为什么页面构建器风靡世界
已发表: 2017-12-13Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


您可能会认为页面构建器是 WordPress 世界中一个新鲜的、受欢迎的补充。
或者,您可能会认为它们是作弊者和懒惰的想成为网页设计师的麻烦工具。
或者,您甚至可能将它们视为彻头彻尾的害虫。
然而,关于页面构建器的利弊的争论可以追溯到很久以前,贯穿整个网页设计的历史。
一直回到时间的开始……几乎。恐龙最近灭绝了;我们已经回到了上个千年。
1999 年。
那时,还没有页面构建器。然而,争论是一样的,只不过被不同的流行语所掩盖。
1999 年,流行语不是“拖放”,而是“WYSIWYG”——“所见即所得”的缩写。
你看,Adobe 收购了一个名为 GoLive CyberStudio 的 HTML 编辑器。
Adobe 作为一家 80 年代的公司,他们很快就以 Bateman 风格将其重新命名为Adob e GoLive。
就像帕特里克·贝特曼 (Patrick Bateman) 的竞争对手保罗·艾伦 (Paul Allen) 一样,Adobe GoLive 也有一个竞争对手:Macromedia Dreamweaver。
Dreamweaver 功能强大,但其构建网站的方法更为传统。另一方面,GoLive:非常创新!
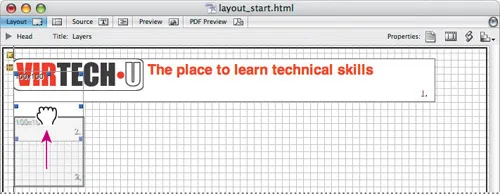
在 GoLive 的众多炫酷功能中,有一个布局网格。

Adobe GoLive 的拖放布局网格 [图片来源]
事实上,网站越像印刷手册越好。基于 Flash 的网站也是如此。唯一的区别是:在 Flash 站点上,元素是动画的。
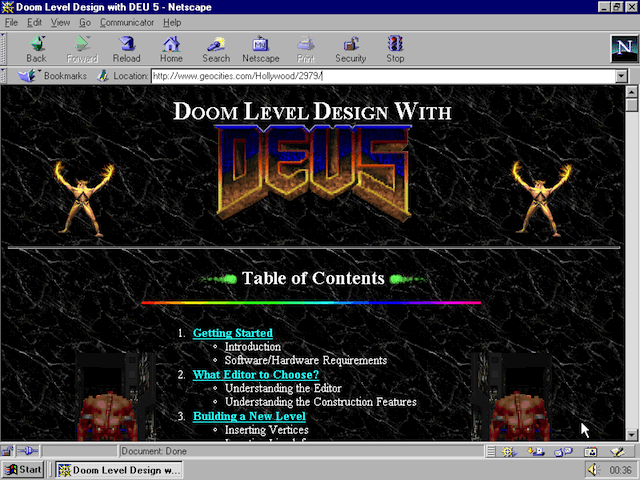
如果您不擅长使用 GoLive、动态 HTML、Dreamweaver、Flash 等,那么替代方案是 GeoCities 风格的页面,通常使用 Microsoft Frontpage 或 Netscape Composer 制作,除了将每个元素左对齐外,几乎没有任何格式选项、中心或右侧。除非您使用表格进行布局。稍后会详细介绍。

确实:非常可怕的时代。充满了用于电子邮件链接的俗气的动画 GIF 按钮:
![]()
那时人们想要电子邮件。没有谈论“收件箱归零”,也没有声明“电子邮件破产”……不,相反,它就像:
“拜托,请有人给我发电子邮件吗?!我有一个“动画鸽子”电子邮件按钮!你怎么能反抗??”

......“正在建设”动画是拖延者的梦想成真:它可以解决所有设计和开发压力的情况:)
![]()

借助 Flash 的成功浪潮,Macromedia 的 Dreamweaver 赢得了人气竞赛。
想着“如果你不能打败他们,就加入他们”,Adobe 在 2005 年底收购了 Macromedia,让 GoLive 因疏忽而缓慢但肯定地消亡,直到 2008 年初 Adobe 最终宣布承认 GoLive 的销售和开发将停止,转而支持 Dreamweaver。
可悲的是。
与 Dreamweaver 相比,我更喜欢 GoLive。这是一个富有远见的现代网页设计工具——它的布局网格只是其吸引力的一小部分。
奇怪的是,Adobe 还选择放弃 Fireworks(一款专门为创建网页图形而设计的类似 Sketch 的应用程序),转而使用优秀的 Photoshop。 Fireworks 是一款出色的应用程序,但 Adobe 始终将其视为收购 Macromedia 后不想要的继子。
Adobe 的做法正如我猜测的那样……

无论如何......回到“所见即所得”和“拖放”网页设计:
我清楚地记得 GoLive 因使用其布局网格编辑器而导致代码臃肿而受到批评(尽管它比 Microsoft Frontpage 做得更好)。精益、快速加载的代码在当时和今天一样重要。
当时提出的替代方案是什么?体力劳动,又称手工编码。
今天提出的替代方案?避免页面构建器,手动编写布局代码。或者对 WordPress 的单一内容区域感到满意。可行吗?也许……或者(也许)不。
作为网页设计师,我们开始将图形切成碎片,将它们放置在表格单元格内。那是网页设计的“基于表格的布局”时代。

啊,那些日子,是吧?鲍勃爸爸忘记隐藏表格边框,但这样做可以产生像这样漂亮的设计:

看到狮子座的图像是左对齐的吗?酷吧?
如果您还太年轻,没有经历过基于表格的网页设计:不用担心。事实并非如此。更像是……你会跳过的一本书章节;)
哦!不要忘记:
哦,框架和 iframe 的无穷乐趣……从迈克尔·杰克逊还是黑人的时代开始,妈妈还是个小男孩,可乐就干净白如雪,而且……好吧,你明白了:)

啊,这个日本动漫网站上的那些帧。他们真的很了不起……他们可以走来走去,就像他们比王子更大一样,对吧?
哦,还有 Java Applet!还记得那些吗?不要与 JavaScript 混淆,它们是微小的可执行文件,可能会扭曲图像。或者在图像下方放置实时波纹反射效果。真的,太可怕了。但请记住:当时我们没有页面构建器。我们渴望找到让我们的网站变得有趣和美观的方法。
并不是说 Java Applet 对这两者有帮助,但是……时代不同了……当时……咳咳……
我不会让您接触真正的 Java Applet。它们可能会使浏览器不稳定。但是这个小 GIF 动画非常像 Java Applet:

Parallax 随时随地击败 Java Applet。同意?
CSS Zen Garden 结束了丑陋的生活。
CSS Zen Garden 引发了“语义”网页设计的野火。起初,只有纯粹主义者才采用“XHTML”以及内容 (XHTML) 和表示 (CSS) 的严格分离,但它很快就被广泛接受为开发网站的标准方式(直到 HTML5)。
随着内容和表示的语义分离,网页设计美学发生了微妙的、受欢迎的改革。为什么?很难查明确切的原因,但(IMO)网站在接下来的几年里通常变得更简单,而且看起来也更好看。
“无论你相信与否,曾经有一段时间 CSS 并没有被认真地视为网站的美学功能。 Dave Shea 试图通过 CSS Zen Garden 改变这种看法,该网站展示了不同的 CSS 设计,这些设计可能非常漂亮、有趣、实用,或者兼具以上所有。该网站是展示新概念的沃土,已成为寻找使用 CSS 新方法的设计师的巨大灵感来源。”
Alec Rojas,CSS 20 年
Dave Shea 的计划奏效了:遇到并仔细研究 CSS Zen Garden 示例改变了我对网页设计的看法。我很敬畏。决定学习 CSS,并且很快就做到了,并且有一个很棒的 CSS 教程,至今仍然在线。
唉,虽然 CSS Zen Garden 帮助普及了“语义”网页设计,并在美学上改革了网页设计,重点关注简单和优雅:非技术人员仍然无法在不编写 HMTL 和 CSS(即更多编码)的情况下设计自己的页面布局。
因此,当网页设计师沉浸在纯 CSS 设计的辉煌之中时,非技术人员仍然不走运。
我从上述历史课中得到的教训是:
自从万维网在 90 年代末成为主流以来,网页设计师、他们的客户以及普通的“Janes”和“Joes”都渴望设计精良、图形有趣的网站 - 可以轻松快速地完成。
提示配乐:“三只狗之夜”的“欢乐世界”。
FFWD 几年后,出现了强大的 WordPress 主题框架和灵活的超级主题,例如 Headway、PageLines(包括其化身“DMS”——设计管理系统)、Divi 等。
当然,还有WordPress 页面构建器——最著名的是 Visual Composer。
随着它在 2013 年的腾飞,其巨大的市场采用率使得对页面构建器的需求变得清晰起来。
从那时起,相当多的其他(在我看来更好的)页面构建器已经进入舞台。 Beaver Builder 成为最受欢迎的软件之一,这是有充分理由的。
鉴于上述历史:页面构建器是一种祝福——现代网页设计的七大奇迹之一。
我们很幸运终于拥有了自上个千年以来一直在等待的“所见即所得”/拖放工具!
未来终于达到了我们的预期:)
你呢?您是页面构建器的狂热粉丝,还是仍持观望态度?在下面分享您的评论!
Oliver,谢谢你让我的互联网新手焕然一新 CSS Zen Garden、netscape navigator、frontpage、geocity,上线!哇,这一切似乎都是昨天发生的事情,但又感觉很陈旧。
就页面构建器而言,我认为它们非常棒。对于任何个人、小型企业,甚至在许多情况下甚至价值数百万美元的企业来说,这都是一个很好的起点。营销人员普遍喜欢这些工具。
嘿玛雅克
事实上,在我们看来,它确实是最近的——同时又是遥远的:)并且令人着迷的是,意识到构建块(HTML、JS、CSS)或多或少仍然是相同的——这就是我们对这些构建所做的*做*的事情正在改变的块:)
CSS Zen Garden——真是个好主意。确实帮助向世界展示了 CSS 的能力。
您认为 5 年后网页设计(和 WordPress)的下一步是什么?与古腾堡和所有......
=)
嘿 JJ – 不客气 – domo arigato! *谦卑地鞠躬*
“海狸信徒”……天哪,我喜欢那个!没想到:)我喜欢这样的头韵:o)
天啊我忘了框架!真是一次回忆之旅。我仍然记得大约 1996 年在记事本中编写我的第一个工作 html 页面时的兴奋。常驻极客决定离开一家更大的公司,并告诉我他会培训我,因为我有适合这项工作的能力。我记得我曾与框架斗争过,但最终还是得到了它。然后 Dreamweaver 就想作弊了。我什至不记得学习 CSS 感觉就像是我刚刚从 Osmosis 学到的。我记得 CSS 花园,并对可以做的事情感到敬畏。现在,经过多年的手工编码我自己的客户端主题,我决定受够了,并在两年前接受了 Beaver Builder。我是一个更快乐、更高效的网页设计师,我的客户喜欢他们的拖放网站。很高兴看到接下来会发生什么!
很棒的文章!感谢您挖掘过去几年的所有屏幕截图。地质城市。勾起了我童年的美好回忆!
喜欢这篇文章!我清楚地记得早期网页设计和开发的日子。我认为今天的页面构建器是一个很棒的工具,尤其是在合适的人手中。 Beaver Builder 确实让我的工作变得更加轻松。我希望我的第一个商业网站是在 Wayback Machine 上
不,忘记 Dreamweaver,1994 年(!!!)的“真正的程序员”使用 Hot Dog Pro。
这是一个屏幕截图(它太旧了,软件是黑白的)。
http://www.fast-consulting.com/images/workbook.gif
是时候添加“流音频”与最新最酷的东西(RealAudio)和“流视频”与 VivoActive 以及这个新的矢量动画东西(称为“Super Splash”),现在我们开始营业了。
好吧,先把老笑话放在一边,我喜欢你的文章,因为它让我回到了 1994 年 5 月,当时我开始使用 (Web Edit 1.0) 和 Hot Dog pro 编辑 HTML,然后 Dreamweaver 出现了。
我一直坚持写代码,但今天的 Wordpress,这不是一个小浪潮,而是一场奇特的所见即所得海啸,就像 Adobe 和 Dreamweaver 一样,如果你不能打败他们,就加入他们,所以我放弃了硬编码,并与 Avada 一起加入了 WP 潮流。
现在我意识到这是一个错误,因为您只能使用该许可证创建 1 个网站,如果您创建 100 个网站,那么您必须购买 100 个许可证(哎呀)。另外,我今天发现了一种叫做“代码锁定”的东西,这意味着当您卸载 Avada 时,您不仅会丢失构建器,还会丢失主题,现在您的网站只是白页上的一堆短代码(至少在我的 Mosaic 浏览器上)这里)。
借助GeneratePress和其他主题,您可以安装和卸载Beaver构建器而不会丢失您的网站,这对网页设计师来说是一个很大的优势,这就是我转向BB的原因。
现在请原谅,我必须重新安装我的 Eudora 电子邮件软件,因为我刚刚安装了新的 Win 3.1 yyyyay!是时候去 Gopherspace 看看最新的 BB 都在谈论什么了。
感谢您提供全面的历史记录,奥利弗。 10 年前,我与您一起创建了 Dreamweaver Meetup 小组。在某些方面,所见即所得这个术语需要被淘汰。在我看来,更多的是关于谁将第一个破解代码,使网页设计/开发可供广大受众使用。 Beaver Builder 是我迄今为止见过的最好的东西。设计师喜欢它,因为他们可以设计。开发人员使用它是因为它可以缩短大量代码的创建。它并没有消除对任一技能组的需求……它只是使这两种技能组更加敏捷和富有创造力。短期内,BB 将不再是一个页面构建器。它将成为不可或缺的数字工具包。
读起来非常有趣!但是页面构建器“锁定”又如何呢?有些页面构建器可能(故意?)切换起来是一场噩梦(是的,你 Divi)。
锁定当然会破坏 WordPress 的主要功能之一,即如果您的需求发生变化或出现更好的东西时,能够相当轻松地更改主题和插件。
…或者当您的主题开发人员像 Headway Themes 一样崩溃并烧毁时。
网页设计的精彩简史。
由于页面构建器和市场竞争对手(如 Wix 和 Squarespace)的成功,WordPress 正在经历“巨变”时刻。古腾堡将对已经大量投资于定制 WordPress 网站的企业造成财务严重破坏。他们没有资金重新设计古腾堡。应该更仔细地审查个人在没有专业人士帮助的情况下建立自己的网站的必要性。这就是推动 WordPress 发生巨大变化的原因……用户能够建立自己的网站的最低标准。
我已经成为海狸信徒好几年了!天哪,我爱他们!
BB 使我能够快速为客户进行网页设计,同时将他们的网站纳入他们的核心业务战略。作为一名自由职业者,它是扩展我的业务范围的一个很好的工具。
谢谢你的帖子——这是一堂很棒的历史课。
现在,我们将与 FCC 试图扼杀网络中立性的行为作斗争……