页面构建器与块编辑器:您应该为您的 WordPress 网站使用哪个?
已发表: 2022-04-02您是否正在尝试在使用 Page Builders 与 Block Editor 之间做出决定? 在网站设计过程中选择最好的编辑软件可能具有挑战性。 尽管 WordPress 具有内置的块编辑器,但您应该考虑使用页面构建器来获得高级自定义选项、现成的模板和用户友好的功能。 由于页面构建器的拖放功能提供了更大的灵活性,因此它们通常是其功能的首选编辑器。
在这篇文章中,我们将概述古腾堡块编辑器与页面构建器。 然后,我们将讨论在为您的网站选择最佳选项时要考虑的一些功能。 让我们开始吧!
目录
- 块编辑器简介
- 页面构建器简介
- 为您的 WordPress 网站选择编辑器时要考虑什么
- 功能性
- 模板和布局
- 页面速度
- 结论
块编辑器简介
当 WordPress 5.0 于 2018 年发布时,它包括对其内置编辑器的完全重新设计。 以前,经典编辑器的格式选项有限,因此难以创建复杂的页面布局。 新的块编辑器引入了简化此设计过程的功能; 但是,与其他网站建设者相比,它仍然非常有限。
WordPress 块编辑器或 Gutenberg 是一种页面编辑器,可让您通过添加块来创建内容。 当您排列这些块单元时,您可以轻松设计自定义布局:

使用经典编辑器,某些元素需要简码或自定义 HTML。 相比之下,块编辑器依赖于简单的块集合。
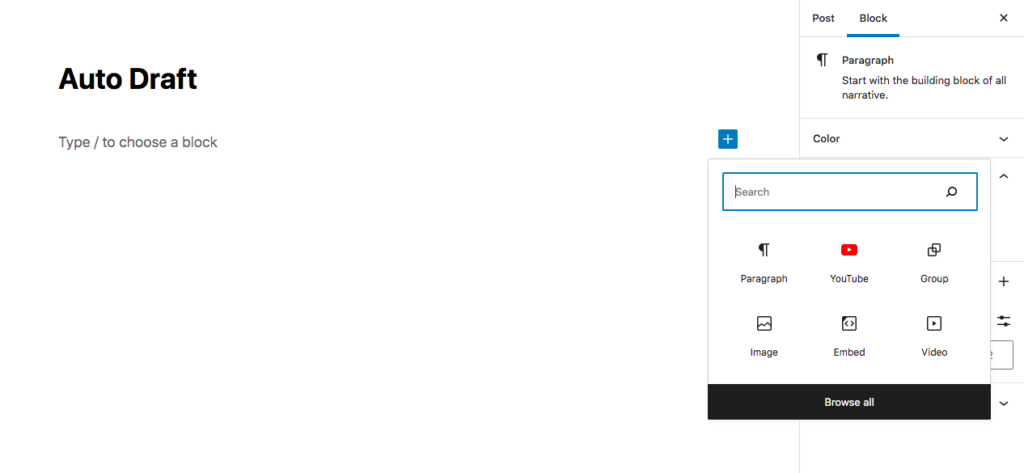
打开块编辑器后,您会在页面右侧看到一个+图标。 在这里,您可以打开不同块类型的列表来创建段落和标题,以及图像、视频和文件内容。
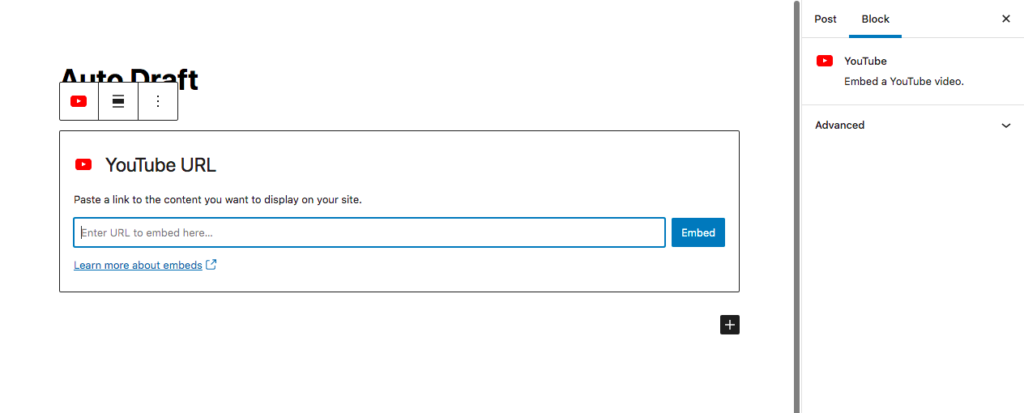
例如,如果您想在内容中嵌入 YouTube 视频,您可以单击添加块图标并选择YouTube块:

Gutenberg 可以轻松地将块组织到一个富媒体帖子或页面中。 您还可以使用预制块模式来访问可重用元素。
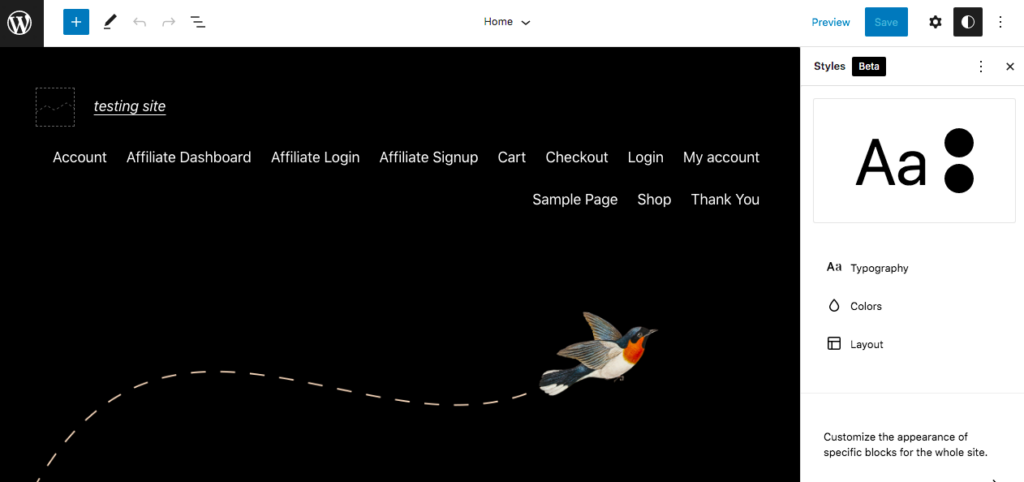
此外,从 WordPress 5.9 开始,您可以使用块编辑器和块主题进一步自定义 WordPress 内容。 这些元素使您能够使用完整的站点编辑:

块主题通过让您使用 Gutenberg 块编辑页面的非内容部分来扩展块编辑器的功能。 这些区域包括页眉、页脚和侧边栏。
但是,在撰写本文时,几乎没有可用的块主题。 它们的功能也相对较新,因此可能需要解决一些问题。
页面构建器简介
尽管 WordPress 提供了内置的页面编辑工具,但许多网站所有者和 WordPress 设计师更喜欢页面构建器。 页面构建器是第三方插件,可让您在网站的前端设计页面。 它在您的主题之上运行,并让您安排设计元素。
许多页面构建器具有拖放功能,可以轻松创建页面和布局。 与古腾堡类似,您不需要太多的编码知识。 因此,您无需将工作外包给网页设计师即可节省时间和金钱。
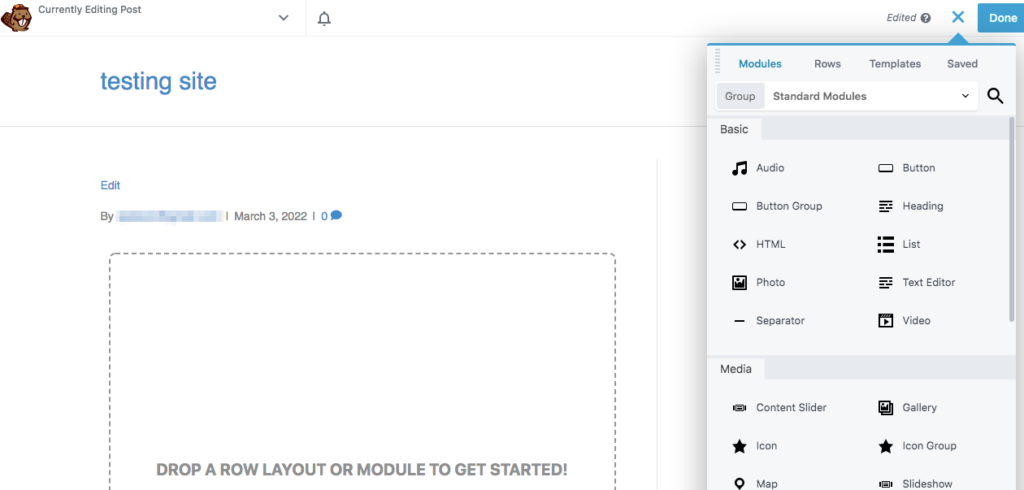
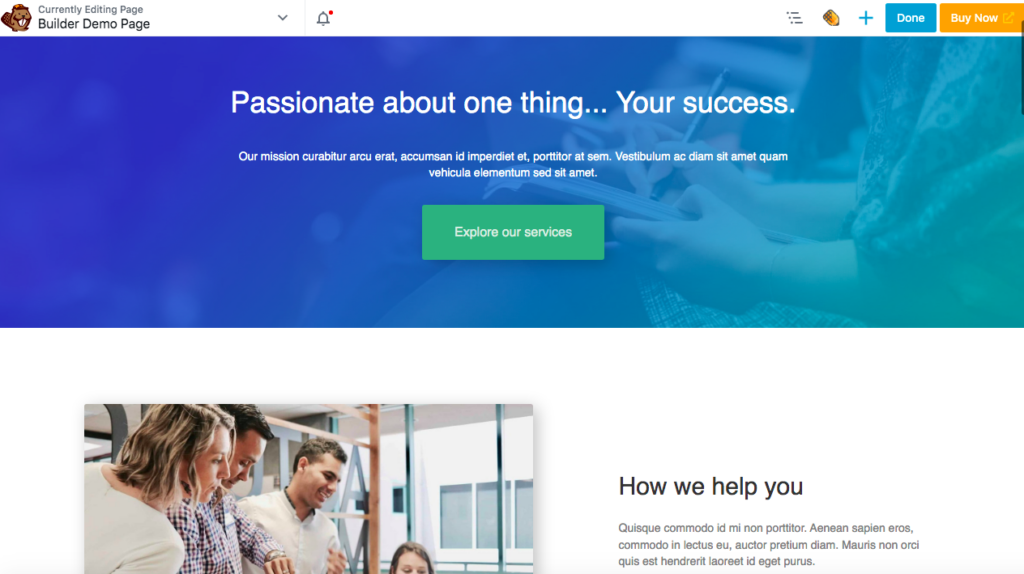
例如,我们的 Beaver Builder 插件可让您访问前端页面编辑。 当您启动 Beaver Builder 时,您可以通过将不同的模块拖放到页面上来从头开始:

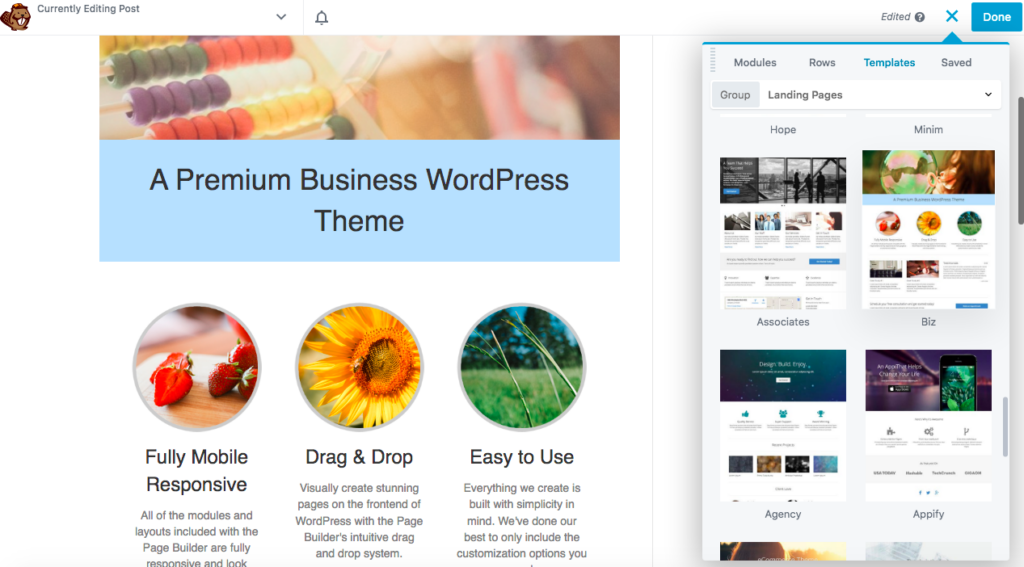
或者,您可以单击模板选项卡并选择预先设计的布局。 在这里,您可以找到有关您的投资组合、联系信息、服务等的不同页面:

页面构建器具有现成的模板、内容块和布局,对初学者很友好。 与古腾堡不同,页面构建器使用前端编辑,因此所见即所得。
页面构建器通常可以让您对网站上的高级功能进行更多自定义。 您甚至可以创建图像效果和背景动画。 使用块编辑器,您通常需要额外的插件或自定义编码来利用这些功能。
选择 WordPress 编辑器时要考虑的 3 个因素
创建 WordPress 页面时,您需要选择最适合您需求的编辑器。 在您决定之前,这里有一些基本因素需要考虑!
1. 功能
尽管块编辑器和页面构建器不需要自定义编码,但每个工具都提供了用于创建新帖子或页面的独特过程。 通常,页面构建器是其功能的首选编辑器。 由于其拖放功能,它们提供了更大的灵活性。
例如,我们的 Beaver Builder 插件可让您使用不同的模块构建内容。 每个模块都是为特定目的而设计的,例如支持图像、文本或视频。
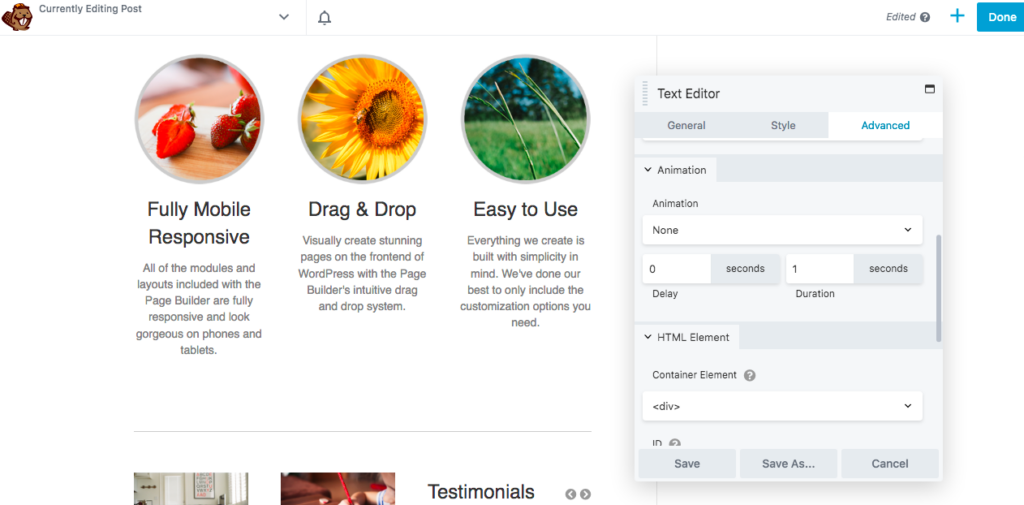
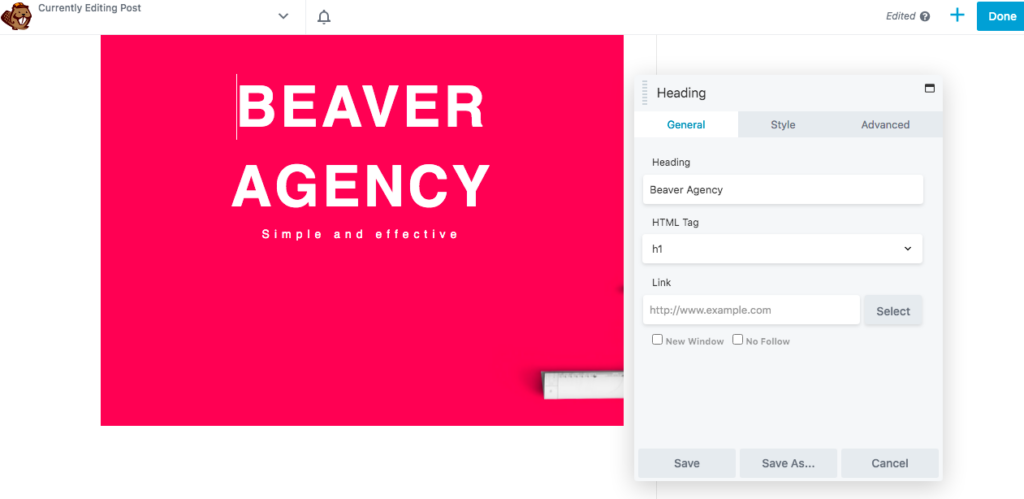
找到正确的模块后,您可以将其拖放到页面上。 插入模块后,会自动打开一个设置面板:

根据模块的不同,您可以微调其设置以满足您的设计需求。 例如,您可以通过添加自定义文本、修改其字体和间距以及创建动画来编辑文本编辑器模块。

使用此方法,您可以快速为您的网站创建精心设计的内容,例如自定义登录页面或 WooCommerce 商店页面。 使用 Beaver Builder,修改页面以适应您的品牌很简单:

然而,一些用户可能更喜欢块编辑器的简单性。 使用此编辑器,您可以搜索特定块,将它们添加到页面,并构建设计良好的内容。 您可以通过使用编辑器中的箭头或选择并拖动它们来相对轻松地移动元素。
但是,块编辑器不允许您编辑块的高度和宽度。 使用 Beaver Builder 等页面构建器,您可以通过拖动其边缘来调整任何模块的大小。
2. 模板和布局
特别是如果您是初学者,您可能更喜欢使用预先设计的布局。 在页面构建器和块编辑器之间进行选择时,您需要考虑哪个选项提供更多即用型设计选项。
许多页面构建器都带有模板和布局库,为初学者提供了创建新页面的良好起点。 使用和安排单个模块可能会更加密集,但预构建的布局提供了简单的解决方案。
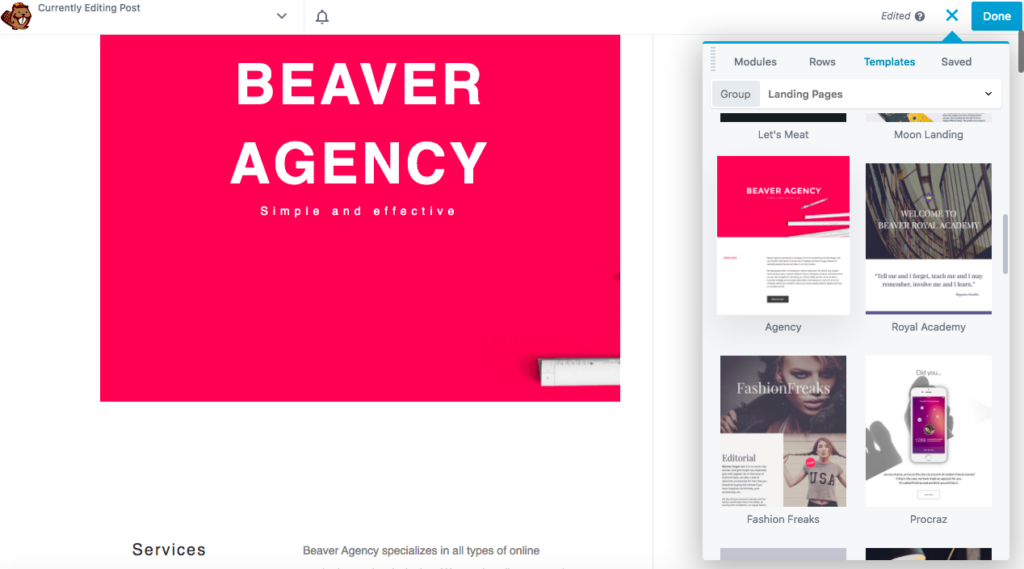
例如,Beaver Builder 编辑器有一个模板选项卡,您可以浏览该选项卡以查找行、列和模块的组合。 无需通过拖放单个模块来构建布局,您只需单击预先构建的模板即可将其添加到页面:

您可以从 Beaver Builder 的预制登录页面或内容页面中进行选择。 然后,单击布局的特定区域以编辑信息:

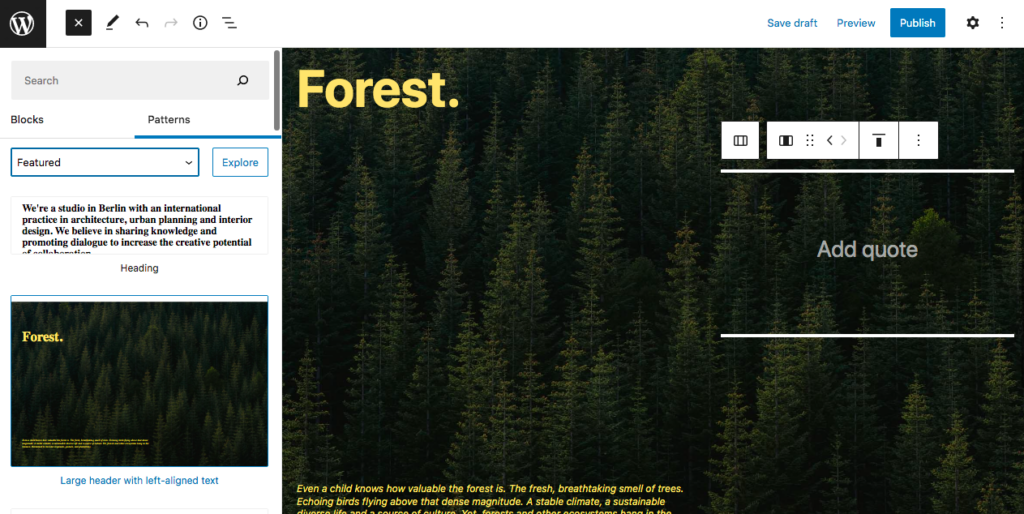
块编辑器也有一些简单的布局。 通过使用预制图案,您可以在几分钟内设计出一个页面:

当您不想花太多时间自定义特定页面时,这些布局可能会很有用。 通过选择块模式,您只需要添加自定义文本和图像。
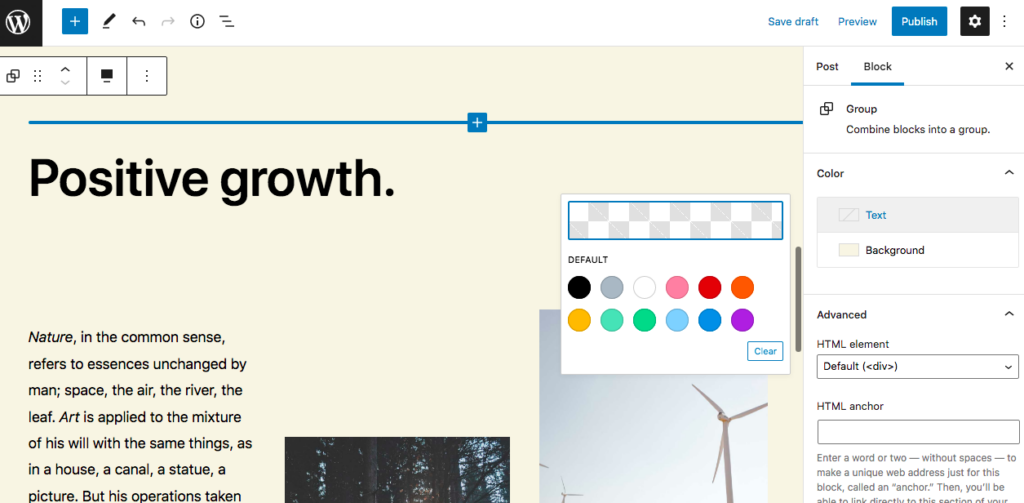
尽管块模式没有页面构建器模板那么多的高级设置,但您可以编辑其文本、字体颜色和背景颜色:

最终,页面构建器为预制布局提供了更多种类和自定义。 但是,如果您不需要高级功能,块编辑器可以是一个简单的工具。
3.页面速度
由于页面是您网站的构建块,因此找到针对速度进行了优化的页面编辑器至关重要。 这个因素可能是最大化用户体验和网站性能的关键。
块编辑器专为 WordPress 网站而设计,因此它有助于加快加载时间。 页面构建器带有很多内容,相比之下,其中一些内容稍微慢一些。
此外,WordPress 用户经常最小化他们的插件以加速他们的网站。 在这种情况下,您可能更喜欢使用块编辑器并避免使用第三方页面构建器插件。
但是,并非每个页面构建器都会减慢您的网站速度。 遵循 WordPress 指南的页面构建器插件不太可能显着影响您的加载速度。
使用 Beaver Builder,您可以在使用模块和布局的同时保持网站快速运行。 Beaver Builder 编码良好且轻巧,因此针对速度进行了优化。
您还可以在 Beaver Builder 编辑器中调整不同设备的设置。 这有助于为桌面和移动设备构建响应式布局。
通常,块编辑器比页面构建器稍快,因为它是 WordPress 原生的。 但是,正确的页面构建器不应显着影响您的网站速度。
结论
作为网站所有者,您会希望找到创建新内容的最简单方法。 您可以避免使用块编辑器或页面构建器编写复杂的代码。 但是,我们的 Beaver Builder 工具等页面构建器提供了更多功能、灵活性和自定义功能,以改进您的网页设计。
让我们回顾一下在块编辑器和页面构建器之间进行选择时要考虑的三大功能:
- 功能:页面构建器提供的拖放模块通常比在块编辑器中添加块更容易使用。
- 模板和布局:古腾堡有预制的块模式,使您能够快速创建精心设计的页面。 但是,页面构建器具有更多布局选项和高级自定义。
- 页面速度:由于块编辑器是 WordPress 的内置编辑器,因此针对页面速度进行了优化。 尽管如此,许多页面构建器编码良好且轻量级,因此它们不会减慢您的网站速度。
您对页面构建器与 WordPress 块编辑器有任何疑问吗? 在下面的评论部分让我们知道!
