我们在 Elementor 中的响应式网站创建工作流程
已发表: 2022-04-10在本文中,我们想讨论在使用 Elementor 构建时,如何为所有设备类型和屏幕尺寸创建高度响应的网站。 这是我们个人的代理工作流程,我们在过去几年的运营中开发了它。
如果您认为这可能对您的业务和设计有所帮助,请随意采用。 请记住,我们构建的大多数网站都相当复杂,而不是简单的五页公司登陆。 在构建复杂的电子商务商店或内容网站时,其中一些步骤非常有用,但在构建更简单的网站时可以省略以节省时间和金钱。
样机
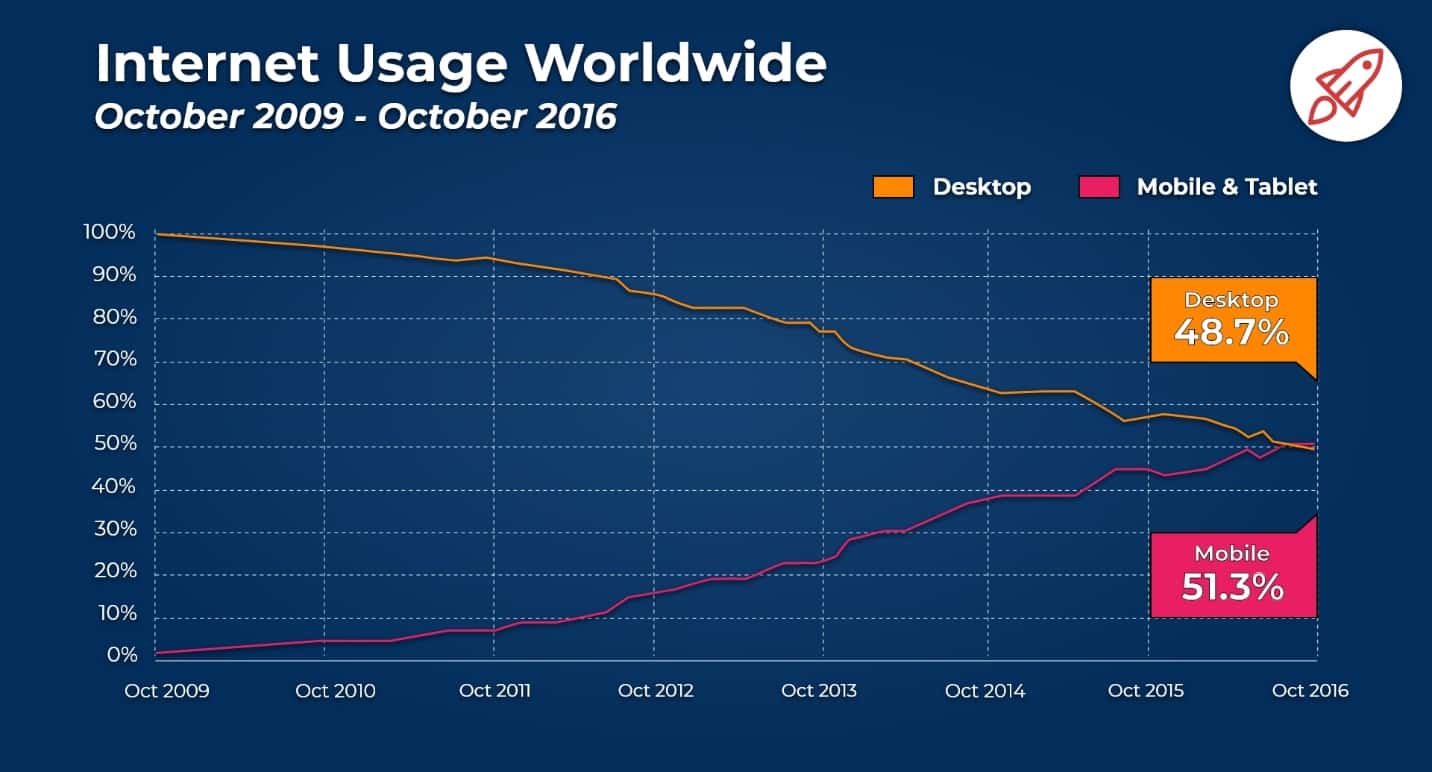
我们响应式网页设计的第一步是模拟它。 我们使用 Adobe XD 创建网站模型,以移动优先的理念进行设计。 这意味着我们将继续创建移动模型,甚至在考虑网站的桌面版本之前。 60% 的网站流量来自移动浏览器,这意味着这比正确使用桌面更重要。

有点过时了,但这显示了不断变化的趋势
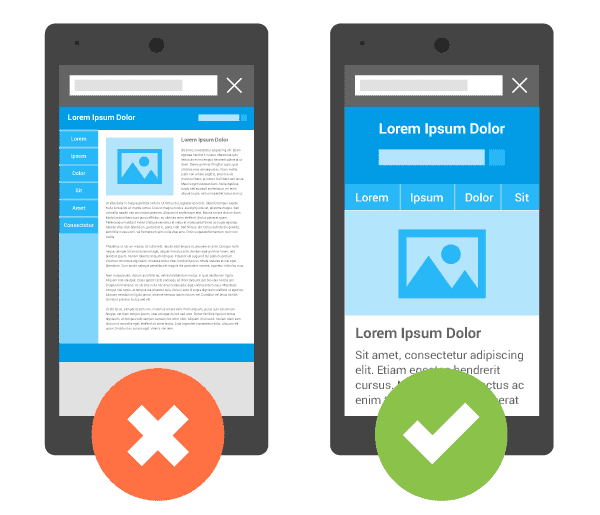
然后,我们将采用该模型,将其扩展为平板电脑大小,然后将其扩展为桌面大小。 网站的桌面版本看起来与网站的移动版本完全不同,但它具有所有相同的部分和结构,以减少 DOM 元素的数量,并保持一切响应。
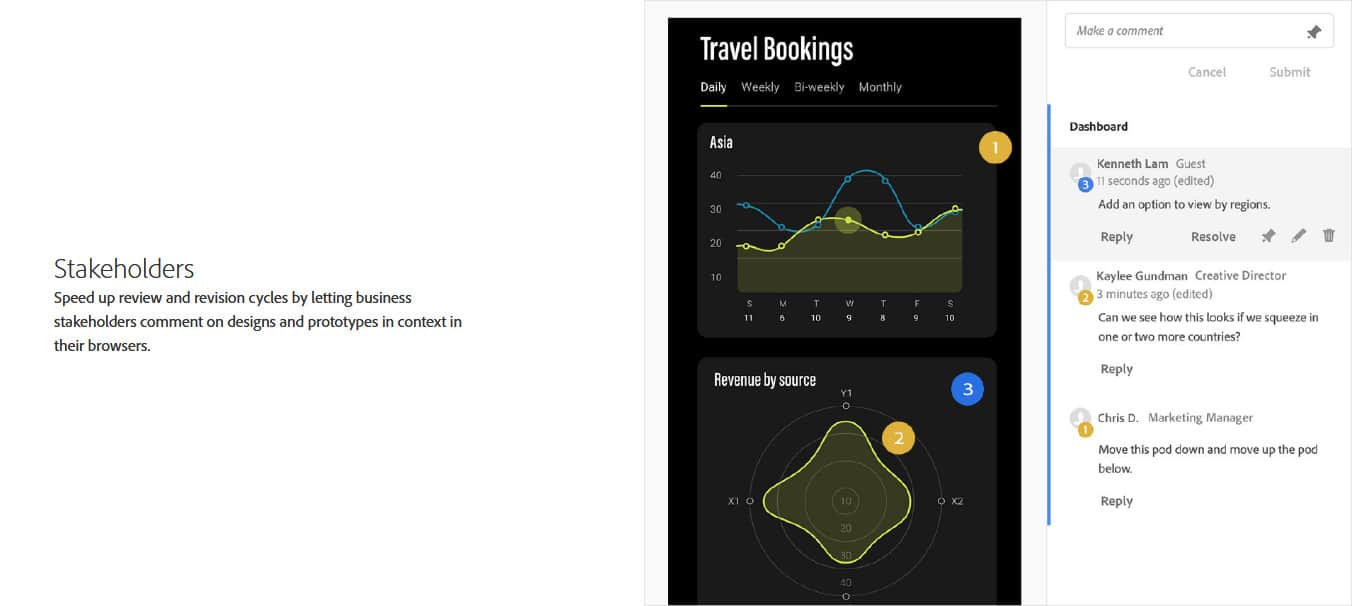
通过设计移动优先的心态,我们可以确保网站的这一方面从一开始就完美无缺。 通过使用 Adobe XD,我们的机构可以轻松地相互协作、共享模型以获得反馈,甚至在设计时在个人手机上查看它们。

具体来说,当涉及到复杂项目的响应式网站设计时,静态模拟网站非常重要。 您可以在此处阅读我们关于模拟网站的文章:https://isotropic.co/is-making-a-website-mockup-worth-it/
模型完成后,由用户输入组、客户和我们的代理团队测试,是时候在 Elementor 上实际创建它了。
这是响应式网站创建最重要的方面:实际构建它。
使用 Elementor 创建响应式网站
在构建网站时,我们将首先定义其桌面形式的基本结构。 但是,我们最终会将内容从移动设备填充到平板电脑再到桌面设备。
通过这种方式,我们能够确保这种结构适用于所有尺寸的屏幕,并且通过以移动优先的心态填充内容,我们知道它在手机上看起来会很好(从一开始)。

为了确保在各种屏幕尺寸上一切看起来都很好,我们将使用 Elementor 附带的内置“响应式隐藏”功能。 它位于构建器的高级设置选项卡上。 但是,隐藏元素时需要注意(这只是在图形用户界面中使用 CSS display:none),因为所有这些元素仍会加载。 如果您将一半的网页隐藏在移动设备上,这会严重影响您网站的速度,因此您需要注意,并创建尽可能精简的网站。
当前版本的 Elementor 附带三个响应式断点。 在某些情况下,这三个断点足以完成高质量的响应式设计。 但是,在使用其他工具进行设计时,我们最多使用六个单独的断点。 Elementor 不允许我们开箱即用,因此我们只能使用 CSS 媒体查询。
请注意,请投票让 Elementor 开发人员添加额外的断点作为本机功能:
幸运的是,我们使用了大量的自定义 CSS,因为这样我们开发起来更快。 但是,如果您不熟悉 CSS 或不喜欢使用它,可以使用一系列插件来为您的项目添加自定义断点。 过去,我们专门使用 Piotnet 插件(在之前链接的文章中讨论过),因为它们有大量优秀的第三方元素,并且该工具附带自定义断点实用程序。
但是,我们不会仅仅为了添加移动断点而购买另一个 Piotnet 许可证,CSS 媒体查询是一种更快、更便宜的方法。
当涉及到响应式设计时,您可以使用的另一个工具是 CSSHero。 CSSHero 允许您通过使用漂亮的图形用户界面从本质上生成大量自定义 CSS。 我们过去曾使用过它,它对我们的工作流程非常有益 - 您可以在此处阅读我们的想法。
在添加特定内容元素时,我们尝试遵循所有响应式设计最佳实践。
例如,我们将使用 VH、VW 或百分比来确定特定元素的大小。 我们尽可能避免使用像素尺寸,因为这会对网站在独特屏幕尺寸上的响应方面产生负面影响。
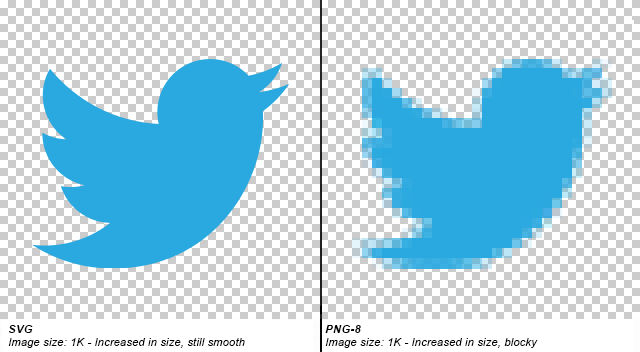
如果可能的话,我们会尝试将 SVG 用于网站上的图标和基本图形,因为它们响应速度最快。 图像在爆炸时会变质,而 SVG 不会(更不用说它们比大多数图像小得多,从而导致加载时间更快)。

我们真的很喜欢将 REM 用于我们所有的类型元素。 REM 仅采用基本 HTML 文本值,并扩展或缩小站点。 例如,大多数浏览器的典型基本字体大小是 16 像素,因此一个 REM 等于 16 像素。

当然,这些字体大小因浏览器而异,尤其是在比较桌面和移动设备时。 对我们来说,这很棒,因为它允许我们获得在多种屏幕尺寸上可见且清晰的响应式文本大小。
谷歌上有大量关于响应式设计最佳实践的文章,所以如果您有兴趣,只需搜索它们即可。 它真正归结为注意访问者,在移动设备上保持简单,并确保桌面和移动设备之间的元素是连续的。

请务必尝试使用百分比和 REM 等相对测量值,以确保元素正确放大和缩小以满足屏幕尺寸要求。
移动速度优化
在我们有了网站的通用版本之后,是时候优化它以提高速度了。 我们有大量关于如何使 Elementor 网站加载速度更快的文章和资源,但在移动浏览方面,您肯定需要关注几件事。
移动设备的电量较低且互联网速度较慢,这意味着这类网站的加载速度通常比桌面网站慢得多。 这只是一个众所周知的事实,但它需要尽可能地减轻,否则您的访问者将无法访问您的网站。 人类的注意力只有 6 秒,而您的网站应该在 2 秒内加载。
在优化 Elementor 在移动设备上的速度时,最重要的两件事是字体和图像。
使用字体时,应始终预加载它们并使用 .woff .woff2 文件格式。 这确保了与大多数移动浏览器的兼容性,并且这些文件格式很小且加载速度很快。 为了正确优化 Elementor 网站上的所有字体,我们要么在本地托管它们,要么使用 WP Rocket 快速预加载它们。
图片通常对您的移动网站的加载速度产生最大的负面影响。 您需要确保它们得到适当优化,并以 WebP 等下一代格式提供服务。 这实际上不是您可以手动完成的事情,但幸运的是,有大量服务致力于自动优化和转换图像。
我们用于确保图像在移动网站上快速加载的工具称为 ShortPixel。 您只需安装它,单击红色的优化按钮,它就会压缩和转换您的所有图像,并通过 CDN 提供它们,以确保您的移动 Elementor 网站的加载时间尽可能快。
测试网站
到目前为止,我们已经建立了我们的网站,确保它在移动设备上看起来不错,并优化了它的速度。 Elementor 移动开发工作流程的最后一步是测试。 这是迄今为止任何响应式网站项目中最重要的部分,因为您现在需要测试在所有类型的屏幕尺寸上看起来都不错的响应式设计。
过去,屏幕尺寸几乎没有标准化。 您将拥有大型笔记本电脑、小型笔记本电脑、平板电脑和移动设备。 现在差不多是那个时代了,每台笔记本电脑都有自己的屏幕尺寸和纵横比,移动设备的屏幕尺寸从令人难以置信的长而高的屏幕尺寸到短而粗的屏幕尺寸。 那里有很多,您的工作是确保您的移动设计在所有类型的屏幕尺寸上都能正常工作。
为了在 Elementor 网站上测试我们的移动响应式设计,我们使用了几种不同的工具。
火狐开发者版
Firefox 开发者版附带的开发者工具非常强大且易于使用。 在响应式设计方面,我们使用 Firefox 开发人员工具来模拟特定的视口大小。

如果我们发现此方法有任何重大问题,我们可以轻松地编辑应用于特定元素的 CSS,看看是否可以快速修复。
浏览器堆栈

Browserstack 更面向机构和企业使用,它允许我们在多达 2000 个真实设备和浏览器之间测试我们的开发站点。 通过运行真实设备和数十种浏览器,我们能够识别旧设备或浏览器上可能出现的任何问题。 每月收费 29.00 美元,他们还提供免费试用。 如果您正在处理您认为可以使用此类工具的特定项目,我绝对建议您查看该试用版。

如果您也是小型机构或自由职业者,您可以享受 100 分钟测试的优惠价格,每月 12.00 美元。 最后,如果你有一个开源项目,如果你使用 Elementor 可能不是这样,你可以访问免费测试。
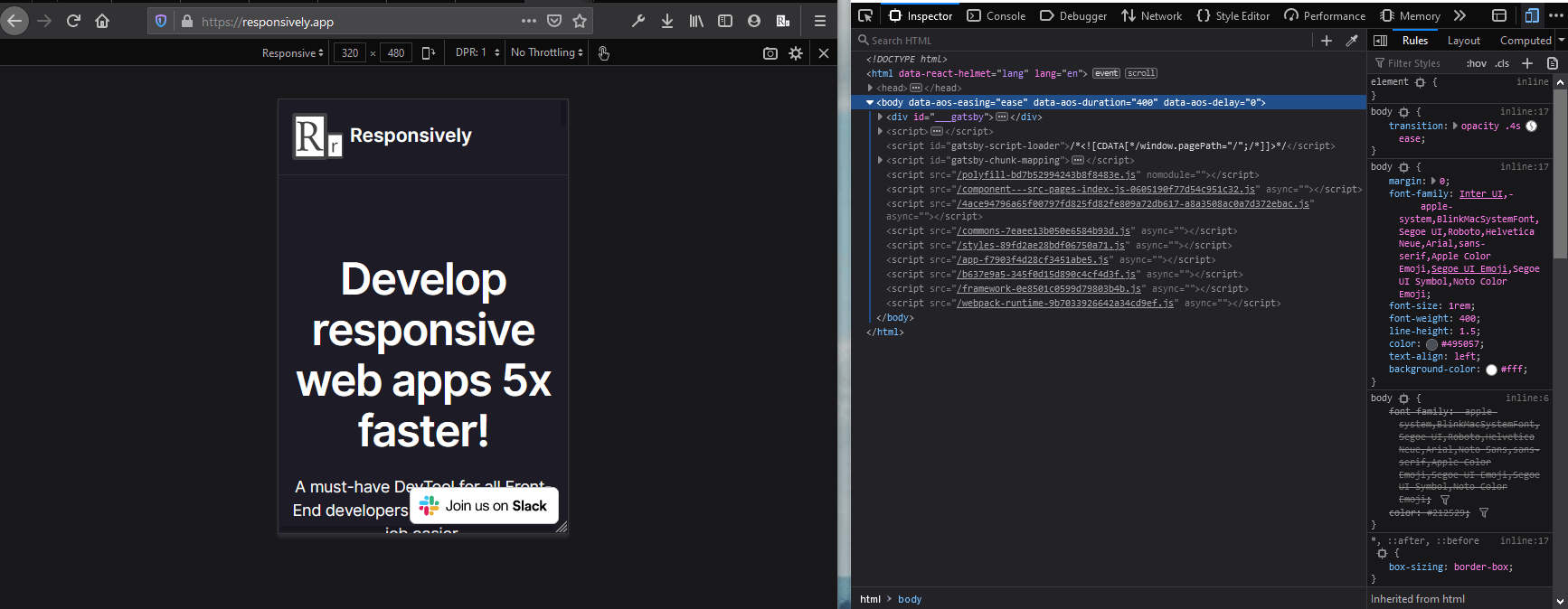
响应式
这个最终测试工具是我们工具箱的最新成员,但它是我们响应式 Elementor 网页设计工作流程中最重要的方面之一。 Responsively 是一个开源项目,可让您轻松预览多达 30 种预设设备屏幕尺寸,并直接在浏览器中使用开发工具。 有大量独特和高级的功能,例如所有屏幕尺寸之间的镜像交互、可自定义的布局和大量设备。 您还将获得一个 chromium 开发人员工具控制台,因此您可以像这样轻松地编辑 CSS。
这是我们用来识别我们的 Elementor 网站的响应版本的任何潜在问题的最终工具,这绝对是您应该看看的东西。 该工具作为浏览器扩展和独立应用程序下载。 您单击浏览器扩展程序,它会在应用程序中打开网站。
结论
最后,一旦我们通过数十种设备、视口和浏览器测试了使用 Elementor 构建的响应式设计,我们终于有足够的信心推动这些变化。
当涉及到 Elementor 时,这就完成了我们的响应式设计工作流程。 如果您觉得这很有趣,请随意将其应用到您自己的日常生活中。 如果您有自己的工作流程,请随时将其发布在下面的评论部分,因为它可以帮助其他使用元素门的创作者。
