团队和机构的氧气生成器:我们如何合作
已发表: 2022-04-10Oxygen Builder 是一个非常强大的工具,但是在创建网站方面的团队协作方面,事情可能会变得有些困难。 官方上,页面构建器背后的团队强烈建议一次只允许一个用户进行编辑。 不幸的是,对于有重大项目的机构来说,这是不可能的,并且可能会吓跑一些人而不使用这个工具。

在我们看来,优点远远超过这些缺点,我们已经找到了几种解决这些限制的方法。 在本文中,我们将讨论我们的团队在使用 Oxygen Builder 创建网站时如何协作。 在过去的一年中,我们已经过渡到在 Oxygen 中创建 100% 的所有代理网站和项目,对如何最好地做到这一点有了相当不错的了解。
2022 年 4 月更新:我们现在使用 DPlugins 的协作插件,它解决了 Oxygen Builder 上的多用户编辑问题。 在这里阅读我们的评论。
一、了解Builder的极限
在您甚至开始考虑使用 Oxygen Builder 进行协作之前,了解限制以及为什么多个用户很难使用 Oxygen 有效地创建网站是很重要的。
首先,您应该阅读 Oxygen 团队发表的这篇文章,其中准确说明了编辑锁定存在的原因(这种机制使得只有一个用户可以一次编辑)。 这是重要的东西:
“由于 Oxygen 保存全局样式、类和设置的方式,强烈建议不要使用 Oxygen 进行多用户或多选项卡编辑。
我们建议在使用 Oxygen 时使用单个选项卡,以避免一个选项卡保存旧数据而不是另一个选项卡的问题,从而导致覆盖您的新更改。 当两个或多个用户同时在 Oxygen 中工作时,也会发生同样的情况。”
本质上,所有内容都存储在一个中心位置。 选项卡不相互通信,因此如果一个开发人员在全局样式表中添加了自定义类或自定义 css,而另一个开发人员没有,即使第一次保存,如果第二个开发人员在之后保存,类和样式将被覆盖并丢失。 不利于合作。
如果您需要作为一个团队工作,重要的是要了解为什么会这样,这样您才能最好地规避这个问题。 同样,将被覆盖的两件事:1)添加了自定义类,以及 2)将 CSS 添加到全局样式表中。
只要页面/模板保存中只有一个用户,就会保存结构,以及为元素的单个 ID 设置的任何样式都可以。 但是如果你添加类(很重要,因为这非常节省时间),它们可能会被覆盖。
如果您不需要一次全部编辑,请不要。 但是,如果这对您的公司或项目至关重要,请尝试下面讨论的一些技术。
无论如何编辑(或禁用此)
首先要注意的是,您在技术上可以覆盖编辑锁定,这正是我们所做的。 没有要打开的设置,您只需单击“仍然编辑”链接。 这意味着我们的整个团队可以在技术上立即初始化构建器,但我强烈考虑更多地阅读我们如何做到这一点。 我们仍然需要考虑这里的覆盖问题。

需要注意的一件很酷的事情是,使用 Hydrogen Pack(我们的 Oxygen 顶级插件之一,我们每天都使用它),您可以关闭“编辑锁定”功能,将“无论如何编辑”隐藏在一起。 这只是美观,但不会真正影响工作流程。
使用框架
框架是一种心态,在Oxygen设计和建设网站的整个过程中都必须考虑到这一点。 框架是 CSS 类的集合,它们协同工作以帮助您以一致的方式构建您的网站。 框架在整个网页设计行业中非常普遍。 例如,有 Bootstrap、Tailwind 等。

通过最近的 Swiss Knife 更新,您可以将类批量上传到构建器中,调用框架样式表,并使用您拥有类列表的几乎任何东西。

对我们来说,我们使用了一个名为 Core CSS 的 Oxygen 特定框架。 这包含在 OxyNinja Core 中,由于该框架,它是我们最喜欢的插件之一。 这是来自网站的销售主张:
“结合 Core 实用程序类和 Oxygen Builder,使网站完全一致从未如此简单。 CSS 网格列、卡片、排版、大小和间距、颜色等等都已经设置好了!”

使用该框架,我们可以轻松地应用字体大小、填充等,而无需添加新的 CSS 类,并保持一致,甚至不需要中央数字样式指南。 因为这些类从开发一开始就安装在站点上,所以不需要添加新的类,这意味着没有任何内容被覆盖。
在构建器之外编写 CSS
作为代理商,我们喜欢使用 CSS 来制作独特的交互和悬停效果。 因此,我们通常有大量的自定义 CSS,每个开发人员都自己编写。 如果网站上一次只有一个用户,添加到全局样式表中会很好,但通常有多个开发人员在工作,因此我们需要一种方法来规避覆盖问题。

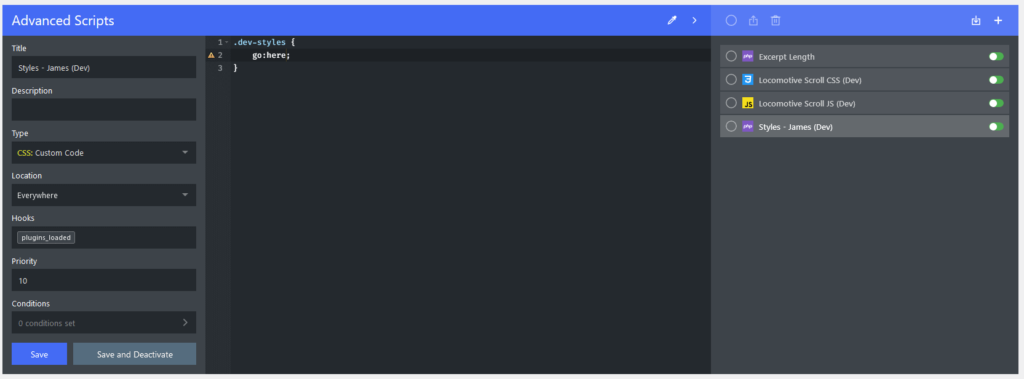
为此,我们只需在名为 Advanced Scripts 的第三方插件中编写 CSS。 这是由 Hydro Pack 背后的同一位开发人员创建的,是我们最喜欢的插件之一。 每个开发人员都有自己的样式表,他们在上面编写 CSS。 保存后,样式将全局应用于网站。 在项目结束时,所有样式都组合成一个主样式表。
不断沟通
在很多情况下,我们需要将特定的 CSS 类添加到建筑物中的各个元素。 当作为一个团队工作时,由于事情被覆盖的问题,这是有风险的。 为了做到正确并且不遗漏任何工作,我们都使用 slack 进行协作,您在一天中的某个时间点是否有一个开发人员负责所有必要的样式。 这可能是这个构建器最大的烦恼,但如果管理得当,所有数据都将被保存。

因为与类关联的所有 CSS 都在样式表中,所以我们需要做的就是添加类,样式就会相应地应用。
我们也在试验几个概念。 例如,我们可以创建一个包含中央 CSS 样式表的 Github 存储库,并使用 VS Code 上的 Live Share 功能让所有人都能够一起编写样式。 然后,我们可以使用 Advanced Scripts 和 Statically 将样式传递到我们的网站。 我们最近还采用了 Swiss Knife 附带的批量上传类。
您是否以不同的方式做事,从而在 Oxygen 上实现更好的协作工作流程? 让我们在这里的评论中知道!
