2 种覆盖 WooCommerce 模板的方法(无需编码)
已发表: 2022-12-14WooCommerce 是在 WordPress 中构建在线电子商务商店的最佳选择之一。 特别是对于小企业主来说,这个免费的 WordPress 插件是一个福音。 因为有了 WooCommerce,任何人都可以通过花几美元或根本不花钱来创建在线商店。
但是,它也有一些缺点。 最常见的缺点之一是我们无法覆盖 WooCommerce 模板。 是的,有一些可用的自定义选项。 但这些还不足以满足一个人的要求。 那么该怎么办?
如果您是开发人员,则可以通过编写几行代码轻松地更改模板。 但是初学者呢?
好吧,如果您不是开发人员,您可以聘请一个人为您完成任务。 或者您也可以选择提供模板覆盖功能的 WooCommerce 扩展或插件。 这就是我们将在博客文章中讨论的内容。 因此,请继续阅读以了解在不编写一行代码的情况下覆盖 WooCommerce 模板文件是多么容易。
什么是 WooCommerce 模板?
WooCommerce 模板是指使用代码构建的插件文件,用于预定义 WooCommerce 商店页面的结构。 当您访问前端时,它会显示产品或管理员添加的任何静态内容。 但内容根据模板的结构显示。
为什么要覆盖 WooCommerce 模板?
尽管 WooCommerce 的默认模板很好用。 但是,您可能想要更改它们。 为什么? 好吧,更改默认模板背后可能有很多原因。 最常见的原因之一是模板的外观。 WooCommerce 带有一个非常基本的设计和一些自定义选项。 因此,很明显,任何电子商务商店所有者都希望用更好的模板替换它们。
为古腾堡介绍第一个 WooCommerce Builder
你已经走到这一步了。 所以很明显,您真的想摆脱 WooCommerce 商店的默认模板。 但问题是如何? 正如我已经说过的,我将指导您完成更改 WooCommerce 模板的过程,而无需编写任何代码。 为此,我们必须使用一个插件。 哪一个?
ProductX 将是使用新模板更改默认 WooCommerce 模板的正确选择。 虽然它是构建以转化为重点的 WooCommerce 商店的一体化解决方案,但它也是一个强大的构建器。 它不是传统的构建器,而是有史以来第一个为古腾堡精心制作的 WooCommerce 构建器。

获取有史以来第一个 WooCommerce Builder for Gutenberg 。 立即获取 ProductX .
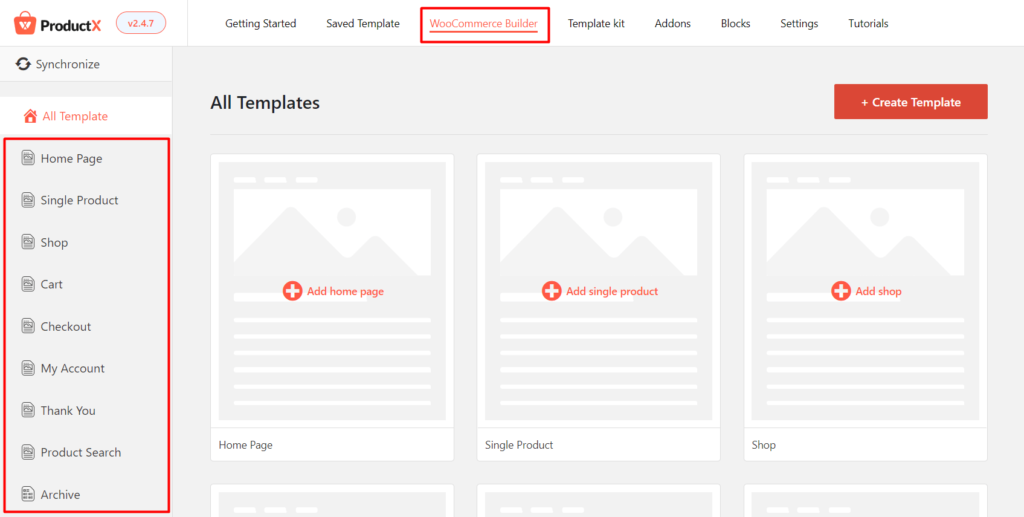
这个 Woo Builder 作为 ProductX 的插件。 从所有插件部分打开它后,您将看到一个构建器部分。 在这里您可以看到 WooCommerce 商店所有页面的名称。 因此,您可以覆盖以下页面的模板。
- 家
- 单数
- 店铺
- 大车
- 查看
- 我的帐户
- 谢谢你
- 产品搜索
- 档案

所有这些上述页面都有两个用于替换模板的选项。 您可以使用预制模板或从头开始。 继续阅读博客文章以正确理解该过程。
如何在不编码的情况下覆盖 WooCommerce 模板
现在是这篇博文最重要的部分,它覆盖了 WooCommerce 模板。 正如我已经说过的,有两种方法可以用 ProductX 替换模板。 我将介绍这两种方式。 这样,您就可以了解 ProductX Builder 的工作原理。
如何使用预制设计覆盖 WooCommerce 模板
现在,让我们看看如何覆盖模板。 但在开始之前,请确保您的网站上安装了 ProdutX 插件。 首先,我们将了解如何使用预制模板并使用默认模板覆盖它。 为此,请按照以下步骤操作:
第 1 步:打开 WooCommerce Builder 插件
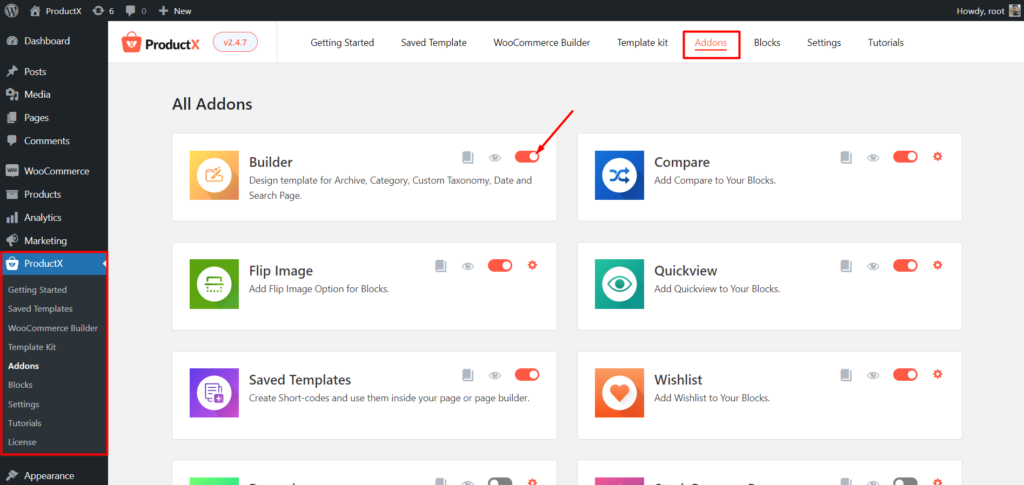
如您所知,WooCommerce Builder 作为 ProductX 的插件。 所以,我们必须从所有插件部分将其关闭。 从您的 WordPress 仪表板转到 ProductX 部分,然后单击插件部分。 现在您将看到所有可用的插件。 现在,打开 WooCommerce Builder 插件开始使用它。

第 2 步:开始创建自定义模板
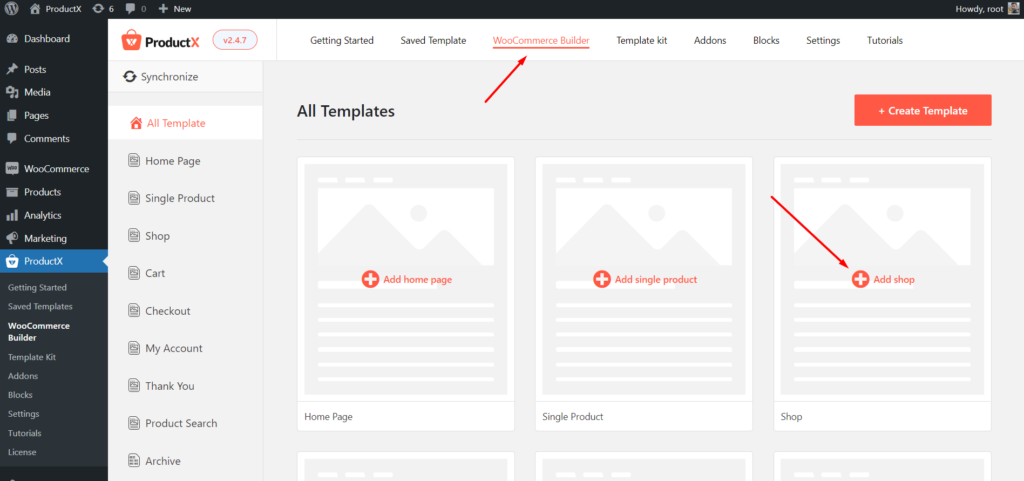
打开插件后,您将看到一个 Builder 部分以及 ProductX 的所有其他部分。 单击它开始创建新模板。 现在,您将看到所有可用选项。 现在,让我们创建一个商店页面模板。 为此,只需单击“商店”。

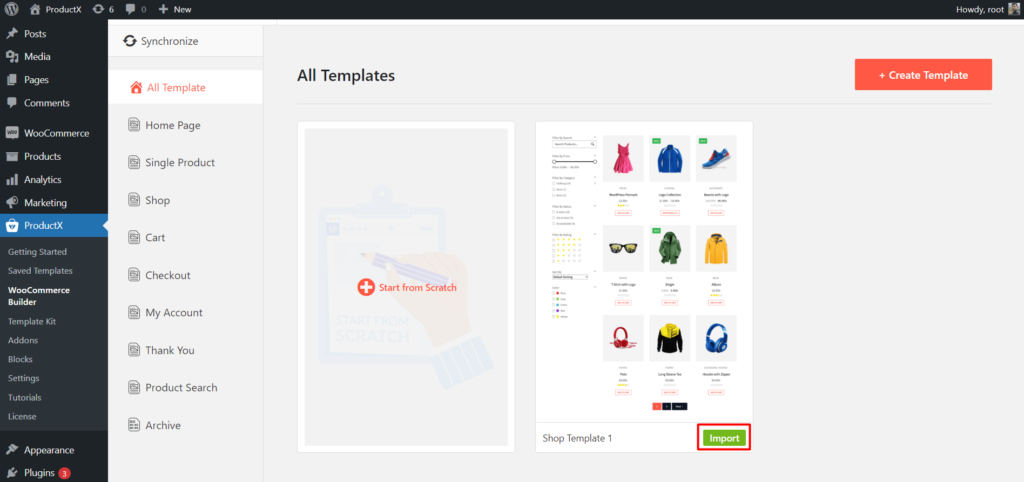
第 3 步:导入预制模板
现在您将看到两个选项。 一个是从头开始,另一个是模板。 现在,让我们导入模板。 稍后,我还将讨论从头开始创建自定义模板的过程。 所以请阅读完整的博客以获得更好的理解。

现在,让我们回到正轨。 要导入模板,我们需要单击导入按钮。 并且,它将被导入到页面中。
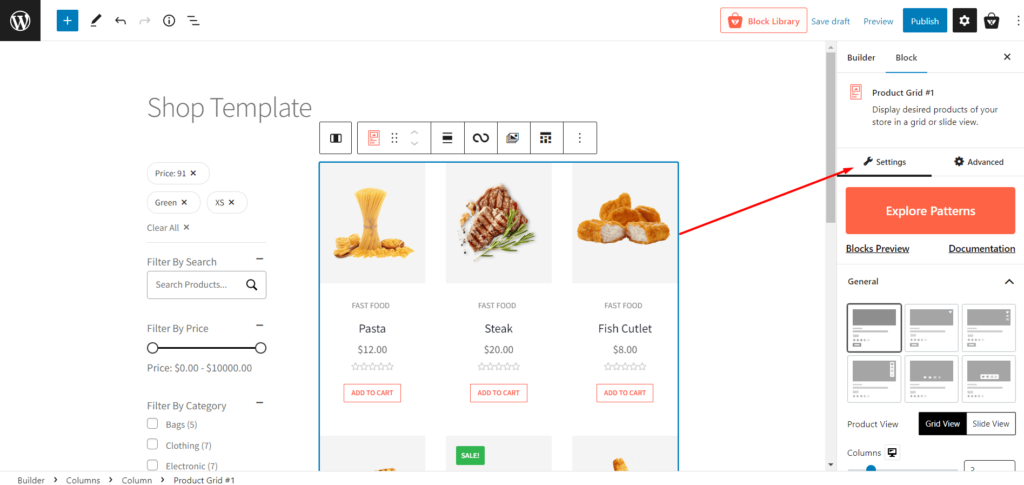
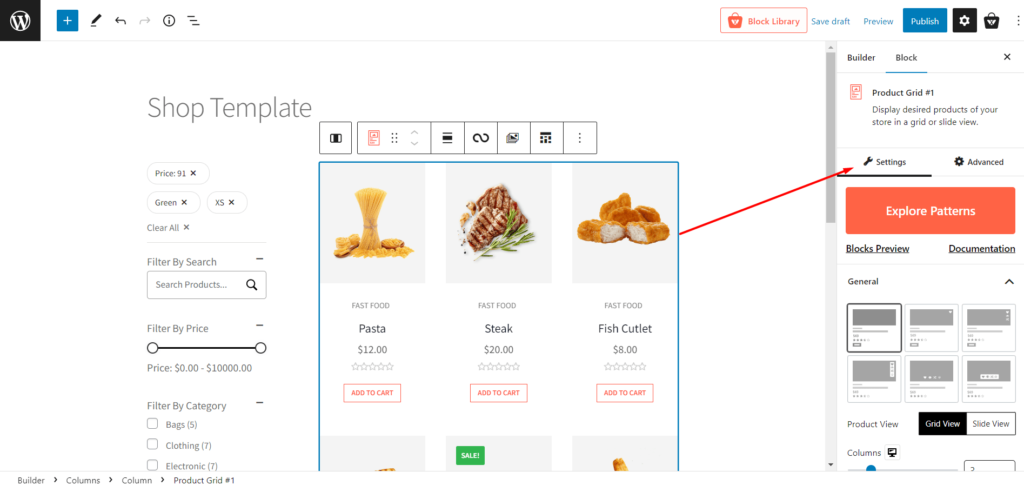
第 4 步:根据需要自定义模板
如您所见,模板已准备就绪。 所以你可以按原样发布它。 但是,您也可以自定义它。 但在此之前,您应该注意该模板是多个 ProductX 块的组合。 因此,您可以单独自定义任何块。 要自定义任何块,只需单击该块。 并且,您将在右侧看到自定义选项。

第 5 步:发布新模板

完成自定义模板后,单击发布按钮。 这就是您所有的新自定义商店页面模板都已准备就绪。 现在,当您访问商店页面时,您会看到默认的商店页面模板已替换为默认模板。
如何从头开始覆盖 WooCommerce 模板
现在,您已经了解了使用预制设计创建模板的过程。 是时候探索从头开始创建模板的过程了。 为此,让我们创建一个单一的产品页面模板并用默认模板覆盖它。 因此,要从头开始创建模板,请按照以下步骤操作:
第 1 步:从头开始创建模板
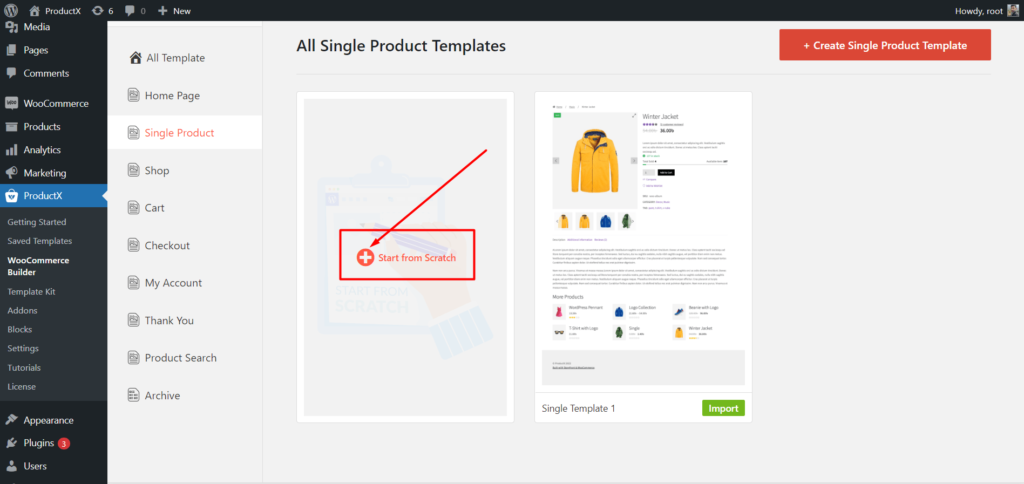
首先,转到 ProductX 的 WooCommerce Builder 部分。 然后单击“单一产品”选项,因为我们要创建单一产品页面模板。

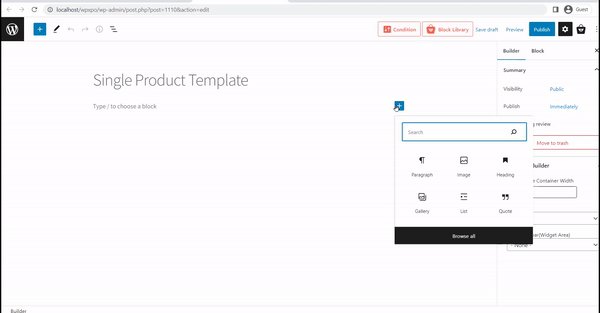
现在单击“从头开始”选项而不是导入模板。 单击它后,您将被重定向到一个空白页面。
第 2 步:设置单个产品页面的布局
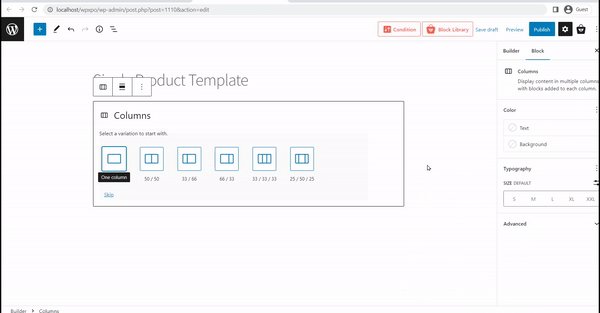
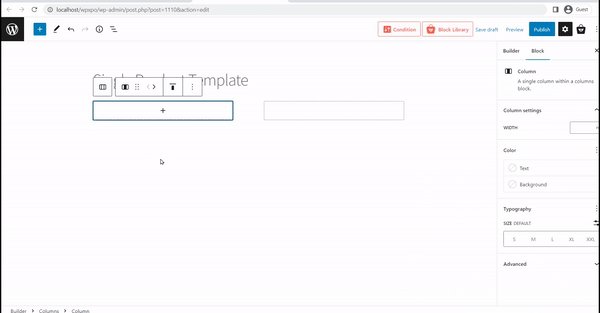
现在,您必须使用 ProductX 的单个产品页面构建块来填充空白模板。 但在此之前,我们需要设置布局,因为我们希望在左侧显示产品图片,在右侧显示产品详细信息。 为此,我们需要使用比例为 50 x 50 的古腾堡列块。

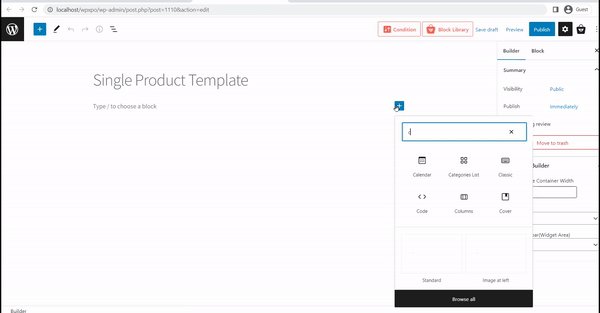
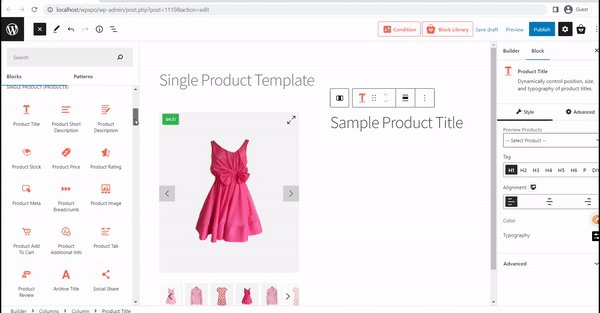
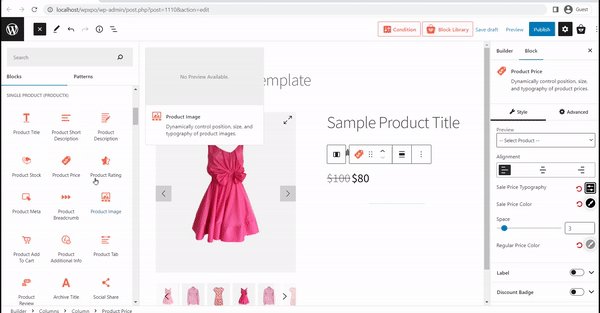
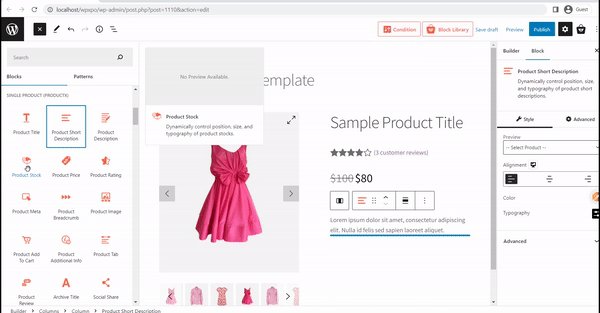
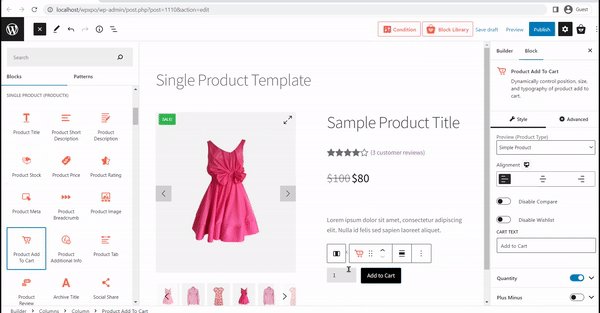
第 3 步:拖放单个产品页面构建块
ProductX 提供了 18 个以上的块来构建单个产品页面模板。 所以添加栏目后,我们只需要将产品页面块拖放到我们想要的位置即可。 您可以通过单击加号图标找到左侧的块。

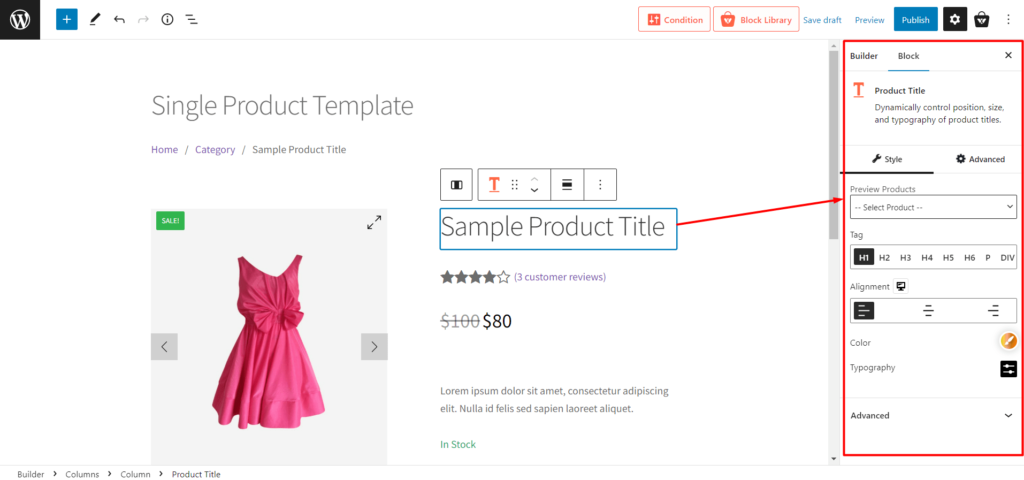
第 4 步:自定义产品页面模板
将块添加到所需位置后,模板应该很好。 但是,您可能还想对其进行自定义以使其变得更好。 正如我之前所说,您可以单独自定义所有块。 因此,要自定义任何块,只需单击它,您就会在右侧看到自定义选项。

第 5 步:设置条件并发布模板
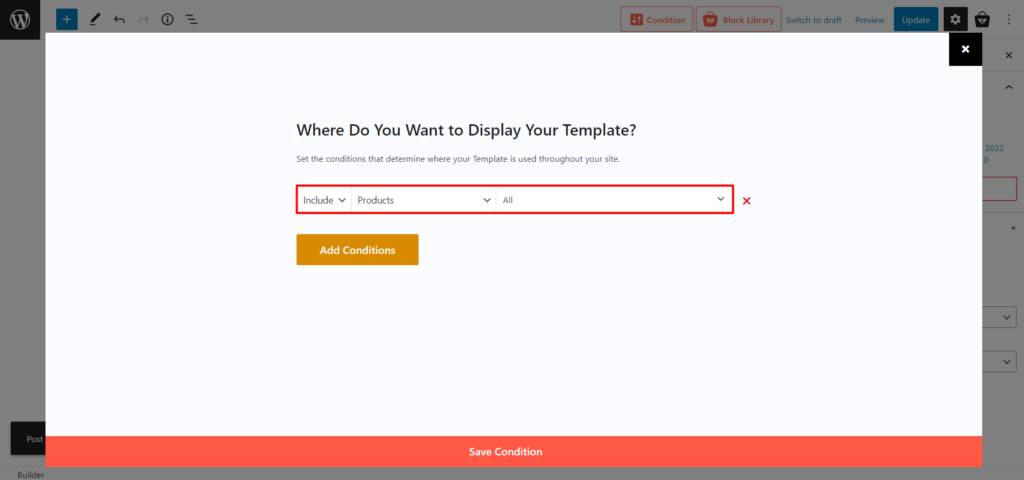
在您对模板的外观感到信服之后,您只需单击发布按钮即可。 而且,不要忘记设置条件。 单击发布按钮后,您将看到选项。


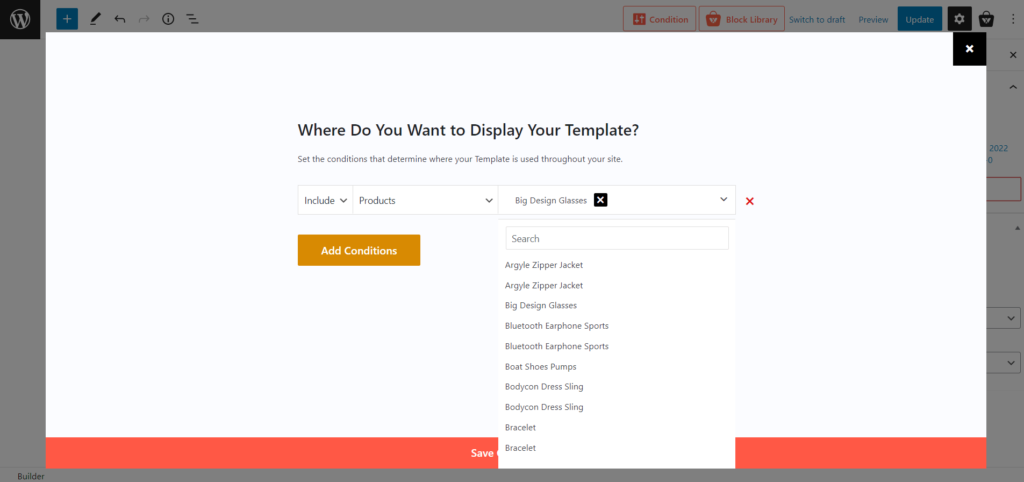
默认情况下,为所有产品设置条件。 所以,如果我们保持原样,这个模板将用于我们商店的所有产品。 但是,我们也可以通过键入产品名称来为特定产品创建不同的模板。

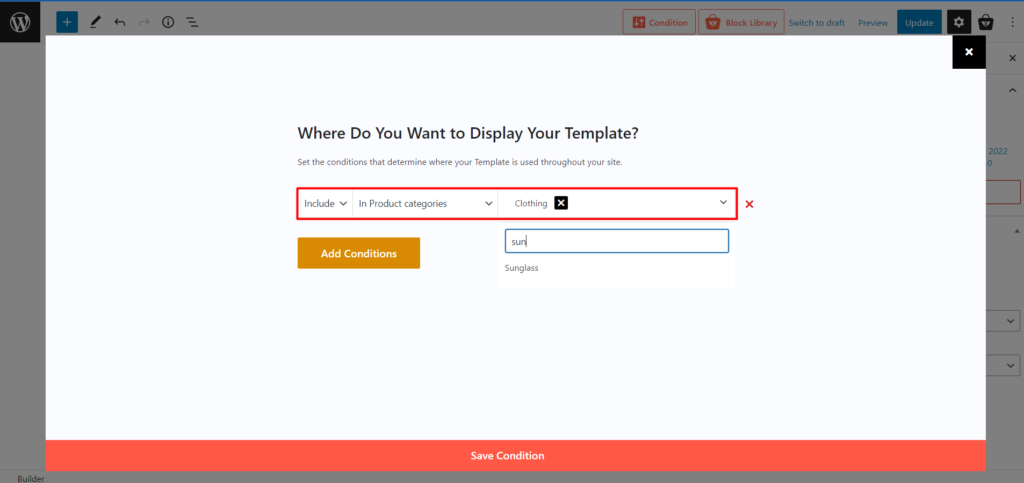
此外,我们还可以根据产品类别创建不同的模板。 因此,该类别中的所有产品都将遵循此模板。

选择所需的条件后,单击保存按钮。 并且,看看它在前端的样子。
访问产品页面后,您会看到新模板已替换为默认的 WooCommerce 模板。
为了使博文长度尽可能短,我们不会解释 ProductX 的所有模板覆盖过程。 但是,我们在所有可用页面上都有专门的博客文章。 因此,如果您在为 WooCoommerce 商店的任何页面创建和自定义模板时遇到困难,请阅读以下博客文章。
您可能还喜欢阅读:
创建和自定义 WooCommerce 商店页面模板
创建和自定义 WooCommerce 产品页面模板
创建和自定义 WooCommerce 类别页面模板
创建和自定义 WooCommerce 购物车页面模板
创建和自定义 WooCommerce 我的帐户页面模板页面模板
创建和自定义 WooCommerce 感谢页面模板
结论
这就是这个博客的全部内容,希望现在您可以使用 ProductX 的 WooCommerce Builder 覆盖 WooCommerce 模板。 立即开始使用 ProductX,使您的网站具有视觉吸引力和转化率。 并且,不要忘记在评论部分分享您的想法、反馈和问题。
获取有史以来第一个 WooCommerce Builder for Gutenberg 。 立即获取 ProductX .

增加 WooCommerce 销售额的惊人提示和技巧

如何显示和自定义 WooCommerce 促销产品
![如何创建 WordPress 帖子列表样式? [演示指南] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
如何创建 WordPress 帖子列表样式? [演示指南]

如何将古腾堡块转换为简码
