如何按品牌组织 WooCommerce 产品
已发表: 2021-02-06您是否想将品牌添加到您的商店,但由于 WooCommerce 默认不提供此类选项而不确定如何操作? 别担心! 在本指南中,我们将向您展示按品牌组织 WooCommerce 产品的不同方法。
WooCommerce 拥有超过 500 万活跃用户,是创建和管理在线商店的最佳工具之一。 默认情况下,它提供了多种功能,可以轻松分类和管理您的商店。 但是,它缺乏允许店主按品牌组织产品的选项,这对某些用户来说可能会破坏交易。
好消息是有一个解决方案,但在我们开始之前,让我们首先了解为什么应该按品牌组织产品。
为什么在 WooCommerce 中按品牌组织产品?
无论我们是否意识到,品牌都会影响我们的决定。 它们代表了随着时间的推移获得的质量和信任。 一些品牌甚至拥有狂热的追随者。 他们的客户对那个特定品牌有着特殊的依恋,永远不会选择竞争对手的品牌——尤其是竞争对手的品牌。 例如,Apple 拥有非常忠诚的客户,他们只购买 Apple 产品,通常甚至不会考虑购买任何其他品牌的手机或笔记本电脑。
此外,一个品牌的铁杆粉丝不仅对产品感兴趣,而且对特定品牌推出的产品感兴趣。 按照相同的示例,Apple 客户将专门搜索 Apple 手机、笔记本电脑等。
与品牌合作对于电子商务企业来说至关重要,因为它可以让您改善客户体验并增加销售额。 从客户的角度来看,登陆可以按品牌组织产品的在线商店是一种很棒的体验。
可悲的是,WooCommerce 并没有开箱即用的选项。 幸运的是,有了 WordPress,一切皆有可能! 在本指南中,我们将向您展示 WooCommerce 提供的默认排序选项以及按品牌组织产品的不同方法。
WooCommerce 中的默认排序选项
以某种方式对产品进行排序允许您通过将特定产品带到页面顶部来突出显示它们。 这样,您可以通过在页面顶部展示您最有吸引力的产品来吸引客户的眼球。
WooCommerce 带有六种不同的排序选项,您可以选择其中任何一种作为默认排序方法。 这些选项包括:
- 默认排序(自定义排序+名称) :默认按名称对产品进行排序,同时允许您手动自定义对产品进行排序。 当您想要突出显示不符合单个标准的多个产品时,这很有用。
- 人气(销售额):按销售额降序排列商品。 这会将您最畅销的商品带到页面顶部。
- 平均评分:按平均评分从上到下对产品进行排序。 当您想要突出您的顶级产品时,这很有用。
- 按最新排序:它将最新产品放在首位。 您可以使用此选项向客户介绍您的新系列。
- 按价格排序(asc、desc):根据价格对产品进行排序。 您可以选择按升序(从最低到最高)或降序(从最高到最低)对它们进行排序。
现在您已经了解了 WooCommerce 提供的所有排序选项,让我们看看如何选择和应用这些选项。
在 WooCommerce 中选择默认排序方法
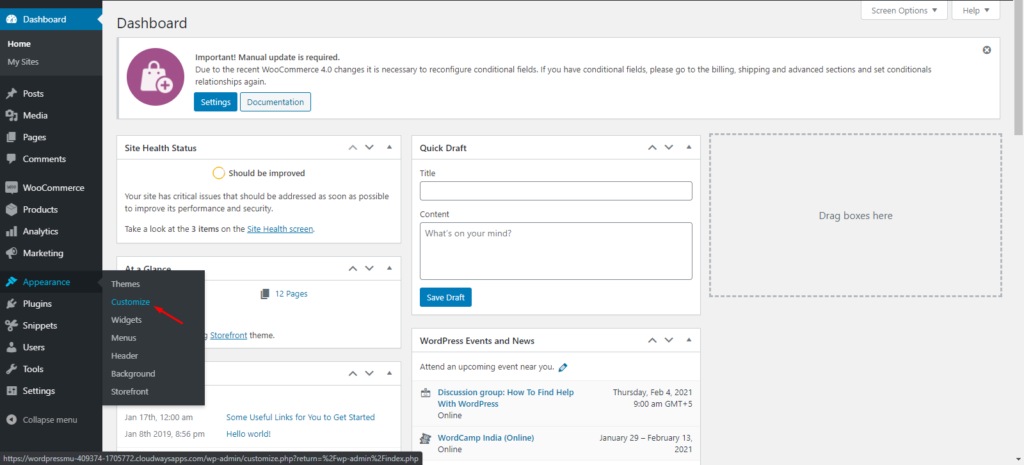
1) 首先,转到您的WordPress 管理仪表板并导航到外观 > 自定义。

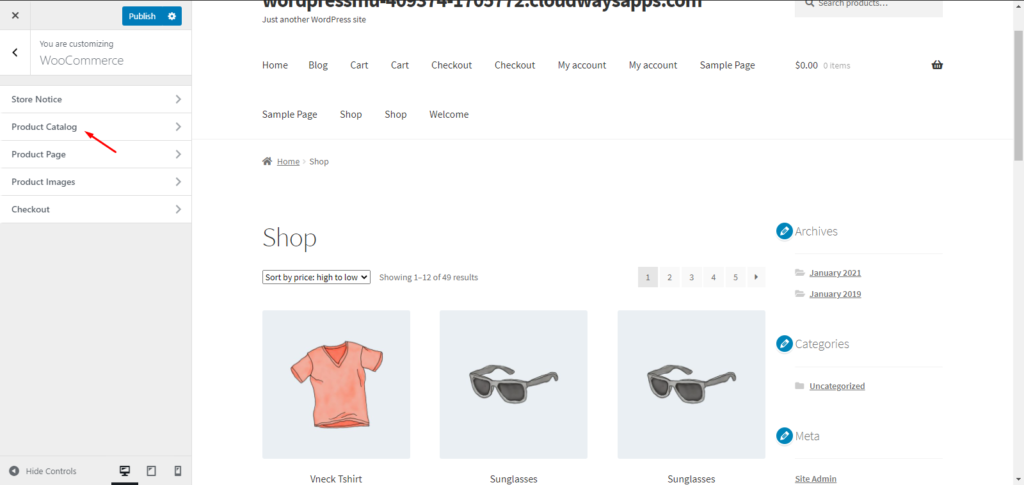
2) 从自定义选项列表中,转到WooCommerce > 产品目录。

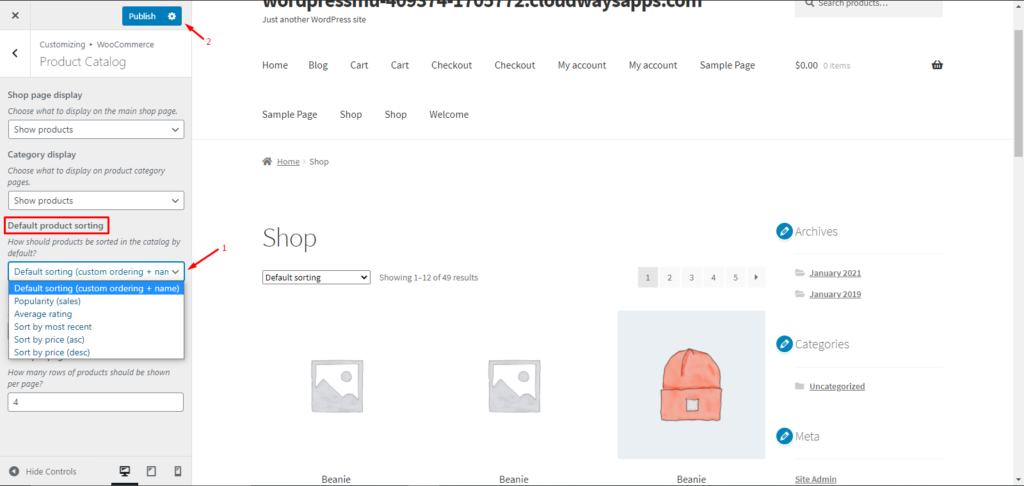
3) 在产品目录设置下,找到默认产品排序选项。 单击下拉菜单并选择所需的排序方法。 在我们的例子中,我们将选择默认选项。 然后,单击发布以保存更改。

而已! 您现在已经使用 WooCommerce 的排序选项成功地组织了您的产品。
WooCommerce 中的自定义排序产品
现在让我们看另一个示例并学习如何应用自定义排序。
1) 首先,如上所述从目录设置中选择默认排序(自定义排序+名称)选项。 默认情况下,它会按名称对所有产品进行排序,但您可以更改它。
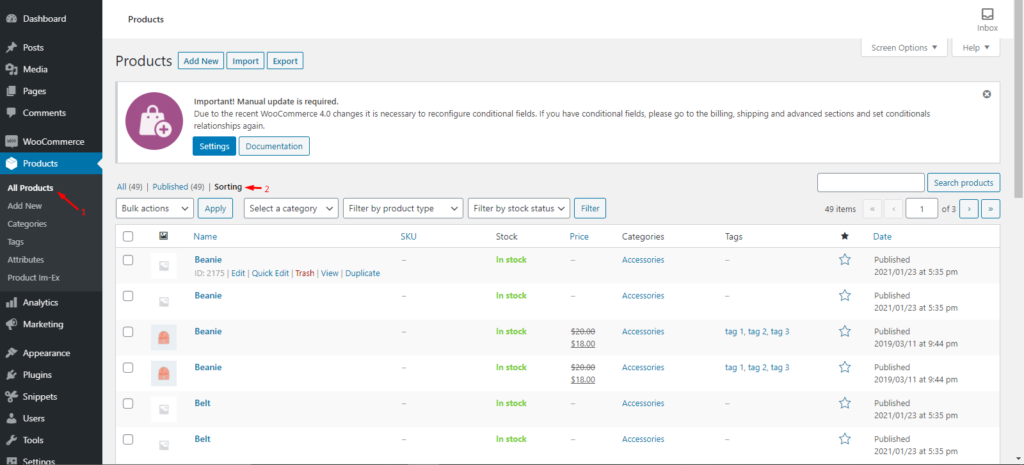
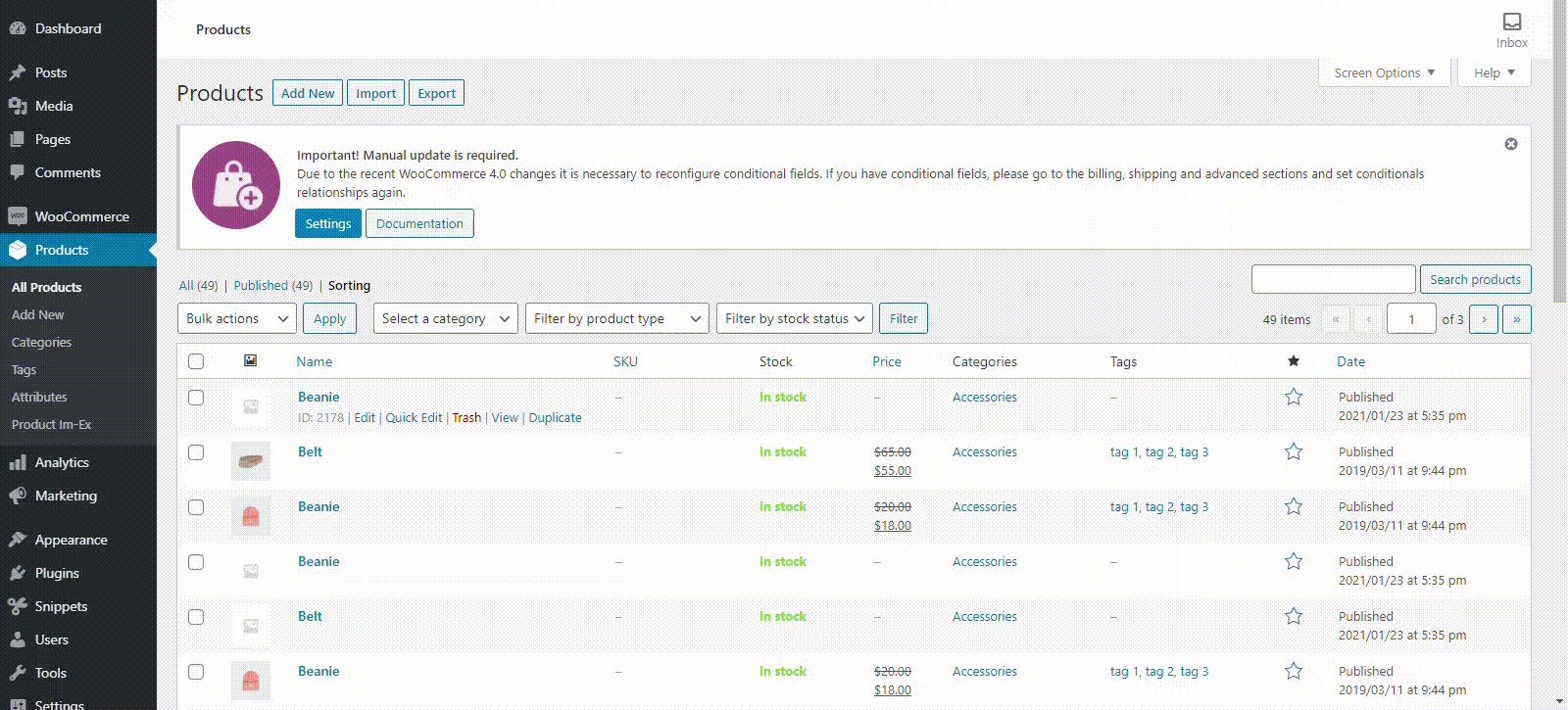
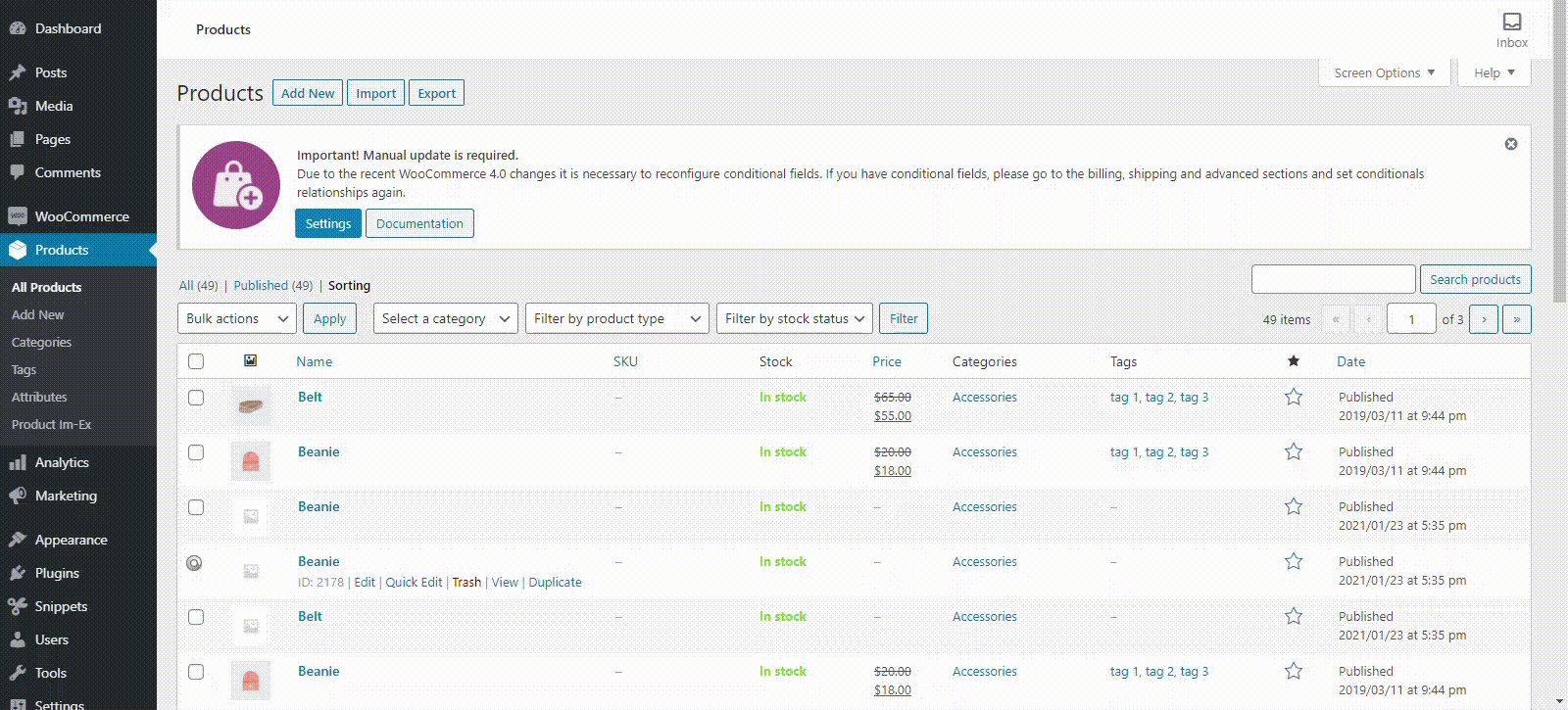
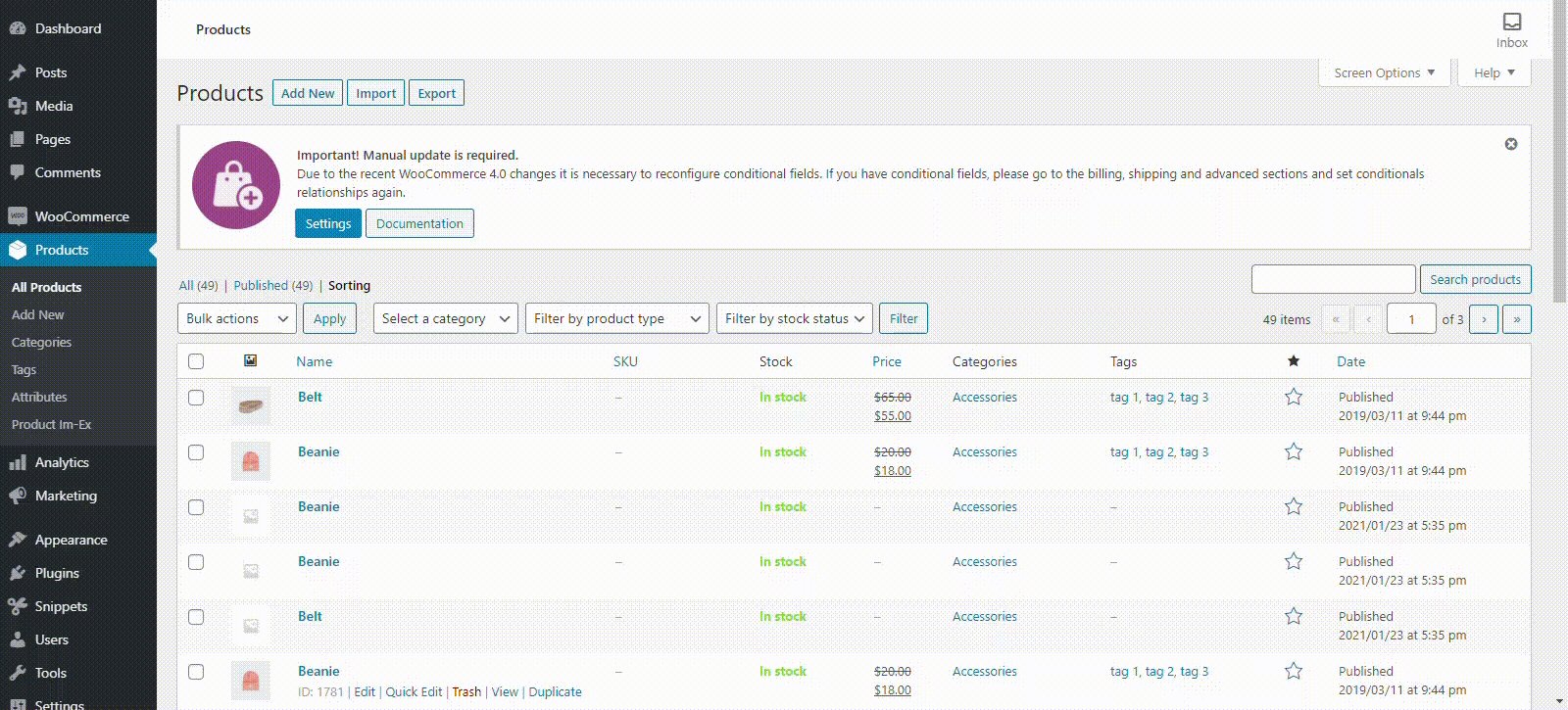
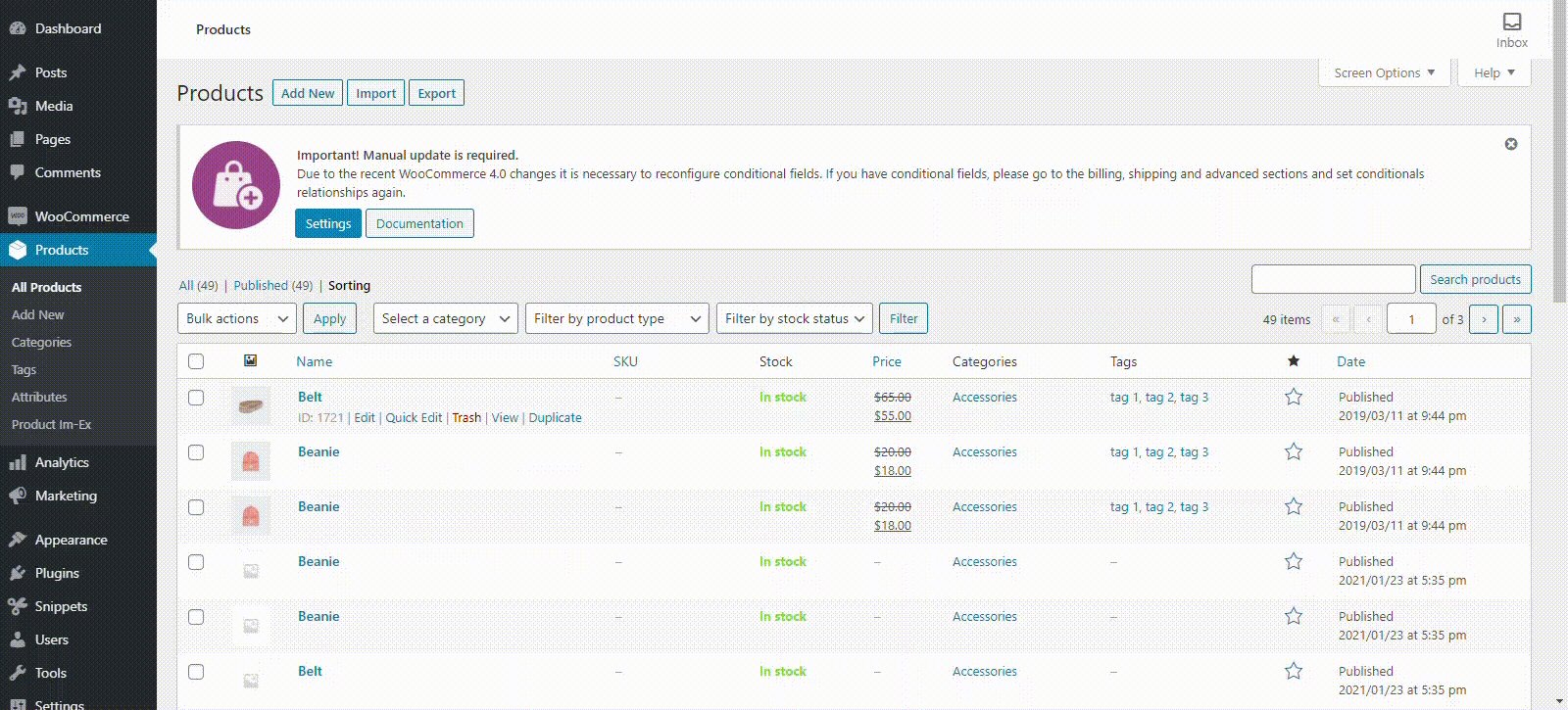
2) 然后,在您的WordPress 管理仪表板中,转到产品 > 所有产品并选择排序选项。

3) 将鼠标悬停在产品上并单击并拖动它以更改其位置。 请记住,产品的顺序将决定它们在前端的位置,因此请以对您的商店有意义的方式重新排列它们。 同样,您可以重新订购所有其他产品。

恭喜! 您现在熟悉 WooCommerce 提供的所有默认排序方法。
如果您想拥有更多选择并能够按品牌组织 WooCommerce 产品,则需要使用插件。 让我们看看怎么做。
如何按品牌组织 WooCommerce 产品
有几种工具可以按品牌组织项目。 对于此演示,我们将使用Quadlayers开发的名为Perfect Brands for WooCommerce的免费插件。

该插件有超过 40,000 次活跃下载,并允许您以多种方式设置和管理品牌。 你可以用这个插件做的一些事情是:
- 为您的产品分配品牌
- 在品牌属性页面添加横幅
- 为每个品牌页面添加链接
- 按品牌过滤产品 – 将品牌显示为下拉菜单或列表(品牌名称或品牌徽标)的小部件
- 在产品循环中展示品牌
现在让我们深入了解使用插件按品牌组织产品的过程。
使用 Perfect WooCommerce 品牌按品牌组织产品
第 1 步:下载并安装插件
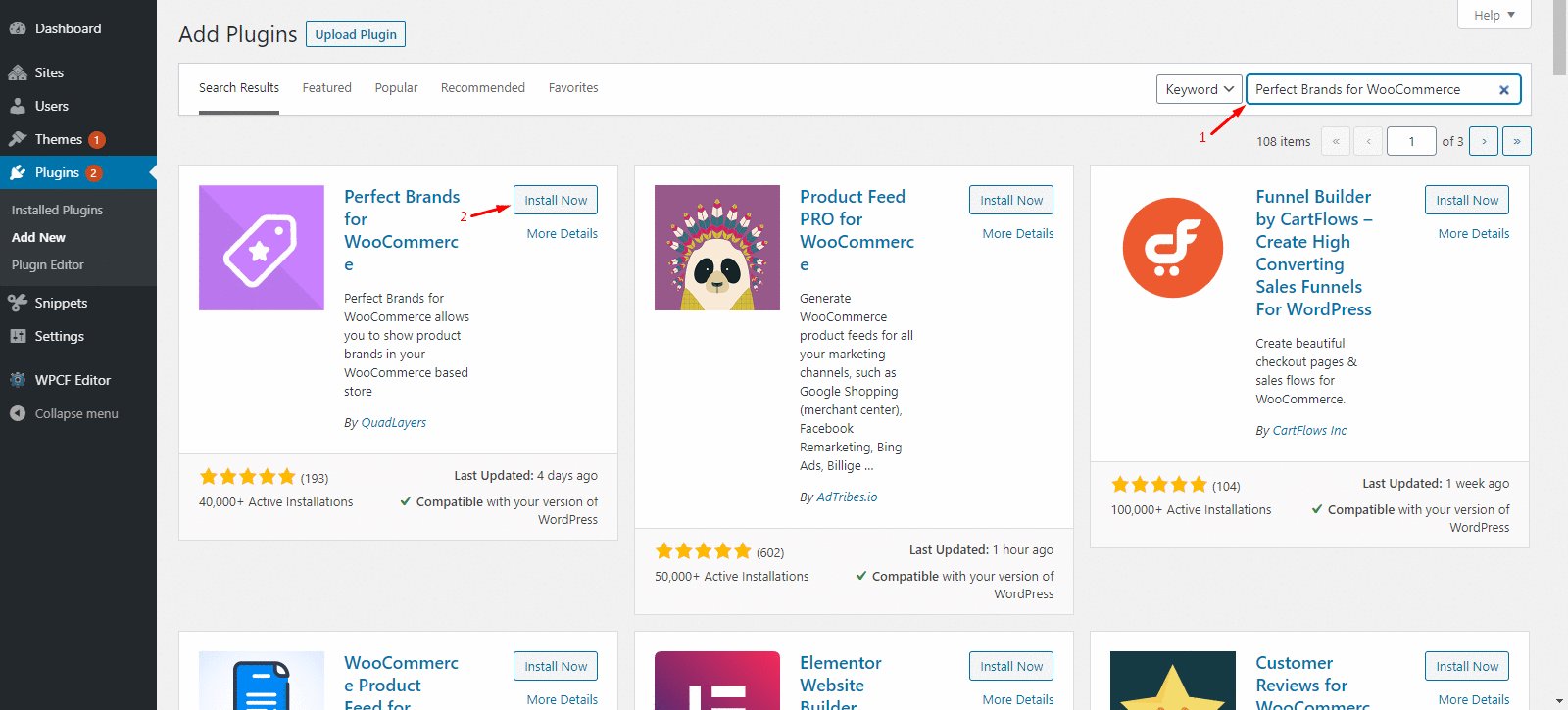
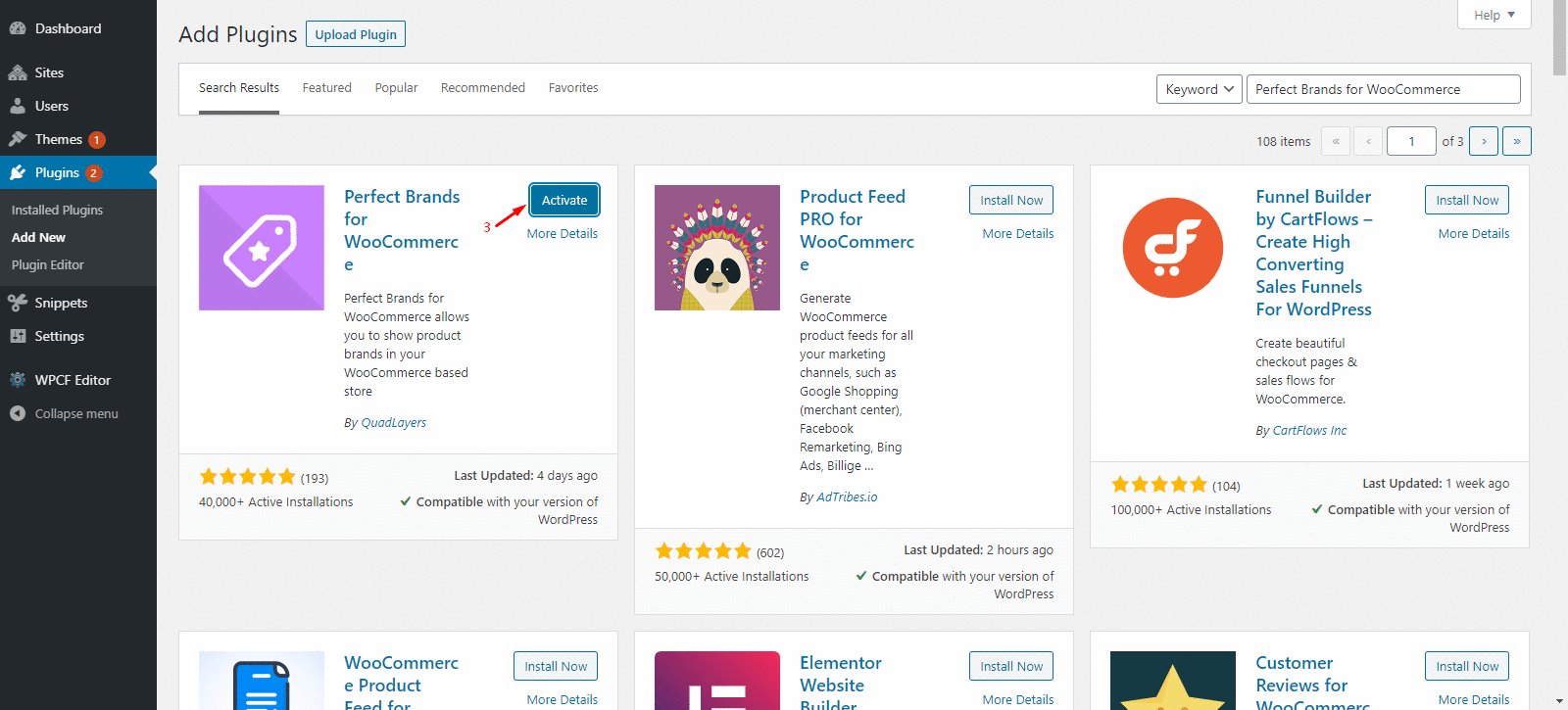
1)让我们从下载并激活插件开始。 转到WordPress 管理仪表板,导航到Plugins > Add New并搜索Perfect Brands for WooCommerce 。 按立即安装,安装成功后,激活插件。

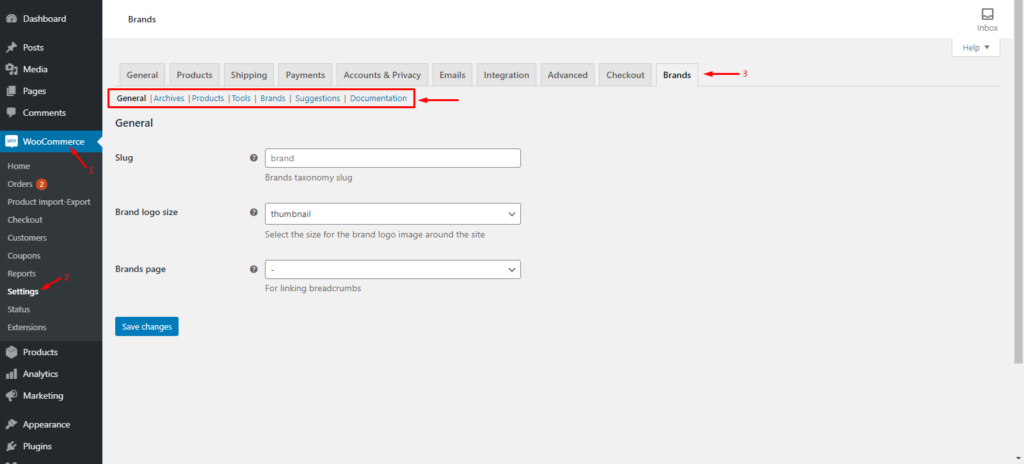
2. 之后,转到WooCommerce > 设置 > 品牌。 在那里,您可以随时调整所有品牌的设置。

现在是创建品牌的时候了。
第 2 步:创建新品牌
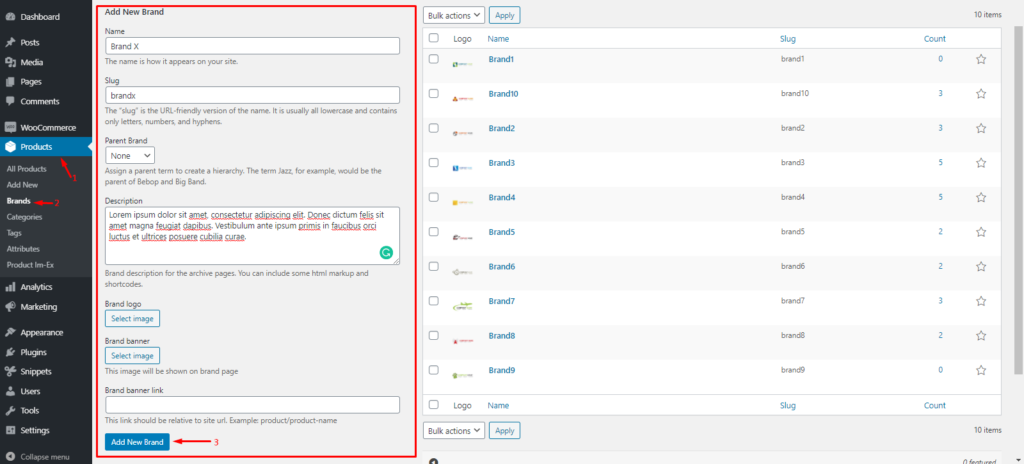
1.在您的WordPress 管理仪表板中,导航至Products > Brands 。 您将在页面的左半部分找到添加新品牌部分。
2. 填写所有必填字段并单击添加新品牌按钮以保存更改。 您的品牌现在将出现在右半部分的品牌列表中。

创建品牌后,您需要为产品分配品牌。
第 3 步:为产品分配品牌
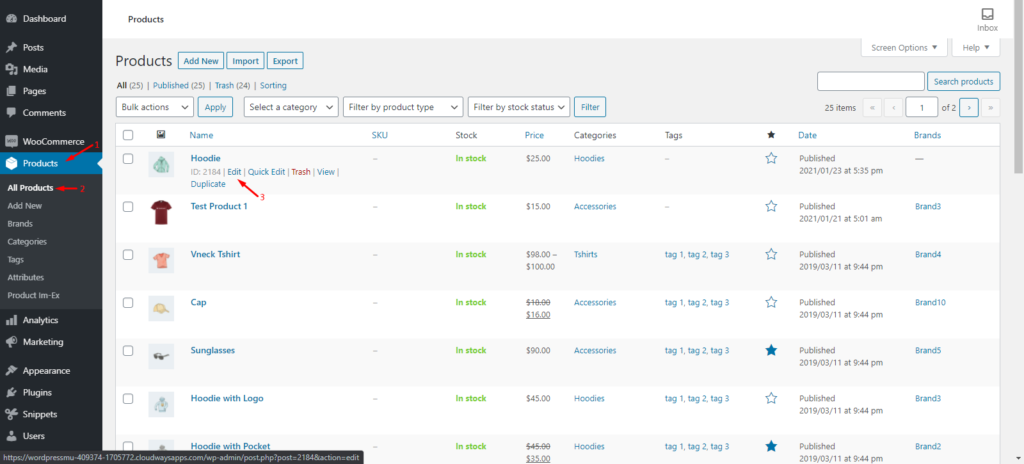
1. 在您的管理仪表板中,转到产品 > 所有产品。 然后,将鼠标悬停在您要为其分配品牌的产品上,然后单击编辑。

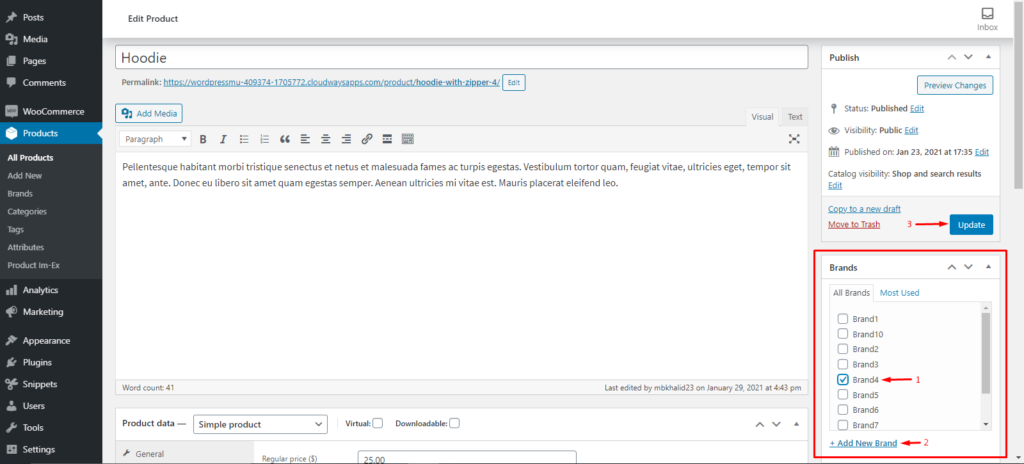
2. 在编辑产品页面上,找到最右侧的品牌部分,然后选择您要分配给该产品的品牌。 或者,您也可以在此处添加新品牌。 完成后,点击更新按钮保存更改。

而已! 您已成功创建新品牌并将指定品牌添加到您的产品中。 请记住重复该过程以将品牌添加到您销售的所有商品中。
在接下来的步骤中,我们将使用短代码。 因此,在开始之前,让我们看看如何将短代码添加到 WordPress 页面或帖子中。
如何将简码添加到 WordPress 页面或帖子
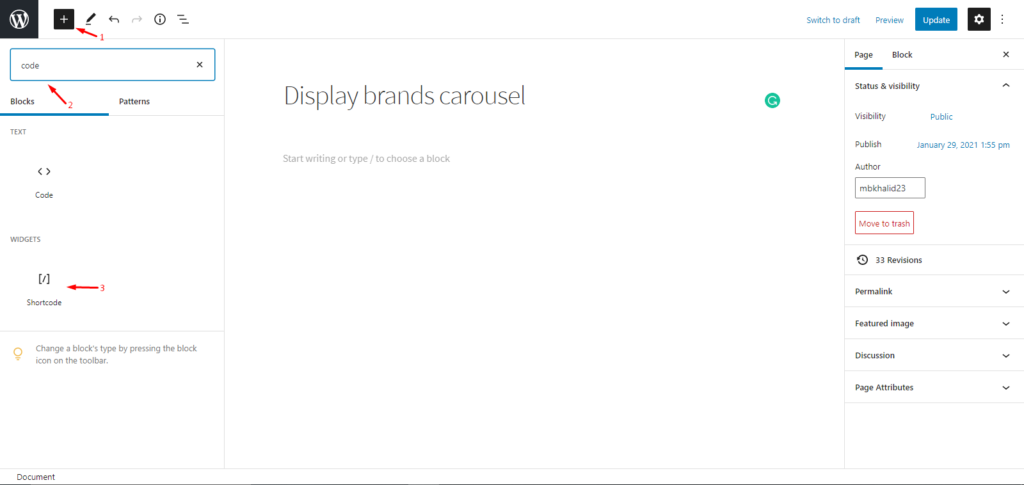
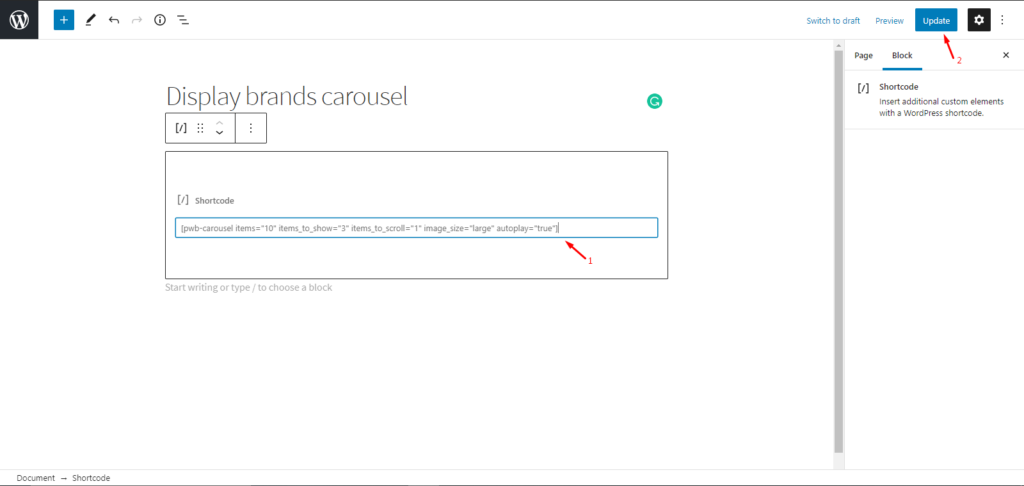
1.在您的WordPress 管理仪表板中,导航到要添加短代码的页面或帖子。 单击左上角的+图标,在搜索栏中搜索“代码”并选择短代码小部件。 您将看到该小部件将自动出现在您的帖子/页面上。

2. 然后,将您的简码粘贴到小部件中,然后单击更新以保存更改。 就是这样,就这么简单。


您可以使用短代码做更多事情。 有关更多信息,请查看我们关于 WooCommerce 短代码的完整指南。
现在让我们看看使用 Perfect Brands 提供的简码显示品牌的不同方式。
使用 Perfect WooCommerce 品牌按品牌组织产品
您可以通过多种方式使用 Perfect Brands 组织 WooCommerce 产品:
- 展示品牌轮播
- 按品牌展示产品轮播
- 特定品牌的产品
- 显示所有品牌
- AZ品牌列表
- 显示特定产品的品牌
对于所有情况,我们将使用简码来组织产品。
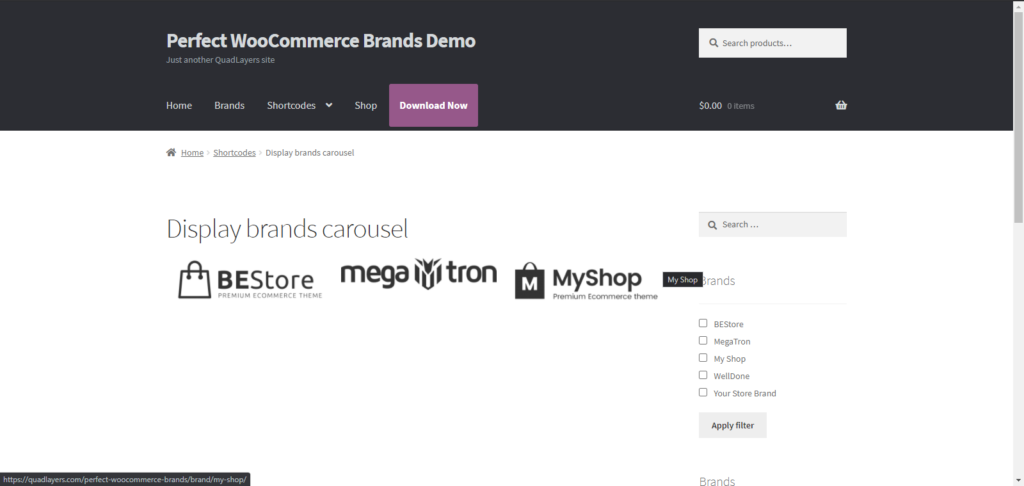
1.展示品牌轮播

品牌轮播显示一个包含所有品牌的滑块。 要显示品牌轮播,只需将以下短代码复制并粘贴到您想要的页面/帖子,如上一节所述:
[ pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true" ]此外,您可以添加、编辑或更改代码参数。 展示品牌轮播短代码采用以下参数。
- “items” [int / features]品牌总数
- “items_to_show” [int]每页的品牌数
- “items_to_scroll” [int]每次滚动的品牌数
- “image_size” [缩略图/中/大/全/自定义尺寸]品牌图片尺寸
- “自动播放” [true / false]轮播自动播放
- “arrows” [true / false]显示或隐藏导航箭头
- “hide_empty” [true / false]隐藏没有关联产品的品牌
例如,假设我们要将图像大小更改为中等并添加导航箭头以允许用户手动导航。 为此,我们将更改短代码中的相应参数。 新的简码将如下所示:
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]
可以想象,可能性是无穷无尽的。 只需根据自己的喜好修改代码即可。
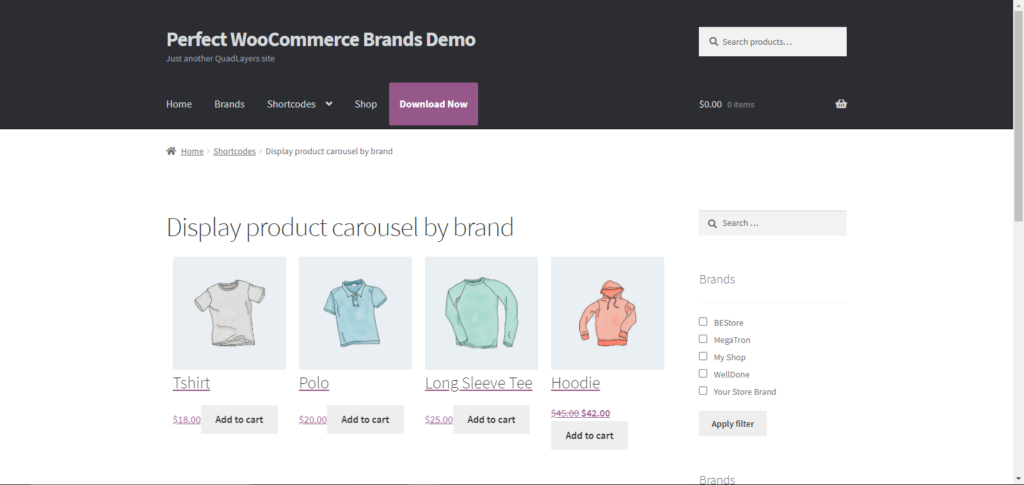
2. 按品牌展示产品轮播

Perfect WooCommerce Brands 允许您使用以下短代码显示特定品牌的所有产品的滑块轮播:
[ pwb-product-carousel brand="all" products="10" products_to_show="5" products_to_scroll="1" autoplay="true" ]该代码采用以下参数:
- “品牌” [所有/品牌蛞蝓]
- “产品” [int]产品总数
- “products_to_show” [int]每页的产品数量
- “products_to_scroll” [int]每次滚动的产品数
- “自动播放” [true / false]轮播自动播放
- “arrows” [true / false]显示或隐藏导航箭头
同样,您可以编辑短代码以满足您的需要。
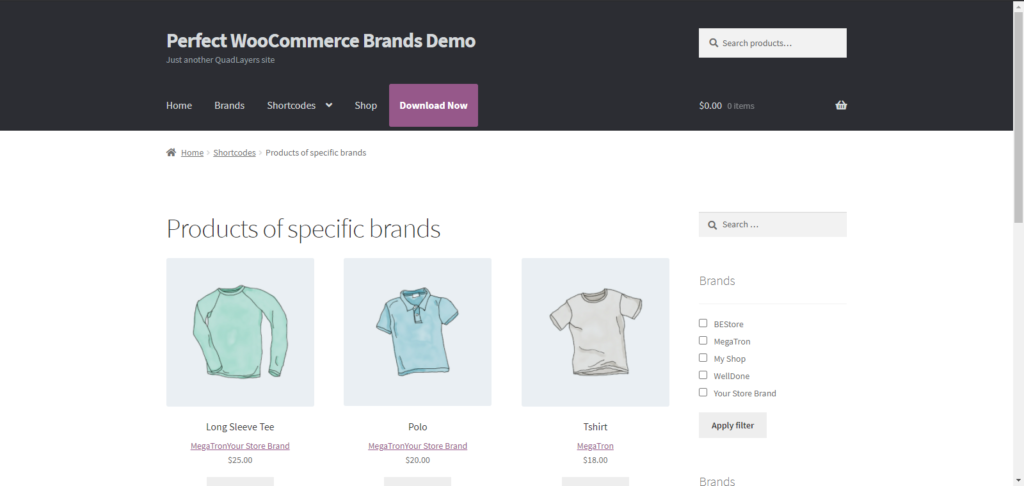
3、特定品牌展示产品

使用此短代码显示与一个或多个品牌相关的产品。 此简码基本上是默认产品简码的扩展。
[ products brands="brand-slug" ]它的参数是:
- “brands” [逗号分隔的品牌标签] – 显示与这些品牌相关的产品
- 从 WooCommerce [ products ] 短代码继承的参数
4. 显示所有品牌

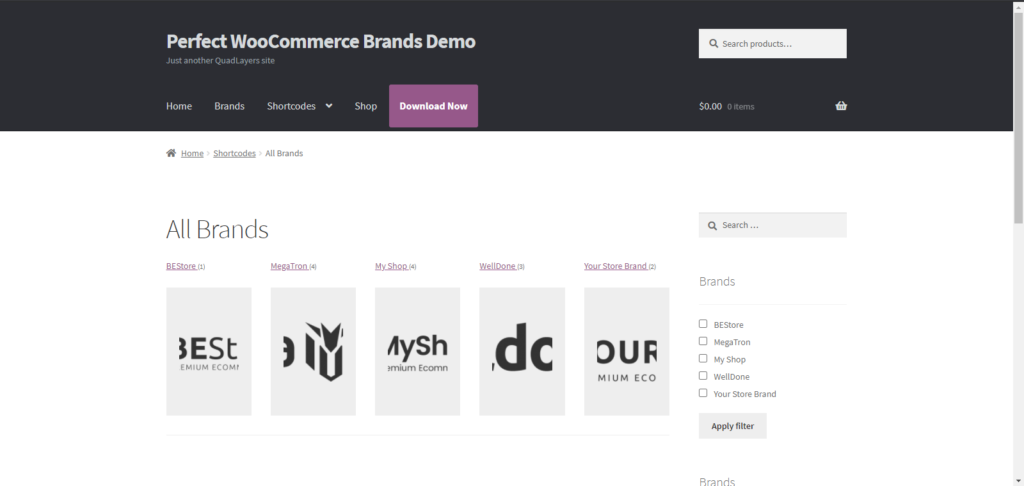
您可以使用以下短代码显示所有品牌及其徽标的列表。
[ pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before" ]您可以在此代码中修改的参数是:
- “title_position” [之前/之后/无]
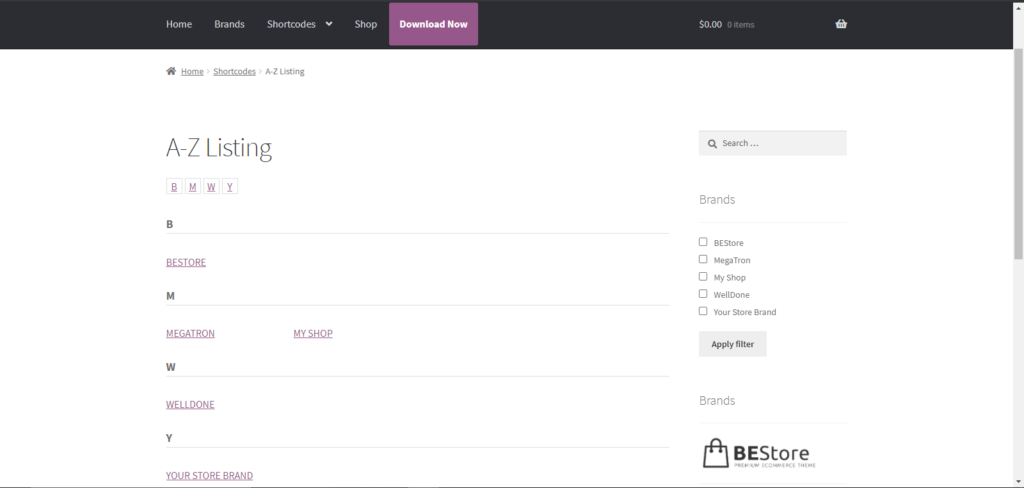
5.显示AZ品牌列表

您可以使用此短代码在按字母顺序排列的列表中显示所有品牌。
[ pwb-az-listing ]6.特定产品的展示品牌
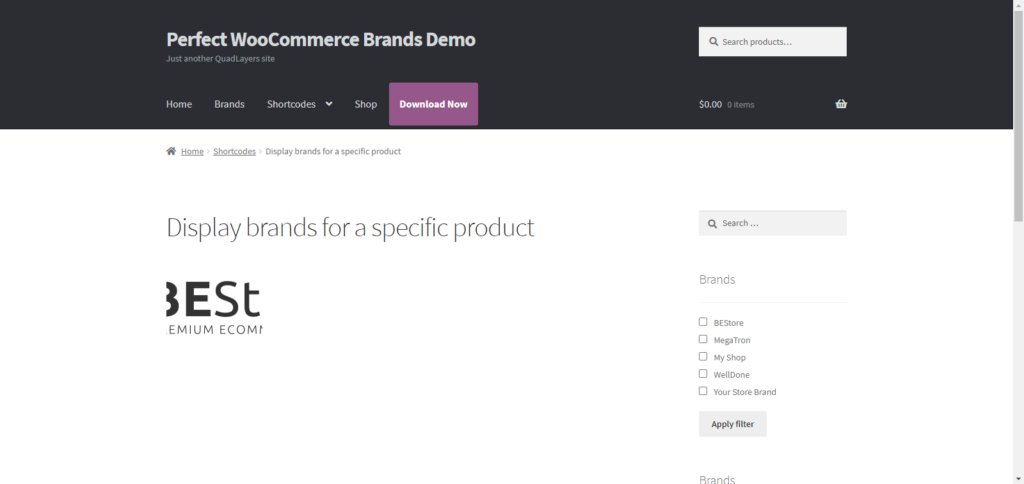
 使用此短代码,您可以显示特定产品的品牌。 如果“ product_id ”为空,短代码将尝试自行获取该值。
使用此短代码,您可以显示特定产品的品牌。 如果“ product_id ”为空,短代码将尝试自行获取该值。
[ pwb-brand product_ image_size="thumbnail" ]此外,您可以调整此代码的参数:
- “product_id” [int / empty] – 显示该产品的品牌
- “as_link” [true / false] – 显示品牌形象或文字链接
- “image_size” [缩略图/中/大/全/自定义尺寸] – 品牌图片尺寸
恭喜! 您现在熟悉按品牌组织 WooCommerce 产品的多种方法。 有关这方面的更多信息,请查看插件的文档页面。
但这还不是全部! 您可以为商店添加品牌过滤器,帮助客户快速找到他们正在寻找的产品。 这将改善您的客户体验并帮助您增加销售额。
如何按品牌筛选产品
Perfect WooCommerce Brands带有内置小部件,可让您使用下拉菜单或品牌列表按品牌过滤产品。 按照这些简单的步骤,您可以轻松地将其中任何一个添加到您的小部件区域。
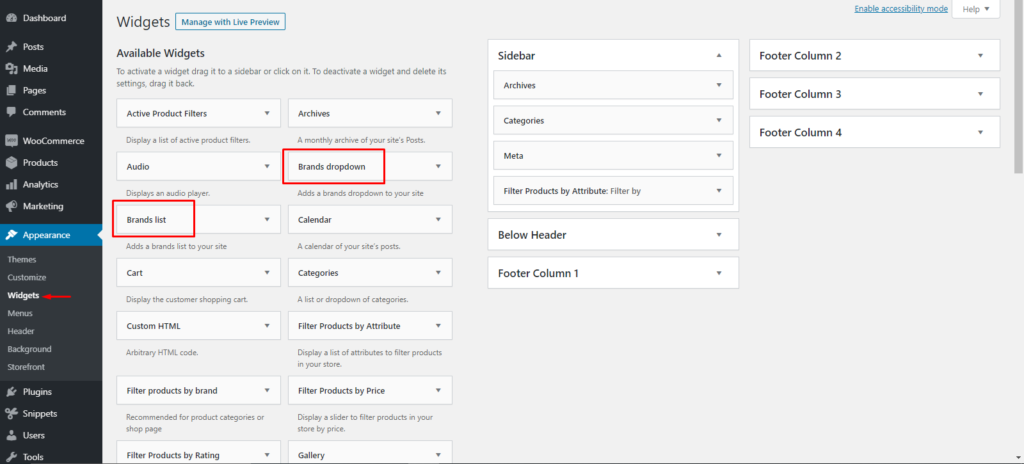
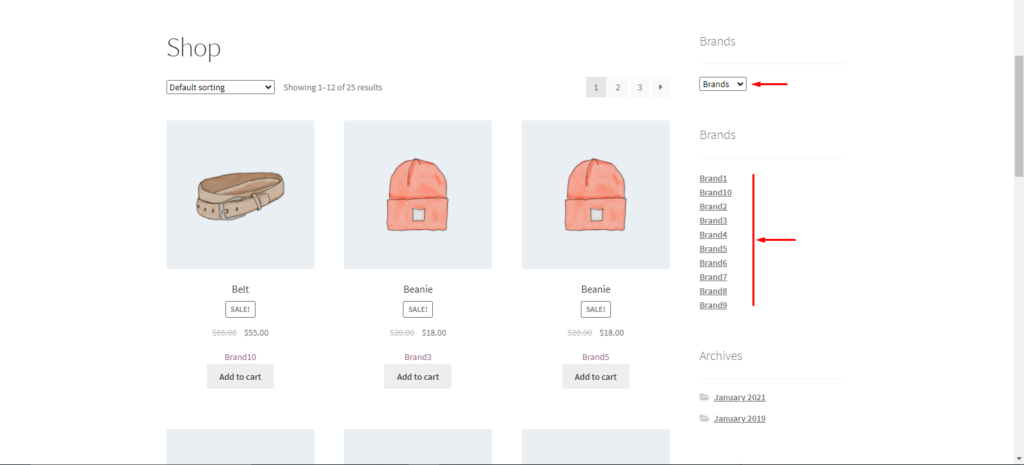
1) 在您的WordPress 管理仪表板中,导航到外观 > 小部件。 找到Brands Dropdown和Brands List小部件并将它们拖放到您想要的小部件区域。 对于这个演示,我们将它们添加到我们的侧边栏。

2)然后导航到商店的前端,您将看到两个小部件都在运行。 您可以选择添加其中一个或两个过滤器。

而已! 这就是使用 Perfect WooCommerce Brands 将品牌过滤器添加到您的在线商店的容易程度。
结论
总而言之,与品牌合作对于电子商务商店改善客户体验和促进销售至关重要。 尽管 WooCommerce 仅提供排序选项,但在本指南中,我们向您展示了按品牌组织产品的不同方法。 作为总结,在这篇文章中,我们介绍了:
- WooCommerce 中的默认排序选项,包括自定义排序
- 如何使用 Perfect WooCommerce Brands 创建和分配品牌
- 有关如何按品牌组织 WooCommerce 产品的分步说明
- 如何将简码添加到 WordPress 页面或帖子
- 使用 Perfect Brands for WooCommerce 插件中的短代码显示品牌的六种不同方式
- 如何将过滤器(品牌列表和下拉菜单)添加到您的商店页面
最后,我们建议您查看我们的指南以了解有关如何在 WooCommerce 中添加 AJAX 产品过滤器的更多信息。
您是否尝试将品牌添加到您的 WooCommerce 商店? 你用了什么方法? 在下面的评论部分让我们知道您的经历!
