如何优化 WordPress 图像以获得最佳性能
已发表: 2022-12-19图片对于打破网站单调的外观至关重要。 它们以更加有机的方式增加了兴趣并吸引了您的观众。 没有图片,您的网站就只是一堵文字墙,谁想要这样?
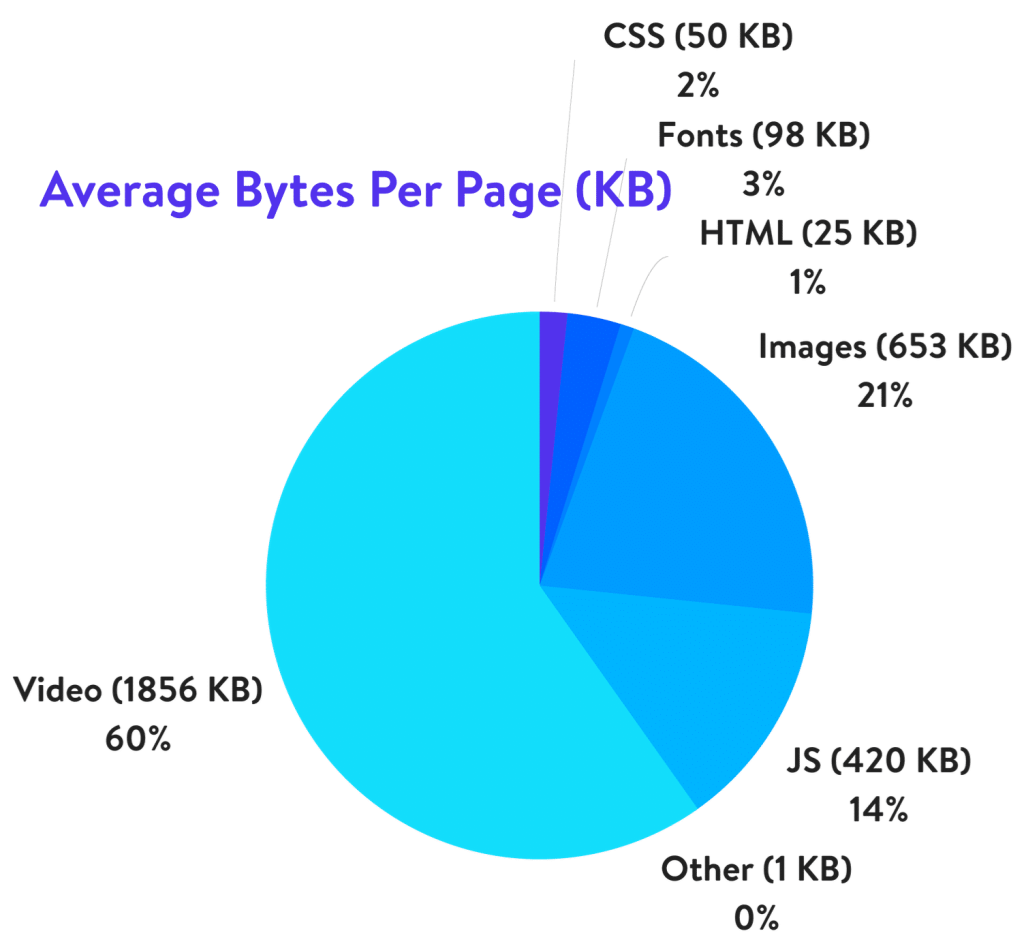
但是图像会给网站带来挑战。 统计数据显示,图片占网页权重的 21%。 更多的重量等于更慢的加载时间。
或者是吗?
优化图像可以为您的 WordPress 网站创造奇迹。
正确优化后,图像可以在不影响性能的情况下增加参与度。
您的网站加载速度更快,提供更好的用户体验并有助于改进 SEO。
您是否想学习优化 WordPress 图像以便您可以随心所欲地使用它们而不会降低您的网站速度?
如果是,那么这篇文章适合您!
我将分享优化 WordPress 图像的不同方法。
我将深入了解图像优化是什么、为什么需要优化图像、优化图像的技巧以及有关如何进行优化的详细指南。
我还将解释如何为搜索引擎优化图像。
那么,让我们开始吧!
- 什么是图像优化?
- 为什么要优化图像?
- 优化 WordPress 网站图像的 4 个技巧
- 如何在 WordPress 中优化图像
- 如何为搜索引擎优化图像
- 结论
什么是图像优化?
图像优化主要涉及使用插件或脚本减小文件大小,这通过加快加载时间使您的网站受益。
可以通过不同的方式进行优化,例如调整图像大小、缓存、使用图像优化插件或压缩大小。
为什么要优化图像?
这里的标题应该是你为什么不呢?
优化图像可让您以正确的格式、大小、尺寸和分辨率在您的网站上使用高质量图像,并使它们尽可能小。

图片和视频占网页权重的 81% 左右。 文件大小越小,页面加载速度就越快。
页面加载速度越快,用户就会越开心。
您很快就会看到,优化图像不需要开发技能。 您可以使用自己喜欢的图像编辑器或 WordPress 插件。 我会告诉你们两个。
优化 WordPress 网站上的图像有明显的优势,包括:
改善用户体验
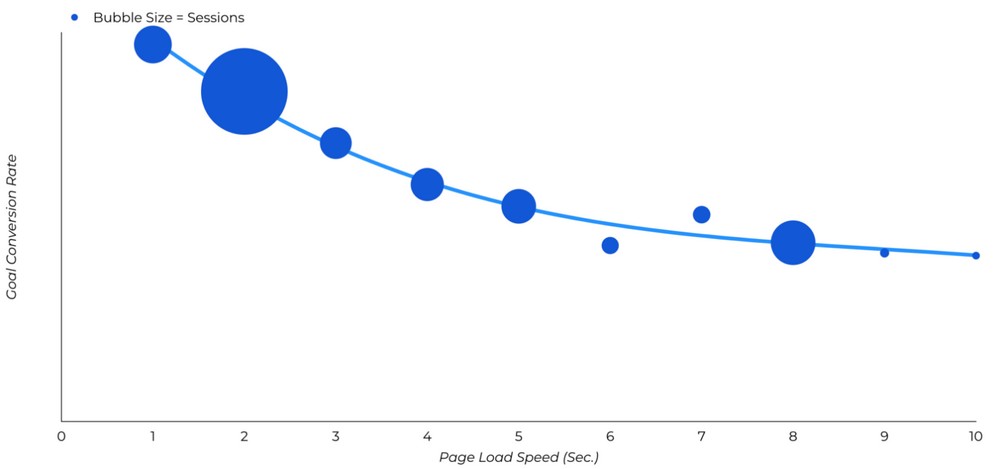
几乎 70% 的用户同意页面速度会影响他们从网站购买的意愿。
网站转化率下降 4.42%,加载时间在 0 到 5 秒之间。

我们都是忙碌的人,有很多事情要做。 我们中很少有人有耐心等待很长时间才能加载网页。 这就是图像优化如此重要的原因。
如果您正在经营一家试图销售产品的在线商店,这就更重要了!
更好的页面加载速度
当我尝试浏览网站时,缓慢的加载时间通常会促使我退出页面。 有太多更好、更快的网站等待慢速加载!
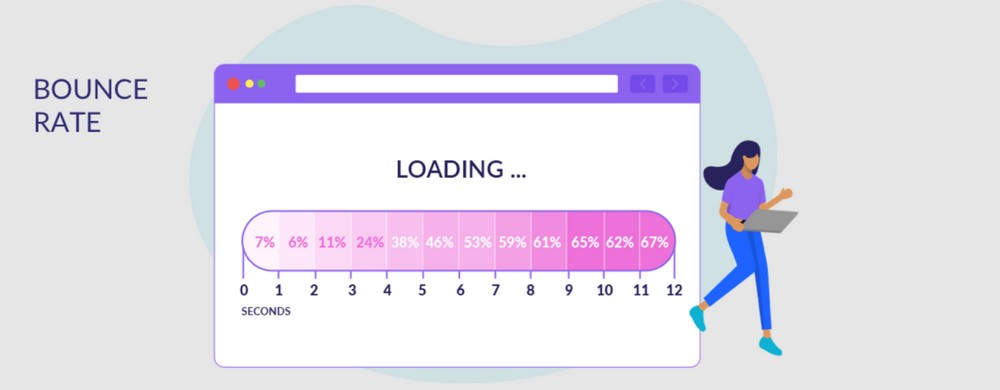
统计数据显示,在两秒内加载的页面的平均跳出率为 9%,而在五秒内加载的页面跳出率飙升至 38%。

因此,页面越小,加载速度越快。
优化 WordPress 网站上的图像是提高页面加载速度的最佳方式。
增强 SEO 性能
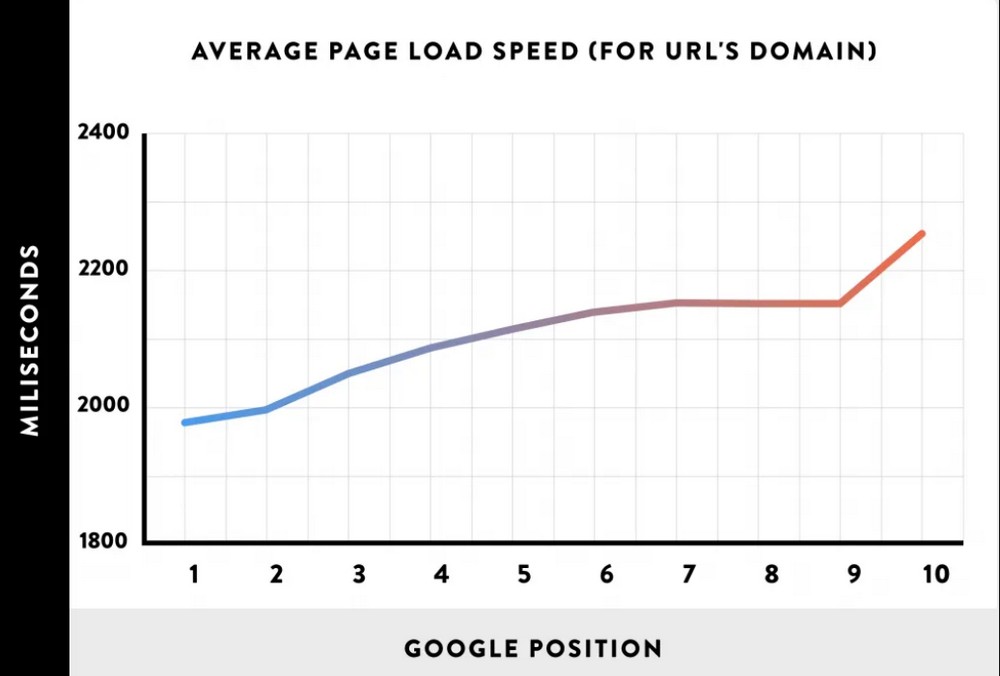
像谷歌这样的搜索引擎使用页面加载速度作为排名因素,并且众所周知会惩罚加载缓慢的网站。
搜索引擎知道用户不喜欢速度慢的页面,因此可以将速度较慢的网站在 SERP 中排名较低。
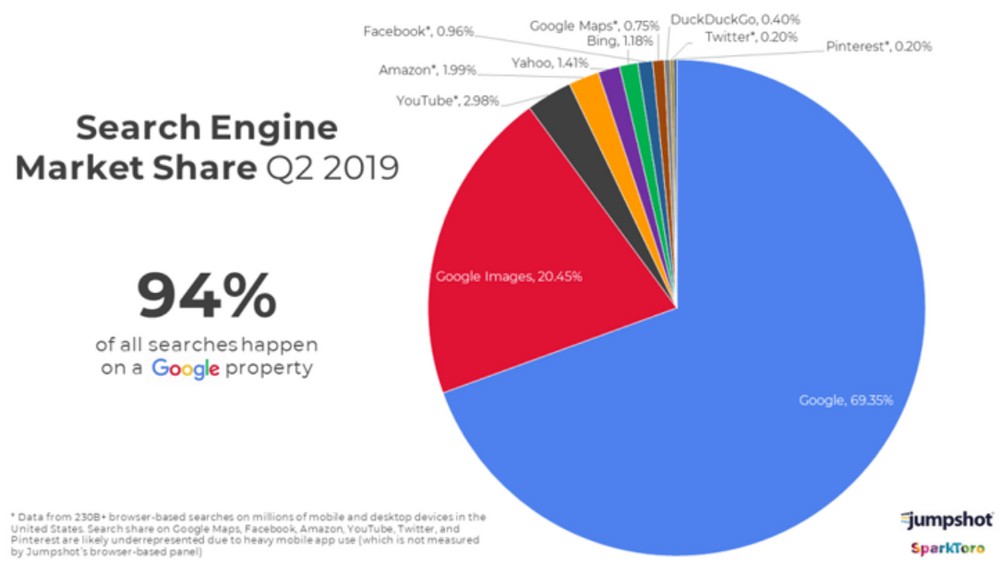
图片搜索约占 Google 搜索的 20.45%。

将图像添加到内容中并针对 SEO 对其进行优化是在搜索引擎上对您的网页进行排名的好方法。
只要他们加载速度快!

优化 WordPress 网站图像的 4 个技巧
让我们看看如何优化 WordPress 网站上的图片:
图像压缩
图像压缩可在不降低其质量的情况下最大程度地减小文件大小(以字节为单位)。
高分辨率图像尺寸较大,会显着影响页面加载速度。
谈到压缩,有两种不同的类型:有损压缩和无损压缩。
有损与无损压缩
有损压缩是一种图像压缩技术,其中通过丢弃非必要信息来减小文件大小。
大多数图像编辑器都足够智能,可以识别哪些数据是必不可少的,哪些不是。 虽然质量略有下降,但在网络或小屏幕上通常不会引人注意。
无损压缩是指在不损失任何质量的情况下缩小图像的大小。 这种压缩是通过以稍微不同的方式从文件中删除不必要的数据来实现的。
这是一个相当复杂的话题,所以我不会在这里讲得太深。 查看来自 Adobe 的这篇文章,了解有关该主题的更多信息。
更改图像文件格式
网络上存在各种图像格式。 了解这些格式之间的区别可以让您知道在哪种情况下使用哪种格式。
Web 上图像的四种主要格式是:PNG、JPEG、WebP 和 GIF。 虽然所有这些都适用于网页,但每种格式都适合特定的需求。
PNG
.png 图像文件具有高图像质量,但文件较大。 该图像格式最适用于较低分辨率的图像,例如横幅、屏幕截图和信息图表。
图片
.jpg 或 .jpeg 是最常用的在线图像格式。 这些图像可以有效地压缩,使它们的尺寸小得多。 它用于博客文章和产品图片。
WebP
WebP 是一种图像格式,可为网络上的图像提供有损和无损压缩。 使用 WebP,您可以创建加载速度快且外观精美的图片。
与 PNG 相比,这些图像类型的尺寸要小 26%。
流行的网络浏览器(如 Google Chrome、Firefox、Safari、Opera、Edge 等)都支持它。
动图
.gif 文件是另一种标准文件格式,在网络上使用得更多。 它可以用作单个图像或动画。 该图像采用 8 位格式,因此在颜色和细节方面受到限制。
它最好在基本插图和图形的内容中使用。
正确的图像尺寸
许多博主和网站所有者倾向于使用任何尺寸的图像。这可能是一个错误。
一张 640 x 480 的图像可能是 150KB,而一张 2080 x 1080 的图像可能是 1MB。
如果您的网站只显示 640 x 480 的图像,为什么要求它加载 2080 x 1080 的图像并调整它的大小?
将图像保存或编辑到正确的显示尺寸意味着 WordPress 的工作量减少,加载时间稍微加快。
使用渐进式 JPEG
渐进式 JPEG 图像的编码方式与标准 JPEG 图像不同。
渐进式 JPEG 一下子出现,但最初看起来有点模糊。 渐渐地,它显得清晰了。
在网站上,渐进式 JPEG 改善了用户体验,因为基本图像显示得非常快,并在加载时以波浪形式获得细节。 这些图像比标准 JPEG 更小且加载速度更快。
大多数流行的网络浏览器(如 Firefox 和 Chrome)都支持渐进式图像。
如何在 WordPress 中优化图像
让我们更深入地了解如何在 WordPress 中优化图像!
手动图像优化
优化图像的最简单、最可靠的方法之一是使用 Photoshop 或 Gimp 等编辑软件。
除了优化,您还可以同时调整和裁剪这些图像。
我建议在将图片上传到您的网站之前对其进行优化,然后再次优化以获得更好的性能。
手动图像优化简单快捷!
使用 Photoshop 优化图像
Adobe Photoshop 是一款高级软件,可让您从计算机或浏览器导出图像并将其优化为更小的尺寸。

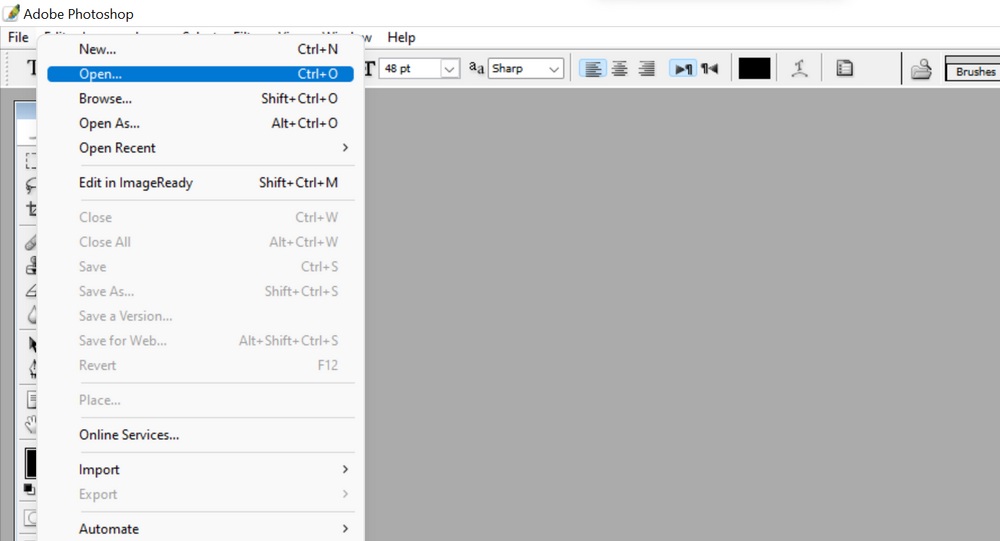
在您的计算机上打开 Photoshop,然后选择“文件”>“打开”。

选择您要优化的图像。
图像加载后:
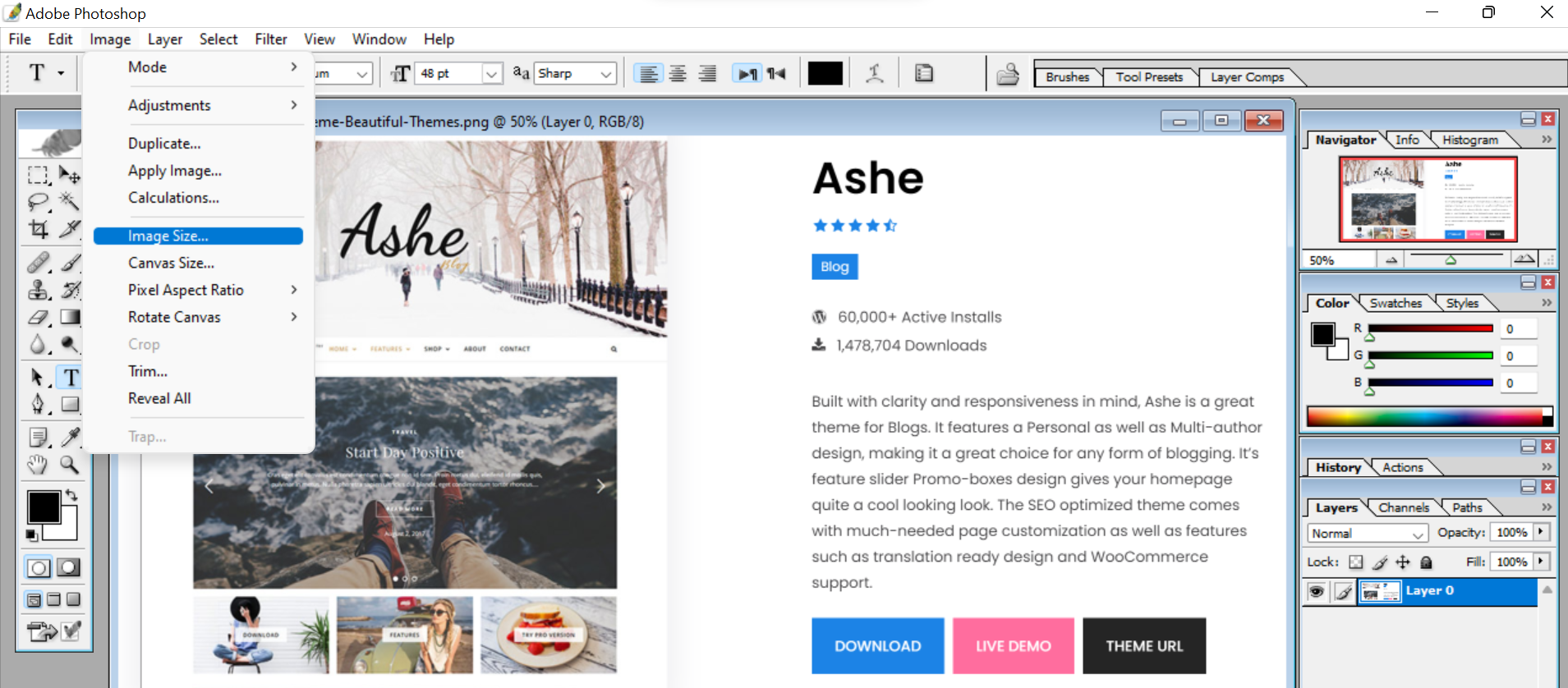
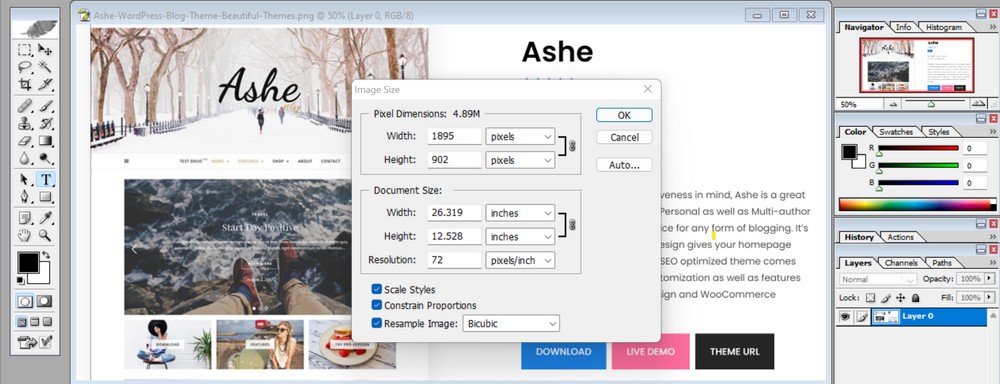
从菜单中,选择图像 > 图像大小以及图像所需的高度和宽度。 使用它将在您的页面上显示的尺寸来节省一些额外的时间。


在同一菜单上设置图像分辨率。

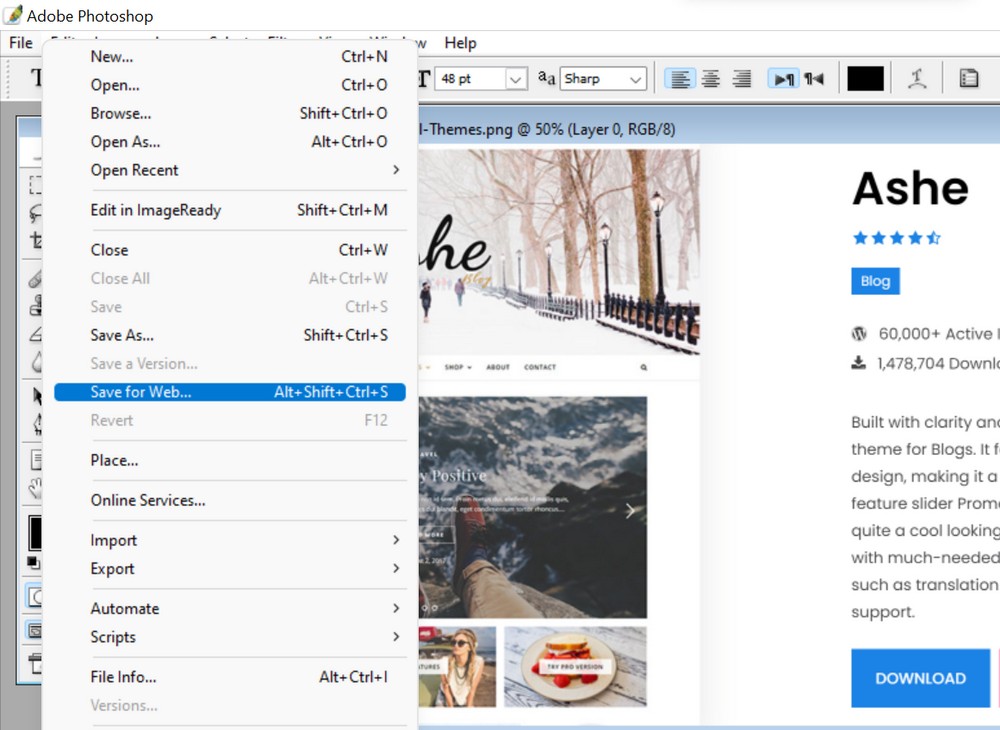
选择“文件”>“保存为 Web 格式”。

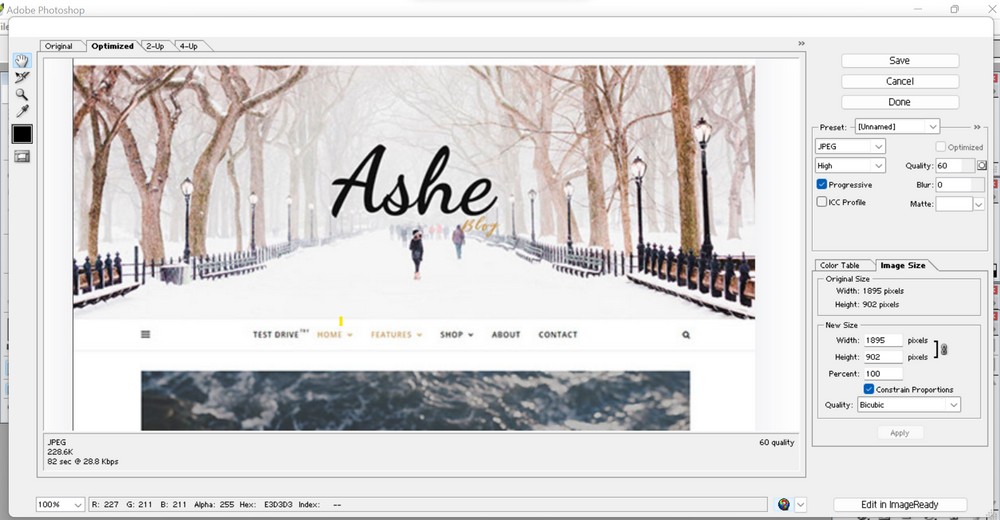
从菜单中选择JPEG格式并设置 40 到 60 之间的图像质量值。
将渐进式和嵌入颜色配置文件设置为Yes 。

完成后保存文件。
使用在线工具优化图像
另一种手动优化 WordPress 图像的方法是使用网络应用程序。
有很多可用的在线优化工具。 我能想到的一些最流行的是 Optimizilla、ImageOptim、TinyPNG 和 Image Optimizer。
对于本文,我将使用 Optimizilla 并展示优化图像的过程。
- 访问网站
- 将您的图像拖到页面中央的框中
优化过程自动开始。
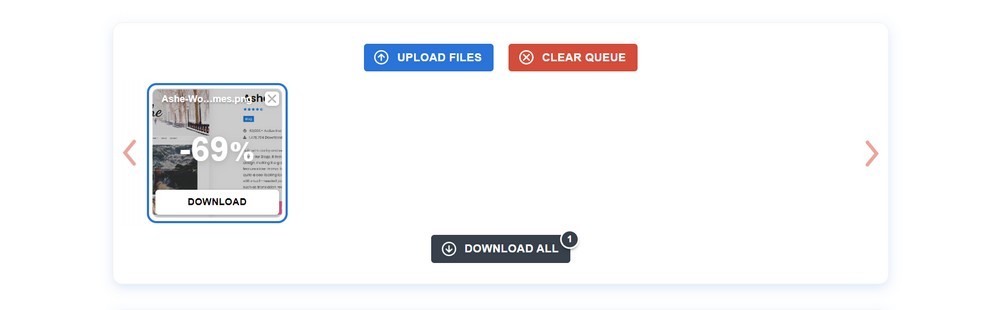
优化后,您可以看到下载选项。

该工具还显示已优化的百分比。 这意味着减小的文件大小。 速率越高,文件越小。
使用插件优化图像
如果您不想手动优化图像,您可以安装一个 WordPress 图像优化插件来为您完成这项艰苦的工作。
这些插件通过缩小网络上的图像文件大小和提高页面加载速度来发挥作用。
有几个 WordPress 图像优化插件。
我将列出排名前三的图像优化插件,并以其中之一为例。
短像素

ShortPixel 是一个插件,旨在通过压缩图像来改善网站的加载时间和 SEO 排名。 它最适合希望以最小的努力减少页面加载时间的网站所有者和网络机构。
粉碎

Smush 是最流行的免费 WordPress 插件之一,旨在优化图像、开启延迟加载、调整大小、压缩和提高网站速度。 这个插件是让您的网站运行顺畅和加载速度超快的最简单方法!
想像

Imagify 是优化图像的终极解决方案。 该插件优化任何类型,调整它们的大小,并且也可以批量进行。
我将使用 Smush 插件。 它是一个免费插件,活跃安装量超过 100 万。
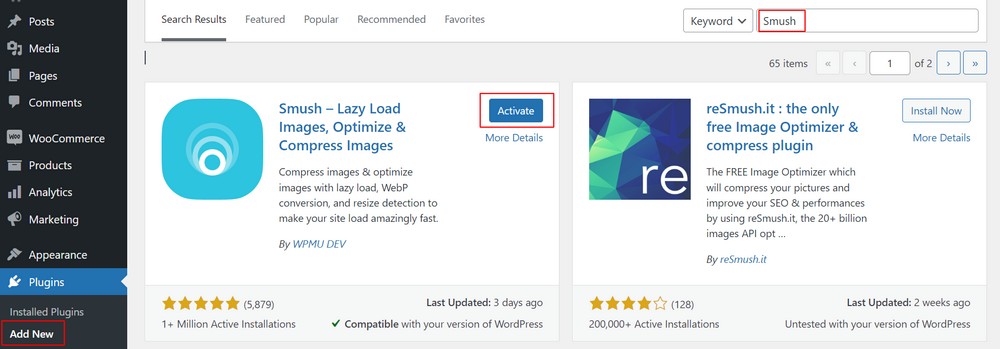
通过从您的 WordPress 仪表板前往插件 > 添加新插件,在您的网站上安装并激活该插件。

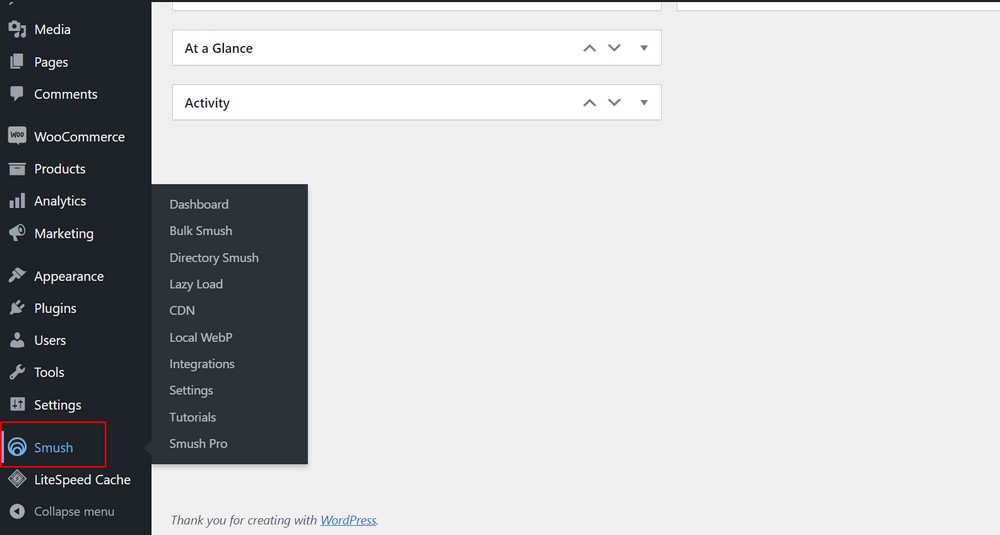
激活插件后,您可以在左侧边栏中看到Smush 。

该插件使您能够优化网站上的现有图像,并在您上传新图像时按需优化。
每次您上传新图片时,Smush 都会自动对其进行优化。 设置完成后,插件会处理所有事情。 这就是我喜欢它的原因。
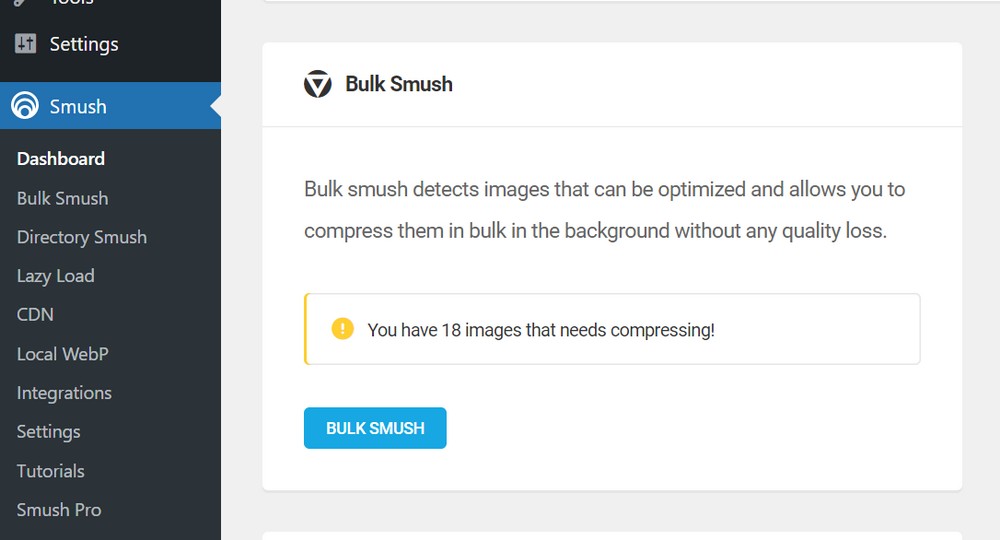
它还会通知您需要优化的图像,并可以选择批量粉碎它们。

它具有延迟加载和 CDN 功能,但您必须购买插件的专业版才能使用它们。
如何为搜索引擎优化图像
虽然优化图像可以帮助您提高网站性能和改善用户体验,但可能还有更多需要注意的地方。
搜索引擎优化会显着影响您的网站性能、吸引的访问者以及获得的流量。
因此,我绝对推荐为 SEO 优化图像。
在这里,我列出了几种如何为 SEO 优化图像的方法!
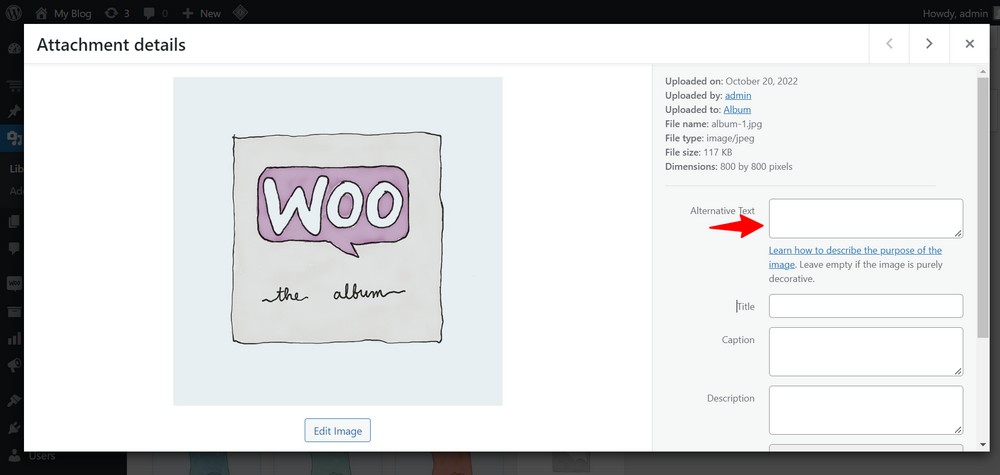
使用 Alt 标签

Alt 标签可帮助搜索引擎准确地为您的图片内容编制索引。
虽然观众可能能够理解图像,但搜索引擎需要 alt 标签。
alt 标签是图片的纯文本描述。
一个好的 alt 标签也为视障用户提供上下文,这是一个额外的好处。
创建适合移动设备的图像

Google 算法使用移动优先索引。 这就是为什么我建议您创建适合移动设备的图像。
但是怎么办?
最好的办法是确保您的图片和网站模板能够响应浏览它们的设备。
如果主题是完全响应式的,那么您放置在其上的任何图像也将是响应式的。
优化图片标题
Google 使用您的图片标题和描述来更好地了解图片的内容。
添加与您正在撰写的内容相似的图片标题,可能会帮助您在 Google 图片搜索中针对准确的关键字进行排名。
默认情况下,WordPress 采用文件名中的图像标题。 但是,如果您的文件没有解释图片,请使用适当的关键字对其进行更新。
图片标题对 SEO 的意义不大,但为替代文本提供了额外的上下文。 它们在用户参与方面至关重要。
包括字幕
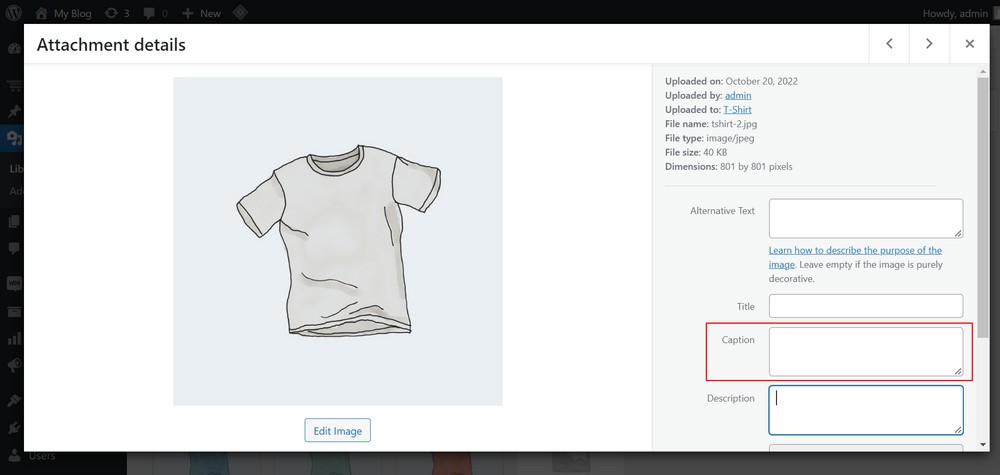
访问某些网站时,您可能会看到图片标题 - 图片下方的文字。
现在,它可能不会直接影响搜索引擎优化,但如果图像包含关键字,则您的网站针对特定关键字排名的可能性很高。

字幕在网站上可见,每个人都可以阅读。 它间接影响 SEO,也可用于描述图像,有助于改善用户体验。
使用独特的图像
独特性是吸引访问者注意力的原因,无论是一句话、一句话还是一张图片!
用库存图像填充您的网站会使它看起来非原创 - 成千上万的其他网站也在使用它们。
虽然库存图像可能经过完美优化,但它没有您用于网站的原始图像的影响或潜力。
您拥有的原创和独特图片越多,您的访客获得的体验就越好!
结论
图像优化不仅仅是使用插件。
本文讨论了什么是图像优化、为什么它很重要以及我们如何优化它们。
我们还学习了一些关于如何为搜索引擎优化图像的技巧。
我还推荐了三个WordPress图像优化插件!
图像优化是一个简单的过程,但会显着影响您网站的速度和性能。
您的网站不仅表现良好,还可以改善用户体验并帮助您的网站在搜索引擎上排名。
你觉得这篇文章怎么样? 您认为图像优化还有更多意义吗? 我是否遗漏了任何重要提示? 您在网站上使用哪个插件来优化图像? 下面告诉我!
