如何优化您的 WordPress 网站的徽标
已发表: 2023-12-18优化 WordPress 徽标是整个图像优化过程的一部分,不应被忽视。 徽标是您企业的一种识别方式,是客户用来与您的品牌联系起来的符号。 创建理想的徽标后,应完成一些优化步骤以避免网络性能问题。 本文详细介绍了优化徽标的重要性,并提供了如何在不影响质量的情况下进行优化的见解。
为什么你应该优化你的 WordPress 徽标
访问者希望网站能够快速加载,优化 WordPress 徽标对于性能、SEO 和用户体验至关重要。 此外,网站的徽标是吸引访问者注意力的最初元素之一,在增强您的专业品牌方面发挥着至关重要的作用。 以下是您应该在 WordPress 上优化徽标的 4 个原因:
1. 提升性能并提高页面加载速度
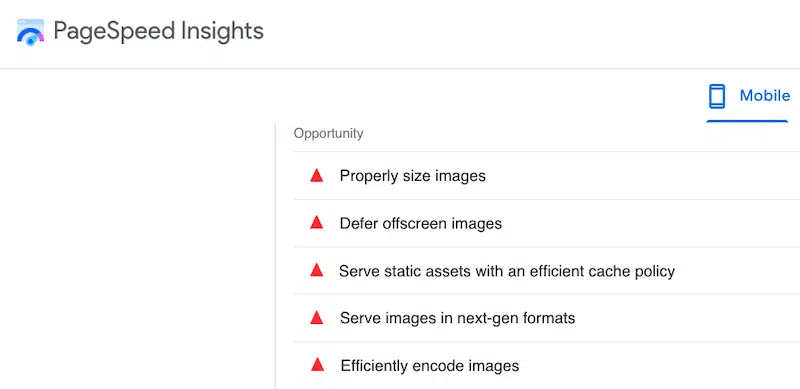
大型且未压缩的图像(包括徽标)可能会减慢网站的加载时间。 更快的加载时间对于留住访问者和改善整体用户体验至关重要。 PageSpeed Insights 提供与图像优化相关的具体建议以提高性能:

2.在搜索引擎上排名更好
谷歌将页面速度视为排名因素,缓慢的网站可能会导致搜索引擎排名较低。 通过优化您的徽标并减小其文件大小,您可以加快页面加载速度,这可以对您的 SEO 工作产生积极影响并提高您的网站在搜索引擎结果中的可见度。

3. 提供更好的跨设备用户体验
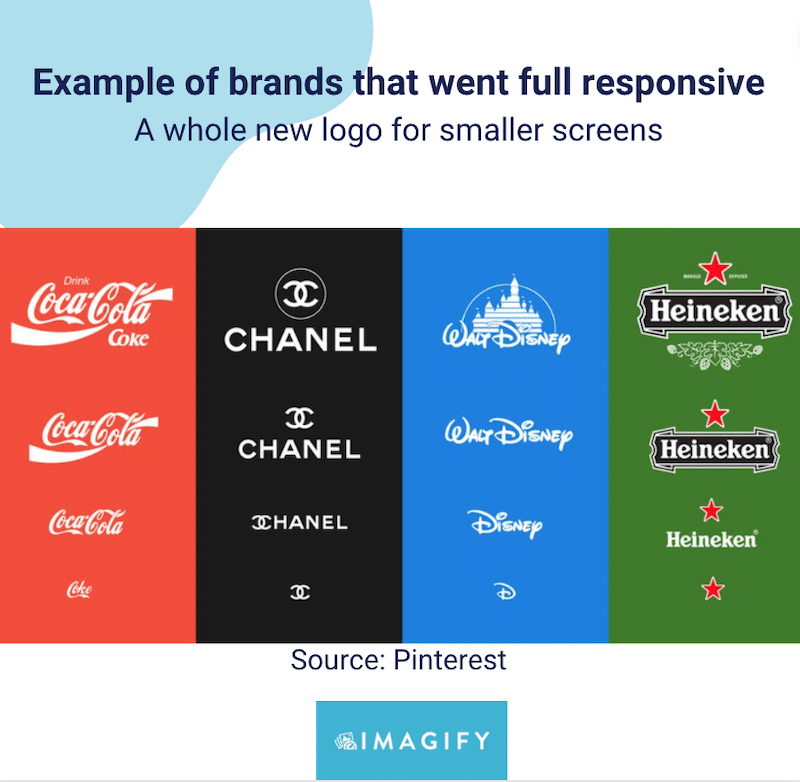
响应式设计:经过充分优化的徽标可以在不同的设备和屏幕尺寸上正确显示。 您希望您的手机和平板电脑访问者访问您的网站并获得愉快的体验,对吧?

4. 提供一致的品牌和定位
精心优化的徽标可确保您的品牌在所有营销支持中始终如一地呈现。 一致的品牌有助于在访问者中建立品牌知名度和信任度。 最重要的是,具有视觉吸引力且经过充分优化的徽标可以对您的品牌产生积极的影响。 它有助于专业的外观并给访客留下良好的印象。
以下是一致品牌定位的示例。 标志设计截然不同,但从整体考虑,哪个标志更适合律师事务所?

了解了优化 WordPress 徽标的重要性后,让我们深入研究优化过程的最佳实践。
如何优化您的 WordPress 徽标(SEO + 性能)
您可以遵循以下 6 个简单技巧来优化 WordPress 上的徽标:
- 选择正确的徽标尺寸
- 选择正确的图像格式
- 压缩标志
- 使用正确的文件名
- 添加替代文本
- 包含指向您网站主页的链接
现在,让我们深入研究在 WordPress 中优化徽标图像的六种最佳实践。 这些步骤将帮助您使用正确的工具优化徽标。
1. 选择正确的标志尺寸
WordPress 徽标的建议像素大小为 150 到 200 像素宽,特别是对于矩形徽标。 如果您有方形徽标,200 x 200 像素也是可以接受的。 请注意,WordPress 徽标的官方默认尺寸为宽度 200 像素,高度 200 像素。
徽标的大小至关重要。 过小的徽标可能不会产生持久的影响,而过大的徽标可能会降低整体网站设计和用户体验。
以下是 Imagify 徽标的示例,尺寸为 186 x 22 像素。 大小很好并且与标题的其余部分成比例:
2.选择正确的图像格式
虽然 SVG 和 PNG 已广泛用于徽标图像,但 Google 建议使用 WebP 或 AVIF 等下一代格式来确保性能。

下一代图像格式是专门针对网络优化的文件格式。 WebP 提供比传统 JPEG 或 PNG 格式更高的压缩级别,同时保持图像质量。 WebP 还支持透明度,通常提供比 PNG 小 3 倍的文件大小。

| 来自谷歌研究: – 与 PNG 相比,WebP 无损图像的尺寸小 26%。 – WebP 有损图像比同类 JPEG 图像小 25-34%。 |
3. 压缩Logo
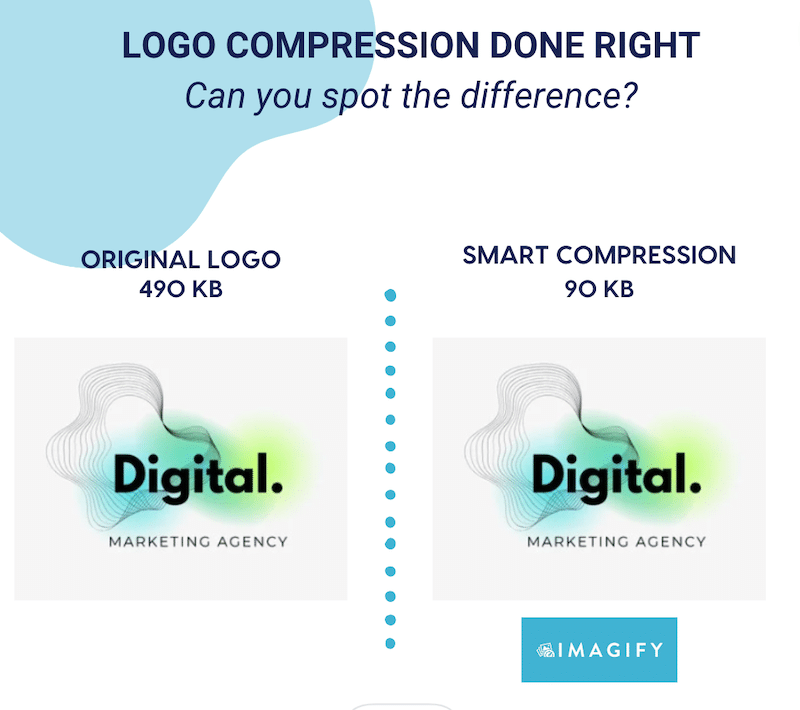
压缩意味着您需要在不损失质量的情况下减小徽标文件的大小。 图像压缩对于优化网站性能和改善用户体验至关重要。 当您压缩徽标时,您不应该看到任何质量差异,就像下面的示例一样。
通过压缩,文件从 490 KB 减小到 90 KB,且不影响徽标的视觉效果:

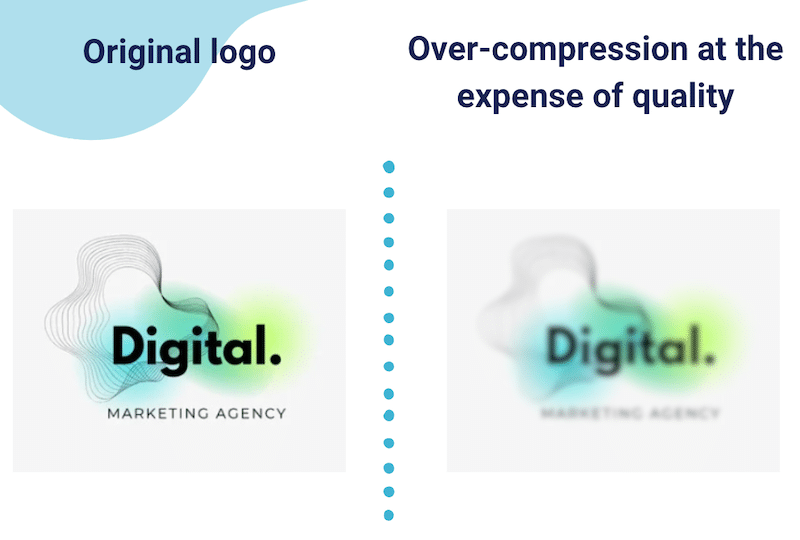
相反,这是另一个图像压缩出错的例子。 标志被过度压缩,会影响用户体验:

| 有两种类型的压缩:有损和无损。 我们建议对您的徽标使用有损压缩。 |
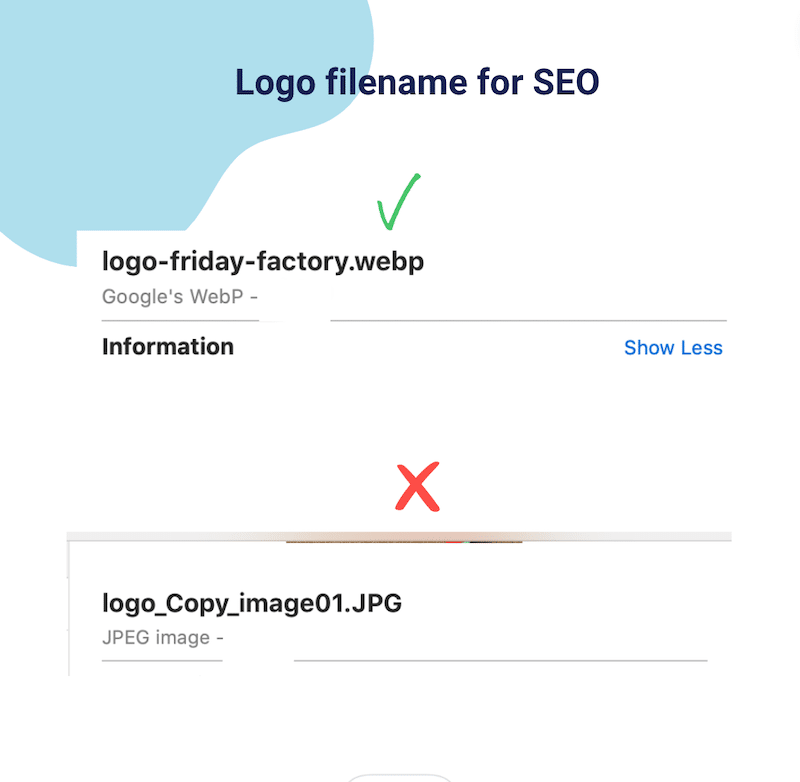
4. 使用正确的文件名
优化图像文件名是 SEO 的一个很好的做法,这里有一些最佳实践可以帮助您做到这一点:
- 使用与图像相关的目标关键字进行描述,同时保持简短。
- 使用小写字母。
- 使用连字符而不是下划线或空格来分隔单词(搜索引擎将连字符视为空格,因此有助于他们理解每个单词)。
- 避免使用桌面或移动设备上的通用名称,例如“image1.jpg”。 相反,请选择“您的公司徽标”。
- 所有图像保持一致,并按照逻辑结构命名它们。

5. 添加 ALT 文本
替代文本(alt text)对于优化页面搜索引擎优化至关重要。 它比文件名本身更重要,因为它需要描述图像和上下文。 以下是创建有效替代文本的一些提示:

- 添加有意义的描述:准确地描述图像的内容和目的,在我们的例子中,假设该图像是一个徽标。 仅当目标关键字与您的图片自然契合时才包含它们。
- 保持简短:旨在传达重要信息的简洁替代文本。
- 不要使用“图像”或“图片”:替代文本已被理解为描述图像,因此请直接进入描述。
- 添加徽标功能以实现可访问性:如果徽标图像充当返回主页的链接,那么您可以使用其功能标记该图像。
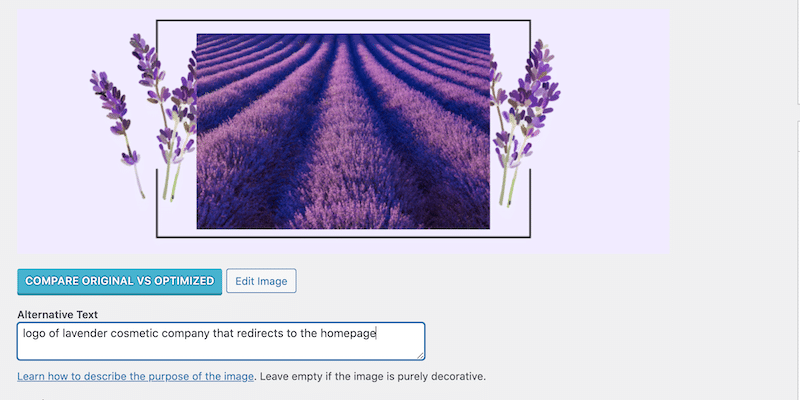
要在 WordPress 中添加替代文本,请转到 WordPress 库,打开文件,然后在替代文本框中添加您的内容:

6.包含指向您网站主页的链接
有效优化徽标的最后一步是将其链接到您网站的主页。 大多数 WordPress 主题默认都会执行此操作,但如果您的主题不提供此功能,您可以使用 SMNCTCS 自定义徽标链接插件,该插件可让您添加自定义链接。
如何使用 WordPress 插件优化徽标
优化 WordPress 徽标的最简单方法是使用 Imagify,这是最好的图像压缩插件之一。 Imagify 拥有简洁的界面和简单的选项供您选择。 只需点击几下,该插件就会自动为您实现以下改进:
- 使用智能压缩模式压缩您的徽标,这意味着您的文件大小将减小,但质量将保持不变。 您可以手动优化每个文件或使用批量压缩选项。
- 根据 Google 的建议,将您的徽标转换为 WebP 以确保性能。
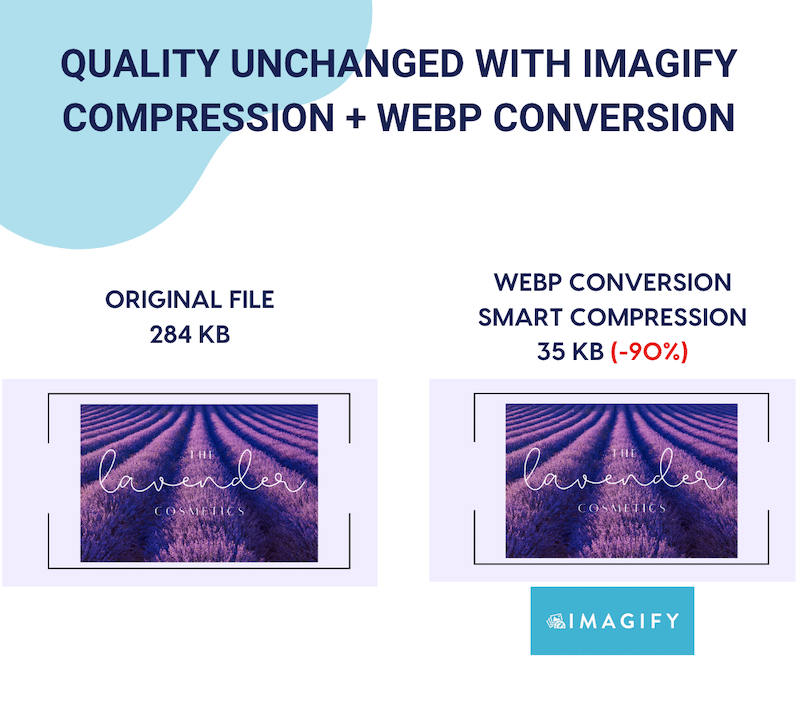
这是一个使用 Imagify 轻松优化徽标的简短教程。 作为参考,原始徽标的外观如下:它是一个大小为 284 KB 的 PNG 文件。

- 安装免费的 Imagify 插件并获取您的 API 密钥。
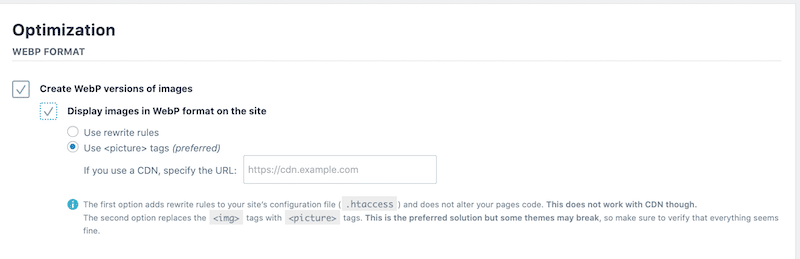
- 转到“设置” > “Imagify” > “优化 WebP 格式”部分
- 选择创建图像的 WebP 版本并在站点上以 WebP 格式显示图像。 在压缩过程中,Imagify 会将您的徽标转换为下一代格式,使其在保持质量的同时变得更小。

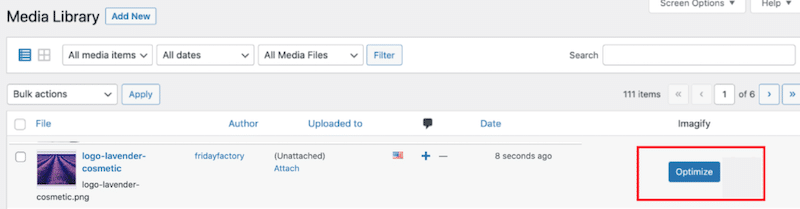
4. 转到 WordPress 库并单击徽标旁边的“优化”按钮。

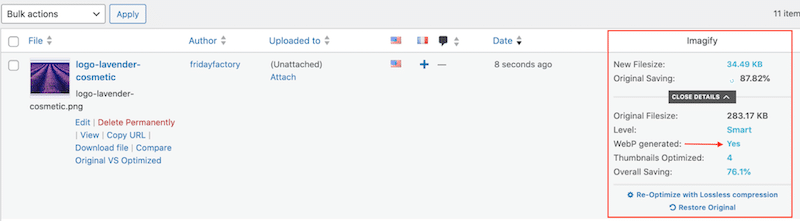
5. 就是这样! Imagify 优化了徽标,以下是关键要点:
- 徽标文件大小从 284 KB 减少到 35 KB。
- Imagify 使用智能模式压缩节省了近 90% 的总文件大小。
- 徽标已转换为 WebP。

6. 让我们进行质量检查。 Imagify 为我们节省了近 90% 的文件大小,但我的徽标的质量没有改变:

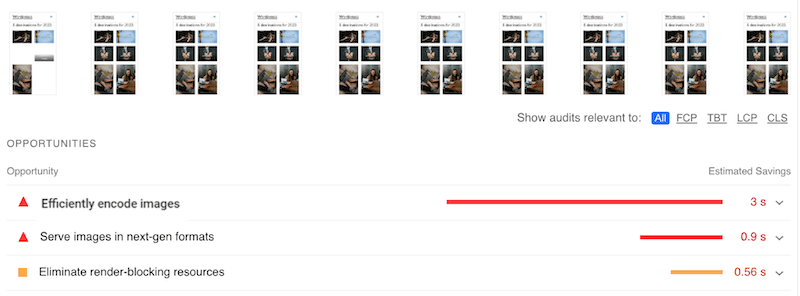
现在,您是否曾经使用 PageSpeed Insights 或 GTmetrix 对您的网站进行过性能审核? 使用这些工具运行测试可以提供一份全面的报告,详细说明您的站点所需的增强功能。
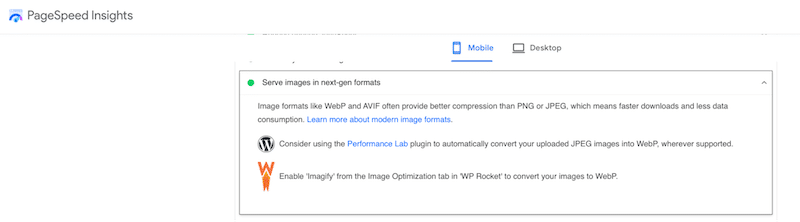
例如,PageSpeed Insights 可以标记一些与图像优化相关的问题,例如“高效编码图像”或“以下一代格式 (WebP) 提供图像”,如下面的报告所示:

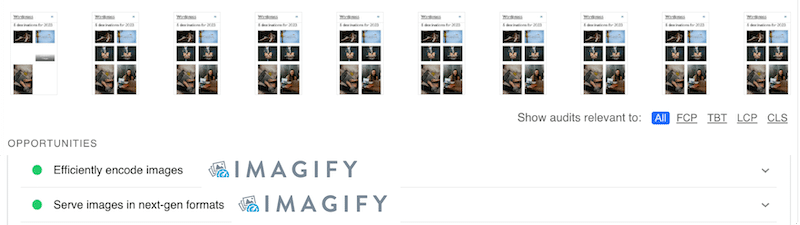
得益于强大的压缩和 WebP 转换,Imagify 解决了这两个问题:

您每月可以使用 Imagify 免费压缩 20 MB。 之后,您可以选择两种价格实惠的高级套餐:每月 9.99 美元的无限数据流量或每月 4.99 美元的 500 MB 流量。
包起来
总之,优化徽标是增强 WordPress 网站性能、用户体验和整体品牌的基本步骤。 通过遵循我们的最佳实践,您可以确保您的徽标看起来具有视觉吸引力并有助于快速在线展示。
如果您正在寻找一个能够自动应用压缩并将徽标转换为 WebP 且不影响质量的插件,那么 Imagify 是您最好的盟友之一:

准备好将您的徽标优化提升到新的水平了吗? 立即免费试用 Imagify,开始您的徽标优化之旅!
使用 Imagify 开始您的图像压缩之旅! 在 WordPress 网站上安装插件之前,您可以免费使用该网络应用程序。
