Oxygen Builder 后端加载时间测试
已发表: 2022-04-10本文就来看看Oxygen Builder的后端加载时间。 许多人说这是这个 WordPress PageBuilder 的一个主要缺点,所以我们决定在几个不同的设备上测试它。 让我们看看发现了什么。

首先,我们将比较同一设备上的不同浏览器。 然后,我们将使用相同的浏览器比较不同的设备。 这应该使我们不仅可以确定哪些设备加载 Oxygen Builder 的速度最快,还可以确定哪些浏览器最适合此任务。
我们将排除测试不同的托管设置,因为这会增加此比较的大量复杂性。 另外:众所周知,如果您使用廉价主机,那么任何 WordPress 网站的前端和后端的加载时间都会很慢。 如果是这种情况,这完全取决于你。 (但是,我们将来可能会重新审视这一点)。
测试对象
我们的测试对象是我们为我们的观众创建的一个相对标准的氧气制造商网站。 让我们来看看页面的初始性能、大小和其他方面。

该测试网站托管在专用的 DO Premium 服务器上,具有 2GB 的 RAM 和标准设置。 它由 Cloudways 管理,这是我们在速度、成本和支持方面推荐的主机。 在测试时,我们还没有在网站上完成任何额外的速度优化。 自启动实例以来,服务器设置未受影响。
阅读:分解 Cloudway 的 WordPress 托管的五种服务器选择
旁注:这是开发和低流量站点的绝佳服务器选项,您可以在启动时轻松扩展。 注册时使用代码 ISOTROPIC 可享受 Cloudways 折扣,并获得 3 天免费试用(无 CC)。
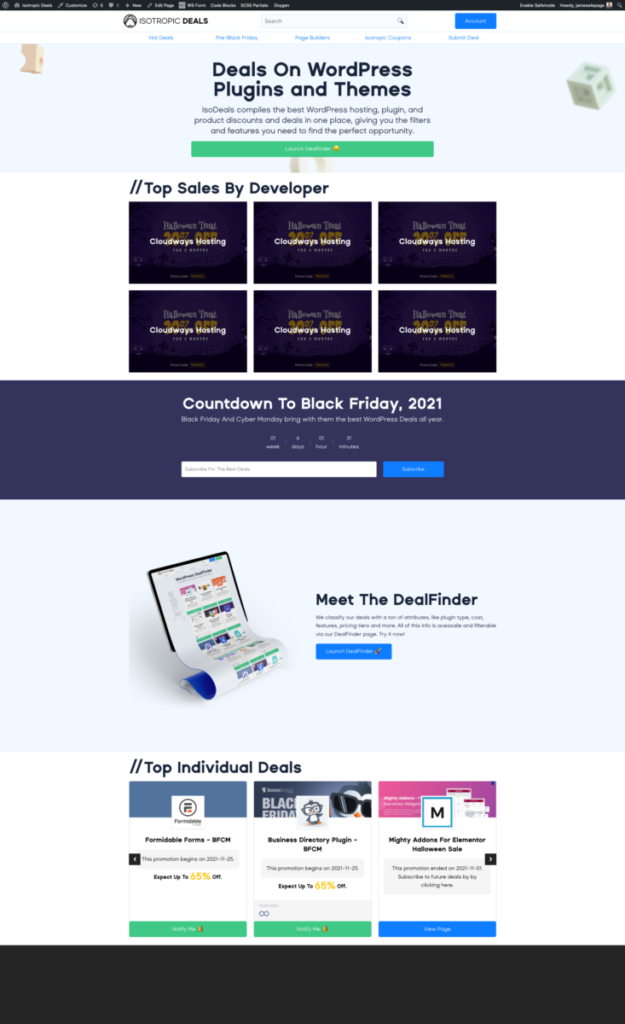
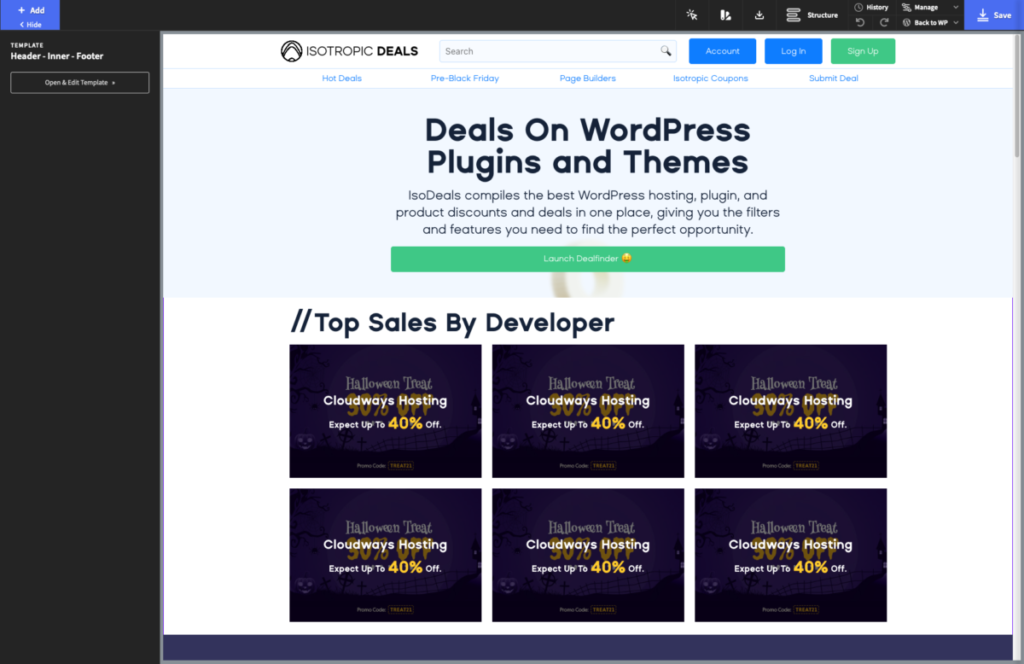
测试的页面是网站的主页。 在测试时,它看起来像这样:

正在加载的页面的主要元素是 Oxygen Builder 菜单元素、自定义搜索栏和演示帖子的简单帖子网格(第一部分)、WSForm Oxygen 元素和带有中继器的 OxyExtras 轮播。 这个转发器有超过九个帖子,以及基于 MetaBox 字段的数十个条件。
该页面是公开的,因为 Deals.isotropic.co 子域 DNS 是通过 Cloudflare 代理的。
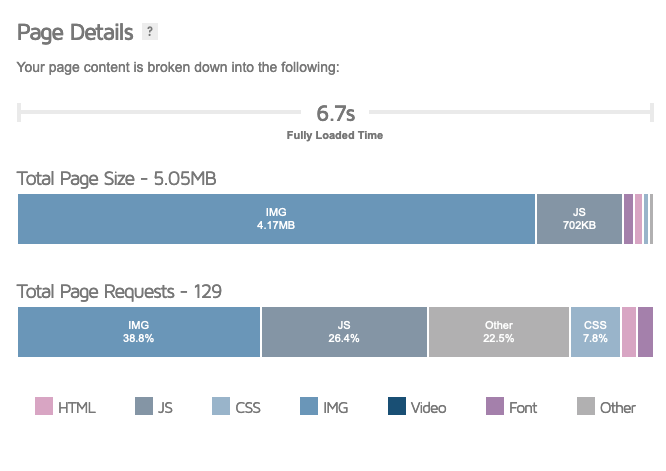
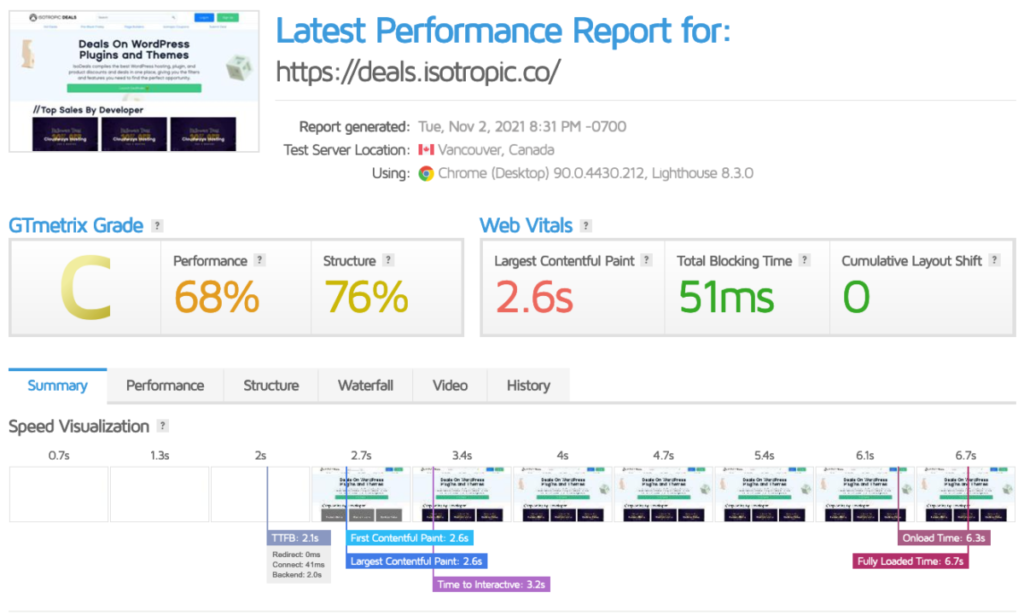
总页面大小为 5.05MB。 这主要是由于在测试时使用了优化的图像。 请记住,这是一个早期开发的网站(我保证我们会在上线前快速开发)。 我相信这种类型的网站是测试Oxygen Builder的返回和加载速度的最佳方式,因为它模拟了一个正常的开发环境。


使用的插件如下:
| 名称 | 描述 | 开发 | 地位 | 使用的版本 | 审查 |
|---|---|---|---|---|---|
| 更好的链接 | 用于创建、缩短、跟踪和管理任何 URL 的终极插件。 轻松收集分析报告并成功开展营销活动。 | WP开发者 | 积极的 | 1.2.7 | |
| BetterLinks 专业版 | 访问个人分析、角色管理、谷歌分析集成和更多惊人的功能来跟踪和运行成功的营销活动。 | WP开发者 | 积极的 | 1.1.0 | |
| 更好的搜索替换 | 一个用于在 WordPress 数据库上运行搜索/替换的小插件。 | 美味的大脑 | 积极的 | 1.3.4 | |
| 单独禁用管理员通知 | 禁用管理员通知插件使您可以选择在管理面板中隐藏更新警告和内联通知。 | 创意运动 | 积极的 | 1.2.6 | |
| 禁用古腾堡 | 禁用古腾堡块编辑器并恢复经典编辑器和原始编辑帖子屏幕。 提供启用特定帖子类型、用户角色等的选项。 | 杰夫·斯塔尔 | 积极的 | 2.5.1 | |
| dPlugins 开发工具包 | 为 dPlugins 安装和调试而制作的插件 | 开发者 | 积极的 | 1.1.2 | |
| 弹性电子邮件发件人 | 此插件重新配置 wp_mail() 函数以使用 API(通过 Elastic Email)而不是 SMTP 发送电子邮件,并创建一个选项页面,允许您指定各种选项。 | 弹性电子邮件公司 | 积极的 | 1.2.3 | |
| 收藏夹 | 适用于任何帖子类型的简单灵活的收藏按钮。 | 凯尔菲利普斯 | 积极的 | 2.3.2 | |
| 氢气包 | 一包节省时间的氧气生成器增强功能 | 清洁插件 | 积极的 | 1.3.5 | 我们的评论 |
| MalCare Security - 适用于 WordPress 的免费恶意软件扫描程序、保护和安全性 | MalCare Security - 适用于 WordPress 的免费恶意软件扫描程序、保护和安全性 | MalCare 安全 | 积极的 | 4.63 | |
| 元框 | 在 WordPress 中创建自定义元框和自定义字段。 | MetaBox.io | 积极的 | 5.4.8 | 我们的评论 |
| 元盒一体机 | 一个包中的所有 Meta Box 扩展。 | MetaBox.io | 积极的 | 1.15.1 | |
| Nextend 社交登录 | Nextend Social Login 显示 Facebook、Google 和 Twitter 的社交登录按钮。 | Nextendweb | 积极的 | 3.1.2 | |
| 额外的氧气 | 氧气组件库。 | 额外的氧气 | 积极的 | 1.3.8 | |
| 氧气 3.9 Beta 2 | 测试版。 使用风险自负。 | 索菲利 | 积极的 | 3.9 测试版 2 | |
| WooCommerce 的氧元素 | 建立漂亮的 WooCommerce 网站。 | 索菲利 | 积极的 | 1.4 | |
| 氧气制造 | Tailwind 基于 CSS 的实用程序类驱动的 CSS 框架和 Oxygen Builder 工具。 | 安维什 | 积极的 | 1.5.2 | 我们的评论 |
| 真正简单的 SSL | 轻量级插件,无需任何设置即可使您的网站 SSL 证明 | 真正简单的插件 | 积极的 | 5.1.2 | |
| 重定向 | 管理所有 301 重定向并监控 404 错误 | 约翰·戈德利 | 积极的 | 5.1.3 | |
| 上传后调整图像大小 | 自动将上传的图像大小调整到指定的最大宽度和高度。 还可以选择强制重新压缩 JPEG。 设置 > 调整图像上传大小下的配置选项 | 短像素 | 积极的 | 1.8.6 | |
| 脚本组织者 | Wordpress 的高级代码编辑器 | d插件 | 积极的 | 3.0.0 测试版 2 | 我们的评论 |
| 搜索WP | 您可以找到的最佳 WordPress 搜索 | 搜索WP | 积极的 | 4.1.22 | |
| 搜索WP Live Ajax 搜索 | 通过 SearchWP 提供支持的实时搜索增强您的搜索表单(如果已安装) | 搜索WP,LLC | 积极的 | 1.6.1 | 我们的评论 |
| 搜索WP指标 | SearchWP 的高级搜索指标 | 搜索WP | 积极的 | 1.4.0 | |
| 搜索WP简码 | 提供为 SearchWP 搜索引擎生成搜索表单和结果页面的简码 | 搜索WP | 积极的 | 1.8.2 | |
| Shareaholic - 扩大和吸引您的观众 | Shareaholic 的官方 WordPress 插件允许您将屡获殊荣的社交分享按钮、相关帖子、内容分析、广告获利等添加到您的网站。 | 分享狂 | 积极的 | 9.7.1 | |
| 瑞士刀 | 当氧气的默认值不够时,您应该安装的第一个插件。 | d插件 | 积极的 | 1.3.7 | 我们的评论 |
| WP文件管理器 | 管理您的 WP 文件。 | mndpsingh287 | 积极的 | 7.1.2 | |
| WP 网格生成器 | 通过实时多面搜索为您的电子商务、博客、投资组合等构建高级网格布局... | 洛伊克·布拉斯科 | 积极的 | 1.5.9 | 我们的评论 |
| WP Grid Builder - 元框 | 将 WP Grid Builder 与 Meta Box 插件集成。 | 洛伊克·布拉斯科 | 积极的 | 1.0.0 | |
| WP Grid Builder - 氧气 | 将 WP Grid Builder 与 Oxygen 插件集成。 | 洛伊克·布拉斯科 | 积极的 | 1.0.2 | |
| WS 表格 PRO | 构建更好的 WordPress 表单 | WS表格 | 积极的 | 1.8.125 | 我们的评论 |
| WS Form PRO - 用户管理 | WS Form PRO 的用户管理插件 | WS表格 | 积极的 | 1.4.1 |
*我们审查我们实际使用的插件,如此处所示:)。

需要注意的是,我们使用的是 Oxygen Builder 3.9 Beta 2。我们还安装了 WooCommerce 元素,但 WooCommerce 本身还没有安装。
根据开发人员的报告,这个版本的 Oxygen 在后端加载的速度几乎是前一个版本的两倍。
此外,我想指出 OxyExtras、WPGridbuilder、OxyMade 和 WSForm 都将元素添加到构建器的后端。 Swiss Knife、皮肤/工作流程工具和 Hydrogen Pack 也正在加载到后端。
从本质上讲,这个测试主题是许多使用 Oxygen Builder 的人都有加载经验的页面。 有几个附加组件、扩展和脚本将从构建器和第三方插件加载到后端。
最后,快速浏览一下我的 WiFi:

此测试如何运行
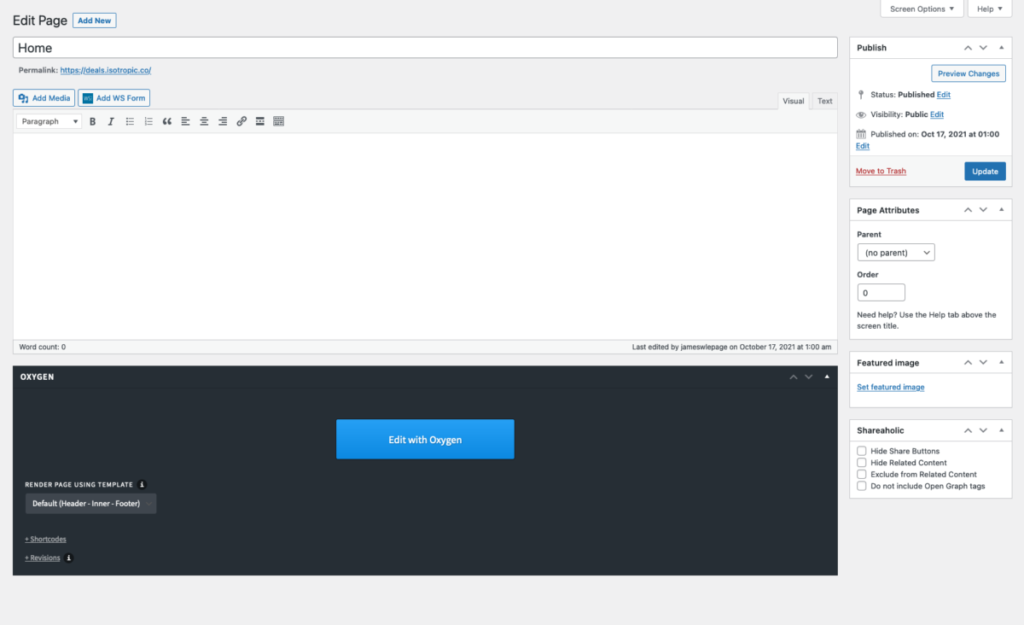
该测试是通过在页面后端单击“使用氧气编辑”直接加载氧气生成器来管理的。

按下按钮,计时器从那里开始。 一旦齿轮图标停止并且浏览器完全初始化,测试就会停止。

请注意,这并不完全准确,因为我是使用 iPhone 秒表手动计时的,但它应该可以很好地估计哪些设备和浏览器加载此插件的速度最快。 还值得注意的是 - 该页面之前已在字体端加载,但从未以管理员身份在后端构建器上加载。 我通过加载 deal.isotropic.co 进入构建器,转到顶部栏,单击编辑页面,然后单击使用氧气编辑按钮。
这个测试的目标不是速度跑。 它是在这个插件的背面和加载时间上获得真正的真实世界数据,看看是否有理由担心速度和效率。 与其查看实际时间数据,不如考虑查看这些数字在设备和浏览器方面的差异。
最后,我添加了亚马逊链接(附属),以防这会激发任何人冲动购买。
Oxygen Builder 通过浏览器加载时间
首先,让我们尝试在我的 Mac Mini M1 上安装的所有浏览器上加载它。 通过设备进行测试时将重述统计信息,但这是 2020 M1 Mac Mini,具有 8GB 内存,运行 Big Sur V11.3.1。 这是我的“日常桌面”。
我们从浏览器测试开始,以确定哪个加载氧气最快。 我们将在测试不同设备时使用此浏览器。
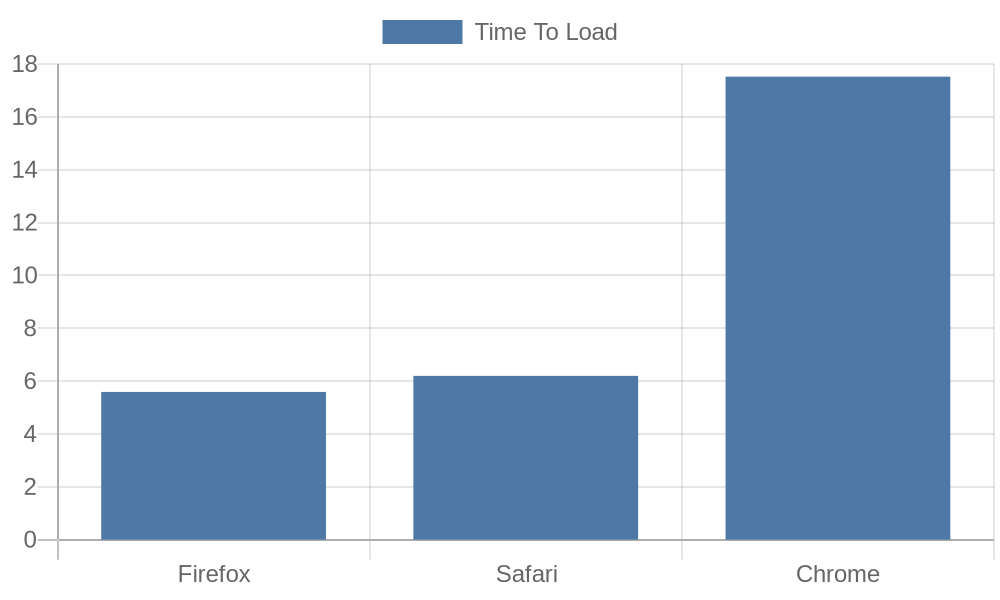
我们测试了 Safari V14.1、Chrome V95.0.4638.69 和 Firefox V94。
- Firefox 出现在 05.59 秒。
- Chrome 在 17.52 秒时出现。
- Safari 进入 6.20 秒。
Chrome 是这里明显的异常值。 我再次运行它以查看加载中是否存在打嗝 - 第二次加载大约需要 16.5 秒,所以我认为平均值是一个相对准确的数字。
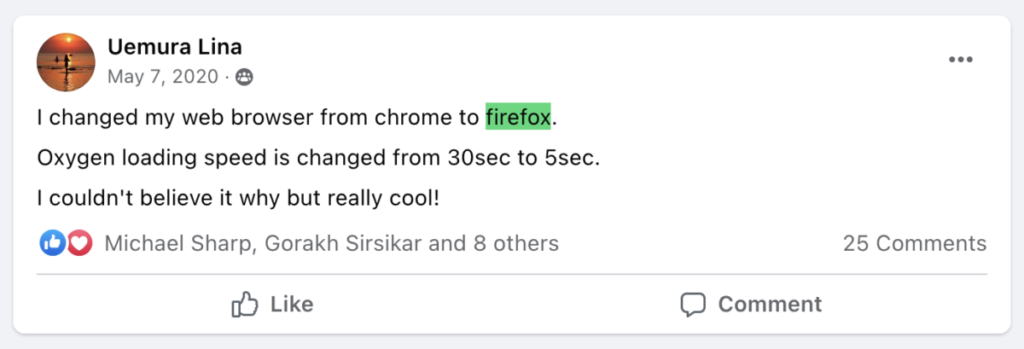
这里的要点是 Firefox 是最快的浏览器。 这一直是官方 Facebook 群组中讨论的主题,因此希望这些经验数据能证明您应该使用此浏览器。 就个人而言,Firefox 是我最喜欢的网站开发浏览器,因为它拥有大量高质量的前端开发工具。 但是,与 chrome 相比,它缺乏安全性和性能审计。
我们将使用该浏览器进行设备测试。
Oxygen Builder 通过浏览器加载时间
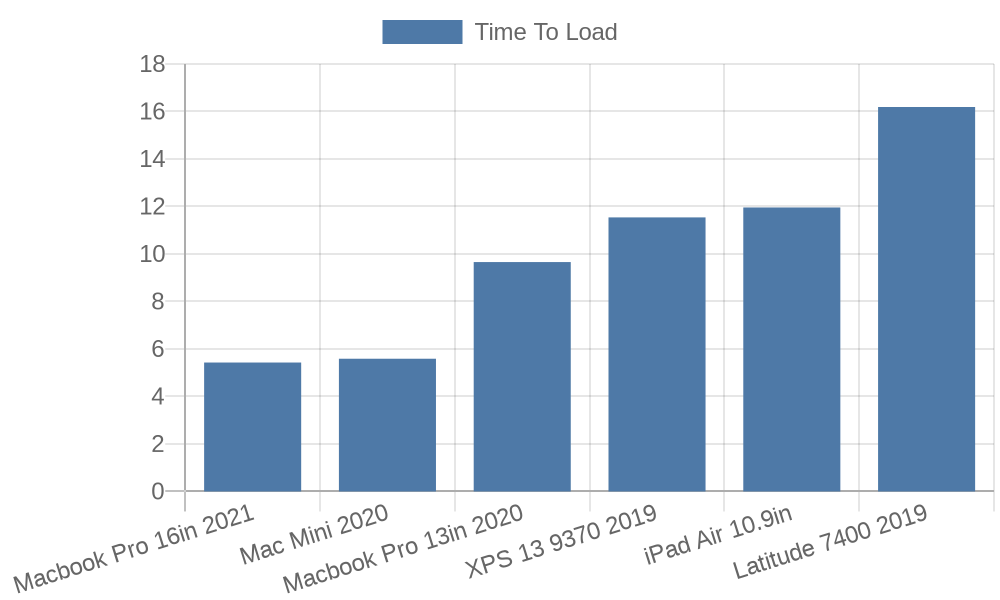
对于这个测试,我们将使用相同 Wi-Fi 网络上的所有设备,使用相同版本的 Firefox,加载与以前相同的页面。 区别因素将是设备及其背后的测试统计数据。 这是阵容。
2020 Mac Mini(已测试)

- 苹果M1芯片
- 16GB 内存
在 05.59 秒内加载氧气。
2019 XPS 13 9370

- 英特尔 i7-8550U
- 16GB 内存
在 11.54 秒内加载氧气。
2020 iPad Air 10.9 英寸 MYFT2LL/A
- 苹果A14芯片
- 4GB 内存
在 11.96 秒内加载氧气。
阅读:您可以在 iPad Pro 上开发网站吗?
2019 戴尔 Latitude 7400

- 英特尔 i7 8655U
- 16GB 内存
在 16.19 秒内加载氧气。
2020 款 Macbook Pro 13 英寸
- 英特尔酷睿 i5
- 16GB 内存
- 英特尔 Iris Plus 显卡 645 1536 MB
在 9.66 秒内加载氧气。
2021 款 Macbook Pro 16 英寸

- 苹果 M1 Max 芯片
- 64GB 内存
在 5.43 秒内加载氧气。
在测试期间,所有设备都插入电池充电器。 Firefox 浏览器是唯一打开的应用程序/程序。 您可能想知道为什么我可以访问所有这些设备。 我个人并不拥有这些电子产品中的每一个,而是可以从当地大学租用它们。
大收获
首先,正如多次提到的,这是一个不完美的测试。 它不是在实验室环境中执行的。 动态数据较少的页面将在后端构建器中加载得更快,而具有更多动态数据的页面将加载得更慢。 图像、DOM 元素和脚本也是如此。
我建议任意使用这些数字。 不要说氧气会在 X.XX 秒内为您加载,而是使用数字来比较浏览器和设备。

要点 1:浏览器很重要
正如 Facebook 一贯所说,Firefox 是加载 Oxygen Builder 的最快浏览器。 我个人使用 Firebox 开发者版。


要点 2:设备很重要
最快的两款设备是使用 Apple Silicone 的最新 Apple 设备。 这是有道理的; 这些处理器比市场上的任何其他处理器都要快得多; 而且它们也没有那么贵。 基本款 M1 Mac Mini 翻新后售价不到 600 美元,而 M1 Macbook Air 售价 899 美元。

要点 2B:看起来处理器比 RAM 更重要
看起来处理器越强大,后端构建器的加载时间就越好。 例如,具有 64GB RAM 的笔记本电脑的负载类似于具有 16GB RAM 的笔记本电脑。 随着处理器能力的下降,构建器的加载时间也会下降。
我希望尝试在 Chromebook 或其他统计数据较低的设备上加载构建器可能会很困难。
最后的想法
对于包含大量动态数据的大型未优化页面,此测试的平均 Oxygen 后端加载时间约为 10 秒。 此外,还有几个插件可以在页面上加载它们自己的元素,以及大量自定义的全局 CSS。 这在我的书中是非常可接受的。 当更改 CSS 类和全局选项时,它变得更加可接受,而无需使用 Collaboration 插件重新加载构建器。
作为一个在大多数项目中使用 Oxygen 的 webdev,构建器的速度从来没有影响过我,但我想认真看看什么是最适合它的设置。
如果您有任何自己的比较数字,请随时在下面的评论部分中发布它们。
