优化 WooCommerce 商店页面的 5 个技巧
已发表: 2022-04-29无论您销售哪种产品,您的 WooCommerce 商店页面都是您商店的重要组成部分。 因此,您可能正在寻找优化这些页面的方法。 幸运的是,这样做很简单,只需遵循一些基本技巧即可。
在本文中,我们将探讨优化 WooCommerce 商店页面的重要性。 然后,我们将带您了解使用 Beaver Builder 和 Beaver Themer 完成工作的五种方法。 让我们开始吧!
为什么你应该考虑优化你的 WooCommerce 商店页面
典型的 WooCommerce 商店具有关键要素:产品页面、结帐流程和审查机会。 但是,对于大多数电子商务商店来说,有一个方面特别重要:商店页面。
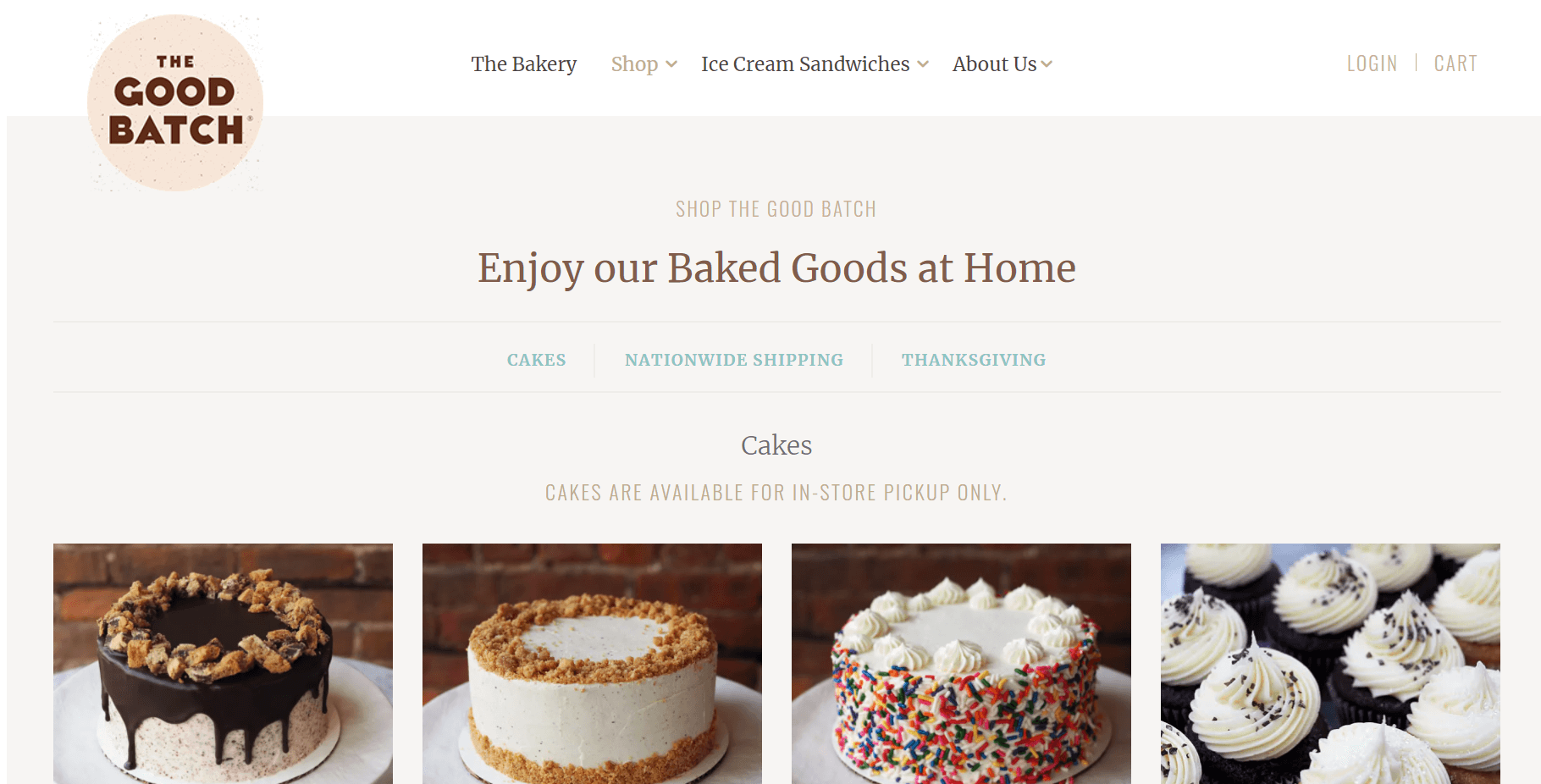
这种重要性有几个原因。 一方面,商店页面提供了一次展示您的许多产品的重要机会。 您可以使用多个商店页面将商品分类或使用一个包罗万象的页面来提供清晰的概览:

精心设计的商店页面可以成为您客户的绝佳资源。 购物者可以参考它,一目了然地了解您必须为他们提供什么。 它也非常适合那些只想浏览而不是直接访问特定产品的用户。
同样,商店页面也可以帮助您将新客户介绍到您的网站。 这意味着提供积极的用户体验可能是关键。
您可以优化商店页面的各种功能,包括:
- 强大的搜索栏,可快速浏览页面
- 简单的过滤功能可缩小选项范围
- 联系客户服务的简单方式
此外,产品页面也是搜索引擎优化(SEO)的机会。 快速加载时间、自然包含的关键字和内部链接可以帮助您的网站在排名中排名更高。 反过来,该排名可以提高您的销售额。
有这么多潜在的好处,优化您的 WooCommerce 商店页面可能是一项值得优先考虑的活动。 幸运的是,您还可以通过遵循一些基本技巧来简化此过程。
优化 WooCommerce 商店页面的 5 个技巧
这里有一些有效的方法可以让你的 WooCommerce 商店页面更上一层楼!
1. 选择正确的工具
如果您正在寻找自定义 WooCommerce 商店页面,那么选择正确的工具至关重要。 您可能想要一些功能强大但易于使用的东西。 这样,您可以在第一次尝试时创建一个有效的商店页面,但以后仍然可以轻松地对其进行调整。
我们在设计 Beaver Builder 时就考虑到了这些特点。

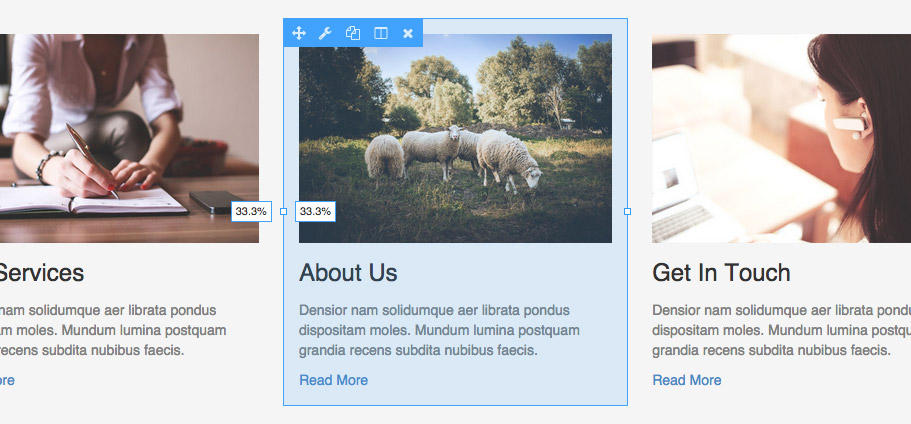
我们的构建器具有直观的拖放界面和大量完善页面的方法。 它对开发人员也很友好,这意味着您可以随意参与任何技术方面的工作。
如果您想最大化 Beaver Builder,我们建议将它与我们的其他工具 Beaver Themer 一起使用。 此插件可帮助您将 Beaver Builder 提升到一个新的水平,其功能包括主题模板、部分布局部分和后网格,以最大限度地控制您的设计。
在这些插件的帮助下,您可以通过多种不同的方式优化您的 WooCommerce 商店页面,包括(但当然不限于):
- 调整页面元素之间的间距
- 添加部件以制作独特的方面,例如标题中的销售公告
- 使用搜索栏和面包屑改进导航
在您开始完善您的商店页面之前,我们强烈建议您查看这些工具——本文将使用这两种工具。 如果您还没有准备好投资,您可以随时使用精简版。
2.专注于您的产品照片
图像在成功的商店页面中起着重要作用。 毕竟,这是提供待售商品概览的关键方式。 使用高质量的照片可能是快速传达您的产品的有效方式。
尝试拍摄专注于产品的简单照片。 您可以通过使用中性背景来实现这一点。 如果您可以为您的商品使用相同的背景,这也有助于标准化您的产品页面上的外观。
此外,考虑花一些时间从多个角度拍摄照片。 这样,您可以为商店页面选择最佳结果并使用其他图像来增强产品页面:

此外,我们还建议注意技术方面。 压缩图像将有助于优化页面以获得最高速度,尤其是在广泛的商店页面上。
最后,您可能还想尝试添加视频。 如果您想展示执行特定操作的产品,这些可能特别有用。 即使是一个简单的短片也可以帮助您的商店页面更具活力。
如果您正在为客户构建商店页面,请尝试在此过程的早期传达一流媒体元素的重要性。 值得庆幸的是, Beaver Themer 使用各种模块使动态显示产品变得容易。
3.制作引人注目的产品副本
即使您希望构建一个极简主义的商店页面,您也很可能希望至少列出产品名称和简短描述。 另一方面,您可能还想使用长描述。
无论您选择哪种书面内容,我们都鼓励您谨慎编写副本。 此文本是销售产品的简短而重要的方式。 这也是一个包含相关关键字的宝贵机会。

尽量使产品描述简短而切题。 您的用户应该了解该项目是什么,但仍然好奇地想要点击它以了解更多信息。
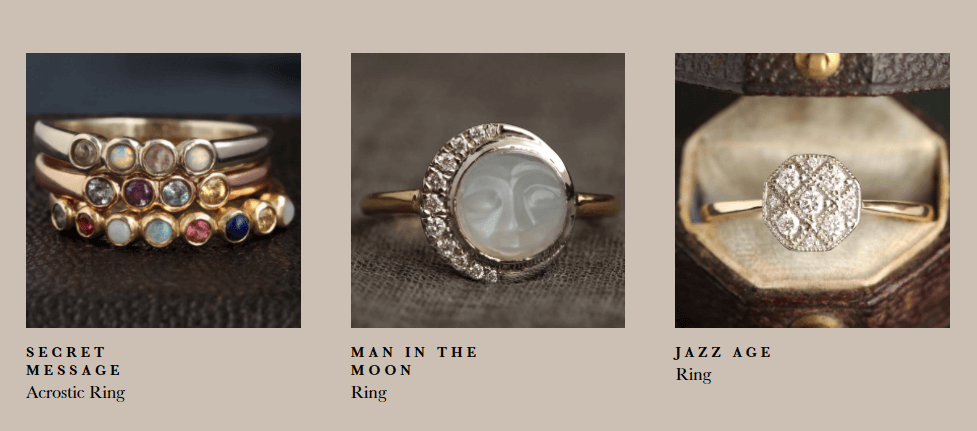
珠宝店 Erica Weiner 举了一个例子,名字很巧妙:

此外,您可能希望包含能够快速传达使您的产品从竞争对手中脱颖而出的信息。 如果您专注于高度耐用的物品,强调这一点可以帮助客户将这种好处与品牌联系起来。
要考虑的另一种类型的副本可能是常见问题 (FAQ) 部分。 在商店页面上包含常见问题解答有助于在客户深入了解特定产品之前通知他们。
此外,尝试包含有关整个商店的信息。 例如,如果这是品牌不可分割的一部分,您可能会提到任何环保做法。 您还可以使用常见问题解答来更具体地了解各个产品页面。
至于设计,我们建议您使文本尽可能可读。 例如,尽量确保它与整体主题形成鲜明对比,并且足够大以供阅读。
您可能还需要调整文本框,以便它们可以展示整个副本,而不是在尴尬的地方将其截断。 只需确保您遵循所有可访问性指南即可。
4.花时间建立一个独特的商店页面
标准化的商店页面有一些吸引人的地方。 毕竟,可预测的布局可以让购物者更轻松地浏览您的商店。 但是,这种策略也可能使您的商店页面迷失在人群中。 这就是为什么我们强烈建议您尝试使页面与众不同。
幸运的是,Beaver Builder 的默认商店页面已经标准化。 这意味着你在创造力方面有很大的自由度。 您可以进行大量试验,并放心 Beaver Builder 将提供基本的基础设施。
您将从基本的 WooCommerce 商店页面开始。 它可能会完成工作,但它也有点通用。 这就是为什么我们建议使用 Beaver Themer 来自定义商店页面。
本视频教程将引导您逐步设置 WooCommerce 商店页面:
您将能够从预先设计的模板开始,您可以开始拖放内容区域来自定义您的页面。
例如,您可能希望在商店页面上包含订阅表单。 您可以为注册宣传材料的人提供折扣。 因此,他们可能更倾向于加入您的邮件列表并进行购买。
不要害怕花一些时间在这里! 即使是像这样的一些基本添加也可以帮助您的商店页面更符合您的品牌。 当您对自己的工作感到满意时,请继续进行下一步。
5. 不要忘记技术细节
您可能不需要我们告诉您技术细节对于成功网站的重要性。 然而,我们觉得有一点值得重复:商店页面应该针对速度、搜索引擎优化和易用性进行优化,就像网站的其他部分一样。
您可以从选择一个轻量级的响应式主题开始。 过多的代码会降低您的性能,危及最重要的速度要素。 此外,将时间和金钱投入到在移动设备上看起来很尴尬的主题可能会令人沮丧。
无响应的主题也可能会失去潜在客户。 今天有很多人使用手机在线购物。 如果浏览产品不容易,他们可能会完全放弃商店。
同样,尝试创建一个具有多个共享选项的页面。 无论是发短信链接还是在社交媒体上发布有关商店的信息,这些功能都可以让您轻松宣传您的商店。
另一个需要考虑的技术方面是导航。 对于大型产品页面或具有永无止境的滚动功能而不是分页的产品页面至关重要。 使您的商店页面易于查找,并且距离主页不超过三下点击是必不可少的。
同样,尝试包含一个突出的搜索栏。 这样,寻找特定项目的用户无需搜索多个不同类别即可找到它们。 如果您可以为自定义结果添加过滤器,那就更好了:

最后,不要害怕迎合你的观众。 考虑使用分析来找出访问者在哪些页面上花费的时间最多。 然后,您可以专注于使其他页面更加相似并提供购物者最欣赏的功能的方法。
结论
WooCommerce 商店页面是销售过程的重要组成部分。 它提供了您的产品概述,并可以将您的品牌介绍给新客户。 幸运的是,借助一些简单的技巧,可以轻松优化这一重要元素。
在本文中,我们介绍了优化 WooCommerce 商店页面的五种方法:
- 选择正确的页面构建工具,例如我们的 Beaver Builder 插件,以支持该过程。
- 投资高质量的照片和视频。
- 在您的标题和产品描述中提供描述性副本。
- 使用 Beaver Themer 构建一个独特的商店页面。
- 不要忘记完善更多技术方面的内容,例如速度和 SEO。
您对创建完美的 WooCommerce 商店页面有任何疑问吗? 在下面的评论部分让我们知道!
