Optimole 与 Smush:哪个图像优化器更好?
已发表: 2023-11-01在大多数情况下,网站的设计目的是为了平稳运行。 但添加自定义功能、媒体和内容最终可能会减慢速度。 优化工具可以提供帮助 - 如果您将范围缩小到 Optimole 与 Smush,那么您就走对了路。 不过,您可能需要更多信息来决定哪个更好。
这就是为什么我们为Optimole和Smush创建了完整的比较指南。 为了帮助您做出明智的决定,我们比较了 ️ 主要功能、易用性、性能、价格等要点。
在这篇文章中,我们将比较 Optimole 与 Smush,以帮助您确定哪个更适合您的网站。 让我们开始吧!
为什么要为您的网站使用优化工具?
wp-smushit.3.14.2.zip
当前版本: 3.14.2
最后更新时间: 2023 年 10 月 31 日
optimole-wp.zip
当前版本: 3.10.0
最后更新时间: 2023 年 10 月 1 日
在我们比较 Optimole 与 Smush 之前,让我们考虑一下为什么您应该为您的网站使用优化工具。 优化是什么意思?
在这种情况下,优化是指您的网站的运行情况。 例如,所有页面都应该快速加载,并且任何交互式元素(例如表单、按钮和结帐)都应该正常运行而不会出现任何问题。 同样,任何图像和视频都应立即加载。
Web 优化至关重要,因为它决定了用户体验 (UX) 的质量。 反过来,这会影响您网站的成功。 这是因为表现不佳的网站更有可能让访问者感到沮丧。
最重要的是,糟糕的性能会影响您的网站在搜索结果中的排名。 这意味着它可能会阻止您的网站吸引更广泛的受众并发展。
不过,值得注意的是,无论您使用什么平台创建网站(网站构建器、内容管理系统 (CMS) 或其他平台),它的设计都可能是为了开箱即用地实现最佳性能。
但是,当您自定义并添加到您的网站时,它将失去一些优化。 当然,这取决于您的网站。
例如,与具有大量产品和富媒体文件的电子商务网站相比,具有最少装饰和照片的简单个人博客将更接近其原始形式。
最后,当谈到优化工具时,图像通常是优先考虑的。 这是因为高质量的图像文件往往很重,占用大量空间和资源。
Optimole vs Smush:哪个优化工具更好?
现在您知道为什么要为您的网站使用优化工具了,让我们比较一下 Optimole 和 Smush!
- 主要特征
- 使用方便
- 表现
- 价钱
- 支持
我们开始做吧!
Optimole 与 Smush:主要特点️
让我们首先在关键功能方面对 Optimole 和 Smush 进行比较。 对于初学者来说,两者都是图像优化插件。
这很棒,因为 Google 认为图像加载缓慢是一个关键的性能问题[1] 。 尽管如此,每个工具都提供了一组独特的图像优化功能。
以下是 Optimole 的一些显着功能:
- 支持多种文件类型(图片、视频、音频、文档等)
- 全自动、动态优化图像
- 由机器学习驱动的压缩
- 调整图像大小
- 提供来自全球内容分发网络 (CDN) 的图像
- 延迟加载和自适应图像
- 支持流行的页面构建器,例如 Elementor
还值得注意的是 Optimole 提供卓越的图像管理。 它会根据您的设备动态压缩您的图像。 此外,它始终将图像的原始版本保留在基于云的媒体库中。
现在,以下是 Smush 的一些突出功能:
- 图像调整大小和压缩
- 内置延迟加载
- 无损压缩
- 批量优化
- 支持 PNG、JPEG 和 GIF
- 在 WPMU DEV Smush API 上运行
正如您所看到的,Smush 和 Optimole 提供了许多类似的功能。 然而,值得注意的是,Smush 的压缩是不可逆的。 这意味着在该工具修改媒体文件后,您将丢失媒体文件的原始版本。
此外,使用 Smush,您只能优化 5 MB 或以下的图像。 同时,Optimole 不限制压缩级别。
Optimole 与 Smush:易用性
接下来,我们来考虑一下 Optimole 与 Smush 的可用性。
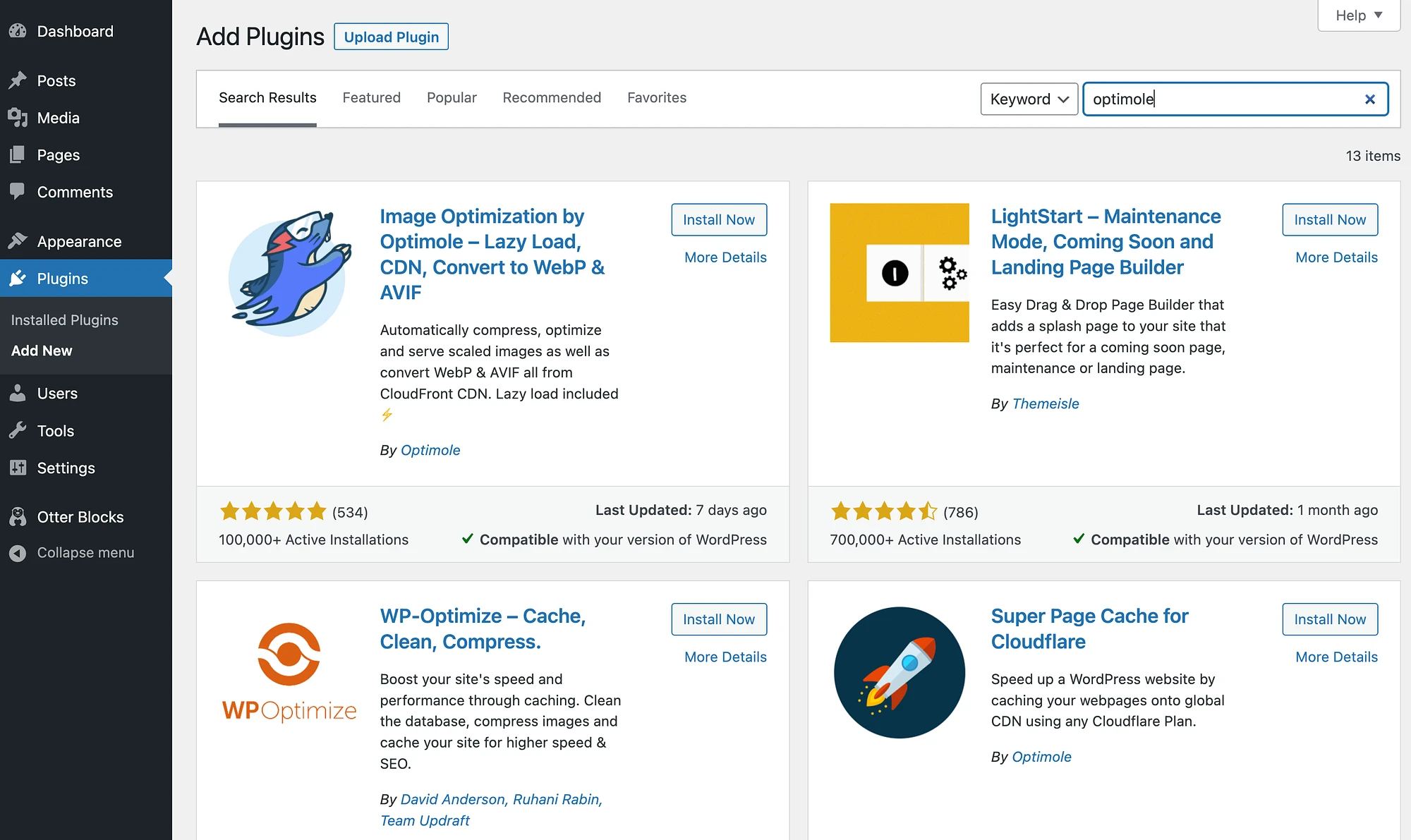
最重要的是,Optimole 和 Smush 都与 WordPress 兼容。 您只需像平常一样在 WordPress 仪表板中安装并激活任一插件即可:

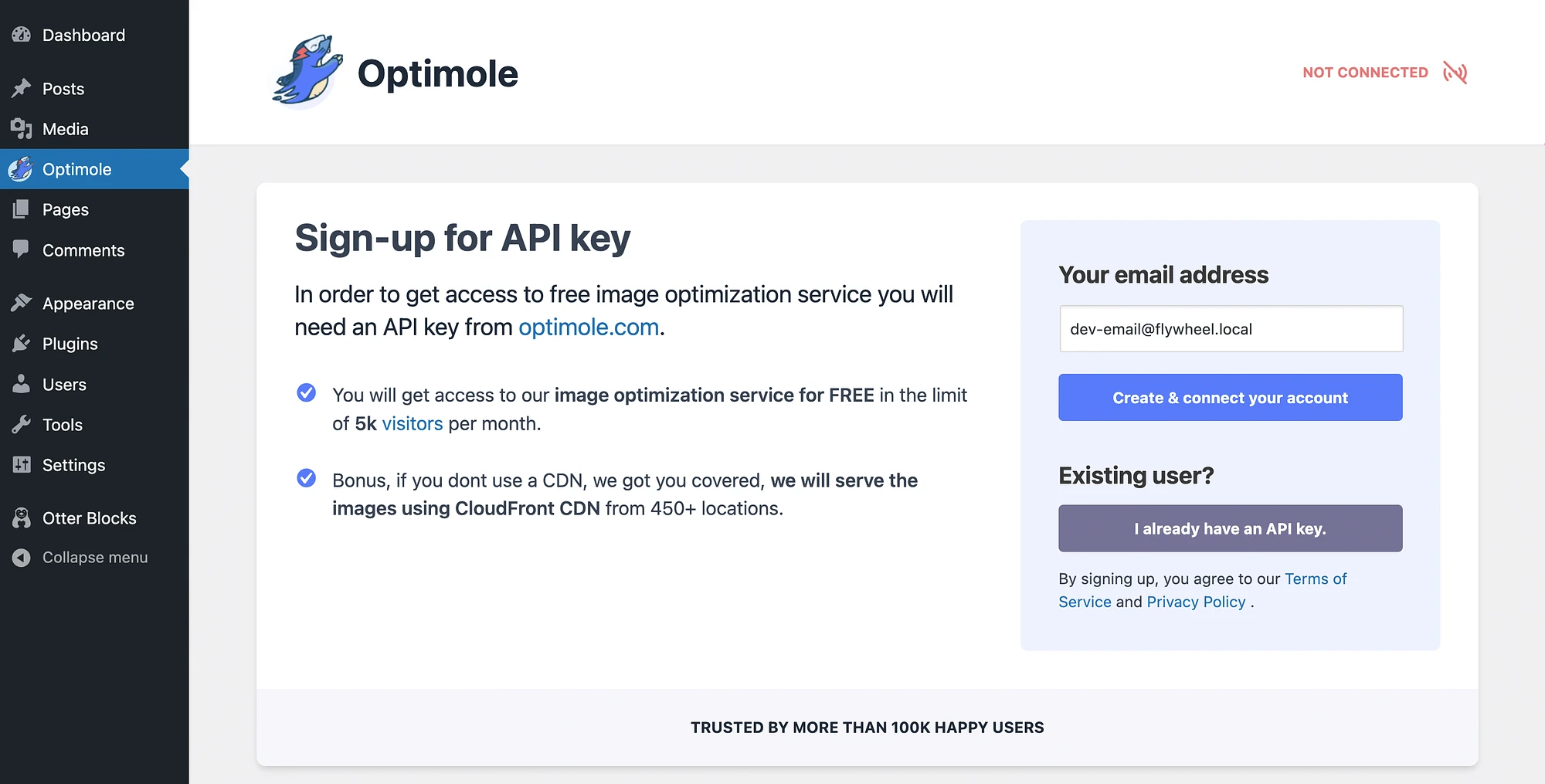
使用 Optimole 插件,您需要创建一个帐户并输入您的 API 密钥:

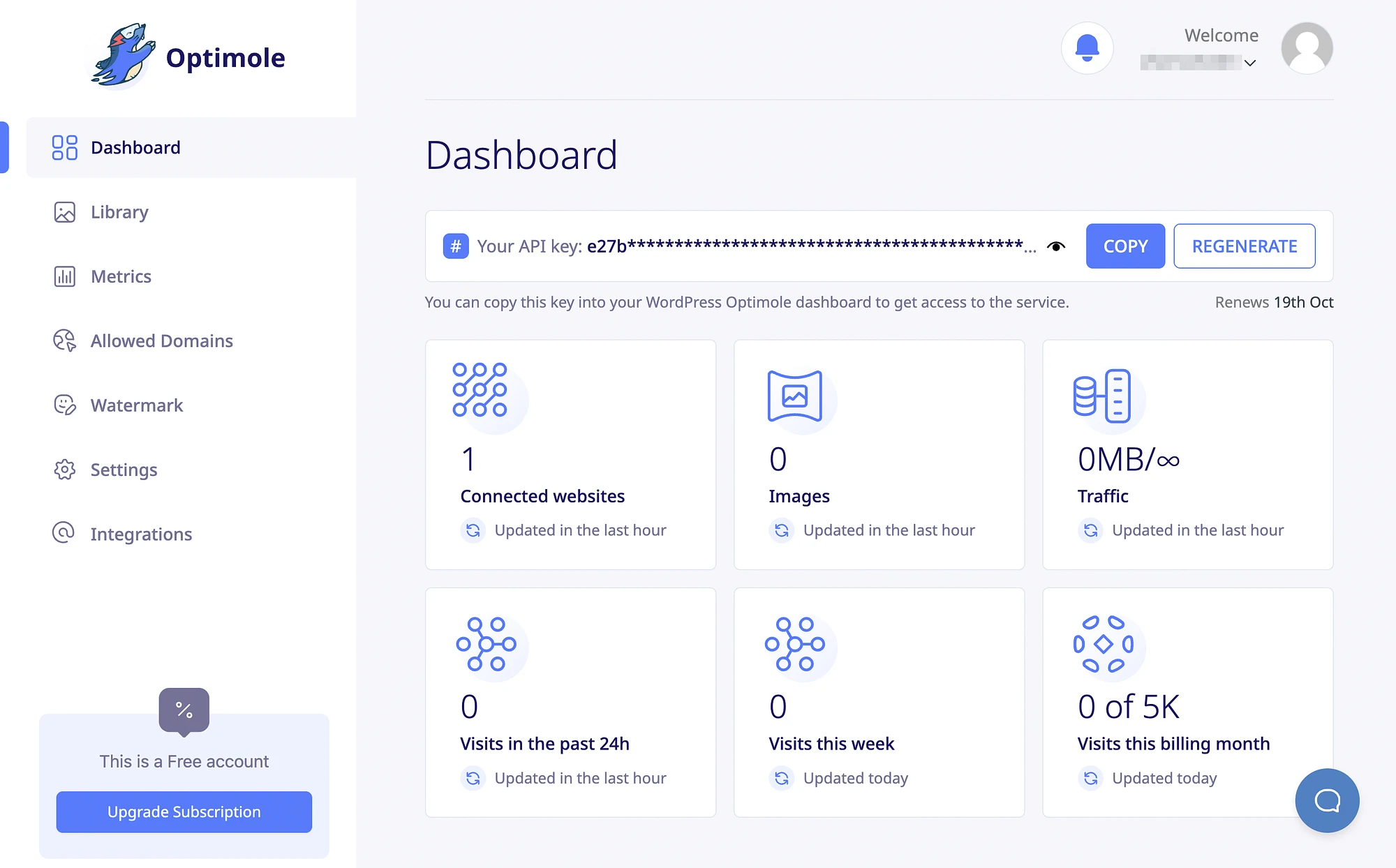
这非常简单,因为您可以在用户仪表板的顶部找到它:

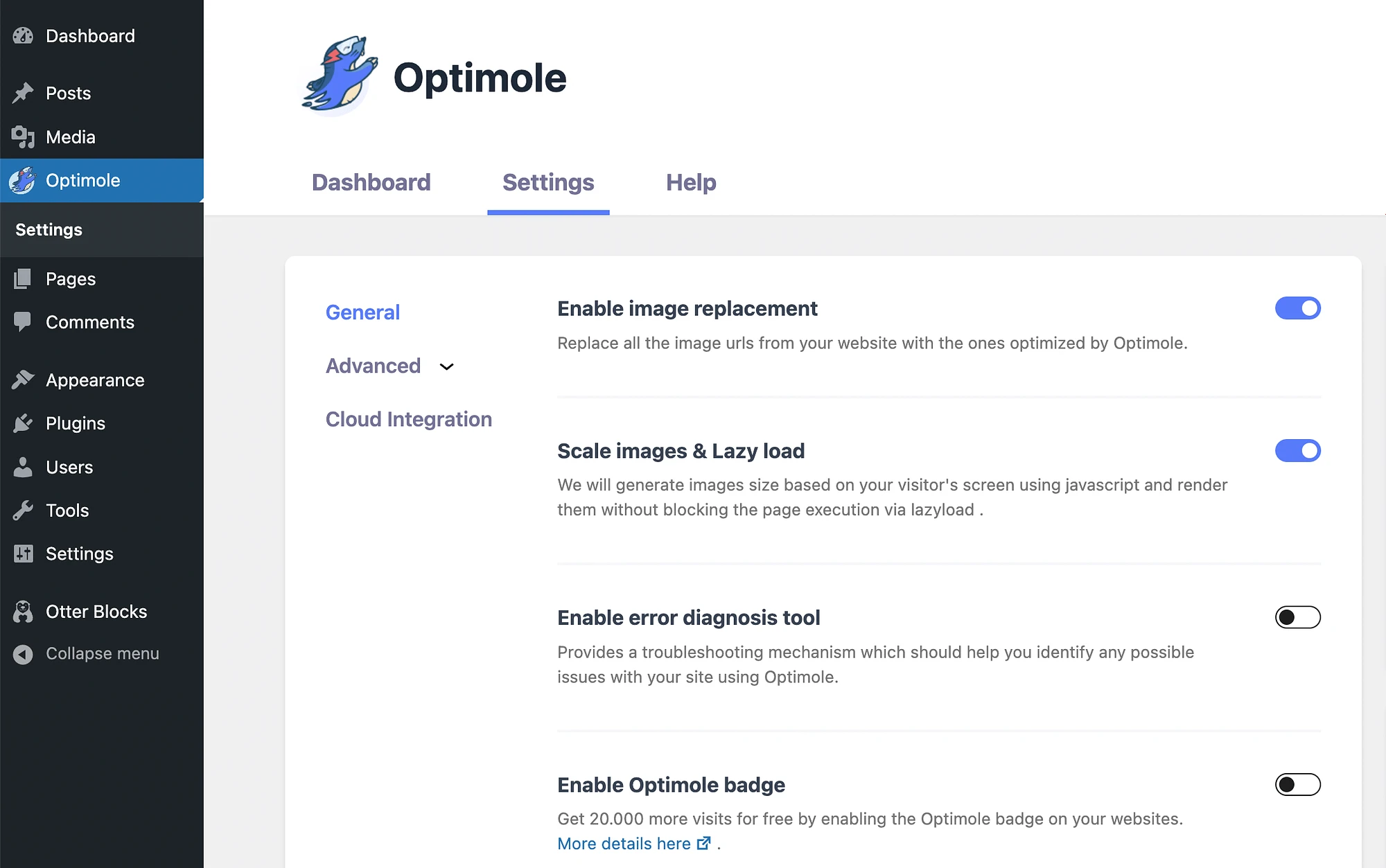
完成所有设置后,您将能够从 WordPress 中访问 Optimole 仪表板:

然后,您可以访问和修改您的常规设置。 只需使用切换按钮即可禁用和启用图像替换、延迟加载等功能。
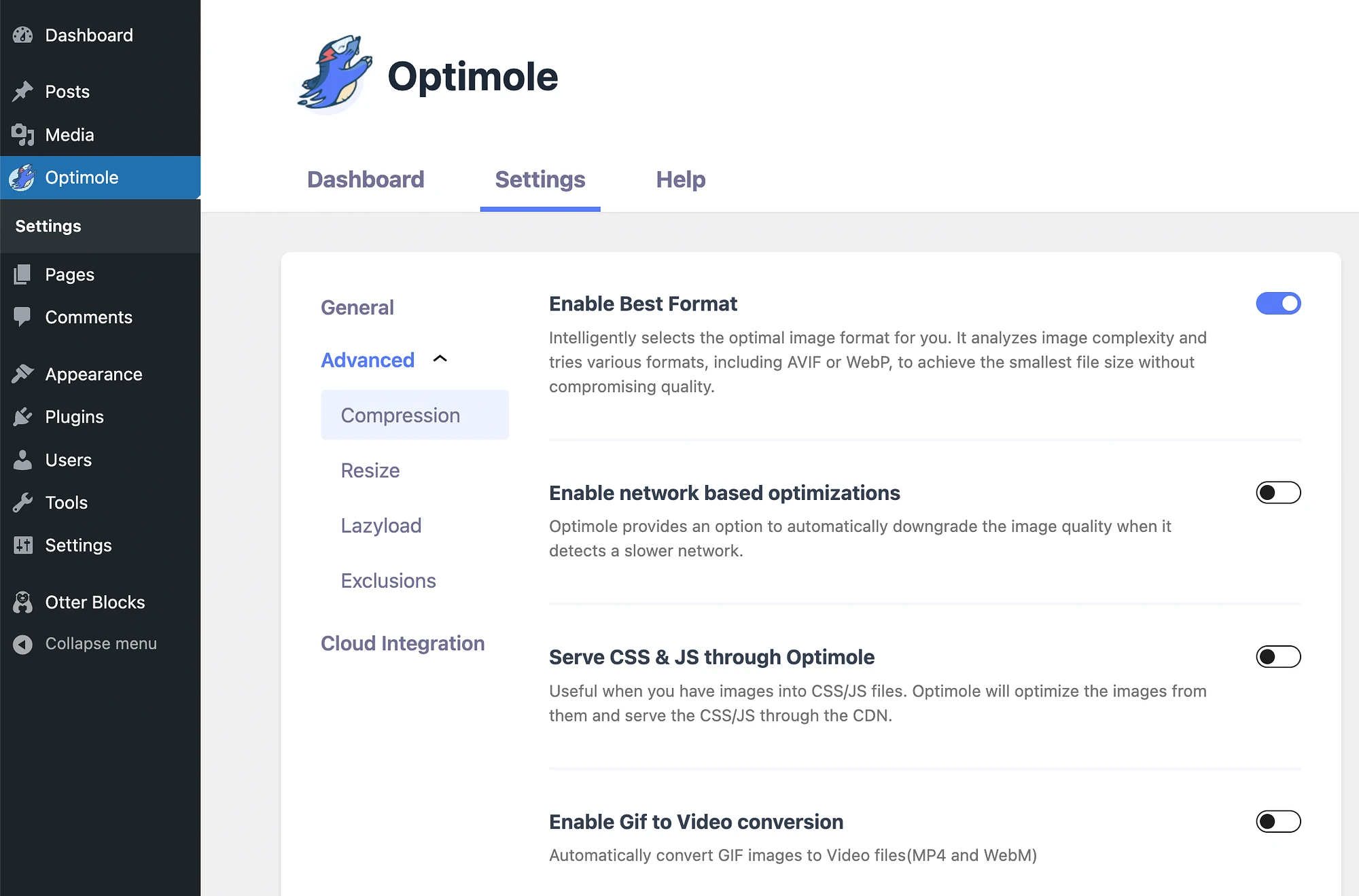
之后,您可能想查看您的高级选项:

您可以轻松打开/关闭基于网络的优化、GIF 到视频转换等。 总的来说,WordPress 中的 Optimole 仪表板非常简单且易于使用。
还需要注意的是,您可以在其他平台上使用 Optimole,而不仅仅是 WordPress。 您只需使用 API 密钥连接您的网站或将允许的域添加到您的 Optimole 帐户即可。
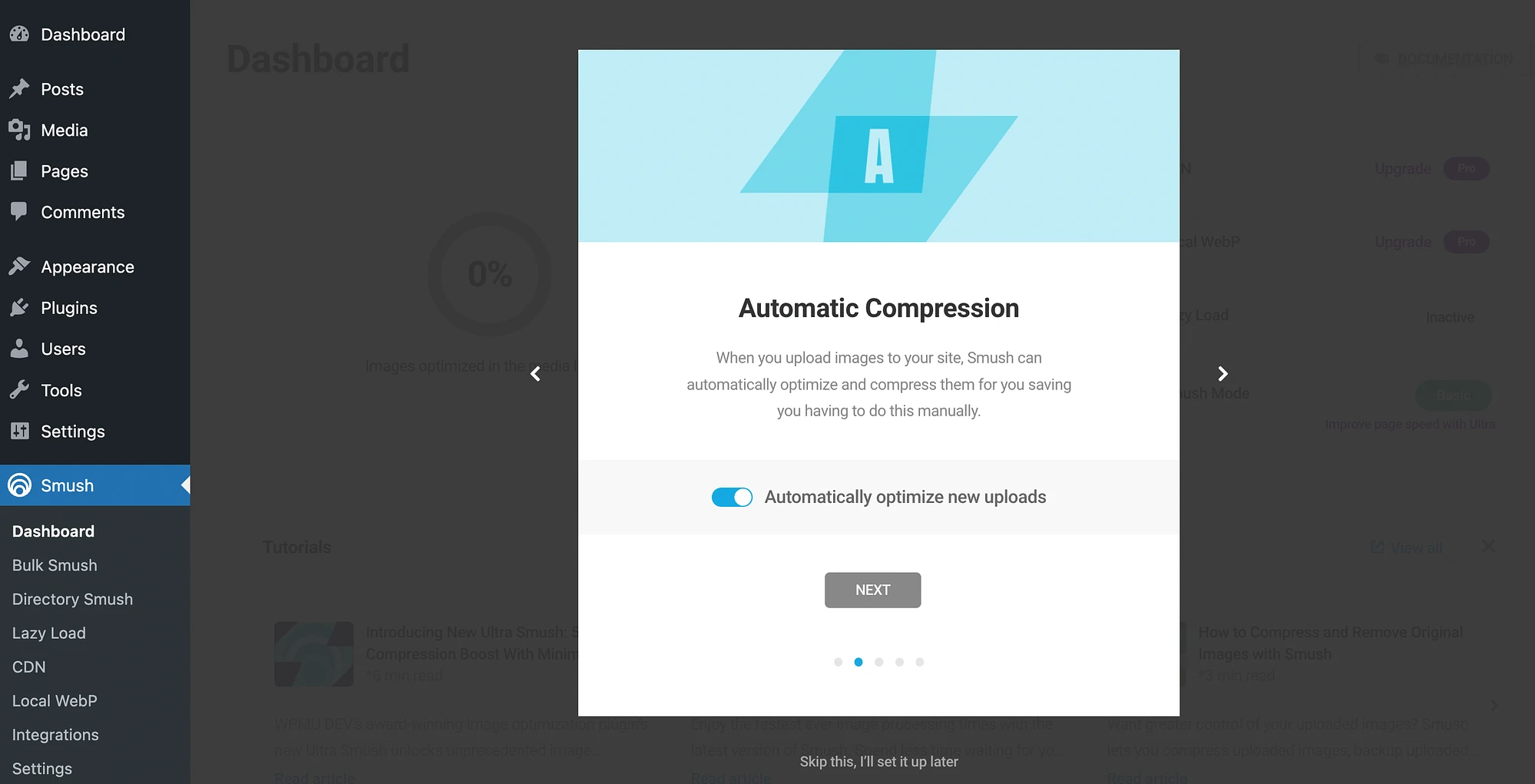
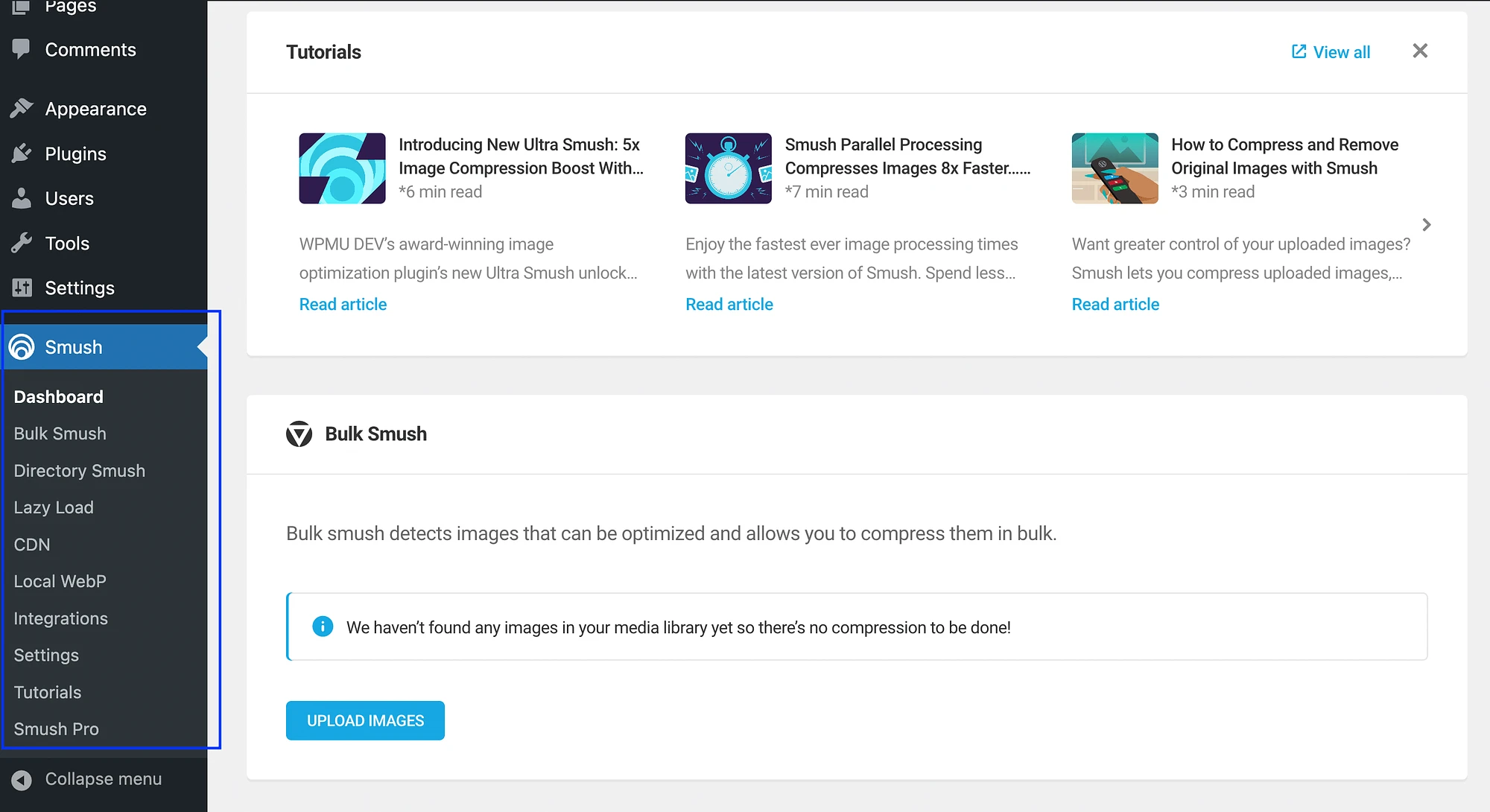
现在,让我们看看 Smush 在易用性方面如何比较。 安装并激活插件后,导航至Smush → Dashboard 。 这将立即启动设置向导:

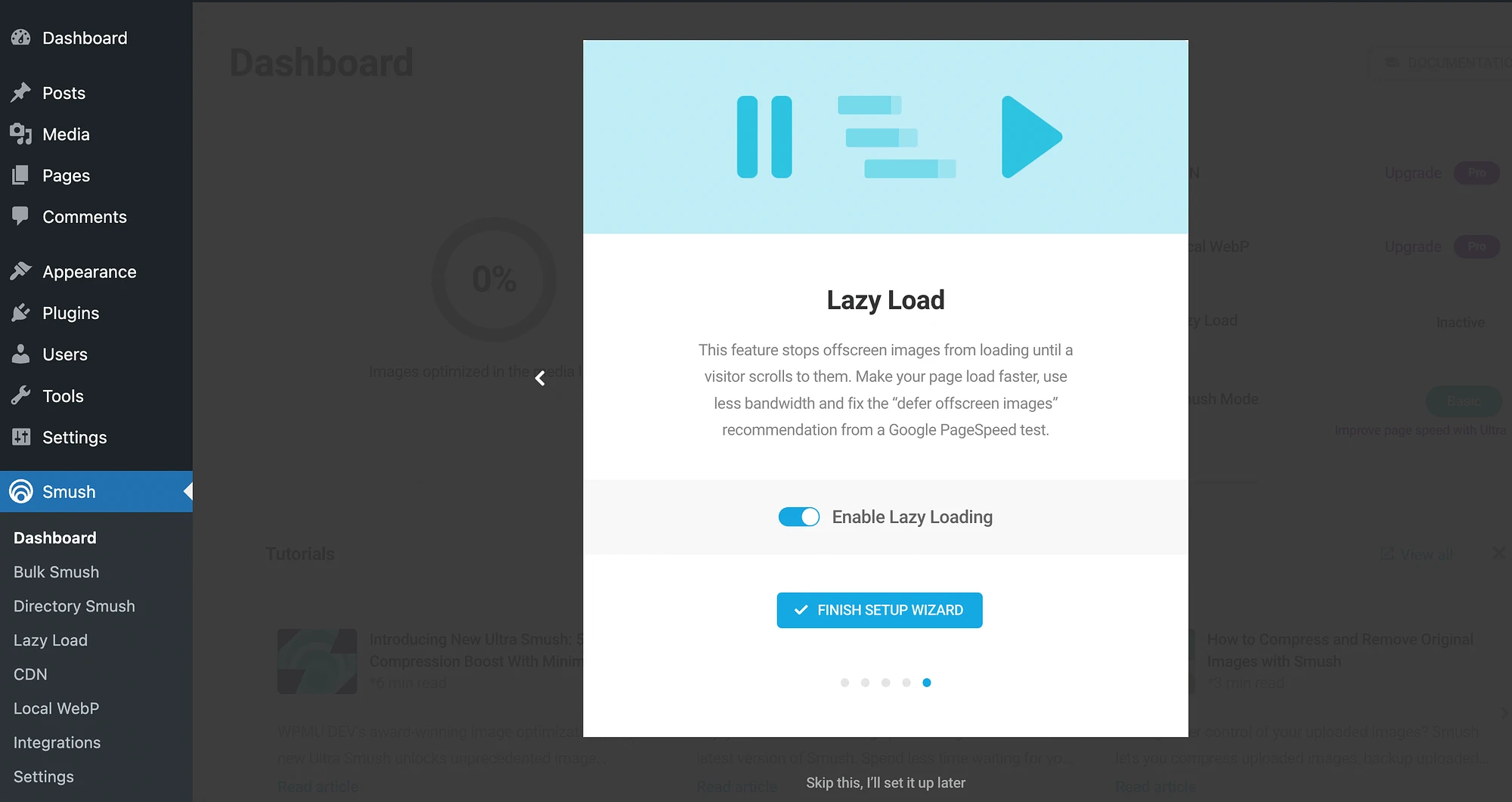
您可以按照提示启用自动压缩、延迟加载等功能:

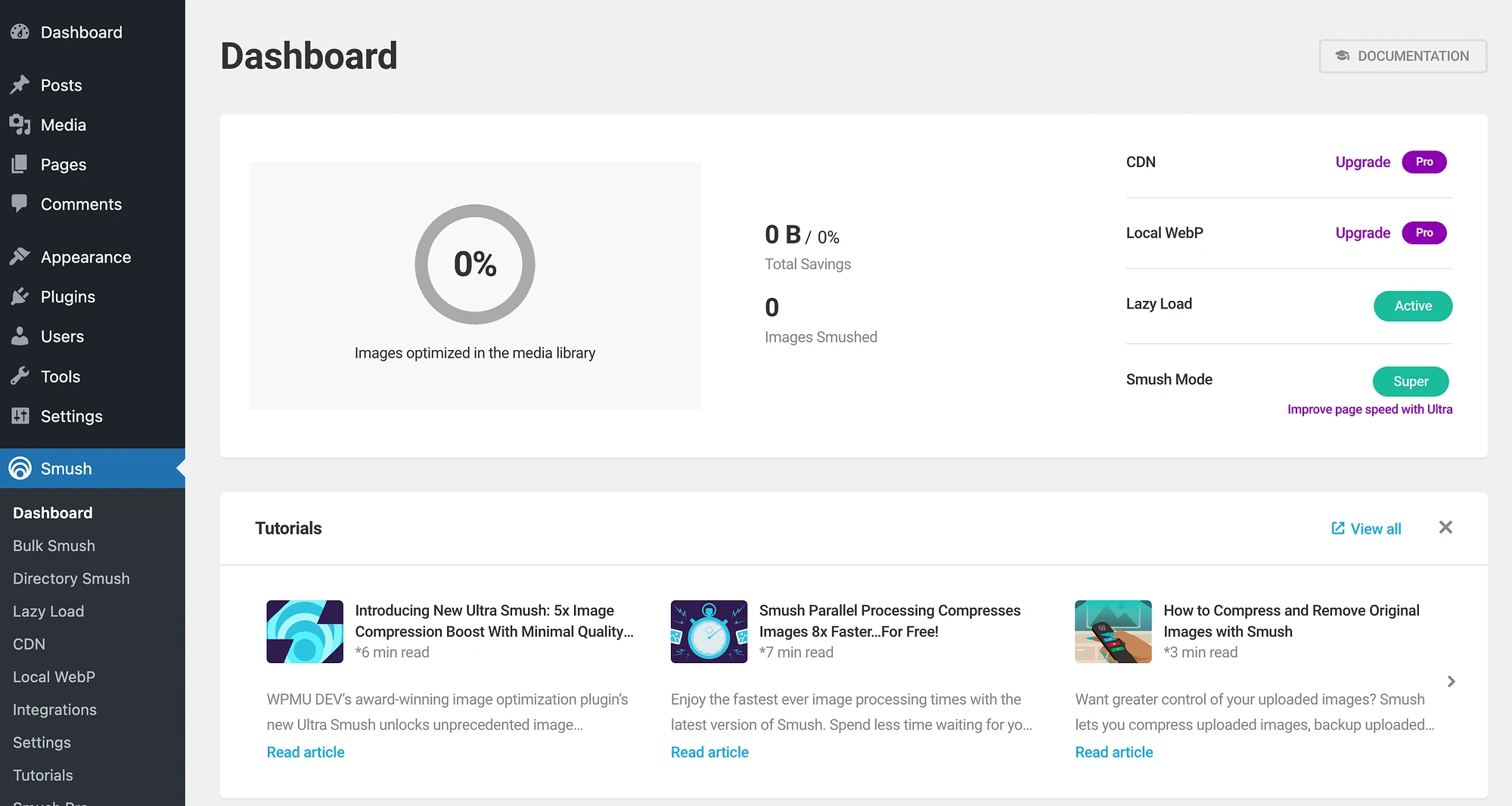
或者,您可以跳过设置向导并直接导航到仪表板:

如您所见,这将为您提供优化图像的摘要。 查看左侧菜单以进一步配置您的设置:

尽管设置向导很有帮助,但 Smush 的设置可能有点让人不知所措。 但是,该插件提供了强大的教程材料库,可以在您入门时为您提供帮助。
Optimole 与 Smush:性能
现在您已经了解了这些优化工具在可用性方面的比较,让我们进入最重要的部分。 我们现在要考虑哪个插件实际上可以最大程度地提高网站性能。
对于此性能测试,我们使用 SiteGround 网络托管设置了一个临时站点。 我们的测试站点是使用 Storefront 主题构建的 WooCommerce 商店。 它包含产品的示例数据。 因此,它包含大量用于测试我们的优化工具的内容和图像。
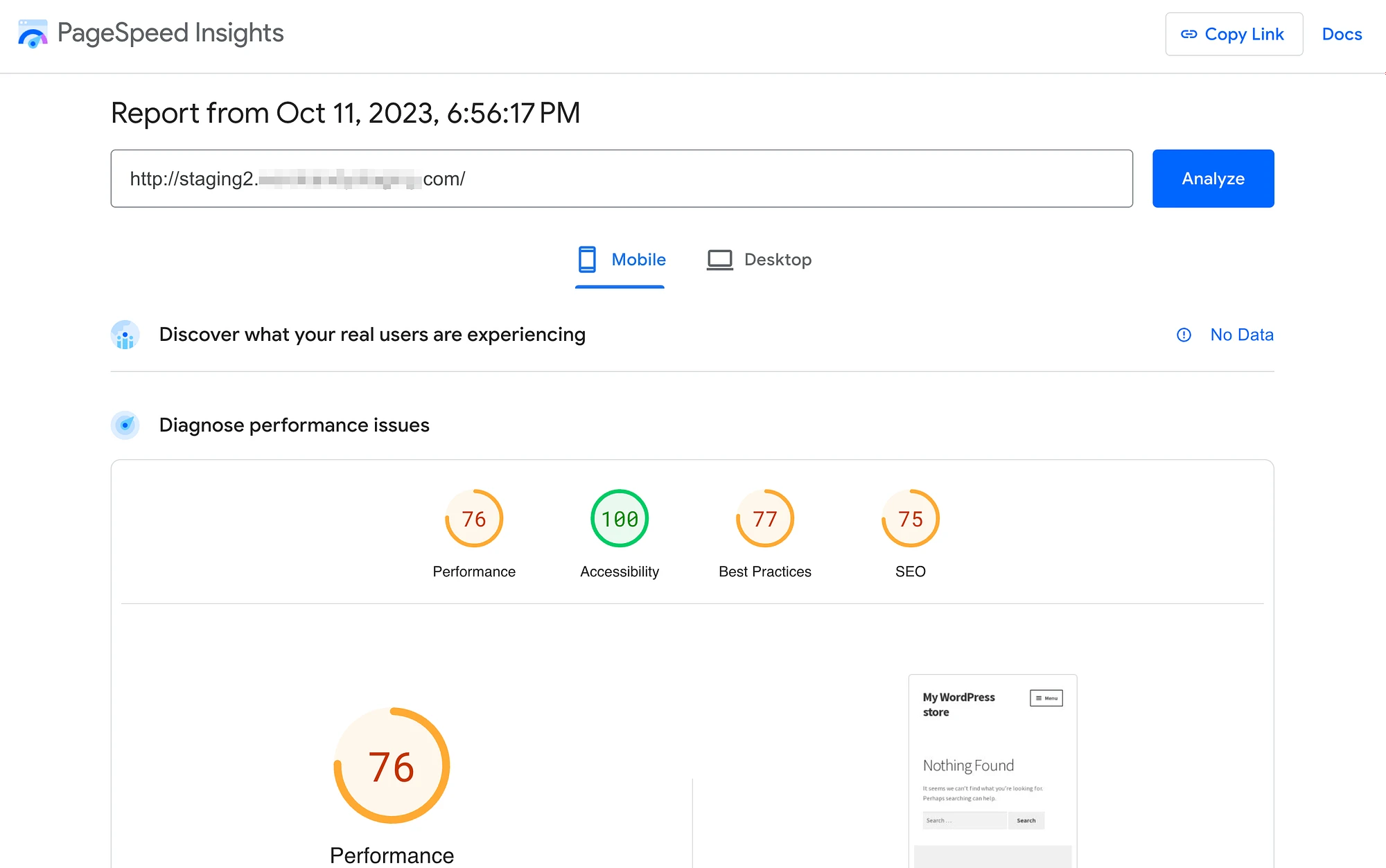
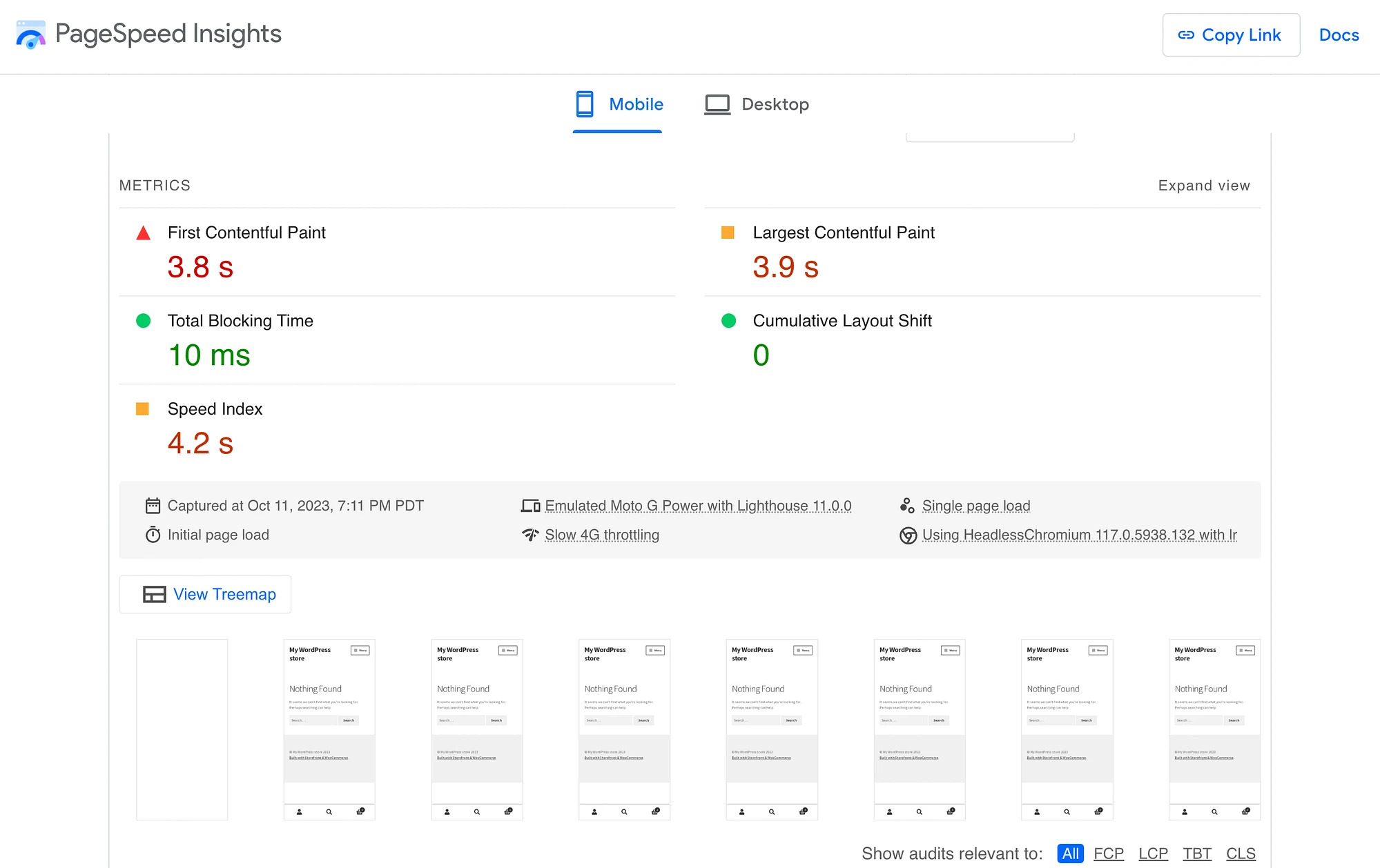
作为测试工具,我们使用了可靠的 Google PageSpeed Insights。 在进行测试之前,我们确保禁用网络主机默认包含的任何优化插件。 以下是我们的网站在未安装任何优化工具的情况下的得分情况:

正如您所看到的,我们的网站得分不是很好。 总体性能为 76 分(满分 100 分)。并且,在检查了我们的核心 Web Vitals 后,我们可以看到性能问题的更精确的细分:

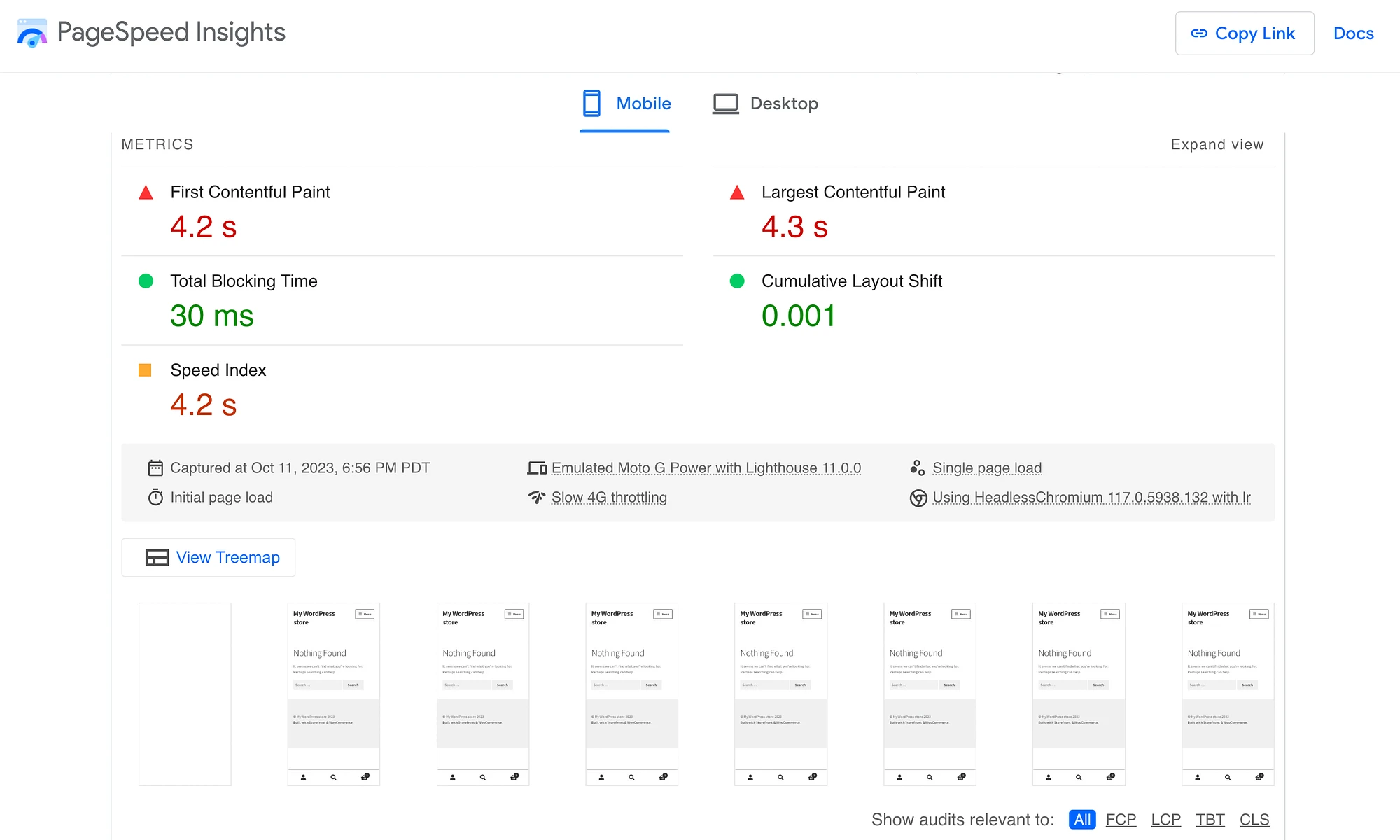
我们的首次内容绘制 (FCP) 和最大内容绘制 (LCP) 的核心网络生命周期均超过四秒。 这不是很好,所以还有很大的改进空间。

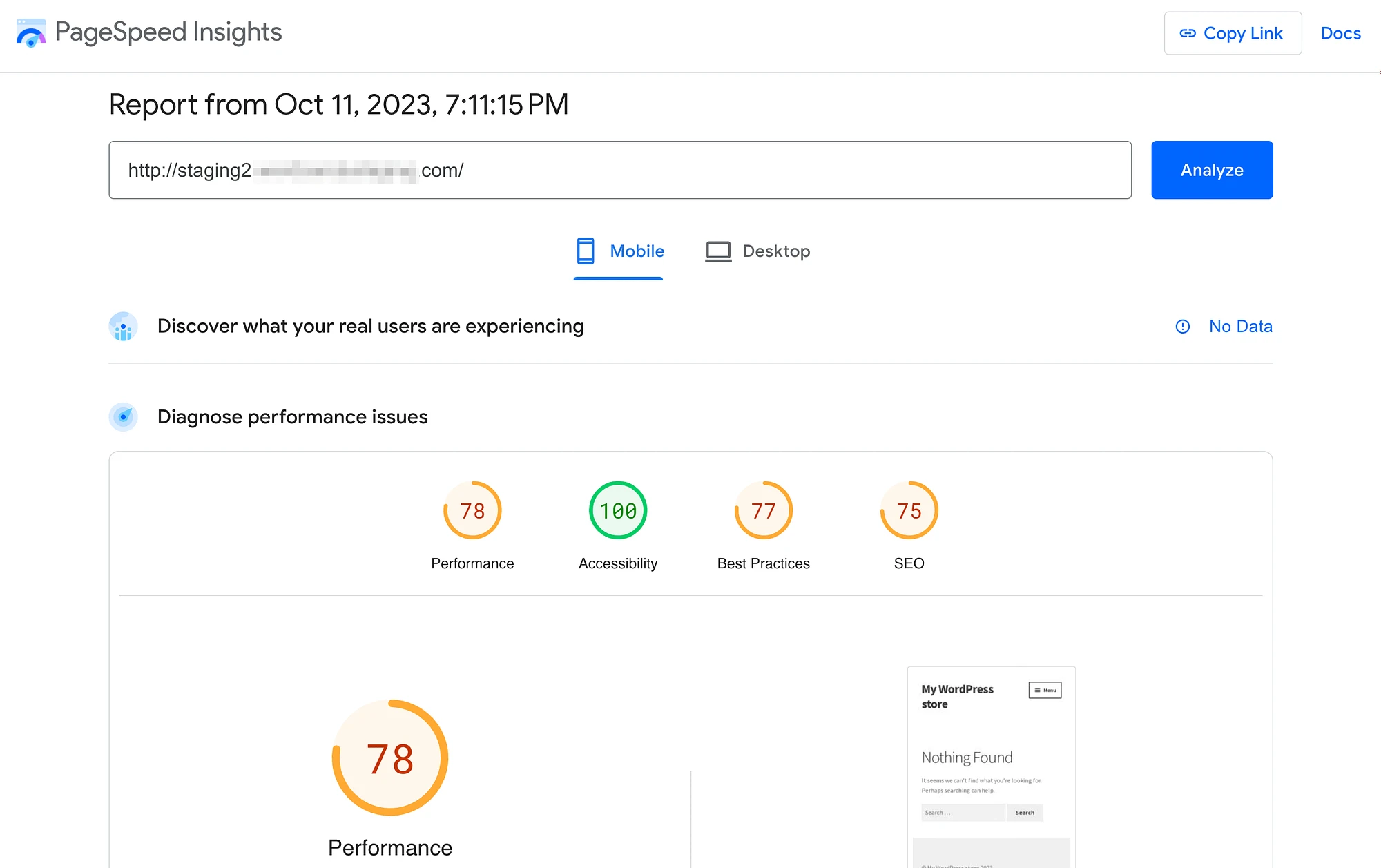
让我们首先看看 Smush 的优化功能如何影响我们的分数:

与最初的 76 分相比,Smush 只将我们网站的性能得分提高了两分。 同时,以下是核心 Web Vitals 如何通过 Smush 进行分解:

FCP 和 LCP 的分数各提高了 0.4 秒。 但我们的速度指数根本没有变化。
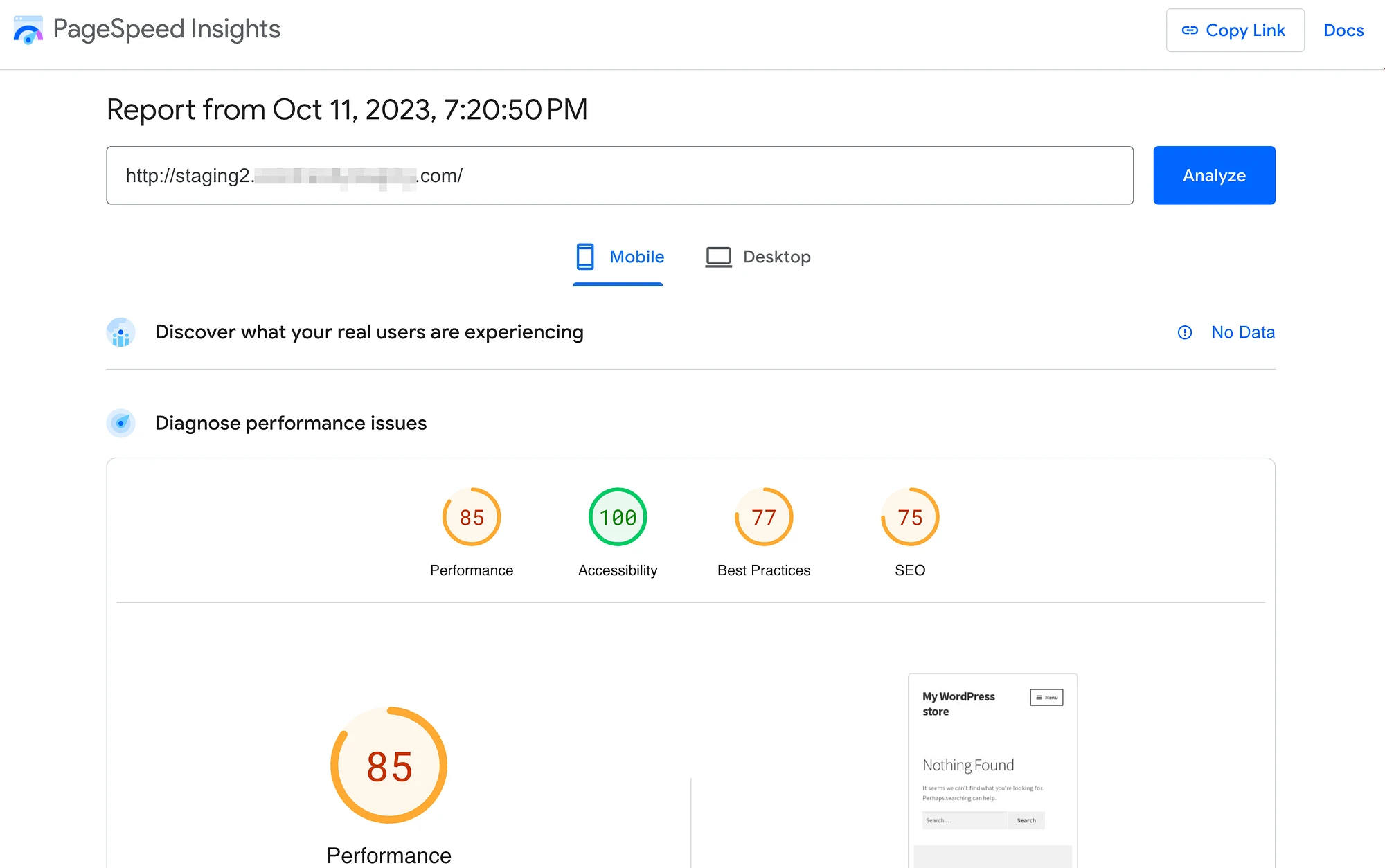
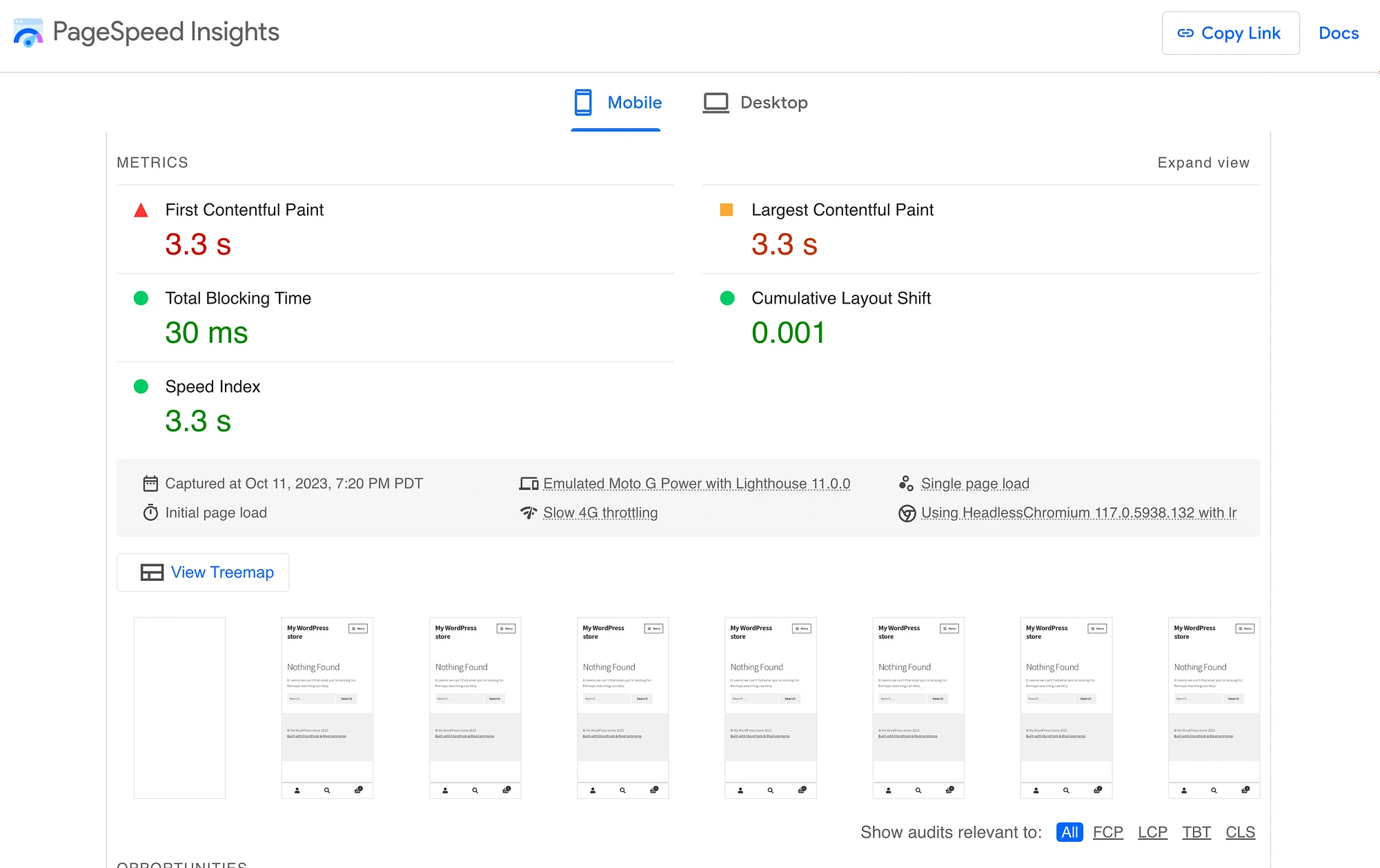
现在,让我们看看我们的网站连接到 Optimole 后有何改进:

借助 Optimole,我们网站的性能得分上升到了 85 分(满分 100 分)。而且,我们的核心网络生命力如下所示:

正如您所看到的,FCP 提高了 0.9 秒,LCP 提高了整整一秒。 同时,我们的速度指数也提高了 0.9 秒。
请记住,对于这些测试,我们确保使用默认设置。 因此,对于 Smush 来说,这意味着完成设置向导及其建议。 对于 Optimole,我们让该工具运行其标准优化。
就确凿证据而言,Optimole 的优化功能明显比 Smush 更能提高网站性能。
Optimole 与 Smush:定价
接下来,我们来比较一下 Optimole 和 Smush 的定价。 这两种工具都提供免费版本,具有大量免费功能。
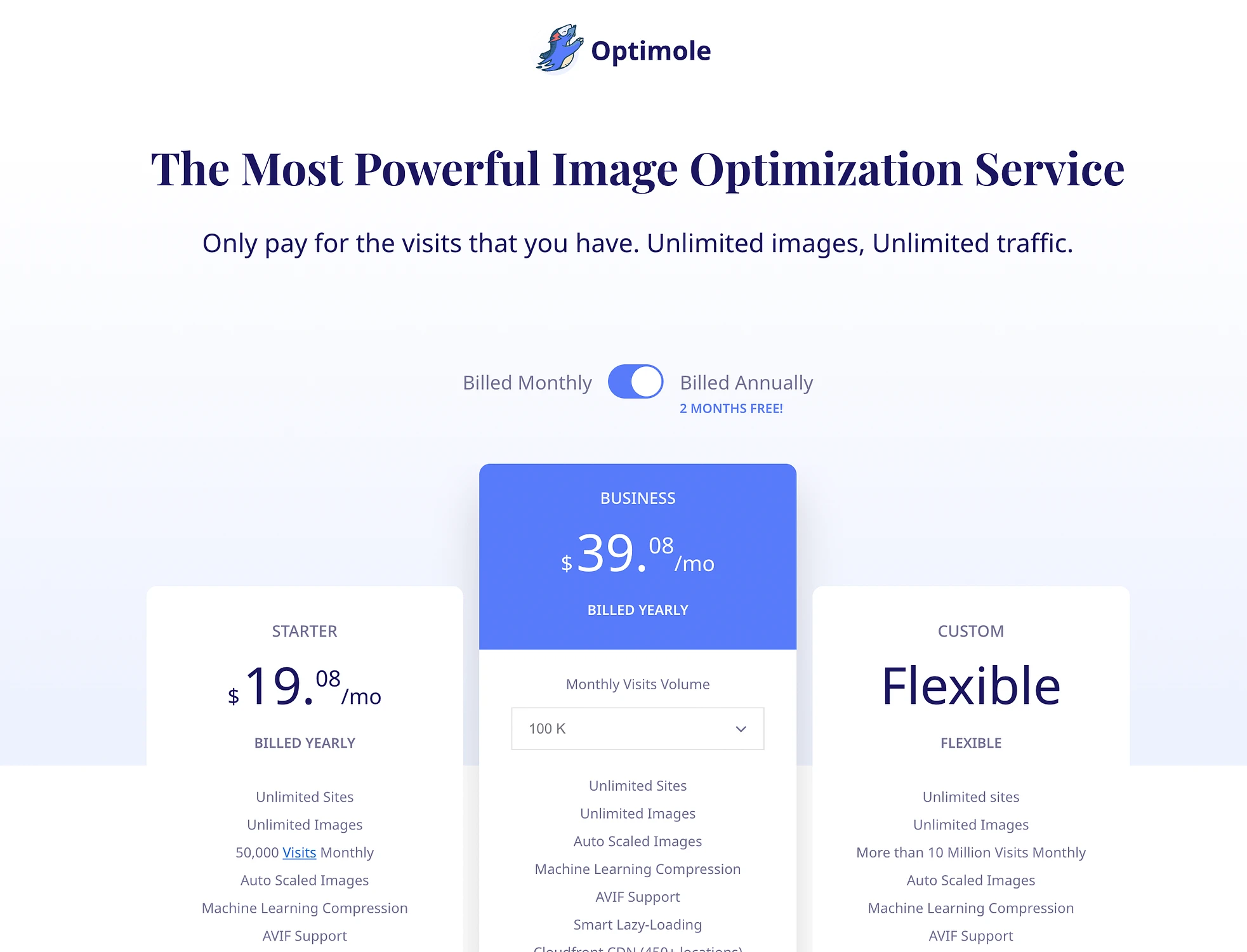
Optimole 还提供高级版本,提供分级定价计划:

如您所见,高级 Optimole 计划起价为每月 19.08 美元。 您甚至可以获得灵活的定制计划。
Optimole 定价系统的优点在于,无论您选择哪种计划,您都可以在无限数量的网站上使用该工具。 它还提供 7 天退款保证。
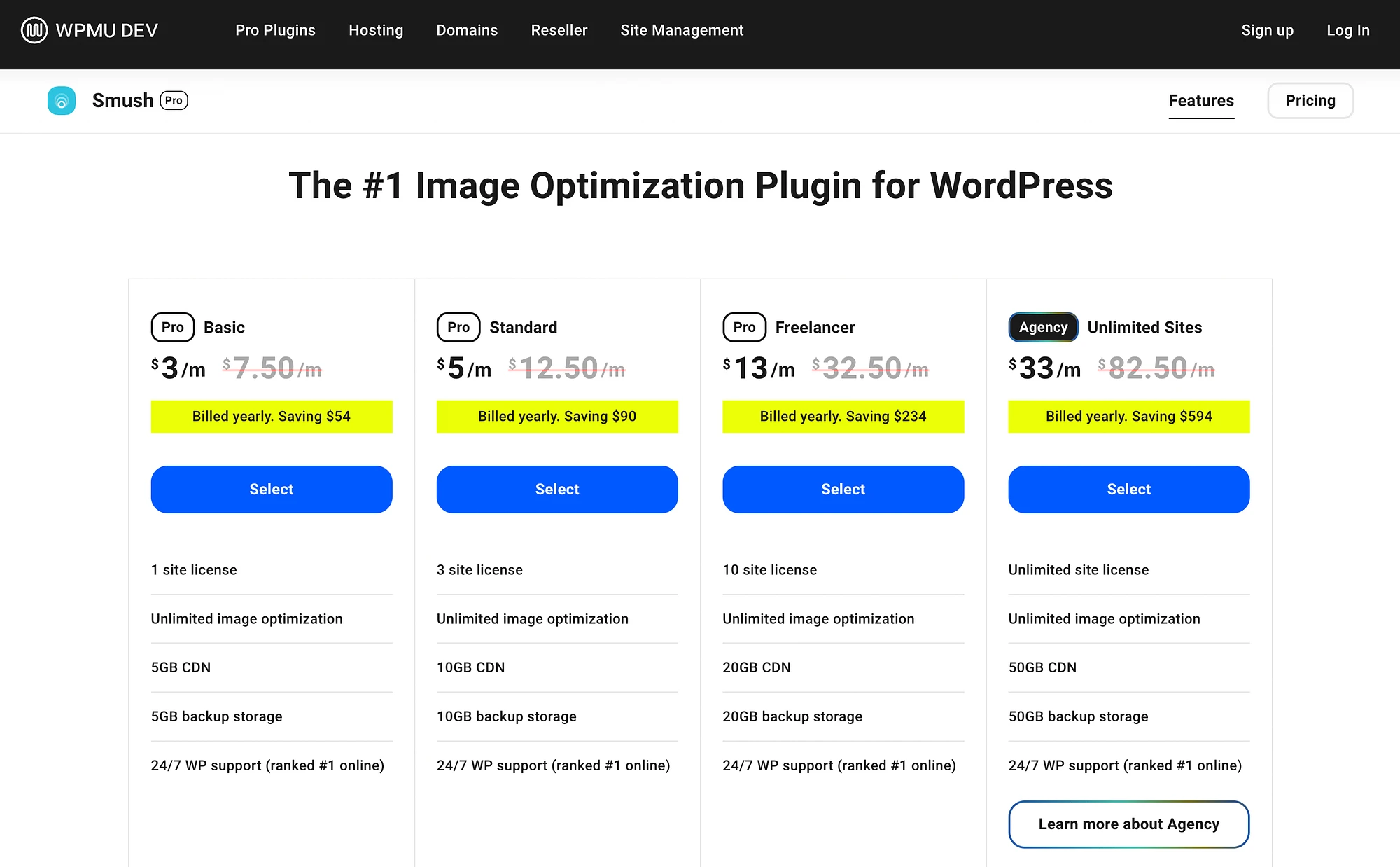
与此同时,以下是 Smush Pro 计划的详细信息:

基本专业计划起价为每月 3 美元。 然而,这仅适用于一个网站。 如果您想要无限制的网站,则需要每月为代理计划支付 33 美元。 Smush 提供 30 天退款保证。
因此,Smush 乍一看似乎更实惠,但由于所有 Optimole 计划都适用于无限站点,因此它实际上可以为您带来更多实惠。 但是,Smush 的退款保证更慷慨一些。
Optimole vs Smush:支持️
理想情况下,您将能够使用优化工具而不会遇到任何问题。 另一方面,实际上,您可能在某些时候需要一些帮助。 这就是为什么在选择工具时考虑每种工具的支持服务至关重要。
如果您使用 Optimole 或 Smush 的免费版本,您的选择将仅限于支持论坛和网站文档:
- Optimole 支持论坛
- Optimole 文档
- Smush 支持论坛
- Smush 文档
这两种工具都有一个完整的资源库,用于故障排除、教程等。但是,如果您注册高级 Optimole 计划,您将获得以下选项:
- 入门计划:12-24 小时电子邮件支持
- 商业计划:12 小时电子邮件和聊天支持
- 灵活的计划:< 4 小时的电子邮件和实时聊天
同时,所有 Smush Pro 计划都提供 24/7 聊天支持。
最终结论:更好的图像优化器是……
如果您希望您的网站运行顺利并让访问者满意,那么使用网络优化工具是一个明智的选择。 然而,有很多选项可供选择,您可能很难做出决定。 那么,Optimole 与 Smush 相比,哪个更好?
如果您正在寻找一款价格实惠且具有强大功能的图像优化工具,Optimole 无疑是您的最佳选择。 它使您能够实现自动优化功能,例如延迟加载、压缩、调整大小等。
它按设备定制优化,并包括基于云的媒体库。 另外,我们的性能测试证明它的工作效果明显优于 Smush。 更好的是,它可以在任何平台上运行,而不仅仅是 WordPress。
您对 Optimole 与 Smush 的比较有任何疑问吗? 请在下面的评论部分告诉我们!
