Otel 主题以精美的设计改善您的网站外观
已发表: 2022-09-29想让您的客户查看酒店客房供应情况并在线预订吗? 为此,您需要一个酒店预订网站。 为了使您的网站外观具有吸引力,非常需要一个漂亮的主题。
很长一段时间以来,我们一直收到来自 Dokan 用户的酒店预订主题请求。 为了满足我们用户的要求并为酒店业主赋能,weDevs 为您带来了一个全新的主题——酒店预订网站的 Otel 主题。 它具有扩展功能,可创建外观漂亮的酒店预订系统。
我们非常高兴地宣布单身酒店所有者和市场所有者都可以使用此主题构建一个交互式网站。
让我们来介绍一下吧!
为酒店预订网站引入 Otel 主题
Otel 是一个很好的特定 WordPress 主题,用于创建酒店预订网站。 这是 weDevs 的全新主题,具有所有现代功能。
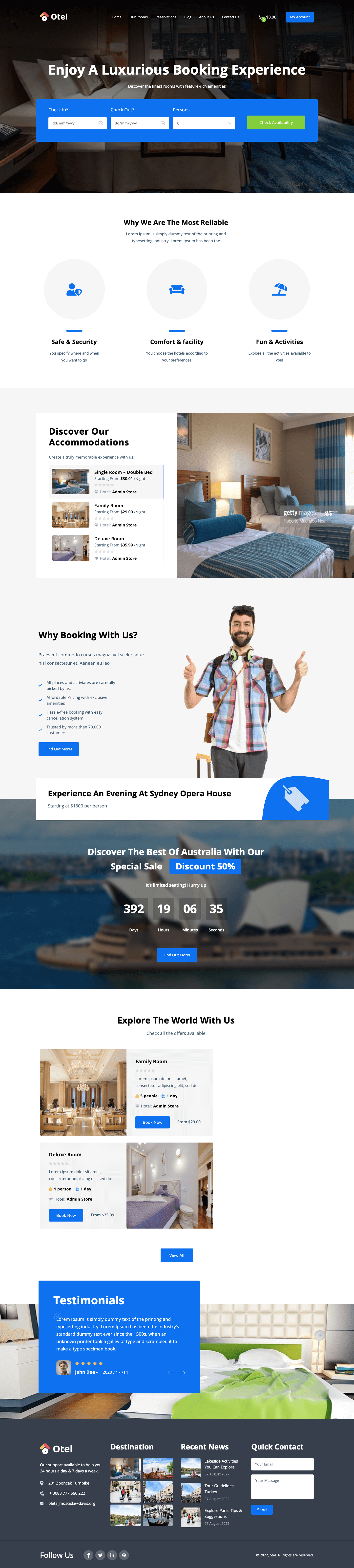
Otel 旨在以最吸引人的方式展示您的出租住宿。 这个主题的豪华酒店网页设计非常明亮,只包含您的访客会注意的主要关键元素。
最重要的是,如果您打算将您的酒店预订网站变成酒店预订市场,这个主题也有这种支持。 Otel 与 Dokan 多供应商插件完全兼容。
这意味着 Otel 可以让您创建一个在线市场,多个酒店所有者可以在其中突出显示他们的酒店作为供应商。 作为市场所有者,您可以从供应商那里赚取佣金。
所以,如果您想创建一个酒店预订网站,Otel 是您的不二之选。 如果您想创建一个酒店预订市场,Otel 可能是您的最佳选择。
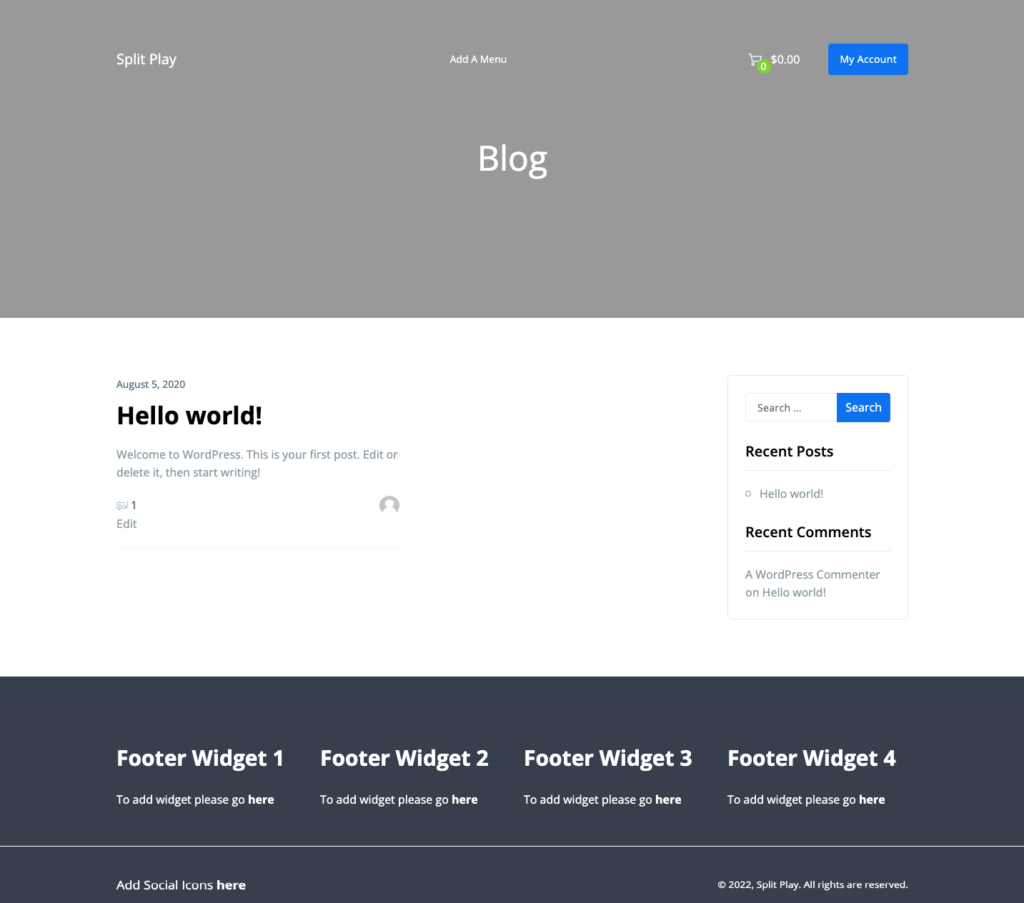
您可以在下面找到我们的 Otel 酒店预订市场主题的演示外观-

Otel 主题美化网站外观的主要功能
您需要让您的网站脱颖而出,对吗? 为此,您不应在功能上妥协。 话虽如此,这里的功能列表将帮助您创建一个视觉上令人惊叹的酒店预订网站。
- 实时定制器
- 综合预订系统
- 响应式设计
- 所有用户的仪表板
- 多供应商插件兼容性
- 一键式演示导入
- 多语言兼容性
如果您对上述任何功能感到陌生,请不要惊慌。 因为我们将解释所有这些功能。
1.现场定制
Live customizer 允许您通过带有实时预览的灵活用户界面更改网站的任何设计。 这意味着您可以直接从仪表板更改样式并立即检查影响,而无需离开编辑器。
这是一个中心位置,您可以从中管理 WordPress 网站的许多方面,包括您的主页设置、背景颜色、网站身份信息、菜单、小部件等等。 无论如何,它使您能够在不接触代码的情况下自定义您的站点。
2.综合预订系统

让您的客户自行预订、约会或租赁。 集成的预订系统让您可以让您的用户提前从您的网站预订任何房间或套房。
在您的网站上激活此主题后,您必须安装 WooCommerce 预订扩展才能获得此功能。 您可以使用此功能展示所有可用的房间,并吸引您的潜在客户预订这些房间。
3.响应式设计
响应式设计意味着设计将适合所有平台。 您的所有用户都会获得相同的品味,无论他是计算机、手机还是平板电脑用户。
Otel 主题采用完全响应式设计。 它可以跨平台完美流畅地加载。 因此,您不必为适应不同平台上的网站而特别恐慌。 您只需专注于您的设计,您的设计将自动适应所有设备。
4.所有用户的完整仪表板
如果您使用 Otel 主题创建多供应商市场,则将存在三种用户。 第一个是管理员(也就是你),然后是供应商,最后但并非最不重要的客户。 所有这些用户都将拥有专门的仪表板。
因此,您将获得内置分析,其中包含使用此主题的管理员、供应商和客户的预订统计信息。 此外,您还可以通过此仪表板管理您的在线预订日历以及具有已完成和待定状态的预订历史记录。
5. 多供应商插件兼容性
Otel 主题与 Dokan 多供应商市场插件兼容。 这意味着除了创建一个酒店预订网站(如果您愿意)之外,您还可以将其转变为一个多供应商酒店预订市场。 你可以让其他酒店业主在你的平台上开店,突出他们酒店的特色来吸引顾客。
当他们获得客户时,您将自动获得佣金。 要打开此功能,您必须在您的站点上安装 Dokan 多供应商市场插件。 然后它将使您能够创建您的酒店预订市场。
6.一键导入Demo
与其他顶级 WordPress 主题一样,Otel 还具有一键式演示导入功能。 这意味着您可以在几分钟内导入 Otel 主题中包含的所有演示内容。
激活主题后,单击“导入演示数据”按钮。 然后等待几分钟,你就完成了。 您将拥有主题现场演示的完整副本。 您可以编辑演示数据来设计您想要的网站,而不是从头开始创建所有内容。
7.多语言兼容性
有数以百万计的人不以英语为第一语言。 因此,除了英语之外,如果您可以提供其他语言的网站内容,例如德语、法语、普通话和印地语,那么接触更多人的可能性就会增加。
好消息是 Otel 主题完全具备多语言功能。 这意味着您可以使用此主题以多种语言提供您的网站内容。
Otel 主题的功能比较:网站所有者与市场所有者
正如我们之前所说,Otel 主题适用于酒店预订网站所有者和酒店预订市场所有者。 如果您是酒店老板并想为其创建在线形象,那么 Otel 主题就是为您准备的。 此外,如果您想推出酒店预订市场以赚取酒店业主的佣金,Otel 主题可为您提供支持。
让我们来看看 Otel 为您提供的服务:
| 特征 | 酒店预订网站 | 酒店预订市场 |
|---|---|---|
| 现场定制器 | 是的 | 是的 |
| 综合预订系统 | 是的 | 是的 |
| 多语言兼容性 | 是的 | 是的 |
| 响应式设计 | 是的 | 是的 |
| 一键演示导入 | 是的 | 是的 |
| 所有用户的完整仪表板 | 是的 | 是的 |
| 古腾堡编辑器 | 是的 | 是的 |
| 多供应商插件兼容性 | 不 | 是的 |
因此,Otel 配备了创建酒店预订网站和酒店预订市场的所有必要功能。
酒店预订网站的 Otel 主题定价计划
目前,Otel 只有两种定价方案——年度和终身。
- 年度计划将花费您每年 99 美元。
- 终身计划将花费您 499 美元,而且是一次性付款。
使用年度计划,您将可以使用所有高级功能,例如实时定制器、Gutenberg 编辑器、即时支持等。
使用终身计划,除了获得年度计划的所有访问权限外,您还将获得优先支持和终身更新。 最重要的是,这是一次性付款,因此每年不会收取续订费。
我们有一个关于 Otel 主题的专门视频,解释了这个主题的概述。 你可以在这里查看:
如何使用Otel Theme创建酒店预订网站

由于 Otel 主题同时支持酒店预订网站和酒店预订市场。 在这里,我们将展示使用 Otel 主题的两种方式。
用于创建酒店预订网站的 Otel 主题定制
首先,我们将指导您如何使用Otel 主题创建一个酒店预订网站。
要开始使用 Otel 主题,您需要,
- WooCommerce
- WooCommerce 预订模块
- Elementor(以便使用 Elementor 小部件进行自定义)
- 任何流行的表单插件(添加联系表单)
因此,请确保您已在您的 cPanel 上成功安装 WordPress,然后按照以下步骤自定义 Otel 主题 -
- 步骤 01:安装 Otel 主题
- 步骤 02:导入演示数据(可选)
- 步骤03:自定义Otel Theme(样式、字体、颜色等)
步骤 01:安装 Otel 主题
由于 Otel 是高级主题,因此您无法从 WordPress 存储库下载该主题。 为了在您的酒店网站上使用这个主题,您需要先购买主题,然后下载主题并将文件上传到您的 WordPress 仪表板上。
让我们检查一下过程!
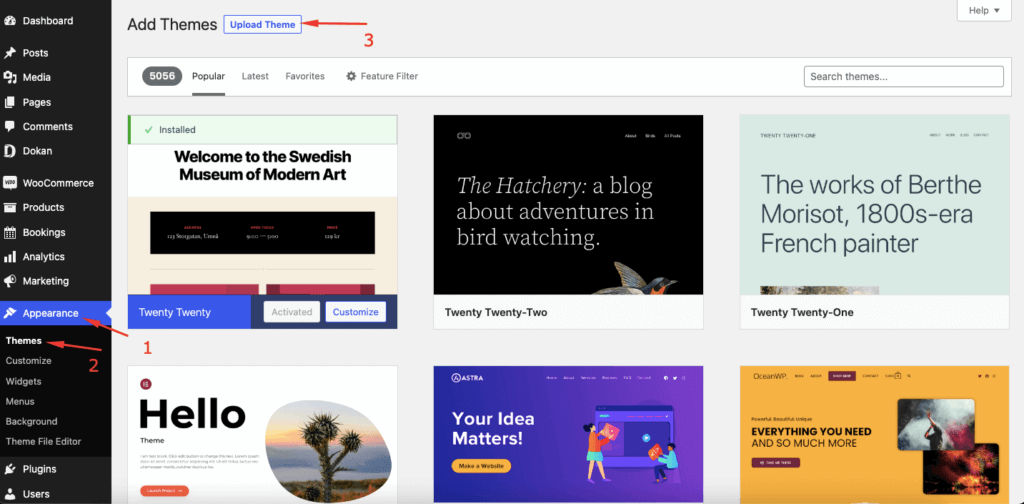
下载主题后,您需要将主题上传到您的 WordPress 仪表板。 导航到外观 > 主题 > 上传主题。

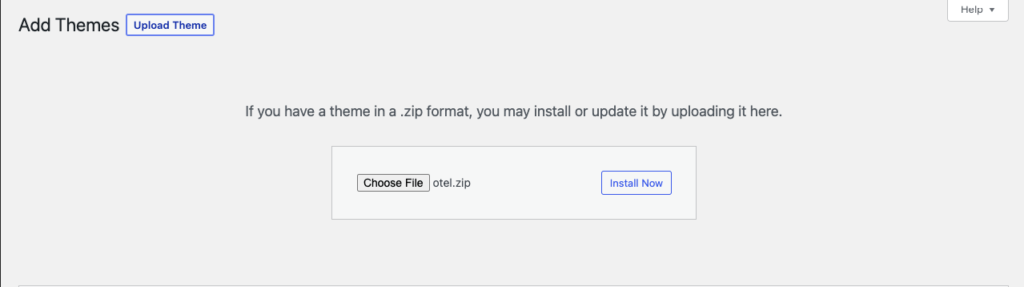
单击“选择文件”按钮并将主题上传到 WordPress。

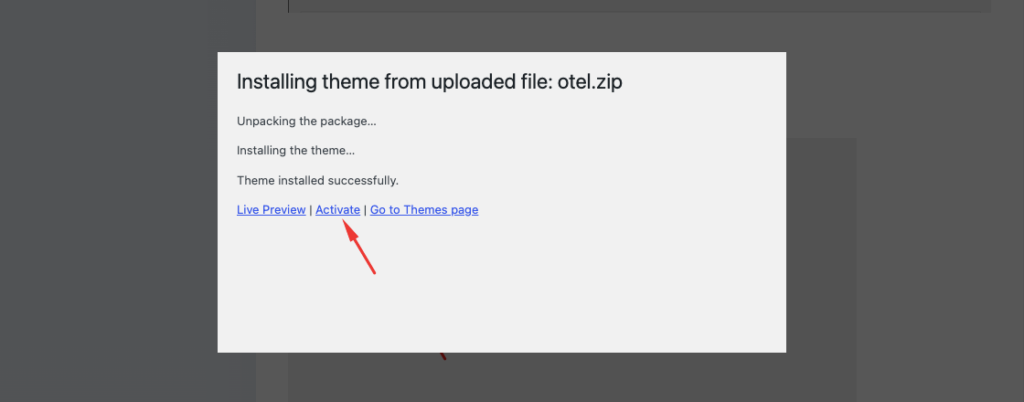
安装主题后,现在是激活它的时候了。

现在你可以看到预览了。


主题激活完成。 现在是时候探索它是如何工作的了。
步骤 02:导入演示数据(可选)
导入演示数据可让您访问 Otel 主题的所有虚拟内容。 因此,如果您需要演示数据来了解酒店预订网站的外观,您可以轻松导入它。
按照以下步骤导入演示数据。
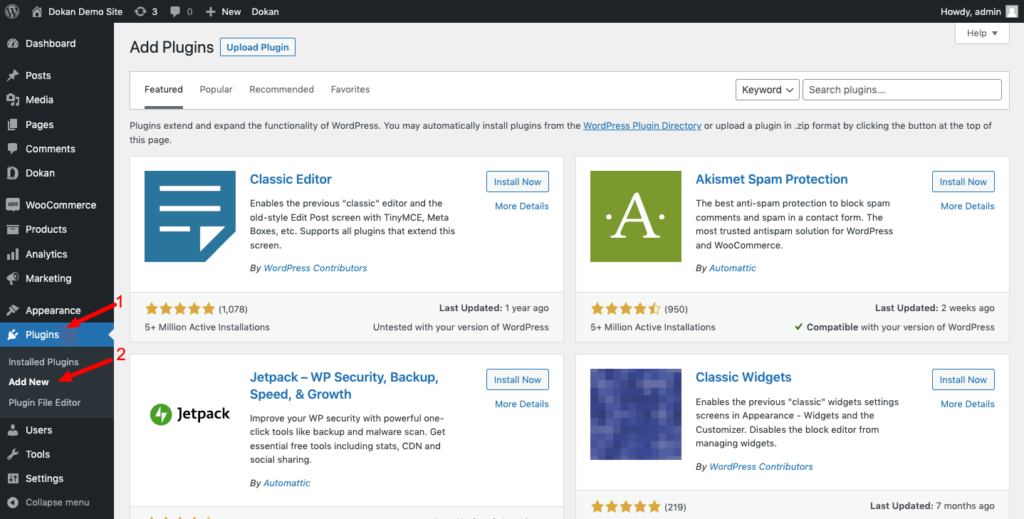
导航到您的WordPress 仪表板 > 插件 > 添加新的。 您会在界面的右侧找到一个搜索框。

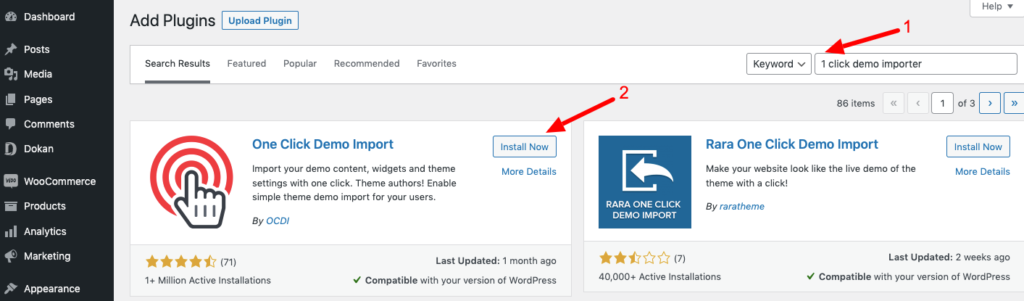
然后在搜索框中键入“One Click Demo Importer”。 现在单击“立即安装”按钮以从搜索结果中安装插件。 之后,激活插件以在您的站点上使用它。

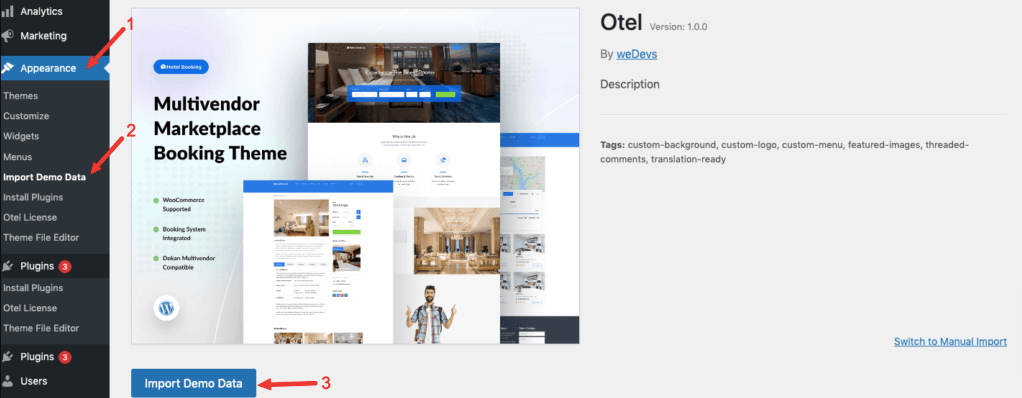
激活插件后,单击“外观”部分以访问“导入演示日期”选项。 您会在那里找到“导入演示数据”按钮。 单击该按钮。

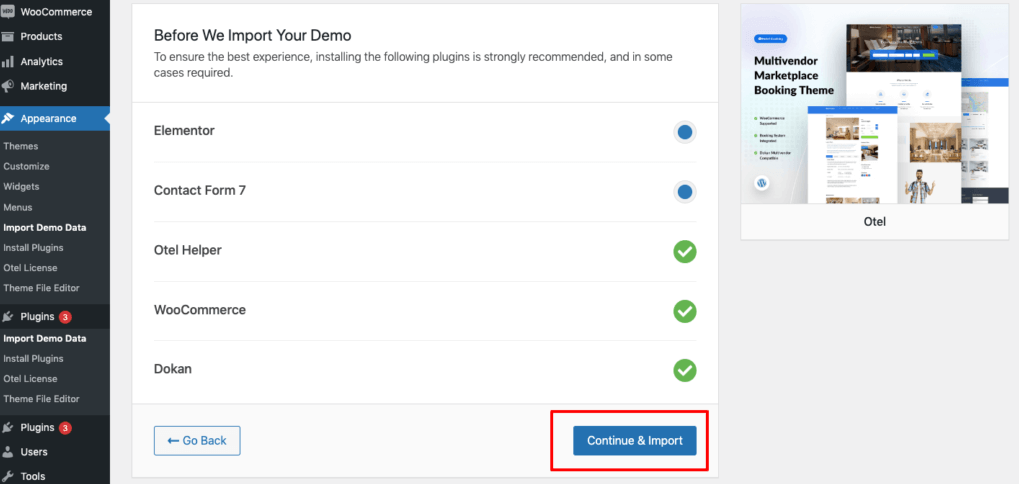
导入Otel主题演示数据。 你必须安装一些相关的插件。
- 元素者
- Contact Form 7 或任何其他联系表单插件。
如果您还没有安装这些插件,没问题。
只需点击“ Continue & Import ”按钮,它就会自动安装这些外部插件。
注意:我们要创建一个酒店预订网站,因此您无需在此处安装 Dokan 插件。 您应该在单击“继续并导入”按钮时排除 Dokan 插件。

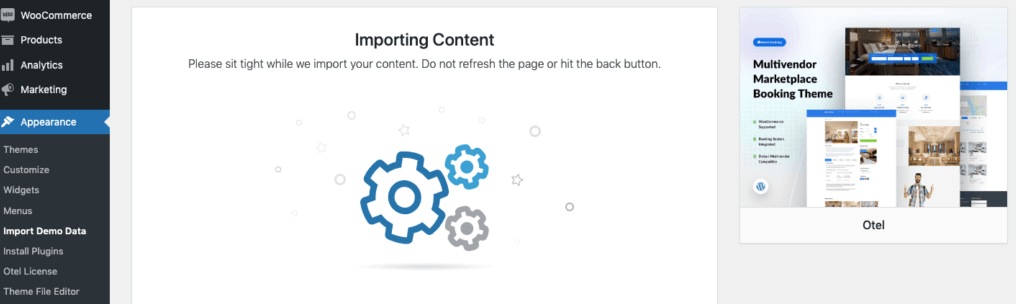
单击“继续并导入”按钮后,您将看到导入内容的过程。

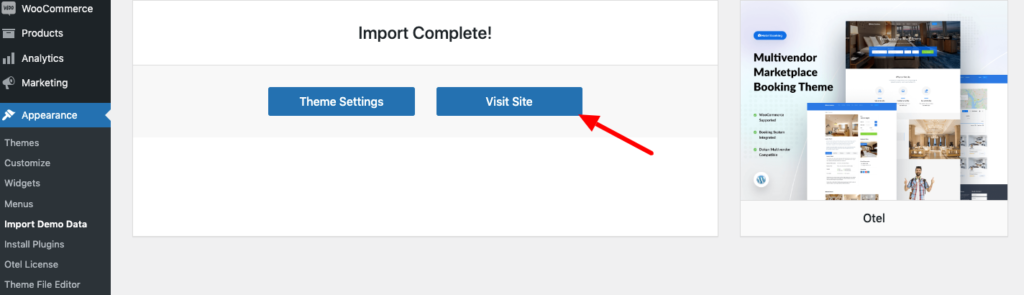
完全导入所有演示数据需要一些时间。 一段时间后,您会收到“导入完成”消息。 现在单击“访问站点”按钮以查看主题内容。

步骤 03:自定义 Otel 主题
导入演示数据后,按照以下步骤自定义主题。
在这里,我们将向您展示如何自定义 Otel 主题的全局设置。 在全局设置中可以自定义三个选项。
- 预加载器图片
- 颜色
- 排版
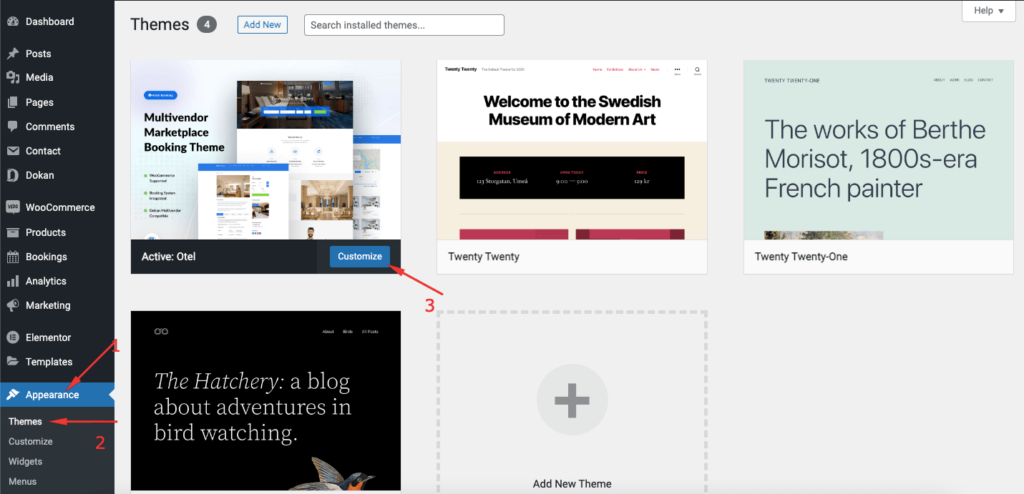
为了添加预加载器图像,请登录到您的 WordPress 仪表板。 接下来,导航到外观–> 主题。 由于 Otel 是您激活的主题,因此单击自定义按钮。

您将被重定向到主题定制器页面。 在那里你会看到所有的全局设置选项。
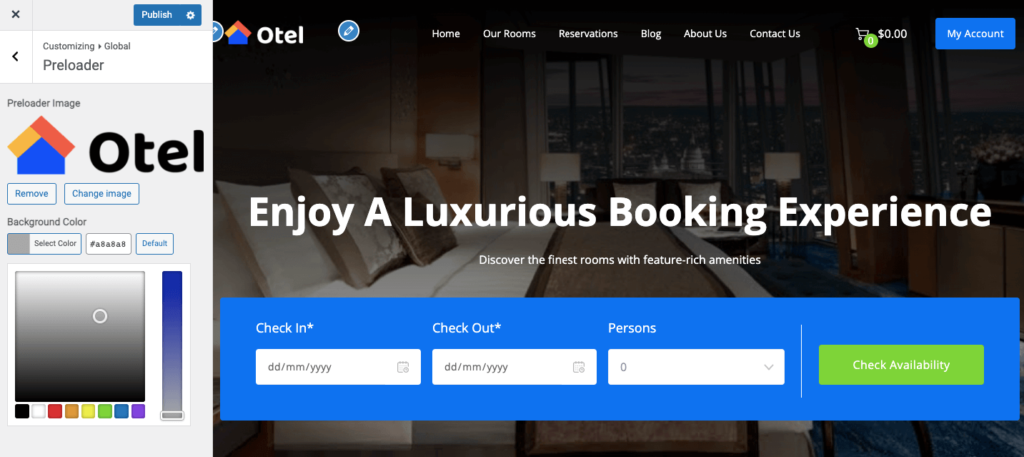
单击预加载器图像。 然后,选择 Preloader 图像,并选择其背景颜色。

在颜色设置中,您可以使用全局颜色选项在您的网站上保持统一的配色方案。 这些颜色将应用于整个网站的主题部分。
你可以选择,
- 原色:您网站的基本颜色。
- 链接颜色:所有已添加链接的文本的颜色。
- 链接悬停颜色:已添加链接的所有文本的悬停颜色。
- 文本颜色:网站上正文和描述的颜色。
- 标题颜色:网站所有标题的颜色。
- 站点背景颜色:站点背景的颜色。
为了更新您网站的字体,请单击排版选项。 您可以在那里选择字体系列、字体样式、字体粗细、字体大小、基本排版的行高和标题排版。

要自定义 WooCommerce 单一商店页面和其他相关设置自定义,请查看我们的分步文档。
如何使用 Otel 主题创建酒店预订市场
要创建酒店预订市场,您需要在您的网站上安装 Otel 主题。
我们之前已经展示了那部分。 因此,按照步骤 1(安装 Otel 主题)和步骤 2(导入演示数据)完成安装部分。
然后按照以下流程创建酒店预订市场。
启动酒店市场的先决条件
您需要以下属性才能在您的 WordPress 网站上启动酒店预订市场。
- WooCommerce(免费)
- Dokan Light(免费)
- Dokan Pro(用于高级功能)
- WooCommerce 预订插件(专业版)
- Dokan 预订模块(专业版)
- 酒店预订和预订的 Otel 主题(专业版)
以下是您需要遵循的步骤 -
- 安装 Dokan 以配置您的市场
- 配置 Dokan 的常规设置
- 安装用于酒店预订和预订的 Otel 主题
- 允许酒店业主在您的市场上注册
- 上传可预订产品(客房)

我们有一个关于如何创建酒店预订市场的分步教程,您可以关注此博客来完成您的工作。
使用 Otel 主题创建您的酒店预订网站以吸引更多流量
如果您遵循正确的程序,创建酒店预订网站会非常容易。 使用 WordPress 创建您的网站甚至更容易。
在您的站点上安装并激活 Otel 主题,如果需要,可以导入演示数据,然后根据您的要求进行自定义。 此外,如果您愿意,您可以使用 Otel 主题在您的业务中的任何时候将您的酒店预订网站变成酒店预订市场。
你还在等什么? 立即开始设计您的酒店预订网站,并尽早开展您的业务。
如果您需要我们的更多帮助,您可以在评论部分发表您的疑问。 我们很乐意帮助您。 祝你好运!
