为什么页面大小对 SEO 和性能很重要
已发表: 2023-03-20大页面尺寸会影响 SEO 和性能,并导致搜索引擎将您的网站排名降低。 因此,现在是开始了解页面大小的时候了,因为在数字世界中它很重要。 因此,如果您希望提高网站性能,那么这篇文章适合您。
从本质上讲,您的页面大小“越大”,完全加载和准备好供站点访问者使用的速度就越慢。 当您的网页响应时间缓慢时,它最终会影响网站的整体性能和用户体验——这是两个最重要的 SEO 因素。
在本文中,我们将深入探讨什么是页面大小以及影响它的因素。 我们还将讨论它在您的整体 SEO 策略中扮演的角色。 到此结束时,您将知道可以应用于您的网站的方法,以确保它不会拖累排名并保持排名靠前的最佳机会。
什么是页面大小及其影响因素?
网页的大小衡量它包含多少数据。 它是访问者请求页面时从服务器发送到浏览器的数据总量。 这包括页面上的所有元素,例如图像、文本、脚本、内部链接和外部链接。
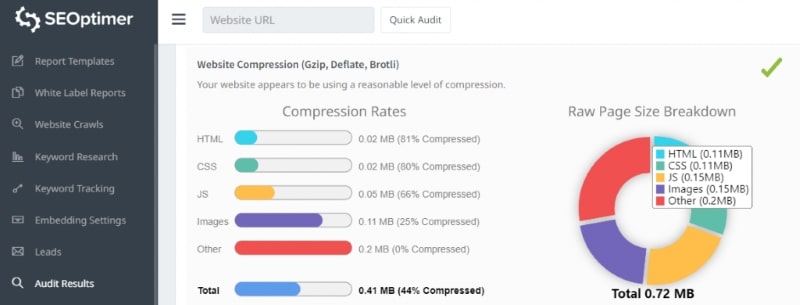
要对其进行测量,您可以使用浏览器中的开发人员工具或在线网站分析工具。 例如,Google Chrome 和 Mozilla Firefox 都带有内置的开发者工具。 您还可以使用:
- 谷歌 PageSpeed 洞察力
- 网页测试
- GTmetrix
- 平国
查看性能报告时需要记住两件事:每个资产的大小和页面上的资产数量。

大小以千字节 (KB) 为单位,数字越大,页面越大。 要针对搜索引擎优化您的网站,您需要将此数字保持在尽可能低的水平,并确保您的网站能够快速高效地加载。
影响页面大小的因素包括:
1. 图片
在您的网站上使用图片有助于吸引观众的注意力并使您的网页在视觉上更具吸引力。 更不用说,它们很容易合并。 只需一次 Google 图片搜索,您就会得到所需的信息。 但是,图像大小可能是响应时间慢和页面大小高的原因。
因此,您需要了解图像文件类型、压缩技术和其他在不牺牲质量的情况下减小图像大小的策略。 幸运的是,有几种图像优化实践,稍后会详细介绍。
如果您想知道图像的大小或重量,则需要查看其像素。 它通常以字节、KB 或 MB 为单位。 例如,如果您使用的是 Windows 系统,只需选择照片,单击鼠标右键,然后选择属性。 将显示有关该照片的所有信息,包括图像尺寸和大小。
此外,可以使用工具检查或测量您的照片尺寸,以确保您拥有正确尺寸的图像,例如:
- 图像测量
- 万能计算器
- 海报燃烧器
为了使这更容易,您可以获得虚拟助手 (VA) 来帮助研究您可以使用的工具,寻找您可以雇用的图像优化服务,甚至帮助您应用图像压缩技术。 如果您的常规内容包含许多图像,这将特别有用。 此外,VA 可以让您腾出时间来专注于其他职责,同时他们可以为您的内容进行图像搜索。
2. 影片
尽管视频指南非常适合使网站具有交互性,但它们也会成为页面大小的主要贡献者并影响网站的加载速度。 这些是需要很长时间才能加载的大文件,这对于那些没有良好互联网连接的人来说尤其成问题。
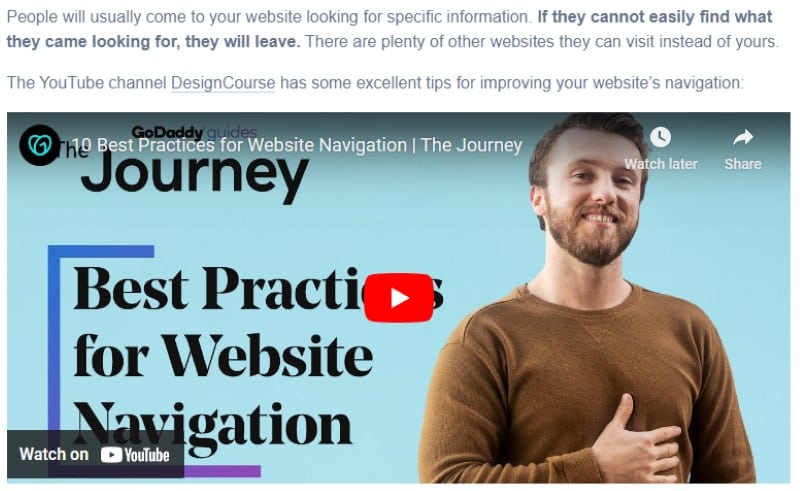
嵌入来自 YouTube 的视频是减小页面大小的好方法,同时仍然为网站访问者提供引人入胜的互动体验。 通过使用 YouTube 的嵌入代码,您可以轻松地将视频添加到您的网站,而无需将它们托管在您的服务器上。

一个很好的例子是关于网页设计原则的博客文章。 如果你看一下,内容有很多视频,但都嵌入在 Youtube 上。 因此,尽管视频是视觉内容较多的内容,但不会对增加页面大小产生巨大影响。
3. JavaScript
JavaScript 是一个非常棒的网站构建工具。 它可以做任何事情,从使您的网站具有交互性到允许它以您想要的任何方式运行。
但这里有问题。 它有一个“臃肿”的坏名声,这意味着它可以减慢网站的加载时间并占用更多带宽。
发生这种情况的主要原因有两个:首先,当您使用未针对性能进行优化(或编写得不好)的 JavaScript 代码时,它会比编写得好的代码慢。
第二个原因是浏览器处理 JavaScript 文件的方式。 它们按顺序加载它们而不是一次加载它们(如 CSS 文件),这意味着它们需要更长的时间才能下载并呈现在您的屏幕上。
4.自定义字体
粗细或粗体过多的字体比粗细字体对页面大小的影响更大,因为它们比其他字体占用更多的像素空间。 这是因为自定义字体需要向服务器发出额外请求,从而导致响应时间变慢并增加数据使用量。
因此,自定义字体会增加网页的文件大小。 如果加载时间较长,您可以肯定它会导致糟糕的用户体验,这对 Google 搜索或其他搜索引擎来说是一个很大的问题。 为确保更好的性能和用户体验,请务必尽可能避免使用自定义字体。
5. 广告
广告是许多网站的重要收入来源,但页面上的广告过多会影响页面大小和用户体验。
如今,广告使用高质量的照片、GIF 或视频,所有这些都会减慢该页面的加载时间,让读者感到恼火。 更不用说,它还影响了网站的整体设计,使其看起来杂乱无章且不专业。
此外,广告过多会使用户难以找到他们正在寻找的内容。 所有这些因素都会导致糟糕的用户体验,并最终损害网站的长期声誉。
有了这个,我们将开始讨论网站性能,因为页面大小对它的影响最大。
为什么页面大小对 SEO 和性能很重要?
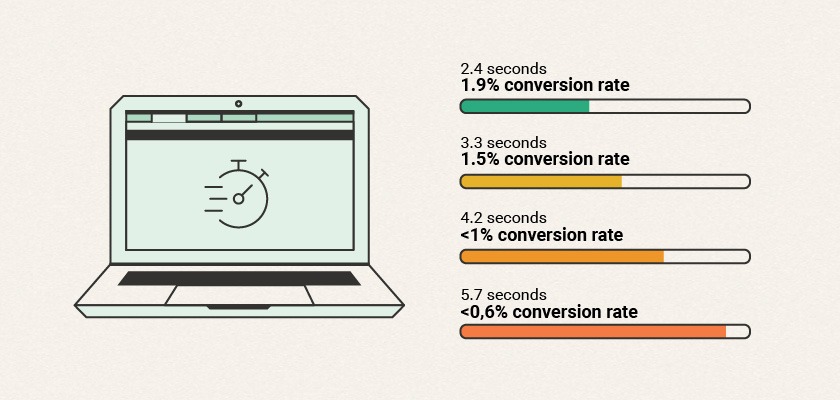
对于 SEO,页面大小很重要,因为它会影响您网站的速度,进而影响您的用户访问信息的速度。 它越大,您的用户下载其所有元素(图像、视频等)以及浏览器将它们呈现为可读格式所需的时间就越长。
当用户在您的网站上获得良好体验时,他们更有可能采取行动。 因此,如果您想要一个转换良好且对 SEO 友好的网站,请考虑加载速度。

页面加载缓慢使客户很难找到他们要找的东西。 内容的可见性降低,客户无法快速找到他们正在寻找的内容。
除了让访问者感到沮丧之外,这还会在 Google 眼中伤害您。 所以你想保证你的加载速度足够快,这样人们就不会在阅读任何内容之前跳出它们。
跳出率可以帮助您了解用户如何与您的网站互动。 它将帮助您确定可能导致访问者快速离开页面的任何问题。 此外,它可以让您深入了解您拥有的好页面和坏页面。
总体而言,通过监控跳出率,您可以调整网站设计和内容,以提高用户参与度并满足搜索意图。 为了进一步帮助您,您可以进行业务评估。 有了它,您可以深入了解您需要做些什么来提高网站性能。
此外,较低的搜索排名会对您网站的可见度产生重大影响。 搜索分析是跟踪和分析您的网站在搜索引擎上的性能和可见性的好方法。 例如,您可以使用 Google Analytics 来确定需要改进或优化您网站的领域。
您网站的理想页面大小是多少?
好消息是,没有错误的答案。 优化页面大小的关键是平衡三个因素:速度、设计和用户体验。

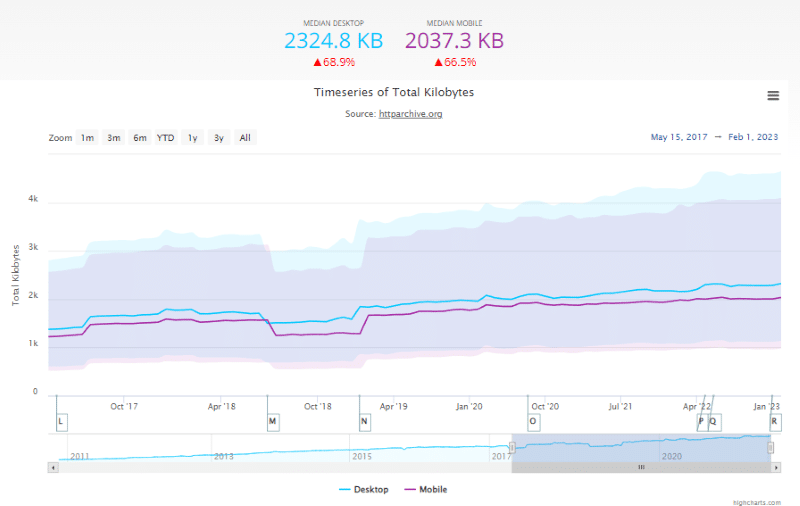
在上图中,您可以看到 2017 年至 2023 年 1 月之间的平均页面重量或大小显着增长。 2017 年 5 月,桌面版的平均页面重量为 1376.2 KB,移动版为 1223.7 KB 。 快进到2023 年 2 月,现在桌面的平均页面重量为 2324.8 KB,移动设备为 2037.3 KB 。

该数据为您提供了一个很好的页面大小基准。 但是,您必须记住,该数据是网页的总体平均大小。 有些网站较重,而另一些则较轻。
因此,当我们谈论理想的页面大小时,我们是说最适合您网站的是最适合您希望人们访问时看到的内容。 此外,还应考虑他们在访问您的网站后希望如何与您的网站进行交互。
此外,您的页面大小将取决于您经营的业务或您所处的行业,因为您制作的内容类型可能取决于此。
例如,如果您的业务是创建徽标,则需要在您的网站上展示您的作品以培养信任和权威。 这意味着您的页面上有大量高分辨率图像和图形。 因此,您需要应用技术(例如使用矢量图像)来减小图像文件大小以减小页面大小。
相比之下,如果您的主页像 Career Sidekick,其中内容主要是文本,那么页面大小肯定会更小。 如果你看一下这个网站,你会发现它的设计非常简约,只有非常简单的图形、低分辨率的缩略图来展示它们的内容,以及一些博客文章的摘录。
在此之后,是时候继续讨论如何在不影响内容质量的情况下提高网站性能。
减少网站页面大小的 6 种方法
通过正确的策略和方法,您可以采取行动提高网站的性能并减小网站的页面大小。 因此,您可以高枕无忧,不要让您的网站面临被搜索引擎拖累的风险。
1.压缩图像
当您在网站上工作时,您要做的第一件事就是压缩图像。 它可以帮助降低页面大小并提高网站的整体性能。 此外,它还有助于加快图像传输速度、降低带宽成本并缩短响应时间。

现在,我们将讨论图像处理技术来帮助您:无损和有损。
前者是一种图像处理技术,用于在不丢失任何细节或信息的情况下缩小较大图像的尺寸,从而在保持原始分辨率的同时缩小尺寸。 它对于网页设计和数码摄影等应用程序非常有用,在这些应用程序中保持尽可能高的图像质量非常重要。
后者是另一种图像处理技术,涉及从图像中删除一些数据以使其尺寸更小并且更易于存储或传输。 最常见的有损图像处理类型是 JPEG 压缩,它可以显着减小图像的文件大小,同时仍保持其视觉质量。
您可以使用许多压缩图像的工具,包括 Imagify,它可以帮助您优化和压缩图像,甚至是两倍大小的图像。 如果您的内容严重依赖视觉效果,则此工具特别有用。
例如,像本播客软件指南这样的最佳博客文章意味着包含许多图像来演示产品。 Imagify 可以通过在不降低质量的情况下压缩图像来帮助确保您的页面大小不会膨胀。 这意味着您仍然可以通过在博客上清楚地显示众多播客软件来制作一流的内容。
另一种选择是利用 CSS Sprite。 它的工作原理是将多个图像组合成一个图像,然后从内容服务器提供该图像。 这减少了浏览器获取内容所需的请求数,从而减小了页面大小并缩短了页面加载时间。
2. 代码清理
页面上的代码大小会影响您的整体网站性能。 代码越多,加载时间越长。 这是因为浏览器和服务器需要做更多的工作来处理需要下载的所有内容,然后才能在屏幕上显示任何内容。
因此,您必须保持代码清洁和最新,以确保您的网站平稳快速地运行。 您可以使用性能插件或工具通过缩小 JavaScript 和优化 CSS 文件来帮助您减小页面大小,包括:
- 可湿性火箭
- 闭包编译器
- YUI 压缩器
此外,Screaming Frog 还为开发人员创建了一份出色的指南,其中讨论了通用分析、内容服务器、链接指标、链接类型、JavaScript 呈现模式等等。 这对那些有技术知识的人来说是一个很大的帮助。
3. 更新您的 CMS
内容管理系统 (CMS) 是为您的网站提供支持的软件,例如 WordPress。 它允许您更改页面上的文本、添加新页面以及对站点结构进行其他更改。
因此,拥有最新的 CMS 对于优化页面大小和改善用户体验至关重要。 为了进一步帮助您,您可以利用搜索分析数据来识别页面上最重要的内容并减少不必要元素的数量。
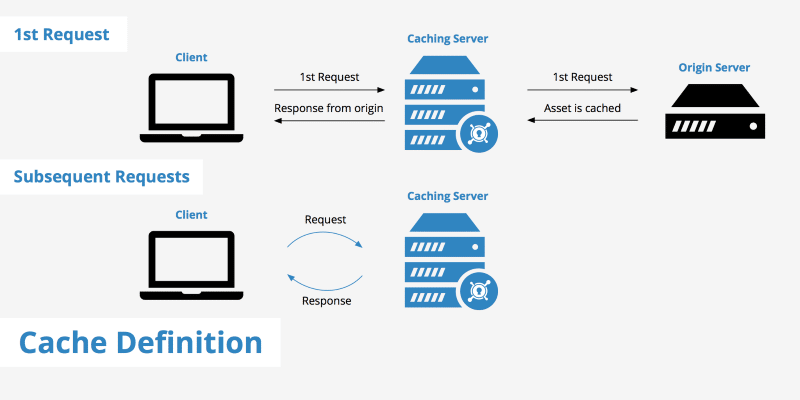
4.启用缓存
缓存是一种存储常用数据的方法,这样您就不必在每次查看站点时都重新加载这些数据。 这可以显着减少生成页面所需的处理量,这意味着您每秒可以提供更多页面并且使用更少的带宽。

它有助于提高网站的加载速度,因为它可以只从缓存中加载以前存储的版本。 此外,缓存对于减小页面大小非常有用,因为这意味着您不需要在站点的每个页面上都包含所有内容。
您可以使用一些工具来实施此策略。 例如,您可以将 WP Rocket 用作 WordPress 缓存性能插件。 您无需担心配置选项,因为它易于安装和激活。 由于其强大的选项(包括在激活时自动激活的缓存),它可以很快优化您的页面。
5.GZIP 压缩
WP Rocket 会在激活后自动启用 GZIP 压缩,以减少网站数据的大小。 这是一个减少网站数据大小的过程。 这是一种用于压缩文件以便在 Internet 上更快传输的技术。 它采用未压缩的文件并通过删除冗余信息来减小其大小,从而使其更易于下载和存储。
这有助于提高网站的加载速度,并减少带宽使用和页面大小。 那是因为当服务器将您的内容发送到浏览器时,它会在通过网络发送之前对其进行压缩。
6. 优化您的移动内容
由于当今有各种不同类型的手机、操作系统和屏幕尺寸,因此很难开发一个适用于所有设备的网站。 但公司别无选择,因为智能手机已成为常态。 因此,必须使您的内容适合移动设备。
这意味着使用响应式设计技术来确保您的内容无论在什么设备上观看都看起来不错。 此外,它有助于确保用户无论使用何种设备都能获得出色的体验。

这种策略在 SEO 领域变得越来越重要。 在搜索结果中对网站进行排名时,搜索引擎会考虑网站针对移动设备的优化程度。 看看谷歌在上图中的立场。 它奖励那些拥有移动优化内容的人。
这篇关于最佳数字营销网站的文章是需要对移动设备友好的博客文章的一个很好的例子。 它有很多表格来容纳其 100 多个列表,并且它们在某些智能手机上呈现效果不佳。 这可能会影响用户体验并影响品牌的移动搜索引擎优化。
包起来
许多因素有助于 SEO 的成功,其中之一是页面大小。 它会影响您网站的整体性能,进而影响其他元素,例如用户体验。 最终,它可能是影响您的网站在搜索排名中上升还是下降的因素之一。 页面大小或网站性能是否易于监控,尤其是当一个网站有数百个网页时?
嗯,这取决于。 如果您有专业的性能优化服务帮助您,那么分析数据、优化内容和识别速度机会的过程就会变得无缝。
使用 WP Rocket,您将获得黄金标准。 您可以将它集成到您的 WordPress 驱动的网站中,它会完成繁重的工作以减少您的网站页面大小并提高性能。
