氧气生成器上的视差滚动动画
已发表: 2022-07-30在本教程中,我们将在 Oxygen Builder 中创建一个独特的多层视差场景。 这会让客户和网站访问者都惊叹不已,而且实施起来并不难。

首先,我们需要实际创建图像资产。 有几种方法可以做到这一点,无论您选择生成此场景,请确保有几个全宽部分可以导出。 每个部分应代表图像上的特定深度。 例如,可能有一个树木的前景,然后是一座小山,然后是另一个更远的小山,最后是一个太阳。

为了本教程,我决定使用我从 Figma 社区获取的预先存在的日落场景。 但是,您可以在 Figma 中构建自己的,或使用其他程序,如 Photoshop。
几年前,我们发表了一篇关于在 Elementor 上制作类似视差滚动动画的文章,并概述了一种 Photoshop 技术,您可以在其中拍摄真实图像并轻松分离并导出它以获得此效果。 在这里阅读:
我建议使用 Figma,因为它免费、简单,还可以快速导出组和图层。
这是一个演示,我们使用钢笔工具在几秒钟内制作了一个小山组件。

将其中几个组合在一起,创建一个组,然后轻松导出,正如我们现在将讨论的那样。

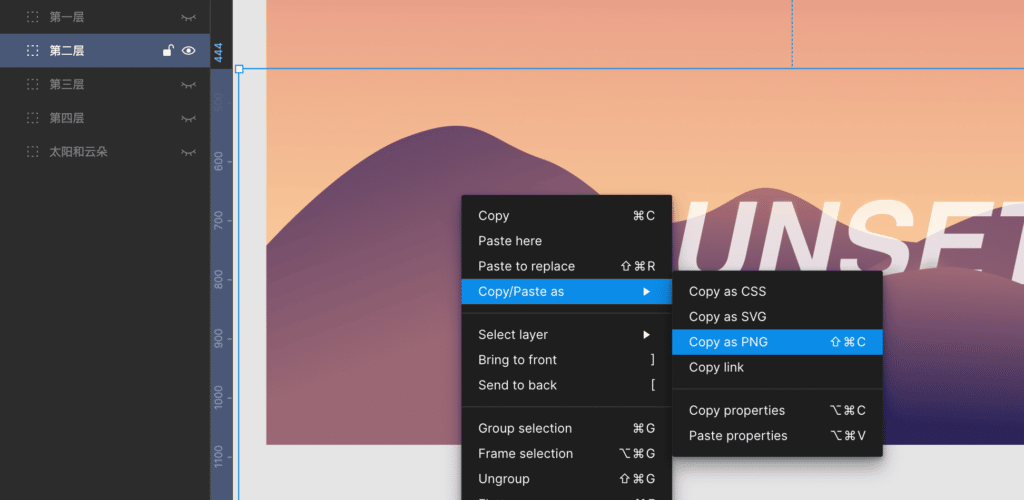
使用多个组和不同的图像深度创建场景后,分别导出每个组。 在 Figma 中,这很容易。 只需右键单击该组,选择复制/粘贴为,然后复制为 PNG。
我对每组元素都这样做。

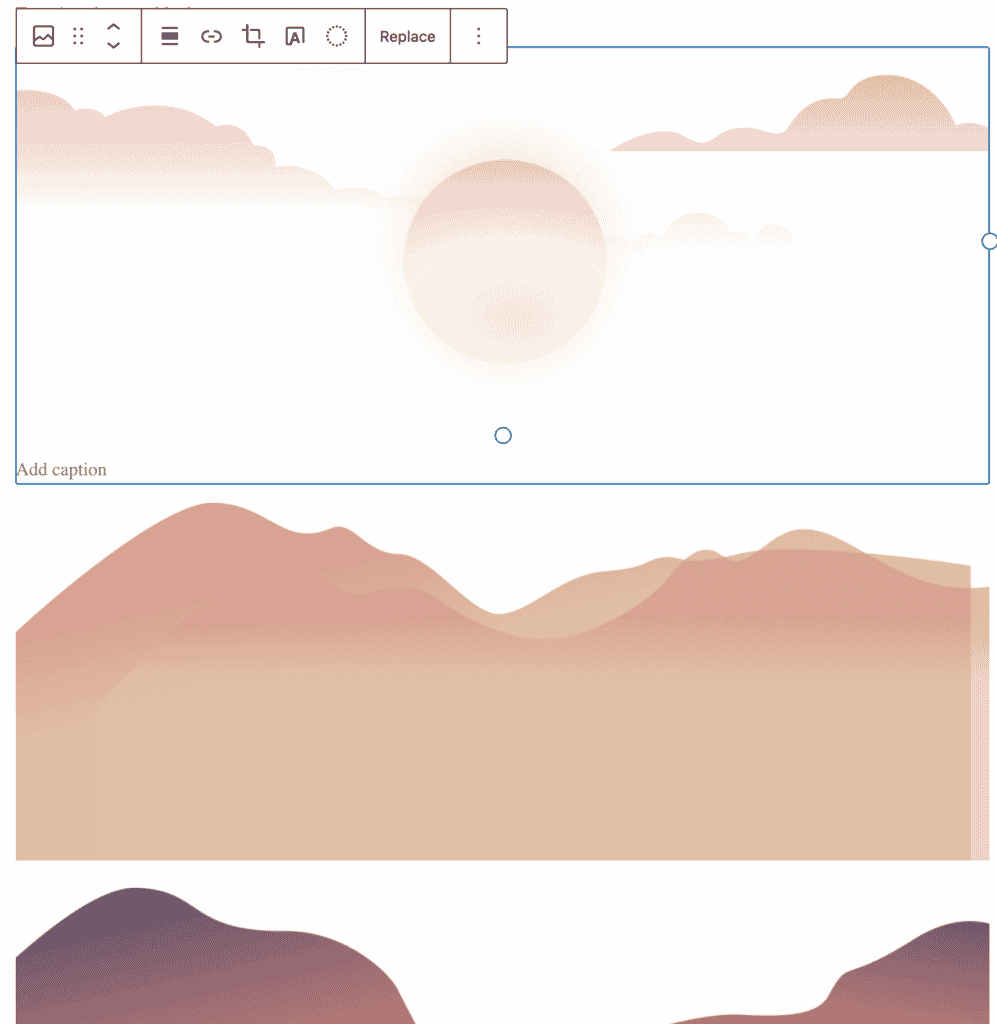
然后我将这些 PNG 直接粘贴到 Gutenberg 编辑器中,该编辑器会自动将其上传到媒体库。

此外,我安装了一个图像优化插件(ShortPixel),它会自动调整图像大小并最小化图像,以便它们可以在前端快速加载。 如果您要直接从图中复制和粘贴 PNG,这一点很重要,因为它本身没有优化 - 文件大小很大。
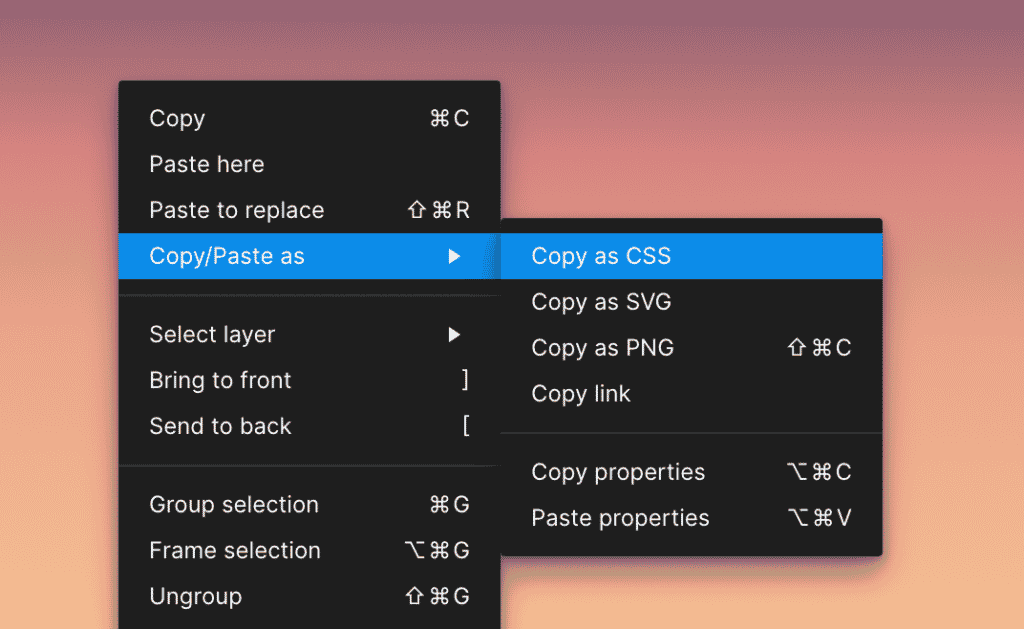
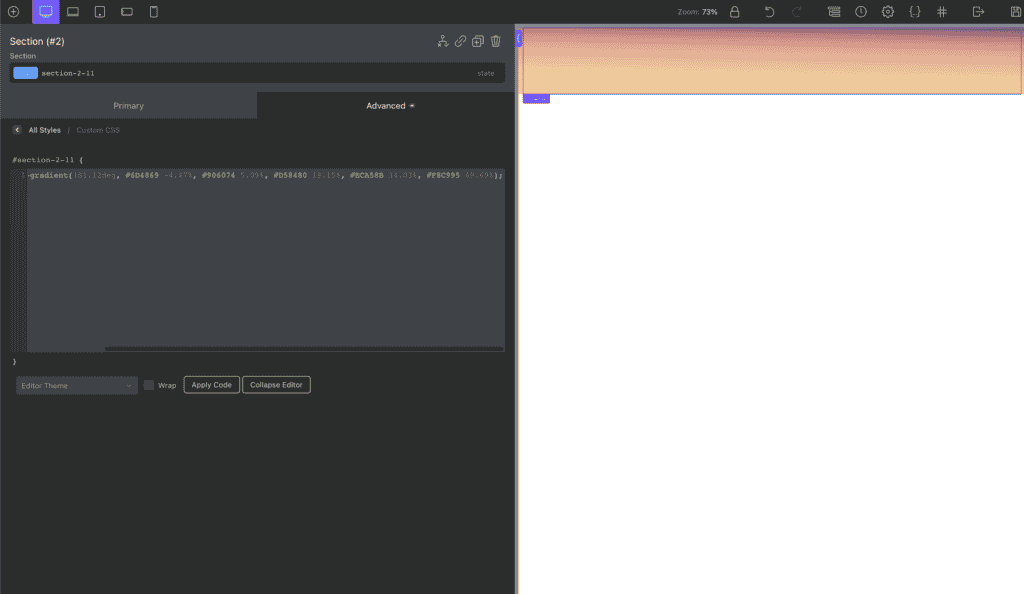
对于背景,我用线性渐变填充场景。 Figma 有一个很棒的功能,我们可以导出 CSS。 只需右键单击,复制css,然后只拉出主框架的背景。

这就是我们最终的结果。
现在,我们制作一个包含视差场景所有图层的部分。 此部分没有填充,并设置为全宽以使部分身临其境。
然后我可以使用我们导出的线性渐变背景,并将其添加到我们部分的自定义 CSS 中。

现在,将该部分设置为具有position:relative ,并且没有填充。 使其全宽和全height:100vh ,并隐藏溢出,因此包含场景。
您可以通过两种主要方式将每个图层放入场景中:作为背景图像或 <img> 元素。
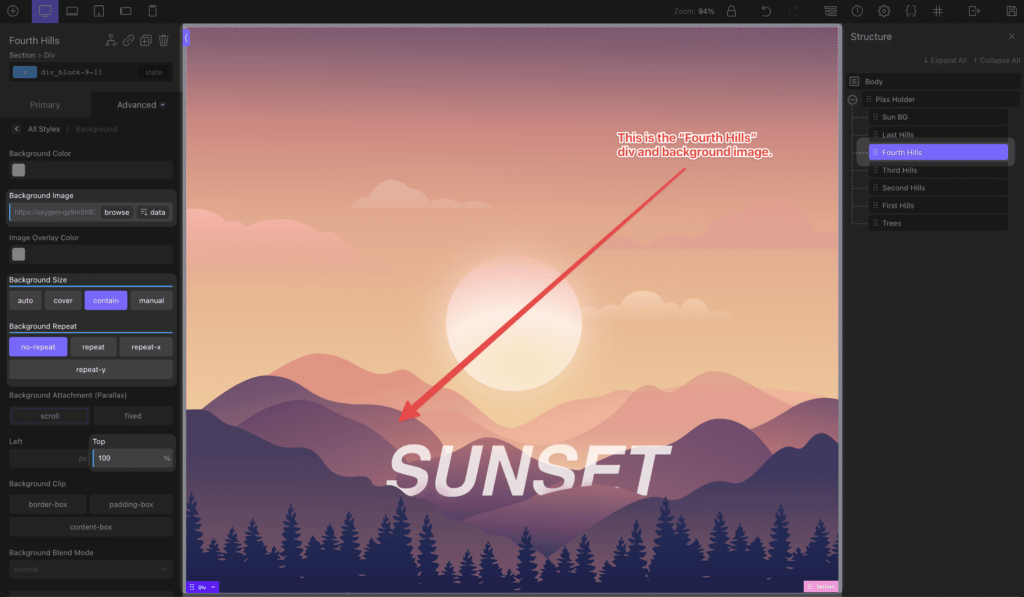
我使用 div 和背景图像,因为它更快。 我们的部分为每组项目包含 1 个 div。 div 是绝对定位的,顶部、底部、左侧和右侧都设置为 0。这使它填充了整个部分,同时允许它通过平移移动以实现我们的视差效果。

使用 CSS 背景图像将前景、背景以及介于两者之间的所有内容添加到场景中。
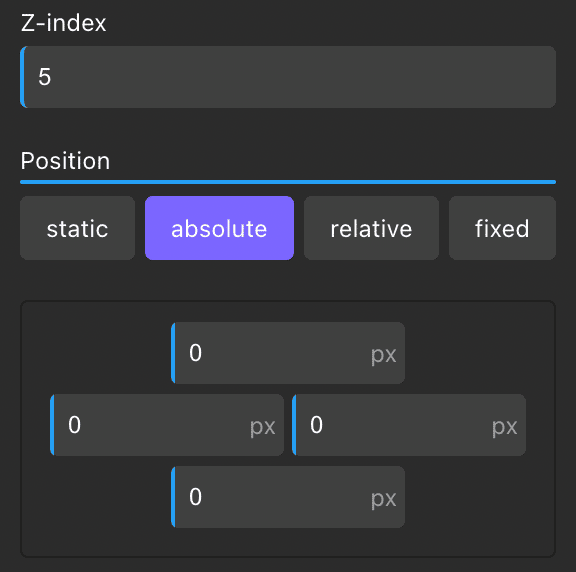
- 背景位置通常设置为 100%,这会将所有内容推到场景下方,使其与底部对齐。 如果需要,我们可以使用此属性轻松更改定位。
- 背景图像设置为包含,这意味着它将在其 div 内是全宽的。
- 重复设置为无
- 此外,添加
.plax_hill-1之类的类,以便在应用相应效果时更容易识别

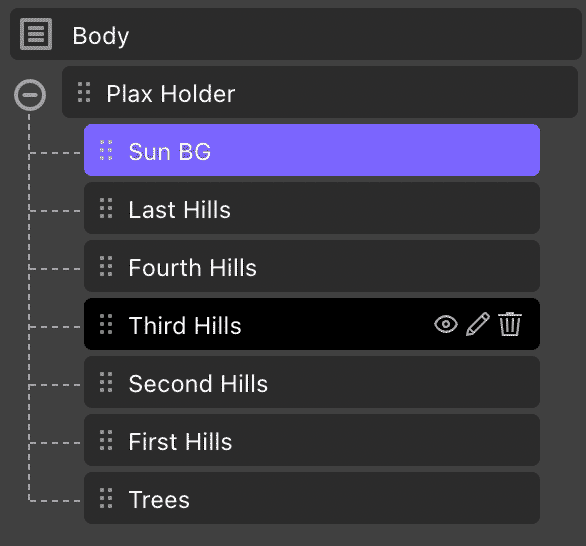
这是针对我们导出的每个组完成的,并且通过使用 z-index 将它们放置在彼此之上。

我们仍然可以通过在不同的断点上更改背景图像以适应屏幕从横向到纵向的变化来做出合理的响应(我在本教程中不这样做,但是如果要生产这种效果,它们本质上会有所不同每个断点的场景,因为随着纵横比变长,我们将替换每个部分以占用更多空间)。
*使用图像方法,使用 SRCSET。

氧气生成器课程- 即将推出!

Oxygen Builder Mastery 课程将带您从初学者到专业人士 - 包括 ACF、MetaBox 和 WooCommerce 模块。
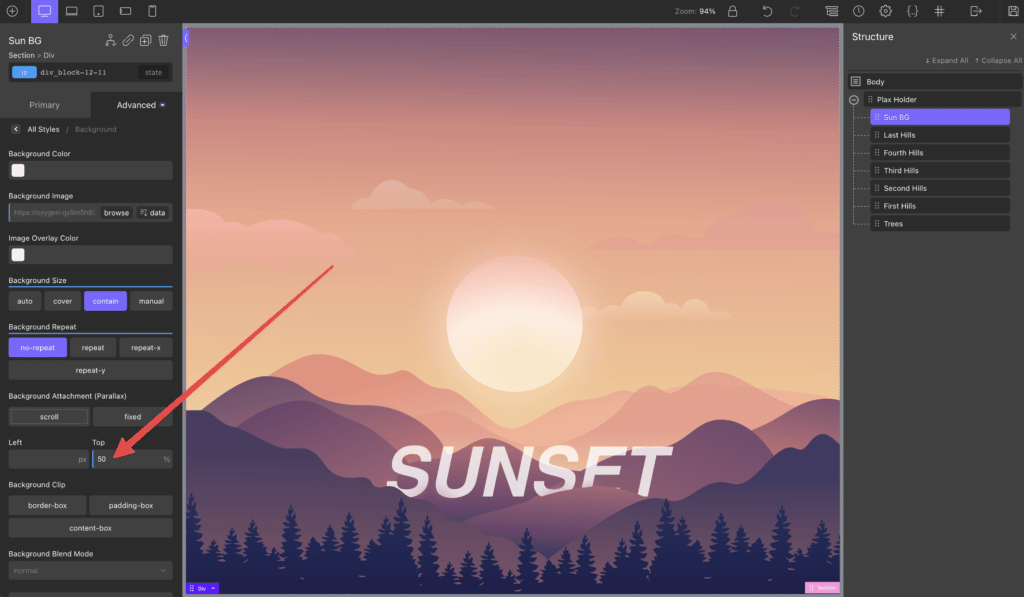
对于太阳图像,我必须将背景的顶部定位到 50%,这将其放置在 div 的中心,而不是将其一直推到底部对齐:

现在,我们在 Figma 上创建、导出为 PNG、上传到 WordPress 并在 Oxygen 上构建的整个场景就完成了。 它看起来几乎与我们的设计相同,并且可以响应屏幕尺寸的变化。 还没有视差,我们现在继续添加。
我们可以使用任何我们想要的视差库——它们都做同样的事情。 在本教程中,我使用了一个名为 lax.js 的较新版本。
但是,请查看 Rellax.js 和 Paroller.js,这两个博客都有专门针对 Oxygen Builder 发布的教程。
对于放松:
对于 Paroller:
Lax 可以做视差,但它也可以做很多其他的事情,使它成为一个非常强大的交互动画库。 我想在这里强调它并举一个基本的例子来向你展示它可以做什么。

从本质上讲,你有一个驱动程序,然后你就有了效果。 根据驱动程序应用效果。 在这个例子中,我们的驱动是垂直滚动,以及它的位置。 效果可以是 CSS 必须提供的任何东西。 对于视差,我们将使用 transformY。 但是,我们也可以更改不透明度、比例、颜色等等!
在此处阅读有关 lax.js 的更多信息:https://github.com/alexfoxy/lax.js
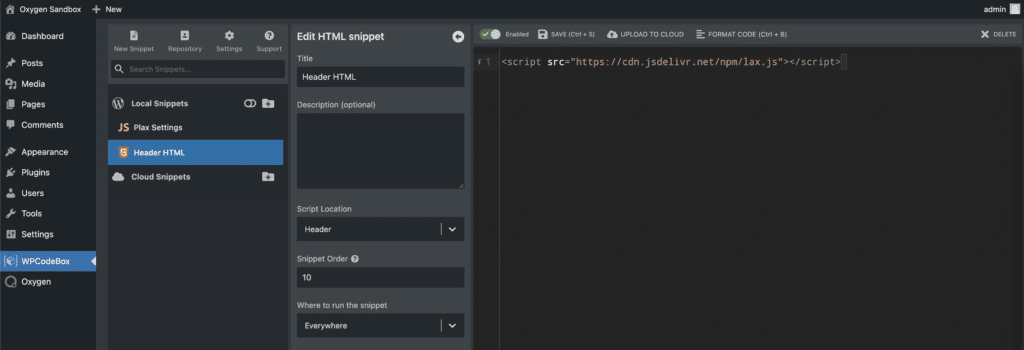
首先,我们通过在 wp_head 中添加来自 CDN 的脚本来包含。 我为此使用了 WPCodeBox:

然后在一个添加到footer的JS文件中,我们初始化效果,添加一个看屏幕滚动位置的驱动,然后给每个元素添加各种效果。 对于除太阳以外的所有部分,我们使用翻译为什么要根据垂直滚动位置来操纵 div 的位置。
对于太阳,我们仍然使用垂直滚动位置作为触发器/驱动器,但是我们没有操纵位置,而是改变了滚动的比例。
根据应用效果后的部分整体定位,我不得不返回并更改元素的背景定位,以确保一切看起来都正确。 您也可以尝试使用边距或转换来抵消。 只要一切都相对于相同的比例,在这种情况下是屏幕高度,它应该保持响应。
最后,我们得到了分层视差的最终结果,当您滚动时会发生变化。 它真的很独特,您可以创建许多不同的外观,让客户和访客都赞叹不已。

氧气生成器课程- 即将推出!
Oxygen Builder Mastery 课程将带您从初学者到专业人士 - 包括 ACF、MetaBox 和 WooCommerce 模块。

