用的调整大小工具,以确保文件不会超出其限制。
8. 疯狂

Imnsanity 与此列表中的其他 WordPress 插件不同。 虽然它可以帮助您批量优化图像,但其主要专业领域是调整图像大小,而不是压缩。
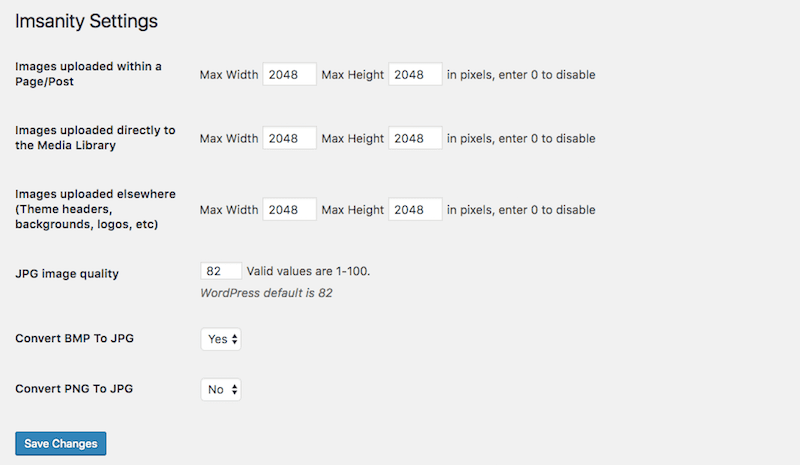
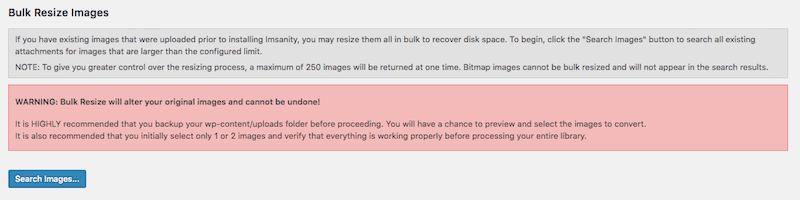
安装和激活后,您将进入 Imsanity 的新“设置”选项卡。 您将看到以下内容:

您可以在此处为上传到 WordPress 网站不同部分的图像配置调整大小限制。 您还可以调整 JPG 质量并定义各种转换规则。
在此下方,您将找到一个用于批量调整 WordPress 网站上当前所有图像大小的选项。

在运行此扫描和调整大小之前,请务必备份您的网站,以防输出结果看起来不那么引人注目。
9. 优化
Optimole 是 WordPress 中图像优化的最佳解决方案之一。 它旨在通过使用无损和有损优化技术来减少网站图像,而不进行任何视觉改变。
除了优化和压缩图像之外,Optimole 还通过一些有趣的功能脱颖而出,这些功能在其他 WordPress 插件中很少见。 它具有图像大小调整功能以实现最佳显示,这意味着图像并非始终以全尺寸加载,但它们会针对每个用户的视口进行调整。 换句话说,它会根据您的设备或屏幕尺寸加载完美的图像分辨率。
Optimole 的另一个重要功能是低质量图像占位符,即中间低质量图像的延迟加载,直到完全显示全尺寸图像。
此外,该插件通过 CDN 为您提供图像并在自动驾驶仪上运行(安装它,它会自行运行)。 如果您想跟踪 Optimole 的活动和统计数据,您可以通过其现代且易于操作的界面来完成。
Optimole 有两种版本:免费版和付费版。 您也可以先在线测试一下,然后再将其安装到仪表板上。
如果您使用 Optimole,您会得到什么?
- 每月 1GB 图像(如果升级则为 15+GB)。
- 每月 10GB 观看带宽(高级计划中为 100GB)。
- 低质量图像占位符(在显示其完整尺寸之前延迟加载中间图像)。
- 根据设备/屏幕尺寸调整图像大小(它为每个设备加载最佳版本)。
- 所有设备上的 Retina 和 HiDPI 支持动态 DPR 检测。
- 通过现代化的仪表板轻松跟踪和监控统计数据/结果。
- CDN 支持。
- 安装并激活它。
- 注册并检查您的电子邮件以获取 API 密钥。
- 在您的 WordPress 仪表板上提交 API 密钥后,Optimole 将立即开始优化您的所有现有图像。
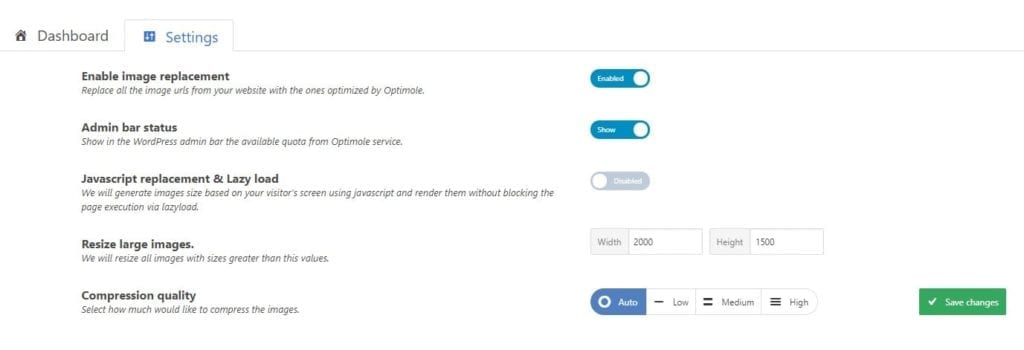
- 在“设置”中,您可以配置您的个人偏好并激活/停用您需要的功能。
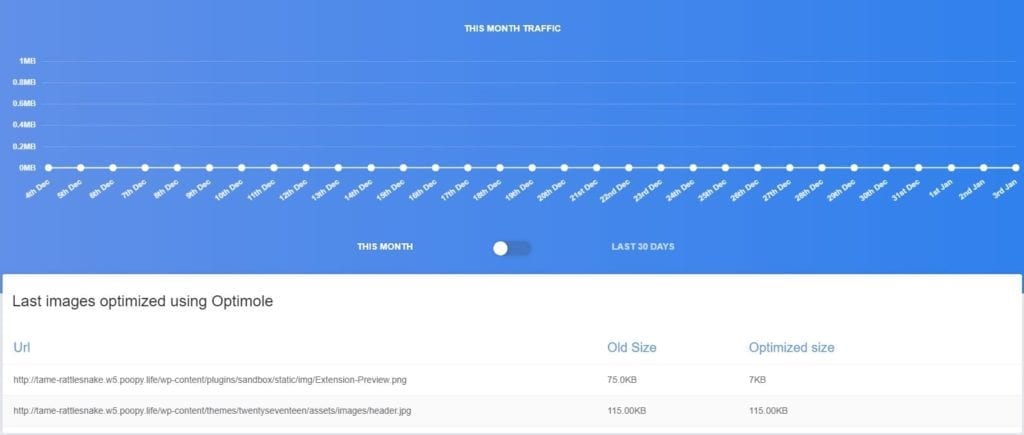
 这是 Optimole 仪表板在 WordPress 后端上的外观:
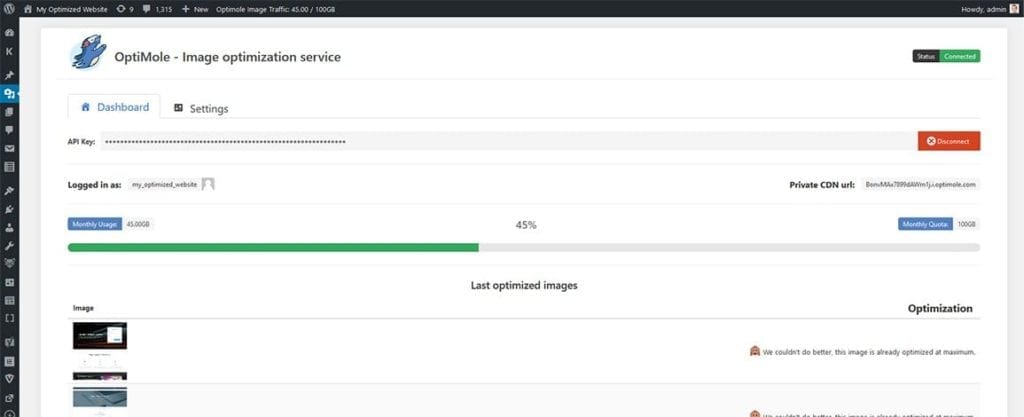
这是 Optimole 仪表板在 WordPress 后端上的外观: 
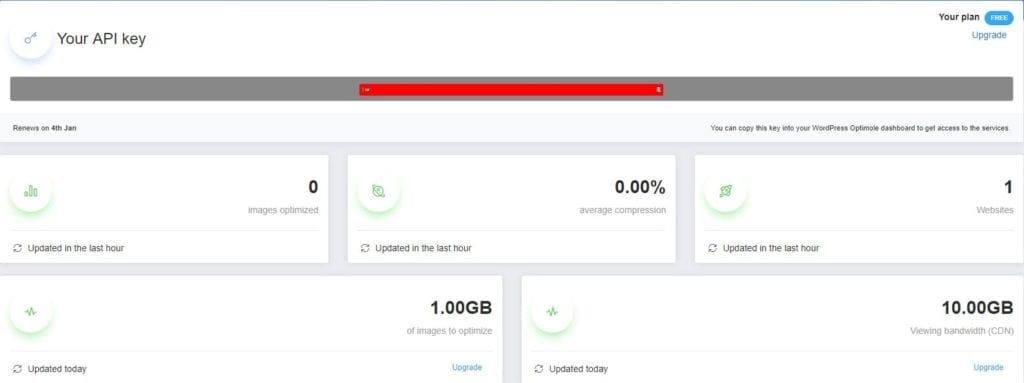
在这里,您还将获得一个现代化的仪表板和一个时间线,详细显示所有 Optimole 活动和统计数据:


9 个最佳免费在线图像优化工具
如上所述,图像的大小确实会影响网站的性能,因此,如果您可以在上传到 WordPress 之前减少图像的大小,那将是理想的选择。 减少图像携带的字节数也是如此。 这可能并不总是必要的——特别是如果您的图像一开始就较小——但重要的是要知道您可以选择使用以下在线工具轻松地做到这一点:
1. 库存照片网站
我想指出的第一个“工具”是您可以用来获取一些照片的来源:图库摄影网站。
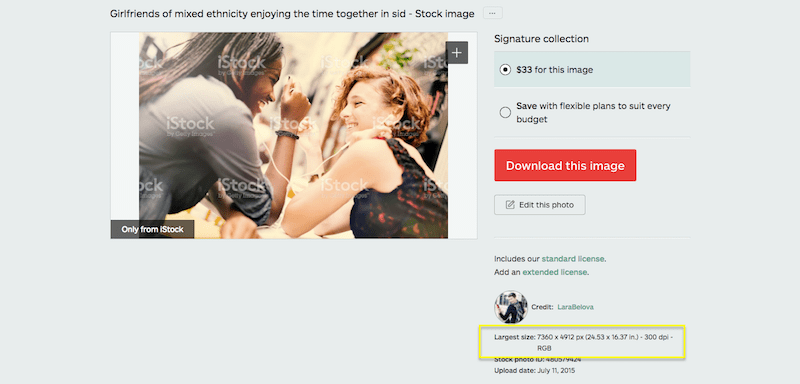
在大多数情况下,这些网站会对导出的照片文件的大小设置上限。 以下是来自 iStock 的示例:

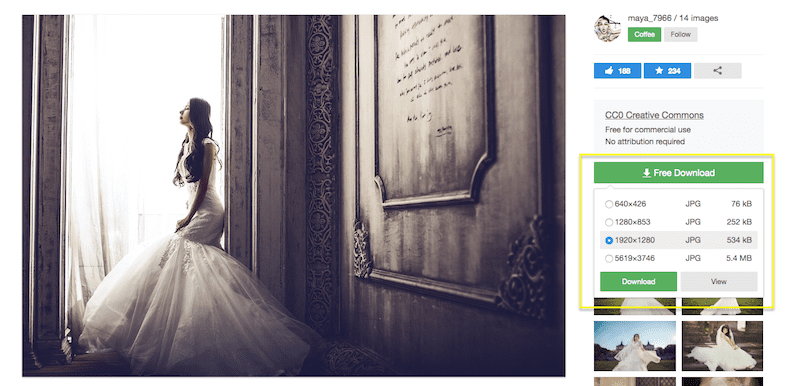
还有其他图库摄影网站(例如 Pixabay),可让您选择要导出的特定照片尺寸和文件大小:

当然,这并不意味着您必须使用导出尺寸的照片。 您可以使用以下工具进一步调整大小。
2.照片编辑软件
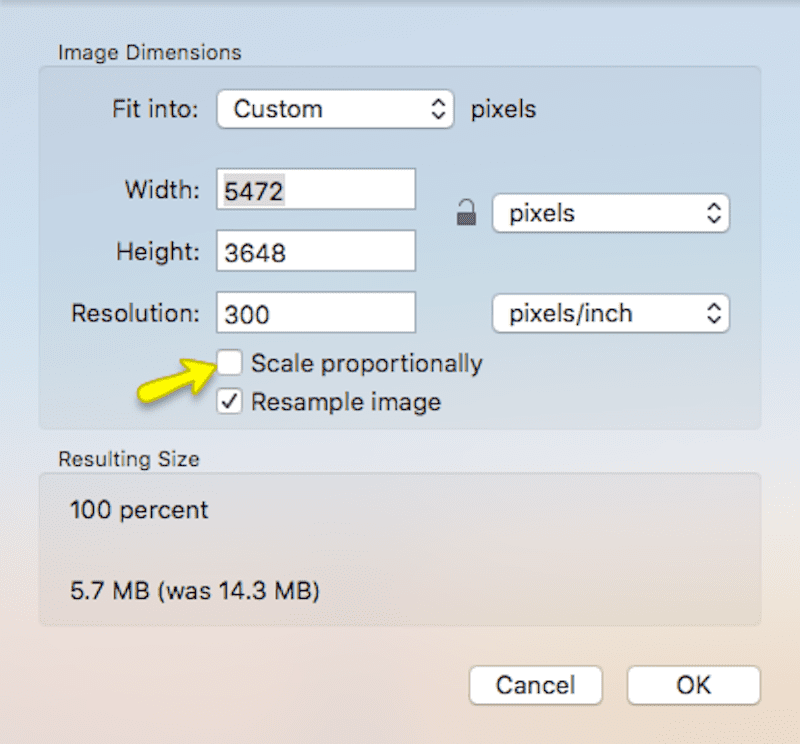
无论您使用 Photoshop、Lightroom 还是操作系统自带的照片编辑软件或工具,照片调整大小功能通常都会为您提供相同的调整大小选项集。
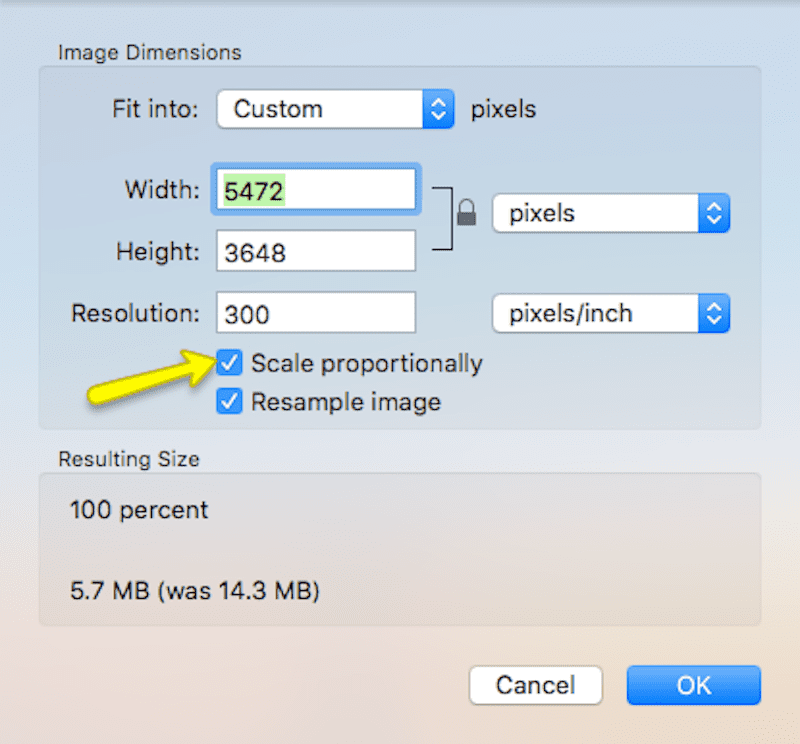
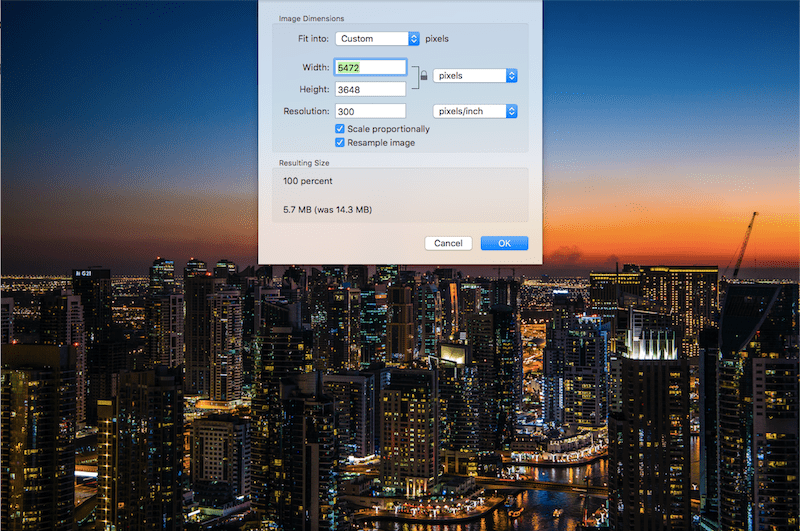
调整高度或宽度,以便按比例调整图像大小:

释放高宽比并根据需要调整尺寸:

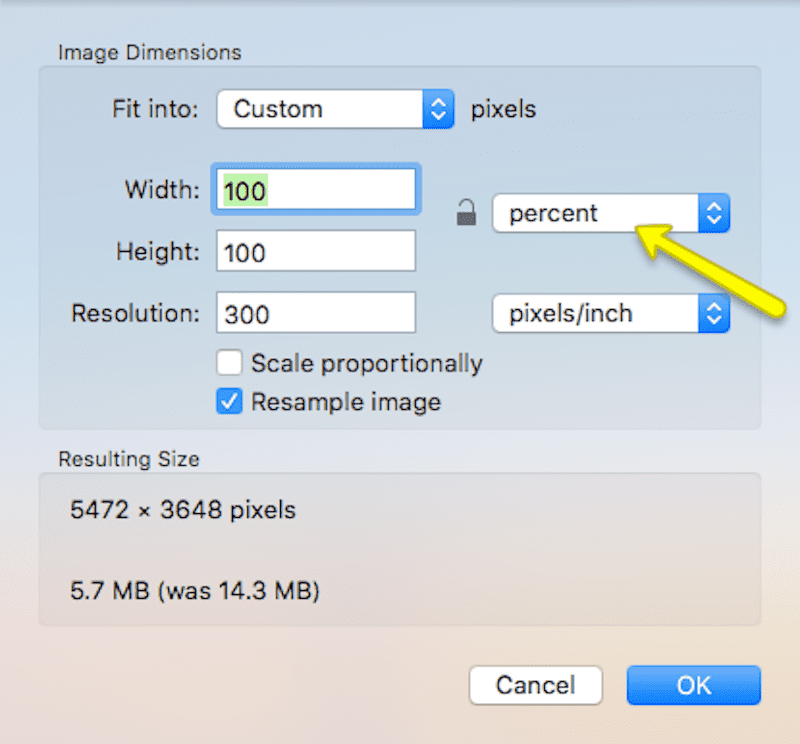
您可以按原始大小的百分比调整大小,而不是根据像素调整大小:

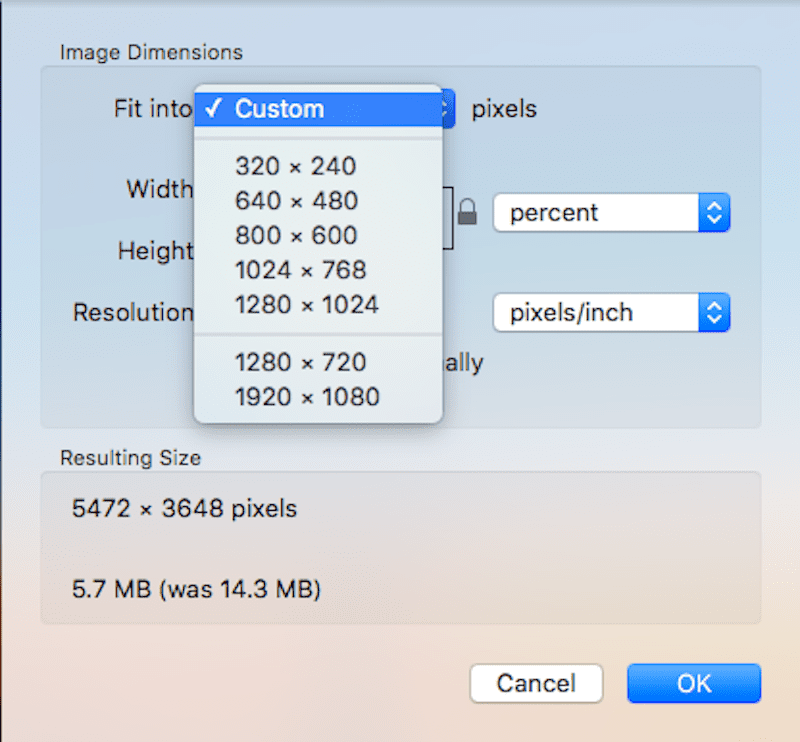
或者,如果可用,您可以使用预设尺寸将图像大小调整为网络上使用的流行尺寸:

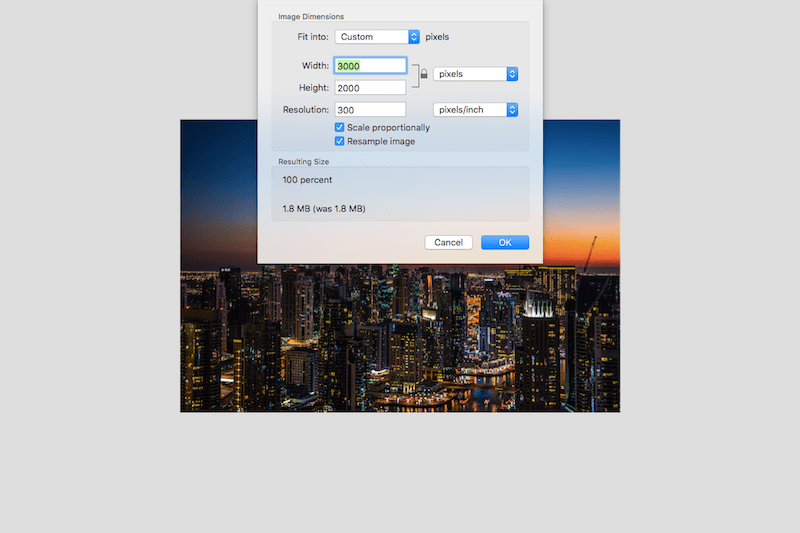
现在,让我们快速看一下调整这张 5472 x 3648 照片(大小为 5.7 MB)的大小时会发生什么:

宽度为 3000 像素,高度为 2000 像素:

尽管照片尺寸缩小了不到一半,但重量减轻了一半以上,现在大小为 1.8 MB。

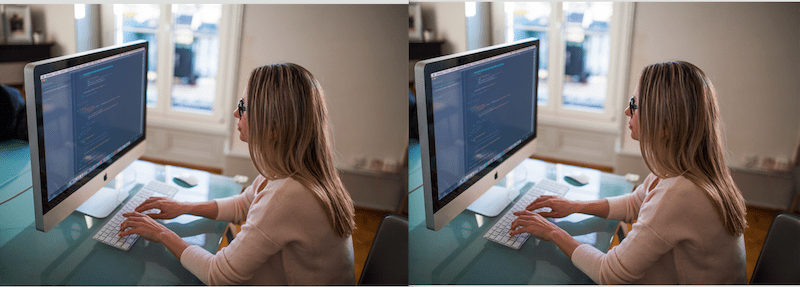
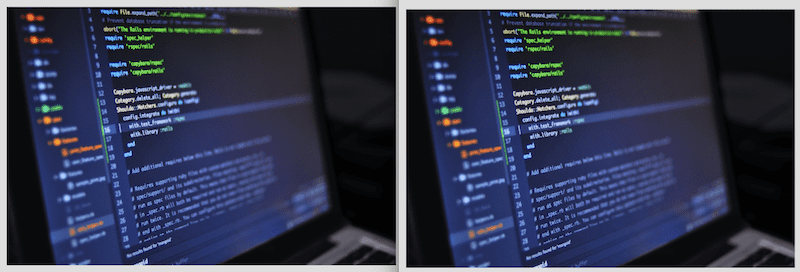
在这两个图像中,您能看出哪一个是使用桌面图像编辑软件创建的吗? (提示:从这里开始的每次并排比较都会在左侧显示原始内容。)
3. 压缩图像
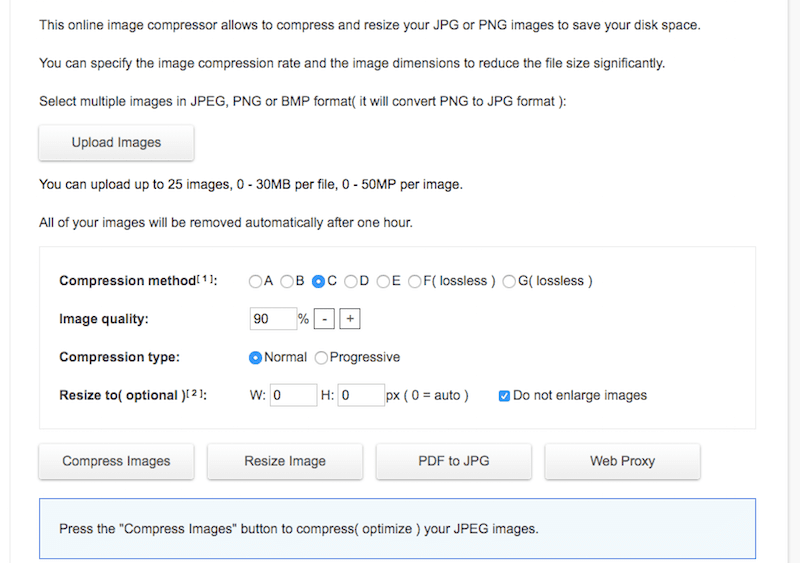
Toolur 由 ResizeImage 背后的同一团队制作(见下文),有一个 CompressImage 压缩工具可用。

这个在线工具比传统的压缩和调整大小工具更强大。 它一次最多接受 25 个图像,每个文件的大小可达 30 MB。 它还接受 PNG 和 JPG。
至于使用它,这可能会有点令人困惑,因为有不同类型的压缩可用,尽管没有解释其中的差异。 也就是说,让我们在这里简化一下事情:
- 对 JPG 使用压缩选项 A 到 E(即有损压缩)。 对 PNG 使用压缩选项 F 和 G(即无损压缩)。
- 将图像质量百分比设置为 90%(否则,您不会看到文件大小有任何减小)。
- 调整 JPG 大小时选择渐进压缩。
- 不要在“调整大小”行中输入任何值。 只需保持原样,以便该工具可以专注于压缩。
- 然后单击“压缩图像” 。
运行完成后,您可以下载生成的图像。

尽管文件大小从 3.8 MB 减小到 2.1 MB,并将质量降低到 90%,但这些照片看起来几乎相同。
4. 图像优化
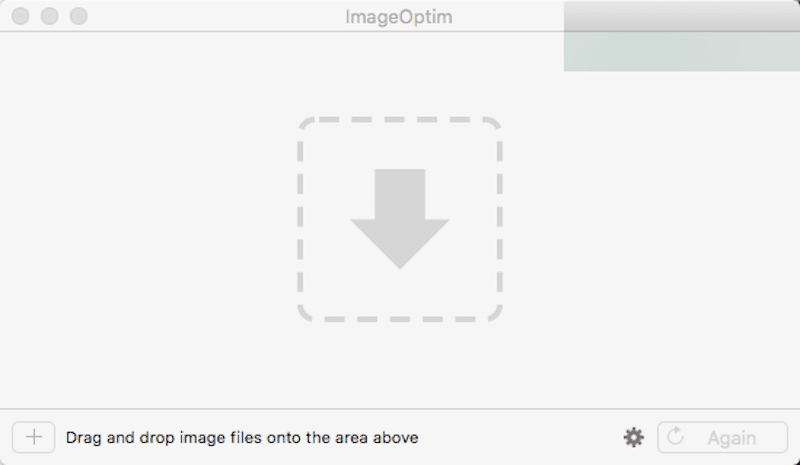
ImageOptim 是一款仅适用于 Mac 的软件,您可以直接下载到桌面(如果您想使用在线版本,则必须付费)。

使用它很简单。
- 从上面的链接下载软件并将其安装在您的 Mac 上。
- 打开 ImageOptim 应用程序。

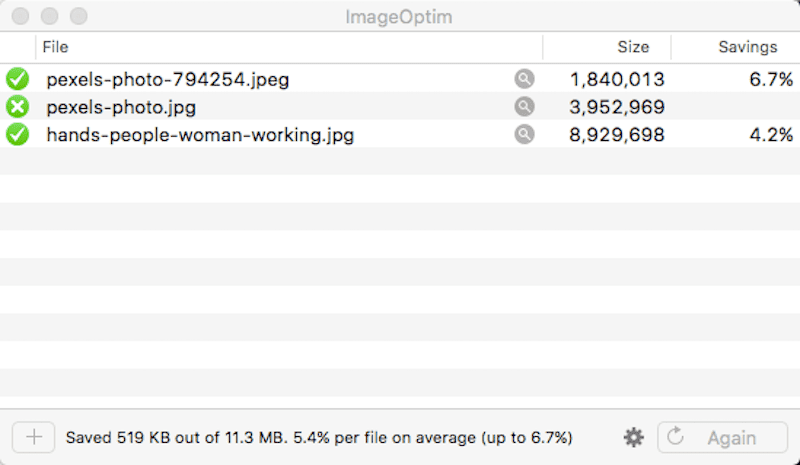
- 该界面与您在大多数其他拖放媒体管理界面中遇到的界面类似。 将要压缩的图像添加到应用程序中。

然后,您将看到通过允许软件从文件中删除不必要的数据而节省的百分比。 这里没有任何其他改变,因此不需要进行文件比较。
5.图像变小
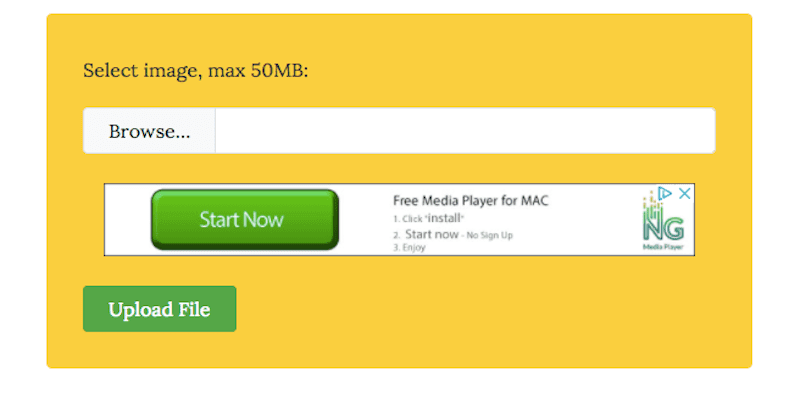
如果您正在寻找真正易于使用的工具来处理 PNG 和 JPG 的压缩,请查看 ImageSmaller。

只需单击一个按钮,它就能将图像文件大小减少高达 90%。 下面是它的工作原理:
- 浏览计算机上的图像文件。
- 单击上传按钮。
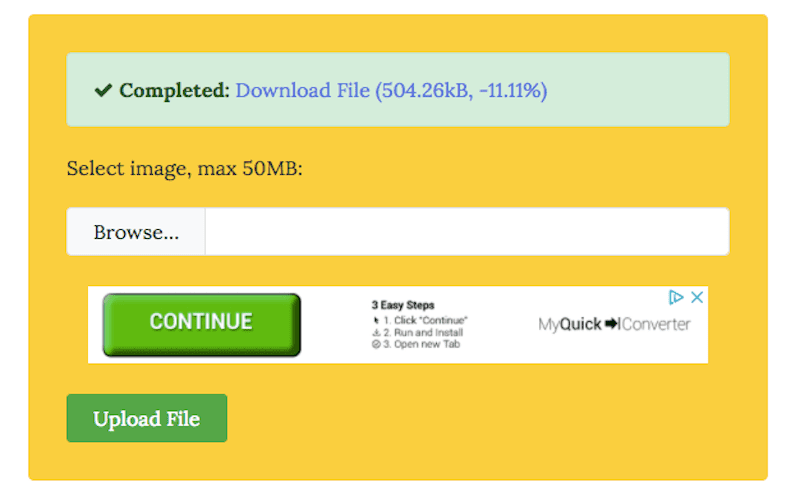
- 等待该工具生成压缩图像。 它会告诉您新文件的大小和缩小百分比是多少。

- 单击“下载文件”以检索压缩图像。

在并排比较中,您几乎无法分辨原始版本和压缩版本之间的差异。
6.JPEG迷你
JPEGmini 不是免费的在线照片编辑软件。 不过,您可以尝试一下,看看您是否对结果感到满意(在决定购买该应用程序之前,您最多可以调整 200 张图像的大小)。
如果您对 JPEGmini 的功能感到满意,那么您会希望拥有这个工具。 它不仅可以将您的 JPG 大小调整最多 80%,而且还与 Photoshop 和 Lightbox 集成,并充当您拉入照片编辑软件中的任何图像的自动调整大小。

您可以使用此功能执行以下操作:
- 转到上面的链接并下载并安装该应用程序。
- 注册免费试用并享受前 100 张图像的免费调整大小功能。
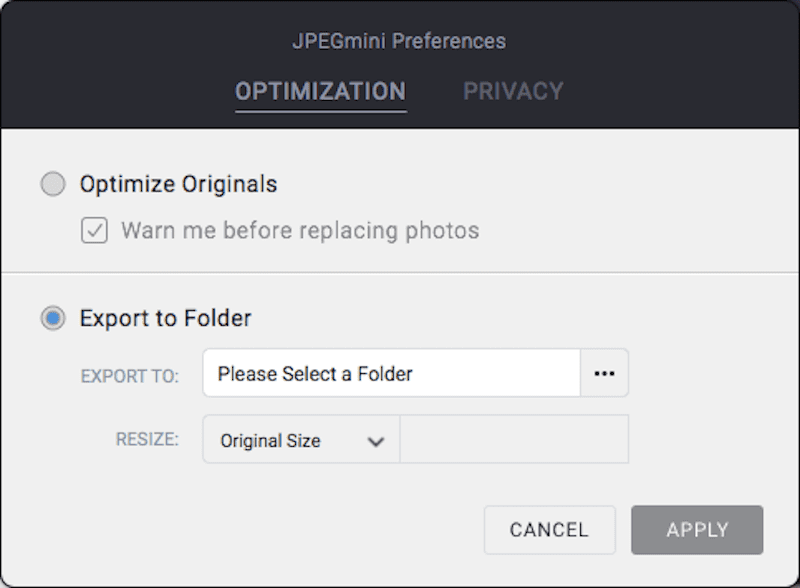
- 在将任何照片放入应用程序之前,请务必先检查导出/调整大小设置。 如果保留默认设置,则不会调整大小。 JPEGmini 只会优化和压缩您的图像。

要创建图像的调整大小版本,请单击左下角的配置图标。 选择导出文件夹并选择新大小。 单击“应用” 。
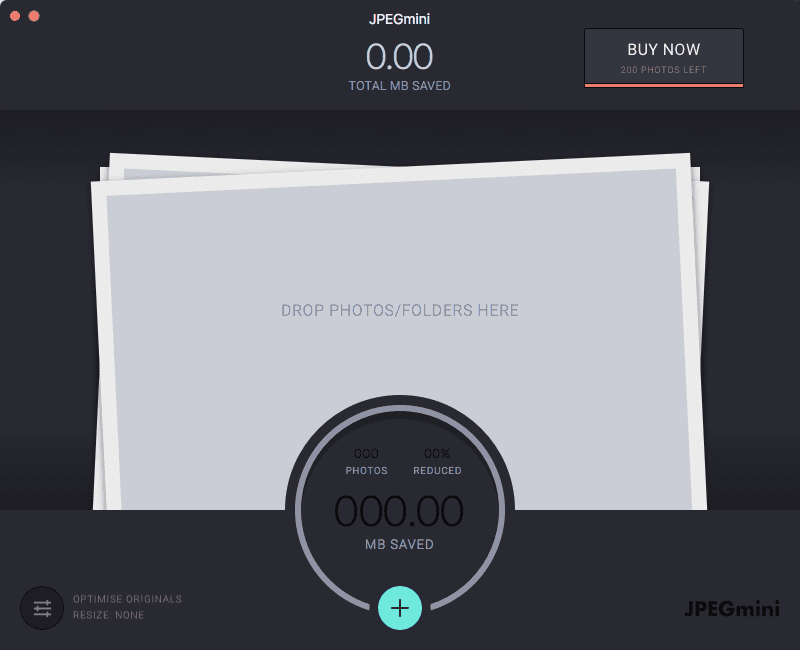
- 根据需要将任意数量的文件放入应用程序中。

然后,该应用程序会告诉您文件大小减少了多少,以及为压缩和调整大小节省了多少空间。
- 如果您选择调整大小,您的新文件将以您想要的大小导出到您指定的文件夹中。 您现在可以将其与原始版本进行比较:

7. 调整图像大小
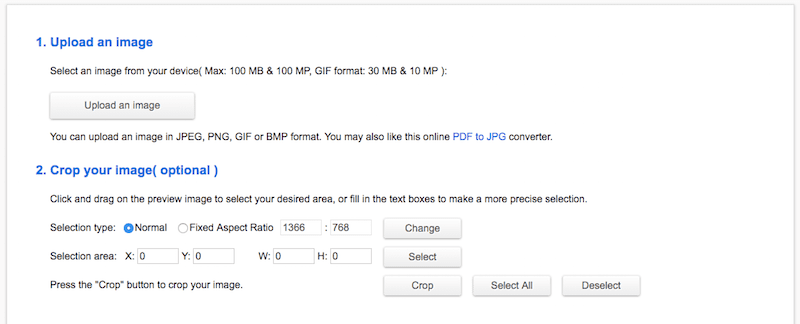
ResizeImage 是一个在线工具,可让您调整图像大小、裁剪、翻转甚至压缩图像。 问题是它一次只允许显示一张图像。

以下是如何使用这个:
- 单击上传图像按钮。 您可以使用它来调整 JPG、PNG 或 GIF 的大小。
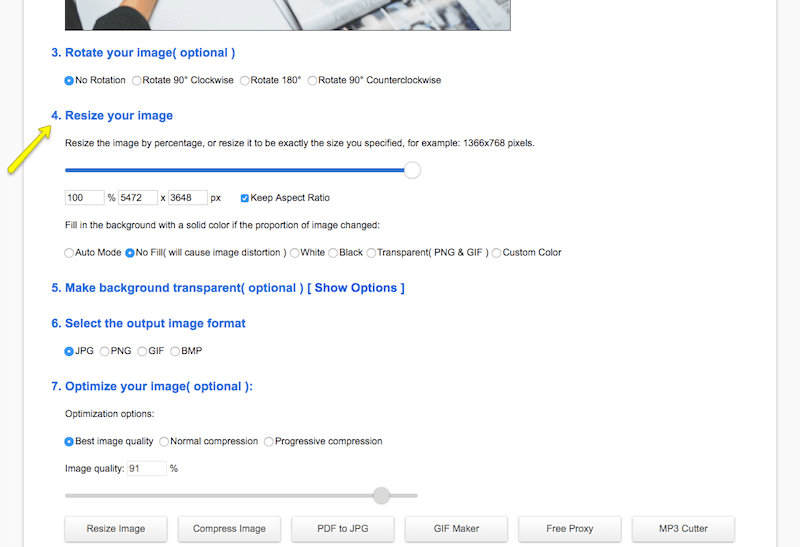
- 要调整大小,请向下滚动到#4“调整图像大小”。

- 正如我之前所解释的,您可以使用适当的比例调整图像大小(保持比例),也可以释放比例并创建自定义尺寸。
- 还有添加透明背景、更改输出文件格式和压缩图像的选项。 对调整大小设置感到满意后,单击“调整图像大小” 。

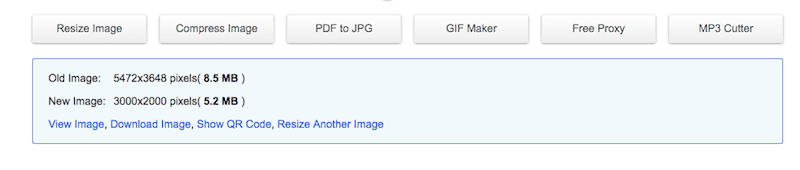
调整图像大小后收到的文件节省量现在将显示在底部。 如果您对结果感到满意,则可以下载新图像。
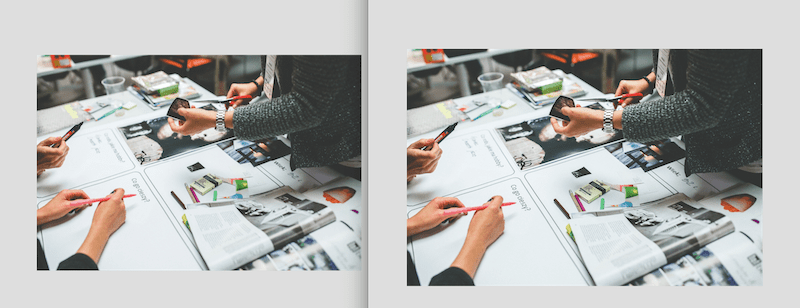
这是与调整大小的文件相对应的原始文件:

8.小PNG
虽然这个名称中带有“PNG”,但实际上您可以使用免费的 TinyPNG 在线优化工具来调整 PNG 和 JPG 的大小。

该工具易于使用,但存在一些限制。 首先,您一次最多只能上传 20 张图片。 此外,每个图像的大小限制为 5 MB。 只要您使用前面提到的调整大小工具之一将文件缩小到合理的大小,这应该不是问题。
至于使用它,需要两个步骤:
- 将您的图像放入在线应用程序中。
- 该工具完成后下载生成的压缩图像。

其中一张照片大小为 3.2 MB。 另一个是 5.8 MB。 你能看出哪个更大吗?

9.Kraken图像优化器
你们中的一些人可能已经熟悉 Kraken 的名字,因为他们有一个曾经流行的 WordPress 插件,您可以使用它来进行现场图像优化。 也就是说,它已经有一段时间没有更新了,所以我们建议使用这个在线工具。

免费的 Kraken 在线图像优化工具可用于将图像压缩到 1 MB 以下。 如果您希望此工具获得更强大的功能,您可以升级到 Kraken PRO,它将打开调整大小选项,并允许您上传最大 32 MB 的照片。
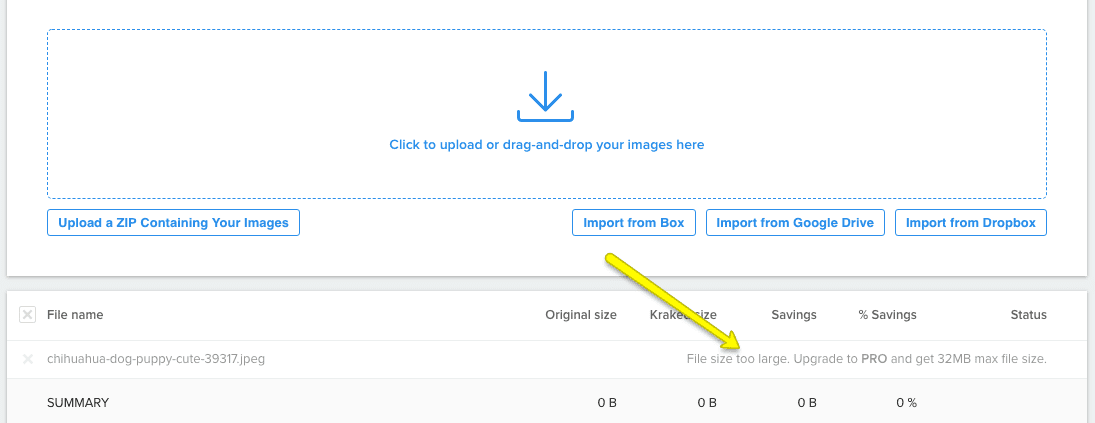
以下是该版本免费版本的工作原理:
1. 第一个选项要求您选择图像的来源。 然而,在免费计划中,唯一可用的选择是从您的计算机上传它(老实说,这没什么大不了的,因为无论如何大多数时候都是这种情况。)
2. 共有三种图像优化选项:有损、无损、专家。 根据克拉肯的说法:
- 有损是他们推荐的压缩方法。 平均而言,它可以将图像压缩高达 60%,但他们表示也可以高达 80 或 90%。
- 无损也会为您提供最大程度的压缩节省,但会保留您的 EXIF 元数据(这意味着结果可能不会像有损那样小)。
- Expert 使您能够自定义压缩量以及 EXIF 数据是否保留。
3. 第三个选项(图像调整大小)在免费工具中不可用。
4. 配置完设置后,单击上传或将图像拖放到保管箱中。

正如您所看到的,我第一次尝试将照片上传到该工具时失败了,因为它略高于 1 MB 的限制。 我必须返回并调整已经调整大小的图像的大小,以便它在下一轮中接受它:

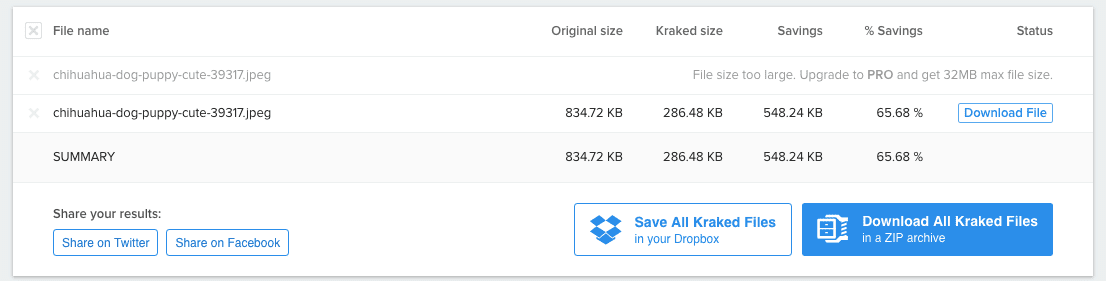
一旦压缩工具完成其工作,您将获得一份快速报告,告诉您图像(或多个图像,因为您可以上传多个图像)大小减少了多少。
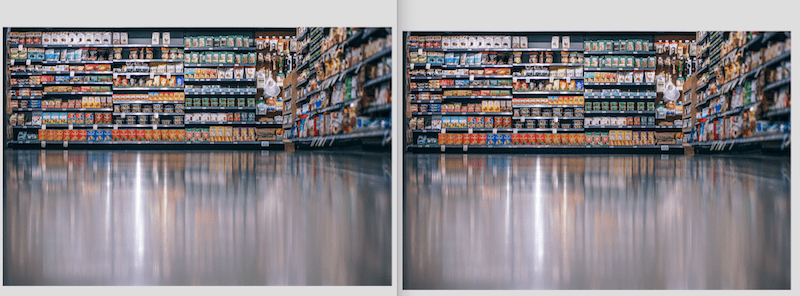
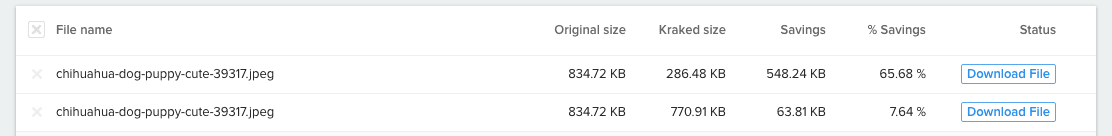
为了让您在这里有比较的基础,这是同一图像上有损(顶部)和无损(底部)压缩之间的差异:

5. 文件压缩后,您现在可以将文件下载到桌面。

正如您所看到的,文件的原始版本、有损版本和无损版本在外观上几乎没有什么区别。 如果结果可以忽略不计并且文件大小节省更大,他们建议用户使用有损压缩,这是正确的。
包起来
在您自己测试任何这些免费图像优化工具之前,我建议您花一些时间来真正考虑一下您需要什么:
- 您的图像大部分是 JPG,可以从有损压缩中受益吗? 或者它们大多是应该使用无损压缩的PNG?
- 您想要同时调整多少张图像的大小和/或压缩?
- 您的图像是否超过 5 MB,并且比可用的更简单的压缩或调整大小工具需要更多的处理能力?
- 您想控制使用这些工具导致的压缩和质量损失程度吗? 或者您宁愿依赖不干涉的默认设置?
- 您是否需要帮助删除 EXIF 元数据,还是想确保它保持不变?
- 您有时间自己优化图像还是愿意将整个过程自动化?
最终,您希望使用一种能够尽可能快速、无缝地完成所有工作的工具。 另外,不要忘记考虑 WordPress 插件之类的东西会对您的服务器空间造成什么影响。 与往常一样,WP Buffs 可以帮助解决这个问题!
想提供反馈或加入对话吗?在 Twitter 上添加您的评论。
保存保存
保存保存
保存保存
保存保存
保存保存
